如何制作GIF图片
笔记本电脑制作GIF动态图教程

表情包一直人们聊天必备的小功能之一,不仅仅可以带来文字聊天达不到的效果,还可以增长感情,在日常的聊天中可能很多人使用的GIF都是别人制作好的,可以看到很多动图都是很可爱的,甚至看表达想说的话,那像这样的GIF其实是可以自己动手制作的,那一起来看看笔记本电脑制作GIF动态图教程吧!
1、首先在电脑上运行迅捷GIF制作工具,在百度框搜索即可,出现的制作工具多种多样,为了节省大家对比的时间,直接安利一个操作简单的给大家;
2、搜索“GIF制作工具”可以搜到同款哦!然后点击进去可以直接下载,但是还是建议到其视频官网进行下载哦!
3、双击运行之后,会出现两个选择,前者是看直接录制电脑屏幕内容的,后者则是直接对已有视频进行编辑;
4、以后者为例,点击“启动GIF编辑器”直接回跳出一个页面,点击“添加文件”将要编辑的视频或者图片添加到制作工具中即可;
5、可以看到上方是制作工具中一系列的功能,根据自己的需要对其进行编辑,添加文字、水印、手绘等等的操作;
6、最后将编辑过的GIF进行保存即可,点击右上角的“另存为”将GIF的保存位置和名称重新进行设置。
上面是笔记本电脑制作GIF动态图教程,希望可以帮助到你!。
利用Adobe Premiere Pro制作循环动态GIF图像

利用Adobe Premiere Pro制作循环动态GIF图像Adobe Premiere Pro是一款功能强大的视频编辑软件,除了可以编辑视频,还可以利用其特殊效果功能制作循环动态GIF图像。
循环动态GIF图像是一种在网页或社交媒体上广泛使用的动图格式,具有无限循环播放和较小的文件大小,非常适合用于制作简单而生动的动画效果。
接下来,本文将为您介绍如何使用Adobe Premiere Pro制作循环动态GIF图像。
步骤一:导入素材首先,打开Adobe Premiere Pro软件,点击“文件”菜单,选择“导入”并选择需要制作成GIF的视频素材。
导入素材后,将其拖拽到时间线上。
步骤二:裁剪视频根据需求,在时间线上选择需要用来制作循环动态GIF图像的片段。
可以使用剪刀工具裁剪视频的开始和结束部分,也可以使用滑动条拖拉来调整裁剪的时间。
步骤三:调整画面大小点击导航栏上的“效果控制”选项,找到“切割/四角/旋转”特效。
将特效拖拽到素材上,然后选中素材,在“效果控制”窗口中调整画面的大小。
将画面大小调整为您需要的产品尺寸,一般为350x350像素或500x500像素。
步骤四:添加效果点击导航栏上的“效果浏览器”,在搜索框中输入“循环动”,找到“循环曝光”效果,并将其拖拽到素材上。
在“效果控制”窗口中,可以设置循环次数和曝光持续时间。
根据需求,可以选择重复循环播放的次数,并调整曝光的速度。
步骤五:导出为GIF图像点击导航栏上的“文件”菜单,选择“导出”-“媒体”。
在“导出设置”窗口中,选择输出格式为“GIF”。
调整其他输出设置,如分辨率、帧率和质量。
点击“导出”按钮,选择存储位置,并点击“确定”开始导出GIF图像。
完成以上步骤后,Adobe Premiere Pro将开始将视频导出为GIF图像。
导出时间取决于视频长度和输出设置。
完成导出后,您将获得一个循环动态GIF图像,可以在网页上或社交媒体平台上使用。
总结利用Adobe Premiere Pro制作循环动态GIF图像是一种简单而生动的方式来增添网页或社交媒体内容的吸引力。
美图秀秀怎么用多张照片制作gif动图?

美图秀秀怎么用多张照片制作 gif动图?
做自己喜欢的gif动态图,小编自己做了个有关可爱的阿狸的gif动态图哦
美图秀秀PC版美图大师 v6.5.2.4 中文最新免费版 32/64位 类型:图像处理 大小:314MB 语言:简体中文 时间:2021-11-03
查看详情 1、打开美图秀秀。
2、点击“打开”,选择需要的图片,点击“打开”。
3、点击“更多功能” 4、点击“闪图”
5、点击“自定义闪图” 6、点击“添加图片”,选择自己喜欢的图片,点击“打开”
7、调整图片的大小 8、重复第6步骤和第7步骤三次。
9、点击“预览动画效果” 10、进行速度调节的快慢,调整到你自己满意的程度。 11、点击“保存”。
12、你可以更改保存的途径和名称,点击“保存”。
ቤተ መጻሕፍቲ ባይዱ
如何用电脑快速制作gif动态图片

