CSS教程读书笔记(列表属性)
CSS超全笔记(适合新手入门)

CSS超全笔记(适合新⼿⼊门)CSSCSS初识CSS(Cascading Style Sheets) 美化样式CSS通常称为CSS样式表或层叠样式表(级联样式表),主要⽤于设置HTML页⾯中的⽂本内容(字体、⼤⼩、对齐⽅式等)、图⽚的外形(宽⾼、边框样式、边距等)以及版⾯的布局等外观显⽰样式。
CSS以HTML为基础,提供了丰富的功能,如字体、颜⾊、背景的控制及整体排版等,⽽且还可以针对不同的浏览器设置不同的样式。
引⼊CSS样式表(书写位置)CSS可以写到那个位置?是不是⼀定写到html⽂件⾥⾯呢?内部样式表内嵌式是将CSS代码集中写在HTML⽂档的head头部标签中,并且⽤style标签定义,其基本语法格式如下:<head><style type="text/CSS">选择器 {属性1:属性值1; 属性2:属性值2; 属性3:属性值3;}</style></head>语法中,style标签⼀般位于head标签中title标签之后,也可以把他放在HTML⽂档的任何地⽅。
type="text/CSS" 在html5中可以省略,写上也⽐较符合规范,所以这个地⽅可以写也可以省略。
⾏内式(内联样式)内联样式,⼜有⼈称⾏内样式、⾏间样式、内嵌样式。
是通过标签的style属性来设置元素的样式,其基本语法格式如下:<标签名 style="属性1:属性值1; 属性2:属性值2; 属性3:属性值3;"> 内容 </标签名>语法中style是标签的属性,实际上任何HTML标签都拥有style属性,⽤来设置⾏内式。
其中属性和值的书写规范与CSS样式规则相同,⾏内式只对其所在的标签及嵌套在其中的⼦标签起作⽤。
外部样式表(外链式)链⼊式是将所有的样式放在⼀个或多个以.CSS为扩展名的外部样式表⽂件中,通过link标签将外部样式表⽂件链接到HTML⽂档中,其基本语法格式如下:<head><link href="CSS⽂件的路径" rel="stylesheet" /></head>注意: link 是个单标签哦该语法中,link标签需要放在的三个属性head头部标签中,并且必须指定link标签,具体如下:href:定义所链接外部样式表⽂件的URL,可以是相对路径,也可以是绝对路径。
css相关笔记

以下是一份关于CSS的笔记,涵盖了基础概念、属性和布局技巧等方面:一、基础概念CSS是层叠式样式表的简称,也称为级联样式表或样式表。
它主要用于设置HTML页面中的文本内容、图片的外形以及版面的布局和外观显示样式。
CSS文件的后缀是.css,通常在HTML文档中嵌入或链接到外部CSS文件。
CSS不区分大小写,建议小写。
CSS具有层叠性,一个元素可以设置多个样式。
当样式冲突时,优先级高的样式生效;优先级相同时,写在后面的样式生效。
二、CSS属性和布局技巧文本样式:可以使用CSS设置文本的颜色、字体、大小、对齐方式等。
例如,color属性用于设置文本颜色,font-family属性用于设置字体,font-size属性用于设置字体大小,text-align属性用于设置文本对齐方式。
图片样式:可以使用CSS设置图片的宽度、高度、边框、边距等。
例如,width和height属性用于设置图片宽度和高度,border属性用于设置图片边框,margin和padding属性用于设置图片边距。
布局技巧:CSS提供了多种布局技巧,如浮动布局、定位布局、弹性布局等。
其中,浮动布局是最常用的布局方式之一,通过float属性可以让元素左右浮动;定位布局通过position属性可以实现元素的定位;弹性布局则是一种更灵活的布局方式,通过flexbox或grid属性可以实现元素的灵活布局。
三、CSS选择器CSS选择器是用于选择HTML元素的一种语法。
常用的选择器有元素选择器、类选择器、ID选择器等。
例如,p选择器可以选择所有的段落元素,.myClass选择器可以选择所有类名为myClass的元素,#myID选择器可以选择ID为myID的元素。
四、CSS的引入方式内联样式:在HTML标签内使用style属性直接定义CSS代码。
这种方式的优点是方便快捷,但只对当前元素生效。
内部样式表:在HTML文档的<head>部分使用<style>标签定义CSS代码。
前端css知识笔记

前端css知识笔记前端CSS知识笔记。
CSS(层叠样式表)是前端开发中的一项重要技术,用于控制网页的样式和布局。
下面是一份关于前端CSS知识的笔记,涵盖了常用的CSS属性和技巧。
一、CSS选择器。
1. 标签选择器,选择指定标签的元素,例如p、div、h1等。
2. 类选择器,选择具有相同类名的元素,以"."开头,例如.class。
3. ID选择器,选择具有相同ID的元素,以"#"开头,例如#id。
4. 属性选择器,选择具有指定属性的元素,例如[type="text"]。
5. 伪类选择器,选择具有特定状态的元素,例如:hover、:active等。
6. 伪元素选择器,选择元素的特定部分,例如::before、::after等。
二、CSS盒模型。
1. 内容区域(content),元素的实际内容。
2. 内边距(padding),内容区域与边框之间的空间。
3. 边框(border),内边距与外边距之间的边框线。
4. 外边距(margin),边框与相邻元素之间的空间。
三、CSS布局。
1. 相对定位(relative),相对于元素原本位置进行定位,不影响其他元素的位置。
2. 绝对定位(absolute),相对于最近的已定位父元素进行定位,若无则相对于文档进行定位。
3. 固定定位(fixed),相对于浏览器窗口进行定位,元素固定在页面上的位置不变。
4. 浮动(float),使元素脱离文档流,可以实现多列布局。
5. 弹性布局(flexbox),通过设置容器和项目的属性,实现灵活的布局效果。
四、常用CSS属性。
1. 字体属性,font-family、font-size、font-weight等。
2. 文本属性,color、text-align、text-decoration等。
3. 背景属性,background-color、background-image、background-size等。
CSS属性列表分析

