产品经理必备的十张图
优秀产品经理必备的9张业务图谱

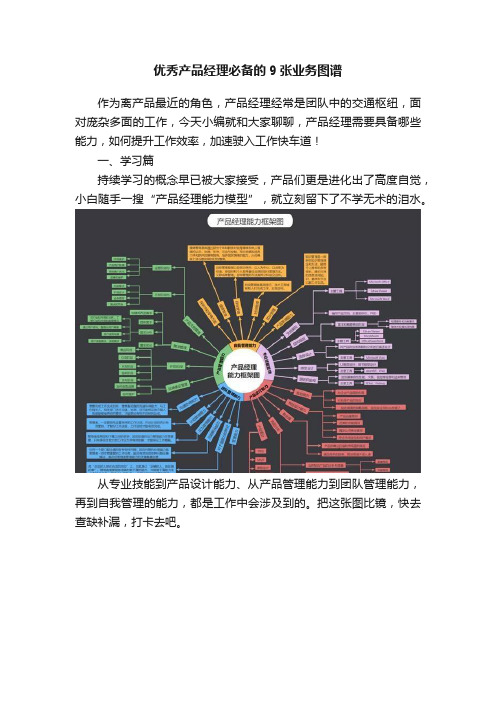
优秀产品经理必备的9张业务图谱作为离产品最近的角色,产品经理经常是团队中的交通枢纽,面对庞杂多面的工作,今天小编就和大家聊聊,产品经理需要具备哪些能力,如何提升工作效率,加速驶入工作快车道!一、学习篇持续学习的概念早已被大家接受,产品们更是进化出了高度自觉,小白随手一搜“产品经理能力模型”,就立刻留下了不学无术的泪水。
从专业技能到产品设计能力、从产品管理能力到团队管理能力,再到自我管理的能力,都是工作中会涉及到的。
把这张图比镜,快去查缺补漏,打卡去吧。
还有一张产品经理专业技能能力边界图,欢迎学习~二、规划篇学习不能停,但实践才是核心。
在投身写文档之前,做好规划也是很重要的,宏观把控工作内容,具体执行的时候目标才会更清晰:本图从宏观角度列出了在设计产品之前需要考虑的一些全局性问题,包括产品战略、规划、战术,解决思路问题,执行的时候才不会容易跑偏,越做越迷茫。
小伙伴们可以根据自身工作情况修改战略、规划、战术中具体的工作内容、使用工具及输出结果,让自己工作的方向一目了然。
三、前期分析篇产品设计的依据少不了对市场、用户、自身商业模式的深入分析,只有明确了产品的外部环境,才能有的放矢,毕竟工作≠爱好。
大家可以借鉴以上思维导图中的分析思路,快速找到分析方向,或者直接克隆使用上述框架,填入对自家产品的相关分析。
四、产品梳理篇产品梳理可以帮助干系人快速了解产品框架,也是产品经理进行功能管理的重要工具。
比如下图,小编之前完全没有了解过图中所梳理的产品,但一看图就能快速对这个产品有什么功能,甚至功能细节有一个大致的把握和感知,胜过一个十几页的说明文档,而且后续功能迭代、层级结构改变的记录也非常容易。
五、流程梳理篇很多产品对画原型图非常熟悉,但其实原型图所表达的页面流程只是产品需要梳理的多种流程之一,在绘制页面交互流程之前,还需要先对业务流程、功能流程有明确的想法,这样画页面流程图的时候才会避免陷入细节陷阱和形式陷阱。
产品经理必知的十个人性开关

产品经理必知的十个人性开关所有事物,都有自己的属性,我们靠属性来区分事物。
人的属性,就是最底层的人性。
人性复杂无比,但又有很多“快捷方式”,就像一个个开关,一触碰到人就会反应。
掌握了这些开关,就能够有效地驱动人。
我们在设计产品时,尤其是C端,掌握好对人性的洞察是非常重要的。
虽说人与人的关系不是利益的算计,但是对人性的洞察,却会让我们懂得如何通过合理的利益分配机制与别人建立起更牢固、更融洽的关系,从而在设计产品时就能能设计出顺应人性的产品。
今天分享10个很常见、也对产品经理非常有用的人性开关,希望对大家在设计产品时有所启发。
一、第一个开关:趋利避害它的意思是趋向有利的一面,避开有害的一面。
每个人在做任何事情时都会进行评估,有利的是什么,有害的是什么。
不能强行让他去做他认为有害的事情,否则便会遭来厌恶,而有利的事情,他会自发、主动地去做。
这其实是生物的一种趋利性,适应生存必备技能。
动物如此,植物也一样。
比如每到秋天,北方的严寒气候不再适合大雁生存,它便会飞往温暖的南方;还有向日葵,总是把脸朝向有太阳的一面。
那么我们该如何利用这个开关呢?在设计产品时一定要明白这个产品到底是解决了用户哪个痛点,有没有真正的解决他们的困扰,对他有没有真正的帮助。
比如淘宝就是为了解决我们不用出门就可以购物的需求,从购物到收货,或者售后,都是在为用户的利好出发,从而才能成为一个国民产品。
所以我们在产品设计或功能设计时就要以用户为主,为他考虑,真正地从根源上帮用户解决问题,避免做一些冗余、对用户不友好的功能出来降低用户的体验,这才是产品人的价值所在。
二、第二个开关:激励它是个超级开关。
永远不要低估激励的作用,其重要性怎么强调也不过分,只要能用激励,就不要用其他的东西。
富兰克林在《穷理查年鉴》中说过:“如果你想要说服别人,要诉诸利益,而非诉诸理性”。
这句睿智的箴言引导人们在生活中掌握一个重要而简单的道理:当你该考虑动用激励机制的威力时,千万千万别考虑其他的。
腾讯产品经理能力素质模型图

