微信自定义菜单
【微信小程序】自定义抽屉式菜单(底部,从下向上拉出)

【微信⼩程序】⾃定义抽屉式菜单(底部,从下向上拉出)通过使⽤这个创建动画的api,可以做出很多特效出来下⾯介绍⼀个抽屉菜单的案例实现代码:wxml:<!--button--><view class="btn" bindtap="powerDrawer" data-statu="open">button</view><!--mask--><view class="drawer_screen" bindtap="powerDrawer" data-statu="close" wx:if="{{showModalStatus}}"></view><!--content--><!--使⽤animation属性指定需要执⾏的动画--><view animation="{{animationData}}" class="drawer_attr_box" wx:if="{{showModalStatus}}"><!--drawer content--><view class="drawer_content"><view class="drawer_title line">菜单1</view><view class="drawer_title line">菜单2</view><view class="drawer_title line">菜单3</view><view class="drawer_title line">菜单4</view><view class="drawer_title">菜单5</view></view></view>wxss:/*button*/.btn {width: 80%;padding: 20rpx 0;border-radius: 10rpx;text-align: center;margin: 40rpx 10%;background: #0C1939;color: #fff;}/*mask*/.drawer_screen {width: 100%;height: 100%;position: fixed;top: 0;left: 0;z-index: 1000;background: #000;opacity: 0.2;overflow: hidden;}/*content*/.drawer_attr_box {width: 100%;overflow: hidden;position: fixed;bottom: 0;left: 0;z-index: 1001;background: #fff;}.drawer_content {padding: 20rpx 40rpx;height: 470rpx;overflow-y: scroll;}.drawer_title{padding:20rpx;font:42rpx "microsoft yahei";text-align: center;}.line{border-bottom: 1px solid #f8f8f8;} js:Page({data: {showModalStatus: false},powerDrawer: function (e) {var currentStatu = e.currentTarget.dataset.statu;this.util(currentStatu)},util: function(currentStatu){/* 动画部分 */// 第1步:创建动画实例var animation = wx.createAnimation({duration: 200, //动画时长timingFunction: "linear", //线性delay: 0 //0则不延迟});// 第2步:这个动画实例赋给当前的动画实例this.animation = animation;// 第3步:执⾏第⼀组动画:Y轴偏移240px后(盒⼦⾼度是240px),停 animation.translateY(240).step();// 第4步:导出动画对象赋给数据对象储存this.setData({animationData: animation.export()})// 第5步:设置定时器到指定时候后,执⾏第⼆组动画setTimeout(function () {// 执⾏第⼆组动画:Y轴不偏移,停animation.translateY(0).step()// 给数据对象储存的第⼀组动画,更替为执⾏完第⼆组动画的动画对象 this.setData({animationData: animation})//关闭抽屉if (currentStatu == "close") {this.setData({showModalStatus: false});}}.bind(this), 200)// 显⽰抽屉if (currentStatu == "open") {this.setData({showModalStatus: true});}}})效果: 。
微信公众号的自定义菜单该设置什么内容?

微信公众号的自定义菜单该设置什么内容?趁早上挤地铁的时间扒了扒微信里关注的公众号。
205个!一天有205篇新文章要看,看1篇平均5分钟,17个小时才能看完。
还有7小时留来睡觉。
这么算,一天啥事不用干,光看文章就行了!花了点时间抽取了其中的53个经常更新的来分析下它们的自定义菜单功能都如何设置。
我把它们的菜单项归纳为7种类型,如下:1、自我介绍:关于我、我们2、活动:招聘会、考察、交流、培训班3、合作:投稿、联系我们、设计咨询4、电商:商城、店铺、5、文章:精选、近期、历史、推荐、资讯6、社群:互动社区、论坛、微信群7、广告:推书籍、推作品、推公众号8、空格:菜单为空。
这53个公众号,共有159个菜单项,1个没有设置置底的菜单。
5个只用了2个菜单项。
现在还有没设置菜单的公众号,这公号是有多懒。
统计后,占比见下图:文章分类遥遥领先竟然还有浪费菜单项的,直接空的合作的需求很大活动跟电商有不少了社群还没有受到重视打广告的还算比较少下面具体看看这几种类型的作用:一、文章分类:改善阅读体验出现这种类型的原因应该是微信公众号缺少分类功能,更符合碎片化阅读的场景。
读者查看时需要在历史记录里翻阅这么多文章,一篇篇往前翻,多费劲,而且还只能按时间来排序,缺少个提纲挈领的目录。
所以大小公众号往往为了避免碎片化阅读的弊端,吸取结构化阅读的优点,用菜单功能做了分类文章的功能,具体用“往期文章、必读、导读、精选、好文、最新资讯”来实现索引功能。
我们PK 下结构化阅读与碎片化阅读。
结构化阅读就像看一本书,有前言、提纲、章节。
碎片化阅读其实一直都有,比如报纸,一篇篇文章直接的关联性不是很强,经典的著作《论语》也是碎片化的。
2者各有利弊,结构化是系统性的、可以深入阅读,碎片化是随机的,灵活的、快速的。
碎片化更符合当前时代。
除了用菜单功能实现文章分类外,还有设置链接到一个轻应用的方式。
可选的有白鹭引擎最近上线的一款青雀的产品,有赞也不错,罗辑思维用的就是它。
微信公众号自定义菜单完整代码

