flash教程_下雪动画
用flash制作下雪动画步骤

用flash制作雪花动画步骤1.新建一个空白的FLASH文档,背景设置为黑色。
2.按Ctrl+F8创建一个名为雪的图形元件。
3.在雪元件中,选择刷子工具,把填充颜色设置为白色,选好刷子的形状和大小,舞台的中心(也就是+字号那里)画一个小小的圆作为雪花。
4.按Ctrl+F8创建一个名为雪花的影片剪辑元件,在元件中,按Ctrl+L打开库,从中把雪元件拖到舞台上,这里雪花元件中的图层1第1帧就是刚才做的雪了,按下引导层安钮创建一个引导层,用铅笔工具工出一条线。
在图层1第1帧把雪花的中心对准引导层的开端,也就是上头,再在第60帧插入关键帧,在引导层第60帧插入帧,这里点下图层1第60帧,把这一帧的雪花往下移,移到引导层的最下端,同样把中心对齐。
这时在图层1第1帧到60帧间任意一帧中右击,选择创建补间动画。
在图层1第45帧右击,插入关键帧,点击一下图层1第60帧,再点击下这一帧中的雪花,在属性面板中选择颜色里的Alpha,把它设置为0%。
5.用同样的方法再创建多几个雪花的影片剪辑,记住,在不同的影片剪辑中所要的引导线要不同,雪花也要以适当调整下大小。
6.回到场景中,按Ctrl+L打开库,然后在图层1中把刚才做好的雪花影片拖到场景中。
7.新建一个图层2,在图层2第10帧插入关键帧,按图层1的方法往场景中拖雪花,再新建一个图层3,在图层3第20帧插入关键帧,用同样的方法往场景中拖雪花(依次类推,你想要多建几个层也行,我这里只建3个)。
最后在图层1第20帧插入帧,在图层2第20帧也插入帧,然后在图层3第20帧的动作面板中加入代码stop();8.这样,下雪的过程就做完了,再来,导入一张背景图吧,再新建一个图层,命名为背景图,把图层拖到所有图层下面,也就是最下面,然后选把“文件——导入——导入到舞台”导入一张雪景图,把图片的大小改为500*400,X轴Y轴的位置都为0。
然后在第20帧插入帧。
浅谈利用Flash制作雪花飘落动画效果的三种方法

5 在 第 2帧 上按 鼠标 右 键 的” 入 关 键 帧 ” 能 。 、 插 功 见图 3 。并 在 它 的 A t n面板 上 添加 同第 1帧 一样 的 co i
动作 。
strpr (n w . sa ,a dm(0) ePo et / o ,_ cl rn o 5 ) ys y e ; stmpr (n w _oainrn o 30) eP et / o , rt o , dm(6 ) ys t a ;
第 三 种 方 法 也 是用 A t n cit 的脚 本 函数 . coSr 中 i p 不 现 的 . 作上 会减 少 不少 工 作量 和时 间 。 制 过效 果跟 上 面一 种 是不 相 同的 。其具 体 步 骤如 下 : 三 种 方法 各 有 特 色 。 果 也不 一 样 . 习 者可 以按 效 学 1 新 建 一个 Fah影 片 。设 背景 色 为 ” 色 ” 其 他 照 自身 对 Fah的熟 悉 情 况选 择 合 适 的制作 方 法 。这 、 ls 黑 。 ls 的用 默认 值 里讲 解 的都 是最 基 本 和常 用 的制 作方 法 。学 习者可 以 2 按 Cr+ 8新 建 一 个 组 件 。 型 为 ” 形 ” 命 名 根 据实 际情 况 添加 不 同 的后 背景 效果 和 其余 的辅 助程 、 t F l 类 图 。 为” 花“ 雪 。在其 上用 铅 笔工 具 画一个 雪 花形 状 。 序语 言 。 而达 到不 同 的动 画效果 。 希望读 者 能够 在学 习 3 按 Cr F 、 t + 8新 建 一 个 组 件 , 型 为 ” 片 剪 辑 ” 中获得 动 画制作 的乐趣 。 l 类 影 , 命名 为 ” 花 影片 ” 雪 。把 组 件” 雪花 ” 拖到 第 1帧 , 别 在 分 第 1 0帧和 第 2 0帧上 ” 入关 键 帧” 插 。在第 1 中 的组 帧 参考 文献 : 件 ” 花 ” 效 果 面板 ” 设 定它 的 Alh 雪 的” 上 p a为 O %。把 第 【】谢 广 彬 .fs . 画 制 作 》 防科 技 大 学 出版 社 , 0 0年 1 ( a 80动 lh .国 21 l 0帧 中 的元件 ” 花” 雪 往左 下方 拖 一小 段距 离 . ” 果 2 月 在 效 2 】 ( a . (s l 典 ,清 华 大 学 面板 ” 上设 定 它 的 A p a为 1 0 再把 第 2 lh 0 %。 O帧 中的组 [ 贺 晓 霞 ,f h80动 画 制 作 基 本 练 习+ 型 案 例 》 出版 社 .0 6年 8月 . 20 件” 花” 雪 往下 方 拖 一段 距离 ( 要多 过第 1 0帧 时拖 的 ) , 在 ” 果 面板 ” 设 定它 的 A p a为 0 然 后 在 第 1 效 上 lh %。 帧
利用Flash编程实现“下雪”特效方法研究

