ajax无刷新分页请求的原理
使用ajax和window.history.pushState无刷新改变页面内容和地址栏URL

使用ajax和window.history.pushState无刷新改变页面内容和地址栏URL在访问现在很火的google plus时,细心的用户也许会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发生了了改变。
并且能够很好的支持浏览器的前进和后退。
不禁让人想问,是什么有这么强大的功能呢?HTML5里引用了新的API,就是history.pushState和history.replaceState,就是通过这个接口做到无刷新改变页面URL的。
与传统的AJAX的区别传统的ajax有如下的问题:虽然ajax可以无刷新改变页面内容,但无法改变页面URL其次为了更好的可访问性,内容发生改变后,改变URL的hash。
但是hash的方式不能很好的处理浏览器的前进、后退等问题有的浏览器引入了onhashchange的接口,不支持的浏览器只能定时去判断hash是否改变再有,ajax的使用对搜索引擎很不友好,往往蜘蛛爬到的区域是空的为了解决传统ajax带来的问题,HTML5里引入了新的API,即:history.pushState, history.replaceState可以通过pushState和replaceState接口操作浏览器历史,并且改变当前页面的URL。
pushState是将指定的URL添加到浏览器历史里,replaceState是将指定的URL替换当前的URL。
如何调用var state = { title: title, url: options.url, otherkey: othervalue }; window.history.pushState(state, document.title, url);state对象除了要title和url之外,也可以添加其他的数据,比如:还想将一些发送ajax的配置给保存起来。
replaceState和pushState是相似的,不需要多做解释。
ASP实现静态无刷新分页效果_

ASP实现静态无刷新分页效果_ #FormatTableID_0#htmlheadtitle新闻列表简化型/titlescript language="javascript"!--//ajax 控件也可以做成单独文件便利到其它地方调用 function Ajax(){var xhrObj=null;if(window.XMLHttpRequest){xhrObj=new XMLHttpRequest();}else if(window.ActiveXObject){try{xhrObj=new ActiveXObject("Microsoft.XMLHTTP"); }catch(e1){try{xhrObj=new ActiveXObject("MSXML2.XMLHTTP"); }catch(e2){try{xhrObj=new ActiveXObject("MSXML3.XMLHTTP"); }catch(e3){alert("创建Ajax失败:"+e3)}}}}else{alert("未能识别的扫瞄器");}return xhrObj;}function $(id){return document.all[id];}/scriptscript language="javascript" defervar xhr=new Ajax();var page=0;var icount=0; //当前页数var pagecount; //总页数var count=0;var ipagecount=0;var ipagesize=5;; //每页显示记录数var pp=0;var ipage=0;var Dom=null;function getList(curPage){if(ipagecount!=0){ipage=parseInt((curPage-1)/ipagecount)+1; }else{ipage=1};page=curPage;if (pp!=ipage){;Dom=null;pp=ipage;xhr.open("get","data.asp?curpage="+pp,true);xhr.onreadystatechange=$CallBack;xhr.send(null);}else{$showList();}}function $CallBack(){if(xhr.readystate==1){$("newsList").innerHTML="正在连结服务器";}else if(xhr.readystate==2 || xhr.readystate==3) {$("newsList").innerHTML="正在读取数据";}else if(xhr.readystate==4){if (xhr.status==200){Dom=xhr.responseXML;$showList();}}}function $showList(){var html="";var items=Dom.selectNodes("//item");icount=Dom.selectNodes("//item").length; //数量count=Dom.selectSingleNode("//data").getAttribute(" count"); //总数量ipagecount=parseInt((icount-1)/ipagesize)+1;pagecount=parseInt((count-1)/ipagesize)+1;startPosition=(page-1)*ipagesize;endPosition=(page*ipagesize)if(endPositioncount)endPosition=countfor(var i=startPosition;iendPosition;i++){html+="div id="title"a href=""+items[i].selectSingleNode("htmlurl").text+" ""+items[i].selectSingleNode("hits").text+"/a/div";}$("newsList").innerHTML=html;var statushtml="a href="javascript:previousPage()"上一页/a|a href="javascript:nextPage()"下一页/a"; if(pagecount=10){for(var i=1;i=pagecount;i++){if (i==page){statushtml+="b"+i+"/bnbsp;"}else{statushtml+="ahref="javascript:turnPage("+i+")""+i+"/anbsp;" }}}else if(page+10pagecount pagecount10){if(page%10==0){for(var i=page-9;i=page+1;i++){if (i==page){statushtml+="b"+i+"/bnbsp;"}else{statushtml+="ahref="javascript:turnPage("+i+")""+i+"/anbsp;" }}}else if(page % 10 ==1 page!=1){for(var i=page-1;i=page+10;i++){if (i==page){statushtml+="b"+i+"/bnbsp;"}else{statushtml+="ahref="javascript:turnPage("+i+")""+i+"/anbsp;" }}}else if(page=11){for(var i=1;i=11;i++){if (i==page){statushtml+="b"+i+"/bnbsp;"else{statushtml+="ahref="javascript:turnPage("+i+")""+i+"/anbsp;"}}}else{for(var i=(page-(page % 10));i=page+(10-(page % 10))+1;i++){if (i==page){statushtml+="b"+i+"/bnbsp;"}else{statushtml+="ahref="javascript:turnPage("+i+")""+i+"/anbsp;"}}}else if(page+10=pagecount pagecount10){if(page%10==0){for(var i=page-9;i=page+1;i++){if (i==page){statushtml+="b"+i+"/bnbsp;"}else{statushtml+="ahref="javascript:turnPage("+i+")""+i+"/anbsp;" }}}else if(page % 10 ==1 page!=1){for(var i=page-1;i=page+9;i++){if (i==page){statushtml+="b"+i+"/bnbsp;"}else{statushtml+="ahref="javascript:turnPage("+i+")""+i+"/anbsp;"}}}}document.getElementById("pagestatus").innerHTML=sta tushtml;}function previousPage(){if (page1){getList(page-1);}else{alert("已经是第一页了"); }}function nextPage(){if(pageipagecount){getList(page+1);}else{alert("已经到最终一页了"); }}function turnPage(p){getList(p);}getList(1);/script/headbodydiv id="newsList"/divdiv id="pagestatus"/div/body/html建一个文件data.asp注:这里我用的是ACCESS数据库,库名叫data.mdb,当然这个自己可以定义,库中表名为info字段分别是id(自动编号)、a、b、c、d(日期类型)%@ Language="VBSCRIPT" codepage="936" %%response.cachecontrol="no-cache"response.addHeader "pragma","no-cache"response.expires=-1response.expiresAbsolute=now-1response.contentType="text/xml"'SQL数据库Setconn=server.CreateObject("adodb.connection")'sconn="driver={sqlserver};server=(local);uid=**;pwd=**;database=***" 'conn.open sconnset conn=server.CreateObject("adodb.connection") file=server.mappath("data.mdb")conn.Open "driver={microsoft access driver (*.mdb)};""dbq="file%?xml version="1.0" encoding="gb2312" ?%dimiPagesize,rs,sSQL,iCurPage,ipresize,icount,ipagecou nticurpage=trim(request.QueryString("curpage"))iPagesize=500 '页大小set rs=server.createObject("adodb.recordset")'rs.open "select count(id) from ca_news where status=1",conn,1,1rs.open "select count(id) from info",conn,1,1icount=rs(0) '总记录数rs.closeipagecount=int((icount-1)/iPagesize)+1 '总页数if icurpage="" thenicurpage=1elseicurpage=cint(icurpage)end ifif icurpage1 thenicurpage=1end ifif icurPageipagecount then icurpage=ipagecountipreSize=(iCurPage-1)*ipagesizeif ipresize=0 thensSQL="select * from info order by id desc"else' sSQL="select top "ipagesize" id,title,postdate,hits,htmlurl from news where status=1 and id not in (select top "ipresize" id from news where status=1 order by id asc) order by id asc" sSQL="select top "ipagesize" * from info id not in (select top "ipresize" id from info order by id desc) order by id desc"end ifrs.open sSQL,conn,1,1data count="%=icount%" pagesize="%=ipagesize %" pagecount="%=ipagecount%"%while not rs.eof%item id="%=rs("id")%"titlelt;![CDATA[%=rs("a")%]]gt;/titlehtmlurllt;![CDATA[%=rs("b")%]]gt;/htmlurlpostdate%=DateValue(rs("d")) %/postdatehits%=trim(rs("c")) %/hits/item%rs.movenextwend%/data%rs.closeset rs=nothingconn.closeset conn=nothing更多信息请查看IT技术专栏...。
ajax--实现异步请求,接受响应及执行回调

