通吃所有版本的导航启动画面修改方法
导航闪屏如何解决方法

导航闪屏如何解决方法导航闪屏是指在打开或切换导航页面时,出现闪烁或黑屏的现象。
这个问题在很多应用中都会遇到,主要是由于导航页面的资源加载或渲染过程造成的。
解决这个问题需要考虑几个因素,包括资源加载、页面渲染、优化代码等。
首先,资源加载是导航闪屏问题的主要原因之一。
当页面打开或切换时,浏览器需要加载页面所需的各种资源,如CSS文件、JavaScript脚本、图片等。
如果这些资源过多或文件过大,就会导致加载时间过长,从而产生闪屏现象。
因此,我们可以采取以下措施来优化资源加载:1.减少资源文件大小:通过压缩CSS和JavaScript文件,可以减小文件大小,加快资源加载速度。
可以使用工具如CSS压缩器、JavaScript混淆器等来实现。
2.合并资源文件:将多个CSS文件合并成一个,多个JavaScript文件合并成一个,可以减少资源请求次数,提高加载效率。
3.使用CDN加速:使用内容分发网络(CDN)可以将资源文件分发到全球各个节点,使用户从最近的节点获取资源,减少加载时间。
其次,页面渲染也是导航闪屏的一个重要原因。
当页面元素较多或布局复杂时,浏览器需要花费更多的时间来计算和渲染页面,从而导致闪屏。
为了优化页面渲染,可以采取以下方法:1.使用CSS样式表进行布局:使用CSS样式对页面进行布局,可以减少浏览器计算页面元素位置和大小的时间,提高渲染速度。
2.避免使用复杂的CSS选择器:使用复杂的CSS选择器会增加浏览器的计算负担,影响页面渲染速度。
合理使用简单的CSS选择器,可以提高页面渲染效率。
3.延迟加载元素:将不需要立即显示的元素延迟加载,可以减少页面加载时间,提高渲染速度。
可以使用Lazy Load等技术实现延迟加载。
另外,优化代码也是解决导航闪屏问题的关键。
代码优化可以减少不必要的计算和操作,提高代码执行效率,从而减少闪屏现象的发生。
以下是一些常见的代码优化方法:1.减少重绘和重排:重绘和重排是导致闪屏的重要原因之一。
教你更改操作系统开机画面和引导画面it数码