基本素质 素质模型 素质
关键素质
市场能力 产品能力 知识技能 运营能力
能力模型
市场能力
客户导向 产品能力
运营能力
领导力 领导能力
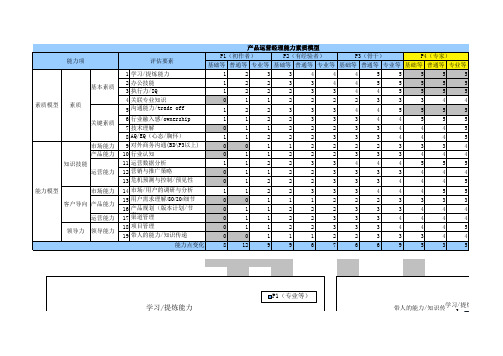
产品运营经理能力素质模型
评估要素
P1(初作者)
P2(有经验者)
P3(骨干)
P4(专家)
基础等 普通等 专业等 基础等 普通等 专业等 基础等 普通等 专业等 基础等 普通等 专业等
对外商务沟通(BD\P3以
行业认知
上)
提炼能力 办公技能
P2(专业等)
执行力/IQ
关联专业知识
沟通能力/trade off
行业融入感/ownership
技术理解 AQ/EQ(心态/胸怀) 对外商务沟通(BD\P3… 行业认知
P3(普通等) 提炼能力
办公技能 执行力/IQ 关联专业知识 沟通能力/trade off 行业融入感… 技术理解 AQ/EQ(心态/胸怀)
技术理解
AQ/EQ(心态/胸怀) 对外商务沟通(BD\P3以上) 行业认知
市场/用户的调研与…
危机预测与控制/预… 营销与推广策略 运营数据分析
行业认知
P3(基础等)
项目管理 渠道管理 产品规划(版本计划/… 用户需求理解/80/20/…
学习/提炼能力
4
办公技能
3
执行力/IQ
2
关联专业知识
1
沟通能力/trade off
9
5
3
5
学习/提炼能力
3
办公技能
P1(专业等)
带人的能力/知识传学习3/提炼能力
项目管理 渠道管理 产品规划(版本… 用户需求理解…
学习/提炼能力
四象限、九宫格、用户体验要素模型—产品经理必备技能

四象限、九宫格、用户体验要素模型—产品经理必备技能前言:快速学习可以说是所有人都想掌握的能力,有了它之后,可以更快学习,获得知识与技能。
工作中也需要这种利器,如何管理好产品需求,真正听懂用户在说什么,需要什么,是产品经理的基础工作,而掌握更科学的工作方法,是如何将这些工作做好所必备的能力。
最近有一个之前我带的实习生(以下统称小A)问我,转成正式员工后,工作压力,工作内容增加了不少,整个人状态很差。
每天不断在工作,加班,努力的学,但是为什么做的总是比别人慢,效果比别人差,很苦恼。
其实问题有两方面,一方面是自身基础问题,可能你真的就比别人差,那就要好好学习了,如何快速学习,这就放到后面的文章再说;第二方面是效率问题,双方基础差不多,但是对方有更有效率的工作和思考办法,于是与你就慢慢地拉开了距离。
这一次,我主要带来了作为产品经理应该要掌握的一些基础技能,其他行业和岗位也可以学习参考。
四象限法则象限,在初中就学过这个概念,一个平面坐标系有四个象限,分别是第一象限、第二象限、第三象限和第四象限。
每天、每周、每月大家都会遇到很多事情,有事先规划好的,也有临时安排的,如果不管理好这些事情或者需求,很容易忙的焦头烂额,而且越忙越乱。
说到底,事情的管理也就是时间管理,就是将有限的时间安排到合理安排到每一件事情中。
普及完基础知识后,《麦肯锡方法》就针对大家的时间管理提出了一个高效的管理方法—四象限法,其解决的问题是“如何合理安排事情处理的顺序”。
以事情的重要性为纵坐标,以事情的紧急性为横坐标,两两匹配,分别形成了:第一象限—重要且紧急,第二象限—重要不紧急,第三象限—不重要不紧急,第四象限—紧急不重要。
这就是基本的原理,而如何实际的运用它呢,就分为两部分,第一步是如何将事情合理的分类,第二步是如何处理对应象限的事情。
将事情分类如果不可以合理地去判断一个事情的紧急性和重要性,就会出现这样的情况:这件事情我觉得挺重要的,这件事情也挺重要的,哎呀,怎么每件事情都这么重要,都在第一二象限,怎么办呢。
产品经理必备11大文档

