Chrome扩展开发指南
分享ChromeExtension(扩展程序插件)开发的一些小经验

分享ChromeExtension(扩展程序插件)开发的一些小经验
1、不通过Chrome Web Store直接安装Chrome插件(Extension)
我们之前开发网摘Chrome插件时,不需要通过Chrome Web Store,直接在网站上提供网摘插件的链接,用户点击就可以安装。
后来,Chrome改为必须通过Web Store才能安装插件。
我们找到了一个Hack的方法,在Chrome Extensions窗口,直接将下载至本地的网摘插件文件拖动到Extensions窗口即可。
2、引用外部javascript文件的问题
如果在Extenstion中引用了外部的js文件,会引发这样的错误:
解决方法:在manifest.json中添加如下的代码(假设我们这里引用的是的js):
3、不支持inline javascript代码的问题
从Chrome Extenstion V2开始,不允许执行任何inline javascript代码(也就是html内的任何js代码都不允许执行),比如下面的代码:
onclick中的addwz()函数不允许执行,点击时会报错:
解决方法:在内部引用的js文件中绑定事件,示例代码如下:。
手把手教你开发chrome扩展

手把手教你开发chrome扩展一:开发Chrome Extenstion其实很简单Chrome的更新速度可以说前无古人,现在我每天开机的第一件事就是打开Chrome检查是不是有了新版本。
界面清爽、操作人性化、网络备份资料和快速的启动速度令我爱不释手,还有它拥有众多的扩展程序,相对于firefox的插件来说,数量上和质量上稍显不足,但相信chrome将会很快在扩展上超越firefox,firefox上内存占用上实在不令人满意,也许我使用firefox的一个原因就是因为firebug,不过相信chrome平台的类firebug插件也会很快出现。
Chrome的扩展开发十分简单,我们只需要掌握web开发的htm+CSS+Javascript,就能很快开发出自己的扩展。
你需要了解的内容在开发前首先要掌握一些基础知识。
1、Chrome扩展文件Chrome扩展文件以.crx为后缀名,在Google Chrome扩展官方网站下载扩展时,Chrome会将.crx文件下载到Chrome的Application Data文件夹的User Data\Temp下,一般是C:\Documents and Settings\User\Local Settings\Application Data\Google\Chrome\User Data\Temp,安装完成或者取消安装,该文件就会被删除。
.crx实际上是一个压缩文件,使用解压文件打开这个文件就可以看到其中的文件目录,下图中是“关灯看视频”扩展的截图:因此可以认为,我们实际上就是写一个Web应用,然后将按照Chrome的规定将一个快捷方式放在Chrome工具栏上。
2、Browser Actions(扩展图标)把Browser Actions翻译成扩展图标不是很准确,但它的功能就是把你的应用显示在Chrome工具栏上。
我们在上面看到一个文件manifest.json,就是使用这个文件来把相应的图标和其他参数注册到Browser Actions。
chrome_扩展

Chrome扩展
5)、plugin.h要点剖析
这些都是必须显示声明,并待实现的接口!其中最需要我们关注 的是Invoke接口,它负责Javascript调用时的指令分发。
Chrome扩展
6)、中核心接口的实现
Chrome扩展
7)、PluginTemplate.h中定义NPAPI的接口
浏览器扩展开发下(Chrome)
赵先烈 zhaoxianlie@
目录
•
• • • • • • • • • • •
一、Chrome扩展
1.1、我们能在Chrome上开发些什么? 1.2、 Chrome扩展的用户界面 1.3、 Chrome扩展的工作原理 1.4、Chrome扩展的结构 1.5、manifest.json详解 1.6、NPAPI 1.7、实战Chrome扩展开发 1.8、扩展实例剖析-IcafeHelper 1.9、Chrome扩展开发学习资源 1.10、Chrome扩展开发总结 附:关于Chrome浏览器
Chrome扩展
4)、一个普通的NPAPI目录结构
左图所示为一个完整的NPAPI插件的C++项 目结构。 Header中,npapi.h、npfunctions.h、 npruntime.h、nptypes.h为NPAPI标配文件, plugin.h、PluginTemplate.h为NPAPI接口的定义 文件。 Source中,np_、npp_为 NPAPI标配文件,、 是NPAPI接口实现的文件, 同 时还是NPAPI的dll入口。
仅对icafe页面注入相关js,而且all_frames必须设为true,设置操 作tab和contextMenu的权限
Chrome扩展
3)、右键菜单的创建过程 a)、icafe页面打开以后,页面会被注入icafe-helper.js,同时会
ChromeDevTools使用指南

ChromeDevTools使用指南ChromeDevTools是一种由Google开发的功能强大的开发工具,旨在协助开发人员调试和优化Web应用程序。
本指南将介绍ChromeDevTools的主要功能和使用方法。
一、启动ChromeDevTools要在Chrome浏览器中启动ChromeDevTools,只需按下键盘上的F12键或通过右键单击页面并选择“检查”选项即可启动。
也可以使用快捷键CTRL+SHIFT+I(Windows)或CMD+OPTION+I(Mac)来启动ChromeDevTools。
二、主要功能1.元素面板元素面板允许开发人员查看和更改文档对象模型(DOM)。
调试时,可以使用它来查看元素的CSS和布局属性,并通过单击元素直接更改它们。
还可以在HTML和CSS代码中通过单击元素查找相应的代码行。
2.控制台控制台是一个交互式窗口,用于运行JavaScript代码和调试过程中的错误。
开发人员可以使用控制台来快速测试代码片段,并输出调试信息。
3.网络面板网络面板允许开发人员监视网页如何加载资源,包括JavaScript脚本、CSS文件、图像和其他文件。
通过该面板,可以查看每个请求的详细信息,并确定网页响应慢的原因。
4.源代码面板源代码面板允许开发人员在原始JS、CSS和HTML文件中查看和编辑代码。
还可以使用断点和调试器来调试JavaScript代码。
5.性能面板性能面板提供了有关Web应用程序性能的详细信息。
可以使用它来确定哪些函数和过程消耗了大量时间,并确定可用于提高应用程序性能的优化点。
三、使用技巧1.快速查找元素在Elements面板中,可以按CTRL+F(Windows)或CMD+F(Mac)快速查找元素。
只需输入要查找的文本,就可以在DOM树中高亮显示符合条件的元素。
2.调试JavaScript使用Sources面板中的调试器可以方便地调试JavaScript代码。
可以在源代码中单击断点,程序将在到达该行时停止执行。
Chrome扩展开发指南

