CSS Table 属性
css属性分类介绍

css属性分类介绍css属性分类介绍CSS分类⽬录1. ⽂本/字体/颜⾊1. ⽂本相关2. 字体相关3. 颜⾊相关4. 背景相关2. ⼤⼩/布局1. ⼤⼩属性2. margin 外边距3. padding 内边距4. border 边框5. position 定位3. 列表/表格1. 多列属性2. 可伸缩框属性3. 列表属性4. Grid属性5. Table属性4. 动画属性1. Animation 动画属性2. Transition 过渡属性CSS属性分类⽂本/字体/颜⾊/背景字体类1. font-family:指定字体1. 需要考虑客户端机器上是否装有字体2. 可以排列多个字体,⽤逗号分隔,如果有空格⽤引号分隔3. 最后⼀个建议放通⽤字体名,这个属性只有⼏个选项:serif | sans-serif | cursive | fantasy | monospace2. font-size:字体⼤⼩,要注意有绝对⼤⼩,相对⼤⼩,长度,百分⽐1. ⼀般建议采⽤相对⼤⼩,即em或者rem2. 典型的长度单位,详细信息请参考3. font-style:正常体、斜体、倾斜体4. font-weight:设置粗体5. font-variant:⽤来将所有字体都变成⼤写,但是原来是⼤写的字体呢⼜要⽐默认的要⼤⼀些6. font:1. 简写形式,如上所有跟字体相关的字体混合在⼀起2. font-family是必选的,⽽且⼀定要在最后;font-size如果有,必须出现在倒数第⼆个, 后⾯可以⽤/跟⼀个line-height的设置3. 剩下的font-style, font-weight, font-variant就⽆所谓了,前⾯任意排列4. font还⽀持⼀些类似caption, icon等快捷描述5. 详细请参考7. line-height:⼀个数字,默认差不多为1.2,有normal/数字/长度/百分⽐1. ⼀般建议使⽤纯数字, ⽤长度和百分⽐都在某些特殊情况下超出预期,即⼦元素的⾏⾼被⽗亲元素设置了,同时⼦元素还有默认的浏览器字体设置的场景。
css中table的使用

css中table的使用在CSS中,可以使用以下属性来调整和美化表格(table):1. border-collapse:设置表格边框是否合并为一个边框,默认值为 separate,可以使用 collapse 将边框合并。
```csstable {border-collapse: collapse;}```2. border-spacing:设置表格相邻单元格之间的距离,默认值为0。
仅当 border-collapse 设置为 separate 时生效。
```csstable {border-spacing: 10px;}```3. caption-side:设置表格标题(caption)的位置,默认值为top,可以使用 bottom 将标题放在表格底部。
```csstable {caption-side: bottom;}```4. empty-cells:设置空单元格的显示,默认值为 show,可以使用 hide 隐藏空单元格。
```csstable {empty-cells: hide;}```5. width、height:设置表格的宽度和高度。
```csstable {width: 100%;height: 200px;}```6. background-color:设置表格的背景颜色。
```csstable {background-color: lightgray;}```7. text-align:设置表格内容的水平对齐方式,默认值为 left,可以使用 center 居中对齐,或者 right 右对齐。
```csstable {text-align: center;}```8. vertical-align:设置表格内容的垂直对齐方式,默认值为 top,可以使用 middle 居中对齐,或者 bottom 底部对齐。
```csstable {vertical-align: middle;}```9. color:设置表格内容的文字颜色。
基于display:table的CSS布局让HTML元素和像table一样

基于display:table的CSS布局让HTML元素和像table⼀样当IE8发布时,它将⽀持很多新的CSS display属性值,包括与表格相关的属性值:table、table-row和table-cell,它也是最后⼀款⽀持这些属性值的主流浏览器。
它标志着复杂CSS布局技术的结束,同时也给了HTML表格布局致命⼀击。
最终,使⽤CSS布局来制作出类似于table布局的栅格将会变得⼗分迅速和简单。
⽹页元素应⽤上那些与表格相关的display属性值后,能够模仿出与表格相同的特性。
我将会在该⽂中给⼤家演⽰这种⽅法给CSS布局带来的巨⼤影响。
使⽤CSS表格CSS表格能够解决所有那些我们在使⽤绝对定位和浮动定位进⾏多列布局时所遇到的问题。
例如,“display:table;”的CSS声明能够让⼀个HTML元素和它的⼦节点像table元素⼀样。
使⽤基于表格的CSS布局,使我们能够轻松定义⼀个单元格的边界、背景等样式,⽽不会产⽣因为使⽤了table那样的制表标签所导致的语义化问题。
在深⼊了解这种⽅法之前,让我们先来写份HTML⽂档实例:复制代码代码如下:<div id="wrapper"><div id="main"><div id="nav">? navigation column content…</div><div id="extras">? news headlines column content…</div><div id="content">? main article content…</div></div></div>这份HTML源代码满⾜了内容呈现⽅⾯的要求。
先是导航栏,然后是附加栏,最后是内容栏。
Table CSS剖析

第4章利用Table+CSS组织显示网页数据学习目标本章所介绍的表格(Table)是网页制作中使用最多的技术之一。
表格可以清晰明了地展现数据之间的关系,使对比分析更容易理解。
在很多情况下,也可以使用表格对网页进行排版布局。
值得注意的是表格布局在CSS标准布局的强大攻势下已是强弩之末,实际上标准布局下表格主要功能是组织和显示数据,但当数据很多时,密密麻麻排在一起会影响视觉浏览,因此可以应用CSS来改善数据表格的版式,以方便浏览者快速、准确地浏览。
通过本章学习,您将达到以下学习目标。
熟悉表格的基本概念熟悉表格的常用元素和属性掌握Table+CSS显示网页数据的方法掌握Table+CSS网页布局的方法4.1 表格基础4.1.1 基本概念表格是由行和列组成的,并且根据行和列的个数决定形状。
行和列交叉形成的矩形区域,即表格中的一个矩形单元称为单元格。
在表格中可以合并或拆分多个单元格。
右侧是3行3列的表格形状。
通过右侧的表格可以再明确行、列和单元格的概念。
如图4-1所示。
图 4-1 表格的基本概念行从左到右横过表格,而列则是上下走向;单元格是行和列的交界部分,它是用户输入信息的地方,单元格会自动扩展到与输入的信息相适应的大小。
4.1.2 常用的表格元素定义一个表格,在<table>标签和</table>结束标签之间包含所有元素。
表格元素包括数据项、行和列的表头、标题,每一项都有自己的修饰标签。
按照从上到下,从左到右的顺序,可以为表格中的每列定义表头和数据。
可以将任意元素放在HTML的表格单元格,包括图像、表单、分隔线、表头,甚至是另一个表格。
浏览器将每个单元格作为一个窗口处理,让单元格的内容填满空间,当然在这个过程中会有一些特殊的格式规定和范围。
如表4-1所示。
表4-1 表格基本标签例如定义一个简单的无边框的两行三列的表格。
具体代码如下:<table><tr><td>第1行中的第1列</td><td>第1行中的第2列</td><td>第1行中的第3列</td></tr><tr><td>第2行中的第1列</td><td>第2行中的第2列</td><td>第2行中的第3列</td></tr><tr><td>第3行中的第1列</td><td>第3行中的第2列</td><td>第3行中的第3列</td></tr></table>运行效果如图4-2所示。
css中table用法

