文字版网页设计平时作业
网络程序设计平时作业

网络程序设计平时作业网络程序设计平时作业⒈概述本文档旨在介绍网络程序设计平时作业的要求和实施步骤。
通过本次作业,学生将掌握网络编程基础知识,并能够设计并实现简单的网络程序。
⒉作业要求⑴作业目标本次作业的主要目标是让学生通过实践掌握以下内容:●掌握网络编程的基础知识●理解网络套接字的工作原理●能够设计并实现简单的网络程序⑵作业内容本次作业的内容包括以下几个方面:●理解并实现基于TCP协议的客户端-服务器模型●设计并实现一个简单的网络应用程序●验证网络应用程序的功能和性能⒊实施步骤⑴环境准备在开始实施作业之前,需要准备以下环境:●操作系统:Windows/Linux/Mac等●开发工具:例如Python,Java等●网络模拟器:例如VirtualBox等⑵网络编程基础在开始设计和实现网络程序之前,首先需要学生掌握以下网络编程基础知识:●网络协议:了解TCP/IP协议栈及其相关协议●套接字编程:学习使用套接字接口进行网络编程●网络通信原理:了解网络通信的基本原理和概念⑶客户端-服务器模型学生需要理解并实现基于TCP协议的客户端-服务器模型。
具体步骤如下:●设计并实现服务器端程序:服务器端程序应该能够接受客户端的连接请求,并提供相应的服务。
●设计并实现客户端程序:客户端程序应该能够与服务器建立连接,并向服务器发送请求,并接收服务器的响应。
⑷网络应用程序设计学生需要设计并实现一个简单的网络应用程序,如聊天室、文件传输等。
具体步骤如下:●设计应用程序的功能和界面:明确应用程序应提供的功能和用户界面设计。
●实现应用程序的功能:根据设计的功能需求,编写相应的程序代码。
●验证应用程序的功能和性能:通过测试和评估应用程序的功能和性能。
⒋附件本文档涉及的附件包括以下内容:●网络编程示例代码●网络模拟器安装包⒌法律名词及注释本文档所涉及的法律名词及其注释如下:●TCP/IP协议栈:是一组用于实现互联网协议的网络协议的集合。
网络程序设计平时作业

网络程序设计平时作业网络程序设计平时作业第一章项目背景1. 项目概述本项目是网络程序设计课程的平时作业,旨在让学生通过实践应用所学知识,设计和开发一个网络程序。
2. 项目目标●掌握网络程序设计的基本原理和技术。
●熟悉常用的网络编程语言和框架。
●能够设计和开发简单的网络应用程序。
●实践项目管理和团队合作能力。
第二章项目需求1. 功能需求根据网络程序设计平时作业的要求,实现以下功能:●用户注册与登录●文件和●数据库的增删查改2. 非功能需求为了保证系统的稳定性和安全性,对系统进行如下约束和要求:●系统响应速度快,界面友好易用。
●数据传输加密保证安全性。
●对用户进行身份认证和权限控制。
●保证系统的可扩展性和可维护性。
第三章系统架构设计1. 前端设计●页面布局设计:采用响应式布局,适应不同屏幕大小的终端设备。
●页面交互设计:实现用户注册和登录的页面及逻辑。
●页面美化:采用现代化的UI设计,提升用户体验。
2. 后端设计●选择合适的编程语言和框架,如Python的Django框架。
●设计数据库结构,包括用户表、文件表等。
●实现用户注册、登录的逻辑。
●实现文件和的逻辑。
●实现数据库的增删查改功能。
第四章系统开发与测试1. 开发环境准备●安装合适的开发工具,如Python、Django等。
●配置开发环境,确保各项依赖库的正常运行。
2. 开发工作分解●划分各个子模块,制定开发计划。
●各个团队成员按照计划完成开发任务。
●定期进行代码评审和集成测试。
3. 系统测试●单元测试:对每个模块进行独立测试。
●集成测试:对各个模块进行集成测试,保证系统各部分协同工作正常。
●系统测试:对整个系统进行全面测试,确保满足功能和非功能需求。
第五章附件本文档涉及的附件包括:●项目计划表●数据库设计文档●接口设计文档●测试用例文档第六章法律名词及注释●版权:表示作品的创始者对其作品享有复制、传播、展示、表演、出租、租用等权利的法律保护。
●用户隐私:指用户在使用软件或服务时,个人信息的秘密和安全不受侵犯的权利。
Dreamweaver网页设计平时作业

