网页的层次
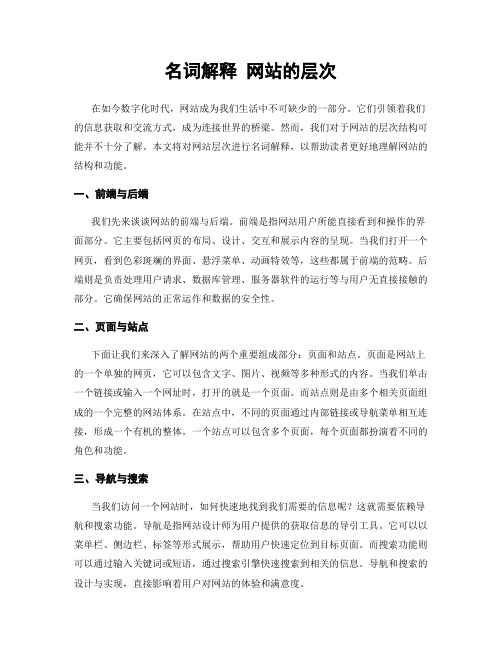
HTML,Css,JavaScript之间的关系

HTML,Css,JavaScript之间的关系简述HTML,Css,JavaScript⽹页设计思路是把⽹页分成三个层次,即:结构层(HTML)、表⽰层(CSS)、⾏为层(Javascript)。
1.HTML(超⽂本标记语⾔ Hyper Text Markup Language),HTML 是⽤来描述⽹页的⼀种语⾔,是整个⽹页的基础⾻架.定义⽹页内容2.CSS(层叠样式表C ascading S tyle S heets),样式定义如何显⽰ HTML 元素,语法为:selector{property:value} (选择符 {属性:值}),规定⽹页布局3.JavaScript是⼀种脚本语⾔,它是连接前台(html)和后台服务器的桥梁,对⽹页⾏为进⾏编程,定义⽹页的⾏为三者关系:HTML为主要结构,所有内容都是定义在html上的,css则负责对⽹页的修饰和布局,⽽JavaScript则是是⽹页拥有⼀个动态的效果, 何为动态效果?在我们初学html是,所学的form表单中的submit提交组件则是⼀种类似的动态效果,⽽我们的js,则是使静态的⽹页动起来. 如,当我们点击摸个按钮,想要弹出窗⼝,或者修改背景图⽚,或是其他⾏为,都可以有⾃⼰定义这个⾏为,这就是⽹页的动态化. HTML,Css,JavaScript的基本语法以及引⼊⽅法:HTML:有⼤量的基础标签组成,不同的标签具有不同的功能,但只有⽹页⾃带的样式,⽬前最常⽤的布局⽅式则是使⽤div的盒⼦布局,设计⽹页时通常 先设置整个⽹页的div布局,再讲⼤⼤⼩⼩的.具有不同作⽤的div嵌⼊⽹页的⼤盒⼦中,最后形成⼀个基本的⽹页结构, 标签分为单标签和双标签:<div></div>,<br/>CSS:作为html的样式存在.在html中有三种⽅式: 第⼀种:内部样式:嵌⼊在html代码中,<style> selector{property:value} 样式... </style> 第⼆种:外部样式表:通过<link rel="stylesheet" type="text/css" href="外部样式表路径" />引⼊外部样式表. 第三种:内联样式:<标签 style: 属性:"值";属性:"值">,以分号隔开不同属性,通常在需要特定属性,且不经常修改的标签中使⽤,且优先级为最⾼, 会覆盖样式表中的样式JavaScript:JavaScript代码分为两种书写⽅式: 第⼀种:将js代码直接写在html的代码中,为嵌⼊式代码块<script type="text/JavaScript">这⾥⾯负责代码的写⼊</script> 第⼆种:将js代码写在单独的 .js⽂件中,通过<script type="text/JavaScript" src="js⽂件路径"></script>. 通常不在引⼊外部js⽂件的<script>标签中书写js代码,因为写的会被浏览器忽略.且引⼊的⽅式也不同于css的href引⼊,⽽是使⽤src HTML,Css,JavaScript是⽹页的三要素,后⾯所学的各种框架都是在他们的基础上建⽴起来的,不求精通,但求会读且懂.是JavaWeb的基础部分.。
网页设计与制作 名词解释

1协议:事先约定货定义的一组精确地规定所交换数据的格式和传输方式的方法和规则,即计算机在交换信息时都要遵守的表达方式。
主要包括用户数据和控制信息的结构和格式,需要发出的控制信息以及相应要完成的操作与响应、对事件实现顺序的详细说明等三个部分。
2网站的层次:指整个站点各个层次之间的结构关系。
这是一种逻辑上的概念,目的在于合理组织整个站点中的所有内容,便于访问者查找和浏览,一般来说站点都把自身的内容分为多个层次,每个层次逐渐递进,最后达到最相信的内容。
3表单:是网页中站点服务器处理的一组数据输入域。
当访问者单击按钮或图形来提交表单后,数据就会传送到服务器上。
它是非常重要的通过网页在与服务器之间传递信息的途径,表单网页可以用来说收集浏览者的意见和建议,以实现浏览者与站点之间的互动。
4内联式样式单:它利用于现有的HTML标记,把特殊的样式加入到那些由标记控制的信息中。
5虚拟主机:使用特殊的软硬件技术,把一台运行在因特网上的服务器主机分为多台“虚拟"主机,每一台虚拟主机都具有独立的域名和IP地址,具有完整的Internet服务器功能,虚拟主机之间完全独立,并可由用户自行管理,每一台虚拟主机和一台独立的主机完全一样.6标记型网页制作工具:指创建的网页文件在编辑过程中只能看到页面的源代码,只需要转到浏览器中就能看到页面的效果。
要求用户对HTML的使用方法非常熟悉才能够做出希望要的页面,其优点在于可以完全的控制页面元素,写出精简的代码.7色相:是颜色的基本属性,反应颜色的原貌,通过色相,人们才能区分种种颜色。
8客户端图像地图:它可将每个作用区的URL位置直接对应在Web网页的图像。
客户端图像映射并不需要通过服务器处理来允许站点访问者是否可在图像映射上进行超级链接。
但是,并非所有的浏览器都支持客户端图像映射。
9嵌入式样式单:和Script类似,嵌入到HTML文件的头部中去(<html>和<body>标记之间的〈head〉〈/head>标记之间)使用<Style>和〈/style>标记装载。
layout hierarchy结构

