HTML实体符号代码速查表
表格HTML代码一览表

表格HTML代码一览表html特效代码 html表格制作表格算不上什么特效,但在空间却很有用处。
如果使用专门的工具,制作一张表格是轻而易举的事,但这类工具一下子不容易学会,下面介绍html表格如何手工制作。
1、最基本的表格代码:<table width="300" border="1" bordercolor="#000000"><tr><td>第1行第1列</td><td>第1行第2列</td></tr><tr><td>第2行第1列</td><td>第2行第2列</td></tr><tr><td>第3行第1列</td><td>第3行第2列</td></tr></table>2、表格的代码非常整齐,也很有规律,我们只要学会使用并能够作一些简单修改就行了。
上面是一张3行2列的表格,如果把它改成4行3列,怎么改呢?我们可以将代码通过复制、代码:<table width="450" border="1" bordercolor="#000000"><tr><td>第1行第1列</td><td>第1行第2列</td><td>第1行新3列</td></tr><tr><td>第2行第1列</td><td>第2行第2列</td><td>第2行新3列</td></tr><tr><td>第3行第1列</td><td>第3行第2列</td><td>第3行新3列</td></tr><tr><td>新4行新1列</td><td>新4行新2列</td><td>新4行新3列</td></tr></table>3、下面是一张4行4列的表格,请把它改成2行3列的表格,自己试一试吧。
html代码大全_很全

Html网页的代码1)贴图:<img src="图片地址">2)加入连接:<a href="所要连接的相关地址">写上你想写的字</a>1)贴图:<img src="图片地址">2)加入连接:<a href="所要连接的相关地址">写上你想写的字</a>3)在新窗口打开连接:<a href="相关地址" target="_blank">写上要写的字</a>消除连接的下划线在新窗口打开连接:<a href="相关地址" style="text-decoration:none" target="_blank">写上你想写的字</a>4)移动字体(走马灯):<marquee>写上你想写的字</marquee>5)字体加粗:<b>写上你想写的字</b>6)字体斜体:<i>写上你想写的字</i>7)字体下划线: <u>写上你想写的字</u>8)字体删除线: <s>写上你想写的字</s>9)字体加大: <big>写上你想写的字</big>10)字体控制大小:<h1>写上你想写的字</h1> (其中字体大小可从h1-h5,h1最大,h5最小)11)更改字体颜色:<font color="#value">写上你想写的字</font>(其中value值在000000与ffffff(16位进制)之间12)消除连接的下划线:<a href="相关地址" style="text-decoration:none">写上你想写的字</a>13)贴音乐:<embed src=音乐地址width=300 height=45 type=audio/mpeg autostart="false">14)贴flash: <embed src="flash地址" width="宽度" height="高度">15)贴影视文件:<img dynsrc="文件地址" width="宽度" height="高度" start=mouseover>16)换行:<br>17)段落:<p>段落</p>18)原始文字样式:<pre>正文</pre>19)换帖子背景:<body background="背景图片地址">20)固定帖子背景不随滚动条滚动:<body background="背景图片地址" body bgproperties=fixed>21)定制帖子背景颜色:<body bgcolor="#value">(value值见10)22)帖子背景音乐:<bgsound="背景音乐地址" loop=infinite>23)贴网页:<iframe src="相关地址" width="宽度" height="高度"></iframe>/----------------------------------------HTML特效代码--------------------------------/1。
常用html代码速查表

网页的上边距。例:topmargin=10
top
上方。例:valign="top"
text
整个网页的文字颜色。例:text=#ce0063
target
超级连接打开窗口模式。例:target=_blank
_top
将连结的网页显示在没有框架的窗口中。例:target=_top
type
样式。例:type="text/css"
bgproperties
固定背景墙纸。例:bgproperties="fixed"
border
边框。例:border=10
bordercolor
边框颜色。例:bordercolor="#000080"
bordercolorlight
边框向光部分的颜色。例:bordercolorlight="#000000"
slide
逐格走动(幻灯式)。例:behavior="slide"
<title>
网页文件标题标记
<table>
表格标记
<tr>
表格的行
<td>
表格的列
<th>
表格标头(相等于<td>,但其内之字体会变粗)
<tt>
打字字体(courier字体,字母宽度相同)
<textarea>
文字区块(提供文字方盒以输入较大量文字)
划删除线标记(为字体加一删除线)
<samp>
范例下标字标记
<sup>
上标字标记
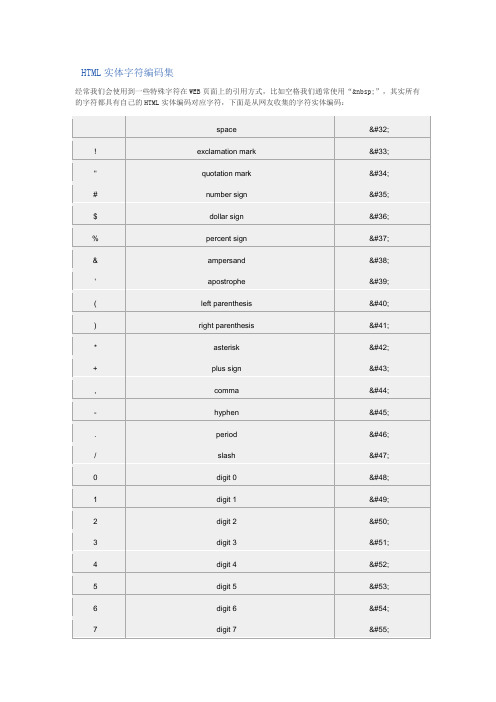
HTML实体字符编码集

HTML实体字符编码集经常我们会使用到一些特殊字符在WEB页面上的引用方式,比如空格我们通常使用“ ”,其实所有的字符都具有自己的HTML实体编码对应字符,下面是从网友收集的字符实体编码:space  ! exclamation mark !" quotation mark "# number sign #$ dollar sign $% percent sign %& ampersand &' apostrophe '( left parenthesis () right parenthesis )* asterisk *+ plus sign +, comma ,- hyphen -. period ./ slash /0 digit 0 01 digit 1 12 digit 2 23 digit 3 34 digit 4 45 digit 5 56 digit 6 67 digit 7 78 digit 8 89 digit 9 9 : colon : ; semicolon ; < less-than < = equals-to = > greater-than > ? question mark ? @ at sign @A uppercase A AB uppercase B BC uppercase C CD uppercase D DE uppercase E EF uppercase F FG uppercase G GH uppercase H HI uppercase I I J uppercase J J K uppercase K K L uppercase L L M uppercase M M N uppercase N N O uppercase O O P uppercase P P Q uppercase Q QR uppercase R R S uppercase S S T uppercase T T U uppercase U U V uppercase V V W uppercase W W X uppercase X X Y uppercase Y Y Z uppercase Z Z [ left square bracket [ \ backslash \ ] right square bracket ] ^ caret ^ _ underscore _ ` grave accent `a lowercase a ab lowercase b bc lowercase c cd lowercase d de lowercase e ef lowercase f fg lowercase g gh lowercase h hi lowercase i i j lowercase j j k lowercase k kl lowercase l l m lowercase m m n lowercase n n o lowercase o o p lowercase p p q lowercase q q r lowercase r r s lowercase s s t lowercase t t u lowercase u u v lowercase v v w lowercase w w x lowercase x x y lowercase y y z lowercase z z { left curly brace { | vertical bar | } right curly brace } ~ tilde ~。
HTML 符号实体 特殊符号 代码

÷
division
÷
÷
ISO 8859-1 字符实体
结果
描述
实体名称
实体编号
À
capital a, grave accent
À
À
Á
capital a, acute accent
Á
Á
Â
capital a, circumflex accent
ISO 8859-1 符号实体
结果
描述
实体名称
实体编号
non-breaking space
 
¡
inverted exclamation mark
¡
¡
¢
cent
¢
¢
£
pound
£
£
¤
currency
¤
¤
þ
ÿ
small y, umlaut mark
ÿ
ÿ
HTML 支持的数学符号
结果
描述
实体名称
实体编号
∀
for all
∀
∀
∂
part
∂
∂
∃
exists
&exists;
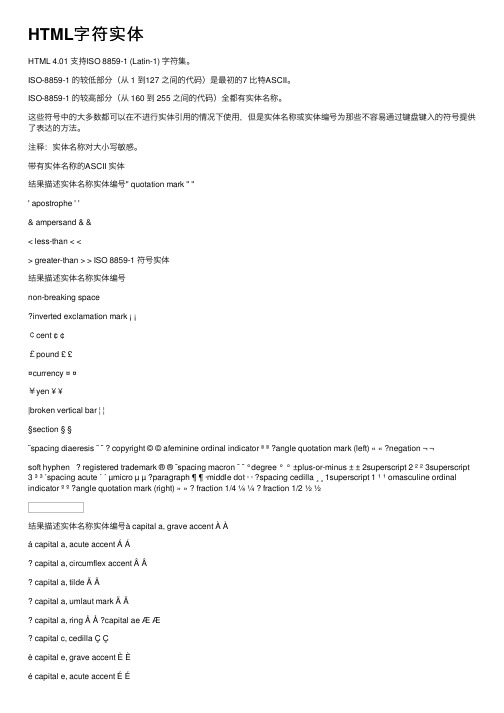
HTML字符实体

