基于PHP实战帝国CMS系统二次开发教程之列表页模板的制作
dedecms详细模板制作教程(1)

第一步:解压dedecms环境安装包到你指定的文件目录或者磁盘下,完成后会有一个可执行文件,我们运行这个文件,它会提示你安装到具体的目录,选择好后进行安装!
第二步:dedecms环境安装包解压完成后,会有一个对话框跳出来!这就是我们需要安装dedecms的接口!你可以看到一些信息之类的!然后我们在点击“点击安装”,它会自动进行对环境的搭建;完成后对话框就会显示“浏览phpinfo”,“安装dedecms”,我们先点击第一个,看看我们的环境是不是真的搭建起来,如果页面正常跳转到phpinfo界面,那么恭喜你!dedecms环境你终于搭建成功了!那是不是到此就结束了?还没有,光有环境没有系统还是运行不起来的,那么接下来我们就来安装dedecms系统!
php列表页多条件筛选功能开发实例

一、背景介绍随着互联网的发展,各种全球信息站和应用程序已经成为人们日常生活的一部分。
对于信息丰富的全球信息站来说,用户通常需要对所需信息进行筛选,以便快速找到自己需要的内容。
列表页多条件筛选功能成为了许多全球信息站开发中的重要环节。
本文将以PHP语言为例,介绍如何开发一个高效、灵活的列表页多条件筛选功能。
二、功能要求在开发列表页多条件筛选功能时,我们需要考虑以下几个功能要点: 1. 多条件筛选:用户可以根据自己的需求选择不同的条件,例如价格范围、发布时间、地区等。
2. 筛选结果实时更新:当用户选择了筛选条件后,页面内容应该能够实时更新,展示符合条件的内容。
3. 友好用户交互:在用户进行条件选择时,页面应该提供清晰、易懂的交互界面,以方便用户操作。
三、开发步骤为了实现列表页多条件筛选功能,我们可以按照以下步骤进行开发: 1. 数据库准备:我们需要在数据库中存储需要筛选的信息,并建立好相应的数据表结构。
对于商品列表页,我们可以创建一个包含价格、发布时间、地区等字段的商品表。
2. 后端逻辑处理:在PHP后端中,我们需要编写逻辑代码来处理用户的筛选请求。
这可能涉及到SQL查询语句的构建,根据用户选择的条件筛选相应的数据。
3. 前端交互设计:在前端页面中,我们需要设计用户交互界面,以方便用户选择筛选条件。
这可能涉及到使用HTML、CSS和JavaScript来构建交互界面,以及与后端进行数据交互。
四、实例演示为了更好地理解列表页多条件筛选功能的开发过程,我们将逐步演示一个商品列表页的多条件筛选功能实例。
假设我们有一个商品表,包含商品名称、价格、发布时间和地区四个字段。
1. 数据库准备:我们首先在数据库中创建一个名为"products"的表,包含名称为"name"、"price"、"release_time"和"location"的字段。
帝国CMS二次开发教程之内容页模板的制作和整站完善

其他点工商认证:工商局 通过QQ安全检测 网站分享:
留言本
• 留言本被当作一个插件集成进来 • 具有留言审核、回复和权限管理等功能
投票
• 一般用于简单的网站调查 • 可以灵活设置多项,也能定制样式
信息反馈
其他管理
最终效果
北风网项目培训
内容页模板的制作和整站完善
讲师:石曼迪
Байду номын сангаас
本节目标
• 列表页布局和内容页布局 • 各类列表的制作和内容显示方式的制作 • 内容页下各类操作类型的运用
常见文字列表
常见图片列表
帝国CMS操作类型说明
• 按栏目调用
0 栏目最新信息 (栏目ID=栏目ID)
1
栏目点击排行 (栏目ID=栏目ID)
PHP视频教程:基于PHP实战帝国CMS系统二次开发 /goods-316.html
本课程版权归北风网所有
欢迎访问我们的官方网站
列表页和内容页侧栏列表
• • 相关资讯: [phomenewspic]'selfinfo',2,4,128,90,1,20,2[/phomenewspic] 图片推荐: [phomenewspic]'selfinfo',2,4,128,90,1,20,2[/phomenewspic]
其他相关标签
• • • • • • • • 页面访问:[!--page.stats--] 点击数:[!--onclick--] 评论数:[!--plnum--] 时间:[!--newstime--] 来源:[!--befrom--] 作者:[!--writer--] 新闻内容:[!--newstext--] 评论表单:[!--temp.pl--]
PHPCMS 使用指南及二次开发向导--- 内容发布与管理篇.ppt