layout hierarchy结构摘要:1.布局层次结构的概念2.布局层次结构的作用3.布局层次结构的设计原则4.布局层次结构的应用实例正文:1.布局层次结构的概念布局层次结构,也被称为页面布局层次结构,是指在网页设计或文档设计中,元素在页面上的排列方式和层次关系。
这种结构通过将页面元素进行分组和分类,使得页面内容更加清晰、有序和易于理解。
2.布局层次结构的作用布局层次结构在设计中起着至关重要的作用,主要表现在以下几点:(1)提高用户体验:良好的布局层次结构能够使用户快速找到所需信息,提高用户体验。
(2)增强页面美感:合理的布局层次结构能够增强页面的美感,使页面更加美观。
(3)体现内容关系:通过布局层次结构,可以清晰地体现页面元素之间的层次关系和逻辑关系。
3.布局层次结构的设计原则在设计布局层次结构时,需要遵循以下几点原则:(1)一致性:保持页面元素的排列和样式的一致性,使用户更容易理解和操作。
(2)简洁性:尽量减少页面元素的种类和数量,保持页面的简洁性。
(3)清晰性:确保页面元素的层次关系和逻辑关系清晰,方便用户快速找到所需信息。
(4)美观性:在保证功能性的前提下,注重页面的美观性,提高用户的视觉享受。
4.布局层次结构的应用实例布局层次结构在各种设计中都有广泛应用,例如:(1)网站设计:通过布局层次结构,可以清晰地呈现网站的导航、内容和功能模块,提高用户体验。
(2)APP 界面设计:合理的布局层次结构可以使APP 界面更加简洁、美观,易于用户操作。
(3)文档排版:通过布局层次结构,可以使文档内容结构清晰,便于读者阅读和理解。
总之,布局层次结构是设计中不可或缺的重要组成部分,对于提高用户体验、增强页面美感和体现内容关系都具有重要意义。
网页布局结构与色彩搭配解析

二、色彩搭配的基本原理和常见搭配方式
3、对比度:对比度是衡量两种颜色在视觉上的差异程度。高对比度的颜色搭 配可以增强网页的视觉效果,但过多使用可能会使网页显得过于刺眼。
三、不同应用场景和需求下的色 彩搭配分析
三、不同应用场景和需求下的色彩搭配分析
1、新闻类网站:新闻类网站以传递信息为主要目的,要求色彩搭配简洁明了。 使用对比度较高的色彩搭配可以突出标题和重点段落,提高阅读体验。例如,黑 色和白色的对比搭配可以很好地突面内容。
四、总结
四、总结
网页布局结构与色彩搭配是网页设计的重要组成部分,对于提高用户体验和 提升网站质量具有关键作用。通过选择合适的布局结构和色彩搭配,能够使用户 更加愉悦地使用网站,同时也能更好地传递网站的信息和价值。
四、总结
希望本次演示的解析能对相关从业人员有所帮助,在未来的工作中注重布局 结构和色彩搭配的运用,为打造更加优秀、实用的网页提供支持。
四、实际操作案例
1、确定主题:该电商网站主要销售环保产品,主题为“绿色生活”。 2、确定色彩搭配方案:以绿色为主色调,搭配灰色和白色。绿色代表环保, 灰色和白色则可以营造出简洁、干净的视觉效果。
四、实际操作案例
3、应用色彩搭配方案:首页的背景色为淡绿色,产品图片使用深绿色,与背 景形成对比度,突出产品。标题文字使用白色,与背景色形成强烈对比,引导用 户视线。副标题和正文使用灰色,保持视觉上的平衡。
3、品牌官网:品牌官网是展示品牌形象的重要平台,色彩搭配要与品牌形象 保持一致。例如,对于科技品牌,通常使用蓝色、灰色等冷色调来营造一种专业、 可靠的形象;而对于儿童品牌,则可以使用较为鲜艳的色彩来传达一种活泼、有 趣的氛围。
四、实际操作案例
四、实际操作案例
网页的层次

二、受众视线扫描的核心地带
屏幕右部区域更容易成为核心地带,因为他与滚动条更接近。 例:新浪网
二. 新闻网页设计与受众阅读习惯和需求
视线的第一落点也容易影响核心地带的形成
中国网络电视台零首页大图(视频)推荐区很容易成为用户打开页面之后的第一落点 ,所以以第一落点为中心很容易形成网民浏览的核心地带。
二. 新闻网页设计与受众阅读习惯和需求
一.新闻网站结构规划 一.新闻网站结构规划
(三)网状结构 网状结构,指网页之间是呈网状联系的。即网页A、B、C、D、E之间 的链接是网状的,可随意地互相链接。 缺点:如果不科学地将各种页面按照信息的分类来分层处理,就容易出现不分层次、
不问条理、乱连一气的网状结构。
一.新闻网站结构规划 一.新闻网站结构规划
招生就业
外语系
经济管理系
艺术设计系
服装设计与 工程系
机电与信息 工程系
学生作品
系内动态
一.新闻网站结构规划 一.新闻网站结构规划
四、确立网站结构的原则
(三)信息易找 要使网络新闻信息容易查找,应注意以下两个方面: 1、导航条让人一目了然(央视网2008、2011) 2、提供高效的搜索(CNTV、BBC、新浪)
宁良红 2011/10
目录
一、网页的超链接功能 由于网络具有超文本链接技术,网页的结构与报纸版面的结构有了 很大的差异。 (一)报纸靠自然版序和版序来查找信息 自然版序:是依自然翻看的先后顺序,用数字标明的各个版的序号 版序:是用简短的文字,如“要闻”、“国内新闻”、“本地新闻” 等,来说明各个版面刊载的信息内容。 (二)网页靠超链接来浏览信息 超链接包括哪些:文字、图片、声音、动画、视频
三、不同类型信息吸引受众视线的能力
网页(Page)是用HTML语言写成的文件,它存放在某一台计算机中,

(1) 树状结构:树状结构中,网站中的网页是按照金字塔层次结构组织的。
1、模拟二网络技术第1、2套20题。4.2.3 树立网站整体风格
如果网站还包括交互性内容,可能还会有第三类文件,即Web数据库和程序文件。
4.2.4 收集素材
构成一个网站的基本元素是各种各样的文件以及存放这些文件的文件夹。
(3) 网状结构:网状结构中,网站中的各个网页随意地连接在一起,似乎没有明显的组织规律。
1、用主页空间4或.1者.使4用免制费定空间网站建设计划表
一般来说,网站的结构主要有三种类型。
网站设计 如果网站还包括交互性内容,可能还会有第三类文件,即Web数据库和程序文件。
主页的作用和地位类似于杂志的封面4.或2报.1纸的栏第一目版设,是置用来对整个网站进行概括性的4介.2绍.,2描述版其面他各设个计页面的内容的。
网站实现 构成一个网站的基本元素是各种4各.3样.的1文件建以立及存站放点这些文件的文件夹。
主页(Home Page)实际上也是网页,通常用来表示访问某个网站时出现的第一个页面。
如4这果制也网 定 是站网最还站常包建见括设的交计一互划种性表网内站容结,构可。4能.3还.会2有第网三页类文制件作,即We12b数、、据制使库作用和网程模序站板文的制件主作。 页其,他利页用面表格定位网页,添加网页元素
规划网站
1、制作网站的主页,利用表格定位网页,添加网页元素
选择网站主题
确定网站名称
这些文件大致可分为三类:第一类描述资源结构、位置,引导浏览者访问该网站,通常以“.
网第页四(章Pag建e)立:是主用题4H.网T1M站.L3语言选写择成的网文页件,制它作存放工在具某一台计算H机T中M,而L语这台言计算机网必页须是制与作因工特网具相连的。
网页(百度百科)

