dw滤镜效果
Adobe Photoshop软件中的滤镜特效与应用技巧

Adobe Photoshop软件中的滤镜特效与应用技巧滤镜是Photoshop软件中一个非常有用的功能,它可以通过一些特殊的效果和调整来改变图像的外观和感觉。
在本文中,我们将探讨一些常见的滤镜特效及其应用技巧。
一、模糊滤镜模糊滤镜可以用来创建一种柔和、模糊的效果,常用于添加艺术感或模拟镜头焦点效果。
其中,高斯模糊是最常见的一种模糊滤镜,可以通过调整模糊半径来控制效果的强度。
迷糊效果可以用于创造梦幻般的氛围或增加照片的美感。
二、锐化滤镜锐化滤镜可以增强图像的细节和清晰度,让图像看起来更加清晰和锐利。
最常用的锐化滤镜是“智能锐化”滤镜,通过调整半径和强度参数可以产生不同的效果。
然而,过度应用锐化滤镜可能导致图像过于清晰,从而造成一些细节损失,因此需要慎重使用。
三、调整颜色滤镜调整颜色滤镜用于改变图像的颜色和色调。
颜色平衡滤镜可以通过调整红色、绿色和蓝色通道的曝光度来改变图像的整体色调。
这对于矫正色调偏差或根据个人喜好调整图像色调非常有用。
另外,还有一些专门用于增强特定颜色的滤镜,如增强红色、绿色或蓝色的滤镜,可以使图像中的特定颜色更加鲜艳和突出。
四、特殊效果滤镜特殊效果滤镜可以用于给图像添加一些特殊效果,如斑驳、撕裂、扭曲等。
例如,半色调效果滤镜可以模拟传统印刷的点彩效果,给图像添加一种复古的感觉。
变形滤镜可以扭曲图像的形状,使其看起来更加扭曲或变形,可以用于创造艺术效果或修复图像中的扭曲问题。
五、应用技巧除了了解不同滤镜的功能和效果之外,还有一些应用技巧可以帮助优化滤镜的使用。
首先,使用滤镜之前最好先进行图像的备份,以防止失误。
其次,多试验不同参数的组合和调整,以找到最佳的效果。
此外,也可以结合多个滤镜使用,例如先使用模糊滤镜创建柔和效果,再通过锐化滤镜增加细节。
最后,适度使用滤镜,不要过分依赖滤镜来修饰图像,要保持对原始图像的尊重和保留,力求创造一个自然且真实的效果。
在Adobe Photoshop软件中,滤镜特效提供了许多创造性的选择和机会,可以帮助我们改善和修饰图片。
Photoshop中常用的滤镜效果介绍

Photoshop中常用的滤镜效果介绍Photoshop是一款功能强大的图像处理软件,其滤镜功能可以让用户轻松实现各种特殊效果。
本文将介绍Photoshop中常用的滤镜效果,并详细分步骤给出操作说明,帮助读者更好地运用这些效果。
1. 高斯模糊(Gaussian Blur)高斯模糊是一种常用的滤镜效果,可以使图像模糊化,达到柔和和虚化的效果。
- 打开需要处理的图像,并选择“滤镜”菜单中的“模糊”选项。
- 在弹出的菜单中,选择“高斯模糊”。
- 在高斯模糊的选项对话框中,调整“半径”参数控制模糊的程度。
- 确定参数后,点击“确定”应用效果。
2. 锐化(Sharpen)锐化滤镜可以增强图像细节,使其看起来更加清晰。
- 打开需要处理的图像,并选择“滤镜”菜单中的“锐化”选项。
- 在弹出的菜单中,选择“智能锐化”或其他锐化滤镜。
- 在相应的选项对话框中,调整“半径”和“量”参数以获得理想的锐化效果。
- 确定参数后,点击“确定”应用效果。
3. 饱和度(Hue/Saturation)饱和度滤镜可以增加或降低图像的颜色饱和度,使其更鲜艳或更柔和。
- 打开需要处理的图像,并选择“图像”菜单中的“调整”选项。
- 在弹出的菜单中,选择“色相/饱和度”。
- 在色相/饱和度的选项对话框中,通过调整滑动条来改变饱和度、亮度和对比度等参数。
- 确定参数后,点击“确定”应用效果。
4. 油画(Oil Paint)油画滤镜可以将图像处理成具有油画般的质感和效果。
- 打开需要处理的图像,并选择“滤镜”菜单中的“油画”选项。
- 在弹出的菜单中,选择“油画”。
- 在油画的选项对话框中,调整参数来改变画笔的大小、风格和纹理等。
- 确定参数后,点击“确定”应用效果。
5. 漩涡(Twirl)漩涡滤镜可以将图像中心部分扭曲成漩涡形状,制造出奇特的视觉效果。
- 打开需要处理的图像,并选择“滤镜”菜单中的“扭曲”选项。
- 在弹出的菜单中,选择“漩涡”。
Adobe Photoshop软件滤镜应用技巧总结

Adobe Photoshop软件滤镜应用技巧总结Adobe Photoshop软件是一款广泛应用于图像处理和后期制作的专业工具。
在这个软件中,滤镜的应用可以为图片增添独特的效果,使其更加出彩。
本文将总结一些常用的Adobe Photoshop软件滤镜应用技巧,帮助读者更好地使用这款强大的软件。
1. 基础滤镜的应用Adobe Photoshop软件自带了许多基础滤镜,如模糊、锐化、噪点和浮雕等。
这些滤镜可以用来修饰图像的细节,增加图像的光线效果或改变图像的外观。
例如,使用模糊滤镜可以对人物照片进行美颜处理,使皮肤更加光滑;使用浮雕滤镜可以为文字或图案增加立体感。
2. 色彩滤镜的运用色彩滤镜在Adobe Photoshop软件中有着广泛的应用。
通过调整滤镜的参数,可以改变图像的色调、饱和度和亮度。
例如,使用渐变映射滤镜可以为图像增加渐变效果,使其具有时尚而独特的风格;使用色调/饱和度滤镜可以调整图像的整体色调,使其更符合所需的效果。
3. 艺术滤镜的创造除了基础滤镜和色彩滤镜外,Adobe Photoshop软件还提供了一系列艺术滤镜,可以使图像呈现出不同的风格和效果。
例如,使用油画滤镜可以将照片转换成绘画效果,增强艺术感;使用钢笔画滤镜可以为图像添加素描效果,增加纹理和线条的细节。
4. 智能滤镜的利用Adobe Photoshop软件还提供了智能滤镜功能,可以根据图像的特性自动调整滤镜效果。
例如,使用智能锐化滤镜可以自动提高图像的清晰度,而不会导致图像的噪点增多;使用智能模糊滤镜可以根据图像的边缘特征自动调整模糊的范围,达到更加自然的效果。
5. 滤镜组合的艺术除了单独应用滤镜外,还可以尝试将多个滤镜进行组合,创造出独特的效果。
例如,将模糊滤镜和色彩滤镜进行组合,可以为图片增加柔和的色调和光线效果;将油画滤镜和钢笔画滤镜进行组合,可以为图像添加艺术味道和纹理感。
总的来说,Adobe Photoshop软件的滤镜应用技巧非常丰富多样。
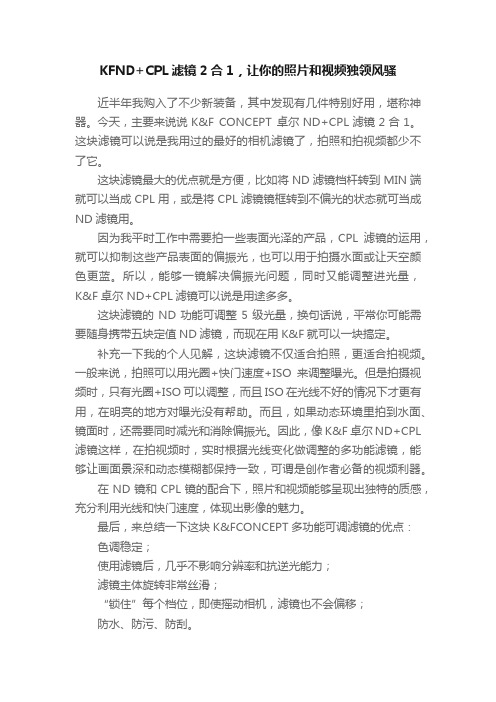
KFND+CPL滤镜2合1,让你的照片和视频独领风骚

