鼠标事件:鼠标点击出现下拉菜单,很基础的一个特效。
前端设计中的下拉菜单设计技巧和最佳实践

前端设计中的下拉菜单设计技巧和最佳实践在网页设计中,下拉菜单是常见的元素之一,它能够提供更好的用户体验和页面的可用性。
本文将介绍前端设计中下拉菜单的设计技巧和最佳实践,包括如何选择适当的样式和动效、如何设计易用的交互和如何考虑响应式设计等。
一、样式选择与动效设计1. 样式选择:下拉菜单的样式直接影响用户对页面的第一印象,因此在选择样式时需要考虑页面的整体风格和目标用户的喜好。
下拉菜单的样式可以分为传统式和现代式两种:传统式下拉菜单通常使用传统形式的样式,如水平的导航栏或垂直的列表形式。
这种样式简单直接,易于使用,适合于大多数网站。
现代式下拉菜单则更加注重交互和动效设计,常见的有隐藏式、滑动式和淡入淡出式等。
这些样式能够给用户带来更炫酷、时尚的感觉,但是在设计时需要注意不要过度使用动效,以免影响用户的操作体验。
2. 动效设计:动效在下拉菜单的设计中起着重要的作用,它可以增加页面的互动性和吸引力。
下面介绍几种常见的下拉菜单动效设计:隐藏式动效:下拉菜单默认隐藏在菜单项的下方,当鼠标悬停在相应菜单项上时,菜单以动画效果展开。
这种动效简洁、直观,用户可以快速找到所需选项。
滑动式动效:下拉菜单通过滑动的方式展开,视觉效果更加流畅,能够增加网页的时尚感和动感。
但是在使用滑动式动效时需注意速度和流畅度的把握,过慢或过快的动画效果都会影响用户的体验。
淡入淡出式动效:下拉菜单通过淡入淡出的方式展现,给人一种优雅、平滑的感觉,并能够减少页面的视觉冲击。
这种动效适用于更加注重用户体验和平滑过渡的场景。
二、易用性设计除了样式选择与动效设计外,下拉菜单的易用性也是设计中需要关注的要素。
下面列举一些设计下拉菜单易用性的技巧:1. 清晰的标签和指示器:为了避免用户对下拉菜单的困惑,应提供明确的标签和指示器,使用户能够清楚地了解菜单的用途和内容。
2. 悬停状态的反馈:当用户将鼠标悬停在下拉菜单上方时,应给予明显的视觉反馈,如颜色、阴影或光晕效果。
(1,2)制作简单的一级导航菜单(网页特效)

讲授课题简单的一级导航菜单课型新授教案序号(1,2)教学目标知识与技能目标1、熟练掌握制作简单一级导航菜单的方法2、会通过鼠标事件实现菜单背景的切换过程与方法目标通过教师引导学生,学生自主学习,使学生会使用本课内容情感态度与价值观目标使学生体验使用本软件处理问题的便捷与好处,使学生能以积极态度学习本软件,激发学生的学习兴趣教学重点难点及解决办法教学重点制作简单一级导航菜单的方法教学难点如何添加鼠标事件解决办法极域或多媒体演示,上机练习教学手段运用极域或多媒体学法指导教师教法讲解、演示、引导学生学法发现问题解决问题教师活动学生活动课题导入[课前五分钟]使用爱的鼓励使学生更加喜欢课前五分钟,并通过课前五分钟让学生明白一个道理或明白一些知识。
[复习]一、页面布局在设计网页时,首先需要根据页面的内容进行网页布局。
一般来说,网页布局可以采用两种方式。
1、表格布局表格是网页设计中用得最多的元素之一,利用表格组织网页内容,可以设计出布局合理,结构协调、美观匀称的网页。
在网页制作中表格主要有两个用途:(1)在页面上显示表格数据。
可以在网页中直接显示表格数据,当遇到网页中有大量数据文字信息时,使用表格形式显示要清晰得多。
例如:成绩单、新闻列表、通讯录等。
(2)使用表格布局。
这是当前网页布局使用比较多的技术之一,通过设置表格的高度、宽度、比例等属性对页面元素进行控制,精确布局网页上的元素。
2、CSS+DIV层布局CSS+DIV布局是利用CSS控制DIV标签的位置来实现的。
CSS控制DIV搭建网页,可以生成简洁的网页源代码,提高页面的浏览速度,同时CSS也可以自如地控制网页外观,如边框、背景、链接等,利用这种布局方法不仅可以制作出精美的网页,也可以提供良好的用户浏览体验。
二、JavaScript事件简单地理解,事件就是某一个动作发生时产生的一种信号。
在用户浏览页面时,随时都会引发不同类型的事件。
例如:鼠标单击了页面上的按钮、在文本框中输入内容等。
实现鼠标hover动画效果自己理解的两种方法——练习笔记