网页编辑词条网页网页概述网页(web page),是网站中的一「页」,通常是HTML格式(文件扩展名为.html或.htm 或.asp或.aspx或.php或.jsp等)。
网页通常用图像档来提供图画。
网页要使用网页浏览器来阅读。
网页是构成网站的基本元素,是承载各种网站应用的平台。
通俗的说,您的网站就是由网页组成的。
如果您只有域名和虚拟主机而没有制作任何网页的话,您的客户仍旧无法访问您的网站。
所谓网站(Website),就是指在网际网路(因特网)上,根据一定的规则,使用HTML 等工具制作的用於展示特定内容的相关网页的集合。
简单地说,网站是一种通讯工具,就像布告栏一样,人们可以通过网站来发布自己想要公开的资讯(信息),或者利用网站来提供相关的网路服务(网络服务)。
人们可以通过网页浏览器来访问网站,获取自己需要的资讯(信息)或者享受网路服务什么是网页?现在在你眼前,出现在显示器上的这个“东西”,就是一个网页。
网页实际是一个文件,它存放在世界某个角落的的某一台计算机中,而这台计算机必须是与互联网相连的。
网页经由网址( URL )来识别与存取,当我们在浏览器输入网址后,经过一段复杂而又快速的程序,网页文件会被传送到你的计算机,然后再通过浏览器解释网页的内容,再展示到你的眼前。
构成网页的元素:文字与图片是构成一个网页的两个最基本的元素。
你可以简单的理解为:文字,就是网页的内容,图片,就是网页的美观。
除此之外,网页的元素还包括动画、音乐、程序等等。
在网页上点击鼠标右键,选择菜单中的“查看源文件”,就可以通过记事本看到网页的实际内容。
可以看到,网页实际上只是一个纯文本文件,它通过各式各样的标记对页面上的文字、图片、表格、声音等元素进行描述(例如字体、颜色、大小),而浏览器则对这些标记进行解释并生成页面,于是就得到你现在所看到的画面。
为什么在源文件看不到任何图片?网页文件中存放的只是图片的链接位置,而图片文件与网页文件是互相独立存放的,甚至可以不在同一台计算机上。
网页的组成元素有哪些-有什么组成元素-具体介绍

网页的组成元素有哪些-有什么组成元素-具体介绍在〔制定〕网页时要组织好页面的基本元素,其常见的元素包括文字、图片、动画、音频、视频、超链接等,这些元素在网页中都占据着相对重要的位置。
以下是关于网页的组成元素有哪些的具体介绍。
(1)文本。
文本是网页中最常见的元素之一,也是网页内容的核心部分。
在制定网页时,应合计到文字的字体、字号、颜色、段落、层次等属性。
(2)图像。
图像是用来美化网页的主要元素,具有生动、直观等特点,在网页中合理使用图像,不仅可以产生一定的视觉冲击力,而且可以简化页面内容,从而传达出用文字难以表达的信息。
(3)动画。
动画是网页上最活跃的元素,通常状况下,吸引访问者最有效的方法是制作优秀的、有创意的动画。
网页中使用的动画文件一般采纳GIF动画格式或Flash动画格式。
(4)视频、音频。
随着网络带宽的增加,在网页中嵌入视频和音频元素,可以提升网页的多媒体效果,更加直观、生动、准确、特别地表达网页内容,受到浏览者的欢迎。
(5)Logo。
网站Logo相当于网站的图形标识,它可以显示网站名称、英文网址、网站理念等信息。
(6)Banner 。
Banner多用于展示网络广告的内容,又称网络图片广告,常位于Logo的右侧,多采纳GIF或Flash动画建立的动画元素,其形状、颜色应与整个页面的布局和色调一致。
(7)超链接。
超级链接(简称超链接或链接)是网页中最重要和最基本的元素之一。
超链接可以使一些孤立的网页产生一定的互相联系,从而使各个网页形成一个有机的整体。
当鼠标指针移动到设置有超链接的对象(如文字、图片、标题、动画等)时,鼠标指针会变成一个手指形,只要单击鼠标就可以打开超链接的网页。
(8)按钮。
按钮实质上也是一种超链接,通过按钮的形式可以直观地提示浏览者进行操作。
(9)导航栏。
导航栏实际上是一组采纳超链接技术的网页对象,包括文字、图像、按钮等。
它们有效地连接了网站或其他网站的内容,使你可以在各部分或各网站之间快速切换。
名词解释 网站的层次

名词解释网站的层次在如今数字化时代,网站成为我们生活中不可缺少的一部分。
它们引领着我们的信息获取和交流方式,成为连接世界的桥梁。
然而,我们对于网站的层次结构可能并不十分了解。
本文将对网站层次进行名词解释,以帮助读者更好地理解网站的结构和功能。
一、前端与后端我们先来谈谈网站的前端与后端。
前端是指网站用户所能直接看到和操作的界面部分。
它主要包括网页的布局、设计、交互和展示内容的呈现。
当我们打开一个网页,看到色彩斑斓的界面、悬浮菜单、动画特效等,这些都属于前端的范畴。
后端则是负责处理用户请求、数据库管理、服务器软件的运行等与用户无直接接触的部分。
它确保网站的正常运作和数据的安全性。
二、页面与站点下面让我们来深入了解网站的两个重要组成部分:页面和站点。
页面是网站上的一个单独的网页,它可以包含文字、图片、视频等多种形式的内容。
当我们单击一个链接或输入一个网址时,打开的就是一个页面。
而站点则是由多个相关页面组成的一个完整的网站体系。
在站点中,不同的页面通过内部链接或导航菜单相互连接,形成一个有机的整体。
一个站点可以包含多个页面,每个页面都扮演着不同的角色和功能。
三、导航与搜索当我们访问一个网站时,如何快速地找到我们需要的信息呢?这就需要依赖导航和搜索功能。
导航是指网站设计师为用户提供的获取信息的导引工具。
它可以以菜单栏、侧边栏、标签等形式展示,帮助用户快速定位到目标页面。
而搜索功能则可以通过输入关键词或短语,通过搜索引擎快速搜索到相关的信息。
导航和搜索的设计与实现,直接影响着用户对网站的体验和满意度。
四、用户界面与交互网站的用户界面(User Interface)是指用户和网站进行交互的中介,它呈现给用户的是一个友好、易操作的环境。
用户界面的设计与构建,旨在提供良好的用户体验和简化操作流程。
通过图标、按钮、表单等元素的布置和交互逻辑的设定,让用户能够快速上手和操作。
好的用户界面需要考虑用户的需求和习惯,使得用户在使用过程中感到舒适和自然。
网页结构

