c语言画直线代码
Visual C++基础入门教程-第10课:绘制直线

学会了画点,下一步就该是画线了,线是由点组成的,每个点的位置用两个数来表示(x,y),即平面直角坐标系,一条直线有两个点,或者说两点确定一条直线,一个是起点,一个是终点,如果连续画线,上一次的终点就是下一次的起点,弄明白了这两个点,我们就来来学习一下,怎样在自己的窗口中画出漂亮的线条来;画线也用到设备,画线的函数是LineTo(hdc,(x,y));其中的(x,y)是终点,起点用上次的终点,第一次起点是(0,0),屏幕的左上角,另一个是移动函数MoveToEx(hdc,(x,y),NULL);把起点设为上一次的终点,下面我们来编制程序:1、启动VC,新建一个名为Line的Win32 Application工程,再新建一个相同名称的头文件和源程序文件,在头文件中输入函数的申明,在源程序中输入窗口框架代码;2、画线的鼠标指针是十字形的,把第3课中的指针文件curMouse拷贝到Line文件夹中,在头文件中加入一句标识符申明#define IDC_MYCUR 201再用记事本新建一个相同文件名的资源文件Line.rc输入鼠标指针的定义:IDC_MYCUR CURSOR DISCARDABLE "curMouse.cur" 保存并关闭文件;3、使用工程菜单中的“添加工程”命令将资源文件Line.rc加入到工程中,再在InitApplication函数中修改加载鼠标指针一句为wcexLine.hCursor=LoadCursor(hInstance,MAKEINTRESOURCE(201));其中wcexLine是窗口类名,根据自己的代码修改一致,注意标识符前后一致;4、加入消息处理函数过程,画线是用鼠标,因此需要处理鼠标按键消息WM_LBUTTONDOWN以及鼠标拖动的消息WM_MOUSEMOVE,还有鼠标抬起WM_LBUTTONUP消息;消息处理过程MainWndProc(绿色双斜杠部分是注释),有的一行太长会自动折到下一行,代码如下,细细品味每一行的作用是铺垫呢,还是操作;是给谁铺垫,操作结果又是什么呢?LRESULT APIENTRY MainWndProc(HWND hWnd,UINT message,WPARAM wParam,LPARAM lParam){HDC hdc;static HPEN hpenBlue;//申明一支彩色笔;static POINT pointBegin,pointEnd,point;//保存起点和终点,当前点;static int x1,y1;//单击鼠标画线的终点位置switch (message){case WM_CREATE: // 创建一支彩色笔hpenBlue = CreatePen(PS_SOLID, 1, RGB(0,0,255));break;case WM_LBUTTONDOWN://左键按下pointBegin.x =LOWORD(lParam);//初始化起点xpointBegin.y=HIWORD(lParam);//初始化起点ypointEnd.x=LOWORD(lParam);//初始化终点xpointEnd.y=HIWORD(lParam);//初始化终点y//当前点的位置用默认为屏幕左上角(0,0)SetCapture(hWnd);//一直跟着鼠标break;case WM_MOUSEMOVE://进入鼠标移动消息;if(wParam & MK_LBUTTON)//检测左键是否按下;{//进入鼠标拖动;point.x =LOWORD(lParam);//当前鼠标的位置x;point.y=HIWORD(lParam);//当前鼠标的位置y;hdc=GetDC(hWnd);SetROP2(hdc,R2_NOT);//使用与背景色相反的颜色;//第二次用与背景色相反的颜色绘制,可以擦去原来的线条(双重否定);MoveToEx(hdc,pointBegin.x,pointBegin.y,NULL);//画线起点是单击左键时的鼠标的位置LineTo(hdc,pointEnd.x,pointEnd.y);//擦除上次绘出的直线;//第二次移动时,先把第一次的线擦除,然后下面画这次移动的线;MoveToEx(hdc,pointBegin.x,pointBegin.y,NULL);//原来鼠标的位置LineTo(hdc,point.x,point.y);//point是当前鼠标的位置//这两条语句将绘制一条从起点到当前鼠标位置的线;pointEnd.x=point.x; pointEnd.y=point.y;//这两条语句保存当前鼠标位置,以便于鼠标移动后可以擦除这次绘制的直线ReleaseDC(hWnd,hdc);}break;case WM_LBUTTONUP://如果是单击画图将会用彩色笔ReleaseCapture();//解除鼠标跟踪hdc=GetDC(hWnd);SelectObject(hdc, hpenBlue);//换上彩色笔MoveToEx(hdc,point.x,point.y,NULL);//设定起点,在鼠标移动消息中修改了pointx1=LOWORD(lParam);//画线终点x;y1=HIWORD(lParam);//画线终点y;LineTo(hdc,x1,y1);//从起点到当前点画线//point.x=x1;//修改当前点的位置为这次的结束位置,//point.y=y1;//不修改就一直用同一个起点(星形)ReleaseDC(hWnd,hdc);break;case WM_DESTROY://退出应用程序;PostQuitMessage(0);//向系统发送一条WM_QUIT消息,break;default: //让系统帮着处理的消息return (DefWindowProc(hWnd,message,wParam,lParam)); }return 0;}保存一下文件,单击编译条上的“构建”按钮,如果出现错误就仔细检查一下,然后单击“执行”按钮,看看又前进一步的程序窗口;本节学习了在用户区用鼠标画线的代码设计,如果你成功地完成了练习,请继续学习下一课内容;。
画直线或矩形(Line)方法_Visual Basic 6.0 程序设计_[共2页]
![画直线或矩形(Line)方法_Visual Basic 6.0 程序设计_[共2页]](https://img.taocdn.com/s3/m/d465916769dc5022abea0073.png)
对该程序说明如下。
①该程序是在图片框(PictureBox)控件对象Pic1上画图。
先设置其坐标单位和求其中心点坐标(x,y)。
②每次以一度为步长画一个点,本来是离散曲线,但由于两个点离的很近,所以看起来像连续曲线一样。
③代码中求xt和yt时略去了公式中的a,可以认为a就等于1;求yt时与公式中负号相反,让其取负值,也就是让点绕x轴旋转180度(为什么?)。
④利用PSet在Pic1上画点时坐标为(xt + x, yt + y),实际上就是将(xt, yt)点在x轴方向平移x个单位和在y轴方向平移y个单位。
⑤代码中的vbBlack为Visual Basic中定义的符号常量,表示黑色。
Visual Basic中还有其他符号常量如vbBlue表示蓝色、vbRed表示红色等。
9.2.3 画直线或矩形(Line)方法在窗体、图片框或打印机控件对象上画图时,如果要画一条直线段或矩形,可以使用这些控件所提供的Line方法。
其语法格式为[对象名.]Line[[Step](x1,y1)]-[Step](x2,y2)[,颜色][,B[F]]其中①对象名指出要在其上画直线段或矩形的对象名称。
如果是当前窗体,则可以省略,否则则必须写上具体的对象名称。
② (x1,y1)为线段起始点坐标或矩形左上角坐标,(x2,y2)为线段终点坐标或矩形右下角坐标。
坐标前如果有关键字Step,则表示采用相对坐标,即相对于当前坐标(CurrentX,CurrentY)的坐标;坐标前如果没有关键字Step,则该坐标为绝对坐标。
③颜色是画直线段或矩形的颜色。
如果省略,则利用ForeColor属性中的颜色。
④关键字B表示画矩形,关键字F表示用画矩形的颜色来填充所画矩形。
F必须与B一起使用;如果只用B不用F,则矩形的填充由FillStyle和Fillcolor属性的值确定。
⑤调用Line方法时如果有后面的参数而缺省前面的参数,则前面的“,”不能省略。
直线插补C语言程序

直线插补C语言程序#include "conio.h"#include "graphics.h"#include "process.h"#define Ni_circle 0#define Shun_circle 1void init_graph();void draw_Base_circle();void draw_cabu_circle();void close_graph();void acrroods();static float x0,y0;void line_cabu(), draw_line(),draw_line_cabu(); void line_cabu() /*此函数控制直线插步两次*/ { int i;init_graph();sleep(1);for(i=0;i<2;i++) {line(0,120,300,120); outtextxy(310,120,"Z"); line(100,10,100,300); outtextxy(110,300,"X"); outtextxy(90,130,"O");draw_line();if(i==0)draw_line_cabu(6);else draw_line_cabu(2);gotoxy(50,5);getch();cleardevice();setcolor(WHITE);}}void draw_line()/*画直线*/{line(100,120,600,450);textcolor(YELLOW);directvideo=0;gotoxy(45,5); cprintf("Line from:X0 Y0 Z0 ");gotoxy(45,6); cprintf("Line to :X500 Y0 Z330");gotoxy(45,7); cprintf("Units :Pixel");gotoxy(45,8); cprintf("Line now:");}void draw_line_cabu(int