查看网页源代码
禁止查看网页源代码方法总结

1、将以下代码加入到HEML 的之间以下是引用片段:<SCRIPT language=javascript>function click() {if (event.button==2) {alert(' 不许你偷看!');}}document.onmousedown=click</SCRIPT>2、禁止查看网页源代码真正能实现源代码屏蔽的单纯的.htm 是不可能的!想看源代码是没办法阻止的。
用TELEPROT可以下载任何文件,相当于做镜像网站,除非服务器进行安全设置、加密。
面给几种参考方法,使在浏览我的个人主页时不能使用右键。
1)在主页上输入代码:以下是引用片段:<script language="JavaScript"> <!-- if (window.Event) document.captureEvents(Event.MOUSEUP);function nocontextmenu() event.cancelBubble = true event.returnValue = false;return false;function norightclick(e){if (window.Event) if (e.which == 2 || e.which == 3) return false;else if (event.button == 2 || event.button == 3) {event.cancelBubble = true event.returnValue = false;return false;document.oncontextmenu = nocontextmenu; // for IE5+ document.onmousedown = norightclick; // for all others //--> </script>2)网页安全技术指南随着Internet 的飞速发展,网站的数量正呈几何级速度递增, 网页上的信息极大丰富,但网站的安全与信息的版权却不断受到威胁.近来,全球各大网站先后遭到黑客攻击,接着,为了顺应新形势,国内首家有关网络安全专题的网站(天网安全阵线) 诞生了.网站与网页的安全性受到越来越多的关注,本文将由浅入深地介绍关于加强网页安全性的各种技术和技巧,对关心网页源代码版权和网页数据安全保护的读者有较大的帮助.初级入门篇对广大网页编写者来说,对源代码的保护是最为关注的,但往往却没有任何办法.辛辛苦苦编写的网页在浏览者面前毫无遮掩,只要被别人轻轻点击鼠标右键,选择(查看源代码)一项后,即可获得网页完全代码,甚至稍加修改后就成为他人的网页.本篇将通过采用JavaScript 技术,对页面源代码的修改, 使浏览者无法获得源码,达到保护代码的目的.首先,应屏蔽Internet Explorer 工具栏中-查看-源代码一项的功能,即将页面采用框架结构的方式. 若你的页面并未使用框架结构,且不需使用框架结构,可使用"零框架"技术(即将页面分为左右两帧,左帧的宽度为1,右帧为原页面).该方法的代码如下:以下是引用片段:<html> <head> <title>123456</TITLE> </HEAD> <FRAMESET COLS="1,*" frameborder=0 framespacing=0> <FRAME SRC="PS.HTM" NAME="count" noresize scrolling=no> <FRAME SRC="search.HTM" NAME="search" noresize></frameset> </html>将该文件存为主文件index.htm,建立一空文件ps.htm,原页面文件现另存为index.html (与主文件名仅在扩展名上略有不同 ).采用零框架技术有以下优点 :1.浏览者在用工具栏中的源代码项无法直接得到页面代码 ,仅能得到框架主文件的代码 (即上述 代码 ).2.可利用左帧文件Ps.htm 加载一些网页的高级应用,如背景音乐,网页计数器,cookie 应用等.,即在所需保护的页面文件 (上例中为 index.html 文件)中 所示提示框 ) 以下是引用片段:<script Language="JavaScript"> function click() {if (event.button==2||event.button==3){alert(\'" //引号中提示可自定义document.onmousedown=click </script> 最后,为防止一些了解网页编写语言的人通过框架主文件中的连接手工找出被保护页面后获得 源代码 ,还应在被保护页面中加入以下代码 :以下是引用片段:<script language="javascript"> if(top==self)top.location="index.html"</script>这段代码将提供跳回功能,使浏览器无法直接看到该页,而是自动跳回框架主文件index.html,起 到保护该页面的作用 .在完成以上三个步骤 ,对你的主页按照框架结构进行了修改后 ,你的主页源代码将不能被浏览者 在网上获得 ,可以小小庆贺一下了 J另外,若你确实不想用框架页面 ,那么可用特殊的方法打开浏览器新窗口,再结合屏蔽鼠标的功能 代码后亦可收到同样的效果 ,打开方法如下 :以下是引用片段:<a href=javascript:window.open("key.html"," 被保护页面的标题","height=170,width=290,left=0,top=0,toolbar=0,location=0,directories=0,status=0,menubar=0, scrollbars=0,resizable=0,copyhistory=0") target=_blank> 打开被保护页面的连接 </a> 其次,应屏蔽鼠标右键的显示源文件功能 加入以下代码 :(当右键被点击时将出现图 1用右键要干嘛? "A_A\') }}代码中,key.html为被保护页面的文件名.新窗口的高度height与宽度width的值可由用户自定义, 单位为像素.注意:嵌入式的JavaScript 代码应加在原文件的元素区内中级深入篇上篇中是采用JavaScript技术达到保护在线网页的目的.正所谓"强中自有强中手",有些人使用Webzip,TelePro,Ofline等离线浏览器下载你的主页,就可绕过JavaScript保护在线网页的防线,将网页下载后再慢慢剖析.有矛必有盾,你亦可用JavaScript建立的动态转向文件是大多数离线浏览器无法下载你的网页,方法如下.你可将上例中的被保护页面更名为index1.html,而将文件index.html改为以下代码:以下是引用片段:<script>window.location.replace(\'index1.html\') // 本句产生网页跳转功能</script>对Internet Explorer5 新增的离线浏览功能(脱机工作),以上方法有时失灵,可通过对网页设置cookie的高级技术达到保护的目的.一旦cookie超期,即使网页已被下载到本机也无法浏览,呵呵,厉害吧:)应加入文件中的cookie 代码段如下:以下是引用片段:<script language="JavaScript"> function getCookieVal (offset) var endstr = document.cookie.indexOf (";", offset); if (endstr == -1) endstr = document.cookie.length;return unescape(document.cookie.substring(offset, endstr));}function GetCookie (name){var arg = name + "="; var alen = arg.length;var clen = document.cookie.length; var i = 0;while (i < clen){var j = i + alen;if (document.cookie.substring(i, j) == arg) return getCookieVal (j);i = document.cookie.indexOf(" ", i) + 1; if (i == 0)break;return null;}function SetCookie (name, value){var argv = SetCookie.arguments;var argc = SetCookie.arguments.length; var expires = (2 < argc) ? argv[2] : true;var path = (3 < argc) ? argv[3] : true;var domain = (4 < argc) ? argv[4] : true;var secure = (5 < argc) ? argv[5] : true; // 安全模式生效document.cookie = name + "=" + escape (value) +((expires == null) ? "" : ("; expires=" + expires.toGMTString())) + ((path == null) ? "" : ("; path=" + path)) + ((domain == null) ? "" : ("; domain=" + domain)) + ((secure == true) ? "; secure" : ""); }function ResetCounts(name){visits = 0;SetCookie(expdate , "/", true, true); location.reload();}</script> <script language="JavaScript"> var expdate = new Date();var visits;expdate.setTime(expdate.getTime() + (24*60*60 * 1000)); //COOKIES 超期时间设置,此处为 1 天if(!(visits = GetCookie("visits"))) visits = 0;visits++;SetCookie(expdate, "/", true, true); </script>如果你已经做到这一步了,那么你的网页所受到的保护就不再是常规意义上的出于道德观念或版权意识,而是真正的技术上的保护手段.高级研究篇对网页的保护并不仅仅是涉及源代码的保护,更应该包含对网页数据或网络数据库的保护.对网络数据库的保护可采用基于IIS的CGI接口的认证程序,SQL的安全技术,ASP安全认证程序JavaApplet 安全认证程序等手段,属于更高层次的安全措施,包含大量内容,本文不作介绍.本篇将介绍应用JavaScript 技术构造的页面认证接口.将仅供有限人群访问的需要数据保护的页面中加入以下代码:以下是引用片段:<script LANGUAGE="JAVASCRIPT"><!-- loopy() function loopy() { var sWord ="" while (sWord != "hibow") {sWord = prompt(" 输入正确密码登陆! ")}alert("身份识别......允许登陆")}//--> </script>注意:嵌入式的JavaScript 代码应加在原文件的元素区内代码中字段sWord的值hibow为登陆被保护页面的密码.你可将自定义的密码告诉允许访问该页面的用户,仅当密码被正确输入后浏览者才可看见页面内容,否则将循环停留在密码登入框中(见图2), 进不去喽J这样是锁不住代码的,只要先点左健不放,再点右健,在放左建,就能看了,如果你的主页是用ASP, PHP,或者CGI购建的,一般对方是看不到源代码的。
7个用来查看网页源码的Firefox扩展

