如何快速设置淘宝图片轮播和尺寸大小
制作淘宝店铺全屏轮播海报的简单方法

制作淘宝店铺全屏轮播海报的简单方法
全面而详细。
总结之后提供给各位网友,希望帮助到大家。
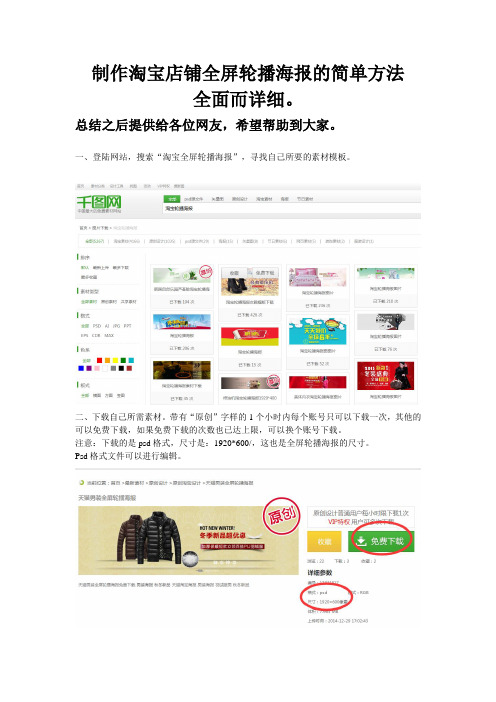
一、登陆网站,搜索“淘宝全屏轮播海报”,寻找自己所要的素材模板。
二、下载自己所需素材。
带有“原创”字样的1个小时内每个账号只可以下载一次,其他的可以免费下载,如果免费下载的次数也已达上限,可以换个账号下载。
注意:下载的是psd格式,尺寸是:1920*600/,这也是全屏轮播海报的尺寸。
Psd格式文件可以进行编辑。
三、下载完毕后,解压压缩包,用photoshop软件打开下载的psd文件,根据自己的需求,修改图层。
四、修改完毕之后,存储为jpeg格式,将图片上传至淘宝图片空间。
如果有多张海报进行全屏轮播,则还需要上传“箭头”图片至图片空间。
五、生成代码。
在“寻访百店”这个网站生成代码。
首先获取海报等图片的网络地址,然后利用此网址生成代码。
六、进入卖家中心后台,从“卖家中心”进入“店铺装修”页面。
点击“首页”,在“店招及目录”下面的模块上点击“添加模块”——“自定义内容区”——“添加”。
七、“编辑”自定义内容区,制作淘宝全屏轮播海报,标题选择为“不显示”,点击“代码”插入代码。
八、复制所生成的代码,进入“店铺装修”,将代码“粘贴”至自定义内容区的代码编辑框,然后之后,点击店铺右上角的“发布”,这样全屏轮播海报才制作完毕。
旺铺专业版也可以免费制作全屏轮播海报了哟,小卖家再不用为购买装修模板而烦恼了,自己装修也可以有高
大上的赶脚了。
哇咔咔。
淘宝美工如何修改图片大小

淘宝美工如何修改图片大小
课程摘要:网店装修,其宝贝图片的美观度,会直接影响其装修效果,同时其大小会直接影响美观,在上传宝贝时,发现宝贝图片大小不合适了怎么办,就需要进行修改,下面就来看看常用的ps中修改方法...
淘宝美工,图片大小
网店装修,其宝贝图片的美观度,会直接影响其装修效果,同时其大小会直接影响美观,在上传宝贝图片时,发现宝贝图片大小不合适了怎么办,那就要掌握图片处理技巧,下面就来看看常用的ps图片大小修改方法。
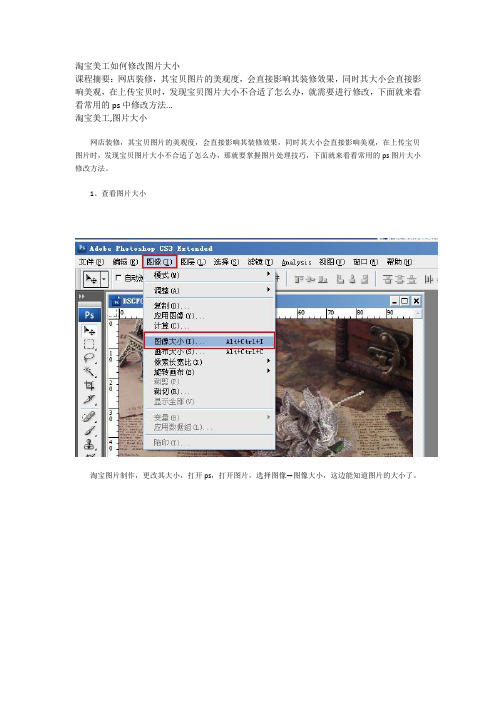
1、查看图片大小
淘宝图片制作,更改其大小,打开ps,打开图片,选择图像—图像大小,这边能知道图片的大小了。
图片宽高比不变,直接输入想改的数值。
注意勾选约束比例的,图片不然会变形。
宽度值改变高度值也会改变,像素由17.0M变为1.37M了,同时如果数量较多,还可以直接进行ps批量处理图片大小。
2、运用剪裁工具
已经拍好图片,想裁切图片时缩小图片,那就用裁剪工具。
A、填写属性
选择裁切工具,属性栏上宽度、高度、分辨率,可在空白处设置具体数值。
做一个1200*1200像素的图片,宽度输入1200后鼠标右键选择像素做单位,分辨率填72。
B、裁剪图片
用裁剪工具,拉出正方形的选区,因宽高已经设置为定值。
3、保存图片
再看图片大小,已经变成设置的大小了,改好后保存为jpg格式。
如果你有修改图片大小更好的方法,欢迎在文章下面留言,互相交流、相互学习。
【淘宝店铺装修】如何设置图片轮播

