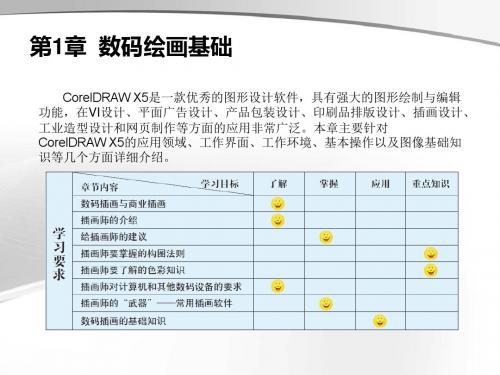
Painter入门实例教程
painter绘画技法(第十章)

图10-4 设置画笔大小和不透明度 图10-3 选择颜色
写实风格场景的绘制
场景构建和初稿绘制
选定好画笔的类型和尺寸后,选择绘制颜色,考虑到场景中环境元素的材质以石 质为主,可以选择冷灰色作为绘制初稿的颜色。如图10-5所示在颜色面板中选择颜色 (R:35;G:43;B:47)。
使用带有灰色色调的画笔首先将场景暗部的造型大致勾勒出来,在使用笔刷的过程 中可以借助压感笔的压力效果来把握笔头粗细的大小变化。在绘制初稿的过程中,画面 的受光部分也可以进行预留,如果在开始绘制时没有预留高光部分,也可以使用点击工 具箱中的橡皮擦图标或者按“N”键,使用橡皮擦工具对亮部进行“提亮”处理,橡皮擦 的大小设置与画笔大小的调节方法都是通过键盘上“[”(笔刷变小)和“]”(笔刷增大) 来控制的。山崖及山路绘制完成后,如图10-6所示,在颜色面板上选择深红色(R:52; G:40;B:37),用来绘制山路尽头的外墙为深红色的庙宇建筑。
写实风格场景的绘制
场景构建和初稿绘制
图10-5 选择颜色
图10-6 选择颜色
深红色庙宇的轮廓效果绘制完成后,游戏场景的初稿效果就算绘制完成了, 画面效果如图10-7所示。
写实风格场景的绘制
场景构建和初稿绘制
图10-7
绘制场景的初稿
实风格场景的绘制
添加材质效果
在游戏场景绘制过程中,添加材质效果是目前游戏设计行业运行过程中经常 使用的绘制方法。材质图片的添加不仅可以增强画面场景元素的真实感,同时还 可以节省绘制的时间,提高制作效率。 这里需要提醒的是,一张游戏场景绘画中,材质效果的添加主要起到画龙点睛 的作用,不可以滥用。如果大面积使用,往往会破坏画面效果的绘画性和艺术性, 造成适得其反的效果。而对于绘画初学者来说,这种方法只能是了解及认识,也 不可以过多使用。如果过多依赖会影响对于绘画的认识和理解,阻碍今后在绘画 水平的提高。 下面就简单介绍一下在场景中添加材质的方法: (1)在图层面板上新建一个图层,命名为“材质附加”,如图10-8所示,该 图层作为添加材质的图层。
Painter 12中文版案例教程第1章

1.4 插画师要掌握的ห้องสมุดไป่ตู้图法则
本节的构图知识以及1.5节的色彩知识,全部基于传统绘画的实例来分析讲解。这 是因为,传统绘画对于画面的故事性、情感传达,以及画面内容和构成形式等多 个方面更加直观,更容易让人产生共鸣。 2.构图的基本法则 不论是创作或习作,也不论内容是人物、风景或静物,构图一般遵循以下法则: ①美术作品中的一切都应当从属于作品基本内容的表达。 ②美术作品中的一切形式因素都应当相互保持联系。 ③作品应当通过构图形成一个吸引观众最大注意力的视觉中心。 ④一个画面的构图,应是既有变化又有统一的整体,应当利用形体、明暗、线条、 色彩等因素的对比协调规律,以及空间处理、体积结合、节奏韵律等手段,使作品 形式新颖生动,并具有最强的艺术表现力。 ⑤安排画面物体、处理细节应当避免一切偶然性,注意与主题表现的密切联系。 ⑥应用构图中的均衡,以表现稳定和静止;应用构图中的不均衡,以表现不稳定和 运动。 ⑦作品尺寸的大小应配合其内容,画幅的长宽比例应“服从”构图的需要。
1.4 插画师要掌握的构图法则
本节的构图知识以及1.5节的色彩知识,全部基于传统绘画的实例来分析讲解。这 是因为,传统绘画对于画面的故事性、情感传达,以及画面内容和构成形式等多 个方面更加直观,更容易让人产生共鸣。 3.构图中的均衡原理 均衡是绘画构图中的一项最基本的法 则。均衡通过视觉产生形式美感。均 衡不同于对称,对称是最稳定、单纯 的均衡,对称是一种美的形态,主要 应用于装饰与图案。中国传统的建筑 及寺院都采用对称格式。人体和一些 美丽昆虫的生理结构,也是对称的。 对称的构图法则在绘画中也同样被应 用,但不是绝对形式上的对称。对称 显示高度整齐的状态,有完美、庄严、 和谐、静止的效果,但也会产生单调、 缺乏生趣等弊端。
Painter教程