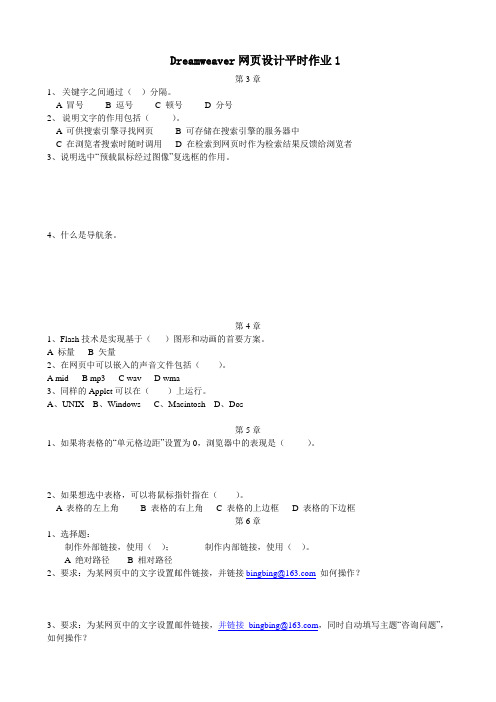
Dreamweaver网页设计平时作业1第3章1、关键字之间通过()分隔。
A 冒号B 逗号C 顿号D 分号2、说明文字的作用包括()。
A 可供搜索引擎寻找网页B 可存储在搜索引擎的服务器中C 在浏览者搜索时随时调用D 在检索到网页时作为检索结果反馈给浏览者3、说明选中“预载鼠标经过图像”复选框的作用。
4、什么是导航条。
第4章1、Flash技术是实现基于()图形和动画的首要方案。
A 标量B 矢量2、在网页中可以嵌入的声音文件包括()。
A midB mp3C wavD wma3、同样的Applet可以在()上运行。
A、UNIXB、WindowsC、MacintoshD、Dos第5章1、如果将表格的“单元格边距”设置为0,浏览器中的表现是()。
2、如果想选中表格,可以将鼠标指针指在()。
A 表格的左上角B 表格的右上角C 表格的上边框D 表格的下边框第6章1、选择题:制作外部链接,使用();制作内部链接,使用()。
A 绝对路径B 相对路径2、要求:为某网页中的文字设置邮件链接,并链接bingbing@如何操作?3、要求:为某网页中的文字设置邮件链接,并链接bingbing@,同时自动填写主题“咨询问题”,如何操作?第7章1、表单提交有哪两种方法?2、选择题如果需要获取登录的用户输入的密码,在表单文本字段的“属性”面板上应选择()。
A B C D第8章1、关于样式表的描述正确的是()。
A 不需要图像B 不需要插件C 不需要执行程序D 不需要代码2、如果将类样式应用于一段文字,会出现()标签。
A FontB ClassC tableD tr3、自定义类样式时,样式命名应以()开始。
4、使用样式表,可以设置页面中的()。
A 文本样式B 背景样式C 鼠标样式D 区块样式第9章1、框架的作用是什么?2、<iframe>标签属于()标签。
A 普通框架B 嵌套框架C 表格D 浮动框架第10章1、如果希望浏览器在需要时才显示层的滚动条,应将层溢出设置为()。
网页设计作业