step)/*关键的直线插补函数*/ {int Xe=600,Ye=450;float Fm,Xm=100,Ym=120;setcolor(RED);moveto(Xm,Ym);while(Xm<=Xe&&Ym<=Ye){Fm=(Ym-120)*(Xe-100)-(Xm-100)*(Ye-120);if(Fm>=0)Xm=Xm+step;elseYm=Ym+step;lineto(Xm,Ym);gotoxy(55,8); printf("X%3.0f Y0 Z%3.0f",Xm-100,Ym-120); delay(1100);}}/* 圆插补部分的函数区*/void init_graph() /*图形系统初始化*/{int gdrive=DETECT,gmode;initgraph(&gdrive,&gmode,"");cleardevice();}void acrroods() /*屏幕中心坐标*/{x0=getmaxx()/2;y0=getmaxy()/2;} void draw_Base_circle() /*画圆及写参数*/{line(x0-200,y0,x0+200,y0); outtextxy(x0+220,y0,"Z");line(x0,y0-180,x0,y0+180); outtextxy(x0+10,y0+180,"X"); outtextxy(x0-10,y0+10,"O");circle(x0,y0,150);textcolor(YELLOW);directvideo=0;gotoxy(46,2);cprintf("Circle start:X0 Y0 Z150");gotoxy(46,3);cprintf("Circle end :X0 Y0 Z150");gotoxy(46,4);cprintf("Units :Pixel");gotoxy(46,5);cprintf("Circle now:");}void close_graph() /*关图形系统*/{closegraph();}void draw_cabu_circle(int sstep,int Directory)/*关键的圆插补函数*/{int flag=0;float Fm,Xm,Ym;Xm=x0+150; Ym=y0;moveto(Xm,Ym);setcolor(RED);while(1) /*分象限,顺圆和逆圆讨论*/{Fm=(Xm-x0)*(Xm-x0)+(Ym-y0)*(Ym-y0)-150*150;/*圆判断公式*/if(Fm>=0){if(!Directory){ /*逆圆判断*/if(Xm>=x0&&Ym<=y0){if(flag) break; /*if语句判断象限,以下一样*/else Xm=Xm-sstep;}if(Xm<=x0&&Ym<=y0){flag=1; Ym=Ym+sstep;}if(Xm<=x0&&Ym>=y0)Xm=Xm+sstep;if(Xm>=x0&&Ym>=y0)Ym=Ym-sstep;}else { /*it is Directory's else*/if(Xm>x0&&Ym<y0)Ym=Ym+sstep;Xm=Xm+sstep;if(Xm<x0&&ym>y0) { flag=1; Ym=Ym-sstep;} if(Xm>=x0&&Ym>=y0) { if(flag) break;Xm=Xm-sstep;}}}else{ /*it is Fm's else*/if(!Directory) {if(Xm>x0&&Ym<y0) {if(flag) break;else Ym=Ym-sstep;}if(Xm<=x0&&Ym<=y0) {flag=1; Xm=Xm-sstep; }if(Xm<=x0&&Ym>=y0) Ym=Ym+sstep;if(Xm>=x0&&Ym>=y0) Xm=Xm+sstep;}else{if(Xm>x0&&Ym<y0) Xm=Xm+sstep;if(Xm<=x0&&Ym<=y0) Ym=Ym-sstep;flag=1; Xm=Xm-sstep;}if(Xm>=x0&&Ym>=y0) {if(flag) break;else Ym=Ym+sstep;}}}lineto(Xm,Ym);gotoxy(58,5); printf("X%3.0f Y0 Z%3.0f ",Ym-y0,Xm-x0); delay(800);}}void circle_demo(int Directory) /*控制圆插补两次*/ {int i=0,sstep;init_graph();sleep(2);acrroods(&x0,&y0);for(i=0;i<2;i++){draw_Base_circle(150);if(i==0){sstep=6;draw_cabu_circle(sstep,Directory);}else{sstep=1;draw_cabu_circle(sstep,Directory);}getch();cleardevice();setcolor(WHITE);}}/* 圆插补部分的</y0)</y0)</x0&&ym></y0)函数区结束*/main()/*主函数负责写封面和函数调用*/{int choice=0;init_graph();while(choice!=4){setfillstyle(1,RED);bar(200,30,400,80);setcolor(GREEN);settextstyle(3,0,10);outtextxy(220,50,"DEMO PROGRAM BY P.Y.F");setcolor(WHITE);settextstyle(0,0,1);outtextxy(200,120,"1. Line demo.");outtextxy(200,140,"2. Shun_Circle demo.");outtextxy(200,160,"3. Ni_Circle demo.");outtextxy(200,180,"4. Quit the program.");outtextxy(160,200,"Please enter your choice:"); gotoxy(46,13); scanf("%d",&choice);switch(choice){case 1: line_cabu();break;case 2: circle_demo(Ni_circle);break;case 3: circle_demo(Shun_circle);break; case 4: break;default: printf("\nChoice wrong,try again!"); }}close_graph();}。
c#画图程序完整代码

C#画图程序,可以话直线,可以画圆,可以使用橡皮檫,可以新建文件,打开文件,保存文件,退出,可画矩形,可旋转。
下面为程序全整代码。
using System;using System.Collections.Generic;using ponentModel;using System.Data;using System.Drawing;using System.Linq;using System.Text;using System.Windows.Forms;using System.Drawing.Imaging;using System.IO;using System.Threading;using System.Drawing.Drawing2D;using System.Text.RegularExpressions;using System.Collections;namespace mydraw{public partial class Form1 : Form{Pen p = new Pen(Color.Black, 5);int mdb2 = 1;Point b2start = new Point(0, 0);Point b2stop = new Point(0, 0);int mdb3 = 1;Point b3start = new Point(0, 0);Point b3stop = new Point(0, 0);int mdb4 = 1;Point b4start = new Point(0, 0);Point b4stop = new Point(0, 0);int mdb10= 1;Point b10start = new Point(0, 0);Point b10stop = new Point(0, 0);public Form1(){InitializeComponent();}private void 退出ToolStripMenuItem_Click(object sender, EventArgs e) {Application.Exit();}private void 新建图形ToolStripMenuItem_Click(object sender, EventArgs e) {pictureBox1.Refresh();}private void button1_Click(object sender, EventArgs e){if (button1.BackColor == Color.White){button1.BackColor = Color.MistyRose;button2.BackColor = Color.White;button3.BackColor = Color.White;button4.BackColor = Color.White;button5.BackColor = Color.White;button10.BackColor = Color.White;pictureBox1.Cursor = Cursors.Cross;}else{button1.BackColor = Color.White;pictureBox1.Cursor = Cursors.Default;}}private void 清除图形ToolStripMenuItem_Click(object sender, EventArgs e) {}private void button6_Click(object sender, EventArgs e){ColorDialog ColorDialog1 = new ColorDialog();ColorDialog1.AllowFullOpen = true;ColorDialog1.FullOpen = true;ColorDialog1.ShowHelp = true;ColorDialog1.Color = Color.Black;if (ColorDialog1.ShowDialog() != DialogResult.Cancel) button6.BackColor = ColorDialog1.Color;}private void button2_Click(object sender, EventArgs e){if (button2.BackColor == Color.White){button1.BackColor = Color.White;button2.BackColor = Color.MistyRose;button3.BackColor = Color.White;button4.BackColor = Color.White;button5.BackColor = Color.White;button10.BackColor = Color.White;pictureBox1.Cursor = Cursors.Cross;MessageBox.Show("我们一起来画直线吧");}else{button2.BackColor = Color.White;pictureBox1.Cursor = Cursors.Default;}}private void button3_Click(object sender, EventArgs e){if (button3.BackColor == Color.White){button1.BackColor = Color.White;button2.BackColor = Color.White;button3.BackColor = Color.MistyRose;button4.BackColor = Color.White;button5.BackColor = Color.White;button10.BackColor = Color.White;pictureBox1.Cursor = Cursors.Cross;MessageBox.Show("先选择矩形左上角的点,再选择矩形的右下角的点");}else{button3.BackColor = Color.White;pictureBox1.Cursor = Cursors.Default;}}private void button4_Click(object sender, EventArgs e){if (button4.BackColor == Color.White){button1.BackColor = Color.White;button2.BackColor = Color.White;button3.BackColor = Color.White;button4.BackColor = Color.MistyRose;button5.BackColor = Color.White;button10.BackColor = Color.White;pictureBox1.Cursor = Cursors.Cross;MessageBox.Show("先选择椭圆左上角的点,再选择椭圆的右下角的点");}else{button4.BackColor = Color.White;pictureBox1.Cursor = Cursors.Default;}}private void button5_Click(object sender, EventArgs e){if (button5.BackColor == Color.White){button1.BackColor = Color.White;button2.BackColor = Color.White;button3.BackColor = Color.White;button4.BackColor = Color.White;button10.BackColor = Color.White;pictureBox1.Cursor = Cursors.Cross;}else{button5.BackColor = Color.White;pictureBox1.Cursor = Cursors.Default;}}private void button10_Click(object sender, EventArgs e){if (button10.BackColor == Color.White){button1.BackColor = Color.White;button2.BackColor = Color.White;button3.BackColor = Color.White;button4.BackColor = Color.White;button10.BackColor = Color.MistyRose;button5.BackColor = Color.White;pictureBox1.Cursor = Cursors.Cross;MessageBox.Show("先选择圆的圆心,再选择圆上的一点");}else{button10.BackColor = Color.White;pictureBox1.Cursor = Cursors.Default;}}private void 关于作者ToolStripMenuItem_Click(object sender, EventArgs e) {MessageBox.Show("作者:林元培学号:2011301610213");}private void pictureBox1_MouseMove(object sender, MouseEventArgs e) {//画自由线的{Graphics g = pictureBox1.CreateGraphics();if (e.Button == MouseButtons.Left){p.Color = button6.BackColor;Point start = new Point(e.X, e.Y);Point stop = new Point(e.X, e.Y - 1);Point part = new Point((int)(start.X + stop.X) / 2, (int)(start.Y + stop.Y) /2);g.DrawLine(p, start, part);g.DrawLine(p, part, start);start = stop;}}//橡皮擦if (button5.BackColor == Color.MistyRose){Graphics g = pictureBox1.CreateGraphics();if (e.Button == MouseButtons.Left){p.Color = Color.White;p.Width = 30;Point start = new Point(e.X, e.Y);Point stop = new Point(e.X, e.Y - 1);Point part = new Point((int)(start.X + stop.X) / 2, (int)(start.Y + stop.Y) /2);g.DrawLine(p, start, part);g.DrawLine(p, part, start);start = stop;//画直线}}}private void pictureBox1_MouseDown(object sender, MouseEventArgs e) {//画两点间直线if (button2.BackColor == Color.MistyRose){if (this.mdb2 == 1){b2start.X = e.X;b2start.Y = e.Y;mdb2++;}else if (this.mdb2 == 2){b2stop.X = e.X;b2stop.Y = e.Y;mdb2--;Graphics g = pictureBox1.CreateGraphics();p.Color = button6.BackColor;g.DrawLine(p, b2start, b2stop);}}//画两点间矩形if (button3.BackColor == Color.MistyRose){if (this.mdb3 == 1){b3start.X = e.X;b3start.Y = e.Y;mdb3++;}else if (this.mdb3 == 2){b3stop.X = e.X;b3stop.Y = e.Y;mdb3--;Graphics g = pictureBox1.CreateGraphics();p.Color = button6.BackColor;if (b3stop.X - b3start.X < 0 || b3stop.Y - b3start.Y < 0) MessageBox.Show("孩子,我不是说过的吗~~~~~\n先指定左上一点", "Error", MessageBoxButtons.OK, MessageBoxIcon.Error);g.DrawRectangle(p, b3start.X, b3start.Y, b3stop.X - b3start.X, b3stop.Y - b3start.Y);}}//画两点间椭圆if (button4.BackColor == Color.MistyRose){if (this.mdb4 == 1){b4start.X = e.X;b4start.Y = e.Y;mdb4++;}else if (this.mdb4 == 2){b4stop.X = e.X;b4stop.Y = e.Y;mdb4--;Graphics g = pictureBox1.CreateGraphics();p.Color = button6.BackColor;if (b4stop.X - b4start.X < 0 || b4stop.Y - b4start.Y < 0) MessageBox.Show("小朋友,注意点的顺序!", "Error", MessageBoxButtons.OK, MessageBoxIcon.Error);g.DrawEllipse(p, b4start.X, b4start.Y, b4stop.X - b4start.X, b4stop.Y - b4start.Y);}}//画圆的代码if (button10.BackColor == Color.MistyRose){if (this.mdb10 == 1){b10start.X = e.X;b10start.Y = e.Y;mdb10++;}else if (this.mdb10 == 2){b10stop.X = e.X;b10stop.Y = e.Y;mdb10--;p.Color = button6.BackColor;Graphics g = pictureBox1.CreateGraphics();int d = (int)Math.Sqrt((b10start.X - b10stop.X) * (b10start.X - b10stop.X) + (b10start.Y - b10stop.Y) * (b10start.Y - b10stop.Y));Rectangle rect = new Rectangle(b10start.X-d , b10start.Y-d, 2*d, 2*d);g.DrawEllipse(p ,rect );}}}美容养颜吧:private void button7_Click(object sender, EventArgs e){p.Width = 2;}private void button8_Click(object sender, EventArgs e){p.Width = 5;}private void button9_Click(object sender, EventArgs e){p.Width = 10;}private void 保存ToolStripMenuItem_Click(object sender, EventArgs e){SaveFileDialog sa = new SaveFileDialog();sa.Filter = "保存(*.bmp)|*.bmp";sa.FilterIndex = 2;sa.RestoreDirectory = true;if (DialogResult.OK == sa.ShowDialog()){if (pictureBox1.Image != null){Image im = this.pictureBox1.Image;Bitmap bit = new Bitmap(im);bit.Save(sa.FileName, System.Drawing.Imaging.ImageFormat.Bmp);}else{MessageBox.Show("已保存");}}}private void 旋转ToolStripMenuItem_Click(object sender, EventArgs e){}private void 度ToolStripMenuItem_Click(object sender, EventArgs e){}private void 度ToolStripMenuItem1_Click(object sender, EventArgs e){}private void 新建ToolStripMenuItem_Click(object sender, EventArgs e){}private void pictureBox1_Click(object sender, EventArgs e){}private void 关于ToolStripMenuItem_Click(object sender, EventArgs e){}private void Form1_Load(object sender, EventArgs e){}private void groupBox1_Enter(object sender, EventArgs e){}private void 缩放ToolStripMenuItem_Click(object sender, EventArgs e){}private void 放大ToolStripMenuItem_Click(object sender, EventArgs e){}private void maskedTextBox1_MaskInputRejected(object sender, MaskInputRejectedEventArgs e){MessageBox.Show("先选择矩形左上角的点,再选择矩形的右下角的点");}private void button11_Click(object sender, EventArgs e){}}}。
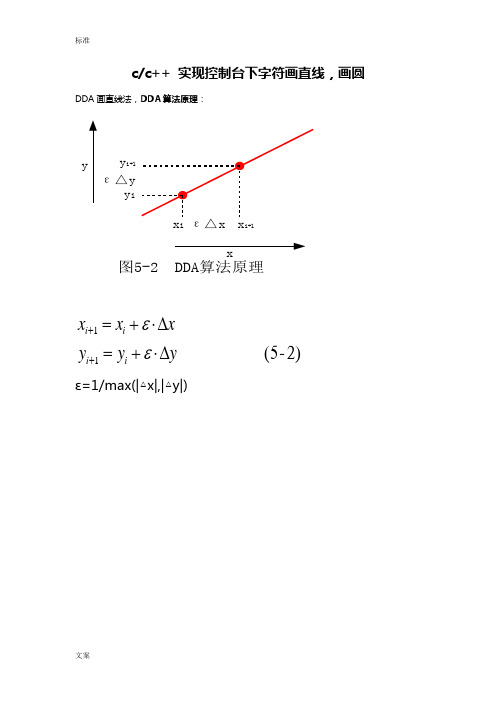
cc++实现控制台下字符画直线和画圆

c/c++ 实现控制台下字符画直线,画圆DDA 画直线法,DDA 算法原理:i y ii+1y i+1ε△y图5-2 DDA算法原理2)-(5 11y y y xx x i i i i ∆⋅+=∆⋅+=++εεε=1/max(|△x|,|△y|)中点BH画圆法八分法首先解决八分之一圆弧算法步骤:1.输入圆的半径R。
2.计算初始值d=1.25-R、x=0、y=R。
3.绘制点(x,y)及其在八分圆中的另外七个对称点。
4.判断d的符号。
若d≤0,则先将d更新为d+2x+3,再将(x,y)更新为(x+1,y);否则先将d更新为d+2(x-y)+5,再将(x,y)更新为(x+1,y-1)。
5.当x<y时,重复步骤3和4。
否则结束。
改进:用d-0.25代替d算法步骤:1.输入圆的半径R。
2.计算初始值d=1-R、x=0、y=R。
3.绘制点(x,y)及其在八分圆中的另外七个对称点。
4.判断d的符号。
若d≤0,则先将d更新为d+2x+3,再将(x,y)更新为(x+1,y);否则先将d更新为d+2(x-y)+5,再将(x,y)更新为(x+1,y-1)。
5.当x<y时,重复步骤3和4。
否则结束。
源代码:DDA画直线:#include<iostream>#include<cmath>using namespace std;int arr[100][100];void drawLine(int x0, int y0, int x1, int y1) {int ymax = y1;int ymin = y0;if (y0 > y1){ymax = y0;ymin = y1;}int xmax = x0;if (x1 > x0)xmax = x1;for (int j = ymin; j < ymax; j++){for (int i = 0; i <xmax ; i++){if (arr[i][j] == 1)cout << "*";else cout << " ";}cout << endl;}cout << endl;}void DDAline(int x0, int y0, int x1, int y1) {int dx, dy, epsl, k;float x, y, xIncre, yIncre;dx = x1 - x0; dy = y1 - y0; x = x0; y = y0;if (abs(dx)>abs(dy)) epsl = abs(dx);else epsl = abs(dy);xIncre = (float)(dx) / epsl;yIncre = (float)(dy) / epsl;for (k = 0; k <= epsl; k++){int tx = (int)(x + 0.5);int ty = (int)(y + 0.5);arr[tx][ty] = 1;//putpixel((int)(x + 0.5), (int)(y + 0.5));x += xIncre;y += yIncre;}drawLine(x0, y0, x1, y1);}int main(){int x0, y0,x1,y1;while (true){cout << "请输入第一个点的x,y值:";cin >> x0 >> y0;cout << "请输入第二个点的x,y值:";cin >> x1 >> y1;if (y0 > y1)//交换值使得y1在y0下面{int temp = y1;y1 = y0;y0 = temp;temp = x1;x1 = x0;x0 = temp;}drawLine(x0, y0, x1, y1);}return 0;}中点BH画圆法#include<stdio.h>int arr[100];//存储由算法找到的第一象限y>=x 区间的所有的圆点坐标int arrXY[100][100];//存储最终的圆点矩阵//int r: r为要画的圆半径void Circle(int r,int numOfarr){int x, y;//找到其他划分区间的圆点坐标,在存储矩阵上标记for (int i = 0; i < numOfarr; i++){//-x,-yif (i == 0)x = r;else x = -i + r;y = -arr[i] + r;arrXY[x][y] = 1;//-y,-xif (i == 0)y = r;else y = -i + r;x = -arr[i] + r;arrXY[x][y] = 1;//y,-xif (i == 0)y = r; else y = -i + r; x = arr[i] + r; arrXY[x][y] = 1;//x,-yif (i == 0)x = r; else x = i + r; y = -arr[i] + r; arrXY[x][y] = 1;//x,yif (i == 0)x = r; else x = i + r; y = arr[i] + r; arrXY[x][y] = 1;//y,xif (i == 0)y = r; else y = i + r; x = arr[i] + r; arrXY[x][y] = 1;//-y,xif (i == 0)y = r;else y = i + r;x = -arr[i] + r;arrXY[x][y] = 1;//-x,yif (i == 0)x = r;else x = -i + r;y = arr[i] + r;arrXY[x][y] = 1;}for (int i = 0;i<=2*r; i++){for (int j = 0; j <= 2*r; j++){if (arrXY[j][i] <= 0)printf(" ");else if(arrXY[j][i]==1)printf("*");else printf("+");}printf("\n");}}void Draw(int r){int x=0, y=r, d=1-r;while (x<=y){arr[x] = y;//存储坐标,if (d < 0)d += 2 * x + 3;else{d += 2 * (x - y) + 5;y--;}x++;}Circle(r,x);printf("\n");return;}int main(){int r = 25;printf("请输入圆半径:");scanf("%d", &r);Draw(r);return 0;}。