HTML字符实体HTML 4.01 ⽀持ISO 8859-1 (Latin-1) 字符集。
ISO-8859-1 的较低部分(从 1 到127 之间的代码)是最初的7 ⽐特ASCII。
ISO-8859-1 的较⾼部分(从 160 到 255 之间的代码)全都有实体名称。
这些符号中的⼤多数都可以在不进⾏实体引⽤的情况下使⽤,但是实体名称或实体编号为那些不容易通过键盘键⼊的符号提供了表达的⽅法。
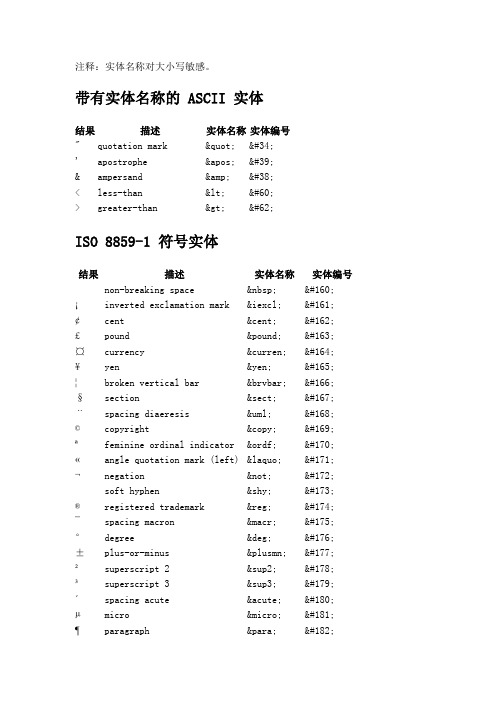
注释:实体名称对⼤⼩写敏感。
带有实体名称的ASCII 实体结果描述实体名称实体编号" quotation mark " "' apostrophe ' '& ampersand & &< less-than < <> greater-than > > ISO 8859-1 符号实体结果描述实体名称实体编号non-breaking spaceinverted exclamation mark ¡ ¡¢cent ¢ ¢£pound £ £¤currency ¤ ¤¥yen ¥ ¥|broken vertical bar ¦ ¦§section § §¨spacing diaeresis ¨ ¨ ? copyright © © afeminine ordinal indicator ª ª ?angle quotation mark (left) « « ?negation ¬ ¬soft hyphen ? registered trademark ® ® ¯spacing macron ¯ ¯ °degree ° ° ±plus-or-minus ± ± 2superscript 2 ² ² 3superscript 3 ³ ³ ′spacing acute ´ ´ µmicro µ µ ?paragraph ¶ ¶ ·middle dot · · ?spacing cedilla ¸ ¸ 1superscript 1 ¹ ¹ omasculine ordinal indicator º º ?angle quotation mark (right) » » ? fraction 1/4 ¼ ¼ ? fraction 1/2 ½ ½结果描述实体名称实体编号à capital a, grave accent À Àá capital a, acute accent Á Ácapital a, circumflex accent  Âcapital a, tilde à Ãcapital a, umlaut mark Ä Äcapital a, ring Å Å capital ae Æ Æcapital c, cedilla Ç Çè capital e, grave accent È Èé capital e, acute accent É Éê capital e, circumflex accent Ê Êcapital e, umlaut mark Ë Ëìcapital i, grave accent Ì Ìícapital i, acute accent Í Ícapital i, circumflex accent Î Îcapital i, umlaut mark Ï ÏD capital eth, Icelandic Ð Ð ? capital n, tilde Ñ Ñ ò capital o, grave accent Ò Ò ó capital o, acute accent Ó Ó ? capital o, circumflex accent Ô Ô ? capital o, tilde Õ Õ ? capital o, umlaut mark Ö Ö ? capital o, slash Ø Ø ù capital u, grave accent Ù Ùú capital u, acute accent Ú Ú ? capital u, circumflex accent Û Û ü capital u, umlaut mark Ü Ü Y capital y, acute accent Ý Ý T capital THORN, Icelandic Þ Þ ?small sharp s, German ß ß àsmall a, grave accent à à ásmall a, acute accent á á asmall a, circumflex accent â â ?small a, tilde ã ã ?small a, umlaut mark ä ä ?small a, ring å å ?small ae æ æsmall c, cedilla ç ç èsmall e, grave accent è è ésmall e, acute accent é é êsmall e, circumflex accent ê ê small e, umlaut mark ë ë ìsmall i, grave accent ì ì ísmall i, acute accent í í ?small i, circumflex accent î î ?small i, umlaut mark ï ï esmall eth, Icelandic ð ð ?small n, tilde ñ ñ òsmall o, grave accent ò ò ósmall o, acute accent ó ó ?small o, circumflex accent ô ô ?small o, tilde õ õ ?small o, umlaut mark ö ö ?small o, slash ø ø ùsmall u, grave accent ù ù úsmall u, acute accent ú ú ?small u, circumflex accent û û üsmall u, umlaut mark ü ü ysmall y, acute accent ý ý本字符实体参考⼿册包括了数学符号、希腊字符、各种箭头记号、科技符号以及形状。
最全Html代码大全,学习必备资料

最全Html代码⼤全,学习必备资料⼀、⽂字1.标题⽂字 <h#>..........</h#> #=1~6;h1为最⼤字,h6为最⼩字2.字体变化 <font>..........</font>【1】字体⼤⼩ <font size=#>..........</font> #=1~7;数字愈⼤字也愈⼤【2】指定字型 <font face="字体名称">..........</font>【3】⽂字颜⾊ <font color=#rrggbb>..........</font>rr:表红⾊(red)⾊码gg:表绿⾊(green)⾊码bb:表蓝⾊(blue)⾊码rrggbb也可⽤6位颜⾊代码数字3.显⽰⼩字体 <small>..........</small>4.显⽰⼤字体 <big>..........</big>5.粗体字 <b>..........</b>6.斜体字 <i>..........</i>7.打字机字体 <tt>..........</tt>8.底线 <u>..........</u>9.删除线 <strike>..........</strike>10.下标字 <sub>..........</sub>11.上标字 <sup>..........</sup>12.⽂字闪烁效果 <blink>..........</blink>13.换⾏(也称回车) <br>14.分段 <p>15.⽂字的对齐⽅向 <p align="#"> #号可为 left:表向左对齐(预设值) center:表向中对齐 right:表向右对齐 P.S.<p align="#">之后的⽂字都会以所设的对齐⽅式显⽰,直到出现另⼀个<p align="#">改变其对齐⽅向,遇到<hr>或<h#>标签时会⾃动设回预设的向左对齐。
HTML标记 速查手册

HTML标记大全参考手册总类(所有HTML文件都有的)文件类型 <HTML></HTML> (放在档案的开头与结尾)文件主题 <TITLE></TITLE> (必须放在「文头」区块内)文头 <HEAD></HEAD> (描述性资料,像是「主题」)文体 <BODY></BODY> (文件本体)------------------------------------------------------------结构性定义(由浏览器控制的显示风格)标题 <H?></H?> (从1到6,有六层选择)3.0 标题的对齐 <H? ALIGN=LEFT|CENTER|RIGHT></H?>3.0 区分 <DIV></DIV>3.0 区分的对齐 <DIV ALIGN=LEFT|RIGHT|CENTER|JUSTIFY></DIV>引文区块 <BLOCKQUOTE></BLOCKQUOTE> (通常会内缩)强调 <EM></EM> (通常会以斜体显示)特别强调 <STRONG></STRONG> (通常会以加粗显示)引文 <CITE></CITE> (通常会以斜体显示)码 <CODE></CODE> (显示原始码之用)样本 <SAMP></SAMP>键盘输入 <KBD></KBD>变数 <VAR></VAR>定义 <DFN></DFN> (有些浏览器不提供)地址 <ADDRESS></ADDRESS>3.0 大字 <BIG></BIG>3.0 小字 <SMALL></SMALL>------------------------------------------------------------与外观相关的标签(作者自订的表现方式)加粗 <B></B>斜体 <I></I>3.0 底线 <U></U> (尚有些浏览器不提供)3.0 删除线 <S></S> (尚有些浏览器不提供)3.0 下标 <SUB></SUB>3.0 上标 <SUP></SUP>打字机体 <TT></TT> (用单空格字型显示)预定格式 <PRE></PRE> (保留文件中空格的大小)预定格式的宽度 <PRE WIDTH=?></PRE>(以字元计算)N1.0+ 向中看齐 <CENTER></CENTER> (文字与图片都可以)N1.0 闪耀 <BLINK></BLINK> (有史以来最被嘲弄的标签)N1.0 字体大小 <FONT SIZE=?></FONT>(从1到7)N1.0 改变字体大小 <FONT SIZE=+|-?></FONT>N1.0 基本字体大小 <BASEFONT SIZE=?> (从1到7; 内定为3)N2.0 字体颜色 <FONT COLOR="#$$$$$$"></FONT>-------------------------------------------------------------------------------- 连结与图形连结 <A HREF="URL"></A>连结到锚点 <A HREF="URL#***"></A>(如果锚点在另一个档案)<A HREF="#***"></A> (如果锚点目前的档案)N2.0 连结到目的视框 <A HREF="URL" TARGET="***"></A>设定锚点 <A NAME="***"></A>图形 <IMG SRC="URL">图形看齐方式 <IMG SRC="URL" ALIGN=TOP|BOTTOM|MIDDLE>N1.0 图形看齐方式 <IMG SRC="URL"ALIGN=LEFT|RIGHT|TEXTTOP|ABSMIDDLE|BASELINE|ABSBOTTOM>取代文字 <IMG SRC="URL" ALT="***"> (如果没有办法显示图形则显示此文字)点选图 <IMG SRC="URL" ISMAP> (需要CGI程式)N2.0 点选图 <IMG SRC="URL" USEMAP="URL">N2.0 地图 <MAP NAME="***"></MAP>(描述地图)N2.0 段落 <AREA SHAPE="RECT" COORDS=",,," HREF="URL"|NOHREF>3.0 大小 <IMG SRC="URL" WIDTH="?" HEIGHT="?">(以pixels为单位)N1.0 图形边缘 <IMG SRC="URL" BORDER=?> (以pixels为单位)N1.0 图形边缘空间 <IMG SRC="URL" HSPACE=? VSPACE=?> (以pixels为单位)N1.0 低解析度图形 <IMG SRC="URL" LOWSRC="URL">N1.1 用户端拉 <META HTTP-EQUIV="Refresh" CONTENT="?; URL=URL">(使用端自动更新)N2.0 内嵌物件 <EMBED SRC="URL"> (将物件插入页面)N2.0 内嵌物件大小 <EMBED SRC="URL" WIDTH="?" HEIGHT="?">-------------------------------------------------------------------------------- 分隔段落 <P> (通常是两个return)3.0 段落 <P></P> (新定义成容器型标签)3.0 文字看齐方式 <P ALIGN=LEFT|CENTER|RIGHT></P>换行 <BR> (一个return)N1.0 文字部份看齐方式<BR CLEAR=LEFT|RIGHT|ALL>(与图形合用时)横线 <HR>N1.0 横线对齐 <HR ALIGN=LEFT|RIGHT|CENTER>N1.0 横线厚度 <HR SIZE=?> (以pixels为单位)N1.0 横线宽度 <HR WIDTH=?> (以pixels为单位)N1.0 横线比率宽度 <HR WIDTH=%> (以页宽为100%)N1.0 实线 <HR NOSHADE> (没有立体效果)N1.0 不可换行 <NOBR></NOBR> (不换行)N1.0 可换行处 <WBR> (如果需要,可在此断行)-------------------------------------------------------------------------------- 列举(可以巢状列举)无次序式列举 <UL><LI></UL> (<LI> 放在每一项前)N1.0 公布式列举 <UL TYPE=DISC|CIRCLE|SQUARE>(定义全部的列举项)<LI TYPE=DISC|CIRCLE|SQUARE>(定义这个及其後的列举项)有次序式列举 <OL><LI></OL> (<LI> 放在每一项前)N1.0 数标型态 <OL TYPE=A|a|I|i|1> (定义全部的列举项)<LI TYPE=A|a|I|i|1> (定义这个及其後的列举项)N1.0 起始数字 <OL value=?> (定义全部的列举项)<LI value=?> (定义这个及其後的列举项)定义式列举 <DL><DT><DD></DL>(<DT>项目, <DD>定义)表单式列举 <MENU><LI></MENU>(<LI> 放在每一项前)目录式列举 <DIR><LI></DIR> (<LI> 放在每一项前)-------------------------------------------------------------------------------- 背景与颜色3.0 重复排列的背景 <BODY BACKGROUND="URL">N1.1+ 背景颜色 <BODY BGCOLOR="#$$$$$$"> (依序为红、绿、蓝)N1.1+ 文字颜色 <BODY TEXT="#$$$$$$">N1.1+ 连结颜色 <BODY LINK="#$$$$$$">N1.1+ 看过的连结 <BODY VLINK="#$$$$$$">N1.1 使用中的连结 <BODY ALINK="#$$$$$$">-------------------------------------------------------------------------------- 特殊字元(以下标签需用小写)特别符号 &#?; (其中 ? 代表 ISO 8859-1 的编码)< < > > & & " "注册商标TM ?N1.0+ 注册商标TM ?著作权符号 ?N1.0+ 著作权符号 ?-------------------------------------------------------------------------------- 表单(通常需要与CGI程式配合)定义表单 <FORM ACTION="URL" METHOD=GET|POST></FORM>N2.0 上传档案 <FORM ENCTYPE="multipart/form-data></FORM>输入栏位 <INPUT TYPE="TEXT|PASSWORD|CHECKBOX|RADIO|IMAGE|HIDDEN|SUBMIT|RESET"> 栏位名称 <INPUT NAME="***">栏位内定值 <INPUT value="***">已选定 <INPUT CHECKED> (适用於checkboxes与 radio boxes)栏位宽度 <INPUT SIZE=?> (以字元数为单位)最长字数 <INPUT MAXLENGTH=?> (以字元数为单位)下拉式选单 <SELECT></SELECT>下拉式选单名称 <SELECT NAME="***"></SELECT>选单项目数量 <SELECT SIZE=?></SELECT>多选式选单 <SELECT MULTIPLE> (多选)选项 <OPTION>内定选项 <OPTION SELECTED>文字输入区 <TEXTAREA ROWS=? COLS=?></textarea>输入区名称 <TEXTAREA NAME="***"></textarea>N2.0 输入区换行方式 <TEXTAREA WRAP=OFF|VIRTUAL|PHYSICAL></textarea>-------------------------------------------------------------------------------- 表格3.0 定义表格 <TABLE></TABLE>3.0 表格框线 <TABLE BORDER></TABLE> (有或没有)N1.1 表格框线 <TABLE BORDER=?></TABLE>(可以设定数值)N1.1 储存格左右留白 <TABLE CELLSPACING=?>N1.1 储存格上下留白 <TABLE CELLPADDING=?>N1.1 表格宽度 <TABLE WIDTH=?> (以pixels为单位)N1.1 宽度比率 <TABLE WIDTH=%> (页宽为100%)3.0 表格列 <TR></TR>3.0 表格列内容看齐 <TR ALIGN=LEFT|RIGHT|CENTER VALIGN=TOP|MIDDLE|BOTTOM>3.0 储存格 <TD></TD> (须与列并用)3.0 储存格内容看齐 <TD ALIGN=LEFT|RIGHT|CENTER VALIGN=TOP|MIDDLE|BOTTOM>3.0 不换行 <TD NOWRAP>N3.0 储存格背景颜色 <TD BGCOLOR=#$$$$$$>3.0 储存格横向连接 <TD COLSPAN=?>3.0 储存格纵向连接 <TD ROWSPAN=?>N1.1 储存格宽度 <TD WIDTH=?> (以pixels为单位)N1.1 储存格宽度比率 <TD WIDTH=%> (页宽为100%)3.0 表格标题 <TH></TH> (跟<TD>一样,不过会对中并加粗)3.0 表格标题对齐 <TH ALIGN=LEFT|RIGHT|CENTER VALIGN=TOP|MIDDLE|BOTTOM>3.0 表格标题不换行 <TH NOWRAP>3.0 表格标题占几栏 <TH COLSPAN=?>3.0 表格标题占几列 <TH ROWSPAN=?>N1.1 表格标题宽度 <TH WIDTH=?> (以pixels为单位)N1.1 表格标题比率宽度<TH WIDTH=%> (页宽为100%)3.0 表格抬头 <CAPTION></CAPTION>3.0 表格抬头看齐 <CAPTION ALIGN=TOP|BOTTOM>(在表格之上/之下)-------------------------------------------------------------------------------- 视框(定义与控制萤幕上的特定区域)N2.0 视框格式总定义 <FRAMESET></FRAMESET> (取代<BODY>)N2.0 视框行长度分配 <FRAMESET ROWS=,,,></FRAMESET>(pixels 或 %)N2.0 视框行长度分配 <FRAMESET ROWS=*></FRAMESET> (* = 相对大小)N2.0 视框栏宽度分配 <FRAMESET COLS=,,,></FRAMESET>(pixels 或 %)N2.0 视框栏宽度分配 <FRAMESET COLS=*></FRAMESET> (* =相对大小)N2.0 定义个别视框 <FRAME> (定义个别视框)N2.0 个别视框内容 <FRAME SRC="URL">N2.0 个别视框名称 <FRAME NAME="***"|_blank|_self|_parent|_top>N2.0 边缘宽度 <FRAME MARGINWIDTH=?> (「左」与「右」边界)N2.0 边缘高度 <FRAME MARGINHEIGHT=?> (「天顶」与「地底」边界)N2.0 卷动条 <FRAME SCROLLING="YES|NO|AUTO">N2.0 不可改变大小 <FRAME NORESIZE>N2.0 无视框时的内容 <NOFRAMES></NOFRAMES>(如果浏览器不提供视框功能的话)-------------------------------------------------------------------------------- 杂项说明(浏览器不会显示)档案型态声明 <!DOCTYPE HTML PUBLIC "-//IETF//DTD HTML 2.0//EN">3.0 档案型态声明 <!DOCTYPE HTML PUBLIC "-//W3O//DTD W3 HTML 3.0//EN">可搜寻 <ISINDEX> (指示可搜寻的索引项)N1.0 提示 <ISINDEX PROMPT="***"> (要求输入的提示文字)。
web页面html特殊符号大全