7个用来查看网页源码的Firefox扩展
7 个用来查看网页源码的 Firefox 扩展
作为 Web 开发者来说,经常需要研究各种网站,看网页的 HTML 代码,本文向你推介7 款Firefox 的扩展,可让查看网页源码更加方便。
1. View Source Chart
该插件可让你使用更容易理解的结构来显示网页源码,并有语法着色功能。
* 图形化显示 HTML 标签的边界
* 图形化定义标签嵌套顺序、结构和层次
2. JSView 2.0.8
该扩展可让你轻松访问页面相关的外部文件,例如 js 和 css。
3. HighlightAll
该扩展只是简单的对所有页面中的元素的关键字进行高亮显示,并计算其出现的频率。
4. Html Validator
在状态栏上增加了一个小图标,该图标可立即在页面加载的时候验证代码,基于 HTML Tidy。
5. View Formatted Source
它显示了源码中的结构化变量,并使用代码折叠的方式进行展示,可显示每个元素的 CSS 匹配规则。
6. SourceEditor
这是一个很小的工具可让你在浏览器中快速轻松的编辑页面。
7. PageDiff
可对多个页面进行 HTML 代码的比较
更多关于FireFox的详细信息,或者下载地址请点这里。
黑马程序员安卓教程:HTML源码查看器

