如何自己制作模板模板制作教程
ECshop模板制作教程

ECshop模板制作教程我是一个EC新手,EC就算做再多的模板,肯定也满足不了我们的需要,更何况各行有各行的门道,EC统一做出来的模板也不一定合适于我们这个行业用,因此,只有我们真正掌握了自己做模板,修改模板的功夫,才能真正的打造适合自己的电子商务平台,真正打造符合自己行业内的客户习惯的电子商务平台。
首先欢迎各位浏览本教程,恭喜大家使用 ECshop,!EC有多好,ECshop是PHP 构建的,PHP的应用我也不想多说了(亚马逊:,雅虎:,百度:淘宝:新浪:,腾讯:),(ps: ECshop成功了!在这一刻,他是伟大电子商务的传承,他不是一个人在战斗,他不是一个人 -_- ) 我也不多讲了大家都知道,不过有时候热爱潜水的我真的时是实在忍不住要跳出来说两句.本教程适用于了解 ECshop 和 ECshop模板DIY 以及它们的日常使用,在查看前阁下需要至少会使用一种编辑器(exp:Dreamweaver, editplus, emacs, vi,ee …意思就是可视化的HTML编辑器或者直接文本编辑器,我在讲的时候用Dreamwaver来讲,这样比较适合初学者和设计师)。
这个教程目前由我一个人维护,但我相信,过不了多久就会有多人持续地维护。
其中的内容需要不断地更新。
如果您有兴趣参加,嘿嘿,PM我。
我们一起为大家服务啊.通过对本教程的学习,只要您边看边跟着做,一定能够学会自己做模板的。
:)下列章节的适用于ECshop程序。
同时这里许多内容和一些 Smarty相关。
假如您已经熟悉这些内容可跳过不阅读。
假如您是ECshop新手并且想diy一下自己的店铺,那您应该认真详细地从头到尾读一遍这些章节。
( ps: 大家不要紧张,我会尽量用人类的语言和大家交流,实在万不得已才会用机器语言展示给大家 )希望大家能够通过本教程,想要什么模板都能自己做出来。
哈哈!一起加油吧!第一章节:读取这些内容,您将了解:每个前台页面所对应的模板页面,模板文件的目录结构。
shopex4.85模板制作完全教程

themes下的各个文件都要熟悉。4.84与4.85有少许不同。下一次主要讲themes文件夹下的文件的作用。
Shopex4.85模板教程-模板XML文件(theme.xml与info.xml)详解
作者: kulolo | 发布时间: 星期六, 04/17/2010 - 15:50
<author>ShopEx</author>? 模板作者
<site></site>? 模板网站
<update_url></update_url>???? 模板升级地址
<borders></borders> 边框描述 这里所列出的信息会被用在后台“修改版块”面板的“版块边框”下拉框中。其中key为显示在后台的下拉选项,tpl为各边框相对模板目录的边框路径。
theme.xml在4.8系统中,如果没有这个文件后台不会读到该模板。这是4.8系统模板必要的文件。必须存在,所以在做一套模板时候,这个xml是必须配置完善的。
现在手动作个做简单的模板测试下xml文件。在系统目录下的themes文件夹下新建立个文件夹名字test,配置下info.xml与theme.xml,可以复制下purple的配置文件到你的目录下,然后打开后配置,修改<name>测试模板</name><id>test</id>,并将theme.xml中<widgets></widgets>中的代码删除,基本上是2个xml一致的,theme.xml多了个<widgets></widgets>的标记。然后保存。进入shopex后台,模板列表内,是否看到一个新的叫测试模板的新模板了。虽然应用时没用的,因为你还没有制作,但是第一步已经完成了。
ppt模板制作教程手机

ppt模板制作教程手机制作漂亮的PPT模板对于希望展示专业形象的个人或企业非常重要。
而随着手机的快速发展,很多人更愿意使用手机进行PPT模板的制作。
下面是一个简单的教程,教你如何使用手机制作一个漂亮的PPT模板。
第一步:选择合适的PPT制作工具在手机应用商店中搜索PPT制作工具,选择一个你觉得最合适的工具下载并安装。
目前市面上有很多种PPT制作工具,比如WPS,在APP Store和Google Play上都可以找到。
第二步:选择合适的PPT模板打开你选择的PPT制作工具,浏览模板库,找到一个你喜欢的模板。
你可以根据你的需求选择不同的模板,比如商务、教育、科技等方面的模板。
选择一个适合你内容和形象的模板,然后点击下载。
第三步:编辑模板内容下载并打开模板后,你可以开始编辑模板的内容了。
可以根据你的需要修改文字、字体、颜色、大小等。
如果你想要插入图片,可以点击插入图片的选项,选择你想要插入的图片,然后对其进行调整。
第四步:添加动画效果如果你希望你的PPT模板更有吸引力,可以试着给模板添加一些动画效果。
通过点击添加动画的选项,你可以选择不同的动画效果,比如淡入、移动、旋转等。
选择一个你喜欢的动画效果,然后调整动画的时间和顺序。
第五步:保存和分享模板完成对模板的编辑后,你可以保存你的PPT模板,并将其分享给朋友、同事或客户。
点击保存按钮,选择保存为PPT或PDF格式。
然后你可以选择将模板分享到社交媒体平台、发送邮件或保存到手机相册。
通过以上简单的步骤,你可以在手机上制作一个漂亮的PPT模板。
这种方法不仅方便快捷,而且不需要特殊的技术知识。
希望这个教程对你有帮助,祝你创作出令人赞叹的PPT模板!。
dedecms详细模板制作教程(1)

第一步:解压dedecms环境安装包到你指定的文件目录或者磁盘下,完成后会有一个可执行文件,我们运行这个文件,它会提示你安装到具体的目录,选择好后进行安装!
第二步:dedecms环境安装包解压完成后,会有一个对话框跳出来!这就是我们需要安装dedecms的接口!你可以看到一些信息之类的!然后我们在点击“点击安装”,它会自动进行对环境的搭建;完成后对话框就会显示“浏览phpinfo”,“安装dedecms”,我们先点击第一个,看看我们的环境是不是真的搭建起来,如果页面正常跳转到phpinfo界面,那么恭喜你!dedecms环境你终于搭建成功了!那是不是到此就结束了?还没有,光有环境没有系统还是运行不起来的,那么接下来我们就来安装dedecms系统!
wordpress主题模版制作教程

学习本教程,需要:对PHP,WP,CSS,PS有一定的基础,懂得初步的应用。
你是一个想要表现自己的家伙,并且不想再使用别人制作的主题。
你要有耐心,细心,细心,耐心WP 主题简介在详细分解代码之前,我们还是要先了解一下WP主题的大致情况。
一个WP 的主题是由几个templates 文件组成的,每一个主题必有的二个文件是:index.php 和style.css,除此之外还有一些其它的文件(不是必须),它们和index.php 文件间存在优先级关系,如果它们存在,WP 模板系统就会调用它们显示相应的页面,否则模板系统会调用index.php 来显示。
它们有可能是以下文件:single.php–单一日志文件,用于显示单一日志page.php—页面模板文件,用于显示静态页面archive.php—存档文件,用于显示存档页面category.php—类别文件,用于显示类别页面search.php—搜索文件,用于显示搜索结果404.php—错误文件,用于显示404页面comments.php—评论文件,用于显示评论和评论框index.php首先制作index.php,我们知道在一个网页中,代码主要分为二部分,一个是页头信息,一个是页面内容。
<html><head>………页头信息</head><body>………页面内容</body></html>每个主题的页头信息都是几乎一样,具体可以查看默认模板的header.php 文件(为保证所有页面的页头信息的一致性,所有页头信息都放在header.php 文件)。
接下来我们谈下一话题,关于母猪的产后护理……(我学的太杂了,都弄混了)我们来谈一下body中的内容。
它包含四个部分,每一部分都可以叫做一个集成模块,其实一个主题就是由不同的模块构成,模块又是由不同的模块构成。
header WP 的顶部,显示博客的名字与描述,放置导航栏,搜索栏等等。
vc模板制作教程

vc模板制作教程
当制作VC模板时,可以遵循以下教程来创建一个没有标题的
模板,并确保文中不存在重复的标题文字。
1. 打开VC模板编辑软件,如Adobe After Effects或Final Cut Pro等。
2. 创建一个新的项目,并选择适合的分辨率和帧速率。
3. 在画面中央或其他合适位置放置一个适当大小的文本框,用于显示标题。
4. 在文本框中输入要显示的标题文本。
5. 适当调整文本框的大小和位置,以确保标题显示在合适的位置。
6. 根据需要选择合适的字体、字号和颜色,以使标题看起来吸引人且容易阅读。
7. 使用软件的动画功能,如缩放、淡入淡出、滚动等,为标题添加一些动态效果,增加视觉吸引力。
8. 可以添加背景、图像、视频片段或其他视觉元素来进一步增强模板的效果。
9. 调整动画的速度和时长,确保标题的显示时间在合适的范围内。
10. 导出模板为视频文件或其他可用格式,以便在需要时使用。
使用这个教程,你可以制作一个没有标题的VC模板,并避免
在文中出现重复的标题文字。
记住,模板的创意和设计可以根据个人喜好和需求进行调整和修改。
如何自己制作PPT模板模板制作教程

