计算机图形学实验-实验七--三维立方体的旋转
3维移动立方体原理

3维移动立方体原理
移动立方体的原理涉及到三维空间中的几何变换和坐标系转换。
当我们谈论立方体的移动时,我们通常是指在三维空间中对立方体
进行平移、旋转或缩放等操作。
这些操作都可以通过数学和物理原
理来解释。
首先,让我们来看平移。
平移是指在三维空间中沿着某个方向
移动物体,这可以通过改变物体的坐标来实现。
假设我们有一个立
方体,它的每个顶点都有一个三维坐标(x, y, z)。
如果我们想将立
方体沿着x、y和z轴分别移动一个距离dx、dy和dz,我们只需将
每个顶点的坐标分别加上这些距离即可实现平移。
其次,旋转是另一种常见的立方体移动操作。
旋转可以围绕某
个轴进行,比如绕x、y或z轴。
在数学上,我们可以使用旋转矩阵
来描述这种变换。
通过乘以旋转矩阵,立方体的每个顶点的坐标都
会发生变化,从而实现旋转操作。
最后,缩放是指改变立方体的尺寸。
这可以通过改变立方体顶
点的坐标,并相应地调整其边长来实现。
缩放操作也可以用矩阵来
表示,通过矩阵乘法将立方体的顶点坐标进行相应的缩放。
需要注意的是,以上所述的操作都是在数学模型层面上进行描述的。
在实际的计算机图形学或游戏开发中,立方体的移动往往是通过矩阵变换来实现的,这涉及到了图形学和线性代数的知识。
总的来说,移动立方体的原理涉及到了数学、物理和计算机图形学等多个领域的知识。
通过合理的数学描述和变换操作,我们可以实现对立方体的平移、旋转和缩放等操作。
三维空间坐标的旋转算法

三维空间坐标的旋转算法引言三维空间坐标的旋转算法是计算机图形学中一个重要的概念。
它用于描述和计算物体在三维空间中的旋转变换。
在计算机图形学中,我们经常需要对物体进行旋转、平移和缩放等操作,而旋转是其中一种基本的操作之一。
因此,了解和掌握三维空间坐标的旋转算法对于计算机图形学的学习和应用非常重要。
本文将详细介绍三维空间坐标的旋转算法,包括旋转矩阵的推导、旋转向量的计算以及实际应用中的旋转问题。
并且,我们将通过具体的示例和数学推导来说明这些概念和算法的原理。
二级标题1三级标题1旋转矩阵三维空间中的旋转可以通过一个特殊的矩阵来描述和计算,这个矩阵被称为旋转矩阵。
旋转矩阵通常用一个3x3的矩阵表示,可以将一个三维向量绕某个旋转轴旋转一定角度。
旋转矩阵的推导过程比较复杂,这里我们给出最终的结果。
旋转矩阵的一般形式如下:[ R =]其中,()表示旋转的角度。
对于二维空间的旋转,只需要按照上述形式将z坐标置为0即可。
三级标题2旋转向量旋转矩阵描述了三维空间中的旋转变换,但是在实际应用中,我们更常用的是旋转向量来描述和计算旋转。
旋转向量通常用一个三维向量表示,其中向量的方向表示旋转轴,向量的长度表示旋转角度。
旋转向量的计算可以通过旋转矩阵进行推导得到。
假设旋转矩阵为R,旋转轴为向量v,旋转角度为θ,那么旋转向量可以通过以下公式计算:[ v =]其中,(R_{ij})表示旋转矩阵R的第i行第j列的元素。
二级标题2三级标题3应用示例三维空间坐标的旋转算法在许多应用中都有广泛的应用,例如飞行模拟、3D游戏和计算机辅助设计等领域。
让我们以飞行模拟为例来说明三维空间坐标的旋转算法的应用。
在飞行模拟中,我们需要根据飞行器的姿态信息来计算飞行器的位移和姿态。
姿态信息通常包括飞行器的欧拉角(俯仰角、偏航角和滚转角),我们可以通过旋转矩阵或旋转向量将欧拉角转换为旋转矩阵或旋转向量,然后使用这些信息来计算飞行器的位移。
三级标题4旋转问题在实际应用中,我们可能会遇到一些旋转问题,例如旋转顺序的影响、旋转角度的表示范围等。
计算机图形学课件 第7章 三维变换及三维观察 电子教案[可修改版ppt]
![计算机图形学课件 第7章 三维变换及三维观察 电子教案[可修改版ppt]](https://img.taocdn.com/s3/m/b1a2ae9f852458fb760b5642.png)
y X
(2)绕x轴旋转
1 0
0 0
TRX
0 0
cos sin
sin cos
0 0
z
0 0
0 1
y X
(3)绕y轴旋转
cos 0 sin 0
TR Y
0
sin
1 0
0
cos
0 0
z
0
0
0
1
y
X
4. 对称变换 (1)关于坐标平面对称 关于xoy平面进行对称变换的矩阵计算形式为:
1 0 0 0
TFxy
输出设备上的图形
7.2 三维几何变换
a b c p
p'x'
y'
z'
1pT3Dx
y
z
1d
h
e i
f j
q r
l m n s
7.2.1 三维基本几何变换
三维基本几何变换都是相对于坐标原点和坐标轴 进行的几何变换 假 设 三 维 形 体 变 换 前 一 点 为 p(x,y,z), 变 换 后 为 p'(x',y',z')。
1. 平移变换
1 0 0 0
Tt
0 0
1 0
0
0
1 0
Tx
Ty
Tz
1
Z (x,y,z) (x',y',z')
Y
X
图 7-5 平 移 变 换
2. 比例变换
(1)局部比例变换
a 0 0 0
Ts
0
0
e 0
0 j
0
0
0
0
0
1
例子:对如图7-6所示的长方形体进行比例变换,其中 a=1/2,e=1/3,j=1/2,求变换后的长方形体各点坐标。
计算机图形学 第七章 三维变换及三维观察