gif动态图片可以展现的生动形象,但是怎么制作gif动态图片?下面就来给大家分享具体的操作方法,就让我们一起制作吧!
使用工具:
电脑
迅捷GIF制作工具
https:///
操作方法:
1、首先在电脑上下载迅捷gif制作工具,根据暗账提示一步步进行安装进行。
2、在电脑上双击打开之后会有两个选择按钮,一个是启动屏幕录制,一个是启动GIF编辑器,如果只是想对已有的视频进行编辑直接选择后者即可;
3、以直接录制gif为例,选择启动屏幕录制然后会跳出一个录制框,打开要录制的视频即可开始录制;
4、录制完成后,需要对其进行编辑,最常用的是添加文字、手绘以及水印等,可以根据自己的喜好或者要求进行编辑;
5、编辑完成之后,需要对gif进行储存,点击右上角的另存为即可,然后可以对制作的gif的名称以及保存位置进行修改,最后点击应用。
6、如以上内容所示的就是制作gif动态图片的方法,gif动态图片就这样制作完成了,大家想不想欣赏一下我刚刚录制的动态图片,下面就满足大家的好奇心,如图所示便是我录制的动态图了。
小白如何用ps将图片制作成动态图gif

⼩⽩如何⽤ps将图⽚制作成动态图gif如何⽤p s将图⽚制作成动态图g if因为⼯作需要制作⼀张动态图,ps为“0”的我, 看着⽹上的介绍,⾃⼰琢磨了⼀个⼩时,终于完成了。
本以为是⼀项很难的⼯作,还准备求⼈帮忙,最后没想到这么简单。
我尽量⽤最详细的图⽂告诉⼤家,如何制不过⾃⼰在琢磨的过程中也遇到了些问题,所以,我尽量⽤最详细的图⽂告诉⼤家,如何制作gif.所以,亲爱的你不⽤担⼼,即使是ps⼩⽩,10分钟也能快速学习制作出⼀个动态图gif。
1.打开Ps,点击左上⾓“⽂件”-“脚本”-“将⽂件载⼊堆栈”-浏览-确定,此时ps右下⽅便会出现刚刚上传的图⽚。
如下图时间轴。
左下⽅会出现第⼀张图⽚和时间轴2.点击创建祯动画(不同版本可能位置不同)。
左下⽅下⾯我们需要把第⼆张图⽚B放⼊时间轴(这个过程⼀开始觉得有些复杂,不过很快就会上⼿)复制功能)3. 点击垃圾桶旁边的那个正⽅形卷边的图标(因为它是复制点击后,第⼀张图⽚右侧会出现⼀张跟第⼀张⼀样的图⽚。
4.在时间轴选中第⼆张图⽚右边⼀列图⽚,我们会发现第⼀张图⽚前⾯有在时间轴选中第⼆张图⽚,再把⽬光移到ps右边⼀列图⽚眼睛消失。
此时,再次把⽬光移到时间轴,时间轴⾥第⼆张⼀个灰⾊眼睛的按钮,点按⼀下点按⼀下, 眼睛消失图就会出现 。
5.以此类推,复制第⼆张图⽚,再把右侧第⼀张第⼆张图⽚前⾯的眼睛点按⼀下消失,时间轴⾥就会出现第三、四……张图⽚。
间隔时间。
6.时间抽⾥图⽚下⾯的时间都是0秒。
可以点击图⽚⾃动设置间隔时间7.如果想要循环播放,再点击“⼀次”那⾥。
选择“永远”即可。
8.最后:⽂件-导出⽂件-导出--web格式web格式。
⼤功告成⼤功告成!把gif发送到QQ、微信⾥查看即可。
由于我是随便选的⼏张⾃⼰的漫画图,显得有些诡异……祝好,希望对你有⽤。
苹果手机动图怎么制作教程

苹果手机动图怎么制作教程制作苹果手机动图是一项有趣且创造性的任务,下面将为您提供一份简单的教程,以帮助您制作出精美的苹果手机动图。
步骤一:选择合适的工具在苹果手机上制作动图,最常用的工具是GIPHY应用程序。
您可以在App Store中搜索并下载该应用。
步骤二:准备素材在制作动图之前,您需要准备一些素材,包括照片或视频。
您可以使用相机拍摄新的照片或录制视频,也可以使用已有的照片和视频。
步骤三:编辑素材打开GIPHY应用程序后,您将看到一个“创建”按钮。
点击该按钮后,您可以选择要制作动图的素材。
对于照片,您可以使用GIPHY提供的编辑工具,如裁剪、调整亮度、对比度和颜色,以及添加滤镜。
对于视频,您可以选择要使用的片段。
点击“选择视频”按钮,然后从相册中选择您想要的视频片段。
您还可以使用编辑工具裁剪视频,并添加滤镜和文本。
步骤四:添加动画效果在编辑素材完成后,您可以为您的动图添加一些有趣的动画效果。
点击“效果”选项卡,然后选择您喜欢的动画效果。
GIPHY提供了各种动画效果,如循环、渐变、渐隐和倒放等。
您可以通过单击效果并调整其持续时间来自定义动画。
步骤五:保存并分享动图完成编辑后,您可以点击“完成”按钮进行预览。
如果满意结果,可以点击“保存到相册”按钮将动图保存到手机相册中。
要分享您的动图,您可以在GIPHY应用程序中点击“发布到GIPHY”按钮,将动图发布到GIPHY网站上。
您还可以分享到社交媒体平台,如Instagram、Twitter和Facebook等。
需要注意的是,如果您想要将动图用作社交媒体平台上的头像或封面照片,您可能需要使用第三方应用程序将动图转换为视频文件,然后再将其上传到相应的平台。
这就是制作苹果手机动图的简单教程。
希望这些步骤可以帮助您在苹果手机上制作出令人惊叹的动图!快去尝试吧!。
gif动图怎么做