css中table用法CSS中的Table用法在网页设计和开发中,表格是一种常见的元素,用于展示和组织数据。
使用HTML的table标签可以创建基本的表格结构,而CSS可以帮助美化和调整表格的样式。
本文将介绍CSS中一些常用的table用法,包括表格样式、边框、背景色、对齐方式、表头和表格布局等。
1. 表格样式使用CSS可以对表格的样式进行自定义,如设置表格的背景色、文字颜色、字体大小等。
以下是一些常用的表格样式属性:表格背景色:```csstable {background-color: #f2f2f2;}```表格文字颜色:```csstd, th {color: #333;```字体大小:```csstd, th {font-size: 14px;}```2. 边框通过CSS可以设置表格的边框样式、边框宽度和边框颜色等。
以下是一些常用的表格边框属性:边框样式:```csstable {border-collapse: collapse;}td, th {border: 1px solid #ccc;}边框宽度:```csstd, th {border-width: 2px;}```边框颜色:```csstd, th {border-color: #999;}```3. 背景色除了设置表格的背景色之外,还可以通过CSS为表格的行、单元格或特定的列设置不同的背景色。
以下是一些例子:设置行的背景色:```csstr:nth-child(even) {background-color: #f9f9f9;}tr:nth-child(odd) {background-color: #eaeaea;}```设置特定列的背景色:```cssth:first-child {background-color: #ccc;}td:last-child {background-color: #ddd;}```4. 对齐方式通过CSS可以设置表格内容的对齐方式,包括水平对齐和垂直对齐。
css——table:thead固定,tbody高度固定超出滚动

css——table:thead固定,tbody⾼度固定超出滚动效果:html:<!DOCTYPE html><html><head><meta charset="UTF-8"><title>demo</title><style>table.table-wrapper {table-layout: fixed;width: 100%;border:1px solid gray;font-size:20px;text-align:left;}table.table-wrapper thead{background:#eee;}table.table-wrapper tbody {display: inline-block;width: 100%;overflow: auto;max-height: 100px;}table.table-wrapper tr {display: flex;width: 100%;}table.table-wrapper td,table.table-wrapper th {display: inline-block;flex: 1;white-space: nowrap;overflow: hidden;text-overflow: ellipsis;}</style></head><body><table class="table-wrapper"><thead><tr><th>商品名称</th><th>商品数量</th><th>商品价格</th></tr></thead><tbody><tr><td>商品1</td><td>1</td><td>1</td></tr><tr><td>商品2</td><td>2</td><td>2</td></tr><tr><td>商品3</td><td>3</td><td>3</td></tr><tr><td>商品4</td><td>4</td><td>4</td></tr><tr><td>商品5</td><td>5</td><td>5</td></tr><tr><td>商品6</td><td>6</td><td>6</td></tr> </tbody></table></body></html>。
使用css控制table的cellspacing和cellpadding属性

使⽤css控制table的cellspacing和cellpadding属性
HTML默认的表格样式之间有间隙,每次为了解决这些问题,总要在table标签⾥添加cellspacing和cellpadding,你是否也很厌倦这样的写法,
那么有没有对应的CSS属性能达到相同的效果呢?
1<table cellspacing=0 cellpadding=0>
2</table>
答案是肯定的,cellspacing属性对应table的border-spacing CSS属性,但是cellpadding属性对应td的padding属性
1table{
2 border-spacing:0;
3 }
4td{
5 padding:0;
6 }
table还有很多CSS属性可以控制,⽐如table-layout,border-collaspse
如果你使⽤多个表格布局,发现由于边框使得宽度对齐出现问题,可以使⽤box-sizing属性,把它设置为border-box就可以了,计算盒模型的时候就会加上边框,这个属性IE8+都⽀持,⽕狐下需要使⽤带前缀的⽅式-moz-box-sizing。
快来试试吧。
CSS控制table的cellpadding,cellspacing和align

CSS常规解决办法:表格的cellpadding和cellpadding我们经常会用如下的方式来清除默认样式:<table cellspacing="0" cellpadding="0"></table>我们可以用table的border-collapse: collapse;属性来代替cellspacing="0",用th,td 的padding: 0; 属性来代替cellpadding="0"。
table {border-collapse:collapse;border-spacing:0;}th,td {padding: 0;}还可以用expression来实现cellpadding="0"的样式:table {border-collapse:collapse;border-spacing:0;padd:expression(this.cellPadding=0);}CSS控制table的cellpadding,cellspacing和align作者: wywacczy 日期: 2010 年 07 月 12 日发表评论(0) 查看评论背景爆米花工作室面向客户提供网站服务时,通常需要提供报表相关的功能模块,而以HTML的table 元素进行具体实现时,通常需要控制表格的水平位置、单元格的间距等方面,本文将就此方面进行阐述。
HTML实现HTML table的属性中,align用于控制表格水平位置,cellpadding和cellspacing用于控制HTML 表格中的单元格的间距。
例如,单元格间距为0、表格水平居中,实现的HTML代码片段如下:虽然实现效果正常,但代码繁琐,每个表格必须单独设置,将造成页面臃肿。
因而,爆米花工作室推荐通过CSS进行实现:CSS实现实现的表格单元格间距为0、表格水平居中的CSS代码片段如下:代码片段中:(1) table的border: 0和border-collapse: collapse; 实现了cellspacing=”0″;(2) table td的padding: 0; 实现了cellspacing=”0″;(3) margin-left: auto; margin-right: auto; 左边和右边的外间距设置auto,表格居中。
css,表格列隐藏