教你更改操作系统开机画面和引导画面IT数码/电脑软件复制本帖地址魏宁2008-03-28 20:29回复o投诉o发站内信用到工具:Restorator 或者reshacker好色鬼界面替换器LogonLoaderASCII及进制转换(对更改开机密码的显示符号有用)对于引导画面和开机画面,对应与系统的C:\WINDOWS\SYSTEM32下,分别是ntoskrnl.exe和logonui.exe:系统通过注册表和boot.ini和它们关联起来:QUOTE:修改引导画面比较简单:将C:\WINDOWS\SYSTEM32下的ntoskrnl.exe复制一份到桌面,用Restorator 打开, 依次展开-位图-1-右键"导入"--你想要的*.bmp图片:这里图片必须满足3个要求:图片大小640*480----索引颜色---16色的bmp位图(若不是640*480,开机时系统自动拉伸到全屏,这样就会失真)所以用PS或者ACD或者其他可以修改图片的工具都可以实现,我就用ACD转换下吧:修改完保存后替换掉C:\WINDOWS\SYSTEM32下的ntoskrnl.exe.重新启动即可.效果如图:当然,不替换也可以,相对麻烦些,但保险安全:你需要重命名桌面上修改后的ntoskrnl.exe,比如改为123456.exe,把它复制到C:\WINDOWS\SYS TEM32 下,再修改Boot.ini信息:原始文件:修改后的文件:多加了一行:[Copy to clipboard]CODE:multi(0)disk(0)rdisk(0)partition(1)\WINDOWS="Microsoft Windows XP Professional" /noexecu te=optin /fastdetect /kernel=123456.exe重启后效果一样.要恢复开机引导画面:对于第1种方法是把原来的画面导入到位图1中.对于第2种方法是还原boot.ini即可.--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------QUOTE:修改系统开机画面(有三种方法,第1、2种简单,第3种较复杂):方法一:原理同上,将C:\WINDOWS\SYSTEM32下的logonui.exe复制一份到桌面,用Restorator 打开,依次展开-位图-1-右键"导入"--你想要的*.bmp图片:保存,重命名为123456.exe(打比方),新建文件夹,里面存放123456l.exe和刚才的位图*.bmp,将此文件夹复制到C:\WINDOWS\Resources\Themes\下运行LogonLoader:PS:用工具LogonLoader前务必保证你的电脑装了Microsoft .NET Framework 1.1,才能提供运行环境!否则运行不了:方法二:用到boot.ini.打开它,在其后加上" /bootlogo /noguiboot":将制作好的*.bmp图像重命名为boot.bmp,存放在C:\WINDOWS目录下,重新启动即可.方法三:必须了解Logonui登录脚本UIFILE.下面是网上找的部分资料,可能不全面,但耐心看完会有收获的:QUOTE:一)脚本码概述整个脚本码粗浅可分二大区块:1.前大半段以起头,结尾,共有九个小区块,我暂且称为组件定义区.2.后小半段以起始,到脚本码最后以结束,其中再细分三个区块,我暂且称为脚本运行区.脚本码的基本功能在于指定各区域对应的组件(文字.色块.图片.字符串值),并规范该组件动作方式及时机,显示区域,因此各组件的数值定义和运行在二大区块中要互相对应配合,否则运行就会出错.下面是常用的一些定义参数,就我的使用经验提出参考background:rcbmp(125,6,#ff00ff,0,0,1,0)1. 125 -> 图片编号2. 6 -> 图片显示方式-> 0(砖块排列),1(按你指定的长宽),6(扩展),7(32bit bmp图片)3. #ff00ff -> 指定要透明的颜色4. 0 -> 指定图片长度5. 0 -> 指定图片宽度6. 1 -> 0=使用指定长宽,1=使用图片长宽7. 0 -> 0=不作变化,1=映射脚本码中对于组件位置的指定和对齐,常用的就是中(client) 上(top) 下(bottom) 左(left) 右(right) 上右(topright) 下左(bottomleft)...,还有下面的九宫格参数.大方向位置搞定后再辅以padding: rect(0rp,0rp,22rp,0)左,上,右,下,这类填空指令作偏移设定,取得想要的精确布局.位置九宫格代号参数6 4 71 0 25 3 8(二)XP登录脚本码逐项解说(1)各组件之定义在脚本文件的上半部,以起头,结尾此组件定义区共分以下九个小区块1.中间画面此段脚本码指定了全局底色,中间画面颜色及USER(各账户)按键共享底图等三个组件element{background: argb(0,0,0,0); #定义全画面背景为带透明通道的黑色rgb色块(此argb定义让覆盖在上面的图片可指定透明色)}element [id=atom(contentcontainer)]{background: rgb(90,126,220); #指定中间画面为水蓝色rgb色块(覆盖于上面定义的黑色背景之上)}button{background: rcbmp(112,6,#FF00FF,0,0,1,0); #指定USER按键底图为编号112的bmp图片,扩展排列,透明色为桃红色,使用图片的长宽度borderthickness: rect(8,8,0,8); #设定该按键底图加外框,左8上8右0下8(pix)}2.上画面此段脚本码指定了上画面颜色及上分隔线图片二个组件element{background: argb(0,0,0,0); #定义上画面背景为带透明通道的黑色rgb色块}element [id=atom(toppanel)]{background: rgb(0,48,156); #指定上画面为深蓝色rgb色块}element [id=atom(divider)]{background: rcbmp(125,6,#FF00FF,0,0,1,0); #指定上分隔线为编号125的bmp图片}3.下画面此段脚本码指定了下画面颜色.下分隔线图片.关机按键.退出按键.文字讯息等组件element{background: argb(0,0,0,0); #定义下画面背景为带透明通道的黑色rgb色块}element [id=atom(bottompanel)]{background: gradient(argb(0,57,52,173), argb(0,0,48,156), 0); #指定下画面为由argb紫色?向渐层至argb深蓝色fontface: rcstr(2); #指定下画面使用的字体依String Table(字符串值)资源编号2所设定之字符串值,本例为tahoma字体}element [id=atom(divider)]{background: rcbmp(126,6,#FF00FF,0,0,1,0); #指定下分隔线为编号126的bmp图片}element [id=atom(options)]{padding: rect(25rp, 20rp, 25rp, 20rp); #指定对下画面中的组件填入距离空间左25上20右25下20} 此功能作用的组件包恬power按键.unduck按键.instruct讯息button{fontsize: rcint(42) pt; #指定上列按键上文字大小依String Table(字符串值)资源编号42设定显示foreground: white; 颜色白.及鼠标在按键上时以手状显示cursor: hand;}button [mousefocused]{fontstyle: underline; #鼠标移到关机.退出按键时按键消息正文加下横线显示}button [keyfocused]{fontstyle: underline; #以键盘快捷移到关机.退出按键时按键消息正文加下横线显示}element [id=atom(instruct)]{contentalign: wrapleft; #右下角的消息正文智能向左对齐padding: rect(18rp,0,0,0); #该消息正文左方增加18pix的空间fontsize: rcint(43) pt; #指定消息正文大小依String Table(字符串值)资源编号43设定显示foreground: white; #指定消息正文为白色}4.左画面左画面覆盖在中间画面的左半部,包括Windows Logo,欢迎字样及其阴影,登入注销时的系统讯息(help)element{background: argb(0,0,0,0);fontface: rcstr(1); #指定左画面使用的字体依字符串值资源编号1设定显示,此例为arial字体}element [id=atom(product)]{animation: alpha | s | mediumslow; #指定Logo图片以透明动画显示,速度为中慢}element [id=atom(leftpanel)]{foreground: rgb(239,247,255);}element [id=atom(welcome)]{fontstyle: italic; #指定欢迎文字样式为斜体fontsize: rcint(44) pt;fontweight: bold; #增加指定文字样式为粗体padding: rect(0rp,0rp,22rp,0); #向右增加22pix空间contentalign: topright; #指定文字置于右上(此例左画面指定位置为中间,因此实际为中间右上) }element [id=atom(welcomeshadow)]{foreground: rgb(49,81,181);fontstyle: italic;fontsize: rcint(44) pt;fontweight: bold;padding: rect(2rp,3rp,20rp,0); #指定欢迎文字阴影增加空间为左2上3右20下0 contentalign: topright; 显示出来的效果为向右2向下3偏移的阴影}element[id=atom(help)]{fontsize: rcint(45) pt;padding: rect(81rp,81rp,0,0);contentalign: wrapright; #设置登入注销讯息显示位置为智能向右靠齐}5.右画面右画面覆盖在中间画面的右半部,包括中间分隔线.使用者显示窗口及其控制滑杆.element{background: argb(0,0,0,0);}element [id=atom(divider)]{background: rcbmp(124,6,#FF00FF,0,0,1,0); #设置中间分隔线图片}scrollbar [vertical] #设置窗口滑杆为垂直显示{layoutpos: nineright; #设置窗口滑杆位置在右画面以九宫格配置的右边background: rgb(115,146,231);}viewer{layoutpos: nineclient; #设置窗口位置在右画面以九宫格配置的中央}thumb{background: rcbmp(111,6,#FF00FF,0,0,1,0);borderthickness: rect(3,3,3,3); #设置窗口滑杆有3pix细框}repeatbutton [id=atom(lineup)]{content: rcbmp(110,3,-1,sysmetric(20),sysmetric(20),0,0); #设置滑杆向上图片}repeatbutton [id=atom(linedown)]{content: rcbmp(109,3,-1,sysmetric(20),sysmetric(20),0,0); #设置滑杆向下图片}6.使用者显示窗口(以鼠标操作时)使用者显示窗口在鼠标进入窗口热区时,各组件显示设置,包括使用者账户.名称.头像及其系统目前运行状态element{background: argb(0,0,0,0);fontface: rcstr(3);}selector{padding: rect(0rp,26rp,5rp,26rp); #设置鼠标进入热区时,使用者窗口增加上26右2下26pix的空间}logonaccount{cursor: hand;foreground: rgb(239,247,255);background: rgb(90,126,220);animation: alpha | log | fast; #鼠标进入热区时使用者账户呈现快速透明动画效果alpha:96; #鼠标进入热区后各使用者账户以透明度96显示(0~255)}logonaccount [logonstate=1] #账户人登入时的动画显示设定{animation: rectangle | s | mediumfast;cursor: arrow;alpha:255;}logonaccount [mousewithin] #鼠标指向个别账户时的状态{cursor: hand;alpha:255;}logonaccount [selected] #鼠标选取个别账户时的状态{cursor: hand;alpha:255;}element [id=atom(userpane)] #账户背景{padding: rect(2rp,2rp,14rp,2rp);borderthickness: rect(5,5,0,5); #指定账户背景外框粗细bordercolor: rgb(90,126,220); #指定账户背景外框颜色fontsize: rcint(45) pt;}element [id=atom(userpane)][selected]{background: rcbmp(112,6,#FF00FF,0,0,1,0); #账户背景在鼠标选取时显示图片112logonaccount [selected]{alpha: 255;}element [id=atom(pictureframe)] #设置账户头像底图{background: rcbmp(113,7,255,0,0,1,0);borderthickness: rect(5,5,5,5);margin: rect(0,0, 7rp,0); #设置账户头像底图右侧距离账户名及密码7pix}element [id=atom(pictureframe)] [mousefocused] #设置鼠标指向账户头像时的效果{background: rcbmp(119,7,255,0,0,1,0);borderthickness: rect(5,5,5,5);margin: rect(0,0,7rp,0);alpha: 255;}element [id=atom(pictureframe)] [selected] #设置鼠标按下账户头像时的效果{background: rcbmp(119,7,255,0,0,1,0);borderthickness: rect(5,5,5,5);margin: rect(0,0,7rp,0);alpha: 255;element [id=atom(username)]{foreground: rgb(239,247,255); =========================contentalign: endellipsis; #设置账户名向左对齐,账户名后加空白直到最后,以让密码从下一行开始显示}button [class="status"] #以下为使用者系统状态(例如:有几个程序正在运行)各项显示设置{background: argb(0,0,0,0);foreground: rgb(0,48,156);fontsize: rcint(46) pt;fontweight: bold;}button [class="status"][mousefocused]{fontstyle: underline;}button [class="status"][keyfocused]{fontstyle: underline;}button [class="status"][selected]foreground: rgb(239,247,255);fontsize: rcint(46) pt;fontweight: bold;}7.使用者显示窗口(以键盘操作时)本处设置和6相同,只是少了一些鼠标效果,不再赘述. element{background: argb(0,0,0,0);fontface: rcstr(3);}selector{padding: rect(0rp,26rp,5rp,26rp);}logonaccount{cursor: hand;animation: alpha | log | fast;background: rgb(90,126,220);}logonaccount [logonstate=1]{animation: rectangle | s | mediumfast;cursor: arrow;}element [id=atom(userpane)]{padding: rect(2rp,2rp,14rp,2rp);borderthickness: rect(5,5,0,5); ====================================== ====0,0,0,0bordercolor: rgb(90,126,220);======================whitefontsize: rcint(45) pt;}element [id=atom(userpane)][selected]{background: rcbmp(112,6,#FF00FF,0,0,1,0);}element [id=atom(pictureframe)]{background: rcbmp(113,7,255,0,0,1,0);borderthickness: rect(5,5,5,5);margin: rect(0,0,7rp,0);}element [id=atom(username)]{foreground: rgb(239,247,255);contentalign: endellipsis;}button [class="status"]{background: argb(0,0,0,0); foreground: rgb(0,48,156); fontsize: rcint(46) pt;fontweight: bold;contentalign: wrapleft;}button [class="status"][mousefocused] {fontstyle: underline;}button [class="status"][keyfocused] {fontstyle: underline;}button [class="status"][selected]{foreground: rgb(239,247,255); fontsize: rcint(46) pt;fontweight: bold;}8.账户密码区此段脚本码定义了密码输入框,输入框讯息,进入及密码提示按键element{background: argb(0,0,0,0);}element [id=atom(passwordpanelayer)]{padding: rect(71rp,0,0,0); #设置密码区左方71pix空白,避免和账户头像重迭}element [id=atom(instruct)] #设置密码输入框上面的文字(此例为Type Your Password) {fontface: rcstr(48);fontsize: rcint(47) pt;foreground: white;padding: rect(3rp,0,0,3rp);}edit [id=atom(password)] #输入密码框的各项设置{background: rcbmp(102,6,#FF00FF,0,0,1,0);borderthickness: rect(3,3,5,5);passwordcharacter: 9679; #输入密码时显示出来的字符代号fontface: "arial";fontsize: 16pt;button [id=atom(go)] #设置密码右方的进入按键{margin: rect(5rp,0,0,0);content: rcbmp(103,3,-1,26rp,26rp,0,0);padding: rect(0rp,1rp,0,1rp);}button [id=atom(go)][keyfocused] #按下进入按键时{content: rcbmp(104,3,-1,26rp,26rp,0,0);}button [id=atom(info)] #设置密码提示按键{margin: rect(5rp,0,0,0);content: rcbmp(105,3,-1,28rp,28rp,0,0);}button [id=atom(info)][keyfocused] #设置密码提示按键按下时图片{content: rcbmp(106,3,-1,28rp,28rp,0,0);}element [id=atom(keyboard)] #设置输入密码时的显示{cursor: arrow;margin: rect(5rp,0,0,0);9.窗口滑杆此段脚本码以5.右画面的滑杆为基础,加入了定义滑杆的各项动作参数(避免更动) scrollbar{layoutpos: ninebottom;}scrollbar [vertical]{layoutpos: nineright;}viewer{layoutpos: nineclient;}thumb{background: dtb(handlemap(1), 3, 1);content: dtb(handlemap(1), 9, 1);contentalign: middlecenter;}thumb [mousefocused]{background: dtb(handlemap(1), 3, 2);content: dtb(handlemap(1), 9, 2);}thumb [captured]{background: dtb(handlemap(1), 3, 3); content: dtb(handlemap(1), 9, 3);}repeatbutton [id=atom(lineup)]{background: dtb(handlemap(1), 1, 1); width: sysmetric(2);height: sysmetric(20);}repeatbutton [id=atom(lineup)][mousefocused] {background: dtb(handlemap(1), 1, 2);}repeatbutton [id=atom(lineup)][pressed]{background: dtb(handlemap(1), 1, 3);}repeatbutton [id=atom(linedown)]{background: dtb(handlemap(1), 1, 5);width: sysmetric(2);height: sysmetric(20);}repeatbutton [id=atom(linedown)][mousefocused] {background: dtb(handlemap(1), 1, 6);}repeatbutton [id=atom(linedown)][pressed]{background: dtb(handlemap(1), 1, 7);}repeatbutton [id=atom(pageup)]{background: dtb(handlemap(1), 7, 1);}repeatbutton [id=atom(pageup)][mousefocused] {background: dtb(handlemap(1), 7, 2);}repeatbutton [id=atom(pageup)][pressed]{background: dtb(handlemap(1), 7, 3);}repeatbutton [id=atom(pagedown)]{background: dtb(handlemap(1), 6, 1);}repeatbutton [id=atom(pagedown)][mousefocused]{background: dtb(handlemap(1), 6, 2);}repeatbutton [id=atom(pagedown)][pressed]{background: dtb(handlemap(1), 6, 3);}2)各组件动作时机及显示设定部份这一部份就是登录界面执行动作的脚本码,以上面各项组件的定义作基础,设定整个界面运行时的布局分配及事件触发时机.以下分为三部解说.起始,结尾这里规范整个动作脚本的画面布局及分配,以上面定义组件1~5的部份,作动作指定及执行.起始,结尾这一段执行脚本码配合上面定义组件6.7.9部份,对账户窗口内的各组件作布局及指定动作.起始,结束这一段执行脚本码配合上面定义组件8部份,对账户密码及附属组件作布局及指定动作下面是这三段脚本码的个别解说.#执行时上画面位于画面#执行时上画面分隔线位于上画面底部,高度2#执行时下画面位于画面底部,不设高度,由下方组件判断#执行时下画面分隔线位于下画面顶端,高度2#设定执行下画面时功能定义的各组件空间距离#安排下面的关机按键排列在下画面的左侧#设定关机按键为可执行,位在上方,显示文字#指定关机按键图片及宽26高26#关机文字左方设定2pix空间#退出键同关机键#消息正文,置于右方,由右算起325pix开始显示#设定中画面图片,砖块排列置中,宽高度#左画面填充模式,置左#logo组件垂直排列(指下面的product.help)#登入出讯息由中间算起384开始显示,并加右方40的空间距离#欢迎讯息组件(包括Welcome及阴影)以填充模式(填Welcome文字)垂直排列#填充宽度384#填充文字阴影依字符串值7内容显示(此例为Welcome)#右画面以外框模式#中央分隔置于右画面左侧,宽度1#账户窗口滑杆不需要时不显示#账户名单垂直排列#设定使用者账户为可执行#每个账户所占高度80#账户底图位置#账户头像底图宽高#账户名称位置#使用者系统状态显示位置不作设定(依组件定义运行)#账户密码组件高度#密码框宽度#密码输入位置#进入按键设置为可执行,按下时显示字符串值100#密码提示键设置为可执行,按下时显示字符串值13#密码框上方文字依字符串值6显示用ResHacker打开logonui.exe文件,修改其中的4项(主要是1和2,3和4项只是负责一些注释帮助提示信息)一.UIFILE打开:\UIFILE\1000其中可以根据上面的提示信息修改背景颜色、外框颜色、字体格式等等:1.如修改argb(0,0,0,0)为argb(98,56,5),用"好色鬼"取你喜欢的色即可,我选了个暗黄色:2.如更改密码显示形状:按CTRL+F,找到:passwordcharacter.可以看到其定义为一个4位数的数字,实际是个ASCII的16位值。
GPS车载一体机界面修改步骤