gif动图怎么做标题:用中文写一篇3000字文章,详解如何制作GIF动图在当今数字时代,GIF动图已经成为网络传播中的重要元素之一。
无论是在社交媒体平台上还是在网页设计中,都可以看到各种各样生动有趣的GIF动图的身影。
然而,相较于其他图片类型,制作GIF动图对于一些人来说可能仍然是一个相对陌生的领域。
本文将详细介绍如何制作GIF动图,并提供一些实用技巧和工具供读者参考。
第一章:GIF动图的基本概念与特点(500字)动图,即指能够呈现动态效果的图片。
GIF(Graphics Interchange Format)是一种流行的动态图片格式,其最大的特点是能够通过连续显示有限的图像来产生连续动画的效果。
因其可以降低数据压缩率和颜色损失,GIF成为网络上广泛使用的动图格式之一。
本章将详细介绍GIF动图的基本概念和其独特特点。
第二章:制作GIF动图的方法与工具(800字)制作GIF动图有多种不同的方法和工具可选择。
本章将介绍两种主要的制作GIF动图的方法和相应的工具:逐帧制作和视频转换。
逐帧制作是将静态图片逐一导入、编辑和导出,形成连续播放的效果。
视频转换则是将现有视频文件转换为GIF格式,保留其中的动态内容。
我们将详细介绍这两种制作方法的步骤和相关工具。
第三章:制作精美GIF动图的技巧(1000字)制作GIF动图不仅需要基本的方法和工具,还需要一些技巧来提升动图的质量和吸引力。
本章将介绍一些制作精美GIF动图的技巧,包括如何选择适当的图像、调整帧速率、添加特效和优化文件大小等。
这些技巧的运用将使得你的GIF动图在视觉上更加吸引人,并在网络传播中更具竞争力。
第四章:分享与应用GIF动图(500字)GIF动图的创作完成后还需要考虑如何分享和应用。
本章将介绍一些常见的分享方法,包括在社交媒体平台上发布、嵌入到网页中和发送至他人。
同时,我们还将探讨一些GIF动图在不同领域中的应用案例,如广告宣传、教育培训和创意表达等。
学习如何使用Photoshop制作动态GIF图片

学习如何使用Photoshop制作动态GIF图片动态GIF图片是一种在网页设计、广告制作和社交媒体等方面广泛应用的图像格式。
它可以通过不断循环播放一系列图像帧来创造出动画效果。
而Adobe Photoshop作为一款强大的图像处理软件,也提供了制作动态GIF图片的功能。
本文将教您如何使用Photoshop进行动态GIF图片的制作。
第一步,准备素材在开始制作动态GIF图片之前,我们需要准备好所需的素材图像。
这些图像可以是不同的图片帧,也可以是同一张图片的不同层。
确保这些素材图像已经按照您的要求进行编辑和准备。
第二步,打开Photoshop启动Photoshop软件并打开已经准备好的素材图像。
在菜单栏中选择“文件”-“脚本”-“加载文件到堆叠”。
第三步,创建图层加载文件到堆叠后,Photoshop会将每个文件作为图层自动叠加在画布上。
您可以选择“窗口”-“图层”打开图层面板,以便更好地管理和编辑各个图层。
第四步,设置帧时长选择底部时间轴面板,在左侧的“框架动画”下拉菜单中选择“创建帧动画”。
然后,在右上角的面板中选择“绽放”图标,以便能够更好地观察和编辑各个帧。
在帧动画中,每个图层代表一个动画帧。
您可以通过复制、删除或修改图层来调整每一帧的内容。
在时间轴上方,您可以设置每一帧的时长。
点击每一帧右侧的时长文本框,调整相应的时长值。
第五步,调整播放顺序在帧动画中选择每个帧,以调整它们的播放顺序。
您可以通过拖动帧来改变它们的位置,也可以通过鼠标右键点击帧,选择“帧属性”来调整特定帧的播放速度和循环次数。
第六步,预览动画点击时间轴下方的“播放”按钮,可以预览动画效果。
如果需要对动画进行进一步调整,您可以回到之前的步骤进行编辑。
第七步,保存和导出完成动画制作后,您可以选择“文件”-“导出”-“存储为Web所用格式”来对动画进行保存和导出。
在弹出的导出对话框中,选择GIF格式,并调整其他相关设置,如图像尺寸、循环次数等。
给图片添加背景音乐 利用Photoshop制作GIF动图