参数类型说明url 为string(因此要⽤引号引起来)发送请求的地址type string请求的⽅式:post或get请求。
默认为get请求data Object或string发送服务器的数据,键值对,字符串或对象,这⾥post请求有此参数,get请求直接在地址处?后⾯传参即可dataTypestring后端返回给前端的数据类型,⽐如html,xml,json。
本来是string,在ajax请求时设置dataType为json,将字符串;类型变为json类型succ ess function请求成功后调⽤的回调函数,需要操作的东西⼀般在这⾥写⽤法success:function(e 这个字母e可以是其他英⽂){写内容} 注意这个()⾥⾯的e或者说其他东西就是后端HttpResponse或者JsonResponse返回的东西,这⾥与dataType有关error function请求失败时调⽤的回调函数asyn c Boolean是否异步处理,默认为True,false为同步处理ajax--实现异步请求,接受响应及执⾏回调ajax最⼤的优点是在不重新加载整个页⾯的情况下,可以与服务器交换数据并更新部分⽹页的内容ajax指是⼀种创建交互式⽹页应⽤的⽹页开发技术,其实就是实现前后端交互。
1)ajax是异步javascript,异步的意思即⾮阻塞,就像线程,在代码运⾏到ajax请求时,它会分成两条线,⼀条线去运⾏ajax请求⾥⾯的内容,另⼀条线去运⾏主程序(即ajax请求后⾯的代码),当然我们可以因需要异步设置成同步(即在运⾏到ajax请求时,将阻塞运⾏完ajax请求后,再去运⾏ajax外,后⾯的代码)2)注意ajax请求是由jquery发起的,因此⽤于jquery代码块中。
3)执⾏相应的视图函数(这⾥是在⼀个py,php等⽂件中创建⼀个视图函数,或者class类,给这个视图函数分级设置⼀个url地址,ajax请求中的url即填写这个完整的url地址),返回json内容。
ajax总结

ajax总结Ajax(Asynchronous JavaScript and XML)是一种用于创建交互式网页应用程序的技术,通过在后台与服务器进行异步数据交换,使得网页的内容可以实时更新,提升了用户体验。
在本文中,我将对Ajax进行总结并探讨其在Web开发中的应用和优势。
一、Ajax的原理和特点Ajax的核心原理是通过JavaScript异步请求数据,在不刷新整个页面的情况下,实时更新页面内容。
与传统的同步请求相比,Ajax能够大大提升用户体验,使得页面加载更为流畅。
Ajax的特点有以下几个方面:1. 异步通信:Ajax采用异步操作,不会阻塞页面的其他操作。
2. 数据交互:Ajax通过发送HTTP请求与服务器进行数据交互,可以获取数据、发送数据和更新数据。
3. 更新局部内容:与传统的页面刷新相比,Ajax只更新需要改变的部分,节省带宽并提升了页面加载速度。
二、Ajax的应用1. 表单验证:通过Ajax可以实时对用户输入的数据进行验证,例如检查用户名是否已被占用、密码是否符合规范等。
2. 动态加载内容:通过Ajax可以实现无缝加载内容,例如在社交网络中实时加载新的动态、加载评论等。
3. 自动补全:通过Ajax可以实现实时搜索建议和自动完成功能,提供更加智能的用户体验。
4. 异步提交表单:通过Ajax可以实现表单的异步提交,避免了页面的跳转,提升了用户体验。
5. 实时聊天:通过Ajax可以实现实时聊天功能,用户可以即时地发送和接收消息。
三、Ajax的优势1. 提升用户体验:Ajax能够实现页面的局部更新,使得用户只需要等待少量的数据交互,提升了用户体验。
2. 减少带宽消耗:通过Ajax只更新需要改变的部分,减少了无谓的数据传输,降低了带宽消耗。
3. 提高网站性能:Ajax可以减轻服务器的负担,提高了网站的性能,特别在同时有大量用户访问的情况下。
4. 增加交互性:Ajax使得网页可以在不刷新页面的情况下实时响应用户的操作,增加了交互性和动态性。
ajax技术原理