HTML源码查看器通俗了解,通过html语法规则让图片、文字等内容,在浏览器显示出来的代码我们称之为网页源代码。
如何查看html源码?下面我们将编写一个html源码查看器,通过该查看器来查看指定网页的html源码。
1.浏览器上查看html源码●打开一个网页后点击鼠标右键,在弹出的菜单栏中选择“查看源文件”即可弹出一个记事本,而该记事本的内容就是此网页的html代码。
右击豆瓣主页,弹出图1-1所示的html源码。
图1-1所示●点击浏览器状态栏或工具栏中的“查看”,然后选中弹出面板的“查看源代码”亦可查看此网页的html源代码。
2.手机上查看html源码通过浏览器我们可以查看到html源码,下面我们通过手机实现以上功能,具体操作如下:●新建工程【File】→【new】→【Android Application Project】命名为:01_网页源码查看器●设计布局文件根据功能需求,设计显示界面,效果如图1-2所示:图1-2所示在编辑框中输入网址,当点击“查看”按钮时则下方的TextView将显示该网址所在页面的html 源码。
图1-2对应的xml布局文件代码如例1-1所示:例1-1 布局文件根据控件定义的id,在activity中查找到相关控件,代码如例1-2:(1)点击按钮查看指定路径下网页的html源文件,首先我们可以通过httpwatch来抓取数据包,查看分析该数据包的内容。
启动tomcat服务器,从浏览器中访问tomcat服务器默认页面,并抓取数据流,效果如图1-3所示:图1-3所示由图1-3可知:在访问url路径:http://<本地计算机ip>:8080时,服务端返回的数据就是html源码,因此,我们可以发送http请求,然后在手机端接收服务端返回的数据流,并将该数据流转化成String类型的文本,最后部署在TestView控件上。
(2)发送get请求,获取页面html源码,代码如例1-3:例1-3运行项目,效果如图1-4所示:图1-4所示上图TextView只能显示部分html源码,此时将局文件做如下例1-4调整,则可以显示全部的html内容。
Python网络爬虫中的JavaScript逆向与解析

Python网络爬虫中的JavaScript逆向与解析随着互联网的不断发展,网页上的数据呈现方式也越来越多样化,其中一种常见的数据加载方式是通过JavaScript动态生成的。
在进行网络爬取时,遇到这种情况就需要对JavaScript进行解析与逆向,以获取所需的数据。
本文将介绍Python网络爬虫中的JavaScript逆向与解析技术,帮助读者更好地掌握这一领域。
一、JavaScript逆向的原理与方法JavaScript逆向指的是分析网页中的JavaScript代码,破解其加密或混淆过程,还原出原始的代码逻辑。
常见的JavaScript逆向方法包括:查看网页源代码、使用浏览器开发者工具、分析JavaScript算法等。
1. 查看网页源代码网页源代码是构成网页的基本元素,其中包含了网页中使用的JavaScript代码。
通过查看网页源代码,可以获取到JavaScript代码的原始信息,进而进行分析与解析。
2. 使用浏览器开发者工具现代浏览器都提供了开发者工具,通过开发者工具中的调试功能,可以查看网页中动态生成的JavaScript代码。
开发者工具还提供了执行JavaScript代码的环境,可以方便地调试与分析。
3. 分析JavaScript算法对于一些复杂的JavaScript代码,直接查看源代码可能无法理解其逻辑。
这时,需要通过分析JavaScript算法来还原代码的运行过程。
常见的分析方法包括动态调试、静态分析等。
二、JavaScript解析库的使用与实例除了逆向JavaScript代码,还可以使用JavaScript解析库来解析已经加载完成的网页,直接提取所需的数据。
下面将介绍几个常用的Python JavaScript解析库及其使用方法。
1. PyV8PyV8是一个基于V8引擎的Python库,可以在Python中执行JavaScript代码。
它提供了一系列的API接口,可以方便地操作和获取JavaScript中的变量、函数等。
如何查看网页源代码

如何查看网页源代码
好多初学程序员或者网页设计员或者是站长等经常会模仿别人的网页,看别人网页是怎么写的,这里呢就需要查看别人网页的源代码。
下面小编跟你分享查看网页源代码的方法。
查看网页源代码的方法
IE浏览器
1打开一个网页之后,右键---》查看源文件(IE10 为查看源),然后就会弹出网页的源文件。
2点击之后就会出现一个文本样式的代码了
3第二种方法就是根据浏览器状态栏或工具栏中的点击“查看”然后就用一项“查看源代码”,点击查看源代码即可查看此网页
的源代码源文件。
火狐浏览器查看
1打开火狐浏览器Firefox,右键----查看页面源代码
2或者点击右上角的工具栏按钮如下图
3点击web开发者----》页面源代码
chrome(谷歌)浏览器
1打开谷歌浏览器,右键---》查看网页源代码,也可以点击浏览器,右上角“三横”控制图标---》工具----》查看源代码
2一般如果查看网页的源代码,利用右键--》查看网页源代码即可,这样子方便快速,其它浏览器基本大同小异,操作步骤和上述三个浏览器基本一致。
如何复制通过查看网页源代码的方式快速复制网页上的文字方法技巧

