第7章%2B%2B使用CSS设置链接与导航菜单
css navigation插件用法

css navigation插件用法CSS导航插件是一种用于增强网页导航功能的工具,它可以帮助开发人员快速创建美观、易于使用的导航菜单。
这些插件通常基于CSS和JavaScript,可以通过简单的配置和定制来实现各种导航效果。
使用CSS导航插件的一般步骤如下:选择合适的插件:首先,你需要从众多的CSS导航插件中选择一个适合你的项目需求的插件。
你可以通过搜索引擎或插件市场来找到这些插件,并查看它们的文档、示例和用户评价来了解它们的特性和优缺点。
下载和安装插件:一旦你选择了一个插件,你需要下载并安装它。
有些插件可能只需要将CSS和JavaScript文件引入到你的项目中,而有些插件可能需要额外的步骤,如安装依赖或配置插件选项。
配置插件:一旦插件安装完成,你需要按照插件的文档和指南来配置它。
这可能包括设置导航菜单的样式、添加菜单项、定义菜单的交互行为等。
一些插件还提供了高级选项,如动画效果、下拉菜单、响应式设计等。
定制插件:除了基本的配置外,你还可以根据自己的需求来定制插件。
这可能包括修改CSS样式、调整JavaScript代码或添加自定义功能。
一些插件提供了丰富的API和钩子函数,以便你可以轻松地扩展和定制它们。
测试和调试:在配置和定制完插件后,你需要进行测试和调试来确保导航菜单的正常工作。
你可以在不同的浏览器和设备上测试菜单的显示效果和交互行为,并修复任何发现的问题。
总的来说,使用CSS导航插件可以帮助你快速创建美观、易于使用的导航菜单,提高网站的用户体验和可用性。
然而,选择合适的插件、正确配置和定制插件以及进行充分的测试和调试都是非常重要的步骤,以确保插件的顺利运行和满足你的需求。
CSS导航栏创建操作步骤

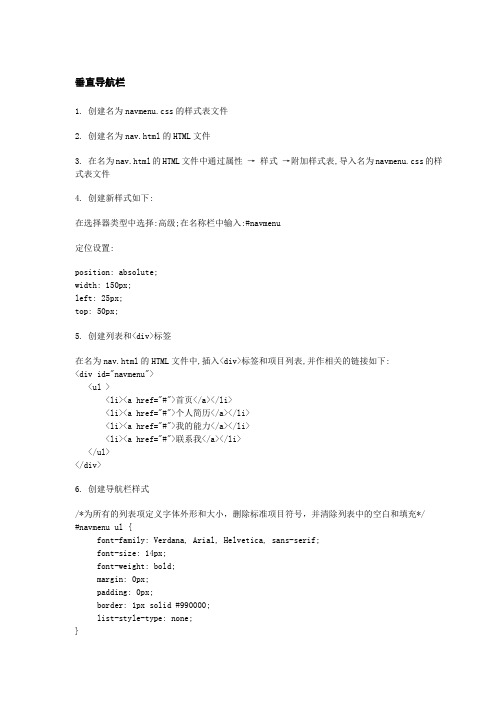
垂直导航栏1. 创建名为navmenu.css的样式表文件2. 创建名为nav.html的HTML文件3. 在名为nav.html的HTML文件中通过属性→样式→附加样式表,导入名为navmenu.css的样式表文件4. 创建新样式如下:在选择器类型中选择:高级;在名称栏中输入:#navmenu定位设置:position: absolute;width: 150px;left: 25px;top: 50px;5. 创建列表和<div>标签在名为nav.html的HTML文件中,插入<div>标签和项目列表,并作相关的链接如下:<div id="navmenu"><ul ><li><a href="#">首页</a></li><li><a href="#">个人简历</a></li><li><a href="#">我的能力</a></li><li><a href="#">联系我</a></li></ul></div>6. 创建导航栏样式/*为所有的列表项定义字体外形和大小,删除标准项目符号,并清除列表中的空白和填充*/#navmenu ul {font-family: Verdana, Arial, Helvetica, sans-serif;font-size: 14px;font-weight: bold;margin: 0px;padding: 0px;border: 1px solid #990000;list-style-type: none;}/*保证所出现底部的空白用于分隔每个列表项,两项之间为2px*/#navmenu li {margin-bottom: 2px;}/*将链接的激活区域扩展到一个块并添加背景图像、宽度和边框*/#navmenu a {background-image: url(images/listnav_out.jpg);display: block;width: 140px;padding-top: 2px;padding-right: 2px;padding-bottom: 2px;padding-left: 5px;border: 1px solid #cc9900;}/*当按钮处于标准或已按状态时定义其文本外观,制定一种特别的颜色并清除连接的下划线,此项定义在标签#navmenu 中正常链接、已访问链接的样式*/#navmenu a:link,#navmenu a:visited {color: #993300;text-decoration: none;}/*在跳转状态中交换图像并改变文本颜色*/#navmenu a:hover {color: #ffffff;background-image: url(images/listnav_over.jpg);border: 1px dotted #990000;}/*设定所选按钮的外观和感觉,在导航栏中指示当前页面*/#selnavmenu a:link,sel#navmenu a:visited,#selnavmenu a:hover {color: #ffffff;background-image: url(images/listnav_over.jpg);border: 1px dotted #990000;}水平导航步骤一:创建名为:menunav.html文件,创建一个项目列表(文本→列表→项目列表<ul><li><a href="#">学生信息</a></li><li><a href="#">学费信息</a></li><li><a href="#">报到信息</a></li><li><a href="#">就业信息</a></li></ul>效果如下:•学生信息•学费信息•报到信息•就业信息步骤二:隐藏li的默认样式定义CSS如下:<style type="text/css"><!--/*表示定义的样式将作用在menunav的层里的ul标签上。
CSS3-设置超链接与导航条