微信公众号⾃定义菜单完整代码<?php$url = "https:///cgi-bin/token?grant_type=client_credential&appid=wxdf1c98cc137c3925&secret=948b41615d25d52236e13eb6531efcfd"; $dataa = getCurl($url);//通过⾃定义函数getCurl得到https的内容$resultArr = json_decode($dataa, true);//转为数组$access_token = $resultArr['access_token'];//echo $access_token;die;function getCurl($url){//get https的内容$ch = curl_init();curl_setopt($ch, CURLOPT_URL,$url);curl_setopt($ch, CURLOPT_RETURNTRANSFER,1);//不输出内容curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, false);$result = curl_exec($ch);curl_close ($ch);return $result;}function createMenu($data,$url1){$ch = curl_init();curl_setopt($ch, CURLOPT_URL,$url1);curl_setopt($ch, CURLOPT_CUSTOMREQUEST, "POST");curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, FALSE);curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, FALSE);curl_setopt($ch, CURLOPT_USERAGENT, 'Mozilla/5.0 (compatible; MSIE 5.01; Windows NT 5.0)');curl_setopt($ch, CURLOPT_FOLLOWLOCATION, 1);curl_setopt($ch, CURLOPT_AUTOREFERER, 1);curl_setopt($ch, CURLOPT_POSTFIELDS, $data);curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);$tmpInfo = curl_exec($ch);if (curl_errno($ch)) {return curl_error($ch);}curl_close($ch);return $tmpInfo;}$url1 = "https:///cgi-bin/menu/create?access_token=".$access_token;$data = '{"button":[{"type":"click","name":"⾸页","key":"home"},{"type":"click","name":"简介","key":"introduct"},{"name":"个⼈中⼼","sub_button":[{"type":"view","name":"我的商城","url":"/" },{"type":"view","name":"我的媳妇","url":"https://"}]}]}';echo createMenu($data,$url1);。
微信自动回复与自定义菜单操作流程

第三十二页,共五十九页。
6章
乐享接口配置
第三十三页,共五十九页。
目前微信平台内的基础功能已经远远不能满足用户的需求,因此第三方平台的使用就显得尤为重要。目前主要 讲的第三方平台为“乐享”。
第四十二页,共五十九页。
(3)选中【回复文字】,即可进入编辑界面,在“自动回复内容”编辑框里可以添加文字与表情,对关注用户的一些 欢迎与引导。
第四十三页,共五十九页。
必须提出的是,第三方平台关注时可回复超链接,超链接能够使关注用户能够快速的到达所指定的界面,如活动界面, 方面快捷体验好。具体设置如下。
(默认插件均为关闭状态)
第四页,共五十九页。
插件功能介绍
群发功能:点击开通后可以向关注公众平台的用户群发消息。 自动回复:点击开通后可以使用用户关注自动回复、用户默认回复和用户关键 字回复功能。 自定义菜单:点击开通后可以使用自定义菜单,利用自定义菜单给用户更好体验。 卡卷功能:点击开通后,你可以通过卡券功能进行卡券的生成、投放和运营。
信公众平台接口就与第三方平台接口连接起来了。(无论使 用哪一种第三方平台,只需要将你使用的第三方平台的服务 器配置即URL和TOKEN连接到微信公众平台,则可使用第三方平台功
能。)
第三十七页,共五十九页。
温馨提示
提交成功后,会提示“提交成功”,若URL或TOKEN输入错误,则会提示“提交失败”,须重新输入。若
第二十七页,共五十九页。
(3)添加子菜单(二级菜单)成功后,再选中子菜单,即可在右边看到发送消息,和跳转到网址选 项。选中后即可添加菜单相应的内容。可以选择文字,图片,语音,同时也可以选择素材里面编辑好的图文信息。
微信订阅号开通自定义菜单流程

