认识flash8.0及逐帧动画的制作
flash逐帧动画制作教程

flash逐帧动画制作教程Flash逐帧动画是一种通过连续播放一系列微小变化的图像来创造动画效果的技术。
在本教程中,我将向您介绍创建Flash逐帧动画的基本步骤。
步骤1:准备工作首先,在您的计算机上安装Adobe Flash软件。
它是一款专业的动画制作软件,可以帮助您创建高质量的动画效果。
步骤2:创建新文档打开Flash软件,点击“文件”>“新建”来创建一个新的Flash文档。
选择适合您项目的画布大小和帧速率。
通常,较大的画布和较高的帧速率可以提供更流畅的动画效果。
步骤3:绘制基本图像使用Flash的绘图工具(如铅笔、刷子、橡皮擦等)绘制您的动画中的每一帧的基本图像。
您可以使用不同的颜色和样式来创建您想要的效果。
步骤4:创建图层步骤5:添加关键帧在您的动画中,关键帧是定义图形或对象外观的帧。
首先,在时间轴上选择您要添加关键帧的帧。
然后,点击“插入”>“关键帧”或使用快捷键F6来添加关键帧。
步骤6:修改图像和图层在关键帧中,您可以对图像或图层进行修改,以改变动画效果。
例如,您可以调整图像的位置、大小、颜色或透明度。
您还可以在不同的关键帧之间添加或删除图层。
步骤7:创建补间动画在Flash中,补间动画可以帮助您在两个关键帧之间创建平滑的过渡效果。
首先,在时间轴上选择一个关键帧,然后右键点击并选择“创建补间”选项。
然后,您可以在下一个关键帧中修改图像或图层,Flash将自动为您创建过渡效果。
步骤8:添加音频和其他效果除了图像动画,您还可以在Flash中添加声音、特殊效果和过渡效果。
点击“窗口”>“属性”来打开属性面板,在面板中选择增加音频和特殊效果的选项。
步骤9:导出动画完成动画后,点击“文件”>“导出”,选择您想要将动画导出为的文件格式(如.swf或.mov)。
输入文件名和保存位置后,点击“导出”来保存您的动画。
这些是创建Flash逐帧动画的基本步骤。
当然,在实际操作中,还有很多高级技巧和工具可以帮助您创建更复杂和精彩的动画效果。
「咻动画」逐帧动画的制作流程

「咻动画」逐帧动画的制作流程逐帧动画其实是动画制作较早的一种形式,以前人们称为定格动画,就是通过一个个画面连贯起来。
原画做得越细越精细,形成的动画动作越流畅,像我们以前看的小人书一样,不停翻看就会有人练拳的连贯动画,其实就是把运动过程附加在每个帧画面上,利用人们的视觉暂留现象看到动的画面。
下面艺虎动画小编根据实例给大家介绍逐帧动画制作流程及注意技巧,具体如下:1、打开flash制作软件,随着动画制作软件更新,虽然flash公司对该软件已经停止更新,但是现在当前应用cs8.0 运用还是很普遍。
单击第 1帧,利用椭圆形工具在舞台的左侧画一个红颜色无边框的圆,按“F6”快捷键,连续在时间轴上加入 10 个关键帧。
2、单击第2帧,使用鼠标或者键盘上的方向键调整舞台中的红色圆的位置,使之向右侧移动一小段距离。
重复第前一步骤的方法,分别设置其余9个帧里面的圆形位置。
我们发现这个效果与移动渐变效果基本相同,那为什么还要用逐帧动画呢?原因在于,补间动画是由Flash程序产生的,有机械性和局限性,对于表现复杂的移动效果的优势就不是很明显了,逐帧动画正好补充了这个空白,使变化的效果更细腻。
3、单击第3帧,利用矩形工具绘制一个无边框的黑色矩形,并把它放置在舞台的上端。
在时间轴上按快捷键“F6”键,加入9个关键帧。
然后单击第4帧,使用箭头工具,适当的拉伸黑色的图形。
按照此方法,依次拉伸其余的九个帧。
从第3帧到第 10 帧黑色图形逐渐变化,就像是流动下来一样。
这就是形状逐帧动画。
它与形状动画是没有区别的,形成的效果是一样的,但是与补间动画一样,逐帧动画在表现复杂变化效果方法的优势明显。
FLASH制作逐帧动画[修改版]
![FLASH制作逐帧动画[修改版]](https://img.taocdn.com/s3/m/d6028f9bb84ae45c3a358c0c.png)
第一篇:FLASH 制作逐帧动画FLASH 制作逐帧动画【教学目标】1、知识与技能(1)了解动画的基本原理,掌握逐帧动画的制作原理;(2)熟悉FLASH窗口的工作界面;了解时间轴面板的作用;(3)掌握关键帧、舞台、元件的作用。
2、过程与方法(1)熟练运用工具栏中的“选择工具”、“自由变形工具”、“擦皮工具”修改对象形状,位置;(2)熟练调用“库”中“元件”制作动画;(3)用所掌握的知识制作逐帧动画。
3、情感态度与价值观(1)通过学生活动激发学生学习兴趣和创作动画才能;(2)通过学生的小组互助学习,培养学生的团队精神。
【教学重点】(1)了解动画制作原理;(2)能调用库元件编辑画面。
【教学难点】(1)掌握逐帧动画制作技巧;(2)了解帧的用途;掌握关键帧的用法;(3)能激发学生的创作灵感,使学生能熟练的运用制作技巧绘制逐帧动画。
【教学方法】讲解演示法、任务驱动法、自主协作学习【教学过程】一、导入(活动)手工制作影片——升国旗师:动画效果又是怎么形成呢? 师:假如我只用2张纸能否看到流畅动画?师:假如国旗没有按指定位置帖图会怎样?补充答案:视觉残留效果,一组有同样动态趋势变化的图面连续播放行成。
学生注意:每幅画面之间细微变化。
下面我们将一起学习FLASH软件,通过电脑实现这个影片效果。
设计意图:感性的活动揭示动画实质,学生通过探索获得知识,由现象到本质揭示动画原理从而掌握动画制作方法和注意事项。
二、初识FLASH操作界面;新授插入关键帧、元件的技法(提外话:影片文件、制作文件;如何测试影片)教师打开“升国旗.fla”1.白纸->舞台2.播放进度条->时间轴想要制作内容多,动画效果流畅需要在时间轴面板中选用更多的帧。
每一帧都对应一个舞台画面,切换帧可编辑其相对应的舞台。
3.元件->演员从库中调用,拖动到舞台。
元件获取渠道。
4.再找张贴国旗的纸片->插入关键帧(复制前一帧画面) 设计意图:由手工制作方式类比,让学生了解FLASH逐帧动画制作方法和原理。
flash制作逐帧动画教案