33
平行投影
C A B A′
投影平面
投影面A′B′C ′在XOY面上 AA′ ⊥ 面A′B′C ′
⎡1 ⎢0 ⎢ ⎢0 ⎢ ⎣0 0 0 0⎤ 1 0 0⎥ ⎥ 0 0 0⎥ ⎥ 0 0 1⎦
34
C′ B′
Chapter 7三维变换及三维观察
平行投影
Z
A C A′
Chapter 7三维变换及三维观察
⎛a⎞ α = tg ⎜ ⎟ ⎝b⎠
−1
⎛ c ⎞ β = cos ⎜ ⎟ a 2 + b2 + c2 ⎠ ⎝
−1
24
对称变换
关于面对称:
XOY平面 YOZ平面 ZOX平面
P ′ ( x′ P(x y z) y′ z′)
关于线对称:
X轴 Y轴 Z轴
关于点对称:
原点
根据数学意义进行求 解; 按几何意义进行求 解;
1 * A = A A
−1
26
Chapter 7三维变换及三维观察
逆变换
平移的逆变换 比例的逆变换 整体比例的逆变换 旋转的逆变换
⎡ 1 ⎢ 0 ⎢ ⎢ 0 ⎢ ⎢ −Tx ⎣
0 1 0 −Ty
0 0 1 −Tz
0⎤ 0⎥ ⎥ 0⎥ ⎥ 1⎥ ⎦
0 0⎤ 0 0⎥ ⎥ 1 0⎥ ⎥ 0 1⎦
Y O X
Chapter 7三维变换及三维观察
11
Y
旋转变换:绕Z轴
P′
θ
Z
P
X
⎡ cos θ ⎢ − sin θ ⎢ ⎢ 0 ⎣
⎡ cos θ ⎢ − sin θ ⎢ ⎢ 0 ⎢ ⎣ 0
sin θ cos θ 0
计算机图形学实验报告

计算机图形学实验报告计算机图形学课程综合实验题⽬:WebGL实现正⽅体的3D旋转作者分⼯:单独完成签名:时间:2018年1⽉16⽇⼀、实验⽬的掌握WebGL的三维图形绘制⽅法⼆、实验要求结合相关的图形学知识,使⽤WebGL编程实现在浏览器显⽰⼀个3D的正⽅体,并可通过⿏标操作控制此正⽅体的旋转;利⽤纹理知识为正⽅体的各个⾯贴上图⽚。
实验完成后要求根据⾃⼰的成果撰写⼀份实验报告。
三、实现原理实现⿏标控制⽴⽅体的旋转需要监听⿏标的移动时间,在⿏标按下左键时记录⿏标此时的坐作为初始坐标,然后在⿏标移动时⽤当前坐标减去初始坐标,获得⿏标的位移,根据这个位移计算旋转矩阵,从⽽旋转⽴⽅体。
具体实现细节如下:1、⾸先需要设置两个着⾊器:a.顶点着⾊器的作⽤是保存图形的顶点信息(如位置,颜⾊等),具体代码如下,本程序使⽤模型视图投影矩阵变换顶点坐标,并通过v_TexCoord向⽚元着⾊器提供纹理坐标⽤于映射纹理。
绘制⼀个顶点需要调⽤⼀次。
图1 顶点着⾊器程序b.⽚元着⾊器:⽚元相当于像素,此着⾊器通过gl_FragColor指定颜⾊,可以对相应的区域进⾏绘制。
图2 ⽚元着⾊器程序2、设置⼀个缓冲区对象,这是web GL的⼀个存储区。
⽤于保存想要绘制的所有顶点的数据,并且能⼀次性向顶点着⾊器输⼊多个顶点数据。
需要的操作如下,初始化时已经为要绘制的⽴⽅体指定了坐标。
function initVertexBuffers(gl) {// 创建⽴⽅体// v6----- v5// /| /|// v1------v0 |// | | | |// | |v7--- - |v4// |/ |/// v2------v3var vertices = new Float32Array([ // ⽴⽅体顶点坐标1.0, 1.0, 1.0, -1.0, 1.0, 1.0, -1.0,-1.0, 1.0, 1.0,-1.0, 1.0, // v0-v1-v2-v3 前1.0, 1.0, 1.0, 1.0,-1.0, 1.0, 1.0,-1.0,-1.0, 1.0, 1.0,-1.0, // v0-v3-v4-v5 右1.0, 1.0, 1.0, 1.0, 1.0,-1.0, -1.0, 1.0,-1.0, -1.0, 1.0, 1.0, // v0-v5-v6-v1 上-1.0, 1.0, 1.0, -1.0, 1.0,-1.0, -1.0,-1.0,-1.0, -1.0,-1.0, 1.0, // v1-v6-v7-v2左-1.0,-1.0,-1.0, 1.0,-1.0,-1.0, 1.0,-1.0, 1.0, -1.0,-1.0, 1.0, // v7-v4-v3-v2 下1.0,-1.0,-1.0, -1.0,-1.0,-1.0, -1.0, 1.0,-1.0, 1.0, 1.0,-1.0 // v4-v7-v6-v5 后]);var texCoords = new Float32Array([ // 纹理坐标1.0, 1.0, 0.0, 1.0, 0.0, 0.0, 1.0, 0.0, // v0-v1-v2-v3 前0.0, 1.0, 0.0, 0.0, 1.0, 0.0, 1.0, 1.0, // v0-v3-v4-v5右1.0, 0.0, 1.0, 1.0, 0.0, 1.0, 0.0, 0.0, // v0-v5-v6-v1上1.0, 1.0, 0.0, 1.0, 0.0, 0.0, 1.0, 0.0, // v1-v6-v7-v2 左0.0, 0.0, 1.0, 0.0, 1.0, 1.0, 0.0, 1.0, // v7-v4-v3-v2下0.0, 0.0, 1.0, 0.0, 1.0, 1.0, 0.0, 1.0 // v4-v7-v6-v5 后]);var indices = new Uint8Array([0, 1, 2, 0, 2, 3, // 前4, 5, 6, 4, 6, 7, // 右8, 9,10, 8,10,11, // 上12,13,14, 12,14,15, //左16,17,18, 16,18,19, // 下20,21,22, 20,22,23 //后]);// 创建⼀个缓冲区对象var indexBuffer = gl.createBuffer();if (!indexBuffer) {return -1;}// 将顶点信息写⼊缓冲区对象if (!initArrayBuffer(gl, vertices, 3, gl.FLOAT, 'a_Position')) return -1; // 顶点坐标if (!initArrayBuffer(gl, texCoords, 2, gl.FLOAT, 'a_TexCoord')) return -1;// 纹理坐标// 解绑缓冲区对象gl.bindBuffer(gl.ARRAY_BUFFER, null);// 将顶点坐标和纹理坐标写到缓冲区对象中gl.bindBuffer(gl.ELEMENT_ARRAY_BUFFER, indexBuffer);gl.bufferData(gl.ELEMENT_ARRAY_BUFFER, indices, gl.STATIC_DRAW);return indices.length;}3、设置⿏标响应事件,监视⿏标的左键的按下拖拽动作。
三维旋转操作方法

