jquery学习总结(超级详细)
前端个人的年度总结(3篇)

第1篇一、前言随着互联网技术的飞速发展,前端工程师在软件开发领域扮演着越来越重要的角色。
回顾过去的一年,我在前端领域不断学习、成长,从一名初学者逐渐成长为一名有一定经验的前端工程师。
在此,我将对过去一年的工作进行总结,梳理经验教训,为今后的职业发展奠定坚实基础。
二、工作概述1. 技能提升过去的一年,我主要在以下方面进行了技能提升:(1)熟练掌握了HTML5、CSS3、JavaScript等前端基础技术;(2)掌握了jQuery、Bootstrap、Vue.js、React.js等主流前端框架;(3)学习了Webpack、Gulp等前端工程化工具;(4)了解了Node.js、TypeScript等后端技术。
2. 项目经验在过去的一年里,我参与了多个项目,积累了丰富的项目经验:(1)项目一:负责公司官网的前端开发,包括页面布局、交互效果和兼容性优化;(2)项目二:参与一款移动端App的前端开发,负责页面布局、交互效果和性能优化;(3)项目三:负责一款电商平台的前端开发,包括商品展示、购物车、订单管理等功能的实现。
3. 团队协作在过去的一年里,我积极参与团队协作,与团队成员共同解决问题,共同推进项目进度。
在团队中,我担任前端工程师的角色,负责前端开发、调试和优化工作。
三、工作亮点1. 技术能力提升通过不断学习,我的前端技能得到了显著提升。
在项目开发过程中,我能够快速上手新框架、新工具,为团队提供了有力的技术支持。
2. 项目质量提高在项目开发过程中,我注重代码质量,遵循最佳实践,确保项目稳定、高效运行。
同时,我还积极参与项目测试,及时发现并解决潜在问题。
3. 团队协作能力在团队协作中,我注重沟通与协作,与团队成员保持良好关系,共同推进项目进度。
在遇到问题时,我能够主动承担责任,寻求解决方案。
四、不足与反思1. 学习能力不足虽然在过去的一年里,我在前端技术方面取得了进步,但与行业前沿技术相比,仍存在一定差距。
jQuery学习笔记

第一章一、$(document).ready(function(){//do something});和window.onload的区别1.前者同一页面可以使用多次,后者出现多次只有最后一次能正确显示2.前者在DOM模型加载完成后就开始执行,后台在所有元素(包括图片)加载完成后执行3.前者可以简化为$(function(){//do something});后者没有简写形式。
二、jQuery比较常使用的是链式操作,比如一个书目导航条:$(function(){$(“ul”).click(function(){$(this).addClass(“current”).children(“li”).slideDown().end().sublings().removeClass(“current”).children(“li”).slideUp();})})对于同一元素不超过3个操作的,一般写同一行,如果操作过多,可以将类似的操纵写成一行,便于阅读。
三、jQuery对象和DOM对象的转换1.jQuery转化为DOM对象Var $variable = $(“tr”); //jQuery objectVar variable = $variable[0]; //DOM objectThe transpartent method.DomObject = jQueryObject[index] or = jQueryObject.get(index).2.DOM Object To jQuery ObjectVar variable = getElementsByTagName(“tr”); //DOM objectVar $variable = $(variable) // jQuery object;The transpartent method.jQueryObject = $(DomObject)四、jQuery开发工具1.Dreamweaver 可以安装插件提示jQuery 插件名称:jQuery_API.mxp2.Aptana 功能非常强大的、开源、专注javascript和Ajax开发IDE;3.Visual Studio 2008。
jq基础笔记