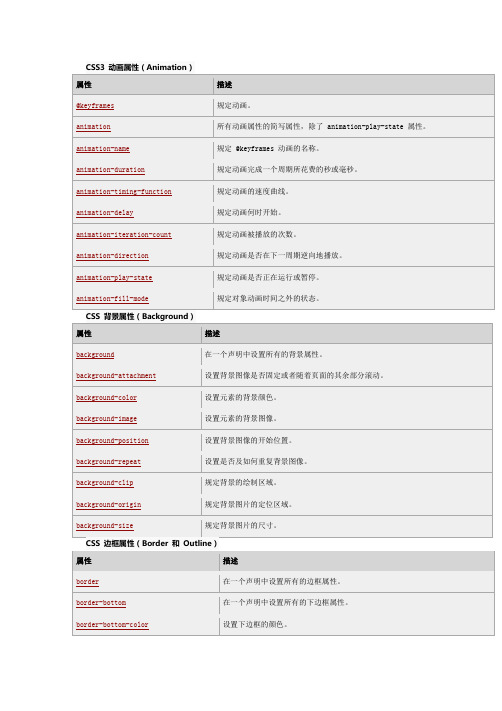
CSS3 动画属性(Animation)属性描述@keyframes规定动画。
animation所有动画属性的简写属性,除了 animation-play-state 属性。
animation-name规定 @keyframes 动画的名称。
animation-duration规定动画完成一个周期所花费的秒或毫秒。
animation-timing-function规定动画的速度曲线。
animation-delay规定动画何时开始。
animation-iteration-count规定动画被播放的次数。
animation-direction规定动画是否在下一周期逆向地播放。
animation-play-state规定动画是否正在运行或暂停。
animation-fill-mode规定对象动画时间之外的状态。
CSS 背景属性(Background)属性描述background在一个声明中设置所有的背景属性。
background-attachment设置背景图像是否固定或者随着页面的其余部分滚动。
background-color设置元素的背景颜色。
background-image设置元素的背景图像。
background-position设置背景图像的开始位置。
background-repeat设置是否及如何重复背景图像。
background-clip规定背景的绘制区域。
background-origin规定背景图片的定位区域。
background-size规定背景图片的尺寸。
CSS 边框属性(Border 和Outline)属性描述border在一个声明中设置所有的边框属性。
border-bottom在一个声明中设置所有的下边框属性。
border-bottom-color设置下边框的颜色。
border-bottom-style设置下边框的样式。
border-bottom-width设置下边框的宽度。
border-color设置四条边框的颜色。
CSS属性表知识介绍

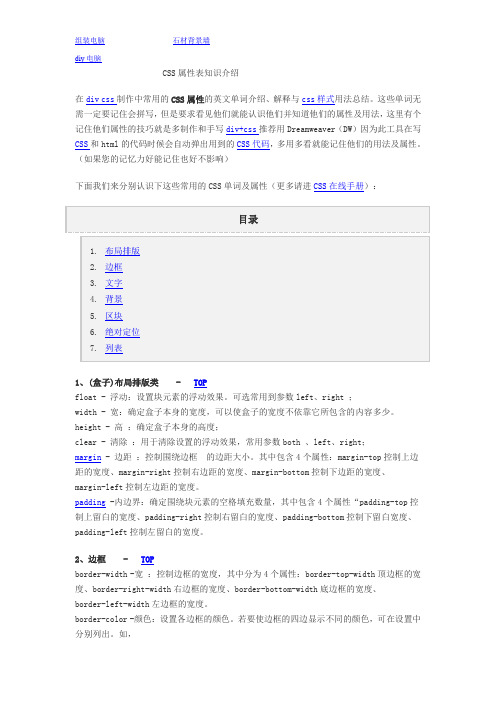
CSS属性表知识介绍在div css制作中常用的CSS属性的英文单词介绍、解释与css样式用法总结。
这些单词无需一定要记住会拼写,但是要求看见他们就能认识他们并知道他们的属性及用法,这里有个记住他们属性的技巧就是多制作和手写div+css推荐用Dreamweaver(DW)因为此工具在写CSS和html的代码时候会自动弹出用到的CSS代码,多用多看就能记住他们的用法及属性。
(如果您的记忆力好能记住也好不影响)下面我们来分别认识下这些常用的CSS单词及属性(更多请进CSS在线手册):1、(盒子)布局排版类 - TOPfloat - 浮动:设置块元素的浮动效果。
可选常用到参数left、right ;width - 宽:确定盒子本身的宽度,可以使盒子的宽度不依靠它所包含的内容多少。
height - 高:确定盒子本身的高度;clear - 清除:用于清除设置的浮动效果,常用参数both 、left、right;margin - 边距:控制围绕边框的边距大小。
其中包含4个属性:margin-top控制上边距的宽度、margin-right控制右边距的宽度、margin-bottom控制下边距的宽度、margin-left控制左边距的宽度。
padding -内边界:确定围绕块元素的空格填充数量,其中包含4个属性“padding-top控制上留白的宽度、padding-right控制右留白的宽度、padding-bottom控制下留白宽度、padding-left控制左留白的宽度。
2、边框 - TOPborder-width -宽:控制边框的宽度,其中分为4个属性:border-top-width顶边框的宽度、border-right-width右边框的宽度、border-bottom-width底边框的宽度、border-left-width左边框的宽度。
border-color -颜色:设置各边框的颜色。
CSS如何设置列表样式属性,看这篇文章就够用了