竖起:丄丩乚
撇起:夊亅亇厃〄
捺起:丂
零 壹 贰 叁 肆 伍 陆 柒 捌 玖 拾 佰 仟 万 亿 吉 太 拍 艾 分 厘 毫 微 卍 卐 卄 巜 弍 弎 弐 朤 氺 曱 甴 囍 兀 〄 〆 の 〘 〟 〠 〡 〢 〣 〤 〥 〦 〧 *日语: 〘〙〚〛〜〝〞〟〠〡〢〣〤〥〦〧〨〩〪〭〮〯〫〬〰〱〲〳〴〵 〶〷〸〹〺〻〼〽〾〿ぁにぬねのはばぱひびぴふぶぷへべぺほぼぽまみむ めもゃやゅゆょよらりるれろゎわゐゑをん *注音码: ゔゕゖ゙゚゛゜ゝゞゟ゠ァアィイゥウェエォオカガキギクグ ケゲコゴサザシジスズセゼソゾタダチヂッツヅテデトドナニヌネノボポマミ ムメモャヤュユョヨラリルレロヮワヰヱヲンヴヵヶ *绘表符号: ⒜⒝⒞⒟⒠⒡⒢⒣⒤⒥⒦⒧⒨⒩⒪⒫⒬⒭⒮⒯⒰⒱⒲⒳⒴⒵ⒶⒷ ⒸⒹⒺⒻⒼⒽⒾⒿⓀⓁⓂⓃⓄⓅⓆⓇⓈⓉⓊⓋⓌⓍⓎⓏⓐⓑⓒⓓⓔⓕⓖⓗ ⓘⓙⓚⓛⓜⓝⓞⓟⓠⓡⓢⓣⓤⓥⓦⓧ ↡↢↣↤↥↦↧↨↩↪↫↬↭↮↯↰↱↲↳↴↵↶↷↸↹↺↻↼↽⇄ ↥ ↨↮↫ ↽ ↡ ↤ ↺ Ⓖ ⓄⓋ ⓓ⒫ ⒯⒳ ⒷⓏ⁑うぇ⒨↾↿⇀⇁ 表情符号:*^_^* ^*^ ^-^ ^_^ ^〸^ *经典字符全收集:、。«Į́〃〄—~‖„‘’“”〔〕々 〆〇〈〉《 》「〖〗」『ª+-¬¶‽‾‷‶⁀‿‵‸⁑‼※⁒⁐⁁⁂⁋⁉⁈⁇‹⁊⁎⁏⁌ ⁍›⁅ ⁄⁃⁆♂♀©†‡‣$¤⦅⦆‟§․☆*〇○*◎** 回□*△▗↠▲▖⇅ ⇆⇇⇈▆**▉▊▋▌▍▎▏•″‱′‴↖↗↘↙** ⅰⅱⅲⅳⅴⅵⅶⅷⅸⅹ⁓⁔ ⁕⁖⁗⁘⁙⁚⁛⁜ⁱ⁴ ⁵⁶⁷⁸⁹⁺⁻⁼⁽⁾ⁿ⒗⒘⒙⒚⒛⁝⁞ ⁰ㄜㄝㄞㄟㄠㄡㄢㄣㄤㄥ‥…‧ ‰!"#「%&'()*+,-./0123456789:;<=>?@A BCDEFGHIJKLMNOPQRSTUVWXYZ[\]^_`abcd efghijklmnopqrstuvwxyz{|}〘〙〚〛〜〝〞〟〠〡 〢〣〤〥〦〧〨〩〪〭〮〯〫〬〰〱〲〳〴〵〶〷〸〹〺〻〼〽〾〿ぁにぬ ねのはばぱひびぴふぶぷへべぺほぼぽまみむめもゃやゅゆょよらりるれろゎ わゐゑをんゔゕゖ゙゚゛゜ゝゞゟ゠ァアィイゥウェエォオカガキギクグ ケゲコゴサザシジスズセゼソゾタダチヂッツヅテデトドナニヌネノボポマミ ムメモャヤュユョヨラリルレロヮワヰヱヲンヴヵヶ Α Β Γ Γ Δ Ε Ζ Θ Η Κ Λ ΜΝ Ξ Ο Π Ρ Σ Τ ΦΥ ΦΧ α β γ δ ε δ ε ζ η θ ι κ λ μ ν π ξ ζ η υ θ χ ψ ω 〸〹〼〽あぃぁいぅうぇ〾〿〺〻А Б В Г Д Е Ё ЖЗ И Й К Л М Н О П Р С Т У Ф Х Ц Ч ШЩЪ Ы Ь Э ЮЯ а б в г д е ѐ ж з и й к л м н о п р с т у ф х ц ч ш щ ъ ы ь э ю º®Â»°¼¯½ ³Ã²ÀµÄ´Á¸Å·ÆÇÈɹ±Ê Ë ヷ ¾¿ ヸヹヺ・ーヽヾヿㄅㄆㄇㄈㄉㄊㄋㄌㄍㄎㄏㄐㄑㄒㄓㄔㄕㄖㄗㄘㄙ ㄚㄛ〵〶〷﹏﹋﹌⒜⒝⒞⒟⒠⒡⒢ ⒣⒤⒥⒦⒧⒨⒩⒪⒫⒬⒭⒮⒯⒰⒱⒲⒳⒴ ⒵ⒶⒷⒸⒹⒺⒻⒼⒽⒾⒿⓀⓁⓂⓃⓄⓅⓆⓇⓈⓉⓊⓋⓌⓍⓎⓏⓐⓑⓒⓓⓔⓕⓖ ⓗⓘⓙⓚⓛⓜⓝⓞⓟⓠ ⓡⓢⓣⓤⓥⓦⓧ⊕〨㈱曱甴囍↛⒡﹊﹍↾ ↿⇁ ⇀ _ ^〸^﹕﹗/\ " < > `,«。{}~~() -‸ $ @ * & # 卐℡ 〘〝〞ミ灬․*
HTML标签代码大全(CSS前端开发者的宝藏)

