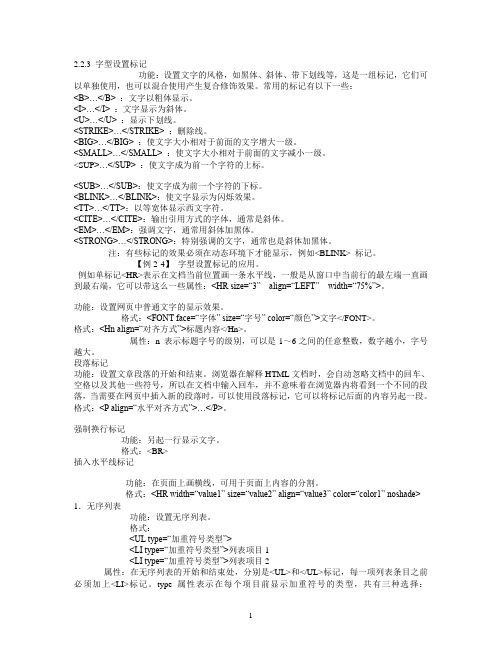
网页设计 段落标记方式
网页设计代码大全

<body></body> 段落标记background:网页背景图像<p>…</p> bgcolor:网页背景颜色align:left right center text:字体颜色强制换行标记link:可链接文字的色彩<br></br> alink:被鼠标点中时可链接文字的颜色预排格式标记vlink:已经单击过的可链接文字的颜色<pre></pre> leftmargin:页面左边距插入水平线标记topmargin:页面上边距<hr width=“宽度” size=“厚度”标题格式标记align=“对齐方式” color=“颜色”Alink:被鼠标点中时可链接文字的颜色noshacle:除阴影 > Vlink:已经单击过的可链接文字的颜色文本缩标记Leftmargin:页面左边距<blockquote>…</blockquote> Topmargin:页面上边距列表标记标题格式标记 1.无序<hn>标题</hn> (范围(h1-h6))<ul type= “加重符号类型”> align:left(左) right(右) center(中) <li type=“加重符号类型”>列1 bottom(底) top(顶) <li type=“加重符号类型”>列2 文字格式标记………<font face=“字体” size=“字号”</ul> color=“颜色”>文字</font> type:disc● circle○ square■字形设置标记 2.有序<b>字形</b> 粗 <u>字形</u> 下划线<ol type=“序号类型” stare=“起始号码”> <i>字形</i> 斜 <big>字形</big>文字增大<li type=“加重符号类型”>列1 <strike>字形</strike> 删除线<li type=“加重符号类型”>列2 <small>字形</small> 文字减小………<sup>字形</sup> 上标 <sub>字形<sub>下标</ol> <tt>字形</tt> 宽体 <em>字形</em> 强调 3.定义<bink>字形<bink> 闪烁 <cite>字形<cite>斜<dl> <dt>条目1<dd>条目1的说明<strong>字形</strong> 特别强调………</dl>文字滚动标记<img>的图像标记<marquee>文字滚动</marquee> <img> behavior(滚动方式):alternate(交替) sic:图片的路径 scroll(往复) slide(一次) longdesc:详细说明bgcolor:背景颜色alt:替代说明direction(滚动方向):up(上) down(下) width和height:图片的宽和高 left(左) right(右) border:图片外围边框的宽度height和width:滚动的区域hspace和vspace:水平和垂直方向空白loop:循环的次数值是-1 align:left right center scrollamount:滚动的速度加快<img>的视频标记scrolldelay:滚动的速度延迟src:静态图像的路径hspace和vspace:滚动的水平垂直空间dynsrc:视频的路径表格标记loop:infinite或-1(反复播放) <table> start(设置何时播放视频文件):fileopen和mouseover <caption>表格标题</caption>→align controls:加播放控制条<tr>→align和valign loopdelay:两次播放的间隔<th>表头1</th> <th>表头2</th>…背景音乐标记</tr> <bgsound> <tr> src:音乐地址 loop:次数(-1) <td>(width和nowrap)表项1</td>…多媒体标记<embed></embed> </tr> src:多媒体的地址………height和width:播放的区域<table> hidden:播放面板的显示和隐藏值true和false summary:简要说明 bgcolor:表格的背景颜色autostart:是否自动播放(true和false) background:表格的背景图像 border:表格线的粗细loop:是否循环(true和false) width和height表格的宽和高 align:左、右、中超链接标记valign:顶、(middle)中、底 bordercolor:表格线的颜色<a>…</a> nowrap:禁止表格单元格内的内容自动换行href:链接到的目标的地址rowspan=n n=1 为一行单元格target:链接的目标窗口colspan=n n=1 为一列的合并self(原) blank(新) parent(上) top(整)1.