竭诚为您提供优质文档/双击可除css,表格列隐藏篇一:css控制table的cellpadding,cellspacing和aligncss常规解决办法:表格的cellpadding和cellpadding我们经常会用如下的方式来清除默认样式:我们可以用table的border-collapse:collapse;属性来代替cellspacing="0",用th,td的padding:0;属性来代替cellpadding="0"。
table{border-collapse:collapse;border-spacing:0;}th,td{padding:0;}还可以用expression来实现cellpadding="0"的样式:table{border-collapse:collapse;border-spacing:0;padd:expression(this.cellpadding=0);}css控制table的cellpadding,cellspacing和align 作者:wywacczy日期:20xx年07月12日发表评论(0)查看评论背景爆米花工作室面向客户提供网站服务时,通常需要提供报表相关的功能模块,而以html的table元素进行具体实现时,通常需要控制表格的水平位置、单元格的间距等方面,本文将就此方面进行阐述。
html实现htmltable的属性中,align用于控制表格水平位置,cellpadding和cellspacing用于控制html表格中的单元格的间距。
例如,单元格间距为0、表格水平居中,实现的html代码片段如下:虽然实现效果正常,但代码繁琐,每个表格必须单独设置,将造成页面臃肿。
因而,爆米花工作室推荐通过css进行实现:css实现实现的表格单元格间距为0、表格水平居中的css代码片段如下:代码片段中:(1)table的border:0和border-collapse:collapse;实现了cellspacing=”0″;(2)tabletd的padding:0;实现了cellspacing=”0″;(3)margin-left:auto;margin-right:auto;左边和右边的外间距设置auto,表格居中。
css table用法

css table用法CSS Table 用法- 构建美观的网页表格在网页设计中,表格是一种常用的元素,用于展示和组织数据。
CSS 提供了一种强大的方式来定制和美化网页表格。
本文将一步一步回答有关CSS 表格用法的问题,帮助你构建美观的网页表格。
第一步:HTML 结构首先,在HTML 文件中创建一个表格。
通常,表格由`<table>` 元素包围,而每一行由`<tr>` 元素包围,每个单元格由`<td>` 元素包围。
你可以根据需要添加任意数量的行和单元格。
html<table><tr><td>单元格1</td><td>单元格2</td><td>单元格3</td></tr><tr><td>单元格4</td><td>单元格5</td><td>单元格6</td></tr></table>第二步:CSS 样式接下来,我们将使用CSS 为表格添加样式。
可以使用内联样式或外部样式表来定义CSS。
html<style>table {width: 100%;border-collapse: collapse;}td, th {padding: 8px;text-align: left;border-bottom: 1px solid #ddd;th {background-color: #f2f2f2;}</style>第三步:设置表格宽度和边框折叠首先,设置表格的宽度为100%,以确保它适应父容器的宽度。
这样可以使表格在不同大小的设备上自适应。
csstable {width: 100%;}接下来,通过将`border-collapse` 属性设置为`collapse` 来折叠表格边框。
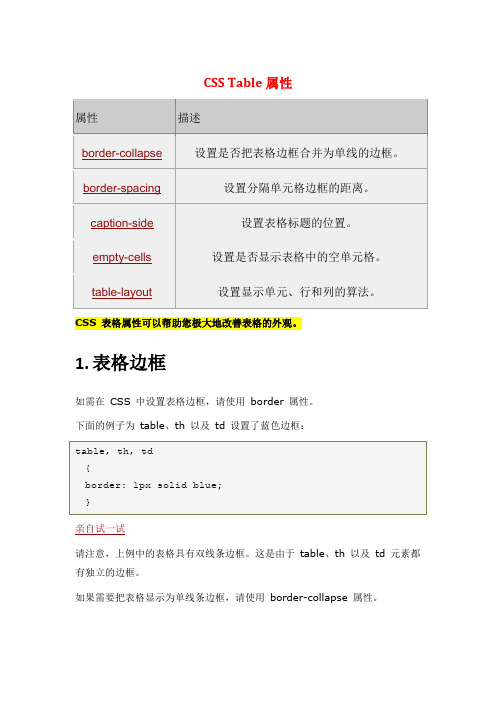
CSS Table 属性

CSS Table 属性属性 border-collapse border-spacing caption-side empty-cells table-layout 描述 设置是否把表格边框合并为单线的边框。
设置分隔单元格边框的距离。
设置表格标题的位置。
设置是否显示表格中的空单元格。
设置显示单元、行和列的算法。
CSS 表格属性可以帮助您极大地改善表格的外观。
1. 表格边框如需在 CSS 中设置表格边框,请使用 border 属性。
下面的例子为 table、th 以及 td 设置了蓝色边框: table, th, td { border: 1px solid blue; } 亲自试一试 请注意,上例中的表格具有双线条边框。
这是由于 table、th 以及 td 元素都 有独立的边框。
如果需要把表格显示为单线条边框,请使用 border-collapse 属性。
2. 折叠边框border-collapse 属性设置是否将表格边框折叠为单一边框: table { border-collapse:collapse; } table,th, td { border: 1px solid black; } 亲自试一试3. 表格宽度和高度通过 width 和 height 属性定义表格的宽度和高度。
下面的例子将表格宽度设置为 100%,同时将 th 元素的高度设置为 50px: table { width:100%; } th { height:50px; } 亲自试一试4. 表格文本对齐text-align 和 vertical-align 属性设置表格中文本的对齐方式。
text-align 属性设置水平对齐方式,比如左对齐、右对齐或者居中: td { text-align:right; } 亲自试一试 vertical-align 属性设置垂直对齐方式,比如顶部对齐、底部对齐或居中对齐: td { height:50px; vertical-align:bottom; } 亲自试一试5. 表格内边距如需控制表格中内容与边框的距离,请为 td 和 th 元素设置 padding 属性: td { padding:15px; } 亲自试一试6. 表格颜色下面的例子设置边框的颜色,以及 th 元素的文本和背景颜色: table, td, th { border:1px solid green; } th { background-color:green; color:white; } 亲自试一试 亲自试一试 - 更多实例 制作一个漂亮的表格 本例演示如何创造一个漂亮的表格。
DW中CSS属性详解