如何复制通过查看网页源代码的方式快速复制网页上的文字方法技巧通过查看源代码的方式快速复制网页上的文字如何复制不给复制的网页文字网页源码复制编辑技巧针对现在网页上有些资料,想要复制提取其中一点信息,不用自己编辑打字,现在问题来了,有的网站开店不给复制粘贴功能。
现在教大家一个小方法和技巧,来使用:1、打开要复制的网页要复制出会现弹框付费关注公众号等一堆不想要的操作,而且还可能复制不了,这个时候又想要里面的内容,打字时间太长,怎么办?如图,随意取一网站上的为例子:复制这样。
2、在网页中,右键——查看源文件。
击右上角的查看菜单,查看源代码。
或者点击右键,查看源代码3、看到没有,找到一堆乱乱的,看到头昏眼花的东西,看起来很乱。
这个时候不要慌。
选择复制到word里面。
这个时候网页里有很多这些乱的字符。
如图4、这个时候就看我们的编辑技巧了。
主要用到word的查找和替换功能来还原,还有特殊的HTML编辑器可以,自行下载。
但对于日常来说,就自己简单手工编辑快。
下列技巧来了。
对文档进行替换三步。
把</p><p>替换成换行符(^p)对</strong>换成替换成换行符(^p)对<strong>换成替换成换行符(^p)看下列过程图:看效果:到这步就是很多换行符,最后一步,对换行符两个替换成一个,进行多次替换。
如图:当进行两三次替换后,就会还原出效果。
简单的几步:看效果:注:可能还会有其它的链接什么的,再手工处理一下就非常完全了。
自己动手,非常的方便。
这个技巧也实用。
是否能让别人不看到网页源代码

有3种对策方案:
方法1、禁止鼠标右键。对策:客户端点击IE工具栏的“查看→源文件”,即可看到网页的源文件。如你使用的是弹出没有地址栏的窗口,客户端只要按一次Ctrl+N,即可出现地址栏和工具栏。对策2、打开Internet选项→安全→自定义级别,将“活动脚本”设为“禁用”,即可点击鼠标右键→查看源文件。
但这样做会使网页中的超链接不能被搜索引/search?hl=zh-CN&newwindow=1&c2coff=1&q=Script+Encoder+%E8%A7%A3%E5%AF%86&lr=lang_zh-CN。
</form>
例如在下面输入任意网址,即可查看到HTML源代码,注意你输入地址之后要点击“查看源代码”键,而不要直接按回车键:
方法3、使用微软出品的“Script Encoder”,以及unescape()方法,为网页加密,这是最有效的加密方法,具体请见/search?hl=zh-CN&q=Script+Encoder&btnG=Google%E6%90%9C%E7%B4%A2&lr=lang_zh-CN,例如著名的动网论坛6.0版就是使用了Script Encoder,将HTML代码全部变为乱码,例如KU{}xjYmDO@#@&@#@&E~NnJ*Px~rCl1V+MJ@#@&3Hf,?`A@#@&ftEAAA==^#~@。
总之,如果想让别人看不到自己的HTML源代码,是没有办法的。
是否能让别人不看到网页源代码
这同样是很多网友关心的问题,自己网站的源代码是否禁止别人查看?答案是否定的,没有办法,只有客户端程序如ASP、PHP,才可以不被别人看到。只能尽可能地将源代码写入到组件中,例如将网页特效程序写入到Flash中,或写入到Java Applet中;或者写在服务器端不返回给客户端,例如将VBScript写在ASP程序中。这两年一些银行网站如招商银行、中国建设银va Applet中含有的信息是很难被解译的。
View Source:在 iOS 上轻松查看网页源代码