如何自己制作PPT模板模板制作教程1.首先准备好要做成模版的图片,打开PowerPoint并新建一个空白的PPT文档。
2.视图→母版→幻灯片母版,进入母版编辑状态。
点击绘图工具栏上的“插入图片”按钮(或按“插入→图片→来自文件”),选中要做为模版的图片,确定。
并调整图片大小,使之与母版大小一致。
3.在图片上点击鼠标右键,叠放次序→置于底层,使图片不能影响对母版排版的编辑。
4.现在我们已经制作好了我们需要的模版文档,退出母版视图后,接下来就是保存了。
文件→保存,打开“另存为”对话框,在“保存类型”中选择“演示文稿设计模版”5.此时程序将打开默认的文件保存位置,不用更改它,在“文件名”中输入一个便于你自己记忆的名字,确定保存下来。
6.现在关闭此PPT文档。
再新建一个空白文档你的“幻灯片设计”里PPT 技巧大全第一篇附PPT精美模板■从任务窗格中打开“幻灯片切换”,将换片方式小节中的“单击鼠标时”和“每隔”两个复选项全部去除,然后将这个设置应用于所有幻灯片,以后切换到下一张或上一张,只有通过键盘上的方向键才能进行操作。
至于另外一个问题,解决的办法也很简单,从“工具”菜单下打开“选项→视图”窗口,取消“幻灯片放映”小节上的“右键单击快捷菜单”复选框即可。
■在PPT演示文稿内复制幻灯片要复制演示文稿中的幻灯片,请先在普通视图的“大纲”或“幻灯片”选项中,选择要复制的幻片。
如果希望按顺序选取多张幻灯片,请在单击时按Shift键;若不按顺序选取幻灯片,请在单击时按Ctrl键。
然后在“插入”菜单上,单击“幻灯片副本”,或者直接按下“Ctrl+shift+D”组合键,则选中的幻灯片将直接以插入方式复制到选定的幻灯片之后。
■Powerpoin t自动黑屏在用Powerpoint展示课件的时候,有时需要学生自己看书讨论,这时为了避免屏幕上的图片影响学生的学习注意力可以按一下“B”键,此时屏幕黑屏。
学生自学完成后再接一下“B”键即可恢复正常。
作文稿纸模板a4制作教程

作文稿纸模板a4制作教程作文稿纸模板A4制作教程。
作文是学生们在学习生活中经常要面对的任务,而作文稿纸模板A4的制作,可以帮助学生更好地进行作文写作。
下面我们就来详细介绍一下作文稿纸模板A4的制作方法。
材料准备:1. A4纸张。
2. 铅笔。
3. 尺子。
4. 剪刀。
5. 胶水。
步骤一,准备A4纸张。
首先,我们需要准备一张A4纸张作为模板的基础。
在选择纸张时,最好选择质量较好的A4纸,这样可以保证写作时的舒适度和书写的清晰度。
步骤二,测量和标记。
将A4纸张平铺在桌面上,然后使用尺子和铅笔在纸张上进行测量和标记。
首先,在纸张的上方和左侧各留出2cm的边距,然后在纸张的右下角标记出20cm×28cm的矩形区域,这个区域就是我们的作文稿纸模板的大小。
步骤三,剪裁。
根据上一步的标记,使用剪刀将A4纸张裁剪成20cm×28cm的大小,这样就得到了我们的作文稿纸模板的基本形状。
步骤四,折叠。
将剪裁好的作文稿纸模板沿着中间对折,然后再次展开,这样就在纸张上留下了一条中间的折痕。
接着,将纸张再次沿着中间对折,这样就得到了四等分的作文稿纸模板。
步骤五,固定。
最后一步,将四等分的作文稿纸模板的四个角落涂上胶水,然后将它们对折粘合在一起,这样就完成了作文稿纸模板A4的制作。
通过以上的步骤,我们就成功制作了一张A4纸大小的作文稿纸模板,这样的模板可以帮助学生更好地进行作文写作,让他们的作文更加整洁、规范、美观。
同时,这样的模板也可以帮助学生更好地掌握作文的篇幅和结构,提高写作的效率和质量。
除了以上的步骤外,我们还可以根据实际需求对作文稿纸模板进行个性化的设计和制作。
比如,可以在模板上印上学校的校徽或者个人的姓名,让模板更具有个性化和专属性。
另外,还可以根据不同的作文类型设计不同的模板,比如议论文、记叙文、说明文等,这样可以更好地满足不同作文类型的书写需求。
总的来说,制作作文稿纸模板A4是一项简单而有趣的DIY活动,它可以为学生提供一个更好的写作环境和工具,帮助他们更好地进行作文写作。
PHPCMS V9模板制作教程