ajax技术原理Ajax是一种用于创建交互式Web应用程序的技术,它可以让Web页面可以在不刷新整个页面的情况下向服务器发送请求并获取数据,然后在页面中动态地显示它们。
Ajax技术是基于多种技术的复杂集成,它涉及到浏览器端JavaScript、DOM、XMLHttpRequest对象、服务器端脚本等多个方面。
本文将针对Ajax技术的原理、工作流程、技术架构等方面进行详细的介绍。
一、Ajax技术的原理Ajax全称为Asynchronous JavaScript and XML,它最初是由Jesse James Garrett提出的一种Web开发技术,Ajax技术的核心思想是使用JavaScript和XMLHttpRequest对象来与服务器异步通信,从而实现页面的更新,而不需要刷新整个页面。
在使用Ajax技术前,Web应用程序需要刷新整个页面,同时每次页面刷新会向服务器发送一次请求,导致页面响应延迟,影响用户体验。
而使用Ajax技术后,浏览器可以只更新部分页面,不需要刷新整个页面,同时可以多次向服务器请求数据。
Ajax技术的原理是基于JavaScript语言,通过JavaScript语法实现浏览器与服务器之间的异步通信。
在Web页面中,我们可以通过JavaScript创建一个XMLHttpRequest对象,然后使用该对象向服务器发送请求并获取数据。
发送的请求类型可以是各种不同的请求类型,比如GET、POST、PUT、DELETE等。
服务器接收到请求后,会对请求进行处理,并将响应数据返回给浏览器。
浏览器接收到响应数据后,就可以将其显示到页面中,完成页面的更新,而不需要刷新整个页面。
二、Ajax技术的工作流程Ajax技术的工作流程是由浏览器端和服务器端两部分组成。
浏览器端负责通过JavaScript创建XMLHttpRequest 对象,然后向服务器发送HTTP请求。
在服务器端,接收到HTTP请求后,服务器会根据请求类型进行相应的处理,然后将处理结果返回给浏览器。
ajax的20个参数AJAX的原理,使用,深入了解

ajax的20个参数AJAX的原理,使⽤,深⼊了解AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)⼀,ajax参数1.url:要求为String类型的参数,(默认为当前页地址)发送请求的地址。
2.type:要求为String类型的参数,请求⽅式(post或get)默认为get。
注意其他http请求⽅法,例如put和delete也可以使⽤,但仅部分浏览器⽀持。
3.timeout:要求为Number类型的参数,设置请求超时时间(毫秒)。
此设置将覆盖$.ajaxSetup()⽅法的全局设置。
4.async:要求为Boolean类型的参数,默认设置为true,所有请求均为异步请求。
如果需要发送同步请求,请将此选项设置为false。
注意,同步请求将锁住浏览器,⽤户其他操作必须等待请求完成才可以执⾏。
5.cache:要求为Boolean类型的参数,默认为true(当dataType为script时,默认为false),设置为false将不会从浏览器缓存中加载请求信息。
6.data:要求为Object或String类型的参数,发送到服务器的数据。
如果已经不是字符串,将⾃动转换为字符串格式。
get请求中将附加在url后。
防⽌这种⾃动转换,可以查看 processData选项。
对象必须为key/value格式,例如{foo1:"bar1",foo2:"bar2"}转换为&foo1=bar1&foo2=bar2。
如果是数组,JQuery将⾃动为不同值对应同⼀个名称。
例如{foo:["bar1","bar2"]}转换为&foo=bar1&foo=bar2。
7.dataType:要求为String类型的参数,预期服务器返回的数据类型。
如果不指定,JQuery将⾃动根据http包mime信息返回responseXML或responseText,并作为回调函数参数传递。
ajax的method

ajax的methodAjax的Method在互联网时代,用户的体验对于一个网站或应用程序的成功至关重要。
为了提供更流畅、更快速的用户体验,Ajax(Asynchronous JavaScript and XML)应运而生。
Ajax是一种用于创建动态网页的网页开发技术,它通过在后台与服务器交换数据,实现无需刷新整个页面的情况下更新部分页面内容的效果。
其中,Ajax的method扮演着至关重要的角色。
一、Ajax的method是什么?在Ajax中,method是指通过HTTP请求与服务器交互的方式。
常见的method有GET和POST两种,它们分别表示获取数据和提交数据的操作。
二、GET方法1. 什么是GET方法?GET方法是一种从服务器上获取数据的方式。
通过GET方法,客户端向服务器发出请求,服务器将返回相应的数据。
2. GET方法的特点有哪些?GET方法具有以下特点:- 简单易用:GET方法通过URL发送请求,请求参数和值通过参数字符串的形式附加在URL的末尾。
- 数据可见:由于GET方法将参数直接附加在URL上,因此请求的参数会暴露在URL中,可以被其他人轻易看到。
- 数据有长度限制:受URL长度的限制,GET方法发送的参数数量和值的长度有一定限制。
- 非安全性:GET方法的请求是明文传输的,容易被中间人窃取和篡改。
3. GET方法的使用场景有哪些?GET方法适用于以下场景:- 获取数据:从服务器获取数据并显示在页面上。
- 链接跳转:通过在URL参数中携带数据,在不刷新页面的情况下跳转到其他页面。
- 数据预览:通过将数据附加在URL中,允许用户在不提交表单的情况下预览数据。
三、POST方法1. 什么是POST方法?POST方法是一种将数据提交到服务器的方式。
通过POST方法,客户端向服务器发送请求,并将参数和值包含在请求体中。
2. POST方法的特点有哪些?POST方法具有以下特点:- 安全性高:POST方法将参数和值包含在请求体中,相对于GET方法而言,POST方法的数据传输更加安全。
ajax的流程