实现⿏标hover动画效果⾃⼰理解的两种⽅法——练习笔记练习前端技术学院的任务,需要实现“导航栏中的链接,随着⿏标悬浮的位置,相应的链接下出现红⾊线段”的效果(如图1),我的理解有简易与稍显复杂⼀些的⽅法:⾸先想到的就是直接利⽤伪元素,改变其底边框状态即可。
对应的代码及效果如下:1<html>2<head></head>3<body>4<div>5<ul>6<li><a href="#" class="Link-tit"><i>⾸页</i></a></li>7<li><a href="#" class="Link-tit"><i>最新活动</i></a></li>8<li><a href="#" class="Link-tit"><i>项⽬介绍</i></a></li>9<li><a href="#" class="Link-tit"><i>爱⼼社区</i></a></li>10<li><a href="#" class="Link-tit"><i>关于我们</i></a></li>11<li><a href="#" class="Link-tit"><i>登录</i></a></li>12</ul>13</div>14</body>15</html>css为:1ul li{2 width:120px;3 float:left;4 }5ul{6 list-style-type:none;7 }8div{float:right;/*实现整体的右对齐布局}9a:hover{10 color:red;11 border-bottom:3px solid red;/*实现⿏标悬浮时对应链接⾼亮红⾊且有红⾊底边框效果*/12 }此⽅法就没有了平滑的动作(动画效果),其效果如图:另⼀⽅法是⽤CSS3属性transition(过渡)实现,思路是利⽤该属性指定⿏标动作时变化的具体属性以及时间来控制其变化,⽤⼀个空的<li>放置变化的红⾊底线,具体代码如下:<html><head></head><body><div class="navigation"><!--页眉导航栏--><ul><li><a href="#" class="Link-tit"><i>⾸页</i></a></li><li><a href="#" class="Link-tit"><i>最新活动</i></a></li><li><a href="#" class="Link-tit"><i>项⽬介绍</i></a></li><li><a href="#" class="Link-tit"><i>爱⼼社区</i></a></li><li><a href="#" class="Link-tit"><i>关于我们</i></a></li><li><a href="#" class="Link-tit"><i>登录</i></a></li><li class="move"></li><!--利⽤⼀个空的<li>标签设置选中下划线--></ul></div></body></html>CSS代码如下:1.head a{text-decoration:none;/*去除a⾃带的下划线*/}2ul{list-style-type:none;position:relative;}3.Link-tit:hover{color:red;}/*伪元素实现当⿏标停在链接上⾼亮显⽰*/4ul li{width:110px;float:left;line-height:20px;}5.move{border-bottom:3px solid red;position:absolute;left:0px;top:30px;6 transition:left .2s ease-in-out 0s; /*transition中的left值为.move类事件触发时随⿏标变化的属性*/7 -webkit-transition:left .2s ease-in-out 0s; /*chrome/safari浏览器*/8 -moz-transition:left .2s ease-in-out 0s; /*firefox浏览器*/9 -o-transition:left .2s ease-in-out 0s;} /*opera浏览器*/10li:nth-child(1):hover~.move{left:0px;}11li:nth-child(2):hover~.move{left:110px;}12li:nth-child(3):hover~.move{left:220px;}13li:nth-child(4):hover~.move{left:330px;}14li:nth-child(5):hover~.move{left:440px;}15li:nth-child(6):hover~.move{left:550px;}其中,:nth-child(n)为⼦代选择器,此处表⽰各个链接,prev~slibings表⽰同辈元素,改变.move的left值,即可改变已经脱离⽂档流的下划线的位置,从⽽达到效果(见图⼀)。
jquery实现鼠标滑过显示提示框的方法

jquery实现⿏标滑过显⽰提⽰框的⽅法本⽂实例讲述了jquery实现⿏标滑过显⽰提⽰框的⽅法。
分享给⼤家供⼤家参考。
具体如下:⼀、jquery⿏标滑过显⽰提⽰框实例1、效果图2、实现代码 ( 需要⾃⾏添加 jquery.js、按钮图⽚、提⽰框图⽚ )HTML 代码复制代码代码如下:<!DOCTYPE><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /><title>Animated Menu Hover 1</title><script type="text/javascript" src="jquery。
js"></script><script type="text/javascript">$(document).ready(function(){$(".menu li").hover(function() {$(this).find("em").animate({opacity: "show", top: "-75"}, "slow");}, function() {$(this).find("em").animate({opacity: "hide", top: "-85"}, "fast");});});</script><style type="text/css">body {margin: 10px auto;width: 570px;font: 75%/120% Arial, Helvetica, sans-serif;}.menu {margin: 100px 0 0;padding: 0;list-style: none;}.menu li {padding: 0;margin: 0 2px;float: left;position: relative;text-align: center;}.menu a {padding: 14px 10px;display: block;color: #000000;width: 144px;text-decoration: none;font-weight: bold;background: url('背景图⽚1') no-repeat center center;}.menu li em {background: url('背景图⽚2') no-repeat;width: 180px;height: 45px;position: absolute;top: -85px;left: -15px;text-align: center;padding: 20px 12px 10px;font-style: normal;z-index: 2;display: none;}</style></head><body><ul class="menu"><li><a href="https://">Web Designer Wall</a><em>A wall of design ideas, web trends, and tutorials</em></li><li><a href="https://">Best Web Gallery</a><em>Featuring the best CSS and Flash web sites</em></li><li><a href="https://">N.Design Studio</a><em>Blog and design portfolio of WDW designer, Nick La</em></li></ul></body></html>⼆、jquery⿏标滑过显⽰提⽰框实例⼆⿏标划过⽤户名时,在⿏标右下⾓显⽰div展⽰⽤户资料这个效果1、效果图2、实现⽅式⽆⾮就三⼤块,⼀个是div的定位,这个是该效果的主要难点;⼆个是通过ajax异步加载数据;第三个就是要⽤到两个js属性onmouseover和onmouseout,即⿏标经过和⿏标离开。
下拉式菜单DIV下拉式菜单(一)