这个地址中,<extensionID>是你制作的扩展的唯一标示符,也就是扩展的身份证编号。 <pathToFile>是文件相对扩展顶级文件夹得位置。
manifest 文件 主文件取名 manifest.json,用来描述这个扩展,包括扩展名字、版本、调用的文件、可用域 等信息。下面是个典型的 manifest 文件,这个扩展可以调用 的内容。
给第一个插件增加新功能 你现在虽然做了第一个插件,但实际上他并没有实现任何功能,我们点击图标,没有任何反应 。
下面我们就给他增加点功能。 • 编辑 manifest.json 这个文件,用下面的代码替换现有的代码,其实我们只是加了一行代码 和一个逗号而已。 1{
1 "name": "第一个 Chrome 插件",
开始制作第一个插件 • 在计算机中创建一个目录来存放插件代码。 • 在目录里面创建文件 manifest.json(注意后缀名是.json),用记事本打开,写入如下代码
1{
1 "name": "第一个 Chrome 插件",
1 "version": "1.0",
1 "description": "我的第一个 Chrome 插件,还不错吧",
1{
2 "name": "My extension",
3 ...
4 "browser_action": {
5
"default_icon": "images/icon19.png", // required
Google Chrome扩展开发指南

Google Chrome插件开发Google Chrome扩展是一种软件,以增强Chrome浏览器的功能。
Google Chrome扩展使用HTML、JavaScript、CSS和图片等Web技术开发。
Google Chrome扩展至少包括一个manifest.json和一个js文件manifest.json是插件调度的大本营,声明各种资源的名字js文件中定义要执行的操作可以通过如下的方式直接访问Google Chrome扩展中的文件:chrome-extension://<extensionID>/<pathToFile>extensionID,可以通过chrome://extensions的URL查看。
在开发过程中extensionID经常变化,可以使用@@extension_id替代;一旦打包部署就成为永久extensionID。
Google Chrome扩展往往包含一个不可见的background page,Google Chrome扩展的主要业务逻辑都位于此。
有两种类型的background page,一种是persistent background pages,另一种是event pages。
Persistent background pages总是可见,而Event pages事件驱动是否可见。
Event pages根据需要加载。
在manifest.json文中注册Event page如下:{"background": {"scripts": [myEventPage.js],"persistent": false]}Google Chrome扩展的可视UI(二选一)browser actions,Google Chrome扩展适用于任何页面。
图标往往位于浏览器地址栏外右侧。
page actions,Google Chrome扩展只作用于某一页面,当打开该页面时出现Google Chrome扩展,关闭该页面则Google Chrome扩展也随之消失。
Chrome浏览器扩展开发系列之二:Chrome浏览器扩展的调试

Chrome浏览器扩展开发系列之⼆:Chrome浏览器扩展的调试1. 查看扩展程序的详细信息和ID通过Chrome 浏览器的“ ⼯具->更多⼯具->扩展程序”,打开chrome://extensions页⾯,选中右上⾓的“开发者模式”,可以查看扩展程序的详细信息(如名称、概述、占⽤空间⼤⼩、版本和权限等)和ID。
2. 查看扩展程序的popup页⾯通过Chrome 浏览器的“⼯具 ->更多⼯具->扩展程序”,打开chrome://extensions页⾯,选中右上⾓的“开发者模式”(必须在开发者模式下才能够看到调试菜单项),这时右键单击地址栏右侧的扩展程序图标,选择“审查弹出内容Inspect popup”,将会打开Developer Tools窗⼝,其中可以查看或跟踪popup.html页⾯的所有相关资源,包括js、DOM和CSS,如下图所⽰。
同时显⽰出popup.html页⾯。
在Developer Tools窗⼝中,调试常⽤的有Elements、Sources和Console⾯板。
通过Elements⾯板,可以对照显⽰的页⾯查看页⾯的组成元素。
通过Sources⾯板,可以打开所有涉及的js⽂件,并设置断点,还可以Watch相关的js表达式。
跟踪调试过程中,F11键可以单步调试,Shift+F11键可以跳过当前运⾏的函数,F8键可以恢复运⾏。
通过Console⾯板,可以查看JavaScript代码(如console.log(), console.error()等)运⾏的输出结果,类似于Windows命令⾏窗⼝。
注意:在此⾯板中输⼊location.reload(true),可以重新加载popup页⾯,从⽽对popup页⾯的初始化过程进⾏跟踪。
3. 查看扩展程序的options页⾯扩展程序的options页⾯的过程与popup页⾯类似,区别仅在于打开Developer Tools窗⼝的⽅式。
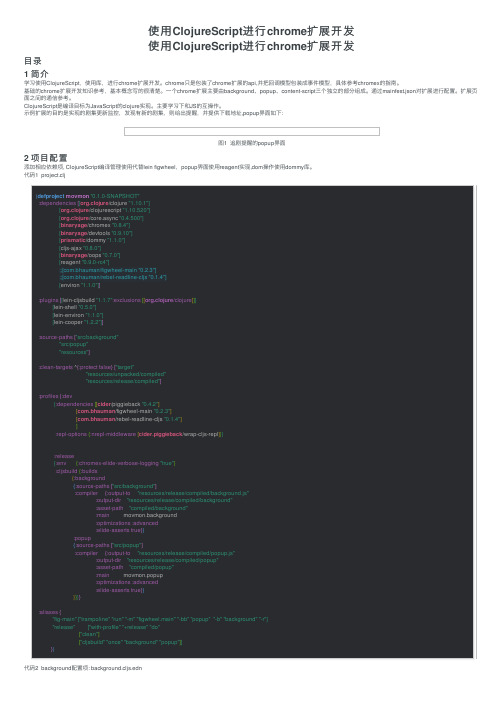
使用ClojureScript进行chrome扩展开发

