html个人简历模板
html个人简历的模板的代码.doc

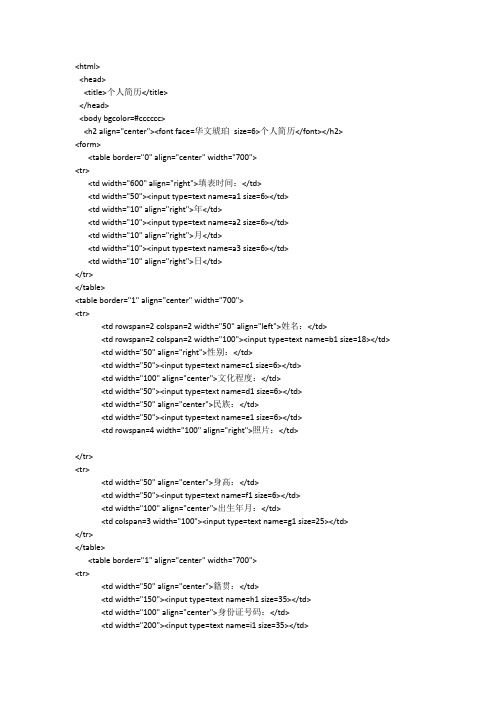
<head><title>个人简历</title></head><body bgcolor=#cccccc><h2 align="center"><font face=华文琥珀size=6>个人简历</font></h2><form><table border="0" align="center" width="700"><tr><td width="600" align="right">填表时间:</td><td width="50"><input type=text name=a1 size=6></td><td width="10" align="right">年</td><td width="10"><input type=text name=a2 size=6></td><td width="10" align="right">月</td><td width="10"><input type=text name=a3 size=6></td><td width="10" align="right">日</td></tr></table><table border="1" align="center" width="700"><tr><td rowspan=2 colspan=2 width="50" align="left">姓名:</td><td rowspan=2 colspan=2 width="100"><input type=text name=b1 size=18></td> <td width="50" align="right">性别:</td><td width="50"><input type=text name=c1 size=6></td><td width="100" align="center">文化程度:</td><td width="50"><input type=text name=d1 size=6></td><td width="50" align="center">民族:</td><td width="50"><input type=text name=e1 size=6></td><td rowspan=4 width="100" align="right">照片:</td></tr><tr><td width="50" align="center">身高:</td><td width="50"><input type=text name=f1 size=6></td><td width="100" align="center">出生年月:</td><td colspan=3 width="100"><input type=text name=g1 size=25></td></tr></table><table border="1" align="center" width="700"><tr><td width="50" align="center">籍贯:</td><td width="150"><input type=text name=h1 size=35></td><td width="100" align="center">身份证号码:</td><td width="200"><input type=text name=i1 size=35></td></table></table><table border="1" align="center" width="700"><tr><td width="120" align="left">户口所在地:</td><td width="450"><input type=text name=j1 size=63></td><td width="70" align="left">婚否:</td><td width="60"><input type=text name=k1 size=7></td></tr></table><table border="1" align="center" width="700"><tr><td width="50" align="left">毕业院校:</td><td width="300"><input type=text name=l1 size=40></td><td width="50" align="left">毕业时间:</td><td width="300"><input type=text name=m1 size=30></td><td width="100" align="left">政治面貌:</td><td width="50"><input type=text name=n1 size=5></td></tr><tr><td width="50" align="left">学习专业:</td><td width="150"><input type=text name=o1 size=40></td><td width="50" align="left">爱好特长:</td><td colspan=3 width="300"><input type=text name=p1 size=43></td></tr><tr><td width="150" align="center">现居住地址:</td><td colspan=5 width="550"><input type=text name=q1 size=91></td></tr></table><table border="1" align="center" width="700"><tr><td width="700"><input type=text name=q1 size=97></td></tr></table><table border="1" align="center" width="700"><tr><td width="50" align="left">工作经历:</td><td width="650"><textarea rows="10" name=r1 cols=90></textarea></td> </tr><table border="1" align="center" width="700"><tr><td width="50" align="left">自我评价:</td><td width="650"><textarea rows="10" name=s1 cols=90></textarea></td> </tr></table><table border="1" align="center" width="700"><tr><td rowspan=2 colspan=2 width="100" align="left">联系方式:</td><td width="100" align="right">移动电话:</td><td width="200"><input type=text name=t1 size=28></td><td width="100" align="right">固定电话:</td><td width="200"><input type=text name=u1 size=28></td></tr><tr><td width="100" align="center">邮箱:</td><td width="200"><input type=text name=v1 size=28></td><td width="100" align="center">QQ:</td><td width="200"><input type=text name=w1 size=28></td></tr></table></table></form></body></html>一、考试中途应饮葡萄糖水大脑是记忆的场所,脑中有数亿个神经细胞在不停地进行着繁重的活动,大脑细胞活动需要大量能量。
2019年html表格制作个人简历-范文word版 (5页)