表单标记<form><form name= “form_name” method=“method” action=“url” enctype=“value”target=“target_win”>……</form>name:设置表单的名称 method=处理程序从表单中获得信息的方式其取值为get和postaction:定义表单处理程序(asp、cgi等程序)的位置(相对位置或绝对位置)enctype:设置表单资料的编码方式 target:设置返回信息的显示窗口2.输入标记<input><input name=“field_name” type=“type_name”>name:设置输入区域的名称type:设置输入区域的类型(有10种)①文本域text(maxlength:文本域的最大输入字符 size:文本域的宽度 value:初始默认值)②密码域password(maxlength:密码域的最大输入字符 size:密码域的宽度)③文件域file(input type=“file”)④复选框checkbox((checked)表示此项被默认选中 value:选中项目后传送到服务器端的值)⑤单选框radio(同4)⑥普通按钮button(value值代表显示在按钮上的文字)⑦“提交”按钮submit(value=“button_text”)⑧“重设”按钮reset(value=“button_text”)⑨图像域image(src:设置图片的路径)⑩隐藏域hidden(input type=“hidden”)3.菜单和列表的标记<select>和<option><select name=“name” size=“value” multiple><option value=“value” selected>选项一<option value=“value”>选项二………</select>size:显示的选项数目(multiple:不用赋值就可以直接加入到标记中,就成多选了)<optiop>→value:用来给<optiop>指定的选项赋值这个值是要传送到服务器上的(selected):指定初始默认的选项4.文本框标记<textarea><textarea></textarea>name:名称 rows:设置文本框的行数 cols:文本框的列数1.框架集标记<frameset><framese cols=“value,value,…” rows=“value,value,…” framespacing=“value”bordercolor=“color_value”>……</frameset>cols:左右分割窗口(用“,”分割) rows:上下分割(用“,”分割)framespacing:框架集的边框宽度bordercolor:框架集的边框颜色2.框架标记<frame src=“file_name” name=“frame_name” scrolling=“value” noresize>…</frame>src:框架显示的文件路径 name:框架的名称(用来供超文本链接标记)scrolling:滚动条是否显示值(yes , no , auto)3.不支持框架标记<noframes>………</noframes>css1.css称为“层叠样式表”或“级联样式表”2.css的基本语法:html标记{标记属性:属性值;标记属性:属性值;…}列如:b,i,h1{color:red}3.css的实现方法(有三种)①在head内实现(叫内部样式表他写在html的<head></head>里面的)内部样式表要用style标记(<style type=“text/css”> h1{color:red}</style>)②在body内实现(叫内嵌样式他在body中实现,主要是在标记中引用,只对所在的标记中有效)③在文件外实现(叫外部样式表)<link href=“style.css” rel=“stylesheet”>4.三种css实现方法的比较样式的优先级依次是内嵌样式,内部样式表,外部样式表使用外部样式时相对于前两种有以下优点:②样式代码可以复用,一个外部css文件,可以被多个网页共用②便于修改,只需修改css文件,不用修改每个网页③提高了网页的显示速度欢迎您的下载,资料仅供参考!致力为企业和个人提供合同协议,策划案计划书,学习资料等等打造全网一站式需求。
网页设计与制作试题与html代码大全