HTML标签代码大全(CSS前端开发者的宝藏)1. 概述2.1 文字标签- `<h1>`到`<h6>`:定义标题1到标题6,按级别递减。
- `<p>`:定义段落。
- `<strong>`:定义加粗的文本。
- `<em>`:定义斜体的文本。
- `<span>`:定义内联元素的文本。
2.2 列表标签- `<ul>`:定义无序列表。
- `<ol>`:定义有序列表。
- `<li>`:定义列表项。
2.3 图像标签- `<img>`:插入图片。
- `<figure>`和`<figcaption>`:定义图片和其标题。
2.4 表格标签- `<table>`:定义表格。
- `<tr>`:定义表格行。
- `<td>`:定义表格数据单元格。
- `<th>`:定义表格标题单元格。
2.5 表单标签- `<form>`:定义表单。
- `<input>`:定义输入字段。
- `<select>`和`<option>`:定义下拉列表。
- `<textarea>`:定义多行文本输入框。
- `<button>`:定义按钮。
2.6 多媒体标签- `<audio>`:插入音频。
- `<video>`:插入视频。
- `<source>`:定义多媒体资源的URL。
2.7 框架标签- `<iframe>`:嵌入其他网页。
3. 总结。
html中特殊符号的表示

html中特殊符号的表⽰html中的特殊符号符号说明编码符号说明编码符号说明编码"双引号"×乘号×←向左箭头←&AND符号&÷除号÷↑向上箭头↑< ⼩于符号<±正负符号±→向右箭头→> ⼤于符号>?function符号ƒ↓向下箭头↓空格 √根号√?双向箭头↔倒问号¿∞⽆限⼤符号∞?双线向左箭头⇐双左箭头«∠⾓度符号∠?双线向上箭头⇑双右箭头»∫微积分符号∫?双线向右箭头⇒‘左单引号‘°度数符号°?双线向下箭头⇓’右单引号’≠不等于符号≠?双线双向箭头⇔“左双引号“≡相等符号≡?⿊桃符号♠”右双引号”≤⼩于等于符号≤?梅花符号♣段落符号¶≥⼤于等于符号≥?红⼼符号♥§章节符号§⊥垂直符号⊥?⽅块符号♦版权所有符号©?⼆分之⼀符号½αAlpha符号α注册商标符号®?四分之⼀符号¼βBata符号β商标符号™?四分之三符号¾γGamma符号γ欧元符号€‰百分符号‰ΔDelta符号Δ¢美分符号¢∴所以符号∴θTheta符号θ£英镑符号£π圆周率符号πλLambda符号λ¥⽇圆符号¥1批注1符号¹ΣSigma符号Σ…...…2批注2符号、平⽅²τTau符号τ⊕。
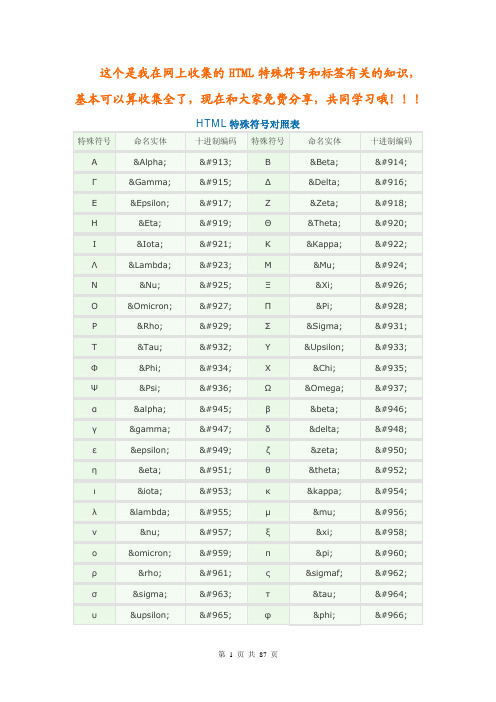
HTML常用特殊符号对照表及一些标签说明

这个是我在网上收集的HTML特殊符号和标签有关的知识,基本可以算收集全了,现在和大家免费分享,共同学习哦!!!HTML特殊符号对照表特殊符号命名实体十进制编码特殊符号命名实体十进制编码ΑΑ Α ΒΒ ΒΓΓ Γ ΔΔ ΔΕΕ Ε ΖΖ ΖΗΗ Η ΘΘ ΘΙΙ Ι ΚΚ ΚΛΛ Λ ΜΜ ΜΝΝ Ν ΞΞ ΞΟΟ Ο ΠΠ ΠΡΡ Ρ ΣΣ ΣΤΤ Τ ΥΥ ΥΦΦ Φ ΧΧ ΧΨΨ Ψ ΩΩ Ωαα α ββ βγγ γ δδ δεε ε ζζ ζηη η θθ θιι ι κκ κλλ λ μμ μνν ν ξξ ξοο ο ππ πρρ ρ ςς ςσσ σ ττ τυυ υ φφ φχχ χ ψψ ψ ωω ω ϑϑ ϑ ϒϒ ϒ ϖϖ ϖ • • • … … … ′′ ′ ″″ ″ ⎯‾ ‾ ⁄⁄ ⁄ ℘℘ ℘ ℑℑ ℑ ℜℜ ℜ ™ ™ ™ ℵℵ ℵ ←← ← ↑↑ ↑ →→ → ↓↓ ↓ ↔↔ ↔ ↵↵ ↵ ⇐⇐ ⇐ ⇑⇑ ⇑ ⇒⇒ ⇒ ⇓⇓ ⇓ ⇔⇔ ⇔ ∀∀ ∀ ∂∂ ∂ ∃∃ ∃ ∅∅ ∅ ∇∇ ∇ ∈∈ ∈ ∉∉ ∉ ∋∋ ∋ ∏∏ ∏ ∑∑ − −− − ∗∗ ∗ √√ √ ∝∝ ∝ ∞∞ ∞ ∠∠ ∠ ∧∧ ⊥ ∨∨ ⊦ ∩∩ ∩ ∪∪ ∪ ∫∫ ∫ ∴∴ ∴ ∼∼ ∼ ≅≅ ≅ ≈≈ ≅ ≠≠ ≠ ≡≡ ≡ ≤≤ ≤≥≥ ≥ ⊂⊂ ⊂⊃⊃ ⊃ ⊄⊄ ⊄⊆⊆ ⊆ ⊇⊇ ⊇⊕⊕ ⊕ ⊗⊗ ⊗⊥⊥ ⊥ ⋅⋅ ⋅⌈⌈ ⌈ ⌉⌉ ⌉⌊⌊ ⌊ ⌋⌋ ⌋◊◊ ◊ ♠♠ ♠♣♣ ♣ ♥♥ ♥♦♦ ♦  ¡ ¡ ¡ ¢ ¢ ¢£ £ £ ¤ ¤ ¤¥ ¥ ¥ ¦ ¦ ¦§ § § ¨ ¨ ¨© © © ª ª ª« « « ¬ ¬ ¬­ ­ ® ® ®¯ ¯ ¯ ° ° d°± ± ± ² ² ²³ ³ ³ ´ ´ ´µ µ µHTML常用标签整理网页(WebPage)文件主要是用超文本标记语言(HyperText Markup Language,简称HTML)语句来写成。
HTML5标签速查表

11. 元信息标签
标签
<head> <meta> <base> <basefont>
描述
定义关于文档的信息。 定义关于 HTML 文档的元信息。 定义页面中所有链接的默认地址或默认目标。 不赞成使用。定义页面中文本的默认字体、颜色或尺寸。
12. 编程标签
标签
<script> <noscript> <applet> <embed>
<fieldset> <legend> <isindex> <datalist> <keygen> <output>
定义围绕表单中元素的边框。 定义 fieldset 元素的标题。 不赞成使用。定义与文档相关的可搜索索引。 定义下拉列表。 定义生成密钥签
标签
<frame> <frameset> <noframes> <iframe>
3. 表单标签
标签
<form> <input> <textarea> <button> <select> <optgroup> <option> <label>
描述
定义供用户输入的 HTML 表单。 定义输入控件。 定义多行的文本输入控件。 定义按钮。 定义选择列表(下拉列表)。 定义选择列表中相关选项的组合。 定义选择列表中的选项。 定义 input 元素的标注。
HTML5 标签速查表
1. 基础标签
标签
<!DOCTYPE> <html> <title> <body> <h1> to <h6> <p> <br> <hr> <!--...-->
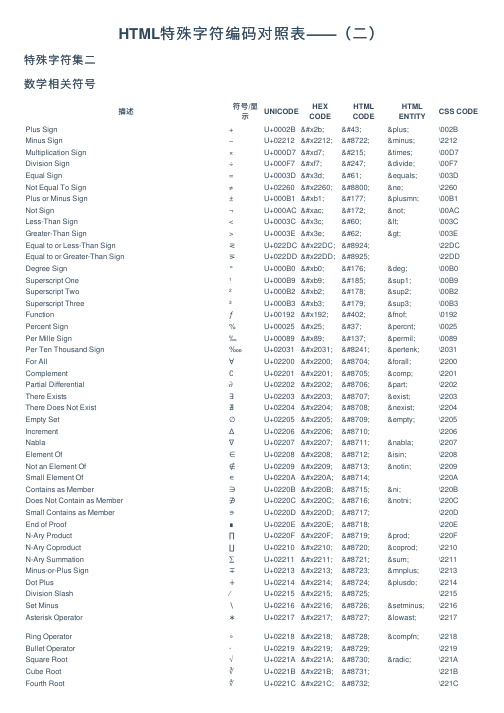
HTML特殊字符编码对照表——(二)

