ASP文本滚动
ASP网站文件功能说明

ASP网站文件功能说明ASP(Active Server Pages)是一种用于动态网站开发的技术。
它允许开发人员通过使用服务器端脚本语言(如VBScript或JavaScript)来创建动态网页,从而能够根据用户的请求生成不同的内容。
在ASP中,网页的功能主要由服务器端的ASP文件来实现。
下面将详细介绍ASP网站文件的功能。
1.动态内容生成:ASP文件允许开发人员在网页中嵌入服务器端脚本代码,这使得网页能够根据用户的请求动态生成内容。
开发人员可以使用条件语句、循环语句和数据库查询等技术,根据特定的逻辑规则生成不同的内容。
2.表单处理:ASP文件可以用来处理网页中的表单提交。
当用户在网页上填写表单并提交时,服务器端的ASP文件可以接收并处理这些数据。
开发人员可以通过脚本代码对表单进行验证、数据处理和存储等操作,以实现表单的功能。
3.数据库连接和操作:ASP文件可以与数据库进行连接,并执行数据库操作。
开发人员可以使用ASP提供的数据库组件(如ADO)实现数据库查询、插入、更新和删除等功能。
这使得网页能够与后台的数据库系统进行交互,并根据数据库中的数据生成动态内容。
4.文件操作:5.用户认证和会话管理:ASP文件可以实现用户认证和会话管理功能。
开发人员可以使用ASP 提供的会话对象(Session)来跟踪用户的登录状态,并限制特定页面的访问权限。
通过会话管理,ASP文件可以将用户的相关信息存储在服务器端,并在整个网站中共享和使用。
6.错误处理:ASP文件可以处理异常情况和错误信息。
开发人员可以使用ASP提供的错误处理机制来捕获和处理服务器端的错误。
这有助于提高网站的稳定性和可靠性,避免向用户显示不需要的错误信息。
7.缓存管理:ASP文件提供了对网页缓存的管理功能。
开发人员可以使用ASP提供的缓存对象(Cache)来缓存动态生成的内容,以提高网站的响应速度和性能。
通过适当地使用缓存管理,可以减轻服务器的负载和网络传输的负荷。
Flash滚动文本框

Flash滚动文本框
利用动作脚本制作滚动文本框
1、新建图形元件,命名为“文本”,在文本中输入所需文字,调整大小和位置。
2、新建影片剪辑元件,命名为“文本影片”。
把图形元件“文本”拖入其中适当位置,在
第25帧处插入关键帧,在该帧将“文本”元件垂直向上移动一段距离。
3、在第1帧到第25帧之间插入动作补间动画,使“文本”具有从下而上的运动效果。
然
后在第1帧添加“stop();”命令,使“文本影片”剪辑停止在第1帧。
4、将图层1命名为“文本”,将影片剪辑添加到该图层中,点击影片剪辑,在属性中输入
剪辑名称为“text”。
5、添加图层2,将其命名为“按钮”。
从公用库中选择合适的按钮添加到图层中,调整大小
和位置。
6、为按钮添加动作脚本:(选择按钮,单击右键,选择动作)
向上的按钮:
on (release) {
text.prevFrame();
}
向下的按钮:
on (release) {
text.nextFrame();
}
7、添加图层3,命名为“边框”,选择矩形工具,填充色为无色,线条色为蓝色,用矩形工
具把文本和按钮围起来。
然后在文本封闭图形中,用灰色填充包围文字的部分。
8、添加图层4,命名为“遮罩”,并把其置于“文本”图层的上方,“遮罩”为遮罩层,“文
本”为被遮罩层。
并把图层“边框”中的覆盖在文字上的灰色块剪切到图层“遮罩”的
相同位置。
(使用右键中的“粘贴到当前位置”命令)
9、按下Ctrl + Enter键即可运行。
ActionScript编程 设置滚动文本

ActionScript编程设置滚动文本作用:在指定大小的文本字段中,如果其包含有过多的内容,则可以通过滚动文本来查看和管理这些内容。
说明:在很多情况下,文本会比显示该文本的字段长。
或者,输入文本字段允许用户输入比字段一次可显示的文本内容更多的文本。
为了管理这些过长的内容(垂直或水平方向),可以使用TextField对象中与滚动相关的属性,包括scrollV、scrollH、bottomScrollV、maxScrollV和maxScrollH。
其中,scrollV、bottomScrollV和maxScrollV属性用来控制垂直滚动;scrollH和maxScrollH属性用来控制水平滚动。
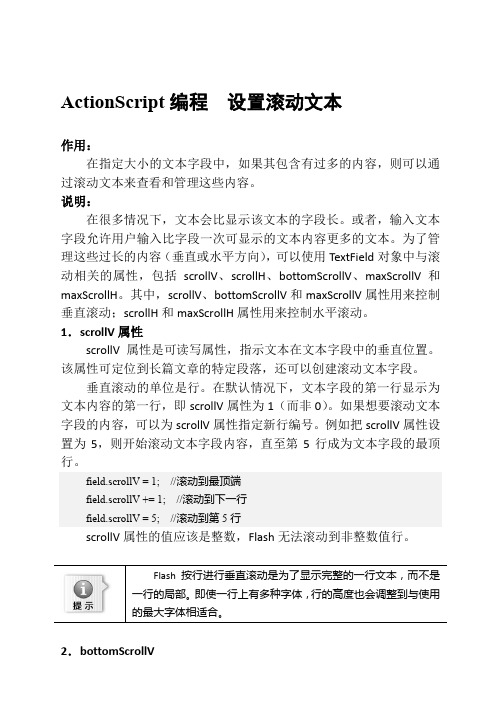
1.scrollV属性scrollV属性是可读写属性,指示文本在文本字段中的垂直位置。
该属性可定位到长篇文章的特定段落,还可以创建滚动文本字段。
垂直滚动的单位是行。
在默认情况下,文本字段的第一行显示为文本内容的第一行,即scrollV属性为1(而非0)。
如果想要滚动文本字段的内容,可以为scrollV属性指定新行编号。
例如把scrollV属性设置为5,则开始滚动文本字段内容,直至第5行成为文本字段的最顶行。
field.scrollV = 1; //滚动到最顶端field.scrollV += 1; //滚动到下一行field.scrollV = 5; //滚动到第5行scrollV属性的值应该是整数,Flash无法滚动到非整数值行。
一行的局部。
的最大字体相适合。
2.bottomScrollVbottomScrollV属性为一个整数(从1开始的索引),表示文本字段中当前显示的最后一行。
该属性为只读属性,虽然无法设置,但是可据此确定要指定给scrollV属性的新值。
例如,文本字段中包含有5行文本内容,而其一次只能显示3行,则该文本字段的bottomScrollV属性值为3。