(Kahn & Wiener, 1967).
© 2004
Lesson 1: Forecasting in certain domains of the modern environment is highly predictable
© 2004
Los Angeles Palo Alto
Intro to Future Studies
Four Types of Future Studies
–
–
– –
Exploratory (Speculative Literature, Art) Agenda-Driven (Institutional, Strategic Plans) Consensus-Driven (Political, Trade Organizations) Research-Predictive (Stable Developmental Trends)
Los Angeles Palo Alto
© 2004
Observation 1: The “Prediction Wall”
The faster change goes, the shorter-term our average business plans. Ten-year plans (1950's) have been replaced with ten-week (quarterly) plans (2000's). Future appears very contingent, on average. There is a growing inability of human minds to imagine some aspects of our future, a time that must apparently include greater-than-human technological sophistication and intelligence. Judith Berman, in "Science Fiction Without the Future," 2001, notes that even most science fiction writers have abandoned attempts to portray the accelerated technological world of fifty years hence.
使用美图秀秀修改淘宝商品主图规格教程

16、保ቤተ መጻሕፍቲ ባይዱ!
17、编辑完一张,再点右上角的打开陆续把另4张图片以同样的方法全部修改!
3、数据导入成功后,点效果预览,去另存五张主图!
4、主图共五张,可放4张不同颜色的款1张细节图;或正面侧面背面2个细节图!把这里这个商品编号复制下,下面要用到!
5、放下翻找到比较正面高宽预计可切成正方形的图,右击鼠标弹出新的窗口选择“图片另外为”。
6、点桌面》在中间空白位置右击鼠标弹出新的窗口》点新建》文件夹》文件名称写成“正方形小图”
13、单击裁剪工具!
14、比例选择“正方形”》图片像素在800到310之间都可以,先在宽度里面填写800而后它自动会跳转到图片最宽度,我这张图片
就是自动跳到750的,那么就在高度那里手动输入与宽度一样的数据750!》它图片呈现灰白色的时候这个框架是可以移动的,把
框架移到适当的位置》单击完成裁剪或直接敲打回车键进行下一步。
两个问题;1.软件尽量不要安装在C盘,因为C盘东西多了电脑会慢而且如果系统还原或是重装系统就要重装了。2.安装软件时注
意会赠送其它垃圾软件,要在第2步用红线圈起来的地方去除勾选。
10、软件安装完全后》双击打开软件》选择美化图片!
11、打开一张图片
12、找到图片所属位置,比如刚刚我的图片就是放在桌面的正方形小图文件夹里面的》双击文件夹进入选择1张图片打开!
7、文件夹新建成功后双击进去》把前面我们复制的款号加上序号或是颜色方便区分5张图粘贴到文件名那里》保存!
8、直到5张图片全部存出来了;可以看到我是按颜色选图的,选了4张颜色图,1张细节图!
9、图片处理软件【美图秀秀】中间空白位置右击鼠标弹出新的窗口点新建文件夹文件名称写成正方形小图7文件夹新建成功后双击进去把前面我们复制的款号加上序号或是颜色方便区分5张图粘贴到文件名那里保存
设置手机淘宝店铺的方法+图片规格

设置手机淘宝店铺的方法:
1:卖家中心——手机淘宝店铺——一阳指后台——首页管理——编辑首页店招规格:640X336 100K以内类型:jpeg、png、gif
图片轮播的规格:608X304 100K以内类型:jpeg、png
商品区图片规格:296X160 100K以内类型:jpg、jpeg、png,必须添加2张图片
标题最大支持12个字符,6个汉字。
商品区宝贝最多展现6个。
活动页面标题12个汉字。
活动页面海报的规格:608X304、660X220 100K以内类型:jpg、jpeg、png
手机端宝贝详情页规格:宽度480-620之间,高度小于等于960
仅支持JPG、GIF、PNG格式
在卖家中心——促销管理——可以购买:“满就送、满件优惠、限时打折、搭配套餐、店铺优惠券、商品优惠券、购物车营销、热门工具”
卖家中心——我购买的服务——订购更多——好评。
【最新】淘宝详情页图片尺寸word版本 (5页)