ver的CSS样式里包含了W3C规范定义的所有CSS1的属性,Dreamweaver把这些属性分为Type(类ckground(背景)、Block(块)、Box(盒子)、Border(边框)、 List(列表)、Positioning 、Extensions(扩展)八个部分,如下图,下面我们分别详细讲解。
Type(类型)板主要是对文字的字体,大小,颜色,效果等基本样式进行设置。
设置时,我们只对要改变的属性,没有必要改变的属性就空着。
性名带*号的是指样式效果不能在编辑文档时显示,要用浏览器打开才能看到效果。
置字体系列。
什么叫字体系列呢?是指对文字设定几个字体,当遇到第一个字体不能显示的文字用系列中的第二个字体或后面的字体显示。
相对应的CSS属性是”font-family”。
eamweaver4已经内置设定了6个系列的英文字体,一般英文字体我们用“Verdana, Arial,a, sans-serif”这个系列比较好看。
如果不用这些字体系列,你就需要自己编辑字体系列,你可拉框最下面的“Edit Font List”来创建新的字体系列,也可以直接手动在下拉框里写字体名,用逗号隔开。
中文网页默认字体是宋体,一般就空着不要选取任何字体。
义文字的大小。
你可以通过选取数字和度量单位来选择具体的字体大小,或者你也可以选择一个体大小。
最好使用Pixels作为单位,这样不会在浏览器中文本变形。
一般小字体用比较标准的对应的CSS属性是”font-size”。
S中长度的单位分绝对长度单位和相对长度单位,一般我们常用的绝对长度单位有:素)根据显示器的分辨率来确定长度。
号)根据windows系统定义的字号大小来确定长度。
in:(毫米、厘米、英寸)根据显示的实际尺寸来确定长度。
此类单位不随显示器的分辨率改变单位有:文本的尺寸。
例如:{ font-size:2em}是指文字大小为原来的2倍。
字母“x”的高度,一般为字体尺寸的一半。
css table常用样式

CSS中常用的表格样式包括:
border-collapse:设置表格边框是否合并为一个单一的边框。
可选值包括separate(默认值,相邻的边框是分开的)和collapse(相邻的边框会合并为一个单一的边框)。
border-spacing:设置相邻单元格的边框间的距离。
caption-side:设置表格标题的位置。
可选值包括top(默认值)、bottom、left和right。
empty-cells:设置隐藏表格中空单元格的边框和背景。
可选值包括show(默认值,显示边框和背景)、hide(隐藏边框和背景)和inherit(从父元素继承)。
table-layout:设置表格布局算法。
可选值包括auto(默认值,表格中每列的宽度视单元格中的内容而定)、fixed(表格的宽度由列宽度、单元格边框、单元格之间的间距等因素而定)和inherit(从父元素继承)。
text-align:设置水平对齐方式。
可选值包括left(默认值,左对齐)、center(居中对齐)、right(右对齐)和justify(两端对齐)。
vertical-align:设置垂直对齐方式。
可选值包括top(默认值,顶部对齐)、middle(中部对齐)、bottom(底部对齐)和baseline(基线对齐)。
这些样式可以帮助您控制表格的外观和布局,使其更加美观和易于阅读。
CSS控制Table内外边框、颜色、大小示例

CSS控制Table内外边框、颜⾊、⼤⼩⽰例其实按照常理来说,现在的⽹站应该早已经抛弃什么表格了,现在肯定是DIV+CSS当道嘛!不过客户的⽹站在添加内容的时候始终不满意那些边框效果:要么没有,要么很粗。
看得出来,这位客户是位完美主义者。
在默认的情况下,我们的CSS将Table的边框清除掉了,是没有的,看到的效果是这样的。
⽆边框Table为了给,表格加⼀个边框,我在CSS⾥⾯写了这样⼀句:.table{border:solid 1px #add9c0;}哎,看来是我太天真了,浏览器⾥看到的效果是这样的:只有外边框的Table好吧,我承认,我确实已经有些年头没有动过Table了,不过这完全不是我的责任,因为Table其实已经被⼤众设计师们抛弃了。
于是我就删掉那句CSS样式,重新这样写了这样⼀句:.td{border:solid 1px #add9c0;}不过杯具依然发⽣,像客户要求这么细的⼈,怎么能忍受Table表格的内边框这么粗呢?内边框很粗的Table没有办法,只好出绝招了,删掉刚刚写的CSS代码,直接写⼊:.td{border:solid #add9c0; border-width:0px 1px 1px 0px;}.table{border:solid #add9c0; border-width:1px 0px 0px 1px;}好了,这下看你还敢嚣张?这不就乖乖地就范了吗?边框很细的Table亲密⽆间是没有罪过的,但是⽂字内容和表格边框亲密到没有空隙就影响到美观了,于是将刚刚那两句代码稍作修改:.td{border:solid #add9c0; border-width:0px 1px 1px 0px; padding-left:10px;}.table{border:solid #add9c0; border-width:1px 0px 0px 1px;}如果需要td两边都不需要那么亲密的话,就这样写:.td{border:solid #add9c0; border-width:0px 1px 1px 0px; padding:10px 0px;}.table{border:solid #add9c0; border-width:1px 0px 0px 1px;}好了,现在来看看最后的效果吧,这个时候客户已经⾮常开⼼了,他要的就是这个效果!理想效果的Table如果⼤家在其他地⽅⽤到这样的⽅法的时候,⼀定要注意CSS代码的规范写法:推荐写法:border-width:0px 1px 1px 0px;不推荐:border-width:0 1 1 0;最后还是提醒⼤家,能不⽤Table就尽量不要⽤Talbe吧,毕竟不是多么先进的技术了,应该试着往DIV+CSS这⽅⾯努⼒!。
用CSS_DIV画表格(table)进行网页排版【转】