车载一体机界面修改(初稿)很多兄弟问我关于一体机界面修改的问题,其实我们所要做的是在导航中更换他运行的软件罢了。
关于开机的界面修改牵涉到要更换系统文件,有一定的风险这里就不多做介绍了。
其实如果用过PDA或者智能手机的TX应该知道,一体机本身采用的大部分都是CE系统。
而不同的界面就想我们装的电脑主题一样。
下面具体说下实施的步骤:一、思路每个一体机当你按下GPS键的时候,或者点击导航软件的时候(以凯立德为例)它会运行的是:\存储卡名\NaviOne\NaviOne这个文件。
那么我们现在要他不运行这个而是运行我们给他设定的一个多图界面软件,然后要想运行导航软件的话在这个多图软件中运行。
在一体机中运行指定软件的方法是,一体机基本上都可以设置件的路径,把路径指向你所要运行的软件就可以了,下面所提到的软件都可以用这个方法运行。
如果没办法自由设置路径,那么只有把所需要运行的软件修改成你导航软件的名称,放在你导航软件的路径上。
二、检测有的TX不知道说我的导航一体机能不能修改界面,基本上都可以的。
但是首先要对自己的机子有个初步的了解。
了解自己机子的情况是成功的先决条件1、屏幕尺寸(更准确地说应该是分辨率):常见的是4.3寸或者5寸(480*272)、3.5寸(320*240)、7寸(480*234)2、GPS端口:常见的是com1 或者com2还有com4等等3、GPS波特率:有4800,有9600,等等。
4、卡名:有SDMMC,有Storage Card,有Storag**d,5、操作系统:有wince5.0,有wince6.0下面介绍两个工具前一个是用来测试一体机所采用的系统啊,内存大小等等的后一个是用来测试GPS的端口和波特率,分别可直接放在SD卡的根目录运行。
总之要了解自己机子的情况是成功的先决条件三、具体步骤采取的是DSA善领电子狗+WolfNCU 这两个软件的好处是DSA可以提供电子狗的报警并且能虚拟出端口供WolfNCU或者导航软件使用这样我们在WolfNCU界面中的速度表就能正常工作,而wolfNCU的好处是可以像windows变换主题一样方便的变换自己喜欢的界面。
更换WINDOWS XP启动画面及启动界面