Flash 制作逐帧动画教案第一章:Flash 逐帧动画概述1.1 教学目标了解逐帧动画的概念熟悉逐帧动画的特点和应用场景掌握逐帧动画的基本制作流程1.2 教学内容逐帧动画定义逐帧动画与传统动画的区别逐帧动画的应用场景逐帧动画的基本制作流程1.3 教学活动引入逐帧动画的定义和特点通过实例展示逐帧动画的应用场景演示逐帧动画的基本制作流程学生实践:制作简单的逐帧动画第二章:Flash 基本操作2.1 教学目标掌握Flash 软件的基本操作熟悉Flash 工作界面学会创建和管理Flash 影片2.2 教学内容Flash 软件的基本操作Flash 工作界面介绍影片的创建和管理2.3 教学活动介绍Flash 软件的基本操作引导学生熟悉Flash 工作界面演示如何创建和管理Flash 影片学生实践:创建并管理一个简单的Flash 影片第三章:Flash 动画原理3.1 教学目标了解Flash 动画的基本原理掌握关键帧和逐帧动画的制作方法理解帧率和播放速度的概念3.2 教学内容Flash 动画的基本原理关键帧和逐帧动画的制作方法帧率和播放速度的设置3.3 教学活动讲解Flash 动画的基本原理演示关键帧和逐帧动画的制作方法介绍帧率和播放速度的设置方法学生实践:制作具有帧率和播放速度控制的动画第四章:Flash 逐帧动画制作4.1 教学目标掌握逐帧动画的制作方法学会使用Flash 工具箱中的工具熟悉图层的概念和应用4.2 教学内容逐帧动画的制作方法Flash 工具箱中的工具介绍图层的概念和应用4.3 教学活动讲解逐帧动画的制作方法介绍Flash 工具箱中的工具引导学生熟悉图层的概念和应用学生实践:制作一个具有多个图层的逐帧动画第五章:Flash 逐帧动画实例解析5.1 教学目标学会分析逐帧动画实例掌握逐帧动画的制作技巧能够独立完成逐帧动画的制作5.2 教学内容逐帧动画实例解析逐帧动画的制作技巧独立完成逐帧动画的制作5.3 教学活动分析逐帧动画实例讲解逐帧动画的制作技巧学生独立完成逐帧动画的制作展示并评价学生的作品第六章:Flash 逐帧动画角色设计6.1 教学目标学习角色设计的基本原则掌握Flash中角色设计的工具与方法能够设计出具有个性化的动画角色6.2 教学内容角色设计的基本原则Flash中角色设计的工具与方法角色设计实例分析6.3 教学活动讲解角色设计的基本原则演示Flash中角色设计的工具与方法分析角色设计实例学生实践:设计一个简单的动画角色第七章:Flash 逐帧动画背景设计7.1 教学目标学习背景设计的基本原则掌握Flash中背景设计的工具与方法能够设计出符合动画风格的背景7.2 教学内容背景设计的基本原则Flash中背景设计的工具与方法背景设计实例分析7.3 教学活动讲解背景设计的基本原则演示Flash中背景设计的工具与方法分析背景设计实例学生实践:设计一个简单的动画背景第八章:Flash 逐帧动画音效与配乐8.1 教学目标学习音效与配乐的基本知识掌握Flash中音效与配乐的添加与调整方法能够为逐帧动画添加合适的音效与配乐8.2 教学内容音效与配乐的基本知识Flash中音效与配乐的添加与调整方法音效与配乐实例分析8.3 教学活动讲解音效与配乐的基本知识演示Flash中音效与配乐的添加与调整方法分析音效与配乐实例学生实践:为逐帧动画添加合适的音效与配乐第九章:Flash 逐帧动画发布与输出9.1 教学目标学习Flash动画的发布与输出格式掌握Flash动画发布与输出的设置方法能够正确发布与输出逐帧动画9.2 教学内容Flash动画的发布与输出格式Flash动画发布与输出的设置方法发布与输出实例分析9.3 教学活动讲解Flash动画的发布与输出格式演示Flash动画发布与输出的设置方法分析发布与输出实例学生实践:正确发布与输出逐帧动画第十章:Flash 逐帧动画创作与评价10.1 教学目标学习Flash逐帧动画的创作流程与方法掌握Flash逐帧动画的评价标准与方法能够独立完成Flash逐帧动画的创作与评价10.2 教学内容Flash逐帧动画的创作流程与方法Flash逐帧动画的评价标准与方法创作与评价实例分析10.3 教学活动讲解Flash逐帧动画的创作流程与方法演示Flash逐帧动画的评价标准与方法分析创作与评价实例学生实践:独立完成Flash逐帧动画的创作与评价重点和难点解析本文主要介绍了Flash逐帧动画的制作过程,从基本概念、操作、原理到实际制作,以及角色设计、背景设计、音效与配乐、发布与输出等方面进行了详细的讲解。
设计flash逐帧动画的制作流程