KFND+CPL滤镜2合1,让你的照片和视频独领风骚近半年我购入了不少新装备,其中发现有几件特别好用,堪称神器。
今天,主要来说说K&F CONCEPT 卓尔ND+CPL滤镜2合1。
这块滤镜可以说是我用过的最好的相机滤镜了,拍照和拍视频都少不了它。
这块滤镜最大的优点就是方便,比如将ND滤镜档杆转到MIN端就可以当成CPL用,或是将CPL滤镜镜框转到不偏光的状态就可当成ND滤镜用。
因为我平时工作中需要拍一些表面光泽的产品,CPL滤镜的运用,就可以抑制这些产品表面的偏振光,也可以用于拍摄水面或让天空颜色更蓝。
所以,能够一镜解决偏振光问题,同时又能调整进光量,K&F卓尔 ND+CPL滤镜可以说是用途多多。
这块滤镜的ND功能可调整5级光量,换句话说,平常你可能需要随身携带五块定值ND滤镜,而现在用K&F就可以一块搞定。
补充一下我的个人见解,这块滤镜不仅适合拍照,更适合拍视频。
一般来说,拍照可以用光圈+快门速度+ISO来调整曝光。
但是拍摄视频时,只有光圈+ISO可以调整,而且ISO在光线不好的情况下才更有用,在明亮的地方对曝光没有帮助。
而且,如果动态环境里拍到水面、镜面时,还需要同时减光和消除偏振光。
因此,像K&F 卓尔ND+CPL 滤镜这样,在拍视频时,实时根据光线变化做调整的多功能滤镜,能够让画面景深和动态模糊都保持一致,可谓是创作者必备的视频利器。
在ND镜和CPL镜的配合下,照片和视频能够呈现出独特的质感,充分利用光线和快门速度,体现出影像的魅力。
最后,来总结一下这块K&FCONCEPT多功能可调滤镜的优点:色调稳定;使用滤镜后,几乎不影响分辨率和抗逆光能力;滤镜主体旋转非常丝滑;“锁住”每个档位,即使摇动相机,滤镜也不会偏移;防水、防污、防刮。
能让你的照片和视频更上一层楼的滤镜,K&F CONCEPT卓尔多功能可调滤镜值得拥有!。
34.Dreamweaver教程CSS滤镜

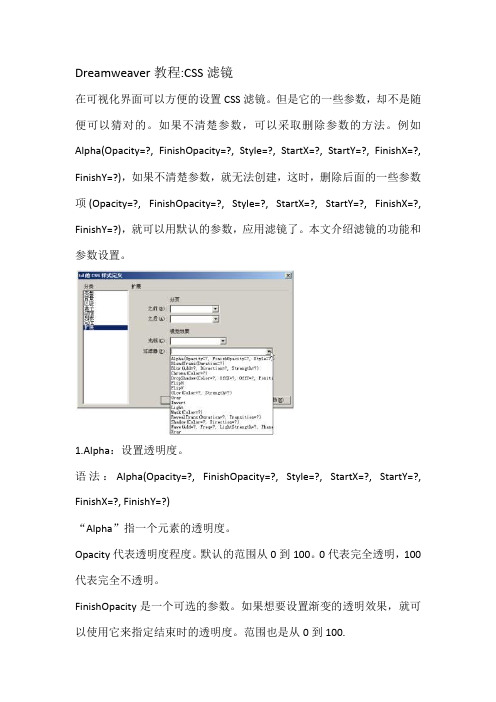
Dreamweaver教程:CSS滤镜在可视化界面可以方便的设置CSS滤镜。
但是它的一些参数,却不是随便可以猜对的。
如果不清楚参数,可以采取删除参数的方法。
例如Alpha(Opacity=?, FinishOpacity=?, Style=?, StartX=?, StartY=?, FinishX=?, FinishY=?),如果不清楚参数,就无法创建,这时,删除后面的一些参数项(Opacity=?, FinishOpacity=?, Style=?, StartX=?, StartY=?, FinishX=?, FinishY=?),就可以用默认的参数,应用滤镜了。
本文介绍滤镜的功能和参数设置。
1.Alpha:设置透明度。
语法:Alpha(Opacity=?, FinishOpacity=?, Style=?, StartX=?, StartY=?, FinishX=?, FinishY=?)“Alpha”指一个元素的透明度。
Opacity代表透明度程度。
默认的范围从0到100。
0代表完全透明,100代表完全不透明。
FinishOpacity是一个可选的参数。
如果想要设置渐变的透明效果,就可以使用它来指定结束时的透明度。
范围也是从0到100.Style参数指定了透明区域的形状特征。
其中0代表统一形状,1代表线形,2代表放射状,3代表长方形。
StartX和StartY代表渐变透明效果的开始x和y坐标,单位为数值。
FinishX和FinishY代表渐变透明效果的结束x和y坐标,单位为数值。
2. BlendTrans:转换语法:BlendTrans(Duration=?)Duration转换时间,单位是秒。
3. Blur:模糊语法:Blur(Add=?, Direction=?, Strength=?)Add参数是一个布尔判断“true(默认)”或者“false”。
它指定图片是否被改变成模糊效果。
photoshop外挂滤镜的分类及效果(按字母顺序)2.0

