动态装饰图片
Windows8.1下将一组图片设为动态桌面背景

Windows8.1下将一组图片设为动态桌面背景
Windows8.1下将一组图片设为动态桌面背景相比Windows7更为简便,操作过程如下:
一、将要做为桌面背景的一组图片放在同一文件下(以从网上下载的一组世界杯时间表为
例),全部选中后点击右键在弹出菜单选择“设为桌面背景”。
二、这时你会发觉桌面背景已经改变
三、下一步是进行桌面背景个性设置,首先在桌面点击右键,在弹出菜单选择“个性化”
四、在个性化窗口点击“桌面背景”
五、最后进行“图片时间间隔”和“播放方式”的设置
六、设置完成,OK!。
卷轴动态图片PS制作教程

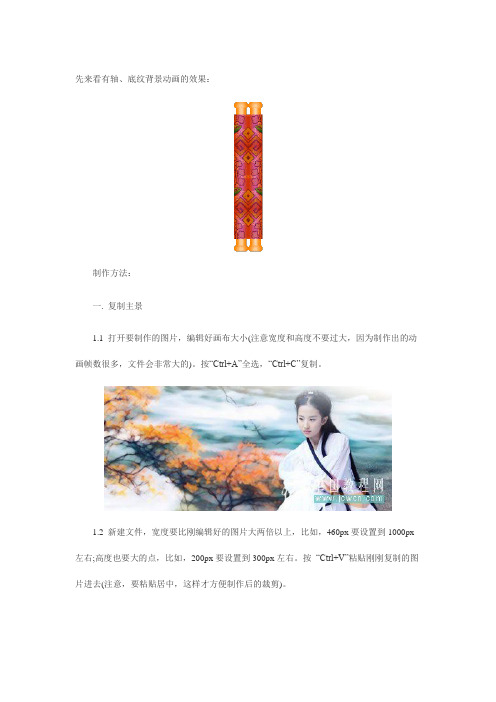
先来看有轴、底纹背景动画的效果:制作方法:一. 复制主景1.1 打开要制作的图片,编辑好画布大小(注意宽度和高度不要过大,因为制作出的动画帧数很多,文件会非常大的)。
按“Ctrl+A”全选,“Ctrl+C”复制。
1.2 新建文件,宽度要比刚编辑好的图片大两倍以上,比如,460px要设置到1000px 左右;高度也要大的点,比如,200px要设置到300px左右。
按“Ctrl+V”粘贴刚刚复制的图片进去(注意,要粘贴居中,这样才方便制作后的裁剪)。
1.3 回到刚编辑的图片,点击菜单“图像——画布大小”,选择像素,设置宽度到原来的1/2,比如,460设置到230,定位如图。
全选、复制再粘贴到新建文件中,重命名为“主景-左”。
再回到刚编辑的图片,按“Ctrl+Shift+Z”两次取消历史记录,点击菜单“图像——画布大小”设置如图。
全选、复制再粘贴到新建文件中,重命名为“主景-右”。
移动主景左右两张图与“图层1”图重合,如示意图。
先保存一个备份文件“备份1.psd”,后面的例子会用到。
二. 绘制轴2.1 新建图层重命名为“外轴-左”,按住“Ctrl”键点击“主景-左”图层“载入选区”,选择“矩形选框工具”——“从选区减去”,减去右边的选区,如图。
设置好前景色和背景色,选择“渐变工具”——“对称渐变”,对选区进行渐变。
2.2 按“Ctrl+J”复制一层,按“Ctrl+T”自由变换,设置宽度和高度百分比值,如图。
重命名图层为“主轴-左”。
选择“圆角矩形工具”并设置选项参数。
在主轴上下两端画出路径,然后建立选区并进行渐变。
2.3 把“外轴-左”图层移到“主轴-左”图层上面,选择“外轴-左”和“主轴-左”图层,点击“链接图层”按钮。
2.4 把“外轴-左”和“主轴-左”拖到创建新图层按钮上复制,并重命名为“外轴-右”和“主轴-右”,如图。
2.5 移动“外轴-右”和“主轴-右”图层到右边如图。
再保存一个备份文件“备份2.psd”,后面的例子会用到。
为照片添加动态效果