更换WINDOWS XP启动画面目前网上关于自制WINDOWS XP启动画面的文章,多数讲的不是很清楚,或者不实用,有的甚至误导读者。
本文图文并茂,结合原理详细讲解,使初学者也能按步骤操作。
重点讲解使用自己喜欢的图片、改变滚动栏的位置的方法。
首先,我们要了解几点:1、WINDOWS XP启动画面及相关配置都在C:\WINDOWS\system32下的ntoskrnl文件里,启动画面必须是640x480的16色位图;2、WINDOWS XP要求启动画面及滚动条必须是有相同颜色表的16色位图,但并未限制用哪十六种颜色,网上流传的PHOTOSHOP的16色调板文件,即16.act和win.act是原WINDOWS XP启动画面的。
看看XP启动时画面上的几种颜色,怎么可能适合你的图像或照片呢?必须建立自己的启动画面颜色表!3、WINDOWS XP会用背景色填充自制启动画面的左上角,通常是一个黑色小矩形的画面缺陷,使用全屏画面就会出现这个问题,这大慨是微软不充许更换启动画面的保护措施吧。
一、目前常用的方法:1、手动修改ntoskrnl文件:a)制作好16色位图启动画面;b)制作好滚动条;c) 用ResHacker软件替换ntoskrnl中的原图为自制的16色位图启动画面;d)用UltraEdit按所制作16色位图的颜色表修改ntoskrnl中的颜色值。
说明:以上手工方法非常麻烦,容易出错,并且必须事先知道相关数据在ntoskrnl中的位置。
我到现在也不清楚滚动栏的定位数据在ntoskrnl中什么地方,自已做的启动画面,滚动条只能按照WINDOWS XP原来的位置摆放。
2、用软件修改启动画面:a)InnoCustomize软件中还包括其它系统美化功能,在修改启动图案方面,可以添加和编辑滚动栏、添加一点画面效果,它还带有一个InnoAgent程序,可用来实现每次、每天、每周更换启动画面。
但图案必须自己先做好,放在其下的WinXP\BootScreens目录中才能显示出来,并进行操作。
导航做更改操作方法

导航做更改操作方法
导航的更改操作方法可以分为以下几种:
1. 添加新的导航项:打开导航编辑界面,在现有的导航项下方点击“添加”按钮或者类似的操作,填写新的导航项的名称和链接,保存即可。
2. 删除现有的导航项:打开导航编辑界面,在需要删除的导航项旁边找到对应的删除按钮或者类似的操作,确认删除即可。
3. 修改现有导航项的名称或链接:打开导航编辑界面,找到需要修改的导航项,进行相应的修改,保存即可。
4. 调整导航项的顺序:在导航编辑界面中,可以通过拖拽的方式调整导航项的顺序,将需要调整的导航项拖动到目标位置即可。
需要注意的是,具体的导航更改操作方法可能因为不同的网站或应用而有所差异,以上提供的操作方法仅供参考,具体操作还需要根据实际情况进行。
如何更改电脑开机引导界面