Ps滤镜的分类及效果(按字母顺序)约定:1、突出显示:分类的字母用紫色,滤镜名字用黄色,效果用鲜绿,好评用红色,疑问用灰色(50%)2、需要说明术语的能放前尽量放到前言,前言:Photoshop 插件兼容型滤镜(依照 Redfield 的说法就是符合PS 插件标准,兼容 Adobe Photoshop 、Jasc Paint Shop Pro 、Xara Xtreme 、Corel Photo Paint 、Macromedia Fireworks 、Ulead Photo Impact)AAdobe Camera Raw 2.4对于数字摄影师们来说,处理RAW文件实在是一个令人头疼棘手的问题,因为这种文件通常处理起来要耗费很长的时间,而且不同数码相机所生成的RAW文件也千差万别。
不过现在,Adobe公司的Photoshop Camera Raw and JPEG 2000插件包能够为你缓解一下这方面的痛苦。
有了它,你就能够在熟悉的Photoshop界面内打开并编辑这些RAW文件了。
Adrenaline.Snowflakes.v1.01制作下雪效果的滤镜AGD Color Temperature Correction For Photoshop v3.0 Final用于修正图片的色温。
主要特征:支持24位或48位图片;支持Adobe Photoshop CS 48bpp 层;根据supersampling算法可高质量预览图片;精确的浮点算法;能校正曝光不足、感光过度和绿色不均等等。
AlienSkinAlienSkin Eye Candy 5 Nature 英文版是一款包含10种Photoshop自然滤镜的套装。
Eye Candy 4000的三个升级套装的第二版,模拟自然界中的火、烟、锈、雪、冰等效果。
AlienSkin Announces Eye Candy 5: Impact推荐理由:几乎把能想到的字体特效都集合了,而且还能把这些特效应用到图层中去,处理速度也不慢,完全符合了绿晶应该方便使用者这一原则,绝对的五星大作!!!官方网站:/Demo 下载:/downloads/getmail1.asp讨论交流:/bbs/viewthread.php?tid=19054&extra=page%3D1滤镜介绍:为一个带有10个滤镜并支持Adobe Photoshop和其它兼容主体软件的插件包,包括了合金、导角、玻璃按钮、透视图阴影等效果。
AEPR的内置滤镜的参数说明

AEPR的内置滤镜的参数说明1.色彩校正滤镜效果:- 亮度和对比度(Brightness and Contrast):通过调整亮度和对比度参数,增强或减弱图像的明亮度和对比度。
- 曲线(Curves):通过调整曲线上的控制点,对图像直方图进行定制,以增强或调整图像的各种颜色。
- 色阶(Levels):通过调整黑色、灰色和白色的输入和输出级别,增强图像的对比度和色调。
- 色彩平衡(Color Balance):通过调整阴影、中间色调和高光的颜色通道,改变图像的整体色彩平衡。
- 色调/饱和度(Hue/Saturation):通过调整色彩的色调、饱和度和亮度,改变图像的整体色彩效果。
2.模糊滤镜效果:- 高斯模糊(Gaussian Blur):通过调整模糊半径,减少图像的细节和锐度,创建柔和和模糊的效果。
- 运动模糊(Motion Blur):通过模拟快速运动时相机捕捉的模糊效果,增加视频或图像的运动感。
- 径向模糊(Radial Blur):通过以图像中心为焦点,呈放射状模糊,增加图像的动感和视觉效果。
- 环境模糊(Depth of Field):通过模拟实际摄影中的景深,将图像前后景的焦点模糊,增强视觉真实感。
3.歪曲和变形滤镜效果:- 鱼眼(Fisheye):通过对图像进行球面化处理,创建一种凸透镜效果,使图像变为凸起的圆形。
- 纵向位移(Vertical Displacement):通过对图像进行垂直位移,创建一种扭曲效果,使图像变形。
- 水纹(Ripple):通过对图像应用波纹效果,模拟水面波动的效果,增加图像的动感和视觉效果。
- 镜面(Mirror):通过将图像进行镜像反转,创建一种对称图像的效果,增加图像的视觉吸引力。
4.转场滤镜效果:- 十字幕(Wipe):通过将图像从一个位置擦除到另一个位置,切换场景或过渡。
- 淡入淡出(Fade In/Fade Out):通过将图像的透明度从0到100或从100到0渐变,实现平滑的图像过渡。
dw操作技巧

Dreamweaver操作,看了第一行,想关了。
继续看下去...结果....哎,还是把全文复制过来吧第一章Dreamweaver的操作基础一、打开Dreamweaver的方法步骤:1.单击“开始”→所有程序→Dreamweaver→单击鼠标左键2.将鼠标指向桌面上Dreamweaver图标→双击鼠标左键3.将鼠标指向桌面上Dreamweaver图标→单击鼠标左键→在快捷菜单中单击打开。
二、认识Dreamweaver的界面三、Dreamweaver的操作基础1.新建步骤:文件→新建→基本页→创建2.打开步骤:文件→打开→查找范围→选定所需文件→打开3.保存步骤:文件→保存→另存为→保存在(地址)→输入(文件名)→保存4.复制步骤:打开所需文档→文件→另存为→保存在(地址)→输入新的(文件名)→保存四、属性栏的操作1.属性栏的打开方法步骤:窗口→属性(单击鼠标左键)2.文本的编辑步骤:选定→单击所需命令选项即可本章练习:第二章文字、图像与Flash动画一、使用文字1.设置文本属性步骤:打开原本文件→选定所需文字→字体下拉列表→选中所需字体(注:在属性面板中还可以分别设置字号、颜色、粗体、斜体等)2.插入常用文字元素(插入日期)步骤:常用→日期→日期格式→确定二、使用图像1.插入并设置图像步骤:常用→图像(按钮)→图像→选择图像源文件→查找范围→选定文件夹→选定所需图像→确定2.使用鼠标经过图像步骤:常用→图像→鼠标经过图像→原始图像(浏览)→选择所需图像→确定→鼠标经过图像(浏览)→选择所需图像→确定三、使用Flash动画1.插入动画步骤:常用→(媒体)Flash→选择所需文件→确定2.插入Flash按钮和文本步骤:(1)常用→(媒体)Flash→Flash按钮→选择样式→输入按钮文本→设置字体/字号→另存为(浏览)→保存在所需位置→输入文件名→保存→应用步骤:(2)常用→(媒体)Flash→Flash文本→输入方本→设置字体/字号→另存为(浏览)→保存在所需位置→输入文件名→保存→应用第三章建立网页超链接一、建立普通链接1.步骤:选中网页中的文字或图片→在属性面板中单击“链接” →浏览→选择文件→确定二、建立邮件链接步骤:打开原始文件→常用→电子邮件链接→输入文本→E-mail→确定三、建立锚点链接步骤:打开原始文件→常用→命名锚记→锚记名称→确定第四章使用表格排版一、表格的基本操作1.插入表格步骤:常用→表格→表格大小→输入行数/列数→表格宽度→确定二.设置边框和颜色步骤:选定表格→属性→边框颜色三.设置间距和填充步骤:(1)选定表格→属性→间距→输入数值(2)选定表格→属性→背景颜色四、单元格内文字对齐方式1.文字对齐方式步骤:选定表格→属性→格式栏→左对齐/居中对齐/右对齐/两端对齐2.表格对齐方式步骤:选定表格→属性→对齐五、拆分和合并拆分单元格1.步骤:选定→属性→合并单元格2.步骤:选定→属性→拆分单元格→输入行数/列数→确定六、插入和删除表格的行列步骤:修改→表格→插入行或列→位置→确定七、表格的布局视图步骤:选定→查看→表格模式→布局模式第五章使用表单元素一、关于表单/创建表单1.表单的应用范围非常广泛,如常见的留言板、讨论区、会员注册/登陆、在线查询等。
特效和滤镜的使用方法