View Source:在 iOS 上轻松查看网
页源代码
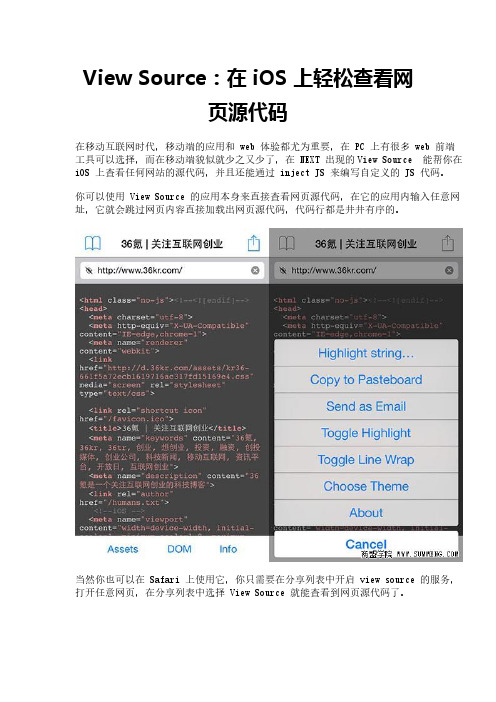
在移动互联网时代,移动端的应用和 web 体验都尤为重要,在 PC 上有很多 web 前端工具可以选择,而在移动端貌似就少之又少了,在 NEXT 出现的View Source 能帮你在iOS 上查看任何网站的源代码,并且还能通过 inject JS 来编写自定义的 JS 代码。
你可以使用 View Source 的应用本身来直接查看网页源代码,在它的应用内输入任意网址,它就会跳过网页内容直接加载出网页源代码,代码行都是井井有序的。
当然你也可以在 Safari 上使用它,你只需要在分享列表中开启 view source 的服务,打开任意网页,在分享列表中选择 View Source 就能查看到网页源代码了。
这些操作放在桌面电脑上完成当然不是稀奇的事情,但是在 iOS 上也能如此有条不絮的对网页源代码进行查看和操作的话,就非常值得点赞了,web 前端大神必须得备一个。
文章来源于:/article-8897-1.html。
查看源代码快捷键

查看源代码快捷键引言:在编程和网页开发过程中,查看源代码是一个常见的需求。
查看源代码可以帮助开发者了解网页的结构和布局,发现隐藏的功能以及学习其他的编程技巧。
然而,在大多数情况下,我们必须使用鼠标右键点击网页然后选择“查看源代码”来实现这一目标。
但是,许多开发者并不知道还有更快捷的方法来查看网页的源代码。
在本文中,我们将介绍一些常用的快捷键来帮助您快速查看网页的源代码。
快捷键是一种在键盘上的组合键,用于执行特定的功能或操作。
使用快捷键可以大大提高工作效率,减少不必要的鼠标操作。
查看源代码快捷键是一些被广泛接受和应用的快捷键组合,可以在不离开当前页面的情况下快速查看源代码。
一、常见的查看源代码快捷键1. Windows 系统快捷键在 Windows 系统中,常用的查看源代码快捷键是使用 Ctrl+U 组合键。
要查看当前网页的源代码,在打开的网页上按住 Ctrl 键,然后按 U 键。
这将立即打开网页的源代码,供您分析和学习。
2. macOS 系统快捷键在 macOS 系统中,可以使用 Command+Option+U 组合键快速查看源代码。
打开网页后,按住 Command 和 Option 键,然后按U 键即可打开源代码。
二、使用浏览器的开发者工具除了快捷键之外,现代浏览器通常提供了一种更强大的工具来查看和分析网页的源代码,即开发者工具。
几乎所有的主流浏览器,包括谷歌浏览器、火狐浏览器、Safari 等,都有内置的开发者工具。
要打开开发者工具,您只需要按下 F12 键。
一旦开发者工具打开,您可以在其中找到“Elements”(元素)或类似的选项卡,里面包含了网页的 HTML 结构和 CSS 样式。
您可以轻松地在开发者工具中导航和查看网页的源代码。
此外,开发者工具还提供了许多其他有用的功能,例如网络监控、调试器和性能分析工具等,这些工具可以帮助开发者更好地分析和优化网页。
三、通过命令行查看源代码对于一些高级用户和开发者来说,可以通过命令行实现快速查看网页源代码的目的。
f12开发工具使用方法

f12开发工具使用方法
F12开发工具是一种常用的网页开发工具,它可以帮助开发人员查看网页的源代码、调试代码、查看网络请求等等。
以下是使用F12开发工具的一些常见方法:
1. 打开F12开发工具:按下F12键即可打开F12开发工具,或者在浏览器中右键点击页面,选择“检查元素”也可以打开F12开发工具。
2. 查看网页源代码:在F12开发工具中,选择“Sources”标签,即可查看网页的源代码。
3. 调试代码:在F12开发工具中,选择“Debugger”标签,即可在代码执行过程中进行断点调试。
4. 查看网络请求:在F12开发工具中,选择“Network”标签,即可查看网页加载过程中发出的所有网络请求。
5. 修改网页元素:在F12开发工具中,选择“Elements”标签,即可查看和修改网页的HTML元素。
6. 查看元素样式:在F12开发工具中,选择“Elements”标签,并选中一个元素,即可查看该元素的CSS样式。
7. 修改元素样式:在F12开发工具中,选择“Elements”标签,并选中一个元素,在右侧的“Styles”窗口中修改CSS样式,即可实时查看修改后的效果。
8. 查看事件监听器:在F12开发工具中,选择“Elements”标签,并选中一个元素,然后点击右键选择“Event Listeners”,即可查看该元素上注册的事件监听器。
以上是使用F12开发工具的一些常见方法,当然还有许多高级用法等待您去探索。
禁止查看网页源代码及破解的方法详解