三维旋转操作方法三维旋转是在三维平面内或者在三维空间中将一个物体或者点绕着某个固定的轴进行旋转的操作。
在三维计算机图形学和几何学中,三维旋转是一个非常重要的概念,它在3D建模、动画制作、游戏开发等领域中有着广泛的应用。
三维旋转操作可以分为两种情况,一种是绕着坐标轴进行旋转,另一种是绕着任意轴进行旋转。
对于绕坐标轴旋转,最常见的是绕X轴、Y轴和Z轴旋转,分别称为绕X轴旋转、绕Y轴旋转和绕Z轴旋转。
而对于绕任意轴旋转,一般需要先通过一些数学计算确定旋转轴的方向。
首先,我们来看如何在三维空间内绕X、Y和Z轴进行旋转。
1. 绕X轴旋转:绕着X轴旋转时,我们需要指定旋转的角度。
假设旋转角度为θ,那么绕X轴旋转可以通过以下矩阵运算来实现:R_x = 1 0 0 00 cosθ-sinθ00 sinθcosθ00 0 0 1其中cosθ和sinθ表示旋转角度θ的余弦和正弦值。
这个矩阵描述了一个绕X轴旋转角度为θ的旋转。
2. 绕Y轴旋转:类似地,绕Y轴旋转需要指定旋转的角度θ。
绕Y轴旋转可以通过以下矩阵运算来实现:R_y = cosθ0 sinθ00 1 0 0-sinθ0 cosθ00 0 0 1同样,这个矩阵描述了一个绕Y轴旋转角度为θ的旋转。
3. 绕Z轴旋转:绕Z轴旋转也需要指定旋转的角度θ。
绕Z轴旋转可以通过以下矩阵运算来实现:R_z = cosθ-sinθ0 0sinθcosθ0 00 0 1 00 0 0 1同样,这个矩阵描述了一个绕Z轴旋转角度为θ的旋转。
除了绕坐标轴进行旋转之外,我们还可以进行绕任意轴的旋转操作。
假设旋转轴的方向为(x, y, z),则旋转矩阵可以通过以下计算得到:R = cosθ+(1-cosθ)x²(1-cosθ)xy-zsinθ(1-cosθ)xz+ysinθ0 (1-cosθ)xy+zsinθcosθ+(1-cosθ)y²(1-cosθ)yz-xsinθ0(1-cosθ)xz-ysinθ(1-cosθ)yz+xsinθcosθ+(1-cosθ)z²00 00 1这个矩阵描述了一个绕任意轴旋转角度为θ的旋转。
三维空间旋转变换公式

三维空间旋转变换公式摘要:一、引言二、三维空间旋转变换的概念1.旋转变换的定义2.三维空间旋转变换的分类三、三维空间旋转变换公式1.欧拉角公式2.旋转矩阵公式3.旋转四元数公式四、三维空间旋转变换的应用1.坐标变换2.刚体运动五、结论正文:一、引言在三维空间中,物体的运动不仅仅包括平移,还包括旋转。
旋转变换是描述物体在三维空间中围绕某个轴旋转的变换。
了解三维空间旋转变换的公式,对于研究和分析物体在三维空间中的运动具有重要意义。
二、三维空间旋转变换的概念1.旋转变换的定义三维空间旋转变换,是指将一个向量从一个坐标系旋转到另一个坐标系的变换。
这种变换可以通过一个旋转矩阵或四元数来表示。
2.三维空间旋转变换的分类根据旋转轴的不同,三维空间旋转变换可以分为以下三种:(1)绕x轴旋转(2)绕y轴旋转(3)绕z轴旋转三、三维空间旋转变换公式1.欧拉角公式欧拉角公式是一种常用的表示三维空间旋转变换的方法,它用三个角度来描述旋转。
以绕x、y、z轴分别为旋转轴的旋转变换为例:(1)绕x轴旋转:Rx = |cosθ| |0, 0, 1| + |sinθ| |1, 0, 0|(2)绕y轴旋转:Ry = |cosφ| |0, 1, 0| + |sinφ| |0, 0, -1|(3)绕z轴旋转:Rz = |cosψ| |1, 0, 0| + |sinψ| |0, -1, 0|2.旋转矩阵公式旋转矩阵是一种更简洁的方式来表示三维空间旋转变换。
以绕x、y、z轴分别为旋转轴的旋转变换为例:(1)绕x轴旋转:Rx = |1, 0, 0||0, cosθ, -sinθ||0, sinθ, cosθ|(2)绕y轴旋转:Ry = |cosφ, 0, sinφ||0, 1, 0||-sinφ, 0, cosφ|(3)绕z轴旋转:Rz = |cosψ, -sinψ, 0||sinψ, cosψ, 0||0, 0, 1|3.旋转四元数公式四元数是一种更简洁的表示三维空间旋转变换的方法。
《计算机图形学》实验报告