本文部分内容来自网络整理,本司不为其真实性负责,如有异议或侵权请及时联系,本司将立即删除!== 本文为word格式,下载后可方便编辑和修改! ==html表格制作个人简历篇一:HTML个人简历湖南科技学院计算机与通信工程系实验报告篇二:HTML编写个人简历篇三:html个人简历的代码<head><title>个人简历</title></head><body bgcolor=#cccccc><h2 align="center"><font face=华文琥珀 size=6>个人简历</font></h2> <form><table border="0" align="center" width="700"><tr><td width="600" align="right">填表时间:</td><td width="50"><input type=text name=a1 size=6></td><td width="10" align="right">年</td><td width="10"><input type=text name=a2 size=6></td><td width="10" align="right">月</td><td width="10"><input type=text name=a3 size=6></td><td width="10" align="right">日</td></tr></table><table border="1" align="center" width="700"><tr><td rowspan=2 colspan=2 width="50" align="left">姓名:</td><td rowspan=2 colspan=2 width="100"><input type=text name=b1size=18></td> <td width="50" align="right">性别:</td><td width="50"><input type=text name=c1 size=6></td><td width="100" align="center">文化程度:</td><td width="50"><input type=text name=d1 size=6></td><td width="50" align="center">民族:</td><td width="50"><input type=text name=e1 size=6></td><td rowspan=4 width="100" align="right">照片:</td></tr><tr><td width="50" align="center">身高:</td><td width="50"><input type=text name=f1 size=6></td><td width="100" align="center">出生年月:</td><td colspan=3 width="100"><input type=text name=g1 size=25></td> </tr> </table><table border="1" align="center" width="700"><tr><td width="50" align="center">籍贯:</td>。
个人简历 html 模板

个人简历 html 模板以下是一个简单的个人简历 HTML 模板,你可以根据自己的需要进行修改和扩展:```html<!DOCTYPE html><html><head><title>个人简历</title></head><body><header><h1>个人简历</h1></header><main><section><h2>个人信息</h2><p><strong>姓名:</strong>[你的姓名]<br><strong>联系方式:</strong> [你的联系方式]<br><strong>电子邮箱:</strong> [你的电子邮箱]</p></section><section><h2>个人简介</h2><p>[你的个人简介]</p></section><section><h2>教育背景</h2><p>[学位],[学校名称],[毕业年份]<br>[学位],[学校名称],[毕业年份]</p></section><section><h2>工作经历</h2><p>[公司名称],[职位],[入职年份 - 离职年份]<br> [公司名称],[职位],[入职年份 - 离职年份]</p></section><section><h2>技能</h2><p>[技能 1],[技能水平 1]<br>[技能 2],[技能水平 2]<br>[技能 3],[技能水平 3]</p></section><section><h2>奖项与荣誉</h2><p>[奖项 1],[获奖年份 1]<br>[奖项 2],[获奖年份 2]<br>[奖项 3],[获奖年份 3]</p></section></main><footer><p>感谢你的关注!</p></footer></body></html>```上述模板包括个人信息、个人简介、教育背景、工作经历、技能和奖项与荣誉等部分。
个人简历用HTML编写

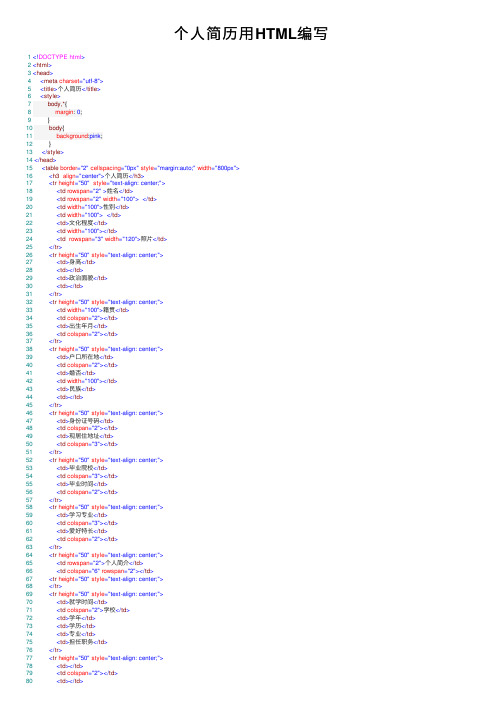
个⼈简历⽤HTML编写 1<!DOCTYPE html>2<html>3<head>4<meta charset="utf-8">5<title>个⼈简历</title>6<style>7 body,*{8 margin: 0;9 }10 body{11 background:pink;12 }13</style>14</head>15<table border="2" cellspacing="0px" style="margin:auto;" width="800px">16<h3 align="center">个⼈简历</h3>17<tr height="50" style="text-align: center;">18<td rowspan="2">姓名</td>19<td rowspan="2" width="100"></td>20<td width="100">性别</td>21<td width="100"></td>22<td>⽂化程度</td>23<td width="100"></td>24<td rowspan="3" width="120">照⽚</td>25</tr>26<tr height="50" style="text-align: center;">27<td>⾝⾼</td>28<td></td>29<td>政治⾯貌</td>30<td></td>31</tr>32<tr height="50" style="text-align: center;">33<td width="100">籍贯</td>34<td colspan="2"></td>35<td>出⽣年⽉</td>36<td colspan="2"></td>37</tr>38<tr height="50" style="text-align: center;">39<td>户⼝所在地</td>40<td colspan="2"></td>41<td>婚否</td>42<td width="100"></td>43<td>民族</td>44<td></td>45</tr>46<tr height="50" style="text-align: center;">47<td>⾝份证号码</td>48<td colspan="2"></td>49<td>现居住地址</td>50<td colspan="3"></td>51</tr>52<tr height="50" style="text-align: center;">53<td>毕业院校</td>54<td colspan="3"></td>55<td>毕业时间</td>56<td colspan="2"></td>57</tr>58<tr height="50" style="text-align: center;">59<td>学习专业</td>60<td colspan="3"></td>61<td>爱好特长</td>62<td colspan="2"></td>63</tr>64<tr height="50" style="text-align: center;">65<td rowspan="2">个⼈简介</td>66<td colspan="6" rowspan="2"></td>67<tr height="50" style="text-align: center;">68</tr>69<tr height="50" style="text-align: center;">70<td>就学时间</td>71<td colspan="2">学校</td>72<td>学年</td>73<td>学历</td>74<td>专业</td>75<td>担任职务</td>76</tr>77<tr height="50" style="text-align: center;">78<td></td>79<td colspan="2"></td>80<td></td>81<td></td>82<td></td>83<td></td>84</tr>85<tr height="50" style="text-align: center;"> 86<td></td>87<td colspan="2"></td>88<td></td>89<td></td>90<td></td>91<td></td>92</tr>93<tr height="50" style="text-align: center;"> 94<td>英语应⽤⽔平</td>95<td colspan="3"></td>96<td>职业期望</td>97<td colspan="2"></td>98</tr>99<tr height="50" style="text-align: center;"> 100<td>计算机应⽤⽔平</td>101<td colspan="3"></td>102<td>⽣活要求</td>103<td colspan="2"></td>104</tr>105<tr height="50" style="text-align: center;"> 106<td rowspan="4">⼯作经历</td>107<td>时间</td>108<td colspan="3">⼯作地点</td>109<td colspan="2">职务</td>110</tr>111<tr height="50" style="text-align: center;"> 112<td ></td>113<td colspan="3"></td>114<td colspan="2"></td>115</tr>116<tr height="50" style="text-align: center;"> 117<td ></td>118<td colspan="3"></td>119<td colspan="2"></td>120</tr>121<tr height="50" style="text-align: center;"> 122<td ></td>123<td colspan="3"></td>124<td colspan="2"></td>125</tr>126<tr height="50" style="text-align: center;"> 127<td>待遇要求</td>128<td colspan="6"></td>129</tr>130<tr height="50" style="text-align: center;"> 131<td rowspan="2">联系⽅式</td>132<td>固定电话</td>133<td></td>134<td>现在住址</td>135<td></td>136<td>邮编</td>137<td></td>138</tr>139<tr height="50" style="text-align: center;"> 140<td>紧急联系⼈</td>141<td></td>142<td>与本⼈关系</td>143<td></td>144<td>联系电话</td>145<td></td>146</tr>147<tr height="50" style="text-align: center;"> 148<td rowspan="2">⾃我评价</td>149<td colspan="6" rowspan="2"></td> 150<tr height="50" style="text-align: center;"> 151</tr>152</table>153</body>154</html>显⽰效果:。
HTML5岗位-简历