利用Flash编程实现“下雪”特效方法研究摘要:随着Flash动画的盛行,引起社会对Flash技术的广泛关注,而如何学好这一技术,成为广大爱好者的一个难题。
通过使用Flash 编程技术实现“下雪”这一实例,详细介绍利用Flash编程实现动画特效的方法。
关键词:Flash编程;ActionScript脚本语句;影片剪辑;Flash 实例0引言Flash是一款非常优秀的矢量动画制作软件,它以流式控制技术和矢量技术为核心,广泛应用于交互式动画、网页动画等的设计中,制作出的动画短小精悍、互动性强、兼容性好,因此,受到广大动画爱好者的青睐。
目前,网络上流行的优秀Flash动画非常多,提供给用户学习的平台也非常广阔,这大大激发了Flash动画爱好者的学习兴趣。
在Flash学习中,编程技术扮演着非常重要的角色,而如何学好这一技术成为广大爱好者关注的一个热点。
1Flash编程在Flash动画设计中,Flash编程起着非常重要的作用。
Flash编程指的是利用Flash内置的ActionScript脚本语句进行程序设计,以实现一些特殊的动画效果。
ActionScript脚本语句是一种编程语言,使用该语言可以向Flash文档中添加复杂的交互功能,对动画进行高级的逻辑控制,从而帮助用户按照自己的想法实现各种复杂的场景,轻松做出各种绚丽的Flash特效。
Flash编程需要在动作面板中完成,动作面板有两种模式:标准模式和专家模式。
在标准模式下,打开左边的目录窗口双击相应的语句,右边的编辑窗口将显示它的描述,这种模式比较适合初学者。
在专家模式下,可以在编辑窗口中直接输入脚本语句,这种模式适用于对脚本语句比较熟练的用户。
本文所用代码都是在专家模式下完成。
本文通过一个简单实例,详细讲解Flash编程中一些动作脚本的用法。
“雨、雪”是自然界中最常见的现象,也是Flash爱好者最喜欢制作的实例。
本文将利用Flash编程分别用两种方法来实现“下雪”特效。
FLASH制作漫天飞舞的雪景

6.2.3 常用的指令 1.duplicateMovieClip指令 格式:duplicateMovieClip(target,newInstanceName,depth) 功能:复制场景上指定的影片剪辑实例对象到舞台的指定层, 并给复制出来新的实例对象一个新的实例名称及相应的深度值 。 参数:target是初始影片对象的目标路径。newInstanceName是 新影片剪辑对象的名称。depth是指定新影片剪辑对象在舞台上 深度。
6.2.5面向对象的编程 1.类、对象、属性与ቤተ መጻሕፍቲ ባይዱ法 2ActionScript的函数 3 创建对象的方法与访问对象的方法和属性 4. Flash 8.0的部分内置对象
6.3 实战练习 〖练一练〗 6.3.1实战练习1.鼠标跟随的笑脸
6.3.2实战练习2.制作星空动感网页
相关知识:
1.fscommand指令
2.setProperty指令 格式:setProperty(target, property,expression) 功能:用来设置影片剪辑实例(target)的属性。 参数:target –用来设置和改变影片剪辑实例对象的目标路径。 property - 影片剪辑的属性。 expression –一个表达式,是属性的值。
6.5思考与练习
2. getURL指令
格式:getURL(URL[,Window,method]) 功能:给事件添加超级链接,包括电子邮件链接。调用网页的格式 是在双引号中加入网址,调用邮件可以在双引号中加入“mailto:”跟 一个邮件地址,如“mailto:mymail@”。 参数:URL 是设置调用的网页网址。
window [可选] – 设置浏览器网页打开的方式,有四种方式: _self: 在当前SWF动画所在网页的框架被新的网页所替换。 _blank: 打开一个新的浏览器窗口。 _parent:如果浏览器中使用了框架,则在当前框架的上一级显示网 页。 _top:在当前窗口中打开网页,返回框架最顶级。 method[方式]- 用于发送变量的 GET 或 POST 方法。如果没有变量 ,则省略此参数。GET 方法将变量附加到 URL 的末尾,它用于发 送少量的变量。POST 方法在单独的 HTTP 标头中发送变量,它用 于发送长字符串的变量。
Flash新手入门教程:AS3代码第一课——下雪效果

Flash新手入门教程:AS3代码第一课——下雪效果本系列Flash教程由中国教程网Flash互助课堂专为Flash新手制作,更多教程和练习请点击这里,在这里有系列的教程、练习,并有老师对练习进行点评与指导,欢迎朋友们的光临!与AS2.0相比较,AS3.0有了很大的变化,它改变了我们以往的编程习惯。
今天我们通过一个非常简单的入门练习-下雪效果,来认识一下AS3.0,主要了解一下AS3.0与AS2.0的区别。
首先,我们来介绍一下AS3的一些基础知识。
在AS3中怎样把库中的元件加载舞台我们知道在AS2中我们可以通过attachMovie将库中的mc加载到舞台上。
在使用这个命令前我们必须要做的事情是在库中右击元件,打开连接面板,然后在标识符框中为元件取上一个连接名,这样才能用attachMovie()来加载它。
现在我们在AS3中来做一下,在库中右击元件,打开连接面板,这时你会叫道:“为什么我的标识符框是灰色的,不能用。
”不是你的是灰色的,而是在AS3中都是灰色的,因为在AS3中是不能用attachMovie()来加载元件的。
AS3据说是完全面向对象编程的语言了,这就必须要了解类,对象等概念。
类就是一类东西的一个名称,比如动物类就包括了所有动物,动物类下面的所有人就是人类了。
又如所有电器可叫电器类,电器类下面又可有电视机类等。
对象是某类的一个具体的实例。
比如你就是人类中的一个具体的人,你就是人类的一个对象。
看到这里你说:“我晕”,我说:“我更晕”。
介绍类,对象这些概念看的人不容易看懂,说的人更不容易说清。
在AS3中要加载一个显式对象(我们在舞台上看得见的东西),必须要载入一个类,然后要声明这个类的一个实例,再用new关键字创建它,最后用addChild()将它加载到舞台。
我们将舞台着是一个展台,将库看着是一个仓库,现在仓库中有一台电视机要放到展台上,该怎样做呢?首先需要一个电视机类,然后需要声明一个实例:var 电视机甲(实例名):电视机(类名)= new 电视机();addChild(电视机甲);现在我们回到flash中来看看,现在库中有一个元件,我们要将它加载到舞台上,应该这样做:在库中右击该元件,打开连接面板,我们会看到一个叫类的文本框,在这里给这个类取一个名字,比如myl.确定。
用Flash制作雪花动画