HTML特殊字符编码对照表——(⼆)特殊字符集⼆数学相关符号描述符号/显⽰UNICODE HEXCODEHTMLCODEHTMLENTITYCSS CODEPlus Sign+U+0002B+++\002B Minus Sign−U+02212−−−\2212 Multiplication Sign×U+000D7×××\00D7 Division Sign÷U+000F7÷÷÷\00F7 Equal Sign=U+0003D===\003D Not Equal To Sign≠U+02260≠≠≠\2260 Plus or Minus Sign±U+000B1±±±\00B1 Not Sign¬U+000AC¬¬¬\00AC Less-Than Sign<U+0003C<<<\003C Greater-Than Sign>U+0003E>>>\003E Equal to or Less-Than Sign⋜U+022DC⋜⋜\22DC Equal to or Greater-Than Sign⋝U+022DD⋝⋝\22DD Degree Sign°U+000B0°°°\00B0 Superscript One¹U+000B9¹¹¹\00B9 Superscript Two²U+000B2²²²\00B2 Superscript Three³U+000B3³³³\00B3 FunctionƒU+00192ƒƒƒ\0192 Percent Sign%U+00025%%%\0025 Per Mille Sign‰U+00089‰‰‰\0089 Per Ten Thousand Sign‱U+02031‱‱‱\2031 For All∀U+02200∀∀∀\2200 Complement∁U+02201∁∁∁\2201 Partial Differential∂U+02202∂∂∂\2202 There Exists∃U+02203∃∃∃\2203 There Does Not Exist∄U+02204∄∄∄\2204 Empty Set∅U+02205∅∅∅\2205 IncrementΔU+02206∆∆\2206 Nabla∇U+02207∇∇∇\2207 Element Of∈U+02208∈∈∈\2208 Not an Element Of∉U+02209∉∉∉\2209 Small Element Of∊U+0220A∊∊\220A Contains as Member∋U+0220B∋∋∋\220B Does Not Contain as Member∌U+0220C∌∌∌\220C Small Contains as Member∍U+0220D∍∍\220D End of Proof∎U+0220E∎∎\220E N-Ary Product∏U+0220F∏∏∏\220F N-Ary Coproduct∐U+02210∐∐∐\2210 N-Ary Summation∑U+02211∑∑∑\2211 Minus-or-Plus Sign∓U+02213∓∓∓\2213 Dot Plus∔U+02214∔∔∔\2214 Division Slash⁄U+02215∕∕\2215 Set Minus∖U+02216∖∖∖\2216 Asterisk Operator∗U+02217∗∗∗\2217Ring Operator∘U+02218∘∘∘\2218 Bullet Operator·U+02219∙∙\2219 Square Root√U+0221A√√√\221A Cube Root∛U+0221B∛∛\221B Fourth Root∜U+0221C∜∜\221CProportional To ∝U+0221D ∝∝∝\221DInfinity ∞U+0221E ∞∞∞\221E Right Angle ∟U+0221F ∟∟∟\221F Angle∠U+02220∠∠∠\2220Measured Angle ∡U+02221∡∡∡\2221Spherical Angle ∢U+02222∢∢∢\2222Divides ∣U+02223∣∣∣\2223Does Not Divide ∤U+02224∤∤∤\2224Parallel To ∥U+02225∥∥∥\2225Not Parallel To ∦U+02226∦∦∦\2226Logical And ∧U+02227∧∧∧\2227Logical Or ∨U+02228∨∨∨\2228Intersection ∩U+02229∩∩∩\2229Union ∪U+0222A ∪∪∪\222A Integral ∫U+0222B ∫∫∫\222B Double Integral ∬U+0222C ∬∬∬\222C Triple Integral ∭U+0222D ∭∭∭\222D Contour Integral ∮U+0222E ∮∮∮\222E Surface Integral ∯U+0222F ∯∯∯\222F Volume Integral ∰U+02230∰∰∰\2230Clockwise Integral ∱U+02231∱∱∱\2231Clockwise Contour Integral∲U+02232∲∲∲\2232Anticlockwise Contour Integral ∳U+02233∳∳∳\2233Therefore ∴U+02234∴∴∴\2234Because ∵U+02235∵∵∵\2235Ratio ∶U+02236∶∶∶\2236Proportion ∷U+02237∷∷∷\2237Dot Minus ∸U+02238∸∸∸\2238Excess∹U+02239∹∹ \2239Geometric Proportion ∺U+0223A ∺∺∺\223A Homothetic ∻U+0223B ∻∻∻\223B Tilde Operator ∼U+0223C ∼∼∼\223C Reversed Tilde ∽U+0223D ∽∽∽\223D Inverted Lazy S ∾U+0223E ∾∾∾\223E Sine Wave ∿U+0223F ∿∿∿\223F Wreath Product ≀U+02240≀≀≀\2240Not Tilde ≁U+02241≁≁≁\2241Minus Tilde≂U+02242≂≂≂\2242Asymptotically Equal To ≃U+02243≃≃≃\2243Not Asymptotically Equal To ≄U+02244≄≄≄\2244Approximately Equal To≅U+02245≅≅≅\2245Approximately but Not Actually Equal To ≆U+02246≆≆≆\2246Neither Approximately Nor Actually Equal To ≇U+02247≇≇≇\2247Almost Equal To ≈U+02248≈≈≈\2248Not Almost Equal To ≉U+02249≉≉≉\2249Almost Equal or Equal To ≊U+0224A ≊≊≊\224A Triple Tilde ≋U+0224B ≋≋≋\224B All Equal To ≌U+0224C ≌≌≌\224C Equivalent To≍U+0224D ≍≍≍\224D Geometrically Equivalent To ≎U+0224E ≎≎≎\224E Difference Between ≏U+0224F ≏≏≏\224F Approaches the Limit ≐U+02250≐≐≐\2250Geometrically Equal To≑U+02251≑≑≑\2251Approximately Equal to or the Image Of ≒U+02252≒≒≒\2252Image of or Approximately Equal To ≓U+02253≓≓≓\2253Colon Equals ≔U+02254≔≔≔\2254Equals Colon ≕U+02255≕≕≕\2255Ring in Equal To≖U+02256≖≖≖\2256描述符号/显⽰UNICODEHEXCODE HTML CODE HTML ENTITY CSS CODERing in Equal To ≖U+02256≖≖≖\2256Ring Equal To ≗U+02257≗≗≗\2257Corresponds To ≘U+02258≘≘\2258Estimates ≙U+02259≙≙≙\2259Equiangular To ≚U+0225A ≚≚≚\225A Star Equals ≛U+0225B ≛≛ \225B Delta Equal To ≜U+0225C ≜≜≜\225C Equal to by Definition ≝U+0225D ≝≝ \225D Measured By ≞U+0225E ≞≞ \225E Questioned Equal To ≟U+0225F ≟≟≟\225F Identical To ≡U+02261≡≡≡\2261Not Identical To ≢U+02262≢≢≢\2262Strictly Equivalent To ≣U+02263≣≣ \2263Less-Than or Equal To ≤U+02264≤≤≤\2264Greater-Than or Equal To ≥U+02265≥≥≥\2265Less-Than Over Equal To≦U+02266≦≦≦\2266Greater-Than Over Equal To ≧U+02267≧≧≧\2267Less-Than but Not Equal To ≨U+02268≨≨≨\2268Greater-Than but Not Equal To ≩U+02269≩≩≩\2269Much Less-Than ≪U+0226A ≪≪≪\226A Much Greater-Than ≫U+0226B ≫≫≫\226B Between≬U+0226C ≬≬≬\226C Not Equivalent To ≭U+0226D ≭≭≭\226DNot Less-Than ≮U+0226E ≮≮≮\226E Not Greater-Than≯U+0226F ≯≯≯\226F Neither Less-Than Nor Equal To ≰U+02270≰≰≰\2270Neither Greater-Than Nor Equal To ≱U+02271≱≱≱\2271Less-Than or Equivalent To ≲U+02272≲≲≲\2272Greater-Than or Equivalent To ≳U+02273≳≳≳\2273Neither Less-Than Nor Equivalent To ≴U+02274≴≴≴\2274Neither Greater-Than Nor Equivalent To ≵U+02275≵≵≵\2275Less-Than or Greater-Than ≶U+02276≶≶≶\2276Greater-Than or Less-Than≷U+02277≷≷≷\2277Neither Less-Than Nor Greater-Than ≸U+02278≸≸≸\2278Neither Greater-Than Nor Less-Than ≹U+02279≹≹≹\2279Precedes ≺U+0227A ≺≺≺\227A Succeeds≻U+0227B ≻≻≻\227B Precedes or Equal To ≼U+0227C ≼≼≼\227C Succeeds or Equal To ≽U+0227D ≽≽≽\227D Precedes or Equivalent To ≾U+0227E ≾≾≾\227E Succeeds or Equivalent To ≿U+0227F ≿≿≿\227F Does Not Precede ⊀U+02280⊀⊀⊀\2280Does Not Succeed ⊁U+02281⊁⊁⊁\2281Subset Of ⊂U+02282⊂⊂⊂\2282Superset Of ⊃U+02283⊃⊃⊃\2283Not a Subset Of ⊄U+02284⊄⊄⊄\2284Not a Superset Of ⊅U+02285⊅⊅⊅\2285Subset of or Equal To ⊆U+02286⊆⊆⊆\2286Superset of or Equal To⊇U+02287⊇⊇⊇\2287Neither a Subset of Nor Equal To ⊈U+02288⊈⊈⊈\2288Neither a Superset of Nor Equal To ⊉U+02289⊉⊉⊉\2289Subset of With Not Equal To ⊊U+0228A ⊊⊊⊊\228A Superset of With Not Equal To ⊋U+0228B ⊋⊋⊋\228B Multiset⊌U+0228C ⊌⊌ \228C Multiset Multiplication ⊍U+0228D ⊍⊍⊍\228D Multiset Union ⊎U+0228E ⊎⊎⊎\228E Square Image Of ⊏U+0228F ⊏⊏⊏\228F Square Original Of⊐U+02290⊐⊐⊐\2290描述符号/显⽰UNICODE HEX CODE HTML CODE HTML ENTITY CSS CODESquare Original Of⊐U+02290⊐⊐⊐\2290Square Image of or Equal To ⊑U+02291⊑⊑⊑\2291Square Original of or Equal To ⊒U+02292⊒⊒⊒\2292Square Cap ⊓U+02293⊓⊓⊓\2293Square Cup ⊔U+02294⊔⊔⊔\2294Circled Plus ⊕U+02295⊕⊕⊕\2295Circled Minus ⊖U+02296⊖⊖⊖\2296Circled Times ⊗U+02297⊗⊗⊗\2297Circled Division Slash ⊘U+02298⊘⊘⊘\2298Circled Dot Operator ⊙U+02299⊙⊙⊙\2299Circled Ring Operator ⊚U+0229A ⊚⊚⊚\229A Circled Asterisk Operator ⊛U+0229B ⊛⊛⊛\229B Circled Equals ⊜U+0229C ⊜⊜ \229C Circled Dash ⊝U+0229D ⊝⊝⊝\229D Squared Plus ⊞U+0229E ⊞⊞⊞\229E Squared Minus ⊟U+0229F ⊟⊟⊟\229F Squared Times ⊠U+022A0⊠⊠⊠\22A0Squared Dot Operator ⊡U+022A1⊡⊡⊡\22A1Right Tack ⊢U+022A2⊢⊢⊢\22A2Left Tack ⊣U+022A3⊣⊣⊣\22A3Down Tack ⊤U+022A4⊤⊤⊤\22A4Up Tack ⊥U+022A5⊥⊥⊥\22A5Assertion ⊦U+022A6⊦⊦ \22A6Models ⊧U+022A7⊧⊧⊧\22A7True ⊨U+022A8⊨⊨⊨\22A8Forces⊩U+022A9⊩⊩⊩\22A9Triple Vertical Bar Right Turnstile⊪U+022AA ⊪⊪⊪\22AA Double Vertical Bar Double Right Turnstile ⊫U+022AB ⊫⊫⊫\22AB Does Not Prove ⊬U+022AC ⊬⊬⊬\22AC Not True ⊭U+022AD ⊭⊭⊭\22AD Does Not Force⊮U+022AE ⊮⊮⊮\22AE Negated Double Vertical Bar Double Right Turnstile ⊯U+022AF ⊯⊯⊯\22AF Precedes Under Relation ⊰U+022B0⊰⊰⊰\22B0Succeeds Under Relation ⊱U+022B1⊱⊱ \22B1Normal Subgroup Of⊲U+022B2⊲⊲⊲\22B2Contains as Normal Subgroup ⊳U+022B3⊳⊳⊳\22B3Normal Subgroup of or Equal To⊴U+022B4⊴⊴⊴\22B4Contains as Normal Subgroup or Equal To ⊵U+022B5⊵⊵⊵\22B5Original Of ⊶U+022B6⊶⊶⊶\22B6Image Of ⊷U+022B7⊷⊷⊷\22B7Multimap⊸U+022B8⊸⊸⊸\22B8Hermitian Conjugate Matrix ⊹U+022B9⊹⊹⊹\22B9Intercalate ⊺U+022BA ⊺⊺⊺\22BA Xor ⊻U+022BB ⊻⊻⊻\22BB Nand ⊼U+022BC ⊼⊼ \22BC Nor⊽U+022BD ⊽⊽⊽\22BD Right Angle With Arc ⊾U+022BE ⊾⊾⊾\22BE Right Triangle ⊿U+022BF ⊿⊿⊿\22BF N-Ary Logical And ⋀U+022C0⋀⋀⋀\22C0N-Ary Logical Or ⋁U+022C1⋁⋁⋁\22C1N-Ary Intersection ⋂U+022C2⋂⋂⋂\22C2N-Ary Union ⋃U+022C3⋃⋃⋃\22C3Diamond Operator ⋄U+022C4⋄⋄⋄\22C4Dot Operator ⋅U+022C5⋅⋅⋅\22C5Star Operator ⋆U+022C6⋆⋆⋆\22C6Division Times ⋇U+022C7⋇⋇⋇\22C7Bowtie⋈U+022C8⋈⋈⋈\22C8描述符号/显⽰UNICODEHEXCODE HTML CODE HTMLENTITY CSS CODEBowtie⋈U+022C8⋈⋈⋈\22C8Left Normal Factor Semidirect Product ⋉U+022C9⋉⋉⋉\22C9Right Normal Factor Semidirect Product ⋊U+022CA ⋊⋊⋊\22CA Left Semidirect Product ⋋U+022CB ⋋⋋⋋\22CB Right Semidirect Product ⋌U+022CC ⋌⋌⋌\22CC Reversed Tilde Equals ⋍U+022CD ⋍⋍⋍\22CD Curly Logical Or ⋎U+022CE ⋎⋎⋎\22CE Curly Logical And ⋏U+022CF ⋏⋏⋏\22CF Double Subset ⋐U+022D0⋐⋐⋐\22D0Double Superset ⋑U+022D1⋑⋑⋑\22D1Double Intersection ⋒U+022D2⋒⋒⋒\22D2Double Union ⋓U+022D3⋓⋓⋓\22D3Pitchfork⋔U+022D4⋔⋔⋔\22D4Equal and Parallel To ⋕U+022D5⋕⋕⋕\22D5Less-Than With Dot ⋖U+022D6⋖⋖⋖\22D6Greater-Than With Dot ⋗U+022D7⋗⋗⋗\22D7Very Much Less-Than ⋘U+022D8⋘⋘⋘\22D8Very Much Greater-Than⋙U+022D9⋙⋙⋙\22D9Less-Than Equal to or Greater-Than ⋚U+022DA ⋚⋚⋚\22DA Greater-Than Equal to or Less-Than ⋛U+022DB ⋛⋛⋛\22DB Equal to or Precedes ⋞U+022DE ⋞⋞⋞\22DE Equal to or Succeeds ⋟U+022DF ⋟⋟⋟\22DF Does Not Precede or Equal ⋠U+022E0⋠⋠⋠\22E0Does Not Succeed or Equal ⋡U+022E1⋡⋡⋡\22E1Not Square Image of or Equal To ⋢U+022E2⋢⋢⋢\22E2Not Square Original of or Equal To ⋣U+022E3⋣⋣⋣\22E3Square Image of or Not Equal To ⋤U+022E4⋤⋤ \22E4Square Original of or Not Equal To ⋥U+022E5⋥⋥ \22E5Less-Than but Not Equivalent To ⋦U+022E6⋦⋦⋦\22E6Greater-Than but Not Equivalent To ⋧U+022E7⋧⋧⋧\22E7Precedes but Not Equivalent To ⋨U+022E8⋨⋨⋨\22E8Succeeds but Not Equivalent To ⋩U+022E9⋩⋩⋩\22E9Not Normal Subgroup Of⋪U+022EA ⋪⋪⋪\22EA Does Not Contain as Normal Subgroup ⋫U+022EB ⋫⋫⋫\22EB Not Normal Subgroup of or Equal To⋬U+022EC ⋬⋬⋬\22EC Does Not Contain as Normal Subgroup or Equal ⋭U+022ED ⋭⋭⋭\22ED Vertical Ellipsis⋮U+022EE ⋮⋮⋮\22EE Midline Horizontal Ellipsis ⋯U+022EF ⋯⋯⋯\22EF Up Right Diagonal Ellipsis ⋰U+022F0⋰⋰⋰\22F0Down Right Diagonal Ellipsis⋱U+022F1⋱⋱⋱\22F1Element of With Long Horizontal Stroke⋲U+022F2⋲⋲⋲\22F2Element of With Vertical Bar at End of Horizontal Stroke ⋳U+022F3⋳⋳⋳\22F3Small Element of With Vertical Bar at End of Horizontal Stroke⋴U+022F4⋴⋴⋴\22F4Element of With Dot Above ⋵U+022F5⋵⋵⋵\22F5Element of With Overbar ⋶U+022F6⋶⋶⋶\22F6Small Element of With Overbar ⋷U+022F7⋷⋷⋷\22F7Element of With Underbar⋸U+022F8⋸⋸ \22F8Element of With Two Horizontal Strokes ⋹U+022F9⋹⋹⋹\22F9Contains With Long Horizontal Stroke⋺U+022FA ⋺⋺⋺\22FA Contains With Vertical Bar at End of Horizontal Stroke ⋻U+022FB ⋻⋻⋻\22FB Small Contains With Vertical Bar at End of Horizontal Stroke ⋼U+022FC ⋼⋼⋼\22FC Contains With Overbar ⋽U+022FD ⋽⋽⋽\22FD Small Contains With Overbar ⋾U+022FE ⋾⋾⋾\22FE Z Notation Bag Membership ⋿U+022FF ⋿⋿ \22FF Superscript Zero⁰U+02070⁰⁰ \2070Superscript Latin Small Letter I ⁱU+02071ⁱⁱ \2071Superscript Four ⁴U+02074⁴⁴ \2074Superscript Five⁵U+02075⁵⁵\2075描述符号/显⽰UNICODE HEX CODE HTML CODEHTML ENTITY CSS CODESuperscript Five ⁵U+02075⁵⁵ \2075Superscript Six ⁶U+02076⁶⁶ \2076Superscript Seven ⁷U+02077⁷⁷ \2077Superscript Eight ⁸U+02078⁸⁸ \2078Superscript Nine ⁹U+02079⁹⁹ \2079Superscript Plus Sign ⁺U+0207A ⁺⁺ \207A Superscript Minus ⁻U+0207B ⁻⁻ \207B Superscript Equals Sign⁼U+0207C ⁼⁼ \207C Superscript Left Parenthesis ⁽U+0207D ⁽⁽ \207D Superscript Right Parenthesis ⁾U+0207E ⁾⁾ \207E Superscript Latin Small Letter N ⁿU+0207F ⁿⁿ \207F Subscript Zero ₀U+02080₀₀ \2080Subscript One ₁U+02081₁₁ \2081Subscript Two ₂U+02082₂₂ \2082Subscript Three ₃U+02083₃₃ \2083Subscript Four ₄U+02084₄₄ \2084Subscript Five ₅U+02085₅₅ \2085Subscript Six ₆U+02086₆₆ \2086Subscript Seven ₇U+02087₇₇ \2087Subscript Eight ₈U+02088₈₈ \2088Subscript Nine ₉U+02089₉₉ \2089Subscript Plus Sign ₊U+0208A ₊₊ \208A Subscript Minus ₋U+0208B ₋₋ \208B Subscript Equals Sign ₌U+0208C ₌₌ \208C Subscript Left Parenthesis ₍U+0208D ₍₍ \208D Subscript Right Parenthesis ₎U+0208E ₎₎ \208E Latin Subscript Small Letter A ₐU+02090ₐₐ \2090Latin Subscript Small Letter E ₑU+02091ₑₑ \2091Latin Subscript Small Letter O ₒU+02092ₒₒ \2092Latin Subscript Small Letter X ₓU+02093ₓₓ \2093Latin Subscript Small Letter SchwaₔU+02094ₔₔ\2094描述符号/显⽰UNICODEHEXCODE HTMLCODE HTMLENTITYCSS CODE 数字相关符号描述符号/显⽰UNICODE HEX CODE HTML CODE HTML ENTITY CSS CODE Zero 0U+0003000 \0030One 1U+0003111 \0031Two 2U+0003222 \0032Three 3U+0003333 \0033Four 4U+0003444 \0034Five 5U+0003555 \0035Six 6U+0003666 \0036Seven 7U+0003777 \0037Eight 8U+0003888 \0038Nine9U+0003999 \0039Fraction One Quarter ¼U+000BC ¼¼¼\00BC Fraction One Half ½U+000BD ½½½\00BD Fraction Three Quarters ¾U+000BE ¾¾¾\00BE Vulgar Fraction One Seventh U+02150⅐⅐ \2150Vulgar Fraction One Ninth U+02151⅑⅑ \2151Vulgar Fraction One Tenth U+02152⅒⅒ \2152Vulgar Fraction One Third ⅓U+02153⅓⅓⅓\2153Vulgar Fraction Two Thirds ⅔U+02154⅔⅔⅔\2154Vulgar Fraction One Fifth ⅕U+02155⅕⅕⅕\2155Vulgar Fraction Two Fifths ⅖U+02156⅖⅖⅖\2156Vulgar Fraction Three Fifths ⅗U+02157⅗⅗⅗\2157Vulgar Fraction Four Fifths⅘U+02158⅘⅘⅘\2158Vulgar Fraction One Sixth⅙U+02159⅙⅙⅙\2159描述符号/显⽰UNICODE HEX CODE HTML CODE HTML ENTITY CSS CODE Vulgar Fraction Five Sixths⅚U+0215A⅚⅚⅚\215AVulgar Fraction One Eighth⅛U+0215B⅛⅛⅛\215BVulgar Fraction Three Eighths⅜U+0215C⅜⅜⅜\215CVulgar Fraction Five Eighths⅝U+0215D⅝⅝⅝\215DVulgar Fraction Seven Eighths⅞U+0215E⅞⅞⅞\215E Fraction Numerator One⅟U+0215F⅟⅟\215F Roman Numeral OneⅠU+02160ⅠⅠ\2160 Roman Numeral TwoⅡU+02161ⅡⅡ\2161 Roman Numeral ThreeⅢU+02162ⅢⅢ\2162 Roman Numeral FourⅣU+02163ⅣⅣ\2163 Roman Numeral FiveⅤU+02164ⅤⅤ\2164 Roman Numeral SixⅥU+02165ⅥⅥ\2165 Roman Numeral SevenⅦU+02166ⅦⅦ\2166 Roman Numeral EightⅧU+02167ⅧⅧ\2167 Roman Numeral NineⅨU+02168ⅨⅨ\2168 Roman Numeral TenⅩU+02169ⅩⅩ\2169 Roman Numeral ElevenⅪU+0216AⅪⅪ\216A Roman Numeral TwelveⅫU+0216BⅫⅫ\216B Roman Numeral FiftyⅬU+0216CⅬⅬ\216C Roman Numeral One HundredⅭU+0216DⅭⅭ\216D Roman Numeral Five HundredⅮU+0216EⅮⅮ\216E Roman Numeral One ThousandⅯU+0216FⅯⅯ\216FSmall Roman Numeral OneⅰU+02170ⅰⅰ\2170Small Roman Numeral TwoⅱU+02171ⅱⅱ\2171Small Roman Numeral ThreeⅲU+02172ⅲⅲ\2172Small Roman Numeral FourⅳU+02173ⅳⅳ\2173Small Roman Numeral FiveⅴU+02174ⅴⅴ\2174Small Roman Numeral SixⅵU+02175ⅵⅵ\2175Small Roman Numeral SevenⅶU+02176ⅶⅶ\2176Small Roman Numeral EightⅷU+02177ⅷⅷ\2177Small Roman Numeral NineⅸU+02178ⅸⅸ\2178Small Roman Numeral TenⅹU+02179ⅹⅹ\2179Small Roman Numeral ElevenⅺU+0217Aⅺⅺ\217ASmall Roman Numeral TwelveⅻU+0217Bⅻⅻ\217BSmall Roman Numeral FiftyⅼU+0217Cⅼⅼ\217CSmall Roman Numeral One HundredⅽU+0217Dⅽⅽ\217DSmall Roman Numeral Five HundredⅾU+0217Eⅾⅾ\217ESmall Roman Numeral One ThousandⅿU+0217Fⅿⅿ\217F Roman Numeral One Thousand C DↀU+02180ↀↀ\2180 Roman Numeral Five ThousandↁU+02181ↁↁ\2181 Roman Numeral Ten ThousandↂU+02182ↂↂ\2182 Roman Numeral Reversed One HundredↃU+02183ↃↃ\2183Latin Small Letter Reversed CↄU+02184ↄↄ\2184 Roman Numeral Six Late Form U+02185ↅↅ\2185 Roman Numeral Fifty Early Form U+02186ↆↆ\2186Vulgar Fraction Zero Thirds U+02189↉↉\2189标点符号相关符号描述符号/显⽰UNICODE HEX CODE HTML CODE HTML ENTITY CSS CODE Exclamation Mark!U+00021!!!\0021 Quotation Mark“U+00022"""\0022 Number Sign#U+00023###\0023 Percent Sign%U+00025%%%\0025 Ampersand&U+00026&&&\0026 Apostrophe‘U+00027'''\0027Apostrophe‘U+00027'''\0027描述符号/显⽰UNICODE HEX CODE HTML CODE HTML ENTITY CSS CODE Left Parenthesis(U+00028(((\0028 Right Parenthesis)U+00029)))\0029 Asterisk*U+0002A***\002A Comma,U+0002C,,,\002C Period.U+0002E...\002E Slash/U+0002F///\002F Colon:U+0003A:::\003A Semicolon;U+0003B;;;\003B Question Mark?U+0003F???\003FAt Symbol@U+00040@@@\0040Left Bracket[U+0005B[[[\005B Backslash\U+0005C\\\\005C Right Bracket]U+0005D]]]\005D Caret^U+0005E^^&Hat\005E Underscore_U+0005F___\005F Grave Accent`U+00060```\0060Left Brace{U+0007B{{{\007B Vertical Bar|U+0007C|||\007C Right Brace}U+0007D}}}\007D Tilde~U+0007E~~˜\007ENon-breaking Space U+000A0   \00A0 Inverted Exclamation Mark¡U+000A1¡¡¡\00A1 Broken Vertical Bar¦U+000A6¦¦¦\00A6 Section Sign§U+000A7§§§\00A7 Umlaut¨U+000A8¨¨¨\00A8 Copyright Sign©U+000A9©©©\00A9 Feminine Ordinal IndicatorªU+000AAªªª\00AA Double Left-Pointing Angle Quotation Mark«U+000AB«««\00ABNot Sign¬U+000AC¬¬¬\00AC Soft Hyphen U+000AD­­­\00AD Registered Trade Mark Sign®U+000AE®®®\00AE Spacing Macron¯U+000AF¯¯¯\00AF Superscript Two²U+000B2²²²\00B2 Superscript Three³U+000B3³³³\00B3 Acute Accent´U+000B4´´´\00B4 Micro SignµU+000B5µµµ\00B5 Paragraph Sign¶U+000B6¶¶¶\00B6 Middle Dot·U+000B7···\00B7 Spacing Cedilla¸U+000B8¸¸¸\00B8 Superscript One¹U+000B9¹¹¹\00B9 Masculine Ordinal IndicatorºU+000BAººº\00BA Double Right-Pointing Angle Quotation Mark»U+000BB»»»\00BB Inverted Question Mark¿U+000BF¿¿¿\00BF Hyphen‐U+02010‐‐‐\2010Non-Breaking Hyphen‑U+02011‑‑\2011 Figure Dash‒U+02012‒‒\2012En Dash–U+02013–––\2013Em Dash—U+02014———\2014 Horizontal Bar―U+02015―――\2015 Double Vertical Line‖U+02016‖‖‖\2016 Double Low Line‗U+02017‗‗\2017Left Single Quotation Mark‘U+02018‘‘‘\2018 Right Single Quotation Mark’U+02019’’’\2019 Single Low-9 Quotation Mark‚U+0201A‚‚‚\201A Single High-Reversed-9 Quotation Mark‛U+0201B‛‛\201BLeft Double Quotation Mark“U+0201C“““\201C Right Double Quotation Mark”U+0201D”””\201D。
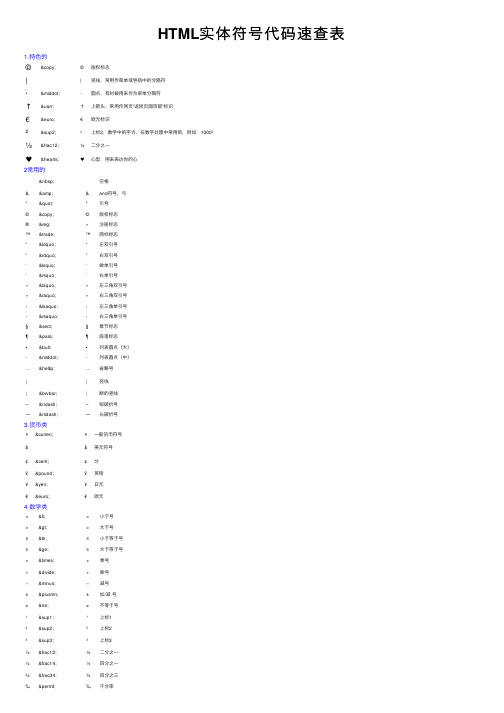
HTML实体符号代码速查表

