CSS的filter常用滤波器属性及语句
一篇文章带你了解CSS3滤镜(Filters)——上篇

一篇文章带你了解CSS3滤镜(Filters)——上篇回复“前端”即可获赠前端相关学习资料今日鸡汤朝辞白帝彩云间,千里江陵一日还。
CSS3滤镜效果提供了一种将视觉效果应用于图像的简便方法。
一、模糊效果像高斯模糊效果这样的Photoshop可以使用该blur()功能应用于元素。
此函数接受CSS长度值作为定义模糊半径的参数。
较大的值将产生更多的模糊。
如果未提供参数,则使用值0。
例:•••••••••••••img.blur { -webkit-filter: blur(2px); /* Chrome, Safari, Opera */ filter: blur(2px);}img.extra-blur { -webkit-filter: blur(5px); /* Chrome, Safari, Opera */ filter: blur(5px);}/* Some CSS tobeautify this example */table td{ padding: 10px; text-align: center;}运行结果:二、设置图像亮度brightness()功能可用于设置图像的亮度。
值为0%将创建全黑的图像。
而值100%或1使图像不变。
其他值是效果的线性乘数。
还可以将亮度设置为高于100%,这样可以使图像更亮。
如果缺少数量参数,则使用值1。
不允许使用负值。
例:•••••••••••••••••••••••<style>img {width: 200px;height: 100px;}img.blur {-webkit-filter: blur(2px);/* Chrome, Safari, Opera */filter: blur(2px);}img.extra-blur {-webkit-filter: blur(5px);/* Chrome, Safari, Opera */filter: blur(5px);}/* Some CSS to beautify this example */table td {padding: 10px;text-align: center;}</style>运行结果:注意:75%接受以百分号表示的值(例如)的过滤器函数也接受以十进制表示的值(如0.75)。
CSS3中filter(滤镜)属性使用详解

CSS3中filter(滤镜)属性使⽤详解最近在修改内⽹门户的时候,恰好遇到了需要使⽤滤镜的地⽅;刚开始⽤的是两张图⽚;⿏标滑过背景变成渐变;图标切换;但是后台配置了图标后;导致⿏标滑过图标不能正常切换;于是就想到了滤镜的效果来处理。
所以顺便学习了⼀下常⽤的滤镜效果。
使⽤滤镜:前⾔css3的滤镜filter属性,可以对⽹页中的图⽚进⾏类似Photoshop图⽚处理的效果,通过css对图像进⾏处理。
浏览器⽀持情况:只有IE浏览器不⽀持filter(滤镜)属性,为了兼容低版本的safari和google浏览器,需要加上前缀-webkit-。
常⽤属性使⽤语法:filter: none | blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() | opacity() |saturate() | sepia() | url();CSS 滤镜可以给同个元素同时定义多个,例如 filter: contrast(150%) brightness(1.5) ,但是滤镜的先后顺序不同产⽣的效果也是不⼀样的;默认值为: initialinherit 表⽰从⽗级继承。
注意:滤镜通常使⽤百分⽐ (如:75%), 当然也可以使⽤⼩数来表⽰ (如:0.75)。
normal 正常未添加滤镜<div data-filter="image-normal"><h2>normal</h2><img src="1.jpg"></div>grayscale 灰阶将图像转换为灰度图像。
值定义转换的⽐例。
值为100%则完全转为灰度图像,值为0%图像⽆变化。
若未设置,值默认是0。
也可以写0-1之间的⼩数。
<div data-filter="image-grayscale"><h2>grayscale</h2><img src="1.jpg"></div>//值为0-1之间的⼩数, grayscale(0) 原图;grayscale(1)完全变成灰⾊;[data-filter=image-grayscale] img {filter: grayscale(50%);-webkit-filter:grayscale(50%); /* Chrome, Safari, Opera */}saturate 饱和度值为0时显⽰⿊⽩⾊,值为0.5时饱和度为原图的⼀半,值为1时,表⽰饱和度等于原图,数值⼤于1表⽰饱和度加强。
CSS的过滤器属性

CSS的过滤器属性CSS过滤器包括Alpha, BlendTrans, Blur, Chroma, DropShadow, FlipH, FlipV, Glow, Gray, Invert, Light, Mask, RevealTrans, Shadow, Wave, Xray等。
1、静态CSSstyle="filter: Alpha( …… )"Alpha:设置透明度Alpha(Opacity=?, FinishOpacity=?, Style=?, StartX=?, StartY=?, FinishX=?, FinishY=?) Opacity:透明度级别,范围是0-100,0代表完全透明,100代表完全不透明。
FinishOpacity:设置渐变的透明效果时,用来指定结束时的透明度,范围也是0 到100。
Style:设置渐变透明的样式,值为0代表统一形状、1代表线形、2代表放射状、3代表长方形。
StartX和StartY:代表渐变透明效果的开始X和Y坐标。
FinishX和FinishY:代表渐变透明效果结束X和Y 的坐标。
BlendTransBlur风吹模糊效果语法:STYLE="filter:Blur(Add = add, Direction = direction, Strength = strength)"说明:Add:一般为1,或0。
当为1时表示使用模糊效果。
Direction:动态模糊效果的角度方向,0~315度,步长为45度。
0代表垂直向上,按顺时针方向,每45度一个单位,默认值是向左270度。
Strength:效果增长的数值,一般5即可。
设置模糊宽度。
例子:filter:Blur(Add="1",Direction="45",Strength="5")Chroma特定颜色的透明效果语法:STYLE="filter:Chroma(Color = color)"说明:color:#rrggbb格式,任意。
css filter 用法