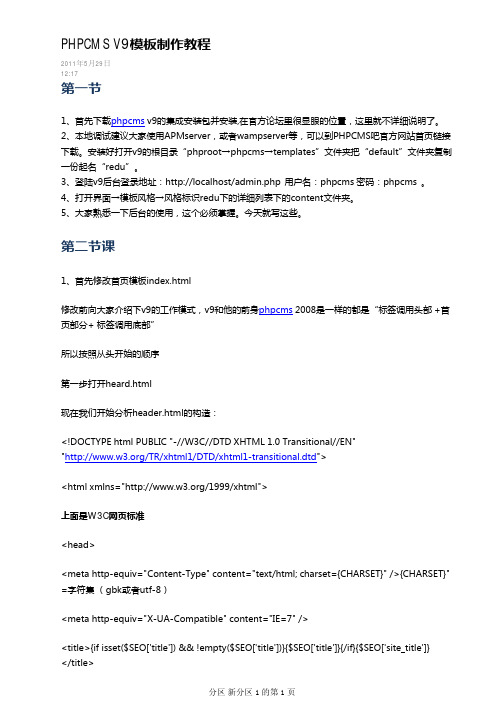
PHPCMS V9模板制作教程2011年5月29日12:17第一节1、首先下载phpcms v9的集成安装包并安装,在官方论坛里很显眼的位置,这里就不详细说明了。
2、本地调试建议大家使用APMserver,或者wampserver等,可以到PHPCMS吧官方网站首页链接下载。
安装好打开v9的根目录“phproot→phpcms→templates”文件夹把“default”文件夹复制一份起名“redu”。
3、登陆v9后台登录地址:http://localhost/admin.php用户名:phpcms 密码:phpcms。
4、打开界面→模板风格→风格标识redu下的详细列表下的content文件夹。
5、大家熟悉一下后台的使用,这个必须掌握。
今天就写这些。
第二节课1、首先修改首页模板index.html修改前向大家介绍下v9的工作模式,v9和他的前身phpcms2008是一样的都是“标签调用头部 +首页部分+ 标签调用底部”所以按照从头开始的顺序第一步打开heard.html现在我们开始分析header.html的构造:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml">上面是W3C网页标准<head><meta http-equiv="Content-Type" content="text/html; charset={CHARSET}" />{CHARSET}" =字符集(gbk或者utf-8)<meta http-equiv="X-UA-Compatible" content="IE=7" /><title>{if isset($SEO['title']) && !empty($SEO['title'])}{$SEO['title']}{/if}{$SEO['site_title']}</title>判断语句翻译:如果设置了标题并且标题不为空,则显示标题,否则显示网站名称<meta name="keywords" content="{$SEO['keyword']}"><meta name="description" content="{$SEO['description']}"><link href="{CSS_PATH}reset.css" rel="stylesheet" type="text/css" /><link href="{CSS_PATH}default_blue.css" rel="stylesheet" type="text/css" />上面2行是外部css的调用{CSS_PATH}<script type="text/javascript" src="{JS_PATH}jquery.min.js"></script><script type="text/javascript" src="{JS_PATH}jquery.sGallery.js"></script><script type="text/javascript" src="{JS_PATH}search_common.js"></script>上面3行是网页的js调用</head><body><div class="body-top"><div class="content">{pc:content action="position" posid="9" order="id" num="10" cache="3600"}<div id="announ"><ul>{loop $data $k $v}<li><a href="{$v[url]}">{$v[title]}</a></li>{/loop}</ul></div>{/pc}<script type="text/javascript">$(function(){startmarquee('announ',22,1,500,3000);})</script><div class="login lh24 blue"><a href="{APP_PATH}index.php?m=content&c=rss&siteid={get_siteid()}" class="rss ib">rss</a><span class="rt"><script type="text/javascript">document.write('<iframe src="{APP_PATH}index.php?m=member&c=index&a=mini&forward='+encodeURIComponent(location.href)+'&siteid={ get_siteid()}" allowTransparency="true" width="300" height="24" frameborder="0" scrolling="no"></iframe>')</script></span></div></div></div><div class="header"><div class="logo"><a href="/"><img src="{IMG_PATH}v9/logo.jpg" /></a></div>下面是搜索部分<div class="search"><div class="tab" id="search">{php $j=0}{php $search_model = getcache('search_model_'.$siteid, 'search');}{loop $search_model $k=>$v}{php $j++;}<a href="javascript:;" style="outline:medium none;" hidefocus="true" {if $j==1 && $typeid= $v['typeid']} class="on" {/if}>{$v['name']}</a>{if $j != count($search_model)}<span> |</span>{/if}{/loop}{php unset($j);}</div> <div class="bd"><form action="{APP_PATH}index.php" method="get" target="_blank"><input type="hidden" name="m" value="search"/><input type="hidden" name="c" value="index"/><input type="hidden" name="a" value="init"/><input type="hidden" name="typeid" value="{$typeid}" id="typeid"/><input type="hidden" name="siteid" value="{$siteid}" id="siteid"/><input type="text" class="text" name="q" id="q"/><input type="submit" value="搜索" class="button" /></form></div></div>搜索部分结束<div class="banner"><script language="javascript" src="{APP_PATH}index.php?m=poster&c=index&a=show_poster&id=1"></script></div><div class="bk3"></div><div class="nav-bar"><map>{pc:content action="category" catid="0" num="25" siteid="$siteid" order="listorder ASC"}<ul class="nav-site"><li><a href="{siteurl($siteid)}"><span>首页</span></a></li>{loop $data $r}<li class="line">|</li><li><a href="{$r[url]}"><span>{$r[catname]}</span></a></li>{/loop}</ul>{/pc}</map></div>{if $top_parentid}<div class="subnav">{pc:content action="category" catid="$top_parentid" num="15" siteid="$siteid"order="listorder ASC"}{loop $data $r}<a href="{$r[url]}">{$r[catname]}</a><span> | </span>{/loop}{/pc}{if $modelid}<a href="{APP_PATH}index.php?m=content&c=search&catid={$catid}">搜索</a>{/if}</div>{/if}</div>建议下载个opera浏览器他的检查页面元素功能超赞!第四节{template "content","header"}调用根目录下phpcms/template/content/header文件<!--main-->这个是模版注释!建议一定要养成写代码加注释的习惯这个是div标签,不知道什么是div可以的去网上找些教程学习下,这个都不了解就没必要继续看了<!--这里是pc标签{pc:content 参数名="参数值" 参数名="参数值" 参数名="参数值"}--> {pc:content action="position" posid="2" order="listorder DESC" num="4"}<!--显示PC标签中的数据-->{loop $data $r}{str_cut($r[title],36)}{if $n==1}{/if}{str_cut($r[description],112)}{/loop}{/pc}<!--结束标签--><!--这里还是pc标签-->{pc:content action="position" posid="1" order="listorder DESC" thumb="1" num="5"} {loop $data $r}{/loop}{/pc}推广{pc:block pos="index_block_1"}{/pc}图片新闻{pc:content action="position" posid="12" thumb="1" order="id DESC" num="10"} {loop $data $r}{str_cut($r[title],20)}{/loop}{/pc}{loop subcat(0,0,0,$siteid) $r}{php $num++}{$r[catname]}更多>>{pc:content action="lists" catid="$r[catid]" num="1" thumb="1" order="id DESC" return="info"}{loop $info $v}{str_cut($v['title'],28)}{str_cut($v['description'],100)}{/loop}{/pc}{pc:content action="lists" catid="$r[catid]" num="5" order="id DESC" return="info"} {loop $info $v}·{str_cut($v['title'],40)}{/loop}{/pc}{if $num%2==0}{/if}{/loop}公告{pc:announce action="lists" siteid="$siteid" num="2"}{loop $data $r}{$r['title']}{/loop}{/pc}专题更多>>{pc:special action="lists" siteid="$siteid" elite="1" listorder="3" num="2"}{loop $data $r}{if $n!=1}{/if}{str_cut($r[title],'18')}{str_cut($r['description'],50)}{/loop}{/pc}热点 | 评论 | 关注排行{pc:content action="hits" catid="35" num="10" order="views DESC"}{loop $data $r}{$r[title]}{/loop}{/pc}{pc:comment action="bang" num="10" cache="3600"}{loop $data $r}{$r[title]}{/loop}{/pc}{pc:content action="hits" catid="35" num="10" order="views DESC"}{loop $data $r}{$r[title]}{/loop}{/pc}{pc:link action="type_list" siteid="$siteid" linktype="1" order="listorder DESC" num="8" return="pic_link"}{loop $pic_link $v}{/loop}{/pc}{pc:link action="type_list" siteid="$siteid" order="listorder DESC" num="10" return="dat"} {loop $dat $v}{if $type==0}{$v[name]} |{else}{/if}{/loop}{/pc}$(function(){new slide("#main-slide","cur",310,260,1);//焦点图new SwapTab(".SwapTab","span",".tab-content","ul","fb");//排行TAB}){template "content","footer"}第三节1、养成书写规范的DIV标签搜索引擎优化(seo)中,对代码的优化也是一个很关键的步骤。
使用Excel制作发货单和送货单模板教程