特效和滤镜的使用方法在Adobe Premiere Pro软件中,特效和滤镜是编辑视频时非常重要的工具。
它们可以让视频更加出彩,吸引观众的眼球。
本文将介绍几种常用的特效和滤镜,以及它们的使用方法。
1. 急速慢动作急速慢动作是一种常用的特效,可以增加视频的戏剧效果。
在Premiere Pro中,使用急速慢动作特效非常简单。
首先,将视频素材拖放到时间轴上,并选择要添加特效的片段。
然后,在“效果”面板中找到“时间”类别,选择“速度”特效。
将该特效拖放到片段上,设置速度比例即可实现急速慢动作效果。
2. 霓虹灯效果霓虹灯效果可以赋予视频一种鲜艳夺目的视觉效果。
首先,选择需要添加霓虹灯效果的片段,然后在“效果”面板中找到“色彩校正”类别,选择“RGB曲线”特效。
通过调整曲线,将颜色增强到想要的程度,即可实现霓虹灯效果。
3. 图像模糊图像模糊是一种可以增加视频流畅感的特效。
在Premiere Pro中,使用图像模糊非常简单。
选中需要添加特效的片段,然后在“效果”面板中找到“模糊与锐化”类别,选择“高斯模糊”特效。
通过调整模糊半径,可以控制模糊的程度,从而实现图像模糊效果。
4. 调整色彩通过调整色彩,可以赋予视频不同的氛围和情感。
在Premiere Pro 中,可以使用“色彩校正”特效来调整色彩。
首先,在“效果”面板中选择“色彩校正”类别,然后选择“曝光度/对比度”特效。
通过调整亮度、对比度和饱和度等参数,可以实现不同的色彩效果。
5. 添加字幕在视频中添加字幕可以提供更多的信息或强调重要内容。
在Adobe Premiere Pro中,添加字幕非常简单。
选中需要添加字幕的片段,然后在“效果”面板中找到“文字”类别,选择“字幕”特效。
输入要显示的文字内容,通过调整样式和位置,即可实现自定义的字幕效果。
6. 倒放效果倒放效果可以给视频带来独特的视觉效果。
在Premiere Pro中,使用倒放效果非常简单。
首先,选中需要倒放的片段,然后在“效果”面板中找到“时间”类别,选择“倒放”特效。
Adobe Photoshop中的滤镜效果和特效应用

Adobe Photoshop中的滤镜效果和特效应用Adobe Photoshop是一款功能强大的图像编辑软件,它提供了许多滤镜效果和特效应用,可以让用户轻松实现各种创意和艺术效果。
在本文中,我将介绍一些常用的滤镜效果和特效应用,并探讨它们在设计和摄影领域中的应用。
1. 模糊滤镜(Blur Filters)模糊滤镜可以用来创建柔和的效果,使图像看起来更加柔和和自然。
其中最常用的滤镜是高斯模糊(Gaussian Blur),它可以模糊图像中的细节和边缘,营造出一种迷离和梦幻的效果。
另外,运动模糊(Motion Blur)可以模拟物体运动时的模糊效果,让图像更具动感和流畅感。
2. 锐化滤镜(Sharpen Filters)锐化滤镜可以增强图像的细节和清晰度,使它们更加鲜明和生动。
常用的锐化滤镜包括智能锐化(Smart Sharpen)和急速锐化(Unsharp Mask),它们可以提高图像的对比度和细节,并减少模糊和噪点。
3. 扭曲滤镜(Distort Filters)扭曲滤镜可以对图像进行形状变换和扭曲,创造出独特的效果。
例如,液化滤镜(Liquify)可以将图像中的对象进行拉伸、收缩和扭曲,创造出奇幻的形状和效果。
另外,球面滤镜(Spherize)可以将图像或选择区域扭曲成球状,营造出鱼眼镜头的效果。
4. 调整滤镜(Adjustment Filters)调整滤镜可以改变图像的色调、亮度和对比度,以达到理想的视觉效果。
常见的调整滤镜包括色相/饱和度(Hue/Saturation)和曲线(Curves),它们可以让用户精确地控制图像的颜色和亮度分布,实现个性化和专业的调色效果。
5. 艺术滤镜(Artistic Filters)艺术滤镜可以将图像转换为艺术风格或仿制传统绘画的效果。
例如,油画滤镜(Oil Paint)可以将图像转换为具有油画质感的效果,照片转素描(Photocopy)可以将图像转换为黑白素描图像。
Adobe Photoshop软件中的滤镜使用技巧介绍

Adobe Photoshop软件中的滤镜使用技巧介绍Adobe Photoshop软件是一款功能强大的图像处理工具,其丰富的滤镜功能更是使用户能够对图像进行各种特效处理。
本文将介绍一些Adobe Photoshop软件中的滤镜使用技巧,帮助读者更好地掌握这些功能,提升图像处理的效果。
以下是具体的介绍和示例。
1. 平滑滤镜平滑滤镜可以用来减少图像中的噪点和杂色,从而使图像看起来更加平滑和清晰。
常用的平滑滤镜有高斯模糊、均值模糊和中值模糊等。
例如,当我们拍摄夜晚的景象或者高ISO情况下的照片时,会产生很多噪点,此时可以使用高斯模糊滤镜来去除这些噪点,使得图像变得更加清晰。
2. 锐化滤镜锐化滤镜可以增强图像的边缘和细节,使得图像看起来更加清晰和饱满。
常用的锐化滤镜有急剧锐化、智能锐化和表面锐化等。
例如,当我们拍摄远景照片时,由于景深的原因,远处的物体会显得模糊不清,此时我们可以使用急剧锐化滤镜来增强物体的边缘,让远处的物体更加清晰可见。
3. 调整滤镜调整滤镜可以用来对图像的亮度、对比度、色相等参数进行调整,从而使图像达到更好的效果。
常用的调整滤镜有亮度/对比度、色阶和色相饱和度等。
例如,当我们拍摄的照片过暗或者过亮时,可以使用亮度/对比度滤镜来调整图像的亮度和对比度,使得图像的细节更加清晰可见。
4. 色彩滤镜色彩滤镜可以对图像的颜色进行调整,从而改变图像的整体色调或者增加某种特定的色彩效果。
常用的色彩滤镜有色彩平衡、Hue/Saturation和颜色变换等。
例如,当我们拍摄的照片偏黄或者偏蓝时,可以使用色彩平衡滤镜来进行调整,使得图像的色彩更加真实和自然。
5. 扭曲滤镜扭曲滤镜可以对图像进行形状的扭曲和变形,从而产生一些特殊的效果。
常用的扭曲滤镜有液化、极坐标和球面等。
例如,当我们需要对人像进行一些搞笑或者艺术性的变形时,可以使用液化滤镜来调整人像的脸部特征,使得图像更加有趣和富有创意。
综上所述,Adobe Photoshop软件中的滤镜功能可以帮助我们对图像进行各种特效处理,提升图像的质量和效果。
五种实用的Adobe Photoshop软件滤镜效果教程