⽤CSS_DIV画表格(table)进⾏⽹页排版【转】以往传统⽹页设计都喜欢使⽤table(表格)來建构⽹页,這樣的建构⽅式对于⽹页整体排版來讲并沒有太⼤的问题,可以完美相容于各个浏览器。
但是時代在进步,还在⽤table排⽹页感觉就有点过时了。
会这样说并不是想引起table和div之战,⽽是想要说对于⽹页的维护,table表格是⽐较⿇烦⼀点的,再加上程式码不太⼲净、过多的巢状,对于搜索引擎来讲,也⽐较难发现其中重要的部分。
那如果⽤CSS+DIV进⾏⽹页排版,就会⽐较好吗?基本上是可以这样讲,但是⼤家⼜会遇到⽹页校正的问题,⼀⼝⽓要调整四、五种版本的浏览器,这样很可能让⽹页设计者⼜跑回去⽤table表格排版。
但其实在CSS中,已经有语法是⽀援表格的了,并不是对表格进⾏样简单的样式定义,⽽是透过CSS的表格属性,完美画出表格,排除浏览器相容的问题,让传统的table排版的设计师,也可以快速转换。
本來想说使⽤table來产⽣清单排版,免除浏览器校正问题,但碍于搜索引擎对表格式的⽹页不好解析其內容,所以还是使⽤DIV排版,并默默的校正⼀堆浏览器。
但是这回因为⽹页化,因此所有的CSS与DIV⼏乎是重构的状态,所以在本來的分类⽂章清单中,样式也順便进⾏重构,可是问题來了?「重构=花时间」,因为要⽤CSS+DIV模拟成table的样式,如果⼀直使⽤float來排版,校正上其实很⿇烦,当然在浏览器的校正上,更是头⼤。
后來找了⼀下发现有不错的好东西,在diplay的属性上,有table相关的属性值可以使⽤!传统的table排版的问题⼀般來讲,table打好语法就可以呈现效果了,⽽且语法很简单,就单纯的table、tr、td,这三个语法就可以画出表格,在各个浏览器下也都可以正常的显⽰。
如果觉得排版不漂亮,就直接在语法內加上width、color等等的属性值,效果很容易就达到了,可是这样会让程式码杂乱。
对于搜寻引擎來讲,他们抓⽹站內容通常不会⼀次抓完,会先抓到⼀定的⽹页⼤⼩,之后再來,如果你把样式调整的程式码都放进去,很快的,搜寻引擎可能光收录你的表格样式,还沒抓到重点就已经达到抓取額度了,重要的资料沒被收录,倒是收录了⼀些不重要的样式设定。
CSS如何让Table的里面TD全有边框而Table的右左边框没有

CSS如何让Table的⾥⾯TD全有边框⽽Table的右左边框没有⽐如这样⼀个CSS.td3{font-size: 14px;color: #FFFFFF;background-color: #000000;BORDER-RIGHT: #f6f6f6 1px solid; //显⽰右边框为1px,如果不想显⽰就为0pxBORDER-TOP: #f9f9f9 0px solid; //显⽰上边框为1px,如果不想显⽰就为0pxBORDER-LEFT: #f9f9f9 0px solid;//显⽰左边框为1px,如果不想显⽰就为0pxBORDER-BOTTOM: #f5f5f5 0px solid;//显下右边框为1px,如果不想显⽰就为0px}在你调⽤显⽰这个样式的TD⾥调⽤class="td3"就可以了⽐如:<table width="400" border="0" cellspacing="0" cellpadding="0" align="center"><tr><td class="td3"></td><td class="td3"></td class="td3"><td></td class="td3"><td></td></tr></table>⼀样可以的,你变通下哈⽐如你定义⼀个.table1{}.table1 td{font-size: 14px;color: #FFFFFF;background-color: #000000;BORDER-RIGHT: #f6f6f6 1px solid; //显⽰右边框为1px,如果不想显⽰就为0pxBORDER-TOP: #f9f9f9 0px solid; //显⽰上边框为1px,如果不想显⽰就为0pxBORDER-LEFT: #f9f9f9 0px solid;//显⽰左边框为1px,如果不想显⽰就为0pxBORDER-BOTTOM: #f5f5f5 0px solid;//显下右边框为1px,如果不想显⽰就为0px}<table width="400" border="0" cellspacing="0" cellpadding="0" align="center" class="table1"><tr><td> </td> <td class="td3"> </td class="td3"> <td> </td class="td3"> <td> </td> </tr></table>⼤致就像这么定义!为什么要⽤GridView这个做的好像冗余代码不少啊。
css中table用法

css中table用法CSS中的表格(table)是一种用于布局和展示数据的强大工具。
它可以用来创建各种复杂的布局,包括多列、多行、带有标题和脚注的表格等。
在CSS中,表格由元素`<table>`、`<tr>`、`<th>`和`<td>`组成。
其中,`<table>`表示整个表格,`<tr>`表示表格中的一行,`<th>`表示表头单元格,`<td>`表示普通单元格。
要创建一个基本的表格,可以使用以下代码:[code]html<table><tr><th>Header 1</th><th>Header 2</th></tr><tr><td>Row 1, Cell 1</td><td>Row 1, Cell 2</td></tr><tr><td>Row 2, Cell 1</td><td>Row 2, Cell 2</td></tr></table>[/code]在这个例子中,我们创建了一个包含两行两列的表格。
第一行是表头,包含了两个单元格,第二行和第三行是普通单元格。
每个单元格都包含一些文本内容。
除了基本的表格结构外,CSS还提供了许多属性和样式来控制表格的外观和行为。
例如,我们可以使用`border`属性为表格添加边框,使用`background-color`属性为单元格添加背景色,使用`text-align`属性设置单元格内容的对齐方式等等。
CSSdisplay属性的table表格布局