2019-11-27
感谢你的阅读
1
PHPCMS网络培训课程 --- 内容发布与管理篇
2
• 内容发布篇
1. 内容添加与修改 2. 内容的推送与批量移动 3. 内容相关更新
2019-11-27
感谢你的阅读
PHPCMS网络培训课程 --- 内容发布与管理篇
2019-11-27
感谢你的阅读
PHPCMS网络培训课程 --- 内容发布与管理篇
9
批量移动以后信息将进入 社会 栏目频道下,如下图所示:
说明: 批量移动是从一栏目移动至另一栏目,原栏目数据不再保留!而推送是标题和链接地址复制一份 至目标栏目,原栏目并没有发生改变!
2019-11-27
感谢你的阅读
PHPCMS网络培训课程 --- 内容发布与管理篇
10
三、相关更新操作
2019-11-27
感谢你的阅读
Thank you!
2019-11-27
感谢你的阅读
11
推送前首页效果
2019-11-27
感谢你的阅读
推送后首页头条效果
PHPCMS网络培训课程 --- 内容发布与管理篇
7
推送到推荐位,如下图所示:
勾选要推荐到的推荐位
2019-11-27
感谢你的阅读
推荐位管理
PHPCMS网络培训课程 --- 内容发布与管理篇
8
批量移动 实例:军事新闻 里二条信息批量移动至 社会 栏目,操作步骤,如下图所示:
3
一、发布与修改内容 下面我们以 一个实例来讲解V9内容的发布与管理,如下图所示: 实例:向 军事新闻 栏目添加内容。栏目模型默认为文章模型,该模型的字段,大家可以查看模型相关章节。
帝国cms灵动标签调用栏目导航技能[概论]
![帝国cms灵动标签调用栏目导航技能[概论]](https://img.taocdn.com/s3/m/bc4259ce7e192279168884868762caaedd33ba20.png)
用为什么要了解这个技巧1、通过php代码可以在不支持灵动标签的页面中调用信息。
2、通过php代码来调用信息更灵活,可以支持标签无限嵌套的效果。
如何用PHP代码实现灵动标签的功能我们先看下灵动标签语法:[e:loop={栏目ID/专题ID,显示条数,操作类型,只显示有标题图片,附加SQL条件,显示排序}]模板代码内容[/e:loop]上面对应的PHP函数是:sys_ReturnEcmsLoopBq(栏目ID/专题ID,显示条数,操作类型,只显示有标题图片,附加SQL条件,显示排序)灵动标签实际对应的原型PHP代码为如下:<?php$ecms_bq_sql=sys_ReturnEcmsLoopBq(栏目ID/专题ID,显示条数,操作类型,只显示有标题图片,附加SQL条件,显示排序);$bqno=0;while($bqr=$empire->fetch($ecms_bq_sql)){$bqsr=sys_ReturnEcmsLoopStext($bqr);$bqno++;>模板代码内容<?php}>怎么做能实现标签无限嵌套的效果?下面举例:<?php$ecms_bq_sql=sys_ReturnEcmsLoopBq(栏目ID/专题ID,显示条数,操作类型,只显示有标题图片,附加SQL条件,显示排序);$bqno=0;while($bqr=$empire->fetch($ecms_bq_sql)){$bqsr=sys_ReturnEcmsLoopStext($bqr);$bqno++;><?php$ecms_bq_sql2=sys_ReturnEcmsLoopBq(栏目ID/专题ID,显示条数,操作类型,只显示有标题图片,附加SQL条件,显示排序);$bqno2=0;while($bqr2=$empire->fetch($ecms_bq_sql2)){$bqsr2=sys_ReturnEcmsLoopStext($bqr2);$bqno2++;>模板代码内容2 <?=$bqr2[title]?><?php}>模板代码内容 <?=$bqr[title]?><?php}>红色部分是二次嵌套,还可以加三次、四次...,由上可以看出通过PHP代码是可以实现标签无限嵌套,只要$ecms_bq_sql、$bqno、$bqr、$bqsr变量名改下就可以了。
cms二次开发步骤