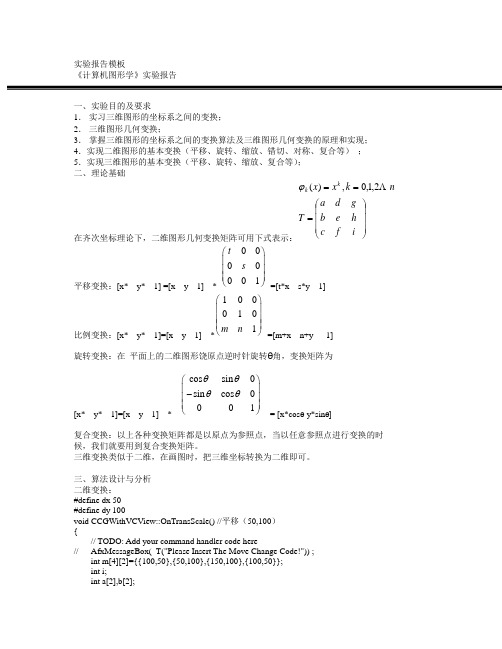
实验报告模板《计算机图形学》实验报告一、实验目的及要求1.实习三维图形的坐标系之间的变换;2.三维图形几何变换;3.掌握三维图形的坐标系之间的变换算法及三维图形几何变换的原理和实现;4.实现二维图形的基本变换(平移、旋转、缩放、错切、对称、复合等);5.实现三维图形的基本变换(平移、旋转、缩放、复合等);二、理论基础在齐次坐标理论下,二维图形几何变换矩阵可用下式表示:⎪⎪⎪⎭⎫⎝⎛===ifchebgdaTnkxx kk2,1,0,)(ϕ平移变换:[x* y* 1] =[x y 1] *0000001ts⎛⎫⎪⎪⎪⎝⎭=[t*x s*y 1]比例变换:[x* y* 1]=[x y 1] *1000101m n⎛⎫⎪⎪⎪⎝⎭=[m+x n+y 1]旋转变换:在平面上的二维图形饶原点逆时针旋转Ө角,变换矩阵为[x* y* 1]=[x y 1] *cos sin0sin cos0001θθθθ⎛⎫⎪- ⎪⎪⎝⎭= [x*cosө-y*sinө]复合变换:以上各种变换矩阵都是以原点为参照点,当以任意参照点进行变换的时候,我们就要用到复合变换矩阵。
三维变换类似于二维,在画图时,把三维坐标转换为二维即可。
三、算法设计与分析二维变换:#define dx 50#define dy 100void CCGWithVCView::OnTransScale() //平移(50,100){// TODO: Add your command handler code here// AfxMessageBox(_T("Please Insert The Move Change Code!")) ;int m[4][2]={{100,50},{50,100},{150,100},{100,50}};int i;int a[2],b[2];CDC * pDC = GetDC();for(i=0;i<3;i++){a[0]=m[i][0];a[1]=m[i][1];b[0]=m[i+1][0];b[1]=m[i+1][1];DDALine(a,b, RGB(0, 200, 255), pDC);}for(i=0;i<3;i++){a[0]=m[i][0]+dx;a[1]=m[i][1]+dy;b[0]=m[i+1][0]+dx;b[1]=m[i+1][1]+dy;DDALine(a,b, RGB(0, 200, 255), pDC);}}#define h 0.1745#include<math.h>void CCGWithVCView::OnTransRotate() //旋转{// TODO: Add your command handler code here// AfxMessageBox(_T("Please Insert The Rotate Change Code!")) ;int m[4][2]={{100,50},{50,100},{150,100},{100,50}};int i;int a[2],b[2];CDC * pDC = GetDC();for(i=0;i<3;i++){a[0]=m[i][0];a[1]=m[i][1];b[0]=m[i+1][0];b[1]=m[i+1][1];DDALine(a,b, RGB(0, 200, 255), pDC);}for(i=0;i<3;i++){a[0]=m[i][0]*cos(h)-m[i][1]*sin(h);a[1]=m[i][1]*cos(h)+m[i][0]*sin(h);b[0]=m[i+1][0]*cos(h)-m[i+1][1]*sin(h);b[1]=m[i+1][1]*cos(h)+m[i+1][0]*sin(h);DDALine(a,b, RGB(0, 200, 255), pDC);}}#define k 2;#define f 2.5void CCGWithVCView::OnTransMove() //缩放{// TODO: Add your command handler code here//AfxMessageBox(_T("Please Insert The Scale Change Code!")) ;int m[4][2]={{100,50},{50,100},{150,100},{100,50}};int i;int a[2],b[2];CDC * pDC = GetDC();for(i=0;i<3;i++){a[0]=m[i][0];a[1]=m[i][1];b[0]=m[i+1][0];b[1]=m[i+1][1];DDALine(a,b, RGB(0, 200, 255), pDC);}for(i=0;i<3;i++){a[0]=m[i][0]*k;a[1]=m[i][1]*f;b[0]=m[i+1][0]*k;b[1]=m[i+1][1]*f;DDALine(a,b, RGB(0, 200, 255), pDC);}}#define n 2#define d 0void CCGWithVCView::OnTransOther(){// TODO: Add your command handler code here//AfxMessageBox(_T("Please Insert The Other Change Code!")) ;int m[4][2]={{100,50},{50,100},{150,100},{100,50}};int i;int a[2],b[2];CDC * pDC = GetDC();for(i=0;i<3;i++){a[0]=m[i][0];a[1]=m[i][1];b[0]=m[i+1][0];b[1]=m[i+1][1];DDALine(a,b, RGB(0, 200, 255), pDC);}for(i=0;i<3;i++){a[0]=m[i][0]+n*m[i][1];a[1]=m[i][1]+d*m[i][0];b[0]=m[i+1][0]+n*m[i+1][1];b[1]=m[i+1][1]+d*m[i+1][0];DDALine(a,b, RGB(0, 200, 255), pDC);}}三维变换:#include<math.h>#define dx 100#define dy 100#define dz 0void CCGWithVCView::OnTransScale() //平移(50,100){// TODO: Add your command handler code here// AfxMessageBox(_T("Please Insert The Move Change Code!")) ;int i;int p2d[6][2];int p3d[6][3]={{400,300,0},{300,400,0},{300,300,10},{275,300,0},{400,300,0},{300,300,10}};for( i=0;i<6;i++){p2d[i][0]=p3d[i][1]-p3d[i][0]/sqrt(2);p2d[i][1]=p3d[i][2]+p3d[i][0]/sqrt(2);}int a[2],b[2];CDC * pDC = GetDC();for(i=0;i<5;i++){a[0]=p2d[i][0];a[1]=p2d[i][1];b[0]=p2d[i+1][0];b[1]=p2d[i+1][1];DDALine(a,b, RGB(0, 200, 255), pDC);}for( i=0;i<6;i++){p2d[i][0]=p3d[i][1]+dy-p3d[i][0]+dx/sqrt(2);p2d[i][1]=p3d[i][2]+dz+p3d[i][0]+dx/sqrt(2);}for(i=0;i<5;i++){a[0]=p2d[i][0];a[1]=p2d[i][1];b[0]=p2d[i+1][0];b[1]=p2d[i+1][1];DDALine(a,b, RGB(0, 0, 255), pDC);}}#define k 0.1745void CCGWithVCView::OnTransRotate() //旋转{// TODO: Add your command handler code here// AfxMessageBox(_T("Please Insert The Rotate Change Code!")) ;int i;int p2d[6][2];int p3d[6][3]={{400,300,0},{300,400,0},{300,300,10},{275,300,0},{400,300,0},{300,300,10}};for( i=0;i<6;i++){p2d[i][0]=p3d[i][1]-p3d[i][0]/sqrt(2);p2d[i][1]=p3d[i][2]+p3d[i][0]/sqrt(2);}int a[2],b[2];CDC * pDC = GetDC();for(i=0;i<5;i++){a[0]=p2d[i][0];a[1]=p2d[i][1];b[0]=p2d[i+1][0];b[1]=p2d[i+1][1];DDALine(a,b, RGB(0, 200, 255), pDC);}for( i=0;i<6;i++){p2d[i][0]=p3d[i][1]*cos(k)-p3d[i][2]*sin(k)-p3d[i][0]/sqrt(2);p2d[i][1]=p3d[i][2]*cos(k)+p3d[i][1]*sin(k)+p3d[i][0]/sqrt(2);}for(i=0;i<5;i++){a[0]=p2d[i][0];a[1]=p2d[i][1];b[0]=p2d[i+1][0];b[1]=p2d[i+1][1];DDALine(a,b, RGB(0, 0, 255), pDC);}}四、程序调试及结果的分析二维:三维:五、实验心得及建议在实验过程中,尽管过程中任由许多不会的地方,而且有待于今后的提高和改进,但我加深了对书本上知识的理解与掌握,同时也学到了很多书本上没有东西,并积累了一些宝贵的经验,这对我以后的学习与工作是不无裨益的。
三维几何中的旋转变换

