html5及css3web前端开发技术习题答案解析
HTML与CSS-web前端开发技术习题答案

第一章1.简答题〔1〕在Web前端开发方面,HTML5与HTML4比拟,主要解决哪几方面的问题?HTML5的核心在于解决当前Web开发中存在的各种问题。
一是解决Web浏览器之间的兼容性问题。
在一个浏览器上正常显示的网页〔或运行的Web 应用程序〕,很可能在另一个浏览器上不能显示或显示效果不一致;二是文档结构描述的问题。
HTML4之前的各版本中,HTML文档的结构一般用div元素描述,文档元素的结构含义不够清晰;三是使用HTML+CSS+JavaScript开发Web应用程序时,开发功能受到很大的限制,比方本地数据存储功能、多线程访问、获取地理位置信息等,这些都影响了用户的体验。
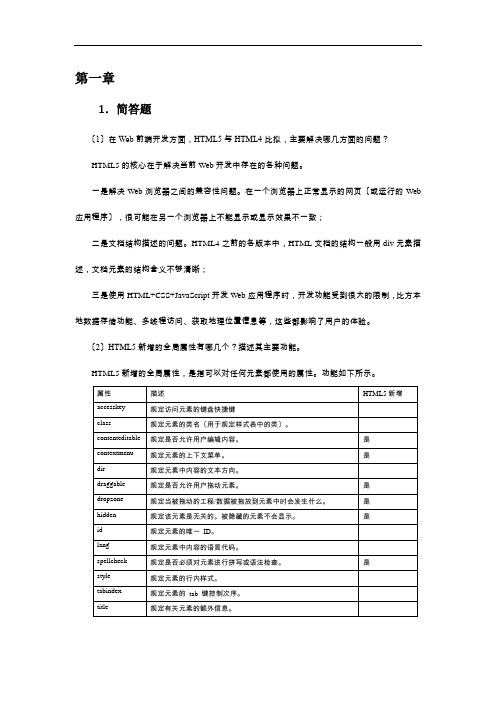
〔2〕HTML5新增的全局属性有哪几个?描述其主要功能。
HTML5新增的全局属性,是指可以对任何元素都使用的属性。
功能如下所示。
〔3〕HTML5是下一代Web语言的开发框架,典型特性有哪些?HTML5从标记语言的功能提升到下一代Web语言的开发框架,他集成了HTML+CSS3+JavaScript的Web应用框架。
良好的语义特性。
HTML5支持微数据与微格式,增加的各种元素赋予网页更好的意义和结构,适于构建对程序、对用户都更有价值的数据驱动的Web应用。
HTML5增加了section元素、article元素、nav元素以及aside元素等结构元素。
强大的绘图功能。
通过使用Canvas API动态地绘制各种效果精美的图形,也可以通过SVG 绘制可伸缩矢量图形。
增强的音视频播放和控制功能。
新增了audio和video 元素,可以不依赖任何插件而播放音频和视频。
HTML5的数据存储和数据处理的功能。
包括离线应用、Web通信、本地存储等功能,HTML5还支持WebSQL和IndexedDB等轻量级数据库,增强了数据存储和数据检索能力。
获取地理位置信息。
HTML5新增了Geolocation API标准,应用于移动设备中的地理定位。
HTML5+CSS3网页设计智慧树知到课后章节答案2023年下厦门兴才职业技术学院

HTML5+CSS3网页设计智慧树知到课后章节答案2023年下厦门兴才职业技术学院厦门兴才职业技术学院绪论单元测试1.关于静态网页的描述,下列说法正确的是()。
答案:静态网页访问速度快。
2.下列选项中的术语名词,不属于网页术语的是()。
答案:iOS3.关于Web标准的描述,下列说法正确的是()。
答案:Web标准主要包括结构标准、表现标准和行为标准三个方面。
4.关于HTML的描述,下列说法正确的是()答案:HTML提供了许多标签,用于对网页内容进行描述。
5.关于CSS的描述,下列说法正确的是()。
答案:CSS用于设置HTML页面中的文本内容、图片的外形以及版面的布局等外观显示样式。
6.因为静态网页的访问速度快,所以现在互联网上的所有网站都是静态网页组成的。
()答案:错7.“HTTP”是一种详细规定了浏览器和万维网服务器之间互相通信的规则。
()答案:对8.在Web标准中,表现是指网页展示给访问者的外在样式。
()答案:对9.在网页中,层叠样式表指的是JavaScript。
()答案:错10.所有的浏览器对同一个CSS样式的解析都相同,因此页面在不同浏览器下的显示效果完全一样。
()答案:错第一章测试1.下列选项中,属于HTML5扩展名的是()。
答案:.html;.htm2.下列选项中,可以调整图像垂直边距的属性是()。
答案:vspace3.下面的选项中,属于网页上常用图片格式的是()。
答案:PNG格式;JPG格式;GIF格式4.下列标签中,用于将文字以加删除线方式显示的是()。
答案:<del></del>和<s></s>5.下列选项中,可以设置文字字体的属性是()。
答案:face6.<body>标签和<head>标签是并列关系。
()答案:对7.标签就是放在“<>”标签符中表示某个功能的编码命令。
()答案:对8.在标签嵌套中,单标签可以作为父级标签。
()答案:错9.设置标签属性时,标签名与属性、属性与属性之间均以空格分开。
HTML5+CSS3任务驱动教程][赵峰,汤怀 模块一习题答案[4页]
![HTML5+CSS3任务驱动教程][赵峰,汤怀 模块一习题答案[4页]](https://img.taocdn.com/s3/m/91f826cd541810a6f524ccbff121dd36a22dc44f.png)
一、填空题1.浏览者与服务器可通过动态网页进行交互2.一个网站可以通过_超级链接___将很多的网页链接在一起3.可以不用发布就能在本地计算机上浏览的页面编写语言是_HTML___。
4.对远程服务器上的文件进行维护时,通常采用的手段是__FTP__。
5.超文本标记语言的英文简称是HTML___。
6.目前在Internet上应用最为广泛的服务是_WWW服务__。
7.Dreamweaver是_网页编辑__软件。
8.构成WEB站点最基本的单位是__网页___。
9.HTTP的中文含义是_超文本传输协议__。
10.通常网页的首页称为__主页__。
二、简答题1、动态网页特点?动态网页特点如下:(1)动态网页一般以数据库技术为基础,可以大大降低对网站维护的工作量;(2)采用动态网页技术的网站可以实现更多的功能,如用户注册、用户登录、在线调查、用户管理等等;(3)动态网页实际上并不是独立存在于服务器上的网页文件,只有当用户请求时服务器才返回一个完整的网页;(4)动态网页中的“?”对搜索引擎检索存在一定的问题,搜索引擎一般不可能从一个网站的数据库中访问全部网页,或者出于技术方面的考虑,搜索之中不去抓取网址中“?”后面的内容,因此采用动态网页的网站在进行搜索引擎推广时需要做一定的技术处理才能适应搜索引擎的要求。
2、HTTP和FTP的区别是什么?简单说HTTP是面向网页的,而FTP是面向文件的。
HTTP:HyperText Transfer Protocal,超文本传输协议。
它是Web的核心。
HTTP是一种为了将位于全球各个地方的Web服务器中的内容发送给不特定多数用户而制订的协议。
也就是说,可以把HTTP看作是旨在向不特定多数的用户“发放”文件的协议。
HTTP使用于从服务器读取Web页面内容。
Web浏览器下载Web服务器中的HTML文件及图像文件等,并临时保存在个人电脑硬盘及内存中以供显示。