如果将scrollV属性设置为3,则bottomScrollV属性的值自动更改为5。
ASP 内容轮显组件

ASP 内容轮显组件Content Rotator组件用来创建ContentRotator对象,通过该对象可以在Web页上自动轮换显示HTML字符串。
每当用户请求Web页时,该对象便根据内容列表文件中指定的信息来显示新的HTML内容字符串。
内容轮显组件包含在conteht.dll文件中。
使用该组件时,需要使用的名称,该对象没有注册表项。
1.创建内容列表文件内容列表文件是一个文本文件,其中包括ContentRotator对象用于管理和显示指定内容的信息,该文件必须在Web服务器的虚拟路径上可用。
内容列表文件中可Weight是一个可选参数,其取值为0~65535之间的整数,表示HTML内容字符串的相关权值。
一个特定内容字符串被内容轮显对象显示的可能性表示为内容字符串的Weight值与内容列表文件中所有条目Weight值的总和之比。
如果Weight为0,则内容条目将被忽略;如果Weight未指定,则默认值为1。
例如,如果内容列表文件包括3个权值各为1、2、3的内容字符串,则内容轮显对象用1/6时间显示第1个内容字符串,用1/3的时间显示第2个内容字符串,用1/2的时间显示第3个内容字符串。
Comments是可选参数,给出条目的注释信息,仅为开发而用,对用户不显示。
如果需要添加多行注释,则每个附加的注释行以行定界符"%%"开始,后面跟注释定界符"//"。
ContentString是由内容轮显对象显示的HTML内容,例如一行文字、一幅图像或一段声音等。
ContentString可以包括一行或多行。
内容轮显对象把两个双百分号"%%"间的所有内容作为单个HTML内容字符串对待。
因为内容字符串能够表达任何一种类型的内容,例如文本、图像或超链接等。
下面是一个内容列表文件示例,代码如下所示。
2.检索并显示内容字符串ContentRotator对象的ChooseContent方法从内容列表文件中检索一个HTML 内容字符串,并将其显示在当前页。
前端开发中如何实现无限滚动效果

前端开发中如何实现无限滚动效果无限滚动效果指的是在网页中当用户滚动页面至底部时,自动加载更多内容,使用户可以无限地浏览页面。
这一效果在现代的网页设计中被广泛应用,为用户提供了更流畅的浏览体验。
在本文中,我们将探讨前端开发中如何实现无限滚动效果的方法和技巧。
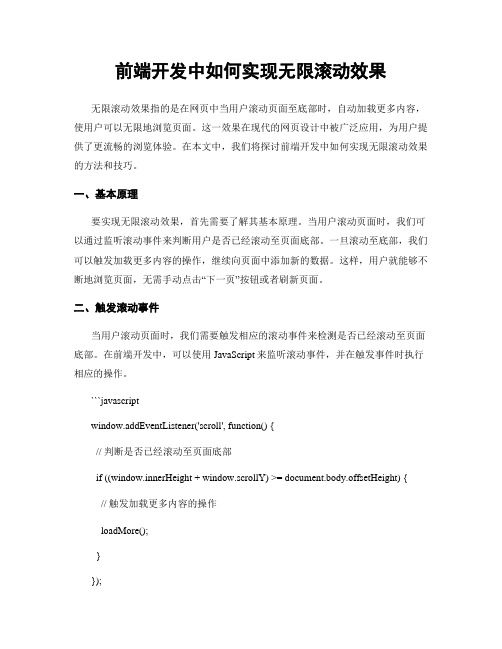
一、基本原理要实现无限滚动效果,首先需要了解其基本原理。
当用户滚动页面时,我们可以通过监听滚动事件来判断用户是否已经滚动至页面底部。
一旦滚动至底部,我们可以触发加载更多内容的操作,继续向页面中添加新的数据。
这样,用户就能够不断地浏览页面,无需手动点击“下一页”按钮或者刷新页面。
二、触发滚动事件当用户滚动页面时,我们需要触发相应的滚动事件来检测是否已经滚动至页面底部。
在前端开发中,可以使用JavaScript来监听滚动事件,并在触发事件时执行相应的操作。
```javascriptwindow.addEventListener('scroll', function() {// 判断是否已经滚动至页面底部if ((window.innerHeight + window.scrollY) >= document.body.offsetHeight) {// 触发加载更多内容的操作loadMore();}});```上述代码中,我们使用`addEventListener`来监听`scroll`滚动事件。
在事件触发时,我们做了一个判断:当窗口的可见高度加上滚动距离等于文档的总高度时,即滚动至页面底部。
此时,我们调用`loadMore`函数来加载更多内容。
三、数据加载在实现无限滚动效果时,我们需要注意数据加载的方式。
一种常见的方式是通过AJAX技术从后端服务器获取数据,并将其插入到页面中。
这样可以做到异步加载数据,提高页面的响应速度。
在数据加载中,我们通常需要使用一个计数器来记录已加载的数据。
每次加载新的数据后,计数器增加相应的值。
当滚动至页面底部时,我们可以根据计数器的值来获取下一页的数据。
滚动文字的操作方法

滚动文字的操作方法滚动文字通常是通过在网页中使用CSS或JavaScript来实现的。
下面是一些常见的滚动文字的操作方法:1. 使用CSS的marquee属性:在CSS中,可以使用marquee属性来创建滚动文字。
例如,可以在需要滚动文字的HTML元素中添加以下CSS样式:<style>.scrolling-text {width: 300px;height: 100px;overflow: hidden;}.scrolling-text p {white-space: nowrap;animation: marquee 5s linear infinite;}@keyframes marquee {0% { transform: translateX(100%); }100% { transform: translateX(-100%); }}</style><div class="scrolling-text"><p>This is a scrolling text.</p></div>此样式会创建一个宽度为300px,高度为100px的容器,并使其中的文字以5秒的速度从右向左滚动。
2. 使用JavaScript脚本:另一种方法是使用JavaScript来创建滚动文字。