CMS(内容管理系统)二次开发的步骤通常包括以下几个阶段:
1. 需求分析:明确二次开发的目标和需求,包括需要增加的功能、改进的界面、优化的性能等。
2. 环境准备:搭建开发环境,包括安装CMS系统、配置服务器和数据库等。
3. 设计规划:根据需求分析结果,设计新功能的开发方案,包括技术选型、模块划分、接口设计等。
4. 代码编写:按照设计规划,进行具体的代码编写工作。
这可能包括创建新的模块、修改现有代码、添加新的功能点等。
5. 功能测试:开发完成后,进行详细的功能测试,确保新开发的功能能够正常运行,并且与现有系统兼容。
6. 性能优化:对系统进行性能测试,根据测试结果进行必要的性能优化。
7. 安全检查:对系统进行安全检查,确保新开发的代码没有安全漏洞。
8. 部署上线:将开发完成的系统部署到生产环境,并进行上线前的最终测试。
9. 用户培训:如果系统更新涉及到用户操作的改变,需要对用户进行培训。
10. 维护更新:上线后持续对系统进行监控和维护,根据用户反馈进行必要的更新和优化。
此外,在进行CMS二次开发时,还需要遵循一定的开发规范,例如插件制作流程,这有助于保证代码质量,便于后期的维护和升级。
如果是团队协作开发,还需要合理安排任务分配和进度跟踪,确保开发工作有序进行。
需要注意的是,不同的CMS系统可能有其特定的开发流程和技术要求,因此在进行二次开发前,建议详细阅读相关的开发文档和辅助教程,以便更好地理解系统的架构和开发接口。
DEDECMS,ECMS(帝国CMS),PHPCMS,PHP168这四款CMS比较之我见

现如今网络已经进入平常家庭,很多网民已经不满足于QQ以及一些blog的个性展现而走向了网站建设的站长之路,一些个人网站的崛起也让他们看到了成功的曙光,与此同时,各类网站管理系统(以下简称cms)也犹如雨后春笋般地出现在了大家的眼前,给很多有站长梦的朋友建设网站带来了曙光。
但问题也随之而来,那就是:站长们应该如何选择cms,选择的cms系统是否能够完全满足自己的需要,cms是否能够稳定而持久的方便站长的工作?是否能够满足网站在将来发展的需要?以及选择的cms操作性如何等等,通过这些问题我对国内PHP 类的主流CMS进行了一些个人的摸索和总结,从“适用人群”,“负载性能”,“可操作性”,“功能方面”,“文档及服务”这五个方面来总结一些自己小小的心得希望对广大的站长和希望成为站长的朋友们选择适合自己的一款CMS带来些许的帮助。
参与比较的CMS为目前国内比较热门的几个包括了:DEDECMS,ECMS(帝国CMS),PHPCMS,PHP168 这四款也是目前用的最多的CMS。
适用人群首先解释一下这里的适用人群指的是网络水平或者说对网站技术了解的多少,因为广大的站长的水平不可能是一样的,有的站长是由于兴趣才走上了站长的道路,可能对网络的一般常识是了解的但涉及到专业一点的网站方面的技术时可能就会有些欠缺,对于这样的站长来说选择一款简单实用适合自己的CMS就显得有比较重要了。
接下来就国内比较热门的几个PHP类的CMS来归归类以方便给正在选择的站长们一个参考!DEDECMS:这款CMS就个人使用的情况来看还是比较简单的,对新手来说唯一需要了解和知道的就是它的系统标签,好在DEDE给出了比较详细的标签使用说明,这样就给新手的站长提供了进一步掌握和熟悉DEDE的途径。
最后推荐那些不需要有太多功能和站点属于个人站且对它的标签不觉得很烦的人可以选择DEDE来架构你的站点。
ECMS(帝国CMS):如果是第一次接触听说这款CMS会觉得它的名字很有霸气,也会想像它的功能和实力是不是也会和它的名字一样呢。
帝国cms列表页内容简介字段smalltext去除里面html格式代码设置方法

