网站功能架构及导航设计说明书
网站设计说明书

网站设计说明书一、引言本文档旨在详细说明网站设计的相关要求和设计方案,以便确保设计师能够准确理解和满足客户的需求。
二、背景随着互联网的快速发展,网站已成为企业展示品牌形象和提供产品或服务的重要渠道。
为了满足客户的需求,我们将设计一个现代化、用户友好且功能强大的网站。
三、设计目标1. 强调品牌形象:通过网站设计突出客户的品牌形象,包括标志、颜色和字体等元素。
2. 提供良好的用户体验:确保网站易于导航、加载速度快,并具有响应式设计,以适应不同设备上的浏览。
3. 提供丰富的内容:通过合理的信息架构和页面布局,展示客户的产品或服务,并提供相关的文章、新闻和博客等内容。
4. 强调联系渠道:在网站上提供易于找到的联系方式,以便用户能够与客户进行沟通和交流。
四、设计要求1. 首页设计:a) 引人注目的页面布局,突出客户的品牌形象和核心信息。
b) 清晰的导航菜单,方便用户浏览不同的页面和内容。
c) 突出重要的产品或服务,通过图片和简洁明了的文字进行介绍。
d) 提供搜索功能,以便用户快速找到所需的信息。
e) 在首页展示客户的联系方式,以便用户随时联系客户。
2. 页面设计:a) 统一的页面风格和布局,确保整体的一致性和连贯性。
b) 使用易于阅读的字体和合适的字号,以提高用户的阅读体验。
c) 图片和视频的使用要合理,以增加页面的吸引力和信息传达效果。
d) 确保页面加载速度快,以提高用户的满意度和留存率。
e) 为不同设备(如电脑、平板和手机)进行响应式设计,以适应不同分辨率和屏幕尺寸。
3. 内容管理系统:a) 提供易于使用的后台管理系统,以便客户能够方便地更新和管理网站的内容。
b) 支持多种内容类型的发布,包括文章、新闻、博客、图片和视频等。
c) 提供搜索引擎优化(SEO)功能,以提高网站在搜索引擎中的排名。
4. 安全性和可靠性:a) 采用安全的网站开发框架和技术,以确保网站的安全性和可靠性。
b) 防止恶意攻击和数据泄露,保护用户和客户的隐私信息。
网站制作说明书

网站制作说明书一网站定位:网站定位为打折促销网站,服务于网购者和网店商,提供导购资讯、促销信息和交流社区,做一个对广大网购者、网店商有帮助价值的网站。
口号:用最少的钱,过最优质的生活!二,网站前台功能1. 会员注册会员注册填写项目后面详细列出。
会员注册要预留实名制认证功能(管理员后台审核,可随时开启和关闭)。
要有会员通过邮箱邀请好友注册的功能。
注册密码邮箱找回功能。
网站管理员赋予会员VIP身份的功能,VIP会员能获得推荐展示服务,和机会参加专场活动(活动专场:包邮专场,秒杀专场,限时抢购,特供专场)2. 广告版面页面广告显示,点击直接进入商家路口页面能统计广告点击率,独立IP,展示次数(统计功能体现再网站后台可以体现出来)3. 资讯(导购)、一般文章、网站声明发布长篇资讯要有分页功能。
能统计资讯点击率进行每周资讯排行。
资讯页面底部要有用户评论功能。
能够根据资讯内容将相关资讯列在下部(5条),推荐给用户阅读。
站内资讯、一般文章模糊搜索功能。
正文页面有分享按钮。
4. 会员发打折促销信息功能1).发布、单品促销信息–分类:服饰鞋包,数码家电,美容护肤,家居母婴(管理员后台审核通过才可展示,审核功能可随时开启和关闭,)2).发布、专场促销信息–分类:服饰鞋包,数码家电,美容护肤,家居母婴(管理员后台审核通过才可展示,审核功能可随时开启和关闭)3). 活动报名-我已参加的活动专场分类:包邮专场,秒杀专场,限时抢购,特供专场;立即报名-可以用表单式提交报名资料,可以参考5. 社交网络SNS功能可用开源程序进行整合,推荐使用聚拉网的JuSNS(如有更合适的,请推荐)。
做好会员信息的对接工作,使用户信息能够通用于整个网站。
会员发布的促销信息与SNS个人主页之间要有互通接口,即在会员发布的信息中通过会员名或其他链接进入该会员的SNS个人主页,同时在SNS个人主页也能找到该会员发布的合作信息链接。
三,网站后台功能1.网站管理员等级及权限最高管理员1名,拥有网站最高管理权限。
网站详细设计说明书

网站详细设计说明书1. 引言本文档旨在对网站的详细设计进行说明。
网站旨在提供用户友好的界面,提供丰富的功能以及优质的用户体验。
2. 设计概述2.1 目标网站的目标是提供一个平台,使用户能够方便地获取所需的信息并进行相关操作。
2.2 功能需求网站的主要功能需求包括但不限于:•用户注册和登录•查看和编辑个人资料•浏览和搜索信息•发布和管理信息•进行在线交流和互动•进行在线支付2.3 技术选型为了满足网站的需求,我们选择以下技术进行开发:•前端技术:HTML、CSS、JavaScript、Vue.js•后端技术:Python、Django框架、MySQL数据库3. 架构设计3.1 前端架构网站的前端采用单页应用的架构,使用Vue.js作为前端框架。
通过使用Vue组件化的开发方式,提高前端代码的可复用性和维护性。
3.2 后端架构网站的后端采用MVC架构,使用Django框架进行开发。
Django提供了强大的ORM功能和丰富的开发工具,使开发变得更加高效和简单。
3.3 数据库设计网站的数据存储采用MySQL数据库,通过ORM技术将数据库与应用程序进行关联。
数据库中的表设计将根据网站的功能需求进行设计,保证数据的一致性和完整性。
4. 页面设计4.1 首页首页是网站的入口,用于展示网站的基本信息和功能导航。
4.2 用户注册和登录页面用户注册和登录页面用于用户进行账号注册和登录操作。
4.3 个人资料页面个人资料页面用于用户查看和编辑个人信息,包括用户名、头像、联系方式等。
4.4 信息浏览页面信息浏览页面用于展示用户发布的信息,用户可以根据关键字进行搜索,筛选和排序。
4.5 信息发布页面信息发布页面用于用户发布新的信息,包括标题、内容、价格等。
4.6 信息管理页面信息管理页面用于用户查看和管理已发布的信息,包括编辑、删除和下架。
4.7 在线交流页面在线交流页面用于用户之间进行实时的在线交流和互动。
4.8 在线支付页面在线支付页面用于用户进行在线支付操作,确保交易安全和可靠。
网站设计说明书