在网站建设中,网站的整体框架结构是需要提前规划好的。
美工设计人员需要根据用户的要求,做出符合用户浏览习惯的网页布局来。
洛阳做网站公司总结通常有以下几种:
网页的布局结构
1、上下结构
通常上方是导航条,上面罗列出企业的公司形象,产品、服务项目、用户的留言反馈和联系信息等。
在导航的上部是广告或者banner图。
这样的布局在大部分的企业和机构中都会用到。
二级页面有些则会换成另外的结构。
如果企业的产品想要重点位置进行推介的话,可以采用这种,让主要产品更容易突出,起到更好的宣传。
2、左右结构
这样的结构又称为二分栏式,分列两旁清晰的框架结构,左侧是导航条,右侧是正文、内容或企业形象展示。
这样的结构方式也有不少企业喜欢采用,还有一些网站内页采用这样的方法,也能够较好的突出产品内容。
3、上左右结构、上中左右结构
还有不少网站属于上左右结构,上中左右结构。
一般采用这样布局的通常内容信息较多,在大型企业中应用比较多。
上方为主要的菜单导航条,左侧为细分栏目导航条,下方为较主要的栏目及次级内容,右侧为内容区域。
这样层次分明的结构,一般企业内容分栏多,产品较多的时候使用会让人看上去琳琅满目又不凌乱。
网页设计名词解释

协议:事先约定或定义的一组精确的规定所交换数据的格式和传输方法的规则,即计算机在交换信息时都要遵守的表达方式标记型网页自作工具:是指创建的网页文件在编辑过程中最后只能看到页面的原代码,,而需要转到浏览器中才能看到INTERNET:是全球最大的开放的有众多的网络相互连接而成的计算机互联网WWW:是一个运行在INTERNET上的交互的动态的分布式的高度集成的超文本信息系统下载:是指为了能够方便处理客户机把文件从服务器上复制到本地的过程URL:统一资源定位器的英文缩写是一个提供在全球广域网上的站点或资源的INTERNET 位置字符串与此被访问的站点或资源所协议在一起网页:WEB站点中使用HTML编写而成的单位文档是WEB中的信息载体WEB浏览器:是指一个运行在计算机上的程序主要作用在于在客户端与服务器之间的交互通信负责下载显示页面所见即所得型网页制作工具:是指创作的网页文件在编辑过程中的显示与文件最终在浏览器中显示的效果是一样的用户不需要接触HTML源代码就可以做出需要的页面HTML:超文本标记语言是创建网页时使用的语言IP地址:采用了一种通用的地址格式为互联网中的每一个网络和每一个主机都分配一个地址域名:为了解决IP地址不便于记忆这个问题同时也为了便于网络管理的分层和分配自1984年起在互联网上采用了一种字符型的地址标识BBS是INTERNET上的一种电子信息服务系统硬件协议:定义了硬件如何运作以及协同工作等问题网站的链接结构:是指网页之间相互链接的结构它建立在目录结构基础之上可以跨越目录甚至主机网站的风格:整个网站所采用的结构布局色调文字标志图案等腰素带给浏览者的关于该网站的印象信息看板:WEB站点中为访问者提供的各种最新的信息集合树形链接结构:类似DOS的目录结构首页链接指向一级页面一级页面链接指向二级页面网站的层次:是指整个站点各个层次之间的结构关系色相:是颜色的基本属性反映颜色的原貌通过色相人们才能区分种种彩色饱和度:也叫纯度指颜色的纯洁程度造型:就是创造出来的物体形象加色原理:所有的色彩都可以通过三原色调配出来只要对红绿蓝三种基色的含量进行配比就可调制出其他的颜色CI:是借用的广告术语意思是通过视觉来统一企业的形象页脚:在页面的最下方的一块空间页眉:定义页面的主题重心平衡:页面重心所反映的网页上各种元素分布的协调程度像素:是组成位图图像的最小单位具有特定位置和颜色的像素就组成了色彩斑斓五彩缤纷的图像图像分辨率:图像中美单位长度含有像素数目通常用像素/英寸表示表单:就是网页中站点服务器处理的一组数据输入域框架:是一个由框架网页所定义的浏览器视窗区域它通过框架网页实现超级链接:是指从一个网页指向另一个目的端的链接是从文本图片或图形或图像映射到全球广域网上网页或文件的指针标记:HTML中用来标识网页元素的类型格式和外观的文本字符串服务器端图像地图:一个传递鼠标光标到服务器上CGI处理程序的图像映射属性:是HTML标记的一个额外部分它包含有关此标记自身的选项或其他信息绝对路径:从目录层次的最顶层开始一直向下通过所有中间层的目录直至到达对应文件锚:即书中所讲的书签是自页面内部可以链接到得特殊的地方通过它链接可以直接跳转到那些特殊的地方而不是仅仅跳到页面的顶部DHTML:就是即使在网页下载到浏览器以后仍然能够随时变换更新网页内容排版样式以及动画等等的技术它是一种通过各种技术的综合发展而得以实现的概念DOM:为HTML文档定义了一个与平台无关的程序接口CSS:是由全球广域网协会所发展出来的HTML的规范表可使WEB网页的制作者将样式表附加到HTML文档上静态联编:是指程序语言的各种对象和库的引用必须在编译时进行以使编译器能够实现强类型检查动态联编:是指程序语言的各种对象和库的引用在运行时再进行检查如不经运行就无法实现对象引用的检查函数:是一系列指令的集合是对反复使用或可能重用的行为的抽象从本质来看函数是存放代码的代码段事件驱动:指当预先定义的重要事件发生时控制权由程序的一部分转移到另一部分的过程脚本语言:是一种解释性的语言它不需要编译即可运行它是一种类似一连串命令的文本文件当浏览器读入脚本时它将根据脚本的命令程序来执行对象:是一种组织数据的方法以及与数据相关的操作选择符:在层叠样式表的样式中把HTML组件连接到一个样式内容和值的特定组合内联式样式单:它利用现有的HTML标记把特殊的样式加入到那些由标记控制的信息中贴层:是用于更精确的定位页面元素的一种CSS属性它把网页想象为一个平面具有贴层属性的元素就像一个贴层浮在网页之上三维方向的位置都是可以控制的BOX模型:在CSS中把HTML中以《标记》。
四大门户网站的层次结构

网易网也属于网状层次型结构
网易的首页特色
1.首页简洁清晰,以白色为底色,文字以深 灰和红色为主,让人一目了然。
网易的首页特色
2.邮箱起家,也拥有着庞大的用户群。 3.网易最出名是评论。网易给自己的定位是 “有态度”,所以网易的重点不是新闻本 身,而是新闻观点。
腾讯网的层次结构
腾讯网属于线性型层次结构
搜狐网的层次结构
搜狐网也属于网状型层次结构
搜狐网的首页特色
1. 首先映入眼帘的是大通栏广告,搜狐以 教育类为主,搭配房地产、汽车等。
搜狐网的首页特色
2.搜狐的招牌那就是视频。 3.搜狐主页的分类分为主题分类和科学分类。
新浪网的首页特色
3 . 不过在新浪首页的正中位置,新浪用了 最好的位置大面积地放置广告。
新浪网的首页特色
4. 新浪网站特色是新浪体育,在新浪体育里 观看足球、篮球等赛事直播。 5. 新浪主页与微博相连接。微博这一快捷入 口会即时显示未读新消息,包括私信、评 论和回复,有一定的用户粘性。
网易的层次结构
网页层次的分类
线性结构:指网页之间是单线联系的。
树形结构:指网页之间是分层联系的。 网状结构:指网页之间是呈网状联系的。
新浪网的层次结构
新浪网属于网状型层次结构
新浪网的首页特色
1.通过新闻,微薄的形式传播信息,信息 量大,更新的速度快。 2.新浪网具有全面性,在顶头的导航栏,可 以看到体育、新闻、博客、财经、娱乐等 资讯。
四大门户网站的类型
网页的简介
随着互联网络的迅猛发展和不断成熟以 及电脑的普及,近十年来我国网民数量也 保持着几何级的增长趋势。在大部分网民 的上网行为中,都有经常浏览门户网站这 一上网类型,尤其是搜狐、腾讯、网易、 新浪这四大中文门户网站。鉴于这些大型 门户网站在当今社会中扮演的越来越重要 的角色。
网页设计与制作(自考复习资料题海)