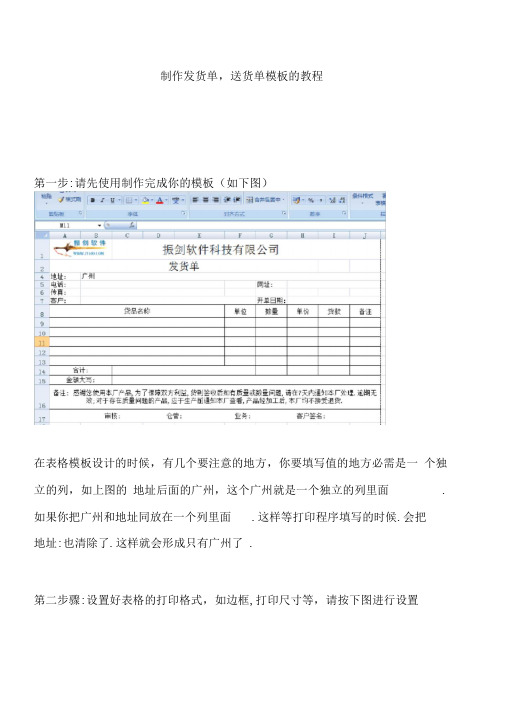
制作发货单,送货单模板的教程第一步:请先使用制作完成你的模板(如下图)在表格模板设计的时候,有几个要注意的地方,你要填写值的地方必需是一个独立的列,如上图的地址后面的广州,这个广州就是一个独立的列里面. 如果你把广州和地址同放在一个列里面.这样等打印程序填写的时候.会把地址:也清除了.这样就会形成只有广州了.第二步骤:设置好表格的打印格式,如边框,打印尺寸等,请按下图进行设置□预脸井打印袁档打幵©1 1打印©毎打印im捧打印机■.打印馆勉t 项.k J 甘打印叨3i慎速打即©f 不迸甸讯更说「直接将工曲印科h2打开打印预览窗口,进行打印调整和预览这里是我调整好的.如果大家还没调整好.可以点击下图所示的页面设置, 进行打印尺寸和边距调整.暑示边泄打印预盏打印昱云比例磁振剑飙件科技有限公司发货单如下图,请点击选项按钮出近K:尸叱一戶穿S如下图,请大家填写自己的打印纸尺寸和打印对齐方式常扼设畫I 雷压缩丨嵌入宇体丨颜色空间|文档安全丨输岀选项丨关于… -纸张迭顷 -------------广纸张尺寸:[A4两舸这里大家可以根据自己的打印纸来设置好 打E 脈打印尺寸和打印方向解析度r 横向调整好了.一路确定返回就可以了.140.0ZJ215.0flEQQ DII[Too第三步骤()下面我们把这个模板文件复制到振剑发货单打印软件的程序的模板目录容称'修改甘期P roducilmaqe2013-ftS-lS 21 :MTemplet2013-09-16 811*竟★車用注袞:提序址崇要将全部文件.“2013-09-0710:24” 360瓷全认证创2013-09-08 S;28总_ config.ini2013-08^111:17自)rriyd3fta L mdb2O13-M-O5 17:ft3早update.txe2013^7^0 1837目说明以2013-09 16 3r09「彊刽雄赏单打印软件用2O12-M-1& 12:32到程序目录中,打开上图的文件夹,如下图粘贴进去邑称 惨改日期第四步骤:接下来.我们打开程序,进行模板和程序的邦定球峻岂7陀岸殛"^^ESSBggfr 「SSJBlgJ 摊]酗睁圖sfedSKfi^B厉5?单缶 0打a 据 蠱客2魄令 2 0#®-■工具⑴琵助(H)业虽貝脊户名称羊1S 状电单 F '咗爸E 吁 年裾:感业爵員 詈户名券莊杀人 手机前"5i2013-09-05菠剑 聿牛 1闵E別貶2ZJ^CO20n&9C51 2013-&Srtt5 HkS 吐创李生 136E60M3 zj^ocewiaijeEQE3013-30-29张劃誌商场李生 138E8Bi 2^C020******* 2013-^-2edlnin 李土5intlC2ftl3Jfi :a3 2C13-lte-2fia. Inin李生 laess Bgf1 0 ZJ^QOZDMOSZBZ Z013"0©=36a Inin芈生 138SB at■ 7 ZJ?aa201JMMl 2flL3-0C-M轨ini 血京京高场 李生 1MCSBMS2J50CE013M191 2013-06-19收救a. Inin.奈东商塢 李生l :3@e8BKPZJ^C020******* 2013-0=6-1« dini 凤康东商场T±1888e B8£1117JE0O2DI3WlSt 2C13-08-I6a In in李主t®Efl 88ffr® gM^lil 缶瑟畔化邛小刃嘶.玄530,"叭‘程誤旺硬Z :2E71FEC5..,1幣用榕式超一款也咸 導用格式第二款kdmb 擢冃恪式奚三孰kdmh 4気冃梧式鬓四款皿仙 5雋冃t&式第五款kcj rm 日 右第用整式篦次款用価 7皋冏梧式篦七款kTmb 孺冃梧雄丿啟紂讪 瞩冃祸式勢滋曲mb 10常用箱式第亠気止cimb1丄帛用桔式篝十一款.kdmb201子闊-19比洛3匚atalyst 匚口ntrol 匸enter對諒方式© 価槪(P) 用新旧昌走义文件央旧" 粘贴(円 粘煙快理方式仔)我们点击它.打开下面窗口□AI I I^M$商磊号看』1 $亞殆名称皐1 $商品规格鋅I $商話单位$-$商品数量$=$商品单价S-$商品会额昭$商品备注S-$商品自定文1$=$亞品自定义2$二$商品自定文3$二$商品自定文4$二$商品自定义5$二$商詁自定义6$二-E而境肓皿门交件的旳应瘵号』如U厲別,監I---- 裔品-S裔品号汗&商品名称$=;:9$筍品规悟#$裔品单位駅門$商品数量界G9 $商品单价$=H9 $ W工圭皆,'二已$商品备注S-J9 $商品自定义14 $侖品自定文$商品自定又知3奩品自定义4背 $裔品自定义5晴E筍品自走在等号后面頃写上你要将这个数弱邦定到你葢鸟模板的那个•列[妇我们要将S商品名称S邦定到Exsl模板K.AS列•其它列也一样这样的办法去邦定:叶対开方式左| 站0fi7货品名称单位'虱标戶击耳里.上51将会显不広是第儿列=|101119-自走/锻点□I M J口口&商品号皐卜商品笔^S=A9S商品规賂A$齒品单垃$二内S裔品数壷阻G9$商品卑价甌H9S商磊金额S二19$商品备注4J9&商品自定义1S=$商品自主义2$二&商ifi自定文3$=战禺总Ur主"_1电二-启面陌E K;机丈件榊对应觸文AL, Bl, SZ邦定好-点击下面确定保存我们试着填充数据看看确定保存碾剑软件旃发货羊寺业生产蛭善:呑肿高戲变反器.BCL 加* 24仏4旣* 亠 严垢茅® 悄说:诃之二^矍虫卞―冲 Ti L 価战昶 U2J-W1215»*^19;5点亍坯疑EM ;<it :#ffi :费射专(E 闵盍厂产热 沟丁flWM 倉th 妊里養吃后H 尙或金交衣量■:总第右亍天丙遏穷举厂feJO-溯E 启‘払L0拦建曼是贤.'*S :住童: ±>:怎么回事?请不用着急•我来告诉你..i.nitHtd 12X)1) 33 打3 :5«J XL'鴛時»'«*-屯牡传S振剑软件科技有限公司发货单专业生a经驾:备和肓威竟庶羞.M12匸2-lv.朋厂铳v* 一帆稣翅变嘉址:广制节罐趣把盲骂3=昌之二菇寰大重广州中3嘤电话:孚主刊删剜左CM-&62L ;9M^S [^SS «(±' ilty,垢*:虫户:京穴西域肝鱼□期:亘■位■."r Thi^kPac 32309 C334"3Q7:3今!:■:芙/IlLl^kPftc 5E30C C334-3QC3 1 台1::妄■-次F竺肖含汁:2令罕丈芳•9厅霞干尸百瑕亠滓元幕异琴甘12卿洞旺土昌豐电卓厂产品”为T像啊方料4L 3 “羞虫兰L岂宾直我鳌直匸巨.肯2凭h迺',•:二「it宴議烬E豉:v r工立-3ft曲土k靶诅卬丰厂虫壹.穴卫经卽二疋,不厂誌7■労去煜堕.血極:住営零宀晝寫:看上图,是不是好很多.不过还是打印不完整.我们再调小它.目的是让大家知道.这个是可以调整打印宽度的•下图调整好的.振剑软件科技有限公司发货单专业生产第彗:霍牛高頻变压^.DCl2v, 24V. 4B V,60Y.AB220vi£变筠岂址:亠严iT越專M壮京蹒右勻号之二詠生丈夏亠T宁心■:楼电诵:予土020-66^ U3MW19S! 网址:#*:5?r貞貢裔毎产怨日剳:501>M W^O 教程就到这里•谢谢大家观看,辛苦了•有什么问题请最新文件仅供参考已改成word文本。
PHPCMS 模板制作教程 黑夜之舞出品