如何彻底禁止查看网页源代码及破解网页制作者经常遇到精心制作的Java特效被别人抄袭,而自己对此却无可奈何的情况。
面对这一困扰,有没有方法可以解决呢?使用ASP、JSP等服务器端编程技术可以实现对网页源代码的保护,但目前国内网站所提供的免费个人主页空间一般都不提供对服务器端编程的支持,所以对于这些用户,要禁止访问者查看网页源代码就只能在客户端编程上下工夫了。
查看源代码的方式要禁止访问者查看网页源代码,我们首先要了解一下查看源代码的方式(以IE 5.0为例)。
一是右键菜单方式; 二是窗口菜单栏查看方式,即选择"查看"*"源文件"方式。
要彻底禁止访问者查看网页源代码,就必须屏蔽这2种查看源代码的方式。
屏蔽右键菜单查看方式现在,很多网页采用如下代码屏蔽右键菜单:< Language=java>Click(){if(event.button==2){alert('版权所有(C)2010 ');}}down=Click;< />实际上"button"有8个属性值(即0~7),"button==2"只是表示按下鼠标右键,所以上述代码实际上只能限制点击鼠标右键的情况,至于其他5种方式,如同时按左右键、中间键、左和中间键、右和中间键和按所有键的情况就不能限制了。
所以在弹出版权信息提示窗口后(如图3所示),按"确定"按钮仍然会出现快捷菜单。
针对这种情况,其实只要将"event.button==2"改为"event.button!=1"就可以做到无论用何种鼠标点击方式,均不出现右键菜单了。
不过即使进行上述修改后,也并不能彻底禁止右键菜单的出现。
用户只要在页面上按下右键,出现版权信息提示窗口后,不松开右键(即继续保持按下状态),再将鼠标指针移动到版权信息提示窗口的"确定"按钮上,同时按下左键,然后再松开鼠标左键,提示窗口即消失。
网页中审查元素(按F12)与查看网页源代码的区别

所谓查看源代码,就是别人服务器发送到浏览器的原封不动的代码。 审查元素时,你看到那些,在源代码中找不到的代码,是在浏览器执行js动态生成的。 通过审查元素看到的就是最终的html代码。即:源代码 + 网页js渲染 。
解决方法
1、利用burp拦截请求的响应数据。
2、F12调试,编辑HTML查看跨站代码详细内容
严禁读者利用以上介绍知识点对网站进行非法操作本文仅用于技术交流和学习如果您利用文章中介绍的知识对他人造成损失后果由您自行承担如果您不能同意该约定请您务必不要阅读该文章感谢您的配合
问题
网页中审查元素(按 F12)与查看网页源代码的区别
在验证目标系统是含有XSS漏洞,查看源代码,看不到插入的跨站脚本代码。
2、利用fireቤተ መጻሕፍቲ ባይዱug(待测试)
如何利用插件进行网页源码查看和编辑

如何利用插件进行网页源码查看和编辑嘿,朋友们!今天咱们来聊聊一个挺有意思的事儿——如何利用插件进行网页源码查看和编辑。
先给大家讲讲我之前遇到的一件小事儿。
有一次,我想给自己的博客页面做一点个性化的修改,但是看着那密密麻麻的网页代码,我简直是一头雾水。
这就好比走进了一个迷宫,找不到出口。
后来我发现,要是能利用插件来查看和编辑网页源码,那可就方便多啦!那到底怎么弄呢?首先,咱们得找到适合的插件。
比如说,像“Web Developer”这个插件就很不错。
安装好之后,在浏览器的工具栏里就能找到它的图标。
点击那个小图标,会弹出一堆选项。
这里面就有查看源码的功能。
当你点击查看源码,哇塞,那些原本隐藏在网页背后的代码就一下子展现在你面前了。
就好像是揭开了一层神秘的面纱。
比如说,你想修改网页上的一段文字。
在源码里找到对应的那段文字的代码,然后就可以进行修改啦。
不过要注意哦,可别乱改,不然网页可能会变得乱七八糟的。
再比如说,你觉得某个网页的布局不太好看,想调整一下。
通过查看源码,你能找到控制布局的那些代码,然后尝试着做一些小调整。
还有哦,有时候网页上的图片显示不出来,通过查看源码,说不定能发现是链接出了问题,然后就能针对性地解决啦。
不过呢,在使用插件进行网页源码查看和编辑的时候,也有一些要注意的地方。
比如说,一定要备份好原始的源码,万一改坏了,还能恢复回来。
还有就是,对于一些重要的网站,可别随便乱改,不然可能会惹出麻烦的哟。
就像我之前给自己博客改代码,一不小心改错了,整个页面都乱套了。
当时我那个着急呀,后来费了好大劲才把它恢复过来。
所以呀,大家在操作的时候一定要小心谨慎。
总之呢,利用插件进行网页源码查看和编辑,能让我们对网页有更深入的了解,也能满足我们一些个性化的需求。
但一定要记住,谨慎操作,别让自己陷入麻烦之中。
希望大家都能顺顺利利地玩转网页源码,给自己的网络世界带来更多的乐趣!。
5种方法全网任意免费复制