设计flash逐帧动画的制作流程设计Flash逐帧动画的制作流程一、概述Flash逐帧动画是一种以逐帧播放的方式展现动画效果的技术。
它通过将一系列连续的静态图像快速播放,使观看者感受到动态连贯的效果。
本文将介绍设计Flash逐帧动画的制作流程。
二、明确动画内容和目标在开始制作之前,首先需要明确动画的内容和目标。
确定要展现的故事情节或动画效果,明确制作的目的和受众群体,有助于指导后续的设计和制作工作。
三、准备素材1. 设计角色和背景:根据动画内容,设计出主要的角色形象和背景元素。
可以使用设计软件如Adobe Illustrator或Photoshop进行绘制。
2. 制作帧图:将角色和背景素材按照每一帧的需求分别制作出静态图像。
可以使用绘图软件或者将手绘的素材扫描导入计算机进行处理。
3. 准备声音效果:如果需要在动画中添加声音效果,可以提前准备好音频素材。
四、制作动画1. 创建新的Flash文件:打开Adobe Flash软件,创建新的动画文件。
2. 导入素材:将准备好的角色、背景和音频素材导入到Flash中。
3. 分配图层:将素材按照层次关系分配到不同的图层中。
通常可以将背景素材放在底层,角色素材放在中间层,音频素材放在顶层。
4. 设计动画序列:根据故事情节或动画效果的需要,将每一帧的素材按照时间顺序进行排列。
可以使用时间轴来调整每个素材的出现和消失时间。
5. 定义关键帧:在每个关键的时间点上,定义关键帧并调整素材的位置、大小、透明度等属性。
Flash提供了丰富的动画效果和变形功能,可以通过关键帧来实现这些效果。
6. 添加补间动画:对于需要平滑过渡的动画,可以使用补间动画来实现。
在起始帧和结束帧之间添加补间帧,Flash会自动计算中间帧的过渡效果。
7. 添加声音效果:如果需要在动画中添加声音效果,可以在时间轴上相应的位置添加音频素材,并调整音频的起始和结束时间。
8. 调整动画速度:可以通过调整关键帧之间的帧率来控制动画的播放速度。
Flash逐帧动画制作教学设计

逐帧动画制作教学设计【教学目标】知识与技能(1)熟悉FLASH工作界面,舞台、时间轴、关键帧等概念(2)学会常用绘图工具的使用(3)了解逐帧动画制作的基本原理(4)学会制作简单的逐帧动画(5)掌握元件的转换方法过程与方法通过任务驱动,使学生掌握逐帧动画的制作过程,体验动画的实质。
通过调整帧数和帧频来改变动画效果,从而体验动画制作中的一些有关控制帧数和帧频的方法。
情感态度与价值观在测试和调整动画播放过程中激发学生学习flash的兴趣,培养学生分析问题、解决问题的能力以及实践操作能力、合作能力和审美能力。
【重点与难点】重点:制作逐帧动画的过程难点:关键帧的理解,以及动画的原理【教学方法设计】学生自学、合作探究、教师演示点拨【教学工具】Flash软件,网络机房,极域网络教室【教学过程】导入:通过回顾上节课内容熟悉FLASH工作界面,舞台、时间轴、关键帧等概念,为新课做好铺垫。
新授:了解逐帧动画原理:逐帧动画是将一个动画的连续动作分解成一个一个图片,把每一个图片用关键帧描绘出来。
当关键帧连续播放,则显现动画效果。
一、1.3.1制作逐帧动画。
夜色来临,万家灯火逐渐点亮,形成一个欣欣向荣的城市夜景,根据描述和示例图可以看出,要制作动画需要用到工具面板上的线条、填充等工具绘制窗户和楼,可以单个窗户制作成窗户元件方便使用,动画做动作要用到时间轴上的插入帧命令,具体操作如下:(1)建立一个新文件,在最下方“属性”对话框中将帧频设置为3,大小为550×400像素,背景颜色为深蓝色。
(2)选择绘图工具箱中的线条工具,在舞台上拖画出楼宇轮廓:其方法是:选定位置一按下左键不放一拖动鼠标到预期位置一放开左键,放开后不要移动鼠标位置,继续画完图形,以保证各条直线端点很好地连接并形成闭合路径,为以后的填充做准备。
(3)选择工具面板中的颜料桶工具,把填充颜色设置为灰色,移动鼠标在所选闭合路径区域内填充颜色。
(4)选中第2帧,按右键插入关键帧,选择绘图工具条中的矩形工具,将填充颜色设置为黄色,边框颜色设置为无色,在舞台上画一个小正方形。
Flash动画 《逐帧动画》教案

Flash动画——《逐帧动画》教案
教学内容:逐帧动画
知识与能力:
1、让学生知道帧、普通帧、关键帧、空白关键帧的含义。
2、会导入图片、插入图层制作简单的逐帧动画。
过程与方法:
利用演示及任务驱动法,使学生运用综合知识制作简单的逐帧动画,培养学生自主探究的学习方法。
情感、态度、价值观:
体会创作的乐趣,进一步培养学生制作Flash动画的兴趣,培养学生自主探究与创新的能力和创新精神。
教学重点:学习制作逐帧动画的过程
教学难点:导入静止图片,制作逐帧动画
教具准备:幻灯片,《行走小人》
教学过程:
一、复习旧知识,激趣谈话导入
上节课我们学习制作了文字渐变动画,今天我们来用静止的图片制作逐帧动画。
在制作逐帧动画之前我们来认识4个小朋友,他们分别是谁?(出示幻灯片)大家仔细观察《行走小人》能用一张图片制作出这种动画效果吗?
板书课题:逐帧动画(幻灯片)
二、学习新知识。
1、创建一个新文档,设置场景大小为“185×300”的像素,背景颜色为白色,显示帧。
2、在时间轴上选中第一帧,选择【文件】/【导入】(D:/素材/行走小人)
3、插入图层2,在图层2中输入文本,给自己制作的逐帧动画起名。
4、按住Ctrl+Shift键,测试动画效果。
三、巩固练习。
根据素材库里的“奔跑的豹子”和“马”,自己动手制作一个简单的逐帧动画。
四、小结。
今天你们学会了什么?
怎样制作逐帧动画?
五、展示作品,简要评价。
展示学生作品,大家一起欣赏,指出作品中的优点和美中不足。
flash入门及逐帧动画教案