我热爱前端开发,对新技术充满热情,并喜欢探索创新的Web设计和用户体验。
项目经历
时间段
项目名称
担任角色
项目描述
20XX-20XX
项目1
前端开发Байду номын сангаас程师
使用HTML5、CSS3和JavaScript创建用户友好的网站。
确保网站的兼容性和响应式设计。
与设计团队合作,改进用户体验。
20XX-20XX
项目2
Web开发实习生
协助开发和维护公司网站。
优化网站性能并解决前端问题。
学习并应用最新的HTML5和CSS3技术。
HTML5
个人信息
姓名
性别
联系方式
邮箱
地址
教育背景
学历
学校
专业
毕业时间
专业技能
HTML5:熟练掌握HTML5标记语言。
CSS3:熟悉CSS3样式设计和布局。
JavaScript:熟练使用JavaScript编写交互性代码。
Web开发工具:熟悉使用常见的Web开发工具和IDE。
响应式设计:能够创建适应不同屏幕尺寸的网页。
个人简历html

个人简历html<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>个人简历</title><style>body {font-family: Arial, sans-serif;margin: 0;padding: 0;background-color: #f1f1f1;}.container {max-width: 800px;margin: 20px auto;background-color: #fff;padding: 20px;box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); }h1 {text-align: center;font-size: 26px;margin-bottom: 30px;}h2 {font-size: 20px;margin-bottom: 10px;}p {margin-bottom: 10px;}ul {margin-bottom: 20px;}ul li {list-style-type: none;}.section {margin-bottom: 20px;border-bottom: 1px solid #ccc; padding-bottom: 10px;}</style></head><body><div class="container"><h1>个人简历</h1><div class="section"><h2>个人信息</h2><p>姓名:张三</p><p>年龄:25岁</p><p>性别:男</p><p>手机:1234567890</p><p>邮箱:******************</p></div><div class="section"><h2>教育背景</h2><ul><li>本科,XX大学,计算机科学与技术专业,2000-2004</li><li>研究生,XX大学,软件工程专业,2004-2007</li> </ul></div><div class="section"><h2>工作经历</h2><ul><li>公司A,软件工程师,2007-2009</li><li>公司B,高级软件工程师,2009-2012</li><li>公司C,技术经理,2012-至今</li></ul></div><div class="section"><h2>技能</h2><ul><li>熟悉HTML、CSS、JavaScript</li> <li>熟悉Java、Python编程语言</li><li>熟练使用数据库MySQL、Oracle</li> <li>具备良好的团队合作和沟通能力</li> </ul></div><div class="section"><h2>项目经验</h2><p>项目A</p><p>项目描述:XXXXXX</p><p>项目B</p><p>项目描述:XXXXXX</p></div><div class="section"><h2>自我评价</h2><p>我是一名热爱编程、勤奋好学的软件工程师,具有扎实的编程基础和丰富的项目经验。
前端开发个人简历模板