五种实用的Adobe Photoshop软件滤镜效果教程Adobe Photoshop作为一款强大的图像处理软件,具备丰富的滤镜效果,可以轻松实现各种炫酷的图像处理效果。
本文将介绍五种实用的Adobe Photoshop软件滤镜效果教程,让您成为一位图像处理高手。
1. 美颜滤镜:磨皮效果磨皮效果是美颜滤镜中常用的一种效果,可以使人物肌肤看起来更加光滑细腻。
想要实现这种效果,您只需打开一张人物照片,然后选择“滤镜”菜单下的“模糊”选项,接着选择“表面模糊”功能。
在弹出的对话框中,调整半径和阈值的数值,使肌肤看起来光滑自然。
最后点击确定即可完成磨皮效果的处理。
2. 色彩滤镜:复古效果复古效果是一种常用的色彩滤镜效果,可以给照片增添一种怀旧的氛围。
想要实现这种效果,您需要在打开要处理的照片后,选择“图片”菜单下的“调整”选项,然后选择“色阶”。
在弹出的对话框中,您可以通过调整输入和输出的阶段值,达到调整照片色彩的目的。
此外,还可以通过调整饱和度和对比度等参数,使效果更为突出,最后点击确定即可完成复古效果的处理。
3. 扭曲滤镜:液化效果液化效果是一种常用的扭曲滤镜效果,可以将图像中的元素进行扭曲、拉伸和变形。
要实现这种效果,您需要在打开要处理的照片后,选择“滤镜”菜单下的“液化”选项。
然后,通过使用工具栏中的各种工具,如推动、拉伸、旋转等,自由调整图像中的元素。
您还可以选择画笔工具对细节进行进一步调整。
最后点击确定即可完成液化效果的处理。
4. 锐化滤镜:模糊背景效果模糊背景效果是一种常用的锐化滤镜效果,可以使主体在背景的衬托下更加突出。
想要实现这种效果,您需要在打开要处理的照片后,选择“选择”菜单下的“选择和掩膜”,接着选择“掩膜模糊”。
在弹出的对话框中,通过调整半径和阈值的数值,使背景看起来模糊柔和。
最后点击确定即可完成模糊背景效果的处理。
5. 风格滤镜:照片素描效果照片素描效果是一种常用的风格滤镜效果,可以使照片看起来像手绘素描。
视频滤镜效果 Adobe Premiere Pro滤镜应用技巧详解

视频滤镜效果:Adobe Premiere Pro滤镜应用技巧详解Adobe Premiere Pro是一款功能强大的视频编辑软件,其内置了各种各样的滤镜效果,可以帮助我们制作出更加出色的视频作品。
在本文中,我们将详细介绍一些使用Adobe Premiere Pro的滤镜应用技巧。
首先,我们要了解滤镜的基本概念。
滤镜是指在视频剪辑过程中,通过对画面进行一系列调整来改变其颜色、亮度、对比度、饱和度等属性。
在Adobe Premiere Pro中,滤镜通常通过应用叠加效果来实现。
一、颜色调整类滤镜1. 色彩校正滤镜色彩校正滤镜可以帮助我们调整视频的整体色彩,在增强画面的色彩饱和度、对比度和亮度等方面起到重要作用。
在Adobe Premiere Pro 中,我们可以使用“色彩校正”滤镜来实现。
通过调整曲线、色阶和色彩平衡等参数,可以轻松达到理想的效果。
2. 转场滤镜转场滤镜是指在视频剪辑过程中,通过一段时间内从一个场景平滑过渡到另一个场景的效果。
在Adobe Premiere Pro中,我们可以通过添加“淡入淡出”滤镜来实现转场效果。
通过调整淡入淡出的时间和参数,可以使视频过渡更加平滑自然。
二、特效类滤镜1. 模糊滤镜模糊滤镜可以使画面变得模糊,用于突出某个物体或产生一种梦幻效果。
在Adobe Premiere Pro中,我们可以使用“高斯模糊”滤镜来实现。
通过调整模糊半径和强度等参数,可以达到理想的模糊效果。
2. 马赛克滤镜马赛克滤镜可以将画面部分或整体变得模糊且像素化,用于隐藏某些细节或制造一种神秘感。
在Adobe Premiere Pro中,我们可以使用“马赛克”滤镜来实现。
通过调整马赛克大小和强度等参数,可以达到理想的马赛克效果。
三、修饰类滤镜1. 边框滤镜边框滤镜可以在视频周围添加边框,用于突出画面的主体或制造一种古老的效果。
在Adobe Premiere Pro中,我们可以使用“边框”滤镜来实现。
DW中CSS属性详解

ver的CSS样式里包含了W3C规范定义的所有CSS1的属性,Dreamweaver把这些属性分为Type(类ckground(背景)、Block(块)、Box(盒子)、Border(边框)、 List(列表)、Positioning 、Extensions(扩展)八个部分,如下图,下面我们分别详细讲解。
Type(类型)板主要是对文字的字体,大小,颜色,效果等基本样式进行设置。
设置时,我们只对要改变的属性,没有必要改变的属性就空着。
性名带*号的是指样式效果不能在编辑文档时显示,要用浏览器打开才能看到效果。
置字体系列。
什么叫字体系列呢?是指对文字设定几个字体,当遇到第一个字体不能显示的文字用系列中的第二个字体或后面的字体显示。
相对应的CSS属性是”font-family”。
eamweaver4已经内置设定了6个系列的英文字体,一般英文字体我们用“Verdana, Arial,a, sans-serif”这个系列比较好看。
如果不用这些字体系列,你就需要自己编辑字体系列,你可拉框最下面的“Edit Font List”来创建新的字体系列,也可以直接手动在下拉框里写字体名,用逗号隔开。
中文网页默认字体是宋体,一般就空着不要选取任何字体。
义文字的大小。
你可以通过选取数字和度量单位来选择具体的字体大小,或者你也可以选择一个体大小。
最好使用Pixels作为单位,这样不会在浏览器中文本变形。
一般小字体用比较标准的对应的CSS属性是”font-size”。
S中长度的单位分绝对长度单位和相对长度单位,一般我们常用的绝对长度单位有:素)根据显示器的分辨率来确定长度。
号)根据windows系统定义的字号大小来确定长度。
in:(毫米、厘米、英寸)根据显示的实际尺寸来确定长度。
此类单位不随显示器的分辨率改变单位有:文本的尺寸。
例如:{ font-size:2em}是指文字大小为原来的2倍。
字母“x”的高度,一般为字体尺寸的一半。
dw滤镜效果