使⽤ClojureScript 进⾏chrome 扩展开发使⽤ClojureScript 进⾏chrome 扩展开发⽬录1 简介学习使⽤ClojureScript ,使⽤库,进⾏chrome 扩展开发。
chrome 只是包装了chrome 扩展的api,并把回调模型包装成事件模型,具体参考chromex 的指南。
基础的chrome 扩展开发知识参考,基本概念写的很清楚。
⼀个chrome 扩展主要由background 、popup 、content-script 三个独⽴的部分组成。
通过mainfest.json 对扩展进⾏配置。
扩展页⾯之间的通信参考。
ClojureScript 是编译⽬标为JavaScript 的clojure 实现。
主要学习下和JS 的互操作。
⽰例扩展的⽬的是实现的剧集更新监控,发现有新的剧集,则给出提醒,并提供下载地址,popup界⾯如下:图1 追剧提醒的popup 界⾯2 项⽬配置添加相应依赖项, ClojureScript 编译管理使⽤代替lein figwheel ,popup 界⾯使⽤reagent 实现,dom 操作使⽤dommy 库。
代码1 project.clj代码2 background 配置项: background.cljs.edn (defproject movmon "0.1.0-SNAPSHOT":dependencies [[org.clojure /clojure "1.10.1"][org.clojure /clojurescript "1.10.520"][org.clojure /core.async "0.4.500"][binaryage /chromex "0.8.4"][binaryage /devtools "0.9.10"][prismatic /dommy "1.1.0"][cljs-ajax "0.8.0"][binaryage /oops "0.7.0"][reagent "0.9.0-rc4"];;[com.bhauman/figwheel-main "0.2.3"];;[com.bhauman/rebel-readline-cljs "0.1.4"][environ "1.1.0"]]:plugins [[lein-cljsbuild "1.1.7":exclusions [[org.clojure /clojure ]]][lein-shell "0.5.0"][lein-environ "1.1.0"][lein-cooper "1.2.2"]]:source-paths ["src/background""src/popup""resources"]:clean-targets ^{:protect false } ["target""resources/unpacked/compiled""resources/release/compiled"]:profiles {:dev{:dependencies [[cider /piggieback "0.4.2"][com.bhauman /figwheel-main "0.2.3"][com.bhauman /rebel-readline-cljs "0.1.4"]]:repl-options {:nrepl-middleware [cider.piggieback /wrap-cljs-repl ]}}:release{:env {:chromex-elide-verbose-logging "true"}:cljsbuild {:builds{:background{:source-paths ["src/background"]:compiler {:output-to "resources/release/compiled/background.js":output-dir "resources/release/compiled/background":asset-path "compiled/background":main movmon.background:optimizations :advanced:elide-asserts true }}:popup{:source-paths ["src/popup"]:compiler {:output-to "resources/release/compiled/popup.js":output-dir "resources/release/compiled/popup":asset-path "compiled/popup":main movmon.popup:optimizations :advanced:elide-asserts true }}}}}}:aliases {"fig-main" ["trampoline" "run" "-m" "figwheel.main" "-bb" "popup" "-b" "background" "-r"]"release" ["with-profile" "+release" "do"["clean"]["cljsbuild" "once" "background" "popup"]]})代码3 popup 配置项: popup.cljs.edn由于不需要修改打开的⽹页,因此不需要content-script 。
谷歌浏览器扩展插件如何设置使用?谷歌浏览器扩展程序设置详细教程

⾕歌浏览器扩展插件如何设置使⽤?⾕歌浏览器扩展程序
设置详细教程
⾕歌浏览器最⼤的乐趣和最⼤的功能便是其丰富多彩的第三⽅,通过第三⽅开发者提供的免费插件,你能轻松划词翻译、设置VPN私有⽹络、享受阅读时光和阻⽌令⼈讨厌的视频⽹站前贴⽚⼴告,我们都知道我们可以通过⾕歌插件市场寻找或者⽹络上⽹友友情提供各种扩展程序。
但很多⼩百朋友插件安装好后不知如何设置?这⾥⼩编教教⼤家插件设置的⼀般⽅法,希望能对你有帮助
1、进⼊ “扩展程序”设置,选择【设置】-【⼯具】-【扩展程序】
或者你直接在地址栏中直接输⼊“chrome://extensions ”
2、“扩展程序”的启⽤与删除,如下图所⽰
3、在扩展程序使⽤界⾯,我们点击选项,可以对扩展程序进⾏设置
4、我们也可以通过快捷⽅式对安装的插件进⾏设置,点击地址栏左侧的【》】图标即可
或者直接把⿏标放在插件上,点击右键进⾏设置
⾕歌浏览器插件设置⽅法⽐较简单,对于⼀些功能⽐较丰富的第三⽅浏览器扩展程序来说,其功能丰富性不亚于⼀款常见的⼿机APP,在使⽤时我们根据⾃⾝使⽤习惯和特点合理设置即可。
有疑问的话欢迎在下⽅留⾔。
开发自己的Chrome浏览器扩展程序