例如,可以在需要滚动文字的HTML元素中添加以下JavaScript脚本:<script>function scrollText() {var container = document.getElementById("scrolling-text");var text = container.innerHTML;container.innerHTML = "<marquee>" + text + "</marquee>";}scrollText();</script><div id="scrolling-text">This is a scrolling text.</div>此脚本会将指定的文本包装在`<marquee>`标签中,从而实现滚动效果。
怎样在插件中设置和使用自动滚动功能

怎样在插件中设置和使用自动滚动功能嘿,朋友们!今天咱们来聊聊在插件中设置和使用自动滚动功能这个事儿。
咱们先来说说为啥要有自动滚动功能哈。
就拿我自己的经历来说,有一次我在网上看一本超级长的小说,一页一页翻得我手都酸了,眼睛还得不停地找下一页的按钮,那叫一个累!这时候我就想,要是能有个自动滚动的功能,让页面自己动起来,我只管舒舒服服地看,那该多好呀!接下来,咱们就进入正题,讲讲怎么在插件中设置自动滚动功能。
不同的插件设置方法可能不太一样,但大体上步骤是差不多的。
首先,你得找到那个能设置的地方。
有的插件会在界面的右上角有个小齿轮图标,点进去可能就能看到相关的设置选项;有的呢,则可能在菜单栏里藏着,得仔细找找。
比如说,我常用的一个浏览器插件,它的设置选项就在右上角的三个小点里,我第一次找的时候还费了点小功夫呢。
找到设置的地方之后,接下来就是找“自动滚动”这个选项啦。
一般来说,它可能会被放在“浏览设置”或者“辅助功能”这类的分类下面。
然后,你可能会看到一些具体的设置参数,比如滚动的速度,是快一点还是慢一点;还有滚动的方向,是从上往下还是从下往上。
这里我得跟大家分享一个小窍门。
如果你不太确定什么样的速度适合自己,那就先选一个中等的速度试试看。
我刚开始设置的时候,选了个特别快的速度,结果字都飞过去了,啥也没看清,哈哈!后来我慢慢调整,才找到了最舒服的那个速度。
设置好之后,咱们就可以愉快地使用自动滚动功能啦!比如说,你在看一篇很长的文章,不想一直用鼠标滚轮或者手指滑动屏幕,那就开启自动滚动,然后把手机或者电脑放一边,靠在椅子上,放松地看。
这感觉,就像是有人在给你一页一页地翻书,可省心了!但是呢,使用自动滚动功能也有一些要注意的地方。
比如说,如果页面上有图片或者表格,自动滚动的时候可能会看得不太清楚,这时候就得暂时关掉自动滚动,仔细看看。
还有的时候,可能会因为网络卡顿或者插件的小故障,自动滚动不太顺畅,这时候别着急,重新设置一下或者换个插件试试。
Frontpage之滚动字幕和表格属性设置

Frontpage之滚动字幕
1、在某一网页图片下增加一行。
2、单击“插入”菜单,选择“Web组件”,再单击“字幕”,出现
“字幕属性”对话框。
3、在“文本”栏中输入需要滚动显示的文字。
4、单击“确定”按钮,返回编辑窗口,标题下方用虚线框着的文
字就是滚动字幕。
保存后切换到浏览器窗口才能看到滚动效果。
5、选中滚动字幕,虚线框周围出现8个控制点,调节虚线框周围
的控制点可增大或减小文字滚动的范围,在工具栏内选择字体、字号、颜色等可对文字内容进行修饰。
Frontpage之表格的属性设置
表格属性包括表格的属性和单元格的属性。
1、单击表格菜单,选择表格属性命令,或单击鼠标右键,选择表
格属性,出现表格属性对话框。
2、在布局栏内,选中指定宽度,这里可以用像素和百分比来表示
宽度(百分比数值框中输入50,表示表格的宽度占屏幕宽度的50%)3、选中第一列,在选区内单击右键,选择单元格属性命令,出现
单元格属性对话框。
4、在布局栏内指定宽度为20%,而不是占窗口宽度。
asp.net 页面滚动条状态保持

validateRequest=[TrueFalse]
masterPageFile=file path
theme=string
styleSheetTheme=string
maxPageStateFieldLength=number
compilationMode=[AlwaysAutoNever]
在 System.web 下面的Pages元素
pages
buffer=[TrueFalse]
enableEventValidation=[TrueFalse]
enableSessionState=[TrueFalseReadOnly]
enableViewState=[TrueFalse]
pageParserFilterType=string
viewStateEncryptionMode=[AntainScrollPositionOnPostBack=[TrueFalse]
asyncTimeout=number�
%@ Page Language=C# AutoEventWireup=true CodeFile=Default.aspx.cs Inherits=_Default MaintainScrollPositionOnPostback=true %
当然,这个属性也可以在web.config中设置
页面提交或更新数据后,返回页面重新回到原来位置,包括滚动条的位置都可以保存。这里用到的是中page对象的一个属性: ! Main
页面提交或更新数据后,返回页面重新回到原来位置,包括滚动条的位置都可以保存。
这里用到的是中page对象的一个属性:
!
MaintainScrollPositionOnPostback如果为true,浏览器中页面位置将通过回送保留
滚动文字代码

文字滚动代码一、简单的横向滚动1、代码:<MARQUEE>你的文字</MARQUEE>2、效果:你的文字二、加以控制的横向滚动1、代码:<MARQUEE scrollamount="3" width="300" direction="right">你的文字</MARQUEE>2、效果:你的文字三、加以控制的纵向滚动1、代码:<MARQUEE scrollamount="3" height="100" direction="up">你的文字</MARQUEE>2、效果:你的文字代码说明a)scrollAmount。
它表示速度,值越大速度越快。
如果没有它,默认为6,建议设为1~3比较好。
b)width和height,表示滚动区域的大小,width是宽度,height是高度。
特别是在做垂直滚动的时候,一定要设height的值。
c)direction。
表示滚动的方向,默认为从右向左:←←←。
可选的值有right、down、up。
滚动方向分别为:right表示→→→,up表示↑,down表示↓。
d)scrollDelay,这也是用来控制速度的,默认为90,值越大,速度越慢。
通常scrollDelay 是不需要设置的。
e)behavior。
用它来控制属性,默认为循环滚动,可选的值有alternate(交替滚动)、slide(幻灯片效果,指的是滚动一次,然后停止滚动)滚动文字代码大全1. 文字来回滚动:文字来回滚动代码: <MARQUEE scrollAmount=3 behavior=alternate>文字来回滚动</MARQUEE>2. 向右移动的竖排文字:向右移动的竖排文字向右移动的竖排文字向右移动的竖排文字向右移动的竖排文字代码:<MARQUEE style="LINE-HEIGHT: 120%; WRITING-MODE: tb-rl" scrollAmount=3 scrollDelay=0 direction=up width=250 height=150><P align=left>向右移动的竖排文字</SPAN><BR>向右移动的竖排文字<BR>向右移动的竖排文字<BR>向右移动的竖排文字</P></MARQUEE>3. 向上移动的文字:向上移动的文字向上移动的文字代码: <MARQUEE style="WIDTH: 250px; HEIGHT: 100px" scrollAmount=3 direction=up>向上移动的文字<BR>向上移动的文字</MARQUEE>4. 向下移动的文字:向下移动的文字向下移动的文字代码: <MARQUEE style="WIDTH: 250px; HEIGHT: 100px" scrollAmount=3 direction=down>向下移动的文字<BR>向下移动的文字</MARQUEE>5. 从右向左滚动:从右向左滚动代码: <MARQUEE scrollAmount=2>从右向左滚动</MARQUEE>6. 从左向右滚动:从左向右滚动代码: <MARQUEE scrollAmount=2 direction=right>从左向右滚动</MARQUEE>7. 上下反弹:上下反弹代码: <MARQUEE style="WIDTH: 700px; HEIGHT: 150px" scrollAmount=2 direction=up behavior=alternate>上下反弹</MARQUEE>8. 从左向右文字波浪式移动:从左向右文字波浪式移动代码:<MARQUEE style="WIDTH: 80%; HEIGHT: 100px" scrollAmount=2 direction=up behavior=alternate width="80%"><MARQUEE direction=right>从左向右文字波浪式移动</MARQUEE></MARQUEE>9. 文字来回波浪式移动:文字来回波浪式移动代码:<MARQUEE style="WIDTH: 80%; HEIGHT: 100px" scrollAmount=2 direction=up behavior=alternate width="80%"><MARQUEE direction=right behavior=alternate>文字来回波浪式移动</MARQUEE></MARQUEE>10. 躲躲字,跑给你追:躲躲字,跑给你追代码: <MARQUEE behavior=alternate><MARQUEE scrollAmount=5 width=150>躲躲字,跑给你追</MARQUEE></MARQUEE>11. 原地跳动的文字:祝大家永远幸福代码:<MARQUEE direction=up behavior=alternate width=60 height=120>祝</MARQUEE><MARQUEE direction=up behavior=alternate width=60 height=80>大</MARQUEE><MARQUEE direction=up behavior=alternate width=60 height=120>家</MARQUEE><MARQUEE direction=up behavior=alternate width=60 height=80>永</MARQUEE><MARQUEE direction=up behavior=alternate width=60 height=120>远</MARQUEE><MARQUEE direction=up behavior=alternate width=60 height=80>幸</MARQUEE><MARQUEE direction=up behavior=alternate width=60 height=120>福</MARQUEE>12. 