Flash 动画制作第1课时 认识FLASH 及其动画原理、逐帧动画【学习内容】 认识Flash 软件、 Flash 动画原理、逐帧动画【学习目标】1、认识flash 操作界面; 2、通过实例理解flash 制作动画的原理;3、通过练习掌握帧与关键帧的基本操作4、会使用关键帧制作逐帧动画【教学重点】1、动画制作的原理;2、帧与关键帧的基本操作;3、逐帧动画的创作方法。
【教学难点】1、帧与关键帧的基本操作;2、创作逐帧动画。
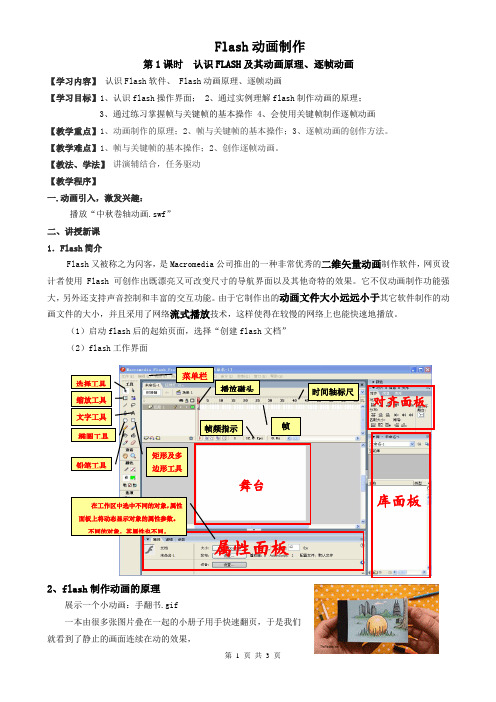
【教法、学法】 讲演辅结合,任务驱动 【教学程序】一.动画引入,激发兴趣:播放“中秋卷轴动画.swf ” 二、讲授新课 1.Flash 简介Flash 又被称之为闪客,是Macromedia 公司推出的一种非常优秀的二维矢量动画制作软件,网页设计者使用 Flash 可创作出既漂亮又可改变尺寸的导航界面以及其他奇特的效果。
它不仅动画制作功能强大,另外还支持声音控制和丰富的交互功能。
由于它制作出的动画文件大小远远小于其它软件制作的动画文件的大小,并且采用了网络流式播放技术,这样使得在较慢的网络上也能快速地播放。
(1)启动flash 后的起始页面,选择“创建flash 文档” (2)flash 工作界面2、flash 制作动画的原理展示一个小动画:手翻书.gif一本由很多张图片叠在一起的小册子用手快速翻页,于是我们就看到了静止的画面连续在动的效果,播放磁头属性面板库面板对齐面板舞台菜单栏选择工具 缩放工具 文字工具椭圆工具矩形及多边形工具铅笔工具时间轴标尺帧频指示帧在工作区中选中不同的对象,属性面板上将动态显示对象的属性参数。
不同的对象,其属性也不同。
视觉暂留效应:人眼在观察景物时,光信号传人大脑神经,需经过一段短暂的时间,光的作用结束后,视觉形象并不立即消失。
flash做动画的原理就在于此,它利用了人的视觉暂留的一个特性,把一系列动作连续的图片以一定的速度一张张地我们从眼前快速经过,看上去就好象是一个动态的画面。
逐帧动画 优秀教学设计

逐帧动画教学设计【教材分析】本课是新疆青少年出版社《信息技术》八年级下册第2课,主要介绍了flash8.0的帧、关键帧的概念,学做逐帧动画。
动画的基本原理就是一组有机图片在时间上的连续播放,利用的是人的“视觉暂留”现象形成的,Flash动画分为五大类:逐帧动画、形状补间动画、动作补间动画、遮罩动画和引导线动画,而Flash逐帧动画原理与动画的制作原理最为接近,也最容易为学生所接受,为后面进一步学习复杂动画制作打下基础。
我们的学生熟悉了Flash8.0软件的界面,掌握了基本的绘图工具使用,同时了解了动画的基本原理后,就能激发学生的兴趣,让学生感受到计算机动画制作有较强的灵活性和创造性,让学生体会到Flash动画的制作是一种创造性活动,进而培养学生的自主学习、自主探究的精神。
【学情分析】通过之前第1课的学习,学生已经体验了flash软件,并初步认识了flash软件的界面和简单的操作。
但对于动画是如何制作的和“逐帧动画”原理的认识不是很清楚。
本节课的教学对象是刚接触动画的八年级学生,有一定的动手操作和自主学习的能力,而且学生对于动画的兴趣高,充分利用学生对动画学习的积极性,进而培养学生的自主学习精神。
【教学目标】1、知识与技能目标(1)理解逐帧动画的概念;掌握帧、关键帧。
(2)学会通过导入图片的方法制作逐帧动画并能测试影片。
2、过程与方法目标任务驱动法;布置基本任务→演示讲解完成任务的方法→学生操作→归纳总结→启发学生进一步完成扩展任务”的顺序引入有关概念,展开教学内容,将重难点融合在实例中讲解,体现以学生为主体,以教师为辅助,以兴趣贯穿的思想,不同层次的激发学生动手、动脑,引导学生思考问题、解决问题。
3、情感、态度、价值观目标在自主学习中体会探索的快乐。
三、教学重点1.认识“逐帧动画”的原理;2.插入、理解帧、关键帧。
四、教学难点理解什么是逐帧动画,什么是帧、关键帧。
五、教学准备课件、动画素材。
六、课时安排:1课时七、教学过程:任务:利用“倒计逐帧1、制作倒计时动画任务一1、步骤:单击第1帧,选择“文字工具”,输入“9”可使用“属性面板”设置字体、字号等;右击第2帧“插入空白关键帧”(F7),选择“文字工具”,输入“9”;2、学生到教师机上演示动画制作过程。
flash8教程第6章动画基础与逐帧动画