网页设计与制作大作业学号:********班级:******姓名:*****一、作业1网站规划1.1网站的名称、背景及描述①名称:科比个人站②背景:科比·布莱恩特(Kobe Bryant,1978年8月23日—),美国职业篮球运动员,司职得分后卫。
自1996年起效力于NBA洛杉矶湖人队,是前NBA篮球运动员乔·布莱恩特的儿子。
科比·布莱恩特是NBA第一个高中生后卫,帮助洛杉矶湖人队拿下5次NBA 总冠军,是NBA史上最年轻的30000分先生。
2次成为NBA得分王,2次NBA总决赛MVP,1次NBA年度MVP,连续15次入选NBA全明星赛,2枚奥运会金牌,于2014年11月12日加冕历史第一“打铁王”。
2014年12月15日,科比·布莱恩特生涯总得分超越迈克尔·乔丹,升至历史第三位。
2015年11月30日,科比宣布本赛季结束后正式退役。
2016年1月22日,科比以1,891,614票第4次成为全明星票王,入选2016年NBA全明星赛西部首发阵容。
2016年4月14日,科比NBA生涯告别战——主场对决爵士后,正式退役。
③个人印象:科比是我初中及高中时期的偶像,他的事迹及成功激励我能够努力学习。
1.2网站的目的、特点、意义①目的:希望更多的人能了解科比,让更多的人能够收到他事迹的激励。
②特点:是一个球星的个人网页,较全面的介绍了科比的相关事迹。
③意义:能够让人们充分地了解到科比成功的秘诀,让人们能够吸取经验。
1.3网站的定位、栏目设置及内容规划①定位:对篮球有兴趣和喜欢科比的人②栏目设置:科比的简介及生涯,以及图片③内容规划:科比的简介,个人生活,还有辉煌生涯1.4网站的技术体系文字页面、图片、背景 HTML菜单、栏目 JAVASCRIPT字体 CSS1.5网站的前景分析科比个人站是一个科比迷和篮球爱好者的聚集区,是人们了解科比的一个平台。
1.6总结通过设计这个网页更加了解科比,同时也为更多人能了解科比而开心。
兰大《网页与网站设计》22春平时作业三

《网页与网站设计》22春平时作业3-000011.在Dreamweaver中设置文本格式时,通常以()作为基本单位?选项A:空行选项B:空格选项C:段落选项D:标题参考答案:C2.TCP/IP协议是一种开放的协议标准,下列哪个不是它的特点?()。
选项A:独立于特定计算机硬件和操作系统选项B:统一编址方案选项C:政府标准选项D:标准化的高层协议参考答案:C3.若要产生一个4行30列的多行文本域,以下方法中,正确的是()。
选项A:Inputtype="text"Rows="4"Cols="30"Name="txtintrol"选项B:TextAreaRows="4"Cols="30"Name="txtintro"选项C:TextAreaRows="4"Cols="30"Name="txtintro"/TextArea选项D:TextAreaRows="30"Cols="4"Name="txtintro"/TextArea 参考答案:C4.在CSS选择器中()样式表示鼠标移上状态。
选项A:a:link选项B:.a:hover选项C:.a:active选项D:a:visited参考答案:B5.下列语句中存在JavaScript语法错误的是()。
选项A:<Input type=”button”Value=”onClick=alert (‘Hello World!’)”选项B:<a href=”javascript::window.close()”>关闭窗口</a >选项C:<Input type=”button”Value=”onClik=”window.history.back()”)选项D:<body onload=”alert(‘欢迎光临我的主页’)”参考答案:A6.在客户端网页脚本语言中最为通用的是()。
网页制作作业100例