产品经理必备11大文档作为产品经理,编写清晰、全面的文档对于项目的成功至关重要。
下面总结了11个产品经理必备的文档,帮助您在项目过程中有序地进行管理和沟通。
1. 产品需求文档(PRD):PRD是产品的核心文档,记录了产品的目标、功能、用户需求和设计方案等。
它为团队提供了明确的指导和目标,也是与利益相关者共享产品愿景的重要工具。
2. 用户故事地图:用户故事地图将用户需求可视化,帮助团队全面了解用户需求的层次和优先级。
通过用户故事地图,产品经理可以更好地进行产品规划和功能分解,以便为开发团队提供清晰的方向。
3. 竞争分析报告:竞争分析报告收集了竞争对手的产品信息,包括功能、设计、营销策略等。
通过分析竞争情况,产品经理可以了解市场需求和趋势,从而更好地定位和差异化产品。
4. 用户画像:用户画像是对目标用户的描述和分析,包括年龄、性别、职业、兴趣等。
通过用户画像,产品经理可以更好地理解用户需求,为产品定位和功能设计提供参考。
5. 产品路线图:产品路线图是产品发展的时间轴,展示了产品的发展方向、版本迭代和功能规划。
产品经理可以通过产品路线图对产品的发展进行规划和沟通,确保团队在目标方向上一致。
6. 用户界面(UI)设计稿:UI设计稿是对产品界面的视觉呈现,包括颜色、字体、图标等。
产品经理要与设计师合作,确保设计稿符合用户需求和产品定位。
7. 交互原型:交互原型是产品的可点击模型,展示了用户与产品的交互流程和功能操作。
产品经理可以使用交互原型与设计师和开发团队进行沟通,减少误解和返工。
8. 测试用例:测试用例是为产品的功能和质量进行测试而编写的脚本。
产品经理要与测试团队合作编写测试用例,确保产品的稳定性和用户体验。
9. 市场推广计划:市场推广计划是产品上市后的营销策略和活动安排。
产品经理要与市场团队合作,制定市场推广计划,确保产品的曝光度和用户获取。
10. 数据分析报告:数据分析报告以统计数据的形式呈现产品的使用情况和用户反馈。
产品经理需了解的架构图/结构图知识

产品经理在工作过程中会遇到各种架构图(结构图),这些名词很容易混淆。
一般情况下,3-5年经验、善于总结归纳的产品经理才能逐步理解这些概念的含义,并且相对灵活的运用到工作中。
下面针对这些概念来系统地梳理一下,同时也是加深自己的理解和认知,希望能有所启发。
功能结构图就是按照功能的从属关系画成的图表,在该图表中的每一个框都称为一个功能模块。
功能模块可以根据具体情况分得大一点或小一点,分解的最小功能模块可以是一个程序中的每个处理过程,而较大的功能模块则可能是完成某一个任务的一组程序。
(百度定义)用通俗的话来说,功能结构图就是以功能模块为类别,介绍模块下其各功能组成的图表。
功能结构图一般不涉及具体的字段信息,只强调功能的逻辑关系。
以微信为例,我们可以看到整个微信分为4个大的模块:微信、通讯录、发现、我的。
发现模块里面有各种功能,比如朋友圈、小程序等等。
这里插一句题外话,一般人很少注意到微信底栏第一个菜单是“微信”,往往以为是“消息”“聊天”之类的。
网上各种各样的解释都有,我则更愿意理解为微信对自身的自信和坚持,正如微信自己描述的定位一样,它本身就是一种生活方式。
微信功能结构信息结构图是将产品的数据信息抽象出来,直观进行展示的图表。
它可以帮助产品经理理解复杂元素的构成,帮助开发进行进行表结构设计。
信息结构图的绘制通常晚于功能结构图,往往是在产品设计阶段的概念化过程中,在产品功能框架已确定、功能结构已完善好的情况下才对产品信息结构进行分析设计。
同样是以微信为例,下图列出了微信公众号文章涉及的一些核心字段。
这些能帮助产品经理和技术来理解整个产品方案的设计过程。
微信信息结构产品结构图是综合展示产品信息和功能逻辑的图表,也就是说看到产品结构图能快速了解产品的功能和信息结构。
某种程度上来说,产品结构图绘制出来,原型图上的信息和功能基本就已经确定了。
当然这个理解目前在业内没有形成一致的共识,只是一部分人这么理解而已。
很多时候产品经理在进行整理的时候,不自觉地将这两者融合在一起,因为功能是在页面里面的,围绕信息展开的,所以有时候并不需要分那么清,只要能把事情说清楚,不需要纠结。
产品经理知识图谱

上传原型可与设计图做连同
小工具
Space Sniffer
空间遍历(Win电脑文件空间占用)
常用软件
01
02
03
阿里巴巴矢 量图标
Smalllpdf
Axhub
04
Axure Share
常用站点
02
必备文档
必备文档
产品文档 分析文档 市场文档
必备文档
产品文档
产品需求说明文档 (PRD)
产品操作说明
上线准备 上线确认
产品管理
验收标准
验收报告
项目管理
成本管理
01 时间
02 人力
03 资源设 备
项目管理
进度管理
01 需求进 度
03 设计进 度
05 测试进 度
02 产品进 度
04 研发进 度
日常工作
协作沟通
01 需求评 审
02 需求变 更
协作沟通
需求评审
需求变更
07
产品周期
产品周期
引入/启动 成长 成熟 衰退
Color
A
小工具
蓝湖
Everyth
ing
bluescre
enview
截图
B
C
D
E
Space Sniffer
F
小工具
Color
颜色吸取、含RGB格式
小工具
截图
Win环境下快速截图、放置在c盘
小工具
bluescreenview
蓝屏检测
小工具
Everything
搜索(Win电脑本地文件)
小工具
08
产品运营
产品运营
用户运营
(干货)产品经理必备的十张图