波浪字:波浪字波浪字代码:<MARQUEE style="FILTER: wave(add=0,phase=1, freq=1,strength=15,color=.FFFFFF)" scrollAmount=2 scrollDelay=65 direction=upbehavior=alternate height=120><CENTER>波浪字<BR>波浪字</CENTER></MARQUEE>13. 由中间向两边移动的文字:欢迎光临欢迎光临代码: <P align=center><FONT color=#ee110e size=7 face=宋体><MARQUEE height=50 width=600>欢迎光临</MARQUEE></FONT></MARQUEE><FONT color=#ee110e size=7 face=宋体><FONT color=#ee1111 size=7 face=宋体><MARQUEE direction=right height=50 width=600>欢迎光临</MARQUEE></FONT></MARQUEE></FONT></FONT></P><P align=center><FONT color=#ee110e size=7 face=宋体>14. 由上下向中间移动的字体:祝你快乐祝你快乐代码: <P align=center><MARQUEE style="WIDTH: 510px; HEIGHT: 60px" direction=down height=60 scrollAmount=2><CENTER><FONT color=#ff0000 size=5 face=隶书><B>祝你快乐</B></FONT></CENTER></B></MARQUEE></P><CENTER><MARQUEE style="WIDTH: 513px; HEIGHT: 60px" direction=up height=60 scrollAmount=2><CENTER><FONT color=#ff0000 size=5 face=隶书><B>祝你快乐</B></FONT></CENTER></B></MARQUEE></CENTER>15. 左右运动的文字:浏览愉快浏览愉快代码:<DIV align=center><MARQUEE direction=right height=50 width=600><DIV align=center> <FONT color=#ff0000 size=5>浏览愉快</FONT></DIV></MARQUEE></DIV> <DIV align=center><MARQUEE height=50 width=600><DIV align=center><FONT color=#ff0000 size=5 face=隶书>浏览愉快</FONT></DIV></MARQUEE></DIV>注: 各参数详解:1) scrollAmount。
原生css实现文字滚动效果的方法

原生css实现文字滚动效果的方法在CSS中,我们可以使用`marquee`属性来实现文字滚动的效果。
以下是一个简单的示例:```html<div style="width: 300px; height: 50px; overflow: hidden;"><marquee>这是滚动的文字</marquee></div>```但是,值得注意的是,`marquee`属性并不是所有现代浏览器都支持。
对于那些不支持`marquee`的浏览器,你可能需要使用JavaScript或jQuery来实现相同的效果。
以下是一个使用纯JavaScript实现文字滚动效果的示例:```html<!DOCTYPE html><html><body><div id="myText">这是滚动的文字</div><script>var text = ("myText").innerHTML;var scrollText = setInterval(function(){if (text == '') return clearInterval(scrollText);("myText").innerHTML = (1);text = (0, 1);}, 100);</script></body></html>```这个示例中,我们首先获取要滚动的文本,然后使用一个定时器每隔100毫秒就将文本向右移动一个字符,同时将文本的第一个字符向左移动。
当文本完全滚动完毕后,我们就停止定时器。
教你如何制作滚动文字

教你如何制作滚动文字教你如何制作滚动文字用HTML的<marquee>活动字幕标记所需的代码最少,且能以较少下载时间换来不错的效果。
该标记语法格式如下:<marquee align=left/center/right/top/bottom bgcolor=#n direction=left/right/up/down behavior=type height=n hspace=n scrollamount=n Scrolldelay=n width=n VSpace=n loop=n>字幕内容</marquee>各参数详解:1、Align:是设定活动字幕水平对齐的,分左(left),中(center),右(right);Valign:是设定活动字幕垂直对齐的,分顶(top),中(middle),底(bottom).2、Bgcolor:用于设定活动字幕的背景颜色,一般是十六进制数。