前端开发个人简历模板如下:
[你的名字]
前端开发工程师
联系方式:
- 电话:
- 邮箱:
个人概况:
我是一名热爱前端开发的工程师,拥有扎实的HTML、CSS和JavaScript基础,熟悉React和Vue等流行的前端框架,具备良好的团队合作精神和问题解决能力。
技能:
- 前端开发:HTML, CSS, JavaScript, React, Vue
- 版本控制:Git
- UI/UX设计基础
- 英语流利
项目经验:
[项目名称] - 前端开发工程师
- 使用React开发了一个XXX功能,提高了XXX效率,获得了XX用户好评。
- 负责和后端工程师合作,确保项目按时交付,并保持良好的代码质量。
教育背景:
[学位] [专业] - [学校]
- 主修了XXX课程,掌握了XXX技能,取得了优异的成绩。
个人项目:
[项目名称] - 个人作品
- 使用Vue开发了一个XXX应用,实现了XXX功能,展示了我的技术能力和创造力。
证书:
[证书名称] - 颁发机构
- 证明你的某项技能或知识领域的认可。
兴趣爱好:
在空闲时间,我喜欢阅读科技类书籍、参与开源项目、运动以及学习新的编程技术。
HTML代码个人简历

<html><head><title>个人简历</title></head><body><table border="2" width="700", height="700"><caption><font size=6>个人简历</font></caption><tr><th rowspan=4 width="110">粘贴相片</th><th>姓名:</th><th colspan=3></th></tr><tr><th>年龄:</th><th colspan=3></th></tr><tr><th>性别:</th><th colspan=3><form><input type="radio" name="sex" value="male" /> Male<input type="radio" name="sex" value="female" /> Female</form></th></tr><tr><th colspan=4 height="40">学历</th></tr><tr><th rowspan=4>中学阶段</th><th height="40">起止时间</th><th colspan=3>学校名字</th></tr><tr><td height="40"></td><td colspan=3> </td></tr><tr><td height="40"></td><td colspan=3> </td></tr><tr><td height="40"></td></tr><tr><th rowspan=4>大学阶段</th><th height="40">起止时间</th><th colspan=2>学校名字</th><th>院系</th></tr><tr><td height="40"></td><td colspan=2></td><td></td></tr><tr><td height="40"></td><td colspan=2></td><td></td></tr><tr><td height="40"></td><td colspan=2></td><td></td></tr><tr><th colspan=5 height="40">职历</th> </tr><tr><th height="40">起止时间</th><th colspan=3>单位名称</th><th>职位</th></tr><tr><td height="40"></td><th colspan=3></th><th></th></tr><tr><td height="40"></td><th colspan=3></th><td></td></tr><tr><td></td><th colspan=3></th></tr></table> </body>。
html制作的个人简历

XXX项目,单击输入文字 单击输入文字
案例三
案例二
案例一
目标规划
PROGRAMMING
目标规划
PROGRAMMING
请单击输入文字
请单击输入文字
远期目标
请单击输入文字
近期目标
自我评价
self-assessment
真实做事 诚实待人
****
****
****
• • •
html制作的个人简历小标题描述: 296424
性别: 男 籍贯: 汉 学历: 本科 计算机水平: 党员 体重: 70kg 婚姻状况: 未婚
马云
出生年月: 19xx.x
毕业院校: 上海交通大学
所学专业: 外语水平:
xxxxxxxx专业 英语8级
身高: 175cm 政治面貌: 党员
基本信息
姓名: 出生年月: 19xx.x
basic information
xxx工程项目,担任 项目主管,产品负责
2002-2008
xxx工程项目,担任 项目主管,产品负责
2000-2002
荣誉奖项
work experience
优秀毕业生
特等奖学金
杰出员工
2010
2012
2014
王牌销售员
金牌内训师
明日之星
2016
2018
2020
总结:html制作的个人简历
• 内容123 • html制作的个人简历html制作的个人简历html制作的个人简历html制 作的个人简历 • html制作的个人简历html制作的个人简历html制作的个人简历 530293
****
• • •
html制作的个人简历小标题描述: 83464
html实现个人简历代码