ajax的流程随着互联网的发展,网页的交互性越来越重要,而Ajax技术的出现为实现网页的动态效果提供了很好的解决方案。
本文将介绍Ajax 的流程,包括Ajax的定义、工作原理、流程以及应用场景等。
一、Ajax的定义Ajax全称Asynchronous JavaScript and XML,即异步JavaScript 和XML。
它是一种用于在Web应用程序中创建交互式用户界面的技术,可以在不重新加载整个页面的情况下更新页面的部分内容。
Ajax技术的出现使得用户可以更加快速、方便地获取页面内容,提高了用户体验。
二、Ajax的工作原理Ajax技术的核心是JavaScript和XML。
JavaScript可以通过XMLHttpRequest对象向服务器发送请求,服务器将数据以XML格式返回给客户端,JavaScript再通过DOM操作将数据更新到页面上。
由于Ajax是异步的,也就是说,当JavaScript向服务器发送请求时,它不会停止页面的其他操作,而是在后台进行请求和数据处理,从而实现了页面的动态效果。
三、Ajax的流程1. 创建XMLHttpRequest对象在使用Ajax技术之前,需要先创建XMLHttpRequest对象。
XMLHttpRequest对象是JavaScript内置的对象,用于向服务器发送请求和接收响应。
2. 发送请求当XMLHttpRequest对象创建完成后,可以通过open()和send()方法向服务器发送请求。
其中,open()方法用于设置请求的类型、URL 和是否异步等信息,而send()方法用于发送请求。
3. 接收响应当服务器接收到请求后,会根据请求的类型和URL返回数据。
在客户端,XMLHttpRequest对象会监听服务器的响应,并通过onreadystatechange事件来处理响应。
当服务器返回响应时,XMLHttpRequest对象会触发onreadystatechange事件,开发者可以通过该事件来获取服务器返回的数据。
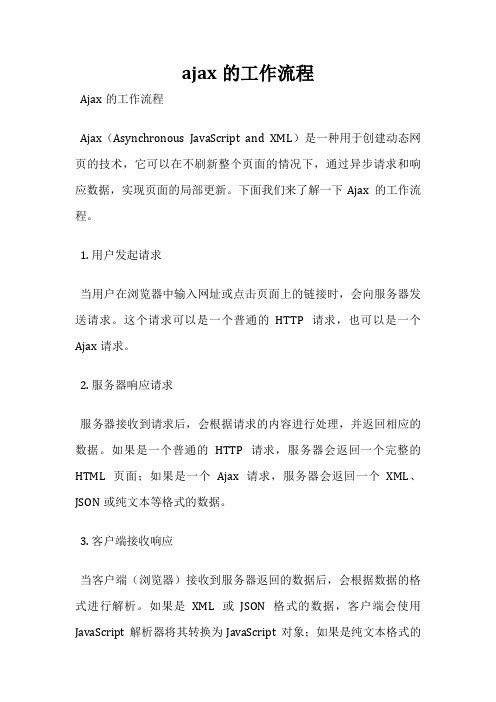
ajax的工作流程

ajax的工作流程Ajax的工作流程Ajax(Asynchronous JavaScript and XML)是一种用于创建动态网页的技术,它可以在不刷新整个页面的情况下,通过异步请求和响应数据,实现页面的局部更新。
下面我们来了解一下Ajax的工作流程。
1. 用户发起请求当用户在浏览器中输入网址或点击页面上的链接时,会向服务器发送请求。
这个请求可以是一个普通的HTTP请求,也可以是一个Ajax请求。
2. 服务器响应请求服务器接收到请求后,会根据请求的内容进行处理,并返回相应的数据。
如果是一个普通的HTTP请求,服务器会返回一个完整的HTML页面;如果是一个Ajax请求,服务器会返回一个XML、JSON或纯文本等格式的数据。
3. 客户端接收响应当客户端(浏览器)接收到服务器返回的数据后,会根据数据的格式进行解析。
如果是XML或JSON格式的数据,客户端会使用JavaScript解析器将其转换为JavaScript对象;如果是纯文本格式的数据,客户端会直接使用文本字符串。
4. 客户端更新页面客户端接收到数据后,会根据数据的内容更新页面的相应部分。
这个过程通常是通过JavaScript代码来实现的。
例如,如果是一个商品列表页面,客户端可以使用JavaScript代码将服务器返回的商品数据动态地插入到页面中,从而实现页面的局部更新。
5. 用户交互当页面更新完成后,用户可以与页面进行交互。
例如,用户可以点击某个按钮,触发一个Ajax请求,从而更新页面的另一个部分。
这个过程可以不刷新整个页面,从而提高用户体验。
总结Ajax的工作流程可以概括为:用户发起请求,服务器响应请求,客户端接收响应,客户端更新页面,用户交互。
通过这个过程,Ajax 可以实现页面的局部更新,从而提高用户体验。
同时,Ajax还可以减少服务器的负担,提高网站的性能。
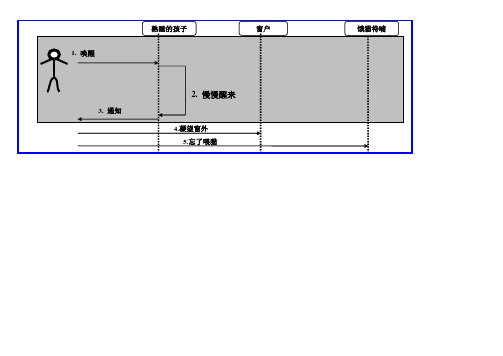
Ajax原理图解

以同步方式响应用户输入的顺序图,纵向表示时间的流逝,其中阴影区域表示被阻塞不能接受其他输入的时间长度
以异步方式响应用户输入的顺序图.如果遵循异步输入模式,我可以让孩子在醒来的时候通知我.在他们缓慢起床的过程中, 我可以继续从事其他的活动,这就使得我被阻塞的时间大大缩短
Ajax 为用户提供了复杂的,运转良好的应用,改善了用户的交互体验.JavaScript 就像胶水将各个部分粘合在一起,定义应用的工作流和业务逻辑.通过使用JavaScript 操作DOM 来改变和刷新用户界面
,不断地重绘和重新组织显示给用户地数据,并且处理用户基于鼠标键盘地交互.CSS 为应用提供了一致地外观,并且为以编程方式操作DOM 提供强大地捷径. XMLHttpRequest 对象则用户与服务器进行异步通信,在用户工作时提交用户地请求并获得最新地数据. Ajax 的四个原则
1. 浏览器中的是应用而不是内容
2. 服务器交付的是数据而不是内容
3. 用户交换变得流畅而连续
4. 有纪律的严肃编程。
ajax异步请求原理

ajax异步请求原理AJAX(Asynchronous JavaScript and XML)是一种无需刷新页面即可进行异步请求的技术,在Web开发中得到广泛应用。
其基本原理是利用JavaScript和XML(或JSON等)实现页面与服务器之间的无缝通信,从而实现动态更新页面内容、局部刷新网页等目的。
Ajax主要通过以下几个步骤进行异步请求:1. 创建XMLHttpRequest对象: 首先,在JavaScript代码中通过创建XMLHttpRequest 对象(常用标准写法是:new XMLHttpRequest()),来建立客户端与服务器的通信通道。
2. 通过XMLHttpRequest对象发送请求: 在发送请求之前,需要指定URL和HTTP请求方式,包括GET和POST。
此外,根据需要也可以设置一些请求头(如ContentType、UserAgent等)以及请求参数(在GET请求中,请求参数直接加在URL后;在POST请求中,则需要将参数放在HTTP请求体中)。
发送请求的方法是调用XMLHttpRequest对象的open()和send()方法。
3. 服务器处理请求: 一旦服务器接收到请求,就会进行相关处理(如查询数据库、生成动态页面等),最终返回一些数据(如HTML、XML、JSON等)给客户端。
这部分处理过程对于AJAX请求与一般HTTP请求来说是没有区别的。
4. 客户端处理响应: 浏览器客户端通过监听XMLHttpRequest对象的readyState属性,来判断当前请求所处的状态,常见的状态有4个:a. ReadyState=0: 初始状态,表示XMLHttpRequest对象已经被创建但还未初始化。
一旦XMLHttpRequest对象的readyState属性变成4,就表明服务器已经成功响应了AJAX请求,这时可以通过XMLHttpRequest对象的responseText或responseXML属性获取服务器响应的数据,并进行相关处理(如局部更新页面内容、显示提示信息等)。
ajax工作原理