雪花动画1.打开flash,将雪景的图片导入到舞台上来。
步骤为点击文件→→导入→→导入到舞台→→选择雪景的图片→→打开。
如图所示:2.雪花的一部分:Ctrl+F8→→出现创建元件→→将名称名为:雪花一半,类型为:影片剪辑→→确定→→在元件属性中将背景色改为黑色→→使用矩形工具画一个细细的矩形(将矩形的底部与+对齐)→→用直线工具在小矩形上画俩个小矩形→→用油漆桶将三个小矩形填充为白色→→按Shift+点击各边选中→→按Ctrl+C对选中的部分进行复制→→按Ctrl+V进行粘贴→→在菜单栏中点击修改→→变形→→水平翻转→→将其接到小矩形上→→用油漆桶将其填充为白色。
如图所示:2.雪花的制作:Ctrl+F8→→出现创建元件→→将名称名为:雪花,类型为影片剪辑→→确定→→在元件属性中将背景色改为黑色→→将雪花一半的元件拖到舞台上(将雪花一半的底部与+对齐)→→选择任意变形工具,将雪花一半的重心移到+上)→→将图片选中,按Ctrl+T→→打开变形面板,将旋转角度设为60→→单击重制并应用(重复五次)。
如图所示:3.雪花的路径:Ctrl+F8→→出现创建元件→→将元件的名称改为雪花的路径,类型为影片剪辑→→将雪花元件拖到舞台上→→用任意变形工具将雪花缩小到适合的大小→→添加引导层,雪花下落的路径→→在雪花层的第一帧上将雪花移到路径开头→→分别在图层和引导层的第四十帧上创建关键帧→→点到图层上的第四十帧将雪花移到路径的底部→→在图层的第一帧的属性栏添加补间动画。
4.场景中的脚本语言:创建一个“雪花”图层→→将雪花的路径移到舞台上,并在属性栏中将影片剪辑:雪。
在第三帧上创建关键帧。
创建一个“脚本”图层→→按F9打开脚本函数→→输入i=1; →→在第二帧创建关键帧并按F9打开脚本函数→→输入函数为:if(i<=25){duplicateMovieClip("_root.雪","雪"+i,i); //复制影片剪辑“雪”setProperty("雪"+i,_x,random(500)); //设置复制的影片剪辑的X轴坐标为随机500setProperty("雪"+i,_y,random(400));i++;}else{gotoAndPlay(1);}→→在第三帧创建关键帧并按F9打开脚本函数→→输入函数:gotoAndPlay(2);。
Flash制作雪花视觉动画效果的三种制作方法.

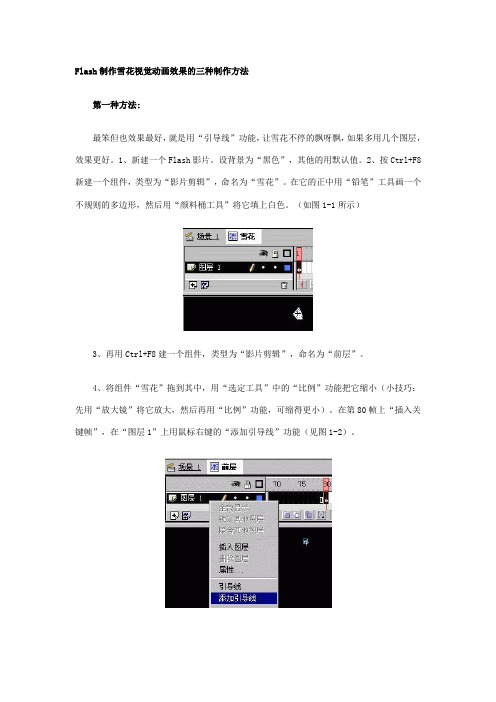
Flash制作雪花视觉动画效果的三种制作方法第一种方法:最笨但也效果最好,就是用“引导线”功能,让雪花不停的飘呀飘,如果多用几个图层,效果更好。
1、新建一个Flash影片。
设背景为“黑色”,其他的用默认值。
2、按Ctrl+F8新建一个组件,类型为“影片剪辑”,命名为“雪花”。
在它的正中用“铅笔”工具画一个不规则的多边形,然后用“颜料桶工具”将它填上白色。
(如图1-1所示)3、再用Ctrl+F8建一个组件,类型为“影片剪辑”,命名为“前层”。
4、将组件“雪花”拖到其中,用“选定工具”中的“比例”功能把它缩小(小技巧:先用“放大镜”将它放大,然后再用“比例”功能,可缩得更小)。
在第80帧上“插入关键帧”,在“图层1”上用鼠标右键的“添加引导线”功能(见图1-2)。
在新增加的“引导线:图层1”的第1帧上,从“雪花”开始,画一条弯曲的曲线。
将第80帧上的“雪花”沿曲线从头拖到曲线的末尾。
然后在“图层1”的第1帧上点鼠标右键,选“创见动画动作”功能,见图1-3。
5、第4步是制作一片雪花,下雪不是只下一片的吧。
插入图层,将第4步重复做10次。
做好后的效果见图1-4。
6、把第3至5步重复做两次,不同之处是组件的命名分别为“中层”和“后层”。
“雪花”的大小和“引导线”的路径不要一样。
这是为了多做几个图层,看起来效果细腻一点。
7、现在回到场景1中,插入6个图层,分别命名为“后层1”、“后层2”、“中层1”、“中层2”、“中层3”、“中层4”、“前层1”、“前层2”。
在对应的层上拖入对应的组件,并适当的调整时间轴,让雪花飘得连贯起来。
见图1-5。
按Ctrl+Enter就可以看到效果了。
第二种方法:用Actionscript的函数,比较简便,具体步骤如下:1、新建一个Flash影片。
设背景为“黑色”,其他的用默认值。
2、按Ctrl+F8新建一个组件,类型为“影片剪辑”,命名为“雪花”。
在它的正中用“铅笔”工具画一个不规则的多边形,然后用“颜料桶工具”将它填上白色。
浅谈利用Flash制作下雪动画效果的几种方法