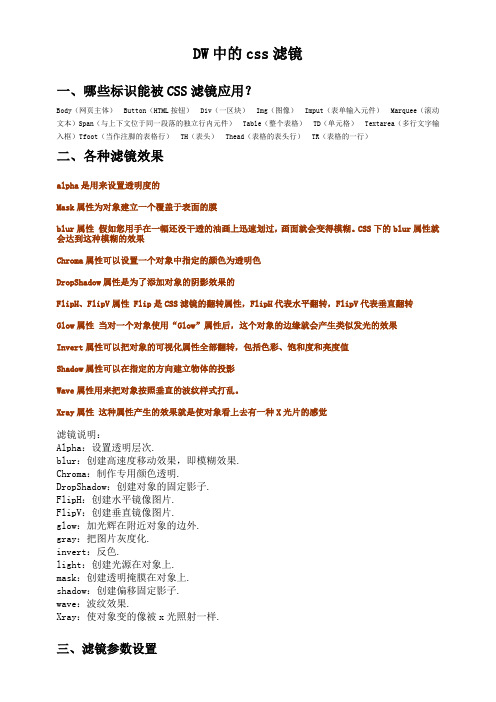
DW中的css滤镜一、哪些标识能被CSS滤镜应用?Body(网页主体)Button(HTML按钮)Div(一区块)Img(图像)Imput(表单输入元件)Marquee(滚动文本)Span(与上下文位于同一段落的独立行内元件)Table(整个表格)TD(单元格)Textarea(多行文字输入框)Tfoot(当作注脚的表格行)TH(表头)Thead(表格的表头行)TR(表格的一行)二、各种滤镜效果alpha是用来设置透明度的Mask属性为对象建立一个覆盖于表面的膜blur属性假如您用手在一幅还没干透的油画上迅速划过,画面就会变得模糊。
CSS下的blur属性就会达到这种模糊的效果Chroma属性可以设置一个对象中指定的颜色为透明色DropShadow属性是为了添加对象的阴影效果的FlipH、FlipV属性 Flip是CSS滤镜的翻转属性,FlipH代表水平翻转,FlipV代表垂直翻转Glow属性当对一个对象使用“Glow”属性后,这个对象的边缘就会产生类似发光的效果Invert属性可以把对象的可视化属性全部翻转,包括色彩、饱和度和亮度值Shadow属性可以在指定的方向建立物体的投影Wave属性用来把对象按照垂直的波纹样式打乱。
Xray属性这种属性产生的效果就是使对象看上去有一种X光片的感觉滤镜说明:Alpha:设置透明层次.blur:创建高速度移动效果,即模糊效果.Chroma:制作专用颜色透明.DropShadow:创建对象的固定影子.FlipH:创建水平镜像图片.FlipV:创建垂直镜像图片.glow:加光辉在附近对象的边外.gray:把图片灰度化.invert:反色.light:创建光源在对象上.mask:创建透明掩膜在对象上.shadow:创建偏移固定影子.wave:波纹效果.Xray:使对象变的像被x光照射一样.三、滤镜参数设置STYLE="filter:Alpha(Opacity=opacity,FinishOpacity=finishopacity,Style=style, StartX=startX,StartY=startY,FinishX=finishX,FinishY=finishY)"说明:Opacity:起始值,取值为0-100,0为透明,100为原图.FinishOpacity:目标值.Style:1或2或3StartX:任 ?StartY:任意值例子:filter:Alpha(Opacity="0",FinishOpacity="40",Style="2")2.滤镜:blur语法:STYLE="filter:Blur(Add=add,Direction=direction,Strength=strength)"说明:Add:一般为1,或0.Direction:角度,0-315度,步长为45度.Strength:效果增长的数值,一般5即可.例子:filter:Blur(Add="1",Direction="45",Strength="5")3.滤镜:chroma语法:STYLE="filter:Chroma(Color=color)"说明:color:#rrggbb格式,任意.例子:filter:Chroma(Color="#FFFFFF")4.滤镜:DropShadow语法:STYLE="filter:DropShadow(Color=color,OffX=offX,OffY=offY,Positive=positive)" 说明:Color:#rrggbb格式,任意.Offx:X轴偏离值.Offy:Y轴偏离值.Positive:1或0.例子:filter:DropShadow(Color="#6699CC",OffX="5",OffY="5",Positive="1")5.滤镜:FlipH语法:STYLE="filter:FlipH"例子:filter:FlipH6.滤镜:FlipV语法:STYLE="filter:FlipV"例子:filter:FlipVSTYLE="filter:Glow(Color=color,Strength=strength)"说明:Color:发光颜色.Strength:强度(0-100)例子:filter:Glow(Color="#6699CC",Strength="5")8滤镜:Gray语法:STYLE="filter:Gray"例子:filter:Gray9.滤镜:Invert语法:STYLE="filter:Invert"例子:filter:Invert10.滤镜:Mask语法:STYLE="filter:Mask(Color=color)"例子:filter:Mask(Color="#FFFFE0")11.滤镜:Shadow语法:filter:Shadow(Color=color,Direction=direction)说明:Color:#rrggbb格式.Direction:角度,0-315度,步长为45度.例子:filter:Shadow(Color="#6699CC",Direction="135")12.滤镜:Wave语法:filter:Wave(Add=add,Freq=freq,LightStrength=strength,Phase=phase,Strength=st rength)说明:Add:一般为1,或0.Freq:变形值.LightStrength:变形百分比.Phase:角度变形百分比.Strength:变形强度.例子:filter:wave(Add="0",Phase="4",Freq="5",LightStrength="5",Strength="2")13.滤镜:Xray语法:STYLE="filter:Xray"例子:filter:Xray [/HTML]。
滤镜格式及参数