css filter 用法CSS filter是一种强大的CSS属性,它可以应用多种特效效果,比如模糊,饱和度,亮度,对比度等等。
下面我们将详细介绍CSSfilter的使用方法。
第一步:定义filter属性要使用CSS filter,首先需要在样式表中为元素定义filter属性。
filter属性使用如下:filter: [filter-1] [filter-2] ... [filter-n];其中n表示过滤器数量,可以是1个或多个,它们以空格分隔。
对于每个过滤器,我们需要指定过滤器的类型和参数。
第二步:使用一些常用的CSS filter类型1. 模糊模糊是一种常用的CSS filter类型,它可以用来创建高斯模糊效果。
模糊的参数是模糊半径,它指定模糊的程度。
模糊的语法如下:filter: blur(半径);2. 饱和度饱和度是控制颜色饱和程度的CSS filter类型。
饱和度的参数是百分比值,它指定饱和度的程度。
饱和度的语法如下:filter: saturate(饱和度值);3. 亮度亮度是一种常用的CSS filter类型,它可以用来调整亮度。
亮度的参数是百分比值,它指定亮度的程度。
亮度的语法如下:filter: brightness(亮度值);4. 对比度对比度是一种常用的CSS filter类型,它可以用来调整图像的对比度。
对比度的参数是百分比值,它指定对比度的程度。
对比度的语法如下:filter: contrast(对比度值);第三步:使用组合多个CSS filterCSS filter还允许组合多个过滤器来生成更为复杂的效果。
下面是一个组合多个CSS filter的例子:filter: blur(3px) grayscale(100%) brightness(150%)这个例子使用了三个过滤器进行组合,在元素上应用高斯模糊,然后将图像变为灰度图像,并增加图像的亮度。
总结本文介绍了CSS filter的使用方法,包括定义filter属性,使用常用的CSS filter类型以及组合多个CSS filter,这些技巧将有助于您更快地实现惊人的特效效果,让您的网站更加生动、有趣。
cssfilter详解