.规划目录结构时应当遵循的几个原则?.不要将所有文件都存放在根目录下;.按栏目内容分别建立子目录;.在每个主目录下都建立独立的目录;.目录的层次不要太深;.切忌使用中文目录;.不要使用过长的目录;.尽量使用意义明确的目录。
.网络中存在着多种级别的协议。
总的来说可以分为?、硬件协议:定义了硬件设备如何动作以及如何协同工作。
、软件协议:程序之间的通信是通过软件协议完成的。
. 什么是安全色?答案:安全色是由于浏览器在显示各种颜色时是有选择的,如果没有其他外挂相应的图像处理接口程序的话,它只能选择其中的种进行显示。
无论是()、()颜色通道,或是()对任意一通道,都采用一种“跳跃”的方式进行颜色编码,即,,都只能在之间的跳跃取值。
这些跳跃显示的色彩被称为安全色,意义是在任何浏览器上都能够正确显示。
.什么是网络协议,内容主要包括?网络协议是一系列通信规则的总称,主要包括:.用户数据与控制信息的结构和格式;.需要发出的控制信息以及相应要完成的操作与响应;.对事件实顺序的详细说明等三部分内容。
. 的文本属性有哪些?(回答出种即可)答案:的文本属性将影响所应用的网页中的文本显示情况,共有八种文本属性。
()词间距词间距()属性定义一个附加在文字之间的间隔数量、该值必须符合长度格式,允许使用负值。
()字间距()属性定义一个附加在字符之间的间隔数量。
该值必须符合长度格式,允许使用负值。
()文本修饰文本修饰()属性允许通过五个属性中的一个来修饰文本。
()垂直对齐()属性可以用作一个内部元素的纵向位置,相对于它的上级元素或相对于元素行。
该值可以是一个相对于元素行高属性的百分比,允许使用负值,也可以是一个关键字。
()文本转换()属性允许通过四个属性中的一个来转换文本。
()文本对齐文本对齐()属性可以应用于块级元素(,,等),使元素文本得到排列。
这个属性的功能类似于的段、标题和部分的属性。
()文本缩进文本缩进属性可以应用于块级元素(,,等),以定义该元素第一行可以接受的缩进的数量。
西南大学网络教育2020年春0834]《网页设计》作业标准答案
![西南大学网络教育2020年春0834]《网页设计》作业标准答案](https://img.taocdn.com/s3/m/9699cbb30912a2161579298f.png)
1、在菜单标记中,默认选中的标记是下列哪一项?().〈img src=″url″border=?〉.〈option selected〉.〈isindex prompt=″* * *″〉.〈textarea wrap=ff | virtual | physical 〉〈/textarea 〉2、若要在浏览器的标题栏显示文字,应该使用的标记是().〈TITLE〉.〈BODY〉.〈A〉.〈HEAD〉3、关于JavaScript的说法错误的是().是一种脚本编写语言.是面向结构的.具有安全性能.是基于对象的4、HTML语言中的转行标记是( )。
.〈Html〉.〈br〉.〈Title〉.〈p〉5、.标题标记.预排版标记.转行标记.文字效果标记6、.border用于设置表格边线宽度,cellpadding用于设置框线厚度.cellpadding用于设置框线厚度,cellspacing用于设置数据与边框的距离.bgcolor用于单元格的背景颜色,width用于设定整个表格的宽度.valign用于强制单元格内容不换行,nowarp用于设定单元格内容垂直对齐方式7、.超级链接到黑龙江网页上.超级链接到本文件中hlj标记处.超级链接暂时不被运行.超级链接到#hlj网页上8、在HTML中,标记<pre>的作用是( )。
.标题标记.预排版标记.转行标记.文字效果标记9、在HTML中,标题字体标记<hx>中x的最大取值是( )。
<br< span="">. 4. 5.6.710、HTTP协议是一种()协议。
.文件传输协议.远程登录协议.邮件协议.超文本传输协议11、目前在Internet上应用最为广泛的服务是( )。
.FTP服务.WWW服务.Telnet服务.Gopher服务12、CSS用于控制网页的背景图片的属性正确的是().背景重复:background-repeat;图片依附位置:background-attachment.图片定位:position-background;图片大小:size-background.图片转换:variant-background;图片定义:family-background.倾斜控制:oblique-background;效果控制:style-background13、在CSS中,BOX的Padding属性的数值赋予顺序为().顶、右、底、左.顶、底、左、右.左、右、顶、底.顶、左、底、右14、DHTML的动态内容的作用是().让页面制作者以自动方式或对用户的操作做出响应的方式移动页面上的文本和图像.可实现客户端与服务器端动态的信息资源交换.可使开发人员改变显示在一页上的文本或图像,以便内容能够交互式地对用户的鼠标和键盘操作做出响应.使网页制作者改变内容的外部特征而不强制用户再次下载全部内容15、.脚本置于标记中间.直接嵌入HTML窗口或链接中.使用SRC属性应用外部脚本文件.作为应用程序嵌入16、最常用的客户端脚本语言是().VB.JavaScript.JSP.ASP17、关于客户端动态网页技术DHTML叙述正确的是().动态管理,动态更新,动态识别.动态样式,动态内容,动态定位.安全性高,DHTML是一种独立的技术,与浏览器有关系.HTML主要包括VBScript和JavaScript和CSS技术18、下列标记不正确的是().test.Nokia 8850.img class="anchorclass"/>test.test19、访问Web服务器时,使用的协议是().FTP.TELNET.HTTP.SMTP20、在下列PWS组件中,可以通过发送和接收邮件使应用程序之间进行快速、可靠和异步通讯的是().事务服务器.数据访问组件.消息队列服务器.个人Web服务器21、下列关于Web服务器默认文档的描述中正确的是().只能是HTML文件.只能是HTML、asp、jsp或php文件.只能是asp、jsp或php文件.可以是任何操作系统支持的文件22、在DHTML的四个主要组成部分中,可以实现为HTML文档定义一个与平台无关的程序接口功能的是( ).CSS.DOM.脚本语言.HTML 4.023、如果站点服务器支持安全套接层(SSL),那么链接到安全站点上的所有URL开头是().HTTP.HTTPS.SHTTP.SSL24、下列关于HTML的说法正确的是().HTML是网页的核心,是一种超文本标记的程序设计语言.通过网页浏览器阅读HTML文件时,WEB服务器负责解释插入到HTML文本中的各种标记.HTML是网页的核心,是一种超文本标记的语言,它是页面描述语言.编制HTML文件时不需要加入任何标记(tag)25、任何一个网站用三级结构实现时,位于最底层的是().文章页.导航页.栏目页.首页26、合理组织网站链接结构的根本目的在于().链接最少,使浏览者不会迷路.最少的链接使得浏览最有效率.链接最少,保证网站内的目录结构不乱.考虑到网络情况,尽量少用链接就可以减少浏览器下载网页的负担27、.<a herf="#object-name">text</a>.<a name="object-name">text</a>.<a target="object-name">text</a>.<a link="object-name">text</a>28、.colspan.nowra.colwra.nospan29、.″#808080″.″#0000FF″.″#00FF00″.″#FF0000″30、.HTML.脚本语言.DOM.CSS31、.离开页面.鼠标离开.鼠标经过.鼠标单击32、外部式样式单文件的扩展名为().js.dom.htm.css33、.不用修饰.下划线.上划线.横线从字中间穿过34、.image.url.style.embed35、.GB2312.IG5.UTF-8.UTF-1636、.XML比HTML功能强大.HTML着重描述Web页格式,XML着重描述Web页内容.HTML和XML书写格式上基本相同.XML具有严密性、可扩展性、互操作性和开放性的特点37、.可索引化.能够描述一定的信息.以XML为第一个标记开头.符合“结构良好的”标准38、HTML语言中的预排版标记是( ).<body>.<nobr>.<pre>.<p>39、Flash中,与位图相比,矢量图形的优点是().变形、缩放不影响图形显示质量.丰富多彩.图像所占空间大.图像质量好40、在Dreamweaver中,菜单栏下面默认的工具栏也称().插入栏.文档工具栏.编辑栏.标签栏41、下列说法错误的是().VBScript使用Sub语句定义函数.JavaScript使用Function和花括号“{”定义函数.VBScript中的注释语句用“∥”引导.JavaScript中的注释语句可用“∥”引导42、动态HTML的核心是().DOM.Script.SS.XML43、与CSS和DHTML相比,XML侧重于().Web页的继承性和表现.组织和查找数据.网页的创建.Web页内容的动态表现44、Photoshop默认的图像格式是().JPG.MP.GIF.PSD45、在Photoshop中,解析度也叫精度,它的单位是().dpi.api.bps.kbs46、以下不属于专用网页制作工具的是( ).Notepad.HomeSite.Dreamweaver.HotDog47、“利用各种网页制作技术把客户的书面材料和相关图形有机地集成在一起”是下列哪一个国际专业流程的功能( ).页面布局和导航.图像制作.内容流程.综合内容48、域名系统能够将( ).域名转换成主机名.主机名转换成域名.主机名转换成IP地址.域名转换成IP地址49、下列Web服务器上的目录权限级别中,最安全的权限级别是( ).读取.执行.脚本.写入50、对远程服务器上的文件进行维护时,通常采用的手段是( ).POP3.FTP.SMTP.Gopher51、嵌入多媒体标记中的loop属性是用来设置播放次数的,若要无限制地播放,属性值应设为().0.true.no.-152、HTML中字体大小的级别有().3级.5级.7级.9级多项选择题53、关于标记〈title〉的说法正确的是().〈title〉是标题标记,它只能出现在文件体中即〈body〉〈/body〉之间.〈title〉是标题标记,格式为:〈title〉文件标题〈/title〉.〈title〉和〈TITLE〉是一样的,不区分大小写.〈title〉和〈TITLE〉是不一样的,〈TITLE〉根本不存在."E:Title的长度没有限制,但过长的标题会导致折行,一般长度不应超过64个字符"54、CSS文本属性中,文本对齐属性的取值有().auto.justify.center.right.left55、网站链接的组织形式有().层次形链接结构.树形链接结构.网状链接结构.星形链接结构.环形链接结构56、下面关于CSS的说法正确的有().CSS可以控制网页背景图片.margin属性的属性值可以是百分比.整个BODY可以作为一个BOX.对于中文可以使用word-spacing属性对字间距进行调整.margin属性不能同时设置四个边的边距57、在CSS中,下面属于BOX模型属性的有().font.margin.adding.visible.border58、通过<body>标记对页面文本色彩体系进行控制时可以用到的属性有().bgcolor.text.hue.staturation.1ightness59、关于IP地址与域名的说法正确的有().IP地址以数字表示,域名以字符表示.IP地址比域名更有用.iP地址可以分为三个层次.域名可以多于三个层次.iP地址与域名是一一对应的60、站点的设计流程中,需要反复进行的步骤有().页面布局和导航.内容流程.构思.图形制作.验收交付61、下列关于IP地址与域名的理解,正确的有().IP地址以数字表示,域名用字符表示.IP地址与域名都限制在32位内.IP地址与域名是一一对应的.域名可以多于三个层次.IP地址是供全球识别的通信地址62、CSS中BOX的padding属性包括的属性有().填充.上填充.底填充.左填充.右填充主观题63、简述XML的主要特征。
网页设计与制作名词解释

