http一次完整的访问过程
Http请求方法之Get、Post原理

Http请求⽅法之Get、Post原理什么是HTTP? HTTP,即超⽂本传输协议,是⼀种实现客户端和服务器之间通信的响应协议,它是⽤作客户端和服务器之间的请求。
客户端(浏览器)会向服务器提交HTTP请求;然后服务器向客户端返回响应;其中响应包含有关请求的状态信息,还可能包含请求的内容。
HTTP的常⽤⽅法 1、GET⽅法 GET⽅法⽤于使⽤给定的URI从给定服务器中检索信息,即从指定资源中请求数据。
使⽤GET⽅法的请求应该只是检索数据,并且不应对数据产⽣其他影响。
在GET请求的URL中发送查询字符串(名称/值对),需要这样写:/test/demo_form.php?name1=value1&name2=value2 说明:GET请求是可以缓存的,我们可以从浏览器历史记录中查找到GET请求,还可以把它收藏到书签中;且GET请求有长度限制,仅⽤于请求数据(不修改)。
注:因GET请求的不安全性,在处理敏感数据时,绝不可以使⽤GET请求。
2、POST⽅法 POST⽅法⽤于将数据发送到服务器以创建或更新资源,它要求服务器确认请求中包含的内容作为由URI区分的Web资源的另⼀个下属。
POST请求永远不会被缓存,且对数据长度没有限制;我们⽆法从浏览器历史记录中查找到POST请求。
3、HEAD⽅法 HEAD⽅法与GET⽅法相同,但没有响应体,仅传输状态⾏和标题部分。
这对于恢复相应头部编写的元数据⾮常有⽤,⽽⽆需传输整个内容。
4、PUT⽅法 PUT⽅法⽤于将数据发送到服务器以创建或更新资源,它可以⽤上传的内容替换⽬标资源中的所有当前内容。
它会将包含的元素放在所提供的URI下,如果URI指⽰的是当前资源,则会被改变。
如果URI未指⽰当前资源,则服务器可以使⽤该URI 创建资源。
5、DELETE⽅法 DELETE⽅法⽤来删除指定的资源,它会删除URI给出的⽬标资源的所有当前内容。
6、CONNECT⽅法 CONNECT⽅法⽤来建⽴到给定URI标识的服务器的隧道;它通过简单的TCP / IP隧道更改请求连接,通常实使⽤解码的HTTP代理来进⾏SSL编码的通信(HTTPS)。
http简介

http简介⼀、什么是http超⽂本传输协议协议:HTTP 是⼀个⽤在计算机世界⾥的协议。
它使⽤计算机能够理解的语⾔确⽴了⼀种计算机之间交流通信的规范(两个以上的参与者),以及相关的各种控制和错误处理⽅式(⾏为约定和规范)。
传输:http是双向协议把信息从A计算机发送⾄B计算机就是传输超⽂本:简单的⽂本就是⽂字信息超⽂本就等同于⽹页信息内容丰富多样包括⾳频视频图⽚⼆、常见的http状态码有哪1xx1xx 类状态码属于提⽰信息,是协议处理中的⼀种中间状态,实际⽤到的⽐较少。
2xx2xx 类状态码表⽰服务器成功处理了客户端的请求,也是我们最愿意看到的状态。
「200 OK」是最常见的成功状态码,表⽰⼀切正常。
如果是⾮ HEAD 请求,服务器返回的响应头都会有 body 数据。
「204 No Content」也是常见的成功状态码,与 200 OK 基本相同,但响应头没有 body 数据。
「206 Partial Content」是应⽤于 HTTP 分块下载或断点续传,表⽰响应返回的 body 数据并不是资源的全部,⽽是其中的⼀部分,也是服务器处理成功的状态。
3xx3xx 类状态码表⽰客户端请求的资源发送了变动,需要客户端⽤新的 URL 重新发送请求获取资源,也就是重定向。
「301 Moved Permanently」表⽰永久重定向,说明请求的资源已经不存在了,需改⽤新的 URL 再次访问。
「302 Moved Permanently」表⽰临时重定向,说明请求的资源还在,但暂时需要⽤另⼀个 URL 来访问。
