利用Reportviewer生成RDLC报表
ReportViewer,RDLC报表开发之分页

ReportViewer,RDLC报表开发之分页前段时间开发报表,采⽤了 ReportViewer + RDLC , 开发整理如下.MS 的DataGrid ,GridView,和 ReportViewer 分页机制差不多,都需要绑定全部数据,MS控件⾃动处理分页。
只是ReportViewer 是按页⾯布局分页的,⽽不是按数据条数。
绑定全部数据的⽅式会⽆谓的增加服务器压⼒,尤其是数据计算和表关联多的情况下。
为了减轻服务器压⼒,我们采⽤数据分页,数据传到应⽤服务器端后,再加⼯⼀下(插⼊空数据),做也可分页数据源。
如果数据库有 100 条数据,每页10条数据,那存储过程返回10条数据后,还需要再插⼊90条数据。
当数据⼤的时候,插⼊的数据也很多。
有没有插⼊数据再少⼀点的办法呢?当然是有了,没有就不写了。
先提两个概念:维度和指标.维度: 是指公司,项⽬,区域等要分析的对象.指标: 是指针对维度进⾏计算的结果1. 先对维度进⾏分页.2.针对分页结果,有针对性的进⾏指标计算,可以把每个计算列,做成函数,⽅便调⽤,同时,也⽅便维护和测试。
⽅案是把页码做成分组,这样再插⼊的时候,就只插⼊ Celling( 90 ÷ 10 ) 条的空分组数据即可。
插⼊的数据少了 n 倍。
存存过程⽰例代码:CREATE proc[dbo].[R_ANALYSIS](@Query varchar(50)='', --查询条件@PageIndex int=1 , --从1开始@PageSize int=50 , --每页条数,传⼊ <=0 表⽰不分页。
@PageCount int=0 output --总页数输出参数)asbegindeclare@RowCount int ;--写业务,返回分页结果 , 分页结果放到表变量 @list 中/*⽰例:With Query_Rank as(select ROW_NUMBER() OVER (order by 1 )as RowNumber ,*from T_ROOM)select Col1,col2, dbo.Func1(Col1) , dbo.Func2(col1,col2)fromQuery_RankwhereRowNumber between 100 and 150*/if(@PageSize>0 )begin--计算 @RowCountset@PageCount=ceiling( @RowCount*1.0/@PageSize) ;endelsebeginset@PageCount=1endend所需要的两个程序加⼯函数:public static IEnumerable<T> ReportWrap<T>(this IEnumerable<T> Source, int CurrentPageIndex, int PageCount)where T : IReportModel, new(){if (PageCount < 2){foreach (var item in Source){yield return item;}yield break;}Func<int, T> CreateEmptyObj = (CurrentIndex) =>{T retVal = new T();retVal.SysPageIndex = CurrentIndex;return retVal;};for (int i = 0; i < CurrentPageIndex; i++){yield return CreateEmptyObj(i + 1);}foreach (var item in Source){item.SysPageIndex = CurrentPageIndex + 1;yield return item;}for (int i = CurrentPageIndex + 1; i < PageCount; i++){yield return CreateEmptyObj(i + 1);}}public static DataTable ReportWrap(this DataTable Source, int CurrentPageIndex, int PageCount){if (PageCount <=1){return Source;}Func<int, DataRow> CreateEmptyObj = (CurrentIndex) =>{DataRow retVal = Source.NewRow();retVal["SysPageIndex"] = CurrentIndex;return retVal;};for (int i = 0; i < CurrentPageIndex; i++){Source.Rows.InsertAt(CreateEmptyObj(i + 1), 0);}for (int i = CurrentPageIndex + 1; i < PageCount; i++){Source.Rows.Add(CreateEmptyObj(i + 1));}return Source;}程序调⽤函数代码,很简单:DataTable dt = db.Exec_SP_DataTable("sp_Report_ModuleVisitStatisView", pars);pageCount = Convert.ToInt32(pars[6].Value);dt.ReportWrap(pageIndex -1 , pageCount);之后,再把 DataTable 转成实体列表。
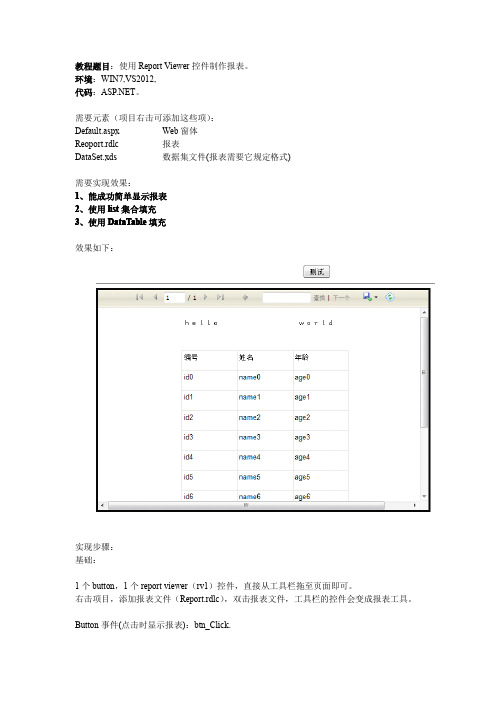
关于Report.rdlc的使用

最近在数据展示上用到报表,很多情况下我们都是动态生成数据,再将数据绑定到报表上。
下面是我的个人总结:1.首先我使用的是普通的报表,而不是水晶报表。
既使用的是rdlc类型的报表。
2.要将报表展示出来当然就离不开ReportViewer.在开发中经常会多个rdlc共用一个窗体中的ReportViewer来将数据展示。
而不同的rdlc的数据及字段都是各不相同的。
由于是动态生成的。
我们无法直接从数据库表中找到对应的表,因而在设计rdlc的时候我们通常采用两种方式。
一是在数据库中建立一个临时表,表所对应的字段就是我们的动态生成的数据中将包含的字段,注意这时表的字段一定要与动态生成的数据中的字段一至,否则在编译的时候就会出错。
二是直接通过添加数据集来实现,在项目解决方案中添加新项:数据集(DataSet),再给数据集添加表,给表添加列,这时候也要保证列名与动态生成的数据的列名字段一至,采用这种方式我们可以将所有报表中将要动态生成的数据中的字段都添加过来。
这样只需一个数据集一个表就可以实现,从而不必要在数据库中创建临时表。
虽然数据库中的临时表我们会删除。
有了数据源我们在设计报表的时候就可以直接从数据源中将想要的列直接拉到报表设计器中既可。
这样动态生成的数据对应的字段值将绑定到此处。
这时候我们会看到类似Fields! 字段1.Value的表达式。
当然我们也可以在此基础上对报表进行更进一步的处理。
比方设置表头表尾,并给出一些求和的值。
3.报表设计好了,下一步就是给ReportViewer绑定这张报表了。
由于我的ReportView在每次用于选择不同的分类时绑定不同的rdlc,因而我们可以在代码中将要绑定的报表通过参数传入,再过rptViewer.LocalReport.ReportEmbeddedResource = "";或rptViewer.LocalReport.ReportPath="" 为ReportViewer提供报表数据。
RDLC报表实例