未设置CSS样式
2、设置#menu盒子的css样式:
<style>
#menu {
/*设置menu盒子*/
border:1px solid #ccc;
font-family:Arial;
font-size:14px;
font-weight:bold;
width:120px;
padding:8px;
描述 无标记。 默认。标记是实心圆。 标记是空心圆。 标记是实心方块。 标记是数字。 0开头的数字标记。(01, 02, 03, 等。) 小写罗马数字(i, ii, iii, iv, v, 等。) 大写罗马数字(I, II, III, IV, V, 等。) 小写英文字母The marker is lower-alpha (a, b, c, d, e, 等。) 大写英文字母The marker is upper-alpha (A, B, C, D, E, 等。)
未设置超链接样式
2、设置<a>超链接各种状态下的CSS样式:
<style>
a{
/* 超链接整体外观 */
font-size:14px;
font-family:“”;
line-height:50px;
padding:20px
}
a:link {
/* 超链接正常状态下的样式 */
color:red; /* 红色 */
四、用CSS属性设置鼠标指针效果--cursor属性
cursor定制的鼠标属性值及指针效果
五、设置无序或有序列表的样式
准备html代码:
<body>
<ul> <li><a href="#">Home</a></li> <li><a href="#">Contact us</a></li> <li><a href="#">Web Dev</a></li> <li><a href="#">Web Design</a></li> <li><a href="#">Map</a></li> </ul>
第7章 使用CSS制作网站导航

7.5.2
盒模型hack
了解了盒模型尺寸的计算原理之后,现在使用CSS模 拟一个盒模型,观察盒模型会带来什么样的问题。在标准方 式下,样式表应当如下。
div.box{ border: 20px solid; padding: 20px; margin: 20px; background: #ffc; width: 500px; }
7.9.2
使用div+h1标签制作
延续横向导航的设计思路,但换一种方式来组织我们 的导航部分的XHTML结构代码。 为了便于读者阅读,在本段代码中不再给每段文字加 上链接<a>标签。这次的XHTML部分的代码与横向导航略 有不同,没有继续使用ul和li标签,其实继续使用ul元素也 能完好地实现纵向导航系统,但是在这里需要更多方法来展 现CSS布局设计的灵活与方便性,以便于抛砖引玉,开拓更 多的设计思想。 1.h标签 2.制作纵向导航条实例
7.1
制作一个简单的横向文字导航条
门户网站的主导航一般都是选用横向导航的形式。这 是因为门户网站下方文字较多,而且每个频道又都有不同的 样式区别,因此在顶部固定一个区域,设计统一风格又不占 用过多空间的横向导航是最理想的选择。例如、 及国内的新浪、网易、腾讯等网站都是采用此种 导航形式。 1.display属性 2.list-style-type属性 3.制作横向文字导航条的实例
7.3
制作标签式导航
在简单的导航系统制作完成后,有必要再为导航增加更 多丰富的可用性设计。 它的导航采用的是类似文件夹标签的样式,这样的导航 样式正是目前网站上常见的,既美观又能让用户非常方便地 知道自己所处的位置。本节中也制作这样的一套导航系统。 1.边框样式属性 2.制作标签式导航实例
项目任务7:导航条和链接的设计与实现

项目任务7:导航条、广告条和链接的设计与实现
实训目的:
1.熟练行为和层动画的设置。
2.了解javascript脚本语言的基本语法。
3.熟练CSS背景和盒子的高级应用(导航条)。
4.熟练超级链接的设置操作。
基本要求:
(1)设置各级页面的导航条,要求用鼠标动态变化效果。
(2)设置各级页面广告条,具体摆放和方式自行设置,可以采用层动画或行为,也可以使用javascript脚本语言编写。
(3)完善各级页面的超级链接设置。
实训步骤:
1. 各级页面导航条的设计和制作
2. 各级页面广告条的设计和制作
3. 各级页面超级链接的设计和实现
4. 提交实训成果(请将项目任务7成果.doc填写完整提交项目负责人)
实训方法:上机
实训课时: 2
考核办法:根据学生提交的实训成果给分。
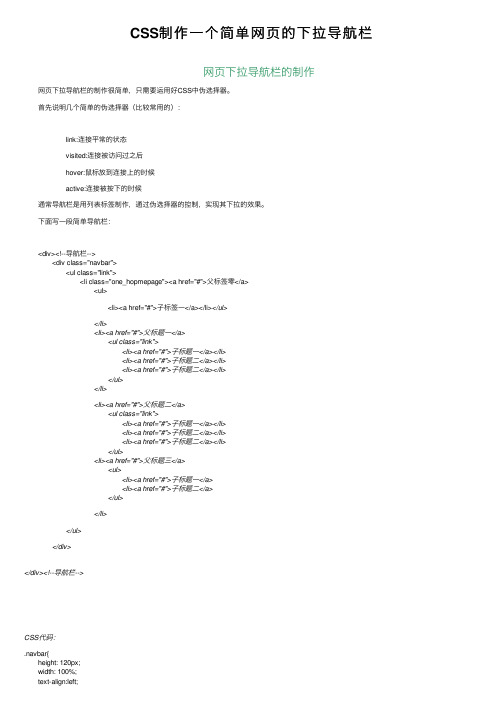
CSS制作一个简单网页的下拉导航栏