html实现个⼈简历代码<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>个⼈简历</title><link rel="stylesheet" href="css/index.css"></head><body><div class="container"><!-- container叫做整体,⼀般⽤在最⼤的那个div--><h1>⼈物简历-zml</h1><div class="nav"><!-- nav是导航的缩写,这⾥⽤的是⽆序列表,然后把块级元素换成⾏内元素--><ul><li><a href="#info">基本信息</a><!-- a标签⼀般都是指定id属性的--></li><li><a href="#early">早年经历</a></li><li><a href="#career">演艺经历</a></li><li><a href="#honer">获奖记录</a></li><li><a href="#action">社会活动</a></li><li><a href="#contact">联系⽅式</a></li></ul></div><div class="center"><img src="images/吴彦祖.jpg" width="200px" height="280px"><video src="video/肖申克的救赎.mp4" height="280px" controls></video></div><div class="margin"><!-- 因为下⾯都要加边距,所以我在这⾥统⼀加了--><!-- 基本信息--><div id="info"><h2>基本信息</h2><!-- ⽂本段落的话,就⽤p标签--><p>我和我的祖国</p><!-- 缩进的话,我们就不⽤空格了,太⿇烦,直接统⼀加样式选中这个p标签.然后缩进--></div><!-- 早年经历--><div id="early"><h2>早年经历</h2></div><!-- 演艺经历--><div id="career"><h2>演艺经历</h2><table border="1" align="center" cellspacing="0"><!-- border是边框,cell...是合并边框--><tr><!-- th是表头的意思,它⾃带加粗和居中样式--><!-- 如果没有指定宽度,那么它是根据你的内容来指定宽度的--><th width="100px">时期</th><th width="500px">经历</th></tr><tr><td>asd</td><td>......................</td></tr></table></div><!-- 获奖记录--><div id="honer"><h2>获奖记录</h2></div><!-- 社会活动--><div id="action"><h2>社会活动</h2></div><!-- 联系信息,就是说每⼀部分都给⼀个div--><div id="contact"><h2>联系⽅式</h2><p>请你将想告诉我的话放送⾄我的邮箱:</p><form action="mailto://123@" method="get"><textarea></textarea><br/><!-- 这⾥的⽂本域不够宽,那么因为只有⼀个textarea,所以你可以直接写这个标签名选中它--><!-- 如果你的宽度设置成百分之多少的话,那么这个都是基于⽗元素的--><button type="submit">提交</button><!-- ⽂本域,就是有三根下划线的那个--></form></div><div><p class="top"><a href="#">回到顶部</a></p></div><!-- 版权信息;每⼀个不同的地⽅都给⼀个div,这样就会有条理⼀点--><div id="copyright"><p>©asd</p></div></div></div></body></html>.container{background: #f0f0f0;margin: 0 15%;}h1{background: cornflowerblue;color: white;height: 70px;line-height: 70px;text-indent: 70px;}.nav{text-align: center;}.nav li{display: inline-block;background: cornflowerblue;height: 30px;width: 100px;line-height: 30px;border: 1px solid cornflowerblue;border-radius: 0 10px;text-align: center;}.nav li a{color: white;text-decoration: none;}.nav li a:hover{font-weight: bold;}.center{text-align: center;}.center img{margin: 0 30px;}.margin{margin: 0 30px;}.margin p{text-indent: 30px;}textarea{width: 100%;height: 100px;}#copyright{background: cornflowerblue;height: 70px;line-height: 70px;color: white;text-align: center;text-indent: 30px;font-size: 16px;}.top{text-align: center;}.top a{color: cornflowerblue;text-decoration: none;}.top a:hover{font-weight: bold;}笔记:container 整体,⼀般⽤在最⼤的div那⾥margin: 0(这⾥代表上下没有边距) 15%(占它⽗元素15%的⼀个缩进效果); nav: 导航的缩写text-indent: ⽂本缩进text-align: 居中,什么都可以居中:hover: xx的伪列选择器font-weight: bold;加粗是字体权重margin就是边距的意思,上下左右都可以设置。
前端开发工程师熟练掌握HTMLCSSJavascript求职简历模板

前端开发工程师熟练掌握HTMLCSSJavascript求职简历模板前端开发工程师熟练掌握HTML/CSS/Javascript求职简历模板一、个人信息姓名:XXX性别:男/女出生日期:YYYY年MM月DD日联系电话:XXX-XXXX-XXXX电子邮件:***************二、教育背景学校:XXX大学专业:计算机科学与技术(或相关专业)学位:学士/硕士(根据实际情况填写)毕业时间:YYYY年MM月三、技能与专业知识1. 编程语言:- 熟练掌握HTML/CSS/Javascript,能够编写语义化的HTML结构,实现丰富的页面布局和交互效果;- 熟悉ES6以上版本的Javascript语法,能够使用模块化开发和常用的Javascript框架(如React、Vue)进行前端开发;- 掌握常见的CSS预处理器(如Sass、Less)并了解其使用方法;- 熟悉前端工程化的基本概念和主流打包工具(如Webpack)的使用。
2. 前端框架和库:- 熟悉React/Vue框架及相关生态,能够利用它们进行组件化开发和数据管理;- 熟练使用Ajax与后端进行数据交互,了解RESTful API的设计与使用;- 了解常用的UI组件库(如Ant Design、Element UI)的使用。
3. 版本控制:- 熟练使用Git进行版本控制,熟悉常用的命令和操作流程。
4. 前端调试与优化:- 能够利用浏览器的开发者工具进行页面调试和性能优化;- 熟悉常见的前端性能优化方法,了解网络请求、缓存和渲染等原理。
四、项目经历1. 项目名称:XXX网站 redesign项目描述:重新设计并开发XXX网站,优化用户体验,提高网站访问速度。
项目职责:- 负责网站整体界面设计和前端开发,编写页面HTML结构、CSS 样式和交互效果;- 使用React框架进行组件化开发,优化页面性能和可维护性;- 与后端工程师协作,实现前后端数据交互。
html的个人简历模板

个人概况:
姓名:___________________性别:________
出生年月:_______________健康状况:___________
毕业院校:_______________专业:____________________
电子邮件:_______________手机:____________________
意向应聘职位:销售类
对应聘岗位-销售业务的认识:
我觉得做销售得考人的心理,但也考科学销售:你得科学客观的了解客户心态、市场走向、对手的信息……它们允许有小偏差,但不能有误差。获得信息越准确,成功几率越高,销售成绩越好。但做这些的大前提,就是你得懂行,也就是知己,知道自己手里的牌什么特点,长在哪里,短在哪里。在销售中,把握人脉很重要,你的关系网很有可能就是你将来的销售网。“不要放弃任何一个你可以记录的电话”。营销很考验人,也很锻炼人,它能磨练最好的人才,我想不怕苦,也是它的基本要求之一。
出生年月
籍贯
民族
身体状况
政治面貌
身高
外语程度
所在学院
学历
曾任职务
所学专业
特长
毕业时间
联系电话
家庭住址
邮政编码
个人网站
主修课程
个人简历
熟悉软件
个人特点
应聘岗位及个人特长和能力
社会实践
经历
相信您的信任与我的实力将为我们带来共同的成功!希望我能为咱们公司贡献自己的力量!
基本资料
姓名
****
出生年月
单位
北京京安护卫公司(2008-7到2008-9)
职能
保安(值班巡逻)
html制作简历模板