浅谈利用Flash制作下雪动画效果的几种方法【摘要】在Flash动画制作中,很多初学者对下雪效果的制作很感兴趣,本文通过元件和Action script动作脚本相结合的方法讲述了三种下雪特效的制作方法。
【关键词】Flash;下雪效果;Action script一、引言随着信息技术的不断进步,多媒体技术已经在教学、科研以及日常生活等众多领域广泛利用。
而Flash作为一种交互式二维动画设计工具,它可以将文字、声音、图片、视频有效的融合在一起,以制作出高品质、形象、生动的动画效果。
在Flash动画制作过程中需要场景、元件、图层以及Action script动作脚本配合使用才能制作出好的动画效果。
本文通过制作下雪特效实例,让读者掌握利用元件和Action script动作脚本制作下雪的效果。
二、制作下雪特效的动作脚本1.Function()函数为用户自定义的函数,语法格式为:Function 函数名(参数列表){代码},Function是函数的头部,函数名为用户自定义的函数名称,参数列表可以为空,代码可以由多条语句组成。
2.if函数为系统函数,语法格式为:if(条件){代码},如果条件为真(true)执行大括号内部代码,条件为假(flase)不执行。
3.onClipEvent()函数是事件处理函数,其功能是触发为特定影片剪辑实例定义的动作。
这个事件处理函数只能添加在影片剪辑实例上,语法格式为:onClipEvent(movieEvent){ 要执行的语句}小括号中的参数,movieEvent是一个称作事件的触发器。
当事件发生时,执行后面大括号中的语句。
本文使用onClipEvent(load)函数,load事件是当影片剪辑实例出现在时间轴中时,即执行大括号中的语句,语句只执行一次。
onClipEvent(load)当影片片断第一次加载道时间轴时,会触发本事件一次。
4.MovieClip.attachMovie函数是从库中取得一个元件并将其附加到影片剪辑中。
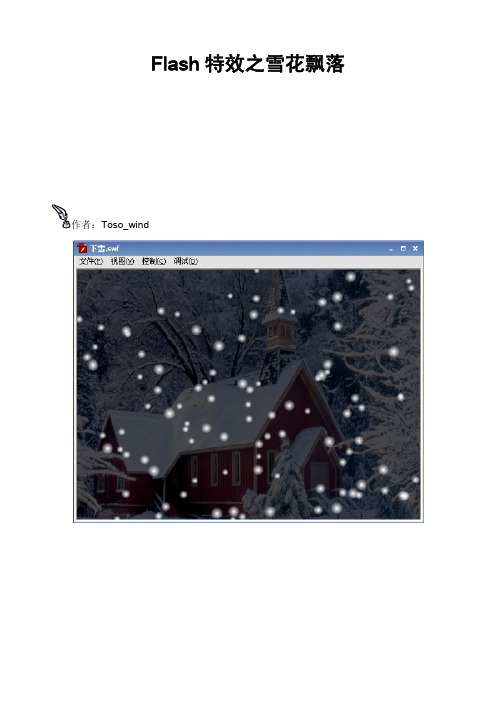
Flash特效——雪花飘落

完整 整的变量定 定义格式:var 初 v 变量名:类型 = 初始值 ;
var Hei ight:Numb ber = 40 00; //场景 景高度,即 即雪花下落的 的距离。例 例子中跟舞台 台保持一致 致。 var Wid dth:Numbe er = 550 0;//场景宽 宽度,即雪 雪花横向的跨 跨度。例子 子中跟舞台保 保持一致。 var Ang gularSpee ed:Numbe er = 5;//雪花旋转 转角速度。 var Win nd:Number r = -2;/ //风速,负 负值表示向左 左吹,正值 值表示向右吹,数值越 越大风越大。
退出 Sno ow 元件,回 回到主舞台。菜单栏上 上选择【插 插入】→【新 新建元件】 。 。名称输入 入下雪特效,类 型选 选择【影片剪辑】 。如图:
单击【确定】进入下 下雪特效元件 件。建立 2 个层。如图。其中在 在提示层放置 置提示元件 件,在动作层 层编 写脚 脚本。
从库中拖 拖出一个 Snow 放在提 提示层的中心 心。点击这 这个 Snow 实例,按 实 Ctrl+F3 打开 开属性面板, ,名 称栏 栏里输入“Tip_mc” 。
本教 教程默认读 读者已经比较 较熟悉 Flas 是 Action2.制作过程 程
2.1 动画结构 构
在开始动手之前有必 必要来说明以下结构问 问题。不然 然会产生意想 想不到的结 结果。
下雪场景
提 提示
雪花 花
雪花 雪
雪花
雪花
上图所示 示, “下雪场景” 、 “提 提示”以及“雪花”都 都是影片剪辑 辑。其中“提示”和“ “雪花”在“下 雪场 场景”的里面 面。 “雪花场 场景”用来 来控制整个下 下雪特效。如 如果你的下 下雪场景在某 某个图片( (比如建筑物 物)
用flash制作漫天飞雪-