帝国cms列表页内容简介字段smalltext去除⾥⾯html格式代码设
置⽅法
帝国cms列表页内容简介字段smalltext去除⾥⾯html格式代码
帝国cms列表页调⽤内容简介出现html代码怎么办近来在⽤帝国cms的时候,发现⼀个问题,在列表页调⽤产品简介的时候出现了
这种html代码,在⽹上找了⼀些答案,终于把问题解决了。
1,在后台修改字段的地⽅,有这样选项帝国cms列表页调⽤内容简介出现html代码怎么办,开始的时候我的只是勾选了第⼀个,把第⼆个也选上,问题就解决了。
2,如果还没有解决,⽹上还有另外⼀种⽅法。
把简介截取字符数设为0,就可以⽀持html了。
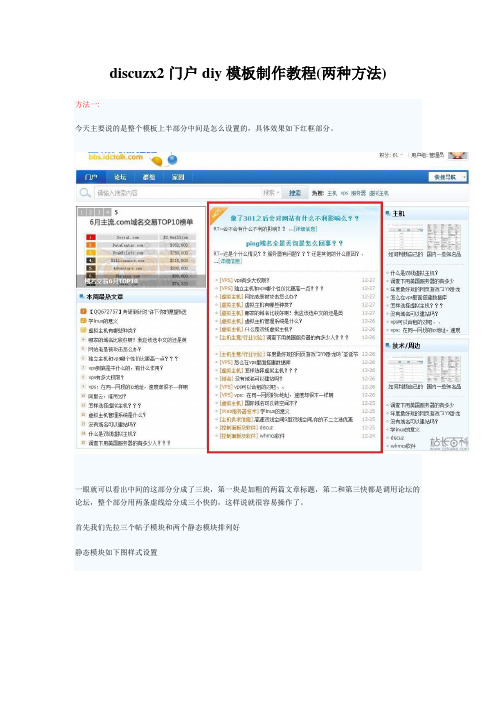
discuzx2门户diy模板制作教程(两种方法)

discuzx2门户diy模板制作教程(两种方法)方法一:今天主要说的是整个模板上半部分中间是怎么设置的,具体效果如下红框部分。
一眼就可以看出中间的这部分分成了三块,第一块是加粗的两篇文章标题,第二和第三快都是调用论坛的论坛,整个部分用两条虚线给分成三小快的,这样说就很容易操作了。
首先我们先拉三个帖子模块和两个静态模块排列好静态模块如下图样式设置首先我们说第一小块是怎么做出来的,第一眼大家会看到蓝色的部分和左上角的HOT是怎么做的,其实是一张图片调用就可以了,把图片上传到你的空间。
然后选择框架编辑—样式,如下图设置,记住背景图片后面选择不平铺第一小快,我们选择帖子模块—编辑—属性,如下图设置在设置好模块属性之后,最主要的是模块模板,将如下代码复制进模块模板的代码框里即可<div class="module cl xld"style="padding-top:10px;">[loop]<dl class="cl"><dt><div align="center"><ahref="{url}"title="{title}"{target}style="font-size:15px;color:#1897d5">{title}</a></div></dt><dd>{summary}...<ahref="{url}" target="_blank"style="color:#1897d5"">[详细信息]</a> </dd></dl>[/loop]</div>到这里大家点击确定就可以看到效果了,第一小块就搞定了。
帝国CMS评论列表模板制作