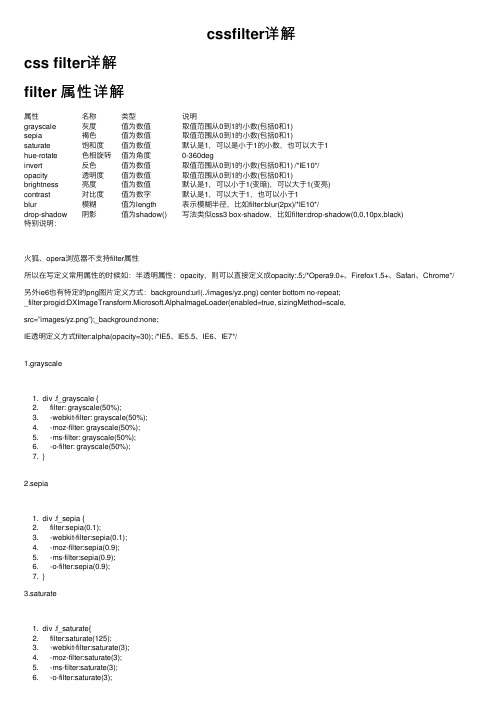
cssfilter详解css filter详解filter 属性详解属性名称类型说明grayscale灰度值为数值取值范围从0到1的⼩数(包括0和1)sepia褐⾊值为数值取值范围从0到1的⼩数(包括0和1)saturate饱和度值为数值默认是1,可以是⼩于1的⼩数,也可以⼤于1hue-rotate⾊相旋转值为⾓度0-360deginvert反⾊值为数值取值范围从0到1的⼩数(包括0和1) /*IE10*/opacity透明度值为数值取值范围从0到1的⼩数(包括0和1)brightness亮度值为数值默认是1,可以⼩于1(变暗),可以⼤于1(变亮)contrast对⽐度值为数字默认是1,可以⼤于1,也可以⼩于1blur模糊值为length表⽰模糊半径,⽐如filter:blur(2px)/*IE10*/drop-shadow阴影值为shadow()写法类似css3 box-shadow,⽐如filter:drop-shadow(0,0,10px,black)特别说明:⽕狐、opera浏览器不⽀持filter属性所以在写定义常⽤属性的时候如:半透明属性:opacity,则可以直接定义成opacity:.5;/*Opera9.0+、Firefox1.5+、Safari、Chrome*/另外ie6也有特定的png图⽚定义⽅式:background:url(../images/yz.png) center bottom no-repeat;_filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(enabled=true, sizingMethod=scale,src=”images/yz.png”);_background:none;IE透明定义⽅式filter:alpha(opacity=30); /*IE5、IE5.5、IE6、IE7*/1.grayscale1. div .f_grayscale {2. filter: grayscale(50%);3. -webkit-filter: grayscale(50%);4. -moz-filter: grayscale(50%);5. -ms-filter: grayscale(50%);6. -o-filter: grayscale(50%);7. }2.sepia1. div .f_sepia {2. filter:sepia(0.1);3. -webkit-filter:sepia(0.1);4. -moz-filter:sepia(0.9);5. -ms-filter:sepia(0.9);6. -o-filter:sepia(0.9);7. }3.saturate1. div .f_saturate{2. filter:saturate(125);3. -webkit-filter:saturate(3);4. -moz-filter:saturate(3);5. -ms-filter:saturate(3);6. -o-filter:saturate(3);7. }4.hue-rotate1. div .f_hue-rotate{2. filter:hue-rotate(300deg);3. -webkit-filter:hue-rotate(300deg);4. -moz-filter:hue-rotate(50deg);5. -ms-filter:hue-rotate(50deg);6. -o-filter:hue-rotate(50deg);7. }5.invert1. div .f_invert{2. filter:invert(.3);3. -webkit-filter:invert(.3);4. -moz-filter:invert(.3);5. -ms-filter:invert(.3);6. -o-filter:invert(.3);7. }6.opacity1. div .f_opacity{2. filter:opacity(.5);3. -webkit-filter:opacity(.5);4. -moz-filter:opacity(.5);5. -ms-filter:opacity(.5);6. -o-filter:opacity(.5);7. }7.brightness⼤于1的情况1. div .f_brightness{2. filter:brightness(5);3. -webkit-filter:brightness(5);4. -moz-filter:brightness(1.3);5. -ms-filter:brightness(1.3);6. -o-filter:brightness(1.3);7. }8.brightness⼩于1的情况1. div .f_brightness{2. filter:brightness(.3);3. -webkit-filter:brightness(.3);4. -moz-filter:brightness(.3);5. -ms-filter:brightness(.3);6. -o-filter:brightness(.3);7. }9.contrast⼤于11. div .f_contrast{2. filter:contrast(2);3. -webkit-filter:contrast(2);4. -moz-filter:contrast(2);5. -ms-filter:contrast(2);6. -o-filter:contrast(2);7. }10.contrast⼩于11. div .f_contrast{2. filter:contrast(.2);3. -webkit-filter:contrast(.2);4. -moz-filter:contrast(.2);5. -ms-filter:contrast(.2);6. -o-filter:contrast(.2);7. }11.blur1. div .f_blur{2. filter:blur(10px);3. -webkit-filter:blur(10px);4. -moz-filter:blur(2px);5. -ms-filter:blur(2px);6. -o-filter:blur(2px);7. }12.drop-shadow1. div .f_shadow{2. filter:drop-shadow(3px 3px 5px rgba(0,0,0,.5));3. -webkit-filter:drop-shadow(10px 10px 5px rgba(0,0,0,.1));4. -moz-filter:drop-shadow(3px 3px 5px rgba(0,0,0,.5));5. -ms-filter:drop-shadow(3px 3px 5px rgba(0,0,0,.5));6. -o-filter:drop-shadow(3px 3px 5px rgba(0,0,0,.5));7. }。
CSS filter滤镜的用法

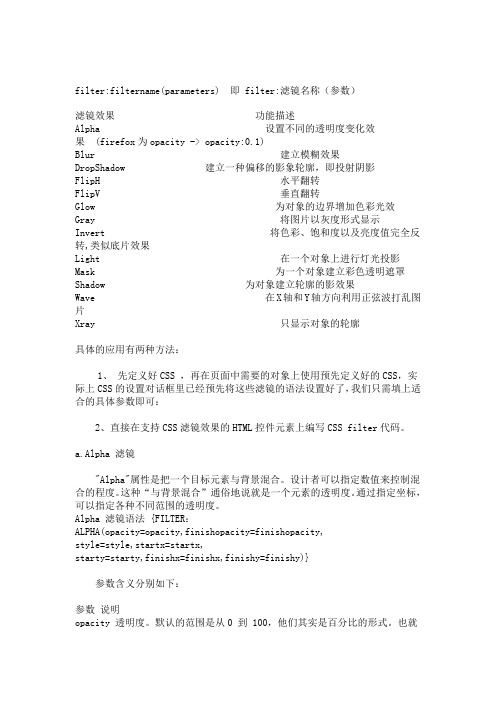
filter:filtername(parameters) 即 filter:滤镜名称(参数)滤镜效果功能描述Alpha 设置不同的透明度变化效果 (firefox为opacity -> opacity:0.1)Blur 建立模糊效果DropShadow 建立一种偏移的影象轮廓,即投射阴影FlipH 水平翻转FlipV 垂直翻转Glow 为对象的边界增加色彩光效Gray 将图片以灰度形式显示Invert 将色彩、饱和度以及亮度值完全反转,类似底片效果Light 在一个对象上进行灯光投影Mask 为一个对象建立彩色透明遮罩Shadow 为对象建立轮廓的影效果Wave 在X轴和Y轴方向利用正弦波打乱图片Xray 只显示对象的轮廓具体的应用有两种方法:1、先定义好CSS ,再在页面中需要的对象上使用预先定义好的CSS,实际上CSS的设置对话框里已经预先将这些滤镜的语法设置好了,我们只需填上适合的具体参数即可:2、直接在支持CSS滤镜效果的HTML控件元素上编写CSS filter代码。
a.Alpha 滤镜"Alpha"属性是把一个目标元素与背景混合。
设计者可以指定数值来控制混合的程度。
这种“与背景混合”通俗地说就是一个元素的透明度。
通过指定坐标,可以指定各种不同范围的透明度。
Alpha 滤镜语法 {FILTER:ALPHA(opacity=opacity,finishopacity=finishopacity,style=style,startx=startx,starty=starty,finishx=finishx,finishy=finishy)}参数含义分别如下:参数说明opacity 透明度。
默认的范围是从0 到 100,他们其实是百分比的形式。
也就是说,0代表完全透明,100代表完全不透明。
finishopacity 是一个可选参数,如果想要设置渐变的透明效果,就可以使用他们来指定结束时的透明度。
CSS属性过滤