为照片添加动态效果随着科技的不断进步,我们不再拘泥于静态的照片。
现如今,我们可以通过各种技术手段给照片添加动态效果,使之更加生动和有趣。
本文将介绍几种常见的为照片添加动态效果的方法。
一、GIF动画GIF(Graphics Interchange Format)是一种广泛用于图像传输的文件格式。
它支持多帧连续图像,可以将一系列图片打包成一个动态的GIF图像。
我们可以使用专业的GIF制作软件或在线GIF制作工具,将连续的照片帧逐帧导入,并设置每一帧的显示时间和顺序,最终生成一个有动态效果的GIF图片。
GIF动画适合于展示简单的动态效果,如连续的图片切换、简单的移动效果等。
二、视频制作除了使用GIF动画,我们还可以通过视频制作来给照片添加动态效果。
将照片导入视频编辑软件中,可以对每一张照片进行剪辑、调整亮度、对比度等参数,还可以加入过渡效果、特效、背景音乐等元素,最终生成一个有动态效果的视频。
相比于GIF动画,视频制作可以实现更丰富和复杂的动态效果,为照片增添更多的表现力和感染力。
三、VR全景图VR(Virtual Reality)全景图是一种将多张照片拼接在一起,形成全景视角的技术。
我们可以使用VR相机或智能手机搭配VR拍摄软件,拍摄处360度全景图。
在观看时,只需将手机放置于VR眼镜中,就能够身临其境地欣赏全景照片。
通过VR全景图,我们可以体验到照片中真实的场景和环境,感受到动态的沉浸式效果。
四、CSS动画如果你是一个网站设计师或开发者,你可以使用CSS(Cascading Style Sheets)动画来为照片添加动态效果。
CSS动画是通过在网页中应用CSS样式来实现的,借助关键帧、过渡、变换等属性,可以为照片添加旋转、缩放、平移等各种效果,使之呈现一种动态的感觉。
CSS 动画的优点是可以在网页中实现各种复杂的交互效果,并且可以通过调整CSS样式的参数来灵活控制照片的动画效果。
五、交互式照片展示除了使用传统的动态效果技术,我们还可以通过交互式的方式来展示照片。
动态插画在H5设计中的应用研究

143摘要:将动态插画融入H5设计,总结归纳设计原则及规律,丰富和提升其视听体验。
探索动态插画在H5设计中的应用原则。
首先通过查阅文献界定H5和插画的基本概念及其应用现状。
其次通过案例分析、总结现存问题,提出相应的设计策略。
得出了动态插画在H5设计中运用的基本原则。
通过情感化、人性化和原创性的基本原则进行动态插画设计可以使H5的表现力更强,提高视觉吸引力。
关键词:动态插画 H5 三维技术 视觉元素 情感体验中图分类号:TP391.9 文献标识码:A 文章编号:1003-0069(2021)03-0143-03Abstract:Integrate dynamic illustration into H 5 design, summarize and summarize the design principles and laws to enrich and enhance its audio-visual experience. To explore the application principles of dynamic illustration in H 5 design. Firstly, we define the basic concepts of H 5 and illustration and their current applications through literature review. Secondly, through case studies, we summarize the existing problems and propose corresponding design strategies. The basic principles of dynamic illustration in H 5 design are derived. Through the basic principles of emotionality, humanization and originality, dynamic illustration design can make H 5 more expressive and improve visual appeal.Keywords:Dynamic illustration H 5 3D technology Visual elements Emotional experience 上海大学上海美术学院 周艺璇引言随着互联网技术的发展,5G时代来临,移动端网页加载速度大大提升,根据《中国移动互联网发展报告(2019)》显示,2018年移动电话用户总数达到15.7亿户,中国移动互联网月活跃用户规模在2018年期末净增长4600万,手机上网流量在总流量中占98.7%,这为活跃于移动设备的H5广告的发展提供了契机,H5的内容与表现形式也更加丰富,而动态插画作为H5动态设计的一种表现手法,其多样的风格和广阔的创作空间可以实现不同的情感表达和叙事模式,对增强H5信息内容的感染力以及传播效果具有十分重要的作用。
官网动态新闻滚动条设计