网站设计说明书网页名称:刘文西个人网页设计网站设计说明书一、网站规划设计说明1、结构设计刘文西个人网页的结构是由四个大的模块组成,分别是container、content、links、footer,这样的结构很清晰,让人感觉很舒服,从整体上看上去也很有条理。
2、内容规划这个网页是一个静态的网页⏹页面头部:由一张有刘文西的图片;⏹栏目导航:单击可以进入其它各内容页面;⏹具体内容:本页的具体内容。
⏹留言板块:在左下角的方向,能留言。
⏹版权声明:在页脚部分。
3、LOGO设计Logo设计非常简单,就是由一张图片构成的。
4、技术方案(1)用word做网页的结构图;Word软件提供了大量且丰富的模板,使用户在编辑某一类文档时,能很快建立相应的格式,而且,Word软件允许用户自己定义模板,为用户建立特殊需要的文档提供了高效而快捷的方法。
(2)用Photoshop cs3做网效果图;Adobe Photoshop是公认的最好的通用平面美术设计软件。
由Adobe公司开发设计。
其用户界面易懂,功能完善,性能稳定,所以,在几乎所有的广告、出版、软件公司,Photoshop都是首选的平面工具。
(3)在Fireworks上切片,取得一些素材;Fireworks是Macromedia公司发布的一款专为网络图形设计的图形编辑软件,它大大简化了网络图形设计的工作难度,无论是专业设计家还是业余爱好者,使用Fireworks都不仅可以轻松地制作出十分动感的GIF动画,还可以轻易地完成大图切割、动态按钮、动态翻转图等,因此,对于辅助网页编辑来说,Fireworks将是最大的功臣。
(4)在Dreamweaver cs3里编写代码;Dreamweaver是个原本由Macromedia公司所开发的著名网站开发工具。
它使用所见即所得的接口,亦有HTML编辑的功能。
(6)用IE和火狐浏览器里测试。
二、网站色彩说明1、网站主色调该网站的主色彩是蓝色和淡淡的粉红色,配以黄色和红色,文字大部分为蓝色,如下图所示:图1 配色采集蓝色非常纯净,通常让人联想到海洋、天空、宇宙。
网站设计说明书

前言在信息时代,我们需要用信息化、电子化的方式表达自我。
这样才能赶上时代前进的步伐!当今社会个人网站层出不穷,但是展示当代大学生自我风采的个人网站还是很新奇的。
一个个性而又丰富多彩的网站能够展示出你的魅力也能体现出你的智慧!下面请允许我对本网站做简要介绍:(一)从技术上本站研究的是个人网站的设计与实现和ASP技术在创建个人网站中发挥的作用。
(二)从整体结构上首先,从整体的布局上来说,网站页面布局采用左导航栏的L形布局,多版块布局方式,提高页面浏览速度;从内容上首页尽可能的展示网站所要表达的主旨——中国湖泊的魅力;从外观上我们采用紫红色作为网站的主色调,赏心悦目的绿色和红色让整个页面充满了生气与活力。
其次,网站丰富的内容更是给人耳目一新的感觉,美好的愿望、充满智慧的日志、色彩斑斓的生活照片、美妙的歌曲无不在展示着当代大学生的风采!(三)本文主要介绍如下内容:1、Windows XP + Dreamweaver8CS5+ Access+ ASP 的网站设计制作环境,ASP与Access的连接。
2、网站首页中的search可以实现对数据库中信息的查找。
(环境:Windows 2003+IIS6.0+asp)下面让我们一起去了解这个充满活力的个人网站。
- 1 -目录1、网站介绍及结构图 ---------------------------------------------------------------------------------------- - 2 -2、技术支持----------------------------------------------------------------------------------------------------- - 3 -3、基本功能板块 ---------------------------------------------------------------------------------------------- - 4 -4、特色功能板块 ---------------------------------------------------------------------------------------------- - 5 -5、网页开发流程 ---------------------------------------------------------------------------------------------- - 6 -6、备注----------------------------------------------------------------------------------------------------------- - 6 -7、附件:-------------------------------------------------------------------------------------------------------- - 7 -- 2 -1、网站功能及结构图魅力中国湖泊网下携的链接有长白山天池,洞庭湖,呼伦湖,镜泊湖,居延海,潘阳湖,千岛湖,青海湖,兴凯湖。
网站详细设计说明书doc