CSS制作⼀个简单⽹页的下拉导航栏⽹页下拉导航栏的制作⽹页下拉导航栏的制作很简单,只需要运⽤好CSS中伪选择器。
⾸先说明⼏个简单的伪选择器(⽐较常⽤的): link:连接平常的状态 visited:连接被访问过之后 hover:⿏标放到连接上的时候 active:连接被按下的时候 通常导航栏是⽤列表标签制作,通过伪选择器的控制,实现其下拉的效果。
下⾯写⼀段简单导航栏: <div><!--导航栏--> <div class="navbar"> <ul class="link"> <li class="one_hopmepage"><a href="#">⽗标签零</a> <ul> <li><a href="#">⼦标签⼀</a></li></ul> </li> <li><a href="#">⽗标题⼀</a> <ul class="link"> <li><a href="#">⼦标题⼀</a></li> <li><a href="#">⼦标题⼆</a></li> <li><a href="#">⼦标题⼆</a></li> </ul> </li> <li><a href="#">⽗标题⼆</a> <ul class="link"> <li><a href="#">⼦标题⼀</a></li> <li><a href="#">⼦标题⼆</a></li> <li><a href="#">⼦标题⼆</a></li> </ul> <li><a href="#">⽗标题三</a> <ul> <li><a href="#">⼦标题⼀</a> <li><a href="#">⼦标题⼆</a> </ul> </li> </ul> </div></div><!--导航栏-->CSS代码:.navbar{ height: 120px; width: 100%; text-align:left; font-family: arial, sans-serif; background:url(navbar.png) no-repeat; padding-top:10px; }/***********************************//*⼀级列表属性*/.navbar ul{ float:left; margin-top:0px; padding:0px;/*Ul默认有内边距*/ }.navbar ul li{ float:left; width:91px; padding-left:0px; padding-top:0px; }.navbar ul li a{ text-align: center; /*border-right:1px solid #e9e9e9; */ padding:10px; display:block; text-decoration:none; color:#999;}/***************************************/.link a:hover{ color: #F63; }/***************************************//*⼆级列表属性*/.navbar ul li ul { display: none;/**/ }.navbar ul li:hover ul { display: block; position: absolute; background-color:#CCC; }/*⼆级列表的样式*/.navbar ul li ul{ width:95px; }.one_hopmepage{ width:80px; }.navbar ul li ul li{ width:119px; text-align:center; padding-left:2px; float:left; }/**********************************/显⽰效果如下: 1.⿏标未在标题栏时 2.⿏标放在标题上时:这⾥,我只是做了简单写了⼀个,界⾯不是很好看,你⾃⼰可以制作出很精美的导航栏,其中有什么不⾜,请⼤家指出。
实验报告十 链接CSS文件和导航菜单

实验报告
课程名称网络数据库
实验项目名称链接CSS文件和导航菜单
班级与班级代码 1010、1012
实验室名称(或课室) 5-403、5-404
专业计算机应用
任课教师周健
学号:
姓名:
实验日期: 2012-4-2
姓名实验报告成绩
评语:
实验目的:
通过本实验,学习在网页文件中链接CSS文件和包含其他文件的方法
实验原理:
本实验所涉及到的知识包括链接CSS文件、包含其他文件include 语句的使用
实验设备:
硬件:Pentium4以上的微型计算机。
软件:WindowsXP、WAMP、Dreamweaver CS5、MYSQL
实验步骤:
强化练习:站点的初始化
项目一:
链接CSS文件
1、打开CSS面板
2、点击附加样式表按钮,链接相应的CSS文件
3、对应的CSS文件为C:\wamp\www\web\style\style.css
项目二:
包含menu.php文件
1、将光标置于<body>的后面
2、添加包含语句
<?php
include "menu.php";
?>
3、保存后再浏览器中查看效果
试验结果:
1、链接CSS文件
2、包含menu.php文件
指导教师(签名)周健
2012年5月2日。
实验7---超链接样式与导航条制作(操作提示)