HTML实体符号代码速查表1.特⾊的©©©版权标志||竖线,常⽤作菜单或导航中的分隔符···圆点,有时被⽤来作为菜单分隔符↑↑↑上箭头,常⽤作⽹页“返回页⾯顶部”标识€€€欧元标识²²²上标2,数学中的平⽅,在数字处理中常⽤到,例如:1000²½½½⼆分之⼀♥♥♥⼼型,⽤来表达你的⼼2常⽤的 空格&&&and符号,与"""引号©©©版权标志®®»注册标志™™™商标标志“““左双引号”””右双引号‘‘‘做单引号’’’右单引号«««左三⾓双引号»»»右三⾓双引号‹‹‹左三⾓单引号›››右三⾓单引号§§§章节标志¶¶¶段落标志•••列表圆点(⼤)···列表圆点(中)………省略号||竖线¦¦¦断的竖线–––短破折号———长破折号3.货币类¤¤¤⼀般货币符号$$美元符号¢¢¢分£££英镑¥¥¥⽇元€€€欧元4 数学类<<<⼩于号>>>⼤于号≤≤≤⼩于等于号≥≥≥⼤于等于号×××乘号÷÷÷除号−−−减号±±±加/减号≠≠≠不等于号¹¹¹上标1²²²上标2³³³上标3½½½⼆分之⼀¼¼¼四分之⼀¾¾¾四分之三‰‰‰千分率‰‰‰千分率°°°度√√√平⽅根∞∞∞⽆限⼤5.⽅向类←←←左箭头↑↑↑上箭头→→→右箭头↓↓↓下箭头↔↔↔左右箭头↵↵↵回车箭头⌈⌈⌈左上限⌉⌉⌉右上限⌊⌊⌊左下限⌋⌋⌋右下限6 其它♠♠♠⿊桃♣♣♣梅花♥♥♥红桃,⼼♦♦♦⽅块牌◊◊◊菱形†††⼔⾸‡‡‡双剑号¡¡¡反向感叹号¿¿¿反向问号。
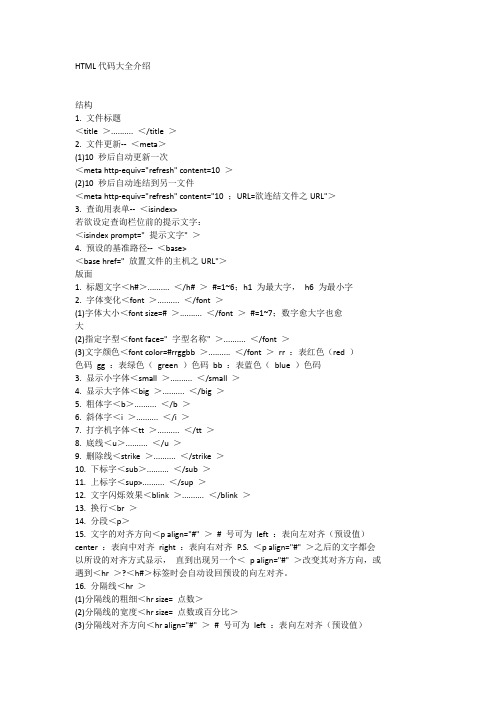
HTML代码大全介绍超详细