本文部分内容来自网络整理,本司不为其真实性负责,如有异议或侵权请及时联系,本司将立即删除!== 本文为word格式,下载后可方便编辑和修改! ==淘宝详情页图片尺寸篇一:淘宝网新旺铺各区域图片尺寸大小淘宝网新旺铺各区域图片尺寸大小1. 普通店铺店标大小:100*100px <=80k格式:jpg、gif (图片做好后直接上传)设置:管理我的店铺—基本设置—店标—浏览—选择本地做好店标文件2. 旺旺名片/头像大小:120*120px <=100k格式:jpg、gif (图片做好后直接上传)3. 宝贝图片大小:500*500px <=120k700*700 以上的图片可以在宝贝详情页主图提供图片放大功能 (模特正面图800 * 1200) 格式:jpg、gif (图片做好后直接上传)4. 旺铺店招(招牌)大小:950*150px <=80k页头高度为:150px(已包含导航)建议招牌尺寸:950*120 px(即加上导航高度,刚好是150px,可避免发布后导航被挤掉不显示的问题)格式:jpg、gif、png (图片做好后直接上传)5. 图片轮播的具体尺寸与店铺具体布局有关。
图片高度:可根据卖家需要自行设定(100-600PX)图片宽度:通栏布局:图片轮播通栏宽度为950px两栏布局:左侧栏为190px 右侧栏为750px6. 旺铺促销区大小:宽度<=735px,高度<=500px 改版后新旺铺高度无限制代码:<img src="店铺公告地址"/>格式:jpg、gif、html、文本(图片必须放置在网络空间或网络像册)7. 旺铺宝贝描述大小:宽度<=722px(窄),宽度<=922px(宽)(加减2),一般宽度750px,高度随意代码:<img src="店铺公告地址"/>(图片必须放置在网络空间或网络像册)格式:jpg、gif、html、文本普通店铺的宝贝描述尺寸大小没有限制,但考虑到显示器的显示尺寸,应掌握在1000PX以下。
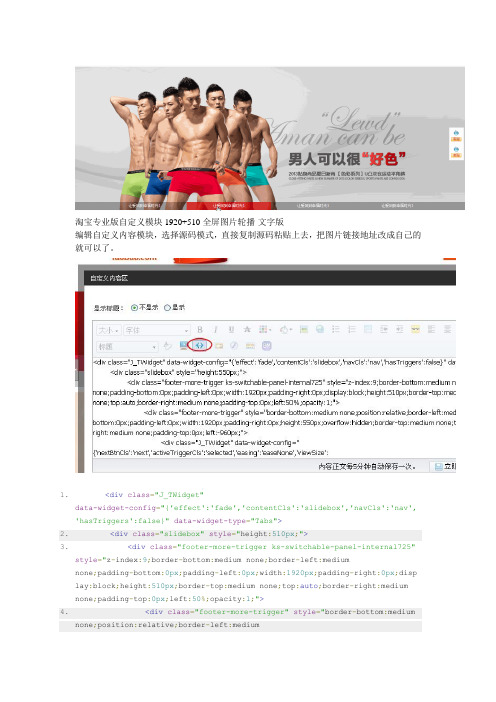
淘宝专业版自定义模块全屏图片轮播-底部文字版

淘宝专业版自定义模块1920+510全屏图片轮播-文字版编辑自定义内容模块,选择源码模式,直接复制源码粘贴上去,把图片链接地址改成自己的就可以了。
1.<div class="J_TWidget"data-widget-config="{'effect':'fade','contentCls':'slidebox','navCls':'nav', 'hasTriggers':false}"data-widget-type="Tabs">2.<div class="slidebox"style="height:510px;">3.<div class="footer-more-trigger ks-switchable-panel-internal725"style="z-index:9;border-bottom:medium none;border-left:mediumnone;padding-bottom:0px;padding-left:0px;width:1920px;padding-right:0px;disp lay:block;height:510px;border-top:medium none;top:auto;border-right:medium none;padding-top:0px;left:50%;opacity:1;">4.<div class="footer-more-trigger"style="border-bottom:mediumnone;position:relative;border-left:mediumnone;padding-bottom:0px;padding-left:0px;width:1920px;padding-right:0px;heig ht:510px;overflow:hidden;border-top:medium none;top:auto;border-right:medium none;padding-top:0px;left:-960px;">5.<div class="J_TWidget"data-widget-config="{'nextBtnCls':'next','activeTriggerCls':'selected','easi ng':'easeNone','viewSize':[1920],'effect':'scrollx','navCls':'dgdnav','prevB tnCls':'prev','contentCls':'dgdcontent','autoplay':true}"data-widget-type="Carousel"style="position:relative;overflow:hidden;">6.<div class="ha_308"style="position:relative;width:1920px;height:510px;overflow:hidden;">7.<div class="dgdcontent"style="width:999999px;height:510px;left:-5760px;">8.<div class="ks-switchable-panel-internal821"style="display:block;float:left;">9.<a href="#"style="width:1920px;display:block;height:510px;"target="_blank"><imgheight="510"src="/fengsanme/DbHVSMok/mIEZ6.jpg"width="1920"/></a>10.<divstyle="z-index:20;position:relative;width:300px;background:#FF0000;height:28 px;top:-28px;left:360px;opacity:0.6;">11. </div>12.</div>13.<div class="ks-switchable-panel-internal821"style="display:block;float:left;">14.<a href="#"style="width:1920px;display:block;height:510px;"target="_blank"><imgheight="510"src="/fengsanme/DbHVSMWE/mBPzl.jpg"width="1920"/></a>15.<divstyle="z-index:20;position:relative;width:300px;background:#FF0000;height:28 px;top:-28px;left:660px;opacity:0.6;">16. </div>17.</div>18.<div class="ks-switchable-panel-internal821"style="display:block;float:left;">19.<a href="#"style="width:1920px;display:block;height:510px;"target="_blank"><imgheight="510"src="/fengsanme/DbHVShSR/KGj6p.jpg"width="1920"/></a>20.<divstyle="z-index:20;position:relative;width:300px;background:#FF0000;height:28 px;top:-28px;left:960px;opacity:0.6;">21. </div>22.</div>23.<div class="ks-switchable-panel-internal821"style="display:block;float:left;">24.<a href="#"style="width:1920px;display:block;height:510px;"target="_blank"><imgheight="510"src="/fengsanme/DbHVRVks/LCLiq.jpg"width="1920"/></a>25.<divstyle="z-index:20;position:relative;width:300px;background:#FF0000;height:28 px;top:-28px;left:1260px;opacity:0.6;">26. </div>27.</div>28.</div>29.</div>30.<divstyle="z-index:10;position:relative;width:1920px;background:url(http://fengs an.me/wp-content/uploads/2013/12/rxEnG.png);height:28px;top:-28px;left:0px;">31. </div>32.<div class="dgdnav"style="z-index:30;position:relative;text-align:center;line-height:28px;width :1200px;height:28px;top:-58px;left:360px;">33.<a class="ks-switchable-trigger-internal820"href="#"style="width:300px;display:block;float:left;height:28px;color:#FFF;cursor:po inter;text-decoration:none;">让爱回到幸福时光1</a>34.<a class="ks-switchable-trigger-internal820"href="#"style="width:300px;display:block;float:left;height:28px;color:#FFF;cursor:po inter;text-decoration:none;">让爱回到幸福时光1</a>35.<a class="ks-switchable-trigger-internal820"href="#"style="width:300px;display:block;float:left;height:28px;color:#FFF;cursor:po inter;text-decoration:none;">让爱回到幸福时光1</a>36.<a class="ks-switchable-trigger-internal820selected"href="#"style="width:300px;display:block;float:left;height:28px;color:#FFF;cursor:po inter;text-decoration:none;">让爱回到幸福时光1</a>37.</div>38.</div>39.</div>40.</div>41.</div>42.</div>。
【云时代培训】C店的图片轮番