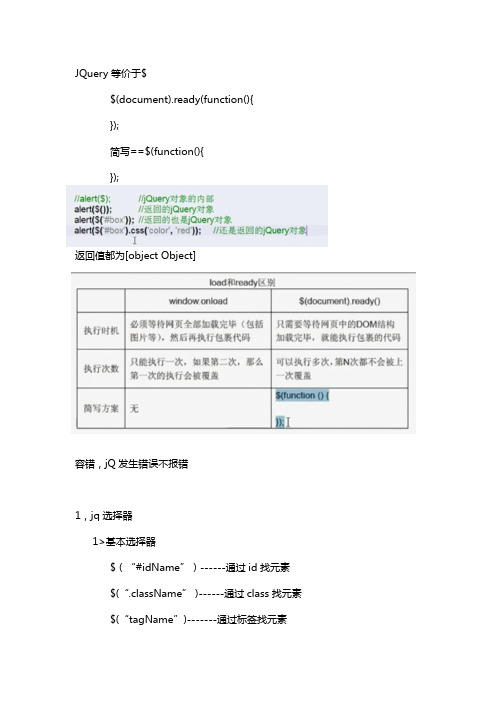
JQuery等价于$$(document).ready(function(){});简写==$(function(){});返回值都为[object Object]容错,jQ发生错误不报错1,jq选择器1>基本选择器$(“#idName”)------通过id找元素$(“.className” )------通过class找元素$(“tagName”)-------通过标签找元素$(“*”)---------匹配所有的元素$(“li *”)----li下的全部一般用于局部环境内$(“selector1,selector2”)---群组匹配元素$(“box.div”)-----限定必须是box元素的div2,层级选择器$(“a b”)-----匹配a的后代中所有b元素$(“a>b”)----匹配a中子代b元素(只找儿子,不找孙子)$(“a+b”)----匹配紧邻的一个兄弟b元素(紧邻,一个)$(“a~b”)----匹配a之后的所有兄弟b元素(之后所有)3,过滤选择器1>基本选择器a>特定位置的过滤$(“li:first”)--- --匹配第一个li元素$(“li:last”) ---匹配找到的li中最后一个li元素$(“li:eq(index)”)---匹配找到的li中索引为index的li。
(index从零开始)b>指定范围的过滤$(“li:lt(index)”) --匹配index之前的所有li(不包含index位置的li);$(“li:gt(index)”)---匹配index之后的所有li(不包含index位置的li)$(“li:not(selector)”)---匹配除了not的li内元素$(“li:odd”)----匹配偶数行(索引为奇数)的li$(“li:even”)----匹配奇数行(索引为偶数)的li2>属性过滤$(“[标签属性]”)-----匹配有该属性的俄元素$(“[标签属性=值]”)---匹配属性=指定的元素$(“[标签属性^=value]”)$(“[标签属性$=value]”)$(“[标签属性!=value]”)3>子元素选择器$(“li:first”)------将所有匹配到的元素中只选第一个(返回第一个元素)$(“li:first-child”)----匹配每个li的父元素的第一个孩子(可返回多个元素)$(“li:last”)和(“li:last-child”)用法与以上类似$(“li:only-child”)------匹配li的父级只有一个孩子的li元素val=$(“#id”).val()---获取#id 的文本内容$("#btn").click(function(){var val=$("#txt").val();$("a:contains('"+val+"')").css("background","red");})4>内容过滤$(“li:contexts(text)”)--匹配内容中包含了text的文本的li$(“li:has(selector)”)---匹配内容中包含了selector元素的li$(“li:empty”)-----匹配内容为空的li元素$(“li:parent”)----匹配以li为父元素的DOM节点5>可见和隐藏选择器$(“div:hidden”)----匹配div中设置了display为none的元素,通过其他方式不可见的元素匹配不到;$(“div:visible”)---匹配div中没有设置display为none的元素,只认display设置不为none的元素备注:此选择器只以display设置的结果为准4,表单选择器$(“:input”) ------所有的表单中的控件:input button select$(“:text”)-------文本输入框---所有的input标签type属性值之前加冒号--表示相应的input元素$(“:disable”)---所有表单控件中设置了disable属性的元素$(“:enable”)----所有的表单控件中没有设置disable属性的元素$(“:checked”)---匹配被选中的单选按钮或者复选框$(“:selected”)---匹配被选中的option元素2,获取文本text( )------只获取到文本内容html( )-----获取包含标签在内的所有内容val( ) -----获取表单控件的文本设置内容text(“内容”)------设置内容,不解析标签html( “内容”)-----获取包含标签在内的所有内容val( “内容”) -----获取表单控件的文本.val([“check”,”radio”])----通过数组传递设置选定状态3,获取和设置元素的特性attr(“标签属性”)------获取该属性attr(“标签属性“,”属性值)-----设置该属性设置多个属性:attr({ 属性:属性值,属性:属性值});备注:多个属性设置之间用逗号分隔,最后一个无任何符号删除属性:removeAttr(“标签属性”)4,获取和设置DOM对象的属性property获取:prop( “属性”)设置:Prop(“属性””属性值”)备注:互补与attr( ),, 更适应结果为boolth的类型,5,attrbute和property区别1,区别:表示的意思不一样attrbute特性--所有设置的标签属性都存在attrbute类关联数组中获取:attrbute[ i ] 或者attrbute[“特性名”]property 属性标签有的特性,并已经设置了,可以通过property的方式获取获取:对象.属性名设置:如果对象没有该属性,可以通过对象.属性名=属性值jq:通过prop()方式设置的属性,通过attr()的方式获取不到对象没有的,通过attr()方式设置的,通过prop()的方式获取不到;联系:DOM元素有该特性,并且已经设置了,两种方式度可以获取到补充:通过attr( )获取不到的或设置不了的特殊属性,我们可以通过prop( )获取和设置例如:表单控件的checked属性;6,each( )----遍历每一个匹配到的元素使用语法:each(function(i,ele){ 执行内容});i-----表示每一个元素的索引Ele-----表示匹配到的每一个元素$(Ele)---将获取到的DOM元素转换成jq对象----用jq的API数组与遍历结合使用var arr=["#000","#0f0","#00f","#0ff","#f0f"];$(".warp").each(function(i){$(".warp").eq(i).css("backgroundColor",arr[i]);}); 这里不能使用this7,修改css属性的方法:attr(“class”,”类名”)addClass(“类名”)--------追加样式removeClass(“类名”)-----删除指定的类名removeclass( )------删除所有的类名toggleClass(“类名”)-------切换类名(在有和没有该类名之间切换)hasClasscss(“css属性”)--------获取一个css属性的值css(“css属性”,”属性值”)---设置一个csss属性css({属性:“属性值”,属性:“属性值”});8,获取索引:index( )-----在同辈中找索引index(“selector”)---在指定的同类(同辈)中找索引9,js对象和jq对象相互转换js-----jq 适用$( )工厂函数------$( js对象)jq----js $(“”)[index] 或者$(“”).get( index )转换之后的对象可以用彼此的API10,节点的遍历children( )/children( selector )----子代/子代中某个find( selector )-------在子孙后代中查找指定元素next( )/next( selector )------之后紧跟的一个兄弟元素/筛选某个紧邻的元素nextALL( )/nextAll( selector )----之后所有的兄弟元素prev( )/prev( selector )prevALL/prevALL( selector )siblings( )-----所有兄弟元素不包含自身parent( )------父元素输出---遍历到的内容console.log--只能输出一个,,用each( )11,创建元素$() 工厂函数创建var tr=$("<tr></tr>");$("#oDiv table").append(tr);添加元素父.append(子)----------子元素插入在父元素内容的后面父.preppend(子)--------子元素插入在父元素的内容的前面父.before(子)-----------子元素插入在父元素容器的前面父.after(子)--------------子元素插入在父元素容器的后面补充:反方向操作子.apppendTo(父)preppendTo(父)insertBefore(父)insertAfter(父)12, 替换被替换元素.replaceWith(替换的内容);替换的内容.replaceAll(被替换元素);13,删除要删除的元素.remove();-----------------将匹配到的元素全部删除要删除的元素.remove(“selector”)-----匹配到的元素筛选后再删除14,复制jq对象.clone()------------------将匹配到的jq对象复制如果:jq对象使用嵌入的绑定事件,连同事件一起被复制如果:jq对象使用的分离式绑定事件,绑定的事件不会被复制如果想将分离式绑定的事件一起被复制:jq对象.clone(true);备注:clone()紧紧是复制,并没有挂在DOM树上15,页面加载事件全写:jQuery(document).ready(function(){js语句})简写:$(function(){js语句})16,js的load事件和jq的ready事件的区别js中多个load事件只执行最后一个,jq的多个ready事件都会执行执行时机不同:js的load事件是在页面解析完毕之后执行jq的ready事件在DOM树生成的时候执行ready先于load执行17,$符号与其他框架发生冲突交出$的使用权:$.noConflict()交权的同时可以使用其他符号代替,例如:var Q=$.noConflict(); 收回$的使用权:jQuery(function($){此处可以使用$})18,鼠标经过事件总结mouseovermouseout以上两个事件绑定给father:鼠标经过father 到son也会触发mouseenter可解决mouseleave以上两个事件绑定给father,经过son时不会触发hover将mousenter和mouseleave两个事件封装成一个事件执行jq对象.hover(function(){ 鼠标移入时执行},function(){ 鼠标移出时执行});$("#warp").hover(function(){$("#inner").stop().animate({bottom:0},1000)},function(){$("#inner").stop().animate({bottom:"-200px"},1000)});jq对象.hover(function(){鼠标移入移出都执行此函数---套路:此方法中实现的切换功能})19,事件的绑定方式:1, jq对象.事件名称(fn);eg:$(“#btn”).click(function(){})2, 用on绑定jq对象.on(“事件名称”,执行任务)写法有多种:$(“#btn”).on(“click mouseover”,fn);$(“#btn”).on({click:fn,moueover:fn});20,解除事件绑定:jq对象.off(“事件名称”,fn)------解绑事件名称执行的fn任务jq对象.off(“事件名称”)---------解绑事件名称执行的所有任务jq对象off()----------------解绑该对象的所有事件的所有任务星星评价二级出现增加21,on绑定事件实现的事件代理---------给未来的元素添加事件父.on(“type”,“子元素”,fn)以上父元素将事件类型代理给子元素(未来的),执行fn任务22,jq的事件对象:注意:jq事件对象中阻止事件冒泡和事件的默认行为只需使用事件对象的方法,兼容性已经处理(2.0)trigger 事件自动只执行(冒泡)triggerHander阻止冒泡23,事件的自动执行jq对象.事件名称()------$(“#btn”).clickjq对象.trigger(“type”)------$(“btn”).trigger(“click”)备注:trgger会执行对象的默认行为,也会发生冒泡jq对象.triggerHandler(“type”)定时轮播备注:不会执行事件的默认行为,会阻止事件冒泡24,动画效果show( )hide( )toggle( )---切换执行show( ) hide( )可以传的速度参数:nomal slow fast 数字slideDown----向下滑开slideUp--------向上收齐animition-delay:数字----------延迟动画执行时间stop 当事件中断时,停止动画继续执行多事件合并执行---------节点1 . 方法1 . 节点2 . 方法2节点2 由节点1确定方法从前到后依次执行$(".banner .bg").fadeTo("fast",.6).attr("src",arr[idx]).fadeTo("fast",1);函数的调用方法:function fun(){}var mytime=setInterval(function(){$("#btn").click()},1000); var mytime=setInterval("$('#btn').click()",1000);var mytime=setInterval(fun,1000);var mytime=setInterval("fun()",1000);25,.offset ( ) 获取元素的当前坐标,坐标相对于文档25,获取窗口的相关尺寸js方法:clientHeight || document.documentElement.clientHeight-------获取页面内容所占的高度document.body.scrollHeight || document.documentElement.scrollHeight ------获取页面滚动的高度jq方法:var h=$(window).outHeight( )=$(window).innerHeight( )-----获取的是窗口的可见高度总结:js无法正常获取,只能通过jq获取窗口的可见高度jq无法获取,只能js获取页面的滚动高度outerHeight()获取窗口可见的边框以内的尺寸offsetHeight$(document).ready(function(){alert($(window).height()); //浏览器当前窗口可视区域高度alert($(document).height()); //浏览器当前窗口文档的高度alert($(document.body).height());//浏览器当前窗口文档body的高度alert($(document.body).outerHeight(true));//浏览器当前窗口文档body的总高度包括border padding margin alert($(window).width()); //浏览器当前窗口可视区域宽度alert($(document).width());//浏览器当前窗口文档对象宽度alert($(document.body).width());//浏览器当前窗口文档body的宽度alert($(document.body).outerWidth(true));//浏览器当前窗口文档body的总宽度包括border padding margin})事件放在引号内购物车--全选解除a标签的自身方法模态框视频1,视频标签<video></video>两种链接资源的方式:1,<video src=”视频资源”>2,<video><source src=”视频资源.mp4”><source src=””视频资源.avi></video>2,可通过标签属性来设置的属性control 控制视屏的控件muted 设置静音autoplay设置视频自动播放以上三个属性直接设置属性表示属性为true 不设置表示false poster 设置视屏暂停是的封面缺点:无法正常设置图片的尺寸解决:不使用该属性,而用定位的方式解决3,视屏中是通过js获取或者设置的属性currentTime视频当前播放时间,可以设置和获取paused获取当前是否处于暂停状态true--暂停false---播放ended 获取视屏是否播放到结尾true----播放完duration 获取视频的整个播放时长只能获取不能设置4,视频播放与暂停的方法play( )------播放pause( )-------暂停var w=$("v1").offsetWidth; 获取内容宽度var h=$("v1").offsetHeight; 获取内容高度补充:.get( index ) 根据索引获取html内容返回值:Element、Array.get() 方法允许我们直接访问jQuery对象中相关的DOM节点。
菜鸟教程jquery语法