if ((m!=cm) && (cm)) cm.styห้องสมุดไป่ตู้e.display='none' cm=m }
</SCRIPT>
2008-9-5 0:28:09
疯狂代码 /
var cm=null;
document.onclick = new Function("show(null)")
function getPos(el,sProp)
{var iPos = 0
while (el!=null)
{iPos+=el["offset" + sProp]
el = el.offsetParent}
些有关知识,对于认识下拉式菜单的制作原理和基础有很大的好处。在这个示例中,我用到了DIV标识来作为 我的下拉菜单列,而用一个TABLE来做我的菜单头。原理就是通过识别鼠标移动来开关下拉菜单列的显示属性 。 下面是这个DIV菜单的效果,你可单击页面任何空白地来取消下拉菜单的显示。 杂志技术站点 门户站点 个 人收藏站点 天极网 电脑商情报 新潮电子 新浪网 Sina 搜狐 Sohu 网易 Netease 耗子网络编程站 中国同学录 中国软件开发网 好了,如果我告诉你,这样的效果也就几十行的代码,你信吗?不管怎么样,让我 们来一步一步学习这个菜单是怎么做出来的。Step-by-Step,Let's go. 第一步,你需要定义一下菜单项和菜单列的 CSS层叠样式表,这里,如果你不知道CSS是什么意思,请参 阅《电脑报网站》的有关CSS的教程。我们定义两个CSS的Class,一个是Meun,另一个是SubMenu, Menu定义了显示在菜单顶上的样式,而Submenu定义了下拉菜单列的显示样式。这里,需要注意的是 Submenu中的“position:absolute;width:200”CSS属性,这是必须的,因为这决定了我们显示这个 Submenu的位置。而其它的CSS的属性是可要可不要的。下面是这两个CSS Class的描述,你可以把下面这段 话放在网的<head></head>之间,或是<body></body>之间。 <STYLE> <!- .menu {background-color:green;width:120; height:20;color: white; text-align: center;fontsize:9pt;font-weight:bolder} .submenu {position:absolute;top:40;background-color:lightyellow;width:180; font-size:9pt} --> </STYLE> 第二步,我们来看一下隐藏和显示下拉菜单列的Javascript的代码。这段代码非常简单,只要学过一点 JavaScripts的人应该是很容易看懂的。如果你不懂Javascript的话,也请参阅《电脑报网站》上的有关 JavaScripts的文章。这段代码的含义是,无论什么时候,只要鼠标一进入菜单项(Menu)元件中,那么它的 下拉菜单列就会被一个叫Show函数显现出来。这个Show函数主要功能是显示当前的下拉菜单列,并隐藏其它 的菜单列,并把当前所显示的菜单项放入变量cm中。另外,在这里,我还加入了一个简单的鼠标单击事件 (onclick)句柄,当鼠标单击网页时,就隐藏所有的下拉菜单列。下面,我给出了整个Javascript的程序,其 中有一个叫 getPos 的函数,这是用来获取下拉菜单列的显示位置的。 <SCRIPT>
你值得拥有的CSS下拉菜单效果

你值得拥有的CSS下拉菜单效果使⽤ CSS 可以创建⼀个⿏标移⼊后显⽰下拉菜单的效果。
1、下拉菜单的实现当⿏标移⼊指定元素时,显⽰下拉菜单。
代码如下:XML/HTML Code复制内容到剪贴板1. <!DOCTYPE html>2. <html>3. <head>4. <meta charset="UTF-8">5. <title>简单的下拉菜单</title>6. <style>7. .dropdown{8. position:relative;9. display:inline-block;10. }11.12. .dropdown-content{13. min-width:200px;14. border:1px solid black;15. position:absolute;16. display:none;17. }18.19. .dropdown:hover .dropdown-content{20. display:block;21. }22. </style>23. </head>24. <body>25. <div class="dropdown">26. <span>⿏标你过来,我为你展⽰下拉菜单。
</span>27. <div class="dropdown-content">28. <p>下拉菜单 1</p>29. <p>下拉菜单 2</p>30. </div>31. </div>32. </body>33. </html>实例解析: HTML 部分: 可以使⽤任何 HTML 元素来打开下拉菜单,⽐如 <span>,或 <a>、<button> 等元素。
menu-trigger的用法

一、menu-trigger的定义menu-trigger是网页开发中常用的一个功能,它通常用于创建一个触发器,当用户点击或悬停在该触发器上时,会触发一个菜单或下拉列表的显示或隐藏。
menu-trigger可以通过多种方法实现,包括HTML、CSS和JavaScript等。
二、menu-trigger的用途1. 实现下拉菜单:menu-trigger可以用来创建导航栏中的下拉菜单,当用户鼠标悬停或点击导航栏的某个触发器时,相关的下拉菜单会显示出来,方便用户选择所需的内容。
2. 切换视图:在网页设计中,menu-trigger也可以被用来切换不同的视图或内容,比如在手机端网页中,可以使用menu-trigger来切换菜单的显示和隐藏。
3. 提供用户操作选项:menu-trigger也可以用于提供用户操作选项,比如在表单中,使用menu-trigger来创建复选框或下拉框,让用户选择需要的操作。
三、menu-trigger的实现1. 使用HTML和CSS实现:通过HTML和CSS可以实现简单的menu-trigger功能,比如使用CSS的:hover选择器可以实现当用户鼠标悬停在触发器上时,相关菜单的显示效果。
2. 使用JavaScript实现:对于更复杂的menu-trigger功能,需要使用JavaScript来进行事件监听和处理,比如通过添加点击事件来控制菜单的显示和隐藏。
3. 使用框架实现:现今的前端框架对menu-trigger的实现提供了很多成熟的解决方案,比如使用Bootstrap框架的dropdown组件可以快速实现下拉菜单功能。
四、menu-trigger的最佳实践1. 考虑用户体验:在使用menu-trigger时,应该充分考虑用户的操作习惯和体验,合理设计触发器的位置和方式,以及菜单的显示和隐藏效果,提升用户对网页的舒适度。
2. 考虑响应式设计:在移动端设备上,menu-trigger的使用应该更加注重响应式设计,合理利用空间和手势操作,保证菜单的易用性和美观性。
ActionScript命令中的鼠标事件详解