网站详细设计说明书篇一:企业网站详细设计说明书网站详细设计说明书引言:随着互联网宽带和技术应用的成熟,以及物流和支付系统的完善,可预见,电子商务将成为互联网普及应用的主流,必将影响着千家万户的生活和经济行为,并日益成为社会商业活动的重要形式。
纵观国内互联网电子商务,淘宝、阿里巴巴、joyo、dangdang和三大门户网站的商城成为B2C电子商务的主要集散地,占据了网上零售业的大部分份额。
此外,国内仍然还有1000多家小型B2C电子商务网站,受规模和能力限制,发展缓慢,步履维艰,艰难的维持现状,并残酷地争夺着剩下为数不多的份额。
更有甚者,许多拥有质优价廉的商品,希望通过互联网展开商品销售的商家却苦于无法找到进入B2C电子商务的门槛,或对互联网的泡沫经济心有余悸而不得作罢。
然而消费者若进行网上购物却又发现,网上商品种类仍然嫌少,不能及时找到自己需要的用品,特别是需求量小,与个人品位息息相关的特色商品类,网上销售更是买卖双方隔岸相望。
我们坚信,巨大的市场有待开发,B2C市场必将焕发出新的活力!关键词 : 网站商务计算机网络网页一、概述或摘要(网站设计的原因)需求分析;目前企业的多数业务主要依靠传统的业务方式开展,但是,通过互联网形式参与市场竞争的企业越来越多,这是信息时代经济发展的必然趋势。
网站是企业信息化的重要组成部分,是企业展示形象和实力的窗口。
企业上网不是摆设,而是要从中获得效益。
企业建网站不是为了赶一时的潮流或是博取一个好名声,而是要通过互联网这个全球性的网络来宣传企业、开拓市场,同时,降低企业的管理成本、交易成本和售后服务成本,并通过开展一系列的电子商务活动获得更多的利润,只有把信息技术同企业的管理体系、生产流程和商务活动紧密结合起来,才能正确地建设和维护这个网站,并使网站发挥作用,为企业服务。
今天,具有远见卓识的企业家们早已纷纷加入到商业电子化的浪潮之中。
在他们看来,把计算机网络技术引入商业领域,实在是一种降低企业成本,缩短产品开发和营销周期,使企业在市场竞争中立于不败之地的法宝。
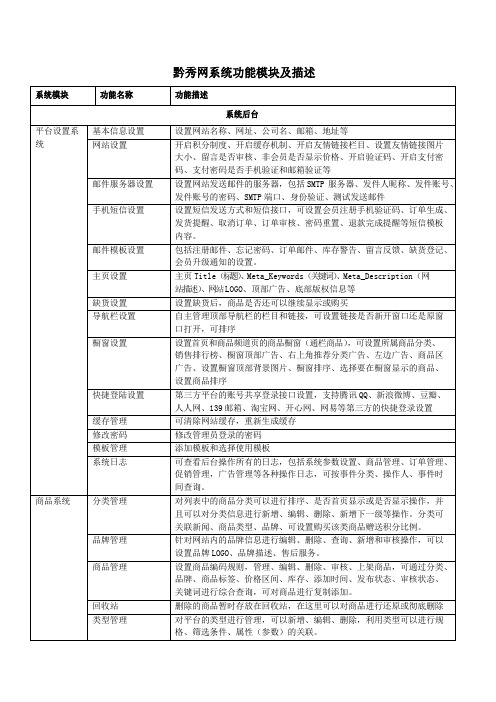
网站架构功能模块及描述

可按时间、地区编号、流水号来指定订单的编号规则
发票税金设置
设置普通发票和增值税发票的税金比例
手动添加订单
此功能用于电话订单或线下订单,客服人员可输入账号/手机号/电话号
码查询会员信息,如果不存在会员会自动创建会员,如果已经存在该会
员,将自动调取该会员的信息,收货人信息和地址,客服人员选择要下
动的开始时间和结束时间、促销广告、规则描述;选择赠送的商品,设
置赠送的数量
赠品促销–订单
满额换购
促销规则的添加和管理,可设置允许参加活动的会员等级、限定支付方
式、适用范围(所有商品、分类、品牌、个别商品)、订单满足金额、活
动的开始时间和结束时间、促销广告、规则描述;选择可以换购的商品
及换购金额,设置换购的数量
发货后,库存才会相应的减少,订单归档后,赠送的积分才会加到会员
账上;
可批量导出订单,可通过订单状态、配送方式、下订方式、支付方式、
收货地址、订单日期、订单编号、收货人姓名、联系电话等条件综合查
询订单;
确认收款时,财务可填写收款单;
确认订单时,客服可选择下订方式;
发货时,可填写发货单,后台和会员在会员中心可根据发货单号,查看
管理员可以针对入库商品的缺货登记进行邮件通知客户上来购买。
订单留言
管理客户对自己订单的留言,回复客户的留言
退换货/返修
审核客户提交的退换货/返修的申请,也可以帮客户填写申请表。
退换货流程:客户提交退换货申请,管理员审核是否可以退换货,审核
通过的申请,客户发回货物,并在申请表单中注明退货的快单号和物流
秒杀活动
促销规则的添加和管理,可设置活动期数、允许参加活动的会员等级、
网站设计说明书

网站设计说明书第一篇:网站设计说明书培训妈妈网站设计说明书摘要:在这个知识信息膨胀的年代,为了让自己在学业与职场中更具有竞争力。
针对这些诉求应用而生的,便是各行各业打着不同口号的培训机构。
有针对教育的辅导班也有针对个人公关能力的培训班等等。
在社会监督机制与国家市场管理不健全的情况下,培训机构的生存与发展无疑是对经营者的考验.在这么一个良莠不济的环境里,我们只能依靠自己的火眼金睛去分析解剖,认清真正具有实力与质量的培训机构,从而为自己选择一个在同等环境与条件下,选择一个更加适合自己的培训机构。
鉴于这样的一个情况下,建立一个专门为大众服务的培训机构点评网站,是十分具有意义的.一个具有多功能真正能够帮助学员去选择培训机构与培训机构自身的发展与完善是具有良好的互助关系.关键词:网站培训机构点评目录1、前期调研总结2、网站设计策划2.1、网站设计的目标、网站定位2.2、网站要提供和发布的信息类别2.3、确定网站名称及网站虚拟域名3、网站总体设计3.1、网站VI设计、风格定位。
3.2、网页布局及版面设计、栏目设计。
3.2.1、首页 3.2.2、网站介绍3.2.3、产品与服务 3.2.4、帮助中心 3.2.5、合作加盟 3.2.6、联系我们3.3、网站导航图设计。
4、网站效果图展示5、参考文献1、前期调研总结通过前期的问卷调查与访谈调研,以下几点成为我们在建立培训点评网站具有指向标的作用。
1.1、目前适用网络的主要群里是年轻的一代。
他们多数是出于工作调查了处理工作、学习需要,收集资讯、关注社会,娱乐放松是促使这些群里上网的主要的原因。
同时在这些群体里学生与上班族对于外出培训、进修都拥有较高的支持率。
1.2、信息量大,权威性,实用性大,结构合理受到大多数人青睐。
例如百度、谷歌、新浪、网易、迅雷等等大网站便是绝大数进行搜索浏览的网站。
但是,同时也存在着针对培训方面的信息的真实性与实用性都存在较大的问题。
1.3、真实性与教学质量是绝大多数人比较关心的问题。
网站设计说明书