301 和 302 都会在响应头⾥使⽤字段 Location,指明后续要跳转的 URL,浏览器会⾃动重定向新的 URL。
「304 Not Modified」不具有跳转的含义,表⽰资源未修改,重定向已存在的缓冲⽂件,也称缓存重定向,⽤于缓存控制。
4xx4xx 类状态码表⽰客户端发送的报⽂有误,服务器⽆法处理,也就是错误码的含义。
HTTP304状态码的详细讲解

HTTP304状态码的详细讲解HTTP 304状态码的详细讲解整个请求响应过程如下:客户端在请求⼀个⽂件的时候,发现⾃⼰缓存的⽂件有 Last Modified ,那么在请求中会包含 If Modified Since ,这个时间就是缓存⽂件的 Last Modified 。
因此,如果请求中包含 If Modified Since,就说明已经有缓存在客户端。
服务端只要判断这个时间和当前请求的⽂件的修改时间就可以确定是返回 304 还是 200 。
对于静态⽂件,例如:CSS、图⽚,服务器会⾃动完成 Last Modified 和 If Modified Since 的⽐较,完成缓存或者更新。
但是对于动态页⾯,就是动态产⽣的页⾯,往往没有包含 Last Modified 信息,这样浏览器、⽹关等都不会做缓存,也就是在每次请求的时候都完成⼀个 200 的请求。
因此,对于动态页⾯做缓存加速,⾸先要在 Response 的 HTTP Header 中增加 Last Modified 定义,其次根据 Request 中的 If Modified Since 和被请求内容的更新时间来返回 200 或者 304 。
虽然在返回 304 的时候已经做了⼀次数据库查询,但是可以避免接下来更多的数据库查询,并且没有返回页⾯内容⽽只是⼀个 HTTP Header,从⽽⼤⼤的降低带宽的消耗,对于⽤户的感觉也是提⾼。
当这些缓存有效的时候,通过 Fiddler 或HttpWatch 查看⼀个请求会得到这样的结果:第⼀次访问 200按F5刷新(第⼆次访问) 304按Ctrl+F5强制刷新 200下⾯⽤Fiddler来查看上⾯的访问请求过程第⼀次(⾸次)访问 200第⼆次F5刷新访问 304请求的头信息⾥多了 “If-Modified-Since","If-None-Match"第三次按Ctrl+F5强制刷新 200同第⼀次,不贴图了为什么要使⽤条件请求当⽤户访问⼀个⽹页时,条件请求可以加速⽹页的打开时间(因为可以省去传输整个响应体的时间),但仍然会有⽹络延迟,因为浏览器还是得为每个资源⽣成⼀条条件请求,并且等到服务器返回HTTP/304响应,才能读取缓存来显⽰⽹页.更理想的情况是,服务器在响应上指定Cache-Control或Expires指令,这样客户端就能知道该资源的可⽤时间为多长,也就能跳过条件请求的步骤,直接使⽤缓存中的资源了.可是,即使服务器提供了这些信息,在下列情况下仍然需要使⽤条件请求:在超过服务器指定的过期时间之后如果⽤户执⾏了刷新操作的话在上节给出的图⽚中,请求头中包含了⼀个Pragma: no-cache.这是由于⽤户使⽤F5刷新了⽹页.如果⽤户按下了CTRL-F5 (有时称之为“强刷-hard refresh”),你会发现浏览器省略了If-Modified-Since和If-None-Match请求头,也就是⽆条件的请求页⾯中的每个资源.避免条件请求通常来说,缓存是个好东西.如果你想提⾼⾃⼰⽹站的访问速度,缓存是必须要考虑的.可是在调试的时候,有时候需要阻⽌缓存,这样才能确保你所访问到的资源是最新的.你也许会有个疑问:“如果不改变⽹站内容,我怎么才能让Fiddler不返回304⽽返回⼀个包含响应体的HTTP/200响应呢?”你可以在Fiddler中的⽹络会话(Web Sessions)列表中选择⼀条响应为HTTP/304的会话,然后按下U键.Fiddler将会⽆条件重发(Unconditionally reissue)这个请求.