C店的图片轮番一、750轮播如何设置图片轮播工具/原料:淘宝旺铺(标准版以上)轮播图片(至少准备两张图片,宽度固定为750px,高度没要求,所选图片高度要一致)1 首先我们登录淘宝--卖家中心--店铺装修2 在店铺装修后台点击添加模块3 看到一个图片轮播的功能--点击添加4 推荐后再点击--编辑模块5 在内容设置--点击图片空间--添加你已经上传在图片空间里的图片,6 这时我们就要另外打开网页找到你想要展示的宝贝的连接,7 把宝贝链接粘贴在--连接地址8 你想要多少次轮播就重复以上添加图片和连接的步骤多少。
9 设置好后我们再点击--显示设置--先看看你图片的高度是多就输入多少,轮播效果,再点击保存。
10 好了好后点击一下效果怎么样。
二、淘宝店如何加入全屏轮播图片?方法/步骤1 登录淘宝店。
登录到您的淘宝店,点击“卖家中心”,进入到店铺管理页面。
2进入店铺装修。
点击左侧“店铺装修”进入店铺装修页面。
3 进入编辑框。
添加好自定义页面后,点击页面编辑,进入正式页面编辑框。
点击右上角“编辑”按钮,就可以进入到编辑区域。
4 导入代码。
进入编辑框后,点击下图画圈的地方,导入以下代码!以下为代码,请复制手工填入!(红色为可更改地方全屏的图片宽=1920 全屏海报高度不要超过500PX height=高度img src =图片链接地址href =图片链接到另外一个页面的地址)<div class="J_TWidget"data-widget-config="{"circular":true,"activeTriggerCls":&q uot;odslos","effect":"fade","navCls":&q uot;toseise","contentCls":"piaofu"}"data-widget-type="Tabs"><div class="piaofu" style="height:480px;"><div data-widget-config="{"contentCls": "slide-kun1362899830209content","triggerCls": "slide-kun1362899830209triggers","navCls": "slide-kun1362899830209triggers","triggerType": "mouse","effect": "scrollx","prevBtnCls":"prev","nextBtnCls":"next","steps": 1,"autoplay": true,"viewSize":[1920],"circular": true}" data-widget-type="Carousel" class="J_TWidget"style="z-index:10;top:0px;left:-485px;padding:0px;margin:0px;width:1920px;"><div class="J_TWidget"data-widget-config="{"trigger":".first-trigger2","alig n":{"node":".first-trigger2","offset":[0,0], "points":["cc","cc"]}}"data-widget-type="Popup" style="display:none;"><div class="prev" style="width:90px;float:left;height:90px;"><imgsrc="/imgextra/i4/1578214660/T2y.2lXlJaXXXXXXXX-1578214660.png" /></div><div class="next" style="width:90px;height:90px;margin-left:950px;"><imgsrc="/imgextra/i1/1578214660/T2zSbmXi4XXXXXXXX X-1578214660.png" /></div></div><div style="height:500px;width:1920px;overflow:hidden;padding:0px;margin:0px;" class="first-trigger2"><ul class="slide-kun1362899830209content"style="height:500px;width:1920px;padding:0px;margin:0px;"><listyle="width:1920px;height:500px;padding:0px;margin:0px;list-style-type:none;"> <a target="_blank" href="/?scene=taobao_shop"style="padding:0px;margin:0px;"><imgsrc="/imgextra/i1/689388658/T2p8ZiXM4XXXXXXXX X-689388658.png" width="1920" height="595" border="0px" /></a></li><listyle="width:1920px;height:500px;padding:0px;margin:0px;list-style-type:none;"> <a target="_blank" href="/?scene=taobao_shop" style="padding:0px;margin:0px;"><imgsrc="/imgextra/i1/689388658/T2p8ZiXM4XXXXXXXX X-689388658.png" width="1920" height="595" border="0px" /></a></li><listyle="width:1920px;height:500px;padding:0px;margin:0px;list-style-type:none;"> <a target="_blank" href="/?scene=taobao_shop" style="padding:0px;margin:0px;"><imgsrc="/imgextra/i1/689388658/T2p8ZiXM4XXXXXXXX X-689388658.png" width="1920" height="595" border="0px" /></a></li><listyle="width:1920px;height:500px;padding:0px;margin:0px;list-style-type:none;"> <a target="_blank" href="/?scene=taobao_shop" style="padding:0px;margin:0px;"><imgsrc="/imgextra/i1/689388658/T2p8ZiXM4XXXXXXXX X-689388658.png" width="1920" height="595" border="0px" /></a></li></ul></div><ul class="slide-kun1362899830209triggers"style="padding:0px;margin:0px;display:none;"></ul></div></div></div>5大功告成。
如何设置淘宝图片轮播尺寸大小