(干货)产品经理必备的十张图一、用例图用例图是指由参与者(Actor)、用例(Use Case),边界以及它们之间的关系构成的用于描述系统功能的视图。
用例图(User Case)是外部用户(被称为参与者)所能观察到的系统功能的模型图。
主要分为系统用例图和业务用例图。
业务用例图主要是从业务的视角出发,通过业务建模并且对业务进行描述。
整体来说就是基于角色端需要操作模块的集合。
用户端需要操作的模块,实际上就是APP展示的模块。
当然只是通过角色进行区分。
需要注意的是,业务用例图主要是针对用户在产品中需要操作的事情为主。
下图就是售票产品用户需要去做哪些事情。
系统用例图主要是根据业务用例图分析得到的。
针对于业务用例图的用户行为分析后,从系统侧去建立对应的模块。
系统用例图是从使用者的角度,描述对应用户能使用产品做什么。
这样的好处,是让我们时刻以用户为中心,思考产品和功能。
很多小伙伴在做产品的时候,经常不能站在用户角度去思考问题,而往往站在了业务角色侧去考虑产品。
而系统用例图更好帮助产品经理规避了这点。
下图就是针对于上面售票产品用户侧需要做的事情,整理了用户侧和系统侧对应做的模块清单。
再举一个电商产品的系统用例图:业务用例图主要是针对于用户侧需要做什么?(同样,如果这个版本迭代涉及到的功能比较多,可以考虑业务用例图画一下用户在这个迭代版本中需要做什么)系统用例图是根据业务用例图中用户的操作,来把功能分配给用户和系统。
尤其是结合用户画像,哎哟!香得很……实用指数:★★★(三颗星)二、结构图结构图是指以模块的调用关系为线索,用自上而下的连线表示调用关系并注明参数传递的方向和内容,从宏观上反映软件层次结构的图形,结构图分建筑图和组织结构图。
结构图是在产品经理工作流中很重要的一步。
万丈高楼平地起,平地起前画架构。
而结构图搭建一旦确定,就不能更改了。
除非只有推倒重来。
所以必须在结构图之前一定要思考清楚,否则后面一直在填坑,对技术来说,可能需要走上重构的不归路。
十大经典管理逻辑图:巴菲特、苹果、推特、今日头条等都在用

十大经典管理逻辑图:巴菲特、苹果、推特、今日头条等都在用十大经典管理逻辑图:巴菲特、苹果、推特、今日头条等都在用南哥新关点 2019-06-13反面意见的本身,正是决策所需的“另一方案”。
封面摄影:《培图共享》成员@陈娟文 | 培训经理指南主编南哥很多人一谈模型就觉得过于理论,而事实上,模型是将真实环境下的问题及方法清晰化,总结出普遍性和规律性的建议。
你大脑中知道的模型越多,那么,你解决问题的思路及决策的质量就越高。
这次我们收集了10大经典管理决策模型,这些决策模型被苹果公司、Twitter、今日头条等公司广泛使用。
同时我们基于自己的经验及理解,用图视化的方式表达出来,期待这10个决策模型能给你的工作及生活带来积极的影响。
1. 彻底坦诚模型(苹果公司)苹果的资深教员Scott,将优秀的组织沟通文化总结为四个字:彻底坦诚。
其实,彻底坦诚的核心法则就是“敢激怒对方”,面对问题敢于直接对话。
当然,你在理解这句话的时候,你要知道创造这种“敢激怒对方”的安全氛围有多么重要。
比如在家里你可以跟你的父母吵架,但你永远都知道,不管怎么吵,你仍然爱你的父母,你的父母也同样爱你,这就是彻底坦诚需要具备的组织文化。
2.巴菲特的双清单理论系统这张图的创意源自巴菲特的双目标系统,双目标清单系统(Two-List System),其思维的过程分为三步:•第一步写出你职业生涯中最重要的25个目标;•第二步是在这些目标中标识出你认为最重要的5个目标,立即去行动;•第三步学会克制,尽最大的努力不要去触碰剩下的20个目标;在现实生活中,我们很多人有很多想法,什么产品都想做,什么钱都想挣,结果由于精力过于分散,最终导致没有显性的结果出现。
其实这本身并非智力与运气的原因,而仅仅是自己的时间投资及分配的问题。
3. 巴菲特护城河理论股神巴菲特提出了企业的护城河理论,这也是企业构建战略优势典型的理论。
例如:可口可乐的品牌权益、联想对渠道的掌控(虽然已经过时)、腾讯的网络效应、英特尔和高通等技术的壁垒、苹果公司的ISO系统及APPstore等,都构成了该企业稳固的护城河,从而保持较高的利润。
产品经理-搞定这10个基础图表,就能进行简单的数据可视化设计