FTP:FTP(File Transfer Protocol,文件传输协议是Internet上使用非常广泛的一种通讯协议,它是为Internet用户进行文件传输(包括文件的上传和下载)而制定的。
HTML5+CSS3任务驱动教程][赵峰,汤怀 模块七 习题答案[3页]
![HTML5+CSS3任务驱动教程][赵峰,汤怀 模块七 习题答案[3页]](https://img.taocdn.com/s3/m/68a9c10dcec789eb172ded630b1c59eef8c79a80.png)
模块七网页表单设计一填空题1、form2、<input>3、password4、控制文本框的宽度文本框最大输入的字符数量5、rows cols6、定义下拉选择框的行数表示允许当前的下拉选择框进行多项选择7、selected二、简答题1、text、password、radio、checkbox、button、submit、reset、image、file、hidden2、采集用户的信息以及反馈意见,是网站管理者与访问者之间进行信息沟通的桥梁3、4种,提交按钮、重置按钮、普通按钮、图片按钮三、操作训练题1、<form>用户名:<input type="text" maxlength="12"/><br />密 码:<input type="password" /><br /><input type="submit" value="提交" /><input type="reset" value="重置" /></form>2、<form><table ><tr><td><h1>大学生网购调查表</h1></td></tr><tr><td>1、性别:</td></tr><tr><td><input type="radio" name="sex" />男<br /><input type="radio" name="sex" />女</td></tr><tr><td>2、所在年级</td></tr><tr><td><select><option>大一</option><option>大二</option><option>大三</option></select></td></tr><tr><td>3、网购时,使用的付款方式</td></tr><tr><td><input type="checkbox" />银行卡支付<br /><input type="checkbox" />货到付款<br /><input type="checkbox" />微信支付<br /><input type="checkbox" />支付宝支付<br /><input type="checkbox" />其他</td></tr><tr><td>4、网购时,对于货物,你最喜欢的快递</td></tr><tr><td><input type="checkbox" />圆通<br /><input type="checkbox" />申通<br /><input type="checkbox" />中通<br /><input type="checkbox" />邮政<br /><input type="checkbox" />优速<br /></td></tr><tr><td>5、你对网购有什么改善建议?</td></tr><tr><td><textarea cols="40" rows="5"></textarea></td></tr><tr><td><input type="submit" name="submit" value="提交"> <input type="reset" name="reset" value="重置"> </td></tr></table></form>。
习题答案-HTML5+CSS3+JavaScript 网页设计案例开发-吕云翔-清华大学出版社

习题答案第一章1.学习HTML/CSS/JavaScript的使用通常要准备哪些工具?IDE主要有:Sublime, VS code, Dreamweaver, Atom2.HTML中<!DOCTYPE html>、<html> 、<head> 、<title>、<body>、<h1> 、<p> 标签的基本含义是什么?<!DOCTYPE> 声明必须是 HTML 文档的第一行,位于 <html> 标签之前。
它是指示web浏览器关于页面使用哪个HTML版本进行编写的指令。
如果添加html,标明使用的是HTML5的版本。
<html> 此元素可告知浏览器其自身是一个 HTML 文档。
<head> 标签用于定义文档的头部,它是所有头部元素的容器。
<head> 中的元素可以引用脚本、指示浏览器在哪里找到样式表、提供元信息等等。
<title> 元素可定义文档的标题。
<body> 元素定义文档的主体,包含文档的所有内容(比如文本、超链接、图像、表格和列表等等)。
<h1> 标签定义一级标题。
<p> 标签定义段落。
3.现代网页设计思路经常将网页分成哪三个层次?主要有:结构层、表示层、行为层。
结构层(structural layer)由HTML或XHTML之类的标记语言负责创建。
标签,也就是那些出现在尖括号里的单词,对网页内容的语义含义做出了描述,但这些标签不包含任何关于如何显示有关内容的信息。
表示层(presentation layer)由CSS负责创建,对“如何显示有关内容”的问题做出了回答。
行为层(behavior layer)负责“内容应该如何对事件做出反应”这一问题。
这是 Javascript 语言和 DOM 主宰的领域。
HTML5及CSS3web前端开发技术习题答案解析

第一章1.简答题(1)在Web前端开发方面,HTML5与HTML4比较,主要解决哪几方面的问题?HTML5的核心在于解决当前Web开发中存在的各种问题。
一是解决Web浏览器之间的兼容性问题。
在一个浏览器上正常显示的网页(或运行的Web 应用程序),很可能在另一个浏览器上不能显示或显示效果不一致;二是文档结构描述的问题。
HTML4之前的各版本中,HTML文档的结构一般用div元素描述,文档元素的结构含义不够清晰;三是使用HTML+CSS+JavaScript开发Web应用程序时,开发功能受到很大的限制,比如本地数据存储功能、多线程访问、获取地理位置信息等,这些都影响了用户的体验。
(2)HTML5新增的全局属性有哪几个?描述其主要功能。
HTML5新增的全局属性,是指可以对任何元素都使用的属性。