Painter教程:大眼睛美少女与帅哥纯情唯美的日式少女漫画一直拥有众多FANS,风流潇洒的帅哥和水汪汪大眼睛的美少女是如何打造出来的呢?本教程中作者向大家展示了唯美少女漫画插图的绘制过程,主要使用Painter 9.5/Photoshop 软件加上绘影ⅡPF8080手绘板完成,适合有一定基础的朋友学习。
最终效果图1、先完成线稿,方式看个人喜好,可以直接在电脑里画,也可以纸上画好了扫描进电脑。
我是直接在电脑里完成,用的是Comicstudio。
图1——线稿2、在PS里打开线稿,转到通道面板,点击下方第一个载入选区的按钮。
图23、在PS里调整好线稿之后转到PT,这次我用的是水彩来上色。
先从比较固定、一般不会有大改动的颜色开始上色(比如肤色)。
这些颜色上好后再试着搭配其他部分的颜色。
图3-1晒干(DRY)一下,晒干以后上第二层颜色才有叠加的效果的~图3-2大致上OK了。
因为其他部分的颜色还没上没什么对比,先这样,等最后颜色都上好了再做调整。
4、头发的上色方法还是和皮肤一样,先用水彩画出头发。
图4-1晒干,加深头发的对比,这里全部用的是鲜艳色颜色了,头发的高光处使用橡皮擦出来。
橡皮工具图4-25、在线稿层上新建图层,用铅笔工具画出亮的发丝。
画出眼睛和皮肤的高光,使画面更加生动。
图56、同理再画出男生的脸和头发。
图67、画出人物的衣服。
图7-1使用水彩的渗化笔可以叠加上其他漂亮的颜色哦,效果如下:水彩笔工具图7-2调整细节把两人的衣服画出来,水彩没有覆盖性,画的时候要把多余的部分擦掉,如果要修改颜色的画只有把它晾干再用其他画笔来修改了。
图7-38、大笔涂上背景色,注意颜色过渡开来。
9、接下来就是配合整体的色调画出剩下的细节部分,水彩是层层叠加的效果,类似PS的图层叠底。
把握好整体的协调。
图910、加上飘落的花瓣,意境的渲染也很重要.人们第一眼注意到的都是整体,接下来才是细节。
图10-1加上闪亮和白点,完成。
Painter X3室内手绘教程(线稿+上色)

Painter室内手绘教程(线稿篇)一、线稿绘制请先设置好以下几项:①新建画布Ctrl+N②新建好画布可以利用鼠标翻页滚轴调整画布大小并用快捷键”G”切换为调整画布位置。
③开启辅助线功能。
点击图标。
右上方显示以下内容。
然后点击开启开关。
之后点击可以调节辅助模式(如下图)④进行绘图前还需调整画笔数值(以下是室内手绘常用画笔数值)。
手绘线稿先要进行草图绘制1、点击工具选择画笔(或用快捷键“V”),然后点击,使用默认值。
建议画线稿时分出图层1】草高层2】正稿层。
选用不同马克笔颜色以便区分。
----------------------------------------------------------------一般1】草稿层用红色。
2】正稿层用黑色。
2、图层的建立:3、开始绘画。
1、绘制线稿:首先根据透视辅助线建立一点透视。
2、根据平面图绘制横竖辅助线界定区域。
创立‘十字架’辅助线系统。
然后根据平面绘制地面软装的位置比例。
之后用徒手画软装,注:可以先用虚线绘制线稿大轮廓。
丰富墙、地、顶面设备(如:前面电箱、插座等;地面地板等;顶面大轮廓等)由格调决定的墙、地、顶特征整体顺大势甩线、界面、对称、延伸等....(详情见美式十大原理)常见功能注意事项:橡皮擦:Paniter上色一、导入或者手绘出线稿(线稿见线稿篇)二、绘制前先用PPT建立上色选材参照图片。
将文件用QQ截图截取去上图,保存在桌面,然后直接将文件拖拽入Painter软件。
选择吸色工具吸取颜色。
吸取的颜色会在显示。
成功后使用Ctrl+Tab回到原先画布。
这样就可以自由选取来自Painter以外的颜色源。
三、在正式上色前应先进行光源草稿编辑。
将图层切换到草高层。
然后切换铅笔对光源进行规划,如下图实例:然后根据我们已经选好的颜色进行上色即可。
四、正式上色:上色顺序1、墙面:整墙涂色需要注意墙体的明暗,灯光的明暗等。
不整墙涂浅色,框边,先浅后叠加深色,扫。
painter绘画技法(第三章)