图2,在“on”命令下拉列表中,有很多选项。其中:
“press”:在按钮上按下鼠标时。
“release”: 在按钮上按下鼠标然后在按钮上释放鼠标时。
“releaseOutside”:在按钮上按下鼠标,滑出按钮区域释放鼠标。
“rollout”: 鼠标指针移出按钮区域。
“rollover”: 鼠标指针移到按钮上。
“dragOut”: 当鼠标指针移到按钮上时按下鼠标,然后滑出此按钮区域。
“dragOver”: 当鼠标指针移到按钮上时按下鼠标,然后滑出该按钮区域,再移回该按钮上。
“keyPress”< Left> 按下指定的键盘键“←”。
软件版本:Flash 8
主要操作:按钮元件、选择工具、动作面板
在FLASH动画制作中,如果我们要为按钮添加onScript命令,就会涉及到触发“鼠标事件”。
当我们为按钮添加命令时,会选择“全局函数”—“影片剪辑控制”—“on”命令,选择了“on”命令后,会出现一个下拉列表, 需要我们在这里为“按钮”选择一个“鼠标事件”,下面我们就来详细介绍这下拉列表里每一项的用法。
当我们为按钮添加命令时会选择全局函数影片剪辑控制on命令选择了on命令后会出现一个下拉列表需要我们在这里为按钮选择一个鼠标事件下面我们就来详细介绍这下拉列表里每一项的用法
ActionScript命令中的鼠标事件详解
ActionScript命令中的鼠标事件详解
吉祥如意988/编辑 素材/网络
本篇详细介绍了在动画制作中,为按钮添加命令时所触发“鼠标事件”-“on”下拉列表中各项的使用方法。
在下拉列表的指定键盘命令中,提供了很多“键盘键”的选择,可以直接选择指定的“键盘键”。在动画输出后,就可以通过相应的键盘键控制动画的播放与停止或其他操作了。
鼠标滑过弹出下拉菜单

<title>网页顶部导航菜单,鼠标滑过弹出下拉菜单丨网页特效丨</title>
<body>
<SCRIPT type=text/jscript>
var eMenu,eItem,eExit,eDesk;
function doMenu(){
eMenu.style.backgroundColor=eDesk.bgcolor;
<li><a href="/">减肥瘦身</a></li>
<li><a href="/">美容护肤</a></li>
<li><a href="/">饮食常识</a></li>
var o=event.srcElement;
if ('select'!=o.tagName.toLowerCase()) return;
var s=o.options[o.selectedIndex].value;
o.selectedIndex=0;
if (s!='1') self.location=s;
w.resizeTo(a,b);
w.moveTo(winx,winy);
w.focus();
}
</SCRIPT>
<STYLE type=text/css>BODY {
FONT-SIZE: 11px; OVERFLOW: hidden; FONT-FAMILY: tahoma,arial
单击按钮弹出下拉菜单

MFC点击按钮弹出菜单CMenu menu,*pMenu;menu.LoadMenu(IDR_MENU_MANAGE);CRect pt;GetDlgItem(IDC_BUTTON)->GetWindowRect(&pt);pMenu = menu.GetSubMenu(0);pMenu->TrackPopupMenu(TPM_LEFTALIGN,pt.x,pt.y,this); TrackPopupMenu();函数功能:该函数在指定位置显示快捷菜单,并跟踪菜单项的选择。
快捷菜单可出现在屏幕上的任何位置。
函数原型:BOOL TrackPopupMenu(HMENU hMenu, UINT uFlags, int x, int y, int nReserved, HWND hWnd, CONST RECT* prcRect); CheckMenuItem();函数功能:该函数取得与指定菜单项相联系的菜单标志。
如果该菜单项打开了一个子菜单,该函数也返回子菜单里的菜单项数。
函数原型:DWORD CheckMenuItem(HMENU hmenu, UINT uIDCheckItem, UINT uCheck);参数:hmenu:含有其菜单项的标志将被提取得的菜单的句柄。
uIDCheckItem:指定要修改的菜单项。
uCheck:表示标记的状态。
此参数可取下列值之一:MF_BYCOMMAND:表示参数uId给出菜单项的标识符。
如果MF_BYCOMMAND和MF_BYPOSITION都没被指定,则MF_BYCOMMAND是缺省值。
MF_BYPOSITION:表示参数uId给出菜单项相对于零的位置。
返回值:如果指定的项不存在,返回值是OXFFFFFFFF;如果菜单项打开了一个子菜单,则返回值的低位含有与菜单相联系的菜单标志,高位含有子菜单的项数。
否则,返回值是莱单标志的掩码(布尔OR)。
实现下拉导航效果的两种方法

实例一:<ul id="nav"><li><a href="/">传智播客</a><ul><li><a href="#">java学院</a> </li><li><a href="#">.net学院</a></li><li><a href="#">php学院</a></li></a></li><div class="clear"></div></ul></li></ul>css代码#nav {width:660px;height:33px;font-size:12px;list-style:none;z-index: 10;position:relative;margin:0 auto;background:#3F3;}#left_pic{width:8px;height:33px;display:block;float:left;background:#999;}#right_pic{width:8px;height:33px;display:block;float:right;background:#999;} #nav li{width:60px;float:left;text-align:center;line-height:30px;margin-left:1 0px;}#nav li ul {display:none;list-style:none;z-index:1000;}#nav li:hover ul {display:block;background:#606;/*这里放你下拉的背景图片*/width:100px;height:auto;z-index:300;}.clear {clear:both}#nav li.over ul {display:block; background:#36F;width:100px;height:auto;}a:link {color: #FFF;text-decoration: none;}a:visited {text-decoration: none;color: #FFF;}a:hover {text-decoration: underline;}a:active {text-decoration: none;}下拉效果图如下:实例二<ul id="nav"><li>传智播客网页设计学院<ul id="box1"><li>网页设计</li><li>平面设计</li><li>UI设计</li><li>flash广告设计</li></ul></li></ul>JS代码<script type="text/javascript">function change(id,mode){document.getElementById(id).style.display=mode;}</script>css代码#nav{width:440px;height:24px;background:#ccc;margin:100px auto 0;}#navli{width:150px;height:24px;line-height:24px;float:left;margin-right :10px;background:yellow;text-align:center;cursor:pointer;position:relative;_display:inline;}#nav li ul{position:absolute;top:24px;left:0;display:none;} #nav li:hover ul{display:block;}下拉效果图如下所示:本文来源于传智播客网页平面设计学院官方论坛:/forum-60-1.html?zly如果您对上面的内容有问题,可以联系我们!。
如何有效利用dw制作漂亮的导航栏效果