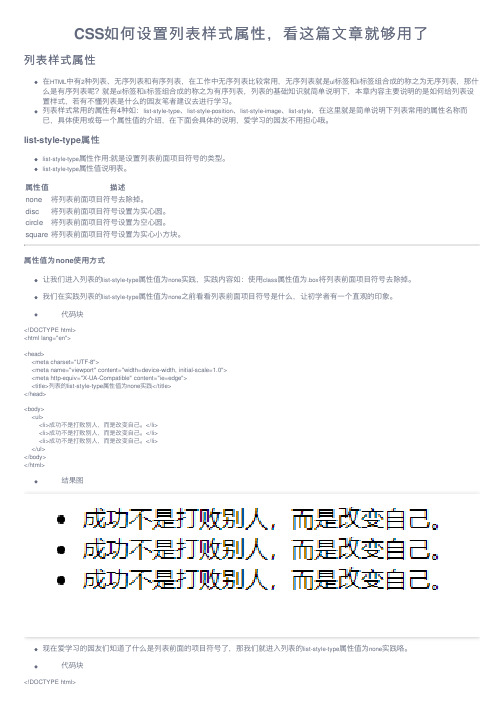
CSS 如何设置列表样式属性,看这篇⽂章就够⽤了列表样式属性在HTML 中有2种列表、⽆序列表和有序列表,在⼯作中⽆序列表⽐较常⽤,⽆序列表就是ul 标签和li 标签组合成的称之为⽆序列表,那什么是有序列表呢?就是ol 标签和li 标签组合成的称之为有序列表,列表的基础知识就简单说明下,本章内容主要说明的是如何给列表设置样式,若有不懂列表是什么的园友笔者建议去进⾏学习。
列表样式常⽤的属性有4种如:list-style-type 、list-style-position 、list-style-image 、list-style ,在这⾥就是简单说明下列表常⽤的属性名称⽽已,具体使⽤或每⼀个属性值的介绍,在下⾯会具体的说明,爱学习的园友不⽤担⼼哦。
list-style-type 属性list-style-type 属性作⽤:就是设置列表前⾯项⽬符号的类型。
list-style-type 属性值说明表。
属性值描述none将列表前⾯项⽬符号去除掉。
disc将列表前⾯项⽬符号设置为实⼼圆。
circle 将列表前⾯项⽬符号设置为空⼼圆。
square 将列表前⾯项⽬符号设置为实⼼⼩⽅块。
属性值为none 使⽤⽅式让我们进⼊列表的list-style-type 属性值为none 实践,实践内容如:使⽤class 属性值为.box 将列表前⾯项⽬符号去除掉。
我们在实践列表的list-style-type 属性值为none 之前看看列表前⾯项⽬符号是什么,让初学者有⼀个直观的印象。
代码块结果图现在爱学习的园友们知道了什么是列表前⾯的项⽬符号了,那我们就进⼊列表的list-style-type 属性值为none 实践咯。
代码块<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>列表的list-style-type 属性值为none 实践</title></head><body><ul><li>成功不是打败别⼈,⽽是改变⾃⼰。
CSS列表属性(list-style)

CSS列表样式属性列表样式类型属性(list-style-type)这个属性用来设定列表项标记(list-item marker)的类型。
有以下值:∙disc (缺省值,黑圆点)∙circle (空心圆点)∙square (小黑方块)∙decimal (数字排序)∙lower-roman (小写罗马字排序)∙upper-roman (大写罗马字排序)∙lower-alpha (小写字母排序)∙upper-alpha (大写字母排序)∙none (无列表项标记)以disc,circle,square,none作为列表项标记的列表示例<html><head><title>列表样式类型list-style-type</title><style type="text/css">ul.disc {list-style-type: disc}ul.circle {list-style-type: circle}ul.square {list-style-type: square}ul.none {list-style-type: none}</style></head><body><ul class="disc"><li>肉类</li><li>蔬菜</li><li>水果</li></ul><ul class="circle"><li>肉类</li><li>蔬菜</li><li>水果</li></ul><ul class="square"><li>肉类</li><li>蔬菜</li><li>水果</li></ul><ul class="none"><li>肉类</li><li>蔬菜</li><li>水果</li></ul></body></html>以decimal,lower-roman,upper-roman,lower-alpha,upper-alpha作为列表项标记的列表示例<html><head><title>列表样式类型list-style-type</title><style type="text/css">ol.decimal {list-style-type: decimal}ol.lower-roman {list-style-type: lower-roman}ol.upper-roman {list-style-type: upper-roman}ol.lower-alpha {list-style-type: lower-alpha}ol.upper-alpha {list-style-type: upper-alpha}</style></head><body><ol class="decimal"><li>肉类</li><li>蔬菜</li><li>水果</li></ol><ol class="lower-roman"><li>肉类</li><li>蔬菜</li><li>水果</li></ol><ol class="upper-roman"><li>肉类</li><li>蔬菜</li><li>水果</li></ol><ol class="lower-alpha"><li>肉类</li><li>蔬菜</li><li>水果</li></ol><ol class="upper-alpha"><li>肉类</li><li>蔬菜</li><li>水果</li></ol></body></html>列表样式位置属性(list-style-position)列表样式位置属性(list-style-position)有两个值:∙outside (以列表项内容为准对齐)∙inside (以列表项标记为准对齐)演示示例<html><title>列表样式位置list-style-position</title><head><style type="text/css">.u1 {list-style-position:outside}.u2 {list-style-position:inside}</style></head><body><ul class ="u1"><li>芙蓉姐姐芙蓉姐姐芙蓉姐姐芙蓉姐姐芙蓉姐姐芙蓉姐姐芙蓉姐姐芙蓉姐姐芙蓉姐姐</li><li>木子美</li><li>竹影青瞳</li><li>流氓燕</li></ul><ul class ="u2"><li>芙蓉姐姐芙蓉姐姐芙蓉姐姐芙蓉姐姐芙蓉姐姐芙蓉姐姐芙蓉姐姐芙蓉姐姐芙蓉姐姐</li><li>木子美</li><li>竹影青瞳</li><li>流氓燕</li></ul></html>列表样式图片属性(list-style-image)列表项标记可以用图片来表示,用列表样式图片属性(list-style-image)来设定图片。
css属性列表 和 属性值含义