搞定这10个基础图表,就能进行简单的数据可视化设计在进行数据可视化设计的或进行整个过程中,我们往往需剖析整理和分析一些图表,制作数据可视化图。
那么,在确定数据可视化图之前,我们需要了解哪些基本问题呢?又有哪些常见的、可以为我们所用的数据可视化图表呢?本文我针对这两个问题,为我们进行了详细地分析。
现代化的数据交互式的平台工具,使得数据分析结果展示变得前所未有的简单。
但是想要做出一个数据好的数据可视化大屏展示数据分析阶段性成果,仍然需要一定的战略规划和设计思想。
首先数据可视化你要知道谁是可视化的受众,这可以帮助到你确定所需的数据类型;其次是你需要知道你的数据神经网络大屏想要“讲什么的故事”(也就是想要展现统计分析什么的数据分析结果),这可以帮助到你需要使用哪种数据可视化类型。
最后你需要选择一个简单上手且效果美观,数据模型可接入多种数据源的数据可视化平台,制作数据可视化大屏当中数据最重要的一部分就是你需选择正确的图表。
图表这篇文章可以帮助你更好理解基础性的数据可视化希望和数据可视化大屏,以便于你上手重要环节的数据可视化重要途径大屏制作。
我们将从数据可视化前期的图表设计思路开始入手,提出一系列问题,确定好我们图表目的才能够能够选择才出像最佳的数据可视化类型,再进行制作。
1.你想讲什么故事?优秀的数据可视化核心是获取数据,并通过使用数据讲诉“故事”将其转化为可操作的数据大屏。
数据分析是一种强大的力量,它在统计数据和指标后建模或进行分析,让人能够这样一来清晰的了解到结构性问题数据当中存在的情况和问题。
所以我们要在制作数据可视化建模前期推算出好,用数据讲什么样的故事以及要传达给听众什么样的消息,这样才构想能够为项目或计划选择正确的数据可视化类型。
最终,达到我们制作数据可视化大幅提高的目的。
2.你想告诉谁?选择正确的数据可视化类型的另一个关键要素是清楚地了解你想向想要谁讲故事?换句话说,问自己一个问题,“我的听众是谁?是领导?是访客?还是数据分析员?”在制作数据可视化有可能是放在组织中的特定团队上,来进行项目投资或者业务的数据分析,或者是将公司近期的一组业务趋势或预测性见解传达给公司投资者。
运营可能会用到的11种图表类型,都在这里了

产品经理简称PM,是指在公司中针对某一项或是某一类的产品进行规划和管理的人员,主要负责产品的研发、制造、营销、渠道等工作。
产品经理是很难定义的一个角色,如果非要一句话定义,那么产品经理是为终端用户服务,负责产品整个生命周期的人。
产品经理需要考虑目标用户特征、竞争产品、产品是否符合公司的业务模式等等诸多因素。
近年来互联网产品经理火热,一起看下为大家精选的互联网产品经理学习文章。
DT时代,我们每天都会收获来自各种渠道的海量数据,它们是对我们上一步行动的反馈,但人脑消化数据的能力却是有限的——如何及时洞察数据中的涵义,就需要数据可视化工具的帮助了。
然而,图表的类型非常丰富,如何做出正确的选择,达到“一图胜千言”的效果呢?数据的五种关系首先,我们需要了解,数据通常包含五种相关关系:构成、比较、趋势、分布及联系。
构成主要关注每个部分所占整体的百分比,如果你想表达的信息包括:“份额”、“百分比”以及“预计将达到百分之多少”,这时候可以用到饼图;比较可以展示事物的排列顺序——是差不多,还是一个比另一个更多或更少呢?“大于”、“小于”或者“大致相当”都是比较相对关系中的关键词,这时候会首选条图;趋势是最常见的一种时间序列关系,关心数据如何随着时间变化而变化,每周、每月、每年的变化趋势是增长、减少、上下波动或基本不变,这时候使用线图更好地表现指标随时间呈现的趋势;分布是关心各数值范围内各包含了多少项目,典型的信息会包含:“集中”、“频率”与“分布”等,这时候使用柱图;同时,还可以根据地理位置数据,通过地图展示不同分布特征;联系主要查看两个变量之间是否表达出我们预期所要证明的模式关系,比如预期销售额可能随着折扣幅度的增长而增长,这时候可以用气泡图来展示,用于表达“与……有关”、“随……而增长”、“随……而不同”变量间的关系。
对信息中包含的5种关系可以简单归纳如下构成:占总体的百分比比较:项目的排名趋势:如何随着时间变化分布:项目的频率情况联系:变量之间的关系图表的具体使用场景下面,我们具体来看一下数据观提供的图表特点及适用场景:1.漏斗图漏斗图用来表示逐层分析的过程,从一个总值(最顶端),不断除去不关心的部分,最终得到关心的值的过程。
一文说清楚3种结构图(功能结构图、信息结构图、产品结构图)