菜鸟教程jquery语法jQuery是一种高效、简洁又方便的JavaScript库,它简化了HTML文档的操作、事件处理、动画设计以及AJAX交互等操作,为前端开发者提供了非常方便的编程工具。
本篇文章将为大家简单介绍jQuery的语法和用法,包括选择器、事件、动画和AJAX交互等常用功能。
1. jQuery选择器选择器是jQuery的核心功能之一,它允许我们通过CSS样式来获取文档中的HTML元素。
以下是一些常见选择器:- 元素选择器$('p'):获取所有的p元素$('#header'):获取id为header的元素$('.nav'):获取class为nav的元素jQuery中的事件和原生JavaScript的事件类似,但是它的处理方式更为方便和高效。
以下是一些常用的事件处理方法:- click():点击事件$('button').click(function(){//执行操作});- hover():鼠标悬停事件jQuery提供了一些强大的动画效果,比如淡入淡出、滑动等。
以下是一些常用的动画效果:- fadeIn():淡入效果$('div').fadeIn();- slideUp():上滑效果4. jQuery AJAX交互jQuery AJAX可以实现页面的异步交互,比如发送请求、接收数据等。
以下是一些常用的AJAX方法:- $.ajax():发送和接收请求的函数$.ajax({type: 'post',url: 'test.php',data: {'name': '小明','age': 18},success: function(data){console.log(data);}});总结本文对jQuery的语法和用法进行了简单介绍,包括选择器、事件、动画和AJAX交互等常用功能。
jquery总结

1 引入JQuery的js文件<scrīpt type="text/javascrīpt" src="js/jquery.js"></scrīpt>2 jquery中的对象1 jquery对象只能使用jquery的方法2 dom对象只能使用dom的方法3 jquery对象引用方法$() 引用,通过id、class、元素名以及元素的层级关系及dom或者xpath条件等方法,且返回的对象为jquery对象(集合对象)4 、jQuery对象与dom对象的转换1 普通的dom对象一般可以通过$()转换成jquery对象。
如:$(document.getElementById("msg"))则为jquery对象,可以使用jquery的方法。
由于jquery对象本身是一个集合。
所以如果jquery对象要转换为dom对象则必须取出其中的某一项,一般可通过索引取出。
如:$("#msg")[0],$("div").eq(1)[0],$("div").get()[1],$("td")[5]这些都是dom对象,可以使用dom中的方法,但不能再使用Jquery的方法。
以下几种写法都是正确的:$("#msg").html();$("#msg")[0].innerHTML;$("#msg").eq(0)[0].innerHTML;$("#msg").get(0).innerHTML;5 如何获取jQuery集合的某一项$("div").eq(2).html(); //eq返回的jquery对象,调用jquery对象的方法$("div").get(2).innerHTML; //get(n)和索引返回的是dom元素对象,调用dom的方法属性6、同一函数实现set和getJquery中的很多方法都是如此,主要包括如下几个:$("#msg").html(); //返回id为msg的元素节点的html内容。
jQuery选择器和遍历的总结