功能如下所示。
(3)HTML5是下一代Web语言的开发框架,典型特性有哪些?HTML5从标记语言的功能提升到下一代Web语言的开发框架,他集成了HTML+CSS3+JavaScript的Web应用框架。
良好的语义特性。
HTML5支持微数据与微格式,增加的各种元素赋予网页更好的意义和结构,适于构建对程序、对用户都更有价值的数据驱动的Web应用。
HTML5增加了section元素、article 元素、nav元素以及aside元素等结构元素。
强大的绘图功能。
通过使用Canvas API动态地绘制各种效果精美的图形,也可以通过SVG 绘制可伸缩矢量图形。
增强的音视频播放和控制功能。
新增了audio和video 元素,可以不依赖任何插件而播放音频和视频。
HTML5的数据存储和数据处理的功能。
包括离线应用、Web通信、本地存储等功能,HTML5还支持WebSQL和IndexedDB等轻量级数据库,增强了数据存储和数据检索能力。
获取地理位置信息。
HTML5新增了Geolocation API规范,应用于移动设备中的地理定位。
html5网页前端设计课后习题答案

第一章习题答案1.什么是Internet和万维网,它们的区别在哪里?答:Internet是由成千上万台计算机设备互相连接,基于TCP/IP协议进行通信从而形成的全球网络。
万维网是Internet上最重要的服务之一,也常被简称为“W3”或“Web”。
万维网主要使用HTTP协议将互联网上的资源结合在了一起,并在浏览器中以Web页面的方式呈现给用户。
2.请简单描述用户上网浏览网页的原理。
答:用户打开Web浏览器并输入需要访问的URL地址,该地址将发送给对应的Web服务器。
Web服务器然后将该地址对应的文本、图片等内容发送给用户并显示在用户使用的Web浏览器中。
3.Web前端技术的三大核心基础是哪些内容?答:HTML、CSS和JavaScript。
4.Web前端新技术HTML5与HTML有什么关系?答:HTML来源于Hypertext Markup Language(超文本标记语言)的首字母缩写,是用于架构和呈现网页的一种标记语言,也是万维网上应用最广泛的核心语言。
HTML5是HTML的第五次修改版,也是目前HTML语言的最新版。
第二章习题答案1.HTML5的文档注释是怎样的?答:HTML5使用<!--...-->标签为文档进行注释,注释标签以“<!--”开头,以“-->”结束,中间的“...”替换为注释文字内容即可。
<!--...-->标签支持单行和多行注释。
2.HTML5中列表标签有哪些,它们之间有什么区别?答:包括有序列表标签、无序列表标签和定义列表标签三种。
有序列表标签<ol>和</ol>用于定义带有编号的有序列表;无序列表标签<ul>和</ul>用于定义不带编号的无序列表;定义列表标签<dl>和</dl>是用于进行词条定义的特殊列表,每条表项需要结合词条标签<dt>和定义标签<dd>一起使用。
Web前端开发——HTML5 + CSS3 +JavaScript智慧树知到课后章节答案2023年

Web前端开发——HTML5 + CSS3 +JavaScript智慧树知到课后章节答案2023年下潍坊学院潍坊学院第一章测试1.WWW 是()的意思。
()答案:万维网2.统一资源定位符是指:()答案:因特网上标准的资源的地址。
3.以下属于浏览器的是:()答案:Google Chrome;IE;Mozilla Firefox4.Web前端开发主要任务是信息内容的呈现和用户界面设计。
()答案:对5.CSS(也称为层叠样式表)是用来呈现网页外观样式的一组规范,它可以定义网页的样式表现。
()答案:对6.JavaScript是一种运行在的服务器端的脚本语言,使用Javascript可以开发交互式的Web页面。
()答案:错7.Document Object Model文档对象模型,DOM与JavaScript结合起来实现了Web网页的行为与结构的分离。
()答案:对8.BOM主要处理浏览器窗口和框架,常见的BOM窗口有Window对象、Navigator对象、Screen对象、History对象和Location对象。
()答案:对9.AJAX即异步JavaScript和XML,是一种支持异步请求的技术。
()答案:对10.同一个HTML页面,在不同浏览器上的显示效果是一样的。
()答案:错11.Web前端开发常用的技术有:()答案:HTML;JavaScript;CSS12.浏览器对HTML文档解析显示的结果就是我们平时看到的网页。
()答案:对13.下面哪一个工具用于Web前端开发?()答案:Hbuilder14.在URL地址中多个参数之间使用()进行分割。
()答案:&15.Web是一种分布式应用结构。
()答案:对第二章测试1.下列哪个是用于定义标题的标签()答案:h12.html中的注释标签是()答案:<!-- -->3.哪两个属性可用于表格的合并单元格()答案:colspan;rowspan4.下面的哪个标签定义了浏览器工具栏的标题()答案:title5.HTML 元素可以设置属性,属性总是以名称/值对的形式出现。
HTML5+CSS3 Web前端设计基础教程(第4章)

4.3 控制图像和颜色
此处图片通过横向 平铺实现效果。此 外,同时设置图像 高度,如果不设置, div元素内又没有内 容将容器撑起来, 将无法显示背景图 片 此处图片设置了跟 随滚动条滚动的效 果,即便不设置, 浏览器默认状态就 是滚动效果
图4-15 背景色、背景图预览效果
此 处 为 box 容 器同时设置背 景图和背景色
此处文本溢出,文 字折返到下一行
此列表项内容超出了容器设 置的范围,出现了省略标记
图4-7 文本溢出处理预览效果
4.2 控制超链接
4.2.1 文本链接、邮件链接与锚链接 4.2.2 CSS伪类与超链接 1.什么是CSS伪类 伪类的语法形式为:
选择符:伪类 { 属性: 属性值; }
表4-3 常见的伪类及其含义 伪类 :link、:visited、:hover、:active :focus :not(s)(CSS 3新增) :root(CSS 3新增) :first-child :last-child(CSS 3新增) :nth-child(n) (CSS 3新增) 解释 设置超链接被访问前后的4个状态样式。 设置对象在成为输入焦点时的样式。 匹配不含有s选择符的元素。 匹配某一个元素在文档的根元素。 匹配父元素的第一个子元素。 匹配父元素的最后一个子元素。 匹配父元素的第n个子元素E,假设该子元素不是E,则选择符无效。