一文说清楚3种结构图(功能结构图、信息结构图、产品结构图)需求的分析、梳理、沟通、讨论与表达,是产品经理每天在做的、耗费很多精力的事情。
如何更有效、更精准地完成这些工作是产品经理的必修课。
图,作为一种比文字更直观、更真实的表达方式,可感知性非常强,在产品经理的工具箱中占据着重要地位。
俗话说:有图有真相,一图胜千言。
今天我们就来看看,与产品经理的工作密切相关的3种结构图:功能结构图、信息结构图、产品结构图。
一、功能结构图功能结构图在百度中的定义是:功能结构图就是按照功能的从属关系画成的图表,在该图表中的每一个框都称为一个功能模块。
功能模块可以根据具体情况分得大一点或小一点,分解的最小功能模块可以是一个程序中的每个处理过程,而较大的功能模块则可能是完成某一个任务的一组程序。
用通俗的话来说,功能结构图就是以功能模块为类别,介绍模块下其各功能组成的图表。
功能结构图一般不涉及具体的字段信息,只强调功能的逻辑关系。
功能结构图主要用于新产品/新功能的概念创意阶段或者对竞品拆解/已有产品整理而进行绘制。
它主要帮助产品经理基于对业务的理解进行功能的梳理,为下一步产品架构设计、撰写需求文档、绘制产品原型图提供基础。
具体来说,功能结构图的作用有:1.产品概念设计的运用工具之一。
在绘制的过程中,能够帮助产品经理思考并清晰产品的功能模块及其功能组成。
2.梳理需求。
以鸟瞰的方式对整个产品的功能结构形成一个直观的认识,防止在业务需求转化为功能需求的过程中出现功能模块和功能点缺失的现象。
绘制功能结构图最重要的前提是对业务的深入理解,只有对业务有了足够清晰的认识,才有可能绘制出合适的功能结构图。
有人说,功能结构图主要就看都有哪些Tab,由此逐步深入展开,最终整理形成功能结构图。
还有人进一步补充说,当一个次级功能模块反复出现在不同的Tab功能模块中的时候,我们就可以考虑将其拆分出来作为主功能模块。
但实际上,无论是我们要着手一个新产品/新功能的相关工作,还是对竞品产品/功能进行拆解分析,首先要明白一点:功能结构图是产品经理开启上帝视角站在业务角度鸟瞰产品功能体系的机会。
产品经理 常用工具

产品经理常用工具
1.思维导图工具:如XMind、MindNode、MindManager等,用
于规划和管理产品需求、功能和流程。
2.原型设计工具:如Axure、Sketch、Figma等,用于制作产
品原型,以便更好地展示产品设计和交互。
3.项目管理工具:如Trello、Asana、Jira等,用于跟踪和
管理产品开发进度,协调团队成员的工作。
4.文档协作工具:如Google Docs、Microsoft Word、
Confluence等,用于编写和共享产品文档,如需求文档、用户手册等。
5.数据分析和可视化工具:如Tableau、Power BI、Chartio
等,用于收集、分析和可视化产品数据,以便更好地了解用户需求和市场趋势。
6.版本控制工具:如Git、SVN等,用于管理产品代码的版本
和变更,确保团队成员之间的协作和代码管理有序。
7.用户调研工具:如UserTesting、UserInsights等,用于
收集用户反馈和意见,了解用户需求和行为,以便优化产品设计。
8.用户体验评估工具:如PrototypeChecker、Usability
Testing等,用于评估产品设计和交互的可用性和易用性,提高用户体验。
9.集成开发环境(IDE):如Visual Studio Code、IntelliJ
IDEA等,用于编写和管理产品代码、调试程序和运行测试等。
10张PM工作细节逻辑图,值得认真学习!

10张PM工作细节逻辑图,值得认真学习!小事中的卓越思维在职场上,很多项目经理都会抱怨重复性工作,枯燥、无趣得不到发展,但是你需要知道这是一个同质化的时代,手机就是一个很好的例子。
而体现产品唯一的差距就是细节的能力,所以认真做好每一件小事,将每一件小事做到极致,从而训练自己细节的处理能力及培养心智成熟度是非常重要的一个机会,切忌好高骛远。
坚持写工作日志遗忘是获得项目经验最大的杀手,所谓好了伤疤忘了疼就是这个道理,一个牛逼的人总是能够通过记录自己的成功经验及失败的原因,进而获得持续的成长。
进行文件管理文件管理的本质是时间管理问题,而非逻辑分类问题。
一个重要原则就是:小于3分钟的事情立即解决,这是一个非常重要的行为习惯。
管理项目中的文件也是如此,很多人下载了一个文件,就自动存放在桌面或默认文件夹中,后来文件数量越来越多,当你的电脑有上千个文件的时候,你就麻烦了。
不懂就问,问前三思不懂就问,问前思考:遇到不懂的问题,先学会思考及网上查找相关信息,对于不确定的地方,再找老同事或者老板及业内高手请求帮助是一种很好的策略,对于向同事请教,在这里需要注意两条原则:1.不要问“度娘”都知道的简单问题,如果你问的问题太低级,只能说明你懒。
2.不要埋头苦干,方向错了再多的努力都是零。
专注工作在今天工作效率最大的杀手是手机:广告电话、微信、股票、朋友圈都会让你的时间碎片化。
工作中最高效率的法则是25+5的原则:飞行模式25分钟、静音模式或手机屏幕朝下放,集中精力工作25分钟,然后用5分钟再处理手机中的重要事情,这是避免时间碎片化最好的法则。
不要忘记忠诚不要忘记忠诚,这虽然听起来挺土的,但却很真实,不要为了自己的利益而牺牲组织的利益,反之亦然。
这将帮助项目经理很好地从公司的角度看待问题。
不管是企业创始人,还是企业的管理者,最终信任与提拔的下属,总是那些值得信赖的人,而不是能力高但自私自利的人。
建立利益共同体多用我们少用你们,可以让项目经理的朋友更多,“敌人”更少,这是建立利益共同体的开始,也是良好合作的开始。
产品经理学习资料8张图,看懂数据驱动业务的六个层次