评论列表模板制作:评论列表制作格式列表头[!--empirenews.listtemp--]列表内容[!--empirenews.listtemp--]列表尾说明:第一个[!--empirenews.listtemp--]表示循环开始、第二个[!--empirenews.listtemp--]表示循环结束。
评论列表支持变量说明1、整体页面支持的变量[!--url--]:所在位置导航条[!--titleurl--]:信息链接[!--title--]:信息标题[!--classid--]:栏目ID [!--id--]:信息ID [!--pinfopfen--]:信息平均评分[!--infopfennum--]:总评分人数[!--news.url--]:网站地址(参数设置的站点地址)[!--key.url--]:发表评论验证码地址[!--lusername--]:登陆会员帐号[!--lpassword--]:登陆用户密码(加密过)[!--listpage--]:分页导航[!--num--]:总记录数[!--hotnews--]:热门信息JS调用(默认表)[!--newnews--]:最新信息JS调用(默认表)[!--goodnews--]:推荐信息JS调用(默认表) [!--hotplnews--]:评论热门信息JS调用(默认表)支持公共模板变量2、列表内容支持的变量[!--plid--]:评论ID [!--pltext--]:评论内容[!--pltime--]:评论发表时间[!--plip--]:评论发表者IP [!--username--]:发表者[!--includelink--]:引用评论链接地址[!--zcnum--]:支持数[!--fdnum--]:反对数[!--classid--]:栏目ID[!--id--]:信息ID修改评论列表模板1、登陆后台->点击大菜单“模板管理”>“公共模板”>“ 修改评论列表模板”:图片1:菜单导航2、点击“修改评论列表模板”菜单,进入“评论列表模板修改”页面,将模板代码复制到dreamweaver编辑,如下图:3、把评论列表模板复制到dreamweaver后可进行可视化编辑,如下图:图1:设计视图图2:代码模式4、修改评论列表模板后,复制页面的代码到后台的“评论列表模板”文本框,然后点击“修改”即可修改完毕。
帝国cms!--list.var1--产生不同样式

帝国cms!--list.var1--产⽣不同样式制作帝国列表模板正常情况下列表内容模板(list.var) (*) 写<li class=''>[!--title--]<a href='[!--titleurl--]'><li>页⾯模板内容中,[!--empirenews.listtemp--]列表内容[!--empirenews.listtemp--]前台出现的效果是<li class=''>[!--title--]<a href='[!--titleurl--]'><li><li class=''>[!--title--]<a href='[!--titleurl--]'><li><li class=''>[!--title--]<a href='[!--titleurl--]'><li><li class=''>[!--title--]<a href='[!--titleurl--]'><li><li class=''>[!--title--]<a href='[!--titleurl--]'><li><li class=''>[!--title--]<a href='[!--titleurl--]'><li>.............现在我要的效果是<li class=''>[!--title--]<a href='[!--titleurl--]'><li><li class=''>[!--title--]<a href='[!--titleurl--]'><li><li class='abc'>[!--title--]<a href='[!--titleurl--]'><li><li class=''>[!--title--]<a href='[!--titleurl--]'><li><li class=''>[!--title--]<a href='[!--titleurl--]'><li><li class='abc'>[!--title--]<a href='[!--titleurl--]'><li><li class=''>[!--title--]<a href='[!--titleurl--]'><li><li class=''>[!--title--]<a href='[!--titleurl--]'><li><li class='abc'>[!--title--]<a href='[!--titleurl--]'><li>如何做的呢?list.var ⾥的内容[!--title--]<a href='[!--titleurl--]'>页⾯内容[!--empirenews.listtemp--]<li class=''><!--list.var1--></li><li class=''><!--list.var2--></li><li class='mr-none'><!--list.var2--></li>[!--empirenews.listtemp--]。
帝国CMS二次开发之首页模板的制作

参数说明: 标签模板ID:标签模板ID 操作类型:0为默认;1为按表;2为按栏目;3为按专题 操作对象:对应操作类型的表/栏目/专题。空则为默认。 是否显示栏目名:0为不显示;1为显示 只显示标题图片的信息:0为不限;1为只显示标题图片的信息
举例说明: [otherlink]2,'',3,14,1,0,0[/otherlink] 标签模板ID为2 操作对象为空-'' 调用条数为3条 标题截取字数为14个字符 是否显示栏目名-1为显示 操作类型为0 只显示标题图片的信息-0为不限
文字调用标签
• • [phomenews]栏目ID/专题ID,显示条数,标题截取数,是否显示时间,操作类型, 是否显示栏目名,'时间格式化'[/phomenews] 标签说明:
参数 参数说明 要调用信息的栏目ID或专题ID,当前栏目或专题ID='selfinfo' 多个栏目ID或专题ID可用“,”号格开,如'1,2' 如果是按SQL语句调用,则此处为SQL语句。 显示前几条记录 截取标题多少个字符 是否在标题后显示时间,0为不显示,1为显示
参数 父栏目ID 标签模板ID 标签模板ID 参数说明 '0'为显示所有一级栏目 'selfinfo'显示本栏目下级栏目 多栏目固定调用可用","格开
模板标签变量说明:[!--bclassname--]:父栏目名,[!-bclassurl--]:父栏目链接,[!--bclassid--]:父栏目id,[!-bclassimg--]:父栏目图片,[!--bintro--]:父栏目简介,[!-bnum--]:父栏目信息数,[!--bno--]:父栏目序号 list.var模板标签: [!--classurl--]:栏目链接,[!--classname--]:栏目名称,[!-classid--]:栏目id,[!--classimg--]:栏目图片,[!--intro--]: 栏目简介,[!--num--]:信息数,[!--no--]:序号 是否显示栏目信息数 显示栏目数 0为不显示,1为显示 0为不限制
DedeCMS教程,DedeCMS二次开发