给图片添加背景音乐:利用Photoshop制作GIF动图Photoshop是一款功能强大的图片处理软件,除了可以用来编辑和修饰图片外,它还可以制作GIF动图。
那么,有没有办法给这些动图添加背景音乐呢?答案是肯定的!在本教程中,我将向您展示如何使用Photoshop在制作GIF动图的同时添加背景音乐。
第一步:准备工作首先,确保您已经安装了Adobe Photoshop软件,并且已经准备好了您要制作动图的图片和想要添加的背景音乐。
第二步:导入图片打开Photoshop软件,在菜单栏中选择“文件”>“脚本”>“加载文件夹”,然后选择您存储图片的文件夹。
这将使您可以一次导入所有的图片。
第三步:创建GIF动图在Photoshop中,选择“窗口”>“时间轴”以打开时间轴面板。
接下来,点击时间轴面板右上角的“创建帧动画”按钮。
在弹出的对话框中,选择“从图层组创建帧动画”,然后点击“确定”。
第四步:调整帧速率和重复在时间轴面板中,您将看到您导入的图片以帧的形式显示。
如果您希望动图的速度更快或更慢,可调整每个帧之间的时间间隔。
只需选中每个帧,并在底部的“延迟”文本框中更改数字即可。
如果您希望动图循环播放,可以在时间轴面板右上角的下拉菜单中选择“仅一次”或“永不”。
如果选择“永不”,动图将不断循环播放。
第五步:导入背景音乐在Photoshop中,选择“文件”>“导入”>“视频帧为图层”。
然后,选择您想要导入的背景音乐文件,并点击“导入”。
第六步:调整音频时长在图层面板中,您将看到所导入的音频文件以一条绿色波形的形式显示。
拖动右下角的绿色波形,可调整音频的持续时间。
确保音频的时长与动图的时长相匹配。
第七步:导出动图在菜单栏中选择“文件”>“存储为Web & 设备”。
在弹出的对话框中,您可以选择动图的格式、大小和其他属性。
点击“存储”按钮,选择保存路径,然后点击“保存”。
至此,您已成功制作了一个带有背景音乐的GIF动图!您可以在网站、社交媒体上分享您的作品,让更多人欣赏到您的创意。
怎么完成GIF动态图片的制作

GIF动态图片的制作对于大多数人来说是一个不小的难题,很多没有学过这方面知识的人都不知道该怎么制作GIF动态图片。
很多人制作这种图片都是为了做表情包,也有些人是因为感觉很有趣。
如果想要制作一个有趣的GIF图片的话可以借助一些软件的帮助。
在电脑上有很多这样的工具。
但是如何利用这些工具来完成GIF动态图片的制作呢。
这里我来为大家演示一下。
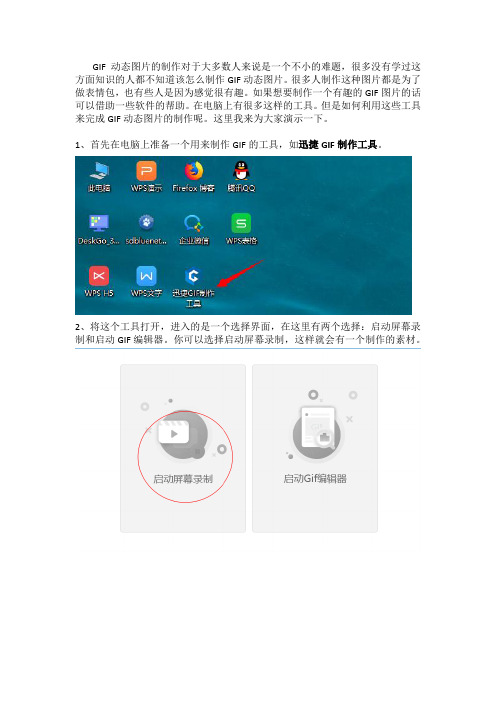
1、首先在电脑上准备一个用来制作GIF的工具,如迅捷GIF制作工具。
2、将这个工具打开,进入的是一个选择界面,在这里有两个选择:启动屏幕录制和启动GIF编辑器。
你可以选择启动屏幕录制,这样就会有一个制作的素材。
3、启动屏幕录制之后电脑桌面上会出现一个录制屏幕的工具,先在电脑上播放要录制的视频,然后将这个工具移动要视频画面上,点击开始录制按钮,录制完成后再点击停止。
4、这样一个制作GIF的素材就录制完成了,在进入GIF编辑页面之后,这个刚刚录制的素材会直接转换为GIF格式,下面有它的帧数,如果想要预览的话可以点击一下播放按钮。
5、而预览过后就要对GIF图片进行一些编辑操作了,在页面的上方会有许多编辑小工具,如添加文字、图片的工具,缩放、延时的工具、删除、减少帧数的工具等等。
6、编辑完成后一个简单的GIF动态图片就制作完成了,如果要保存这个GIF的话可以点击右上角的“另存为”按钮来选择保存的文件夹。
以上就是一个怎么完成GIF动态图片的制作的方法了,是不是感觉非常简单呢,如果是的话就赶紧用这个方法试一下吧。
如何为网页设计制作动态的GIF图像