jQuery选择器和遍历的总结$('*'):全部元素$(this):选中这个元素,this永远指的都是调⽤函数的那个对象$('#intro'):id为intro的元素$('.intro'):class为intro的元素$('li:first'):所有li⾥的第⼀个$('li:last'):所有li⾥的最后⼀个$('li:first-child'):某个⽗元素⾥的第⼀个⼦元素,同时得是li元素$('ul li:first'):第⼀个ul⾥的第⼀个li$('ul li:first-child'):每个ul⾥的第⼀个⼦元素,同时得是li元素$('footer .item:last-of-type'):footer的后代元素,类名是item,是其兄弟元素中的最后⼀个(元素种类不⼀致时每种元素都会出⼀个)$('ul li:nth-child(n)'):每个ul⾥的第n个⼦元素并且同时得是li元素,n从1开始$('ul li:nth-child(n+4)'):每个ul⾥的第4个⼦元素后⾯的元素并且同时得是li元素,包括第4个⼦元素,n从0开始$('ul li:nth-child(-n+4)'):每个ul⾥的第1,2,3,4个⼦元素并且同时得是li元素,包括第4个⼦元素,n从0开始$('ul li:nth-child(3n+1)'):隔⼆取⼀$('ul li:nth-last-child(n)'):倒数第n个,n从1开始$('ul li:nth-of-type(2)'):每个ul⾥的li元素⾥的第⼆个,括号⾥的数字从1开始$('p.intro'):intro类中的p元素$('div>span'):div的直接⼦元素⾥的span$('div span'):div的后代⼦元素⾥的span$('.intro+'):每个类名为intro的元素的下⼀个兄弟元素$('div~p'): div后⾯的兄弟元素⾥的所有p元素$('li:even'):索引值是偶数的li,注意!索引值从0开始$('li:odd'):索引值是奇数的li$('li:lt(3)'):索引值⼩于3的li$('li:gt(3)'):索引值⼤于3的li$('li:eq(index)'):按索引值index选中元素,index从0开始$('ul:parent'):是⽗元素的ul$('div:has(span)'):⾥⾯有span元素的div$('div:has(p,span,li)'):⾥⾯同时有p,span和li的div$(':animated'):当前所有动画元素$(':button'):button元素和type='button'的input元素$('[id]'):有id属性的元素$('[id="jQuery"]'):有id属性且属性值等于jQuery的元素。
JQUERY知识点

J Q U E R Y知识点(总18页) -CAL-FENGHAI.-(YICAI)-Company One1-CAL-本页仅作为文档封面,使用请直接删除基于属性的选择器在HTML中,几乎所有元素都具有属性,比如:1.<img src=""alt=""width=""height=""border="0"/>2.<input type="text"name="email"value=""size="80"/>上面两个HMTL元素中包含了九个属性。
利用jQuery,我们可以根据元素的属性和属性值来对元素进行选择。
一起看看以下例子中的选择器:3.$(document).ready(function(){4.5. lick(function(){6.7. alert("You'vejustselectedanimagewhosewidthis600px");8.9. });10.11. lick(function(){12.13. alert("You'vejustselectedanimagewhosewidthisnot600px");14.15. });16.17. ocus(function(){18.19. alert("Thisinputhasanamewhichendswith'email'.");20.21. });22.23.});基于属性的选择器在HTML中,几乎所有元素都具有属性,比如:1.<img src=""alt=""width=""height=""border="0"/>2.<input type="text"name="email"value=""size="80"/>上面两个HMTL元素中包含了九个属性。
学习jQuery笔记

translate() 方法通过 translate() 方法,元素从其当前位置移动,根据给定的 left(x 坐标)和 top(y 坐标)位置参数:rotate() 方法通过 rotate() 方法,元素顺时针旋转给定的角度。
允许负值,元素将逆时针旋转。
scale() 方法通过 scale() 方法,元素的尺寸会增加或减少,根据给定的宽度(X 轴)和高度(Y 轴)参数:skew() 方法通过 skew() 方法,元素翻转给定的角度,根据给定的水平线(X 轴)和垂直线(Y 轴)参数:matrix() 方法matrix() 方法把所有 2D 转换方法组合在一起。
matrix() 方法需要六个参数,包含数学函数,允许您:旋转、缩放、移动以及倾斜元素。
transform: translate(50px,100px);transform:matrix(0.866,0.5,-0.5,0.866,0,0);CSS3 创建多列column-count 属性规定元素应该被分隔的列数:CSS3 规定列之间的间隔column-gap 属性规定列之间的间隔:CSS3 列规则column-rule 属性设置列之间的宽度、样式和颜色规则。
jQuery $(this).hide()演示 jQuery hide() 函数,隐藏当前的 HTML 元素。
$("#test").hide()演示 jQuery hide() 函数,隐藏 id="test" 的元素。
$("p").hide()演示 jQuery hide() 函数,隐藏所有 <p> 元素。
$(".test").hide()演示 jQuery hide() 函数,隐藏所有 class="test" 的元素。
基础语法是:$(selector).action()∙美元符号定义 jQuery∙ 选择符(selector )“查询”和“查找” HTML 元素∙ jQuery 的 action() 执行对元素的操作我们的实例中的所有 jQuery 函数位于一个 document ready 函数中: $(document).ready(function(){--- jQuery functions go here ----});$(this) 当前 HTML 元素$("p")所有 <p> 元素 $("p.intro")所有 class="intro" 的 <p> 元素 $(".intro")所有 class="intro" 的元素 $("#intro")id="intro" 的元素 $("ul li:first") 每个 <ul> 的第一个 <li> 元素$("[href$='.jpg']") 所有带有以 ".jpg" 结尾的属性值的 href 属性$("div#intro .head") id="intro" 的 <div> 元素中的所有 class="head" 的元素jQuery 名称冲突jQuery 使用 $ 符号作为 jQuery 的简介方式。
jQuery相关知识总结