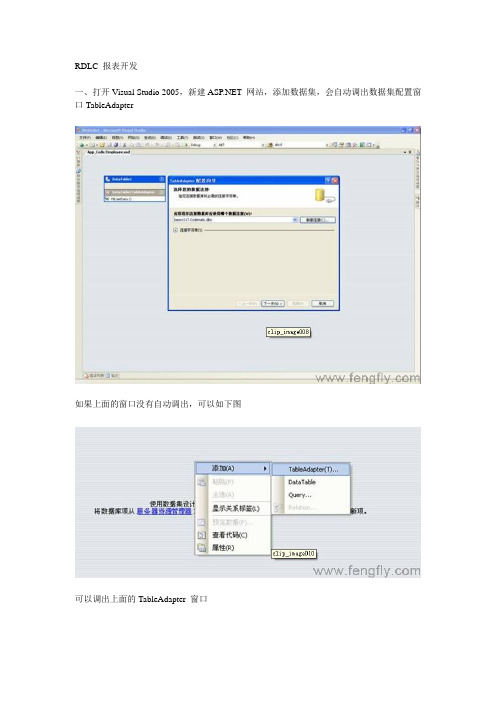
RDLC 报表开发一、打开Visual Studio 2005,新建 网站,添加数据集,会自动调出数据集配置窗口TableAdapter如果上面的窗口没有自动调出,可以如下图可以调出上面的TableAdapter 窗口二、新建立数据库连接下面的这一步会将数据库连接保存到config 文件中下面的这一步可以,选择生成SQL的方式让我们先回到SQL Server Query Analyzer打开SQL Server 查询分析器在SQL程序中创建如下图的存储过程然后回到Visual Studio 2005,选择使用现在的存储过程,下一步,在这里,我们只需要选择所需要的存储过程,如刚才建立的EmployeeReport 即可完成TableAdapter向导的配置三、添加报表项创建报表项后,从左边工具栏拖动一个Table 到报表设计器中,选择网站数据集中的字段,把它拖动到表格的列中,通过页眉页脚可以设置复杂的打印样式。
四、新建立一个ASPX页面,拖动一个Report Viewer控件到页面中,在ReportViewer任务窗口中,选择刚才建立的rdlc文件,生成解决方案,然后执行就完成了报表开发。
[ 注意:如果此处报“未能找到在ObjectDataSource ObjectDataSource1 的TypeName 属性中指定的类型”的错误,说明数据源配置不正确,可以选择正确的配置即可。
]五、注意1. 刚才的SQL 脚本CREATE PROC EmployeeReportASSELECT * FROM EmployeeGO实际的报表开发中,一定不要用SELECT * ,只取报表中需要查看的字段。
2. 有时候,可能需要用户选择一些条件,有选择性的查看报表。
而不是全部绑定数据如上图,用户可能只需要查看2008-9-29至2008-9-30时间段之间的数据则作法如下:先建立好如上图的ASPX页面,在View Report 事件中写如下的程序ReportViewer1.LocalReport.ReportPath = AppDomain.CurrentDomain.BaseDirectory + "/Report/Request.rdlc";DateTime dtFrom =Convert.ToDateTime(txtDateFrom.Text);DateTime dtTo =Convert.ToDateTime(txtDateTo.Text);string requester = txtRequester.Text;string dept = txtRequestDept.Text;string material = ddlMaterial.SelectedValue;string iprstatus = ddlStatus.SelectedValue;DataTable reqrpt = ReportDB.RequestReport(dtFrom, dtTo, material, dept,requester, iprstatus);if (reqrpt != null){ReportViewer1.LocalReport.DataSources.Clear();ReportViewer1.LocalReport.DataSources.Add(new Microsoft.Reporting.WebForms.ReportDataSource("Request_RequestReport", reqrpt)); ReportViewer1.LocalReport.Refresh();}ReportViewer1.LocalReport.Refresh();根据用户所选的参数,把数据值传到SQL语句中即可.下面是RequestReport方法的源码DataTable RequestReport(DateTime dtFrom, DateTime dtTo, string pMaterial, string pDept, string pRequester, string pIPRStatus) {string MySQL = Purchase;string whDate = " RequestDate BETWEEN '{0}' AND '{1}' ";MySQL = MySQL + string.Format(whDate, dtFrom, dtTo);string whMaterial = " AND MaterialCode='{0}' ";if (pMaterial != "ALL"){MySQL = MySQL + string.Format(whMaterial, pMaterial);}string whDept = " AND RequestDepartment='{0}' ";MySQL = MySQL + string.Format(whDept, pDept);string whRequester=" AND Requester='{0}' ";if(pRequester!="ALL")MySQL = MySQL + string.Format(whRequester, pRequester);string whIPRStatus = " AND IPRStatus={0} ";if (pIPRStatus != "ALL"){MySQL = MySQL + string.Format(whIPRStatus, pIPRStatus);}IDataProvider privider = DataProvider.CreateDataProvider();DataSet ds = privider.RetriveDataSet(MySQL);if (ds != null && ds.Tables.Count > 0)return ds.Tables[0];elsereturn null;}const string Purchase="SELECT SerialNO,LedgerAcc,CostCenter,Requester,"+" RequestDate,RequestDepartment,MaterialCode, " +" Brand,Specifications,Unit,Quantity,Usage, "+" ExpectedDeliveryDate,Currency "+" ,Quotation1Supplier,Quotation1UnitPrice,Quotation1Amount, "+" Quotation2Supplier,Quotation2UnitPrice,Quotation2Amount, "+" Quotation3Supplier, Quotation3UnitPrice, Quotation3Amount, "+" ProposedQuotationSupplier, ProposedQuotationUnitPrice, "+" ProposedQuotationAmount,QuotationRemarks ,IPRStatus,QtyTo, UnitPriceTo FROM IPR WHERE ";3. 设计报表时,可以用上述的方法,实际运行时,可以替换成SQL 语句,传到ReportDataSource中即可,只要相应的表结构字段是存在的。
[C#]ReportView显示本地报表
![[C#]ReportView显示本地报表](https://img.taocdn.com/s3/m/da833ce67d1cfad6195f312b3169a4517723e52d.png)
[C#]ReportView显⽰本地报表使⽤ReportView控件可以显⽰远端Report service的报表,也可以处理⽣成本地报表,⽤法也⽐较简单,下⾯列举⼀下简单的步骤。
⾸先使⽤Report Wizard添加⼀个rdlc报表⽂件到⼯程项⽬,使⽤这个wizard会⾃动创建报表使⽤的DataSet等,其实这些后⾯都可以⽤⾃⼰的DataSource来替换掉。
设计好⼀个Table的报表,在报表中添加FromDate和ToDate两个参数,然后添加两个TextBox在报表上显⽰这两个参数的值。
然后添加⼀个ReportView控件到Form,在⼀个按钮事件中来初始化和刷新报表:private void button1_Click(object sender, EventArgs e){reportViewer1.LocalReport.ReportEmbeddedResource = "ReportsApplication1.Report1.rdlc";ReportDataSource reportDataSource= new ReportDataSource(); = "MESDBDataSet_ProdFinish";reportDataSource.Value = getProdFinishTable();reportViewer1.LocalReport.DataSources.Clear();reportViewer1.LocalReport.DataSources.Add(reportDataSource);ReportParameter fromParam= new ReportParameter("FromDate",dateTimePicker1.Value.ToShortDateString());ReportParameter toParam = new ReportParameter("ToDate", dateTimePicker1.Value.ToShortDateString());reportViewer1.LocalReport.SetParameters(new ReportParameter[]{fromParam,toParam});reportViewer1.RefreshReport();}private DataTable getProdFinishTable(){SqlConnection connection= new SqlConnection(Properties.Settings.Default.MESDBConnectionString);connection.Open();string sql = "select * from prodfinish where proddate>=@fromdate and proddate<dateadd(day,1,@todate)";SqlDataAdapter adapter= new SqlDataAdapter(sql,connection);adapter.SelectCommand.Parameters.AddWithValue("fromdate",dateTimePicker1.Value.Date);adapter.SelectCommand.Parameters.AddWithValue("todate", dateTimePicker2.Value.Date);DataTable dataTable = new DataTable();adapter.Fill(dataTable);connection.Close();return dataTable;}。
ReportViewer报表的使用及参数传递