CSS属性过滤在前端领域,当我们想在ie6及以下版本和标准浏览器的样式不同我们怎么做呢
此时此刻不得不提到过滤器:即⼀种对特定浏览器显⽰和隐藏规则的声明⽅法
1.下划线属性过滤器
符合标准的浏览器都会忽略这个声明,⽽在IE6及更低浏览器则会被解析
min-height:10px;
_height:100px
在标准浏览器只会解析min-height,⽽_height不起作⽤
2.!important关键字过滤器
利⽤!important不被IE6及以下识别
height:50px;
height:100px !important;
在标准浏览器中height为100px,在IE6及以下浏览器则为50px
3.*/+属性过滤器
在⼀个属性前⾯加了*或者+后,该属性只能被IE7及以下浏览器识别
height:50px;
*height:100px;
在标准浏览器中height为50px;在IE7及以下则为100px
4.\9和\0过滤器
在属性后加\9则只能被IE浏览器组识别
在属性后加\0则只可被IE8以上浏览器识别
height: 50px;
height: 100px \9
在IE浏览器组height值为100px,在其他浏览器则为50px
height: 50px;
height:100px \0;
在IE8以上浏览器识别height值为100px,在其他浏览器则为50px
我们可以利⽤以上的规则在IE和其他浏览器之间进⾏样式的区分,岂不是美滋滋。
CSS中filter属性的使用详解

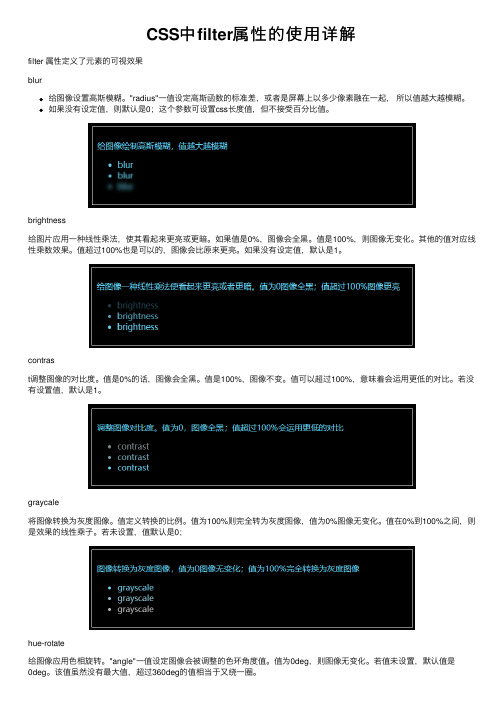
CSS中filter属性的使⽤详解filter 属性定义了元素的可视效果blur给图像设置⾼斯模糊。
"radius"⼀值设定⾼斯函数的标准差,或者是屏幕上以多少像素融在⼀起,所以值越⼤越模糊。
如果没有设定值,则默认是0;这个参数可设置css长度值,但不接受百分⽐值。
brightness给图⽚应⽤⼀种线性乘法,使其看起来更亮或更暗。
如果值是0%,图像会全⿊。
值是100%,则图像⽆变化。
其他的值对应线性乘数效果。
值超过100%也是可以的,图像会⽐原来更亮。
如果没有设定值,默认是1。
contrast调整图像的对⽐度。
值是0%的话,图像会全⿊。
值是100%,图像不变。
值可以超过100%,意味着会运⽤更低的对⽐。
若没有设置值,默认是1。
graycale将图像转换为灰度图像。
值定义转换的⽐例。
值为100%则完全转为灰度图像,值为0%图像⽆变化。
值在0%到100%之间,则是效果的线性乘⼦。
若未设置,值默认是0;hue-rotate给图像应⽤⾊相旋转。
"angle"⼀值设定图像会被调整的⾊环⾓度值。
值为0deg,则图像⽆变化。
若值未设置,默认值是0deg。
该值虽然没有最⼤值,超过360deg的值相当于⼜绕⼀圈。
invert反转输⼊图像。
值定义转换的⽐例。
100%的价值是完全反转。
值为0%则图像⽆变化。
值在0%和100%之间,则是效果的线性乘⼦。
若值未设置,值默认是0。
opacity转化图像的透明程度。
值定义转换的⽐例。
值为0%则是完全透明,值为100%则图像⽆变化。
值在0%和100%之间,则是效果的线性乘⼦,也相当于图像样本乘以数量。
若值未设置,值默认是1。
该函数与已有的opacity属性很相似,不同之处在于通过filter,⼀些浏览器为了提升性能会提供硬件加速。
saturate转换图像饱和度。
值定义转换的⽐例。
值为0%则是完全不饱和,值为100%则图像⽆变化。
其他值,则是效果的线性乘⼦。
css滤镜的用法(一)