开发自己的Chrome浏览器扩展程序随着互联网的快速发展,我们每天都离不开浏览器,而谷歌的Chrome浏览器成为了很多人的首选。
然而,我们并不满足于只是使用一个浏览器,而是希望建立一个个性化的、更高效的浏览器环境。
在这方面,开发自己的Chrome浏览器扩展程序是一个非常好的选择。
一、认识Chrome浏览器扩展程序1. Chrome浏览器扩展程序是什么?- Chrome浏览器扩展程序是一种能够为Chrome浏览器添加额外功能的插件。
它们能够修改浏览器的界面、增加新的功能或者改善现有的功能。
2. 为什么要开发自己的扩展程序?- 自己开发扩展程序可以满足个性化需求,将浏览器调整为更符合自己使用习惯的工具。
- 可以提高工作效率,为特定任务定制扩展程序,使得工作更加高效。
- 可以学习编程和开发技能,提高自己的能力。
二、开发Chrome浏览器扩展程序的基本步骤1. 编写扩展程序的基本结构- 创建一个文件夹来存放扩展程序的相关文件。
- 在文件夹中创建一个名为manifest.json的文件,这是一个必要的文件,用于描述扩展程序的相关信息。
2. 了解manifest.json文件的结构- manifest.json文件包含了扩展程序的基本信息、权限和功能等。
- 必要的字段包括"name"(扩展程序的名称)、"version"(版本号)、"manifest_version"(manifest文件的版本号)等。
- 还可以包括"permissions"(扩展程序需要的权限)、"background"(后台脚本,用于处理扩展程序的逻辑)、"browser_action"(浏览器工具栏图标及点击行为)等字段。
3. 添加扩展程序的功能- 可以使用HTML、CSS和JavaScript等技术来为扩展程序添加功能。
Chrome扩展开发指南(第一版)

Chrome扩展开发指南(第一版)接着写第二篇,主要是为了防老年痴呆....手欠,忘掉备份链接这类灵异的事情发生=======================================我觉得不错的学习路径:【基础部分】JS/CSS,JQUERY,这三个先学,JS则是那本【JAVASCRIPT高级编程第三版】比较不错,然后可以学COFFESCRIPT,来写面向对象的程序。
不过我一直不太会写OO的东西,所以,总是用组件化的方式绕过去的。
然后可以试试用所谓的测试驱动来进行迭代开发吧,我因为开发的都是小插件,所以,就懒得写测试了。
然后就是HTML5的所有API,File API/剪贴板的API/Audio API/Storage API/DOM的新变化等等。
有兴趣的还可以看看WebGL,CSS3川死佛母什么的。
【API部分】接下来看官方的教程就可以了,主要的开发模型其实很简单就是background.html,与content.js或者是popup.html或者是options.html这几个页面之间的通讯。
结合上一篇的插件开发总结(/note/220782135/),建立的路线可以是,写好ActivX插件一份。
写好NPAPI插件一份(最好还是用FireBreath来写,当然,前提是不在于footprint的大小)。
然后结合着扩展来进行开发,这是后话。
当然还可以把重度的API交给PEPPER API来搞定,但是注意PEPPER API当下也有许多问题。
【Web Worker】CHROME的Web Worker能力比其他的强那么一些,简单的说,它可以传指针给WORKER,主线程和WORKER线程之间可以共享内存,说白了就是。
NODE.JS的V8其实也继承了这个能力【调试】尽可能得用console.log就可以了,这是要注意几个小问题1、background.html和popup.html里写的log你是直接看不到的,它们相当于是另一个网页,所以需要使用通讯方式将信息发到某个页面然后LOG,你才能比较好的看到。
做个简单的chrome扩展

Cross-Origin XHR
– web pages - same origin policy – extension - remote servers outside of its origin – cross-origin permissions
Message Passing
– one-time requests
desktop notifications
– permissions/web_accessible_resources – webkitNotifications.createNotification – webkitNotifications.createHTMLNotification – show() – ondisplay/onclick
• 还有google搜关键词的。。
欢迎指正!谢谢! hanyuxinting
推荐iOS App:遇见成语。
谢 谢!
发布!!更新!!
– hosting • application/x-chrome-extension • .crx && 符合下边两个条件:
– The file is not served with the TTP header X-Content-TypeOptions: nosniff
– The file is served with one of the following content types:
– *.png
• wav
– *.mp3/wav
• _locales
– zh_CN/en_US
manifest.json
– 核心文件 – 扩展名称、描述、icon、版本号、update_url – permissions – content_security_policy
chrome插件开发教程

chrome插件开发教程Chrome插件是一种可以在谷歌浏览器上添加功能和定制化用户体验的工具。
通过开发自己的Chrome插件,你可以为自己的需求定制独特的功能,提高工作效率,或者为其他人提供便利。
在本教程中,我们将讨论如何开发一个简单的Chrome插件。
首先,你需要确定你的插件将要实现的功能。
从Chrome浏览器的应用商店中搜索类似的插件,了解市场上已有的功能和用户反馈,以便为你的插件设定目标。
接下来,创建一个新的文件夹,作为你的插件项目的根目录。
在根目录下创建一个名为`manifest.json`的文件,这是Chrome插件的核心文件。
在`manifest.json`中,你需要定义插件的名称、版本、描述和图标等基本信息。
在`manifest.json`文件中,你还需要定义插件的权限。
这些权限将决定你的插件可以访问的Chrome浏览器的功能和信息。
例如,如果你的插件需要访问用户的浏览历史记录,你需要在`permissions`字段中添加`"history"`。
完成`manifest.json`文件后,你可以开始编写插件的核心逻辑。
这可以是一个简单的JavaScript文件,或者是一个由多个文件组成的复杂应用程序。
你可以使用HTML、CSS和JavaScript来构建插件的界面和功能。
为了测试和调试插件,你可以在Chrome浏览器的扩展程序界面打开`开发者模式`并加载你的插件。
然后,你可以通过修改代码和刷新页面来实时调试你的插件。
当你完成了插件的开发和测试后,你可以将你的插件打包为一个`.crx`文件,并提交到Chrome应用商店进行发布。
在提交插件之前,请确保你已经了解和遵守Chrome应用商店的发布规范和政策。
总结一下,开发Chrome插件可以为用户定制化浏览器功能,提高工作效率,或者为其他人提供便利。
通过编写`manifest.json`文件定义插件的基本信息和权限,以及编写JavaScript来实现插件的功能,你可以开发出自己的Chrome插件。
Google Chrome插件开发入门