5种⽅法全⽹任意免费复制第⼀种⽅法:⽹页本地保存!如果你复制的⽹页⽂字的时候,遇到⽆法复制的情况,那么你可以选择将这个⽹页保存到本地!右键禁⽌复制的⽹页,选择“另存⽹页为”或者直接在⽹页上按下“ctrl+S”。
弹出保存窗⼝后,命名并将“保存类型”设置为“⽹页,仅HTML”保存,最后双击打开保存好的⽹页⽂件,就可以进⾏内容复制了!另外,部分⽹页可以直接另存为“⽂本⽂件”txt,这种⽅式会更加简单,保存之后直接打开就可以看到相应的内容,你可以尝试⼀下!第⼆种⽅法:⽹页打印预览!除了保存⽹页到本地之外,其实我们还可以通过打印⽹页的⽅式,将⽆法复制的⽹页通过“打印”,在打印的预览页⾯中,进⾏复制粘贴。
这种⽅法适⽤于WebKit内核浏览器,不过你们不⽤担⼼,因为国产多数双核浏览器都是这个~第三种⽅法:⽹页源代码查找!这个⽹页源代码,听起来好像很难搞的样⼦,但是实际操作还是很简单滴打开⽆法复制⽂字的⽹页后,同时按下“ctrl+u”快捷键,打开⽹页的源代码页⾯。
或者在浏览器设置处找到并打开“⽹页源代码”。
打开⽹页源代码之后,你可能会有点懵,⾥⾯⽂字代码⼀团团。
不⽤担⼼,这时候再次按下“ctrl+f”快捷键,打开页⾯搜索框,然后输⼊需要你需要复制的资料的关键句或词,回车快速定位,就可以找到需要的内容进⾏复制粘贴啦~或者你可以下载⼀个⽂本编辑器,直接复制这个⽹页的全部内容,转换为正常⽂字显⽰后,再复制粘贴你需要的内容!第四种⽅法:查看审查元素!和第三种⽅法相似,还有⼀种⽅法是查看审查元素!1、在需要复制的⽂字内容处,右键选择“审查元素”2、弹出⽹页相关的⼩窗⼝时,会显⽰出⽹页的源代码中当前浏览的位置,并以⽂字形式出现,这时候你就可以直接复制需要的资料了!第五种⽅法:图⽚识别!这是最后的⼤招,要是上⾯的⽅法都不⾏的话,我们就直接将需要复制粘贴的内容进⾏截图,然后使⽤图⽚识别的⽅法,将需要的资料复制粘贴!图⽚识别有两种常⽤的⽅式:1、 QQ识别!如果你使⽤QQ的话,这个⽅法就⽅便了~将⽆法复制的⽹页⽂字进⾏截图,通过QQ发送给任意好友后,直接双击打开图⽚,点击提取⽂字的图标【⽂】,识别图⽚上的⽂本后,你就可以进⾏复制粘贴了!2、图⽚⽂字软件识别!如果你担⼼QQ的⽂字识别能⼒不专业,那么也可以选择通过⽂字识别软件来识别,也是可以的。
Asp分析网页源代码