CSSdisplay属性的table表格布局项⽬改造中遇到DIV+CSS实现的table,新需求需要在表格使⽤单元格合并,⽹上调查返现CSS display:table实现的table表格,没有单元格的属性和样式,经过⼀番思考,曲折现实了单元格的合并,即采⽤正⾏嵌套⼀个单独的display:table的DIV,然后在嵌套的表格DIV内部通过控制⾏列数和⾏列的⾼度,实现单元格合并。
个⼈建议全新实现使⽤<table> HTML标签即可⼀、CSS display属性的表格布局相关属性的解释:table 此元素会作为块级表格来显⽰(类似 <table>),表格前后带有换⾏符。
table-row-group 此元素会作为⼀个或多个⾏的分组来显⽰(类似 <tbody>)。
table-header-group 此元素会作为⼀个或多个⾏的分组来显⽰(类似 <thead>)。
table-footer-group 此元素会作为⼀个或多个⾏的分组来显⽰(类似 <tfoot>)。
table-row 此元素会作为⼀个表格⾏显⽰(类似 <tr>)。
table-column-group 此元素会作为⼀个或多个列的分组来显⽰(类似 <colgroup>)。
table-column 此元素会作为⼀个单元格列显⽰(类似 <col>)table-cell 此元素会作为⼀个表格单元格显⽰(类似 <td> 和 <th>)table-caption 此元素会作为⼀个表格标题显⽰(类似 <caption>)⼆、⽰例代码1、普通表格XML/HTML Code复制内容到剪贴板1. <!DOCTYPE html>2. <html>3. <head>4. <meta charset="UTF-8">5. <title>display普通表格</title>6. <style type="text/css">7. .table, .table * {margin: 0 auto; padding: 0;font-size: 14px;font-family: Arial, 宋体, Helvetica, sans-serif;}8. .table {display: table; width: 80%; border-collapse: collapse;}9. .table-tr {display: table-row; height: 30px;}10. .table-th {display: table-cell;font-weight: bold;height: 100%;border: 1px solid gray;text-align: center;vertical-align: middle;background-color:#E5E5E5;}11. .table-td {display: table-cell; height: 100%;border: 1px solid gray; text-align: center;vertical-align: middle;}12. </style>13. </head>14. <body>15. <div class="table">16. <div class="table-tr">17. <div class="table-th">省份/直辖市</div>18. <div class="table-th">GDP(亿元)</div>19. <div class="table-th">增长率</div>20. </div>21. <div class="table-tr">22. <div class="table-td">⼴东</div>23. <div class="table-td">72812</div>24. <div class="table-td">8.0%</div>25. </div>26. <div class="table-tr">27. <div class="table-td">河南</div>28. <div class="table-td">37010</div>29. <div class="table-td">8.3%</div>30. </div>31. <div class="table-tr">32. <div class="table-td">江苏</div>33. <div class="table-td">70116</div>34. <div class="table-td">8.5%</div>35. </div>36. </div>37. </body>38. </html>运⾏效果2、列合并实现表格实现思路:基于display:table的表格实现,没有<table>的rowspan和colspan单元格合并的实现,所以曲折实现,将表格每⾏单独嵌套⼀个独⽴的表格,这样在嵌套的独⽴表格内部,单元格合并就能通过控制嵌套表格的⾏数和列数以及单元格的宽⾼来实现XML/HTML Code复制内容到剪贴板1. <!DOCTYPE html>2. <html>3. <head>4. <meta charset="UTF-8">5. <title>基于display列合并表格</title>6. <style type="text/css">7. .table, .table * {margin: 0 auto; padding: 0;font-size: 14px;font-family: Arial, 宋体, Helvetica, sans-serif;}8. .table {display: table; width: 80%; border-collapse: collapse;}9.10. .table-tr {display: table-row; height: 30px;}11. .table-th {display: table-cell;font-weight: bold;height: 100%;border: 1px solid gray;text-align: center;vertical-align: middle;background-color:#E5E5E5;}12. .table-td {display: table-cell; height: 100%;}13.14. .sub-table {width: 100%;height: 100%;display: table;}15. .sub-table-tr {display: table-row; height: 100%;}16. .sub-table-td {display: table-cell; height: 100%;border: 1px solid gray; text-align: center;vertical-align: middle;}17.18. </style>19. </head>20. <body>21.22. <div class="table">23. <div class="table-tr">24. <div class="table-td">25. <div class="sub-table">26. <div class="sub-table-tr">27. <div class="table-th" style="width: 40%;">省份/直辖市</div>28. <div class="table-th" style="width: 30%;">GDP(亿元)</div>29. <div class="table-th" style="width: 30%;">增长率</div>30. </div>31. </div>32. </div>33. </div>34. <div class="table-tr">35. <div class="table-td">36. <div class="sub-table">37. <div class="sub-table-tr">38. <div class="sub-table-td" style="width: 40%;">⼴东</div>39. <div class="sub-table-td" style="width: 30%;">72812</div>40. <div class="sub-table-td" style="width: 30%;">8.0%</div>41. </div>42. </div>43. </div>44. </div>45. <div class="table-tr">46. <div class="table-td">47. <div class="sub-table">48. <div class="sub-table-tr">49. <div class="sub-table-td" style="width: 40%;">河南</div>50. <div class="sub-table-td" style="width: 30%;">37010</div>51. <div class="sub-table-td" style="width: 30%;">8.3%</div>52. </div>53. </div>54. </div>55. </div>56. <div class="table-tr">57. <div class="table-td">58. <div class="sub-table">59. <div class="sub-table-tr">60. <div class="sub-table-td" style="width: 40%;">江苏</div>61. <div class="sub-table-td" style="width: 30%;">70116</div>62. <div class="sub-table-td" style="width: 30%;">8.5%</div>63. </div>64. </div>65. </div>66. </div>67. <div class="table-tr">68. <div class="table-td">69. <div class="sub-table">70. <div class="sub-table-tr">71. <div class="sub-table-td" style="width: 70%;">各省/直辖市GDP平均增长率</div>72. <div class="sub-table-td" style="width: 30%;">8.26%</div>73. </div>74. </div>75. </div>76. </div>77. </div>78. </body>79. </html>运⾏效果3、⾏合并表格⾏合并的实现思路:与列合并的实现思路类似,将有单元格合并的列单独嵌套⼀个display为table的DIV,⾼度=单⾏⾼*单元格合并数⽬的倍数,同⾏的其他列同样均单独嵌套DIV,实例代码如下XML/HTML Code复制内容到剪贴板1. <!DOCTYPE html>2. <html>3. <head>4. <meta charset="UTF-8">5. <title>基于display的⾏合并表格</title>6. <style type="text/css">7. .table, .table * {margin: 0 auto; padding: 0;font-size: 14px;font-family: Arial, 宋体, Helvetica, sans-serif;}8. .table {display: table; width: 80%; border-collapse: collapse;}9.10. .table-tr {display: table-row; height: 30px;}11. .table-th {display: table-cell;font-weight: bold;height: 100%;border: 1px solid gray;text-align: center;vertical-align: middle;background-color:#E5E5E5;}12. .table-td {display: table-cell; height: 100%;}13.14. .sub-table {width: 100%;height: 100%;display: table;}15. .sub-table-tr {display: table-row; height: 100%;}16. .sub-table-td {display: table-cell; height: 100%;border: 1px solid gray; text-align: center;vertical-align: middle;}17.18. </style>19. </head>20. <body>21.22. <div class="table">23. <div class="table-tr">24. <div class="table-td">25. <div class="sub-table">26. <div class="sub-table-tr">27. <div class="table-th" style="width: 40%;">省份/直辖市</div>28. <div class="table-th" style="width: 30%;">GDP(亿元)</div>29. <div class="table-th" style="width: 30%;">增长率</div>30. </div>31. </div>32. </div>33. </div>34. <div class="table-tr">35. <div class="table-td">36. <div class="sub-table">37. <div class="sub-table-tr">38. <div class="sub-table-td" style="width: 40%;">⼴东</div>39. <div class="sub-table-td" style="width: 30%;">72812</div>40. <div class="sub-table-td" style="width: 30%;">8.0%</div>41. </div>42. </div>43. </div>44. </div>45. <div class="table-tr" style="height:60px;">46. <div class="table-td">47. <div class="sub-table">48. <div class="sub-table-tr">49. <div class="sub-table-td" style="width: 40%; border: none;">50. <div class="sub-table">51. <div class="sub-table-tr" style="height:50%;">52. <div class="sub-table-td" style="width: 100%; height:50%;">53. 河南54. </div>55. </div>56. <div class="sub-table-tr" style="height:50%;">57. <div class="sub-table-td" style="width: 100%; height:50%;">58. 江苏59. </div>60. </div>61. </div>62. </div>63. <div class="sub-table-td" style="width: 30%;border: none;">64. <div class="sub-table">65. <div class="sub-table-tr" style="height:50%;">66. <div class="sub-table-td" style="width: 100%; height:50%;">67. 3701068. </div>69. </div>70. <div class="sub-table-tr" style="height:50%;">71. <div class="sub-table-td" style="width: 100%; height:50%;">72. 7011673. </div>74. </div>75. </div>76.77. </div>78.79. <div class="sub-table-td" style="width: 30%;border: none;">80. <div class="sub-table">81. <div class="sub-table-tr">82. <div class="sub-table-td" style="width: 100%;">83. 8.4%84. </div>85. </div>86. </div>87. </div>88. </div>89. </div>90. </div>91. </div>92. <div class="table-tr">93. <div class="table-td">94. <div class="sub-table">95. <div class="sub-table-tr">96. <div class="sub-table-td" style="width: 70%;">各省/直辖市GDP平均增长率</div>97. <div class="sub-table-td" style="width: 30%;">8.26%</div>98. </div>99. </div>100. </div>101. </div>102. </div>103. </body>104. </html>运⾏效果:以上就是本⽂的全部内容,希望对⼤家的学习有所帮助。
css基础