图3-1 画笔工具按钮
图3-2 画笔变体选择栏
画笔的设置
画笔的设置
选择画笔笔触
在画笔工具中对画笔的变量设置主要有:画笔笔触的选择、设置画笔 大小、设置画笔不透明度和设置画笔颗粒、设置画笔控制面板几个部分。
在Painter中画笔笔触常用的有“手绘笔触” 、“直线笔触” 两种。 (1)手绘笔触功能是软件中使用频率最高的笔触,可以让使用者在画 布上自由地绘制图像。 (2)直线笔触工具可以将图像中的任意两个点用直线连接起来。在文 件中任意点击,作为绘制直线的起点,确定好直线的终点位置后点击左 键,在画面中会出现直线线条,按回车键后可以开始绘制下一个直线。 直线笔触效果大多在绘制场景中建筑物以及一些工业绘制时使用。
简单尖水彩笔
仿真平笔水彩
柔性宽画笔
画笔的类型
水粉笔
水粉笔具有流动性,其笔触变化从细节画笔到厚涂画笔,其笔触具 有覆盖性。下图为软件中几种水粉笔变体的笔触效果。
覆盖宽画笔
不透明精细画笔
不透明平滑画笔
画笔的类型
马克笔
Painter中马克笔的笔触效果还原了真实生活中马克笔的特性,在其 笔刷变体中还包括了不同笔尖类型的画笔变体。下图为马克笔的几种变 体的笔触效果。
图3-8 笔尖类型
画笔的设置
画笔控制面板
3.笔触类型 在常规面板中,除了多种笔尖类型可供选择以外,如图3-9所 示,在笔触类型的下拉列表中有简单、多重笔触、排管和软管四种 笔触类型可以选择。
图3-9 笔触类型
4.方式 “方式”中包括了叠加、覆盖、擦除工具、流动、蒙板(覆 盖)、克隆、湿性、数码湿画、马克笔和插件10种画笔效果。
柔和漂白
锥形暗色化
暗色化
漂白
画笔的类型
使用CorelPainter进行绘画教程

使用CorelPainter进行绘画教程使用Corel Painter进行绘画教程一、介绍Corel Painter软件Corel Painter是一款专业的数字绘画软件,广泛应用于插画、美术和设计领域。
它提供了多种绘画工具和特效,能够模拟传统艺术媒介和效果,如油画、水彩、铅笔等。
本文将介绍Corel Painter的基本使用方法,帮助读者入门数字绘画。
二、软件安装与界面介绍1. 下载与安装:从Corel官网上下载最新版本的Corel Painter 软件,并按照安装界面的指示完成安装过程。
启动软件后,在注册界面填写必要的信息,完成软件的激活。
2. 界面介绍:Corel Painter的主界面由工具栏、上下文面板与绘画区域组成。
工具栏中包含了常用的绘画工具和操作选项,上下文面板显示当前工具的属性和参数,绘画区域是绘制素材的画布。
三、创建新文档与画笔设置1. 新建文档:在菜单栏中选择“文件”-“新建”或使用快捷键Ctrl+N创建一个新文档。
在弹出的对话框中设置画布大小、分辨率和色彩模式等参数。
2. 画笔设置:点击工具栏中的画笔工具图标选择画笔,然后在上下文面板中调整画笔的粗细、压感和透明度等属性。
可以根据具体需求选择合适的画笔样式。
四、基本绘画与编辑技巧1. 绘制线条:在绘画区域中点击鼠标左键或使用绘图板进行绘制,可以得到直线或曲线。
按住Shift键可以绘制水平或垂直的线条,按住Ctrl键可以绘制等角线。
2. 填充颜色:选择填充工具,点击绘画区域中的封闭区域,即可将其填充为所选颜色。
也可以通过调整填充工具的属性,实现渐变和纹理的填充效果。
3. 图层操作:使用图层可以方便地对绘画进行编辑和调整。
在顶部菜单栏选择“图层”-“新建图层”创建新图层,并通过拖拽顺序调整图层的位置。
可通过图层面板对图层进行可见性、透明度和混合模式的调整。
五、特效与滤镜的应用1. 模糊与锐化:选择图片或图层后,在菜单栏的“效果”-“模糊”下选择合适的模糊滤镜。
painter教程