绘制草图和原型 确定设计风格和主题
设计稿制作:根据草图和原型, 使用设计软件进行精细制作
调整和完善设计稿
确定设计风格 和主题其 与用户浏览习惯
相匹配
交互设计:增加 用户交互元素, 如点赞、评论等, 提高用户参与度
添加标题
添加标题
添加标题
添加标题
感谢您的观看
汇报人:XXX
内容排版:设计 时需注意内容的 排版和布局,保
持清晰易读。
色彩搭配:选择 与品牌调性相符 的颜色,保持整
体美观。
响应式设计:确 保滚动条在不同 设备和屏幕尺寸 上都能正常显示。
添加标题
添加标题
添加标题
添加标题
内容更新速度: 确保新闻内容及 时更新,避免过
时信息
字体和颜色:考 虑使用更清晰易 读的字体和对比 度更高的颜色搭
提高可读性。
设计技巧
文字简短,突出重点 避免冗余,提高可读性 语义明确,避免歧义 字体大小适中,易于阅读
选取与品牌或网站主题相符合的颜色 保持色彩的平衡与协调,避免过于花哨或刺眼 利用色彩对比度增强滚动条的视觉效果 考虑色彩的心理学效应,增强用户体验
选择高清、高 质量的图片, 确保图片清晰 度
官网动态新闻滚动条 设计
汇报人:XXX
目录
设计理念
设计要素
设计技巧
设计流程
设计案例分析
设计理念
用户体验优先:确保用户 能够快速、方便地获取所
需信息
视觉效果:采用简洁、直 观的视觉效果,提高用户
3D小人三维卡通动画GIF图片素材动态PPT

更改数据图表
This is a subtitle for your presentation
1、 走过春的田野,趟过夏的激流,来到秋天就是安静祥和的世界。秋天,虽没有玫瑰的芳香,却有秋菊的淡雅, 没有繁花似锦,却有硕果累累。秋天,没有夏日的激情,却有浪漫的温情,没有春的奔放,却有收获的喜悦。清 风落叶舞秋韵,枝头硕果醉秋容。秋天是甘美的酒,秋天是壮丽的诗,秋天是动人的歌。 2、 人的一生就是一个储蓄的过程,在奋斗的时候储存了希望;在耕耘的时候储存了一粒种子;在旅行的时候储存 了风景;在微笑的时候储存了快乐。聪明的人善于储蓄,在漫长而短暂的人生旅途中,学会储蓄每一个闪光的瞬 间,然后用它们酿成一杯美好的回忆,在四季的变幻与交替之间,散发浓香,珍藏一生! 3、 春天来了,我要把心灵放回萦绕柔肠的远方。让心灵长出北归大雁的翅膀,乘着吹动彩云的熏风,捧着湿润江 南的霡霂,唱着荡漾晨舟的渔歌,沾着充盈夜窗的芬芳,回到久别的家乡。我翻开解冻的泥土,挖出埋藏在这里 的梦,让她沐浴灿烂的阳光,期待她慢慢长出枝蔓,结下向往已久的真爱的果实。 4、 好好享受生活吧,每个人都是幸福的。人生山一程,水一程,轻握一份懂得,将牵挂折叠,将幸福尽收,带着 明媚,温暖前行,只要心是温润的,再遥远的路也会走的安然,回眸处,愿阳光时时明媚,愿生活处处晴好。 5、 漂然月色,时光随风远逝,悄然又到雨季,花,依旧美;心,依旧静。月的柔情,夜懂;心的清澈,雨懂;你 的深情,我懂。人生没有绝美,曾经习惯漂浮的你我,曾几何时,向往一种平实的安定,风雨共度,淡然在心, 凡尘远路,彼此守护着心的旅程。沧桑不是自然,而是经历;幸福不是状态,而是感受。 6、 疏疏篱落,酒意消,惆怅多。阑珊灯火,映照旧阁。红粉朱唇,腔板欲与谁歌?画脸粉色,凝眸着世间因果; 未央歌舞,轮回着缘起缘落。舞袖舒广青衣薄,何似院落寂寞。风起,谁人轻叩我柴扉小门,执我之手,听我戏 说? 7、 经年,未染流殇漠漠清殇。流年为祭。琴瑟曲中倦红妆,霓裳舞中残娇靥。冗长红尘中,一曲浅吟轻诵描绘半 世薄凉寂寞,清殇如水。寂寞琉璃,荒城繁心。流逝的痕迹深深印骨。如烟流年中,一抹曼妙娇羞舞尽半世清冷 傲然,花祭唯美。邂逅的情劫,淡淡刻心。那些碎时光,用来祭奠流年,可好?
使用Photoshop创建动态的GIF图片和图形效果