css滤镜的用法(一)CSS滤镜用法详解CSS滤镜是一种强大的效果工具,可以对元素应用各种各样的视觉效果。
在这篇文章中,我们将详细讲解一些常用的CSS滤镜用法。
1. 模糊滤镜•背景模糊:filter: blur(5px);使用blur函数可以对元素进行模糊处理。
可以通过调整参数值来控制模糊程度,参数值越大,模糊效果越明显。
•文本模糊:filter: blur(2px) contrast(150%);除了可以对背景进行模糊处理,blur函数还可以用于对文本进行模糊处理。
在这个例子中,我们还添加了contrast函数来增加对比度,使文本更加清晰。
2. 饱和度调节•增加饱和度:filter: saturate(200%);saturate函数可以增加元素的饱和度。
参数值越大,饱和度越高。
•减少饱和度:filter: saturate(50%);与增加饱和度相反,通过使用较小的参数值,可以减少元素的饱和度。
3. 对比度调节•增加对比度:filter: contrast(200%);使用contrast函数可以增加元素的对比度。
参数值越大,对比度越高。
•减少对比度:filter: contrast(50%);通过使用较小的参数值,可以减少元素的对比度。
4. 亮度调节•增加亮度:filter: brightness(200%);使用brightness函数可以增加元素的亮度。
参数值越大,亮度越高。
•减少亮度:filter: brightness(50%);通过使用较小的参数值,可以减少元素的亮度。
5. 透明度调节•增加透明度:filter: opacity(50%);使用opacity函数可以增加元素的透明度。
参数值越大,透明度越高。
•减少透明度:filter: opacity(10%);通过使用较小的参数值,可以减少元素的透明度。
6. 色调调节•调整色调:filter: hue-rotate(90deg);使用hue-rotate 函数可以调整元素的色调。
【IT专家】使用CSS“filter”属性和jQueries css方法

本文由我司收集整编,推荐下载,如有疑问,请与我司联系使用CSS“filter”属性和jQueries css 方法使用CSS“filter”属性和jQueries css 方法[英]Using the CSS “filter”property with jQueries css method It seems I cannot apply the css “filter” property with the .css methodin jQuery. Other properties seem to work okay when they are written this way, but not the filter property... jsFiddle here:看来我不能在jQuery 中使用.css 方法应用css“filter”属性。
其他属性在以这种方式编写时似乎工作正常,但不是过滤属性... jsFiddle here:https://jsfiddle/md2100/fwcdzhu2/Here’s what my current code looks like.这是我当前代码的样子。
HTML:h2 This is a heading /h2 p This is a paragraph. /p p This is a paragraph. /p p Thisis a paragraph. /p p This is a paragraph. /p button Set background-color of p/buttonJavascript:$(document).ready(function(){$(“button”).click(function(){$(“p”).css(“filter”,“invert(100%)”); 1You need to set the filter attribute if you are trying to set the filter via .css() - Also, you need to include the browser prefixing to make it work in chrome, opera, and safari.如果您尝试通过.css()设置过滤器,则需要设置过滤器属性- 此外,您需要包含浏览器前缀以使其在chrome,opera 和safari 中工作。
CSS透明opacity和IE各版本透明度滤镜filter的最准确用法