利用<IMG>还可以变相的插入视频
功能:在网页中加入视频信息,格式一般为*.AVI。
格式:<IMG src=“image-URL” dynsrc=“avi-URL” loop=“n” start=“开始时间” controls loopdelay=“时间间隔”>。
2.3.2背景音乐标记
属性如下。
(1)cols:左右分割窗口(用“,”分割,value为定义各个框架的宽度值,单位可以是百分数、绝对像素值或星号(“*”),其中星号表示剩余部分)。
<CAPTION align=“TOP/BOTTOM/LEFT/RIGHT”>表题(表格说明)</CAPTION>
<TR>
<TH>表头1</TH><TH>表头2</TH>……….<TH>表头n</TH>
</TR>
<TR>
<TD>表项1</TD><TD>表项2</TD>……….<TD>表项n</TD>
属性如下。
(1)behavior:设置文字滚动方式。共有三种滚动方式供选择:behavior =“alternate”时,文字将交替进行滚动;behavior =“scroll”时,文字将循环往复滚动;behavior =“slide”时,文字将只进行一次滚动。
(2)bgcolor:为滚动文字添加背景颜色。
1.表单标记<FORM>
2.输入标记<INPUT>
输入标记<INPUT >是表单中最常用的标记之一。该标记用来定义一个输入区,可在其中输入信息,此标记必须放在<FORM></FORM>标记对之间。
网页设计基础-文本格式与超链接