1总体概述以后项目如果没有特殊情况,一般采用jQuery作为最基础的公共底层库。
另外对于前端的javascript相关的知识还是需要有所了解,可以加深对框架的理解2jQuery相关知识点介绍以下功能方面的描述都是基于jQuery1.8.02.1浏览器类型的判断早版本的jQuery提供jQuery.browser,jQuery.browser.version这两个特性来判断浏览器的类型和版本,但是从jQuery1.9开始这两个特性被移出,如果项目需要移植到高版本jQuery(1.9+),可以使用插件jquery-migrate。
废弃的主要原因是它基于erAgent[声明了浏览器用于HTTP 请求的用户代理头的值]来判断用户的浏览器类型等信息,但是这个信息并不准确,容易被伪造欺骗。
可以使用属性jQuery.support,即浏览器支持的html或者css特性来进行相关的判断,但更加推荐使用第三方的类库Modernizr来替代jQuery.support2.2jQuery选择器主要参考资料<jQuery设计思想>所有jQuery选择器选择出来的都是jQuery对象。
2.2.1jQuery对象是什么一个jQuery对象类似一个数组,它里面包含很多dom对象,一个jQuery对象中具体包含多少dom对象依赖于你的选择器。
jQuery对象中的这些dom对象也通常称为被选择的元素或者匹配的元素。
2.2.2常见的一些jQuery选择器选择器实例选取*$("*") 所有元素#id$("#lastname") id="lastname" 的元素.class$(".intro") 所有class="intro" 的元素element$("p") 所有<p> 元素.class.class$(".intro.demo") 所有class="intro" 且class="demo" 的元素:first$("p:first") 第一个<p> 元素:last$("p:last") 最后一个<p> 元素:even$("tr:even") 所有偶数<tr> 元素:odd$("tr:odd") 所有奇数<tr> 元素:eq(index)$("ul li:eq(3)") 列表中的第四个元素(index 从0 开始):gt(no)$("ul li:gt(3)") 列出index 大于3 的元素:lt(no)$("ul li:lt(3)") 列出index 小于3 的元素:not(selector) $("input:not(:empty)") 所有不为空的input 元素:header$(":header") 所有标题元素<h1> - <h6>:animated所有动画元素:contains(text)$(":contains('W3School')") 包含指定字符串的所有元素:empty$(":empty") 无子(元素)节点的所有元素:hidden $("p:hidden") 所有隐藏的<p> 元素:visible$("table:visible") 所有可见的表格s1,s2,s3 $("th,td,.intro") 所有带有匹配选择的元素[attribute]$("[href]") 所有带有href 属性的元素[attribute=value]$("[href='#']") 所有href 属性的值等于"#" 的元素[attribute!=value]$("[href!='#']") 所有href 属性的值不等于"#" 的元素[attribute$=value]$("[href$='.jpg']") 所有href 属性的值包含以".jpg" 结尾的元素:input$(":input") 所有<input> 元素:text$(":text") 所有type="text" 的<input> 元素:password$(":password") 所有type="password" 的<input> 元素:radio$(":radio") 所有type="radio" 的<input> 元素:checkbox$(":checkbox") 所有type="checkbox" 的<input> 元素:submit$(":submit") 所有type="submit" 的<input> 元素:reset$(":reset") 所有type="reset" 的<input> 元素:button$(":button") 所有type="button" 的<input> 元素:image$(":image") 所有type="image" 的<input> 元素:file$(":file") 所有type="file" 的<input> 元素:enabled$(":enabled") 所有激活的input 元素:disabled$(":disabled") 所有禁用的input 元素:selected$(":selected") 所有被选取的input 元素:checked$(":checked") 所有被选中的input 元素2.2.3dom对象和jQuery对象之间的转换jQuery对象中获取第一个dom对象$("selector")[0] === $("selector").get(0)将dom对象转换为jQuery对象var fooDom = document.getElementById("foo");$(fooDom);2.2.4如何判断jQuery对象是否为空if ($( "#myDiv" ).length) {$("#myDiv").show();}当然有时候也并不需要判断一个jQuery对象是否为空$( "#myDiv" ).show();当有id为myDiv的元素就显示,没有的时候什么也不做,也不会出现错误2.3常见的jQuery的一些方法2.3.1工具类方法2.3.2改变结果集的方法jQuery提供各种强大的过滤器,对结果集进行筛选,缩小选择结果。
jquery学习总结(超级详细)

一、选择网页元素jQuery的基本设计和主要用法,就是"选择某个网页元素,然后对其进行某种操作”.这是它区别于其他函数库的根本特点。
使用jQuery的第一步,往往就是将一个选择表达式,放进构造函数jQuery()(简写为$),然后得到被选中的元素。
选择表达式可以是CSS选择器:$(document)//选择整个文档对象$(’#myId’)//选择ID为myId的网页元素$(’div。
myClass')//选择class为myClass的div元素$(’input[name=first]')//选择name属性等于first的input元素也可以是jQuery特有的表达式:$('a:first’)//选择网页中第一个a元素$('tr:odd’)//选择表格的奇数行$(’#myForm :input')//选择表单中的input元素$('div:visible’) //选择可见的div元素$('div:gt(2)’)//选择所有的div元素,除了前三个$('div:animated')//选择当前处于动画状态的div元素二、改变结果集如果选中多个元素,jQuery提供过滤器,可以缩小结果集:* $(’div')。
has('p’); //选择包含p元素的div元素* $(’div’)。
not(’.myClass’);//选择class不等于myClass的div元素* $(’div')。
filter(’.myClass’);//选择class等于myClass的div元素* $(’div’).first(); //选择第1个div元素*$('div’)。
eq(5); //选择第6个div元素有时候,我们需要从结果集出发,移动到附近的相关元素,jQuery也提供了在DOM树上的移动方法:$('div’)。
最新jQuery_validation总结文档

jQuery validation学习总结文档jQuery验证框架Html代码1.<script type="text/javascript" src=js/jquery-1.3.2.min.js></script>2.<script type="text/javascript" src=js/jquery.validate.pack.js></script>3.<script type="text/javascript">4. $(document).ready(function(){5. $("#textForm").validate();6. });7.</script>8.<form class="cmxform" id="commentForm" method="get" action="">9. Name<input id="cname" name="name" size="25" class="required" minlength="2" />10. <input class="submit" type="submit" value="Submit"/>11.</form>////////////////////////////////////////////此文谨以以上js片段开始介绍jQuery Validation。
验证从这个方法开始:validate( [options] )一、可选项( options )[1]debug类型:Boolean默认:false说明:开启调试模式。
前端学习总结

前端学习总结前端学习总结前端技术一直以来都是我关注的焦点,从入门到现在已经有几年时间了。
在这段时间里,我在前端技术上取得了一些成绩,并且不断地进行学习和提升。
下面我将对我前端学习的过程进行总结。
首先,我从最基础的HTML、CSS和JavaScript开始。
HTML是网页的骨架,CSS是页面的样式,JavaScript是实现页面交互和动态效果的关键。
通过学习这三门技术,我能够搭建一个基本的网页,并且能够对页面进行一些简单的样式设计和动态效果的添加。
接着,我学习了一些常用的前端开发框架,比如Bootstrap和jQuery。
Bootstrap是一个基于HTML、CSS和JavaScript的响应式开发框架,能够帮助我快速构建一个美观且兼容多种终端的网页。
而jQuery是一个JavaScript库,可以简化JavaScript编程,提供了一系列的DOM操作和事件处理的API,使得页面的编写和维护更加简洁和高效。
在学习了这些基本技术之后,我开始接触到了一些更高级的主题,比如前端性能优化、响应式设计和移动端开发。
前端性能优化是为了提高网页的加载速度和用户体验,我学习了一些优化技巧,比如CSS和JavaScript的压缩合并、图像的懒加载和CDN加速等。
响应式设计是为了让网页能够适应不同屏幕大小的设备,我学习了一些CSS的媒体查询和弹性布局的知识。
移动端开发是为了让网页能够在移动设备上流畅运行,我学习了一些移动端开发的技术,比如使用rem单位代替px单位,通过CSS3的媒体查询和JavaScript的事件绑定来适配不同的移动设备。
除了以上的技术学习之外,我还积极参与一些前端技术社区和开源项目。
在这些社区和项目中,我能够结识一些志同道合的前端开发者,学习到一些实际开发中的技巧和经验。
同时,我也会贡献自己的一些代码和想法,这样能够得到一些反馈和指导,并且提高自己的编程能力和合作能力。
总的来说,我的前端学习之旅还在不断地进行中。
Jquery学习心得