CSS透明opacity和IE各版本透明度滤镜filter的最准确用法CSS3的透明度属性opacity想必大家都已经用的无处不在了。
而对于不支持CSS3的浏览器如何进行透明处理,保持浏览器效果的一致,这个估计谁都会写,但是涉及到filter的具体语法含义和各版本写法的不同区别,很多人都搞不准确,我曾经问过许多群里的大牛,说的都不是很准确,网上的说法就更五花八门了。
今天呢,主要是重新温习一下这个属性,并实际测试来说明正确的写法,和IE各版本的支持度和书写区别。
首先,Opacity属性用来设置一个元素的透明度,取值范围是0~1之间,不可为负值。
opacity取值为1是完全不透明,取值为0是完全透明,视觉上看不见。
关于浏览器对opacity属性的兼容性请继续往下看:从Firefox3.5+不再支持私有属性-moz-opacity了,在Mozilla 1.7 (Firefox 0.9)之前FF都是使用这个私有属性的,Firefox 0.9-Firefox3同时支持-moz-opacity和opacity这两个属性,现在回想起刚入职场不久那时候,正好是Firefox升级到3.5之后,一些做好的页面透明效果突然没有了,如今已经CSS3铺天盖地,概叹时光荏苒啊。
IE9+才开始支持CSS3 opacity,而对IE6-IE8我们习惯使用filter滤镜属性来进行实现。
IE4-IE9都支持滤镜写法progid:DXImageTransform.Microsoft.Alpha(Opacity=xx).IE8又引入了特殊的-ms-filter,IE认为这种写法是对旧写法的一次更正,更符合规范,这个写法的属性值只是多了一对引号,效果同前。
不过,这种写法的寿命也不长,到IE10对filter与-ms-filter都已经不再支持。
Safari 1.2之前的版本,是基于khtml的浏览器内核,1.2版发布后,不再支持-khtml-opacity的写法,-khtml-opacity也随之成为历史。
web_CSS滤镜

Alpha 滤镜的使用
属性
opacity style
值 说明
0-100 对象的亮度 1,2,3 滤镜的样式
Blur 滤镜的使用
属性
add direction strength
值
true/false 0-360 数字
说明
是否印象派 角度 模糊度
Fliph、Flipv 滤镜
属性
无
值 说明
DropShadow 滤镜
第十七章
CSS滤镜
Filter 属性介绍 Alpha 滤镜的使用 Blur 滤镜的使用 Filph、Filpv 滤镜 DropShadow 滤镜 Glow 滤镜 Gray、Invert、Xray 滤镜 Shadow 滤镜
本章目标
Filter 属性介绍
设置或检索对象所应用的滤镜或滤镜集合。此属性仅作用 于有布局的对象,如块对象。内联要素要使用该属性,必 须先设定对象的height 或width 属性,或者设定position 属性为absolute,或者设定display 属性为block。请参阅 对象的hasLayout 属性。若要在img 对象上应用shadow 滤镜,可以在该对象img 对象的父容器上应用。滤镜的机 制是可扩展的。通过利用Microsoft® DirectX® Media SDK,你可以使用C++开发和使用第三方滤镜。该属性在 MAC 平台上不可用。对应的脚本特性为filter。
属性
color offx offy Positive
值
颜色 数字 数字 true/false
说明
阴影颜色 x 坐标偏移 y 坐标偏移 是否建立透明
属性
值 说明
color
过滤器参数详细说明

过滤器是输送介质管道上不可缺少的一种装置,通常安装在减压阀、泄压阀、定水位阀或其它设备的进口端,用来消除介质中的杂质,以保护阀门及设备的正常使用。
当流体进入置有一定规格滤网的滤筒后,其杂质被阻挡,而清洁的滤液则由过滤器出口排出,当需要清洗时,只要将可拆卸的滤筒取出,处理后重新装入即可,因此,使用维护极为方便。
基本简介过滤器由简体、不锈钢滤网、排污部分、传动装置及电气控制部分组成。
过滤器工作时,待过滤的水由水口过滤器(15张)时入,流经滤网,通过出口进入用户所须的管道进行工艺循环,水中的颗粒杂技被截留在滤网内部。
如此不断的循环,被截留下来的颗粒越来越多,过滤速度越来越慢,而进口的污水仍源源不断地进入,滤孔会越来越小,由此在进、出口之间产生压力差,当大度差达到设定值时,差压变送器将电信号传送到控制器,控制系统启动驱动马达通过传动组件带动轴转动,同时排污口打开,由排污口排出,当滤网清洗完毕后,压差降到最小值,系统返回到初始过滤状,系统正常运行。
过滤器由壳体、多元滤芯、反冲洗机构、和差压控制器等部分组成。
壳体内的横隔板将其内腔分为上、下两腔,上腔内配有多个过滤芯,这样充分利用了过滤空间,显着缩小了过滤器的体积,下腔内安装有反冲洗吸盘。
工作时,浊液经入口进入过滤器下腔,又经隔板孔进入滤芯的内腔。
大于过滤芯缝隙的杂质被截留,净液穿过缝隙到达上腔,最后从出口送出。
过滤器采用高强度的楔形滤网,通过压差控制、定时控制自动清洗滤芯。
当过滤器内杂质积聚在滤芯表面引起进出口压差增大到设定值,或定时器达到预置时间时,电动控制箱发出信号,驱动反冲洗机构。
当反冲洗吸盘口与滤芯进口正对时,排污阀打开,此时系统泄压排水,吸盘与滤芯内侧出现一个相对压力低于滤芯外侧水压的负压区,迫使部分净循环水从滤芯外侧流入滤芯内侧,吸附在滤芯内内壁上的杂质微粒随水流进穣盘内并从排污阀排出。
特殊设计的滤网使得滤芯内部产生喷射效果,任何杂质都将被从光滑的内壁上冲走。
filter属性