3、Direction:用于设定活动字幕的滚动方向向左、向右、向上、向下。
4、Behavior。
用它来控制滚动方式,默认为scroll(从一端到另一端循环滚动),可选的值还有alternate(在两端之间来回滚动)、slide(幻灯片效果,从一端到另一端滚动一次,然后停止滚动)5、Height和 Width:设定滚动区域的高度和宽度.(特别在制作垂直滚动时,一定要设height的值)6、Hspace和vspace:分别用于设定滚动字幕的左右边框和上下边框的宽度。
7、Scrollamount:用于设定活动字幕的滚动速度,值越大速度越快。
默认为6,建议设为1~3比较好。
8、Scrolldelay:用于设定滚动两次之间的延迟时间。
默认为90,值越大,速度越慢。
通常scrollDelay是不需要设置的。
9、Loop:用于设定滚动的次数,当loop=-1表示一直滚动下去,直到页面更新。
10、每行字的前后可以分别用<FONT color=#990066 size=4 face=隶书>和</FONT>的格式定义每行字的颜色,大小和字体,如果哪项不需要的话,把代码去掉就行。
html文字滚动代码(转)

html⽂字滚动代码(转)html⽂字滚动代码代码如下<MARQUEE>滚动⽂字</MARQUEE><marquee style="WIDTH: 388px; HEIGHT: 200px" scrollamount="2" direction="up" ><div align="left" ><br /></div ><center ><font face="⿊体" color="#008000" size="4" ></font ></center ><div align="left" ><br /></div ><center ><p ><font color="#ff6600" size="4" >滚动⽂字</font ></p ><p ><font color="#ff4500" size="4" >滚动⽂字</font ></p ><p ><font color="#ff3300" size="4" >滚动⽂字</font ><br /><br /></p ></marquee >marquee 参数:BGColor:滚动⽂本框的背景颜⾊。
Direction:滚动⽅向设置,可选择Left、Right、up和down。
前端开发中的页面滚动效果实现技巧

前端开发中的页面滚动效果实现技巧在现代网页设计中,页面滚动效果已经成为一个常见的设计元素,可以增加用户体验和页面的互动性。
页面滚动效果可以分为两种类型:一种是垂直滚动效果,另一种是水平滚动效果。
在本文中,将探讨一些实现这些滚动效果的技巧和方法。
一、垂直滚动效果的实现技巧1. CSS Transition和TransformCSS Transition和Transform是实现垂直滚动效果的常用技巧。
通过设置元素的位置属性和过渡效果,可以实现平滑地垂直滚动效果。
首先,需要设置元素的容器高度为固定值,并将元素的高度设置为超过容器高度。
然后,使用CSS Transition和Transform属性来控制元素在Y轴方向上的平移,实现垂直滚动效果。
2. jQuery插件jQuery是一个广泛使用的JavaScript库,其中有很多与页面滚动效果相关的插件可以使用。
例如,可以使用fullPage.js插件来实现全屏滚动效果,该插件提供了丰富的配置选项和回调函数,可以满足不同需求的页面滚动效果。
除了fullPage.js,还有一些其他的jQuery插件可以实现垂直滚动效果,如PageScroll.js、jQuery One Page Scroll等。
这些插件通常提供了易于使用和高度可定制的功能,可以满足不同项目的需求。
二、水平滚动效果的实现技巧1. CSS Scroll SnapCSS Scroll Snap是CSS的一个新特性,可以实现页面的水平滚动效果。
通过设置元素的Scroll Snap属性,可以使元素在水平方向上按照设定的位置进行对齐,并产生滚动效果。
在实现水平滚动效果时,可以将页面的滚动容器设置为滚动效果的区域,并使用CSS Scroll Snap属性来设定滚动的位置和对齐方式。
2. iScroll.jsiScroll.js是一个基于JavaScript的插件,专门用于实现移动端的滚动效果。
该插件提供了一套完整的API接口,可以实现水平滚动、垂直滚动、缩放等功能。
在Dreamweaver网页中插入滚动文字

§制作网页文字滚动效果
空格
§制作网页文字滚动效果
Ⅲ、双击“direction”,→双击选择方向标签
§制作网页文字滚动效果
二、设置滚动文字属性 direction用法
➢down:向下滚动 ➢left:向左滚动 ➢right:向右滚动 ➢up:向上滚动
建议总结 Proposals
§制作网页文字滚动效果
一、插入滚动文字
Ⅳ、关闭对话框
Ⅴ、在Dreamweaver窗口代码视图中插入 点“<marquee></marquee>”代码处输 入文字
§网页文字滚动效果
§网页文字滚动效果
§制作网页文字滚动效果 建议总结 Proposals
提示:
输入文字后,不按回车键结束,鼠标在设计视图 中任意位置单击
§制作网页文字滚动效果
二、设置滚动文字属性 任务
教师演示:“大家好”文字向上滚动
学生完成:更改“index.html”网页中已有滚动 文字“温馨之家”滚动方向向右
建议总结 Proposals
§制作网页文字滚动效果
对比网页
网页A
网页B
§制作网页文字滚动效果
二、设置滚动文字属性
2、改变文字滚动速度 “scrolldelay”属性设置滚动速度。
在代码视图中设置速度快慢的参数值
§制作网页文字滚动效果
继续输入空格
§制作网页文字滚动效果
§制作网页文字滚动效果 建议总结 Proposals
二、设置滚动文字属性 任务
操作:将“温馨之家”参数值分别设 置为“50”和“500”,观看其效果
建议总结 Proposals
§制作网页文字滚动效果
滚动文本

滚动文本在Flash 中创建滚动文本有多种方法:通过使用菜单命令或文本字段手柄使动态或输入文本字段能够滚动。
向文本字段中添加一个ScrollBar 组件使它滚动。
有关详细信息,请参阅《ActionScript 2.0 组件语言参考》中的“UIScrollBar 组件”。
在ActionScript 中,使用TextField 对象的scroll 和maxscroll 属性控制文本字段中的垂直滚动,使用hscroll 和maxhscroll 属性控制水平滚动。
请参阅《学习Adobe Flash 中的ActionScript 2.0》中的示例:创建滚动文本。
示例:创建滚动文本在Flash 中创建滚动文本的方法有多种。
通过选择"文本"菜单或上下文菜单中的"可滚动"选项或按住Shift 双击文本字段句柄,可以将动态和输入文本字段设置为可滚动模式。
可以使用TextField 对象的scroll 和maxscroll 属性在文本字段中控制垂直滚动,使用hscroll 和maxhscroll 属性在文本字段中控制水平滚动。
scroll 和hscroll 属性分别指定当前垂直和水平滚动位置;您可以对这些属性进行读写操作。
maxscroll 和maxhscroll 属性分别指定最大垂直和水平滚动位置;您只能读取这些属性。
TextArea 组件提供了一种简便的方法,使您只需撰写最少量的脚本即可创建滚动的文本字段。
有关详细信息,请参阅《ActionScript 2.0 组件语言参考》中的"TextArea 组件"。
创建可滚动的动态文本字段:请执行以下操作之一:按住Shift 双击动态文本字段上的手柄。
使用选择工具选择动态文本字段,然后选择"文本">"可滚动"。
用选择工具选择动态文本字段。
右键单击(Windows) 或按住Control 单击(Macintosh) 动态文本字段,然后选择"文本">"可滚动"。
前端开发中常见的滚动与翻页效果处理技巧

前端开发中常见的滚动与翻页效果处理技巧滚动与翻页效果在现代网站和应用中越来越常见,为了提升用户体验和视觉效果,前端开发人员经常需要使用一些技巧来实现这些效果。
本文将介绍几种常见的滚动与翻页效果处理技巧。
一、平滑滚动效果在页面中,我们经常需要实现点击导航链接后页面平滑地滚动到相应的位置。
为了实现这个效果,可以使用jQuery的动画方法来实现。
首先,给导航链接添加点击事件,然后在事件处理函数中使用动画方法让页面滚动到目标位置。
```javascript$('a[href^="#"]').on('click', function(e) {e.preventDefault();var target = $($(this).attr('href'));$('html, body').animate({scrollTop: target.offset().top}, 1000);});```这段代码会在用户点击具有以“#”开头的链接时,平滑地滚动到目标位置。
这种滚动效果可以让用户更舒适地浏览页面,并提升用户体验。
二、无限滚动效果无限滚动效果在一些内容较多的页面中比较常见,例如社交媒体的时间线、新闻列表等。
通过无限滚动效果,用户可以无需点击翻页,自动加载更多内容,提供更流畅的浏览体验。
实现无限滚动效果的方法有多种,其中一种常见的方法是使用JavaScript监听滚动事件,当滚动到页面底部时触发加载新内容的操作。
具体实现可以参考下面的代码:```javascript$(window).scroll(function() {if($(window).scrollTop() + $(window).height() == $(document).height()) {// 加载新内容的操作,例如通过Ajax请求获取新内容并插入到页面中}});```在这段代码中,我们监听了滚动事件,当滚动到页面底部时触发加载新内容的操作。
html5内容滚动

html5内容滚动HTML5内容滚动。
在网页设计中,内容滚动是非常常见的功能。
当页面内容较多时,为了更好地展示信息,我们通常会使用内容滚动功能,使用户可以方便地查看全部内容。
而在HTML5中,内容滚动的实现也变得更加简单和灵活。
本文将介绍如何在HTML5中实现内容滚动的方法,以及一些常用的技巧和注意事项。
一、基本的内容滚动。
在HTML5中,最基本的内容滚动可以通过CSS的overflow属性来实现。
通过设置元素的overflow属性为auto或者scroll,当元素中的内容超出了元素的宽度或高度时,就会出现滚动条。
这样用户就可以通过滚动条来查看全部内容。
例如,我们可以创建一个固定高度的div,并设置overflow-y为auto,这样就可以实现垂直滚动的效果。