七、插件的使用和写法
7.1.表单验证插件:Validation
Jquery.matedata.js插件
Validata中文验证信息库
自定义验证规则
7.2.表单插件:Form
核心方法:ajaxForm()和ajaxSubmit()
表单提交前验证表单
7.3.动态绑定事件插件:livequery
1.脚本方法外面中的jquery变量是按页面顺序加载的,所以在调用页面中DOM对象时,要注意在此之前该元素是否已定义(基本过程中)。
2.$(#...)获得的永远时对象,即使网页上没有此元素。Js不同
JQuery判断某个元素在网页中是否存在:$(#...).length>0
4.2 JQuery中的动画
7.4.jquery UI插件
与后台结合
7.5.管理Cookie的插件:Cookie
7.6.自定义插件
Color插件
去除左侧或右侧空格插件
表格隔行变色插件
7.7jquery的tree
(7).交互动画方法toggle(speed,[callback]);
slideToggle(speed,[callback]);
fadeTo(speed,opacity,[callback])
五、jQuery对表单、表格的操作及更多的应用
5.1.表单应用
(1).单行文本框应用
获取和失去焦点改变样式
注意:jQuery中的动画方法,都可以指定以下参数
“slow”:600/”normal”:400/”fast”:200/数字;
animate()可以替代一切其他动画方法。
(1).show()和hide()
jquery实训报告

jquery实训报告一、概述本报告旨在总结我在jquery实训课程中的学习和实践经验。
通过该实训,我深入了解了jquery的基本概念、应用场景以及常用方法,并能够灵活运用jquery进行网页开发。
二、实训内容1. jquery基础知识在实训课程一开始,我通过老师的讲解和自主学习,掌握了jquery 的概念和基本语法。
jquery是一个快速、简洁的JavaScript库,为HTML文档的遍历和操作提供了便捷的API。
我了解到jquery支持多种选择器、事件处理、动画效果等功能,这为我后续的实践奠定了基础。
2. jquery应用实践在掌握了jquery的基础知识后,我开始进行实践练习。
首先,我通过实现一些常见的页面效果,比如下拉菜单、轮播图等,巩固了对jquery的理解。
随后,我尝试对一些已有的网页进行优化,通过选择器的合理运用和事件的绑定,提高了页面的响应速度和用户体验。
3. jquery与后端交互为了更好地理解jquery在实际项目开发中的应用,我将其与后端技术相结合,并实现了一些基本功能。
我学会了通过ajax与后端进行数据的交互,实现了表单的动态验证、数据的异步加载等功能。
这为我未来参与实际项目开发提供了很好的参考。
三、实践成果展示下面我将展示我在实训中完成的一些实践项目,并简要介绍其实现思路和效果。
1. 下拉菜单通过jquery选择器选取导航栏中的菜单,并为其绑定hover事件,实现鼠标悬浮时下拉菜单的展开与收起。
通过添加css样式和jquery的动画效果,使得菜单展开过程平滑流畅,提升了用户体验。
2. 图片轮播基于jquery库,我实现了一个简单的图片轮播效果。
通过设置定时器和切换图片的透明度,实现了轮播效果。
我还通过添加左右切换按钮、鼠标移入停止轮播等交互功能,使得轮播图更具有吸引力和可操作性。
3. 表单验证在一个用户注册页面中,我利用jquery实现了表单的即时验证。
通过jquery选择器选取表单元素,并为其绑定blur事件,实时验证用户输入的合法性,并给出相应的提示信息。
jQuery学习笔记

中间的一个‘*’是对所有的标签添加属性
对所有的div ul进行标签设定
又一种组合
选择div下的input 只包含其子元素的input
选择yyjcw 下的所有input子集
改变所有tbyyjcw2后边同辈的input标签
或者是利用下边的代码实现:
改变所有tbyyjcw2后边同辈的第一个input标签
选择第一个div 并且改变字体的颜色以及转译字符的使用(双引号里边有双引号就需要转移字符)
最后一个div:
任意一个div:
选择所有小于4的div:
后边的三个div:
偶数项:
排除掉不需要的div:
选取网页中所有的h1 h2 h3 等:
内容选择器选择div中内容是jquery的东西:
选择所有包还有内容的元素:
显示隐藏的div:
一个淡入的显示隐藏效果:
遍历的效果:选择input中name位a1的input .each是遍历
实用的函数工具:($实用函数工具的命名空间前缀,$就是一个标示符,与其他标示符没有区别,利用标示符jQuery(而不是别名$)去调用同样的函数功能是一样的)
$.trim(someString); 删除字符串前后的空格的使用工具函数
(功能和jQuery.trim(someString); 是一样的)。
jQuery开发技术笔记

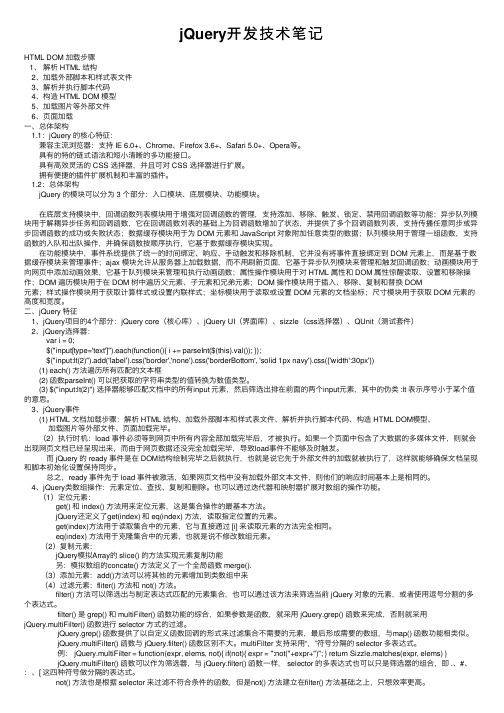
jQuery开发技术笔记HTML DOM 加载步骤1、解析 HTML 结构2、加载外部脚本和样式表⽂件3、解析并执⾏脚本代码4、构造 HTML DOM 模型5、加载图⽚等外部⽂件6、页⾯加载⼀、总体架构1.1:jQuery 的核⼼特征:兼容主流浏览器:⽀持 IE 6.0+、Chrome、Firefox 3.6+、Safari 5.0+、Opera等。
具有的特的链式语法和短⼩清晰的多功能接⼝。
具有⾼效灵活的 CSS 选择器,并且可对 CSS 选择器进⾏扩展。
拥有便捷的插件扩展机制和丰富的插件。
1.2:总体架构jQuery 的模块可以分为 3 个部分:⼊⼝模块、底层模块、功能模块。
在底层⽀持模块中,回调函数列表模块⽤于增强对回调函数的管理,⽀持添加、移除、触发、锁定、禁⽤回调函数等功能;异步队列模块⽤于解耦异步任务和回调函数,它在回调函数刘表的基础上为回调函数增加了状态,并提供了多个回调函数列表,⽀持传播任意同步或异步回调函数的成功或失败状态;数据缓存模块⽤于为 DOM 元素和 JavaScript 对象附加任意类型的数据;队列模块⽤于管理⼀组函数,⽀持函数的⼊队和出队操作,并确保函数按顺序执⾏,它基于数据缓存模块实现。
在功能模块中,事件系统提供了统⼀的时间绑定、响应、⼿动触发和移除机制,它并没有将事件直接绑定到 DOM 元素上,⽽是基于数据缓存模块来管理事件;ajax 模块允许从服务器上加载数据,⽽不⽤刷新页⾯,它基于异步队列模块来管理和触发回调函数;动画模块⽤于向⽹页中添加动画效果,它基于队列模块来管理和执⾏动画函数;属性操作模块⽤于对 HTML 属性和 DOM 属性惊醒读取、设置和移除操作;DOM 遍历模块⽤于在 DOM 树中遍历⽗元素、⼦元素和兄弟元素;DOM 操作模块⽤于插⼊、移除、复制和替换 DOM元素;样式操作模块⽤于获取计算样式或设置内联样式;坐标模块⽤于读取或设置 DOM 元素的⽂档坐标;尺⼨模块⽤于获取 DOM 元素的⾼度和宽度。
jQuery学习之:jqGrid表格插件——从Struts2获得数据