八、滤镜的参数及其作用1、Alpha 滤镜语法:{FILTER:ALPHA(opacity=属性值1,finishopacity=属性值2,style=属性值3,startx=属性值4,starty=属性值5,finishx=属性值6,finishy=属性值7)}作用:该滤镜能够使对象呈现渐变半透明效果,其效果是由小括号中的各属性名及其对应的属性值决定。
参数:Opacity 属性是设置不透明的程度,用百分比表示其属性值,大小是从0到100,0表是完全透明,100表示完全不透明。
FinishOpacity 属性是一个同Opacity一起使用的选择性的参数,当同时设定Opacity和FinishOpacity时,可以制作出透明渐进的效果;其属性值也是从0到100,0表是完全透明,100表示完全不透明。
Style属性是用来设置渐变风格的,当同时设定了Opacity和finishOpacity产生透明渐进时,它主要是用来指定渐进的显示形状,0代表均匀渐进;1代表线形渐进;2代表放射渐进;3代表直角渐进。
StartX 属性是用来设置水平方向渐进的起始位置。
FinishX属性是用来设置水平方向渐进的结束位置。
FinishY属性是用来设置竖直方向渐进的结束位置。
实例:<html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><meta name="GENERATOR" content="Microsoft FrontPage 4.0"><meta name="ProgId" content="FrontPage.Editor.Document"><title>样式表滤镜实例</title><style><!--p { color: #FF0000; font-size: 36pt; text-decoration: blink; font-weight: bold }p {filter:alpha(opacity=80,style=0,starX=2,finishX=4);}--></style></head><body><p>样式表滤镜实例</p></body></html>2、BLUR滤镜语法:{filter:blur(add=属性值1,direction=属性值2,strength=属性值3);}作用:该滤镜能够使对象表现一种模糊的效果,其效果是由小括号中的各属性名及其对应的属性值决定。
CSS过滤器

CSS过滤器最近整理了下所有CSS过滤器,拿出来分享下:1.alpha属性:alpha属性用来设置透明度。
Filter: alpha (opacity=opacity, finishopacity=finishopacity,style=style,startX=startX,startY=startY,finishX=finishX,finishY=finis hY)opacity表示透明度等级(0~100)finishopacity用来设置结束明的透明度startX和startY表示渐变透明效果的开始坐标finishX和finishY表示渐变透明效果的开始坐标2.blur属性blur属性用来设置模糊效果。
filter: blur(add=true、flase,direction,strength=strength)add指定图片是否变成模糊效果direction参数用来设置模糊的方向(0、45、90、135、180、225、270、315)strength代表有多少像素的宽度将受到模糊影响(默认是5)3.chroma属性chroma属性设置一个对象中指定的颜色为透明色。
filter: chroma(color=color)4.dropshadow属性dropshadow属性用来添加对象的阴影效果。
filter: dropShadow(Color=color,Offx=offx,Offy=offy,Positive=positive)Color表示投射阴影的颜色Offx、Offy分别表示在X方向和Y方向阴影的偏移量(整数表示,正数X轴的右方向和Y轴的向上方向)Positive:true表示为任何非透明像素建立可见的投影,false表示为透明的像素部分建立可见的投影5.flipH、flipV属性flipH表示水平翻转,flipV表示垂直翻转。
filter: flipHfilter: flipV6.glow属性glow属性让对象的边缘产生类似发光的效果。
CSS3filter(滤镜)实现网页灰色或者黑色模式的代码