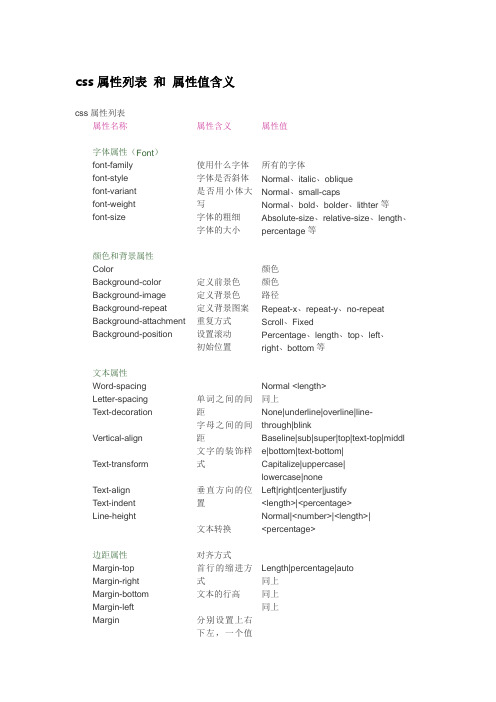
css属性列表和属性值含义css属性列表属性名称字体属性(Font)font-familyfont-stylefont-variantfont-weightfont-size颜色和背景属性ColorBackground-color Background-image Background-repeat Background-attachment Background-position文本属性Word-spacingLetter-spacingText-decoration Vertical-alignText-transformText-alignText-indentLine-height边距属性Margin-topMargin-rightMargin-bottomMargin-leftMargin 属性含义使用什么字体字体是否斜体是否用小体大写字体的粗细字体的大小定义前景色定义背景色定义背景图案重复方式设置滚动初始位置单词之间的间距字母之间的间距文字的装饰样式垂直方向的位置文本转换对齐方式首行的缩进方式文本的行高分别设置上右下左,一个值属性值所有的字体Normal、italic、obliqueNormal、small-capsNormal、bold、bolder、lithter等Absolute-size、relative-size、length、percentage等颜色颜色路径Repeat-x、repeat-y、no-repeatScroll、FixedPercentage、length、top、left、right、bottom等Normal <length>同上None|underline|overline|line-through|blinkBaseline|sub|super|top|text-top|middle|bottom|text-bottom|Capitalize|uppercase|lowercase|noneLeft|right|center|justify<length>|<percentage>Normal|<number>|<length>|<percentage>Length|percentage|auto同上同上同上填充距属性Padding-top Padding-right Padding-bottom Padding-left Padding边框属性Border-top-width Border-right-width Border-bottom-width Border-left-width Border-width Border-color Border-style Border-topBorder-rightBorder-bottom Border-leftWidthHeightFloatClear分级属性DisplayWhite-spaceList-style-typeList-style-imageList-style-position List-style鼠标(Cursor)属性设置全部顶端边距右侧边距底端边距左侧边距同Margin顶端填充距右侧填充距底端填充距左侧填充距顶端边框宽度右侧边框宽度底端边框宽度左侧边框宽度一次定义宽度设置边框颜色设置边框样式一次定义顶端一次定义右侧一次定义底端一次定义左侧定义宽度属性定义高度属性文字环绕哪一边环绕定义是否显示怎样处理空白加项目编号加图案第二行起始位置一次定义列表自动定位“十”字默认指针Length|percentage同上同上同上同MarginThin|medium|thick|length同上同上同上同上ColorNone|dotted|dashed|dash|solid|double|groove|ridge|inset|outset等Border-top-width|color等同上同上同上Length|percentage|autoLength|autoLeft|right|noneLeft|right|none|bothBlock、inline、list-item、noneNormal、pre、nowrapDisc、circle、square等<url>|noneInside、outside<keyword>|<position> |<url>AutoCrosshairDefaultHandMovee-resizeNe-resizeNw-resizen-resize手形移动箭头朝右方箭头朝右上方箭头朝左上方箭头朝上方箭头朝右下方箭头朝左下方箭头朝下方箭头朝左方文本“I”形等待帮助Se-resize Sw-resize s-resize w-resize TextWait HelpCSS属性:1、媒体(Media)类型样式单的一个最重要的特点就是它可以作用于多种媒体,比如页面、屏幕、电子合成器等等。
css学习笔记