ajax工作原理Ajax工作原理什么是Ajax?Ajax全称为Asynchronous JavaScript and XML,即异步 JavaScript 和 XML,是一种可以在不重新加载整个网页的情况下更新部分网页的技术。
它可以通过JavaScript向服务器发送请求并接收响应,然后使用JavaScript和DOM实现局部刷新,从而具有快速响应、提高用户体验等优点。
Ajax的工作方式1.通过XMLHttpRequest对象向服务器发送请求2.服务器接收到请求后处理请求,并返回相应的数据3.XMLHttpRequest对象接收到服务器返回的数据后,使用JavaScript和DOM技术对网页进行局部更新XMLHttpRequest对象XMLHttpRequest对象是Ajax的关键,它是由IE5引入的,现在已经成为大多数浏览器都支持的标准。
通过XMLHttpRequest对象,JavaScript可以和服务器进行数据交互。
XMLHttpRequest对象提供了一组方法用于向服务器发送请求、接收响应,并对请求状态进行处理。
其中常用的方法有:•open():初始化一个请求•send():发送请求•abort():取消当前请求Ajax的优点•增强用户体验:因为局部更新可以避免整个页面的重载,从而提高了用户体验和交互效果•提高性能:由于不需要每次重新加载整个页面,所以可以减少带宽的浪费和请求次数,从而可以提高网页的加载速度•易于使用:Ajax的应用可以与JavaScript、HTML和CSS等现有的Web技术结合使用,且容易掌握和实现Ajax的缺点•对搜索引擎不友好:将部分页面放在JavaScript中,搜索引擎对这些页面的抓取不友好,从而影响了SEO•对应用程序的开发难度较大:因为使用Ajax需要同时掌握JavaScript、XML以及Web服务器端技术的知识,因此初学者需要投入更多的时间和精力结论虽然Ajax有其自身的优缺点,但是它已经成为Web前端的基础技能之一。
Thinkphp5之ajax分页实现_paginate()参数详细

Thinkphp5之ajax分页实现_paginate()参数详细Thinkphp5 做数据搜索需要带关键词分页,如何将查询条件带⼊到分页中,本⽂详细介绍Thinkphp5 分页带参数⼀、基本使⽤⽅法:$list = Db::name('user')->where('status',1)->paginate(10);⼆、查看thinkphp5 paginate()函数paginate()函数可以带三个参数:$listRows 每页数量数组表⽰配置参数$simple 是否简洁模式或者总记录数如果为true,那么分页的就是只有上⼀页和下⼀页$config 配置参数具体可以⾃⼰传⼊或者在配置⽂件中配置$config 参数具体配置参数描述list_rows每页数量page当前页path url路径query url额外参数fragment url锚点var_page分页变量type分页类名三、解决⽅案:$list = Db::name('user')->where('status',1)->paginate(10,false,['type' => 'Bootstrap','var_page' => 'page',//使⽤jqery ⽆刷新分页'path'=>'javascript:AjaxPage([PAGE]);'//第⼀种⽅法,使⽤数组⽅式传⼊参数'query' => ['keyword'=>$keyword],// 第⼆种⽅法,使⽤函数助⼿传⼊参数// 'query' => request()->param(),]);使⽤时在html模板页相应位置放⼊{$list->render()}<!-- 分页 --><div class="row"><div id="result">{$list->render()}</div></div>此时页⾯⾥会⽣成⼀个页码界⾯.虽然⽅法很简单,但是存在⼀个问题,每次点击页⾯都要刷新,⽤户体验很不好,所以要在tp5原有分页类的基础上加⼀个ajax操作,直接上代码:模板jquery_ajax代码:<script>var AjaxPage = function(page){$.ajax({url:'http://xxx/public/index.php/back/topic/ajaxList',type:'post',dataType:'json',data: {apage:page},success:function(data){//console.log(data)$("#result").html(data.page);}});}</script>控制器controller\Topic.php//显⽰分类管理界⾯public function listAction(){$list = model('Topic')->paginate(10,false,['type' => 'Bootstrap','var_page' => 'page','path'=>'javascript:AjaxPage([PAGE]);',//使⽤函数助⼿传⼊参数'query' => request()->param(),]);// $res = $mem->getList();$this->assign('list',$list);return $this->fetch('list');}public function ajaxListAction(){$page = request()->param('apage');if (!empty($page)) {$rel = model('topic')->paginate(10,false,['type' => 'Bootstrap','var_page' => 'page','page' => $page,'path'=>'javascript:AjaxPage([PAGE]);',]);$page = $rel->render();}return json(['list'=>$rel,'page'=>$page]);}因为使⽤了模型⽅法,还要定义⼀个模型类model\Topic.php<?php/*** Created by PhpStorm.* User: houzhyan* mail: houzhyan@* Locator: http://www.phpclass.top* Date: 2017/10/23* Time: 11:58*/namespace app\back\model;use think\Model;class Topic extends Model {}测试结果:。
分页系统原理