4.1 控制文本
1.font-family(字体类型) 2.font-size(字号大小)
3.font-style(字体风格)
标题设置固定字号, 字体风格为斜体
此行设置为“宋体” 此行设置为“华文彩云 此行设置为“微软雅黑”
图4-3 字体类型、字号和风格预览效果
此行设置为“黑体”, 字号大小为父级的 80%
Web前端开发案例教程(HTML5 CSS3) 试卷及答案

Web前端开发案例教程(HTML5 CSS3)(微课版)(第2版)试卷A一、单项选择题(每题2分,共50分)1.HTML的中文意思是(C)。
A)文件传输协议B)超文本传输协议C)超文本标记语言D)统一资源定位符2.网页的主体内容写在哪个标记内部?(A)A)<body> B)<head> C)<p> D)<html>3.以下标记中,用于设置页面标题的是(A)。
A)<title> B)<caption> C)<head> D)<html>4.用HTML5编写一个简单的网页时,网页最基本的结构是(D)。
A)<html> <head>...</head> <frame>...</frame> </html>B)<html> <title>...</title> <body>...</body> </html>C)<html> <title>...</title> <frame>...</frame> </html>D)<html> <head>...</head> <body>...</body> </html>5.可以不用发布就能在本地计算机上浏览的页面的编写语言是( B)。
A)ASP B)HTML C)PHP D)JSP6.以下标记中,没有对应的结束标记的是(B)。
A)<body> B)<br> C)<html> D)<title>7.<title>和</title>标记必须包含在下述哪对标记中?(C)A)<body>和</body> B)<table>和</table>C)<head>和</head> D)<p>和</p>8.如何为所有的 <h1> 元素添加背景颜色?(B)A)h1.all {background-color:#FFFFFF} B)h1 {background-color:#FFFFFF} C)all.h1 {background-color:#FFFFFF} D)h1.{background-color:#FFFFFF} 9.外部样式表的最大优势在于(A)。
HTML5+CSS3任务驱动教程][赵峰,汤怀 模块三 习题答案[3页]
![HTML5+CSS3任务驱动教程][赵峰,汤怀 模块三 习题答案[3页]](https://img.taocdn.com/s3/m/26f9d70a7275a417866fb84ae45c3b3567ecdda6.png)
模块八课后习题参考答案二、填空题1.页面中,标题是通过<h1> -<h6>等标签进行定义的,其中<h1> 定义最大的标题,<h6> 定义最小的标题。
2.<hr /> 标签在HTML页面中用于创建水平线。
3.在HTML代码中插入注释可以提高其可读性,使代码更容易被人理解。
“Hello world”的HTML注释为:<!--Hello world --> 。
4.在不产生一个新段落的情况下进行换行,可使用<br /> 标签。
5.段落的开始标签是<p> ,结束标签是</p> 。
三、简答题12.使用段落的结束标签有什么好处?通过结束标签来关闭HTML 是一种经得起未来考验的HTML 编写方法。
清楚地标记某个元素在何处开始,并在何处结束,不论对用户还是对浏览器来说,都会使代码更容易理解。
四、操作训练题1.在HTML代码中实现有序列表展示“苹果”、“香蕉”、“草莓”三行条目,设置有序列表起始位置为18,展示“菠萝”、“葡萄”、“柚子”,并在浏览器中测试其效果。
代码:<!DOCTYPE html><html><body><ol><li>苹果</li><li>香蕉</li><li>草莓</li></ol><ol start="18"><li>菠萝</li><li>葡萄</li><li>柚子</li></ol></body></html>显示效果:1.在HTML代码中编写一个名为test1.html的文件。
对古诗标题添加为二级标题,作者名加粗突出显示,正文按照下图格式进行添加,并在诗词下方添加一个横线,横线下用小型文本添加作者简介,其中有日期和时间用<time>标记,若需要添加空格使用 。
网页制作A卷及答案-HTML5+CSS3 Web前端开发-唐四薪-清华大学出版社

衡阳师范学院 2017-2018学年 第一学期 文学院 编辑出版学专业 2015年级 《网页制作与网站管理》期末考试试题A 卷一、选择题(每小题 2分,共 30分)1. HTML5和CSS3 的关系是( )A 、结构与行为B 、行为与结构C 、结构与表现D 、表现与结构 2. align 是一个( ) A. HTML 属性B. CSS 属性C. HTML 属性值D. CSS 属性值 3. 对于HTML 元素:<p class="one">示例</p>,下列哪个CSS 选择器无法选中该元素 ( ) A 、pB 、.oneC 、p.oneD 、p one4. 对于样式#p1{ float:left; display:inline; },则元素#p1将以哪种元素显示() A. block B .inline-block C. inlineD. flex 5. 如果要使段落中的第一行文本空2格显示,可设置()A 、text-alignB 、text-decorationC 、text-transformD 、text-indent6.关于浮动,下列哪条样式规则是不正确的:( )A.p { float: left; margin: 6px; } B.p{ float: right; right: 6px; }C.p { float: right; width: 80px; }D.p { float: left; position:relative; }7.当perspective属性值小于属性值时,元素将不可见( )A、rotateZ()B、scaleZ()C、skewZ()D、translateZ()8.在CSS中,下列哪项定义颜色是错误的( )A.#ffffff B.rgba(5,0,0,.1) C.rgb(ff,ff,ff) D.red9.在CSS中,改变背景图像的大小可使用属性。