译:入门(你好,世界!)本教程将引导您创建一个简单的扩展名。
您将添加一个图标,谷歌浏览器,点击后,将显示一个自动生成的网页。
网页的图标,看起来像这样:创建并加载一个扩展插件在本节中,你会写一个扩展,增加了浏览器的行为到谷歌浏览器的工具栏。
1.在计算机上创建一个文件夹某处包含您的扩展的代码。
2.在你的扩展的文件夹,创建一个文本文件名为manifest.json,并把它这样4.加载扩展。
a)造就通过单击工具菜单中的扩展管理网页并选择扩展程序。
b)如果是开发者模式,有一个由它+,单击+开发人员信息添加到页面。
+变化的一个-和更多按钮和信息显示。
c)单击载入正在开发的扩展程序按钮。
一个文件对话框。
d)在文件对话框中,选择到您的扩展的文件夹,单击确定。
5.如果您的扩展是有效的,它的图标旁边的地址栏,以及有关的扩展信息显示在页面的扩展,如下面的截图所示。
如果您的扩展是有效的,它的图标旁边的地址栏,以及有关的扩展信息显示在页面的扩展,如下面的截图所示。
向扩展插件添加代码:经过上一步的操作,我们的插件已经成型,但是它还没有实际的功能,所以在这一步我们加入新的代码,使它发挥它的功能。
1在你的扩展所在的文件夹里,创建一个文本文件,命名为popup.html,用记事本打开这个文件,并加入以下代码:</style><script>var req = new XMLHttpRequest();req.open("GET","/services/rest/?" +"method=flickr.photos.search&" +"api_key=90485e931f687a9b9c2a66bf58a3861a&" +"text=hello%20world&" +"safe_search=1&" + // 1 is "safe""content_type=1&" + // 1 is "photos only""sort=relevance&" + // another good one is"interestingness-desc""per_page=20",true);req.onload = showPhotos;req.send(null);function showPhotos() {var photos = req.responseXML.getElementsByTagName("photo");for (var i = 0, photo; photo = photos[i]; i++) {var img = document.createElement("image");img.src = constructImageURL(photo);document.body.appendChild(img);}}// See: /services/api/misc.urls.htmlfunction constructImageURL(photo) {return "http://farm" + photo.getAttribute("farm") +"/" + photo.getAttribute("server") +"/" + photo.getAttribute("id") +"_" + photo.getAttribute("secret") +"_s.jpg";}</script>2.返回扩展程序管理页面,然后点击重新载入按钮来更新扩展程序。
如何制作一个Chrome扩展程序

浏览器扩展程序可以用来干什么?
• 当浏览器无法完成你想做的事,或者网站本身功能存在局限时。你不妨考虑自己做个扩展来帮助 你。
• 情景1:读英文网页的时候有的单词不认识,有的句子不会翻译,又不想打开翻译软件一个个查。 (某些浏览器并不自带翻译功能)
• 情景2:访问网站时总会弹出各种广告,关都关不掉。(浏览器没有屏蔽广告的功能) • 情景3:嫌某个网页的背景太丑了,我想自己给他设置一个背景。(该网站没有为用户提供背景 风格切换功能)
在看PPT之前 教你区分“插件”与“扩展程序”
• 插件对应的是“Plugin”,扩展对应的是“Extension”,所以它俩背后其实是两个完全不同的词。
• 插件并不会增加浏览器自身的功能,可调用操作系统的API,并且不同操作系统的插件一般不能 混用。我们经常遇到的插件有:Flash插件、PDF插件、Java插件等等。 • 相比较之下,扩展则可以增加浏览器本身的功能,也可以调用浏览器的API,并且同一个浏览器 的扩展一般也都是可以跨操作系统使用的。 • PS:其实多数人平时并没有区分这两个词,包括我自己
• 遇到以上问题,你不必忍气吞声,现有的一键翻译扩展程序,广告屏蔽插件(扩展程序)等均可 以解决。
用户如何使用扩展程序?
Default popup Context Menus
Options page
开始制作你自己的扩展程序!
• 试着去构思一个插件 • 选中网页中的文字,右键直接查看谷歌翻译(后面有相应的实例) • 你需要掌握的知识 • HTML, JavaScript, CSS • 你需要参考的文档 • 官方的是C面:Popup Page
THANKS
DESIGN BY:@Charry
},
background, default_popup, content_scripts消息 传递
Chrome扩展及应用开发