微信订阅号开通自定义菜单流程大家都知道微信自定义菜单的好处,微信导航的功能极大的方便的各类营销活动。
而订阅号每天可以发送消息,也起到了很好的推广作用。
那么,订阅号如何获得自定义菜单功能呢?专业微信营销机构杰客科技指出,企业、政府、媒体、个体、个人、工作室、网站的订阅号均可帮忙开通自定义菜单接口,以下是详细流程。
∙订阅号菜单的形式可创建最多3个一级菜单,每个一级菜单下可创建最多5个二级菜单。
并且可设置订阅者点击菜单后,公众号做出的相应动作。
如发送信息、跳转到网页(商品购买页面)。
∙订阅号如何开通菜单企业、政府、媒体、个体、个人、工作室、网站的订阅号均开通自定义菜单接口,需要的资料为微信账号信息、身份证、手机、邮箱、联系地址等。
将以上资料整理好发给杰客科技在线客服人员,即可帮忙开通自定义菜单功能。
所需时间为3工作日左右,要求提供的照片清晰、信息准确。
∙自定义菜单设置方法自定义菜单能够帮助公众号丰富界面,让用户更好更快地理解公众号的功能。
开启自定义菜单后,公众号界面如图所示:目前自定义菜单最多包括3个一级菜单,每个一级菜单最多包含5个二级菜单。
一级菜单最多4个汉字,二级菜单最多7个汉字,多出来的部分将会以“...”代替。
请注意,创建自定义菜单后,由于微信客户端缓存,需要24小时微信客户端才会展现出来。
建议测试时可以尝试取消关注公众账号后再次关注,则可以看到创建后的效果。
∙菜单功能按钮目前自定义菜单接口可实现两种类型按钮,如下:click:用户点击click类型按钮后,微信服务器会通过消息接口推送消息类型为event的结构给开发者(参考消息接口指南),并且带上按钮中开发者填写的key值,开发者可以通过自定义的key值与用户进行交互;view:用户点击view类型按钮后,微信客户端将会打开开发者在按钮中填写的url值(即网页链接),达到打开网页的目的,建议与网页授权获取用户基本信息接口结合,获得用户的登入个人信息。
9.如何设置自定义菜单

温馨提醒: 1、一个优秀的自定义菜单,是需要花费时间 精力的,但回报同样是值得的,因为你们 的会员可以通过自定义菜单获取极佳的用 户体验和便利的内容阅读,给用户以深刻 的印象,增加粘度。 2、强烈建议对自定义菜单进行事前规划,并 准备相应的内容素材,请记住,这是你们 的微信门面,需要你们付出努力、时间和 精力。
操作步骤:
第一步:点击左侧菜单的“自定义菜单” 第二步:根据自身情况决定是否修改各级菜 单名称或删除 主回复失效是什么意思?当设置了二级菜单 后,主回复失效,故如需二级菜单,主回 复内容可不设。 使用建议:尝试删除一级或二级菜单,再看 下右侧的预览效果。 第三步:预置每个菜单对应的回复内容,添 加回复内容。、 注意:菜单设置完成,请记得点击“发布” 或“提交修改”
官方后台更改过token,然后再 改回口袋通token,原有自定义菜单会失效, 需要重新点击“发布”才能生效。 2、预设每个菜单对应的内容并点击发布后, 只要用户点击任何一个菜单,就会显示预 设的内容。 3、横向的为一级菜单,最多3个,纵向的为 二级菜单,每个二级菜单最多5个,菜单名 称均修改。
微信自动回复与自定义菜单操作流程(PPT 57张)