DedeCMS V5.3二次开发希望对大家有用一、模板篇1.1、主要模板文件与功能说明DedeCMS系统的模板是非固定的,用户可以在新建栏目时可以自行选择栏目模板,官方仅提供最基本的默认模板,即是内置系统模型的各个模板,由于DedeCMS支持自定义频道模型,用户自定义新频道模型后,还需要按该模型的字段设计一套新的模板,此外,DedeCMS 也支持使用风格的形式使用模板,默认风格是default,它表示系统默认使用{cmspath}/templets/default 这个文件夹的模板,如果你下载了一套新的模板,你可以不必要删除default 原有的文件,把下载的模板文件夹命名你想要的风格名称,如style2 等,然后在后台修改了默认的模板风格名称为style2 ,那系统将使用{cmspath}/templets/style2 这文件当作默认模板,但是若你手工指定了栏目模板的位置,则后台参数风格的定义无效。
一、概念,设计和使用模板,必须要理解下面几个概念1、板块(封面)模板:指网站主页或比较重要的栏目封面频道使用的模板,一般用“index_识别ID.htm”命名,此外,用户单独定义的单个页面或自定义标记,也可选是否支持板块模板标记,如果支持,系统会用板块模板标记引擎去解析后才输出内容或生成特定的文件。
2、列表模板:指网站某个栏目的所有文章列表的模板,一般用“list_识别ID.htm” 命名。
3、档案模板:表示文档查看页的模板,如文章模板,一般用“article_识别ID.htm” 命名。
4、其它模板:一般系统常规包含的模板有:主页模板、搜索模板、RSS、JS编译功能模板等,此外用户也可以自定义一个模板创建为任意文件。
二、命名,DedeCMS模板默认命名规则如下1、模板保存位置:模板目录:{cmspath} /templets/样式名称(英文,默认为default,其中system为系统底层模板,plus为插件使用的模板)/具体功能模板文件}2、模板文件命名规范:(1)index_识别ID.htm:表示板块(栏目封面)模板;(2)list_识别ID.htm:表示栏目列表模板;(3)article_识别ID.htm:表示内容查看页(文档模板,包括专题查看页);(4)search.htm:搜索结果列表模板;(5)index.htm:主页模板;注解:[识别ID]可以在“频道模型管理”的地方获得,当然,你也可以在“频道模型管理”的地方确定某个频道的模板命名。
帝国cms修改模板字段,录入表单模板