网站设计说明书网站设计说明书1. 引言本文档旨在详细说明网站设计的各个方面,包括设计目标、用户需求、界面设计、功能模块等等,以确保开发团队能够准确地理解和实现设计要求。
2. 设计目标网站设计的目标是为了提供一个用户友好、易于导航和美观的网站,满足用户的需求并提高用户体验。
具体目标如下:- 提供清晰明了的界面设计,让用户可以轻松浏览和使用网站;- 保持网站的一致性,使用户能够在不同页面之间轻松切换;- 采用响应式设计,使网站能够适应不同设备和屏幕尺寸的访问;- 提供易于使用的搜索功能,帮助用户查找信息;- 优化网站速度和性能,确保用户可以快速加载和访问网站内容。
3. 用户需求在设计网站时,必须考虑用户的需求和期望。
通过用户调研和分析,我们总结出以下用户需求:- 快速找到所需信息:用户希望能够快速找到他们所需的信息,而不需要在网站上花费太多时间;- 简洁明了的界面:用户喜欢简洁清晰的界面设计,避免过于复杂的布局和混乱的视觉效果;- 可靠的导航和搜索功能:用户需要方便的导航菜单和高效的搜索功能,以便快速定位到所需的页面或内容;- 跨平台适应性:用户希望能够在不同设备和屏幕尺寸上访问网站,并保持一致的用户体验。
4. 界面设计4.1 色彩方案为了营造舒适的环境并提高用户体验,我们采用了以下色彩方案:- 主色调:鲜明的蓝色,代表专业和可靠性;- 次要色彩:浅灰色作为背景色,以增强内容的可读性;- 强调色:橙色用于突出重要信息和操作按钮。
4.2 布局设计网站采用简洁明了的布局设计,包括以下几个方面:- 导航菜单:位于页面的顶部,包含网站的主要功能和页面链接;- 头部区域:包含网站的标志和搜索框,方便用户快速搜索所需内容;- 内容区域:用于展示网站的主要信息和功能模块;- 页脚:包含页面底部的版权信息、链接和其他附加信息。
5. 功能模块网站设计包括以下几个基本功能模块:- 用户注册和登录:提供用户注册和登录功能,使用户可以保存个人信息和设置偏好;- 文章展示:用于展示网站的文章列表,并提供分页功能;- 搜索功能:实现便捷的搜索功能,帮助用户快速找到所需内容;- 评论功能:允许用户对文章进行评论和互动;- 购物功能:如果网站提供电子商务服务,则需添加购物车和支付功能。
网站栏目结构及内容说明

一、网站栏目结构及内容说明
1.1、网站栏目设计说明
1、引导页设计说明
引导页是作为网站的入口是非常重要的,政策法规网站将以一个全屏、简洁优美的flash动画做引导页,这样既可以使访问者通过flash对政策法规网站有个初步认识,同时也吸引了访问者的注意力,引导他们继续浏览和访问本站。
2、首页
首页是一个网站的门面和灵魂,是吸引人们进一步访问网站的关键所在,所以首页必须美观大气,色彩搭配协调,内容丰富但又不能杂乱无章,要起到良好的导航作用,使得访问者可以清楚自己需要浏览的信息在什么地方。
本网站的首页将放置如下信息:
内容分类层次分类检索功能网上论坛视频资料政策法规网站概况联系我们
3、内容分类
内容分类包括:动态与要闻、综合、科技体制改革、科技计划、经费与财务、税收、条件与标准、农村与社会发展、高新技术产业。
网站详细设计说明书

一系统设计(一)功能需求1) 要求设置不同的管理权限,如学生、教师和网站管理员。
2) 网站信息的管理,包括学生信息管理、教师信息管理、学校信息的展示,以及根据多种条件查询相关的信息。
3) 新信息的发布,随时更新和学校有关的各种信息内容。
4) 学生、老师信息维护,掌握每个学生、老师的相关资料,以便及时制定学习与教学计划。
5) 信息的查询,学生和老师能随时查询自己的相关信息,修改或提交自己的信息。
6) 留言板,学生和老师可以在此留言或提问,相关教学人员在此提供学术指导或解答一些疑问。
7) 网站分析,分析用户反馈的意见并根据不同的意见对学校进行改进,也可以对下一年的招生计划进行制定和修改,对毕业生进行就业市场分析。
(二)网站功能模块结构图1 网站功能模块结构1)学校规章制度、新旧信息发布展示2)留言板3)新信息的更新与删除2 管理权限1)学生权限2)教师权限3)网站管理员权限3 用户编辑1)用户信息的查询2)用户信息的修改3)用户信息的提交4 网站市场调查分析1)用户答疑2)用户留言3)对来自不同用户的留言进行统计分析5 网站管理员模块1)学校信息的更新2)用户信息维护3)用户查询及统计4)用户档案登记及管理(三)开发环境l 开发工具:Dreamweaver MX,可用其他辅助工具2 DBMS:MS SQL Server或ACCESS二功能描述(一)权限管理权限管理主要设置三种不同的权限,不同管理员设置不同的权限。
第一类是普通学生,可以登录到自己的信息网页内对自己的信息进行查询和对部分信息进行修改提交,也可到留言板的管理界面,对访问者的留言进行回复,可查看所有留言信息,此类管理员无权修改网页中的其他固定信息。
第二类是教师管理员,可以登录到自己的信息网页内对自己的信息进行查询和对部分信息进行修改提交,也可在自己的信息中发布自己的社会生活感悟和学习方面的内容。
还可到留言板的管理界面,对访问者的留言进行回复,可查看所有留言信息,此类管理员无权修改网页中的其他固定信息。
网页说明书