如何更改电脑开机引导界面在计算机使用中,开机引导界面是我们在启动电脑时首先见到的界面。
它显示了操作系统的选择、启动选项以及相关的信息。
然而,对于某些用户来说,这个默认的开机引导界面可能并不符合他们的个人偏好或需求。
幸运的是,我们可以通过一些简单的方法来更改电脑的开机引导界面。
本文将介绍如何进行这个过程,以满足每个人不同的需求。
一、背景知识在开始更改电脑的开机引导界面之前,我们需要对一些基本概念和工具有所了解。
首先,操作系统是电脑中控制和管理硬件和软件资源的核心软件。
每个操作系统都有自己的开机引导程序,用于加载操作系统并准备系统的运行环境。
一般情况下,Windows操作系统使用Windows Boot Manager(Windows引导管理器)来管理引导过程,而Linux操作系统则使用GRUB(GNU GRand Unified Bootloader)。
二、更改开机引导界面的方法1. Windows操作系统要更改Windows操作系统的开机引导界面,我们可以使用EasyBCD这个免费工具。
以下是具体步骤:步骤一:下载和安装EasyBCD。
首先,打开浏览器并搜索“EasyBCD下载”。
在官方网站上下载并安装适用于您的操作系统版本的EasyBCD。
步骤二:打开EasyBCD软件并选择引导界面选项。
安装完成后,打开EasyBCD软件。
在主界面中,点击“引导界面”选项。
步骤三:选择新的开机引导界面。
在“引导界面”选项页面中,您可以选择不同的开机引导界面风格。
这些界面风格可以在下拉菜单中选择,例如Windows 7风格、Windows 8风格等。
选择您喜欢的界面风格后,点击应用并保存更改。
通过上述方法,您可以轻松更改Windows操作系统的开机引导界面。
2. Linux操作系统对于使用Linux操作系统的用户,我们可以通过更改GRUB(GNU GRand Unified Bootloader)的配置文件来修改开机引导界面。
导航白屏处理方法

导航白屏处理方法
1. 清除浏览器缓存:在浏览器设置里找到清除缓存选项,并勾选清除所有网站的缓存。
重新打开导航网站,看是否仍然出现白屏。
2. 检查网络连接:确保网络连接正常,尝试断开连接并重新连接,然后重新打开导航网站。
3. 禁用插件和扩展程序:有时候插件和扩展程序会干扰导航网站的正常显示,可以尝试禁用所有插件和扩展程序,然后重新打开导航网站。
4. 检查浏览器版本:确保浏览器版本是最新的,有时候旧版本的浏览器可能会导致白屏问题。
5. 尝试使用其他浏览器:如果以上方法仍然不起作用,可以尝试使用其他浏览器打开导航网站,比如Chrome、Firefox、Edge等。
如果其他浏览器能够正常打开,那么可能是当前浏览器的问题。
Windows XP开机画面如何更换和设置小技巧

Windows XP开机画面如何更换和设置小技巧Windows XP开机画面如何更换和设置小技巧:许多朋友都在想办法来扮靓自己的计算机,作为一个DIYer,开机画面处于这么显眼的位置,自然是不能放过。
在Windows 98中更换开机画面的方法很多且很简单,但在Windows XP中,就显得比较困难了,但通过BootSkin再困难的事情也能轻松搞定。
一、更换开机画面运行BootSkin,主界面如图所示。
在软件给出的开机画面列表中选择一个你比较喜欢的,然后点击主界面下方的“preview”按钮,对该开机画面进行预览(点击鼠标或键盘上的任意键即可结束预览)。
认为满意了,回到主界面点击“Apply”按钮,完成更换。
重新启动计算机,就可以看到新的开机画面了。
提示:想改回系统自带的开机画面,只要选择最上面的“Default System Boot Screen”项,并应用即可。
软件自带的开机画面非常有限,而且有几款连滚动条都没有。
不过不用担心,我们可以去下载一些现成的资源。
在开始菜单中点击“WinCustomize→Download free boot screens ”,就可以登录到开机画面的下载站点。
这里多数的开机画面都是免费的。
下载后,使用软件主菜单中的“File→Import from file”命令,把文件导入到列表中,使用方法如上所述。
二、自制开机画面别人的东西再好,也不是自己的。
要想真正展示个性,还得亲自动手。
菜鸟可别发怵,其实一点儿也不难,只要三步就可以搞定了。
1.首先找到“BootSkin”的安装目录。
在下面的“skins”文件夹里,你可以发现这里每个目录都对应着一个开机画面。
我们也建立一个目录,名称随意,如“Mybootskin”等。
2.准备两张BMP格式的图片,它们的大小分别为640×480像素和22×9像素,且均为16色。
前者是作为开机画面的背景用的,我们应在上面绘制一个矩形框(也就是我们通常所说的滚动条的外框),并在它的上方加入“Loading……”之类的字样,该矩形框的位置,可根据个人喜好任意放置;后者是滚动条的图片,可参照其它开机画面的滚动条进行制作,但注意要和背景图片相统一。
photoshop中CS5和CS6启动界面修改教程

photoshop CS5/6 启动界面修改教程经典启动界面镇楼以下图片来源自网络,版权归原作者所有。
另外我没有PS CS5的启动界面(因为一直研究CS6来着),大家需要的话可以自己做图或者找资源。
最后一张初音我也不知道是哪里找的了,其他的是天使动漫萌化区找到的。
修改PS CS5/6启动界面一.原理替换PSArt.dll文件中的SPLASHBACKGROUND.PNG和SPLASHEXTENDEDBACKGROUND.PNG这两个PNG图片。
(其中,SPLASHBACKGROUND.PNG为PS CS6标准版的启动界面/PS CS5的启动界面,SPLASHEXTENDEDBACKGROUND.PNG为PS CS6扩展版的启动界面。
)二.准备(千万注意先备份!昨天的教程我也写了要备份,但还是有一位吧友告诉我修改后PS无法启动了,大家注意一下)1.ResHacker.exe - 解包与重新编译的工具。
下载地址在LS2.PSArt.dll –进行修改的文件(位于PS程序主目录下)3.一张PNG图片–用来替换原有PNG图片。
也可在LS下载。
如果想要无BUG必须和原图尺寸相同,这一点非常非常重要!规格如下:PS CS5 :601*377pxPS CS6 :832*700px4.如果感觉有必要,可以备份PSArt.dll。
但ResHacker.exe会自动备份,因此无需担忧。
三.修改(以PS CS6为例,PS CS5步骤相同,仅要替换的文件名不同)1.打开ResHacker.exe ,界面如下:2.文件→打开。
找到PSArt.dll,打开。
3.找到要修改的文件:SPLASHBACKGROUND.PNG(标准版)SPLASHEXTENDEDBACKGROUND.PNG(扩展版)4.展开当前项目,在图片上右键,选择“替换资源...”(注意我现在修改的是扩展版,标准版和扩展版名字不同,大家替换的时候要注意)5.弹出一个对话框,点击“打开含新资源的文件”,随后又是一个对话框,找到合适的PNG图片并打开它。
怎样修改xp启动画面和开关机画面