ReportViewer报表的使用及参数传递新建一个Default页面,添加一个ReportViewer.在ReportViewer的最右上角有一个小三角,点击,设计新报表,这时就会跳到Reprot.rdlc里,点击工具箱,表,新建一个DataSet数据集。
新建连接,配置好数据源。
选择一个数据库,测试连接,成功,下一步,写SQK语句select * from table ,完成。
此时,到Report里,会看到网站数据源中就有刚刚的字段了。
现在可以把要显示的字段拖到表的详细信息中,再到Default中,点击小三角,选择报表Report1,此时,一个简单的报表就作好了。
下面再作一个需要参数的报表。
和刚刚一样,新建Default,报表页,数据集。
或是在刚刚的基础上,在DataSet中,点击右键,配置。
可以重写SQL语句。
数据集的查询语句像这样写。
select * from table where state=@state.这里是根据state查询在Report中,点击报表,报表参数,可以添加一个参数,state,,类型为boolean在工具箱中选择一个文本框。
在文本框上点击右键,表达式,选择参数,双击State,确定。
在Default中添加一个TextBox,Button.在 Default的数据源中,选择带参数的那个方法,到定义参数页面,参数源选择control,controlId选择传入参数的Id,如TextBox1,DefaultValue可以给一个默认值,Default页有一个TextBox1,和一个Button引用using Microsoft.Reporting.WebForms;在button的事件里写。
ReportParameter[] p = new ReportParameter[1];p[0] = new ReportParameter("state", TextBox1.Text); this.ReportViewer1.LocalReport.SetParameters(p); this.ReportViewer1.ShowParameterPrompts = false;这样,一个代参数的报表就作好了。
Winfrom的ReportViewer报表控件和.rdlc后缀的报表绑定应用

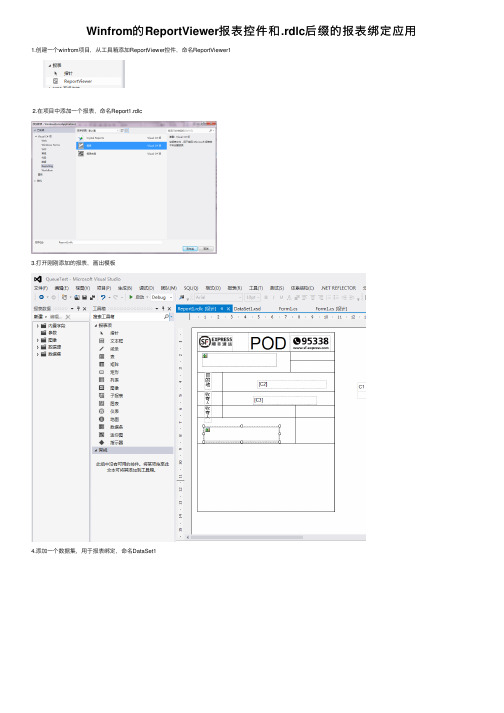
Winfrom的ReportViewer报表控件和.rdlc后缀的报表绑定应⽤1.创建⼀个winfrom项⽬,从⼯具箱添加ReportViewer控件,命名ReportViewer12.在项⽬中添加⼀个报表,命名Report1.rdlc3.打开刚刚添加的报表,画出模板4.添加⼀个数据集,⽤于报表绑定,命名DataSet15.在数据集中添加⼀个DataTable,命名DataTable1,有3列C1,C2,C36.在报表Report1.rdlc中添加数据集,命名DTTEST7.在报表中绑定数据 数据类型有⽂本,图⽚等等,本例就讲解这两种如何绑定。
1).⽂本:3种⽅式绑定。
A.在⽂本属性-值-输⼊栏中直接输⼊[C2] B.在⽂本属性-值-fx,输⼊=Fields!C2.Value c..在⽂本属性-值-fx-数据集-DTTEST-First(C2) 2).图⽚ a.静态图⽚:图⽚属性,图像源选择嵌⼊,然后点击导⼊。
2).动态图⽚:例如⼆维码、条形码,原理:把图⽚转成byte[],byte[]再转成base64数字编码的等效字符串。
A.图⽚属性,图像源选择数据库,选择对应MIME类型image/jpeg,字段点击fx,输⼊=System.Convert.FromBase64String(Fields!C1.Value)8.详细代码如下:using System;using System.Collections.Generic;using ponentModel;using System.Data;using System.Drawing;using System.Linq;using System.Text;using System.Threading.Tasks;using System.Windows.Forms;using Microsoft.Reporting.WinForms;using System.IO;using System.Drawing.Imaging;namespace WindowsFormsApplication1{public partial class Form1 : Form{public Form1(){InitializeComponent();}private void Form1_Load(object sender, EventArgs e){DataTable dt = new DataTable();dt.Columns.Add("C1", typeof(string));//列名必须与数据集的列名⼀致dt.Columns.Add("C2", typeof(string));//列名必须与数据集的列名⼀致dt.Columns.Add("C3", typeof(string));//列名必须与数据集的列名⼀致//动态图⽚绑定string c = Convert.ToBase64String(ImageToBytes("F:\\wenbin\\⼯作⽂件\\SF\\LOGO\\顺丰logo简体.jpg"));dt.Rows.Add(c, "陈先⽣收", "深圳市");//控件绑定报表reportViewer1.LocalReport.ReportPath = @"F:\test\QueueTest\WindowsFormsApplication1\Report1.rdlc";//报表绑定数据集reportViewer1.LocalReport.DataSources.Add(new ReportDataSource("DTTEST", dt));this.reportViewer1.RefreshReport();}///<summary>///将图⽚转成byte[]///</summary>///<param name="path">图⽚路径</param>///<returns></returns>public byte[] ImageToBytes(string path){Image image = Image.FromFile(path);//ImageFormat format = image.RawFormat;using (MemoryStream ms = new MemoryStream()) {image.Save(ms, image.RawFormat);byte[] buffer = new byte[ms.Length];//ms.Position = 0;//ms.Seek(0, SeekOrigin.Begin); //ms.Read(buffer, 0, buffer.Length);buffer = ms.ToArray();return buffer;}}///<summary>///将byte[]转成图⽚///</summary>///<param name="buffer">byte[]</param>///<returns></returns>public Image BytesToImage(byte[] buffer){MemoryStream ms = new MemoryStream(buffer);Image image = Image.FromStream(ms);return image;}}}。
C#利用ReportViewer生成报表