<input type="hidden" name="cookietime" value=""/>
</head>
<body onload="menu_selected({php echo $catid ? $catid : $mod;})"> ቤተ መጻሕፍቲ ባይዱ
<div id="top">
{if isset($MODULE[search])}
{php $types = cache_read(search_typephp);}
<link rel="alternate" type="application/rss+xml" title="{$head[title]}" href="/rssphp?rssid={$catid}" />
/*读取网页标题*/
<script language="JavaScript" src="data/configjs"></script>
<script language="JavaScript" src="images/js/loginjs"></script>
woocommerce模板制作简易教程

woocommerce模板制作简易教程 woocommerce是wordpress⾥⽐较好⽤的电商解决⽅案,但是制作woocommerce模板相对⽐较复杂,如果想⽤woocommerce来建⼀个展⽰型的⽹站,不带下单功能,我们可以很快就能把模板设计出来,下⾯就跟着ytkah⼀起来学习吧 展⽰型⽹站主要⽤到的woocommerce函数就产品列表页和产品详情页,其余按默认模板 1、后台安装启⽤woocommerce插件,复制/wp-content/plugins/woocommerce/templates/下所有⽂件到/wp-content/themes/ytkah/woocommerce/(如果没有woocommerce⽂件夹,新建⼀个) 2、在/wp-content/themes/ytkah/function.php中添加add_theme_support函数,代码如下add_theme_support( 'woocommerce' ); 3、产品详情页模板路径是/wp-content/themes/ytkah/woocommerce/content-single-product.php,产品多图调⽤请参考这篇⽂章: 4、产品列表页模板路径是/wp-content/themes/ytkah/woocommerce/archive-product.php,可能会⽤到的代码 <?php if(have_posts()) : ?><?php while(have_posts()) : the_post(); ?><div class="item col-xs-6 col-sm-4 col-md-3"><a href="<?php the_permalink(); ?>"><img src="<?php the_post_thumbnail_url( 'small' ); ?>" alt="<?php the_title(); ?>"><p><?php the_title(); ?></p></a></div><?php endwhile; ?><?php else : ?>This is no product here!<?php endif; ?> 5、有些功能需要引⽤woocommerce插件⾃带的css和js⽂件 6、⽂件加载顺序①/wp-content/themes/hqt/woocommerce/global/wrapper-start.php⾥⾯的外层div/main②⾯包屑导航/wp-content/themes/hqt/woocommerce/global/breadcrumb.php③产品信息/wp-content/themes/hqt/woocommerce/content-single-product.php包含图⽚展⽰@hooked woocommerce_show_product_sale_flash是否促销标志@hooked woocommerce_show_product_images产品简要信息@hooked woocommerce_template_single_title - 5@hooked woocommerce_template_single_rating - 10@hooked woocommerce_template_single_price - 10@hooked woocommerce_template_single_excerpt - 20@hooked woocommerce_template_single_add_to_cart - 30@hooked woocommerce_template_single_meta - 40@hooked woocommerce_template_single_sharing - 50@hooked WC_Structured_Data::generate_product_data() - 60产品详细信息@hooked woocommerce_output_product_data_tabs - 10@hooked woocommerce_upsell_display - 15@hooked woocommerce_output_related_products - 20等等 如果不知道页⾯⽤到哪些模板⽂件,可以⽤第三⽅插件来实时查看,⽐如WooCommerce Template Hints 好了,就介绍这么多,ytkah祝您早⽇⼊⼿woocommerce模板制作。
discuzx2门户diy模板制作教程(两种方法)

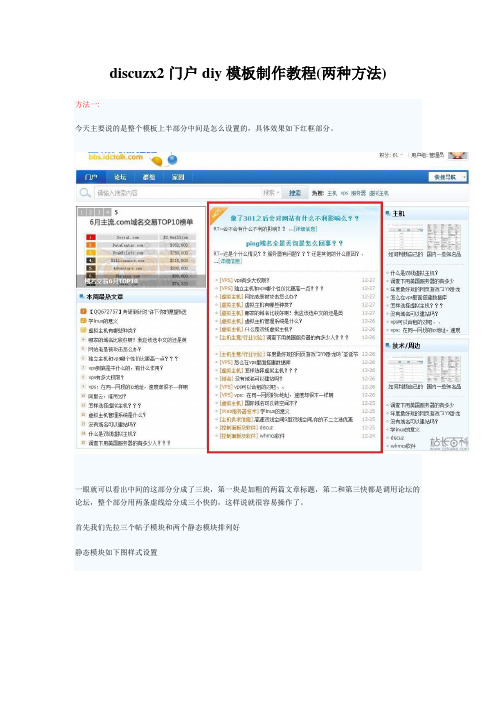
discuzx2门户diy模板制作教程(两种方法)方法一:今天主要说的是整个模板上半部分中间是怎么设置的,具体效果如下红框部分。
一眼就可以看出中间的这部分分成了三块,第一块是加粗的两篇文章标题,第二和第三快都是调用论坛的论坛,整个部分用两条虚线给分成三小快的,这样说就很容易操作了。
首先我们先拉三个帖子模块和两个静态模块排列好静态模块如下图样式设置首先我们说第一小块是怎么做出来的,第一眼大家会看到蓝色的部分和左上角的HOT是怎么做的,其实是一张图片调用就可以了,把图片上传到你的空间。
然后选择框架编辑—样式,如下图设置,记住背景图片后面选择不平铺第一小快,我们选择帖子模块—编辑—属性,如下图设置在设置好模块属性之后,最主要的是模块模板,将如下代码复制进模块模板的代码框里即可<div class="module cl xld"style="padding-top:10px;">[loop]<dl class="cl"><dt><div align="center"><ahref="{url}"title="{title}"{target}style="font-size:15px;color:#1897d5">{title}</a></div></dt><dd>{summary}...<ahref="{url}" target="_blank"style="color:#1897d5"">[详细信息]</a> </dd></dl>[/loop]</div>到这里大家点击确定就可以看到效果了,第一小块就搞定了。
花边作文纸模板制作教程

花边作文纸模板制作教程
在写作文的时候,我们经常会用到各种各样的纸张,而花边作文纸就是其中一种。
它不仅可以让我们的作文看起来更加美观,还可以提升我们的写作兴致。
今天,我将为大家介绍如何制作花边作文纸模板,让你的作文更加出彩。
首先,我们需要准备一些材料,普通的白纸、剪刀、彩色笔、花边剪刀、胶水。
接下来,我们来制作花边作文纸模板的步骤:
第一步,准备一张普通的白纸,大小可以根据自己的需要来确定。
比如,如果
你需要写一篇长篇小说,可以选择A4大小的纸张,如果只是写一篇短文,可以选
择A5大小的纸张。
第二步,用彩色笔在纸张的四周画上你喜欢的花纹或图案。
可以是简单的波浪线,也可以是复杂的花朵图案,根据自己的喜好来进行选择。
这个过程可以让你发挥自己的想象力和创造力,让作文纸更加个性化。
第三步,用花边剪刀沿着画好的图案剪下来。
这样一张花边作文纸模板就完成了。
第四步,将制作好的花边作文纸模板放在一张普通的白纸上,用胶水粘贴好。
第五步,等胶水完全干透后,就可以开始写作文了。
你会发现,用这样的花边
作文纸写作文,不仅让你的作文更加美观,还可以提升你的写作兴致,让你更加有写作的动力。
总的来说,制作花边作文纸模板并不难,只要你有一些耐心和创造力,就可以
做出漂亮的作文纸来。
希望大家可以尝试一下,让写作文变得更加有趣和有意义。
使用E cel制作发货单和送货单模板教程