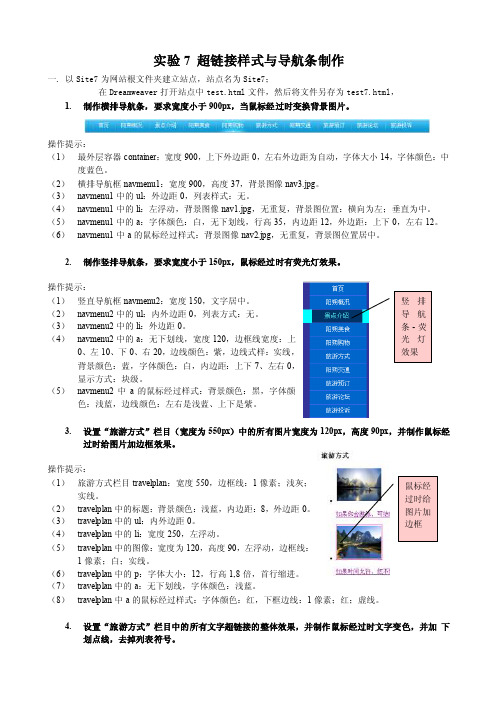
实验7 超链接样式与导航条制作一. 以Site7为网站根文件夹建立站点,站点名为Site7;在Dreamweaver 打开站点中test.html 文件,然后将文件另存为test7.html ,1.制作横排导航条,要求宽度小于900px ,当鼠标经过时变换背景图片。
操作提示:(1) 最外层容器container :宽度900,上下外边距0,左右外边距为自动,字体大小14,字体颜色:中度蓝色。
(2) 横排导航框navmenu1:宽度900,高度37,背景图像nav3.jpg 。
(3) navmenu1中的ul :外边距0,列表样式:无。
(4) navmenu1中的li :左浮动,背景图像nav1.jpg ,无重复,背景图位置:横向为左;垂直为中。
(5) navmenu1中的a :字体颜色:白,无下划线,行高35,内边距12,外边距:上下0,左右12。
(6) navmenu1中a 的鼠标经过样式:背景图像nav2.jpg ,无重复,背景图位置居中。
2.制作竖排导航条,要求宽度小于150px ,鼠标经过时有荧光灯效果。
操作提示:(1) 竖直导航框navmenu2:宽度150,文字居中。
(2) navmenu2中的ul :内外边距0,列表方式:无。
(3) navmenu2中的li :外边距0。
(4) navmenu2中的a :无下划线,宽度120,边框线宽度:上0、左10、下0、右20,边线颜色:紫,边线式样:实线,背景颜色:蓝,字体颜色:白,内边距:上下7、左右0,显示方式:块级。
(5) navmenu2中a 的鼠标经过样式:背景颜色:黑,字体颜色:浅蓝,边线颜色:左右是浅蓝、上下是紫。
3.设置“旅游方式”栏目(宽度为550px )中的所有图片宽度为120px ,高度90px ,并制作鼠标经过时给图片加边框效果。
操作提示:(1) 旅游方式栏目travelplan :宽度550,边框线:1像素;浅灰;实线。
实验十一 用CSS设置超链接与导航菜单

实验十一用CSS设置超链接与导航菜单
【实验目的】
1.掌握用CSS设置超级链接的方法,及超级链接的4种伪类别的设置方法;
2.掌握制作按钮式超级链接的方法;
3.掌握制作荧光灯效果的菜单的方法;
4.掌握设置项目列表样式的方法;
5.掌握创建基于列表的导航菜单的方法。
6.掌握应用滑动门技术制作玻璃效果的菜单的方法
【实验内容】
1.创建按钮式超链接。
效果图如下:
2.制作荧光灯效果的菜单,实现下面效果的网页:
3.创建能横竖自由转换的菜单。
4.实现一个玻璃材质效果的水平菜单。
CSS设置链接与导航菜单

text-decoration: none;
border: 1px solid #EEEEEE; /* 边框实现阴影效果 */ border-bottom: 1px solid #717171; border-right: 1px solid #717171;
案例-样式要点分析
模仿按钮被按下的效果,建立鼠标指针经过时的样 式。
list-style-type属性值及显示效果
lower-latin: 小写拉丁文a, b, c, ... z upper-latin: 大写拉丁文A, B, C, ... Z armenian: 亚美尼亚数字 georgian: 乔治亚数字an, ban, gan, ..., he, tan, in, in-an, ... lower-alpha: 小写拉丁文a, b, c, ... z upper-alpha: 大写拉丁文A, B, C, ... Z none: 无(取消所有的list样式) inherit:继承
练习-部分样式代码
a.one:link
{color: #ff0000} a.one:visited {color: #0000ff} a.one:hover {color: #ffcc00}
案例-创建按钮式超链接
按钮按下去的 效果
案例-样式要点分析
建立选择器a,设置超链接的统一样式,如:
案例-样式代码分析1
案例-样式代码分析2
其次,设置菜单选项的通用样式及访问样式:
#menu
a, #menu a:visited { display:block; padding:4px 8px; color:#ccc; text-decoration:none; border-top:8px solid #060; height:1em;
CSS制作导航栏

width:960px; height:35px; background:#CCC; margin:0 auto;/*水平居中*/ margin-top:30px;/*顶部 30px*/ } #nav ul{ width:960px; height:35px; } #nav ul li{ height:35px; float:left; list-style:none; line-height:35px; text-align:center; padding:0 10px; }
6
西北工业大学软件与微电子学院
综合创作训练实验指导书
现在我们要将 a 的高度设定为 35px 和盒子一样高度,这样我们在把刚才的 亮蓝色背景就可以完全覆盖下面盒子的灰色了,于是我们插入下面红色的代码:
#nav ul li a{height:35px; color:#333; text-decoration:none; background:#0FF;}
#nav ul li a{display:block; height:35px; color:#333; text-decoration:none; background:#0FF;}
IE 内核浏览器下的效果:
Firefox 下的效果:
IE 和 FF 显示效果居然大相径庭,IE 中为什么所有链接纵向排列了呢?其实 这个也很简单,IE 认为 a 既然转化成块状元素,就拥有块状元素的特性--- 霸道, 它是不允许其他元素和它同一行,再加上也没有对 a 的宽度进行设定,所以才导 致 IE 中这么显示,不过 FF 中为什么不这样呢,和我们想象的一样,那是因为 FireFox 认为 a 即使为块状元素,也应该受到外面<li>元素的影响,所以如此现实, 究竟以谁标准,因为大家都认为 FF 是标准浏览器,所以大家可以以 FF 为标准, 不过不用管谁标准不标准,那都是相对的,认为 IE 标准,FF 就不标准了呢,我 们不愿意在这个问题上浪费精力,我们更喜欢将精力用在思考如何提高页面的浏 览器兼容性!
使用CSS制作导航菜单