1、我有基础行业知识:纺织专业出身,学过材料学、化学,可以节省对产品的熟悉周期。
2、我不怕吃苦,不惧陌生环境,对于考验,我能咬牙抗过去,我相信困难总会被克服的。
3、我对于把握客户的心理,有一些底气。在生活中,我经常是同学谈心的对象,对于不同人的思想,理解的比较多。
个人概况:
意向应聘职位:销售类
对应聘岗位-销售业务的认识:
我觉得做销售得考人的心理,但也考科学销售:你得科学客观的了解客户心态、市场走向、对手的信息……它们允许有小偏差,但不能有误差。获得信息越准确,成功几率越高,销售成绩越好。但做这些的大前提,就是你得懂行,也就是知己,知道自己手里的牌什么特点,长在哪里,短在哪里。在销售中,把握人脉很重要,你的关系网很有可能就是你将来的销售网。“不要放弃任何一个你可以记录的电话”。营销很考验人,也很锻炼人,它能磨练最好的人才,我想不怕苦,也是它的基本要求之一。
籍贯
身高
学历
政治面貌
就业意向
兴趣爱好
个人说明
家庭地址
住宿地址
联系电话
手机
任职情况
本
人
简
历
时间
学校
任职
奖
惩
情
况
姓名
性别
出生年月
照片
籍贯
民族
学历
毕业院校
专业
健康状况
体重
身高
电子邮件
英语水平
计算机水平
电话
教育状况
时间
学校
系别
专业
层次
工作经历
时间
单位
职务
工作内容
自我评价
修程
主课
辅修
课程
Html简历模板

Html简历模板姓名:性别:女年龄: 22民族:汉族户籍:湖北襄樊最高学历:本科现所在地:广东广州毕业院校:西安科技大学所学专业:计算机科学与技术教育/培训20xx年9月-20xx年6月西安科技大学计算机科学与技术本科20xx年6月-20xx年9月西安科技大学 Jsp+Servlet20xx年6月-20xx年9月西安科技大学 SSH框架工作经验至今有 1 年工作经验西安极光软件有限公司 20xx年5月-20xx年10月公司性质:私营企业行业类别:计算机业(软件、数据库、系统集成)出任职位:计算机业(IT)类-网页设计师工作描述:根据用户的需求参与项目需求的分析,以保证项目后期顺利编写根据公司下发的任务,负责管理项目的编码,对研发的代码展开内置测试监控,维护公司软件应用系统的运行技能/专长语言能力:英语(一般);普通话(标准)计算机能力:高级程序员技能专长:★ 有扎实的网络基础知识,了解TCP/IP、UDP等网络协议★ 通晓HTML、JavaScript、CSS等网页设计语言★ 扎实JAVA 基础知识,熟悉面向对象的编程思想,掌握常用设计模式★ 熟识 JSP、Servlet、JDBC、XML等WEB开发技术★ 熟练运用Struts、Hibernate、Spring等J2EE企业架构核心技术★ 通晓MYSQL、SQLServer20xx、SQLServer20xx、Oracle等各种数据库操作方式★ 熟练使用Eclipse、JCreatorPro、DreamweaverMX等开发工具★ 娴熟Tomcat、JDK、JBoss等WEB服务器的应用领域★ 了解Linux操作系统求职意向求职类型:全职待遇建议:¥元/月(不面议)希望岗位:计算机业(IT)类-软件工程师;计算机业(IT)类-数据库开发与管理(DBA);计算机业(IT)类-网页设计师期望地区:广东广州最快到职:个月以后自我评价1.能够快速的适应各种工作环境,具有良好的分析能力,自学能力,适应能力;2.工作积极进取,对IT领域的软件开发和设计工作存有浓郁的兴趣;3.具有良好的人际交往、组织及沟通协调能力以及团队精神;4.为人真诚,勤奋肯吃苦,认真负责,勇于直面困难和挑战,爱岗敬业。
HTML代码个人简历

</tr>
<tr>
<td height="40"></td>
<td colspan=2></td>
<td></td>
</tr>
<tr>
<td height="40"></td>
<td colspan=2></td>
<td></td>
</tr>
<tr>
<th colspan=5 height="40">职历</th>
<td colspan=3> </td> </tr>
<tr>
<th rowspan=4>大学阶段</th>
<th height="40">起止时间</th>
<th colspan=2>学校名字</th>
<th>院系</th>
</tr>
<tr>
<td height="40"></td>
<td colspan=2></td>
<th colspan=3></th>
<td></td>
</tr>
<tr>
个人简历模板html5