(1)首先,登陆第三方平台,找到已添加 好的账号,点击“编辑”,即可查看对应接 口地址(URL)与TOKEN。
(2)然后回到微信公众平台,点击主页面开 发者中心按钮,进入配置项,点击修改配置。
(3)将第三方平台的URL和Token粘贴复制进去,点 击提交,微信公众平台接口就与第三方平台接口连接 起来了。(无论使用哪一种第三方平台,只需要将你 使用的第三方平台的服务器配置即URL和TOKEN连接 到微信公众平台,则可使用第三方平台功能。)
激励学生学习的名言格言 220、每一个成功者都有一个开始。勇于开始,才能找到成功的路。 221、世界会向那些有目标和远见的人让路(冯两努——香港著名推销商) 222、绊脚石乃是进身之阶。 223、销售世界上第一号的产品——不是汽车,而是自己。在你成功地把自己推销给别人之前,你必须百分之百的把自己推销给自己。 224、即使爬到最高的山上,一次也只能脚踏实地地迈一步。 225、积极思考造成积极人生,消极思考造成消极人生。 226、人之所以有一张嘴,而有两只耳朵,原因是听的要比说的多一倍。 227、别想一下造出大海,必须先由小河川开始。 228、有事者,事竟成;破釜沉舟,百二秦关终归楚;苦心人,天不负;卧薪尝胆,三千越甲可吞吴。 229、以诚感人者,人亦诚而应。 230、积极的人在每一次忧患中都看到一个机会,而消极的人则在每个机会都看到某种忧患。 231、出门走好路,出口说好话,出手做好事。 232、旁观者的姓名永远爬不到比赛的计分板上。 233、怠惰是贫穷的制造厂。 234、莫找借口失败,只找理由成功。(不为失败找理由,要为成功找方法) 235、如果我们想要更多的玫瑰花,就必须种植更多的玫瑰树。 236、伟人之所以伟大,是因为他与别人共处逆境时,别人失去了信心,他却下决心实现自己的目标。 237、世上没有绝望的处境,只有对处境绝望的人。 238、回避现实的人,未来将更不理想。 239、当你感到悲哀痛苦时,最好是去学些什么东西。学习会使你永远立于不败之地。 240、伟人所达到并保持着的高处,并不是一飞就到的,而是他们在同伴们都睡着的时候,一步步艰辛地向上爬 241、世界上那些最容易的事情中,拖延时间最不费力。 242、坚韧是成功的一大要素,只要在门上敲得够久、够大声,终会把人唤醒的。 243、人之所以能,是相信能。 244、没有口水与汗水,就没有成功的泪水。 245、一个有信念者所开发出的力量,大于99个只有兴趣者。 246、环境不会改变,解决之道在于改变自己。 247、两粒种子,一片森林。 248、每一发奋努力的背后,必有加倍的赏赐。 249、如果你希望成功,以恒心为良友,以经验为参谋,以小心为兄弟,以希望为哨兵。 250、大多数人想要改造这个世界,但却罕有人想改造自己。
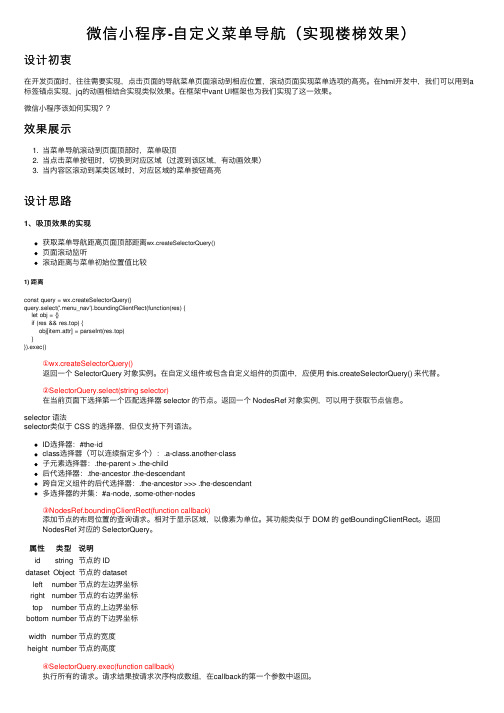
微信小程序-自定义菜单导航(实现楼梯效果)

微信⼩程序-⾃定义菜单导航(实现楼梯效果)设计初衷在开发页⾯时,往往需要实现,点击页⾯的导航菜单页⾯滚动到相应位置,滚动页⾯实现菜单选项的⾼亮。
在html开发中,我们可以⽤到a 标签锚点实现,jq的动画相结合实现类似效果。
在框架中vant UI框架也为我们实现了这⼀效果。
微信⼩程序该如何实现??效果展⽰1. 当菜单导航滚动到页⾯顶部时,菜单吸顶2. 当点击菜单按钮时,切换到对应区域(过渡到该区域,有动画效果)3. 当内容区滚动到某类区域时,对应区域的菜单按钮⾼亮设计思路1、吸顶效果的实现获取菜单导航距离页⾯顶部距离wx.createSelectorQuery()页⾯滚动监听滚动距离与菜单初始位置值⽐较1) 距离const query = wx.createSelectorQuery()query.select('.menu_nav').boundingClientRect(function(res) {let obj = {}if (res && res.top) {obj[item.attr] = parseInt(res.top)}}).exec()①wx.createSelectorQuery()返回⼀个 SelectorQuery 对象实例。
在⾃定义组件或包含⾃定义组件的页⾯中,应使⽤ this.createSelectorQuery() 来代替。
②SelectorQuery.select(string selector)在当前页⾯下选择第⼀个匹配选择器 selector 的节点。
返回⼀个 NodesRef 对象实例,可以⽤于获取节点信息。
selector 语法selector类似于 CSS 的选择器,但仅⽀持下列语法。
ID选择器:#the-idclass选择器(可以连续指定多个):.a-class.another-class⼦元素选择器:.the-parent > .the-child后代选择器:.the-ancestor .the-descendant跨⾃定义组件的后代选择器:.the-ancestor >>> .the-descendant多选择器的并集:#a-node, .some-other-nodes③NodesRef.boundingClientRect(function callback)添加节点的布局位置的查询请求。
不花钱教你如何设置微信自定义菜单微网站