Chrome扩展及应用开发目录Chrome扩展及应用开发 (1)第1章初步接触Chrome扩展应用开发 (4)1.1认识Chrome扩展及应用 (5)1.2我的第一个Chrome扩展 (8)1.3Manifest文件格式 (13)1.4DOM简述 (17)第2章Chrome扩展基础 (20)2.1操作用户正在浏览的页面 (21)2.2跨域请求 (24)2.3常驻后台 (30)2.4带选项页面的扩展 (33)2.5扩展页面间的通信 (38)2.6储存数据 (41)第3章Chrome扩展的UI界面 (45)3.1CSS简述 (46)3.2Browser Actions (55)3.2.1图标 (56)3.2.2Popup页面 (58)3.2.3标题和badge (62)3.3右键菜单 (64)3.4桌面提醒 (70)3.5Omnibox (72)3.6Page Actions (76)第4章管理你的浏览器 (77)4.1书签 (78)4.2Cookies (83)4.3历史 (87)4.4管理扩展与应用 (90)4.4管理扩展与应用 (93)4.6Override Pages (96)第5章部分高级API (98)5.1下载 (99)5.2网络请求 (102)5.3代理 (105)5.4系统信息 (109)6.1应用与扩展的区别 (112)6.2更加严格的内容安全策略 (114)6.3图标设计规范 (117)6.4应用的生命周期 (120)6.5应用窗口 (123)6.5.1创建窗口 (124)6.5.2样式更加自由的窗口 (129)6.5.3获取窗口 (135)6.5.4窗口事件 (137)6.6编写第一个Chrome应用 (138)第7章文件系统 (144)7.1目录及文件操作对象 (145)7.2获取目录及文件操作对象 (148)7.3读取文件 (150)7.4遍历目录 (153)7.5创建及删除目录和文件 (156)7.6写入文件 (159)7.6.1Typed Array (160)7.6.2Blob对象 (163)7.6.3FileWriter对象 (165)7.7复制及移动目录和文件 (167)第8章媒体库 (168)8.1获取媒体库 (169)8.2添加及移除媒体库 (173)8.3更新媒体库 (176)8.4获取媒体文件信息 (180)第9章网络通信 (182)9.1UDP协议 (183)9.1.1建立与关闭连接 (184)9.1.2发送与接收数据 (187)9.1.3多播 (189)9.1.4获取socket和组 (192)9.1.5局域网聊天应用 (193)9.2TCP协议 (197)9.2.1建立与关闭连接 (198)9.2.2发送与接收数据 (201)9.2.3获取socket (203)9.3TCP Server (204)9.3.1建立与关闭连接 (205)9.3.2监听数据 (207)9.3.3获取socket (209)9.3.4HTTP Server (210)9.4WebSocket (214)10.1操作USB设备 (216)10.1.1发现设备 (217)10.1.2操作接口 (218)10.1.3操作传输 (219)10.2串口通信 (220)10.2.1建立连接 (221)10.2.2发送和接收数据 (222)10.2.3获取连接及状态 (223)10.3文字转语音 (224)10.3.1朗读文字 (225)10.3.2获取声音 (227)10.3.3获取朗读状态及监听事件 (228)10.4系统信息 (229)附录A制作Chrome主题 (231)附录B i18n (232)附录C初识AngularJS (234)C.1视图 (235)C.2$scope (238)C.3module与路由 (239)附录D Chrome扩展及应用完整API列表 (242)D.1Chrome扩展全部API (243)D.2Chrome应用全部API (252)第1章初步接触Chrome扩展应用开发Chrome是Google公司基于WebKit开发的一款浏览器1,但从某种角度上来说它已经超越了浏览器成为了一个平台甚至是一个操作系统。
Chrome浏览器扩展程序开发与优化技术研究

Chrome浏览器扩展程序开发与优化技术研究第一章:概述随着互联网的飞速发展,互联网浏览器成为人们日常生活中不可或缺的工具。
对于开发者而言,Web开发和浏览器应用程序开发需求也越来越高,而Chrome浏览器扩展程序开发可以为开发者提供更加方便的解决方案。
Chrome浏览器扩展程序能够为浏览器增加一些新的功能或者对已有功能进行优化和改进,可以让用户获得更佳的用户体验。
本文将讨论Chrome浏览器扩展程序开发技术和优化技巧。
第二章:开发技术2.1 Chrome浏览器扩展程序的基本架构Chrome浏览器扩展程序的基本架构包括:manifest.json文件、HTML/CSS/JavaScript文件和资源文件。
manifest.json文件是Chrome扩展程序的配置文件,用于描述扩展程序的基本信息和权限,包括扩展程序的名称、版本号、图标、描述、对Web页面的操作等。
HTML文件主要用于构建扩展程序的页面,包括弹出框、选项页面等。
CSS文件用于美化扩展程序的界面,JavaScript文件主要用于实现扩展程序的功能。
资源文件包括图片、字体、样式表等,用于提高扩展程序界面的美观度和用户体验。
2.2 Chrome浏览器扩展程序开发技巧(1)利用Chrome开发者工具进行调试和测试。
Chrome浏览器自带强大的开发者工具,可以进行代码调试和界面调试,大大提高开发效率。
(2)利用Chrome API实现扩展程序的功能。
Chrome浏览器提供了许多API可以帮助开发者实现扩展程序的功能,包括与浏览器的交互、操作标签页、管理书签、获取当前页面信息等。
(3)使用第三方库和框架。
在开发扩展程序时,可以利用第三方库和框架,如jQuery、React、Vue等,可以快速开发复杂的扩展程序,提高开发效率。
第三章:优化技术3.1 优化代码逻辑和结构编写可读性高、逻辑清晰、模块化、可扩展性好的代码,可以让代码更加易于维护和修改。
Chrome浏览器扩展开发系列之十九:扩展开发示例