html5css3面试题及答案,前端面试题及答案-CSS篇

html5css3⾯试题及答案,前端⾯试题及答案-CSS篇这篇⽂章并不是最全的前端⾯试题(没有最全,只有更全),只是针对⾃⼰⾯试过程中遇到的⼀些难题、容易忽略的题做⼀个简单的笔记,⽅便后⾯有⾯试需要的⼩伙伴们借鉴,后续内容会不定时更新,有错误之处希望⼤家不吝指出。
1、CSS3的新特性实现圆⾓(border-radius)阴影(box-shadow)⽂字加特效(text-shadow)线性渐变(gradient)旋转(transform)媒体查询,多栏布局具体2、CSS中 link 和@import 的区别link属于HTML标签,⽽@import是CSS提供的;页⾯被加载的时,link会同时被加载,⽽@import引⽤的CSS会等到页⾯被加载完再加载;import只在IE5以上才能识别,⽽link是HTML标签,⽆兼容问题;link⽅式的样式的权重 ⾼于@import的权重.3、介绍⼀下CSS的盒⼦模型通过css3新增的属性 box-sizing: content-box | border-box分别设置盒模型为标准模型(content-box)和IE模型(border-box)详细介绍两种盒模型:标准W3C盒模型、IE盒模型。
区别对⽐:(注意蓝⾊背景区域⼤⼩)标准盒模型元素宽度width=content=100px,⾼度计算相同IE模型元素宽度width=content + 2 x padding + 2 x border = 70px + 2 x 10px + 2 x 5px = 100px。
4、CSS 选择符有哪些?哪些属性可以继承?优先级算法如何计算? CSS3新增伪类有那些?选择符1.id选择器( # myid)2.类选择器(.myclassname)3.标签选择器(div, h1, p)4.相邻选择器(h1 + p)5.⼦选择器(ul > li)6.后代选择器(li a)7.通配符选择器( * )8.属性选择器(a[rel = "external"])9.伪类选择器(a: hover, li:nth-child)继承1. 可继承的样式: font-size font-family color, text-indent;2. 不可继承的样式:border padding margin width height;新增伪类p:first-of-type 选择属于其⽗元素的⾸个元素。
HTML5+CSS3 Web前端设计基础教程 第3版(第5章)

relative 相对,元素虽然偏移某个距离,但仍然占据原来的空间
absolute 绝对,元素在文档中的位置会被删除,定位后元素生成一个块级元素
5.2 CSS 定位
5.2.1 静态定位和固定定位 1.静态定位(static) 2.固定定位(fixed)
图5-10 鼠标为滚动时左侧导航固定
图5-11 页面滚动后左侧导航仍然固定
图5-5 父级容器宽度不够的情况
图5-6 浮动的容器相互拥挤的情况
5.1 浮动与清除浮动
5.1.2 清除浮动的三种方法
1.方法一:额外增加应用“clear: both;”规则的空容器 在浮动元素后额外增加一个空容器,比如“<div class="clear"></div>”,然后在CSS中 赋予.clear{clear:both;}属性即可清理浮动。
2.方法二:使用“overflow: ”规则清除浮动 向浮动容器的父容器添加“overflow:hidden;”或“overflow:auto;”可以清除浮动,在添 加overflow属性后,浮动的容器又回到了容器层,把容器高度撑起,达到了清理浮动的效果。
3.方法三:使用:after伪元素清除浮动 :after伪元素能够在被选元素的内容后面插入另一内容。在实际执行时,首先给浮动的容器添 加一个名为“clearfix”的Class,然后给这个Class添加一个:after伪元素实现在容器末尾添加一 个看不见的容器以清理浮动。
5.2 CSS 定位
CSS有关定位的属性包括position、z-index(层叠顺序)、top、 left、right、bottom和clip。
表5-1 position属性的取值及其含义
HTML5+CSS3程序设计(慕课版)自测题库答案

自测题库参考答案第1章一、选择题答案1.C 2.C 3.C 4.D 5.D 6.C 7.A 8.B 9.B 10.D二、填空题答案1、超文本、超媒体、超文本传输协议2、从一个网页指向一个目标、不同3、浏览器上4、统一资源定位符5、空间大小、网站位置、网站连接速度6、html、htm、asp、php、jsp7、分布式应用架构、客户端、服务端8、展现信息内容、业务逻辑的处理和与数据库的交互9、CGI、ASP、PHP10、浏览器与服务器、VBScript、JavaScript第2章一、选择题答案1. C 2.A 3.D 4.A 5.D 6.B 7.C 8.A 9.B 10.C二、填空题答案1、<h1>、<h6>2、<font>3、<strike>4、<p align="center">明日学院</p>5、<pre>6、绝对路径、高、宽、垂直间距、水平间距7、有序列表、无序列表、定义列表8、无序列表、有序列表9、超链接、相对地址10、创建书签、为书签建立链接第3章一、选择题答案1.D 2.B 3.D 4.D 5.B 6.C 7.C 8.A 9.A 10.B二、填空题答案1、rowspan、colspan2、border、 cellpadding、 cellspacing3、bgcolor="blue"4、center、middle5、bgcolor="gray"bgckground="1.jpg"6、valign、bgcolor、colspan、rowspan7、cellspacing="10"8、cellpading="10"9、center、bgcolor10、border 、bordercolor第4章一、选择题答案1.D 2.A 3.B 4.A 5.D 6.A 7.A 8.D 9.C 10.B二、填空题答案1、action2、GET、POST3、password4、value、name5、交互6、action7、重置8、hidden9、file10、autocomplete第5章一、选择题答案1. C 2.A 3.D 4.A 5.B 6.C 7.A 8.D 