如何为网页设计制作动态的GIF图像一、概述和介绍(150字)- GIF(Graphics Interchange Format)是一种常用的图片格式,它支持动画效果,非常适合用于网页设计。
- 制作动态的GIF图像可以为网页增加吸引力和用户体验,提升页面的互动性。
二、准备工作(200字)1. 选择合适的GIF制作工具:市面上有很多GIF制作工具可供选择,如Adobe Photoshop、GIMP、Ezgif等,根据个人需求和操作习惯选择适合自己的工具。
2. 收集合适的素材:根据网页的主题和目标,收集需要在GIF中展示的素材,包括图片、短视频或动画片段等。
三、使用Adobe Photoshop制作GIF(350字)1. 打开Adobe Photoshop软件,选择“新建”创建一个新的文稿。
2. 导入素材:打开素材文件夹,将需要使用的素材拖拽到Photoshop文稿中。
3. 调整素材尺寸:使用“变换工具”或“裁剪工具”对素材进行尺寸调整,使其适应网页设计需要。
4. 配置时间轴:在Photoshop中,选择“窗口”-“时间轴”打开时间轴面板。
在时间轴中,可以添加、删除、调整素材的帧,设置每一帧的时间间隔。
5. 添加过渡效果:为了制作更流畅的GIF效果,可以在相邻帧之间添加过渡效果,如渐变、淡入淡出等。
6. 优化GIF:点击“文件”-“存储为Web用途”将GIF保存为Web格式,选择合适的压缩选项和颜色模式,减小GIF文件大小并保持画质。
四、使用GIMP制作GIF(350字)1. 打开GIMP软件,选择“文件”-“新建”创建一个新的文稿。
2. 导入素材:选择“文件”-“打开作为图层”,将需要使用的素材逐个导入到GIMP文稿中,每个素材对应一个图层。
3. 调整素材尺寸:使用“工具箱”中的工具,如放缩工具、裁剪工具等,对素材进行尺寸调整,使其适应网页设计需要。
4. 配置时间轴:选择“窗口”-“插件”-“动画”,在弹出的动画面板中,可以添加、删除、调整素材的帧,设置每一帧的时间间隔。
使用Photoshop创建动态的GIF图片和图形效果

使用Photoshop创建动态的GIF图片和图形效果一、介绍Photoshop软件及其功能Photoshop是一款出色的图片处理软件,广泛用于图像编辑、设计和制作动态图像。
它提供了强大的工具和功能,让用户可以轻松地创建出色的GIF动画和图形效果。
二、制作GIF动画的基本步骤1. 创建一个新的文档,在Photoshop顶部的菜单栏选择"文件",然后点击"新建"。
在弹出的对话框中,设置图像的宽度、高度和分辨率。
2. 打开需要制作动画的素材图片,将它们逐个拖拽到新建的文档中的不同图层。
3. 在"时间轴"窗口中点击"创建帧动画"按钮,将图层逐个添加到时间轴中。
4. 调整每个帧的持续时间,以控制动画播放的速度。
5. 在每个帧中进行必要的编辑,例如改变图像的位置、透明度或亮度等。
6. 预览动画,如果效果不满意,可以重新编辑和调整。
7. 设置循环次数和其他选项,然后导出为GIF图像文件。
三、通过逐帧绘制制作GIF动画除了将现有的图片拖拽到Photoshop的图层中,还可以通过逐帧绘制的方式来制作GIF动画。
1. 创建一个新的文档,选择适当的尺寸和分辨率。
2. 在第一帧中绘制你想要呈现的内容,使用画笔、形状工具或其他绘图工具进行绘制和编辑。
3. 在下一帧中对前一帧进行微小的改变,例如移动或调整图像的颜色。
4. 逐帧继续进行编辑,每一帧都对前一帧进行微小的改变,直到完成整个动画。
5. 播放动画并进行必要的调整和编辑。
6. 导出为GIF图像文件。
四、创建图形效果除了制作GIF动画,Photoshop还提供了丰富的图形效果工具和特效滤镜,可以让用户轻松创建出各种惊人的图形效果。
1. 使用渐变工具和调整图层的透明度、混合模式和图层样式等,可以创建出色彩丰富的渐变效果。
2. 利用滤镜效果,如模糊、锐化、扭曲和照亮等,可以让图像呈现出独特的风格和效果。
ps制作gif图片教程