使⽤CSS制作导航菜单⽅式⼀:直接编写代码实现代码如下:<html><head><title>⽆需表格的菜单</title><style><!--body{background-color:#ffdee0;}#navigation {width:200px;font-family:Arial;}#navigation ul {list-style-type:none;/* 不显⽰项⽬符号 */margin:0px;padding:0px;}#navigation li {border-bottom:1px solid #ED9F9F;/* 添加下划线 */}#navigation li a{display:block;/* 区块显⽰ */padding:5px 5px 5px 0.5em;text-decoration:none;border-left:12px solid #711515;/* 左边的粗红边 */border-right:1px solid #711515;/* 右侧阴影 */width:175px;/* xg_超连接以外的部分也触发CSS样式效果 */}#navigation li a:link, #navigation li a:visited{background-color:#c11136;color:#FFFFFF;}#navigation li a:hover{/* ⿏标经过时 */background-color:#990020;/* 改变背景⾊ */color:#ffff00;/* 改变⽂字颜⾊ */}--></style></head><body><div id="navigation"><ul><li><a href="#">Home</a></li><li><a href="#">News</a></li><li><a href="#">Sports</a></li><li><a href="#">Weather</a></li><li><a href="#">Contact Me</a></li></ul></div></body></body></html>效果如下:⽅式⼆:使⽤jQuery 代码实现代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html><head><title>伸缩的菜单,⽤toggle()重写</title><style><!--body{background-color:#ffdee0;}#navigation {width:200px;font-family:Arial;}#navigation > ul {list-style-type:none;/* 不显⽰项⽬符号 */margin:0px;padding:0px;}#navigation > ul > li {border-bottom:1px solid #ED9F9F;/* 添加下划线 */}#navigation > ul > li > a{display:block;/* 区块显⽰ */padding:5px 5px 5px 0.5em;text-decoration:none;border-left:12px solid #711515;/* 左边的粗红边 */border-right:1px solid #711515;/* 右侧阴影 */}#navigation > ul > li > a:link, #navigation > ul > li > a:visited{background-color:#c11136;color:#FFFFFF;}#navigation > ul > li > a:hover{/* ⿏标经过时 */background-color:#990020;/* 改变背景⾊ */color:#ffff00;/* 改变⽂字颜⾊ */}/* ⼦菜单的CSS样式 */#navigation ul li ul{list-style-type:none;margin:0px;padding:0px 0px 0px 0px;}#navigation ul li ul li{border-top:1px solid #ED9F9F;}#navigation ul li ul li a{display:block;padding:3px 3px 3px 0.5em;text-decoration:none;border-left:28px solid #a71f1f;border-right:1px solid #711515;}#navigation ul li ul li a:link, #navigation ul li ul li a:visited{background-color:#e85070;color:#FFFFFF;}#navigation ul li ul li a:hover{background-color:#c2425d;color:#ffff00;}--></style><script language="javascript" src="jquery.min.js"></script><script language="javascript">$(function(){$("li").find("ul").prev().click(function(){$(this).next().toggle();});$("li:has(ul)").find("ul").hide();});</script></head><body><div id="navigation"><ul id="listUL"><li><a href="#">Home</a></li><li><a href="#">News</a><ul><li><a href="#">Lastest News</a></li><li><a href="#">All News</a></li></ul></li><li><a href="#">Sports</a><ul><li><a href="#">Basketball</a></li><li><a href="#">Football</a></li><li><a href="#">Volleyball</a></li></ul></li><li><a href="#">Weather</a><ul><li><a href="#">Today's Weather</a></li><li><a href="#">Forecast</a></li></ul></li><li><a href="#">Contact Me</a></li></ul></div></body></html>注意:该代码必须加载了jquery.min.js ⽂件,并且所写的CSS 只能在Firefox 浏览器中正常显⽰。
实战教程使用HTML和CSS创建漂亮的导航菜单

实战教程使用HTML和CSS创建漂亮的导航菜单HTML和CSS是网页设计中最基本也是最重要的两种技术语言。
HTML负责页面结构和内容的展示,而CSS则负责页面的样式和布局。
在本教程中,我将为你详细介绍如何使用HTML和CSS创建一个漂亮的导航菜单。
一、HTML结构首先,我们需要使用HTML来构建导航菜单的结构。
以下是一个基本的导航菜单的HTML代码示例:```html<nav><ul><li><a href="#">首页</a></li><li><a href="#">关于我们</a></li><li><a href="#">产品</a></li><li><a href="#">服务</a></li><li><a href="#">联系我们</a></li></ul></nav>上述代码中,`<nav>`标签表示导航菜单的容器,`<ul>`标签用于包裹菜单项,`<li>`标签表示每个菜单项,`<a>`标签用于定义菜单项的链接。
二、应用CSS样式接下来,我们将使用CSS为导航菜单添加样式。
以下是一个基本的CSS样式代码示例:```cssnav {background-color: #f2f2f2;padding: 10px;}nav ul {list-style-type: none;margin: 0;padding: 0;}nav ul li {display: inline;nav ul li a {display: block;padding: 10px;text-decoration: none;color: #333;font-weight: bold;}nav ul li a:hover {background-color: #333;color: #fff;}```上述代码中,我们为导航菜单添加了背景颜色、内边距和一些基本的布局样式。
第7章 使用CSS设置链接与导航菜单