在按住【Ctrl】键的同时,单 击需要选择的图层名称,可同 时选中多个不相邻的图层。
选择多个相邻的图层
选择多个不相邻的图层
6.2.4 删除图层
选择图层后,可使用下面几种方法删除图层。
单击时间轴图层区域底部的“删除图层” 按钮 。
单击并拖动所选图层到“删除图层”按钮 上。
在图层上单击鼠标右键,选择“删除图层” 菜单项。
单击“时间轴”面板左上方的 图标,可锁定全部图层;再次单击 图标可解除所有图层的锁定。
锁定单个图层
锁定全部图层
单击图层名称右侧的 图标, 当其变为 形状时,该图层上
所有对象都只显示轮廓线;再次 单击 图标可恢复原状。
单击“时间轴”面板左上方的
图标,可使全部图层上的对象 只显示轮廓线;再次单击 图 标,可恢复原状。
在某帧上单击鼠 标左键即可选中 该帧,被选帧会 以反黑显示。
按住【Ctrl】键,然后 单击要选择的帧,可选 择不连续的多个帧。
选择单个帧
选择多个不连续的帧
选择多个连续的帧
要选择某个图层上的所有帧, 只需单击该图层即可,要选择 多个图层上的所有帧,只需按 住【Shift】键,然后单击要选 择帧的图层即可。
由左向右移动的飞碟动画
选择“翻转帧”菜单
6.1.7 设置帧的显示状态
单击时间轴面板右上角的 “帧的视图”按钮 ,在打 开的菜单中选择相应选项
“标准”显示
“预览”显示
选择帧的显示状态
“关联预览”显示
6.1.8 设置帧频
帧频是指每一秒中播放的帧数,即动画播放的速度,单位
是fps。
在“文档属性”属性对话框设置帧频
在制作动画时,因为每个图层都有独立的时间帧, 所以可以在每个图层上单独制作动画,多个图层 组合便形成了复杂的动画 。
初识Flash逐帧动画

《初识Flash逐帧动画》教学设计【教材分析】本课的教学内容是利用Flash制作简单的“逐帧动画”。
这是一种常见的动画手法,它的原理是将一个动画的连续动作分解成一张张的图片,把每一张图片用关键帧描绘出来,Flash将这些关键帧连续播放,形成动画效果。
掌握本节内容可以做出许多生动有趣的动画。
因此,学生在本节的学习过程中,会产生非常高的学习热情,为今后的学习打下坚实的基础。
【教学目标】一、知识与能力1.知道帧、帧频与关键帧的含义。
2.学会用绘制的图形来制作“逐帧动画”。
3.插入、编辑关键帧。
4.掌握制作“逐帧动画”的方法。
5.学会通过改变帧频控制动画的播放时间。
二、过程与方法能综合运用所学知识制作一幅主题鲜明、具有动画效果的作品。
亲身参与探究过程,在交流、沟通与合作中,共同掌握“逐帧动画”制作方法,提高Flash动画制作水平。
三、情感态度与价值观体会创作的乐趣,进一步培养制作动画的兴趣;培养学生创新能力与探究问题的能力;培养创造性思维能力。
【教学重难点】重点:用绘图工具制作“逐帧动画”的方法。
难点:通过改变帧频控制动画的播放时间。
【教学方法】1.演示教学法:通过在多媒体教室,实际操作演示用Flash制作动画的过程,活跃课堂气氛,激发学生学习情趣。
2.任务驱动式:该方法主要是通过设计一些学习目标,让学生自己上机去实现,让他们在亲身实践中体会、提高,在同学之间的互相学习和交流、甚至争论中提高学习兴趣,开阔思路。
既培养了学生的动手实践能力,又加强了学生的实践探究、交流合作解决问题的能力。
3.案例教学法:选取的案例取材于学生在课堂中出现的问题动画,用于训练学生解决实际问题的能力。
【教学过程】一、激趣导入1.给学生展示庆祝国庆节的Flash。
你们知道这段动画所展示的是什么内容吗?2.每个人都有自己的生日,我们的祖国也有自己的生日,国庆节就是祖国妈妈的生日。
今天,就让我们在这锣鼓声声中去感受一下快乐的国庆节,我们应该为我们的祖国──为我们亲爱的妈妈送上一份节日祝福!老师想调查一下,每当节日来临的时候,同学们都会用哪些方式为亲朋好友送出美好的祝福?(学生发言)那么,我们现在学习了Flash中的逐帖动画的制作效果,同学们想不想利用Flash动画来为我们亲爱的妈妈送上我们最诚挚的祝福呢?(学生:想)好,下面我们首先来进行今天学习的第一个内容:利用图片制作“逐帧动画”。
flash课件 第06讲:逐帧动画

3,制作逐帧动画(优缺点) ,制作逐帧动画(优缺点)
(1)它特别适合于那些复杂的,每一帧中的图像都 )它特别适合于那些复杂的, 有变化的动画. 有变化的动画. (2)逐帧动画会增加文件体积. )逐帧动画会增加文件体积.
4.绘图纸功能 (1)绘画纸的功能 ) 绘画纸是一个帮助定位和编辑动画的辅助功能, 这个功能对制作逐帧动画特别有用.通常情况下, Flash 在舞台中一次只能显示动画序列的单个帧. 使用绘画纸功能后,你就可以在舞台中一次查看两 个或多个帧了.
33制作逐帧动画制作逐帧动画优缺点优缺点11它特别适合于那些复杂的它特别适合于那些复杂的每一帧中的图像都每一帧中的图像都有变化的动画有变化的动画
第六讲: 第六讲:动画制作
--逐帧动画 --逐帧动画
tcy@
教学内容 从本节课起,我们将逐渐给大家介绍Flash8.0 中的五种常见的动画形式:逐帧动画,形状补间动 画,动作补间动画,遮罩动画,引导线动画.
下节课内容
(讲解形状补间动画) 形状补间动画 课后预习
�
1,逐帧法:就是对每一帧的内容逐个编辑,按一定 逐帧法: 的时间顺序播放时所形成的动画.
2.创建逐帧动画的几种方法 (1)用导入的静态图片建立逐帧动画
用jpg,png等格式的静态图片连续导入Flash 中,就会建立一段逐帧动画.
(2)导入序列图像
可以导入gif序列图像,swf动画文件或者利用 第3方软件(如swish, 3D等)产生的动画序列.
(2)绘图纸各个按钮的介绍
绘图纸外观按钮 :按下此按钮后,在时间帧的上方,出现绘 图纸外观标记.拉动外观标记的两端,可以扩大或缩小显示 范围. 绘图纸外观轮廓 :按下此按钮后,场景中显示各帧内容的轮 廓线,填充色消失,特别适合观察对象轮廓,另外可以节省 系统资源,加快显示过程. 绘图纸显示多帧按钮:按下后可以显示全部帧内容,并且可以 进行"多帧同时编辑". 修改绘图纸标记: 按下后,弹出菜单,菜单中有以下选项: 总是显示标记 绘图纸 2 绘图纸 5 绘制全部
设计flash逐帧动画的制作流程