ps制作gif图片教程制作GIF图片是一种很有趣的创作和分享方式。
GIF (Graphics Interchange Format)是一种可以在网页上播放动画的图像格式,由于它简单易用且能很好地展示动态的效果,因此在网络上广泛应用。
本教程将为你介绍如何使用PS制作GIF图片。
第一步:准备素材在制作GIF图片之前,我们需要准备好所需的素材。
可以使用PS绘图工具绘制图片,也可以导入其他图片格式,如JPEG、PNG等。
如果你想制作一个简单的动画,只需准备几张需要切换的图片即可。
如果你想制作更复杂的动画,可以准备多张不同状态的图片,并添加相应的效果。
第二步:打开PS,创建新的画布打开PS后,点击“文件”菜单,选择“新建”来创建一个新的画布。
在弹出的对话框中,你可以设置画布的大小、分辨率等参数。
选择合适的大小和分辨率,点击“确定”。
第三步:导入素材在新建的画布上,点击“文件”菜单,选择“导入”,然后选择你准备好的素材图片。
PS会自动将素材图片导入到画布上,并显示在图层面板中。
第四步:调整素材如果你需要对素材进行调整,可以使用PS提供的各种工具和效果。
例如,你可以使用剪刀工具剪切、移动工具移动、画笔工具绘制等。
第五步:制作帧动画在PS中,制作GIF图片是通过制作帧动画实现的。
点击窗口菜单中的“动画”选项,选择“时间轴”面板。
在时间轴面板中,你可以看到当前的帧动画序列。
第六步:添加帧在时间轴面板的右上角,有一个下拉菜单,点击后选择“创建新帧”。
这样就可以添加一个新的帧到帧动画序列中。
第七步:调整帧的显示时间对于每一帧,你还需要设置它的显示时间。
在时间轴面板中,每一帧的下方都有一个持续时间的输入框。
你可以手动输入你想要的显示时间,也可以通过拖动帧来调整时间。
第八步:添加过渡效果如果你想给你的GIF图片添加过渡效果,可以在时间轴面板中选择两个相邻的帧,然后点击窗口菜单中的“过渡到此帧”选项。
这样,PS会自动在这两帧之间添加过渡效果。
如何使用Photoshop制作出动态的GIF图片

如何使用Photoshop制作出动态的GIF图片GIF(Graphics Interchange Format)是一种常见的图片格式,它可以在一定时间间隔内显示多个图像帧,呈现出动态的效果。
在制作动态GIF图片时,Adobe Photoshop是一个非常强大和受欢迎的工具。
下面将介绍一些简单的步骤来使用Photoshop制作出令人惊叹的动态GIF图片。
步骤一:打开Photoshop软件首先,确保你已经成功安装了Adobe Photoshop软件。
然后,双击打开软件,创建一个新的工作文件。
步骤二:导入图片在新建工作文件中,通过点击菜单栏的“文件”选项,选择“导入”并点击“打开”,将准备好的图像文件导入到Photoshop中。
你可以选择批量导入多个图片,这样在制作动态GIF图片时可以切换不同的图像帧。
步骤三:打开时间轴面板在Photoshop的菜单栏中,点击“窗口”选项,选择“时间轴”。
时间轴面板将出现在屏幕底部。
步骤四:制作帧动画点击时间轴面板右下角的下拉菜单图标,选择“从图层生成帧动画”选项。
然后,再次点击下拉菜单图标,选择“新建帧动画”。
步骤五:设置帧持续时间在时间轴中,你将看到第一帧的缩略图。
在时间轴下方选择一个帧,点击右下角的“帧定时”图标,设置每帧的持续时间。
例如,你可以将每帧设置为0.1秒,以获得更流畅的动画效果。
步骤六:添加图像帧点击右上角的“添加帧”图标,并选择下拉菜单中的“图层”。
这将允许你添加更多的图像帧来制作动态效果。
重复此步骤,添加所有你想要在动画中显示的图像帧。
步骤七:调整图像帧顺序和持续时间通过在时间轴中拖动图像帧,调整它们的顺序。
你还可以调整每帧的持续时间以控制动画的速度。
注意,在每个图像帧上方显示的数字表示帧的持续时间。
步骤八:预览动画在时间轴面板的底部,点击播放按钮以预览你制作的动态GIF图片。
如果你需要调整图像帧的顺序或持续时间,可以返回上述步骤进行修改。
步骤九:导出GIF图片当你满意你制作的动态GIF图片后,点击菜单栏的“文件”选项,选择“另存为”。
如何使用Photoshop制作GIF动画

如何使用Photoshop制作GIF动画GIF动画是一种很常见的图片格式,通过连续播放一系列图像,可以展现出有趣、生动的动画效果。
而Photoshop作为一款专业的图像编辑软件,也提供了制作GIF动画的功能。
下面将介绍一些简单的步骤来使用Photoshop制作GIF动画。
第一步,打开Photoshop软件。
在菜单栏中选择“文件”>“新建”。
在弹出的对话框中,设置好画布大小和分辨率,然后点击“确定”。
第二步,导入素材。
将你要使用的图片素材拖拽到Photoshop的工作区中,或者点击菜单栏中的“文件”>“打开”,选择相应的图片文件。
第三步,调整图层顺序。
在画布的图层面板中,将图片素材的图层按照播放顺序进行排列。
默认情况下,图层越靠上,播放时的优先级越高。
第四步,设置帧速率。
在底部的时间轴面板中,选择所需的帧速率。
帧速率决定了GIF动画的流畅程度,可以根据需要进行调整。
第五步,设置帧延迟。
点击时间轴面板上方的每个关键帧,然后在图层面板中选择相应的图层,并设置帧延迟时间。
帧延迟时间决定了每个画面的停留时间,默认为0.1秒。
第六步,添加过渡效果。
在时间轴面板中选择两帧之间的关键帧,点击右键,选择“创建经过”,然后选择过渡效果。
通过添加过渡效果,可以使动画更加流畅。
第七步,预览动画效果。
点击时间轴面板右下角的“播放”按钮,可以预览动画效果。
如果需要对动画进行调整,可以返回到相应的关键帧进行修改。
第八步,保存GIF动画。
点击菜单栏中的“文件”>“存储为Web所用格式”,选择GIF格式,并进行相应的设置,如颜色表、循环次数等。
然后点击“保存”,指定保存的位置。
以上就是使用Photoshop制作GIF动画的简单步骤。
当然,Photoshop还提供了更多高级的功能,如添加特效、调整透明度等,可以根据自己的需求进行进一步的探索和尝试。
希望这些指导对于想要制作GIF动画的人们有所帮助。
开始动手吧,用Photoshop创作出丰富多彩的GIF动画吧!。
gif动态图片教程