然后使⽤命compare命令对⽐⼀下两个请求有什么不同,对⽐结果如下,从中可以得知,Fiddler是通过省略条件请求头来实现⽆缓存请求的:Screenshot of Windiff of conditional and unconditional requests如果你想全局阻⽌HTTP/304响应,可以这么做:⾸先清除浏览器的缓存,可以使⽤Fiddler⼯具栏上的Clear Cache按钮(仅能清除Internet Explorer缓存),或者在浏览器上按CTRL+SHIFT+DELETE(所有浏览器都⽀持).在清除浏览器的缓存之后,回到Fiddler中,在菜单中选择Rules > Performance > Disable Caching选项,然后Fiddler就会:删除所有请求中的条件请求相同的请求头以及所有响应中的缓存时间相关的响应头.此外,还会在每个请求中添加Pragma: no-cache请求头,在每个响应中添加Cache-Control: no-cache响应头,阻⽌浏览器缓存这些资源.动态⽹页如何设置304以aspx页⾯为例,代码如下:1. var request = context.Request;2. var response = context.Response;3. if (request.Headers["If-Modified-Since"].NotNullOrEmpty() || request.Headers["If-None-Match"].NotNullOrEmpty())4. {5. response.StatusCode = 304;6. return;7. }8. //⾮304情况下的操作略9. //设置缓存选项10. response.Clear();11. response.ClearContent();12. response.Headers["Last-Modified"] = DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss");13. response.Headers["ETag"] = id;//这⾥假设的是根据不同的id14. response.CacheControl = "private";15. response.ExpiresAbsolute = DateTime.Now.AddMonths(6);ETag是什么意思?HTTP 协议规格说明定义ETag为“被请求变量的实体值” 。
一次完整的浏览器请求流程

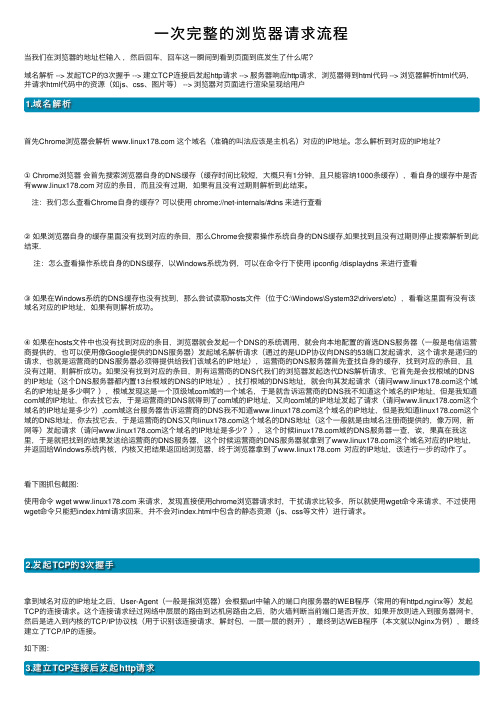
⼀次完整的浏览器请求流程当我们在浏览器的地址栏输⼊,然后回车,回车这⼀瞬间到看到页⾯到底发⽣了什么呢?域名解析 --> 发起TCP的3次握⼿ --> 建⽴TCP连接后发起http请求 --> 服务器响应http请求,浏览器得到html代码 --> 浏览器解析html代码,并请求html代码中的资源(如js、css、图⽚等) --> 浏览器对页⾯进⾏渲染呈现给⽤户1.域名解析⾸先Chrome浏览器会解析 这个域名(准确的叫法应该是主机名)对应的IP地址。
怎么解析到对应的IP地址?① Chrome浏览器会⾸先搜索浏览器⾃⾝的DNS缓存(缓存时间⽐较短,⼤概只有1分钟,且只能容纳1000条缓存),看⾃⾝的缓存中是否有 对应的条⽬,⽽且没有过期,如果有且没有过期则解析到此结束。
注:我们怎么查看Chrome⾃⾝的缓存?可以使⽤ chrome://net-internals/#dns 来进⾏查看②如果浏览器⾃⾝的缓存⾥⾯没有找到对应的条⽬,那么Chrome会搜索操作系统⾃⾝的DNS缓存,如果找到且没有过期则停⽌搜索解析到此结束.注:怎么查看操作系统⾃⾝的DNS缓存,以Windows系统为例,可以在命令⾏下使⽤ ipconfig /displaydns 来进⾏查看③如果在Windows系统的DNS缓存也没有找到,那么尝试读取hosts⽂件(位于C:\Windows\System32\drivers\etc),看看这⾥⾯有没有该域名对应的IP地址,如果有则解析成功。