设计flash逐帧动画的制作流程设计Flash逐帧动画的制作流程Flash逐帧动画是一种以逐帧绘制的方式制作的动画效果,通过连续播放一系列静止的画面,使其在观众眼前形成流畅的动画效果。
制作Flash逐帧动画需要经历以下几个步骤:1. 确定动画主题和故事情节在开始制作Flash逐帧动画之前,首先需要确定动画的主题和故事情节。
这将决定动画中的角色、场景和动作等元素。
2. 创作角色和场景设计根据确定的主题和故事情节,开始创作角色和场景设计。
可以手绘原稿或使用专业的绘图软件进行设计,确保角色和场景的形象符合故事情节的要求。
3. 制定动画脚本和分镜脚本在进行动画制作之前,需要制定动画脚本和分镜脚本。
动画脚本是整个动画的剧本,包括对话、场景转换等信息;分镜脚本则是将动画脚本细化为每一帧画面的描述,用于指导动画制作的过程。
4. 分解动画元素将动画脚本和分镜脚本中的每一帧画面分解成不同的动画元素,例如角色、背景、道具等。
这些元素将在后续的制作过程中被逐帧绘制。
5. 绘制动画帧根据分解的动画元素,开始逐帧绘制动画的每一帧。
可以使用绘图软件如Adobe Illustrator或使用Flash软件的绘图工具进行绘制。
绘制时需要注意保持每一帧之间的流畅过渡,确保动画的连贯性。
6. 添加动画效果和动作绘制完成每一帧后,可以添加一些动画效果和动作,使动画更加生动。
例如,可以添加角色的运动轨迹、特效、过渡效果等,以及给角色添加动作如行走、跳跃等。
7. 设定动画帧速在制作Flash逐帧动画时,需要设定每一帧的播放速度。
帧速越快,动画的速度越快;帧速越慢,动画的速度越慢。
根据动画的需要,设定适当的帧速。
8. 导出和发布动画完成动画的制作后,可以将其导出为SWF格式或其他常见的动画格式。
在发布动画时,可以选择将其上传至网站、社交媒体等平台进行分享,或保存为本地文件进行传播。
以上就是设计Flash逐帧动画的制作流程。
通过确定主题和故事情节、创作角色和场景设计、制定动画脚本和分镜脚本、分解动画元素、绘制动画帧、添加动画效果和动作、设定动画帧速以及导出和发布动画等步骤,可以制作出精彩的Flash逐帧动画作品。
Flash8.0(中文版)教程与实例解析

Flash8.0(中⽂版)教程与实例解析Flash动画制作内容提要⼀、基本概念:⽮量图,点阵图,元件,库,实例,帧和关键帧,时间轴,层,组合与分离⼆、Flash基本绘画三、制作:动作补间动画和形状补间动画四、制作:引导层动画和遮罩动画五、声⾳的导⼊和制作影⽚剪辑⼀、Flash基本操作与简介1、保存⽂档:“另存为”保存⽂件名称、路径Flash源⽂件的后缀是.fla2、输出动画:“导出影⽚”命令,可以把作品输出成.swf格式的动画⽂件3、位图模式:采⽤点阵⽅式来记录,从图像左上⾓第⼀个点开始,到右下⾓最后⼀个点结束,记录所有像素的颜⾊值。
该存储模式⽐较适合于内容复杂的图像和真实的照⽚,但图像在放⼤和缩⼩的过程中会失真,占⽤磁盘空间也较⼤。
位图图像由像素组成,每个像素都被分配⼀个特定位置和颜⾊值。
数码相机拍摄的照⽚、扫描仪扫描的稿件以及绝⼤多数的图⽚都属于点阵图。
位图图像与分辨率有关,即在⼀定⾯积的图像上包含有固定数量的像素。
因此,如果在屏幕上以较⼤的倍数放⼤显⽰图像,或以过低的分辨率打印,位图图像会出现锯齿边缘。
4、⽮量图模式:是存储图像内容的轮廓部分。
例:⼀个圆形图案只要存储圆⼼的坐标位置和半径长度,以及圆形边线和内部的颜⾊。
优点是图像的缩放不会引起图像失真,图像的存储空间⽐位图⽅式要少得多,且便于修改。
⽮量图形由称为⽮量的数学对象定义的线条和曲线组成,⽮量根据图像的⼏何特性描绘图像。
⽮量图形与分辨率⽆关。
⽮量图形是表现标志图形的最佳选择。
⼆、Flash⼯具运⽤1、绘制线条(1)线条⼯具:绘制各种类型线段(2)钢笔⼯具:绘制精确的路径、直线或曲线,可调节直线的⾓度和长度,修改曲线的弧度。
(3)铅笔⼯具:可随意绘制各种线条和形状,有三种模式可供选择2、绘制图形(1)椭圆⼯具:绘制椭圆或圆(2)矩形⼯具:绘制矩形或正⽅型(3)多⾓星型⼯具:绘制多边型或星型3、设置图形颜⾊(1)墨⽔瓶⼯具填充或改变图形的轮廓线颜⾊(2)颜料桶⼯具可以为图形填充颜⾊4、编辑图形(1)任意变形⼯具⽤于移动、旋转、缩放和变形对象(2)填充变形⼯具⽤于变换具有渐变填充的效果(3)选择⼯具⽤于选中对象和改变对象的边线(4)部分选择⼯具⽤于修改图形⼤⼩、形状和路径5、对象的组合与分离(1)对象的组合执⾏“修改”—“组合”命令,可以将多个对象组合为⼀个整体,对这个整体进⾏单独的编辑。
信息技术优秀教学设计《Flash逐帧动画制作》