• </head>
Css初体验:将一段文字颜色变成红色
标签选择器
• 标签选择器其实就是html代码中的标签
– Html中标签:<html>、<body>、<h1>、<p>、 <img>等等 CSS简单属性 width:设置宽度,单位px像素 height:高度 color:前景色,也就是文字的颜色 background-color:背景色。 font-size:字体的大小。
• • • • •
案例:CSS设置样式
• 设置p标签的背景色为红色 • 设置H1标签的字体颜色为绿色 • 设置span标签的文本为14像素
案例完成
类选择器
类选择器(class)
• 什么是类?
– 物以类聚,人以群分。比如:我们都是牛人! – 黄种人、白种人、欧洲人、亚洲人 – 所有的鸭子、所有的猫、
-选择器分类:
1基础选择器 1.1:标签选择器 1.2:类选择器 1.3:ID选择器 1.4:复合选中器 2复合选择器
如何编写CSS
如何编写CSS样式?
– 内嵌(嵌入,内部)样式,head标签中添加style标签。
• 在head标签中添加style标签。 • <head>
– <style> p {color:red;}</style>
案例小热身
Css相关属性
Text-align Font-size Font-family Font-weight Center,left,right 18px 微软雅黑,宋体 Normal默认,bold粗体, 100px Normal默认,italic斜体 颜色 文字居中格式 设置文字大小 设置字体 设置字体加粗
纯css实现table固定首行、首列以及最后一列冻结