C#Winfrom实现Skyline画直线功能的示例代码

C#Winfrom实现Skyline画直线功能的⽰例代码前⾔:这⾥记录了我在学习Skyline⼆次开发中所遇到的问题,适合刚接触Skyline⼆次开发的同学查看使⽤,从逻辑到代码逐⼀详解,但是还是重在理解,希望对你有所帮助。
1、画线的逻辑:让我回到TerraExplorer Pro这个软件中尝试画⼀条线,从每⼀步操作去发现,到底发⽣了什么?1.⿏标左键在3D窗⼝中选择⼀个点(确定第⼀个点的位置)。
2.挪动⿏标,在第⼆个点单击⿏标左键(确定第⼆个点的位置)。
3.按住⿏标左键不放,在3D窗⼝中挪动地球,松开后发现没有画出线,这时左键单击下⼀个点⼜画了⼀个线。
(左键选中拖拽不画线)4.右键单击取消最后⼀个点,将上⼀个点定为线最后的终点(删除最后⼀个点位,将倒数第⼆个点定为线的终点)尝试⾃⼰去画⼀条线很重要,在画完之后上⾯这些话你会多少理解⼀些。
2、画线的代码下⾯是需要绑定的事件,这个代码有个⼩Bug等待你⾃⼰去发现sgworld.OnRButtonUp += Sgworld_OnRButtonUp;//绑定⿏标右击抬起事件sgworld.OnLButtonUp += Sgworld_OnLButtonUp;//绑定⿏标左击抬起事件sgworld.OnLButtonDown += Sgworld_OnLButtonDown;//绑定⿏标左击按下事件sgworld.OnFrame += Sgworld_OnFrame;//绑定实时渲染事件using System;using System.Windows.Forms;using TerraExplorerX;//引⽤Skyline的名称空间namespace Skyline画线{public partial class Form1 : Form{public Form1(){InitializeComponent();}//全局变量SGWorld701 sgworld;bool Drawline = false;double centerX = 0;double centerY = 0;ITerrainPolyline701 polyline = null;//画直线按钮按钮的Name为 Drawalineprivate void Drawaline_Click(object sender, EventArgs e){Drawline = true;}//窗体加载private void Form1_Load(object sender, EventArgs e){sgworld = new SGWorld701();sgworld.Project.Open("⼯程路径");sgworld.OnRButtonUp += Sgworld_OnRButtonUp;//绑定⿏标右击抬起事件sgworld.OnLButtonUp += Sgworld_OnLButtonUp;//绑定⿏标左击抬起事件sgworld.OnLButtonDown += Sgworld_OnLButtonDown;//绑定⿏标左击按下事件sgworld.OnFrame += Sgworld_OnFrame;//绑定实时渲染事件}//⿏标左击按下事件获取屏幕中⼼点位置private bool Sgworld_OnLButtonDown(int Flags, int X, int Y){IWorldPointInfo701 centerOfWorld1 = sgworld.Window.CenterPixelToWorld(WorldPointType.WPT_DEFAULT);centerX = centerOfWorld1.Position.X;centerY = centerOfWorld1.Position.Y;return false;//实时渲染事件private void Sgworld_OnFrame(){IMouseInfo701 mouse1= sgworld.Window.GetMouseInfo();IWorldPointInfo701 worldPointInfo = sgworld.Window.PixelToWorld(mouse1.X, mouse1.Y);if (worldPointInfo != null){IPosition701 pos = worldPointInfo.Position;if (polyline!=null){polyline.Geometry.StartEdit();((ILineString)polyline.Geometry).Points.DeletePoint(((ILineString)polyline.Geometry).Points.Count - 1);((ILineString)polyline.Geometry).Points.AddPoint(worldPointInfo.Position.X,worldPointInfo.Position.Y,worldPointInfo.Position.Altitude);polyline.Geometry.EndEdit();}}}//⿏标右击弹起事件private bool Sgworld_OnLButtonUp(int Flags, int X, int Y){IWorldPointInfo701 centerOfWorld2 = sgworld.Window.CenterPixelToWorld(WorldPointType.WPT_DEFAULT);double centerPointDistance = sgworld.CoordServices.GetDistance(centerOfWorld2.Position.X, centerOfWorld2.Position.Y, centerX, centerY); //判断如果⿏标单击画线按钮后执⾏下⾯if (Drawline == true){IWorldPointInfo701 ipWorldInfor = sgworld.Window.PixelToWorld(X, Y);if (polyline == null){double dXCoord = ipWorldInfor.Position.X;double dYCoord = ipWorldInfor.Position.Y;double[] array = new double[] { };array = new double[] { dXCoord, dYCoord, 0, dXCoord, dYCoord, 0, };ILineString lr = sgworld.Creator.GeometryCreator.CreateLineStringGeometry(array);polyline = sgworld.Creator.CreatePolyline(lr, 0xffffff, AltitudeTypeCode.ATC_TERRAIN_ABSOLUTE, "", "");}else{if (centerPointDistance==0){ILineString new_lr = polyline.Geometry as ILineString;new_lr.StartEdit();new_lr.Points.AddPoint(ipWorldInfor.Position.X, ipWorldInfor.Position.Y, ipWorldInfor.Position.Altitude);new_lr.EndEdit();}}}return false;}//⿏标右击事件结束画线,并删除最后⼀个点private bool Sgworld_OnRButtonUp(int Flags, int X, int Y){if (polyline != null){polyline.Geometry.StartEdit();((ILineString)polyline.Geometry).Points.DeletePoint(((ILineString)polyline.Geometry).Points.Count - 1);polyline.Geometry.EndEdit();}Drawline = false;polyline = null;return true;}}由于时间⽐较紧,本来想⼀点点分析详解的,⼤家可以做参考,也可直接复制,但是最重要的是理解,⼀个东西理解了才能更好的学习。
c语言画图基本函数

c语言画图基本函数基本图形函数包括画点,线以及其它一些基本图形的函数。
本节对这些函数作一全面的介绍。
1、画点I. 画点函数 void far putpixel(int x, int y, int color);该函数表示有指定的象元画一个按color 所确定颜色的点。
对于颜色color的值可从表3中获得而对x, y是指图形象元的坐标。
在图形模式下,是按象元来定义坐标的。
对VGA适配器,它的最高分辨率为640x480,其中640为整个屏幕从左到右所有象元的个数,480为整个屏幕从上到下所有象元的个数。
屏幕的左上角坐标为(0,0),右下角坐标为(639, 479),水平方向从左到右为x 轴正向,垂直方向从上到下为y轴正向。
TURBO C的图形函数都是相对于图形屏幕坐标,即象元来说的。
关于点的另外一个函数是: int far getpixel(int x, int y); 它获得当前点(x, y)的颜色值。
II、有关坐标位置的函数int far getmaxx(void);返回x轴的最大值。