接触Painter快2年,真正开始使用也就几个月,其间看过许多的Painter教程,其实很多写手都有所保留。
每每提到笔触的关键部分都避而不谈,莫非是害怕别人取了经抢自己的饭碗?今天自己做了一个Painter教程,虽然我还算是个菜鸟,举例Painter设计师路途尚远。
不过套用愤青们唱挂着的座右铭——“在路上”。
只要还在进步,前途就未可得知。
绘制耗时:3小时工具:Wacom 非凡系列手绘版512级压力先看看成品吧:接下来我们一步一步得慢慢说。
第一步:绘制线稿。
初学者可以把照片儿垫在下面画,定位准确。
不过这样就少了很多手绘的乐趣和创造力。
绘制线稿一定要新建一层,粗一点儿没关系,最后会删掉的。
我喜欢用Pencil-> Cover Pencil来画。
虽然许多人推荐2B Pencil,但个人觉得笔触不是很细腻,而且对压力太敏感,512级别的板子画起来吃力。
第二步:在画布,也就背景层上,用Airbrush -> Digital Airbrush 来铺大色块。
主要是让色彩循序渐进,基本的阴影关系一定要出来。
深浅可以后面再调整。
第三步:现在把上面的线稿层透明度降低,我用的40%,别让它遮盖住了下面的细节。
然后结合Digital Airbrush和Blender->Soft Blender Stump 增加一些更深的颜色,Blender的好处就是让色彩融合得更平滑。
这幅画难点在嘴唇上,先别急着处理。
给点儿主要色就够了。
选择颜色的时候尽量用吸管吸取画布上已有的颜色,一幅画色彩太多了容易出错。
第四步:现在增加一个新色进去,嘴唇的红色,我还是用的Digital Airbrush,键盘快捷键[ ],可以快速调整笔刷大小,比如牙齿的轮廓,就用2pixel的Airbrush绘制。
第五步:鼻子位于画面正中,是表现的重点,所以一定要细致。
鼻孔千万别一下子就用黑色,最好是用吸管选择背景的深棕色,涂一个区域后,再用Blender晕开,让色彩接壤的地方平滑湿润。
文本操作实例_Painter 12 中文版标准教程_[共3页]
![文本操作实例_Painter 12 中文版标准教程_[共3页]](https://img.taocdn.com/s3/m/60a6370480eb6294dc886c8e.png)
154Painter 12中文版标准教程图13-13 延展文本 图13-14 旋转文本“平坦曲线”样式,使文本沿着一条直线放置,如图13-9所示。
下面讲解图13-8所示的4种曲线样式。
“垂直曲线”样式,使文本沿着曲线放置,每个字母都与曲线垂直,如图13-10所示。
“缎带曲线”样式,使文本沿着一条曲线放置,每个字母都保持直立向上,如图13-11所示。
应用“缎带曲线”样式时,您可以结合使用【Ctrl】键及“旋转”工具来控制文本绕着基线移动的方式。
“伸展曲线”样式,变更文本图形以填充弯曲曲线时留下的空间,如图13-12所示。
例如,将文本设置在一条圆形路径上,则Painter会使字母的顶端变重、变粗,以填充空间。
图13-11 缎带曲线图13-12 伸展曲线图13-9 平坦曲线图13-10 垂直曲线你可以通过控制中心点来变更对齐方式,或变更文本在线条上的起始和结束位置。
居中滑块对“平坦曲线”样式没有影响。
应用曲线样式后,可以变更路径曲线。
◎ 延展和旋转文本延展文本:延展文本会影响文本的水平和垂直大小。
使用“图层调整工具”选择文本,选择任意控制点,按照想要延展文本的方向水平或垂直拖动控制点,如图13-13所示。
◎ 实例1:为图片配上文字在Painter中创建曲线文本是一间轻而易举的事情。
可以先在图像窗口中创建一条贝塞尔曲线作为文本的基线。
下面以CG海报的版面设计为例,介绍一种快速创建曲线文本的方法。
旋转文本:使用“图层调整工具”选择文本,按住【Ctrl】键后拖动文本任意中间控制点,如图13-14所示。
图13-15 输入文本13.3 文本操作实例缎带曲线伸展曲线平坦曲线垂直曲线1.输入文本并将它应用到曲线上,如图13-15所示。
图13-8 曲线样式。
使用SubstancePainter进行材质和纹理绘制的教程