相信现在很多人都想要做微信营销,急于去开 微商城。于是乎就去找外包公司帮助建设自己 的微商城。
但是笔者觉得,那些外包公司很黑心,价格太 高了所以决心来写一个关于如何去做微站。如 何去设置自定义菜单,一些列等等。全部会很 详细的写出来!
1、首先要说的是这个是讲的是服务号,如果是订阅号的话,要认证了才可以设置 自定义菜单。
进入到这个界面,你就可以看到你的微网站地址了:
点击首页,我们来编辑首页
点击图片部分你可以加入你自己商品的图片或者是你自己设计的图片大图
接着你可以点击添加板块,首页就可以得到多个模块
点击模块,可以到相应的编辑界面。
可以填写公司介绍,产品等相关介绍
点击下一步,添加公司的介绍,和二级页面和功能板块。这样首页就完成 了,当然首页背景也是可以换成你喜欢的!
个性化设置这一栏就可以随你的喜好自己去设置相应的。
菜单栏有4种样式,随自己喜欢选择。
更换模板,选择自己喜欢的进行编辑:
更换背景,也可以选择已经有的,也可以自己上传。
这样简单的一个微网就出炉了
上述都只是初步的做了一个微站,如果想要更加漂亮的话,需要你花一些 少许的时间去打理装修。 如果有什么哪里不了解的地方可以在这个网站上找到我给我留言!
登录微信号之后进入到开发模式!
获取 URL 和Token ,如果你有空间,你就有URL 和Token,如果你没有的话, 我建议你到v5客服 申请一个账号获取一个,我自己用的也是,它是 永久免费的,其他很多的网站也能提供给你,只不过只是临时的很多,所以不会稳 定,但是我们做一个号,肯定是希望能长久做好!免得动不动又修改,挺烦的,建 议用这个是免费的。免费注册一个账户即可。
微信订阅号添加自定义菜单教程

微信订阅号怎样添加自定义菜单?
一、添加菜单步骤详解
1、登录微信公众账号后台,点击功能菜单下的高级功能选项
2、点击进入编辑模式,看到自定义菜单选项,点击设置
3、在菜单管理中点击添加,可创建最多 3 个一级菜单,每个一级菜单下可创建最多 5 个二级菜单。
编辑中的菜单不会马上被用户看到,请放心调试。
二、菜单内容设置
项目推荐
(点击项目推荐,推送说明文字,输入关键词可获得相应的项目分类列表页)
卖萌的28
1、创业选28
2、咔咔还是发
(不仅只有文字,栏目中可以加入语音、图文消息等各种内容)
微社区
(注册微社区,进行连接即可)
三、流量引导与互动理念
通过有价值的文章或感人至深的小故事进行引导;通过微社区、卖萌的28进行互动、打造社群价值分享、增加用户黏度!。
微信自动回复与自定义菜单操作流程(PPT 57页)

(2)消息自动回复
如果用户发送一些你没有在后台设定好的关键字或无效信息,系统就会发送这里的内容给用 户,用于提醒和帮助引导用户使用正确的关键字进行查询。这个功能就如同网站404错误页 面一样,提示没有该信息,并引导用户回到正确的使用途径上。所以这里也是必须要设置的, 否则当用户发送一些你没有设置的关键字,系统是不会反馈任何信息给用户的,这样会给用 户一个错觉,你的账号不能用了,从而导致取消关注。
(3)选中【回复文字】,即可进入编辑界面,在“自动回复内容”编辑框里可以添加文字 与表情,对关注用户的一些欢迎与引导。
必须提出的是,第三方平台关注时可回复超链接,超链接能够使关注用户能够快速的到达所指定 的界面,如活动界面,方面快捷体验好。具体设置如下。
*1.选中所要指定给用户的文章或活动链接,复制下来。
(2)配置好后,即可进行自定义菜单的设置。乐享自定义菜单设置简单明了。点击【添加主菜 单】,即可进行编辑,如图中“御景半岛”“房贷计算”“联系我们”均为主菜单,主菜单显示 顺序“从左到右”分别为数字“由小到大”
注:若“主菜单”下无“子菜单”, 可直接填写“关键词”或者“网址链 接”,用户点击后即可直接跳转。
6章
乐享接口配置
目前微信平台内的基础功能已经远远不能满足用户的需求,因此第三方平台的使用就显得尤为 重要。目前主要讲的第三方平台为“乐享”。
(1)首先,登陆第三方平台,找到已添加 好的账号,点击“编辑”,即可查看对应接 口地址(URL)与TOKEN。
(2)然后回到微信公众平台,点击主页面开 发者中心按钮,进入配置项,点击修改配置。
(2)点击主菜单的加号,在弹出窗口输入菜单名,就可以添加一个新的子菜单。
(子菜单选项:铅笔为修改菜单名,废纸篓为删除该子菜单,子菜单下无法再建子菜单,每个主菜单最多只能新建5个子 菜单。)
微信公众号自定义菜单申请与使用问题解答