目录目录 (1)增加新框架 (1)如何有效利用dw制作漂亮的导航栏效果 (1)建立CSS 导航代码 (6)Dreamweaver网页设计技巧 (7)怎样用Dreamweaver制作导航栏下拉菜单 (11)增加新框架如何有效利用dw制作漂亮的导航栏效果最近论坛中很多网友问到各种菜单和导航的制作方法,下面我们就网上常见的一些菜单和导航效果做简单的介绍。
考虑到满汉全席的菜单应该是最全的了,我们就以此为名,来顿super大餐。
Let’s Go!一、进门点心:利用Dreamweaver MX制作最基本的下拉菜单实现下拉菜单的思路是首先建立一个相对定位的层,调整其位置,并设置其显示属性为隐藏,然后通过给链接文本或图象添加onclick(点击)或者onmouseover(鼠标划过)的事件来触发“显示-隐藏层”的行为,显示隐藏的层,并且在鼠标划出层时隐藏层,实现下拉菜单的完整效果。
下面介绍在Dreamweaver中的具体操作步骤:1.使用菜单在页面中插入一个层,这个层是相对定位的层,然后再在其中插入一个子层,因为子层的位置是相对于父层而言,所以只要父层的位置不发生变化,改变子层的位置和大小不会改变其相对性,效果如图1所示。
图片如下:图1为了父层不占据页面空间,可以设置其宽和高为0,因为以后要调整子层的位置,所以先不设定子层的显示属性为隐藏,而是到确定子层到合适位置后再设置。
2.选中导航条上的链接文本。
使用快捷键Shift+F3激活行为面板,单击行为面板中的加号按钮,在弹出的行为下拉菜单中选择“显示-隐藏层”,在弹出的设置对话框中选中子层,单击显示按钮,如图2所示。
图片如下:图2 显示层设置完毕后单击确定按钮,修改其触发事件为onmouseover,即当鼠标划过文本时显示层。
接下来还需要设置鼠标划出文本后的行为,继续使用行为面板,选择“显示-隐藏层”,在弹出的对话框中选中子层,单击隐藏按钮,如图3所示。
图片如下:图3 隐藏层设置完毕后单击确定按钮,在行为面板中修改该行为的触发事件为onmouseout,即鼠标划出时隐藏子层。
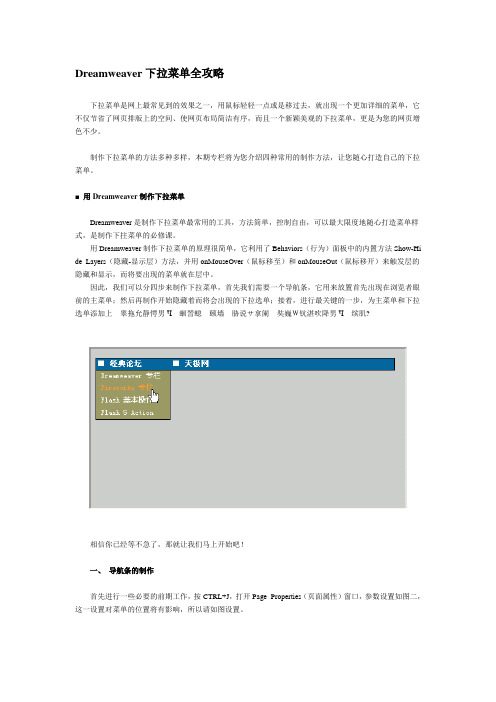
Dreamweaver下拉菜单全攻略

Dreamweaver下拉菜单全攻略下拉菜单是网上最常见到的效果之一,用鼠标轻轻一点或是移过去,就出现一个更加详细的菜单,它不仅节省了网页排版上的空间、使网页布局简洁有序,而且一个新颖美观的下拉菜单,更是为您的网页增色不少。
制作下拉菜单的方法多种多样,本期专栏将为您介绍四种常用的制作方法,让您随心打造自己的下拉菜单。
■ 用Dreamweaver制作下拉菜单Dreamweaver是制作下拉菜单最常用的工具,方法简单,控制自由,可以最大限度地随心打造菜单样式,是制作下拄菜单的必修课。
用Dreamweaver制作下拉菜单的原理很简单,它利用了Behaviors(行为)面板中的内置方法Show-Hi de Layers(隐藏-显示层)方法,并用onMouseOver(鼠标移至)和onMouseOut(鼠标移开)来触发层的隐藏和显示,而将要出现的菜单就在层中。
因此,我们可以分四步来制作下拉菜单,首先我们需要一个导航条,它用来放置首先出现在浏览者眼前的主菜单;然后再制作开始隐藏着而将会出现的下拉选单;接着,进行最关键的一步,为主菜单和下拉选单添加上 睾拖允静愕男Ч 蛔詈螅 颐墙 胁说サ拿阑 奘巍W钪湛吹降男Ч 缤肌?相信你已经等不急了,那就让我们马上开始吧!一、导航条的制作首先进行一些必要的前期工作,按CTRL+J,打开Page Properties(页面属性)窗口,参数设置如图二,这一设置对菜单的位置将有影响,所以请如图设置。
按CTRL+F2打开Objects面板,点击层按钮后在页面中按住鼠标不放拖出一个层,然后在层的Proper ties(属性)面板中设置各参数,Layer ID框填入title,L、T、W、H框分别填入8、15、480、15,背景色填入#006699,如图。
将光标移至层内,点击Objects面板上的表格按钮,插入一个一行四列的表格,设置如图。
按住CTRL键不放点取表格的四个单元格,然后设置它们的宽度为120,并在前两个单元格中输入文字,就是你的主菜单名,可按自己想要的名字输入,我用"经典论坛"和"天极网"为例,并加上链接。
jquery实现鼠标滑过显示二级下拉菜单效果