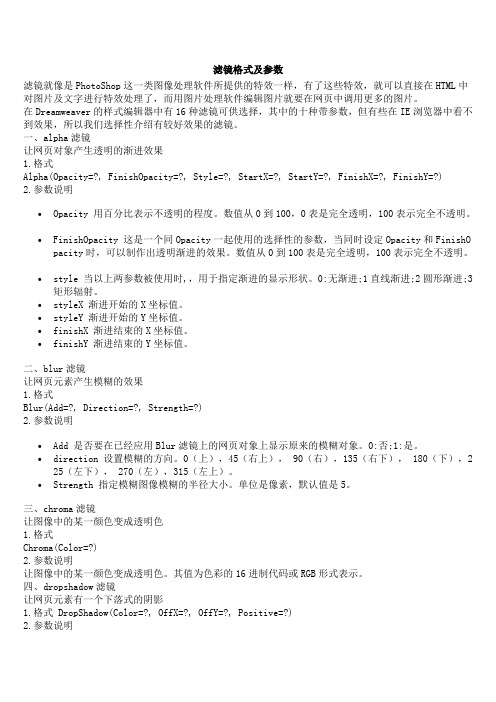
滤镜格式及参数滤镜就像是PhotoShop这一类图像处理软件所提供的特效一样,有了这些特效,就可以直接在HTML中对图片及文字进行特效处理了,而用图片处理软件编辑图片就要在网页中调用更多的图片。
在Dreamweaver的样式编辑器中有16种滤镜可供选择,其中的十种带参数,但有些在IE浏览器中看不到效果,所以我们选择性介绍有较好效果的滤镜。
一、alpha滤镜让网页对象产生透明的渐进效果1.格式Alpha(Opacity=?, FinishOpacity=?, Style=?, StartX=?, StartY=?, FinishX=?, FinishY=?)2.参数说明∙Opacity 用百分比表示不透明的程度。
数值从0到100,0表是完全透明,100表示完全不透明。
∙FinishOpacity 这是一个同Opacity一起使用的选择性的参数,当同时设定Opacity和FinishO pacity时,可以制作出透明渐进的效果。
数值从0到100表是完全透明,100表示完全不透明。
∙style 当以上两参数被使用时,,用于指定渐进的显示形状。
0:无渐进;1直线渐进;2圆形渐进;3矩形辐射。
∙styleX 渐进开始的X坐标值。
∙styleY 渐进开始的Y坐标值。
∙finishX 渐进结束的X坐标值。
∙finishY 渐进结束的Y坐标值。
二、blur滤镜让网页元素产生模糊的效果1.格式Blur(Add=?, Direction=?, Strength=?)2.参数说明∙Add 是否要在已经应用Blur滤镜上的网页对象上显示原来的模糊对象。
0:否;1:是。
∙direction 设置模糊的方向。
0(上),45(右上), 90(右),135(右下), 180(下),2 25(左下), 270(左),315(左上)。
∙Strength 指定模糊图像模糊的半径大小。
单位是像素,默认值是5。
三、chroma滤镜让图像中的某一颜色变成透明色1.格式Chroma(Color=?)2.参数说明让图像中的某一颜色变成透明色。
DW css滤镜应用

1、用mask滤镜特效:五彩缤纷的文字mask滤镜效果这是mask滤镜的效果。
这里用了个白色滤镜,其代码是:.mask1 { filter:mask(color=#ffffff) }。
五彩缤纷的文字颜色实际上就是背景的颜色。
其制作方法也很简单,就是插入一个1*1的表格,给表格加上多彩色的背景,在表格中输入文字,给单元格加载一个mask 滤镜。
2、Blur滤镜的参数,以便你灵活应用:Add:是否使Blur滤镜起作用,Add=False(或“0”)时Blur滤镜不起作用,取True(或非“0”值)时Blur滤镜起作用,它实际上是一个布尔参数,只有两个值,即true和false;Direction:阴影的方向,取值范围0~360度,45度一个间隔,所以实际上只有八个方向值;Strength:它代表有多少个像素的宽度成为阴影3、Dropshadow滤镜代码是:DropShadow(Color=gray,OffX=5, OffY=-5, Positive=1)。
Dropshadow滤镜有四个参数,它们的含义为:“Color”:代表投射阴影的颜色,我在本例中用的是“gray” ,但在实际应用中往往是用十六进制的颜色代码,如#FF0000为红色等等;“offx”和“offy”:分别是X方向和Y方向阴影的偏移量,它必须用整数值,如果是正整数,那么表示阴影向X 轴的右方向和Y轴的下方向。
若是负整数值,阴影的方向正好相反。
另外“offx”和“offy”数值的大小决定了阴影离开对象的距离;“Positive”参数:是一个布尔值,如果为“TRUE(非0)”,那么就为任何的非透明像素建立可见的投影。
如果为“FASLE(0)”,那么就为透明的像素部分建立透明效果。
4、“glow”滤镜只有两个参数,一个是“color”是指定发光的颜色,可用十六进制的颜色代码来设定,如#FF0000(表示红色);另一个参数是“strength”则是表示发光的强度,可以从1到255之间的任何整数来指定这个发光强度5、"wave"滤镜,它的作用是把对象按照垂直的波形样式扭曲,从而产生一种特殊的效果。
dw中spry全面讲解教程

“Spry 效果”是视觉增强功能,可以将它们应用于使用JavaScript 的 HTML 页面上几乎所有的元素。
效果通常用于在一段时间内高亮显示信息,创建动画过渡或者以可视方式修改页面元素。
您可以将效果直接应用于 HTML 元素,而无需其它自定义标签。
注:要向某个元素应用效果,该元素当前必须处于选定状态,或者它必须具有一个 ID。
例如,如果要向当前未选定的 div 标签应用高亮显示效果,该 div 必须具有一个有效的 ID 值。
如果该元素尚且没有有效的 ID 值,您将需要向 HTML 代码中添加一个 ID 值。
效果可以修改元素的不透明度、缩放比例、位置和样式属性(如背景颜色)。
可以组合两个或多个属性来创建有趣的视觉效果。
由于这些效果都基于 Spry,因此在用户单击应用了效果的元素时,仅会动态更新该元素,不会刷新整个 HTML 页面。
Spry 包括下列效果:显示/渐隐使元素显示或渐隐。
高亮颜色更改元素的背景颜色。
遮帘模拟百叶窗,向上或向下滚动百叶窗来隐藏或显示元素。
滑动上下移动元素。
增大/收缩使元素变大或变小。
晃动模拟从左向右晃动元素。
挤压使元素从页面的左上角消失。
重要说明:当您使用效果时,系统会在“代码”视图中将不同的代码行添加到您的文件中。
其中的一行代码用来标识 SpryEffects.js 文件,该文件是包括这些效果所必需的。
请不要从代码中删除该行,否则这些效果将不起作用。
有关 Spry 框架中可用的 Spry 效果的全面概述,请访问应用显示/渐隐效果注:此效果可用于除下列元素之外的所有 HTML 元素:applet、body、iframe、object、tr、tbody 和 th。
1.(可选)选择要为其应用效果的内容或布局元素。
2.在“行为”面板(“窗口”>“行为”)中,单击加号 (+)按钮,从菜单中选择“效果”>“显示/渐隐”。
3.从目标元素菜单中,选择元素的 ID。
如果已选择元素,请选择“<当前选定内容>”。
视频剪辑 使用滤镜和效果库内置效果