纯css实现table固定⾸⾏、⾸列以及最后⼀列冻结postion的sticky粘性定位 粘性定位可以被认为是相对定位和固定定位的混合。
元素在跨越特定阈值前为相对定位,之后为固定定位。
sticky元素会“固定”在离它最近的⼀个拥有“滚动机制”的祖先上(当该祖先的overflow是hidden、scroll、auto、overlay时),即便这个祖先不是最近的真实可滚动祖先。
table-layout的fixed table-layout css属性定义了⽤于布局表格单元格,⾏和列的算法。
值可以是:auto、fixed。
auto表格和单元格的宽度取决于其包含的内容。
fixed 表格宽度通过表格的宽度来设置,某⼀列的宽度仅由该列⾸⾏的单元格决定,其他⾏单元格的宽度不会影响整列的宽度。
分析:在表格中,某些列需要指定不同的宽度,所以表格的table-layout css属性需要设置为fixed。
页⾯代码<!DOCTYPE html><html><head><meta charset="utf-8"><title></title><style>.table_wrap {width: 100%;height: 100px;overflow: auto;border-bottom:1px solid #61dafb;}table {table-layout: fixed;width: 100%;border-collapse: separate;border-spacing: 0;border: 1px solid #DDDDDD;}/* 表格th/td样式 */td,th {width: 150px;box-sizing: border-box;border-right: 1px solid #DDDDDD;border-bottom: 1px solid #DDDDDD;/*超出长度...*/overflow: hidden;white-space: nowrap;text-overflow: ellipsis;height: 30px;}/* 表头固定 */thead tr th {position: sticky;top: 0;background: #F4F4F5;height: 30px;}/* ⾸列固定/最后⼀列固定*/th:first-child,td:first-child,td:last-child {position: sticky;left: 0;background: #F4F4F5;text-align: center;right: 0px;border-left: 1px solid #DDDDDD ;width: 100px;}/* 表头⾸列和最后⼀列强制最顶层 */th:last-child,th:first-child {z-index: 3;/*左上⾓单元格z-index,切记要设置,不然表格纵向横向滚动时会被该单元格右⽅或者下⽅的单元格遮挡*/ background: #F4F4F5;}</style></head><body><div className="table_wrap"><table><thead><tr><th>序号</th><th>栏⽬1</th><th>栏⽬2</th><th>栏⽬3</th><th>栏⽬4</th><th>操作</th></tr></thead><tbody><tr><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td><td><a href="#">修改</a></td></tr><tr><td>2</td><td>2</td><td>3</td><td>4</td><td>5</td><td><a href="#">修改</a></td></tr><tr><td>3</td><td>2</td><td>3</td><td>4</td><td>5</td><td><a href="#">修改</a></td></tr><tr><td>4</td><td>2</td><td>3</td><td>4</td><td>5</td><td><a href="#">修改</a></td></tr><tr><td>5</td><td>2</td><td>3</td><td>4</td><td>5</td><td><a href="#">修改</a></td></tr><tr><td>6</td><td>2</td><td>3</td><td>4</td><td>5</td><td><a href="#">修改</a></td></tr><tr><td>2</td><td>3</td><td>4</td><td>5</td><td><a href="#">修改</a></td> </tr><tr><td>8</td><td>2</td><td>3</td><td>4</td><td>5</td><td><a href="#">修改</a></td> </tr><tr><td>9</td><td>2</td><td>3</td><td>4</td><td>5</td><td><a href="#">修改</a></td> </tr><tr><td>10</td><td>2</td><td>3</td><td>4</td><td>5</td><td><a href="#">修改</a></td> </tr><tr><td>11</td><td>2</td><td>3</td><td>4</td><td>5</td><td><a href="#">修改</a></td> </tr><tr><td>12</td><td>2</td><td>3</td><td>4</td><td>5</td><td><a href="#">修改</a></td> </tr><tr><td>13</td><td>2</td><td>3</td><td>4</td><td>5</td><td><a href="#">修改</a></td> </tr><tr><td>14</td><td>2</td><td>3</td><td>4</td><td>5</td><td><a href="#">修改</a></td> </tr><tr><td>15</td><td>2</td><td>3</td><td>4</td><td>5</td><td><a href="#">修改</a></td> </tr><tr><td>16</td><td>2</td><td>3</td><td>4</td><td>5</td><td><a href="#">修改</a></td> </tr><tr><td>17</td><td>2</td><td>3</td><td>4</td><td><a href="#">修改</a></td> </tr><tr><td>18</td><td>2</td><td>3</td><td>4</td><td>5</td><td><a href="#">修改</a></td> </tr><tr><td>19</td><td>2</td><td>3</td><td>4</td><td>5</td><td><a href="#">修改</a></td> </tr><tr><td>20</td><td>2</td><td>3</td><td>4</td><td>5</td><td><a href="#">修改</a></td> </tr><tr><td>21</td><td>2</td><td>3</td><td>4</td><td>5</td><td><a href="#">修改</a></td> </tr><tr><td>22</td><td>2</td><td>3</td><td>4</td><td>5</td><td><a href="#">修改</a></td> </tr><tr><td>23</td><td>2</td><td>3</td><td>4</td><td>5</td><td><a href="#">修改</a></td> </tr><tr><td>24</td><td>2</td><td>3</td><td>4</td><td>5</td><td><a href="#">修改</a></td> </tr><tr><td>25</td><td>2</td><td>3</td><td>4</td><td>5</td><td><a href="#">修改</a></td> </tr><tr><td>26</td><td>2</td><td>3</td><td>4</td><td>5</td><td><a href="#">修改</a></td> </tr><tr><td>27</td><td>2</td><td>3</td><td>4</td><td>5</td><td><a href="#">修改</a></td> </tr><tr><td>2</td><td>3</td><td>4</td><td>5</td><td><a href="#">修改</a></td> </tr></tbody></table></div></body></html>效果图。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
CSS Table 属性
属性 border-collapse border-spacing caption-side empty-cells table-layout 描述 设置是否把表格边框合并为单线的边框。
设置分隔单元格边框的距离。
设置表格标题的位置。
设置是否显示表格中的空单元格。
设置显示单元、行和列的算法。
CSS 表格属性可以帮助您极大地改善表格的外观。
1. 表格边框
如需在 CSS 中设置表格边框,请使用 border 属性。
下面的例子为 table、th 以及 td 设置了蓝色边框: table, th, td { border: 1px solid blue; } 亲自试一试 请注意,上例中的表格具有双线条边框。
这是由于 table、th 以及 td 元素都 有独立的边框。
如果需要把表格显示为单线条边框,请使用 border-collapse 属性。
2. 折叠边框
border-collapse 属性设置是否将表格边框折叠为单一边框: table { border-collapse:collapse; } table,th, td { border: 1px solid black; } 亲自试一试
3. 表格宽度和高度
通过 width 和 height 属性定义表格的宽度和高度。
下面的例子将表格宽度设置为 100%,同时将 th 元素的高度设置为 50px: table { width:100%; } th { height:50px; } 亲自试一试
4. 表格文本对齐
text-align 和 vertical-align 属性设置表格中文本的对齐方式。
text-align 属性设置水平对齐方式,比如左对齐、右对齐或者居中: td { text-align:right; } 亲自试一试 vertical-align 属性设置垂直对齐方式,比如顶部对齐、底部对齐或居中对齐: td { height:50px; vertical-align:bottom; } 亲自试一试
5. 表格内边距
如需控制表格中内容与边框的距离,请为 td 和 th 元素设置 padding 属性: td { padding:15px; } 亲自试一试
6. 表格颜色
下面的例子设置边框的颜色,以及 th 元素的文本和背景颜色: table, td, th { border:1px solid green; } th { background-color:green; color:white; } 亲自试一试 亲自试一试 - 更多实例 制作一个漂亮的表格 本例演示如何创造一个漂亮的表格。
显示表格中的空单元 本例演示是否显示表格中的空单元。
设置表格边框之间的空白 本例演示如何设置单元格边框之间的距离。
设置表格标题的位置 本例演示如何定位表格的标题。
。