jquery实现⿏标滑过显⽰⼆级下拉菜单效果本⽂实例讲述了jquery实现⿏标滑过显⽰⼆级下拉菜单效果。
分享给⼤家供⼤家参考。
具体如下:这是⼀款jquery实现的下拉菜单,当⿏标移在主菜单上的时候,向下滑出⼆级⼦菜单,采⽤UL LI结构,便于修改完善,我觉得是很实⽤的菜单,希望⼤家平时能⽤得上。
运⾏效果截图如下:在线演⽰地址如下:具体代码如下:<!DOCTYPE html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>jquery下拉菜单</title><script type="text/javascript" src="jquery-1.6.2.min.js"></script><style>* { margin: 0; padding: 0; }body {font-family: Arial, Tahoma, sans-serif; font-size: 11px; color: #232323; }.wrap { width: 800px; margin: 0 auto; }#nav { margin: 0; padding: 0; list-style: none; border-left: 1px solid #d5dce8; border-right: 1px solid #d5dce8; border-bottom: 1px solid #d5dce8; border-bottom-left-radius: 4px; -moz-border-radius-bottomleft: 4px; -webkit-border-bottom-left-radius: 4px; border-botto #nav li { float: left; display: block; background: none; position: relative; z-index: 999; margin: 0 1px; }#nav li a { display: block; padding: 0; font-weight: 700; line-height: 50px; text-decoration: none; color: #818ba3; zoom: 1; border-left: 1px solid transparent; border-right: 1px solid transparent; padding: 0px 12px; }#nav li a:hover, #nav li a.hov { background-color: #fff; border-left: 1px solid #d5dce8; border-right: 1px solid #d5dce8; color: #576482; }#nav ul { position: absolute; left: 1px; display: none; margin: 0; padding: 0; list-style: none; -moz-box-shadow: 0 1px 3px rgba(0,0,0,0.2); -o-box-shadow: 0 1px 3px rgba(0,0,0,0.2); box-shadow: 0 1px 3px rgba(0,0,0,0.2); -webkit-box-shadow: 0 1px 3px rgba(0,0,0 #nav ul li { width: 180px; float: left; border-top: 1px solid #fff; text-align: left; }#nav ul li:hover { border-left: 0px solid transparent; border-right: 0px solid transparent; }#nav ul a { display: block; height: 20px; line-height: 20px; padding: 8px 5px; color: #666; border-bottom: 1px solid transparent; text-transform: uppercase; color: #797979; font-weight: normal; }#nav ul a:hover { text-decoration: none; border-right-color: transparent; border-left-color: transparent; background: transparent; color: #4e4e4e; }* html #nav ul { margin: 0 0 0 -2px; }.clearfix:after { content: "."; display: block; clear: both; visibility: hidden; line-height: 0; height: 0; }.clearfix { display: inline-block; }html[xmlns] .clearfix { display: block; }* html .clearfix { height: 1%; }</style></head><body><div class="wrap"><ul id="nav"><li><a href="#">⽹站主页</a></li><li><a href="#">关于我</a><ul><li><a href="#">Company</a></li><li><a href="#">Authors</a></li><li><a href="#">Advertising</a></li></ul></li><li><a href="#">RSS订阅</a><ul><li><a href="#">PSD</a></li><li><a href="#">Patterns</a></li><li><a href="#">Icons</a></li></ul></li><li><a href="#">精美博⽂</a><ul><li><a href="#">HTML5</a></li><li><a href="#">CSS3</a></li><li><a href="#">jQuery</a></li><li><a href="#">MySQL</a></li></ul></li><li><a href="#">Web⼯具</a><ul><li><a href="#">Performance</a></li><li><a href="#">CMS Plugins</a></li><li><a href="#">Cheat Sheets</a></li></ul></li><li><a href="#">Originals</a><ul><li><a href="#">Website Design</a></li><li><a href="#">Mobile</a></li></ul></li></ul></div><script type="text/javascript">$(document).ready(function() {$('#nav li').hover(function() {$('ul', this).slideDown(200);$(this).children('a:first').addClass("hov");}, function() {$('ul', this).slideUp(100);$(this).children('a:first').removeClass("hov");});});</script></body></html>希望本⽂所述对⼤家的jquery程序设计有所帮助。
CSS学习笔记四:下拉选择框以及其动画特效

CSS学习笔记四:下拉选择框以及其动画特效以前学的只是了解了css的⼀些基本属性,在做项⽬的时候都是直接使⽤bootstrap响应式来写项⽬,这样⼦很⽅便,很快捷,但是在⾃⼰看来还是有⼀点缺陷的,毕竟,我很多时候不怎么清楚它⾥⾯的具体运作。
所以在学习原⽣,⼀个⼀个⼩标符号学习起来,学习原⽣可能会让我学习到更多的东西。
学习了两种下拉框,⼀种是往在弹,⼀种是从中间往外弹。
第⼀种下拉框现在学习的做东西,都是先确定好⾃⼰需要那⼏样东西,先把body的内容写了,再来⼀样⼀样规划样式。
1<div class="content">2<div class="select ">3<p>所有选项</p>4<ul>5<li data-value="所有选项" class="selected">所有选项</li>6<li data-value="html">html</li>7<li data-value="css">css</li>8<li data-value="javascript">js</li>9<li data-value="jquery">jq</li>10</ul>1112</div>1314</div>1、body,p,ul本⾝就⾃带了边界和内边距的距离,第⼀步是将他们给清除掉2、设置body的基本属性值,背景颜⾊以及字体颜⾊3、content是将它们总体往下移4、content 中的 select 的样式设定设置其边距和边界等等,在after中设置的是⼀个三⾓形的样式,⼀开始是倒三⾓形,当点击按钮后就会旋转,将按钮往上翻转。
使用js实现点击式导航栏下拉菜单