网页说明书作为互联网时代的标志,网页在我们日常生活中扮演着重要的角色。
无论是商业网站、社交媒体平台还是个人博客,网页的设计和功能都对用户体验和信息传递起着重要的作用。
本文将详细介绍网页的基本构成和设计原则,帮助读者更好地理解和创建各类网页。
一、网页的基本构成一个网页可以概括为以下几个基本组成部分:1. 头部:网页的头部通常包含网站的标志和导航菜单。
标志用于展示网站的品牌和识别度,导航菜单则方便用户在网站中导航和查找信息。
2. 导航栏:导航栏位于网页的顶部或侧边,常用于快速浏览网站的不同页面或功能模块。
合理的导航栏设计可以提升用户的使用体验。
3. 内容区域:内容区域是网页的核心部分,用于呈现各类信息、文章、图片和视频等内容。
内容应该具有结构清晰、易于阅读的特点,并且需要适配不同的屏幕尺寸和设备。
4. 侧边栏:侧边栏通常位于网页的一侧,用于展示额外的信息、广告或者相关链接。
侧边栏可以提供更多的导航选项和推广内容,但过多的内容可能会分散用户的注意力。
5. 尾部:尾部包含了网页的版权信息、联系方式和隐私政策等重要内容。
在合规要求下,用户可以在脚注中放置相关声明和其他法律条款。
二、网页的设计原则网页设计需要遵循以下原则,以提供更好的用户体验和信息传递效果:1. 简洁明了:网页应该尽量简洁明了,避免使用过多的文字和冗余的功能。
简洁的设计可以更容易吸引用户的注意力,并使信息更易于被理解和消化。
2. 色彩搭配:色彩搭配在网页设计中起着重要的作用。
合理的色彩搭配可以增强网页的视觉吸引力,并帮助用户更好地理解页面的信息结构。
3. 响应式设计:由于不同设备的屏幕尺寸和分辨率不同,网页应该采用响应式设计,以适配不同的设备。
响应式设计可以提供更好的用户体验,无论是在大屏电脑上还是在小屏手机上访问网页都能获得良好的效果。
4. 导航清晰:网页的导航应该清晰明了,便于用户快速定位和访问所需内容。
导航菜单的设计需要考虑易用性和可扩展性,以提供更好的用户导航体验。
网站开发详细说明书

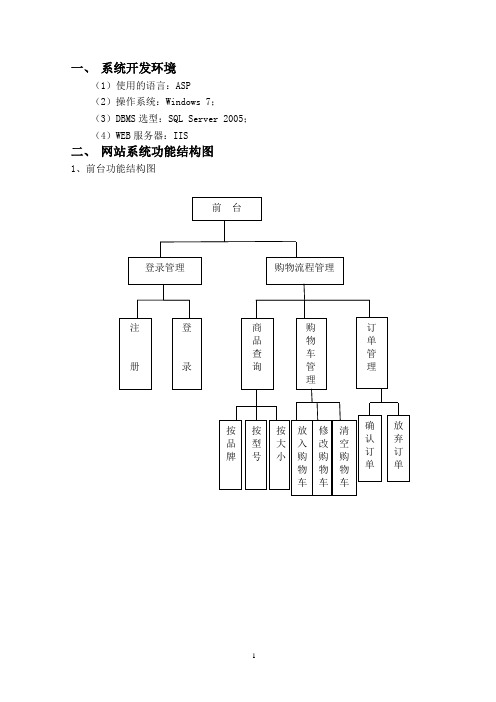
一、系统开发环境(1)使用的语言:ASP(2)操作系统:Windows 7;(3)DBMS选型:SQL Server 2005;(4)WEB服务器:IIS二、网站系统功能结构图1、前台功能结构图2、后台功能结构图三、 首页截图图1 首页截图后 台会员管理商品管理订单管理会员信息查询 会员信息修改会员信息增加会员信息删除商品信息查询 商品信息修改 商品信息增加 商品信息删除订单状态查询订单修改 订单删除网上订餐系统本就是一种餐饮业的服务,所以,本系统的主页面也要做的尽量看着好看一些,给人一种赏心悦目的感觉,一看就有种想吃饭的感觉,这样才能达到制作网上订餐系统的目的。
简洁友好的用户界面是系统与用户交互的关键,并且在很大的程度上影响着用户对系统的评价。
所以在设计系统界面的时候,首页的顶部是一个醒目的菜肴的图片的,让人一看就知道是订餐网站,有一种订餐的欲望,栏目有首页、简介、我的购物车,订餐,以及论坛,左边是城味特色和论坛新帖,中间是今日菜品,右边是城味厨房。
四、主页面截图图2 订单页面截图图3 前台用户注册模块用户注册是为第一次登录网站的用户所设计的。
在用户成为本站用户之前一定要注册才可以访问我网站的其它网页。
用户注册包括:登录名称,真实姓名,设置密码,电子邮件等。
注册成功后,才可以访问本站的其他页面。
图4 后台登录界面后台登录包括:用户名和密码。
后台用户名为:admin,密码为:admin这是进入系统时的身份验证,用户首先要从软件开发者那里申请用户名和密码,才可以进入。
图5 后台主页面在此界面中,管理员可以对订单进行查看,对菜品的价格,更新等进行管理,对公告进行管理,对留言板进行整理,回复等操作。
比如说:菜品的删除,价格式样的编辑,以及菜品的添加,上传等操作,还可以对会员进行管理操作。
五、数据库结构图1 商品分类表图2 各类菜品表图3 用户注册表图4 商品订单表图5 会员列表图6 门店分组管理图7 用户存款表六、流程图七、各功能模块介绍(一)前台功能模块前台系统是系统的主界面,该模块主要由六个子模块构成:用户注册/登录、商品浏览、购物车、城味特色、城味厨房、论坛新帖。
网站说明书