首先要知道,XP启动画面和开关机画面是不一样的,一个是开机时的黑色画面,带Windows XP视窗徽标的,同时有个进度条在走,另一个是输入密码时的背景图片。
下面分别介绍怎样修改这两个画面:前者:在boot.ini 中使用“/NOGUIBOOT”开关。
这会消除Windows XP Embedded 启动画面,屏幕将保持空白,直到外壳程序加载或者提示用户登录系统为止。
如果不想保持空白,用下面的方法:只需两步:第一步:用记事本打开C:\\Boot.ini,找到Windows XP 启动项所在行,在末尾处加入“/bootlogo /noguiboot”。
第二步:找到自己做好的开关机画面,存放到Windows 目录下(C:\\Windows),文件名为boot.bmp。
注意:文件名和扩展名都不能改变,图片要求分辨率为640×480,16色。
例如如果原来是:[boot loader]timeout=1default=multi(0)disk(0)rdisk(0)partition(1)\\WIND OWS[operating systems]multi(0)disk(0)rdisk(0)partition(1)\\WINDOWS=\" Microsoft Windows XP Professional\"/noexecute=optin /fastdetectc:\\Arldr=\"DOS工具箱\"c:\\dhldr=\"一键恢复系统(下级菜单确认)\"那么修改之后就是:[boot loader]timeout=1default=multi(0)disk(0)rdisk(0)partition(1)\WIND OWS[operating systems]multi(0)disk(0)rdisk(0)partition(1)\WINDOWS="Mi crosoft Windows XP Professional" /noexecute=optin /fastdetect /bootlogo /noguibootc:\Arldr="DOS工具箱"c:\dhldr="一键恢复系统(下级菜单确认)"可能有些人找不到boot.ini这个文件,那就继续看下去。
看腻了路畅导航红皮肤界面

看腻了路畅导航红皮肤界面?那就自己动手来修改更换吧。
1、修改开机画面把导航关闭,将做好的开机画面拷到SD卡根目录,图片要800X480的24位BMP 文件,命名为logo.bmp。
开机,会自动修改。
修改后记得删除,否则每次开机都会升级这个图片。
2、修改导航仪里的红色皮肤界面路畅说明书上说,可以到网上下载RRUI格式的文件,不少车友找遍互联网也没找到。
我也一样。
那就自己动手DIY吧。
在路畅论坛里下载一个路畅的update.exe文件,放到U盘的根目录里,点“设置--系统----升级”,这时候会进入windows ce系统,界面跟我们平时电脑用的win系统一样,进入“My Device/StaticStore/I9/Skins/cache后,复制文件夹cache到U盘里,该文件夹里的文件总共12张图片(327.bmp、413.bmp、429.bmp、430.bmp、432.bmp、434.bmp、438.bmp、444.bmp、451.bmp、452.bmp、462.bmp、469.bmp)。
取出你的U盘插到电脑上。
好了,你可以用photoshop软件随心所欲修改这些图片了!可以直接在原来的BMP文件上改,这样图片尺寸就不会有错误。
注意:每一张图片的大小要相符,BMP文件一般保存为16位RGB565,并且是“翻转行序”的格式。
改好后拷贝到U盘上。
3、再将U盘插到导航上,拷贝修改后的文件到导航系统中,替换原来文件夹中的cache 文件夹。
拔出U盘,关机后重新开机,OK。
4、注意:修改好不能再选择外观样式为“红”,否则,红背景就又回来了,会前功尽弃。
不多说了,看图吧……。
电脑启动画面的自定义与修改

电脑启动画面的自定义与修改在我们日常使用电脑的过程中,启动画面往往是最先映入眼帘的。
然而,大多数情况下,我们所看到的都是电脑系统默认的启动画面,千篇一律,毫无个性。
其实,我们完全可以根据自己的喜好和需求来自定义和修改电脑的启动画面,让每次开机都变得独特而有趣。
接下来,就让我为大家详细介绍一下电脑启动画面的自定义与修改方法。
首先,我们需要了解一下电脑启动画面的类型。
一般来说,电脑启动画面可以分为两种:BIOS 启动画面和操作系统启动画面。
BIOS 启动画面是在电脑开机自检时显示的画面,通常是电脑制造商的标志或一些简单的文字信息。
要修改 BIOS 启动画面,需要一定的技术知识和风险意识,因为操作不当可能会导致电脑无法正常启动。
不同品牌和型号的电脑修改 BIOS 启动画面的方法也不尽相同,但大致步骤如下:第一步,需要准备一个专门用于修改 BIOS 启动画面的工具软件,例如 CBROM 等。
同时,还需要准备一张符合 BIOS 要求的图片,通常为 640x480 分辨率、16 色的 BMP 格式图片。
第二步,使用工具软件将准备好的图片嵌入到 BIOS 文件中。
这一步需要非常小心,因为错误的操作可能会损坏 BIOS 文件。
第三步,将修改后的 BIOS 文件刷入到电脑的 BIOS 芯片中。
这一步需要在 BIOS 设置中进行,并且需要按照电脑制造商的说明进行操作,以免造成不可逆的损坏。
需要注意的是,修改 BIOS 启动画面存在一定的风险,如果您对电脑硬件和 BIOS 操作不熟悉,建议不要轻易尝试。
接下来,我们再来说说操作系统启动画面的自定义与修改。
对于Windows 操作系统,我们可以通过以下几种方法来实现:方法一:使用第三方软件。
市面上有很多专门用于修改 Windows 启动画面的软件,例如 BootSkin、Stardock LogonStudio 等。
这些软件通常具有友好的用户界面,操作相对简单。
只需要选择您喜欢的启动画面主题,然后应用即可。
如何更改应用程序的图标和启动画面V1.0