协议:事先约定或定义的一组精确地规定所交换数据的格式和传输方法的规则,即计算机在交换信息时都要遵守的表达方式。
主要包括用户数据与控制信息的结构和格式,需要发出的控制信息以及相应要完成的操作与响应,对时间事先顺序的详细说明等三部分内容。
标记型网页制作工具:是指创建的网页文件在编辑过程中只能看到页面的源代码,而需要转到浏览器中才能够看到页面的效果,要求用户对HTML的使用方法非常熟悉才能够做出希望要的页面,其优点在于可以完全的控制页面的元素,写出精简的代码。
Internet:是全球最大,开放的,有众多的网络相互连接而成的计算机联网。
WWW:Word Wide Web 的简称,是一个运行在Internet上的交互的,动态的,分布式的,高度集成的超文本信息系统。
下载:是指为了能够方便处理,客户机吧文件从服务器上复制到本地的过程,与下载相反的过程是上载。
URL:统一资源定位器的英文缩写,是一个提供在全球广域网上的站点或资源的Internet位置字符串,与此被访问的站点或资源所协议在一起,主要由四部分组成,分别是访问类型,访问的主机,端口号以及访问的文件的路径。
网页:Web站点中使用HTML编写而成的单位文档,是Web中的信息载体,其适应的描述语言是HTML。
Web浏览器:是指一个运行在用户计算机上的程序,主要作用在于在客户端与服务器之间进行交互,通信,负责下载,显示网页,因此也称为WWW客户程序。
所见即所得型网页制作工具:是指创建的网页文件在编辑过程中的显示与文件最终在浏览器中显示的效果是一样的,用户不需要接触HTML源代码就可以做出希望要的页面。
HTML:超文本标记语言,是创建网页时使用的语言,HTML文件被浏览器所解释后就是网页由标记和文本组成,究其本质而言,是一个给予文本的编码标准,用于指示浏览器以什么方式显示信息。
IP地址:在TCP/IP的地址编排方案中,采用了一种通用的地址格式,为互联网中的每一个网络和每一台主机都分配一个地址,这个地址在整个Internet中是唯一的,并以此屏蔽了物理网络地址的差异,这个统一的地址是由高层软件技术来完成的,确切的说是通过别的通信地址,是全球认可的计算机网络标识方法。
论网页本能层次的设计