网站说明书学号:姓名:一、网站创意网站名字:《左岸》含义:每个人心中都有一条塞纳河,它把我们的一颗心分作两边,左岸柔软,右岸冷硬;左岸感性,右岸理性。
左岸住着我们的欲望、祈盼、挣扎和所有的爱恨嗔怒,右岸住着这个世界的规则在我们心里打下的烙印--左岸是梦境,右岸是生活。
左岸放着我的喜怒哀乐,是我感性的归宿。
二、首页面原型框图三、网页说明网站一共分为五部分:1.个人首页:(1)我的最新动态,是我最近发表的一些心情,或是文章,还有上传的照片,分享的一些音乐都在最新动态中展现,可以让浏览者了解我最近的一些状况。
(2)自说自话部分记录着我平时的一些心血来潮想表达的一些心情,或者是看法,或者是激励自己前进的励志语言。
(3)心情物语:主要是表达当时的各种心情,缓和郁闷的情绪,或者是发泄心中的愤怒,或者是和大家分享我的快乐。
这里容纳了我的所有喜怒哀乐。
(4)自我简介部分,简明的介绍了我的一些基本信息,让浏览者对我有一个最基本的认识。
(5)快乐一角是我准备的一些小笑话,给浏览者增添一点阅读的乐趣,缓和一下氛围。
2.日志记录:我所发表的各种类型的日志,比如有心情的,私人的,还有共享性的一些文章,在这里都可以找到。
3.回忆相册:在生活中一些随拍都放在这里,这些照片记录了我过去的一些幸福时刻。
4.音乐共享:这里有我喜欢的MV,歌曲,歌词,和大家一起分享我认为比较美好的东西。
5.关于我的:为了让浏览者更深一点对我的了解,这里展示了我的大学和我的家乡两部分。
四、网站结构图五、网页设计我的LOGO是左岸两个汉字,下面有一条横线,旁边是一只叼着橄榄枝的白鸽。
它的意思是,一只象征和平的白鸽,在送橄榄枝的路上停歇的片刻。
横线表示海岸,是让人有安全感的陆地,左岸两个字极像一个坚强的后盾,可以让人随时都有一种依赖的感觉。
左岸是梦境,右岸是生活。
不管生活多么忙碌,我们都要静下心来寻找属于自己的左岸,调整心态,释放压力,积蓄精力,为下一阶段的努力做好铺垫。
网站说明书完整版

唐山学院毕业设计说明书设计题目:好儿郎毛绒玩具网站设计系别:电子信息系班级:10电子商务(2)班姓名:张倩指导教师:沈志远2013年6月7 日摘要好儿郎毛绒玩具网站是一个商城式的网站,首先整体带给人们的感觉是活泼的,充满生机的,颜色主要以浅色为主,这里我用的是浅蓝色的颜色。
网站设计用的是母版页,所以网站的各个子网页与主页的风格上是一致的,主页主要分为四个模块,1、导航2、新闻展示3、产品列表4、用户登录。
其他子网页是主页导航部分的网页显示。
目录1、主页设计 (3)1.1、logo展示 (3)1.2、导航部分 (3)1.3、新闻显示页面 (3)1.4、产品列表展示 (3)1.5、用户登录页面展示 (3)2、子网页“联系我们”网页的展示 (4)3、后台管理页面的展示 (4)3.1、新闻管理页面展示 (4)3.2、新闻添加页面 (4)4、部分核心代码 (5)4.1、产品展示页面代码 (5)4.2.、用户登录页面代码展示 (5)1、主页设计1.1、logo是自己设计的,设计的不是很专业,GLA的意思是G代表good,LA是“郎”字的前两个拼音。
1.2、导航部分,用的是文字链接,这样有利于百度抓取,因为实习时学到了一些网络营销的知识,所以懂一些网络营销。
1.3、新闻显示页面,导航下面我放的是新闻,没有放首屏图片,因为图片不利于百度抓取,而且也影响用户打开网站的速度。
新闻分了两栏企业新闻与行业新闻。
页面展示如下。
1.4、产品列表展示。
产品有图片的展示与描述,利于产品在网上推广,被搜索到。
1.5用户登录页面简单的设计了一下,主要用了一个用户登录的控件。
2、子网页“联系我们”的页面展示3、后台管理页面的展示3.1、新闻管理页面展示,可以对新闻进行删除。
产品管理、与订单管理与用户管理同。
3.2.新闻添加页面,可以及时添加新闻,对新闻进行更新。
产品添加页面同。
\4、部分核心代码4.1、产品展示页面代码<tr><td style="width: 400px" align="left">产品名称:<%# DataBinder.Eval(Container.DataItem, "产品名称")%></td></tr><tr><td style="width: 400px" align="center"><img src='image/<%# DataBinder.Eval(Container.DataItem, "产品图片")%>' alt='a' style="width: 120px; height: 105px;" width="0"/></td></tr><tr><td style="width: 400px; height: 20px;" align="left">产品介绍:</td></tr><tr><td style="width: 400px; height: 12px; text-indent: 20pt; line-height: 17pt;" align="left"><%# DataBinder.Eval(Container.DataItem,"产品介绍") %></td></tr><tr><td style="width: 400px" align="left">价格:¥<%# DataBinder.Eval(Container.DataItem, "产品价格")%>元 <a href='order.aspx?id=<%# DataBinder.Eval(Container.DataItem, "流水号")%>'>订购>> </a></td></tr>4.2、用户登录页面代码展示="font-size: 12px; font-family: 宋体;"><tr><td colspan="2" style="width: 180px; height: 21px;" align="center">::用户登录::</td></tr><tr><td style="width: 80px" align="right">用户名:</td><td style="width: 83px"><asp:TextBox ID="TextBox1" runat="server" Width="90"></asp:TextBox></td> </tr><tr><td style="width: 80px" align="right">密码:</td><td style="width: 83px"><asp:TextBox ID="TextBox2" runat="server" Width="90" TextMode="Password"></asp:TextBox></td></tr><tr><td style="width: 180px" colspan="2" align="center"><asp:Button ID="Button1" runat="server" Text="登录" Width="53px" OnClick="Button1_Click" /><asp:Button ID="Button2" runat="server" Text="注册" Width="56px" OnClick="Button2_Click" /></td></tr></table></div><div id="div2" runat="server" style="width: 100%; height: 130px; "><table style="width: 100% ;font-size: 12px; font-family: 宋体;"><tr><td style="width: 180px" align="center">::用户中心::</td></tr><tr><td style="width: 180px; height: 55px;" align="center">欢迎您:<asp:Label ID="Label1" runat="server">Label</asp:Label><br /><br />您可以进行以下操作:</td></tr><tr><td style="width: 120px; height: 89px; text-align: center; " align="center"><table style="font-size: 12px; font-family: 宋体;"><tr><td style="width: 120px" align="left">》<a href="useredit.aspx">修改注册资料</a></td></tr><tr><td style="width: 120px; height: 20px;" align="left">》<a href="userorder.aspx">我的订单</a></td></tr><tr><td style="width: 120px; height: 20px;" align="left">》<a href="exit.aspx">退出</a></td></tr>。
网站栏目设置说明(树状范例)