第2章文本格式与超链接(1)段落格式本章目标•掌握段落标记符p、断行标记符br、标题标记符h1~h6、水平线标记符hr的用法。
•理解物理字符样式和逻辑字符样式。
•掌握使用ol/ul 和 li 标记符创建列表。
•掌握使用 a 标记符创建页面链接和锚点链接。
段落格式•段落格式是指针对 HTML 文档中的段落所设置的格式,例如段落的对齐方式。
•还有哪些段落格式?•首行缩进是不是段落格式?段间距呢?分段标记符•分段标记符用于将文档划分为段落,标记为<p></p>。
•换行标记符用于在文档中强制断行,标记为一个单独的<br />。
标题样式•hn 标记符 = 各级标题•n 是1至6的数字;h1表示最大的标题,h6表示最小的标题。
•注意:使用标题时应按照其逻辑含义,而不是按照其显示效果!添加水平线•添加水平线的标记符为hr,它包括以下属性:–size (粗细)–width (长度)–noshade (实线)align 属性•align 属性用于设置段落的对齐格式,取值:right(右对齐)、left(左对齐)、center(居中对齐)和 justify(两端对齐)。
•align 属性可应用于多种标记符,例如p、hn(标题标记符)、hr 等。
•注意:在学习了CSS技术之后应避免使用align属性。
第2章文本格式与超链接(2)字体格式与列表字体格式•字体格式/字符格式是指针对段落中的部分文字所设置的格式,通常包括:字体样式、字号、文字颜色等。
•注意:字体格式属于显示效果的设置,因此应主要使用CSS技术来实现。
物理字符样式•物理字符样式是指标记符本身说明了所修饰的效果。
•常用物理字符样式标记符有:–黑体标记<b></b>–斜体标记<i></i>–下划线标记<u></u>逻辑字符样式•逻辑字符样式是指标记符本身说明了所修饰效果的逻辑含义,例如address标记符。
第二章 网页设计语言_Html

标题标记用于设置文档中的标题,其中
<H1>...</H1>标记表示字体最大的标题,
<H6>…</H6>标记表示字体最小的标题。
每个标题标记所标记的字句将独占一行且上下留下一空 白行。
演示:Sample2_4.htm
水平线的插入 <hr>标志是在Html文档中加入一条水平线。
COLOR属性
设置水平线的颜色,例如<HR color=red>
2.5.1 在网页中插入图像
演示:Sample2_13.htm、Sample2_14.htm
2.5.2
播放多媒体文件
Img标记不仅用于在网页中插入图像,也可以用
于播放多媒体文件(.avi)。若要在网页中播放多媒
体文件,应在IMG标记中设置以下属性: DYNSRC:指定要播放的多媒体文件的URL。 START:指定何时开始播放多媒体文件,其取值可 以是fileopen或mouseover。
二、创建无序列表 使用UL和LI标记来创建,语法格式如下:
<UL>
<LI>列表项1
…… <LI>列表项n </UL>
UL标记的TYPE属性用于指定列表项前面显示的项目 符号,其取值可以是:
disc:使用实心圆作为项目符号(默认值)。
circle:使用空心圆作为项目符号。 square:使用方块作为项目符号。 演示:Sample2_10.htm
<P align=“center”> 演示:Sample2_7.htm 、Sample2_8.htm
二、换行标记<BR> 大多数情况下,段落标记<P>是分隔文本的最佳
网页设计与制作-复习提纲

《网页设计与制作》复习提纲一、考试方式:学校统一安排考试,闭卷二、考试时间:90分钟三、考试内容:以教材《网页设计与制作》为基础,以HTML语言为主要参考资料,请大家课外注意复习。
四、试题类型:选择题、判断题,简答题、设计题五、知识重点1)有关HTML的基础知识,如中文意思是什么?网页可以有那些开发工具?2)HTML用于描述功能的符号是什么?3)几种常用的标记符号如<HTML></HTML>、<Head></head><body></body>等等各有什么含义和作用?4) 有关颜色的基本知识:颜色是由哪三原色组合而成的?如何实现给背景添加颜色, 请设计几种方案;熟悉有关设计软件中的调色板及其使用方法。
写出实现红色的两种方法:代码或其他方案均可。
5)请熟悉FrontPage、flash、Dreamweaver等软件界面,及其相应区域的名称和作用。
例如:图一如图一所示,位置1是:标题栏;位置2是:文档所在的目录及文件名;位置3是: 网页编辑区; 标签选择器是:位置56)了解网址写法的规范和方法。
7)了解有关网页超连接方面的基础知识:种类、方法等。
8)了解网页使用图象方面的基础知识:可用图象种类、加载图象的方法。
9)试用HTML语言代码写出一个空白网页的基本代码,并指出相应的含义与作用。
10)能分析网页编制过程中出现的一些简单错误,并可以给出解决方案,如出现下面现象,如何处理:(1)将作好的网页拷贝到另一台机器上,结果发现网页上所有的图片都不显现(对应位置是个红叉);(2)网页中添加的音频效果,在另外机器上无法播出,提示找不到播放工具。
11)试代码写出在HTML 中实现动态字幕的方法,并将“欢迎光临我的主页”的字样加入到网页, 要求: 向右移动,背景红色,字体黄色, 字体大小三号, 循环移动.参考:……<body><marquee bgcolor=red direction=right > <font size="+3" color=yellow> 欢迎光临我的主页!</marquee></body> ……12)有关网页发布与维护方面的基础知识(1)有人做了一个网站,涉及很多资源,并且都在一个文件夹下面,从方便维护角度,你认为他这么处理好不好,你有什么建议?13)了解设计个人主页的基本步骤。
网页设计考试复习题答案