Chrome浏览器扩展开发系列之⼗九:扩展开发⽰例翻译总结了这么多的官⽹内容,下⾯以⼀款博主开发的“沪深股票价格变化实时追踪提醒”软件为例,介绍Chrome浏览器扩展程序的开发,开发环境为Eclipse IDE+Chrome Browser。
“沪深股票价格变化实时追踪提醒”软件能够实时获取⽤户指定的股票的价格等参数,并根据⽤户设置的价格区间进⾏越界提醒。
该软件⽬前只实现了两部分,⼀个是options页⾯,⽤以配置⽤户要监听的股票及股票的价格区间。
另⼀个是browser action类型的popup页⾯,供⽤户查看股票当前价格,并通过图标的Badge 实现价格越界提醒。
⾸先在Eclipse中创建JavaScript项⽬。
在JavaScript项⽬所在的⽬录下分别创建_locales、css、html、img和js⼦⽬录,并创建manifest.json⽂件。
在_locales⽬录下创建zh_CN⼦⽬录,在zh_CN⼦⽬录下创建messages.json⽂件,⽀持中⽂的国际化。
将必要的CSS⽂件复制到css⽬录下。
将必要的PNG⽂件复制到img⽬录下。
在html⽬录下创建options.html和popup.html⽂件。
HTML页⾯⾮常简单,只给出了HTML基本元素结构,引⼊了必要的CSS和JS。
页⾯的具体内容都是由JS根据读取的数据动态⽣成的。
在js⽬录下创建如下JS⽂件:constants.js定义全局常量background.js定义数据操作逻辑,包括启动时的初始化和运⾏时的读写逻辑storage.js定义数据存储逻辑,通过chrome.storage.sync API实现持久化数据的真正读写options.js定义options.html页⾯的内容popup.js定义popup.html页⾯的内容utils.js定义通⽤的JS函数jquery-min.js第三⽅jQuery类库manifest.json⽂件内容:1 {2 "manifest_version": 2,34 "name": "__MSG_extension_name__",5 "description": "__MSG_extension_description__",6 "version": "1.0",78 "default_locale": "zh_CN",910 "content_security_policy": "script-src 'self' 'unsafe-eval'; object-src 'self'",1112 "background": {13 "scripts": ["js/shanghaiA.js", "js/shanghaiB.js", "js/shenzhenA.js", "js/shenzhenB.js", "js/shenzhenC.js", "js/shenzhenJ.js", "js/constants.js", "js/utils.js", "js/background.js", "js/storage.js"],14 "persistent": true15 },1617 "permissions": [18 "notifications",19 "storage",20 "<all_urls>"//由于要通过Web Services调⽤获取股票的实时信息,此处必须有此项21 ],2223 "options_page": "html/options.html",24 "options_ui": {25 "page": "html/options.html",26 "chrome_style": true,27 "open_in_tab": false28 },2930 "browser_action": {31 "default_icon": {32 "38": "img/vos128.png",33 "19": "img/vos48.png"34 },35 "default_title": "__MSG_extension_browser_action_default_title__",36 "default_popup": "html/popup.html"37 }38 }数据结构:1//object name saved in chrome storage23var VOG_LOG = "VOSTOCK";45//object data saved in chrome storage67var VOG_LOG_DATA = {89 dataVersion: 3, //当前版本1011 products: [], //⽤户监听的股票,⽤户可以通过options页⾯配置,其中包括股票的基本信息和⽤户的期望范围1213 interval: 5, //股票信息更新时间间隔,默认5秒1415 notification: false//是否开通Notification通知,默认不开通1617 };options页⾯⽰例:popup页⾯⽰例:上图中,提⽰股票价格达到了期望上限。
Chrome扩展程序开发