微信公众号自定义菜单申请与使用问题解答 1、为什么有些订阅号他们有自定义菜单呢?刘子骏回复:有些账号在微信分服务号和订阅号之前就有自定义菜单了,只是微信把他们的自定义菜单功能保留下来而已。
2、我是为了自定义菜单才升级到服务号的,请问有办法突破群发限制吗?刘子骏回复:不可能突破群发限制的。
3、服务号可以降级为订阅号吗?刘子骏回复:不行的。
4、我看到别人的自定义菜单有在线预约、图文投票、在线抽奖等功能,请问如何在官方后台调用这些功能呢?刘子骏回复:他们是通过开发模式接入第三方系统来实现这些功能的,微信官方后台是没有的。
5、自定义菜单可以直接跳转到我指定的网址吗?刘子骏回复:可以的,下面教程有说明的。
6、我如何判断是否需要自定义菜单呢?如何选择服务号和订阅号?刘子骏回复:首先我们了解一下两种帐号的区别,服务号拥有自定义菜单,但是每月只能群发一次。
订阅号没有自定义菜单,但是每日都可以群发一次。
服务号简单来说就是提供客户自助服务的帐号,例如像招商银行、高德地图以提供自助查询功能服务为主的帐号就适合使用服务号。
如果你的帐号是资讯、销售为主的帐号就适合订阅号,例如你是媒体、实体店商家、淘宝店等等就适合使用订阅号。
特别是商家,他们需要经常推送折扣信息和活动信息给客户,如果使用服务号每月只能群发一次,对他们的运营是十分不利的。
上面就是目前大家问得最多的问题,以后我会不断收集更多问题补充进去的,务求让大家可以更深入了解自定义菜单。
下面正式进入教程。
现在在你申请微信公众账号的时候,系统就会提示你选择服务号还是订阅号,只要你选择服务号默认就会开通自定义菜单的。
如果你之前已经开通了微信公众账号,你的账号默认就是订阅号,当然也可以把订阅号升级到服务号来开通自定义菜单的。
具体步骤如下:首先登陆后台后,你会看到右边的系统公告上有一条是“将公众号升级成服务号”的连接,点击进入到以下页面。
选择左边的服务号,然后点击确认按钮。
这时系统就会提示你,如果升级到服务号,每个月只能群发一次,不能每日群发一次了,而且不能改回订阅号。
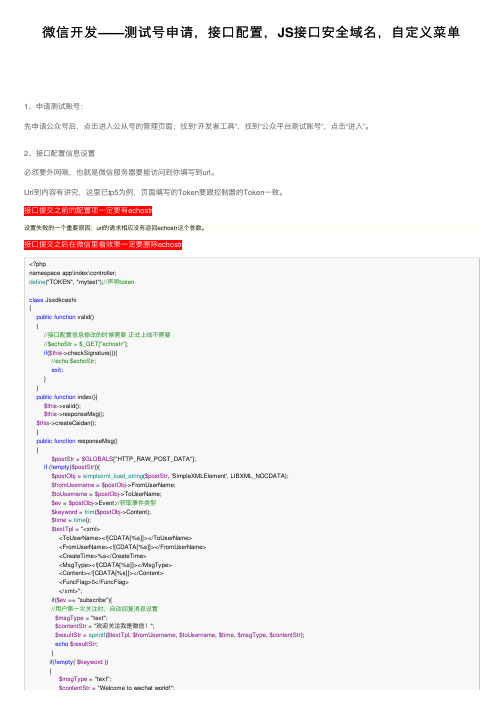
微信开发——测试号申请,接口配置,JS接口安全域名,自定义菜单