一、单项选择题在每小题列出的四个备选项中只有一个是符合题目要求的,请将其代码填写在题后的括号内。
错选、多选或未选均无分。
1、网页设计时,网页窗口大小一般设定为()A.640 x 480B.800 x 600C.1024 x 768D.任意大小2. HTML是一种页面( )型的语言。
A. 程序设计B. 执行C. 编译D. 描述3. 为了标识一个HTML文档应该使用的HTML标记是( )。
A. <P>与</P>B. <BODY>与</BODY>C. <HTML>与</HTML>D. <TABLE>与</TABLE>4. 在HTML语言中,有些符号由于被标记或标记的属性所占用,在HTML文本中用特殊符号表示,“ ;”代表( )符号。
A. <B. >C. &D. 空格5. 当<INPUT>标记的TYPE属性值为( )时,代表一个可选多项的复选框。
A. TEXTB. PASSWORDC. RADIOD. CHECKBOX6.在网页中最为常用的两种图像格式是( )。
A.JPEG和GIFB.JPEG和PSDC.GIF和BMPD.BMP和PSD7.HTML语言中的段落标记是( )。
P37A.<html>B.<br>C.<title>D.<p>8. 使用嵌入式方法引用样式单应使用的标记是( )。
A.<link>B.<object>C.<style>D.<head>9、HTML文件中,下面哪一个标记中包含了网页的全部内容()A.<Cent er>…</center>B.<pre>…</pre>C.<Body>…</Body>D.<Br>…</Br>10.超级链接属于( )。
科目-网页设计与制作

C、在网页中一定是可见的
D、AP Div 无法转换成表格
20.要在浏览器窗口中显示出来的内容应该放置在( )内。
A、<body></body>
B、<title></title>
C、<head></head>
D、<meta>
21.AP Div 元素可以设置其可见性,表示隐藏的是下列哪一项?( )
A、default
A、文本域
B、复选框
C、单选按钮 D、隐藏域
29.要将自己硬盘上的一幅图片上传到服务器,在设计表单时候应该使用的表
单对象为( )。
A、文件域
B、图像域
C、文本区域 D、跳转菜单
30.当我们选择某一表单时,属性面板上不可以设置的属性是( )。
A、动作
B、目标
C、方法
D、链接
31.要使用户在访问网页时弹出一个浏览器窗口,这一效果可以通过( )
D、只能够可视化创建 CSS 样式,无法以源代码方式对其进行编辑
18.AP Div 元素的层叠顺序由属性面板的哪一项进行设置?( )
A、Z 轴
B、可见性
C、剪辑
D、溢出
19.对于 AP Div 元素,下列说法正确的是( )。
A、不可以互相重叠
B、可以将一个 AP Div 包含在另一个 AP Div 中
B、HTTP
C、URL
D、主页
55.( )是最引人注目的色彩,具有强烈的感染力,象征热情、喜庆、幸
福。
A、黄色
B、紫色
C、绿色
D、红色
56.( )是由 Adobe 公司推出的一款优秀的网站开发工具。
Dreamweaver网页设计试题

在IE6.0中,当对象设置了浮动,又设置了左边距时,取消边距加倍的兼容性代码是: display:inline; display:block; 把列表默认的项目符号去掉的样式是? list-style:none; list:none;
在Dreamweaver中,下面对象中可以添加热点的是:(
)帧
文字
后面的内容是针对该网页的描述 后面的内容表示的是该网页的关键字,用
后面的内容是针对该网页的描述 后面的内容表示的是该网页的关键字,用 body div
background:url(图片路径) no-repeat; background:url(图片路径) no-repeat background background-image
A
utf8 head <body> <img> <li> <span> href href
B
图片的标题
图片的补充说明 border:none;
当img加上超链接后,会出现蓝色的边框,用哪条语句可以去掉边框? border:no;
当图片下面是一个段落文字时,需要文字环绕在图片的右边,这是可以为图片设置什么样式? float:right; float:left; 利用无序列表做水平导航条时,需要li水平浮动,可以使用哪个样式? float:right; 下面哪个属性是设置外边距的? 下面哪个属性是设置内边距的? 下面哪个样式表示溢出隐藏? 下面哪个属性表示单击超链接时打开一个新窗口? padding padding overflow:hidden; target="_blank" float:left; border border overflow:none; target="_self"
文本标签与段落标记-文档资料