以所设的对齐方式显示,直到出现另一个<p align="#">改变其对齐方向,或
遇到<hr>?<h#>标签时会自动设回预设的向左对齐。
16.分隔线<hr>
(1)分隔线的粗细<hr size=点数>
(2)分隔线的宽度<hr size=点数或百分比>
9.删除线<strike>..........</strike>
10.下标字<sub>..........</sub>
11.上标字<sup>..........</sup>
12.文字闪烁效果<blink>..........</blink>
13.换行<br>
14.分段<p>
15.文字的对齐方向<p align="#">#号可为left:表向左对齐(预设值)
(3)分隔线对齐方向<hr align="#">#号可为left:表向左对齐(预设值)
center:表向中对齐right:表向右对齐
(4)分隔线的颜色<hr color=#rrggbb>
(5)实心分隔线<hr noshade>
17.向中对齐<center>..........</center>
18.依原始样式显示<pre>..........</pre>
3.查询用表单--<isindex>
若欲设定查询栏位前的提示文字:
<isindex prompt="提示文字">
4.预设的基准路径--<base>
<base href="放置文件的主机之URL">
版面
HTML常用符号

HTML常用符号:如何显示空格通常情况下,HTML会自动截去多余的空格。
不管你加多少空格,都被看做一个空格。
比如你在两个字之间加了10个空格,HTML会截去9个空格,只保留一个。
为了在网页中增加空格,你可以使用 表示空格。
最常用的字符实体(Character Entities)显示结果说明 Entity Name Entity Number显示一个空格  < 小于 < <> 大于 > >& &符号 & &" 双引号 " "其他常用的字符实体(Character Entities)显示结果说明 Entity Name Entity Number? 版权 © ©? 注册商标 ® ®× 乘号 × ×÷ 除号 ÷ ÷ISO Latin-1字符集:字符十进制字符编号实体名字说明--- 	 --- 制表符Horizontal tab--- --- 换行Line feed--- --- 回车Carriage Return  --- Space! ! --- 惊叹号Exclamation mark" " " 双引号Quotation mark# # --- 数字标志Number sign$ $ --- 美元标志Dollar sign% % --- 百分号Percent sign& & & Ampersand" ' --- 单引号Apostrophe( ( --- 小括号左边部分Left parenthesis) ) --- 小括号右边部分Right parenthesis* * --- 星号Asterisk+ + --- 加号Plus sign, , --- 逗号Comma- - --- 连字号Hyphen. . --- 句号Period (fullstop)/ / --- 斜杠Solidus (slash)0 0 --- 数字0 Digit 01 1 --- 数字1 Digit 12 2 --- 数字2 Digit 23 3 --- 数字3 Digit 34 4 --- 数字4 Digit 45 5 --- 数字5 Digit 56 6 --- 数字6 Digit 67 7 --- 数字7 Digit 78 8 --- 数字8 Digit 89 9 --- 数字9 Digit 9: : --- 冒号Colon; ; --- 分号Semicolon< < < 小于号Less than= = --- 等于符号Equals sign> > > 大于号Greater than? ? --- 问号Question mark@ @ --- Commercial atA A --- 大写A Capital AB B --- 大写B Capital BC C --- 大写C Capital CD D --- 大写D Capital DE E --- 大写E Capital EF F --- 大写F Capital FG G --- 大写G Capital GH H --- 大写H Capital HI I --- 大写J Capital IJ J --- 大写K Capital JK K --- 大写L Capital KL L --- 大写K Capital LM M --- 大写M Capital MN N --- 大写N Capital NO O --- 大写O Capital OP P --- 大写P Capital PQ Q --- 大写Q Capital QR R --- 大写R Capital RS S --- 大写S Capital ST T --- 大写T Capital TU U --- 大写U Capital UV V --- 大写V Capital VW W --- 大写W Capital WX X --- 大写X Capital XY Y --- 大写Y Capital YZ Z --- 大写Z Capital Z[ [ --- 中括号左边部分Left square bracket \ \ --- 反斜杠Reverse solidus (backslash) ] ] --- 中括号右边部分Right square bracket ^ ^ --- Caret_ _ --- 下划线Horizontal bar (underscore)` ` --- 尖重音符Acute accenta a --- 小写a Small ab b --- 小写b Small bc c --- 小写c Small cd d --- 小写d Small de e --- 小写e Small ef f --- 小写f Small fg g --- 小写g Small gh h --- 小写h Small hi i --- 小写i Small ij j --- 小写j Small jk k --- 小写k Small kl l --- 小写l Small lm m --- 小写m Small mn n --- 小写n Small no o --- 小写o Small op p --- 小写p Small pq q --- 小写q Small qr r --- 小写r Small rs s --- 小写s Small st t --- 小写t Small tu u --- 小写u Small uv v --- 小写v Small vw w --- 小写w Small wx x --- 小写x Small xy y --- 小写y Small yz z --- 小写z Small z{ { --- 大括号左边部分Left curly brace| | --- 竖线Vertical bar} } --- 大括号右边部分Right curly brace~ ~ --- Tilde---  --- 未使用Unused  空格Nonbreaking space? ¡ ¡ Inverted exclamation¢ ¢ ¢ 货币分标志Cent sign£ £ £ 英镑标志Pound sterling¤ ¤ ¤ 通用货币标志General currency sign ¥ ¥ ¥ 日元标志Yen sign| ¦ ¦ or &brkbar; 断竖线Broken vertical bar § § § 分节号Section sign¨ ¨ ¨ or ¨ 变音符号Umlaut? © © 版权标志Copyrighta ª ª Feminine ordinal? « « Left angle quote, guillemet left? ¬ ¬ Not sign¬ ­ ­ Soft hyphen? ® ® 注册商标标志Registered tradema文章出处:DIY部落(/course/1_web/html/htmlshl/2008410/109388.html)。
html中显示特殊符号(附带特殊字符对应表)