Chrome扩展程序开发概述chrome扩展程序chrome扩展程序大家应该都很熟悉了,它可以通过脚本帮我们完成一些快速的操作。
通过插件可以捕捉到网页内容、标签页、本地存储,或者用户的操作行为;它也可以在一定程度上改变浏览器的UI,例如页面上右键的菜单、浏览器右上角点击插件logo后的弹窗,或者浏览器新标签页开发缘由按照惯例,开发前多问问自己 why? how?why:•我在平常看博文时,对于一些段落想进行摘抄或者备注,又懒得复制粘贴how:•一个chrome扩展程序,可以通过鼠标右键的菜单,或者键盘快捷键快速保存当前页面上选择的文本•如果没有选择文本,则保存网页链接•要有对应的后台服务,保存 user、cliper、page (后话,本文不涉及)•还要有对应的前端,以便浏览我的保存记录 (后话,本文不涉及) 先上个成果图:clip 有剪辑之意,因此项目命名为 cliper 这两天终于安奈不住买了服务器,终于把网址部署了,也上线了chrome插件:•cliper•cliper extensionmanifest.json在项目根目录下创建manifest.json文件,其中会涵盖扩展程序的基本信息,并指明需要的权限和资源文件{// 以下为必写"manifest_version": 2, // 必须为2,1号版本已弃用"name": "cliper", // 扩展程序名称"version": "0.01", // 版本号// 以下为选填// 推荐"description": "描述","icons": {"16": "icons/icon_16.png","48": "icons/icon_48.png","64": "icons/icon_64.png","128": "icons/icon_128.png"},"author": "ecmadao",// 根据自己使用的权限填写"permissions": [// 例如"tab","storage",// 如果会在js中请求外域API或者资源,则要把外域链接加入"http://localhost:5000/*"],// options_page,指右键点击右上角里的插件logo时,弹出列表中的“选项”是否可点,以及在可以点击时,左键点击后打开的页面"options_page": "view/options.html",// browser_action,左键点击右上角插件logo时,弹出的popup框。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Chrome 扩展开发指南(2)——概述
这篇文章翻译自 /chrome/extensions/overview.html,我还没有 真正做过插件,翻译这篇文章算是班门弄斧,有翻译的不好的地方请一定指出来,希望能够达到完美!
3{
4 "name": "My Extension",
5 "version": "2.1",
6 "description": "Gets information from Google.",
7 "icons": { "128": "icon_128.png" },
8 "background_page": "bg.html",
HTML 页面 background 不是唯一存在的 HTML 文件,比如浏览器行为可能是弹出一个小窗口,这个小窗
口的内容就可以调用一个 HTML 文件。Chrome 扩展也能够用 chrome.tabs.create() or window.open()这种函数来显示 HTML 文件。
扩展里面的 HTML 文件可以互相访问对方的 DOM 结构,可以引用其他文件中定义的函数。 下面的图展示了浏览器弹出一个窗口这个功能的结构(这正是我们最开始的例子)。这个弹出窗口 的内容是一个 HTML 的 web 文件,这个弹出窗口不需要包含 background 文件中的代码,因为, popup.html 和 background 是可以互相访问的。
14 }
15 }
复制代码
扩展结构组成结构 绝大部分扩展有 background 文件,一个不可见的文件控制着整个扩展的运行。
上面这个图片显示的浏览器至少安装了两个扩展:一个浏览器行为扩展(黄色的图标),页面行为扩展 (蓝色的图标)。这个浏览器行为扩展的 background 文件是用一个 HTML 文件定义的 (background.html),这个 background 文件中有 JavaScript 代码控制整个浏览器的活动。
一个 Chrome 扩展是由 HTML、CSS、JavaScript、图片等文件压缩而成。扩展实际上就是一 个 web 页面,你可以用任何浏览器提供给 web 页面的接口,从 XMLHttpRequest 到 JSON ,再 到 HTML 本地缓存都可以使用。
Chrome 扩展能做什么呢?我们肯定使用过一些扩展,会发现有些扩展在 Chrome 地址栏右侧
Chrome 扩展开发指南(3)——Browser Action(扩展图标)
这是扩展开发指南的第三篇,前面我们首先作了第一个扩展,然后学习了 Chrome 扩展的大概 结构,看完后可能会有些迷惑,别担心,相信随着我们学习的深入,我们渐渐发现我们已经可以做扩 展了。当然为了做出优秀的扩展,我们还需要学习一些 HTML、CSS、JavaScript 的基础知识, /网站就不错。
内容脚本(Content scripts) 如果你插件需要和网页交互,那么他就需要一个内容脚本(Content scripts),内容脚本常由
JavaScript 编写,会在网页载入完成后调用。完全可以把内容脚本看做是网页的一部分,而不是扩 展的一部分。
内容脚本可以访问到当前浏览器浏览的页面,而且还可以改变网页的显示方式 (油猴脚本就是内 容脚本)。下面的图片中,内容脚本可以读取、更改网页的 DOM。注意,他不能更改 background.html 中的内容。
下图中,在地址栏右侧的彩色图标就是一个 Browser Action。
Browser Actions 创建的图标是一直可见的,如果你想创建一个不是一直不可见的图标,可以使用 page action。
Browser Action 在 Manifest 文件中的位置 下面是个在扩展的 manifest 文件中注册 browser action 的例子:
引用文件 你可以放置任何文件到你的扩展里面,但是怎么调用这些文件呢?一般来说,使用相对地址调用,
类似 HTML 中调用文件。下面是个例子,在子文件夹 images 中有个图片 myimage.png,我们可 以这样调用它
1 <img src="images/myimage.png">
复制代码
其中 images/myimage.png 表示这个文件。 也许你注意到当使用 Google Chrome debugger 查看这些文件的时候给,每个文件的地址是 下面这种格式 2 chrome-extension://<extensionID>/<pathToFile>
9 "permissions": ["http://*/", "https://*/"],
10 "browser_action": {
11
"default_title": "",
12
"default_icon": "icon_19.png",
13
"popup": "popup.html"
1{
2 "name": "My extension",
3 ...
4 "browser_action": {
5
"default_icon": "images/icon19.png", // required
6
"default_title": "Google Mail",
// optional; shown in tooltip
Chrome 扩展开发指南(1)——入门
这是制作 chrome 扩展插件的入门指南,不需要任何编程基础,看完这个后,我们就着手做自 己的 Chrome 插件了。好吧,我们现在就开始,其实我也是个新手。
准备工具
做任何事情都要有个工具,制作 chrome 插件需要的工具很少。 • 记事本,用来编写代码 • Chrome 浏览器,这个不能少吧。Windows 下,所有版本的 Chrome 都可以制作插件。Linux 下需要下载 Beta 版本,Mac 下载 dev 版本。
区域增加一个图标。还有些扩展能够和浏览器的一些元素(如书签、tab 导航标签)交互。扩展还可以 和 web 页面交互,甚至是从 web 服务器获取数据。更加详细的内容可以从 Developer's Guide 看 到。 Chrome 扩展的组成文件
每个扩展由下列文件组成: • 一个 manifest 文件(主文件,json 格式) • 至少一个 HTML 文件(主题可以没有 HTML 文件) • JavaScript 文件 (可选,非必须) • 任何其他你需要的文件(比如图片) 当你开发一个扩展的时候,需要把这些文件放在一个文件夹里,当你发布这个扩展的时候,这个 文件夹下的所有文件将会打包成一个特殊后缀.crx 的 ZIP 文件。
给第一个插件增加新功能 你现在虽然做了第一个插件,但实际上他并没有实现任何功能,我们点击图标,没有任何反应 。
下面我们就给他增加点功能。 • 编辑 manifest.json 这个文件,用下面的代码替换现有的代码,其实我们只是加了一行代码 和一个逗号而已。 1{
1 "name": "第一个 Chrome 插件",
复制代码
这个地址中,<extensionID>是你制作的扩展的唯一标示符,也就是扩展的身份证编号。 <pathToFile>是文件相对扩展顶级文件夹得位置。
manifest 文件 主文件取名 manifest.json,用来描述这个扩展,包括扩展名字、版本、调用的文件、可用域 等信息。下面是个典型的 manifest 文件,这个扩展可以调用 的内容。
1 "browser_action": {
1
"default_icon": "icon.gif"
1}
1}
复制代码
• 把下面两张图片保存到文件夹中,分别取名 icon.gif 和 smile.gif 图片一: 图片二: • 安装这个插件:
a.点击右上角扳手,选择扩展程序,打开扩展中心。 b.点击右上角的“开发人员模式”,使得前面的“+”变成“-”,打开相应的菜单。如果一开始就是“-”, 那么不用点击。 c.点击“载入正在开发的扩展程序按钮”,导入刚才创建的文件夹。 如果一切顺利,你的 Chrome 地址栏将会有个新图标,你的第一个插件诞生了。
内容脚本也不是和父扩展完全隔离开来,他也可以和父级扩展交换信息。如下图中所示,内容脚本在 发现一个 RSS Feed 地址后将会给 bnd.html 给 内容脚本发送一个信息要求改变网页外观。
不同页面间的交互 一个扩展中的文件常常需要交互。由于扩展的所有文件都由同一个进程执行,网页能够直接给其
他页面发送命令。 可以使用类似 chrome.extension methods such as getViews() and
getBackgroundPage()这样的方法引用扩展中的方法。一旦页面中引用了另外的页面,第一个页面 就可以调用其他页面的函数,甚至可以控制 DOM。
结束语 好了,你已经大概了解了一个扩展程序的基本内容,可以开始写作自己的扩展了。 本文由 ChromeChina 翻译,转载注明出处 /
</a>