// 点击下拉菜单意外区域隐藏
window.onclick = function(e) {
if (!e.target.matches('.dropbtn')) {
var myDropdown = document.getElementById("myDropdown");
if (myDropdown.classList.contains('show')) {
}
/*用于显示的类选择器*/
.show {
display: block;
}
</style>
第三步书写交互:
<script type="text/javascript">
/* 点击按钮,下拉菜单在 显示/隐藏 之间切换 */
function myGaibian() {
document.getElementById("myDropdown").classList.toggle("show");
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0, 0, 0, 0.2);
z-index: 1;
}
/*下拉菜单的主要内容部分中的超链接*/
.dropdown-content a {
/*层叠掉浮动*/
float: none;
color: black;
<style type="text/css">
/*整个导航条样式*/
.nav {
overflow: hidden;
background-color: pink;
鼠标滑过显示下拉菜单

⿏标滑过显⽰下拉菜单HTML<!DOCTYPE html><html><head><meta charset="utf-8"><title></title><link rel="stylesheet" type="text/css" href="style.css"/></head><body><div id="test33"><ul><li class="dropdown"><a href="#" class="dropbtn">全部分类</a><div class="dropdown-content"><a href="#">1.Python基础</a></div></li><li class="dropdown"><a href="#" class="dropbtn">全部分类</a><div class="dropdown-content"><a href="#">1.</a></div></li></ul></div></body></html>CSS#test33 ul {margin: 0;padding: 0;list-style-type: none; /*去除li前的标注*/background-color: #333;overflow: hidden; /*隐藏溢出的部分,保持⼀⾏*/}#test33 li {float: left; /*左浮动*/}#test33 li a, .dropbtn {/*display:inline-block将对象呈递为内联对象,但是对象的内容作为块对象呈递。
javascript鼠标滑过显示二级菜单特效