html中显⽰特殊符号(附带特殊字符对应表)问题重现在使⽤html进⾏编辑的时候,特殊符号往往会显⽰错误,极端情况下更可能导致⽹页崩溃。
如下⾯这段代码:<table><tr><td>中_国_⼈</td></tr></table>在⽹页中则显⽰为:这⾥将两个下划线⾃动转化为斜体标识符,导致输出结果有误。
解决⽅法这⾥建议使⽤字符编码来替换掉原特殊字符,如将上述代码改为:<table><tr><td>中``` |```_``` |国``` |```_``` |⼈</td></tr></table>则输出变为:特殊字符对应表下⾯附上特殊字符对应表字符⼗进制字符编号实体名字!!惊叹号Exclamation mark”" "双引号Quotation mark##数字标志Number sign$$美元标志Dollar sign%%百分号Percent sign&& &Ampersand‘'单引号Apostrophe((⼩括号左边部分Left parenthesis))⼩括号右边部分Right parenthesis**星号Asterisk++加号Plus sign,,逗号Comma–-连字号Hyphen..句号Period (fullstop)字符⼗进制字符编号实体名字//斜杠Solidus (slash)00数字0 Digit 011数字1 Digit 122数字2 Digit 233数字3 Digit 344数字4 Digit 455数字5 Digit 566数字6 Digit 677数字7 Digit 788数字8 Digit 899数字9 Digit 9::冒号Colon;;分号Semicolon<< <⼩于号Less than==等于符号Equals sign>> >⼤于号Greater than?问号Question mark@@Commercial atAA⼤写A Capital ABB⼤写B Capital BCC⼤写C Capital CDD⼤写D Capital DEE⼤写E Capital EFF⼤写F Capital FGG⼤写G Capital GHH⼤写H Capital HII⼤写J Capital IJJ⼤写K Capital JKK⼤写L Capital KLL⼤写K Capital LMM⼤写M Capital MNN⼤写N Capital NOO⼤写O Capital OPP⼤写P Capital PQQ⼤写Q Capital QRR⼤写R Capital RSS⼤写S Capital STT⼤写T Capital TUU⼤写U Capital UVV⼤写V Capital VWW⼤写W Capital WXX⼤写X Capital XYY⼤写Y Capital YZZ⼤写Z Capital Z[[中括号左边部分Left square bracket \\反斜杠Reverse solidus (backslash) ]]中括号右边部分Right square bracket ^^Caret__下划线Horizontal bar (underscore) ``尖重⾳符Acute accentaa⼩写a Small abb⼩写b Small b字符⼗进制字符编号实体名字cc⼩写c Small cdd⼩写d Small dee⼩写e Small eff⼩写f Small fgg⼩写g Small ghh⼩写h Small hii⼩写i Small ijj⼩写j Small jkk⼩写k Small kll⼩写l Small lmm⼩写m Small mnn⼩写n Small noo⼩写o Small opp⼩写p Small pqq⼩写q Small qrr⼩写r Small rss⼩写s Small stt⼩写t Small tuu⼩写u Small uvv⼩写v Small vww⼩写w Small wxx⼩写x Small xyy⼩写y Small yzz⼩写z Small z{{⼤括号左边部分Left curly brace||竖线Vertical bar}}⼤括号右边部分Right curly brace ~~Tilde—未使⽤Unused  空格Nonbreaking space¡¡ ¡Inverted exclamation¢¢ ¢货币分标志Cent sign££ £英镑标志Pound sterling¤¤ ¤通⽤货币标志General currency sign ¥¥ ¥⽇元标¦¦ ¦or &brkbar;“`§§ §分节号Section sign¨¨ ¨or ¨“`©© ©版权标志Copyrightªª ªFeminine ordinal«« «Left angle quote, guillemet left¬“`¬ ¬Not sign“““­ ­Soft hyphen®® ®注册商标标志Registered trademark ¯¯ ¯or &hibar;“`°° °度数标志Degree sign±± ±加或减Plus or minus²² ²上标2 Superscript two³³ ³上标3 Superscript three´´ ´尖重⾳符Acute accentµµ µMicro sign¶¶ ¶Paragraph sign字符⼗进制字符编号实体名字·· ·Middle dot¸¸ ¸Cedilla¹¹ ¹上标1 Superscript oneºº ºMasculine ordinal»» »Right angle quote, guillemet right ¼¼ ¼四分之⼀Fraction one-fourth½½ ½⼆分之⼀Fraction one-half¾¾ ¾四分之三Fraction three-fourths ¿¿ ¿Inverted question markÀÀ ÀCapital A, grave accentÁÁ ÁCapital A, acute accent ÂCapital A, circumflexÃà ÃCapital A, tildeÄÄ ÄCapital A, di?esis / umlautÅÅ ÅCapital A, ringÆÆ ÆCapital AE ligatureÇÇ ÇCapital C, cedillaÈÈ ÈCapital E, grave accentÉÉ ÉCapital E, acute accentÊÊ ÊCapital E, circumflexËË ËCapital E, di?esis / umlautÌÌ ÌCapital I, grave accentÍÍ ÍCapital I, acute accentÎÎ ÎCapital I, circumflexÏÏ ÏCapital I, di?esis / umlautÐÐ ÐCapital Eth, IcelandicÑÑ ÑCapital N, tildeÒÒ ÒCapital O, grave accentÓÓ ÓCapital O, acute accentÔÔ ÔCapital O, circumflexÕÕ ÕCapital O, tildeÖÖ ÖCapital O, di?esis / umlaut×× ×乘号Multiply signØØ ØCapital O, slashÙÙ ÙCapital U, grave accentÚÚ ÚCapital U, acute accentÛÛ ÛCapital U, circumflexÜÜ ÜCapital U, di?esis / umlautÝÝ ÝCapital Y, acute accentÞÞ ÞCapital Thorn, Icelandicßß ßSmall sharp s, German szàà àSmall a, grave accentáá áSmall a, acute accentââ âSmall a, circumflexãã ãSmall a, tildeää äSmall a, di?esis / umlautåå åSmall a, ringææ æSmall ae ligatureçç çSmall c, cedillaèè èSmall e, grave accentéé éSmall e, acute accent字符⼗进制字符编号实体名字êê êSmall e, circumflexëë ëSmall e, di?esis / umlautìì ìSmall i, grave accentíí íSmall i, acute accentîî îSmall i, circumflexïï ïSmall i, di?esis / umlautðð ðSmall eth, Icelandicññ ñSmall n, tildeòò òSmall o, grave accentóó óSmall o, acute accentôô ôSmall o, circumflexõõ õSmall o, tildeöö öSmall o, di?esis / umlaut÷÷ ÷除号Division signøø øSmall o, slashùù ùSmall u, grave accentúú úSmall u, acute accentûû ûSmall u, circumflexüü üSmall u, di?esis / umlautýý ýSmall y, acute accentþþ þSmall thorn, Icelandicÿÿ ÿSmall y, umlaut到此这篇关于html中显⽰特殊符号(附带特殊字符对应表)的⽂章就介绍到这了,更多相关html显⽰特殊符号内容请搜索以前的⽂章或继续浏览下⾯的相关⽂章,希望⼤家以后多多⽀持!。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
–
–
–
短破折号
—
—
—
长破折号
3.货币类
¤
¤
¤
一般货币符号
$
$
美元符号
¢
¢
¢
分
£
£
£
英镑
¥
¥
¥
日元
€
€
€
欧元
4数学类
<
<
<
小于号
>
>
>
大于号
≤
≤
≤
小于等于号
≥
≥
≥
大于等于号
×
×
×
乘号
HTML实体符号代码速查表
1.特色的
©
©
©
版权标志
|
|
竖线,常用作菜单或导航中的分隔符
·
·
·
圆点,有时被用来作为菜单分隔符
↑
↑
↑
上箭头,常用作网页“返回页面顶部”标识
€
€
€
欧元标识
²
²
²
上标2,数学中的平方,在数字处理中常用到,例如:1000²
½
♠
黑桃
♣
♣
♣
梅花
♥
♥
♥
红桃,心
♦
♦
♦
方块牌
◊
◊
◊
菱形
†
†
†
匕首
‡
‡
‡
双剑号
¡
¡
¡
反向感叹号
¿
¿
¿
反向问号
÷
÷
÷
除号
−
−
−
减号
±
±
±
加/减 号
≠
≠
≠
不等于号
¹
¹
¹
上标1
²
²
²
上标2
³
³
³
上标3
½
½
½
二分之一
¼
¼
¼
四分之一
¾
¾
¾
四分之三
‰
‰
‰
千分率
°
°
°
度
√
√
√
平方根
∞
&ቤተ መጻሕፍቲ ባይዱnfin;
∞
无限大
5.方向类
←
←
←
左箭头
↑
↑
↑
上箭头
→
→
→
右箭头
↓
↓
↓
下箭头
↔
↔
↔
左右箭头
↵
↵
↵
回车箭头
⌈
⌈
⌈
左上限
⌉
⌉
⌉
右上限
⌊
⌊
⌊
左下限
⌋
⌋
⌋
右下限
6其它
♠
♠
’
右单引号
«
«
«
左三角双引号
»
»
»
右三角双引号
‹
‹
‹
左三角单引号
›
›
›
右三角单引号
§
§
§
章节标志
¶
¶
¶
段落标志
•
•
•
列表圆点(大)
·
·
·
列表圆点(中)
…
…
…
省略号
|
|
竖线
¦
¦
¦
½
½
二分之一
♥
♥
♥
心型,用来表达你的心
2常用的
空格
&
&
&
and符号,与
"
"
"
引号
©
©
©
版权标志
®
®
»
注册标志
™
™
™
商标标志
“
“
“
左双引号
”
”
”
右双引号
‘
‘
‘
做单引号
’
’