如何设置淘宝图片轮播尺寸大小
些新手卖家在设置店铺装修时,会遇到过自己弄的图片轮播怎么不显示或大小不统一,而且这个自己摸索的过程很烦躁,接下来就演示一下设置图片尺寸的过程
材料/工具
个人电脑
360安全浏览器
淘宝
需要用到的图片素材
方法
•1
打开360安全浏览器,在搜索框输入“淘宝网官网”,单击回车
•2
点击有官网标志的淘宝网进入
•3
登录淘宝账号,进入卖家中心,找到店铺装修,单击进入
•4
在界面主页,点击"添加模板"
•5
找到图片轮播的功能点击“添加”
•6
推荐后再点击“编辑”
•7
在内容设置里,点击图片空间,添加上传在图片空间里的图片
•8
另外打开网页找到想要展示的宝贝的连接
•9
把宝贝链接粘贴在链接地址框里
•10
如果想要多次轮播,只需要多次重复上诉步骤即可
•11
设置好后点击显示设置,先看看图片的高度是多就输入多少以及轮播效果,再点击保存。
•12
好了后点击预览即可看到设置效果。
淘宝店铺标准版图片轮播实用方法

今天开通了淘宝店铺标准版,店铺装修里有个图片轮播,一开始怎么也不会弄,在百度上找了半天,别人说的方法都不实用。
后经自己反复摸索,终于找到了解决问题的办法,现分享给大家:
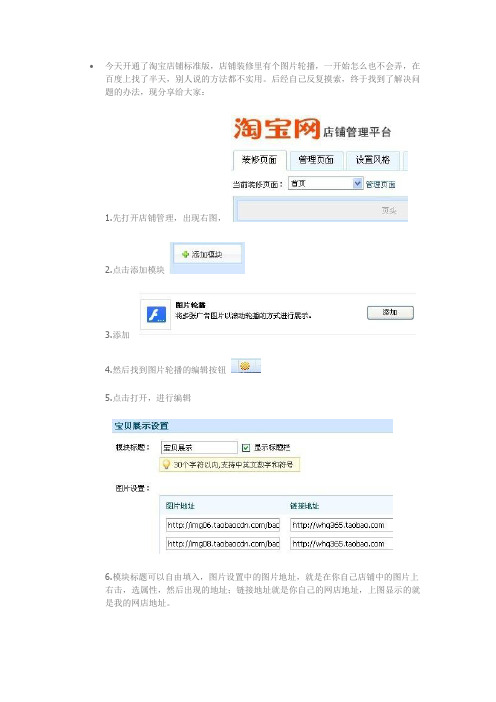
1.先打开店铺管理,出现右图,
2.点击添加模块
3.添加
4.然后找到图片轮播的编辑按钮
5.点击打开,进行编辑
6.模块标题可以自由填入,图片设置中的图片地址,就是在你自己店铺中的图片上
右击,选属性,然后出现的地址;链接地址就是你自己的网店地址,上图显示的就是我的网店地址。
7.加完后点保存,然后发布,就可以了,我是把图片轮播放在了左侧边,这样上下轮动比较好,有什么不清楚的可以旺我。
【淘宝店铺装修】如何设置图片轮播

z0b9e 淘宝装修模板
轮播是淘宝网标准版店铺才有的功能,如果亲 能够找到可以轮播的代码,将代码黏贴放在自定义
内容区,一样可以达到轮播的效果。今天主要跟大 家分享第一种,淘宝网标准版以上的(包括标准版)
店铺:如何设置轮播 淘宝旺铺(标准版以上)
轮播(至少准备两张,宽度固定为 750px,高 度没要求,所选高度要一至)
情页或其他页面)黏贴到指定区域。 最后点击发布
注意事项 淘宝网标准版店铺才轮播的功能
宽度固定为 750px,高度虽没限制,但一般登入卖家中心——店铺装修,在右侧拈点击在
此处添加新拈——添加“轮播” 点击编辑
设置——保存 1.拈标题可以更改,可以显示、也可以不显示。
不显示就直接在拈标题处留空白。 2.选择合适的拈高度,找不到合适的,点击下
拉框——自定义,输入高度值。 3.切换效果,根据个人要求选择。
4.点击添加,可增添数量。将地址和连接地址 (链接地址就是点击这张轮播,会跳到哪个宝贝详
登入淘宝——卖家中心,点击空间。 点击上传——通用上传。
选择分类(要上传到哪个分类下,有助于查看。 没有合适的,也可以点击创建分类),点击添加
选择要上传的——确定 点击回到管理
复制空间中的连接 和店铺首页中的宝贝连接地址(点击这张轮
播,会跳到哪个宝贝详情页或其他页面) 在桌面新建一个 TXT 格式的文档,将连接都黏
淘宝美工教程第16集全屏轮播首焦图设计制作