使用Photoshop创建动态的GIF图片和图形效果一、介绍Photoshop软件及其功能Photoshop是一款出色的图片处理软件,广泛用于图像编辑、设计和制作动态图像。
它提供了强大的工具和功能,让用户可以轻松地创建出色的GIF动画和图形效果。
二、制作GIF动画的基本步骤1. 创建一个新的文档,在Photoshop顶部的菜单栏选择"文件",然后点击"新建"。
在弹出的对话框中,设置图像的宽度、高度和分辨率。
2. 打开需要制作动画的素材图片,将它们逐个拖拽到新建的文档中的不同图层。
3. 在"时间轴"窗口中点击"创建帧动画"按钮,将图层逐个添加到时间轴中。
4. 调整每个帧的持续时间,以控制动画播放的速度。
5. 在每个帧中进行必要的编辑,例如改变图像的位置、透明度或亮度等。
6. 预览动画,如果效果不满意,可以重新编辑和调整。
7. 设置循环次数和其他选项,然后导出为GIF图像文件。
三、通过逐帧绘制制作GIF动画除了将现有的图片拖拽到Photoshop的图层中,还可以通过逐帧绘制的方式来制作GIF动画。
1. 创建一个新的文档,选择适当的尺寸和分辨率。
2. 在第一帧中绘制你想要呈现的内容,使用画笔、形状工具或其他绘图工具进行绘制和编辑。
3. 在下一帧中对前一帧进行微小的改变,例如移动或调整图像的颜色。
4. 逐帧继续进行编辑,每一帧都对前一帧进行微小的改变,直到完成整个动画。
5. 播放动画并进行必要的调整和编辑。
6. 导出为GIF图像文件。
四、创建图形效果除了制作GIF动画,Photoshop还提供了丰富的图形效果工具和特效滤镜,可以让用户轻松创建出各种惊人的图形效果。
1. 使用渐变工具和调整图层的透明度、混合模式和图层样式等,可以创建出色彩丰富的渐变效果。
2. 利用滤镜效果,如模糊、锐化、扭曲和照亮等,可以让图像呈现出独特的风格和效果。
动态力Photoshop教你用种方式让照片动起来

动态力Photoshop教你用种方式让照片动起来人们对于照片的呈现方式越来越多样化,动态照片成为时下热门趋势。
如果想要让你的照片动起来,那么Photoshop是一个非常好的选择。
在本文中,我们将介绍一种简单易用的方法,使用动态力Photoshop让照片动起来。
第一步:打开照片首先,打开你想要制作成动态照片的图片。
在Photoshop中,点击“文件”选项,然后选择“打开”命令。
通过浏览文件夹,选择你想要打开的图片,点击“打开”按钮即可将照片导入到Photoshop中。
第二步:创建新的图层在动态力Photoshop中,需要创建多个图层来制作照片的动态效果。
首先,点击右下角的“新建图层”按钮,或者使用快捷键Ctrl+Shift+N来创建一个新的图层。
第三步:调整图层位置在新建的图层上进行微小的位置调整,可以让照片呈现出动态的效果。
在图层面板中,选择新建的图层,点击右键选择“自由变换”命令。
通过微调图层的位置,可以让照片看起来像是在运动。
第四步:添加帧动画再次点击右下角的“新建图层”按钮,创建另一个新的图层。
然后,对该图层进行微小的位置调整,与前一个图层呈现出稍微不同的位置。
重复这个过程,逐渐添加更多的图层,使整个动画的效果更加流畅。
第五步:设置帧速率在图层面板中,选择“窗口”选项,然后选择“时间轴”命令。
在时间轴窗口中,点击右上角的下拉菜单,选择“帧”选项。
在每一帧上,选择相应的图层,并设置它们的显示时间。
通过调整每一帧的显示时间,可以控制整个动画的速率。
第六步:导出动态照片完成动态照片的制作后,我们可以将其导出为一个.gif格式的文件。
在Photoshop中,点击“文件”选项,选择“导出”命令,然后选择“存储为Web所用格式”选项。
在弹出的窗口中,选择.gif格式,并点击“保存”按钮。
最后,选择保存的位置和文件名,点击“保存”按钮即可将动态照片导出。
结语动态照片给我们带来了更加生动有趣的视觉体验。
通过动态力Photoshop的帮助,我们能够简单地制作出精彩的动态照片。
动态图形设计说课Motion Design gai