使用SubstancePainter进行材质和纹理绘制的教程第一章:介绍SubstancePainterSubstancePainter是一款功能强大的三维材质和纹理绘制软件。
它提供了一套丰富的工具和功能,使用户能够更轻松地创建高质量和逼真的材质和纹理。
本教程将向您介绍SubstancePainter的基本功能和使用技巧。
第二章:安装和设置在使用SubstancePainter之前,需要先安装软件并进行一些基本配置。
您可以从官方网站下载并安装SubstancePainter。
安装完成后,打开软件并进行初始设置,例如选择语言、界面布局和默认文件保存位置等。
第三章:界面和工具概述SubstancePainter的界面布局和工具栏的使用方式都与其他绘图软件有所不同。
在本章中,我们将详细介绍SubstancePainter的界面布局和各类工具的使用方法,帮助您快速上手。
第四章:创建和导入模型在开始绘制材质和纹理之前,您需要创建或导入一个模型作为绘制的对象。
本章将向您展示如何创建基本几何体模型,并将现有模型导入到SubstancePainter中进行后续处理。
第五章:图层和材质SubstancePainter的图层和材质是创作材质和纹理的核心。
在本章中,我们将学习如何创建、编辑和管理图层,以及如何应用和调整材质,以实现绘制出理想的效果。
第六章:使用绘图工具SubstancePainter提供了多种绘图工具和笔刷,可以帮助您制作各种效果,如涂抹、绘制笔触、添加细节等。
本章将详细介绍不同绘图工具的使用方法,并指导您如何调整笔刷属性以获得最佳效果。
第七章:特效和过程生成器SubstancePainter还提供了丰富的特效和过程生成器,可以让您在绘制材质和纹理时添加各种效果和纹理。
本章将向您展示如何应用和调整特效,以及如何使用过程生成器来自动生成材质和纹理。
第八章:贴图输出与导出一旦您完成了材质和纹理的绘制,接下来的关键步骤是输出和导出贴图。
Painter绘画实例教程 (8)

扩展选区对话框
收缩选区对话框
8.5.9 平滑边缘
创建选区。在属性栏上单击“抗锯齿”按钮 或单击菜单栏中的 “选择 > 修改平滑”命令,可使选区边框变得平滑。
8.5.10 修改选区边界
创建选区。在菜单栏中选择“选择 > 修改 > 边框”命令,弹出 “边缘选区”对话框,指定边框宽度的像素数目,可修改选区边界。
8.4.1 矩形选区工具
选择“矩形选区”工具,在文档窗口中进行绘制,松开鼠标,创建 矩形选区。按住Shift键拖曳鼠标,可绘制出正方形选区。
矩形选区和正方形选区
8.4.2 椭圆选区工具
选择“椭圆选区”工具 ,在文档窗口中进行绘制,松开鼠标,创建 椭圆选区。按住Shift键拖曳鼠标,绘制出圆形选区。
转换节点
8.3.4 调整曲线
在Corel Painter中调整两种节点的控制线达到的效果也不相同。
从工具箱中选择“选区”工具,选择要调整的平滑点,在节点两端 出现控制线,拖曳控制线的角度,节点两边的曲线都会调整。转换平滑点 为角落点线
8.4 选区工具
矩形选区工具 椭圆选区工具 套索工具 魔棒工具 选区调整工具
椭圆选区和圆形选区
8.4.3 套索工具
选择“套索”工具 ,在文档窗口中要选择的区域周围绘制一个手绘 边框,创建手绘选区。选择“多边形选择区”工具 ,沿着多边形节点区域 绘制,使用直线边缘线段制作一个手绘选区。 在使用“套索”工具 和“多边形选区”工具 时,可按Alt键进行切换。
8.4.4 魔棒工具
边缘选区对话框
8.5.11 自动选择
在菜单栏中选择“选择 > 自动选择”命令,弹出“自动选择”对 话框,在“使用”选项的下拉菜单中选择一种要进行自动选择的参照。
Painter手绘实例《油彩篇》