javascript⿏标滑过显⽰⼆级菜单特效本⽂实例为⼤家分享了javascript⿏标滑过显⽰⼆级菜单效果,供⼤家参考,具体内容如下1. 关键代码:使⽤ switch 或 if 判断语句,改变对应的⼆级菜单显⽰⽅式为 block 或 nonefunction selectTabMenu(i){ switch(i){ case 71: document.getElementById("TabMenuCon71").style.display="block";document.getElementById("TabMenuCon72").style.display="none";document.getElementById("TabMenuCon73").style.display="none";document.getElementById("TabMenuCon74").style.display="none";document.getElementById("TabMenuCon75").style.display="none";document.getElementById("TabMenuCon76").style.display="none";break; ... }}2. 主导航绑定事件<ul class="nav"> <li><a href="#" onmouseover="selectTabMenu(71)">⾸页</a></li>3. ⼆级菜单<ul id="TabMenuCon71" class="TabMenuCon"> <li><a href="#">公告</a></li> <li><<a href="#">信息</a></li></ul>4. 完整代码<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>⽔平导航-⼆级菜单</title><style type="text/css">*{padding:0px;margin: 0px;}.navBar{height: 30px;background-color: #2B383E;text-align: center;}ul{list-style: none;}.nav li{float: left;}.nav li a{display: block;padding: 0 20px;height: 30px;line-height: 30px;text-decoration: none;color: #fff;}.nav li a:hover{background-color: #fff;color: #4DB6E7}.TabMenuCon{clear: both;display: none;}.TabMenuCon li{display: inline-block;}</style><script type="text/javascript">function selectTabMenu(i){switch(i){case 71:document.getElementById("TabMenuCon71").style.display="block";document.getElementById("TabMenuCon72").style.display="none";document.getElementById("TabMenuCon73").style.display="none";document.getElementById("TabMenuCon74").style.display="none";document.getElementById("TabMenuCon75").style.display="none";document.getElementById("TabMenuCon76").style.display="none";break;case 72:document.getElementById("TabMenuCon71").style.display="none";document.getElementById("TabMenuCon72").style.display="block";document.getElementById("TabMenuCon73").style.display="none";document.getElementById("TabMenuCon74").style.display="none";document.getElementById("TabMenuCon75").style.display="none";document.getElementById("TabMenuCon76").style.display="none";break;case 73:document.getElementById("TabMenuCon71").style.display="none";document.getElementById("TabMenuCon72").style.display="none";document.getElementById("TabMenuCon73").style.display="block";document.getElementById("TabMenuCon74").style.display="none";document.getElementById("TabMenuCon75").style.display="none";document.getElementById("TabMenuCon76").style.display="none";break;case 74:document.getElementById("TabMenuCon71").style.display="none";document.getElementById("TabMenuCon72").style.display="none";document.getElementById("TabMenuCon73").style.display="none";document.getElementById("TabMenuCon74").style.display="block";document.getElementById("TabMenuCon75").style.display="none";document.getElementById("TabMenuCon76").style.display="none";break;case 75:document.getElementById("TabMenuCon71").style.display="none";document.getElementById("TabMenuCon72").style.display="none";document.getElementById("TabMenuCon73").style.display="none";document.getElementById("TabMenuCon74").style.display="none";document.getElementById("TabMenuCon75").style.display="block";document.getElementById("TabMenuCon76").style.display="none";break;case 76:document.getElementById("TabMenuCon71").style.display="none";document.getElementById("TabMenuCon72").style.display="none";document.getElementById("TabMenuCon73").style.display="none";document.getElementById("TabMenuCon74").style.display="none";document.getElementById("TabMenuCon75").style.display="none";document.getElementById("TabMenuCon76").style.display="block";break;}}</script></head><body><div class="navBar"><ul class="nav"><li><a href="#" onmouseover="selectTabMenu(71)">⾸页</a></li><li><a href="#" onmouseover="selectTabMenu(72)">关于协会</a></li> <li><a href="#" onmouseover="selectTabMenu(73)">协会动态</a></li> <li><a href="#" onmouseover="selectTabMenu(74)">协会活动</a></li> <li><a href="#" onmouseover="selectTabMenu(75)">会员</a></li><li><a href="#" onmouseover="selectTabMenu(76)">资源空间</a></li> </ul></div><div id="TabMenuCon"><ul id="TabMenuCon71" class="TabMenuCon"><li><a href="#">公告</a></li><li><<a href="#">信息</a></li></ul><ul id="TabMenuCon72" class="TabMenuCon"><li>协会简介</li><li>组织机构</li><li>协会章程</li></ul><ul id="TabMenuCon73" class="TabMenuCon"><li>协会新闻</li><li>活动预告</li><li>求职招聘</li></ul><ul id="TabMenuCon74" class="TabMenuCon"><li>义务维修⽉</li><li>平⾯设计活动</li><li>程序设计活动</li><li>户外拓展</li></ul><ul id="TabMenuCon75" class="TabMenuCon"><li>会员登录</li><li>会员注册</li><li>缴纳会费</li><li>会员信息管理</li><li>修改密码</li></ul><ul id="TabMenuCon76" class="TabMenuCon"><li>PS教程</li><li>前端设计</li><li>Flash教程</li></ul></div></body></html>以上就是本⽂的全部内容,希望对⼤家的学习有所帮助。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
鼠标事件:鼠标点击出现下拉菜单,很基础的一个特效。
先上代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="/1999/xhtml">
<head>
<META http-equiv=Content-Type content="text/html; charset=gb2312"> <SCRIPT language=javascript>
var intDelay = 30; //设置菜单显示速度,越大越慢
var intInterval = 5;
function MenuClick() {
if (LayerMenu.style.display == "") {
GradientClose();
}
else {
LayerMenu.filters.alpha.opacity = 0; LayerMenu.style.display = ""; GradientShow();
}
}
function GradientShow() {
LayerMenu.filters.alpha.opacity += intInterval;
if (LayerMenu.filters.alpha.opacity < 100) setTimeout("GradientShow()", intDelay);
}
function GradientClose() {
LayerMenu.filters.alpha.opacity -= intInterval; if (LayerMenu.filters.alpha.opacity > 0) {
setTimeout("GradientClose()", intDelay);
}
else {
LayerMenu.style.display = "none"; }
}
</SCRIPT> <STYLE type=text/css>A
{ FONT-SIZE: 10px; COLOR: #666666; LINE-HEIGHT: 16px; FONT-FAMILY: "tahoma"; TEXT-DECORATION: none }
TD
{ FONT-SIZE: 10px; COLOR: #999999; LINE-HEIGHT: 16px; FONT-FAMILY: "tahoma" }
</STYLE> <META content="MSHTML 5.50.4134.600" name=GENERATOR> </head>
<body text=#000000 bgColor=#ffffff>
<DIV id=LayerMenu style="DISPLAY: none; Z-INDEX: 4; FILTER: alpha(opacity=0); LEFT: 8px; WIDTH: 68px; POSITION: absolute; TOP: 33px">
<TABLE cellSpacing=1 cellPadding=0 width=100 bgColor=#999999 border=0>
<TBODY>
<TR> <TD bgColor=#ffffff> <DIV align=center><a href="" target="_blank"><embed src="\Me\img\new\images\music.swf" width="100px" height="100px"
border="0"></embed></a></DIV></TD></TR>
<TR> <TD bgColor=#ffffff></TD></TR>
<TR> <TD bgColor=#ffffff> <DIV align=center><a href="" target="_blank"><embed src="\Me\img\new\images\map.swf" width="100px" height="100px"
border="0"></embed></a></DIV></TD></TR>
<TR> <TD bgColor=#ffffff></TD></TR>
<TR> <TD bgColor=#ffffff> <DIV align=center><a href="" target="_blank"><embed src="\Me\img\new\images\movie.swf" width="100px" height="100px"
border="0"></embed></a></DIV></TD></TR>
<TR> <TD bgColor=#ffffff></TD></TR>
<TR> <TD bgColor=#ffffff> <DIV align=center><a href="" target="_blank"><embed src="\Me\img\new\images\void.swf" width="100px" height="100px"
border="0"></embed></a></DIV></TD></TR></TBODY></TABLE></DIV>
<A onfocus=this.blur() onclick=MenuClick() href="#"><img
src="img/images/music.png" width="30px" height="30px" border="0"></A>
</body>
</html>
下面是我相对更改的地方。
<A onfocus=this.blur() onclick=MenuClick() href="#"><img
src="img/images/music.png" width="30px" height="30px" border="0"></A>
你点击的东西。
<TR> <TD bgColor=#ffffff> <DIV align=center><a href="" target="_blank"><embed src="\Me\img\new\images\movie.swf" width="100px" height="100px"
border="0"></embed></a></DIV></TD></TR>
这一句出现了好几遍,是菜单栏里每一栏的代码,可以加入图片,文字和其他多媒体文件。
字头部分是整体事件的代码。
*************************************************
下面是效果展示:
没有点击的时候(我的点击东西是一张图片):
点开以后的效果:。