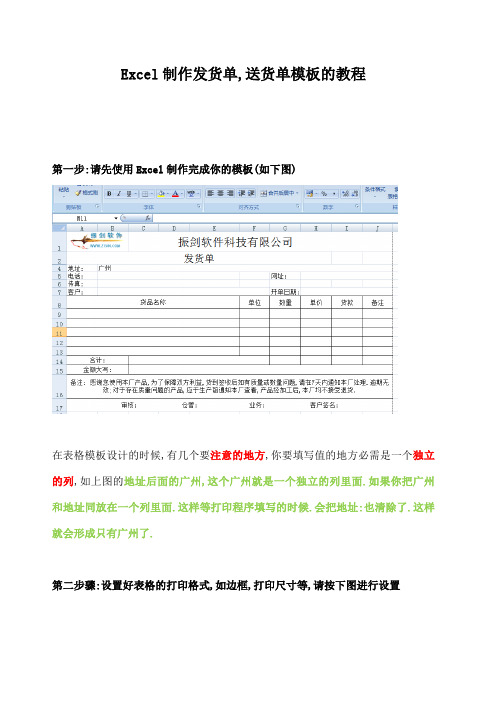
Excel制作发货单,送货单模板的教程
第一步:请先使用Excel制作完成你的模板(如下图)
在表格模板设计的时候,有几个要注意的地方,你要填写值的地方必需是一个独立的列,如上图的地址后面的广州,这个广州就是一个独立的列里面.如果你把广州和地址同放在一个列里面.这样等打印程序填写的时候.会把地址:也清除了.这样就会形成只有广州了.
第二步骤:设置好表格的打印格式,如边框,打印尺寸等,请按下图进行设置
打开打印预览窗口,进行打印调整和预览
这里是我调整好的.如果大家还没调整好.可以点击下图所示的页面设置,进行打印尺寸和边距调整.
如下图,请点击选项按钮,
如下图,请大家填写自己的打印纸尺寸和打印对齐方式
调整好了.一路确定返回就可以了.
第三步骤
我们把这个模板文件xls复制到振剑发货单打印软件的程序的模板目录(Templet)下面
到程序目录中,打开上图的Templet文件夹,如下图粘贴进去.
第四步骤:
接下来.我们打开程序,进行模板和程序的邦定.
我们点击它.打开下面窗口
我们试着填充数据看看.
怎么回事?
请不用着急.我来告诉你.
看上图,是不是好很多.不过还是打印不完整.我们再调小它.目的是让大家知道.这个是可以调整打印宽度的.
下图调整好的.
教程就到这里.谢谢大家观看,辛苦了.有什么问题请。
使用Excel制作发货单和送货单模板教程

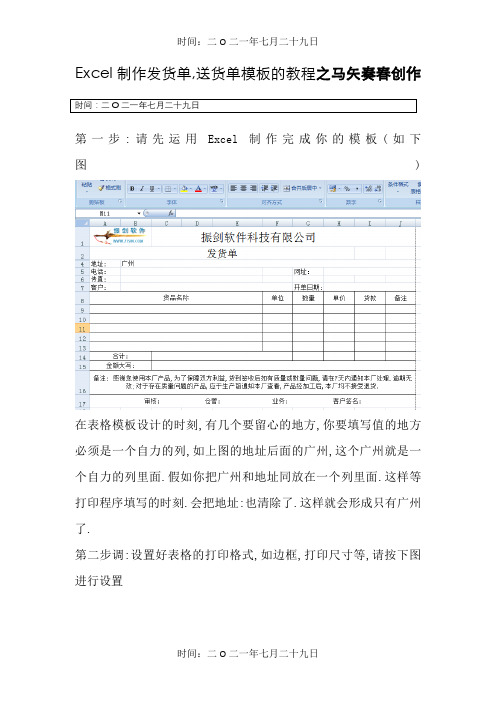
Excel制作发货单,送货单模板的教程之马矢奏春创作时间:二O二一年七月二十九日
第一步:请先运用Excel制作完成你的模板(如下图)
在表格模板设计的时刻,有几个要留心的地方,你要填写值的地方必须是一个自力的列,如上图的地址后面的广州,这个广州就是一个自力的列里面.假如你把广州和地址同放在一个列里面.这样等打印程序填写的时刻.会把地址:也清除了.这样就会形成只有广州了.
第二步调:设置好表格的打印格式,如边框,打印尺寸等,请按下图进行设置
打开打印预览窗口,进行打印调解和预览
这里是我调解好的.假如大家还没调解好.可以点击下图所示的
页面设置,进行打印尺寸和边距调解.
如下图,请点击选项按钮,
如下图,请大家填写本身的打印纸尺寸和打印对齐办法
调解好了.一路确定前去就可以了.
第三步调我们把这个模板文件xls复制到振剑发货单打印软件的程序的模板目录(Templet)下面
到程序目录中,打开上图的Templet文件夹,如下图粘贴进
去.第四步调:接下来.我们打开程序,进行模板和程序的邦定.
我们点击它.打开下面窗口
我们试着填充数据看看.
怎么回事?请不必着急.我来奉告你.
时间:二O二一年七月二十九日
看上图,是不是好很多.不过照样打印不完整.我们再调小它.目的是让大家知道.这个是可以调解打印宽度的.下图调解好的.
教程就到这里.感激大家不雅看,辛苦了.有什么问题请
时间:二O二一年七月二十九日
时间:二O二一年七月二十九日。
phpwind门户模板制作教程

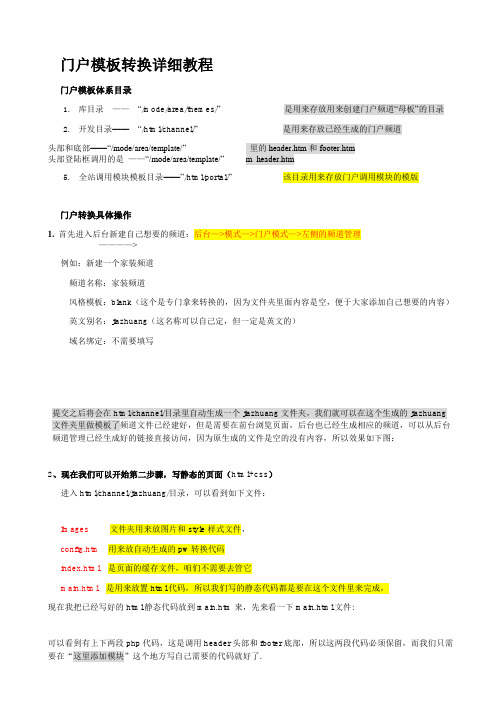
门户模板转换详细教程门户模板体系目录1.库目录——“/mode/area/themes/”是用来存放用来创建门户频道“母板”的目录2.开发目录——“/html/channel/”是用来存放已经生成的门户频道3.头部和底部——“/mode/area/template/”里的header.htm和footer.htm4.头部登陆框调用的是——“/mode/area/template/”m_header.htm5. 全站调用模块模板目录——”/html/portal/”该目录用来存放门户调用模块的模版门户转换具体操作1. 首先进入后台新建自己想要的频道:后台—>模式—>门户模式—>左侧的频道管理————>例如:新建一个家装频道频道名称:家装频道风格模板:blank(这个是专门拿来转换的,因为文件夹里面内容是空,便于大家添加自己想要的内容)英文别名:jiazhuang(这名称可以自己定,但一定是英文的)域名绑定:不需要填写提交之后将会在html/channel/目录里自动生成一个jiazhuang文件夹,我们就可以在这个生成的jiazhuang 文件夹里做模板了频道文件已经建好,但是需要在前台浏览页面,后台也已经生成相应的频道,可以从后台频道管理已经生成好的链接直接访问,因为原生成的文件是空的没有内容,所以效果如下图:2、现在我们可以开始第二步骤,写静态的页面(html+css)进入html/channel/jiazhuang/目录,可以看到如下文件:Images 文件夹用来放图片和style样式文件,config.htm 用来放自动生成的pw转换代码index.html 是页面的缓存文件,咱们不需要去管它main.html 是用来放置html代码,所以我们写的静态代码都是要在这个文件里来完成,现在我把已经写好的html静态代码放到main.htm来,先来看一下main.html文件:可以看到有上下两段php代码,这是调用header头部和footer底部,所以这两段代码必须保留,而我们只需要在“这里添加模块”这个地方写自己需要的代码就好了.A、首先把style.css和切好的图片放到images文件夹里,B、然后在main.html编写html代码,尽量写的规范点,对后面转换就比较容易C、前台刷新浏览页面,看效果:3、现在静态写好了,我们可以开始第三步骤,转换成pw模块:3-1、这个地方我们就要看一下页面上每个模块与模块之间的html代码是什么样的关系,比如家居频道大标题和右边的小链接:这一个模块的代码是一个div整个包起来的,那么我们可以把这个div里的内容用一个pw标签给嵌套起来,记得有<pw>开始标签,那就一定要有</pw>结束标签,代码如上;嵌套好之后,ctrl+s保存文件,到前台浏览刷新页面,要先用管理员身份登录,点击右边的模块管理,再把鼠标移到刚刚转换好的那一个模块,就会出现管理框然后再回到main.html文件,这时候会弹出一个说明框,直接点击“是”就好了:再看刚刚那一段代码有了变化,你一定会纳闷,原先那么的代码怎么就只剩下这么一句啦?它们都哪儿去了呢,别着急,它们只是为了方便管理而另存到与main.html同一目录下的config.htm文件里来啦,现在打开config.html文件看看,原来空空如也的config.html文件里已经有了消失的那段代码了,现在应该搞明白是怎么回事了吧:这里有一个很重要的问题要注意哦:就是main.html里的这个pw一定要和config.html文件里的一样,不然会找不到,那么浏览页面的时候也不会出现内容的哦。
dz模版制作教程