发现近段GIF动态图很火呀!经典的搞笑图,但不管怎么说那些图片也都是别人做好的,当看到自己喜欢的视频片段时你有没有想过将它亲手制作成GIF动态图保留下来,以便以后发贴或者聊天用,下面小狼就来给大家讲讲怎么样试作自己喜欢的GIF动态图,说得不好请大家轻拍,毕竟第一次做教程一.用格式工厂制作1.打开格式工厂,点击所有“转到GIF”2.点击添加文件,添加视频文件3.添加完后点击输出配置4.按下图选定屏幕大小后点确定5.点击选项6.设定开始时间和结束时间,中间的那段视频就是你要转换成GIF动态图的片段,然后点确定7.点确定8.选中来源后点开始9.点击输出文件夹就可以看到你制作的GIF动态图了效果图从制作出来的动态图我们发现通过这种方法做出来的动态图清晰度不是很理想,所以我们可以尝试一下第二种方法:二.用Ulead GIF Animator软件制作(由于我的这个软件在很早时就下载下来了,所以就不提供下载链接了,大家百度一下就出来很多),而这种方法又包括添加视频制作和添加图片制作两类在运用Ulead GIF Animator之前我们还借助一个视频剪接软件(比如暴风影音或QQ影音都有裁剪功能,本人运用videosplitterchs,大家也可以百度一下)或者是一个有连续截屏功能的视频播放器(比如暴风影音或Potplay或是KMPlayer)添加视频:1.用视频剪接工具裁剪出你要制作成动态图的片段,建议在5秒以内,否则制作出来的GIF 图过大。
例如下面图我是用videosplitterchs裁剪2.Ulead GIF Animator支持的视频文件好像只有avi和mpg,所以需要转化一下裁剪出来的格式,用格式工厂就行,这里不再介绍3.运行Ulead GIF Animator,点击软件视频文件快捷按钮(或者点击文件\软件视频文件)添加转换好的视频4.之后我们看到视频文件被分成很多帧,但是编辑页面的显示的画布尺寸和我们添加的视频大小不一样,我们要改一下5.最后我们看到视频可以完整的在画布中展现,这时我们再点击文件\另存为\GIF文件就可制作成功我们可以看到这种方法做出来的动态图清晰度比第一种方法要高,不过文件也比前者大添加图片制作:1.使用potplayer或是KMPlayer播放视频2.打开potplayer或是KMPlayer播放器的连续截图功能,调整好捕获图片的时间间隔和截图数量3.这一步以后就可以按照上面的方法进行下去就可以了,唯一的不同就是上面添加的是视频,这里添加的是截好的连续图,由于都大同小异所以这个方法不作详解。
使用Photoshop创作生动的动图效果

使用Photoshop创作生动的动图效果在现代社交媒体盛行的时代,人们追求更加生动、有趣的内容来吸引观众的眼球。
动图作为一种独特的图像表现形式,能够通过简短的循环动画传达更多的信息和情感。
而Photoshop作为一款功能强大的图像编辑软件,也提供了丰富的工具和特效供我们创作生动的动图效果。
接下来,我将为大家介绍几种常见的Photoshop动图效果及其制作方法。
第一种动图效果是光柱射线。
这种效果可以让你的图像看起来更加夺目和梦幻。
首先,打开你的图片并新建一个透明的图层。
然后,在图像中选择一个你想要添加光柱的位置,使用圆形工具选取一个适当大小的圆形,填充为白色。
接着,使用椭圆选取工具在圆形选取的基础上绘制一个椭圆形状,随后使用线性渐变工具将椭圆形状从中心向外边缘拉伸。
最后,调整图层的不透明度和混合模式,使光柱具有逼真的效果。
第二种动图效果是闪光文字。
这种效果可以使你的文字看起来更加生动和耀眼。
首先,在Photoshop中创建一个透明的画布,然后选择一个适当的字体和字号。
在画布上键入你想要显示的文字,并将文字图层复制一份。
接着,对第二个文字图层应用光晕效果,调整大小和颜色使其成为一个发光的“阴影”。
最后,创建一个新图层,在文字图层上使用橡皮擦工具擦除一部分,使发光的“阴影”显露出来。
这样,你就可以得到一个闪光的文字效果。
第三种动图效果是模拟灯光反射。
这种效果可以使你的图像看起来更加立体和真实。
首先,选择一个适当的图像并打开它,新建一个透明的图层。
然后,使用椭圆选取工具在图像中选择一个你想要添加灯光反射的区域,并选择一个适当的颜色,使用画笔工具在选取的区域上绘制颜色。
接着,使用滤镜效果,如模糊、亮度/对比度等,将颜色调整得更加自然。
最后,调整反射图层的不透明度和位置,使其与原始图像融合得更加和谐。
最后一种动图效果是折纸动画。
这种效果可以将你的图像呈现为一个折纸的效果,给人一种独特的视觉感受。
首先,选择一个适当的图像并打开它,创建一个新的图层。
Mac系统中的GIF制作和动编辑技巧