END
动效设计构 时间设计 成形式
动效设计的构图 动态图形设计的
与表意
创作过程
动态图形历史背景 动态图形应用领域 动态图形的发展史
1位移、缩放、 旋转 2变形 3生长动态 4视角动态
1方向和方位 时间设计的概念 动态图形的构图 商业实战中的动
2跟随与游离 时间形式的语言 动态图形的表意 态图形设计的创
3集散和分合 时间的循环
动态图形设计
XXX XXXXXXXX
一、课程性质
• 1、课程分析:
平面构成 色彩构成 图形设计
数字媒体设计与制作专业课程 随着智能手机,平板电脑等移 动媒体大面积普及,扩大了动 态图形的应用领域
动态图形设计
影视广告设计 交互界面设计 1.课程内容体系:
动态图形设计的基 基础动效设计 础理论
作过程
三、课程教学设计
• 1、课程设计:
讲解理论 知识,分 析知识点
理论知识
将每个知 识点应用 到实践作 品中
基础实例
将整个模 块的知识 综合应用
能力提高
四、展示点评
学生互评
学生展示
教师点评
Motion Graphics Design 走进动态图形设计的世界
• MG最根本的概念,就是一个字“动”。让静 态的设计元素动态化,或者给予静态的图片新 的生命;通过绘画或者纯粹3D技术构建出一 个绝对空间,在其中视角可以以任意角度运动。 一个好的视觉设计通过增加活力以及趣味,来 强化静态元素或者图片所要传达的信息 ,或 者让观看者更有参与感 。有的时候,这种动 态本身就是要传达的信息。
如何设计好动态图形?
把握动态图形设计的3要素
关键点1:动态
首先,区别于平面设计,请尽量保持物体的动态。 你可以采用位移、缩放、或者旋转等多种方法来做到这一点。
如何在ppt里插入动态图片和音乐、视频和背景

汇报人: 日期:
目录
• 插入动态图片 • 插入音乐 • 插入视频 • 设置背景
01
插入动态图片
从电脑中添加动态图片
打开PPT软件,选择 需要插入动态图片的 幻灯片。
在弹出的文件浏览器 中,找到需要插入的 动态图片,点击“插 入”。
点击“插入”选项卡 ,选择“图片”按钮 。
设置音乐播放的方式和循环播放
设置播放方式
在播放选项中,可以选择音乐的播放 方式,比如“自动播放”、“点击播 放”和“循环播放”。
循环播放
如果选择了循环播放,音乐将会在幻 灯片放映期间一直循环播放。
03
插入视频
从电脑中添加视频
选择要插入的视频文件,点击 “插入”菜单,选择“视频” 选项。
在弹出的文件选择器中,定位 并选择电脑中的视频文件。
点击“插入”按钮,视频文件 将被添加到PPT中。
调整视频的播放时间和画面大小
在PPT中选择添加的视频文件, 会出现一个播放控制器和时间线
。
使用时间线可以精确控制视频的 播放时间,可以通过点击时间线 上的小圆点并拖动来调整播放时
间。
要调整视频的画面大小,可以使 用PPT中的“格式”选项卡,在 “大小”区域输入所需的宽度和
高度。
设置视频播放的方式和循环播放
在PPT中选择视频文件,点击“播放”选项卡, 可以看到多种播放设置选项。
可以选择视频的播放方式,例如自动播放、单击 播放或按ESC键停止播放等。
在“循环播放”区域,可以选择“循环播放直至 停止”选项,使视频在PPT演示结束后自动重新 开始播放。
注意:确保选择的视频文件与PPT的格式兼容, 否则可能无法正常播放。同时,也要注意视频文 件的大小,以免影响PPT的加载速度。
图片动态PPT