④如果在hosts⽂件中也没有找到对应的条⽬,浏览器就会发起⼀个DNS的系统调⽤,就会向本地配置的⾸选DNS服务器(⼀般是电信运营商提供的,也可以使⽤像Google提供的DNS服务器)发起域名解析请求(通过的是UDP协议向DNS的53端⼝发起请求,这个请求是递归的请求,也就是运营商的DNS服务器必须得提供给我们该域名的IP地址),运营商的DNS服务器⾸先查找⾃⾝的缓存,找到对应的条⽬,且没有过期,则解析成功。
常见的HTTP状态码(HTTPStatusCode)说明

常见的HTTP状态码(HTTPStatusCode)说明最近的项⽬,经常会接触⼀些http相关的error code,查询了下相关定义作为熟悉了解。
状态代码有三位数字组成,第⼀个数字定义了响应的类别,且有五种可能取值:1. 1xx:指⽰信息--表⽰请求已接收,继续处理2. 2xx:成功--表⽰请求已被成功接收、理解、接受3. 3xx:重定向--信息不完整需要进⼀步补充4. 4xx:客户端错误--请求有语法错误或请求⽆法实现5. 5xx:服务器端错误--服务器未能实现合法的请求1xx状态码英⽂名称状态码意义100Continue这个临时响应是⽤来通知客户端它的部分请求已经被服务器接收,且仍未被拒绝。
客户端应当继续发送请求的剩余部分,或者如果请求已经完成,忽略这个响应。
101SwitchingProtocols换协议。
服务器根据客户端的请求切换协议。
只能切换到更⾼级的协议,例如,切换到HTTP的新版本协议。
102Processing由WebDAV(RFC 2518)扩展的状态码,代表处理将被继续执⾏。
2xx状态码英⽂名称状态码意义200OK请求成功。
⼀般⽤于GET与POST请求,出现此状态码是表⽰正常状态。
201Created已创建。
成功请求并创建了新的资源202Accepted已接受。
已经接受请求,但未处理完成203Non-AuthoritativeInformation服务器已成功处理了请求,但返回的实体头部元信息不是在原始服务器上有效的确定集合,⽽是来⾃本地或者第三⽅的拷贝。
当前的信息可能是原始版本的⼦集或者超集。
204No Content⽆内容。
服务器成功处理,但未返回内容。
在未更新⽹页的情况下,可确保浏览器继续显⽰当前⽂档205Reset Content重置内容。
服务器处理成功,⽤户终端(例如:浏览器)应重置⽂档视图。
可通过此返回码清除浏览器的表单域,以便⽤户能够轻松地开始另⼀次输⼊。
206Partial Content部分内容。
2014 高自考 计算机网络安全 复习题

第一章1 网络安全本质就是网络上的信息安全,其涉及的内容既有技术方面的问题,也有管理方面的问题,技术方面主要侧重于防范外部非法用户的攻击,管理方面侧重于内部人为因素的管理。
2 (多选)网络安全包括物理安全、逻辑安全、操作系统安全和联网安全。
3 (多选)网络安全研究的课题:保密性(不能讲信息泄露给非授权用户)、完整性(数据未经授权不能进行改变的特性)、可用性(可被授权实体访问并按需求使用的特性)。
4 防止计算机黑客的入侵主要依赖计算机的逻辑安全。
5 (多选)身份鉴别威胁:口令圈套、破解口令、算法考虑不周、逻辑口令。
6 线缆连接威胁不属于物理威胁。
7 冒名顶替属于线缆连接威胁。
8 (多选)有害程序包括:病毒、代码炸弹(有害程序威胁)、特洛伊木马、更新或下载。
9 (多选)网络安全机制:加密机制、访问控制机制、数据完整性机制、数字签名机制、交换鉴别机制、公正机制、流量填充机制。