C#利⽤ReportViewer⽣成报表本⽂主要是利⽤微软⾃带的控件ReportViewer进⾏报表设计的⼩例⼦,仅供学习分享使⽤,如有不⾜之处,还请指正。
涉及知识点:ReportViewer :位于Microsoft.Reporting.WinForms命名空间,主要⽤于报表的显⽰Report:报表,以rdlc结尾的⽂件,可视化设计报表模板。
报表数据:内置字段,参数,图像,数据集(本报表主要使⽤参数,和数据集)ReportParameter:使⽤名称和值实例化新的报表参数ReportDataSource:报表的数据源与DataTable对象联系起来效果图如下:核⼼代码相关代码如下:1///<summary>2///设置报表3///</summary>4private void SetReport()5 {6//第⼀步:清除之前的数据7this.rptView.LocalReport.DataSources.Clear();8//第⼆步:指定报表路径9this.rptView.LocalReport.ReportPath = "Report2.rdlc";10//第三步:构造新的DataTable11 DataTable dt = new DataTable("DataTable1");12 dt.Columns.Add("Name");13 dt.Columns.Add("Score");14 dt.Columns.Add("Id");15 dt.Rows.Add(new object[] { "语⽂", 80, "Y0001" });16 dt.Rows.Add(new object[] { "数学", 75, "S0001" });17 dt.Rows.Add(new object[] { "英⽂", 96, "E0001" });18//名称不能写错,和报表中的数据集名称⼀致19 ReportDataSource rdsItem = new ReportDataSource("DataSet1", dt);20//此处可以有多个数据源21this.rptView.LocalReport.DataSources.Add(rdsItem);22//第四步:构造参数23 List<ReportParameter> lstParameter = new List<ReportParameter>() {24new ReportParameter("Title",this.txtTitle.Text),25new ReportParameter("Id",this.txtId.Text),26new ReportParameter("Name",this.txtName.Text),27new ReportParameter("Age",this.txtAge.Text),28new ReportParameter("Sex",this.txtSex.Text),29new ReportParameter("Salary",this.txtSalary.Text), 30new ReportParameter("Depart",this.txtDepart.Text) 31 };32this.rptView.LocalReport.SetParameters(lstParameter); 33this.rptView.ZoomMode = ZoomMode.Percent;34this.rptView.ZoomPercent = 100;35//第五步:刷新报表36this.rptView.RefreshReport();37 }View Code源码链接。
ReportViewer控件最简单教程-Xieris

此时,点击表格数据行(第二行,单元格右上角弹出的图案),点击图案,弹出了刚才的三 个字段,依次选上。
ReportDataSource rds = new ReportDataSource("DataSet1", loadData2()); 解释:将 list<personal>数据添加到刚建立的数据集,数据集再填充到表格。 可以运行了。 预览效果如下:
我们如何将现有的数据放到这表格里呢?就算它知道我们有 3 个字段,也不可能直接刚好放 到表去的,所以,还需要一个数据集文件,右击项目,添加数据集文件,从工具栏拖 DataTable 到此,右击它添加 3 个列:ID,NAME,AGE。
保存一下(没保存,等会编辑可能会没出现这个数据集字段),回到 Report.rdlc 文件,在左 侧会有一个报表数据的窗口,如果没有,在菜单栏,视图菜单的最后一个选项(报表数据). 在报表数据上右击数据集,选择添加,将刚才有数据集添加到此。
/*添加 3 个列*/ dt.Columns.AddRange(dcArr);
/*添加 10 行的数据*/ for (int i = 0; i < 10; i++) {
DataRow dr = dt.NewRow(); dr[0] = "id"+i.ToString(); dr[1] = "name" + i.ToString(); dr[2] = "age" + i.ToString(); dt.Rows.Add(dr); }
日期
修改人
修改处
原因
return dt; }
改代码: ReportDataSource rds = new ReportDataSource("DataSet1", loadData());
C#报表控件ReportViewer

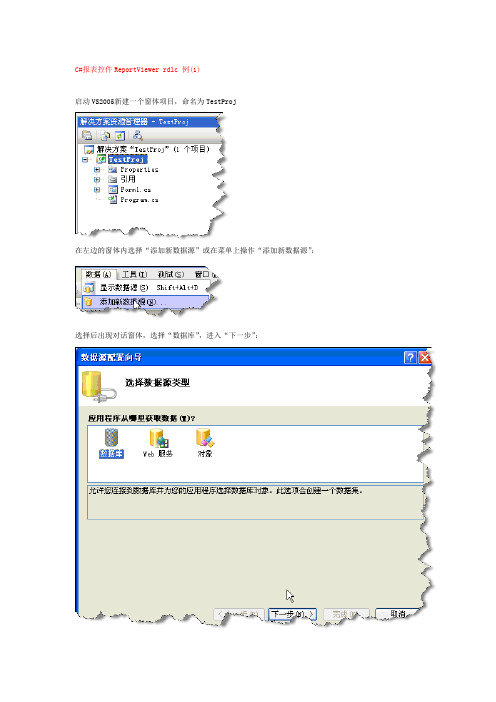
C#报表控件ReportViewer rdlc 例(1)启动VS2005新建一个窗体项目,命名为TestProj在左边的窗体内选择“添加新数据源”或在菜单上操作“添加新数据源”:选择后出现对话窗体,选择“数据库”,进入“下一步”:本数据源以SqlServer2000所提供的Northwind数据库为例,因此在数据库内选择驱动程序为SqlServer,具体操作视所用数据库而定(如果连接为Oracle,建议用Oracle所提供的ODP for .NET,地址:/technology/global/cn/software/tech/windows/odpnet/index.html)。
选择数据源后,指定数据库文件,并进行测试,如果连接不通,请检查你的软件设置。
进行下一步,至显示出库文件内的表及视图,然后打开表,并选择其中的Employees,选择完成。
在数据源窗口中显示出所选择表及表内的字段,以备使用。
同时在资源管理器中,也可以看到新增加的数据文件。
2 报表浏览器在新建的窗体内,放入报表浏览控件:此报表浏览控件集成了报表查看及打印预览的功能,可直接输出至打印机,也可直接输出至Excel文件或PDF文件,对于喜欢看Excel表格的客户来说,这个报表控件非常不错。
关于此报表的来源及台前幕后的各种说法,请自己查询相关的网站。
3 建立报表文件选中报表浏览器控件后,在控件的右上角会出现一个小三角,点击后,出现一个菜单,选择“设计新报表”或在解决方案资源管理器中添加一个新的报表文件:双击“报表项”内的“表”,则设计空白表内生成一个表格,我们可以在表格内添加数据项。
此报表的设计方式类似于MS以前的VB下报表设计环境。
在报表设计器中,我将一份报表分为五个部分,从上至下为:报表标题区、列标题区、数据显示区、合计及页脚。
如果将报表的设计形式显示出页眉及页脚,报表的形式会看得更清楚些:选择页眉及页脚:显示结果:现在开始设计报表:在“页眉”区内放入一个文本框,将内容更改为“测试报表”,居中,字体放大加粗:从数据源窗口中选择合适的列,用鼠标拖到报表内的“详细信息”表格上,数据会自动填入:将设计的报表保存后,返回报表浏览窗口,并为报表浏览器选择我们设计的报表:选中报表文件后,菜单也有所改变:再为此报表文件指定数据源,选择数据源:确定,保存文件并运行测试文件。
真正地全动态报表RDLC和ReportViewer