网站栏目设置说明网站栏目说明武汉XXXXXX医院网共设置10个大类,58个小类。
总共包含医院信息、医院专家团队、医院技术设备、医院环境、医院公益活动、医院就诊流程及注意事项、及不孕不育疾病科普知识等信息,本网站主要以宣传企业形象及方便患者就诊服务为主要基础而建立的一个集科普知识、就诊指南、医院介绍于一体的网站。
(一) 网站首页(二) 关于XXXXX1、医院简介2、专家团队3、先进设备4、医院荣誉5、医院环境6、社会责任7、联系我们8、XXXXXXXX基金说明:此栏目主要以介绍医院历史文化及医院环境等信息,查询医院相关信息可以在此栏目找到相应内容。
(三) 新闻中心1、医院动态2、行业交流3、媒体报道4、公益活动说明:此栏目主要介绍医院的一些活动情况,医院新闻及媒体报道。
如医院为员工过生日、医院支持的一些公益活动等相关内容可以在此栏目找到。
(四) 就诊服务1、就诊须知2、专家时间表3、咨询及预约服务4、私密治疗区5、专业服务6、餐饮服务7、住院注意事项8、入院流程9、出院说明说明:此栏目主要为患者提供服务,如,我院的就诊流程,专家排班时间表,来院以后就餐服务及入院住院流程等相关内容可以在此栏目找到(五) 特色技术说明:此栏目介绍我院现在的治疗技术,以便于患者更好的了解治疗。
(六) 男性不育1、精索静脉曲张2、少精弱精3、鞘膜积液4、前列腺炎5、精液不液化6、精子畸形症7、睾丸炎8、死精说明:此栏目主要介绍男性不孕不育相关疾病的知识,如关于精索静脉曲张与不孕不育的关系等此类和男性不孕不育相关的文章可以在此栏目找到。
(七) 女性不孕1、子宫内膜异位症2、输卵管堵塞3、输卵管积水4、输卵管粘连5、卵巢早衰6、子宫肌瘤7、宫颈糜烂8、卵巢囊肿9、多囊卵巢综合症10、子宫内膜炎11、习惯性流产12、巧克力囊肿13、子宫纵隔14、子宫粘连15、输卵管炎16、宫外孕说明:此栏目主要介绍女性不孕不育相关疾病的知识,如输卵管堵塞会不会影响怀孕等此关文章可以在此栏目找到。
网站设计说明书

网站设计说明书一、引言本文档旨在对网站设计进行全面的说明和解释。
该网站设计旨在提供一个用户友好、功能完善、美观大方的在线平台,以满足用户需求并提升用户体验。
二、目标1. 设计一个视觉吸引力强、直观流畅、用户友好的网站界面。
2. 提供全面、清晰的信息架构和导航,使用户能够轻松地找到所需的信息。
3. 保证网站的快速加载速度,提高用户访问体验。
4. 确保网站的兼容性,能够在各种设备和浏览器上正常显示。
5. 设计一个易于维护和更新的网站,便于管理和运营。
三、设计要求1. 网站风格:根据公司的品牌形象,设计一个清新、现代、专业的网站风格。
注重色彩搭配和整体视觉效果,体现品牌的特点和价值观。
2. 布局设计:网站布局应合理,信息分类清晰,页面内容有层次感。
注重内容的重点突出和排版的美观,确保页面的整洁和易于阅读。
3. 导航设计:设计一个直观、简洁的导航栏,使用户能够快速准确地找到所需的信息。
导航栏应包括主要的页面分类,并提供搜索功能方便用户查找特定内容。
4. 图形元素:合理运用图形元素,如图标、按钮等,提升用户与网站的互动性和友好度。
图形元素应符合网站整体风格,突出重点和功能。
5. 响应式设计:确保网站在不同设备上的正常展示,采用响应式设计方案,使其适应不同屏幕尺寸和分辨率。
6. 页面加载速度:优化网站的代码和图片,减少HTTP请求,以提高页面的加载速度和用户体验。
增强网站的性能,使用户能够快速访问页面。
7. 浏览器兼容性:确保网站在主流浏览器上的兼容性,如Chrome、Firefox、Safari、Edge等。
测试和修复可能出现的兼容性问题。
8. 网站安全性:采取必要的安全措施,保护网站免受黑客入侵、数据泄露等威胁。
定期进行安全检查和修复漏洞。
9. 可维护性:采用模块化设计,使网站易于维护和更新。
确保代码结构清晰,注释完整,方便后期维护和功能扩展。
四、排期计划1. 网站设计阶段:包括风格定位、界面布局、图形元素等设计工作,预计完成时间为X天。
网站设计说明书doc