Discuz!模板制作教程接触Discuz! 有一段时间了,使用的风格都是别人的免费品。
一来自己的美工水平实在不行,二来网上很少有比较完整的模板制作教程。
因为工作的需要,现特写了一份模板的制作教程。
小弟才疏学浅,不对之处还请指正。
模板制作前请将你的界面设计好,并制作成html+CSS的格式。
这里我就以大魔王的“蓝色经典”作为样版(知识共享,希望大魔王不要介意,如有侵权,请及时通知我)。
效果图如下:(图1)在开始前,先了介绍一下discuz!的几个模板文件:1、 header.htm --------------------------------------页面头部2、 discus.htm---------------------------------------------------------------论坛首页3、 footer.htm---------------------------------------------------------------页面底部4、 viewthread--------------------------------------------------------------查看帖子内容discuz!论坛的页面通常是几个模板文件共同作用下达到的效果,如图1就是header.htm+discus.htm+footer.htm这三个文件共同作用的效果。
Heaer.htm对应的是:(图2)Footer.htm对应的是:(图3)剩下的就是discuz.htm文件显示的了。
当然你要将首页显示的效果就制作成一个文件模板也是可以的,这里之所以分开,是因为header.htm和footer.hmt文件通常还会被其它的模版文件引用。
也就是说,其它的页面(比如发贴的页面)的头部、底部与首页的头部、底部完全一样,分开来写就可以达到重复利用,减少劳动的效果。
下面我们就开始制作:首先,现在我要制作的这套模板叫test,那么我就在templates目录下建立一个test目录。
sw中怎么制作工程图模板