正则表达式在网络编程中的运用[前言:]在我们编写WEB程序时,经常会判断一个字符串的有效性,如;一个串是否是数字、是否是有效的Email地址等等。
如果不使用正则表达式,那么判断的程序会很长,并且容易出错,如果使用正则表达式,这些判断就是一件很轻松的工作了。
本文全面介绍正则表达式的慨念、格式。
并以在PHP、ASP中的应用实例增加读者的感性认识。
正则表达式的应用很广,需要大家在学习和实践中不断的总结。
正则表达式简介简单的说,正则表达式是一种可以用于模式匹配和替换的强有力的工具。
在网络编程中应用广泛,如PHP脚本语言或是JavaScript、VBScript这样的客户端脚本语言都提供了对正则表达式的支持。
由此可见,正则表达式已经超出了某种语言或某个系统的局限,成为人们广为接受的概念和功能。
正则表达式可以让用户通过使用一系列的特殊字符构建匹配模式,然后把匹配模式与数据文件、程序输入以及WEB页面的表单输入等目标对象进行比较,根据比较对象中是否包含匹配模式,执行相应的程序。
举例来说,正则表达式的一个最为普遍的应用就是用于验证用户在线输入的邮件地址的格式是否正确,如果通过正则表达式验证用户邮件地址的格式正确,用户所填写的表单信息将会被正常处理;反之,如果用户输入的邮件地址与正则表达的模式不匹配,将会弹出提示信息,要求用户重新输入正确的邮件地址。
由此可见正则表达式在WEB应用的逻辑判断中具有举足轻重的作用。
在后面我们会举例详细介绍。
正则表达式形式一般如:/love/,其中位于"/"定界符之间的部分就是将要在目标对象中进行匹配的模式。
用户只要把希望查找匹配对象的模式内容放入"/"定界符之间即可。
为了能够使用户更加灵活的定制模式内容,正则表达式提供了专门的"元字符"。
所谓元字符就是指那些在正则表达式中具有特殊意义的专用字符,可以用来规定其前导字符(即位于元字符前面的字符)在目标对象中的出现模式。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
制作网页除了需要自己不断的灵感源泉,更需要借鉴前人们的经验和宝贵资源,平时多看别人的作品来丰富自己的知识库是十分好的方法,那我们怎么来借鉴别人的作品呢?当然是看别人的页面源代码了。
互联网发展如此迅速,靠的就是它开源、共享的几个特性,所以更应该发挥这个特性。
针对目前流行的几种浏览器,我们挑重点分别介绍一下几种查看页面源代码的方法。
IE浏览器查看源代码的方法
IE浏览器就是微软公司出品的Internet Explorer,一般内置在各个版本的Windows操作系统中,现在流行的版本有IE6、IE7,也有少数人开始用IE8,但它还不完善,建议还是使用稳定的IE6或IE7。
打开浏览器,输入一个网址,待页面全部打开。
找到一块你觉得感兴趣的地方,然后找到它的源代码,反正是举例,我就随便找个目标,比如首屏的“滚动热点”。
好,目标寻找完毕,在页面的空白处点击鼠标右键,在菜单中可以看到“查看源文件”的选项,如图一,点击它,然后会弹出一个文本文档,你会看到一大堆代码,这就是这个页面的源文件了。
不过有些做页面的朋友不厚道,不想让别人看到源文件,于是添加代码禁止在网页中点击右键,这时候你可以点击浏览器菜单栏里的“查看”,里面有“源文件”选项,如图二,效果和右键查看源代码相同。
如果这个也给禁止了呢?那我们就把页面另存一下,点击浏览器菜单栏里文件--另存为,如图三,存好了之后再拿Dreamweaver或者记事本之类的软件打开就行了。
如果这个也用不了......那只能再根据具体情况分析了,稍后再谈这个。
那么长的源文件,看了都头晕,怎么找到自己想要的那个部分?搜索呀,寻找有代表性的关键词搜索,有时候可以搜索文字,有时候可以搜索图片名称。
这个例子比较好找,只要找到“滚动热点”就可以了。
在记事本中按Ctrl+F,或者工具栏中编辑里的查找,如图四,输入“滚动热点”,一下就搜到了。
然后再看一下,原来滚动字幕就在<div id="HomeRollText"></div>里面包含着。
OK,目标找到了。
现在绕回去说刚才没有解决的那个问题,有些网页禁止右键、禁止查看源文件怎么办?有一款对网页开发非常实用的浏览器,还有很多相关插件可以增强其性能,它就是Firefox。
Firefox浏览器查看源代码的方法
Firefox浏览器有助于网页开发制作的功能要远胜于IE,而且有些禁用页面效果的Javascript脚本在Firefox里是失效的,再加上Firefox的网页开发插件,那就更加如虎添翼了。
Firefox浏览器查看网页源代码的方法基本和IE相似,也是在页面空白处点击右键选择“查看页面源代码”,直接按Ctrl+U,或者点击工具栏上的查看“查看页面源代码”,如图五。
如果还是不能查看源代码,我们可以借助一下插件,Firefox有一个专业的网页开发插件叫Web Developer,可以在Firefox的官方网站下载到:
https:///zh-CN/firefox/addon/60,如图六,点击“安装到Firefox”按钮,在弹出的窗口中点击“安装”,等到下载完毕就会直接安装到浏览器中了,重启Firefox 浏览器,如果你能看到一个新的工具条,这表示它可以正常使用了。
Web Develpoer插件在制作网页中最常用到的两个功能是查看CSS(View Css)和查看源代码(View Source),只需要点击按钮就可轻松搞定。
依照上面的步骤,打开页面,等待全部加载完毕,然后点击Web Developer工具栏中从右数第二项的View Source,在下拉菜单中再点击View Source,立刻会弹出一个页面,这就是页面的源代码,而它不是用记事本或其它工具打开的,是Firefox自带的代码查看器。
在查看器中直接按Ctrl+F或者点击工具栏菜单中的编辑--查找,搜索“滚动热点”,一下就能找到了,这个插件十分方便,尤其是遇到禁用脚本的时候。
OK,查看源代码的几种方法就介绍到这,不过这些技巧需要随时变通,活学活用,希望这些技巧能对你有些帮助。