三维几何中的旋转变换在三维几何中,旋转变换是一种重要的几何操作,它可以用来描述物体在三维空间中的旋转运动。
旋转变换在计算机图形学、机器人学、航空航天等领域都有广泛的应用。
本文将介绍旋转变换的基本原理、表示方法以及应用案例。
一、旋转变换的基本原理在三维几何中,旋转变换是指将一个点或物体绕某一旋转轴旋转一定角度的操作。
旋转变换可以通过旋转矩阵来描述,旋转矩阵是一个3×3的矩阵,表示了三维空间中的旋转变换。
旋转矩阵可以由旋转轴和旋转角度来确定,旋转轴可以用一个单位向量来表示。
二、旋转变换的表示方法旋转变换可以用欧拉角、四元数和旋转矩阵等方式来表示。
欧拉角是一种简单直观的表示方法,它将旋转变换分解为绕X轴、Y轴和Z轴的连续旋转。
四元数是一种更高效的表示方法,它可以用一个四维向量来表示旋转变换。
旋转矩阵是一种常用的表示方法,它直接描述了旋转变换的矩阵形式。
三、旋转变换的应用案例1. 计算机图形学中的旋转变换在计算机图形学中,旋转变换被广泛用于三维模型的变换和动画效果的实现。
通过对三维模型进行旋转变换,可以改变模型的朝向、角度和位置,从而实现各种复杂的视觉效果。
2. 机器人学中的旋转变换在机器人学中,旋转变换用于描述机器人末端执行器的运动。
通过对机器人执行器进行旋转变换,可以实现机器人的姿态调整、运动轨迹规划以及运动学逆解等功能。
3. 航空航天中的旋转变换在航空航天领域中,旋转变换广泛应用于飞行器的姿态控制和导航系统。
通过对飞行器的姿态进行旋转变换,可以实现飞行器的稳定飞行、精确导航以及目标跟踪等功能。
四、总结旋转变换是三维几何中的重要操作,它可以描述物体在三维空间中的旋转运动。
旋转变换可以用旋转矩阵、欧拉角和四元数等方式来表示,不同的表示方法适用于不同的应用场景。
通过对旋转变换的研究和应用,可以实现计算机图形学、机器人学和航空航天等领域的相关技术发展。
立体重构技巧旋转法

立体重构技巧旋转法1.引言1.1 概述概述部分可以介绍立体重构技巧旋转法的背景和基本概念。
以下是一个示例:立体重构技巧旋转法是一种常用的图像处理技术,主要用于将二维图像转换为三维模型。
通过旋转法,我们可以利用已知的二维图像信息来还原物体的三维结构,从而实现对物体形态、尺寸和位置等特征的获取。
这项技术在计算机视觉、医学影像、工程设计和虚拟现实等领域具有广泛的应用。
立体重构技巧旋转法的基本思想是,在旋转过程中观察物体的变化,从而得到物体在三维空间中的坐标信息。
通过不同角度的观察,我们可以获取多个二维图像,在对这些图像进行处理的同时,还原物体的三维结构。
这种方法可以通过多个视图的组合来准确地还原物体的形状、轮廓和纹理等信息,从而更加真实地呈现给用户。
在立体重构技巧的应用中,旋转法是其中一种常见的实现方式。
通过将物体放置在旋转平台上,我们可以将物体旋转到不同的角度,再通过相机等设备进行拍摄和记录。
通过对这些图像进行处理和分析,我们可以推断出物体在三维空间中的位置、形状和尺寸等重要信息。
这种技术在实践中已经得到广泛的验证,具有较高的可靠性和准确性。
通过立体重构技巧旋转法,我们可以在不直接观察物体的情况下,获取到物体的三维模型,并对其进行进一步的分析和处理。
这为实现虚拟现实、增强现实、物体识别和追踪等应用提供了重要的基础。
随着技术的不断发展和优化,立体重构技巧旋转法将在各个领域得到更加广泛的应用和推广。
1.2 文章结构本文将按照以下结构进行分析和探讨立体重构技巧的旋转法:1. 引言:在引言部分,将对立体重构技巧的重要性和应用背景进行概述,以引起读者的兴趣。
同时,也会明确本文的目的和意义。
2. 正文:正文部分将详细介绍立体重构技巧和旋转法的原理、方法和应用。
其中,2.1小节将讨论立体重构技巧的基本概念、相关技术和实施步骤,为读者提供必要的理论基础。
2.2小节将重点探讨旋转法在立体重构中的具体应用,包括旋转法的原理、实现步骤和优缺点等方面。
7.1 旋转立方体——创建三维空间教学设计

课题小结
(3分钟)
(1)引导回顾本课题的学习内容、技术技能要点;
(2)带领学生探索完成任务的新方法。
(1)回顾和总结本课题学习内容。
(2)探索完成任务的新方法。
拓展提升
(2分钟)
布置课后作业“三维盒子的打开”,提示技术要点。
1创建2个空图层
2创建各自的父子关系,制作动画
3渲染导出合成
4整理工程 增加可移植性
(5)提示操作技巧。
(6)辅导和答疑。
(1)观看和倾听教师操作和讲解。
(2)理清空1层和空2层的关系。了解父子关系的用途。
(3)结合教材、完成旋转立方体制作。
展示评价
(17分钟)
(1)展示评价内容及标准
项目
评价标准
得分
(1)视频中的立方体是怎么制作的?
(2)立方体又是怎么进行倾斜旋转的?
(1)观看视频,小组讨论;
(2)小组代表交流讨论结果;
(3)聆听老师的分析。
目标展示
(2分钟)
(1)开启对象的三维属性;
(2)在不同视图中构建对象;
(3)旋转动画的制作;
了解本课题学习内容,明确学习目标。
新课教学
(50分钟)
活动1创建立方体(30分钟
(3)能制作旋转的立方体实例。
素 养
(1)主动学习新知识、新技能技术。
(2)培养学生随时存盘职业习惯。
(3)精益求精的品质意识。
教学重点
对象三维属性的开启、三维对象的构建。
教学难点
利用父子关系制作倾斜旋转的立方体动画。
教学方法
演示法,探究法,小组合作法
教学环境
硬件环境:多媒体机房或者多媒体教室
三维旋转的表示方式