用flash制作漫天飞雪-讲解/春水蒙蒙你想用Flash制作这样漫天飞雪的效果吗?下面跟我一起学习:1.新建一个FLASH文档,大小为500×400,背景为黑色。
2.导入一张背景图片,设置大小并和舞台对齐。
3.新建一个元件,命名为“雪花”,用刷子工具,设置填充色为白色。
大小为从上往下数的第4个,点确定后在舞台中间点一下,然后水平居中和垂直居中。
点滤镜添加滤镜为模糊,模糊度为5,品质为低。
4.新建一个影片剪辑,命名为“雪花飞舞”。
在第一桢把雪花元件拉进舞台,在60帧处插入关键帧。
点60帧处把雪花的位置往下移,并用添加滤镜把雪花的模糊度改为2,品质仍为低。
在1到60帧创建补间动画。
添加一个引导层,用铅笔工具,选项里设置为平滑,画一条S型的曲线,高度大约为300-400之间。
回到图层2 ,把第一帧雪花元件的位置对准曲线的起点,60帧处把雪花元件的位置对准曲线的终点。
(注意:中心点一定要对准曲线的中心)5.新建一个影片剪辑“雪花群舞”拉进舞台,在60桢处插入桢,在在舞台下的实例名里输入mc。
再新建一个图层,第1桢为空白关键桢,在第2桢插入空白关键桢,按F9打开动作面版,在属性面版输入c=0。
然后在第3帧处插入空白关键帧,打开动作面版输入function ee() {duplicateMovieClip("mc", c,c);setProperty(c, _x , random(550));setProperty(c, _y , random(300));updateAfterEvent();c++;if (c>300) {clearInterval(kk);}}kk=setInterval(ee,60);6.回到场景将“雪花群舞”拖到场景的左上方外,测试影片,看见漫天的雪花飞舞了,漂亮吧?保存就OK了。
同理改变影片剪辑的内容可做出满天星、下雨、飞花、飘叶等更多效果。
flash下雪

• • • • • • • • •
方法1: 做一粒雪花无规则运动的 MovieClip,然后复制多个这样的雪花, 尽量让它的出现无序化,有种漫天飞舞的感觉,这就要靠 AC script 语句来实现了。 1.找一张冬日下雪的图片,作为背景渲染下雪的效果。给图片取 名叫winter; 2.打开 Flash ,按 Ctrl+r 导入图 winter。选中该图,把 x,y 坐 标定为(0,0)这样,图层 1 做为背景图, 可以命名为 win; 3 . 在菜单 Modify 里点选 Document,把影片 大小设置为你选 用的图片 winter的大小,背景色为 #CCCCCC 。 4.按 Ctrl+F8,创建新的元件,命名为 ball,选择属性为 Graphic。 点取绘图工具里的椭圆工具在场 景中画一圆,大 小随意,颜色 为 白色; 5.按 Ctrl+F8,创建新的元件,命名为 Motion,选择属性为 Movie Clip。按 F11 调出图库,把做好的 ball 拖入场景,将其大 小调整为宽 3.3, 高 3.0。在层一上点右键选 添加引导线,增加 一向导层。用 铅笔工具画一不规则的“8”字 形,它是为雪花的 运动做向导。将“8”字左下角擦除一小部分,把 ball 拖住直到其 中心出现小圆圈, 在层一和层二的 30 帧分别 加一关键帧。其中, 层一的 30 帧处按如上方法把 ball 拖到“8”字的 另一端点。在层 一的 1~30 帧任一处点右键,选 Add Motion Tween 创建运动动
Байду номын сангаас
• • • • • •
function snowProperty(snow, w, h) { snow._x = sideDisWidth + Math.random() * w; snow._y = sideDisHeight + Math.random() * h; snow._rotation = Math.random() * 120 + 30; snow.stepX = Math.cos(snow._rotation * 3.141593 / 180); • snow.stepY = Math.random() * 2 + 1; • setInterval(snowFall, 30, snow); • } // End of the function
FlashCS6动画制作与应用实用教程第九章经典实例制作下雪中的风景图片