8.修饰
• 饰指的是海报中出现的装饰或修饰的细节部分,通常用来营造画 面的氛围。修饰的运用有实物修饰、图形图案修饰、光效修饰、 拟人化修饰等。
• 文字上的光效,飞速而来的球,背景中长条形和多边形图案以及 拟人化的气泡等,都达到了装饰烘托整个海报的作用。
它一般会放促销广告图、新品宣传图等, 可以用来进行品牌展示、新品展示、活动 展示,同时还可以轮播形式循环播放。
2020/1/2
首页海报设计要点
•主题、风格、构图、 配色、背景、商品、 文案、修饰.
1.主题
• 每一张海报的制作都需要有一个主题,中心思想和主要内容是什 么。目的是为了让消费者一眼就能知道核心表达什么内容,是优 惠活动,还是宣传商品。只有主题选定好之后才能围绕这个方向 确定海报的文案和信息等。
到很好的烘托作用.
• 渐变背景是指两种或多种颜色的渐变,最大特点是指向性和方向 性。渐变背景能更好的引导消费者的视觉方向,使其集中在商品
或文案上,起到烘托作用.
• 场景背景是指以照片图像形式作为背景,可以将摄影图直接添加 文案使用。同时,在电商海报中经常是以合成类的场景背景出现.
• 材质纹理背景指自然界真是存在的物质作为背景,如肌理、丝绸、 金属、木材、岩石材质等,主要特点是真是,有代入感,烘托出
• 此类首先
• 此类首先
• 主题一般放在整个海报页面的第一视觉中心,而且主题文字的提 炼要简洁、高效,一目了然,让消费者一眼就能知道所表达的信
息。
2.风格
• 风格是指具有独特于其他人的表现,如打扮、行事作风等行为和 观念。在海报设计中,所谓的风格就是页面传递给人的某种感觉, 如古典、可爱、小清新或者简约时尚。当我们搜索某一个商品时, 系统会推荐其风格类型,如图4-126所示。可以根据我们所需要 的风格,来寻找相应的商品。
20XX年最新淘宝图片尺寸和大小

20XX年最新淘宝图片尺寸和大小篇一:淘宝各种图片大大小尺寸1.店标大小:100*100px代码:无(图片做好后直接上传)格式:jpg、gif设置:管理我的店铺—基本设置—店标—浏览—选择本地做好店标文件2、旺旺名片/头像大小:120*120px代码:无(图片做好后直接上传)格式:jpg、gif3、宝贝图片大小:500*500px代码:无(图片做好后直接上传)格式:jpg、gif4、旺铺店招大小:950*150px代码:无(图片做好后直接上传)格式:jpg、gif、png5、旺铺促销区大小:宽度代码:(图片必须放置在网络空间或网络像册,没有可以先申请一个,需支持宝淘外链的)格式:jpg、gif、html、文本6、旺铺宝贝描述大小:宽度代码:(图片必须放置在网络空间或网络像册,没有可以先申请一个,需支持宝淘外链的)格式:jpg、gif、html、文本普通店铺的宝贝描述尺寸大小没有什么限制,但考虑到显示器的显示尺寸,应掌握在1000px以下。
7、宝贝分类大小:宽度代码:(图片必须放置在网络空间或网络像册,没有可以先申请一个,需支持宝淘外链的)格式:jpg、gif(地址不要超过40个字符)8、背景音乐代码:格式:最好为wmA设置:管理我的店铺—基本设置—公告9、悬挂饰物代码:格式:同上,须放置在网络空间或网络像册中的图片设置:管理我的店铺—基本设置—公告10、论坛签名大小:468*60px代码:无(图片做好后直接上传)格式:jpg、gif淘宝店铺装修最佳尺寸普通店铺1.店标大小:100*100px代码:无(图片做好后直接上传)格式:jpg、gif设置:管理我的店铺—基本设置—店标—浏览—选择本地做好店标文件2.店铺公告尺寸:320*4003.宝贝分类尺寸:88*88和88*30(宝贝分类含3个)4.店铺介绍尺寸:600*4505.计数器尺寸:137*946.论坛签名尺寸:468*607.店标尺寸:100*1008.旺旺名片/头像大小:120*120px代码:无(图片做好后直接上传)格式:jpg、gif9、宝贝图片大小:500*500px代码:无(图片做好后直接上传)格式:jpg、gif旺铺1.店招大小:950*150px代码:无(图片做好后直接上传)格式:jpg、gif、png2、旺铺促销区大小:宽度代码:(图片必须放置在网络空间或网络像册,没有可以先申请一个,需支持宝淘外链的)格式:jpg、gif、html、文本3、旺铺宝贝描述大小:宽度代码:(图片必须放置在网络空间或网络像册,没有可以先申请一个,需支持宝淘外链的)格式:jpg、gif、html、文本普通店铺的宝贝描述尺寸大小没有什么限制,但考虑到显示器的显示尺寸,应掌握在1000px以下。
淘宝店铺各模块设计中的图片尺寸大小

淘宝店铺各模块设计中的图片尺寸大小1、宝贝照片尺寸:宽500×高500像素为宜大小:图片限定120k内要求:jpg或gif格式上传方法:发布宝贝页面→“上传图片”2、宝贝描述页面照片尺寸:没有特别的要求,根据需要设置即可,宽500×高500像素为宜大小:小于100k为宜,图片太大将影响页面打开速度要求:jpg或gif格式,静态或动态均可上传方法:先将图片上传到网络上(如个人相册或网络空间),在复制到商品页面中3、店标图片尺寸:宽100×高100像素大小:限制80k以内要求:支持jpg或gif格式,静态或动态均可上传方法:“管理我的店铺”→“基本设置”→“店标”→“浏览”4、公告栏里的图片尺寸:宽不超过480像素,长度不限制大小:120k以内为宜,图片太大将影响页面打开速度要求:支持jpg或gif格式,静态或动态均可上传方法:“管理我的店铺”→“基本设置”→“公告”5、宝贝分类图片尺寸:宽不超过148像素,长度不限制大小:50k以内为宜,图片太大将影响页面打开速度要求:支持jpg或gif格式,静态或动态均可上传方法:先将图片上传到网络上(如个人相册或网络空间),得到一个缩短网址后,进入“管理我的店铺”→“基本设置”→“宝贝分类”6、论坛头像图片尺寸:最大为120×120像素大小:100k以内要求:支持jpg或gif格式,静态或动态均可上传方法:“我的淘宝”→“个人空间”→“修改资料”→“上传新头像”7、论坛签名档图片尺寸:468×60像素大小:100k以内要求:支持jpg或gif格式,静态或动态均可上传方法:“我的淘宝”→“个人空间”→“修改资料”→“更新签名图”8、商品描述尺寸尺寸:宽750以内高不限。
淘宝网新旺铺各区域图片尺寸大小