网站设计说明书篇一:网站详细设计说明书网站详细设计说明书引言:根据分析,我们团委网页是一个CMS系统,也就是我们常说的新闻发布系统,CMS系统就是能够自动地发布各种信息的平台,所以我们的设计思想就是围绕着这个目标展开。
本系统是基于ASP开发的,为了便于代码重用,我们将函数写在函数库文件里,并且统一管理。
因为本系统结构比较复杂,有大量的异常信息要处理,为了统一地处理异常信息,我们需要建立一个异常处理页面。
本站的树型结构图如下:前台浏览与发表评论流程:对于普通浏览者来说,前台是他们惟一接触到的部分,所以要求前台的操作尽量简单、人性化,要尽量符合他们的实用习惯,也就是说要与当前主流系统的操作类似,包括界面和操作的流程。
前台的浏览流程设计如下:用户首先需要选择要浏览的栏目,然后选择该栏目下的文章进行浏览,也可以利用检索来找到自己要想浏览的文章。
如果当前文章允许评论,那么用户在浏览文章的时候也可以浏览当前文章的评论,如果愿意也可以发表自己的评论。
后台管理流程与功能需求:管理用户首先需要登录后台管理系统,然后才能进入管理中心。
在管理中心里可以选择要管理的某个模块,当然只有符合权限才能进入该模块。
用户进行的每一步都要进行严格的身份验证,只有符合身份的用户才能进入相应的管理模块。
具体后台管理流程图如下:1.常规管理模块框架图如下:常规功能需求:篇二:网页设计作品设计说明制作人:萧维希湖南软件职业学院《网页设计》期末作品设计说明书课程名称:网页设计期末作品设计说明书设计题目:某律师团队专业法律服务网专业班级:学生姓名:指导教师:起止日期:某律师团队专业法律服务网网站制作说明一、网站开发目的和功能简介随着网络技术的发展与互联网的普及,网站建设与网页制作越来越来成为各行各业以及个人宣传自己的有利工具。
门户网站越来越称为律师行业进行…………(略)二、网站的总体设计2.1网站名称:某律师团队专业法律服务网 2.2网站栏目划分:根据本网站的目的和功能规划网站内容,包括如下信息:(1)关于我们:介绍相关律师信息,事务所信息,收费标准…………(略)(2)法律服务:…………(略)(3)法律文书:…………(略)(4)律师手记:…………(略)(5)经典案例:…………(略)(6)在线服务:…………(略)具休如下图示:2.3网站导航应用于所有页面提高网站的操作友好性。
网站导航结构实用模板

网站导航结构实用模板【网站导航结构实用模板】一、导航栏设计作为一个网站的核心组成部分,导航栏的设计应该简洁明了,方便用户快速找到所需信息。
以下是一套常用的网站导航结构实用模板:1. 首页2. 关于我们3. 产品与服务3.1 产品一3.2 产品二3.3 产品三4. 新闻与通知4.1 公司新闻4.2 行业动态4.3 通知公告5. 解决方案5.1 方案一5.2 方案二5.3 方案三6. 客户案例7. 资源中心7.1 下载中心7.2 常见问题解答7.3 视频教程8. 联系我们二、导航栏设计说明1. 首页:作为网站的入口,可以轻松回到网站的首页。
2. 关于我们:介绍网站或公司的背景、历史、使命和团队等信息。
3. 产品与服务:展示网站或公司提供的产品和服务。
3.1 产品一:具体介绍产品一的特点、功能和优势。
3.2 产品二:具体介绍产品二的特点、功能和优势。
3.3 产品三:具体介绍产品三的特点、功能和优势。
4. 新闻与通知:发布公司的新闻、行业动态和通知公告等信息。
4.1 公司新闻:发布公司内部的新闻和动态。
4.2 行业动态:发布与所处行业相关的新闻和动态。
4.3 通知公告:发布与用户相关的通知和公告。
5. 解决方案:提供解决用户问题或需求的方案和服务。
5.1 方案一:详细说明方案一的实现方式和优势。
5.2 方案二:详细说明方案二的实现方式和优势。
5.3 方案三:详细说明方案三的实现方式和优势。
6. 客户案例:展示公司为客户提供的解决方案和成功案例。
7. 资源中心:提供下载中心、常见问题解答和视频教程等有用资源。
7.1 下载中心:提供产品手册、软件下载等相关资源。
7.2 常见问题解答:回答用户经常遇到的问题。
7.3 视频教程:提供产品使用的视频教程和操作指南。
8. 联系我们:提供网站或公司的联系方式,方便用户与网站或公司进行沟通。
三、结语以上是一个常用的网站导航结构实用模板,通过合理设计网站导航栏,可以提高用户体验,让用户更方便地找到所需信息。