个人简历模板html5
基本资料
姓名:XXX
性别:女
年龄:23
婚姻状况:未婚
身高:158CM
体重:44KG
籍贯:安徽
现所在地:浙江
求职意向
工作经验:应届毕业生
意向岗位:UI设计师;美术编辑/美工;广告文案/媒体策划/设计;CI设计与策划
求职类型:全职
期望月薪:保密
到岗时间:面议
期望工作地点:杭州
从事行业:广告、公关、设计
自我评价
个人适应能力很强,虽然没多少工作经验,但是性格随和,很容易适应环境,懂得与人相处。
积极向上,习惯从好的一面看待事物。
技术经验不丰富,但善于学习。
教育经历
20xx年9~至今杭州电子科技大学,数字媒体技术,本科
课程描述:主要涉及的有两大类:一类是包括素描,平面设计,场景设计,人物角色设计的课程;另一类是c语言,c++,java,操作系统等等计算机的课程,此外还有ps、ae、flash、3dmax等软件的学习。
工作经验
20xx年3月~20xx年6月 xx网络公司
公司性质:私营企业
行业类别:计算机业、互联网、电子商务
担任职位:平面设计
工作描述:主要涉及淘宝和阿里巴巴旺铺中的产品设计和淘宝阿里巴巴旺铺装修等相关工作,以及产品logo、包装设计、与客户沟通,企业网站banner设计和产品信息上传等等。
20xx年6月~20xx年2月 xx设计公司
公司性质:私营企业
行业类别:其他
担任职位:平面设计
工作描述:主要涉及dm单设计,公司企业形象宣传,门店产品宣传,微信等
语言能力
日语:一般
英语:一般
普通话:熟练。
个人简历html语言编写