1-CSS初体验层叠样式表 (Cascading Style Sheets,缩写为 CSS),是一种样式表语言,用来描述 HTML 文档的呈现(美化内容)。
书写位置:title 标签下方添加 style 双标签,style 标签里面书写 CSS 代码。
提示:属性名和属性值成对出现→键值对。
02-CSS引入方式•内部样式表:学习使用o CSS 代码写在 style 标签里面•外部样式表:开发使用o CSS 代码写在单独的 CSS 文件中(.css)o在 HTML 使用 link 标签引入•行内样式:配合 JavaScript 使用o CSS 写在标签的 style 属性值里03-选择器作用:查找标签,设置样式。
标签选择器标签选择器:使用标签名作为选择器→选中同名标签设置相同的样式。
例如:p, h1, div, a, img......注意:标签选择器无法差异化同名标签的显示效果。
类选择器作用:查找标签,差异化设置标签的显示效果。
步骤:•定义类选择器→.类名•使用类选择器→标签添加class="类名"注意:•类名自定义,不要用纯数字或中文,尽量用英文命名•一个类选择器可以供多个标签使用•一个标签可以使用多个类名,类名之间用空格隔开开发习惯:类名见名知意,多个单词可以用 - 连接,例如:news-hd。
id选择器作用:查找标签,差异化设置标签的显示效果。
场景:id 选择器一般配合 JavaScript使用,很少用来设置 CSS 样式步骤:•定义 id 选择器→ #id名•使用 id 选择器→标签添加 id= "id名"规则:同一个 id 选择器在一个页面只能使用一次。
通配符选择器作用:查找页面所有标签,设置相同样式。
通配符选择器: *,不需要调用,浏览器自动查找页面所有标签,设置相同的样式经验:通配符选择器可以用于清除标签的默认样式,例如:标签默认的外边距、内边距。
CSS学习笔记

基本结构:样式表是由定义在<style>标记之间的很多样式规则构成的,每个样式规则包括选择器和声明两部分,其中声明写在大括号之间,用来定义属性和属性值,多个属性定义之间用分号隔开,一般分行定义,而属性和值之间用冒号:分隔语法结构:选择器{属性:值}其中,选择器是值从网页的所有元素中选择目标元素,声明的样式将作用于目标元素。
包括标签选择器,类选择器等。
属性是CSS样式控制的核心,对于每个html标记,CSS都提供了丰富的样式属性,如颜色,大小,定位,浮动方式等。
值是指属性的值,形式有两种,一种是指定范围的值,如float属性,只可能是left,right,none三种值;另一种为数值,如width能够使用0~9999px或其他数学单位来指定示例:body {background-color:#ff0000}CSS采用/*..*/来表示注释,用于在以后编辑和更改代码时准确理解代码的含义。
在浏览器中,注释是不显示的。
CSS属性大全:1.Fontfont——在一个声明中规定所有字体属性font-style——规定字体样式font-variant——规定字体异体(小型大写small-caps)font-weight——规定字体粗细font-size——规定字体大小font-family——规定字体系列line-height——规定字体间距font-size-adjust——对元素规定aspect值font-stretch——收缩或拉伸当前的字体系列2.Backgroundbackground——在一个声明中规定所有背景属性background-color——规定要使用的背景颜色background-image——规定要使用的背景图片background-repeat——规定如何重复背景图像background-attachment——规定背景图像是否固定或者随着页面的其余部分滚动background-position——规定能够背景图像的位置inherit——规定应该从父元素继承background属性的设置3.Border和outline(CSS边框属性)border——在一个声明中规定所有border属性border-bottom——在一个声明下规定所有下边框属性设置border-bottom-color——设置下边框的颜色border-bottom-style——设置下边框的样式border-bottom-width——设置下边框的宽度border-color——设置四条边框的颜色border-left——在一个声明中规定所有左边框属性设置border-left-color——设置左边框的颜色border-left-style——设置左边框的样式border-left-width——设置左边框的宽度border-right——在一个声明下规定所有右边框属性设置border-right-color——设置右边框的颜色border-right-style——设置右边框的样式border-right-width——设置右边框的宽度border-style——设置四条边框的样式border-top——在一个声明中规定所有上边框的属性设置border-top-color——设置上边框的颜色border-top-style——设置上边框的样式border-top-width——设置上边框的宽度border-width——设置四条边框的宽度outline——在一个声明中规定所有轮廓的属性设置outline-color——设置轮廓的颜色outline-style——设置轮廓的样式outline-width——设置轮廓的宽度4.Textcolor——设置文本的颜色direction——设置文本的方向/书写方向letter-spacing——设置字符间距line-height——设置行高text-align——规定文本的水平对齐方式text-decoration——规定添加到文本的装饰效果text-indent——规定文本块首行的缩进text-shadow——规定添加到文本的阴影效果text-transform——控制文本的大小写unicode-bidi——设置文本方向white-space——规定如何处理元素中的空白word-spacing——设置单词间距5.Margin(外边距属性)margin——在一个声明内设置所有外边距属性margin-bottom——规定元素的下外边距margin-left——规定元素的左外边距margin-right——规定元素的右外边距margin-top——规定元素的上外边距6.Padding(内边距属性)padding——在一个声明内设置所有内边距属性padding-bottom——规定元素的下内边距padding-left——规定元素的左内边距padding-right——规定元素的右内边距padding-top——规定元素的上内边距7.List-style(列表属性)list-style——在一个声明内设置所有列表属性list-style-image——将图像设置为列表项标记list-style-position——设置列表项标记的放置位置list-style-tyoe——设置列表项标记的类型8.Generated Content(内容生成)content——与:before以及:after伪元素配合使用,来插入生成内容counter-increment——递增或递减一个或多个计数器counter-reset——创建或重置一个或多个计数器quotes——设置嵌套引用的引号类型9.Dimension(尺寸属性)height——设置元素高度width——设置元素宽度max-height——设置元素的最大高度max-width——设置元素的最大宽度min-height——设置元素的最小高度min-width——设置元素的最小宽度10.Positioning(定位属性)bottom——设置定位元素下外边距边界与其包含块下边界之间的偏移clear——规定元素的哪一侧不允许其他浮动元素clip——剪裁绝对定位元素cursor——规定要显示的光标的形状display——规定元素应该生成的框的类型float——规定框是否应该浮动left——设置定位元素左外边距边界与其包含块左边界之间的偏移overflow——规定当内容溢出元素框是所发生的事件position——规定元素的定位类型right——设置定位元素右外边距边界与其包含块右边界之间的偏移top——设置定位元素上外边距边界与其包含块上边界之间的偏移vertical-align——设置元素的垂直对齐方式visibility——规定元素是否可见z-index——设置元素的堆叠顺序11.Print(打印属性)orphans——设置当元素内部发生分页时必须在页面底部保留的最少行数page-breaker-after——设置元素后的分页行为page-breaker-before——设置元素前的分页行为page-breaker-inside——设置元素内的分页行为windows——设置当元素内部发生分页时必须在页面顶部保留的最少行数12.Table(表格属性)border-collapse——规定是否合并表格边框border-spacing——规定相邻单元格边框之间的距离caption-side——规定表格标题的位置empty-cells——规定是否显示表格中的空单元格上的边框和背景table-layout——设置用于表格的布局算法13.Pseudo-classes(伪类):active——向被激活的元素添加样式:focus——向拥有键盘输入焦点的元素添加样式:hover——当鼠标悬浮在元素上方时,向元素添加样式:link——向未被访问的链接添加样式:visited——向已被访问的链接添加样式:first-child——向元素的第一个子元素添加样式:lang——向带有指定lang属性的元素添加样式14.Pseudo-elements(伪元素):first-letter——向文本的第一个字符添加样式:first-line——向文本的第一行添加样式:before——在元素之前添加样式:after——在元素之后添加样式选择器:1.标签选择器——标签选择器是将html标签作为选择器的名称,指示html文档中哪些标签用此样式规则。
css列表属性