Painter手绘实例《油彩篇》直线网最后完成图:1.新建一层,用2B pencil (2B铅笔)变体,选用中性的灰色画铅笔稿。
2.到画布层,用soft charcoal(柔性炭笔)画出背景的大致色调。
3.还是用soft charcoal(柔性炭笔)画出2只狗狗和树桩的基本色调4.用oil pastel(油粉笔)开始塑造形体5.用oil pastel(油粉笔),用轻松的笔触快速涂抹出狗狗的基本转折面的关系和毛发的基本走向。
6.画画需要整体进行,所以不要冷落了旁边的狗狗,也是用oil pastel(油粉笔)进行形体塑造,同时用Smudge(涂抹水笔)柔和笔触。
7.继续用oil pastel(油粉笔)画出树桩的转折面8.选一个颗粒比较明显的paper,用Add grain(增加颗粒)画笔加工局部质感。
9.用sharp chalk(锐利色粉笔)画出局部的细节,强化毛发质感,同时多选用几张不同纹理的paper,用Add grain(增加颗粒)涂抹出树桩的质感10.最后用sharp chalk(锐利色粉笔)和Smudge(涂抹水笔)整体调整画面。
oil pastel(油性色粉笔)绝对是painter最好用、最温顺的笔刷。
如果你是初学者,一定会发现这个笔刷的很多优点,所以painter入门,练习粉笔类的笔刷比较容易上手。
但是好像oil pastel(油性色粉笔)的画法太多,太滥了,到处都是,以至于一提起painter,就认为是oil pastel的风格……所以现在本人改行用水彩了……哈哈……反正painter有那么多的笔刷可以选择,通过自己的实践练习,慢慢会发现很多的,更何况还可以自定义笔刷,不过一开始用内建的笔刷就足够了……直线网。
painter教程简单

首先我们看下完成图,这是一张小说的封面,人物主要是按小说的内容描述来画的:完成图1.线稿。
先大致画出你想象中的构图,不需要一上来就仔细勾画细节的线条,那样会很难照顾到整体画面。
图12.接下来慢慢地刻画细节,作为一幅漫画,线稿是很重要的,画的时候要注意把握好细节的变化。
当然,要画出好的线条,除了技术,手绘板的性能也很重要,这次我试用的是友基的RAINBOW数位板,它可以很细腻地表现出线条的粗细浅淡,我觉得作为一块入门级的板子,有如此高的性价比还是蛮值得推荐的。
图23.继续整理线条,擦掉多余的线,整理出简洁完整的线稿,记住不要忽略细节,虽然部分细节电脑上看不明显,但是一旦印刷出来就很明显了。
图34.调整线稿的颜色。
在PS中打开色相饱和度面板,记住一定要把着色打勾!上面的“色相”、“饱和度”和“明度”自己看着调整一下。
为了线稿与颜色的融合,上色线稿一般不用纯黑色,但是不同的画风要求不一样,这也不是绝对的。
图4-1看下调整后的线稿:图4-25.调整线稿属性为正片叠底,不调的话那调整线稿颜色这步就白做了哦!图56.给脸部上色。
把皮肤区域都涂上颜色,涂到线稿外也不要紧,因为这主要在于图层的分布。
一般皮肤色只会覆盖到背景的颜色图层,所以画好后把盖住背景的地方擦掉就可以了,而其它的部分都会被头发与衣服遮住,所以不需要把边缘全部擦掉再上色的。
图6-1喷枪,适合用来大范围过度颜色的画笔:图6-2选择粉笔或者油性蜡笔来描画细节,表现明暗。
图6-37.人物有没有神,眼睛起着至关重要的作用。
由于眼睛的表现方法有很多种,所以我建议大家最好从理解结构的基础上去领悟,这样才不容易被限制死。
图7-1加上高光:图7-28.因为这次的构图两个人物的角度不同,所以画另一个人的时候必须要旋转画布才行:画布-旋转画布-垂直翻转,画的时候要不停的切换,因为两个人物的角度问题,我们不可能倒着来画的。
图89.开始画头发,还是先铺色,但是头发就不能和皮肤色一样一涂一大片了,需要按照头发的线稿来,不要涂到外面去了。
qt painter transform例子