之前谈到了jqGrid与Serlvet/JSP集成,实际上就是Servlet按jqGrid对数据的要求返回相应的数据,Servlet中是通过PrintWriter输出数据的,那时,我们用到了json-lib来构建Json数据。
现在来谈谈jqGrid如何与Struts2集成。
对于Struts2,同样需要按jqGrid的要求返回相应的json数据格式。
当然,我们可以在Struts2的Action中通过返回 null来干Servlet一样的事情,这样也能够同Servlet一样实现与jqGrid集成。
然而,此时Struts2实际上相当于没有。
既然用到了 Struts2,我们就应该用Struts2为我们提供的方法。
而且,在Struts的Action中应该尽量避免使用request 之类的 Servlet对象,用Struts2更是如此。
在struts1.x中,request直接就有的,因而在开发中总会有人“打着struts的旗帜,干着Servlet的勾当”。
我们知道,request等是依赖于Servlet容器的,Struts2把这些屏蔽了,Struts2的Action可以直接是POJO,因而我们更不应该违反Struts2的设计原则,硬是去“干Servlet的勾当”。
闲话不说,开始咱们的正题。
在Struts2的jar包中,有一个struts2-json-plugin.jar,它就是用于处理json数据的(Struts2提供了很多插件),我们就是应用它来实现struts2与jqGrid的集成。
1、效果图:2、代码与解释:HTML代码:<;body>;<;tableid=";gridTable";>;<;/ table >;<;divid=";gridPager";>;<;/ div >;<;/ body >;JavaScript代码:$(function (){$(";#gridTable"; ).jqGrid({url:'json/jqgrid.action',datatype:";json"; ,height: 250,colNames:['编号','用户名', '性别', '邮箱', 'QQ','手机号','出生日期'],colModel:[{name:'id',index:'id', sorttype:";int"; },{name:'userName',index:'userName',{name:'gender',index:'gender',{name:'email',index:'email', ;string";},{name:'QQ',index:'QQ', ;{name:'mobilePhone',index:'mobilePhone', ;{name:'birthday',index:'birthday', sorttype:";date"; }],sortname:'id',sortorder:'asc',viewrecords:true ,rowNum:10,rowList:[10,20,30],jsonReader: {root:";dataRows"; ,// 数据行(默认为:rows)page:";curPage"; ,// 当前页total:";totalPages"; ,// 总页数records:";totalRecords"; ,// 总记录数repeatitems :false// 设置成false,在后台设置值的时候,可以乱序。
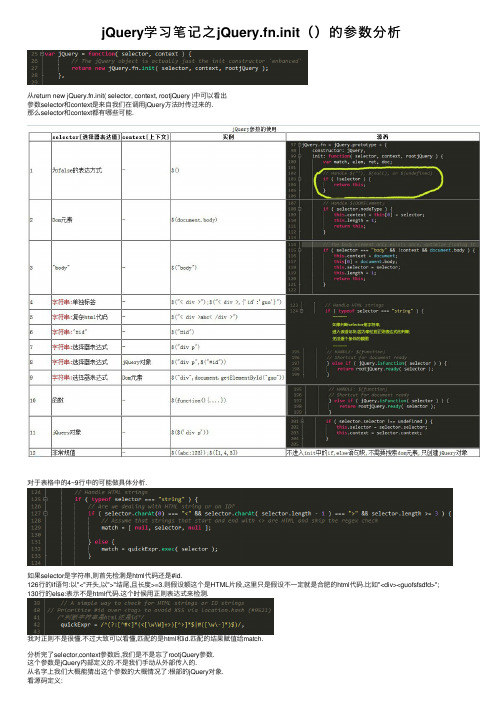
jQuery学习笔记之jQuery.fn.init()的参数分析

jQuery学习笔记之jQuery.fn.init()的参数分析
从return new jQuery.fn.init( selector, context, rootjQuery )中可以看出
参数selector和context是来⾃我们在调⽤jQuery⽅法时传过来的.
那么selector和context都有哪些可能.
对于表格中的4~9⾏中的可能做具体分析.
如果selector是字符串,则⾸先检测是html代码还是#id.
126⾏的if语句:以"<"开头,以">"结尾,且长度>=3.则假设额这个是HTML⽚段,这⾥只是假设不⼀定就是合肥的html代码.⽐如"<div><guofsfsdfd>"; 130⾏的else:表⽰不是html代码.这个时候⽤正则表达式来检测.
我对正则不是很懂.不过⼤致可以看懂,匹配的是html和id.匹配的结果赋值给match.
分析完了selector,context参数后,我们是不是忘了rootjQuery参数.
这个参数是jQuery内部定义的.不是我们⼿动从外部传⼊的.
从名字上我们⼤概能猜出这个参数的⼤概情况了:根部的jQuery对象.
看源码定义:
那么什么情况下,程序会⽤到这个参数呢? 1.当document.getElementById()查找失败,
2.selector是函数:
3.selector是选择器表达式,且未指定context;。
怎样学习jQuery