三维旋转的表示方式三维旋转是计算机图形学、机器人学、航空航天等众多领域中经常需要处理的问题。
准确地表示三维旋转,对于实现精确的控制和计算至关重要。
本文将详细探讨三维旋转的多种表示方式,并分析它们的优缺点及应用场景。
一、欧拉角表示法欧拉角是最直观的三维旋转表示方法之一。
它通过绕三个不同轴的连续旋转来描述一个物体的方向。
根据旋转轴的选择和旋转顺序的不同,欧拉角有多种不同的定义方式,常见的有XYZ顺序、ZYX顺序等。
欧拉角表示法易于理解,但在某些情况下会遇到万向锁问题,导致旋转自由度减少,因此在使用时需要特别注意。
二、四元数表示法四元数是另一种常用的三维旋转表示方法。
它由四个数值组成,可以表示绕任意轴的旋转。
与欧拉角相比,四元数表示法具有以下优点:1. 避免了万向锁问题;2. 插值和平滑过渡更加容易实现;3. 数值稳定性更好。
然而,四元数的数学原理相对复杂,初学者可能难以理解。
在实际应用中,四元数广泛用于游戏开发、计算机动画等领域。
三、旋转矩阵表示法旋转矩阵是一种通过矩阵运算来表示三维旋转的方法。
一个3x3的旋转矩阵可以描述一个物体在三维空间中的方向。
旋转矩阵表示法具有直观性和易用性,可以方便地与其他线性变换(如缩放、平移等)进行组合。
然而,旋转矩阵存在冗余信息(即九个元素中只有三个独立自由度),且可能遇到矩阵奇异值问题。
因此,在实际应用中,通常会将旋转矩阵与其他表示方法(如欧拉角、四元数等)相互转换。
四、轴角表示法轴角表示法通过指定一个旋转轴和一个旋转角度来描述三维旋转。
这种方法具有直观性和紧凑性(只需四个数值),且不存在万向锁问题。
轴角表示法易于与四元数进行相互转换,因此在某些应用中会优先考虑使用。
然而,轴角表示法在插值和平滑过渡方面可能不如四元数方便。
五、罗德里格斯公式罗德里格斯公式(Rodrigues' formula)提供了一种将轴角表示法转换为旋转矩阵的方法。
通过罗德里格斯公式,我们可以方便地在轴角表示法和旋转矩阵之间进行转换,从而利用两种表示方法的优点。
几何画板立体图形的旋转

立体几何的空间图形应该怎样转动215006 苏州市第十中学罗强文[1]介绍了一种应用《几何画板》软件实现空间图形直观图旋转的方法,虽然这种方法达到了使空间几何图形绕某个中心(或者绕某根对称轴)转动的目的,但根据这种方法作出的图形与中学教材所介绍的斜二测画法画出的直观图存在一定的差异,故不适宜在中学立几教学中采用。
为了使大家对文[1]介绍的方法有所了解,先把文[1]介绍的方法摘引如下:“下面以正方形的直观图为例说明作图步骤(阅读前应先了解《几何画板》的主要功能和基本操作):1、作线段m和点S,以S为圆心m的长为半径作圆S并在圆上取动点A,作半径SA,在SA上取点B,以S 为圆心,SB为半径作小圆S。
2、在大圆S上取动点C,作射线CS交大圆于C、D,交小圆于C1、D1,过S作CS的垂线分别交两同心圆于E、F和E1、F1。
3、过C作SA的垂线与过C1所作SA的平行线交于M点,对点D和D1,E和E1,F和F1,同样作出P,N,Q 三点(也可以先作出M,Q两点再旋转得到P,N两点)。
连结M、N、P、Q,得到平行四边形(如图1)”显然,文[1]画法中,点M所在位置与点C按照斜二测画法画出的位置完全不同。
实际上,要作出转动正方形的斜二测画投影图并不困难,作法如下:(1)、作水平线l和圆O,在圆O上取动点A,以O为中心,将A分别逆时针旋转90°、180°、270°,作出点B、C、D,连结可得转动正方形ABCD。
(2)、过A作直线l的垂线n,交l于A1点,以A1为中心,将A顺时针旋转45°并缩放为原来倍,得点E,同理可得点F;以O为中心,将E、F旋转180°,可得点G、H,连结点E、F、G、H得到平行四边形EFGH,该四边形即为正方形ABCD的斜二测画投影图(如图2)。
(3)、定义点A在圆O上的动画,双击“动画A”按钮,可看到随着正方形ABCD的转动,其投影平行四边形EFGH随之转动,其轨迹为椭圆。
三维坐标系的旋转变换

三维坐标系的旋转变换三维坐标系的旋转变换是计算机图形学和几何学中一个非常重要的概念。
它能够将一个物体在三维空间中绕着指定的轴进行旋转,从而改变它相对于其他物体的位置和方向。
本文将介绍三维坐标系的旋转变换的原理、方法和应用,并提供一些指导意义的实例。
一、三维坐标系的基本概念在介绍旋转变换之前,我们先来了解一下三维坐标系的基本概念。
三维坐标系由三个相互垂直的坐标轴组成:X轴、Y轴和Z轴。
X轴代表左右方向,Y轴代表前后方向,Z轴代表上下方向。
每个点在三维空间中都可以由三个坐标值来表示,分别表示其在X轴、Y轴和Z轴上的位置。
二、旋转变换的原理旋转变换是通过改变坐标系的方向和角度来实现的。
在三维坐标系中,我们可以选择一条旋转轴,将其视为一个固定不动的轴,然后将其他点围绕着这个轴进行旋转。
旋转角度可以是正数(顺时针方向)或负数(逆时针方向),单位通常是弧度或角度。
三、旋转变换的方法通过旋转变换,我们可以在三维空间中实现各种各样的变换效果,例如旋转、翻转、缩放等。
以下是几种常见的旋转变换方法:1. 绕X轴旋转:围绕X轴进行旋转变换时,我们可以通过改变Y 轴和Z轴的坐标值,来实现点在平面上的旋转效果。
2. 绕Y轴旋转:围绕Y轴进行旋转变换时,我们可以通过改变X 轴和Z轴的坐标值,来实现点在平面上的旋转效果。
3. 绕Z轴旋转:围绕Z轴进行旋转变换时,我们可以通过改变X 轴和Y轴的坐标值,来实现点在平面上的旋转效果。
四、旋转变换的应用旋转变换在计算机图形学和几何学中有广泛的应用。
它可以用来进行三维模型的角度调整,实现刚体变换,以及修正物体在三维空间中的位置和方向。
例如,在计算机游戏中,我们可以通过旋转变换来实现角色的动画效果,使其在三维空间中做出各种各样的动作。
五、旋转变换的指导意义掌握三维坐标系的旋转变换对于计算机图形学和几何学的研究和应用都非常重要。
它可以帮助我们理解和分析三维空间中的物体运动和变化,并通过数学方法实现对其的控制和调整。
三维空间坐标的旋转算法