阅读本文需要有XML解析及 相关经验。
本文编译器使用Visual Studio 2005数据库采用XML格式ReportView 版本为 版本为2.0一、水晶报表的缺陷Crystal Repotrs的功能固然很强大,但是对我们写程序的人来说,是否支持动态生成才是最重要的。
如果报表只能静态生成再嵌入到程序中,实在有些没意思。
不巧的是强大的水晶报表这一点做的很不好,我们可以在程序中动态修改数据源,也可以动态修改文本和字段,但是报表的一大特色,数据图表,却只能静态生成。
也就是说,假如我设计报表时添加了一个图表,用户希望能在多个字段中选择自己想显示的,动态显示到图表中,水晶报表就做不到。
对它来说,我们至多只能在程序中得到一张位图,这样就没有意义了。
这个时候我发现了ReportViewer,它用来显示RDLC语言表述的报表。
RDLC最初被用在SQL Server for XML上。
它实际上是一个XML文本,这就意味着我们在程序中很容易更改它的构架。
ReportViewer是RDLC的浏览器,本身没什么好说的,需要注意的是它的数据源必须是DataTable对象。
二、结构模型猛的一看有点复杂呵呵,其实还是挺简单的。
数据源可以是传统数据库,也可以是XML表格Data Adapter 及Connection 等用来连接传统的数据库DataSet用来存储数据,同时可以直接操作XML文件BindingSource利用DateSet来填充BindingSource,这一步数据中转逻辑上有点多余,但是必不可少ReportDataSource利用BindingSource来填充ReportDataSource,......-_-!!ReportViewer利用ReportDataSource填充的数据及指定给它的RDLC报表文件来显示报表三、示例代码请大家注意:1.这里我呈现给大家的只是如何实现报表,报表本身的制作及RDLC描述语言不在讨论范围。
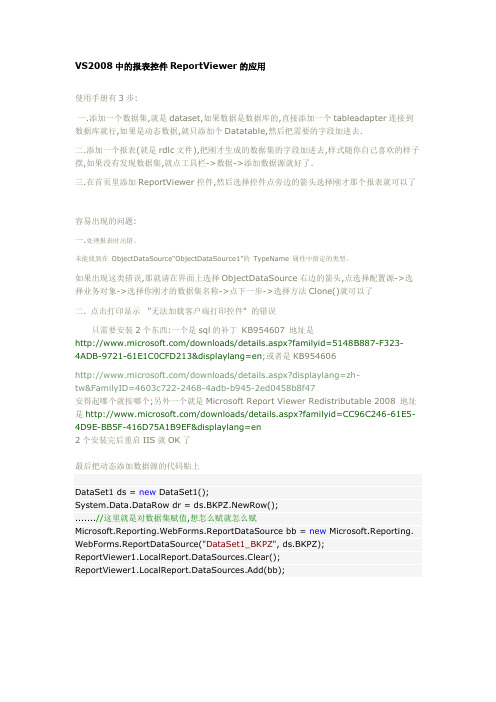
VS2008中的报表控件ReportViewer的应用

VS2008中的报表控件ReportViewer的应用使用手册有3步:一.添加一个数据集,就是dataset,如果数据是数据库的,直接添加一个tableadapter连接到数据库就行,如果是动态数据,就只添加个Datatable,然后把需要的字段加进去.二.添加一个报表(就是rdlc文件),把刚才生成的数据集的字段加进去,样式随你自己喜欢的样子摆,如果没有发现数据集,就点工具栏->数据->添加数据源就好了.三.在首页里添加ReportViewer控件,然后选择控件点旁边的箭头选择刚才那个报表就可以了容易出现的问题:一.处理报表时出错。
未能找到在ObjectDataSource“ObjectDataSource1”的TypeName属性中指定的类型。
如果出现这类错误,那就请在界面上选择ObjectDataSource右边的箭头,点选择配置源->选择业务对象->选择你刚才的数据集名称->点下一步->选择方法Clone()就可以了二. 点击打印显示"无法加载客户端打印控件" 的错误只需要安装2个东西:一个是sql的补丁KB954607 地址是/downloads/details.aspx?familyid=5148B887-F323-4AD B-9721-61E1C0CFD213&displaylang=en;或者是KB954606/downloads/details.aspx?displaylang=zh-tw&FamilyID= 4603c722-2468-4adb-b945-2ed0458b8f47安得起哪个就按哪个;另外一个就是Microsoft Report Viewer Redistributable 2008 地址是/downloads/details.aspx?familyid=CC96C246-61E5-4D 9E-BB5F-416D75A1B9EF&displaylang=en2个安装完后重启IIS就OK了最后把动态添加数据源的代码贴上DataSet1 ds = new DataSet1();System.Data.DataRow dr = ds.BKPZ.NewRow();.......//这里就是对数据集赋值,想怎么赋就怎么赋Microsoft.Reporting.WebForms.ReportDataSource bb = new Microsoft.Reporting. WebForms.ReportDataSource("DataSet1_BKPZ", ds.BKPZ);ReportViewer1.LocalReport.DataSources.Clear();ReportViewer1.LocalReport.DataSources.Add(bb);。
C#报表使用方法(report viewer)

VS2008(2005) C# 报表(report viewer)使用方法YuChonggao 2011.11.05 QQ:746049506mail:************* 1 在VS解决方案资源管理器中,添加数据集2. 在数据集dstest22 中添加数据表dt22添加列3. 添加报表4. 添加报表内容页眉5.报表参数Parameters!RP_Code 为自定义参数“RP_Code”Globals!ExecutionTime 为全局数据当前系统时间6. 报表中添加表选择左边数据源,将数据集dstest22的表dt22的字段,拉到右边数据表对应的姓名,分数,班级设置数据表格的表头在每页重复设置数据表格属性中的边框solid设置页码7.在窗体(form2)中添加报表显示reportviewer将左边工具箱中的Microsoft report viewer 拖到右边的窗体中,并选择报表report22.rdlc8 在窗体代码中,对报表中参数,和数据集赋值。
// RP_Code 报表参数赋值ReportParameter rpCode;rpCode = new ReportParameter("RP_Code", "TJYCGNO0001");rv22.LocalReport.SetParameters(new ReportParameter[] { rpCode });//报表数据集赋值string str_Connection_String = AppConfig.Read("Connection_String");string sql = "select Name,Score,Class from test11";DataSet ds = SqlHelper.ExecuteDataset(str_Connection_String, CommandType.Text, sql); rv22.LocalReport.DataSources.Clear();rv22.LocalReport.DataSources.Add(new ReportDataSource("dstest22_dt22", ds.Tables[0])); rv22.RefreshReport();9 显示报表10 在报表中绘制曲线,左边工具箱的的图表拉放到报表report22.rdlc中对图表属性进行设置图表类型设置为折线选择图标对应的数据集,编辑图表值添加类别组设置X轴设置Y轴显示报表(数据表,图,页码)。
ReportView如何使用构造SQL语句带参数的存储过程创建报表以及为rdlc传递参数 .doc