7.2 使用CSS设置列表
7.2.5 图文信息列表 网页中经常可以看到图文信息列表,如图7-13所示。之 所以称为图文信息列表,是因为列表的内容是以图片和简短 语言的形式呈现在页面中。
【演练7-9】使用图文信息列表制作网络鞋城商品展示页面的局部信息, 本例页面7-9.html的显示效果如图7-14所示。
【演练 7-1】改变文字链接的外观。本例文件为7-1.html,当鼠标未悬停时文 字链接的效果如图7-1(a)所示,鼠标悬停在文字链接上时的效果如图7-1(b) 所示。
7.1 使用CSS设置链接
7.1.2 设置按钮链接 按钮式超链接的实质就是将超链接样式的4个边框的颜 色分别进行设置,左和上设置为加亮效果,右和下设置为阴 影效果,当鼠标悬停到按钮上时,加亮效果与阴影效果刚好 相反。
【演练7-5】设置列表类型,本例页面7-5.html的显示效果如图7-7所示。
7.2 使用CSS设置列表
7.2.3 设置列表项图像 list-style-image属性主要使用图像来替换列表项的标 记,当list-style-image属性的属性值为none或者设置的图 片路径出错时,list-style-type属性会替代list-styleimage属性对列表产生作用。
【演练7-3】创建按钮式超链接,当鼠标悬停到按钮上时,可以看到超链接类似 按钮“被按下”的效果,如图7-3所示。
7.1 使用CSS设置链接
7.1.3 图文链接 网页设计中对文字链接的修饰不仅限于增加边框、修改背景 颜色等方式,还可以利用背景图片将文字链接进一步的美化。 【演练7-4】图文链接,鼠标未悬停时文字链接的效果如图7-4 (a)所示,鼠标悬停在文字链接上时的效果如图7-4(b)所示 。
网页设计与制作教程第5版
CSS网页导航栏设计指南

CSS网页导航栏设计指南导言在网页设计中,导航栏是一个重要的部分,它提供了用户在网页中进行导航的功能。
良好设计的导航栏能够提升用户体验,帮助用户快速找到所需内容。
本文将为你提供CSS网页导航栏设计的指南,帮助你创建出美观实用的导航栏。
一、选择合适的导航栏样式1. 固定导航栏固定导航栏将导航栏固定在网页顶部或侧边,保持导航栏的可见性。
这种样式适用于长页面和需要用户频繁导航的情况。
2. 悬浮导航栏悬浮导航栏在网页滚动时保持在页面顶部,但不固定在屏幕上方。
这种样式可以在用户阅读页面时提供便捷的导航。
3. 下拉导航栏下拉导航栏将子导航项目隐藏在主导航项下方,当用户将鼠标悬停在主导航项上时展开子导航项目。
这种样式适用于网站拥有大量页面或者子页面。
4. 响应式导航栏响应式导航栏会根据设备的屏幕大小自动调整布局,以适应不同的屏幕分辨率。
这种样式能够提供更好的移动设备上的导航体验。
二、设计导航栏的布局1. 导航栏的位置导航栏通常位于网页的顶部或侧边。
将导航栏放置在显眼的位置,可以帮助用户快速找到导航入口。
2. 导航栏的宽度导航栏的宽度可以根据网页布局的需要进行调整。
在固定导航栏中,宽度充满整个屏幕;在悬浮导航栏中,宽度与内容区域相同。
3. 导航栏的高度导航栏的高度应当适中,不要过小导致文字拥挤,也不要过大影响页面的可视区域。
4. 导航栏的背景颜色和样式选择适合网页整体风格的导航栏背景颜色和样式。
可以使用纯色背景、渐变背景或图片背景等。
三、导航栏文字和图标设计1. 导航栏链接文字导航栏的链接文字应当简洁明了,与用户常用词汇相符,并且要易于点击。
可以使用CSS样式修改链接的颜色、字体和下划线。
2. 导航栏图标图标可以用来增加导航栏的可视吸引力,并帮助用户更好地理解导航项的含义。
在选择图标时,考虑与网页整体风格的一致性,并确保图标清晰可辨认。
四、导航交互设计1. 悬停效果为导航栏的链接添加悬停效果,比如改变背景颜色或添加下划线,可以提升用户交互的可感知性。
用css实现三级导航菜单

⽤css实现三级导航菜单主要使⽤css的hover伪类来实现该功能。
主要思路:先搭出三级菜单的框架,然后使⽤css的:hover来实现! 对li添加类selected,对该类添加position:relative属性,然后对其⼆级三级菜单添加position:absolute属性,并设置其top:-1px(因为有1像素的边框)left:-999px;使其在也页⾯中向左偏移出窗⼝。
对li设置:hover伪类,当⿏标指针移动到li上时,改变⼆级三级菜单的left值,这样就可以实现⼀个简单的三级导航菜单!代码如下:<!doctype html><html><head><meta charset="utf-8"><title>三级导航菜单</title><style type="text/css">body{font-size: 12px;}.menu1, .menu1 ul {list-style: none;width: 120px;background-color: #f9f9f9;border: 1px solid #ccc; border-bottom: 0; margin: 0; padding: 0; text-align: left; text-indent: 10px; }.menu1 a:hover { color: #336666; background-color: #F5E3C0; }.menu1 a { display: block; text-decoration: none; color: #000; border-bottom: 1px solid #ccc; width: 120px; line-height: 22px; }.menu1 .active { position: relative; }.menu1 li:hover ul ul {left: -999px; }.menu1 li:hover ul { left: 120px; }.menu1 li li:hover ul { position: absolute; left: 120px; }.menu1 .active ul { position: absolute; top: -1px; left: -999px; }</style></head><body><div class="menu"><ul class="menu1"><li><a href="###">Home</a></li><li><a href="###">About Me</a></li><li class="active"><a>Tutorials</a><ul><li><a href="###">Submenu1</a></li><li><a href="###">Submenu2</a></li><li class="active"><a href="">Submenu3</a><ul><li><a href="###">Submenu31</a></li><li><a href="###">Submenu32</a></li><li><a href="###">Submenu33</a></li><li><a href="###">Submenu34</a></li><li><a href="###">Submenu35</a></li></ul></li><li><a href="###">Submenu4</a></li><li><a href="###">Submenu5</a></li></ul></li><li><a href="###">Gallery</a></li><li><a href="###">Contact Me</a></li> </ul></div></body></html>。
一文讲解关于CSS导航栏