qt painter transform例子Qt 是一个跨平台的 C++ 应用程序框架,用于开发 GUI 应用程序。
在 Qt 中,QPainter 类是用于在 widget 上绘图的主要类。
QPainter 类提供了许多绘图功能,包括变换(transformations)。
下面是一个简单的例子,展示了如何使用 QPainter 进行变换:1. 创建一个简单的窗口:首先,我们需要创建一个基本的 Qt 窗口。
2. 使用 QPainter 进行变换:在窗口的绘图事件中,我们使用 QPainter 来绘制一个矩形,并应用变换。
3. 应用变换:我们可以通过平移(translate)、旋转(rotate)和缩放(scale)来变换矩形。
下面是这个例子的代码:```cppinclude <QApplication>include <QWidget>include <QPainter>include <QTransform>class TransformWidget : public QWidget {protected:void paintEvent(QPaintEvent event) override {QPainter painter(this);(QPainter::Antialiasing);// 创建一个变换对象QTransform transform;// 平移 (translate)(50, 50); // 将原点平移到 (50, 50)(transform);(0, 0, 100, 100); // 绘制一个矩形,其左上角在原点,宽高为100x100// 旋转 (rotate)(); // 重置变换(45); // 旋转 45 度(transform);(0, 0, 100, 100); // 绘制旋转后的矩形// 缩放 (scale)(); // 重置变换(, ); // 缩放到原来的一半大小(transform);(0, 0, 100, 100); // 绘制缩放后的矩形}};int main(int argc, char argv[]) {QApplication app(argc, argv);TransformWidget widget;(300, 300);();return ();}```在这个例子中,我们创建了一个简单的窗口,并在每个部分绘制了一个矩形。
PAINTER基础教程之替换颜色

painter中除了魔术棒的选取,还可以利用颜色选取形成新的通道,转为选区,重新定义这个颜色。
这个技巧在photoshop中可能大家已经很熟悉了,就是color range的命令,painter同样可以做到
1.打开Channels(通道面板)的三角隐藏菜单,选择New from color range(从色彩范围获得新通道)。
2.在弹出的颜色范围对话框中,用吸管点选需要选择的画面颜色,并钩选Inverted(反转)选项,使绿色范围成为选择区域,其他为红色的蒙板区域。
蒙板上的红色是选区以外的范围。
通过颜色选取新成了一个新的通道Alpha 1。
如果是painter 8以前的版本,是在mask 面板中选择color mask的指令一样可以通过颜色选取形成蒙板。
3.点选载入通道为选区的按钮,在弹出的对话框中选择第一项,按下OK按钮。
同时关闭Alpha 1的眼睛可见,隐藏红色的蒙板区域。
4.在颜色面板中选定新的取代颜色,按CTRL+F打开填充对话框,在Fill with的选项中选择Current color(当前颜色),按下OK按钮确定。
最后CTRL+D取消选区完成整个替换颜色的操作。
第一课-painter的基础操作PPT课件

-
5
怎 样 调 节 压 感 笔 的 强 度
在Edit菜单中选择Preferences/Brush Tracking(预设/ 笔刷追踪),在对话框中用自己习惯的运笔力度画一些线 条笔触,Painter会自动记录这些压感数值。
-
6
• 工具箱
工具箱展开
常用工具及快捷键
“B”
“空格”
在画笔使用 中按“ALT”
“E”
-
7
画笔笔触
比PHOTOSHOP更专业的地方就在于 它有更多的绘画工具.使用PIANTER让 你感觉自己更象一个画家,而不是做在 广告公司里使用PHOTOSHOP修改图 片的美工.
-
8
• Painer
图层
• Photoshop
Painter 与Photoshop的图层对比
-
9
图层应用
•
基于象素层
-
2
第一课 基本界面
Painter 8默认的界面像是一个Photoshop。可以根据
自己的操作习惯重新移动操作面板位置。
-
3
• 与photoshop一样painter同样也拥有工具 箱、画笔笔触、调色盘、图层等模块.
-
4
窗口对应的快捷键
• Ctrl (Windows) + 1 = Colors 2 = Mixer 3 = Color Sets 4 = Layers 5 = Channels 6 = Text 7 = Info 8 = Gradients 9 = Patterns
•
水颜色层
•
液体墨水层
•
形状层
•
参考层
•
动态的层
•
组
Painter绘画实例教程 (1)