ReportView如何使用构造SQL语句带参数的存储过程创建报表以及为rdlc传递参数最近要做报表,想使用MS的ReportView控件来实现,但后来的使用过程中才发现ReportView控件问题多多不够灵活,特别是在使用存储过程上,我看MSDN与网上的文章也都不够详细,所以我把我这几天研究的结果列表给大家看看。
先来看一个表结构Create Table Test(PID varchar(100),PNamevarchar(100),PQtyint,PPrice money)创建一个存储过程CREATE PROCEDURE procTest@condition varchar(1000)ASDECLARE @sqlvarchar(8000)SET @sql = 'SELECT PID, PName, PQty FROM Test 'IF @condition <> ''SET @sql = @sql + @conditionEXEC(@sql)这里需要说明的是,我看MSDN和网上的例子使用的都是直接SELECT语句带参数的存储过程,但很多时候都需要通过构造SQL语句进行查询,所以我这里主要讲的是如何使用EXEC这样构造SQL语句的存储过程。
建一 WebApplication,在App_Code目录(没有的话可以右键选择Add Folder新建此目录)里增加一个新项,并选择DataSet,填写DataSet名,点击确定。
在打开的窗口中右键选择Add再选择TableAdapter,弹出TableAdapter连接向导对话框,连接数据库(这个过程略),选择Use existing stored procedrues(已存在的存储过程),点击下一步,选择procTest,直接点完成,这样一个TableAdapter算是建好了。
如果那个存储过程直接是SELECT PID, PName, PQty FROM Test 那建好的TableAdapter就会直接把PID, PName, PQty当作列显示出来,但用的是EXEC所以要手工将PID, PName, PQty在右键->新建Column里把这几个加进去,加完后,存盘,然后新建一个Report文件,新建完后,在Report窗口左侧会把刚刚建的TableAdapter显示出来,把PID, PName, PQty列拖到Report窗口中,布局自己搞定,存盘。
ReportViewer教程

ReportViewer教程(1)-新建工程,添加Form和报表浏览器打开Visual Studio后,选择"文件"—>"新建项目",打开新建项目对话框:打开新建项目对话框后,在“项目类型”中选“Visual Basic"中的Windows:(也可在“项目类型”中选其它语言中的“Visual C#")按确定后,显示Form的设计画面:将工具箱中ReportViewer拖入至Form1中,将Form1适当的调大一点:ReportViewer教程(2)-添加空报表Report1.rdlc这样就在Form1上创建了一个默认名为"ReportViewer1"的控件,这个控件就是用来浏览报表的控件。
(如果是用C#语言就创建了默认名为"reportViewer1"的控件,是第一个字母的大小写有区别)点击"ReportViewer1",在它的右上角出现了一个小三角形:点击右上角的小三角形,点选"在父容器中停靠":出现以下画面:打开解决方案资源管理器(按Ctrl+Alt+L或在菜单->视图->解决方案资源管理器):右击这个项目名称"ReportViewerTest",在出来的菜单上选:添加->新建项,如下图所示:在添加新项对话框中选"报表",名称就用默认的Report1.rdlc:再点添加后,出现Report1.rdlc的设计画面:选择工具箱中报表项下的"表",将"表"拖到Report1.rdlc设计窗体中:将"表"拖到Report1.rdlc设计窗体中后,会自动生成“table1" 表,如下图:红框以内就是"table1" 表。
VS2010RDLC根据查询产生报表

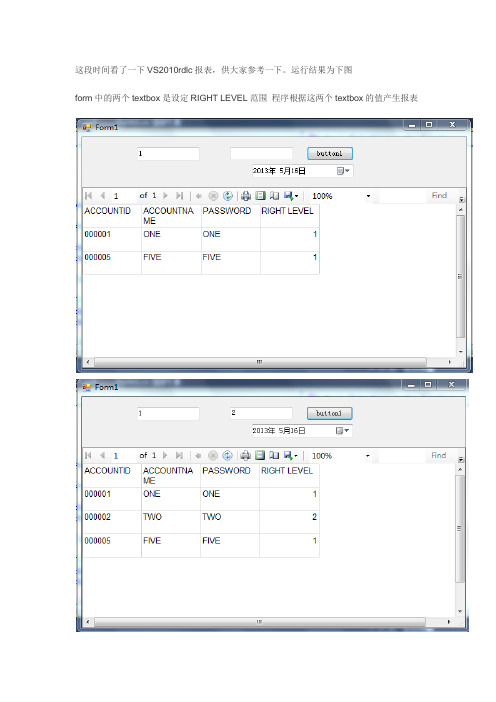
这段时间看了一下VS2010rdlc报表,供大家参考一下。
运行结果为下图form中的两个textbox是设定RIGHT LEVEL范围程序根据这两个textbox的值产生报表赶快记录下来1. 首先建立一个工程文件2. 创建完成后就将ReportViewer拉到form中如下图所示3. 再给form中建立一个textbox和botton 作为后续添加条件用4. 建立一个新的报表在ReportViewer控件右上角点击如下图所示选择“设计新报表”5. 自动弹出让你建立数据源配置向导,这里我是用DBMAKER作为数据源,配置好数据源会出现下图供选择数据表6. 选择其中一个表USER进行操作然后按照提示就好。
7. 数据源配置和资料表也配置好了就该进行重要的一步,选择报表!在ReportViewer的右上角点击“小三角” 选择刚才配置好的报表。
到这里基本就可以出报表了,可是我们的目的是加条件对数据库的内容筛选后输出报表。
就要在通过下面的步骤达到目的了选择第一个“在DataSet设计工具中编辑查询” ,然后在下图的菜单上右键选择"加入"或者"设定"(不知什么原因我的电脑在接下来容易卡退)添加查询语句如下图所示SQL语句中的?和不同的数据库有关系我采用DBMAKER 而SQLServer用”@控件“ ,然后按照提示完成即可修改好入下图所示然后函数里有参数了。
最后一步修改代码private void button1_Click(object sender, EventArgs e){if (string.IsNullOrEmpty(p1.Text.Trim()) &&string.IsNullOrEmpty(p2.Text.Trim())){ERTableAdapter.Fill(ER);//这是不含参数的方法this.reportViewer1.RefreshReport();}else if(!string.IsNullOrEmpty(p1.Text.Trim()) &&string.IsNullOrEmpty(p2.Text.Trim())){// TODO: 這行程式碼會將資料載入'ER' 資料表。
动态生成rdlc报表(原创)