三维空间坐标的旋转算法在三维空间中,我们经常需要对一些对象进行旋转操作,例如将一个立方体绕着某个轴旋转一定的角度。
这个操作需要用到三维空间坐标的旋转算法。
三维空间中的坐标系通常使用右手定则来定义。
其中,x轴指向右侧,y轴指向上方,z轴指向观察者。
我们可以使用一个三维向量来表示一个点在三维空间中的位置,例如(1,2,3)表示该点在x轴上的坐标为1,在y轴上的坐标为2,在z轴上的坐标为3。
在三维空间中,我们可以使用旋转矩阵来对一个点进行旋转操作。
旋转矩阵是一个3x3的矩阵,其中每个元素都表示旋转后该点在对应轴上的坐标值。
例如,对于一个点P(x,y,z),绕着x轴旋转θ角度后的坐标可以表示为:P' = R_x(θ)P其中,R_x(θ)表示绕着x轴旋转θ角度的旋转矩阵,P'表示旋转后的点的坐标。
对于绕着y轴和z轴旋转的情况,可以使用类似的方法来计算旋转后的坐标。
绕着x轴旋转θ角度的旋转矩阵可以表示为:R_x(θ) = ⎡ 1 0 0 ⎡⎡0 cos(θ) -sin(θ)⎡⎡ 0 sin(θ) cos(θ) ⎡类似地,绕着y轴旋转θ角度的旋转矩阵可以表示为:R_y(θ) = ⎡ cos(θ) 0 sin(θ) ⎡⎡ 0 1 0 ⎡⎡-sin(θ) 0 cos(θ) ⎡绕着z轴旋转θ角度的旋转矩阵可以表示为:R_z(θ) = ⎡ cos(θ) -sin(θ) 0 ⎡⎡ sin(θ) cos(θ) 0 ⎡⎡ 0 0 1 ⎡在实际应用中,我们通常需要将多个旋转操作组合起来,例如先绕着x轴旋转一定角度,再绕着y轴旋转一定角度,最后绕着z轴旋转一定角度。
这时,我们可以将以上三个旋转矩阵相乘,得到一个总的旋转矩阵:R = R_z(θ_z)R_y(θ_y)R_x(θ_x)使用这个总的旋转矩阵,我们可以将一个点绕着任意轴旋转一定角度。
例如,若将一个点绕着向量v(x,y,z)旋转θ角度,则可以使用以下公式计算旋转后的坐标:P' = RvP其中,Rv表示绕着向量v旋转θ角度的旋转矩阵。
旋转3D立方体

旋转3D立方体——《计算机图形学》Project2文档俞晨光0830*******复旦大学2011.12.11 1.功能说明本程序实现了一个3D立方体的屏幕投影功能,立方体的每个面用不同颜色标识,可以任意旋转观察角度。
程序运行的界面如下图:坐标系:如上图所示,空间直角坐标系的原点O在立方体中心,屏幕向右为X轴正方向,屏幕向上为Y轴正方向,垂直屏幕平面向外为Z轴正方向。
观察采用正投影,即面向Z轴正方向观察立方体在xOy平面的投影。
操作方法:利用键盘WS, AD, QE, R七个按键控制旋转立方体:W:绕X轴顺时针旋转S:绕X轴逆时针旋转A:绕Y轴顺时针旋转D:绕Y轴逆时针旋转E:绕Z轴顺时针旋转Q:绕Z轴逆时针旋转R:立方体回到初始位置2.开发与运行环境说明本项目使用C++开发,使用OpenGL的库函数(只用绘单独像素点的函数),并利用GLUT工具包显示窗口和接受键盘输入。
具体如下:操作系统:Windows XP SP3C++编译器:MinGW-5.1.6GLUT版本:glut-3.7.6IDE:Eclipse Indigo for JavaEE + CDT可执行程序位于/Release 和/Debug目录下,双击RotateCube.exe文件即可运行。
请确保动态链接库文件glut32.dll与可执行文件在同一目录下。
3.程序说明设计类图如下:绘制立方体的算法步骤:1)将立方体缩放和移位到适合屏幕显示的坐标位置2)用Z缓冲区算法,绘制立方体的每一表面:1.对该表面在xOy平面上的投影部分进行扫描转换,先利用Bresenham画线算法绘制四边形,再用种子填充法填充该四边形。
2.求出该平面的平面方程(利用平面的法向量)3.对填充完的四边形内的每一个像素,使用Z缓冲区算法进行可见面的判别,并将其写入帧缓存4.参考资料1.《Computer Graphics with OpenGL》(Third Edition)Donald Hearn, M Pauline Baker2.《计算机图形学》(第三版)孙家广等。
计算机图形学chap7 三维变换及三维观察

关于x轴进行对称变换的矩阵计算形式 为:
1 0 0 0 1 0 TFx 0 0 1 0 0 0
0 0 0 1
22
三维基本几何变换——对称变换
关于Y轴进行对称变换的矩阵计算形式为:
1 0 TFy 0 0
0 1 0 0 0 1 0 0 0 1 0 0
23
三维基本几何变换——对称变换
关于Z轴进行对称变换的矩阵计算形式为:
1 0 0 1 TFz 0 0 0 0
0 0 0 0 1 0 0 1
24
三维基本几何变换——对称变换
关于原点对称
D E O B x A C y E* x E
*
F
F
*
F* C* O O A* y B* x B* x D
*
A* F*
C* y
* D
E* C*
* D
O
A*
B*
y
(a)
(b)
(c)
(d)
(b)a绕x正向旋转90°(c) a绕y正向旋转90°(d) a绕x正向旋转90°
三维基本几何变换——对称变换
关于坐标平面对称
T-1Rz(θ)=TRz(-θ) T-1Rz(-θ)=TRz(θ)
0 0 cos 0 0 sin 1 0 0 0 1 0
sin cos 0 0
0 0 0 0 1 0 0 1
32
三维复合变换
三维复合变换是指图形作一次以上的变 换,变换结果是每次变换矩阵的乘积。
b 1 h 0
c f 1 0
0 0 0 1
26
沿z方向错切:Tshz= 1 0 0 0 沿x方向错切:Tshx= 1 d g 0 沿y方向错切:Tshy= 1 0 0 0
正方体旋转问题