“关闭”对话框
1.5
图像基础
分辨率 分辨率与像素 分辨率与打印质量
1.5.1 分辨率
分辨率是图像中每单位长度上的像素数目,其单位为像 素 /英寸或像素 /厘米。文档的分辨率会同时影响计算机屏幕 上的外观及其打印质量,所以在创建、保存或导出文件时, 指定文档的分辨率尤为重要。
1.5.2 分辨率与像素
菜单栏
1.3.2
工具箱
Painter X3的工具箱中放置着绘画时最常用的一些工具,利 用这些工具可以完成对图像的绘制和编辑等操作。
工具箱
1.3.3
媒材选择器
选择“窗口 > 媒材选择器”命令,打开“媒材选择器”工具栏, 通过它可以快速地使用图案、渐变、喷图、织物和笔刷外观等材质库。
媒材选择器
1.3.4
画笔选择器可以从中选择多种笔刷类别和笔刷变体。笔刷类 别是由相似笔刷和媒材构成的组,笔刷变体是笔刷类别内的特定 笔刷和笔刷设置。
画笔选择器
1.3.7 “图层”面板
“图层”面板是Painter中非常重要的面板之一,它可以使用户在 不影响图像中其他元素的情况下处理某一图像元素,还可以对图层进 行显示、隐藏、创建和删除等操作。
1.1
Painter 概述
Painter是电脑绘图中最优秀的绘图软件之一,在数码绘画领域中占有 独特的地位。
Painter的工作界面
1.2
配置及硬件要求
电脑配置要求 硬件要求——电脑数位板
1.2.1
电脑配置要求
运行 Painter X3的最低配置:在 Windows XP操作系统 上运行Painter X3至少需要一台奔腾200MHz的IBM兼容机或 者配置更高的(至少 128 以上内存)的机器;在 Mac 上运行 Painter X3则至少需要G3的 8.6运行系统,以及至少 64MB的 内存(在Mac OS X上运行时建议配置 128MB的内存)。对 于这两种操作平台,运行要求最低的安装程序需要100MB的 硬盘空间。
Qt之QPainter的基础使用

Qt之QPainter事件的基础使用
目录
一、准备工作 (3)
二、修改头文件 (4)
三、Painter的基础使用 (5)
1、实例化一个QPainter对象 (5)
2、绘制矩形 (5)
3、绘制圆 (5)
4、绘制带圆角的矩形 (6)
5、绘制文字 (6)
6、绘制扇形 (6)
7、绘制图片 (6)
8、绘制单点直线 (6)
9、绘制多条直线 (7)
10、绘制多点直线 (7)
11、填充区域图形内的颜色 (7)
12、设置线条 (8)
一、准备工作
1、新建项目,选择创建Qt Qidgets Application类型项目
2、构建系统选择qmake
3、Class Information保持默认选项,如图所示
4、构建套件选择Msv2019 x64版本(根据个人情况选择)
5、创建完成后,工程目录如下图所示
二、修改头文件
1、在头文件中添加如下代码
protected:
void paintEvent(QPaintEvent *event) override;
如图所示
2、在mainWindow.cpp中实现paintEvent事件函数
三、P ainter的基础使用
1、实例化一个QPainter对象
2、绘制矩形
3、绘制圆
4、绘制带圆角的矩形
5、绘制文字
6、绘制扇形
7、绘制图片
8、绘制单点直线
9、绘制多条直线
10、绘制多点直线
11、填充区域图形内的颜色
填充颜色在使用painter.setBrush(Qt::green);方法但仅使用于以下方法绘制的图形(仅部分):
12、设置线条。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
下一页1 2 3
这是一篇用painter制作花布纹理的教程,没有用过painter的朋友可以用这篇小教程来熟悉一下painter的界面。
1、选择笔刷Sargent Brush。
2、在笔刷面板进行适当调整。
上一页 1 2 3 下一页
4、按照下面的样子画出你喜欢的花形。
5、选一个新颜色来改变倾斜度颜色,缩小笔刷尺寸,画出花的中心。
6、新建一个层,改变颜色为粉红色,改变笔刷尺寸,在花的后面画选择Apply Lighting ,选择Blue Light,改变颜色为粉红色。
7、调整透明度。
8、使用光照效果。
9、在面板Apply Surface Texture 中调整。
3、新建一个层,调整笔刷的不透明度和尺寸,因为这个笔刷有倾斜度,设置前景色白,背景色红
上一页 1 2 3
10、新建一个层,把它放在前两层的下面,改变颜色为绿色,扩大笔刷尺寸,画几片叶子,然后缩小笔刷尺寸,勾画细节。
11、按住shift键,选择所有的层而将花群组,然后选择Drop and Select,接着到主面板选择float将花放在它自己的层上
12、打开Pattern Mover ,选择new,然后在pattern中点箭头选择others来建立你的new pattern library 在pattern中点箭头选择Capture Pattern......。
13、打开new pattern library,选择the new pattern,调节offset到27%,Scale到13%. 选择canvas层,按ctrl+f打开填充对话框,选择图案。
14、最后的效果可以用于包装纸、墙纸、衣服等。