微信开发——测试号申请,接⼝配置,JS接⼝安全域名,⾃定义菜单1、申请测试账号:先申请公众号后,点击进⼊公从号的管理页⾯;找到“开发者⼯具”,找到“公众平台测试账号”,点击“进⼊”。
2、接⼝配置信息设置必须要外⽹哦,也就是微信服务器要能访问到你填写到url。
Url到内容有讲究,这⾥已tp5为例,页⾯填写的Token要跟控制器的Token⼀致。
设置失败的⼀个重要原因:url的请求相应没有返回echostr这个参数。
<?phpnamespace app\index\controller;define("TOKEN", "mytest");//声明tokenclass Jssdkceshi{public function valid(){//接⼝配置信息修改的时候需要正式上线不需要//$echoStr = $_GET["echostr"];if($this->checkSignature()){//echo $echoStr;exit;}}public function index(){$this->valid();$this->responseMsg();$this->createCaidan();}public function responseMsg(){$postStr = $GLOBALS["HTTP_RAW_POST_DATA"];if (!empty($postStr)){$postObj = simplexml_load_string($postStr, 'SimpleXMLElement', LIBXML_NOCDATA);$fromUsername = $postObj->FromUserName;$toUsername = $postObj->ToUserName;$ev = $postObj->Event;//获取事件类型$keyword = trim($postObj->Content);$time = time();$textTpl = "<xml><ToUserName><![CDATA[%s]]></ToUserName><FromUserName><![CDATA[%s]]></FromUserName><CreateTime>%s</CreateTime><MsgType><![CDATA[%s]]></MsgType><Content><![CDATA[%s]]></Content><FuncFlag>0</FuncFlag></xml>";if($ev == "subscribe"){//⽤户第⼀次关注时,⾃动回复消息设置$msgType = "text";$contentStr = "欢迎关注我是微信!";$resultStr = sprintf($textTpl, $fromUsername, $toUsername, $time, $msgType, $contentStr);echo$resultStr;}if(!empty( $keyword )){$msgType = "text";$contentStr = "Welcome to wechat world!";$contentStr = "Welcome to wechat world!";$erer=$keyword;$resultStr = sprintf($textTpl, $fromUsername, $toUsername, $time, $msgType, $erer);echo$resultStr;}else{echo "Input something...";}}else {echo '';exit;}}private function checkSignature(){$signature = $_GET["signature"];$timestamp = $_GET["timestamp"];$nonce = $_GET["nonce"];$token = TOKEN;$tmpArr = array($token, $timestamp, $nonce);sort($tmpArr);$tmpStr = implode( $tmpArr );$tmpStr = sha1( $tmpStr );if( $tmpStr == $signature ){return true;}else{return false;}}public function gettoken(){$appid='wxa0cb62458ce0a153';$secret='21fffd4676ee9abf9fcb0b6f6539fab0';$getTokenUrl="https:///cgi-bin/token?grant_type=client_credential&appid=".$appid."&secret=".$secret;$accessTokenJson=file_get_contents($getTokenUrl);$accessTokenArr=json_decode($accessTokenJson,true);$accessToken=$accessTokenArr['access_token'];return$accessToken;}public function createCaidan(){$access_token=$this->gettoken();$url="https:///cgi-bin/menu/create?access_token=".$access_token;$caidan= ' {"button":[{"type":"click","name":"乐曲欣赏",//⼀级菜单"key":"V1001_TODAY_MUSIC"},{"type":"click","name":"歌⼿简介",//⼀级菜单"key":"V1001_TODAY_SINGER"},{"name":"菜单列表","sub_button":[{"type":"view","name":"搜索",//⼆级菜单"url":"/"},{"type":"view","name":"视频","url":"/"},{"type":"view","name":"友情链接","url":"/"}]}]}';$result = $this->https_request($url,$caidan);print_r($result);}//封装⼀个函数,使⽤curl实现post⽅式的请求//封装⼀个函数,使⽤curl实现post⽅式的请求function https_request($url,$data = null){$curl = curl_init();curl_setopt($curl, CURLOPT_URL, $url);curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, FALSE);curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, FALSE);if (!empty($data)){curl_setopt($curl, CURLOPT_POST, 1);curl_setopt($curl, CURLOPT_POSTFIELDS, $data);}curl_setopt($curl, CURLOPT_RETURNTRANSFER, 1);$output = curl_exec($curl);curl_close($curl);return$output;}}>弄好后,在页⾯填写url跟token点击“提交”会有提⽰配置成功。
微信公众号素材管理、获取用户信息、自定义菜单