10 数据完整性:指在数据传输过程中,接收到的数据和原来数据之间保持完全一致。
包括数据单元的完整性和数据序列的完整性两个方面。
11 数字签名机制是解决伪造和篡改问题的机制。
12 (简答)数字签名机制主要解决:(1)否认。
有时候发送者不承认文件是他发送的(2)伪造。
有人自己伪造了一份文件,却声称是某人发送的(3)冒充。
冒充别人的身份在网上发送文件(4)篡改。
接受者私自篡改文件的内容。
第二章1 静电给计算机造成的危害主要由操作者直接触摸造成的。
2 雷击防范措施错误的是关闭电源插座。
第三章1 公安部组织制定了《计算机信息系统安全保护等级划分准则》中的最高级是访问验证保护级。
2 “漏洞”:因设计不周而导致的硬件、软件或策略存在的缺陷。
3 漏洞与后门区别:漏洞是难以预知的,后门则是人为故意设置的。
后门是软件制造者为了进行非授权访问而在程序中故意设置的万能访问口令。
4 影像口令文件名为shadow。
5 (多选)对文件具有访问权的用户:用户本人、用户所在组的用户、系统中除上面两种用户外的其他的用户。
HTTP协议安全性

HTTP协议安全性HTTP协议是互联网上应用最广泛的协议之一,它为Web浏览器和Web服务器之间的通信提供了基础。
然而,由于HTTP协议本身的不安全性,导致在数据传输过程中存在一些安全隐患。
为了解决这些问题,研发出了HTTPS(HTTP Secure)协议,以提供更加安全和保密的通信。
1. HTTP协议存在的安全问题在传统的HTTP协议中,通信过程中的数据是明文传输的,这使得数据容易被窃取、篡改或伪造。
攻击者可以通过网络嗅探、中间人攻击等方式获取用户和服务器之间传输的敏感信息,如用户名、密码、银行卡号等。
此外,HTTP协议也容易受到DDoS(分布式拒绝服务)攻击的威胁,导致服务器无法正常运行。
2. HTTPS协议的原理HTTPS协议通过在HTTP协议上加入SSL/TLS(安全套接层/传输层安全)协议,来保障通信的安全性。
SSL/TLS协议利用非对称加密和对称加密相结合的方式,实现了通信数据的加密、完整性校验和身份验证。
3. HTTPS协议的工作过程当用户通过浏览器访问一个使用HTTPS协议的网站时,会先与服务器进行一次握手过程。
握手过程包括以下几个步骤:1) 客户端向服务器发送一个HTTPS请求,请求建立安全连接。
2) 服务器将自己的SSL证书发送给客户端。
3) 客户端校验证书的合法性,验证通过后生成一个随机的对称加密密钥,并使用服务器的公钥对其进行加密,发送给服务器。
4) 服务器接收到客户端发送的密钥后,使用自己的私钥进行解密,得到对称加密密钥。
此后,客户端和服务器之间的通信将使用对称加密算法进行加密和解密。
4. HTTPS协议的优势HTTPS协议相比HTTP协议具有以下几点优势:1) 数据安全:HTTPS协议使用SSL/TLS协议对通信数据进行加密,保证数据的机密性,使得黑客无法窃取用户的敏感信息。
2) 身份验证:HTTPS协议通过数字证书对服务器进行身份验证,确保用户连接到的是正规的服务器,防止中间人攻击。
计算机网络——HTTP协议详解

计算机⽹络——HTTP 协议详解⼀、前⾔ 前段时间为了研究计算机⽹络,看了看《计算机⽹络⾃顶向下⽅法》这本书。
不得不说这真是⼀本好书,内容详细,⽽且讲解的浅显易懂,采⽤了⼤量类⽐的⽅式进⾏讲解,⽽不是单纯的叙述理论,同时在每⼀章的后⾯都有⼤量的练习题以及很有意思的编程题,所以开头先来推荐⼀波。
这本书我暂时只看到了第⼆章,刚看完的内容,所以写⼀篇相关的博客,就当是记笔记了。
⼆、详解 2.1 HTTP 概述 是⼀个应⽤层的协议,全称是超⽂本传输协议,它是的核⼼。
由两个程序实现——客户端程序和服务端程序,⽽的作⽤简单来说就是客户端向服务器发请求,⽽服务器根据请求做出响应。
定义了客户端向服务器请求资源的⽅式,以及服务器向客户端回送资源的⽅式,也就是的请求+响应模型。