步。对此 , 我们可以从舒适 的色调 、 有秩序 的网页内容等方法 来实现 目标。
文献标 识码 : A 文章编 号 : 1 0 0 5 — 5 3 1 2 ( 2 0 1 5 ) 0 3 — 0 1 5 6 — 0 1
关键词 : 网页设计 ; 情感 ; 本 能层次
中图分 类号 : T P 3 9 3 . 0 9 2
网站是存在于 网络上的产品 , 该“ 产品” 有两项 主要功 能 : 展
效果 ; 也可 以是 以一种色彩为主导 , 辅 以对 比色或 同类 色的搭配
等。
示宣传和完成某项任务 目标。一个实际存在的产品不一定能代 表生产它 的公司 , 但 网站可以。 网站本身的视觉形象影 响到人们
对该 品牌 、 企业或机构等 的印象 。另一方面 , 用户在浏览 网站时
一
、
创造正面情感的网页设计
秩序 的网页 内容等 是本能层 次上获 得正 面情绪 的重要 组成 部
分。 ( 一) 令 人舒活中起着 重要的作用 ,可 以帮 助我们快速地做 出选择。 由情绪和情感做 出的选择往往是潜意
识 的、 未经大脑理性分析判断 的。 诺曼博士认为 , 有吸引力 的东西更好用 。比如一个茶壶 、 一
不论在 自然 界还是在社会生活 中,色彩都是传递情感 的重
要工具 。 红色的热情 、 蓝色的清冷 、 紫 色的高贵等 。( 网页配色的 论文 ) 关于配色要 阐述的内容很多 , 针对营造 网页色彩 的舒适 感 而言 , 首先 , 整体 配色 的统一性是必不可少 的。色调 的统一 可以 让人获得专 一 、 稳定 的情绪 , 是网页营造秩序 、 形 成 良好视觉 流 程的第一步。根据网页的内容 、 考虑到主要受众人群 , 网页的色
网页的组成元素

网页的组成元素包括设计网页时要组织好页面的基本元素,同时再配合一些特效,构成一个绚丽多彩的网页。
网页的组成对象包括文本、图像和超级链接。
内容是网站的灵魂,而文本则是构成网站灵魂的物质基础。
文本与图像在网站上的运用是最广泛的,一个内容充实的网站必然会用大量的文本与图像,然后把超级链接应用到文本和图像上,才能使这些文本和图像“活”起来。
1、文本元素文字是网页的主体。
虽然利用flash、图形文字也可以达到同样的效果,甚至超出纯文本效果,但是网页文字的优势还是无法被取代的。
因为纯文本所占用的存储空间非常小。
然而在页面上用同样的字体显示,会使页面过于呆板。
在页面中适当调整文字的大小、颜色等,也可以改善页面的效果。
1)标题在一个网站的网页或一篇独立的文章中,通常都会有一个醒目的标题。
告诉浏览者这个网站的名字或该文章的主题。
而现在很多网页设计者用图像或者flash动画来代替文字标题。
2)文字大小适当地调整文字大小,可以使文字编排得更生动活泼,达到更好的效果。
3)段落文章段落分明,有层次感,才能让浏览者更好的阅读,也使得页面看起来整洁、美观大方。
4)样式粗体、斜体和下划线是最基本的文字样式,然而在网页中不可过多地应用下划线,那样会使浏览者误以为是超级链接。
在页面的适当位置添加一些字体样式,会使页面更具有观赏性。
5)字体颜色也可以为页面上的字体添加颜色,以强调页面中的重点,使页面也变得绚丽起来。
但是一定要注意颜色的搭配。
在页面上也不能过多地应用颜色,太过华丽反而会引起浏览者的反感。
2、图像图像给人的视觉效果要比文字强烈得多。
灵活应用图像,在网页中可以起到点缀的效果。
但是运用不当,会使网页变得凌乱不堪。
Web页上的图像文字大部分都是使用JPG和GIF 格式。
因为它们除了具有压缩比列高外,还具有跨平台特性。
无论浏览者使用什么样的操作系统,都能够显示这两种图片。
图像在网页中的应用主要有以下几种形式。
1)图像标题一般在网页中都要有标题,用以提示浏览者这个网站是做什么的,起到了导航的作用,应用图像标题可以使网页更加美观。
网页的基本功能_主页index_主页是一个网站的核心

网页基本属性,要素,步骤,工具,属性面板,视图,结构,标记符,标题,水平线网页的基本功能主页index 主页是一个网站的核心,进入一个网站后,首先引入眼帘的是该网站主页。
主页的上部是含有该校中,英文名称的LOGO图片,网页的底部是版权区,在LOGO图片的下面,版权区的上面有两行横向导航菜单,包括概括设置资料等,每个子菜单都进行了超链接,浏览者可以根据需要浏览相应的内容,主页的中间部分是校内新闻,提供给浏览者一些最新新闻浏览者可以随意浏览任一条网页的基本要素1文字(标题,字号,字型)2表格:具有容量大,结构严谨或效果直观等优点,表格还可以控制信息的布局方式。
3图形:一般使用JPEG,GIF 4链接标志:有文字图像2种5交互功能6声音和视频网页制作工具:一种是利用网页制作工具进行制作,例:frontpage,dreamweaver另一种采用HTML超文本标识语言的专用格式来进行编制。
网页制作的基本步骤:1网站定位,定位要小内容要精,网站题材,名称要正,易记,有特色。
2整体规划:也就是组织网站的内容和设计其结构。
收集整理资料,准备素材,内容规划整体规划中3重常用结构类型:(1)层状结构,类似与目录系统的树型结构,很强层次性(2)线性结构,类似数据结构中的线性表,用在意义是平行的页面上(3)WEB结构,类似Internet的组成结构,各网页之间形成网状链接,允许用户随意浏览。
3网页的设计与制作,先静态后添加动态效果4测试网页:功能性测试和完整性测试5网页上传发布,服务器可以是远程或本地但必须支持ASP 6网站宣传推广7网站的反馈与评价8更新与维护建立目录结构建议:1不要将所有文件都存放在根目录下,会造成文件管理混乱,很难搞清哪些文件需要编辑和更新,哪些无用,哪些想关联,影响工作效率。
上传速度慢,文件量越大等待时间也越长。
所以尽可能减少根目录文件存放数。
2 在每个主栏目目录下都建立独立的images目录,最方便于管理,而根目录下的images 目录只用来存放首页和一些次要栏目的图片。
网站的层次名词解释