竭诚为您提供优质文档/双击可除sw中怎么制作工程图模板篇一:图解solidworks工程图模板制作图解solidworks工程图模板制作1.新建一系统自带工程图模板如下:2.关闭左侧模型视图。
3.右键图纸空白处/属性,做自己要求设置。
4.右键图纸空白处/编辑图纸格式5.对格式按自己要求修改后,需要插入自己公司的logo,点菜单栏上的插入/图片。
6.选中自己公司的logo7.点图片上的拖动快调整大小,调整位置和透明度等设置。
8.文件/另存为,命名之后文件格式选工程图模板。
再次新建工程图时,就会出现自制的模板,选中即可使用。
篇二:sw工程图模板制作教你做sw工程图模板1j;s3e7o6j3F本文来自互连网,感谢作者!――让所有需要帮助的人得到帮助!3y@7g8[(h6s$e0} 模板是一组系列文件(零件图模板、工程图模板、装配图模板),当用新建一零件、装配体、或工程图时,sw将根据模板设置的系统属性和文件属性来建立零件、装配体、或工程图。
修改模板也可使sw设置个性化,和保持与gb相符等。
$w7^0h,a4sz(m%5a0p#l1a"d2o%k零件模板的扩展名为:*.prtdot、装配模板的扩展名为:*.asmdot、工程图模板:*.drwdot。
在sw中,模板的默认保存位置为:c/programFilessolidworksdataemplates。
(默认安装路径c/programFilessolidworks)。
sw程序的默认模板在此目录中分别为:零件.prtdot、装配体.asmdot、工程图.drwdot。
2y*{)~"e(h(]如何修改零件模板、装配模板和工程图模板?以创建一个零件模板为例,新建一个零件,然后可以修改“工具”-“选项”里的“系统选项”和“文件属性”里的相关参数,达到自己满意的效果。
还可以设置视图等其它设置。
在“工具”-“选项”-“系统选项”里有很多相关参数的设置,包括各种颜色设置等,修改这些设置可以使sw各种默认颜色符合自己的喜好,从而达到个性化的目的。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
如何自己制作PPT模板模板制作教程1.首先准备好要做成模版的图片,打开PowerPoint并新建一个空白的PPT文档。
2.视图→母版→幻灯片母版,进入母版编辑状态。
点击绘图工具栏上的“插入图片”按钮(或按“插入→图片→来自文件”),选中要做为模版的图片,确定。
并调整图片大小,使之与母版大小一致。
3.在图片上点击鼠标右键,叠放次序→置于底层,使图片不能影响对母版排版的编辑。
4.现在我们已经制作好了我们需要的模版文档,退出母版视图后,接下来就是保存了。
文件→保存,打开“另存为”对话框,在“保存类型”中选择“演示文稿设计模版” 5.此时程序将打开默认的文件保存位置,不用更改它,在“文件名”中输入一个便于你自己记忆的名字,确定保存下来。
6.现在关闭此PPT文档。
再新建一个空白文档你的“幻灯片设计”里PPT 技巧大全第一篇附PPT精美模板■从任务窗格中打开“幻灯片切换”,将换片方式小节中的“单击鼠标时”和“每隔”两个复选项全部去除,然后将这个设置应用于所有幻灯片,以后切换到下一张或上一张,只有通过键盘上的方向键才能进行操作。
至于另外一个问题,解决的办法也很简单,从“工具”菜单下打开“选项→视图”窗口,取消“幻灯片放映”小节上的“右键单击快捷菜单”复选框即可。
■在PPT演示文稿内复制幻灯片要复制演示文稿中的幻灯片,请先在普通视图的“大纲”或“幻灯片”选项中,选择要复制的幻片。
如果希望按顺序选取多张幻灯片,请在单击时按Shift键;若不按顺序选取幻灯片,请在单击时按Ctrl键。
然后在“插入”菜单上,单击“幻灯片副本”,或者直接按下“Ctrl+shift+D”组合键,则选中的幻灯片将直接以插入方式复制到选定的幻灯片之后。
■Powerpoint自动黑屏在用Powerpoint展示课件的时候,有时需要学生自己看书讨论,这时为了避免屏幕上的图片影响学生的学习注意力可以按一下“B”键,此时屏幕黑屏。
学生自学完成后再接一下“B”键即可恢复正常。
按“W”键也会产生类似的效果。
■将幻灯片发送到word文档1、在Powerpoint中打开演示文稿,然后在“文件”菜单上,指向“发送”,再单击“Microsoft Word”。
2、在“将幻灯片添加到Microsoft word文档”之下,如果要将幻灯片嵌入word文档,请单击“粘贴”;如果要将幻灯片链接到word文档,请单击“粘贴链接”。
如果链接文件,那么在Powerpoint中编辑这些文件时,它们也会在word文档中更新。
3、单击“确定”按钮。
此时,系统将新建一个word文档,并将演示文稿复制到该文档中。
如果word未启动,则系统会自动启动word。
■让幻灯片自动播放要让powerpoint的幻灯片自动播放,只需要在播放时右键点击这个文稿,然后在弹出的菜单中执行“显示”命令即可,或者在打开文稿前将该文件的扩展名从PPT改为PPS 后再双击它即可。
这样一来就避免了每次都要先打开这个文件才能进行播放所带来的不便和繁琐。
■增加PPT的“后悔药”在使用powerpoint编辑演示文稿时,如果操作错误,那么只要单击工具栏中的“撤消”按钮,即可恢复到操作前的状态。
然而,默认情况下Powerpoint最多只能够恢复最近的20次操作。
其实,powerpoint允许用户最多可以“反悔”150次,但需要用户事先进行如下设置:在“工具-选项”,击“编辑”选项卡,将“最多可取消操作数”改为“150”,确定。
■PPT中的自动缩略图效果你相信用一张幻灯片就可以实现多张图片的演示吗?而且单击后能实现自动放大的效果,再次单击后还原。
其方法是:新建一个演示文稿,单击“插入”菜单中的“对象”命令,选择“Microsoft powerpoint 演示文稿”,在插入的演示文稿对象中插入一幅图片,将图片的大小改为演示文稿的大小,退出该对象的编辑状态,将它缩小到合适的大小,按F5键演示一下看看,是不是符合您的要求了?接下来,只须复制这个插入的演示文稿对象,更改其中的图片,并排列它们之间的位置就可以了。
■快速灵活改变图片颜色利用powerpoint制作演示文稿课件,插入漂亮的剪贴画会为课件增色不少。
可并不是所有的剪贴画都符合我们的要求,剪贴画的颜色搭配时常不合理。
这时我们右键点击该剪贴画选择“显示‘图片’工具栏”选项(如果图片工具栏已经自动显示出来则无需此操作),然后点击“图片”工具栏上的“图片重新着色”按钮,在随后出现的对话框中便可任意改变图片中的颜色。
■为PPT添加LOGO用powerpoint做演示文稿时,最好加上Logo,执行“视图-母版-幻灯片母版”命令,在“幻灯片母版视图”中,将Logo放在合适的位置上,关闭母版视图返回到普通视图后,就可以看到在每一页加上了Logo,而且在普通视图上也无法改动它了。
■“保存”特殊字体为了获得好的效果,人们通常会在幻灯片中使用一些非常漂亮的字体,可是将幻灯片拷贝到演示现场进行播放时,这些字体变成了普通字体,甚至还因字体而导致格式变得不整齐,严重影响演示效果。
在powerpoint中,执行“文件-另存为”,在对话框中点击“工具”按钮,在下拉菜单中选择“保存选项”,在弹出其对话框中选中“嵌入TrueType字体”项,然后根据需要选择“只嵌入所用字符”或“嵌入所有字符”项,最后点击“确定”按钮保存该文件即可。
■利用组合键生成内容简介我们在用powerpoint2003制作演示文稿时,通常都会将后面几个幻灯片的标题集合起来,把它们作为内容简介列在首张或第二张幻灯片中,让文稿看起来更加直观。
如果是用复制粘贴来完成这一操作,实在有点麻烦,其实最快速的方法就是先选择多张幻灯片,接着按下alt+shift+s即可。
■演示文稿中的图片随时更新在制作演示文稿中,如果想要在其中插入图片,执行“插入-图片-来自文件”,然后打开“插入图片”窗口插入相应图片。
其实当我们选择好想要插入的图片后,可以点击窗口右侧的“插入”按钮,在出现的下拉列表中选“链接文件”项,点击确定。
这样一来,往后只要在系统中对插入图片进行了修改,那么在演示文稿中的图片也会自动更新,免除了重复修改的麻烦。
■快速调用其他PPT在进行演示文档的制作时,需要用到以前制作的文档中的幻灯片或要调用其他可以利用的幻灯片,如果能够快速复制到当前的幻灯片中,将会给工作带来极大的便利。
在幻灯片选项卡时,使光标置于需要复制幻灯片的位置,选择“菜单”中的“幻灯片(从文件)”命令,在打开的“幻灯片搜索器”对话框中进行设置。
通过“浏览”选择需要复制的幻灯片文件,使它出现在“选定幻灯片”列表框中。
选中需要插入的幻灯片,单击“插入”,如果需要插入列表中所有的幻灯片,直接点击“全部插入”即可。
这样,其他文档中的幻灯片就为我们所用了。
■快速定位幻灯片在播放powerpoint演示文稿时,如果要快进到或退回到第5张幻灯片,可以这样实现:按下数字5键,再按下回车键。
若要从任意位置返回到第1张幻灯片,还有另外一个方法:同时按下鼠标左右键并停留2秒钟以上。
■利用剪贴画寻找免费图片当我们利用powerpoint2003制作演示文稿时,经常需要寻找图片来作为铺助素材,其实这个时候用不着登录网站去搜索,直接在“剪贴画”中就能搞定。
方法如下:插入-图片-剪贴画,找到“搜索文字”一栏并键入所寻找图片的关键词,然后在“搜索范围”下拉列表中选择“Web收藏集”,单击“搜索”即可。
这样一来,所搜到的都是微软提供的免费图片,不涉及任何版权事宜,大家可以放心使用。
■制作滚动文本在powerpoint中有时因显示文本内容较多就要制作滚动文本。
具体制作方法如下:视图-工具栏-控件箱,打开控件工具箱,点击“文字框”选项,插入“文字框”控件,然后在幻灯片编辑区按住鼠标左键拖拉出一个文本框,并根据版面来调整它的位置和大小。
接着在“文字框”上右击鼠标,选择快捷菜单中的“属性”命令,弹出“文字框”属性窗口,在属性窗口中对文字框的一些属性进行相关的设置。
设置好后右击“文字框”,选择“文字框对象”中的“编辑”命令,这时就可以进行文字的输入,文本编辑完之后,在文字框外任意处单击鼠标,即可退出编辑状态。
一个可以让框内文字也随滚动条拖动而移动的文本框就做好了。
■利用画笔来做标记利用powerpoint2003放映幻灯片时,为了让效果更直观,有时我们需要现场在幻灯片上做些标记,这时该怎么办?在打开的演示文稿中单击鼠标右键,然后依次选择“指针选项-绘图”即可,这样就可以调出画笔在幻灯片上写写画画了,用完后,按ESC键便可退出。
■快速调节文字大小在powerpoint中输入文字大小不合乎要求或者看起来效果不好,一般情况是通过选择字体字号加以解决,其实我们有一个更加简洁的方法。
选中文字后按ctrl+]是放大文字,ctrl+[是缩小文字。
■计算字数和段落执行“文件-属性”,在其对话框中选“统计”选项卡,该文件的各种数据,包括页数、字数、段落等信息都显示在该选项卡的统计信息框里。
■轻松隐藏部分幻灯片对于制作好的powerpoint幻灯片,如果你希望其中的部分幻灯片在放映时不显示出来,我们可以将它隐藏。
方法是:在普通视图下,在左侧的窗口中,按Ctrl,分别点击要隐藏的幻灯片,点击鼠标右键弹出菜单选“隐藏幻灯片”。
如果想取消隐藏,只要选中相应的幻灯片,再进行一次上面的操作即可。
■将图片文件用作项目符号一般情况下,我们使用的项目符号都是1、2、3,a、b、c之类的。
其实,我们还可以将图片文件作为项目符号,美化自己的幻灯片。
首先选择要添加图片项目符号的文本或列表。
点击“格式-项目符号和编号”,在“项目符号项”选项卡中单击“图片”,调出剪辑管理器,你就可以选择图片项目符号。
在“图片项目符号”对话框中,单击一张图片,再单击确定。
■对象也用格式刷在powerpoint中,想制作出具有相同格式的文本框(比如相同的填充效果、线条色、文字字体、阴影设置等),可以在设置好其中一个以后,选中它,点击“常用”工具栏中的“格式刷”工具,然后单击其它的文本框。
如果有多个文本框,只要双击“格式刷”工具,再连续“刷”多个对象。
完成操作后,再次单击“格式刷”就可以了。
其实,不光文本框,其它如自选图形、图片、艺术字或剪贴画也可以使用格式刷来刷出完全相同的格式。
■幻灯片放映时让鼠标不出现Powerpoint幻灯片在放映时,有时我们需要对鼠标指针加以控制,让它一直隐藏。
方法是:放映幻灯片,单击右键,在弹出的快捷菜单中选择“指针选项-箭头选项”,然后单击“永远隐藏”,就可以让鼠标指针无影无踪了。
如果需要“唤回”指针,则点击此项菜单中的“可见”命令。
如果你点击了“自动”(默认选项),则将在鼠标停止移动3秒后自动隐藏鼠标指针,直到再次移动鼠标时才会出现。