数值>文字</font>
5
2.2.1 字体属性 face
可以通过<font>标签的face属性来调整文字的字体, 相应字体需在系统中存在才可以正确显示 用法格式:
<font face=“黑体”>四海兴唐</font> 网页中的默认字体为宋体
预处理格式标记<pre></pre> 标记之间将保持文本本身的样式
注意:预处理标记会将标签样式显示出来
16
2.5 其他标记
特殊符号代码对应表
特殊符号
空格 “ & < > X ©
®
™
符号的代码
" &
< > × © ®性值 left
center right
含义 左对齐 居中对齐 右对齐
4
2.2 文本基本标记 <font>
<font>标签是用来控制字体、字号、颜色等属性, 它是HTML中最基本的标签之一,掌握好<font>标 签的使用是控制好网页文本的重要基础
<font>的属性有face,size,color三种
大字号标签 <big> 可将所包含文字在原字号上增加一级
小字号标签 <small> 可将所包含文字在原字号上减小一级
下划线标签 <u>
11
练习
请在网页上显示:H2SO4 请在网页上显示:a2+b2=(a+b)2-2ab 给上标标签强调并且带有下划线
网页设计命令

1.<Hi>标题标记[示例1]标题标记,在记事本中输入以下HTML语句,保存后浏览效果,如图所示。
<html><head><title>我的花店</title></head><body><h1>欢迎你访问我的花店!</h1><h2>欢迎你访问我的花店!</h2><h3>欢迎你访问我的花店!</h3><h4>欢迎你访问我的花店!</h4><h5>欢迎你访问我的花店!</h5><h6>欢迎你访问我的花店!</h6><h7>欢迎你访问我的花店!</h7></body></html>说明:<hi>标记符用于定义段落标题的大小级数。
最大的标题级数是<h1>,最小的标题级数是<h6>。
使用<hi>标记符的align属性可控制文字的对齐方式,属性值可以是left(左对齐),center(居中对齐),或者right(右对齐)。
2. <P>段落标记符[示例2]段落标记符,输入HTML语句如下,保存后的浏览效果如图所示。
<html><head><title>我的花店</title></head><body bgcolor="#FFFF99"><h1 align="center">我的花店!</h1><p align="center">欢迎您访问我的花店</p><p align=“center”>花可以传情,可表达思念之情,亲情,感恩的心情,衷心的祝福!</p><p align="center">祝愿进入我的花店的朋友天天有好心情!</p></body></html>说明:<P>标记符用于划分段落,控制文本的位置。
网站规划与网页设计

段落标记放在一个段落的头尾,用于定义一个段落。 <p>...</p>标记不但能使后面的文字换到下一行,还可 以使两段之间多一空行,相当于两个<br /><br />标记。 段落标记的格式为: <p align="left|center|right|justify"> 文字 </p> 其中属性align用来设置段落文字在网页上的对齐方式: left(左对齐)、center(居中) 、 right(右对齐)和 justify(两端对齐)。缺省时默认为left。
– 4.所有的属性必须用引号""括起来 – <height=80>必须修改为: – <height="80"> – <input name=guitar type=checkbox value=guitar> × – <input name="guitar" type="checkbox" value="guitar" /> √
– 7.不要在注释内容中使用“--” – “--”只能发生在注释的开头和结束,也就是说, 在内容中它们不再有效。 • <!--这里是注释-----------这里是注释--> × • 用等号或者空格替换内部的虚线。 • <!--这里是注释============这里是注释-> √
段落标记
1 段落标记<p>...</p>
段落标记
2 换行标记<br> /<nobr>
强制换行标记<br> 格式: 文字<br /> 由于xhtml中Enterprise键产生的换行符会被忽略掉, 要换行就必须使用这个标记。 不换行标记<nobr> 格式:<nobr>文字</nobr> 对于输入公式、数字等信息时,会用到。
Web页面制作基础HTML

6 框架结构
TARGET属性三种常见的用法: 1.用于A标记 <A HREF=“…” TARGET=“WINDOW_NAME”> 2.用于BASE标记 <BASE TARGET=“WINDOW_NAME”> 3.用于FORM标记 <FROM ACTION=“…” TARGET=“WINDOW_NAME”>
设置图片上下边沿空白
3 加入多媒体与超级链接
2.插入视频 使用<IMG>插入视频或动画时,含有的属性如下表:
标记属性 功能
dynsrc=URL
loop=size
loopdelay=time
设置多媒体来源位置
设置视频播放的次数 设置两次播放的间隔时间
start=value
指定何时开始播放视频文件
3 加入多媒体与超级链接
网站开发基本过程
Web页面制作基础
1 2 3 4 5 6 HTML概述 HTML文本设计 加入多媒体与超级链接 制作表格 制作表单 框架结构
1 HTML概述
1.1 什么是 HTML 文件?
HTML是(Hyper Text Markup Language,超文 本标记语言)的缩写HTML 指超文本标签语言。 HTML 文件是包含一些标签的文本文件。 这些标签告诉 WEB 浏览器如何显示页面。 HTML 文件必须使用 htm 或者 html 作为文件扩 展名。 HTML 文件可以通过简单的文本编辑器来创建。
7 动态标记
<marquee> ... </marquee>
方向 <direction=#> #=left, right
<marquee direction=left>啦啦啦,我从右向左移! </marquee> <P> <marquee direction=right>啦啦啦,我从左向右 移!</marquee>
网页设计代码大全