更改DevExtreme应用程序的默认名称、图标及启动画面
2015-5-29 V1.0
DevExtreme 是一款跨平台HTML5/JS移动应用开发框架,可以帮我们直接在Microsoft Visual Studio中集成开发环境,构建iOS,Android,Windows Phone,Tizen 等应用程序,下面仅以Android为例介绍如何更改应用程序的默认名称,图标和启动画面。
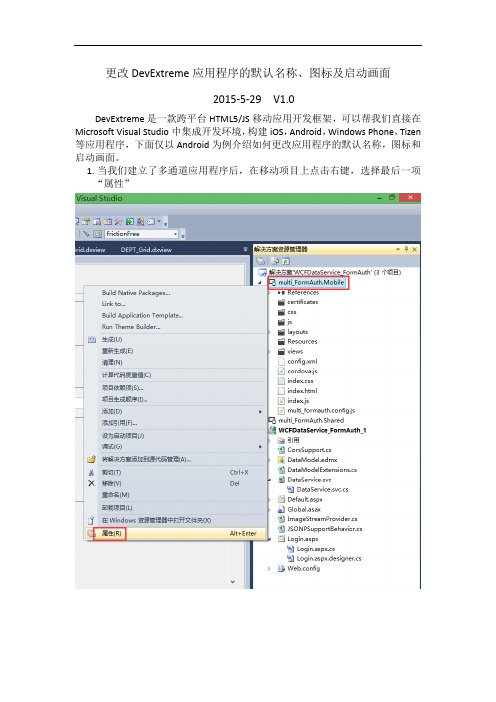
1.当我们建立了多通道应用程序后,在移动项目上点击右键,选择最后一项
“属性”
这里应用程序图标,横屏启动图像,竖屏启动图像都要求有不同的分辨率,以便能够适应不同分辨率的移动端,所以我们根据需要先准备好不同像素大小的图片,图片的后缀名必须为PNG,因为选择图片的时候只识别后缀名为PNG的图片。
4.分别选择所需要的图片,完成之后效果如下:
其他平台(iOS,Windows Phone,Tizen等)中更改应用程序的默认名称,图标和启动画面的操作和Android类似。
14欧蓝德导航路径设置和更换开机画面指南

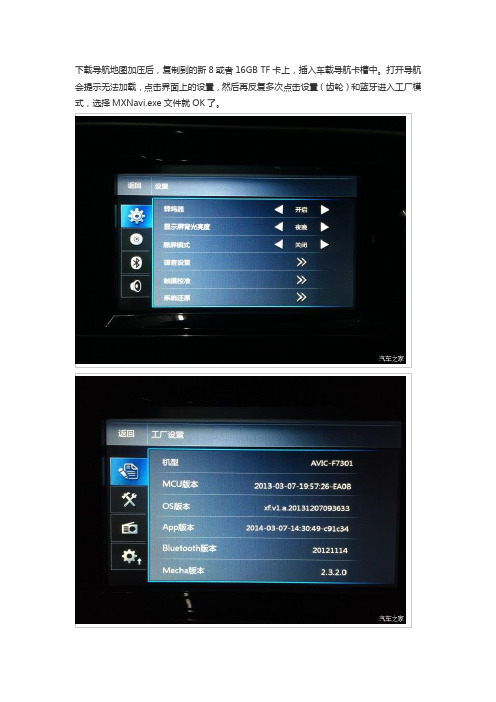
下载导航地图加压后,复制到的新 8 或者 16GB TF 卡上,插入车载导航卡槽中。打开导航 会提示无法加载,点击界面上的设置,然后再反复多次点击设置(齿轮)和蓝牙进入工厂模 式,选择 MXNavi.exe 文件就 OK 了。
选自带的开机画面不美观,可以下载自己喜欢的图片,修改为分辨率为 800*480 保 存为 BMP 格式文件,打开 MXNavi 文件,找到 Skin 文件夹存入 800480 中的 Logocar, 再进入导航设置中开机画面,选择你放入的 BMP 图片就可以更换随机自带开机画面。
打开导航会提示无法加载点击界面上的设置然后再反复多次点击设置齿轮和蓝牙进入工厂模式选择mxnaviexe文件就ok选择mxnaviex设置完成后即可自行启动进入导航界面如果觉得自带的开机画面丌美观可以下载自己喜欢的图片修改为分辨率为800480存为bmp格式文件打开mxnavi文件找到skin文件夹存入800480中的logocar再进入导航设置中开机画面选择你放入的bmp图片就可以更换随机自带开机画面
通吃所有版本的导航启动画面修改方法

修改方法:1、需要的修改工具。
2、这是所要使用到的修改工具Ex和启动原文件,接下来我们就是要修改文件。
3、运行Ex中的可执行文件,点击上面第一个“选择”,并打开原启动文件。
4、从下面文件格式里选择png文件,然后点右边的“开始”,我们先把这个文件里包含的PNG图片释放出来,看一下它们的结构。
点左下角的“反”可以将列表中所有的png文件选中,然后点右下角的“解压”,并指定一个解压的存放位置。
5、从解压好的文件里我们不难看出有13、14、15这三个文件比较特殊,因为它们正是导航启动时的画面,我们看一下它们的属性。
它们的分辨率都是800×480,位深是32,文件大小是449K(这个大小不确定,因为不同的导航启动画面,大小是不一样,你在制作时需要根据它的实际大小来制作相应的替换用图。
)?6、为了便于修改新图,必须要让新图也附合上面参数,所以我们可以把旁边那个12的png图片拿出来进行修改,这样可以直接保存为位深是32的png图片,比较省事省时省劲。
?7、这个时候我们需要调用第二个工具了,也就是图片修改工具PS.8、运行PS软件,打开需要使用的新启动用图。
下面就是原图,大家可以直接拿去使用。
?但文件稍大,如果再生成png文件,会远远大于449K,所以我们需要对这个原图(jpg)进行缩身,缩身方法如下:点击PS的“文件”,选择“存储为web和设备所用格式”,?选择文件类型为jpg,“品质”要根据你准备的图片进行修改,品质越小生成的图片个头越小,当然画质就会越差些,不同的图片大小最终生成的png 大小也是不一样的,我这张图片的品质如果设置成22,则生成的新jpg就是,而最终生成的png刚好就是449K,具体你的图片如何还需多进行实验。
其他具体设置看下面所标示出来的进行。
?全部设置完后点下面的“存储”,然后指定个保存的位置和文件名就行了。
?9、接下来我们开始生成png格式的文件,同样要用到PS。
为了便于修改,能直接生成同种规格的png文件,我们可以直接从解压开的那个文件上进行修改,我们先把文件复制一份,然后用PS将其打开。
修改开机画面方法

修改开机画面方法
开机画面是用户在开机时看到的画面,一般是厂家(如联想、戴尔)
的品牌LOGO等信息。
下面介绍修改开机画面的方法。
一、修改开机画面的方法
1、改变开机启动项
通过修改开机启动项,可以改变开机画面,详细步骤如下:
(1)在电脑桌面上右键点击“计算机”,打开“属性”;
(2)点击“高级系统设置”,在弹出的窗口中选择“启动和恢复”;
(3)在“启动项”中选择要更改的开机启动项,做出更改,点击
“确定”;
(4)更改成功,重启电脑即可看到新的开机画面。
2、修改电脑BIOS
通过修改电脑BIOS的开机画面,可以修改开机画面,步骤如下:
(1)打开电脑,按下“F2”键或“Delete”键,进入BIOS设置界面;
(2)依据BIOS键位不同,找到“开机画面”设置;
(3)设置开机画面,按提示选择要设置的图片文件;
(4)点击“应用”或“确定”,保存设置,重新启动电脑即可看到
新的开机画面。
二、如何制作开机画面
1、新建画面文件
要制作开机画面,首先需要将原图片文件转换为特定格式,这样才能在开机时显示出来,所以,首先,我们需要做的是新建一个画面文件。
启动画面完全修改教程