网页制作作业100例1.创建一个基本的HTML文件。
2.在HTML文件中添加一个标题。
3.在HTML文件中添加一个段落。
4.在HTML文件中添加一个链接。
5.在HTML文件中添加一个无序列表。
6.在HTML文件中添加一个有序列表。
7.在HTML文件中添加一个表格。
8.在HTML文件中添加一个图像。
9.在HTML文件中添加一个音频文件。
10.在HTML文件中添加一个视频文件。
11.在HTML文件中添加一个表单。
12.在HTML文件中添加一个文本输入框。
13.在HTML文件中添加一个下拉菜单。
14.在HTML文件中添加一个单选按钮。
15.在HTML文件中添加一个复选框。
16.在HTML文件中添加一个提交按钮。
17.在HTML文件中添加一个重置按钮。
18.在HTML文件中添加一个文本区域。
19.在HTML文件中添加一个日期选择器。
20.在HTML文件中添加一个颜色选择器。
21.在HTML文件中添加一个滑块。
22.创建一个CSS样式表文件。
23.在CSS样式表文件中设置页面背景颜色。
24.在CSS样式表文件中设置段落字体颜色。
25.在CSS样式表文件中设置链接字体颜色。
26.在CSS样式表文件中设置标题字体颜色。
27.在CSS样式表文件中设置表格边框颜色。
28.在CSS样式表文件中设置图像边框颜色。
29.在CSS样式表文件中设置文本输入框边框颜色。
30.在CSS样式表文件中设置下拉菜单边框颜色。
31.在CSS样式表文件中设置按钮背景颜色。
32.在CSS样式表文件中设置滑块颜色。
33.在CSS样式表文件中设置表格行高。
34.在CSS样式表文件中设置表格列宽。
35.在CSS样式表文件中设置文本对齐方式。
36.在CSS样式表文件中设置文本大小。
37.在CSS样式表文件中设置文本加粗。
38.在CSS样式表文件中设置文本斜体。
39.在CSS样式表文件中设置文本下划线。
40.在CSS样式表文件中设置文本删除线。
41.在CSS样式表文件中设置链接鼠标悬停效果。
兰大《网页与网站设计》22春平时作业一

《网页与网站设计》22春平时作业1-000011.要想合并两个行,应该使用()属性。
选项A:colspan选项B:rowrap选项C:colwrap选项D:rowspan参考答案:D2.( )标记标注网页中一个段落的开始。
选项A:p选项B:hr选项C:br选项D:b参考答案:A3.Flash导入外部声音素材的快捷操作是?( )选项A:Ctrl+Shift+S选项B:Ctrl+R选项C:Ctrl+Alt+Shift+S选项D:Ctrl+P参考答案:B4.下列不属于浏览器的是()选项A:IE选项B:Firefox选项C:Chrome选项D:Dreamweaver参考答案:D5.对于矢量图像和位图图像,执行放大操作,则()选项A:对矢量图像和位图图像的质量都没有影响选项B:矢量图像无影响,位图图像将出现马赛克选项C:矢量图像出现马赛克,位图图像无影响选项D:矢量图像和位图图像都将受到影响参考答案:B6.在网页制作中最重要的一点是( )。
选项A:图像色彩选项B:网页制作软件的使用选项C:创意选项D:动态网页技术参考答案:C7.在CSS选择器中()样式表示鼠标移上状态。
选项A:a:link选项B:a:hover选项C:a:active选项D:a:visited参考答案:B8.在Dreamweaver 中,使用()面板对站点进行编辑。
选项A:文件选项B:资源选项C:组件选项D:代码片段参考答案:A9.Firework中PNG是什么意思?()选项A:可移植的网络图形选项B:设计主页图形选项C:三维图形选项D:平面图形参考答案:A10.下面不属于CSS 插入形式的是()。
选项A:索引式选项B:内联式选项C:嵌入式选项D:外部式参考答案:A11.以下()内容是HTML文件的头部内容所包括的。
选项A:网页标题、关键字选项B:作者信息、网页描述、基础地址选项C:注释、表单域选项D:自动刷新、CSS样式参考答案:A,B,D12.以下生成对象的方法中,正确的是()选项A:varz=newBoolean(a)选项B:varstr="JavaScript"选项C:fruit=newArray(3)选项D:today1=newDate(2008,10,10)选项E:today=newDate("October1,2008")参考答案:B,C,D,E13.下面哪些标记属于表格特有的( )。
国家开放大学教育《网站界面(UI)设计》平时作业(3)