动态生成rdlc报表(原创)动态生成rdlc 报表(原创)因为公司需求研究微软的Reportviewer 因为有许多特别要求所以动态调用比较灵活我的需求是根据数据不同的合并表头(参考了随心所欲的博客文档再次表示感谢)string cCount = "";string dCount = "";string jCount = "";protected void Page_Load(object sender, EventArgs e){if (!IsPostBack){string id = Request.QueryString["OrderID"] == null ? "1" : Request.QueryString["OrderID"].ToString();SqlConnection con = new SqlConnection("server=CHEN ZQ;uid=sa;pwd=luca623;database=luca");SqlDataAdapter sda = new SqlDataAdapter("select * fro m view_Order where C_orderID='" + id + "'", con);DataSet ds = new DataSet();sda.Fill(ds);cCount = ds.Tables[0].Rows[0]["C_CTime"].ToString();dCount = ds.Tables[0].Rows[0]["C_TTime"].ToString();jCount = ds.Tables[0].Rows[0]["C_DTime"].ToString();复制代码//这段代码是最重要ReportViewer1.Reset();this.ReportViewer1.LocalReport.LoadReportDefinition(G enerateRdlc());ReportViewer1.LocalReport.DataSources.Clear();复制代码//Orders_DataTable1 数据源名字必须和此报表原绑定的数据源名相同this.ReportViewer1.LocalReport.DataSources.Add(new R eportDataSource("Orders_DataTable1", ds.Tables[0]));this.ReportViewer1.LocalReport.Refresh();}}//这个方法就是自定义报表的样式public MemoryStream GenerateRdlc(){XmlDocument sourceDoc = new XmlDocument();string path = AppDomain.CurrentDomain.BaseDirectory + "Orders.rdlc";//c_CTime = ds.Tables[0].Rows[0]["C_CTime"].ToString();sourceDoc.Load(path);//下面就是xml操作了没必要看我的根据自己的需求而做XmlNode xHeader = sourceDoc.ChildNodes.Item(1).Chil dNodes.Item(13).ChildNodes.Item(1).ChildNodes.Item(0).Chi ldNodes.Item(4);XmlNode xCells = xHeader.ChildNodes.Item(0).ChildNod es.Item(0).ChildNodes.Item(0);//建设期XmlNode xmlCell = xCells.ChildNodes.Item(1);XmlElement xeCol = sourceDoc.CreateElement("ColSpan ");xeCol.InnerText = cCount;xeCol.InnerXml = cCount;xmlCell.InnerXml += xeCol.OuterXml;XmlNode xmlCellValue = xmlCell.ChildNodes.Item(0).Chi ldNodes.Item(0).ChildNodes.Item(4);xmlCellValue.InnerXml = "建设期";xmlCellValue.InnerText = "建设期";XmlNode xnRemove;for (int i = 0; i <int.Parse(cCount) - 1; i++){xnRemove = xCells.ChildNodes.Item(2);xCells.RemoveChild(xnRemove);}//投产期XmlNode xmlCellT = xCells.ChildNodes.Item(2);XmlElement xeColT = sourceDoc.CreateElement("ColSpa n");xeColT.InnerText = dCount;xeColT.InnerXml = dCount;xmlCellT.InnerXml += xeColT.OuterXml;XmlNode xmlCellValueT = xmlCellT.ChildNodes.Item(0).C hildNodes.Item(0).ChildNodes.Item(4);xmlCellValueT.InnerXml = "投产期";xmlCellValueT.InnerText = "投产期";for (int j = 0; j < int.Parse(dCount) - 1; j++){xnRemove = xCells.ChildNodes.Item(3);xCells.RemoveChild(xnRemove);}//生产期XmlNode xmlCellC = xCells.ChildNodes.Item(3);XmlElement xeColC = sourceDoc.CreateElement("ColSpa n");xeColC.InnerText = jCount.ToString();xeColC.InnerXml = jCount.ToString();xmlCellC.InnerXml += xeColC.OuterXml;XmlNode xmlCellValueC = xmlCellC.ChildNodes.Item(0). ChildNodes.Item(0).ChildNodes.Item(4);xmlCellValueC.InnerXml = "生产期";xmlCellValueC.InnerText = "生产期";for (int j = 0; j < int.Parse(jCount) - 1; j++){xnRemove = xCells.ChildNodes.Item(4);xCells.RemoveChild(xnRemove);}MemoryStream ms = new MemoryStream();XmlSerializer serializer = new XmlSerializer(typeof(XmlD ocument));serializer.Serialize(ms, sourceDoc);ms.Position = 0;return ms;}复制代码技巧可以先在报表里自己设计好需要的格式用XmlDocument sourceDoc = new XmlDocument();string path = AppDomain.CurrentDomain.BaseDirectory + " Orders.rdlc";然后用sourceDoc .save()保存生成xml可以看到此xml你需要改的格式是哪个地方。
ReportViewer,RDLC报表开发之个性化样式