微信公众号素材管理、获取⽤户信息、⾃定义菜单 所有的操作都是在获取access_token的基础上进⾏操作,access_token是根据appid和addsecret进⾏获取。
(这两个参数对于个⼈公众号是没有的) ⽂中的代码只是取关键代码,完整的代码会在⽂章最后表明git地址。
0.获取测试账号与接⼝获取AccessToken 在公众号后台的开发者⼯具点击公众平台测试账号可以获取⼀个测试账号,该测试账号可以测试公众号提供的⾼级接⼝。
接下来以进⼊配置即可进⾏测试获取access_token:公众平台的API调⽤所需的access_token的使⽤及⽣成⽅式说明:1、建议公众号开发者使⽤中控服务器统⼀获取和刷新access_token,其他业务逻辑服务器所使⽤的access_token均来⾃于该中控服务器,不应该各⾃去刷新,否则容易造成冲突,导致access_token覆盖⽽影响业务;2、⽬前access_token的有效期通过返回的expire_in来传达,⽬前是7200秒之内的值。
中控服务器需要根据这个有效时间提前去刷新新access_token。
在刷新过程中,中控服务器可对外继续输出的⽼access_token,此时公众平台后台会保证在5分钟内,新⽼access_token都可⽤,这保证了第三⽅业务的平滑过渡;3、access_token的有效时间可能会在未来有调整,所以中控服务器不仅需要内部定时主动刷新,还需要提供被动刷新access_token的接⼝,这样便于业务服务器在API调⽤获知access_token已超时的情况下,可以触发access_token的刷新流程。
接⼝地址:https请求⽅式: GET参数是否必须说明grant_type是获取access_token填写client_credentialappid是第三⽅⽤户唯⼀凭证secret是第三⽅⽤户唯⼀凭证密钥,即appsecret代码如下:// ⽤于管理token/*** 获取到的accessToken*/private static String accessToken;/*** 最后⼀次获取Access_Token的时间*/private static Date lastGetAccessTokenTime;public static String getAccessToken() {if (StringUtils.isBlank(accessToken) || isExpiredAccessToken()) {accessToken = null;lastGetAccessTokenTime = null;Map<String, Object> param = new HashMap<>();param.put("grant_type", "client_credential");param.put("appid", "appid");param.put("secret", "appsecret");String responseStr = HttpUtils.doGetWithParams(ACCESS_TOKEN_URL, param);if (StringUtils.isNotBlank(responseStr)) {JSONObject parseObject = JSONObject.parseObject(responseStr);if (parseObject != null && parseObject.containsKey("access_token")) {accessToken = parseObject.getString("access_token");lastGetAccessTokenTime = new Date();LOGGER.debug("调⽤接⼝获取accessToken,获取到的信息为: {}", parseObject.toString());}}} else {LOGGER.debug("使⽤未过时的accessToken: {}", accessToken);}return accessToken;}private static boolean isExpiredAccessToken() {if (lastGetAccessTokenTime == null) {return true;}// 1.5⼩时以后的就算失效if (now - lastGetAccessTokenTime.getTime() > existTime) {return true;}return false;}注意:获取access_token的接⼝每⽇调⽤次数上限为2000次,所以要妥善管理该token。
微信自定义菜单打开本地连接,并提示用户授权登录获取信息

微信⾃定义菜单打开本地连接,并提⽰⽤户授权登录获取信息微信⾃定义菜单打开本地连接,并提⽰⽤户授权登录获取信息,将微信⽤户与本地⽤户关系打通⽹页端判断是否是微信浏览器浏览<script>if(isWeixin()) {// alert('是微信浏览器');window.location.href = "{:url(\"/bindphone/getcode\")}";}function isWeixin () {var ua = erAgent.toLowerCase();if(ua.match(/MicroMessenger/i) == 'micromessenger' || ua.match(/_SQ_/i) == '_sq_'){return true;} else{return false;}}</script> 如果是微信客户端浏览⽹页则跳转到getcode⽅法中,进⾏提⽰⽤户授权操作,来获取⽤户openid 等信息public function getcode(){$state = md5(uniqid(rand(), TRUE));$hdurl = urlencode("http://****.cn/bindphone/callback");$url = "https:///connect/oauth2/authorize?appid=" . $this->appid . "&redirect_uri=" . $hdurl . "&response_type=code&scope=snsapi_userinfo&state=" . $state . "#wechat_redirect";$this->redirect($url); //此⽅法为跳转到页⾯⽅法,不是curl⽅法获取数据⽤die;}上⾯拿到微信的code码,⽤户同意授权后,会跳转到红⾊回调路径中去,微信官⽅提⽰:下图为scope等于snsapi_userinfo时的授权页⾯:⽤户同意授权后如果⽤户同意授权,页⾯将跳转⾄ redirect_uri/?code=CODE&state=STATE。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
微信公众号菜单设定
微信5.0来袭,同志们你升级你的微信了吗?你打飞机了吗?注意身体哦:)
按惯例这些都不是GC,GC是作为微信公众号运营者,你升级微信公众号了吗?好吧也许你还在纠结到底是订阅号呢还是服务号呢。
如果我告诉你现在很容易就能从订阅号升级为服务号,并且是秒过,秒过你懂吗?就是申请了马上生效,几乎没审核,重点是升级为服务号之后你就可以申请使用自定义菜单了,让你的公众号立刻变成APP,你还在犹豫吗?我不会告诉你升级为服务号后依然有办法每天群发消息的哈哈
上面都是废话,如果您已经升级为服务号并且申请了使用自定义菜单,但是不太熟悉怎么过用的网下看。
一、编辑模式下的菜单设置
1、登陆公众号后台,点击“高级设置”,然后选择“编辑模式”
2、添加一级菜单
3、添加二级菜单
4、添加完成菜单是这个样子
5、预览效果
6、为菜单添加对应回复,选中某一个菜单,只能是二级菜单或者没有挂二级菜单的一级菜
单才可以添加相应回复动作。
无论是回复消失还是跳转网页都很简单,自己试试吧。
7、发布菜单,选中之后右侧出现图标的菜单都必须设定回复,否则不能发布。
8、测试效果,很遗憾发布之后不能马上生效,需要等24消失之后,不过有一个办法可以让你立刻看到效果,那就是取消关注,然后重新关注一下就OK。