小蝌蚪找妈妈——逐帧动画制作一、教材分析本课选自中国地图出版社六年级信息技术第二单元第三节。
主要内容是逐帧动画的制作,flash逐帧动画是动画的基础部分,本课能让学生体会flash动画生成的原理,为学生学习flash动画打下良好的基础。
二、学情分析本节课的授课对象是五年级学生,他们已经了解了动画原理,基本掌握了如何导入素材等知识,具有了进一步学习Flash动画制作的基础。
五年级的学生已经具有小组合作学习与自主学习的能力,并具较好的观察能力,能够快速准确的掌握教师所演示的制作技巧。
但在实际动画制作的操作过程中还欠缺条理性。
三、教学目标:1、知识目标:了解逐帧动画的概念及原理;理解不同类型帧的表示方法和作用。
2、技能目标:了解插入不同类型帧的方法并能熟练使用;掌握逐帧动画制作的方法与技巧;理解绘图纸外观工具的作用;掌握通过帧频控制动画播放速度的操作。
3、情感目标:通过自主探究、小组交流的方式,培养学生自主学习和团队互助协作的能力;学生在制作水墨动画的过程中,既感受到Flash动画制作带来的乐趣,又能了解和传承中国的传统文化,增强自身的文化底蕴,加强爱国主义教育。
四、教学重、难点:1、教学重点:flash中逐帧动画的两种制作方法。
2、教学难点:flash中不同类型帧的使用方法;时间轴中帧与场景动画中动画对象的位置关系。
五、教学准备:计算机装有flash软件、学生使用的制作素材、微课、导学案。
六、教学设计:板书设计:小蝌蚪找妈妈——逐帧动画制作1、导入素材2、插入空白关键帧3、摆放位置:绘图纸外观工具4、调整速度:帧频(帧频越小,动画速度越慢;帧频越大动画速度越快)图像序列——提高制作速度。
Flash 8 逐帧动画详解及实例[千图网]
![Flash 8 逐帧动画详解及实例[千图网]](https://img.taocdn.com/s3/m/3975d462011ca300a6c39057.png)
Flash 8 逐帧动画详解及实例本节素材下载从本单元起,我们将逐渐给大家介绍Flash8.0中的五种常见的动画形式:逐帧动画、形状补间动画、动作补间动画、遮罩动画、引导线动画。
本节着重介绍逐帧动画(FrameBy Frame),这是一种常见的动画手法,它的原理是在连续的关键帧中分解动画动作,也就是每一帧中的内容不同,连续播放而成动画。
由于逐帧动画的帧序列内容不一样,不仅增加制作负担而且最终输出的文件量也很大,但它的优势也很明显:因为它相似与电影播放模式,很适合于表演很细腻的动画,如3D效果、人物或动物急剧转身等等效果。
1.逐帧动画的概念和在时间帧上的表现形式在时间帧上逐帧绘制帧内容称为逐帧动画,由于是一帧一帧的画,所以逐帧动画具有非常大的灵活性,几乎可以表现任何想表现的内容。
逐帧动画在时间帧上表现为连续出现的关键帧,如图3-2-1所示。
图 3-2-1 逐帧动画2.创建逐帧动画的几种方法(1)用导入的静态图片建立逐帧动画用jpg、png等格式的静态图片连续导入Flash中,就会建立一段逐帧动画。
(2)绘制矢量逐帧动画用鼠标或压感笔在场景中一帧帧的画出帧内容。
(3)文字逐帧动画用文字作帧中的元件,实现文字跳跃、旋转等特效。
(4)导入序列图像可以导入gif序列图像、swf动画文件或者利用第3方软件(如swish、swift 3D等)产生的动画序列。
3.绘图纸功能(1)绘画纸的功能绘画纸是一个帮助定位和编辑动画的辅助功能,这个功能对制作逐帧动画特别有用。
通常情况下,Flash 在舞台中一次只能显示动画序列的单个帧。
使用绘画纸功能后,你就可以在舞台中一次查看两个或多个帧了。
如图3-2-2所示,这是使用绘画纸功能后的场景,可以看出,当前帧中内容用全彩色显示,其它帧内容以半透明显示,它使我们看起来好像所有帧内容是画在一张半透明的绘图纸上,这些内容相互层叠在一起。
当然,这时你只能编辑当前帧的内容。
图3-2-2 同时显示多帧内容的变化(2)绘图纸各个按钮的介绍绘图纸外观按钮按下此按钮后,在时间帧的上方,出现绘图纸外观标记。
Flash8.0简单动画制作Microsoft Word 文档

Flash8.0简单动画制作(经典版)一.制作遮罩动画或逐帧动画实例:制作心电脑图动画(1)设置舞台大小和背景:打开Flash8.0程序,设置舞台大小为200px*150px,背景色为#000000(黑色)/回车,确定。
(2)创建元件:展开右侧的库面板,单击库面板下方的“新建元件…”命令,输入元件的名称为“心电图”,选择类型为影片剪辑,确定。
单击线条工具,在属性面板中,设置线条颜色为白色,选择笔触高度为6,单击舞台,绘制心电波形,如图5-14所示。
单击时间轴上的“场景”,回到场景。
(3)将心电图元件放入到图层1中:单击图层1的第1帧,在库面板中单击心电图元件,并将其拖入到舞台上,使用变形工具,调整其至合适大小。
展开“对齐”面板,激活“相对于舞台”按钮,分别单击“水平中齐”和“垂直中齐”按钮,使心电图元件相对于舞台居中。
用指针工具选择心电图元件,选择“修改”菜单/分离,将其转化为形状。
(4)方法1,创建遮罩动画:单击图层1中的第40帧,右击/插入关键帧,单击层面板中的“插入图层”按钮,插入图层2,双击图层2,输入新名“遮罩”,此时,图层面板中从上到下的排列顺序为“遮罩、图层1”,如果顺序不对,可直接拖动图层进行调整。
单击库面板中的新建元件按钮,新建一个元件,输入元件的名称为“矩形”,用工具栏上的矩形工具在舞台上绘制一个很窄的矩形,用指针工具框选矩形,设置矩形的宽度为5px,高度为150px。
回到场景,单击遮罩层中的第1帧,将元件矩形拖入到舞台上,放置于最左边,选择修改菜单/分离,单击遮罩层中的第40帧,插入关键帧,单击工具组中的“任意变形”工具,拖动矩形使其变宽并覆盖整个心电图。
单击遮罩层中的第1帧,在属性面板上,选择补间/形状。
右击遮罩层名/遮罩层。
右击图层1的第50帧/插入帧。
方法2(选做,建议先把两部分的实验做完,登记成绩后,还有时间再选做),创建逐帧动画:单击图层1中的第1帧,然后按住Shift键在40帧处单击鼠标,选中第1帧到第40帧处,按F6键在第2帧到第40帧插入关键帧,如图5-17所示。
《flash中的逐帧动画制作》讲稿