代码如下:```html。
<div style="height: 200px; overflow-y: auto;">。
<!-这里放置需要滚动的内容 -->。
</div>。
```。
这样就可以实现一个基本的内容滚动功能。
通过设置元素的宽度和高度,以及overflow属性,我们可以实现水平和垂直方向的内容滚动。
二、使用HTML5新特性实现内容滚动。
除了基本的滚动功能外,HTML5还提供了一些新的特性来实现更加灵活和强大的内容滚动。
例如,我们可以使用新的标签<aside>和<figure>来实现侧边栏的内容滚动。
```html。
<aside style="height: 200px; overflow-y: auto;">。
<!-这里放置侧边栏需要滚动的内容 -->。
</aside>。
```。
通过使用<aside>标签,我们可以更加语义化地定义侧边栏的内容,并且可以方便地实现内容滚动的效果。
这样不仅可以提高代码的可读性,还可以更好地支持SEO。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
HTML技术中使文字滚动的方法是使用双标签<marquee></marquee>。
在HTML代码中可使其作用区文字滚动,默认为从右到左,循环滚动。
在D:\web\目录下创建网页文件,命名为mar.htm,编写代码如代码4.15所示。
代码4.15 文字滚动的设置:mar.htm
<html>
<head>
<title>文字滚动的设置</title>
</head>
<body>
<font size="5" color="#cc0000">
文字滚动示例(默认):<marquee>做人要厚道</marquee>
</font>
</body>
</html>
在浏览器地址栏输入http://localhost/mar.htm,浏览效果如图4.15所示。
图4.15 设置文字滚动默认形式
从图4.15可得,在未设置宽度时,<marquee></marquee>标签是独占一行的。
4.3.2 设置文字滚动的方向
<marquee></marquee>标签的direction属性用于设置内容滚动方向,属性值有left、right、up、down,分别代表向左、向右、向上、向下,例如以下代码:
<marquee direction="left">做人要厚道</marquee>
<marquee direction="right">做人要厚道</marquee>
<marquee direction="up">做人要厚道</marquee>
<marquee direction="down">做人要厚道</marquee>
4.3.3 设置文字滚动的速度和形式
设置文字滚动使用<marquee></marquee>标签,其属性说明如下。
— <marquee></marquee>标签的scrollamount属性用于设置内容滚动速度。
— <marquee></marquee>标签的behavior 属性用于设置内容滚动方式,默认为scroll,即循环滚动,当其值为alternate时,内容将来回循环滚动。
当其值为slide时,内容滚动一次即停止,不会循环。
还有一个loop属性可设置其滚动循环次数,默认为没有限制。
— <marquee></marquee>标签的scrolldelay属性用于设置内容滚动的时间间隔。
— <marquee></marquee>标签的bgcolor属性用于设置内容滚动背景色(类似于body的背景色设置)。
— <marquee></marquee>标签的width 属性用于设置内容滚动背景宽度。
— <marquee></marquee>标签的height属性用于设置内容滚动背景高度。
修改mar.htm网页文件,编写代码如代码4.16所示。
代码4.16 文字滚动的设置:mar.htm
<html>
<head>
<title>文字滚动的设置</title>
</head>
<body>
<font size="3" color="#cc0000">
文字滚动示例(默认):<marquee>做人要厚道</marquee>
文字滚动示例(向右):<marquee direction="right" scrolldelay="500">做人要厚道</marquee> 文字滚动示例(向下,滚动方式为slide,速度为10):<marquee scrollamount="10" behavior="slide">做人要厚道</marquee>
文字滚动示例(默认方向,滚动方式为alternate,循环3次,速度为2):<marquee scrollamount="2" behavior="alternate" loop="3">做人要厚道</marquee>
文字滚动示例(向上,背景色为#CCFF66,设置了背景宽度和高度):<marquee direction="up" bgcolor="#CCFF66" width="250" height="55">做人要厚道</marquee>
</font>
</body>
</html>
在浏览器地址栏输入http://localhost/mar.htm,浏览效果如图4.16所示。
图4.16 文字滚动的不同形式
<marquee></marquee>的众多属性能非常方便地制作滚动文字,在后面的JavaScript学习中,读者将继续深化<marquee></marquee>标签的动态行为学习。