导语:我们总说数据驱动业务,可平时看到的,却总是业务部门追着数据部门屁股要数据。
哪里是驱动业务了,分明是被人牵着鼻子走啊!很多同学都有类似的疑惑:到底数据分析对企业有什么用?我的数据用到什么地方去了。
最关键的:如果数据都对企业没用,我的岗位还值钱吗?数据当然会驱动业务,只是在不同的企业发挥作用的形式不一样。
今天我们一起来看一下,数据驱动业务的六个层次。
看看你们企业是哪一种。
数据驱动业务,最直接的形式就是给业务下KPI。
你,今年销售要破千万!你,今年销售要破一个亿!类似的场景我们可能早就有耳闻。
下任务带数据,在中国已经有2000年历史了,古代的军令状就是最早的KPI指标承诺书。
似乎带个数据,就显得这个命令格外有分量,就必须要完成。
完成就是英雄,完不成就杀头,也显得格外地对业务有驱动力。
然而,下个KPI就能驱动,只是想象中的事。
实际上,只是盲目地用数据下KPI,效果并不好。
因为KPI指标到底怎么来的?为什么要做到这么多?每个人分配多少?完全没有一个标准。
因此很容易让下KPI变成一个假大空的事情。
办事拍脑袋,承诺拍胸脯,出事拍大腿,结局拍屁股,也成为这种只有空洞KPI的企业的常态。
总之,没有分析过程支持的KPI,就是奴隶监控手中的鞭子。
虽然看起来甩得啪啪作响,煞有威严,打得奴隶们不得不走。
实际上却没有效率,常常沦为空谈。
这是数据驱动业务的第一阶段。
当然,很快大家就发现空下KPI效果不好使。
实际上,一个良好的KPI,是蹦一蹦可以摸得到的KPI,这样既考虑了实际能力,又有挑战性。
于是人们开始考虑拆分KPI,寻找KPI的来源。
还拿销售数据举例子:如果是按团队销售的,就开始拆分:如果是按门店销售的,就开始拆分:这种做法,极其类似地主家收租。
地主家会雇一个账房先生,账房先生会先算一个总账,看看今年是丰年还是灾年,预计下地主老爷下边的50个农户总体能产出多少。
如果遇到灾年,总收入不足,就建议地主老爷趁机多兼并一些土地,把农户总数做多,还能保住总收成。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
在项目过程中通过画图去梳理每一步的流程,能更加清晰背后的原因和逻辑。
其实也就是随着自己在画图的过程中去理解项目每一步需要做什么和怎么做。
于是,John花了一些时间,根据原来做过的项目稍微的梳理了下产品经理需要的十张必备图。
当然如果和技术沟通的过程中,能够非常的默契,有些图也不需要去画。
比如用例图和时序图。
当然你通过图片梳理清晰了,针对用户端和系统侧之间的交互,就会更加清晰。
也能通过自己的理解,总结做产品的方法。
里面的图片比较长的,点击图片,双指放大后再看(别吐槽图片不清晰且有马赛克),我连水印都没有打哈……
通过一张思维导图来整理下需要的图:
一、用例图
用例图是指由参与者(Actor)、 用例 (Use Case),边界以及它们之间的关系构成的用于描述系统功能的视图。
用例图(User Case)是外部用户(被称为参与者)所能观察到的系统功能的 模型图。
主要分为系统用例图和业务用例图。
业务用例图主要是从业务的视角出发,通过业务建模并且对业务进行描述。
整体来说就是基于角色端需要操作模块的集合。
用户端需要操作的模块,实际上就是APP展示的模块。
当然只是通过角色进行区分。
需要注意的是,业务用例图主要是针对用户在产品中需要操作的事情为主。
下图就是售票产品用户需要去做哪些事情。
系统用例图主要是根据业务用例图分析得到的。
针对于业务用例图的用户行为分析后,从系统侧去建立对应的模块。
系统用例图是从使用者的角度,描述对应用户能使用产品做什么。
这样的好处,是让我们时刻以用户为中心,思考产品和功能。
很多小伙伴在做产品的时候,经常不能站在用户角度去思考问题,而往往站在了业务角色侧去考虑产品。
而系统用例图更好帮助产品经理规避了这点。
下图就是针对于上面售票产品用户侧需要做的事情,整理了用户侧和系统侧对应做的模块清单。
再举一个电商产品的系统用例图:
业务用例图主要是针对于用户侧需要做什么?(同样,如果这个版本迭代涉及到的功能比较多,可以考虑业务用例图画一下用户在这个迭代版本中需要做什么)系统用例图是根据业务用例图中用户的操作,来把功能分配给用户和系统。
尤其是结合用户画像,哎哟!香得很……
实用指数:★★★(三颗星)
二、结构图
结构图是指以模块的调用关系为线索,用自上而下的连线表示调用关系并注明参数传递的方向和内容 ,从宏观上反映软件层次结构的图形,结构图分建筑图和组织结构图。
结构图是在产品经理工作流中很重要的一步。
万丈高楼平地起,平地起前画架构。
而结构图搭建一旦确定,就不能更改了。
除非只有推倒重来。
所以必须在结构图之前一定要思考清楚,否则后面一直在填坑,对技术来说,可能需要走上重构的不归路。