说明:none 表示不指定图像;url则使用绝对或相对地址指定作为符号的图像。
实例代码:
<html>
<head>
<title>设定图像符号</title>
<style>
<!--
Body{ font-size: 12pt}
h2 {
font-family:黑体;
list-style-image:url(pic07.jpg);
list-style-position: inside
}
-->
</style>
</head>
<body>
<h2>网页创作的相关知识:</h2>
<ol >
<title>设定列表符号</title>
<style>
<!--
Body{ font-size: 12pt}
h2 {
font-family:黑体;
font-size:16pt
}
ol{ list-style-type: square }
--> Βιβλιοθήκη </style>
</head>
<body>
<h2>网页创作的相关知识:</h2>
<ol >
<li> Html是英文Hyper Text Markup Language的缩写,即超文本标志语言
<li> CSS是Cascading Style Sheets(层叠样式表)的简称,是一种设计网页样式的工具
CSS样式背景及列表属性

颜色及背景属性
复合属性: 复合属性:背景 (background)
语法:background:取值 语法:background:取值 这个属性是设置背景相关属性的一种快捷的综合写法, 这个属性是设置背景相关属性的一种快捷的综合写法, 包括backgroundbackgroundbackground包括background-color, background-image, backgroundrepeat, background-attachment, background-position,之间 backgroundbackground-position,之间 用空格相连 。
颜色及背景属性
背景重复(background背景重复(background-repeat)
语法:background-repeat:取值 语法:background-repeat: 取值范围:repeat|no-repeat|repeat-x|repeat取值范围:repeat|no-repeat|repeat-x|repeat-y repeat 背景图片横向和竖向都重复 no-repeat 背景图片横向和竖向都不重复 norepeatrepeat-x 背景图片横向重复 repeatrepeat-y 背景图片竖向重复 这个属性和background-image属性连在一起使用 属性连在一起使用。 这个属性和background-image属性连在一起使用。 只设置background-image属性 没设置background属性, 只设置background-image属性,没设置background-repeat 属性,在缺省状态下,图片既横向重复,又竖向重复。 属性,在缺省状态下,图片既横向重复,又竖向重复。
CSS样式背景及列表属 CSS样式背景及列表属 性
CSS列表样式属性liststyle技巧

CSS列表样式属性liststyle技巧
欢迎大家在这里学习CSS列表样式属性liststyle!这里是我们给大家整理出来的精彩内容。
我相信,这些问题也肯定是很多朋友在关心的,所以我就给大家谈谈这个!
● list-style
定义:用于在一个声明中设置一个列表的所有属性的简写属性,该属性是一个简写属性,涵盖了所有其他列表样式属性,仅作用于具有display值等于list-item的对象(如li对象)。
相关: list-style-image || list-style-position || list-style-type
● list-style-image
说明: 设置或检索作为对象的列表项标记的图像。
若此属性值为none 或指定url 地址的图片不能被显示时,list-style-type 属性将发生作用。
取值:
none : 默认值。
不指定图像
url ( url ) : 使用绝对或相对url 地址指定图像。
CSS 学习笔记

Css学习笔记:选择器{熟悉:值}Selector{property:Value}派生选择器:通过依据元素再起上下文的关系来定义样式,用空格隔开。
Id选择器和类选择器,他们之间都可以作为派生选择器。
块元素和内敛元素块元素和内联元素的区别:块元素占一行,每个块元素从新的一行开始。
有自己的空间范围。
内联元素用于显示文本等。
可变元素:在内联元素中display属性为block是可以为块元素。
不可变:即不能改变display属性为block。
块元素和内联元素主要用于网页布局;一切皆为框div、h1或p元素常常被称为块级元素。
这意味着这些元素显示为一块内容,即“块框”。
与之相反,span和strong等元素称为“行内元素”,这是因为它们的内容显示在行中,即“行内框”。
您可以使用display属性改变生成的框的类型。
这意味着,通过将display属性设置为block,可以让行内元素(比如<a>元素)表现得像块级元素一样。
还可以通过把display设置为none,让生成的元素根本没有框。
这样的话,该框及其所有内容就不再显示,不占用文档中的空间行框和行内框行框:由一行形成的水平框称为行框(Line Box),行框的高度总是足以容纳它包含的所有行内框。
不过,设置行高可以增加这个框的高度行内框:行内框在一行中水平布置。
可以使用水平内边距、边框和外边距调整它们的间距。
但是,垂直内边距、边框和外边距不影响行内框的高度文本:首行缩进text-indent文本对齐text-align字间隔word-spacing字符间隔letter-spacing字符转换text-transformCSS文本属性属性描述color设置文本颜色direction设置文本方向。
line-height设置行高。
letter-spacing设置字符间距。
text-align对齐元素中的文本。
text-decoration向文本添加修饰。
css属性列表与属性值含义