分页系统原理一、引言分页系统是指将一个大型的数据集合分成若干个小的部分,每个部分称为一页,以便于用户查看和操作。
在计算机领域中,分页系统被广泛应用于数据库、操作系统、网站等方面。
本文将详细介绍分页系统的原理及其实现方法。
二、分页系统的原理1. 数据集合的划分在使用分页系统时,首先需要将一个大型的数据集合按照一定规则进行划分。
常用的规则有按照时间、按照关键字等方式进行划分。
例如,在网站上展示新闻列表时,可以按照时间顺序将新闻列表进行划分。
2. 分页算法在对数据集合进行划分后,需要使用算法对数据进行处理。
常用的算法有基本算法和高级算法两种。
(1)基本算法基本算法是指最简单的数据处理方式,主要包括以下几种:① 静态数组:将所有数据存储在一个数组中,并根据需要截取其中一部分展示给用户。
② 动态数组:与静态数组相似,但可以根据需要动态扩展或缩小数组大小。
③ 链表:将所有数据存储在链表中,并根据需要截取其中一部分展示给用户。
(2)高级算法高级算法是指在基本算法的基础上,通过一些优化方式提高分页系统的效率。
常用的高级算法有以下几种:① 数据库分页:将数据存储在数据库中,并使用SQL语句进行分页处理。
② 索引分页:在数据集合中建立索引,根据索引进行数据分页。
③ 缓存分页:将数据缓存在内存中,根据需要从缓存中取出一部分展示给用户。
3. 分页显示在对数据进行划分和处理后,需要将处理后的数据展示给用户。
常用的方式有以下几种:(1)静态页面:将所有数据渲染到HTML页面中,并通过CSS样式进行排版和展示。
(2)动态页面:使用JavaScript等技术实现动态加载和渲染数据。
(3)AJAX技术:使用AJAX技术异步加载和渲染数据,提高用户体验。
4. 分页控件为了方便用户操作,常常需要提供一些控件来实现翻页、跳转等功能。
常用的控件有以下几种:(1)翻页按钮:提供上一页、下一页等按钮,方便用户翻阅数据。
(2)跳转输入框:允许用户输入要跳转到的页面编号或关键字。
基于AJAX的Web无刷新页面快速更新数据方法

在传统的交互方式中 , 由用户触发一个 H r 1 P请求 到服务 r
器, 服务器对其 进行 处理 后再 返 回一个新 的 H ML页到 客户 T
供服务 的同时也导 致 了另外 的 问题 : 如果 一个 浏览 器需要 向
We b服务器提 出一 系列 相互有关 联 的请 求 ,由于服务 器不适 合存放浏览器 的状 态 信息 , 览器每 次请 求都 不得 不 向 We 浏 b 服务器发送 自身 的状态 信息 , b服务 器每 次响 应均作 为一 We 个新 的请求处理 , 如果涉及数据库处 理 , b服务器 每次都得 We 向数据库提 出查询请求 。数 据库查 询结果 的分页显 示就是一
服务后 , 般情 况下 We 一 b服 务器 上不再 存 放客 户 的相关 信 息, 因为保 存客户信息有 可能严重影 响 We b服务器 的工作 效
A A A ycrn u aacit+ X ) 多种 技 术 的整 J X( snho osJvsr p ML 是
合 , 主要技术特征是 : 其 ①应用 XH ML和 C S标准化 ; T S ②使用 D M 实现动态显 示和交互 ; O ③采 用 X ML和 X L S T进 行数 据交 换与处 理 ; 用 x HtR q et实 现 异 步 数 据 读 取 ; 用 ④ ML t eu s p ⑤
w b或
器— 服 器 — 务
2 1 AA . J X主 要技 术 特征
一
J - y  ̄ J . mT
2
A X的 We b应 用模型 Biblioteka HT L C S M + S
。。
图 1 传 统 We b应 用 模 型
在传统 的 We b应用模 型 中, b服 务器 为了服 务更 多的 We 客户 , 对客户浏览器的响应是 无状态 的 , 即请求 服务 的浏 览器
异步刷新的原理

异步刷新的原理异步刷新是一种在网页中实现无需刷新整个页面的数据更新方式,它能够提升用户体验,增加页面的实时性。
本文将介绍异步刷新的原理和实现方式。
一、什么是异步刷新?异步刷新是指在网页中通过后台与服务器进行数据交互,实现局部内容的更新,而无需刷新整个页面。
传统的网页数据更新方式是通过刷新整个页面来获取最新数据,而异步刷新则能够在用户进行操作时,只更新需要更新的部分,提高了网页的响应速度和用户体验。
异步刷新的原理主要是通过JavaScript中的Ajax技术实现。
Ajax 是一种用于创建快速动态网页的技术,它通过在后台与服务器进行少量数据交换,更新网页的局部内容,而不需要刷新整个页面。
1. 发起请求:当用户进行某个操作时,触发JavaScript代码,通过XMLHttpRequest对象创建一个HTTP请求,向服务器发送数据请求。
2. 与服务器交互:服务器接收到请求后,处理数据并返回给客户端。
这一过程通常使用JSON或XML格式进行数据交互。
3. 更新网页内容:当客户端接收到服务器返回的数据后,JavaScript代码根据数据更新网页中的局部内容,使用户能够看到最新的数据。
三、实现异步刷新的方式实现异步刷新可以使用多种方式,下面介绍两种常用的方式。
1. XMLHttpRequest对象:XMLHttpRequest是JavaScript中的一个内置对象,通过它可以与服务器进行数据交互。
通过创建XMLHttpRequest对象,设置请求的方法、URL和参数等,再通过监听对象的状态变化和数据返回事件,实现异步刷新。
2. jQuery的Ajax方法:jQuery是一个流行的JavaScript库,提供了简化Ajax操作的方法。
使用jQuery的Ajax方法,可以更加便捷地实现异步刷新。
通过传递参数设置请求的方法、URL和参数等,再通过回调函数处理服务器返回的数据,实现局部内容的更新。
四、异步刷新的优点异步刷新相比传统的页面刷新方式,具有以下优点:1. 提升用户体验:异步刷新无需刷新整个页面,用户可以在不中断当前操作的情况下,快速获取最新数据。
使用PHP+JQuery+Ajax分页的实现

"&action=list_by_initial"+
//获取用户点击的页码(除去点击 more 按钮) $("#searchWordsByInitial_Pager button.not_more_btn").live("click", function(event){ // 清除所有页码的 active class ,并且设置点击的页码为 active ;这里不要使 用 .attr 和 .removeAttr; $("#searchWordsByInitial_Pager button").removeClass("active"); $(this).addClass("active"); //获取当前点击的页码 page_initial=$(this).html(); //将要传送的参数拼串 &action=list_by_initial&initial=O&page_initial=3 btnData = "&action=list_by_initial"+ "&initial="+initial_value+"&page="+page_initial; $.ajax({ type: "POST", url: processFile, data: btnData, success: function(data) { $("#word_list_by_initials").hide(); $("#word_table_by_initials").html(""); $("#word_table_by_initials").html(data); init_searchWordsByInitial_Pager();
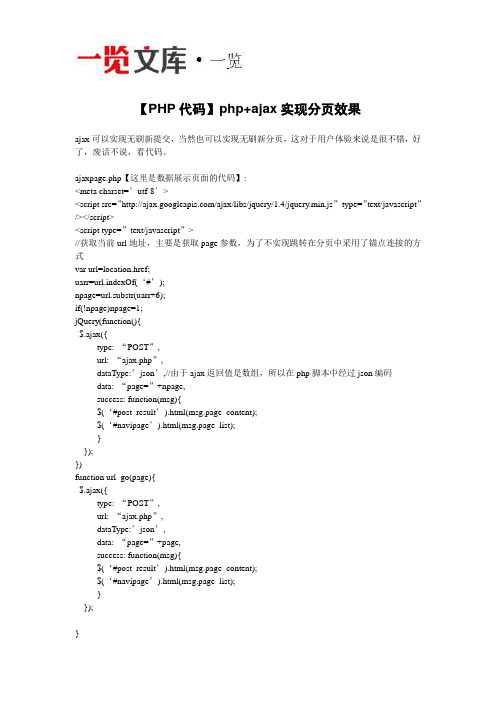
【PHP代码】php+ajax实现分页效果