个人简历html语言编写第一篇:个人简历html语言编写姓名性别出生年月照片毕业院校专业学历政治面貌民族身高健康状况籍贯身份证号码联系电话主修课程英语水平计算机水平社会实践奖励情况自我评价第二篇:HTML代码个人简历个人简历粘贴相片姓名:年龄:性别:MaleFemale学历中学阶段起止时间学校名字大学阶段起止时间学校名字院系职历起止时间单位名称职位第三篇:html个人简历的代码个人简历填表时间:年月日姓名:性别:文化程度:民族:照片:身高:出生年月:籍贯:身份码:户口所在地:毕业院校: 毕: 政:学习专业: 爱:现居住地址:工作经历:自我评价:联系方式:移动电话:固定电话:邮箱:QQ:第四篇:如何编写个人简历如何编写个人简历(主管/经理篇)每年3月是跳槽的黄金时间,积蓄了许多能量而现任公司又无法给予更高台阶发展的职业白领,早已在春节前就蠢蠢欲动的策划革命了。
革命最厉害的武器当然是拥有一份拿得出手的简历,而如何让多年工作经验刷新成职业生涯的亮点,对于非人事从业人员来说,确实是很头痛的事情。
笔者在欧美日企从事人力资源工作6年有余,浏览的应聘简历和编写的JD无数。
总结以下几点,希望能给大家做一些参考。
一、求职目标明确没有目标或者目标不明确,是无法办好事情的。
在求职前,不妨给自己做一个职业定位(Orientation),最简单的职业定位就是把自己的职业优点和缺点都写出来,再和自己的期望的职业定位做匹对,结合身边的亲人朋友同事的意见,从而确定自己的职业定位。
职业定位完成后,需要根据自身的情况进行职位分析。
通常我们分为2个等级:专家经理级和工程师主管级。
下面我会就“精益生产”这个职业进行举例说明。
精益生产源于日本汽车行业,盛于20世纪90年代。
这个职业的特点是偏理科工艺工程的,而且对体系标准理解,数据报表处理能力要求很高。
所以这个职业越是往上走,越是体现在细致的工作方式和方法上。
简单来说就是工作经验堆出来的。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
专业 计算机
纺织工程(2006-2010) AutoCAD VB MATLAB
校内表现
辩论赛最佳辩手、话剧比赛二等奖、校社团社长、志愿活动先进个人
工作实习经历
单位
北京京安护卫公司 (2008-7 到 2008-9)
职能
保安(值班巡逻)
工作说明
按照北京电网公司合同规定的线路,巡护奥运输电线路安全,保证奥运电力的正常运行,在工作期间,很好的完成巡 逻任务,任务区段内没有发生任何险情
单位
个人简历 出生年月
学历
健康状况 电子邮件
系别
专业
职务
工作内容
自 我 评 价 主修 课程
课辅 程修
电话 层次
照片
姓名 籍贯 政治面貌 所在学院 所学专业 毕业时间
家庭住址
主修课程
性别 民族 身高 学历
个人简历
出生年月 身体状况 外语程度 曾任职务 特长 联系电话 邮政编码 个人网站 E-mail
英语水平:
*基本技能:听、说、读、写能力 *标准测试:国家四、六级;TOEFL;GRE.....
计算机水平:
编程、操作应用系统、网络、数据库......(请依个人情况酌情增减)
获奖情况:
________________、________________、________________(请依个人情况酌情增减)
学院 专业 姓名 出生年月 学历 就业意向 兴趣爱好 个人说明 家庭地址 住宿地址 任职情况
本 人 简 历
个人简历
照
性别
民族
片
籍贯
身高
政治面貌
时
间
联系电话
学
校
手机 任职
奖 惩 情 况
姓名
籍贯
毕业院 校 体重
英语水 平
时间 教 育 状 况
时间 工 作 经 历
性别 民族 专业 身高 计算机水平 学校
姓
名 :_____________________________
E _ mail :_____________________________
联系电话 :_____________________________
联系地址 :_____________________________
个人概况:
姓名:________________ 性别:________ 出生年月:____年__月__日 健康状况:___________ 毕业院校:_______________专业:____________________ 电子邮件:_______________手机:____________________ 联系电话:_______________ 通信地址:_______________邮编:____________________
姓 名: E _ mail : 联系电话: 联系地址:
姓名 民族 学制 专业
外语等级
时间
个 人 简 历(一)
性别 政治面貌
出生年 月
身高
学历
户籍
毕业学校
技能、特长或爱好
计算机
个人履历
单位
经历
通讯地址 E-mail
联系方式 联系电 话 特长
自我评价
姓名 ◆ 个人简历
毕业院校: 所学专业: 联系电话: 电子邮箱:
我觉得自己适合这个职位的原因: 1、 我有基础行业知识:纺织专业出身,学过材料学、化学,可以节省对产品的熟悉周期。 2、 我不怕吃苦,不惧陌生环境,对于考验,我能咬牙抗过去,我相信困难总会被克服的。 3、 我对于把握客户的心理,有一些底气。在生活中,我经常是同学谈心的对象,对于不同人的思想,理解的比较多。
单位
南京多味坊食品公司 (2007-7 到 2007-9)
职能
销售(推销)
工作说明
向南京的汽车站 火车站 公交站及附近商业点推销公司产品,取得了很好的销售业绩,占公司新增业务的近一成。
评价自我
1.吃苦:我最满意的就是自己对吃苦做好的准备。我觉得吃苦是成功的必由之路。我有时感觉不吃点苦,就很难达到自己理想的成 绩。在我心里始终认为:做事,肯定先苦后甜,没有什么是能够轻易得到的。但当我汗水累积足够多,我就离我的目标不远了。
教育背景:
____年--____年___________大学__________专业(请依个人情况酌情增减)
主修课程:
________________________________________________(注:如需要详细成绩单,请联系我)
论文情况:
____________________________________________________(注:请注明是否已发表)
实践与实习:
____年__月--____年__月_________公司__________工作(请依个人情况酌情增减)
工作经历:
____年__月--____年__月_________公司__________工作(请依个人情况酌情增减)
个性特点:
___________________________________(请描述出自己的个性、工作态度、自我评价等) 另:(如果你还有什么要写上去的,请填写在这里!) *附言:(请写出你的希望或总结此简历的一句精炼的话!例如:相信您的信任与我的实力将为我们带来共同的成功!或希 望我能为贵公司贡献自己的力量!
个人简历
熟悉软件
个人特点
应聘岗位 及个人特 长和能力
社会实践 经历
相信您的信任与我的实力将为我们带来共同的成功! 希望我能为咱们公司贡献自己的力量!
基本资料
姓名
****
出生年月
1986-10-02
生源地
安徽蚌埠
身高
175cm
目前所在
河北石家庄
电话
****
综合信息(经历、证书、技能)
毕业院校 英语
河北科技大学
个人概况:
姓名:___________________性别:________ 出生年月:_______________健康状况:___________ 毕业院校:_______________专业:____________________ 电子邮件:_______________手机:____________________ 联系电话:_______________ 通信地址:_______________邮编:____________________
2.汲取:在生活里,我是个乐观开朗的人,喜欢与人分享交流,与人交流是快乐的,同时会收获很多。每个人都有你我所不知不了 解的东西,和他们在一起,我能不停汲取,汲取经验,分享对生活对工作的感悟,时时刻刻都能感到自己的进步。我把生活看做一 个学习的过程,用心,时刻都能有营养供我进步。
3.合作:我做事不太习惯封闭在自己的范围内,与人合作,能提高做事的效率和效果。而且在做事过程中,若能成功协调各人能力 及利益,那就感觉更好。如果没有了内部矛盾,大家就能集中力量一起努力,就能把团队作用发挥到最强。
教育背景:
____年--____年___________大学__________专业(请依个人情况酌情增减)
主修课程:
________________________________________________(注:如需要详细成绩单,请联系我)
论文情况:
____________________________________________________(注:请注明是否已发表)
请在此替换个人照 片
个人信息
姓名 出生日期 现居地址 婚姻状况 毕业院校 电子邮件
求职目标
性别 户口 籍贯 学历 专业 电话
教育背景
实习经历
2008.1~2008.2 积极学习业务知识
2007.7~2007.8 指导客户开户流程
2006.7~2006.8 参加过
实践活动
2006.9~2008.6 2007.7~2007.8 2006.9~2007.6 2006.3~2006.12
姓名
身份证 号码 婚姻 状况 现户口 所在地 最后毕 业学校 现工作 单位
起止年月
主 要 简 历
个人简历表
性别
出身年月
照
民族
健康 状况
所学 专业 毕业 时间 参加工 作时间
政治面貌
身高
片
学历
技术 职称 现从事 专业
在何单位(学校)
任何职务
自身业务 专长 及在校 学习 成果
通讯地址
联系电话
邮政编码 Email 地址获奖情况Fra bibliotek术类: 实践类:
技能与培训
语言水平:中级口译证书 英语六级 计算机水平:上海市电脑中级证书 熟练办公软件操作
姓 名 :_____________________________ E _ mail :_____________________________ 联系电话 :_____________________________ 联系地址 :_____________________________
4.纠错:反省能力强,对于别人批评,能真诚接受,别人的批评总有产生的原因,我如有错能迅速纠正
意向应聘职位:销售类
对应聘岗位-销售业务的认识: 我觉得做销售得考人的心理,但也考科学销售:你得科学客观的了解客户心态、市场走向、对手的信息……它们允许有小偏差,
但不能有误差。获得信息越准确,成功几率越高,销售成绩越好。但做这些的大前提,就是你得懂行,也就是知己,知道自己手里 的牌什么特点,长在哪里,短在哪里。在销售中,把握人脉很重要,你的关系网很有可能就是你将来的销售网。“不要放弃任何一 个你可以记录的电话”。营销很考验人,也很锻炼人,它能磨练最好的人才,我想不怕苦,也是它的基本要求之一。