视频剪辑:使用滤镜和效果库内置效果Adobe Premiere Pro是一款功能强大的视频剪辑软件,在编辑视频时,我们可以利用它内置的滤镜和效果库来增强视频效果,使视频更加生动有趣。
本篇教程将向大家介绍如何使用这些内置效果来提升视频质量。
首先,打开Adobe Premiere Pro软件并导入你想要编辑的视频素材。
然后,将视频素材拖放到时间轴上。
一、使用滤镜在Premiere Pro中,我们可以使用滤镜来调整视频的颜色、对比度和饱和度等参数,让视频更具艺术效果。
下面是一些常用的滤镜和它们的应用方法:1. 色彩校正滤镜:通过调整色彩校正选项,可以修改视频的色调、亮度和对比度等参数,使画面更加清晰明亮。
2. 锐化滤镜:可以增强视频的边缘效果,使画面更加锐利。
3. 模糊滤镜:可以对视频进行模糊处理,添加特殊的梦幻效果。
4. 噪点滤镜:用于去除视频中的噪点和杂色,提高视频的清晰度。
你可以根据自己的需求选择适合的滤镜,并在“效果控制”窗口中调整滤镜参数,以达到你想要的效果。
二、使用效果库内置效果除了滤镜,Premiere Pro还提供了丰富的内置效果库,包含了很多特殊效果和转场效果供我们使用。
下面是一些常用的内置效果和它们的应用方法:1. 变速效果:可以加快或减慢视频的播放速度,用于创造慢动作或快动作效果。
2. 高斯模糊效果:可以对视频进行高斯模糊处理,制造出独特的特效。
3. 反转效果:可以将视频倒放播放,使画面更加有趣。
4. 镜像效果:可以将视频镜像翻转,创造出独特的镜面效果。
除了以上的效果,Premiere Pro还提供了众多的过渡效果,如淡入淡出、闪光、推拉等,可以使场景之间的转换更加平滑自然。
使用这些内置效果非常简单,只需将效果库中的效果拖放到视频素材上即可。
如果想要调整效果的参数,可以在“效果控制”窗口中进行修改。
在使用滤镜和效果库内置效果时,建议先创建一个调整层,将滤镜和效果作用于调整层上,这样可以方便后续的修改和调整。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
DW中的css滤镜
一、哪些标识能被CSS滤镜应用?
Body(网页主体)Button(HTML按钮)Div(一区块)Img(图像)Imput(表单输入元件)Marquee(滚动文本)Span(与上下文位于同一段落的独立行内元件)Table(整个表格)TD(单元格)Textarea(多行文字输入框)Tfoot(当作注脚的表格行)TH(表头)Thead(表格的表头行)TR(表格的一行)
二、各种滤镜效果
alpha是用来设置透明度的
Mask属性为对象建立一个覆盖于表面的膜
blur属性假如您用手在一幅还没干透的油画上迅速划过,画面就会变得模糊。
CSS下的blur属性就会达到这种模糊的效果
Chroma属性可以设置一个对象中指定的颜色为透明色
DropShadow属性是为了添加对象的阴影效果的
FlipH、FlipV属性 Flip是CSS滤镜的翻转属性,FlipH代表水平翻转,FlipV代表垂直翻转
Glow属性当对一个对象使用“Glow”属性后,这个对象的边缘就会产生类似发光的效果
Invert属性可以把对象的可视化属性全部翻转,包括色彩、饱和度和亮度值
Shadow属性可以在指定的方向建立物体的投影
Wave属性用来把对象按照垂直的波纹样式打乱。
Xray属性这种属性产生的效果就是使对象看上去有一种X光片的感觉
滤镜说明:
Alpha:设置透明层次.
blur:创建高速度移动效果,即模糊效果.
Chroma:制作专用颜色透明.
DropShadow:创建对象的固定影子.
FlipH:创建水平镜像图片.
FlipV:创建垂直镜像图片.
glow:加光辉在附近对象的边外.
gray:把图片灰度化.
invert:反色.
light:创建光源在对象上.
mask:创建透明掩膜在对象上.
shadow:创建偏移固定影子.
wave:波纹效果.
Xray:使对象变的像被x光照射一样.
三、滤镜参数设置
STYLE="filter:Alpha(Opacity=opacity,FinishOpacity=finishopacity,Style=style, StartX=startX,StartY=startY,FinishX=finishX,FinishY=finishY)"
说明:
Opacity:起始值,取值为0-100,0为透明,100为原图.
FinishOpacity:目标值.
Style:1或2或3
StartX:任 ?
StartY:任意值
例子:filter:Alpha(Opacity="0",FinishOpacity="40",Style="2")
2.滤镜:blur
语法:
STYLE="filter:Blur(Add=add,Direction=direction,Strength=strength)"
说明:
Add:一般为1,或0.
Direction:角度,0-315度,步长为45度.
Strength:效果增长的数值,一般5即可.
例子:filter:Blur(Add="1",Direction="45",Strength="5")
3.滤镜:chroma
语法:
STYLE="filter:Chroma(Color=color)"
说明:
color:#rrggbb格式,任意.
例子:filter:Chroma(Color="#FFFFFF")
4.滤镜:DropShadow
语法:
STYLE="filter:DropShadow(Color=color,OffX=offX,OffY=offY,Positive=positive)" 说明:
Color:#rrggbb格式,任意.
Offx:X轴偏离值.
Offy:Y轴偏离值.
Positive:1或0.
例子:filter:DropShadow(Color="#6699CC",OffX="5",OffY="5",Positive="1")
5.滤镜:FlipH
语法:
STYLE="filter:FlipH"
例子:filter:FlipH
6.滤镜:FlipV
语法:
STYLE="filter:FlipV"
例子:filter:FlipV
STYLE="filter:Glow(Color=color,Strength=strength)"
说明:
Color:发光颜色.
Strength:强度(0-100)
例子:filter:Glow(Color="#6699CC",Strength="5")
8滤镜:Gray
语法:
STYLE="filter:Gray"
例子:filter:Gray
9.滤镜:Invert
语法:
STYLE="filter:Invert"
例子:filter:Invert
10.滤镜:Mask
语法:
STYLE="filter:Mask(Color=color)"
例子:filter:Mask(Color="#FFFFE0")
11.滤镜:Shadow
语法:
filter:Shadow(Color=color,Direction=direction)
说明:
Color:#rrggbb格式.
Direction:角度,0-315度,步长为45度.
例子:filter:Shadow(Color="#6699CC",Direction="135")
12.滤镜:Wave
语法:
filter:Wave(Add=add,Freq=freq,LightStrength=strength,Phase=phase,Strength=st rength)
说明:
Add:一般为1,或0.
Freq:变形值.
LightStrength:变形百分比.
Phase:角度变形百分比.
Strength:变形强度.
例子:filter:wave(Add="0",Phase="4",Freq="5",LightStrength="5",Strength="2")
13.滤镜:Xray
语法:
STYLE="filter:Xray"
例子:filter:Xray [/HTML]。