怎样学习jQuery
这是一篇关于怎样学习jQuery的文章,主要介绍了学习jQuery的一些基础知识,下面我们就与大家一起分享。
Jquery是继prototype之后又一个优秀的Javascrīpt框架。
使用上jquery之后,马上被她的优雅吸引住了。
有人使用这样的一比喻来比较prototype和jquery:prototype就像Java,而jquery就像ruby。
jquery的简单的实用的确有相当大的吸引力啊!
使用环境与编写工具
如何引入JQuery
在head标签内加入这个
这是引用代码
让Dreamweaver支持提示代码功能
要让Dreamweaver支持jQuery自动提示代码功能,方法很简单,下载一个插件—jQuery_API.mxp,以及cs4的jQuery语法提示插件。
在Dreamweaver里依次选择“命令” ->; “扩展管理” ->; “安装扩展” ->; …,就会自动安装了。
成功后重启Dreamweaver,就大功告成了。
jQuery常用方法,语言特点
获取jQuery集合的某一项
对于获取的元素集合,获取其中的某一项(通过索引指定)可以使用eq或get(n)方法或者索引号获取,要注意,eq返回的是jquery对象,而get(n)和索引返回的是dom元素对象。
对于jquery对象只能使用jquery的方法,而dom。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
window.onload $(document).ready() 执行时机必须等待网页中所有的内容加载完毕后(包括图片)才能执行网页中所有DOM结构绘制完毕后就执行,可能DOM元素关联的东西并没有加载完编写个数不能同时编写多个,以下代码无法正确执行:window.onload=function({alert("test1");}window.onload =function(){alert("test2");}结果只会输出"test2"能同时编写多个简化写法无$(document).ready(function(){});可以简写成$(function(){});一、选择网页元素jQuery的基本设计和主要用法,就是"选择某个网页元素,然后对其进行某种操作"。
这是它区别于其他函数库的根本特点。
使用jQuery的第一步,往往就是将一个选择表达式,放进构造函数jQuery()(简写为$),然后得到被选中的元素。
选择表达式可以是CSS选择器:$(document)//选择整个文档对象$('#myId')//选择ID为myId的网页元素$('div.myClass')//选择class为myClass的div元素$('input[name=first]')//选择name属性等于first的input元素也可以是jQuery特有的表达式:$('a:first')//选择网页中第一个a元素$('tr:odd')//选择表格的奇数行$('#myForm :input')//选择表单中的input元素$('div:visible') //选择可见的div元素$('div:gt(2)')//选择所有的div元素,除了前三个$('div:animated')//选择当前处于动画状态的div元素二、改变结果集如果选中多个元素,jQuery提供过滤器,可以缩小结果集:* $('div').has('p'); //选择包含p元素的div元素* $('div').not('.myClass'); //选择class不等于myClass的div元素* $('div').filter('.myClass'); //选择class等于myClass的div元素* $('div').first(); //选择第1个div元素* $('div').eq(5); //选择第6个div元素有时候,我们需要从结果集出发,移动到附近的相关元素,jQuery也提供了在DOM树上的移动方法:$('div').next('p'); //选择div元素后面的第一个p元素$('div').parent(); //选择div元素的父元素$('div').closest('form'); //选择离div最近的那个form父元素$('div').children(); //选择div的所有子元素$('div').siblings(); //选择div的同级元素三、链式操作选中网页元素以后,就可以对它进行某种操作。
jQuery允许将所有操作连接在一起,以链条的形式写出来,比如:$('div').find('h3').eq(2).html('Hello');分解开来,就是下面这样:1. $('div') //找到div元素2. .find('h3') //选择其中的h3元素3. .eq(2) //选择第3个h3元素4. .html('Hello'); //将它的内容改为Hello这是jQuery最令人称道、最方便的特点。
它的原理在于每一步的jQuery操作,返回的都是一个jQuery对象,所以不同操作可以连在一起。
jQuery还提供了.end()方法,使得结果集可以后退一步:1. $('div')2. .find('h3')3. .eq(2)4. .html('Hello')5. .end()//退回到选中所有的h3元素的那一步6. .eq(0)//选中第一个h3元素7. .html('World'); //将它的内容改为World.end():回到最近的一个"破坏性"操作之前。
如果之前没有破坏性操作,则返回一个空集。
所谓的"破坏性"就是指任何改变所匹配的jQuery元素的操作。
示例描述:选取所有的p元素,查找并选取span子元素,然后再回过来选取p元素HTML 代码:<p><span>Hello</span>,how are you?</p>jQuery 代码:$("p").find("span").end()结果:<p><span>Hello</span> how are you?</p>-四、元素的操作:取值和赋值操作网页元素,最常见的需求是取得它们的值,或者对它们进行赋值。
jQuery使用同一个函数,来完成取值(getter)和赋值(setter)。
到底是取值还是赋值,由函数的参数决定。
$('h1').html(); //html()没有参数,表示取出h1的值$('h1').html('Hello'); //html()有参数Hello,表示对h1进行赋值常见的取值和赋值函数如下:1. .html() 返回或设置被选元素的内容(inner HTML)2. .text() 取出或设置text内容3. .attr() 取出或设置某个属性的值4. .width() 取出或设置某个元素的宽度5. .height() 取出或设置某个元素的高度6. .val() 取出或设置html内容取出某个表单元素的值需要注意的是,如果结果集包含多个元素,那么赋值的时候,将对其中所有的元素赋值;取值的时候,则是只取出第一个元素的值(.text()例外,它取出所有元素的text内容)。
五、元素的操作:移动.insertAfter(),把div元素移动p元素后面:$('div').insertAfter('p');.after(),把p元素加到div元素前面:$('p').after('div');使用这种模式的操作方法,一共有四对1. .insertAfter()和.after():在现存元素的外部,从后面插入元素2. .insertBefore()和.before():在现存元素的外部,从前面插入元素3. .appendTo()和.append():在现存元素的内部,从后面插入元素4. .prependTo()和.prepend() :在现存元素的内部,从前面插入元素1.after():描述:在所有段落中后插入一个jQuery对象(类似于一个DOM元素数组)。
HTML 代码:<b>Hello</b><p>I would like to say: </p>jQuery 代码:$("p").after( $("b") );结果:<p>I would like to say: </p><b>Hello</b>2.insertAfter():描述:把所有段落插入到一个元素之后。
与$("#foo").after("p")相同HTML 代码:<p>I would like to say: </p><div id="foo">Hello</div> jQuery 代码:$("p").insertAfter("#foo");结果:<div id="foo">Hello</div><p>I would like to say: </p>3.before():描述:在所有段落中前插入一个jQuery对象(类似于一个DOM元素数组)。
HTML 代码:<p>I would like to say: </p><b>Hello</b>jQuery 代码:$("p").before( $("b") );结果:<b>Hello</b><p>I would like to say: </p>4.append():描述:向所有段落中追加一些HTML标记。
HTML 代码:<p>I would like to say: </p>jQuery 代码:$("p").append("<b>Hello</b>");结果:<p>I would like to say: <b>Hello</b></p>5.appendTo()描述:新建段落追加div中并加上一个classHTML 代码:<div></div><div></div>jQuery 代码:$("<p/>").appendTo("div").addClass("test").end().addClass("test2");结果:<div><p class="test test2"></p></div><div><p class="test"></p></div>6.prepend()描述:向所有段落中前置一个jQuery对象(类似于一个DOM元素数组)。