CSS3filter(滤镜)实现⽹页灰⾊或者⿊⾊模式的代码前端css3,filter实现不但可以实现⽹页灰⾊效果,还可以辅助实现⿊夜模式效果。
我们来看看实现⽅式吧!filter属性介绍filter: none | blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() | opacity() | saturate() | sepia() | url();提⽰: 使⽤空格分隔多个滤镜。
⽹站灰⾊效果这个效果博客建⽴之初,在总结css常⽤效果的时候就写了。
只需要如下代码就可以轻松实现!代码如下:html {filter: grayscale(100%);//IE浏览器-webkit-filter: grayscale(100%);//⾕歌浏览器-moz-filter: grayscale(100%);//⽕狐-ms-filter: grayscale(100%);-o-filter: grayscale(100%);filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);-webkit-filter: grayscale(1);//⾕歌浏览器}相⽐灰⾊效果,⿊夜模式实现,难度就⼤了⼀点!⿊夜模式判断如果是纯Web,则在现代浏览器下,可以使⽤prefers-color-scheme查询语句。
语法如下:no-preference 系统没有告知⽤户使⽤的颜⾊⽅案。
light 表⽰系统倾向于使⽤浅⾊主题。
dark 表⽰系统倾向于使⽤深⾊主题。
例如:/* 深⾊模式 */@media (prefers-color-scheme: dark) {body { background: #333; color: white; }}/* 浅⾊模式 */@media (prefers-color-scheme: light) {body { background: white; color: #333; }}如果需要在JavaScript代码中对系统的深浅主题进⾏判断,可以使⽤原⽣的window.matchMedia()⽅法,例如:// 是否⽀持深⾊模式// 返回true或falsewindow.matchMedia("(prefers-color-scheme: dark)").matches;⿊夜模式代码html {filter: invert(1) hue-rotate(.5turn);}这样之后,图⽚就会反过来了,很难看img {filter: invert(1) hue-rotate(.5turn);}图⽚再加⼀层,反反得正,这样纯图⽚就可以了因此,合并起来可以这样设置:html, img {filter: invert(1) hue-rotate(.5turn);}img {opacity: .75;}但是背景图,⿊⾊阴影就有问题了,针对背景图,可以设置如下:@media (prefers-color-scheme: dark) {html, img {filter: invert(1) hue-rotate(180deg);}.bgfilter{filter: invert(1) hue-rotate(180deg);}.some-ele-box {box-shadow: none;}}问题上⾯的设置,只针对浅⾊背景,⽆背景,或者透明背景是不起作⽤的。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
例子:filter:Blur(Add="1",Direction="45",Strength="5")
3、滤镜:Chroma
语法:STYLE="filter:Chroma(Color = color)"
说明:color:#rrggbb格式,任意。
例子:filter:Chroma(Color="#FFFFFF")
例子:filter:Shadow (Color="#6699CC", Direction="135")
12、滤镜:wave
语法:filter: Wave(Add=add,Freq=freq,LightStrength=strength,Phase=phase,Strength=strength)
wave:波纹效果
Xray:使对象变得像被x光照射一样
1、滤镜:Alpha
语法:STYLE="filter:Alpha(Opacity=opacity, FinishOpacity=finishopacity,Style=style, StartX=startX,StartY=startY,FinishX=finishX,FinishY=finishY)"
2、滤镜:blur
语法:STYLE="filter:Blur(Add = add, Direction = direction, Strength = strength)"
说明:
Add:一般为1,或0。
Direction:角度,0~315度,步长为45度。
Strength:效果增长的数值,一般5即可。
8、滤镜:gray
语法:STYLE="filter:Gray"
例子:filter:Gray
9、滤镜:invert
语法:STYLE="filter:Invert"
例子:filter:Invert
10、滤镜:mask
语法:STYLE="filter:Mask(Color=color)"
语法:STYLE="filter:FlipV"
例子:filter:FlipV
7、滤镜:glow
语法:STYLE="filter:Glow(Color=color, Strength=strength)"
说明:
Color:发光颜色。
Strength:强度(0-100)
例子:filter:Glow(Color="#6699CC",Strength="5")
4、滤镜:DropShadow
语法:STYLE="filter:DropShadow(Color=color, OffX=offX, OffY=offY, Positive=positive)"
说明:Color:#rrggbb格式,任意。
Offx:X轴偏离值。
Offy:Y轴偏离值。
Positive:1或0。
例子:filter:DropShadow(ColorБайду номын сангаас"#6699CC",OffX="5",OffY="5 ",Positive="1")
5、滤镜:FlipH
语法:STYLE="filter:FlipH"
例子:filter:FlipH
6、滤镜:FlipV
说明:
Add:一般为1,或0。
Freq:变形值。
LightStrength:变形百分比。
Phase:角度变形百分比。
Strength:变形强度。
例子:filter: wave(Add="0", Phase="4", Freq="5", LightStrength="5", Strength="2")
Chroma:制作专用颜色透明
DropShadow:创建对象的固定影子
FlipH:创建水平镜像图片
FlipV:创建垂直镜像图片
glow:加光辉在附近对象的边外
gray:把图片灰度化
invert:反色
light:创建光源在对象上
mask:创建透明掩膜在对象上
shadow:创建偏移固定影子
说明:
Opacity:起始值,取值为0~100, 0为透明,100为原图。
FinishOpacity:目标值。
Style:1或2或3
StartX:任意值
StartY:任意值
例子:filter:Alpha(Opacity="0",FinishOpacity="75",Style= "2")
语法:STYLE="filter:filtername(fparameter1, fparameter2...)"
(Filtername为滤镜的名称,fparameter1、fparameter2等是滤镜的参数)
滤镜说明:
Alpha:设置透明层次
blur:创建高速度移动效果,即模糊效果
13、滤镜:Xray
语法:STYLE="filter:Xray"
例子:filter:Xray
14.颜色变化
语法:
filter: progid:DXImageTransform.Microsoft.Gradient(Gradien tType=0, StartColorStr='#B5CCFA', EndColorStr='#B5CCFA');
例子:filter:Mask (Color="#FFFFE0")
11、滤镜:shadow
语法:filter:Shadow(Color=color, Direction=direction)
说明:
Color:#rrggbb格式。
Direction:角度,0-315度,步长为45度。