一文讲解关于CSS导航栏IT行业近十年来发展迅猛,衍生出许多新的职业,如UI设计师、开发工程师、软件测试工程师等,在众多新兴职业中,Web前端工程师就是其中之一。
在IT行业,Web前端真正得到重视大概也要六七年。
伴随着因特网的迅速发展,各种因特网项目不断涌现,对用户体验的要求也越来越高,前端开发逐渐成为互联网研发的重要角色。
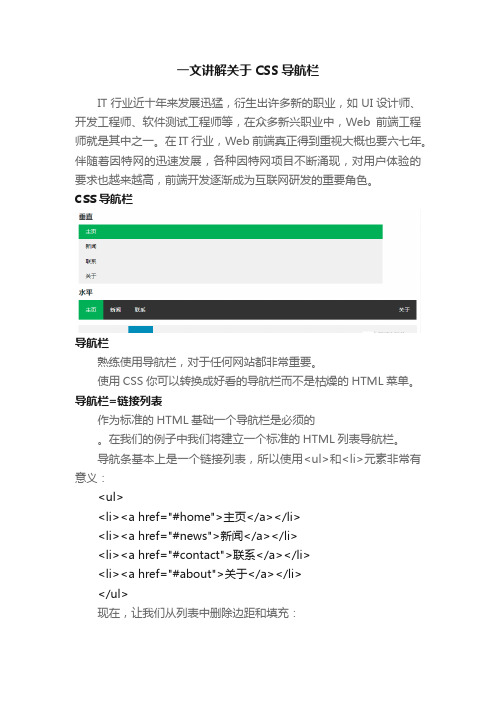
CSS导航栏导航栏熟练使用导航栏,对于任何网站都非常重要。
使用CSS你可以转换成好看的导航栏而不是枯燥的HTML菜单。
导航栏=链接列表作为标准的HTML基础一个导航栏是必须的。
在我们的例子中我们将建立一个标准的HTML列表导航栏。
导航条基本上是一个链接列表,所以使用<ul>和<li>元素非常有意义:<ul><li><a href="#home">主页</a></li><li><a href="#news">新闻</a></li><li><a href="#contact">联系</a></li><li><a href="#about">关于</a></li></ul>现在,让我们从列表中删除边距和填充:ul { list-style-type: none; margin: 0; padding: 0;}例子解析:list-style-type:none-移除列表前小标志。
一个导航栏并不需要列表标记移除浏览器的默认设置将边距和填充设置为0上面的例子中的代码是垂直和水平导航栏使用的标准代码。
垂直导航栏上面的代码,我们只需要元素的样式,建立一个垂直的导航栏:a{ display:block; width:60px;}示例说明:display:block-显示块元素的链接,让整体变为可点击链接区域(不只是文本),它允许我们指定宽度width:60px-块元素默认情况下是最大宽度。
《CSS网页设计》课件——第7章用CSS设置超链接与导航菜单