<body></body> 段落标记background: 网页背景图像<p> </p> bgcolor :网页背景颜色align:left right center text: 字体颜色强制换行标记link :可链接文字的色彩<br></br> alink :被鼠标点中时可链接文字的颜色预排格式标记vlink :已经单击过的可链接文字的颜色<pre></pre> leftmargin :页面左边距插入水平线标记topmargin :页面上边距<hr width= “宽度”size= “厚度”标题格式标记align= “对齐方式”color= “颜色”Alink :被鼠标点中时可链接文字的颜色noshacle :除阴影> Vlink :已经单击过的可链接文字的颜色文本缩标记Leftmargin :页面左边距<blockquote> </blockquote> Topmargin :页面上边距列表标记标题格式标记 1. 无序<hn> 标题</hn> (范围(h1-h6 ))<ul type= “加重符号类型”> align :left( 左) right( 右) center( 中) <li type= “加重符号类型”>列1 bottom( 底) top( 顶) <li type= “加重符号类型”>列2 文字格式标记<font face= “字体”size= “字号”</ul> color= “颜色”>文字</font> type:disc ●circle ○square ■字形设置标记 2. 有序<b> 字形</b> 粗<u> 字形</u> 下划线<ol type= “序号类型”stare= “起始号码”> <i> 字形</i> 斜<big> 字形</big> 文字增大<li type= “加重符号类型”>列1 <strike> 字形</strike> 删除线<li type= “加重符号类型”>列2<small> 字形</small> 文字减小<sup> 字形</sup> 上标<sub> 字形<sub> 下标</ol> <tt> 字形</tt> 宽体<em> 字形</em> 强调 3. 定义<bink> 字形<bink> 闪烁<cite> 字形<cite> 斜<dl> <dt> 条目1<dd> 条目 1 的说明<strong> 字形</strong> 特别强调</dl> 文字滚动标记<img> 的图像标记<marquee> 文字滚动</marquee> <img> behavior( 滚动方式):alternate( 交替) sic :图片的路径scroll( 往复) slide( 一次) longdesc :详细说明bgcolor :背景颜色alt:替代说明direction( 滚动方向):up( 上) down( 下) width 和height :图片的宽和高left( 左) right( 右) border :图片外围边框的宽度height 和width: 滚动的区域hspace 和vspace :水平和垂直方向空白loop :循环的次数值是-1 align :left right center scrollamount: 滚动的速度加快<img> 的视频标记scrolldelay: 滚动的速度延迟src :静态图像的路径hspace 和vspace: 滚动的水平垂直空间dynsrc :视频的路径表格标记loop :infinite 或-1( 反复播放) <table> start( 设置何时播放视频文件):fileopen 和mouseover <caption> 表格标题</caption> →align controls: 加播放控制条<tr> →align 和valign loopdelay: 两次播放的间隔<th> 表头1</th> <th> 表头2</th> 背景音乐标记</tr> <bgsound> <tr> src: 音乐地址loop :次数(-1) <td>(width 和nowrap) 表项1</td> 多媒体标记<embed></embed></tr> src :多媒体的地址height 和width :播放的区域<table>summary: 简要说明bgcolor: 表格的背景颜色hidden :播放面板的显示和隐藏值true 和false autostart :是否自动播放(true 和false)background: 表格的背景图像border: 表格线的粗细loop: 是否循环(true 和false) width 和height 表格的宽和高align :左、右、中超链接标记valign: 顶、(middle) 中、底bordercolor: 表格线的颜色<a> </a> nowrap :禁止表格单元格内的内容自动换行href: 链接到的目标的地址rowspan=n n=1 为一行单元格target: 链接的目标窗口colspan=n n=1 为一列的合并self( 原) blank( 新) parent( 上) top( 整)表单标记1. 表单标记<form><form name= “form_name ”method= “method ”action= “url ”enctype= “value ”target=“target_win ”> </form>name :设置表单的名称method= 处理程序从表单中获得信息的方式其取值为get 和postaction :定义表单处理程序(asp 、cgi 等程序)的位置(相对位置或绝对位置)enctype :设置表单资料的编码方式target :设置返回信息的显示窗口2. 输入标记<input><input name= “field_name ”type= “type_name ”>name: 设置输入区域的名称type :设置输入区域的类型(有10 种)①文本域text (maxlength: 文本域的最大输入字符size :文本域的宽度value: 初始默认值)②密码域password(maxlength: 密码域的最大输入字符size :密码域的宽度)③文件域file (input type= “file ”)④复选框checkbox( (checked )表示此项被默认选中value :选中项目后传送到服务器端的值)⑤单选框radio( 同4)⑥普通按钮button(value 值代表显示在按钮上的文字)⑦“提交”按钮submit(value= “button_text ”)⑧“重设”按钮reset (value= “button_text ”)⑨图像域image(src: 设置图片的路径)⑩隐藏域hidden (input type= “hidden ”)3. 菜单和列表的标记<select> 和<option><select name= “name ”size= “value ”multiple><option value= “value ”selected> 选项一<option value= “value ”> 选项二</select>size: 显示的选项数目(multiple :不用赋值就可以直接加入到标记中,就成多选了)<optiop> →value: 用来给<optiop> 指定的选项赋值这个值是要传送到服务器上的(selected ):指定初始默认的选项4. 文本框标记<textarea><textarea></textarea>name :名称rows :设置文本框的行数cols :文本框的列数框架标记1. 框架集标记<frameset><framese cols= “value,value, ”rows= “value,value, ”framespacing= “value ”bordercolor= “color_value ”> </frameset>cols: 左右分割窗口(用“,”分割)rows :上下分割(用“,”分割)framespacing :框架集的边框宽度bordercolor :框架集的边框颜色2. 框架标记<frame src= “file_name ”name= “frame_name ”scrolling= “value ”noresize> </frame>src :框架显示的文件路径name :框架的名称(用来供超文本链接标记)scrolling :滚动条是否显示值(yes , no , auto)3. 不支持框架标记<noframes> </noframes>css1. c ss 称为“层叠样式表”或“级联样式表”2. c ss 的基本语法:html 标记{标记属性:属性值;标记属性:属性值;}列如:b,i,h1{color:red}3. c ss 的实现方法(有三种)①在head 内实现(叫内部样式表他写在html 的<head></head> 里面的)内部样式表要用style 标记(<style type= “text/css ”> h1{color:red}</style> )②在body 内实现(叫内嵌样式他在body 中实现,主要是在标记中引用,只对所在的标记中有效)③在文件外实现(叫外部样式表)<link href= “style.css ”rel= “stylesheet ”>4. 三种css 实现方法的比较样式的优先级依次是内嵌样式,内部样式表,外部样式表使用外部样式时相对于前两种有以下优点:②样式代码可以复用,一个外部css 文件,可以被多个网页共用②便于修改,只需修改css 文件,不用修改每个网页③提高了网页的显示速度欢迎您的下载,资料仅供参考!WelcomeToDownload。
网页设计 段落标记方式