本章主要内容
z z z z z z
了解 ActionScript 的语法规则 在时间轴上输入代码 创建单独的 ActionScript 文件 ActionScript 常用语句 处理对象 制作下雪效果动画
Flash CS6
动画制作与应用实用教程
9.1 点 分 析
ActionScript 是 Flash 中内嵌的一种动作脚本语言,具有强大的交互功能,提高了动画 与用户之间的交互性,并使得用户对动画元件的控制得到加强。为此,本章将为大家详细 介绍 ActionScript 语句的语法规则、添加方法等内容,并通过实例介绍利用 ActionScript 语 句制作具有交互动画功能及实用动画的基本思路和方法。
默认值
2.数据类型 数据类型描述一个数据片段以及可以对其执行的各种操作。在创建变量、对象实例和 函数定义时,应使用数据类型来指定要使用的数据的类型。在 ActionScript 中内置的数据 类型有 String、Numeric、Boolean、Null 以及 void 等。除此之外,程序员还可以定义一些 数据类型,如 MovieClip、TextField、Date 等。 z String:表示文本值,例如一本书的章节名称或者标题。 z Numeric :表示数值,在 ActionScript 中包含 3 种特定的数据类型,分别是 Number(包括含有或者不含有小数的值在内的任何数值)、int(不含有小数的整数) 和 uint(无符号的整数,即非负整数)。 z Boolean:一个 true 或 false 值,例如两个值是否相等。 z Null:只包含一个 null 值。 该值是 String 数据类型以及定义复合数据类型的所 有类的默认值。 z void:只包含一个特殊值 undefined。用户只能将 undefined 值赋值给未定义数据 类型的变量。 z MovieClip:影片剪辑元件。 z TextField:动态文本字段或输入文本字段。 z Date :表示单个值,如时间中的某个片刻。然而,该日期值实际上表示为年、 月、时、分、秒等几个值,它们都是单独的数字动态文本字段或输入文本字段。 3.ActionScript 的基本语法 在了解 ActionScript 语句的组成后,还需要熟悉 ActionScript 语句的基本语法,才能利 用 ActionScript 语句编辑出具有交互功能的脚本。ActionScript 的基本语法如下。 z 点语法:在 ActionScript 语句中,点(.)用于指定访问对象的属性和方法,并标识 指向的动画片段或变量的目标路径。它包括_root 和_parent 两个特殊的别名。其 中,_root 用于创建一个绝对路径,表示动画中的主时间轴,而_parent 则用于对 嵌套在当前动画中的动画片段进行引用。 z 圆括号 () :用于放置使用动作时的参数,定义一个函数,以及对函数进行调用 等,也可以用来改变 ActionScript 的优先级。 z 大括号{}:用于将代码分成不同的块,以作为区分程序段落的标记。 z 分号:在 ActionScript 语句的结束处,用来表示语句的结束。
Flash CS3 入门 飘雪动画

Flash CS3 入门飘雪动画本练习为飘雪动画,主要使用【椭圆工具】绘制雪花形状。
运用补间动画实现远处雪花的飘落,引导层实现近处雪花的飘落,本例重点在于引导层的创建和应用。
通过学习本例要求用户熟悉补间动画以及引导动画的工作原理以及操作方法。
练习要点●椭圆工具●使用颜色面板●调整Alpha参数●将图形转换为元件●复制对象●补间动画●创建引导层练习过程(1)在Flash中新建一个文档。
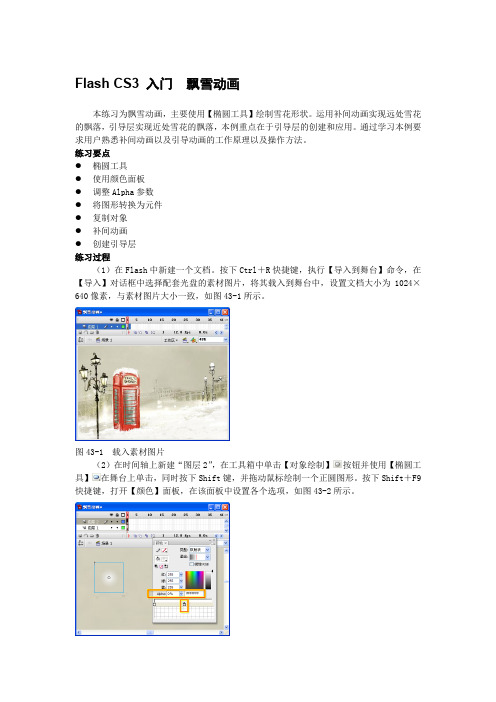
按下Ctrl+R快捷键,执行【导入到舞台】命令,在【导入】对话框中选择配套光盘的素材图片,将其载入到舞台中,设置文档大小为1024×640像素,与素材图片大小一致,如图43-1所示。
图43-1 载入素材图片(2)在时间轴上新建“图层2”,在工具箱中单击【对象绘制】按钮并使用【椭圆工具】在舞台上单击,同时按下Shift键,并拖动鼠标绘制一个正圆图形。
按下Shift+F9快捷键,打开【颜色】面板,在该面板中设置各个选项,如图43-2所示。
图43-2 绘制雪花(3)在“图层2”图层中,选择上步绘制的图形,按下F8快捷键,打开【转换为元件】对话框,在该对话框中单击【图形】单选按钮,将该图形转换为图形元件,并在【名称】文本框中输入该元件的名称,如图43-3所示。
图43-3 转换为图形元件(4)双击“雪花”图形元件,进入编辑模式,使用【任意变形工具】调整雪花的大小。
然后按下Ctrl+D快捷键,执行【直接】复制命令,调整其位置,效果如图43-4所示。
或者在选择【选择工具】的前提下,按下Alt键同时拖动鼠标也可以复制图形。
图43-4 复制雪花(5)选择上步复制好的雪花图形,执行【修改】|【组合】命令(快捷键Ctrl+G),组合雪花图形。
然后选择【选择工具】,单击雪花组,同时按下Alt键拖动鼠标复制雪花组,将其依次排列,效果如图43-5所示。
图43-5 复制雪花组(6)在“雪花”图形元件编辑模式中,单击【场景1】,返回到场景。
flash课件特效之雪花飘飘