9.A 10.B二、填空题答案1、beginPath、moveTo2、fillRect()3、bezierCurveTo()4、"2"、strokeStyle、cav.rect(0,0,50,50)5、3606、true、false7、平移、缩放、旋转8、repeat、全方位平铺9、图像的起始位置、一样大10、strokeText()第6章一、选择题答案1.A 2.B 3.B 4.A 5.B 6.A 7.D 8.B 9.B 10.B二、填空题答案1、<marquee>2、Scroll、Slide、Alternate3、毫秒、千分之一秒4、width、height5、hspace、vspace6、<video>、<audio>7、defaultPlaybackRate8、<bgsound>9、media.play()、media.pause()、media.load()10、监听的方式、直接赋值的方式第7章一、选择题答案1. C 2.D 3.D 4.D 5.D 6.C 7.A 8.C 9.A 10.C二、填空题答案1、RGBA、HSLA2、background-image3、border-image 、CSS ReflectionsCSS 、Transforms 3D4、#F00、font-size、(255,0,0,0.3)5、像素6、一张、多张7、1996年、1998年、2010年8、text-shadow9、行高、1像素10、文本内容居中,行高60像素,字体大小30像素第8章一、选择题答案1.B 2.C 3.C 4.A 5.A 6.D 7.C 8.C 9.D 10.C二、填空题答案1、元素2、含选择器、作为某元素后代3、class4、ID选择器前面有一个“#”号,也称为棋盘号或井号、ID选择器不引用class属性的值,它引用ID值5、子代选择器6、父元素、+7、~8、类选择器、伪类选择器9、link、visited、hover、active10、first-letter、first-line、before、after第9章一、选择题答案1.D 2.C 3.C 4.A 5.C 6.A 7.B 8.D 9.D 10.A二、填空题答案1、left、right、none、inherit2、list-style:none;3、div:padding: 10px 10px 15px;4、fixed5、0 auto;6、padding-box7、a:active{color:red;}、a:visitied:{color:blue;}、a:hover{color:yellow;}、a:link{color:green;}8、background-position9、contain、cover、50%10、"明日科技"第10章一、选择题答案1.D 2.A 3.C 4.A 5.D 6.A 7.A 8.B 9.D 10.D二、填空题答案1、平移、缩放、旋转、倾斜2、rotate( )、角度3、transform:scale(0.5,0.5)4、translate(<length>[,<length>])、translateX(<length>)、translateY(<length>)5、度数、deg(角度)、6、transform-origin7、transition8、transition-property、transition-duration、transition-timing-function9、关键帧10、9、animation、animation-name、animation-name、animation-duration、animation-timing-function、animation-delay、animation-direction、animation-play-state、animation-fill-mode第11章一、选择题答案1.C 2.A 3.D 4.C 5.C 6.A 7.C 8.A 9.C 10.A二、填空题答案1、脚本编程2、LiveScript3、解释性、基于对象、事件驱动、跨平台、安全性4、事件驱动、事件5、浏览器6、Windows Vista、Windows7、Windows8、Windows 2000、Service Pack 27、512MB、640*480、1G8、记事本、写字板、Dreamweaver、WebStorm9、在页面中直接嵌入JavaScript代码、链接外部JavaScript文件10、<script>…</script>第12章一、选择题答案1.D 2.D 3.C 4.D 5.A 6.D 7.C 8.D 9.D 10.C二、填空题答案1、标识符、关键字、常量、变量2、字母、下划线(-)、美元符号($)、字母、数字、下划线、美元符号3、变量4、变量在计算机中存在的有效时间5、Unicode字符、数字、标点符号6、null7、单目运算符、双目运算符、多目运算符、算术运算符、比较运算符、赋值运算符、逻辑运算符、条件运算符8、if语句、if…else语句、if…elseif语句、if语句的嵌套、switch语句9、function、函数名、参数、置于大括号中需要执行的一段代码10、自动执行、调用函数、调用语句、函数名称、参数具体值第13章一、选择题答案1.D 2.D 3.D 4.C 5.A 6.C 7.C 8.D 9.C 10.C二、填空题答案1、Windows窗口对象、Document文档对象、JavaScript与表单操作、DOM对象2、大小和位置、由窗口弹出的对话框、打开窗口与关闭窗口;3、window.alert(str)、window. confirm(question)、window.prompt(str1,str2)4、子对象5、document.forms[]按编号访问、document.forms[]按名称访问、document.getElementById()6、onsubmit、false7、nodeName、nodeType、nodeValue8、name9、createElement()、createTextNode()、appendChild()10、innerHTML、innerText、outerHTML、outerText第14章一、选择题答案1. C 2.D 3.D 4.C 5.A 6.D 7.D 8.B 9.D 10.A二、填空题答案1、on