山东广播电视大学开放教育网站界面(UI)设计平时作业(3)一、多选题1.下列关于绿色的描述准确的有()A.中性色的绿色象征着自然、生命、希望、和平、健康、安全B.易于和其他颜色搭配C.深绿意味稳定、沉着,嫩绿有新鲜、清新、生机勃勃的感觉D.与环境、健康、教育相关的网站经常使用2.建立有效布局的手段有()A.有选择的展现信息,分清主次B.预先对信息进行科学的分类,整理好优先级C.遵循用户习惯,同时给予适当的引导推荐D.不同信息找到最合适的表现方式3.信息量巨大的网站一般采用的布局具有哪些特点()A.采用规则型版式B.图文率中以文字为主C.稳定感大于自由感D.图片多为出血4.感性风格的网站一般采用的布局具有哪些特点()A.多采用自由式型版式B.图文率中以图为主C.自由感大于稳定感D.图片外轮廓都为方形5.关于全局导航的描述正确的有()A.出现在网站所有的页面中B.位置一定在网页的顶部C.体现网站最重要的内容层次结构D.帮助用户在网站中迅速定位6.关于网格系统的表述正确的有()A.使用横向和纵向引导线将版面进行划分B.重视比例感、秩序感、准确性C.把秩序引入设计中去的一种方法D.只适用于平面设计7.优秀的网站图标一般具备以下哪些特点()A.形象定义准确B.造型完整简明D.配色协调8.关于扁平化风格图标的表述正确的有()A、简约风格B、有利于提高系统性能C、不强调质感与细节的描摹D、强调功能性二、单选题1.下列关于背景层的描述哪个是正确的?()A.在图层调板上背景层是不能上下移动的,只能是最下面一层B.背景层可以设置图层蒙版C.背景层不能转换为其它类型的图层D.背景层不可以执行滤镜效果2.单击图层调板上图层左边的眼睛图标,结果是单击图层调板上图层左边的眼睛图标,结果是()A.该图层被锁定B.该图层被隐藏C.该图层会以线条稿显示D.该图层被删除3.如何使用仿制橡皮图章工具在图像上取样?()A.按住Shift键的同时单击取样位置来选择多个取样像素B.按住Option(Mac)/Alt(Win)键的同时单击取样位置C.按住Command(Mac)/Ctrl(Win)键的同时单击取样位置D.住Tab键的同时单击取样位置4.使用钢笔工具创建直线点的方法是()A.用钢笔工具直接单击B.用钢笔工具单击并按住鼠标键拖动C.用钢笔工具单击并按住鼠标键拖动使之出现两个把手,然后按住Alt(Win)/Option(Mac)键单击D.按住Alt(Win)/Option(Mac)键的同时用钢笔工具单击5.当编辑图像时使用减淡工具可以达到何种目的?()A.使图像中某些区域变暗B.删除图像中的某些像素C.使图像中某些区域变亮D.使图像中某些区域的饱和度增加6.下面哪个工具可以减少图像的饱和度?()A.加深工具B.锐化工具(正常模式)D.模糊工具(正常模式)三、判断题1.对于已经有了企业形象识别系统的企业,在选择公司站点的网页配色时首选形象识别系统中的标准色彩。
《网页设计与制作》作业3答案与解析.doc

《网页设计与制作》作业3答案与解析.doc一、单选(选择最合适的答案)在网站整体规划时,第一步要做的是( )A. 确定网站主题B. 选择合适的制作工具C. 搜集材料D. 制作网页答案:A2.在Dreamweaver中下面关于首页制作的说法错误的是( )A. 首页的文件名称可以是index.htm或index.htmlB. 可以使用布局表格和布局单元格来进行定位网页元素C. 可以使用表格对网页元素进行定位D. 在首页中我们不可以使用css样式来定义风格答案: D3.在Dreamweaver中文本的输入可以手工输入,也可以将别的文档中的文本复制到Dreamweave编辑的网页中,还可以( )。
A、导入html、txt文档B、导出html、txt文档C、查找D、修改答案:A4、在表格属性设置中,间距指的是( )。
A、单元格内文字距离单元格内部边框的距离B、单元格内图像距离单元格内部边框的距离C、单元格内文字距离单元格左部边框的距离D、单元格与单元格之间的宽度答案:D5.对于一个由左右两栏构成的框架页面,它是由()A. 一个文件构成B. 两个文件构成C. 三个文件构成D. 四个文件构成答案:CADADC二、简答1、简要说明表格与框架布局的区别。
答案:{(1)、表格是在同一个网页中将页面划分为不同区域;(2)、框架是在同一个浏览器窗口中显示多个网页;(3)、框架可以通过指定超链接的目标框架获得交互式的布局效果。
}2.简述Web客户机/服务器模式的工作流程答案:{Web客户(端)通常指的是Web浏览器,它可以支持多种协议,如HTTP、HTTPS、FTP;也能理解多种文档格式,如text、HTML、JPEG(一种图象文件格式)、xmxxxxl(有的尚未支持),也具备根据对象类型调用外部应用的功能。
Web服务器(或称HTTP服务器)提供HTTP服务。
WWW采用客户机/服务器的工作模式,工作流程具体如下:(1)用户使用浏览器或其他程序建立客户机与服务器连接,并发送浏览请求。
网页课程设计作业