单击修改图片标题
简单代码实现胶片滚动-暂停效果
• 鼠标移入滚动暂停,移出则滚动继续
Walk alone, roaming the The Think smile quietly, hug, flashing yellow dye thewinter whol the a Common youth, common splend
技巧四:
铺设蒙版
如果选用的图片虚化效果不好,色彩杂乱,可以添加蒙版,让图片变的萌萌哒,并凸显文字更清晰。
原始 图片
蒙版
最终 效果
请思考
如何利用PPT来设计各种颜色、各种效果的蒙版?
技巧七:
拼接色块
当一个图片非常合适,但尺寸却不够大时,可以和色块(或单色或接近单色的图片)拼接实现全图效果。
技巧八:
PPT宝藏 提供下载
不停地开会,做方案,等待审批
积极 进取
用心 观察
理想是明灯
学无 止境 认真 培训
1.在此输入一些酷炫的文字
不要问我为什么图 这么多,其实你也 可以这么多图,没 这么多图也没办法, 谁让你要用这套模 板呢,你有没有发 现我实际上在凑字 数,好了版面够了。
3D 单纯图片使用
赶紧插入图片试试吧
搜索一下
新闻 网页 图片 视频 贴吧
锐普PPT模板
企业文化概述
文化知识概述
企业文化体系
目录页
西部有机农业产品流通平台 可行性报告
云资本西部企业路演平台
平台优势介绍
配套资源
在与基地和合作中,除了产品流通以外,平台还组织了服务于基地的技术、基金申报等资源以稳固合作关系。技术主要 来自四川省农科院和由以色列商会引进的以色列先进农业技术,相关扶持基金申报由农科院牵头,分别协助各个基地向 其对口的扶持单位进行资料报送等。
包图网_38037ppt模板 ppt动态背景图片 ppt

2017 NEW YEAR PLAN SUMMARY OF A BUSINESS PLAN PPT |适用于述职报告|个人简介|工作总结|会议报告等|
目录
DIRECTORY
01
相关标题文字
02
相关标题文字
03
相关标题文字
04
相关标题文字
01
输入您的标题
这里输入文字标题
Summer a lot of things began to trivial for example, I hide in behind the morning in a hurry to eat text, breathed life back to the story, then through these years of ladder to update a day in and day
这里输入文字标题
Summer a lot of things began to trivial for example, I hide in behind the morning in a hurry to eat text, breathed life back to the story, then through these years of ladder to update a day in and day
03
输入您的标题
这里输入文字标题
Summer a lot of things began to trivial for example, I hide in behind the morning in a hurry to eat text, breathed life back to the story, then through these years of ladder to update a day in and day
烘焙动态序列帧图片

烘焙动态序列帧图片如果用户在VR场景里制作了霓虹灯,那么在烘焙霓虹灯周边物体的时候就需要采用烘焙序列帧图片方法进行烘焙,便于制作墙体的动态光影,以达到霓虹灯滚动的地方,墙体颜色也跟着一起变化着。
具体制作方法如下:(1)创建一个场景 首先,用户需要应用3d max创建场景模型。
如下图所示:(2)霓虹灯材质 为了更好地展现霓虹灯映射到墙体上的光影效果,需要将霓虹灯的材质设置为Advanced Lighting类型的材质。
如下图所示:(提示:以上材质参数仅供参考。
)(3)用Flsh制作动态的霓虹灯贴图 用户可以通过Flsh制作流动的霓虹灯效果,然后通过【文件】| 【导出】| 【导出影片】命令将制作好的霓虹灯效果导出序列帧图片。
如下图所示:(提示:有关如何应用Flsh制作流动的霓虹灯制作方法,请参见其他相关资料或Flsh帮助文件。
)(4)制作MAX里动态的IFL文件 用户可以通过utilities 面板里IFL Manager命令,在IFL Manager 面板中单击Select按钮选择需要导入图片的第一张,然后再单击Create按钮指定生成IFL文件的存储路径与IFL文件名。
如下图所示:(5)设置霓虹灯材质为IFL文件 将用制作好的IFL文件添加到霓虹灯材质中,这样,在拖动关键帧的时候,用户可以直接看到霓虹灯流动的效果。
如下图所示:重复以上操作,将所有霓虹灯都按以上方法进行设置。
(6)调试渲染参数 在VR场景中的材质都设置好之后,用户就需要对当前的VR场景进行布灯,并调试灯光与渲染参数。
如下图所示:(7)烘焙序列帧图片 在对VR场景进行烘焙之前先通过单击Rendering | Render......命令(F10)在弹出的对话框中,切换到Common面板下勾选Range复选框,设置从1 to 200,然后用户再通过单击Rendering | Render To Texture......命令进行序列帧图片烘焙。