click、ondblclick2、onchange事件3、attachEvent()、detachEvent()4、addEventListener()、removeEventListener()5、页面事件、表单事件、键盘事件6、事件名称为click、回调处理函数的名称为showName、函数在捕获阶段被调用7、btn.addEventListener(‘click’, sayHello, false)或者btn.addEventListener(‘click’, sayHello, true)8、输入加数1和加数2,在单击提交时,弹出窗口显示两个加数的和9、选择下拉框中的不同选项,页面显示不同的图片10、mr-pic、changeBig、mouseoverout第15章一、选择题答案1.D 2.D 3.D 4.A 5.D 6.C 7.D 8.D 9.D 10.B二、填空题答案1、屏幕尺寸、屏幕定向、系统平台2、对用户友好、后台数据库统一、方便维护3、<meta>标签、使用媒体查询、使用第三方框架4、像素、水平、垂直5、每英寸所拥有的像素数目6、绝对单位、相对单位7、Window、可视、布局8、媒体类型、条件表达式9、@media10、模块内容不变、模块内容改变自测试卷1选择题答案1、D 2、A 3、D 4、C 5、C 6、C 7、C 8、C 9、D 10、D自测试卷2选择题答案1、A 2、B 3、C 4、A 5、C 6、C 7、C 8、C 9、C、10、D自测试卷3选择题答案1、A 2、A 3、B 4、C 5、A 6、D 7、D 8、D 9、A 10、D自测试卷4选择题答案1、B 2、A 3、B 4、D 5、A 6、D 7、C 8、C 9、C 10、D自测试卷5选择题答案1、B 2、A 3、C 4、A 5、C 6、A 7、D 8、C 9、A 10、D。
HTML5+CSS3网页制作智慧树知到课后章节答案2023年下海南职业技术学院

HTML5+CSS3网页制作智慧树知到课后章节答案2023年下海南职业技术学院海南职业技术学院第一章测试1.HTML是()。
答案:超文本标记语言2.浏览器标题栏里显示的文本在()元素中输入。
答案:title3.下面哪个不是HTML标签。
()答案:<abc>4.在浏览器客户区中显示的文本在()元素中输入。
答案:body5.head元素和body元素的父元素必须是()元素答案:html6.HTML文档被浏览器解析后呈现为网页。
()答案:对7.超文本是指页面内可以包含图片、链接、音乐、视频、程序等非文本元素。
()答案:对8.所有的浏览器都支持HTML5的网页。
()答案:错9.HTML5是HTML语言的新版本。
()答案:对10.HTML负责网页的表现,CSS负责网页的结构。
()答案:错11.记事本不可以用于编辑网页。
()答案:错12.HTML标签是指由一对尖括号包围的HTML关键词。
()答案:对13.<!DOCTYPE>属于单标签元素。
()答案:对14.在带Emmet插件的编辑器中输入html:5,按TAB键,可以快速生成HTML文档的基本结构。
()答案:对15.“开始标签”、“结束标签”,以及它们所包围的内容,代表一个完整的内容,叫做双标签元素。
()答案:对第二章测试1.下列HTML元素中,哪个不是单标签元素。
()。
答案:h12.最大的标题是()。
答案:h13.自定义列表用()元素表示。
答案:dl4.HTML5表格用()元素表示。
答案:table5.从一个网页跳转到另一个网页可以用()元素。
答案:a6.通过img元素显示图像是直接在网页上画图。
()答案:错7.无序列表中的列表项是不分顺序的。
()答案:对8.无序列表中的列表项前会显示不一样的图标。
()答案:错9.有序列表中的列表项前会显示不一样的序号。
()答案:对10.HTML表格由若干行组成,每行由若干单元格组成。
()答案:对11.表单是用户上传数据用的控件集合。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第一章1.简答题(1)在Web前端开发方面,HTML5与HTML4比较,主要解决哪几方面的问题?HTML5的核心在于解决当前Web开发中存在的各种问题。
一是解决Web浏览器之间的兼容性问题。
在一个浏览器上正常显示的网页(或运行的Web应用程序),很可能在另一个浏览器上不能显示或显示效果不一致;二是文档结构描述的问题。
HTML4之前的各版本中,HTML文档的结构一般用div元素描述,文档元素的结构含义不够清晰;三是使用HTML+CSS+JavaScript开发Web应用程序时,开发功能受到很大的限制,比如本地数据存储功能、多线程访问、获取地理位置信息等,这些都影响了用户的体验。
(2)HTML5新增的全局属性有哪几个?描述其主要功能。
HTML5新增的全局属性,是指可以对任何元素都使用的属性。
功能如下所示。
(3)HTML5是下一代Web语言的开发框架,典型特性有哪些?HTML5从标记语言的功能提升到下一代Web语言的开发框架,他集成了HTML+CSS3+JavaScript的Web应用框架。
良好的语义特性。
HTML5支持微数据与微格式,增加的各种元素赋予网页更好的意义和结构,适于构建对程序、对用户都更有价值的数据驱动的Web应用。
HTML5增加了section元素、article元素、nav元素以及aside元素等结构元素。
强大的绘图功能。
通过使用Canvas API动态地绘制各种效果精美的图形,也可以通过SVG绘制可伸缩矢量图形。
增强的音视频播放和控制功能。
新增了audio和video 元素,可以不依赖任何插件而播放音频和视频。
HTML5的数据存储和数据处理的功能。
包括离线应用、Web通信、本地存储等功能,HTML5还支持WebSQL和IndexedDB等轻量级数据库,增强了数据存储和数据检索能力。
获取地理位置信息。
HTML5新增了Geolocation API规,应用于移动设备中的地理定位。
提高页面响应的多线程。
HTML5新增了Web Workers来实现多线程功能。
通过Web Workers,将耗时较长的处理交给后台线程,降低Web服务的响应时间,有利于增强用户体验。
方便用户处理文件和访问文件系统的文件文件API 。
HTML5的文件API包括FileReader API和File SystemAPI。
除了上面介绍的HTML5的特性之外,HTML5还有管理浏览器历史记录的History API。