客户端向服务器发送请求报⽂请求资源,服务器接收到请求,向客户端回送包含这些资源的响应报⽂。
基于协议,由协议⽀持数据的传输,这说明HTTP 协议是⼀个⾯向连接的可靠协议。
当客户端向服务器请求资源时,⾸先将与服务器建⽴⼀个连接,当连接建⽴成功时,客户端和服务器之间就可以通过套接字接⼝访问,客户端通过连接传输请求报⽂,⽽服务器也通过这个连接回送响应报⽂及资源。
由于的可靠传输,保证了的报⽂⼀定能够完整的送到服务器上,⽽服务器的响应也能完整的回送到客户。
请求的资源⼀般是⼀个页⾯,⽽⼀个页⾯是由⼀个或多个对象组成的,这个对象可能是⼀个⽂件,⼀张图⽚,甚⾄是⼀段视频或者⼩程序。
对于来说,组成⼀个页⾯的这些对象并不属于同⼀个资源,每⼀个对象都是⼀个单独的资源,需要逐⼀请求。
假设我们向服务器请求⼀个页⾯,这个页⾯由⼀个⽂件以及张图⽚组成(通过路径引⽤图⽚),则这个页⾯共有个对象,当服务器接收到客户端对页⾯的请求后,将⽂件通过响应报⽂返回,⽽客户端接收到响应的⽂件后,发现它还引⽤了张图⽚,这时客户端将再次发送个请求,来分别请求这张图⽚。
服务器向客户端发送被请求的⽂件,但是不记录任何客户的信息,所以当你连续向服务器请求同⼀份资源两次时,服务器也会给你响应两次,不会因为你已经请求过就不给你响应了。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
若connection 模式为close,则服务器主动关闭TCP 连接,客户端 被动关闭连接,释放TCP 连接; 若connection 模式为keepalive,则该连接会保持一段时间,在该 时间内可以继续接收请求;
7/8
···
8/8
DNS服务器
2/8
02 发起TCP的3次握手
···
1) Client首先发送一个连接试探, ACK=0 表示确认号无效,SYN = 1 表 示这是一个连接请求或连接接受报 文; 2) Server监听到连接请求报文后 ,如同意建立连接,则向Client发 送确认; 3) Client收到确认后还需再次发送 确认,同时携带要发送给Server的 数据。
LOGO
一次完整的HTTP事务
贾贺飞
···
1/8
01 域名解析
搜索浏览器自身的DNS缓存 操作系统自身的DNS缓存 读取hosts文件
Hale Waihona Puke ···(chrome://net-internals/#dns)
(Windows:ipconfig /displaydns) (C:\Windows\System32\drivers\etc)
3/8
03 建立TCP连接后发起http请求
···
一个http请求报文由4个部 分组成: 请求行<request-line> 请求头部<headers> 空行<blank-line> 请求数据<request-body> GET或POST命令 GET命令的格式为: GET 路径/文件名 HTTP/1.0
请求的方法 请求的URL http协议版本 可以接受的MIME的类型所有的类型
主机名是 连接时使用Keep-Alive特性
http请求包内容
4/8
04 服务器端响应http请求,浏览器得到html代码
···
一个http响应报文由4个部 分组成: 状态行<status-line> 响应头部<headers> 空行<blank-line> 响应数据<response-body>
http响应包内容
5/8
05
浏览器解析html代码,并请求html代码中的资源
···
浏览器拿到index.html文件 解析其中的html代码
向服务器端去请求下载
keep-alive特性,建立一次HTTP连接,可 以请求多个资源
6/8
06 浏览器对页面进行渲染呈现给用户
···
浏览器将请求到的静态资源和html代码进行渲染,渲染之后呈现给用户