flash课件特效之雪花飘飘下雨下雪是课件常常要表现的情景,这里搜集整理了几例下雪特效,以AS3.0代码重新编写,作为备用:一、雪花徐徐飘落※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※1.新建一个flash文档,舞台大小800*600,背景色为黑色。
2.插入一个元件,类型为影片剪辑,元件名为snow,确定后进入元件编辑状态。
3.打开颜色面板,使用放射状态填充类型,白色,圆心部分透明度为100%,边缘部分透明度为0%,产生渐变效果。
4.在中央位置画个圆,圆心与“+”对齐,将图形高度、宽度设为5像素。
5.在库中找到刚做好的元件snow,右击,在弹出地菜单中选择“链接”。
钩选“为ActionScript导出”、“在第一帧导出”两个选项,在“类”名为“snow”(默认会以元件名为名,所以不用输入)基类名保持不变。
6.返回主场景,在第一帧加入代码:var nWidth:uint = stage.stageWidth;var nHeight:uint = stage.stageHeight;var snowflakes:uint = 100; //雪花数量,根据舞台的需要来定var max_snowsize:uint = 20; //同上init();function init() {for (var i:uint = 0; i < snowflakes; i++) {var _snow:snow = new snow();addChild(_snow);_snow.alpha = 0.2 + Math.random() * 0.6;_snow.x = nWidth / -2 + Math.random() * 1.5 * nWidth;_snow.y = nHeight / -2 + Math.random() * 1.5 * nHeight;_snow.scaleX = _snow.scaleY = 0.5 + Math.random() * max_snowsize / 10;_snow.k = Math.random() * 2 + 1;_snow.wind = -1.5 + Math.random() * 1.4 * 3;_snow.addEventListener(Event.ENTER_FRAME,mover);}}function mover(evt:Event) {evt.target.y += evt.target.k;evt.target.x += evt.target.wind;if (evt.target.y > nHeight + 10) {evt.target.y = -20;}if (evt.target.x > nWidth + 20) {evt.target.x = nWidth / -2 + Math.random() * 1.5 * nWidth;evt.target.y = -20;} else if (evt.target.x < -20) {evt.target.x = nWidth / -2 + Math.random() * 1.5 * nWidth;evt.target.y = -20;}}二、雪花风中狂舞※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※※(一)新建雪花图形1.新建一个flash文档,舞台大小640*480,背景色为黑色。
如何制作flash飘落的雪花