font-size:0.9em; color:#00458c;
list-style-type:none; /* 不显示项目符号 */
} li{
background:url(icon1.jpg) no-repeat; /* 添加为背景图片 */
padding-left:25px; /* 设置图标与文字的间隔 */
对于一些内容非常多的大型网站,导 航就显得更重要。
7.1 制作丰富的超链接特效
在HTML语言中,超链接是通过标记<a> 来实现的,链接的具体地址则是利用<a>标 记的href属性,代码如下:
a{
/* 超链接的样式 */
text-decoration:none; /* 去掉下画线 */
}
7.2 创建按钮式超链接
</ul> </body> </html>
图7.17 项目编号
7.5.2 图片符号
除了传统的各种项目符号外,CSS还提 供了属性list-style-image,可以将项目 符号显示为任意的图片,例如有下面一段 代码。
<html> <head> <title>项目列表</title> <style> ul{
/*
边框变换,实现“按下去”的效果 */
border-left: 1px solid #717171;
border-bottom: 1px solid #EEEEEE;
border-right: 1px solid #EEEEEE;
}
</style>
图7.8 最终效果
7.3 制作荧光灯效果的菜单
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
7.2 使用CSS设置列表
7.2.3 设置列表项图像 list-style-image属性主要使用图像来替换列表项的标
记,当list-style-image属性的属性值为none或者设置的图 片路径出错时,list-style-type属性会替代list-styleimage属性对列表产生作用。
7.4 使用CSS设置链接与导航菜单综合案例
7.4.1 页面布局规划 通过成熟的构思与设计,网络鞋城商务服务中心的效果
如图7-28所示,页面布局示意图如图7-29所示。
7.4 使用CSS设置链接与导航菜单综合案例
7.4.2 页面的制作过程 1.前期准备 (1)栏目目录结构 在栏目文件夹下创建文件夹images和css,分别用来存放图 像素材和外部样式表文件。 (2)页面素材 将本页面需要使用的图像素材存放在文件夹images下。 (3)外部样式表 在文件夹css下新建一个名为style.css的式表文件。
7.4 使用CSS设置链接与导航菜单综合案例
7.4.2 页面的制作过程 2.制作页面 (1)页面整体的制作 (2)页面顶部的制作 (3)页面广告条及菜单的制作 (4)页面中部的制作 (5)页面底部的制作 (6)页面结构代码
7.5 实训——制作什锦果园关于页面
【实训】制作什锦果园关于页面,重点练习用CSS设置链 接、列表与导航菜单等相关知识。页面效果如图7-34所示,布 局示意图如图7-35所示。
7.3.2 纵向列表模式的导航菜单 由于纵向导航菜单的内容并没有逻辑上的先后顺序,因
此可以使用无序列表制作纵向导航菜单。
【演练7-11】制作网络鞋城商品分类纵向导航菜单,本例文件7-11.html的页 面效果如图7-22所示。
7.3 创建导航菜单
7.3.3 横向列表模式的导航菜单 导航菜单不只有纵向排列的形式,许多时候还需要页面
7.2 使用CSS设置列表
7.2.5 图文信息列表 网页中经常可以看到图文信息列表,如图7-13所示。之
所以称为图文信息列表,是因为列表的内容是以图片和简短 语言的形式呈现在页面中。
【演练7-9】使用图文信息列表制作网络鞋城商品展示页面的局部信息, 本例页面7-9.html的显示效果如图7-14所示。
7.1 使用CSS设置链接
7.1.2 设置按钮链接 按钮式超链接的实质就是将超链接样式的4个边框的颜
色分别进行设置,左和上设置为加亮效果,右和下设置为阴 影效果,当鼠标悬停到按钮上时,加亮效果与阴影效果刚好 相反。
【演练7-3】创建按钮式超链接,当鼠标悬停到按钮上时,可以看到超链接类似 按钮“被按下”的效果,如图7-3所示。
的菜单能够在水平方向显示。通过CSS属性的控制,可以实 现列表模式导航菜单的横竖转换。在保持原有HTML结构不变 的情况下,将纵向导航转变成横向导航最重要的环节就是设 置<li>标签为浮动。
【演练7-12】制作网络鞋城主导航菜单,当前页面是“商品”的情况下,“商 品”菜单项背景自动加黑,同时文字变为白色。本例文件7-12.html的页面效果 如图7-25所示。
7.2.1 表格布局与列表布局的对比 1.表格布局 2.列表布局 使用列表布局来实现新闻列表,不仅结构清晰,而且代
码数量明显减少,如图7-6所示。
7.2 使用CSS设置列表
7.2.2 设置列表类型 通常的项目列表主要采用<ul>或<ol>标签,然后配合
<li>标签罗列各个项目。在CSS样式中,列表项的标志类型 是通过属性list-style-type来修改的,无论是<ul>标记还 是<ol>标记,都可以使用相同的属性值,而且效果是完全相 同的。
【演练7-7】设置列表项图像,本例页面7-7.html的显示效果如图7-11所 示。
7.2 使用CSS设置列表
7.2.4 设置列表项位置 list-style-position属性用于设置在何处放置列表项
标记,其属性值只有两个关键词outside(外部)和inside (内部)。 【演练7-8】设置列表项位置,本例页面7-8.html的显示效 果如图7-12所示。
链接内容访问前、访问后、鼠标悬停时以及用户激活时的样 式。需要说明的是,这4种状态的顺序不能颠倒,否则可能 会导致伪类样式不能实现。并且这4种状态并不是每次都要 用到,一般情况下只需要定义链接标签的样式以及:hover伪 类样式即可。
【演练 7-1】改变文字链接的外观。本例文件为7-1.html,当鼠标未悬停时文 字链接的效果如图7-1(a)所示,鼠标悬停在文字链接上时的效果如图7-1(b) 所示。
网页设计与制作教程第5版
机械工业出版社同名教材 配套电子教案
第7章 使用CSS设置链接与导航菜单
7.1 使用CSS设置链接 7.2 使用CSS设置列表 7.3 创建导航菜单 7.4 使用CSS设置链接与导航菜单综合案例 7.5 实训——制作什锦果园关于页面
7.1 使用CSS设置链接
7.1.1 改变文字链接的外观 伪类中通过:link、:visited、:hover和:active来控制
7.3 创建导航菜单
7.3.1 普通的超链接导航菜单 普通的链接导航菜单的制作比较简单,主要采用将文字
链接从“行级元素”变为“块级元素”的方法来实现。
【演练7-10】制作链接导航菜单,鼠标未悬停在菜单项上时的效果如图7-18 (a)所示,鼠标悬停在菜单项上时的效果如图7-18(b)所示。
7.3 创建导航菜单
7.1 使用CSS设置链接
7.1.3 图文链接 网页设计中对文字链接的修饰不仅限于增加边框、修改背景
颜色等方式,还可以利用背景图片将文字链接进一步的美化。 【演练7-4】图文链接,鼠标未悬停时文字链接的效果如图7-4 (a)所示,鼠标悬停在文字链接上时的效果如图7-4(b)所示 。
7.2 使用CSS设置列表
习题7
1.综合使用链接和导航菜单技术制作如图7-39所示的页面。 2.综合使用链接和导航菜单技术制作如图7-40所示的页面。