【PHP代码】php+ajax实现分页效果ajax可以实现无刷新提交,当然也可以实现无刷新分页,这对于用户体验来说是很不错,好了,废话不说,看代码。
ajaxpage.php【这里是数据展示页面的代码】:<meta charset=’utf-8′><script src=”/ajax/libs/jquery/1.4/jquery.min.js”type=”text/javascript”/></script><script type=”text/javascript”>//获取当前url地址,主要是获取page参数,为了不实现跳转在分页中采用了锚点连接的方式var url=location.href;uarr=url.indexOf(‘#’);npage=url.substr(uarr+6);if(!npage)npage=1;jQuery(function(){$.ajax({type: “POST”,url: “ajax.php”,dataType:’json’,//由于ajax返回值是数组,所以在php脚本中经过json编码data: “page=”+npage,success: function(msg){$(‘#post_result’).html(msg.page_content);$(‘#navipage’).html(msg.page_list);}});})function url_go(page){$.ajax({type: “POST”,url: “ajax.php”,dataType:’json’,data: “page=”+page,success: function(msg){$(‘#post_result’).html(msg.page_content);$(‘#navipage’).html(msg.page_list);}});}</script><div id=post_result></div><div id=navipage></div>————————————————————-ajax.php【这里是生成数据和分页的代码】:<?php$host=”localhost”;$user=”root”;$pwd=”root”;$dbname=”test”;$link = mysql_connect($host, $user, $pwd)or die(“Could not connect: ”. mysql_error()); mysql_select_db($dbname, $link) or die (‘Can\’t use test : ‘. mysql_error());mysql_query(“SET NAMES ‘utf8′”);mysql_query(“SET CHARACTER_SET_CLIENT=utf8″);mysql_query(“SET CHARACTER_SET_RESULTS=utf8″);//分页设置$page=$_REQUEST['page']?$_REQUEST['page']:1;//设置每页显示多好条记录$page_size=2;//设置limit偏量$off=($page-1)*$page_size;//获取总记录数$sql_all=”select * from user order by id desc”;$all_res=mysql_query($sql_all);$total_all=mysql_num_rows($all_res);//计算页面总数,注意键名,当然你也可以使用数字下标$page_num=ceil($total_all/$page_size);//读取当前页记录数$sql_page=”select * from user order by id desc limit $off,$page_size”;$page_res=mysql_query($sql_page);while ($arr=mysql_fetch_array($page_res)){$ajax_arr['page_content'].=’id:’.$arr['id'].’<br>user:’.$arr['user'].’<br><hr>’;}for($i=1;$i<=$page_num;$i++){if($i==$page){$ajax_arr['page_list'].=’<a href=?#page=’.$i.’onclick=”url_go(‘.$i.’)”>[<font color=red>'.$i.'</font>]</a>’;}else{$ajax_arr['page_list'].=’<a href=?#page=’.$i.’onclick=”url_go(‘.$i.’)”>['.$i.']</a>’;}}//对数组进行json编码,否则ajax无法获取数组形式的返回值echo json_encode($ajax_arr);?>——————————————————这里是sql文件用来生成测试数据:–phpMyAdmin SQL Dump–version 3.3.9.2–––主机: localhost–生成日期: 2002 年01 月01 日04:57–服务器版本: 5.5.9–PHP 版本: 5.3.5SET SQL_MODE=”NO_AUTO_V ALUE_ON_ZERO”;/*!40101 SET @OLD_CHARACTER_SET_CLIENT=@@CHARACTER_SET_CLIENT */;/*!40101 SET @OLD_CHARACTER_SET_RESULTS=@@CHARACTER_SET_RESULTS */; /*!40101 SET @OLD_COLLATION_CONNECTION=@@COLLATION_CONNECTION */; /*!40101 SET NAMES utf8 */;––数据库: `test`––——————————————————–––表的结构`user`–CREATE TABLE IF NOT EXISTS `user` (`id` int(10) unsigned NOT NULL AUTO_INCREMENT,`user` varchar(6) NOT NULL,`pwd` varchar(30) NOT NULL,PRIMARY KEY (`id`)) ENGINE=InnoDB DEFAULT CHARSET=utf8 AUTO_INCREMENT=19 ;––转存表中的数据`user`–INSERT INTO `user` (`id`, `user`, `pwd`) V ALUES(11, ‘测试2′, ‘测试2′),(12, ‘测试1′, ‘测试1′),(13, ‘测试3′, ‘测试3′),(15, ‘测试4′, ‘测试4′),(16, ‘测试5′, ‘测试5′),(17, ’222′, ’111′), (18, ’222a’, ’111a’);。
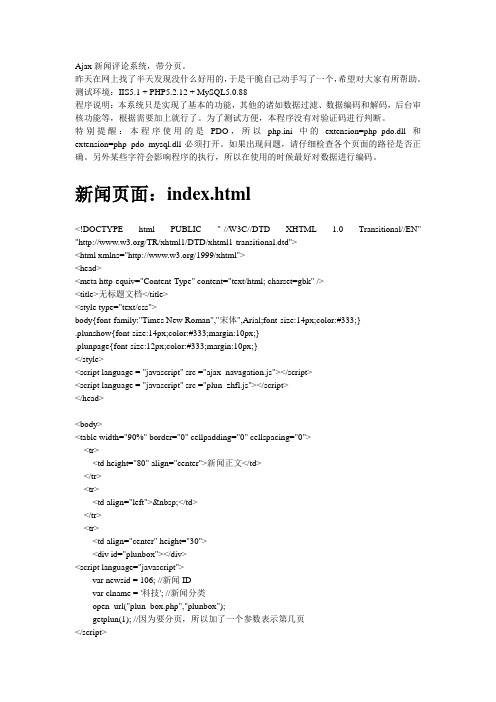
PHP+Ajax无刷新带分页新闻评论系统