网站的层次名词解释在现代社会中,互联网已经成为人们生活不可或缺的一部分。
而网站作为互联网的基础构成单位之一,扮演着极其重要的角色。
然而,对于许多人来说,网站的层级结构和名词解释可能仍然有些模糊不清。
本文将深入解释网站的层次结构及相关名词,以便读者更好地理解和利用互联网资源。
一、互联网互联网是由全球计算机网络相互连接而成的庞大网络,它通过各种通信协议实现全球范围内计算机之间的数据交流和信息共享。
互联网的发展和普及为现代人们提供了极大的便利,使得全球范围内的信息得以迅速传递。
二、网站网站是指一系列相关的网页集合,共同构成一个整体。
它通常被托管在服务器上,通过互联网可被任何具备上网条件的用户访问。
网站可以是个人、企业、机构等发布信息、提供服务或进行交流的平台。
三、前端前端是网站开发过程中的一个重要环节。
它通常指的是用户直接与之交互的界面部分,也就是网站的外观和操作方式。
前端开发涉及的技术主要包括HTML、CSS和JavaScript等,在用户体验和界面设计方面起到决定性的作用。
四、后端后端是网站开发过程中与服务器端交互的部分。
通过后端技术,可实现与服务器的数据交互、数据库操作等功能。
后端开发主要使用的语言包括Java、Python、PHP等,它负责处理前端的请求,并返回相应的数据或结果。
五、静态网站静态网站是指网站的内容在访问时不发生变化的网站。
它的内容通常由开发人员直接创建,每次访问时用户看到的都是相同的页面。
静态网站通常使用HTML、CSS和JavaScript等技术进行开发。
六、动态网站动态网站是指网站的内容在访问时可以根据不同的条件或参数进行变化的网站。
它的内容通常是从数据库中获取的,通过编程语言动态生成网页内容。
动态网站能够根据用户需求提供个性化的体验,适用于需求频繁更新或数据交互较多的场景。
七、内容管理系统(CMS)内容管理系统是一种用于维护和管理网站内容的系统。
它提供了一系列工具和功能,使得非技术人员也能够轻松地创建、编辑和发布网站内容。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
新闻网站的结构规划
• 网页的超链接功能 • 网页的层次结构 • 新闻网页结构规划的思路 • 确立网站结构的原则
新闻网页设计与受众阅读习惯和需求
• 受众视线在页面中的第一落点 • 受众视线扫描的核心地带 • 不同类型信息吸引受众视线的能力
一、网页的超链接功能 由于网络具有超文本链接技术,网页的结构与报纸版面的结构有了
一.新闻网站结构规划
(三)网状结构 网状结构,指网页之间是呈网状联系的。即网页A、B、C、D、E之间
的链接是网状的,可随意地互相链接。 缺点:如果不科学地将各种页面按照信息的分类来分层处理,就容易出现不分层次、
不问条理、乱连一气的网状结构。
一.新闻网站结构规划
三、新闻网页结构规划的思路
新闻网站页面分类:导读页(首页或频道页)、正文页。 新闻网站的结构表现方式两类: 中国特色:平面主导式,新浪、搜狐。 国外新闻网站:立体主导式
一.新闻网站结构规划
四、确立网站结构的原则
(一)分层合理
要做到合理分层,首先应考虑网站内可能会发布些什么样的新闻信息, 按照这些新闻信息的属性和特征,在根目录下分成若干层级的子目录,组 成一个有层次的、逐级展开的树形结构体系。
校园网为例:
学校主页
校园概况
校园新闻
院系设置
教务教学
招生就业
外语系
经济管理系
一.新闻网站结构规划
(二)树形结构 树形结构,指网页之间是分层联系的。若以网页A为树干(即主页),
网页B、C为树枝,网页D、E为树叶,那么,从网页A可以链接到网 页B、C,从网页B可以链接到网页D,从网页C可以链接到网页E。 也可以依次回链。但树形结构严格按照由树干到树枝、由树枝到 树叶的方式层层相连,不能跳层相连 举例:MSNBC、BBC
二、网页的层次结构 网站的层次结构,根据链接的线路不同,可以分为三种:线性结
构、树形结构、网状结构。下面以A、B、C、D、E几个网页的链接 结构为例,说明三种网页层次结构的具体构架形式。 (一)线性结构 线性结构,指网页之间是单线联系的。即,从网页A可以链接到网页 B,从网页B可以链接到网页C,从网页C可以链接到网页D,从网页 D可以链接到网页E。也可以依次返回,从网页E回链到网页D、C、 B、A。但网页A、B、C、D、E却不能跳跃式地自由联系。 一般内容较少的小型企业网站多采用这种模式。
一.新闻网站结构规划
四、确立网站结构的原则
(二)分类合理 网页分层的成功,实际上建立在信息分类成功的基础上。网站信息分类,
应根据该网站新闻信息的特点、目标网民的特点和网站经营的特点等方面 来综合考虑,将网站信息按照一定的逻辑条理进行细分。 以MSNBC为例: 新闻信息特点:信息量大,以视频和自主产品为主。 目标网民:多数是NBC新闻频道的用户 网站经营特点:以视频为主打 具体实施:掌握分类标准、其名称应符合网民阅读习惯、名称应相对固 定、不虚设类目。
很大的差异。 (一)报纸靠自然版序和版序来查找信息 自然版序:是依自然翻看的先后顺序,用数字标明的各个版的序号 版序:是用简短的文字,如“要闻”、“国内新闻”、“本地新闻”
等,来说明各个版面刊载的信息内容。 (二)网页靠超链接来浏览信息 超链接包括哪些:文字、图片、声音、动画、视频
一.新闻网站结构规划
1、最关心、最常用的内容或服务
2、编辑进行强化处理的地方
二、新闻网页设计与受众阅读习惯和需求
虽然不同网民的视线第一落点不同,但是,网站尽量让自己的重点推荐内 容成为多数人视线的第一落点。
例:中国网络电视台(中间焦点大图就是为了突出它的视频)
二、受众视线扫描的核心地带
屏幕右部区域更容易成为核心地带,因为他与滚动条更接近。 例:新浪网
二. 新闻网页设计与受众阅读习惯和需求
谢谢!
宁良红 2011年10月25日
Байду номын сангаас艺术设计系
服装设计与 工程系
机电与信息 工程系
一.新闻网站结构规划
学生作品
系内动态
四、确立网站结构的原则
(三)信息易找 要使网络新闻信息容易查找,应注意以下两个方面: 1、导航条让人一目了然(央视网2008、2011) 2、提供高效的搜索(CNTV、BBC、新浪)
一.新闻网站结构规划
一、受众视线在页面中的第一落点
二. 新闻网页设计与受众阅读习惯和需求
视线的第一落点也容易影响核心地带的形成
中国网络电视台零首页大图(视频)推荐区很容易成为用户打开页面之后的第一落点 ,所以以第一落点为中心很容易形成网民浏览的核心地带。
二. 新闻网页设计与受众阅读习惯和需求
三、不同类型信息吸引受众视线的能力
对于新闻网站来说,网民首先看的是文本,而后才是图片和视频。但随着 多媒体呈现方式的转变,网民的浏览习惯也发生了改变,色彩鲜明的图片 对网民的视觉冲击力越来越强。 网站的页面风格与受众阅读习惯之间是一个互为作用关系,一方面,网站 的页面风格会影响到受众的习惯,另一方面,当受众习惯反作用于网站时 ,网站的页面风格会延续下去。 央视网首页改版 首先要先给自己的网站定位 做好改版前的准备工作——用户体验调查