帝国cms修改模板字段,录入表单模板
【原创实用版】
目录
一、帝国 CMS 简介
二、修改模板字段的方法
三、录入表单模板的使用
四、总结
正文
一、帝国 CMS 简介
帝国 CMS 是一款国内知名的内容管理系统,广泛应用于网站、论坛、博客等场景。
其强大的功能和便捷的操作受到了广大用户的喜爱。
在帝国CMS 中,模板是构建网站的基础,通过修改模板可以实现网站界面的个性化定制。
二、修改模板字段的方法
在帝国 CMS 中,修改模板字段主要分为以下几个步骤:
1.登录帝国 CMS 后台管理界面。
2.在菜单栏中找到“模板管理”,点击进入。
3.在模板管理页面中,找到需要修改的模板,点击“编辑”。
4.在模板编辑页面中,可以找到对应的字段,双击字段即可进行修改。
5.修改完成后,点击“保存”,即可应用到前台页面。
需要注意的是,修改模板字段时,建议先备份原始模板,以免误操作导致数据丢失。
三、录入表单模板的使用
在帝国 CMS 中,录入表单模板主要用于实现用户提交数据的功能。
以下是录入表单模板的使用方法:
1.创建表单字段。
在模板管理页面,找到需要添加表单字段的位置,点击“新增”。
2.在弹出的表单字段设置窗口中,填写字段名称、类型、验证规则等参数,点击“确定”保存。
3.将生成的表单字段代码复制到模板中相应的位置。
4.在前台页面中,用户填写表单并点击提交,数据将存储到数据库中。
四、总结
帝国 CMS 修改模板字段和录入表单模板的功能为网站建设者提供了很大的便利,可以轻松实现网站的个性化定制和用户数据的收集。
帝国cms如何做搜索模板?

帝国cms如何做搜索模板?第⼀步:先登录帝国cms后台---模板---公共模板---横向搜索js模板---在这⾥将您的搜索模板复制粘贴到这⾥1<div class="search">2<form name="search_js1" method="post" action="[!--news.url--]e/search/index.php" nsubmit='return search_check(document.search_js1);'>3<div class="input-group">4<select id="rid" style="display: none" name=show>5<option value=title selected="selected">标题</option>6<option value=title,smalltext,newstext,writer>搜索全部</option>7</select>8<input class="form-control" size=32 name=keyboard placeholder="请输⼊您要查找的关键词" type=text>9<span class="input-group-btn">10<button id="searchsubmit" name=Submit type=submit class="btn btn-default" style="border:1px solid #c81b23"><i class="fa fa-search-plus"></i></button> 11</span>12</div>13</form>14</div>这⾥⾯注意两个地⽅必须要有:4 <select id="rid" style="display: none" name=show>5 <option value=title selected="selected">标题</option>6 <option value=title,smalltext,newstext,writer>搜索全部</option>7 </select>其他地⽅可以直接按照对应的标签复制上即可,尤其是name、action、type、nsubmit标签要跟原来默认的对应。
PHP实战开发教程PHPCMS二次开发URLMVC-PPT精选文档

视图 发送用户输入给控制器 将程序结果展示给用户
调用视图
用户请求
控制器 定义应用程序业务流 根据用户动作调用模型 根据用户动作调用视图
MVC——视图
视图是用户看到并与之交互的界面。对老式的Web应 用程序来说,视图就是由HTML元素组成的界面,在 新式的Web应用程序中,HTML依旧在视图中扮演着 重要的角色,但一些新的技术已层出不穷,它们包括 Adobe Flash和象XHTML,XML/XSL,WML等一些 标识语言和Web services。如何处理应用程序的界面 变得越来越有挑战性。MVC一个大的好处是它能为 你的应用程序处理很多不同的视图。在视图中其实没 有真正的处理发生,不管这些数据是联机存储的还是 一个雇员列表,作为视图来讲,它只是作为一种输出 数据并允许用户操纵的方式。
控制层的概念也很有效,由于它把不同的模型和 不同的视图组合在一起完成不同的请求,因此,控制 层可以说是包含了用户请求权限的概念。 最后,它还有利于软件工程化管理。由于不同的 层各司其职,每一层不同的应用具有某些相同的特征 ,有利于通过工程化、工具化产生管理程序代码。
MVC——不足
MVC的不足体现在以下几个方面: 增加了系统结构和实现的复杂性。对于简单的界面,严格 遵循MVC,使模型、视图与控制器分离,会增加结构的复 杂性,并可能产生过多的更新操作,降低运行效率。 视图与控制器间的过于紧密的连接。视图与控制器是相互 分离,但确实联系紧密的部件,视图没有控制器的存在,其 应用是很有限的,反之亦然,这样就妨碍了他们的独立重用 。 视图对模型数据的低效率访问。依据模型操作接口的不同 ,视图可能需要多次调用才能获得足够的显示数据。对未变 化数据的不必要的频繁访问,也将损害操作性能。·
欢迎访问我们的官方网站 ibeifeng
帝国ecms新手教程帝国cms模板常用技巧总结