Ajax新闻评论系统,带分页。
昨天在网上找了半天发现没什么好用的,于是干脆自己动手写了一个,希望对大家有所帮助。
测试环境:IIS5.1 + PHP5.2.12 + MySQL5.0.88程序说明:本系统只是实现了基本的功能,其他的诸如数据过滤、数据编码和解码,后台审核功能等,根据需要加上就行了。
为了测试方便,本程序没有对验证码进行判断。
特别提醒:本程序使用的是PDO,所以php.ini中的extension=php_pdo.dll和extension=php_pdo_mysql.dll必须打开。
如果出现问题,请仔细检查各个页面的路径是否正确。
另外某些字符会影响程序的执行,所以在使用的时候最好对数据进行编码。
新闻页面:index.html<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gbk" /><title>无标题文档</title><style type="text/css">body{font-family:"Times New Roman","宋体",Arial;font-size:14px;color:#333;}.plunshow{font-size:14px;color:#333;margin:10px;}.plunpage{font-size:12px;color:#333;margin:10px;}</style><script language = "javascript" src ="ajax_navagation.js"></script><script language = "javascript" src ="plun_zhfl.js"></script></head><body><table width="90%" border="0" cellpadding="0" cellspacing="0"><tr><td height="80" align="center">新闻正文</td></tr><tr><td align="left"> </td></tr><tr><td align="center" height="30"><div id="plunbox"></div><script language="javascript">var newsid = 106; //新闻IDvar clname = '科技'; //新闻分类open_url("plun_box.php","plunbox");getplun(1); //因为要分页,所以加了一个参数表示第几页</script></td></tr></table></body></html>js文件:ajax_navagation.js/*Design By Xinge At 2007-05-22Demo:/test/ajax2/test.htm*/var please_wait = null;function open_url(url, target) {var link;if (!document.getElementById) return false;if (please_wait != null) document.getElementById(target).innerHTML = please_wait;if (window.ActiveXObject) {try{link = new ActiveXObject("Msxml2.XMLHTTP");}catch(e){link = new ActiveXObject("Microsoft.XMLHTTP");}} else if (window.XMLHttpRequest) link = new XMLHttpRequest();if (link == undefined) return false;link.onreadystatechange = function() { response(link, url, target); }link.open("GET", url, true);link.send(null);}function response(link, url, target) {//alert(link.readyState + ' -- ' + target);//alert(link.readyState);if (link.readyState < 4) {document.getElementById(target).innerHTML = "<img src='../images/loading.gif' alt='loading...'><span style='padding-left:5px; font-size: 14px; color:#FF9900';>载入中,请稍后...</span>";} else {//document.getElementById(target).innerHTML = (link.status == 200) ? link.responseText : "Ooops!! A broken link! Please contact the webmaster of this website and give him the fallowing errorcode: " + link.status;document.getElementById(target).innerHTML = (link.status == 200) ? link.responseText : "Ooops!! A broken link!";}}function set_loading_message(msg) {please_wait = msg;}plun_zhfl.js//*************************************************function addplun(){document.getElementById("plunact").disabled = true;var actdelay = "document.getElementById('plunact').disabled = false";setTimeout(actdelay,15000);var username = document.getElementById("username").value;var userface = document.getElementById("userface").value;var pluncont = document.getElementById("pluncont").value;var verifcode = document.getElementById("verifcode").value;if (username=="") {alert("用户名不能为空!");window.history.back();} else if (pluncont.length<=2 || pluncont.length>300) {alert("字数应为5-300个!");window.history.back();} else {open_url("plun_zhfl.php?act=add&newsid="+newsid+"&clname="+clname+"&verifcode=" +verifcode+"&username="+username+"&userface="+userface+"&pluncont="+convtobr(pluncont ),null);}getplun(1);}//*************************************************function getplun(page){open_url("plun_zhfl.php?act=get&newsid="+newsid+"&clname="+clname+"&page="+page ,"plunshow");}//*************************************************function convtobr(ss){var r, re;re = /\r/g;r = ss.replace(re, "<br />");re = /\n/g;r = ss.replace(re, "<br />");return(r);}//*************************************************function showface(){if(document.getElementById("facebox").style.display=="none"){document.getElementById("facebox").style.display = "block";} else {document.getElementById("facebox").style.display = "none";}}//*************************************************function chosface(face){document.getElementById("facepic").src = "plunface/"+face;document.getElementById("userface").value = face;showface();}评论显示页:plun_box.php把这个单独放到一个文件中,主要是为了便于修改,如果新闻页面数量很多的话。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
ajax无刷新分页请求的原理
Ajax无刷新分页请求的原理
在Web开发中,经常会遇到需要分页加载数据的场景,而传统的分页方式是通过刷新整个页面来加载新的数据。
然而,这种方式会导致用户体验较差,页面加载速度慢,因此,Ajax无刷新分页请求成为了一种常见的解决方案。
Ajax是一种能够在不重新加载整个页面的情况下与服务器进行数据交互的技术。
它通过在后台与服务器进行异步通信,实现了在页面不刷新的情况下更新部分内容的效果。
而无刷新分页请求就是利用了Ajax的这个特性,通过局部刷新页面来加载新的数据,从而实现分页的效果。
实现无刷新分页请求的关键在于前端和后端的配合。
首先,前端需要监听用户的操作,当用户点击分页按钮时,前端会发起一个Ajax 请求,向服务器请求新的数据。
这个请求通常会携带一些参数,如当前页码、每页显示的数据条数等。
然后,服务器接收到这个请求后,会根据参数进行相应的处理,从数据库中查询对应的数据,并将数据返回给前端。
前端接收到服务器返回的数据后,会使用JavaScript动态地更新页面的内容,将新的数据展示给用户。
这个过程中,只有部分页面内容会被刷新,而不会影响其他部分的显示。
这样就实现了无刷新的
分页效果。
在实现无刷新分页请求时,还需要注意一些细节。
首先,前端需要对用户的操作进行合理的处理,避免用户频繁地点击分页按钮导致多次请求,可以通过设置一个延时器,保证用户在一段时间内只能点击一次分页按钮。
其次,需要给用户提供一些反馈信息,如加载中的动画或提示文字,以便用户知道数据正在加载中。
最后,还要考虑性能优化的问题,如合理地设置缓存、减少请求次数等,以提升用户的体验。
总结起来,Ajax无刷新分页请求通过前端与后端的配合,利用Ajax 技术在不刷新整个页面的情况下加载新的数据,实现了分页的效果。
这种方式可以提升用户的体验,减少不必要的页面刷新,对于数据量较大或需要频繁分页的场景尤为适用。
在实际开发中,我们可以根据具体的需求和技术栈选择合适的方法和工具来实现无刷新分页请求。