网页设计段落标记方式
段落是文章中最基本的单位,是具有一个完整的意思的一个或多个句群。
在排版过程中,对段落的开头(即段首)进行差异化处理,有助于使读者更加轻松地识别段落,判读内容。
美化段首的方式主要有以下几种。
●段首缩进
段首缩进是中文中最常用的段首标记方式。
目前,绝大多数中文网页和中文出版物都在使用这一方法。
中文段落的段首缩进使得段落的条理更加清晰,更易于判读。
然而,很多企业的中文网站都忽视了中文这一习惯,如图3-72所示。
图3-72 无任何标记的段落
●段首突进
段首突进也是一种典型的段落标记方式。
这种段落标记方式源于古代的一些政府文书,现在经常被应用于一些竖排文字的网站,如图3-73所示。
图3-73 香港中国文化研究院
●首字放大
首字放大是中文杂志中典型的篇首或段首文字标记方式。
在众多的中文杂志网络版中,也大量应用了这一方式。
在网页中,首字放大往往同时伴随首字的差异化颜色设计,例如,正文文本为黑色,而首字为放大的橙色等,如图3-74所示。
图3-74 《世界经理人》杂志网络版。
第04章HTML网页主体与内容标记

4.4 特殊字符 所谓数字转义序列,就是用数字来表示文档中的特 殊字符,通常由前缀“&#”,加上数值,再加上后 缀“;”而组成。 其表达方式如下: &#D; 其中D是一个十进制数值
4.5 综合实例
本节将结合本章所学的内容来制作一个简单的关 于HTML文本格式标记的网页。 网页内容如图所示:
小结
4.1 4.2 4.3 4.4 4.5
标题与段落标记的使用 文本格式标记的使用 内容(多用途)标记 特殊字符 综合实例
HTML与CSS前台页面设计
4.1 标题与段落标记的使用
4.1.1 h1、h2、h3、h4、h5与h6 一般文章都有标题、副标题、章和节等结构, HTML中也提供了相应的标题标记<hn>,其中n 为标题的等级,HTML总共提供六个等级的标 题,n越小,标题字号就越大。 hn标记一般格式为:
4.3 内容(多用途)标记
4.3.2 span <span>标记在HTML中表示一个组合文档中 的行内元素,<span>标记可以把一行文档 中的某部分分割为独立的区域,从而实现 某种特定效果,因而该标记被称为行内区 隔标记。 <span>标记一般格式为: < span属性=”属性值”>文档</ span >
4.3 内容(多用途)标记
4.3.1 div div是division的简写,division意为分割、区域。 <div>标记在HTML中表示一个块,<div>标记可 以把文档分割为独立的、不同的部分,因而该 标记被称为区隔标记。可以将它用作Web页面 的组织工具,设定页面文字、图形、图像、表 格等的摆放位置。可以通过CSS样式(style)为 其赋予不同的表现。 div标记一般格式为: <div属性=”属性值”>文档</div>
网页设计与制作(代码介绍)

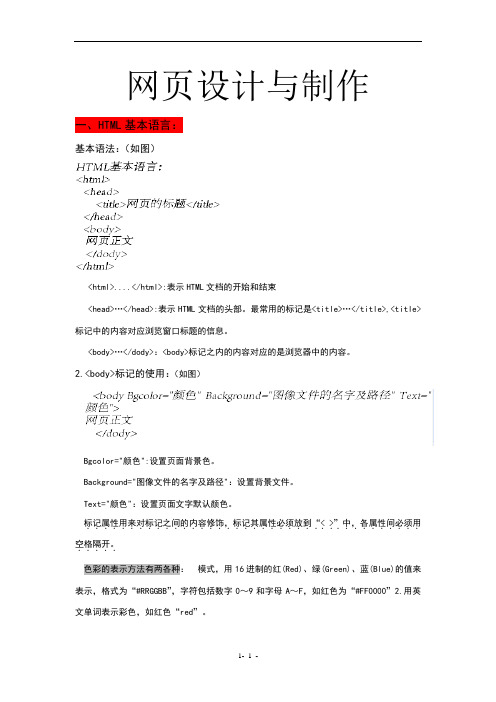
v1.0 可编辑可修改网页设计与制作一、HTML基本语言:基本语法:(如图)<html>....</html>:表示HTML文档的开始和结束<head>…</head>:表示HTML文档的头部。
最常用的标记是<title>…</title>,<title>标记中的内容对应浏览窗口标题的信息。
<body>…</dody>:<body>标记之内的内容对应的是浏览器中的内容。
2.<body>标记的使用:(如图)Bgcolor="颜色":设置页面背景色。
Background="图像文件的名字及路径":设置背景文件。
Text="颜色":设置页面文字默认颜色。
标记属性用来对标记之间的内容修饰,标记其属性必须放到..”.中,各属性间必须用...................................“.< >空格隔开。
.....色彩的表示方法有两各种:模式,用16进制的红(Red)、绿(Green)、蓝(Blue)的值来表示,格式为“#RRGGBB”,字符包括数字0~9和字母A~F,如红色为“#FF0000”2.用英文单词表示彩色,如红色“red”。
二、常用的HTML标记及其属性制作网页①:1.页面属性、排版标志⑴.标题标记:格式:<h#>...<h#>, 其中“#”的取值范国为1(字体最大)~6(字体最小)。
作用:设置文档的各级标题。
常见属性:align,用于定义标题的对齐方式,默认为左对齐,标题标记属性:(如表)⑵.版面格式标记①.分段与换行:(如表)②.文本对齐标记可以在<p>标记中使用align属性指定文本对齐方式。
另外,居中对齐可以通过居中对齐方式进行设置。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页设计段落标记方式
段落是文章中最基本的单位,是具有一个完整的意思的一个或多个句群。
在排版过程中,对段落的开头(即段首)进行差异化处理,有助于使读者更加轻松地识别段落,判读内容。
美化段首的方式主要有以下几种。
●段首缩进
段首缩进是中文中最常用的段首标记方式。
目前,绝大多数中文网页和中文出版物都在使用这一方法。
中文段落的段首缩进使得段落的条理更加清晰,更易于判读。
然而,很多企业的中文网站都忽视了中文这一习惯,如图3-72所示。
图3-72 无任何标记的段落
●段首突进
段首突进也是一种典型的段落标记方式。
这种段落标记方式源于古代的一些政府文书,现在经常被应用于一些竖排文字的网站,如图3-73所示。
图3-73 香港中国文化研究院
●首字放大
首字放大是中文杂志中典型的篇首或段首文字标记方式。
在众多的中文杂志网络版中,也大量应用了这一方式。
在网页中,首字放大往往同时伴随首字的差异化颜色设计,例如,正文文本为黑色,而首字为放大的橙色等,如图3-74所示。
图3-74 《世界经理人》杂志网络版。