int far getmaxy(void); 返回y轴的最大值。
int far getx(void); 返回游标在x轴的位置。
void far gety(void); 返回游标有y轴的位置。
void far moveto(int x, int y); 移动游标到(x, y)点,不是画点,在移动过程中亦画点。
void far moverel(int dx, int dy); 移动游标从现行位置(x, y)移动到(x+dx, y+dy)的位置,移动过程中不画点。
2、画线I. 画线函数TURBO C提供了一系列画线函数,下面分别叙述:void far line(int x0, int y0, int x1, int y1); 画一条从点(x0, y0)到(x1, y1)的直线。
void far lineto(int x, int y); 画一作从现行游标到点(x, y)的直线。
C语言中的画图函数

C语言中的画图函数基本图形函数包括画点,线以及其它一些基本图形的函数。
本节对这些函数作一全面的介绍。
1、画点I. 画点函数 void far putpixel(int x, int y, int color);该函数表示有指定的象元画一个按color 所确定颜色的点。
对于颜色color 的值可从表3中获得而对x, y是指图形象元的坐标。
在图形模式下,是按象元来定义坐标的。
对VGA适配器,它的最高分辨率为640x480,其中640为整个屏幕从左到右所有象元的个数,480为整个屏幕从上到下所有象元的个数。
屏幕的左上角坐标为(0,0),右下角坐标为(639, 479),水平方向从左到右为x 轴正向,垂直方向从上到下为y轴正向。
TURBO C的图形函数都是相对于图形屏幕坐标,即象元来说的。
关于点的另外一个函数是: int far getpixel(int x, int y); 它获得当前点(x, y)的颜色值。
II、有关坐标位置的函数int far getmaxx(void);返回x轴的最大值。
int far getmaxy(void); 返回y轴的最大值。
int far getx(void); 返回游标在x轴的位置。
void far gety(void); 返回游标有y轴的位置。
void far moveto(int x, int y); 移动游标到(x, y)点,不是画点,在移动过程中亦画点。
void far moverel(int dx, int dy); 移动游标从现行位置(x, y)移动到(x+dx, y+dy)的位置,移动过程中不画点。
2、画线I. 画线函数TURBO C提供了一系列画线函数,下面分别叙述:void far line(int x0, int y0, int x1, int y1); 画一条从点(x0, y0)到(x1, y1)的直线。
void far lineto(int x, int y); 画一作从现行游标到点(x, y)的直线。
C#画直线

C#画直线实现实例解析C#画直线的操作有的时候我们会在实际开发遇到这样的需求,那么C#画直线是如何实现的呢?这里我们来看看具体的实现代码,通过代码的介绍希望对你的开发有所帮助。
C#画直线实现实例:1.//以下是完整代码,可以直接编译运行2.//-----C#画直线---------ing System;ing System.Collections.Generic;ing System.Windows.Forms;ing System.Drawing;7.space q29.{10.static class Program11.{12./// ﹤summary﹥13./// 应用程序的主入口点。
14./// ﹤/summary﹥15.[STAThread]16.static void Main()17.{18.Application.EnableVisualStyles();19.Application.SetCompatibleTextRenderingDefault(false);20.Application.Run(new Form1());21.}22.}23.24./// ﹤summary﹥25./// 线条对象26./// ﹤/summary﹥27.class Line28.{29./// ﹤summary﹥30./// 建立线条对象,并设置起点31./// ﹤/summary﹥32./// ﹤param name="startPoint"﹥此线条的起点﹤/param﹥33.public Line(Point startPoint)34.{35.StartPoint = startPoint;36.EndPoint = startPoint;37.}38.public Point StartPoint = Point.Empty;39.public Point EndPoint = Point.Empty;40.}41.42.public class DrawPanel : Control43.{44.public DrawPanel()45.{46.this.DoubleBuffered = true;47.this.SetStyle(48.ControlStyles.OptimizedDoubleBuffer |49.ControlStyles.ResizeRedraw, true);50.}51.}52.53./// ﹤summary﹥54./// C#画直线之窗口定义55./// ﹤/summary﹥56.public class Form1 : Form57.{58.public Form1()59.{60.drawPanel.BackColor = Color.White;61.drawPanel.Cursor = Cursors.Cross;62.drawPanel.Dock = DockStyle.Fill;63.drawPanel.MouseDown +=64.new MouseEventHandler(drawPanel_MouseDown);65.drawPanel.MouseUp +=66.new MouseEventHandler(drawPanel_MouseUp);67.drawPanel.MouseMove +=68.new MouseEventHandler(drawPanel_MouseMove);69.drawPanel.Paint +=70.new PaintEventHandler(drawPanel_Paint);71.Controls.Add(drawPanel);72.}73.74./// ﹤summary﹥75./// C#画直线之用于保存绘出线条的集合76./// ﹤/summary﹥77.private List﹤Line﹥ lines = new List﹤Line﹥();78.79./// ﹤summary﹥80./// 用于保存当前正在绘制的线条81./// ﹤/summary﹥82.private Line drawingLine = null;83.84./// ﹤summary﹥85./// 用于显示绘图的面板组件86./// ﹤/summary﹥87.private DrawPanel drawPanel = new DrawPanel();88.89./// ﹤summary﹥90./// 在绘图区释放鼠标,结束当前线条绘制91./// ﹤/summary﹥92./// ﹤param name="sender"﹥﹤/param﹥93./// ﹤param name="e"﹥﹤/param﹥94.void drawPanel_MouseUp(object sender, MouseEventArgs e)95.{96.if (drawingLine == null) return;97.drawingLine.EndPoint = e.Location;98.drawingLine = null;99.}100.101./// ﹤summary﹥102./// 在绘图区按下鼠标,开始绘制新线条103./// ﹤/summary﹥104./// ﹤param name="sender"﹥﹤/param﹥105./// ﹤param name="e"﹥﹤/param﹥106.void drawPanel_MouseDown(object sender, MouseEventArgs e) 107.{108.drawingLine = new Line(e.Location);109.lines.Add(drawingLine);110.}111.///C#画直线112./// ﹤summary﹥113./// 在绘图区移动鼠标时,如果正在绘制新线条,就更新绘制面板114./// ﹤/summary﹥115./// ﹤param name="sender"﹥﹤/param﹥116./// ﹤param name="e"﹥﹤/param﹥117.void drawPanel_MouseMove(object sender, MouseEventArgs e) 118.{119.if(drawingLine != null)120.{121.drawingLine.EndPoint = e.Location;122.drawPanel.Invalidate();123.}124.}125.126./// ﹤summary﹥127./// 绘制效果到面板128./// ﹤/summary﹥129./// ﹤param name="sender"﹥﹤/param﹥130./// ﹤param name="e"﹥﹤/param﹥131.void drawPanel_Paint(object sender, PaintEventArgs e) 132.{133.Bitmap bp = new Bitmap(134.drawPanel.Width, drawPanel.Height); // 用于缓冲输出的位图对象135.Graphics g = Graphics.FromImage(bp);136.137.g.SmoothingMode =138.System.Drawing.Drawing2D.139.SmoothingMode.AntiAlias; // 消锯齿(可选项)140.141.Pen p = new Pen(Color.Black);142.foreach (Line line in lines)143.{144.if (line == drawingLine)145.{146.// 当前绘制的线条是正在鼠标定位的线条147.p.Color = Color.Blue;148.}149.else150.{151.p.Color = Color.Black;152.}153.g.DrawLine(p, line.StartPoint, line.EndPoint); 154.}155.// 将缓冲位图绘制到输出156. e.Graphics.DrawImage(bp, Point.Empty);157.}158.}159.}160.//C#画直线。