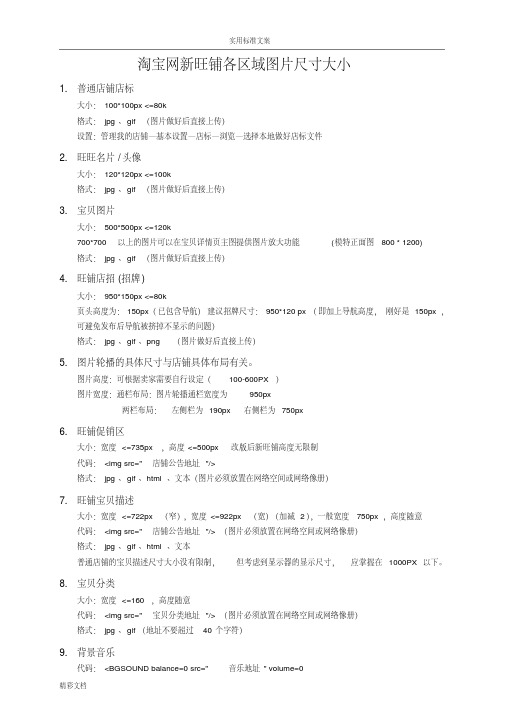
淘宝网新旺铺各区域图片尺寸大小1.普通店铺店标大小:100*100px <=80k格式:jpg、gif (图片做好后直接上传)设置:管理我的店铺—基本设置—店标—浏览—选择本地做好店标文件2.旺旺名片/头像大小:120*120px <=100k格式:jpg、gif (图片做好后直接上传)3.宝贝图片大小:500*500px <=120k700*700 以上的图片可以在宝贝详情页主图提供图片放大功能(模特正面图800 * 1200)格式:jpg、gif (图片做好后直接上传)4.旺铺店招(招牌)大小:950*150px <=80k页头高度为:150px(已包含导航)建议招牌尺寸:950*120 px(即加上导航高度,刚好是150px,可避免发布后导航被挤掉不显示的问题)格式:jpg、gif、png (图片做好后直接上传)5.图片轮播的具体尺寸与店铺具体布局有关。
图片高度:可根据卖家需要自行设定(100-600PX)图片宽度:通栏布局:图片轮播通栏宽度为950px两栏布局:左侧栏为190px 右侧栏为750px6.旺铺促销区大小:宽度<=735px,高度<=500px 改版后新旺铺高度无限制代码:<img src="店铺公告地址"/>格式:jpg、gif、html、文本(图片必须放置在网络空间或网络像册)7.旺铺宝贝描述大小:宽度<=722px(窄),宽度<=922px(宽)(加减2),一般宽度750px,高度随意代码:<img src="店铺公告地址"/>(图片必须放置在网络空间或网络像册)格式:jpg、gif、html、文本普通店铺的宝贝描述尺寸大小没有限制,但考虑到显示器的显示尺寸,应掌握在1000PX以下。
8.宝贝分类大小:宽度<=160,高度随意代码:<img src="宝贝分类地址"/>(图片必须放置在网络空间或网络像册)格式:jpg、gif(地址不要超过40个字符)9.背景音乐代码:<BGSOUND balance=0 src="音乐地址" volume=0精彩文档loop="infinite" ></BGSOUND>格式:最好为WMA设置:管理我的店铺—基本设置—公告10.悬挂饰物代码:<img src="图片地址" style="left:20px;position:relative;top:0px;"> 格式(设置):同上,须放置在网络空间或网络像册中的图片11.论坛签名大小:468*60px <=100k格式:jpg、gif注:网页图片屏幕显示分辨率在72-96dpi精彩文档。
新手店铺装修教程-图片轮播怎么弄,尺寸多少?

新手店铺装修教程-图片轮播怎么弄,尺寸多少?
图片轮播对与我们经营店铺做活动页面的时候是很有帮助的,所以我们在做淘宝店铺装修时需要做好图片轮播。
现在我们设置图片轮播先了解点东西,新手经常会遇到关于图片轮播的几个问题:
A.你们的图片轮播是多大?
B.亲们所有基础版的图片轮播大小为:宽度750px,高度100-600之间
A.为什么我的图片铺不满,为什么我的图片会变形?
B.图片尺寸错误,需制作正确的图片尺寸!可能好多客户不会ps 操作,在这里我友情建议下大家可以使用美图秀秀软件,可以做简单的裁剪,只要大家按比例来就好。
图片轮播制作和修改的具体操作教程如下:
1.老规矩先进入淘宝卖家中心-店铺装修-添加图片轮播模块
2.添加好模块后,点击图片轮播模块的编辑
3.点击图片图标,根据提示可以插入图片空间图片:
4.点击图片,即可以把图片插入了。
5.可以在操作阶段进行调整/删除,我们也可以添加新的图片:
6.修改图片轮播的高度:(显示设置中)
ps:如果在没有插入图片的情况下,修改模块高度,系统是不会做任何改变的,要先插入图片,然后再修改高度。
【本文来源:甩手网】。
详解淘宝图片轮播代码及使用方法与教程