ReportViewer,RDLC报表开发之个性化样式报表开发中,客户对样式提出了要求:1.⼯具栏上显⽰每页条数2.只导出Excel,不需要下拉菜单。
3.报表上显⽰的图表,分页时,每页都要显⽰,但导出后,图表是⼀个,且都在最下⾯。
另外的功能点:4.每页显⽰标头5.标题⾏和奇偶⾏样式解决⽅案:1.⼯具栏上显⽰每页条数 搜索⽆果后(RportViewer 没提供类似的功能吧.),暴⼒解决.好像⽹上也有类似的⽅案.///<summary>///给报表添加每页条数. Udi 2012年3⽉2⽇///</summary>///<param name="Report"></param>///<param name="hdPageSize"></param>public static void AddPageSize(this ReportViewer Report, HtmlInputHidden hdPageSize, Control Button){var toolBar = FindToolBar(Report.Controls, "Microsoft.Reporting.WebForms.ToolbarControl");//第1个是页码组,第2个是缩放组. 有依赖性.var zoomGroup = toolBar.Controls[1];var label = new LiteralControl();label.ID = "lab_PageSize";var items = new int[] { 5, 10, 20, 50 };var options = new List<string>();for (int i = 0; i < items.Length; i++){options.Add(string.Format(@"<option value='{0}' {1}>{0}</option>", items[i], hdPageSize.Value == items[i].ToString() ? "selected" : "")); }label.Text = string.Format(@"每页条数: <select onchange=""{0}"" style='width:40px'>{1}</select>",string.Format(@"(function(item){{$('#{0}').val($(item).val()); $('#{1}').trigger('click');}})(this);",hdPageSize.ClientID,Button.ClientID),string.Join("", options.ToArray()));zoomGroup.Controls.AddAt(0, label);}private static Control FindToolBar(ControlCollection ReportControls, string FullTypeName){foreach (Control item in ReportControls){if (item.ToString() == FullTypeName) return item;if (item.HasControls()){var subFind = FindToolBar(item.Controls, FullTypeName);if (subFind != null) return subFind;}}return null;}调⽤: (hdPageSize 是⼀个保存每页条数是Hidden, btnSearch 是查询按钮, 需要模拟点击)this.ReportViewer1.AddPageSize(this.hdPageSize, this.btnSearch);2. 只导出Excel,不需要下拉菜单。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
利用ReportViewer生成RDLC报表报表是应用程序,特别是数据库系统中的重要功能。
在Visual Studio 2010中,自带的ReportViewer控件,可以满足常用报表功能的实现,而且使用方便,以下就将介绍利用VS2010中的ReportViewer控件创建RDLC报表,并在winform程序中调用的实例,使用C#语法。
第一步:创建一个Windows应用程序在Visual Studio 2010中,选择“文件”菜单,新建-“项目”,从已安装模板中选择Visual C#,从中间的项目类型中,选择“Windows窗体应用程序”;在名称栏中,为项目指定名称;在位置栏中,指定想要保存的目录。
完成之后,项目中会有一个Form1,以下从对它的窗体设计器开始讲解。
像下面这样修改Form1的属性,当然也可以保留默认属性:Form1.Text = "MS Reporting Services 101 with Smart Client"Form1.Size = 750, 300第二步:为窗体(Form)添加报表查看器(Report Viewer)报表查看器,我们可以把它理解为显示和预览报表的容器。
它不仅可预览输出报表,还可帮助将报表信息生成各种格式(PDF或Excel等等),当然也包括打印功能。
请按如下步骤在Form1上放置好报表查看器控件:依次找到工具箱(ToolBox)――报表--报表查看器(ReportViewer),并把它拖到Form1上。
这会创建一个名为reportViewer1的新实例。
通过设置reportViewer1.Dock = Fill,报表查看器将会填充窗体的整个区域,以显示报表。
在完成第一步与第二步之后,窗体看起来应该如图1所示:图1第三步:为项目添加数据集(DataSet)数据集是伴随报表查看器而来的,它保存并提供从数据源而来的原始数据,我们便可对这些原始数据进行处理或在C#程序中输出。
请依照如下步骤添加数据集:从解决方案资源管理器中选择“添加”-“新建项”-“数据集”,将其名称DataSet1修改为dsProduct,并单击添加按钮完成。
添加一个数据表到新创建的数据集中。
数据表实质上是用来加载报表数据的,在设计报表时,将会用到DataSet/DataTable中的相关信息。
以下为添加数据表到数据集(dsProduct)中:从解决方案资源管理器中双击dsProduct,将会打开设计视图,右键单击并选择添加-数据表。
接着,单击表头修改名称为dtProductList,如图2:图2接下来开始为数据表(dtProductList)添加列,此时的设计视图应该如图3所示。
右键单击dtProductList并选择添加——列(Column)。
图3重复以上步骤添加以下列:ProductName (String)QuantityPerUnit (String)UnitPrice (Double)UnitsInStock (Double)UnitValue (Double):一个基于UnitsInStock * UnitPrice的计算域在添加列时,默认为String数据类型,添加完之后请转到属性窗口,修改相应的列为Double 类型。
请看图4,现在的数据表看上去应该就像这样子了。
同时,你也可查看属性窗口来修改数据类型。
图4第四步:为项目添加报表到目前为止,我们已经创建了项目,添加了报表查看器与数据集;现在,是时候创建一份整洁、优美的报表了。
需按照以下步骤生成报表(rptProductList.rdlc):从解决方案资源管理器中选择“添加”-“新建项”-“报表”,把名称Report1.rdlc修改为rptProductList.rdlc,并单击添加按钮完成。
项目可能会像图5这样;而添加完报表之后,就可以开始使用数据集(DataSet)进行设计了。
图5无论你是第一次设计报表的新手,或是历经沙场老手,都必须与以下三种最基本的报表区域打交道:页眉(或叫表头)、页脚、表体。
一般来说,报表在设计时,就应该有一个腹稿,如多大的纸张、应该怎样排版等等。
当然了,如果能在动手之前,先在纸上画个草图,这样更好。
我们以图6为例,制作如图所示的报表。
在页眉中,已经有了报表名及报表日期,表体中有产品的相关信息列表,而页脚中有页码。
图61、页眉我们从页眉开始进行相应设置。
当添加新报表到项目时,默认情况下,在报表设计器中只能看到表体。
右键单击报表设计器的表体之外处,选择“添加页眉”,这会在报表中添加一个页眉,可以随意调整页眉与表体区的高度,请看图7,图7中减少了表体的高度,增加了页眉的高度。
图7在报表设计器的工具箱中,你可以看到用于设计报表的各种各样的控件。
在这个例子中,会用到TextBox、Line和Table控件。
现在我们开始设计页眉。
拖动两个TextBox并把它们置于页眉区,TextBox既能显示静态也能显示动态的数据,而Line控件用于把页眉从表体区中分隔出来。
控件放置好之后,可以修改它们的属性以显示我们所需的值,例如可以指定一个TextBox为报表标题,而另一个TextBox显示当前日期。
选择TextBox之后,可直接在其内输入静态文本。
请照以下修改标题TextBox:Value = "Product List"Color = Purple而日期TextBox则修改为:Value = "报表日期: " & TodayColor = Purple要注意,日期TextBox的Value属性以“=”符号打头,这代表它不是一个简单的静态文本,而是一个表达式,这个表达式是字符串"报表日期:"与函数Today的结果。
我们可以对报表中所有对象,指定任何你想要的名称,一般对大多数控件而言,保持默认名称就可以了,此处把标题TextBox的名称(即Name属性)指定为“txtTitle”。
完成页眉设计之后,应该如图8所示的样子:图82、表体表体是承载信息的详细区域,是整个报表最重要的部分,而且我们也看到了,当添加报表到工程时,表体已经自动添加了,我们只需要在上面放些控件就行了。
从传统意义上来说,表体区是用于显示详细数据的(在本例中,为产品信息),并且通常为多行信息,而随着报表上数据的增多,表体区也相应会扩展,但一般来说,报表只会设计为一页(信纸或A4纸大小)。
在报表设计器的空白位置,右击,选择“报表属性”,可方便地对纸张大小、方向、页边距等属性进行设置。
在表体区中,有三种最常用的控件:Table、Matrix、List,在本例中会使用Table控件。
在报表设计界面中,拖动并把Table控件放置于表体区中,你会看到,这会生成一张三行三列的表,而中间一列则已被标记为:Header、Detail、Footer。
添加了Table控件后,会出现“数据集属性”窗口,可在其中指定“数据源”和“可用数据集”。
Table控件是显示为表格形式的,但也可以把它看作是一堆TextBox的组合。
Talbe中的每个单元(Cell)都与TextBox一样,也就是说,可以在其中输入静态文本,或指定一个动态表达式。
在开始设计表体区之前,记得要多添加两列(我们的报表中有5列喔),添加列非常简单,依照以下步骤就行了:(1)在表体区中选择Table控件。
(2)左键单击最右边一列的表头(此处假设你是从右边添加新列的)。
(3)右键单击表头,并选择“Insert Column to the Right”(在右边插入列)。
现在报表看起来应该像图9了,可以依据列中的数据随意调整列的宽度。
图9可以设置Table控件的边框类型、改变任一单元格的字体等,也可以指定在Table控件显示哪些内容。
我们从第一列开始,随后的每一列也一样。
单击最上方的单元格并依次输入:表头1:“Product Name”表头2:“Packaging”表头3:“Unit Price”表头4:“Units in Stock”表头5:“Stock Value”而在接下来的详细数据区(即前面的Detail)中,需要输入表达式,其为dsProduct.dtProductInfo中的列,在此既可以手工输入表达式,也可以从数据源(Data Sources)工具箱(见图7左边)中拖放实现。
如果想要手工输入,请从数据区的第一列至最后一列,单击单元格并输入:Detail 1: "=Fields!ProductName.Value"Detail 2: "=Fields!QuantityPerUnit.Value"Detail 3: "=Fields!UnitsInStock.Value"Detail 4: "=Fields!UnitPrice.Value"Detail 5: "=Fields!UnitsInStock.Value * Fields!UnitPrice.Value"请留意Detail 5,它是一个对Units in Stock与Unit Value相乘计算之后的输出。
对于计算列,可先在Detail中输入等号,产生<<Expr>>符号后,双击该符号,弹出“占位符属性”对话框,点击“fx”按钮,详细编辑公式。
另外提醒一点,如果是拖动列到Table控件中的数据区来实现的,此时如果表头为空,它会自动添加表头。
最后,在Table控件的最下面一行,添加一累计栏,选择表体区最后一行的第4与第5列的单元格,输入:单元格4:“Total Value:”单元格5:"=SUM(Fields!UnitsInStock.Value * Fields!UnitPrice.Value)"单击单元格5,这是使用了一个内置的SUM()函数来得到累计的结果。
3、页脚正如前面添加报表页眉一样,在打开的报表设计器中,右键单击并选择页脚(Page Footer),见图7。
拖动一个Line和TextBox控件置于页脚区,并在TextBox中输入以下表达式:Value: ="Page: " & Globals!PageNumber & "/" & Globals!TotalPages可以看到,此处使用了PageNumber和TotalPages,两者皆为全局变量。
现在,报表应该如图10这样了,此处,还改变了一点颜色,把数值类数据右对齐,把Table 当作一张Excel工作表好了,可以随意调整为你想要的外观。
拖动Table左连缘可调整行高。