css属性列表和属性值含义css属性列表属性名称字体属性(Font)font-familyfont-stylefont-variantfont-weightfont-size颜色和背景属性ColorBackground-color Background-image Background-repeat Background-attachment Background-position文本属性Word-spacingLetter-spacingText-decoration Vertical-alignText-transformText-alignText-indentLine-height边距属性Margin-topMargin-rightMargin-bottomMargin-leftMargin 属性含义使用什么字体字体是否斜体是否用小体大写字体的粗细字体的大小定义前景色定义背景色定义背景图案重复方式设置滚动初始位置单词之间的间距字母之间的间距文字的装饰样式垂直方向的位置文本转换对齐方式首行的缩进方式文本的行高分别设置上右下左,一个值属性值所有的字体Normal、italic、obliqueNormal、small-capsNormal、bold、bolder、lithter等Absolute-size、relative-size、length、percentage等颜色颜色路径Repeat-x、repeat-y、no-repeatScroll、FixedPercentage、length、top、left、right、bottom等Normal <length>同上None|underline|overline|line-through|blinkBaseline|sub|super|top|text-top|middle|bottom|text-bottom|Capitalize|uppercase|lowercase|noneLeft|right|center|justify<length>|<percentage>Normal|<number>|<length>|<percentage>Length|percentage|auto同上同上同上设置全部填充距属性Padding-top Padding-right Padding-bottom Padding-left Padding边框属性Border-top-width Border-right-width Border-bottom-width Border-left-width Border-width Border-color Border-style Border-topBorder-rightBorder-bottom Border-leftWidthHeightFloatClear分级属性DisplayWhite-spaceList-style-typeList-style-imageList-style-position List-style鼠标(Cursor)属性顶端边距右侧边距底端边距左侧边距同Margin顶端填充距右侧填充距底端填充距左侧填充距顶端边框宽度右侧边框宽度底端边框宽度左侧边框宽度一次定义宽度设置边框颜色设置边框样式一次定义顶端一次定义右侧一次定义底端一次定义左侧定义宽度属性定义高度属性文字环绕哪一边环绕定义是否显示怎样处理空白加项目编号加图案第二行起始位置一次定义列表自动定位“十”字默认指针Length|percentage同上同上同上同MarginThin|medium|thick|length同上同上同上同上ColorNone|dotted|dashed|dash|solid|doubl e|groove|ridge|inset|outset等Border-top-width|color等同上同上同上Length|percentage|autoLength|autoLeft|right|noneLeft|right|none|bothBlock、inline、list-item、none Normal、pre、nowrapDisc、circle、square等<url>|noneInside、outside<keyword>|<position> |<url>AutoCrosshairDefaultHandMovee-resizeNe-resizeNw-resizen-resize手形移动箭头朝右方箭头朝右上方箭头朝左上方箭头朝上方箭头朝右下方箭头朝左下方箭头朝下方箭头朝左方文本“I”形等待帮助Se-resize Sw-resize s-resize w-resize TextWait HelpCSS属性:1、媒体(Media)类型样式单的一个最重要的特点就是它可以作用于多种媒体,比如页面、屏幕、电子合成器等等。
CSS列表常用属性