比如在做产品迭代过程中,随着当前版本的需求基本清晰。
接下来两步走:
第一步需要深挖潜在需求(这个阶段需要和需求提出方不断沟<si>通<bi>);
第二步需要对历史模块、功能和系统衔接,保障结构、层级和功能从属关系。
结构图主要分为三种:信息结构图、产品结构图和功能结构图。
1.产品结构图
产品结构图也叫产品架构图,产品信息整体的梳理,主要从大框架出发,把涉及到的终端、前台、后台和中台对应的模块整理出来,其中最重要的其实要梳理清楚核心的业务流程和对应的业务方案。
也需要针对行业优秀产品进行梳理,了解具体的产品架构。
方便对其进行对比。
有了产品结构图之后,梳理出来产品路线清单,对应的版本信息结构图和功能结构图就比较清晰了。
2.功能结构图
功能结构图相信产品经理很清晰了。
主要是梳理清楚版本过程中涉及到的模块和功能清单,以及功能之间层级和归属关系是怎样的。
以下是买房租房的核心功能清单。
首先可以去思考买房和租房两个方向去思考。
基于地理位置分发新房、二手房、租房信息合集;
和房主进行沟通和达成协议;
聚合用户留在平台上的功能模块包括随便看看资讯和随便逛逛房源信息流;
个人中心做展示个人信息内容。
所以最后就聚合这5个模块。
如下图所示的功能结构图:
3.信息结构图
信息结构图主要是将产品的信息进行抽象、归类。
说清楚每个功能包含的字段。
从产品层面来说可以直接细分到信息的类型、具体的条件和对应的规则说明。
比如图片的大小、字符串的长度等等。
电商产品可以通过4P分析结构图来梳理。
如下图所示,当然还可以继续细分下:
一般的信息结构图如下图所示:
结构图是产品中的核心,无论在从0到1梳理产品过程中,还是在产品迭代的过程中,都是需要清晰梳理结构图。
产品架构图是针对整个产品架构的梳理,包括产品远景、近景的规划。
并且可以拆分成产品路线图;
功能结构图是针对产品路线图做版本功能清单梳理;
信息结构图是针对功能结构图的细分,可以尽量梳理到对应的字段信息。
如果非常清晰的梳理这三种结构图。
起码产品的方向不会有太大偏差。
实用指数:★★★★★(五颗星)
三、流程图
功能流程图主要是能清晰的感知到某个角色在什么模块下执行什么动作。
而业务流程图是需要让某个角色在什么场景下做什么事情。
以上两句话一定要记清楚。
其中里面涉及到模块之间的相互关联性。
从A模块跳转到B模块中间需要执行哪些动作?
以下是考试管理系统中,三种角色需要协同操作的业务流。
以下是搜索功能前后端功能流程图。
(比较特殊,因为里面的角色分为实体角色——用户,虚拟角色为系统)
再举一个常规的用户登录注册流程图:
梳理清楚了流程图,起码会形成各角色在产品中形成的闭环。
实用指数:★★★★★(五颗星)
四、时序图
通过描述对象之间发送消息的时间顺序显示多个对象之间的动态协作。
它可以表示用例的行为顺序,当执行一个用例行为时,其中的每条消息对应一个类操作或状态机中引起转换的触发事件。
时序图组成元素:时序图中包括如下元素:角色,对象,生命线,控制焦点和消息。
角色(Actor):系统角色,可以是人或者其他系统,子系统。
对象(Object):对象代表时序图中的对象在交互中所扮演的角色,位于时序图顶部和对象代表类角色。
对象一般包含以下三种命名方式:
第一种方式包含对象名和类名。
第二种方式只显示类名不显示对象名,即为一个匿名对象。
第三种方式只显示对象名不显示类名。
生命线(Lifeline):生命线代表时序图中的对象在一段时期内的存在。
时序图中每个对象和底部中心都有一条垂直的虚线,这就是对象的生命线,对象间 的消息存在于两条虚线间。
控制焦点(Activation):控制焦点代表时序图中的对象执行一项操作的时期,在时序图中每条生命线上的窄的矩形代表活动期。
它可以被理解成C语言语义中一
对花括号“{}”中的内容。
消息(Message):消息是定义交互和协作中交换信息的类,用于对实体间的通信内容建模,信息用于在实体间传递信息。
允许实体请求其他的服务,类角色通过发送和接受信息进行通信。
建议产品经理可以和技术去沟通下。
我这边举一个登录的例子,了解清楚了一个,其他基本上比较清晰了。
实用指数:★★(两颗星)
五、原型图
原型图真的不想说了哈。
实用指数:∞
六、状态扭转图
状态扭转图其实是针对状态的改变怎么处理。
这里举一个例子。
哈哈哈,订单状态的扭转:
把状态扭转图梳理清晰后,关于状态侧其中没有什么问题了。
实用指数:★★★★(四颗星)
最后聊聊:当我们画图时,一方面是在借助工具,对业务、需求、场景等进行梳理;一方面是在对需求、产品进行描述,并输出可视化的材料,供相关人员,阅读使用。
因此,画图,是需求分析的重要组成部分,是用可视化的方式,对需求进行梳理和展示。
产出的可视化图形,是后续产品规划、研发、设计、测试,及优化迭代、问题排查等的重要依据。