正方体旋转问题200820402081 李常杰一、 问题叙述空间向量在三个坐标面内的旋转。
对应于三个正交矩阵⎥⎥⎥⎦⎤⎢⎢⎢⎣⎡-=αααααcos sin 0sin cos 0001)(x Q ⎥⎥⎥⎦⎤⎢⎢⎢⎣⎡-=βββββcos 0sin 010sin 0cos )(y Q ⎥⎥⎥⎦⎤⎢⎢⎢⎣⎡-=1000cos sin 0sin cos )(γγγγγz Q 第一个正交矩阵用于将Y-Z 平面上向量以X 轴为旋转轴左旋α 角;第二个正交矩阵用于将Z-X 平面上向量以Y 轴为旋转轴左旋β 角,第三个正交矩阵用于将X-Y 平面上向量以Z 轴为旋转轴左旋γ 角。
将位于第一象限内的单位立方体B1绘图显示。
然后绕Z 轴将立方体左旋900到第二象限为B2;继续绕Z 轴左旋900到第三象限为B3,再左旋到第四象限为B4,并分别绘图显示;最后,将立方体B1再绕Y 轴右旋450,且绕X 轴左旋450为B5,绘出旋转前后的立方体。
二、问题分析向量在平面内旋转是通过乘以正交矩阵实现的,将单位正方体绕 Z 轴左旋 90度,对应的正交矩阵为010100001-⎛⎫ ⎪ ⎪ ⎪⎝⎭。
绕X 轴左旋45度对应的正交矩阵为1000cos(/4)sin(/4)0sin(/4)cos(/4)pi pi pi pi ⎛⎫ ⎪- ⎪ ⎪⎝⎭,绕Y 轴右旋45度对应的正交矩阵为cos(/4)0sin(/4)010sin(/4)0cos(/4)pi pi pi pi --⎛⎫ ⎪ ⎪ ⎪---⎝⎭。
绘图时,可采用patch 命令,编写M 文件cube(B)来画出立方体B 的图形。
三、实验程序及注释cube(B)的程序代码如下:function cube(B)fac=[1 2 3 4;1 2 6 5;1 4 8 5;7 8 5 6;7 3 2 6;7 3 4 8];patch('faces',fac,'vertices',B,'faceColor','c')B=[0 0 0;1 0 0;1 1 0;0 1 0;0 0 1;1 0 1;1 1 1;0 1 1];B1=B;cube(B1);hold onQ1=[1 0 0;0 cos(pi/4) -sin(pi/4);0 sin(pi/4) cos(pi/4)];Q2=[cos(-pi/4) 0 sin(-pi/4);0 1 0;-sin(-pi/4) 0 cos(-pi/4)];Q3=[0 -1 0;1 0 0;0 0 1];B2=B1*Q3;cube(B2);hold onB3=B2*Q3;cube(B3);hold onB4=B3*Q2*Q1+[0 0 1;0 0 1;0 0 1;0 0 1;0 0 1;0 0 1;0 0 1;0 0 1];cube(B4);四、实验结果1五、试验结论向量变换涉及到两种,一种为改变向量长度的变换,要加上一个另一个同维的向量;一种为旋转,要用正交变换实现,即乘上正交矩阵。
计算机专业课程设计OPENGL旋转立方体

西安文理学院计算机科学系课程设计报告设计名称:软件课程设计设计题目:旋转立方体的设计学生学号:专业班级:学生姓名:学生成绩:指导教师(职称):课题工作时间:2010.5.31至2010.6.11说明:1、报告中的任务书、进度表由指导教师在课程设计开始前填写并发给每个学生;四、五两项(中英文摘要)由学生在完成综合设计后填写。
2、学生成绩由指导教师根据学生的设计情况给出各项分值及总评成绩。
3、指导教师评语一栏由指导教师就学生在整个设计期间的平时表现、设计完成情况、报告的质量及答辩情况,给出客观、全面的评价。
4、所有学生必须参加课程设计的答辩环节,凡不参加答辩者,其成绩一律按不及格处理。
答辩小组成员应由2人及以上教师组成。
5、报告正文字数一般应不少于3000字,也可由指导教师根据本门综合设计的情况另行规定。
6、平时表现成绩低于6分的学生,取消答辩资格,其本项综合设计成绩按不及格处理。
计算机科学系课程设计任务书1.谭浩强C程序设计(M)(第三版)清华大学出版社20102.严蔚敏.吴伟民数据结构[M] 高等教育20043.钱能C++程序设计教程(M)(第二版)清华大学出版社20094.郑丽Visual Basic程序设计清华大学出版社2009-10-29指导教师:系主任:日期:2010 年 5 月 28 日计算机科学系课程设计进度安排表指导教师签名:2010年5 月 28 日指导教师评语答辩记录表成绩评定表学生姓名:学号:班级:摘要软件工程专业经过两年的课程学习,已经积累了相关高级语言程序设计的基本知识。
画出正方体并使之旋转,这一题目考察了程序设计自顶而下、逐步细化的相关基本思想。
题目难点在于实现可视化界面的交互、以及图像的旋转过程。
分析题目可以得出程序可以大致分为两个方面的内容:1.画出一个正方体。
2.使正方体旋转起来。
经过查找相关资料,本程序采用功能强大的图形库OPENGL并调用一系列WINDOWS API采用C/C++语言在Microsoft Visual C++6.0环境下编写。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
贵州大学实验报告
学院:计算机科学与信息学院专业:软件工程班级: 102班姓名学号实验组实验时间指导教师成绩实验项目名称实验七三维立方体的旋转
实
验目的了解并掌握三维立方体的绘制和显示并通过按键控制其旋转,每次旋转150
实
验要求根据本实验的特点、要求和具体条件,了解并掌握三维立方体的绘制和显示,并通过按键控制其旋转,每次旋转150,成功编写测试代码进行实验。
绘制一个三维立方体。
实验原理Java3D
在java3D中坐标轴的显示如下所示:Java3D的编程思想显示如下:。