4
1
6
1
list-style-image
Sets an image as the list-item marker
设置列表项目标记用图标表示
none
url
4
1
6
1
list-style-position
Sets where the list-item marker is placed in the list
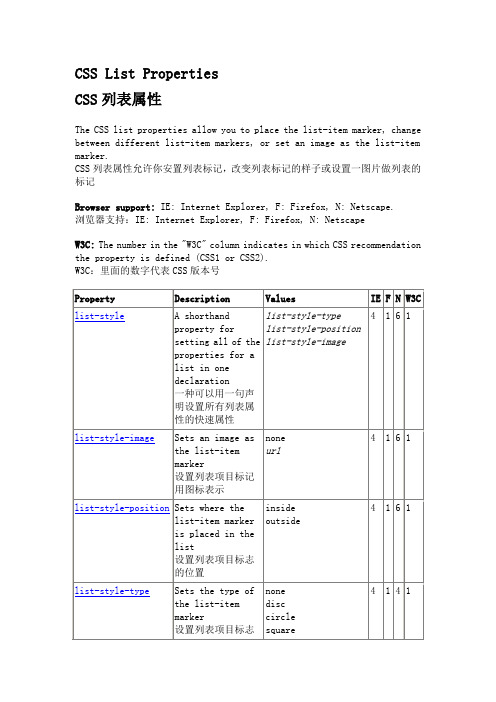
CSS List Properties
CSS列表属性
The CSS list properties allow you to place the list-item marker, change between different list-item markers, or set an image as the list-item marker.
设置列表项目标志的位置
inside
outside
4
1
6
1
list-style-type
Sets the type of the list-item marker
设置列表项目标志的类型
none
disc
circle
square
decimal
decimal-leading-zero
lower-roman
upper-roman
IE
F
N
W3C
list-style
A shorthand property for setting all of the properties for a list in o快速属性
list-style-type
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
0113 // 八进制 octal
0x4b // 十六进制 hexadecimal
所有这些都表示同一个整数: 75 (seventy five) ,分别以十进制数,八进制数和十六进制数表示。
像变量一样,常量也是有数据类型的。默认的整数字常量的类型为int型。我们可以通过在后面加字母u或l来迫使它为无符号(unsigned)的类型或长整型(long)。
<td>Marie Bertrand</td>
<td>France</td>
</tr>
</table>
</body>
</html>
一些值是无序列表,以及有些是有序列表。
作为列表项标记的图像
要指定列表项标记的图像,使用列表样式图像属性:
实例
ul
{
list-style-image: url('sqpurple.gif');
</tr>
<tr>
<td>Centro comercial Moctezuma</td>
<td>Francisco Chang</td>
<td>Mexico</td>
</tr>
<tr class="alt">
<td>Ernst Handel</td>
<td>Roland Mendel</td>
75 // int
75u // unsigned int
75l // long
75ul // unsigned long
这里后缀u和l可以是大写,也可以是小写。
浮点数(Floating Point Numbers)
浮点数以小数(decimals)和/或指数幂( exponents)的形式表示。它们可以包括一个小数点,一个e字符(表示"by ten at the Xth height",这里X是后面跟的整数值) ,或两者都包括。
<td>Francisco Chang</td>
<td>Mexico</td>
</tr>
<tr>
<td>Ernst Handel</td>
<td>Roland Mendel</td>
<td>Austria</td>
</tr>
<tr>
<td>Island Trading</td>
<td>Helen Bennett</td>
<td>UK</td>
</tr>
</table>
<p><b>注意:</b>如果 !DOCTYPE 指定 IE 8 支持 caption-side 属性 .</p>
</body>
</html>
上面的例子在所有浏览器中显示并不相同,IE和Opera显示图像标记比火狐,Chrome和Safari更高一点点。
一个常量(constant)是一个有固定值的表达式。
字(Literals)
字是用来在程序源码中表达特定的值。在前面的内容中我们已经用了很多的字来给变量赋予特定的值。例如:
a = 5;
这句代码中5就是一个字常量。
字常量(literal constant)可以被分为整数(Integer Numbers), 浮点数(Floating-Point Numbers),字符(Characters)和字符串(Strings)。
整数(Integer Numbers)
1776
707
-273
他们是整型常数,表示十进制整数值。注意表示整型常数时我们不需要些引号(quotes ("))或任何特殊字符。毫无疑问它是个常量:任何时候当我们在程序中写1776,我们指的就是1776这个数值。
除十进制整数另外, C++还允许使用八进制(octal numbers)和十六进制(hexadecimal numbers)的字常量(literal constants)。如果我们想要表示一个八进制数,我们必须在它前面加上一个0字符(zero character),而表示十六进制数我们需要在它前面加字符0x (zero, x)。例如以下字常量(literal constants)互相等值:
3.14159 // 3.14159
6.02e23 // 6.02 x 10^1023
1.6e-19 // 1.6 x 10^-19
3.0 // 3.0
以上是包含小数的以C++表示的4个有效数值。第一个是PI,第二个是Avogadro数之一,第三个是一个电子(electron)的电量(electric charge)(一个极小的数值) – 所有这些都是近似值。最后一个是浮点数字常量表示数3。
您需要的定位图像位置(左0px和上下5px)
用padding-left属性把文本置于列表中
列表 -缩写属性
在单个属性中可以指定所有的列表属性。这就是所谓的缩写属性。
为列表使用缩写属性,列表样式属性设置如下:
实例
ul
{
list-style: square url("sqpurple.gif");
<td>Maria Anders</td>
<td>Germany</td>
</tr>
<tr>
<td>Berglunds snabbk?p</td>
<td>Christina Berglund</td>
<td>Sweden</td>
</tr>
<tr>
<td>Centro comercial Moctezuma</td>
不同的列表项标记
list-style-type属性指定列表项标记的类型是::
实例
ul.a {list-style-type: circle;}
ul.b {list-style-type: square;}
ol.c {list-style-type: upper-roman;}
ol.d {list-style-type: lower-alpha;}
如果你想在所有的浏览器放置同样的形象标志,就应使用浏览器兼容性解决方案,过程如下
浏览器兼容性解决方案
同样在所有的浏览器,下面的例子会显示的图像标记:
实例
ul
{
list-style-type: none;
padding: 0px;
margin: 0px;
}
ul li
{
background-image: url(sqpurple.gif);
CSS列表
CSS列表属性作用如下:
设置不同的列表项标记为有序列表
设置不同的列表项标记为无序列表
设置列表项标记为图像
在HTML中,有两种类型的列表:
无序列表 - 列表项标记用特殊图形(如小黑点、小方框等)
有序列表 - 列表项的标记有数字或字母
使用CSS,可以列出进一步的样式,并可用图像作列表项标记。
属性 描述
list-style 简写属性。用于把所有用于列表的属性设置于一个声明中
list-style-image 将图象设置为列表项标志。
list-style-position 设置列表中列表项标志的位置。
list-style-type 设置列表项标志的类型。
1.3 常量 (Constants )
浮点数的默认数据类型为double。如果你想使用float或long double类型,可以在后面加f或l后缀,同样大小写都可以:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程()</title>
<style>
#customers
{
font-family:"Trebuchet MS", Arial, Helvetica, sans-serif;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程()</title>
<style>
caption {caption-side:bottom;}
</style>
</head>
<body>
<table border="1">
<caption>Table 1.1 Customers</caption>