对于使用帝国cms的一些新人来说,经常会做做模板的时候遇到一些小问题,大大降低了模板的制作速度!以下总结了一部分帝国cms中常用的一些技巧,应该可以帮助新手们摆脱这些困扰!1。
在页面调用评论框和评论需要在内容页显示评论框的,把评论模板里的评论框复制过来就行了调用最新评论(默认0条)<script type="text/javascript" src=/e/pl/more?classid=46&id=84&num=5></script>2,标题列表后加上评论地址的忟法用万能标签,评论地址为:/e/pl?id=84&classid=463,信息报错功能调用方法/e/DownSys/report?classid=46&id=844,免费版指替换内容中的某些值运行"update phome_ecms_news set newstext=REPLACE(newstext,'原内容','新内容'),titlepic=REPLACE(titlepic,'原内容','新内容')如果只替换内容中的,后面那句可以去掉5,清除采集时的空白数据系统设置==执行SQL语句delete from phome_ecms_news where newstext = '';6,清除相同标题的SQL语句参考这个帖子:/ShowThread/?threadid=10132&forumid=137,修改友情链接,不规则排列(文字)参考这个帖子:/ShowThread/?threadid=9250&forumid=138,emsinfo标签的多栏目调用如何用?[ecmsinfo]'15,18,22',2,0,0,2,13,1[/ecmsinfo]9,我想改一下分类的目录名称,怎么改?修改当前分类与子分类的目录(用phpmyadmin改)10,自定义页面无法显示?用相对路径../../info/aboutus.html11,ECMS一共有多少个表?免费版有57个左右12,同一内容,是不是不可以进行第二次采集?不是,管理节点-》清空13,采集的时候怎么过滤font之类的标签?<font[!--ad--]>替换</font>如果中间文字不要,直接<font[!--ad--]</font>14,评论调用方法?<script src=/e/pl/more?classid=46&id=84&num=10></script>如要改格式只能改e/pl/more/index.php文件了,直接用dreamweaver打开那个php文件15,关于帝国审核问题如果系统有多个编辑的话,建议把直接审核去掉直接审核的话就会生成文件。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
列表页模板的制作
讲师:石曼迪
本节目标
• 列表页布局和内容页布局 • 各类列表的制作和内容显示方式的制作 • 内容页下各类操作类型的运用
常见文字列表
常见图片列表
帝国CMS操作类型说明
• 按栏目调用
0 栏目最新信息 (栏目ID=栏目ID)
ቤተ መጻሕፍቲ ባይዱ
1
栏目点击排行 (栏目ID=栏目ID)
2
栏目推荐信息 (栏目ID=栏目ID)
PHP视频教程:基于PHP实战帝国CMS系统二次开发
/goods-316.html
本课程版权归北风网所有
欢迎访问我们的官方网站
9
栏目评论排行 (栏目ID=栏目ID)
12
栏目头条信息 (栏目ID=栏目ID)
15
栏目下载排行 (栏目ID=栏目ID)
列表页和内容页侧栏列表
• • 最后更新:[ecmsinfo]'selfinfo',10,44,0,0,2,0[/ecmsinfo] 热门点击:[ecmsinfo]'selfinfo',10,44,0,0,2,0[/ecmsinfo]
• • • • • • • • 页面访问:[!--page.stats--] 点击数:[!--onclick--] 评论数:[!--plnum--] 时间:[!--newstime--] 来源:[!--befrom--] 作者:[!--writer--] 新闻内容:[!--newstext--] 评论表单:[!--temp.pl--]
列表页和内容页侧栏列表
• • 相关资讯: [phomenewspic]'selfinfo',2,4,128,90,1,20,2[/phomenewspic] 图片推荐: [phomenewspic]'selfinfo',2,4,128,90,1,20,2[/phomenewspic]
其他相关标签
其他点工商认证:工商局 通过QQ安全检测 网站分享:
留言本
• 留言本被当作一个插件集成进来 • 具有留言审核、回复和权限管理等功能
投票
• 一般用于简单的网站调查 • 可以灵活设置多项,也能定制样式
信息反馈
其他管理
最终效果