<li><a href="连接地址1" ><img src="/201011/30/90221245122.jpg" alt="" /></a></li>
中的“/201011/30/90221245122.jpg为图片地址。href中商品的连接地址。
<div class="bd">
<div class="slider-promo J_Slider J_TWidget" data-type="scroll" data-widget-type="Slide" style="height:层高度值px;width:层宽度值px;" data-
widget-config="{'effect':'scrolly','contentCls': 'lst-main', 'navCls': 'lst-trigger', 'activeTriggerCls': 'current'}">
有不少的淘宝很喜欢淘宝图片轮播,到处找淘宝图片轮播代码。今天本站以smilingart旗舰店店铺中的右侧自定义淘宝图片轮播代码为例给大家详细说明一下图片轮播的代码及使用方法:
(一)smilingart旗舰店的轮播效果静态预览效果截图:
详解淘宝图片轮播代码及使用方法与教程
动态演示见其网店首页:/
</ul>
</div>
……淘宝网宝贝主图等各区域图片尺寸大小

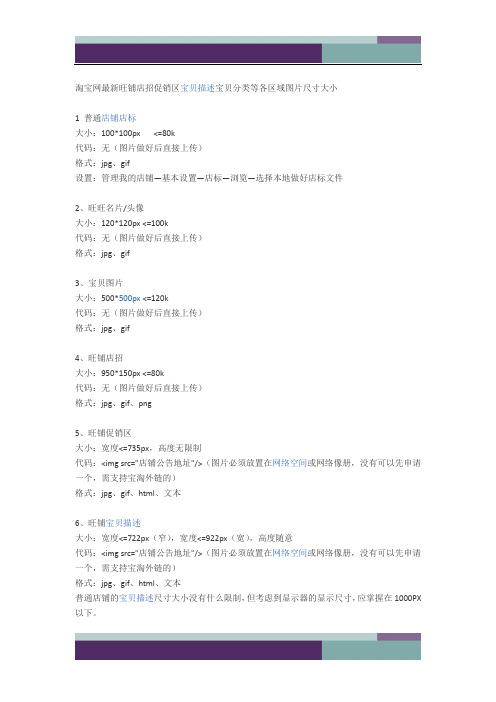
淘宝网最新旺铺店招促销区宝贝描述宝贝分类等各区域图片尺寸大小1 普通店铺店标大小:100*100px <=80k代码:无(图片做好后直接上传)格式:jpg、gif设置:管理我的店铺—基本设置—店标—浏览—选择本地做好店标文件2、旺旺名片/头像大小:120*120px <=100k代码:无(图片做好后直接上传)格式:jpg、gif3、宝贝图片大小:500*500px<=120k代码:无(图片做好后直接上传)格式:jpg、gif4、旺铺店招大小:950*150px <=80k代码:无(图片做好后直接上传)格式:jpg、gif、png5、旺铺促销区大小:宽度<=735px,高度无限制代码:<img src="店铺公告地址"/>(图片必须放置在网络空间或网络像册,没有可以先申请一个,需支持宝淘外链的)格式:jpg、gif、html、文本6、旺铺宝贝描述大小:宽度<=722px(窄),宽度<=922px(宽),高度随意代码:<img src="店铺公告地址"/>(图片必须放置在网络空间或网络像册,没有可以先申请一个,需支持宝淘外链的)格式:jpg、gif、html、文本普通店铺的宝贝描述尺寸大小没有什么限制,但考虑到显示器的显示尺寸,应掌握在1000PX 以下。
7、宝贝分类大小:宽度<=160,高度随意代码:<img src="宝贝分类地址"/>(图片必须放置在网络空间或网络像册,没有可以先申请一个,需支持宝淘外链的)格式:jpg、gif(地址不要超过40个字符)8、背景音乐代码:<BGSOUND balance=0 src="音乐地址" volume=0 loop="infinite" ></BGSOUND>格式:最好为WMA设置:管理我的店铺—基本设置—公告9、悬挂饰物代码:<img src="图片地址" style="left:20px;position:relative;top:0px;">格式:同上,须放置在网络空间或网络像册中的图片设置:管理我的店铺—基本设置—公告10、论坛签名大小:468*60px <=100k代码:无(图片做好后直接上传)格式:jpg、gif The furthest distance in the worldIs not between life and deathBut when I stand in front of youYet you don't know thatI love you.The furthest distance in the worldIs not when I stand in front of youYet you can't see my loveBut when undoubtedly knowing the love from bothYet cannot be together.The furthest distance in the worldIs not being apart while being in loveBut when I plainly cannot resist the yearningYet pretending you have never been in my heart.The furthest distance in the worldIs not struggling against the tidesBut using one's indifferent heartTo dig an uncrossable riverFor the one who loves you.倚窗远眺,目光目光尽处必有一座山,那影影绰绰的黛绿色的影,是春天的颜色。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
如何快速设置淘宝图片轮播和尺寸大小
在设置淘宝店铺装修时,会遇到过设置的图片轮播怎么不显示或大小不统一,那么该怎样快速设置淘宝图片轮播和尺寸大小呢?下面是小编给大家整理的一些有关快速设置淘宝图片轮播和尺寸大小的方法,希望对大家有帮助!
快速设置淘宝图片轮播和尺寸大小的方法
首先我们登录淘宝--卖家中心--店铺装修
在店铺装修后台点击添加模块
看到一个图片轮播的功能--点击添加
推荐后再点击--编辑模块
在内容设置--点击图片空间--添加你已经上传在图片空间里的图片,
这时我们就要另外打开网页找到你想要展示的宝贝的连接,
把宝贝链接粘贴在--连接地址
你想要多少次轮播就重复以上添加图片和连接的步骤多少。
设置好后我们再点击--显示设置--先看看你图片的高度是多就
输入多少,轮播效果,再点击保存。
好了好后点击预览一下效果怎么样。
END
看了“如何快速设置淘宝图片轮播和尺寸大小”的人还看了
1.PS怎样调整图片尺寸大小
2.wps文字如何批量设置图片尺寸
3.word中图片尺寸统一大小的操作技巧
4.word如何批量导入、修改图片尺寸和压缩图片。