《Flash中的逐帧动画制作》讲稿Teacher:尊敬的评委,敬爱的同学们,大家早上好。
我是何文燕。
今天我要讲授的内容是Flash中的逐帧动画制作,教学对象是初中二年级学生。
下面进入我的模拟课堂。
一、热身体验Teacher:同学们,大家好。
上节课我们学习了Flash工具的使用,那么我们今天就来学习Flash 的逐帧动画制作。
板书:逐帧动画的制作Tearcher:在学习新内容之前,老师请同学们认真地观看屏幕,然后告诉老师你们看到了什么?嘉伟学生:一个人在动。
文翠学生学生:一个人的右手在动。
Tearcher:其实啊,老师刚刚给大家看的是一张张连续播放的图片。
不信大家请看,这是刚刚老师给大家播放的图片。
而这6张图片就是人的右手在动的过程中所分解的六个步骤。
Tearcher:为什么我们看到的是动画呢?同学们好奇,想知道吗?学生齐答:想Tearcher:那是因为人的眼睛看事物时都会有视觉暂留的。
所谓视觉暂留就是人眼在某个视像消失后,仍可使该物像在视网膜上滞留。
科学家证明,滞留时间为0.1-0.4秒左右。
Tearcher:接下来我们就来看一实验(播放笼中鸟)如果将鸟,笼两张图叠在一起并快速交替旋转出现在我们眼前,那么我们将看到(停顿)鸟在笼中的影像。
Teacher:那同样的道理,如果我们快速连续播放一系列有规则图片的时候,我们就会看到一段生动的动画。
而这个就是Flash逐帧动画的基本原理。
(板书:逐帧动画的基本原理)逐帧动画的制作步骤:一、导入图片Tearcher:接下来我们学习如何在flash中制作人的右手在动的动画。
在学习之前,老师先向大家介绍一些基本概念。
(打开F新建的flash文档)同学们请看屏幕。
上面标着1、5、10很多数字的地方是时间轴;而有黑色圆点的小格是关键帧;有空心圆点的小格是空白关键帧,没有圆点呈灰色的小格是普通帧。
Tearcher:那么它们的作用或表达的意思是什么呢?请一位同学回答(举手示意)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
课题认识Flash软件及逐帧动画的制作课型新授第课时
教学目标
1.知识与技能
(1)了解常用的几种动画制作软件
(2)熟悉flash软件的工作环境和窗口界面的组成
(3)能够熟练使用工具箱中的常用工具进行相应操作,比如使用选择工具对对象进行选择、拖动等操作,用矩形工具画出一定大小的矩形、用椭圆工具画出一定大小的椭圆和圆、用任意变形工具改变对象的大小。
(4)能够区分帧、关键帧、过渡帧、空白关键帧。
(5)能够利用已有的素材或网上收集的素材制作简单的逐帧动画(6)能够区分.fla与.swf两种不同的动画格式
2.过程与方法
(1)。
(2)通过观看视频,观察示例理解动画的原理。
(3)通过观看Flash动画实例,体验Flash动画的特点。
3.情感态度与价值观
通过上课规范再学习,强化规范意识;建立本学期本学科学习的大局观;通过复习强化上学期的部分知识点;通过理解动画原理与体验Flash动画,初步建立运用动画表达信息的意识,培养制作动画的兴趣。
教学重点与难点
重点:关键帧、空白关键帧、过渡帧、帧频的含义;逐帧动画的制作方法
难点:逐帧动画的制作
教具与
媒体应
用
多媒体展台
教学过程
【教学引入】:同学们好,上节课,我们认识了一款制作gif动画的软件,并用gif animator软件制作了简单的gif 动画,对动画有了初步体验。
那同学们还知道哪些制作动画软件呢?
学生预设:flash、、、
ppt呈现(常用动画软件):flash、Ulead cool 3D、Ulead gif animator
老师:Flash简介:Flash又被称之为闪客,是一款制作二维交互式动画的软件,可以通过添加添加图片、声音、视频和特殊效果,构建丰富的交互式动画,曾经与DW、FW并称网页三剑客,可见其影响。
flash有什么神奇的地方呢,这节课我们就体验一下flash的魅力。
首先,明确一下这节课主要学习目标:
1、认识flash工作界面的主要组成部分
2、帧、关键帧、空白关键帧、过渡帧的含义
3、能够掌握工具箱中常用工具的用途
4、能制作简单的逐帧动画
5、能够区分.fla与.swf两种不同动画格式
【学习新知】:
1、提出问题,引导学生学习flash界面的组成及各自用途
以问题的形式引导学生学习flash界面的几个组成部分及各自的主要功能,并给予学生必要的文档支持
1)flash窗口主要有哪几部分组成?(老师提问)
学生预设:
标题栏:显示当前文件的名字
菜单栏:多个菜单命令
2)
、、工具箱、时间轴、属性面板、颜色面板、库面板、舞台等
师:标题栏、菜单栏类比word、ppt
工具箱:
重点讲解选择、任意变形工具、矩形工具、椭圆工具
【回顾】:上学期主要学习内容回顾
【试卷讲评】上学期EXCEL试卷讲评
【新知导入】:如果向大家传递信息——吊车是什么样的?用文字描述还是图片展示?(图片好,更直接、准确、形象),那如果向大家传递信息——吊车是如何工作的?是用静止图片还是动画?(动画好,更直接、准确、形象)
动画比静止的画面在表达运动过程上,更加形象,易于理解。
【讲授】:动画的原理
【视频】:看动画原理的视频
【知识】:视觉暂留原理
【安装软件】:GIFANIMATOR
【实验】:用GIFANIMATOR再做小鸟入笼实验,学生观察,进一步理解视觉暂留原理。
动画大小:425*425,每帧播放时间0.04s(24帧/s)【Flash作品欣赏】
教学随笔。