CC++编程连接两点的直线以及画圆等绘图

函数名: line功能: 在指定两点间画一直线用法: void far line(int x0, int y0, int x1, int y1); 程序例:#include <graphics.h>#include <stdlib.h>#include <stdio.h>#include <conio.h>int main(void){/* request auto detection */int gdriver = DETECT, gmode, errorcode;int xmax, ymax;/* initialize graphics and local variables */initgraph(&gdriver, &gmode, "");/* read result of initialization */errorcode = graphresult();/* an error occurred */if (errorcode != grOk){printf("Graphics error: %s\n",grapherrormsg(errorcode));printf("Press any key to halt:");getch();exit(1);}setcolor(getmaxcolor());xmax = getmaxx();ymax = getmaxy();/* draw a diagonal line */line(0, 0, xmax, ymax);/* clean up */getch();closegraph();return 0;}函数名: linerel功能: 从当前位置点(CP)到与CP有一给定相对距离的点画一直线用法: void far linerel(int dx, int dy);程序例:#include <graphics.h>#include <stdlib.h>#include <stdio.h>#include <conio.h>int main(void){/* request auto detection */int gdriver = DETECT, gmode, errorcode;char msg[80];/* initialize graphics and local variables */initgraph(&gdriver, &gmode, "");/* read result of initialization */errorcode = graphresult();if (errorcode != grOk){printf("Graphics error: %s\n",grapherrormsg(errorcode));printf("Press any key to halt:");getch();exit(1);}/* move the C.P. to location (20, 30) */moveto(20, 30);/* create and output amessage at (20, 30) */sprintf(msg, " (%d, %d)", getx(), gety());outtextxy(20, 30, msg);/* draw a line to a point a relativedistance away from the currentvalue of C.P. */linerel(100, 100);/* create and output a message at C.P. */sprintf(msg, " (%d, %d)", getx(), gety());outtext(msg);/* clean up */getch();closegraph();return 0;}函数名: circle功能: 在给定半径以(x, y)为圆心画圆用法: void far circle(int x, int y, int radius);程序例:#include <graphics.h>#include <stdlib.h>#include <stdio.h>#include <conio.h>int main(void){/* request auto detection */int gdriver = DETECT, gmode, errorcode;int midx, midy;int radius = 100;/* initialize graphics and local variables */initgraph(&gdriver, &gmode, "");/* read result of initialization */errorcode = graphresult();if (errorcode != grOk) /* an error occurred */{printf("Graphics error: %s\n", grapherrormsg(errorcode));printf("Press any key to halt:");getch();exit(1); /* terminate with an error code */ }midx = getmaxx() / 2;midy = getmaxy() / 2;setcolor(getmaxcolor());/* draw the circle */circle(midx, midy, radius);/* clean up */getch();closegraph();return 0;}函数名: cleardevice功能: 清除图形屏幕用法: void far cleardevice(void);程序例:#include <graphics.h>#include <stdlib.h>#include <stdio.h>#include <conio.h>int main(void){/* request auto detection */int gdriver = DETECT, gmode, errorcode;int midx, midy;/* initialize graphics and local variables */initgraph(&gdriver, &gmode, "");/* read result of initialization */errorcode = graphresult();if (errorcode != grOk) /* an error occurred */ {printf("Graphics error: %s\n", grapherrormsg(errorcode));printf("Press any key to halt:");getch();exit(1); /* terminate with an error code */}midx = getmaxx() / 2;midy = getmaxy() / 2;setcolor(getmaxcolor());/* for centering screen messages */settextjustify(CENTER_TEXT, CENTER_TEXT);/* output a message to the screen */outtextxy(midx, midy, "press any key to clear the screen:");/* wait for a key */getch();/* clear the screen */cleardevice();/* output another message */outtextxy(midx, midy, "press any key to quit:");/* clean up */getch();closegraph();return 0;}。
c语言程序设计 0-360的余弦曲线和直线

c语言程序设计 0-360的余弦曲线和直线C语言程序设计是计算机科学领域中最基础、最重要的一门课程,通过学习C语言程序设计,我们可以深入理解计算机编程的基本原理和方法。
今天我将带你深入探讨C语言程序设计中一个非常重要的主题——0-360的余弦曲线和直线,通过这篇文章,我希望能够帮助你更深入地理解这一概念。
1. 什么是余弦曲线和直线?在C语言程序设计中,余弦曲线和直线是两种常见的数学概念。
余弦曲线是一种周期函数,其图像呈现出波浪形状,可以描述周期性的变化规律;而直线则是一种简单的线性函数,其图像呈现出一条笔直的直线。
在程序设计中,我们经常需要使用余弦曲线和直线来模拟和描述各种实际问题,因此深入理解这两种函数的性质和特点对于我们的编程能力至关重要。
2. 余弦曲线和直线的具体数学表达在C语言程序设计中,我们通常使用数学函数来表示余弦曲线和直线。
余弦曲线的数学表达式为:y = A * cos(B * x + C) + D其中A、B、C、D为常数,x为自变量,y为函数值。
这个表达式描述了余弦曲线的振幅、周期、相位和偏移等重要特性。
而直线的数学表达式为:y = k * x + b其中k为斜率,b为截距,x为自变量,y为函数值。
这个表达式描述了直线的斜率和截距,直线的图像呈现为一条笔直的直线。
3. 在C语言中如何实现余弦曲线和直线在C语言程序中,我们可以使用数学库函数来实现余弦曲线和直线的计算和绘制。
我们可以使用math.h库中的cos函数来计算余弦曲线的数值,然后使用图形库函数来将这些数值绘制成图像。
对于直线,我们可以直接使用线性函数的表达式来进行计算和绘制。
在实际的C语言程序设计中,我们还可以通过循环和逐点计算的方法来绘制余弦曲线和直线的图像,这样可以更加灵活和高效地实现这两种函数的计算和绘制。