HTML5可以通过脚本语言在浏览器历史记录中添加项目,以及在不刷新页面的前提下显示地改变浏览器地址栏中的URL地址;而HTML5的拖放功能可以使用mousedown、mousemove、mouseup等方法来实现拖放操作。
(4)HTML5文档结构的HTML4之前的文档结构有哪些变化?容类型(ContentType) 。
HTML5的文件扩展名与容类型与之前的HTML版本相同。
但. DOCTYPE声明做了简化,该声明适用所有HTML。
声明如下:<!DOCTYPE html>在HTML5中,直接指定meta标记的charset属性可以设置字符编码,如下所示。
<meta charset="utf-8">从HTML5开始,对于HTML文件的字符编码推荐使用UTF-8。
操作题略。
第二章1.简答题(1)简述HTML文档的基本结构元素的功能。
HTML文档的基本结构元素包括<html>、<head>、<body>等。
<html>和</html>标记表示该文档是HTML文档。
有时<html>标记可省略,因为.html或.htm文件被Web浏览器默认为是HTML文档。
<head> 和</head>标记表示的是文档头部信息,一般包括标题和主题信息,该部分信息不会显示在页面正文中。
一些CSS样式定义、JavaScript脚本也可以放到文档的头部。
<body>和</body>标记是网页的主体信息,是显示在页面上的容,各种网页元素,包括文字、表格和图片等信息都将放到这个标记。
如果为body元素设置CSS样式,还可以实现背景、边距、字体等样式的变化。
(2)HTML5增加的article、section、nav、aside等结构元素功能。
HTML 5增加了article、section、nav、aside、header、footer等布局元素,以实现更好的语义解释。
但这些结构元素定义的是增强了语义的div块,是HTML页面按逻辑进行分割后的单位,并没有显示效果article元素代表文档、页面或应用程序中独立的、完整的、可以独自被外部引用的容。
例如,一篇博客或报刊中的文章、一篇论坛帖子、一段用户评论或独立的插件等。
section元素用于定义文档中的节。
比如章节、页眉、页脚或文档中的其它部分。
一般用于成节的容,会在文档流中开始一个新的节。
nav元素是一个可以用作页面导航的组,其中的导航元素到其他页面或当前页面的其他部分。
aside标签用来承载非正文的容,被视为页面里面一个单独的部分。
它包含的容与页面的主要容是分开的,可以被删除,而不会影响到网页的容、章节或是页面所要传达的信息。
header元素是一种具有引导和导航作用的结构元素,通常用来放置整个页面或页面的一个容区域的标题,但也可以包括表格、logo图片等容。
foote r元素一般作为其上层容器元素的脚注(3)HTML为什么要使用字符实体?列举出5个常用的字符实体名称。
一些字符在HTML 中拥有特殊的含义,比如小于号(<) 用于定义HTML 标记的开始。
如果用户希望浏览器正确地显示这些字符,需要在HTML 源码中插入字符实体。
常见的字符实体如下。
操作题略。
第三章1.简答题(1)定义列表的标记有哪几种?各种列表标记之间都可以嵌套使用吗?HTML中的列表元素有3种形式——有序列表、无序列表和自定义列表。
有序列表由<ol></ol>标记对实现,在<ol></ol>标记之间使用成对的<li></li>标记添加列表项目。
无序列表由成对的<ul></ul>标记对实现,<ul></ul>标记之间使用成对的<li></li>标记可添加列表项目。
自定义列表以<dl>标记开始,自定义列表项目以<dt>开始,自定义列表的解释以<dd>开始。
各种列表标记之间都可以嵌套使用,例如,自定义列表的一个嵌套。
<!DOCTYPE HTML><html><head><meta charset=utf-8><title>自定义列表示例</title></head><body><dl><dt>用户名<dd>6~18个字符,需以字母开头<dl><dt>first Name<dd>fdsdffddsfds<dt>last Name<dd>fdfdfdsdsssdf</dl></dt><dt>密码<dd>6~16个字符,区分大小写</dt></dl></body></html>(2)在HTML文档中插入图像使用什么标记?该标记有哪些常用属性?分别实现什么功能?使用<img>标记插入图像,语法格式如下。
<img src="url" title="description" />该标记含有多个属性,具体的属性及功能如表所示。
其中,width属性、height属性、border属性、align属性已经不建议使用,而是通过CSS来描述。
(3)绝对路径、相对路径和根路径的区别是什么?绝对路径指文件的完整路径,包括文件传输的协议HTTP、FTP等,一般用于的外部,相对路径是指相对于当前文件的路径,它包含了从当前文件指向目的文件的路径,适用于的部。
根路径的设置以“/”开头,后面紧跟文件路径,例如:/download/index.html。
根路径的设置也适用于部的建立,一般情况下不使用根路径。
根路径必须在配置好的服务器环境中才能使用。
(4)如何为网页添加超?定义超时如何指定打开文件的目标窗口?有几种目标窗口形式?在HTML文件中,使用标记<a>来定义超,具体对象通过标记中的href属性来设置。
定义超的语法格式如下。
<a href="url" target="target-windows" >标题</a>2.操作题(1)使用无序列表标记<ul>和有序列表标记<ol>定义如图3-23所示的嵌套列表,文件可自定义或输入“#”。
<html><head><title>嵌套列表示例</title></head><body>学生选课信息<ol><li>必修课</li><ul><li>公共必修课</li><ul><li><a href="#">计算机基础</a></li><li><a href="#">大学外语</a></li></ul><li>专业必修课</li></ul><li>选修课</li><ol type="a"><li>公共选修课</li><li>专业选修课</li></ol></ol></body></html>图3-23 嵌套列表效果(2)在网页中插入图像,并对图像做如下设置。
图像宽为浏览器窗口的一半,高为浏览器窗口的1/4;图像边框宽5像素;替代文字为“图片欣赏”;图像显示在文字左侧。
(3)使用表格及表格嵌套技术等,对网页做如图2-43所示的布局设计。