Mac系统中的GIF制作和动编辑技巧Mac系统中的GIF制作和动画编辑技巧随着社交媒体和通讯应用程序的日益普及,动画GIF已经成为人们分享表情和信息的一种流行方式。
在Mac系统中,我们可以利用内置的工具和第三方应用程序来制作和编辑GIF图像。
本文将介绍Mac系统中的GIF制作和动画编辑技巧,帮助您轻松创建吸引人的动画。
一、内置工具——预览Mac系统的预览应用程序不仅可以查看图像和PDF文件,还具备简单的编辑功能,适用于制作简单的GIF图像。
以下是使用预览应用程序创建GIF图像的步骤:1. 打开预览应用程序并选择“文件”-“打开”来选择要制作GIF图像的图片文件。
2. 在预览应用程序的菜单栏中,选择“工具”-“调整大小”来调整图片的尺寸和分辨率。
3. 选择“文件”-“导出”并将文件格式设置为GIF。
4. 调整GIF选项,如循环次数和画质,并保存GIF文件。
这种方式适用于制作简单的GIF图像,但功能有限。
如果您需要更多高级编辑功能,可以考虑使用第三方应用程序。
二、第三方应用程序——GIPHY CaptureGIPHY Capture是一款功能强大的第三方应用程序,专为Mac设备设计,可实现高级的GIF制作和编辑。
以下是使用GIPHY Capture制作和编辑GIF的步骤:1. 打开GIPHY Capture应用程序并调整窗口的大小来捕捉屏幕或特定区域。
2. 点击“录制”按钮开始录制您想要制作的GIF图像。
3. 在录制过程中,您可以点击“暂停”按钮进行暂停,然后继续录制。
4. 录制完成后,您可以使用GIPHY Capture的编辑工具来剪辑、添加文本、调整速度和应用滤镜等。
5. 完成编辑后,点击“完成”按钮并保存GIF文件。
GIPHY Capture不仅可以录制屏幕活动,还可以将视频文件转换为GIF图像。
它提供了丰富的编辑选项和高级功能,让您能够创建出色的GIF图像。
三、动画编辑技巧——Keynote除了制作GIF图像,我们在Mac系统中还可以利用Keynote应用程序创建精美的动画效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第十三步:
点击“播放”按扭。就可以看到效果了
第十四步:
准备保存了,在转为GIF文件前,先设下优化值!在预设一项将其值改为 GIF 128 仿色 然后选择文件菜单里的“将优化结果存储为” 选择文件名后,按好!就OK了!
第五步:
这时启动ImageReady,打开你刚保存的图片!
第六步:
在动画工具条里点击“复制当前帧”,复制后,在动画里会显示有两个帧!
第七步:
点击动画工具里的“过度...”按扭! 点击后会出现过度对话框!在“要添加的帧数”里选择你希望的帧数,默认是5,这里我们也选择5,然后点击“好” 这时动画栏里会显示有7个帧!
第三步
很多JPG格式的图在photoshop8.0里锁定的,所以双击图层里的背景项,会弹出一个选项框,选择好~将背景变为图层!(同理,另一幅图片也这么做。但注意在photoshop里通过点击图片来改变当前编辑的图片,所以改另一副图先点击一下)
第四步
选择左边工具条上面左边的工具! 然后点住一幅图片将它拖至另一副图片里! 这时在图层里应该是有两个图层! 将两个图片根据画面的大小对对好~按保存!
第十步:
同样的方法点击第4帧!将其不透明值改成40%。
点击第5帧,将其不透明值改成20%
第十一步
点击第1帧,点击“选择帧延迟时间”点击后会弹出个菜单!选择0.2秒延迟后,第1帧下面会变为0.2秒。当然可以根据你的喜好改变。
第十二步:
点击第7帧,和上面一样延迟0。2秒
详细
用photoshop制作gif动画图片指导
只要是photoshop6.0以上的就用自带ImageReady ,先找到你要做的原图 ,然后
第一步:
启动photoshop,并打开需要的两幅图!
第二步:
会弹出修改框,修改宽度和高度的像素。注意下面红线里的约束比例!要改成非比例的大小就把勾点去!然后将两副图片的大小调一致!
第八步
这时看看图层里的当前图层是否为上面的图,不是的话点击来改变当前图层! (注意有兰色条显示的就是当前图层!) 选择好当前图层后,点击动画栏里第二个帧!点中后第二帧应该是兰色的! 然后在图层栏那边改透明度!将其从100%改为80%
第九步
接着选择第三个帧 将其不透明值改为60%