4. 个人观点和总结通过本文的深入探讨,我们对C语言程序设计中的余弦曲线和直线有了更深入的理解。
余弦曲线和直线是计算机图形学和科学计算中非常重要的数学工具,深入理解这两种函数的特性和实现方法可以帮助我们更好地应用它们解决实际问题。
单片机直线C程序

}
}
/*#pragma interrupt_handler AD_isr:15;
void AD_isr(void)
{
uint adc_l,adc_h;
adc_l=ADCL;
adc_h=ADCH;
adc_result=adc_h*256+adc_l;
{
uchar x_dyte,x_byte;//横坐标在哪一个字节,哪一位
uchar y_dyte,y_byte;//纵坐标在哪一个字节,哪一位
uchar high ,low; //定义存放读出来的两个数据
//write12864_com(0x01);
//write12864_com(0x34);
#define uint unsigned int
uchar table[]="0123456789";
uint adc_result;
void ad_init(void)
{
ADMUX=0x40;//参考电压的设置,数据对齐方式,通道的选择
ADCSRA=0xe6;//
delay_xms(1000);
write12864_com(0x36);
//x,y的坐标互换,即普通的x,y坐标
x_dyte=x/16; //算出它在哪一个字节(地址)
//一个地址是16位的
x_byte=x&0x0f; //算出他在哪一位
write12864_date(0x00);
}
}
//延时函数 atmage16单片机4M晶振1us和1ms的准确延时
Bresenham算法画直线_c++_计算机图形学

Bresenham算法画直线_c++_计算机图形学Bresenham算法○1因在编写代码中会使用到fabs数学函数,故在DrawView.cpp 的前面添加预编译环境的头文件包含#include○2添加私有成员变量,目的是保存直线上的两个端点位置。
private:CPoint m_ptStart;CPoint m_ptEnd;void CDrawView::BHLine(CDC *pDC, int x1, int y1, int x2, int y2, COLORREF color){ int a,b,d1,d2,d,x,y;if(x1 == x2){ if(y1<y2)< p="">{ for(int i=y1;i<=y2;i++)pDC->SetPixel(x1,i,color); }else{ for(int i=y2;i<=y1;i++)pDC->SetPixel(x1,i,color); }return;}//判定斜率,如果绝对值大于1,为FALSE,否则为TRUEBOOL m = (fabs(y2 - y1) <= fabs(x2 - x1));if(x1>x2){ d = x1; x1 = x2; x2 = d;d = y1; y1 = y2; y2 = d; }a = y1-y2;b = x2-x1;x = x1; y = y1;pDC->SetPixel (x,y,color);//斜率绝对值小于等于1if(m){ if(y1<=y2){ d = 2*a-b; d1 = 2*a; d2 = 2*(a-b);while(x<x2)< p="">{ if(d<0) { x++; d += d1;}else { x++; y++; d += d2;}pDC->SetPixel(x,y,color); } }else { d = -2*a-b; d1 = -2*a; d2 = -2*(a+b); while(x<x2)< p="">{ if(d<0) { x++; d += d1; }else { x++; y--; d += d2; }pDC->SetPixel(x,y,color); } } }else{ if(y1<y2)< p="">{ d = 2*b-a; d1 = 2*b; d2 = 2*(b-a);while(y<y2)< p="">{ if(d<0) { y++; d += d1;}else { y++; x++; d += d2;}pDC->SetPixel(x,y,color);}}else{ d = a+2*b; d1 = 2*a; d2 = 2*(a+b); while(y>y2){ if(d<0) { y--; d += d1;}else { y--; x++; d += d2;}pDC->SetPixel(x,y,color); } }}}}</y2)<> </y2)<> </x2)<> </x2)<> </y2)<>。
数控技术c语言直线、圆弧插补程序

数控技术c语言直线、圆弧插补程序(总3页)本页仅作为文档封面,使用时可以删除This document is for reference only-rar21year.March以下是直线差补c语言程序,后面还有圆弧差补,数控老师布置的作业,没办法,自己编的,运行时没问题,保证质量,#include<>#include<>main(){int x, y,x2,y2,dx, dy, n, k, i, f,a;printf ("请输入起始点:\n");scanf("%d%d",&x,&y);printf("请输入终止点:\n");scanf("%d%d",&x2,&y2);dx=abs(x2-x);dy=abs(y2-y);n=dx+dy;printf("步数n=%d\n",n);{if(x2>0) if(y2>0) k=1;else k=4;else if(y2>0) k=2;else k=3;} printf("相限k=%d\n",k);for (i=0,f=0;i<n;i++)if (f>= 0){switch (k) {case 1:x++;printf("%d %d\n",x ,y);f-=dy;continue;case 2:y++; printf("%d %d\n",x,y); f-=dx;continue;case 3:x--; printf("%d %d\n",x,y); f-=dy;continue;case 4:y--; printf("%d %d\n",x,y); f-=dx;continue;}}else{ switch (k) {case 1:y++; printf("%d %d\n",x ,y); f+=dx;continue;case 2:x--; printf("%d %d\n",x,y); f+=dy;continue;case 3:y--; printf("%d %d\n",x,y); f+=dx;continue;case 4:x++; printf("%d %d\n",x,y); f+=dy;continue;} }}下面为圆弧差补c语言程序#include""#include""#include""main(){ int X0,Y0,Xe,Ye,a,I,J,Ie,Je,f;printf("请输入圆弧上的两个点:"); scanf("%d %d %d %d",&X0,&Y0,&Xe,&Y e);printf("(X0,Y0)=(%d,%d),(Xe,Ye)=(%d,%d )",X0,Y0,Xe,Ye);printf("请选择圆弧加工方向,逆时针加工请输入1,顺时针加工请输入2\n");scanf("%d",&a);I=X0,J=Y0,Ie=Xe,Je=Ye,f=0;switch(a){ case 1:{loop: while((Ie!=I)||(Je!=J)){ if(I>=0&&J>0){if(f>=0){f=f-2*I+1;I=I-1;printf("f=%dI=%dJ=%d\n",f,I,J);}else{f=f+2*J+1;J=J+1;printf("f=%dI=%dJ= %d\n",f,I,J);}goto loop;}if(I<0&&J>=0){if(f>=0){f=f-2*J+1;J=J-1;printf("f=%dI=%dJ=%d\n",f,I,J);}else{f=f-2*I+1;I=I-1;printf("f=%dI=%dJ=%d\n",f,I,J);}goto loop;}if(I<=0&&J<0){if(f>=0){f=f+2*I+1;I=I+1;printf("f=%dI= %dJ=%d\n",f,I,J);} else{f=f-2*J+1;J=J-1;printf("f=%dI=%dJ=%d\n",f,I,J);}goto loop;}if(I>0&&J<=0){if(f>=0){f=f+2*J+1;J=J+1;printf("f=%dI= %dJ=%d\n",f,I,J);}else{f=f+2*I+1;I=I+1;printf("f=%dI=%dJ= %d\n",f,I,J);}goto loop;}} }case 2:{loop1: while((Ie!=I)||(Je!=J)){ if(I>=0&&J>0){if(f>=0){f=f-2*J+1;J=J-1;printf("f=%dI=%dJ=%d\n",f,I,J);}else{f=f+2*I+1;I=I+1;printf("f=%dI=%dJ= %d\n",f,I,J);}goto loop1;}if(I<0&&J>=0){if(f>=0){f=f+2*I+1;I=I+1;printf("f=%dI= %dJ=%d\n",f,I,J);}else{f=f+2*J+1;J=J+1;printf("f=%dI=%dJ= %d\n",f,I,J);}goto loop1;}if(I<=0&&J<0){if(f>=0){f=f+2*J+1;J=J+1;printf("f=%dI= %dJ=%d\n",f,I,J);}else{f=f-2*I+1;I=I-1;printf("f=%dI=%dJ=%d\n",f,I,J);}goto loop1;}if(I>0&&J<=0){if(f>=0){f=f-2*I+1;I=I-1;printf("f=%dI=%dJ=%d\n",f,I,J);}else{f=f-2*J+1;J=J-1;printf("f=%dI=%dJ=%d\n",f,I,J);}goto loop1;}} }}system("pause"); }。