源文件下载:点击这里下载(4K, zip压缩文件)效果预览:点击这里预览1.新建一个Flash文档,单击“属性”面板中的“尺寸”按钮,打开“文档属性”面板设置场景大小为450px x 180px,背景为#00105A,帧频为18fps。
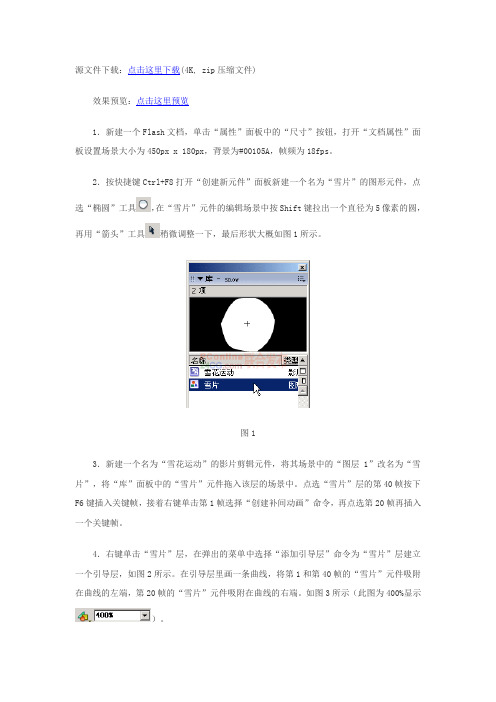
2.按快捷键Ctrl+F8打开“创建新元件”面板新建一个名为“雪片”的图形元件,点选“椭圆”工具,在“雪片”元件的编辑场景中按Shift键拉出一个直径为5像素的圆,再用“箭头”工具稍微调整一下,最后形状大概如图1所示。
图13.新建一个名为“雪花运动”的影片剪辑元件,将其场景中的“图层1”改名为“雪片”,将“库”面板中的“雪片”元件拖入该层的场景中。
点选“雪片”层的第40帧按下F6键插入关键帧,接着右键单击第1帧选择“创建补间动画”命令,再点选第20帧再插入一个关键帧。
4.右键单击“雪片”层,在弹出的菜单中选择“添加引导层”命令为“雪片”层建立一个引导层,如图2所示。
在引导层里画一条曲线,将第1和第40帧的“雪片”元件吸附在曲线的左端,第20帧的“雪片”元件吸附在曲线的右端。
如图3所示(此图为400%显示)。
图2图35.回到“场景1”,把库中的“雪花运动”元件拖入到场景中,点选第3帧按下F5键插入帧。
点选场景中的“雪花运动”元件,在“属性”面板里给影片剪辑“雪花影片”取个实例名“雪花”,如图4所示。
图46.在“场景1”中新建一个“脚本”层,分别点选层中的第1、2、3帧按F7键插入空白关键帧,如图5所示,按F9键打开“动作”面板,输入如下代码:图5 第1帧中的代码如下:第2帧中的代码如下:第3帧中的代码如下:效果到这里就完成了。
代码中的this对象的作用是引用影片剪辑实例。
[上一页][1] [2]。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
添加运动引导层
2006
8
第3章 自然现象及特效
<第1节雨雪效果制作>
3.1 雨雪效果制作
3.1.2 雪
【绘制近景中的雪】
步骤3:在运动引导层中画出运动轨迹。
在引导层上画出运动轨迹
2006
9
第3章 自然现象及特效
<第1节雨雪效果制作>
3.1 雨雪效果制作
3.1.2 雪
【绘制近景中的雪】
步骤4:在“图层1”上画一个白色圆点,转化为图形元件,并与运动轨迹的 一端对齐。 步骤5:制作补间动画,并调整最后一帧上的元件与运动轨迹的另一端对齐。
3.1.2 雪
制作雪的动画 【实践】
实践目的1 理解雪的运动规律
实践目的2 制作出符合运动规律的雪 的动画
2006
6
第3章 自然现象及特效
<第1节雨雪效果制作>
3.1 雨雪效果制作
3.1.2 雪
【实践】
在了解了雪的运动规律后,制作一个雪的动画 。首先遵循运动规律绘 制雪的运动轨迹 ,然后复制元件绘制前景雪和远景雪,最后添加背景。
FLASH游戏制作(上)
专业教程
理论与实践讲解部分
Ver 1.0
2006
1
第3章 自然现象及特效
课程概述
<第1节雨雪效果制作>
雨雪效果的制作
重点
制作雪的动画
难点
制作雪的动画
学习目标 理解雪的运动规律,制 作雪的动画
2
2006
第3章 自然现象及特效
<第1节雨雪效果制作>
3.1 雨雪效果制作
3.1.2 雪
3.1 雨雪效果制作
3.1.2 雪
【绘制远景中的雪】
步骤2:转化为图形元件并复制排列 。
复制排列元件
2006
17
第3章 自然现象及特效
<第1节雨雪效果制作>
3.1 雨雪效果制作
3.1.2 雪
【绘制远景中的雪】
步骤3:制作补间动画。因为远景雪要比前景雪看起来下落得缓慢,根据 需要的效果调整补间动画中元件位移的位置。
步骤7:视雪花下落速度增加帧数,动作表现舒缓即可,然后选择“场景1” 退出名称为“雪花”的元件。
增加帧数并选择“场景1”
2006
12
第3章 自然现象及特效
<第1节雨雪效果制作>
3.1 雨雪效果制作
3.1.2 雪
【绘制近景中的雪】
步骤8:进到场景,增加图层上的帧数(与雪花元件里的帧数相同)。
调整外部帧数与内部帧数相同
复制排列元件
步骤11:前景中雪的动画制作完成,按“Enter”键预览。
2006
15
第3章 自然现象及特效
<第1节雨雪效果制作>
3.1 雨雪效果制作
3.1.2 雪
【绘制远景中的雪】
步骤1:在前景雪的图层下新建一个图层,用比刚才略小的笔触画出远景 的雪。
绘制远景雪
2006
16
第3章 自然现象及特效
<第1节雨雪效果制作>
雪是以曲线运动的
前后层雪的大小 和速度要有区别
2006
22
第3章 自然现象及特效
<第1节雨雪效果制作>
结束
2006
23
2006
13
第3章 自然现象及特效
<第1节雨雪效果制作>
3.1 雨雪效果制作
3.1.2 雪
【绘制近景中的雪】
步骤9:复制雪花元件,水平反转并排列在雪花元件上方。
复制雪花元件
2006
14
第3章 自然现象及特效
<第1节雨雪效果制作>
3.1 雨雪效果制作
3.1.2 雪
【绘制近景中的雪】
步骤10:依此类推,复制排列元件并做适当的调整。
制作补间动画
2006
18
第3章 自然现象及特效
<第1节雨雪效果制作>
3.1 雨雪效果制作
3.1.2 雪
【绘制远景中的雪】
步骤4:依此类推,绘制最远景的雪。雪花更小更密,下落速度更缓慢 。
绘制最远景雪
注:视表现效果添加雪的层数,一般场景中制作两层雪就能达到效果。
2006
19
第3章 பைடு நூலகம்然现象及特效
<第1节雨雪效果制作>
3.1 雨雪效果制作
3.1.2 雪
【绘制远景中的雪】
步骤5:绘制好雪花后添加背景,按“Enter”键预览 。
添加背景
2006
20
第3章 自然现象及特效
<第1节雨雪效果制作>
合格标准
【实践】
是否符合运动规律。
2006
21
第3章 自然现象及特效
<第1节雨雪效果制作>
总结
【实践】
雪的下落速度相对缓慢,以曲线运动。前后层雪的大小和速度要有区别,远处的 比近处的略小、略慢。
雪和雨的动画表现方法有相同之处,不过雪的下落速度相对缓慢,更容 易看清它的形态和运动轨迹。
下雪图示
2006
3
第3章 自然现象及特效
<第1节雨雪效果制作>
3.1 雨雪效果制作
3.1.2 雪
雪是以曲线运动的。 在近景特写中雪的运动轨迹比较明显,制作中常用曲线运动表示雪的运 动轨迹。远景由于雪的曲线运动轨迹在视觉上并不明显,所以采用直线运动 来表示雪的运动轨迹。
2006
7
第3章 自然现象及特效
<第1节雨雪效果制作>
3.1 雨雪效果制作
3.1.2 雪
【绘制近景中的雪】
步骤1:启动Flash,新建一个Flash文档,在【文档属性】里设置【帧频】 值为“24”,修改【尺寸】为:“500px(宽)×380px(高)”,并改变背景 颜色为深色。 步骤2:新建一个图形元件命名叫“雪花”,双击“雪花”元件进入该元 件编辑状态,在元件内的“图层1”上添加“引导层”。
用曲线运动表示雪的运动轨迹
2006
4
第3章 自然现象及特效
<第1节雨雪效果制作>
3.1 雨雪效果制作
3.1.2 雪
为了使绘制出的雪有远近感,可分几层来表现,前后层雪的 大小和速度要有区别,远处的比近处的略小、略慢。
分层绘制雪
2006
5
第3章 自然现象及特效
<第1节雨雪效果制作>
3.1 雨雪效果制作
制作补间动画
2006
10
第3章 自然现象及特效
<第1节雨雪效果制作>
3.1 雨雪效果制作
3.1.2 雪
【绘制近景中的雪】
步骤6:依此类推,新建图层画出雪下落的不同轨迹。
制作雪下落的不同轨迹
2006
11
第3章 自然现象及特效
<第1节雨雪效果制作>
3.1 雨雪效果制作
3.1.2 雪
【绘制近景中的雪】