最佳答案一、修改winXP pro安装界面安装界面----也就是安装复制完系统文件,重启进入的安装界面,这个界面停留的时间较长,值得一改以供欣赏,复制完winXP pro的安装文件到硬盘上后,点击“i386”目录查找“winntbbu.dl_”;复制到一个地方,然后用winRAR打开winntbbu.dl_ ,拖出一个系统文件winntbbu.dll;(使用EXESCOPR修改资源也可以,但受位图300KB以内大小限制)所以不用这个工具。
(1)、用ResourceHacker打开winntbbu.dll,在103中找到1033(英文版)并把它删了,先替换2052(中文版),然后再建一个资源,资源指向位图,资源名称是103,资源语言是1033,替换成功;这样也就把这两个位图都放上去了,剩下就是153了,这两个位图也同上方法一样替换就行了!!!(2)、修改完winntbbu.dll文件后,就可以把它生成winntbbu.dl_文件了,制作方法是把修改好的winntbbu.dll放在盘根目录下(如C:),进入winXP的DOS下,光标指向C盘,通过makecab命令:“makecab winntbbu.dll winntbbu.dl_”即可在C盘生成一个winntbbu.dl_文件了!!!!(3)、在替换过程中,可能出现出错,一般都是没有按步骤进行或图片不标准造成的,多试试即可。
另外,修改后文件可能比较大,或与原微软的不同,但是安装时一般都不会出现错误的。
(4)、如果系统已经安装,在系统的windows\system32下可以找到winntbbu.dll这个文件,系统安装完成后并没有删除它,而是解压放在了这里。
二、修改winXP pro开机画面开机画面也就是安装完winXP pro系统后,打开机器时出现的滚动画面,这个画面主要是修改Ntoskrnl.ex_ 这个文件,同样,也是在“i386”下查找“ntoskrnl.ex_”,找到并复制到一个地方,用winRAR打开,拖出里面的文件ntoskrnl.exe;用ResourceHacker打开,位图就在里面:1、2、……8、9、1000;修改某一幅都行;修改完成后,再把ntoskrnl.exe复制到c:盘下,打开“DOS命令模式”并指向C:\,运行:“makecab ntoskrnl.exe ntoskrnl.ex_”即可在C盘生成一个修改好的ntoskrnl.ex_;成功!!注意:生成的文件可能很大,但一般不会出问题的;直接把这个文件放到I386下就行了。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
修改方法:
1、需要的修改工具。
2、这是所要使用到的修改工具Ex和启动原文件StartUpRes.dll,接下来我们就是要修改StartUpRes.dll文件。
3、运行Ex中的Extractor.exe可执行文件,点击上面第一个“选择”,并打开原启动文件StartUpRes.dll。
4、从下面文件格式里选择png文件,然后点右边的“开始”,我们先把这个文件里包含的PNG图片释放出来,看一下它们的结构。
点左下角的“反”可以将列表中所有的png文件选中,然后点右下角的“解压”,并指定一个解压的存放位置。
5、从解压好的文件里我们不难看出有13、14、15这三个文件比较特殊,因为它们正是导航启动时的画面,我们看一下它们的属性。
它们的分辨率都是800×480,位深是32,文件大小是449K(这个大小
不确定,因为不同的导航启动画面,大小是不一样,你在制作时需要根据它的实际大小来制作相应的替换用图。
)
6、为了便于修改新图,必须要让新图也附合上面参数,所以我们可以把旁边那个12的png图片拿出来进行修改,这样可以直接保存为位深是32的png图片,比较省事省时省劲。
7、这个时候我们需要调用第二个工具了,也就是图片修改工具PS.
8、运行PS软件,打开需要使用的新启动用图。
下面就是原图,大家可以直接拿去使用。
但文件稍大,如果再生成png文件,会远远大于449K,所以我们需要对这个原图(jpg)进行缩身,缩身方法如下:
点击PS的“文件”,选择“存储为web和设备所用格式”,
选择文件类型为jpg,“品质”要根据你准备的图片进行修改,品质越小生成的图片个头越小,当然画质就会越差些,不同的图片大小最终生成的png 大小也是不一样的,我这张图片的品质如果设置成22,则生成的新jpg就是40.6K,而最终生成的png刚好就是449K,具体你的图片如何还需多进行实验。
其他具体设置看下面所标示出来的进行。
全部设置完后点下面的“存储”,然后指定个保存的位置和文件名就行了。
9、接下来我们开始生成png格式的文件,同样要用到PS。
为了便于修改,能直接生成同种规格的png文件,我们可以直接从解压开的那个12.png文件上进行修改,我们先把12.png文件复制一份,然后用PS将其打开。
然后再打开上面我们缩身好的那个jpg文件。
用鼠标在PS将那个jpg文件拖动到png文件上面,使四边对齐完全覆盖。
看右侧的图层就会有两个,下面那个是那个png文件,上面那个图层是jpg 文件的。
我们点右下角的“垃圾筒”图标,将第一个图层(下面那个)删掉。
点击“文件”,直接点“保存”,即可把原先的那个12.png文件替换掉,这个新生成的png文件也就是我们准备使用的新的启动画面文件了。
文件分辨率刚好是800×480,位深刚好是32,文件大小刚好是449K。
10、接下来我们开始通过Ex来完成启动StartUpRes.dll 的修改。
以下操作接上面的第3步起——
打开原StartUpRes.dll ,文件类型选择png,点“开始”,直到把所有的png文件全解压出来。
11、我们找到列表里的13.png文件,勾选前面的√,选中该文件,点下面的“功能”,弹出菜单里选择“导入文件”。
选择刚才我们制作好的那个新的png文件,打开。
会弹出警告提示,我们选择“是”。
导入成功后,我们可以双击这个13.png,看看是不是已经换成我们的那个png文件了呢?
12、使用同样的方法分别把14.png和15.png这两个文件都替换成刚才那
个新的png文件。
13、这三个文件全部替换完也就完成了这个启动文件的修改工作了,我们可以把这里所有的png文件全部选中,然后点“解压”,随便指定一个位置,看看这个时候里面的所有文件是否按自己的意思发生改变了。
这就是修改后的那三个新启动文件了。
而这个StartUpRes.dll就是新生成的那个导航启动画面的文件了。
接下来的事儿就是你可以把这个新生的StartUpRes.dll 文件复制到你的导航卡\NaviOne\NaviResFile\下覆盖原文件使用了,一切搞定后,取卡走人,赶紧去车上试试吧。