网页课程设计作业一、课程目标知识目标:1. 让学生掌握网页设计的基本概念和原理,如HTML、CSS和JavaScript;2. 培养学生运用网页设计软件(如Dreamweaver)进行网页制作的能力;3. 使学生了解网页美工设计的基本原则,提高网页审美能力。
技能目标:1. 学会使用HTML标签创建网页结构,运用CSS样式表美化网页;2. 掌握JavaScript的基本语法,实现简单的交互效果;3. 能够独立完成一个具有基本功能的网页设计作业。
情感态度价值观目标:1. 培养学生对网页设计的兴趣,激发创新意识和动手能力;2. 增强学生的团队协作意识,培养沟通与表达能力;3. 提高学生对网络文化的认识,培养正确的网络素养。
课程性质:本课程为信息技术课程,注重实践操作,培养学生动手能力和创新能力。
学生特点:六年级学生具备一定的计算机操作基础,对网页设计有一定兴趣,但技术水平参差不齐。
教学要求:结合学生特点,注重分层教学,以学生为主体,充分调动学生的积极性,提高学生的实际操作能力。
将课程目标分解为具体的学习成果,便于教学设计和评估。
在教学过程中,关注学生的个体差异,鼓励学生互相学习、互相帮助,共同提高。
二、教学内容根据课程目标,本章节教学内容主要包括以下三个方面:1. 网页设计基础理论:- HTML基本标签和属性;- CSS样式表的基本语法;- JavaScript基本语法和事件处理。
2. 网页设计实践操作:- 使用Dreamweaver软件进行网页制作;- 网页美工设计原则和技巧;- 网页布局与排版。
3. 网页设计案例分析及作业指导:- 分析经典网页设计案例,提炼设计思路和方法;- 学生分组讨论,制定自己的网页设计作业方案;- 教师针对学生作业进行点评和指导。
教学内容安排和进度:第一周:网页设计基础理论;第二周:实践操作(Dreamweaver软件使用、网页美工设计);第三周:实践操作(网页布局与排版);第四周:网页设计案例分析及作业指导。
网页设计作业

实践课《网页设计与制作》共2学分,请自行安排时间设计一个网站作品。
要写实践报告,两张A4纸左右,需图文并茂,打印一份。
提交时间:6月12日之前,交给学习委员。
学习委员收集作品刻录到一张光盘上,连同报告一起交给老师。
网站主题:自定。
建议与参赛主题吻合(主题之一据说是“党在我心中”)
制作要求:
1、至少10个网页以上
2、首页起名index.html,放在网站根目录下
3、图像动画等素材请放入子目录中,不能放在根目录下
另:强烈建议每位同学都参与“第五届广西高校计算机应用大赛广西大学选拔赛”,该校内比赛由本学院主办,获奖率高(历届参赛作品大约有50%获三等奖以上)。
再从中选出7个作品代表广西大学参加区级比赛。
第五届参赛文件尚未出台,继续关注中。
第四届广西参赛情况:9008/news/hjmd/index.html
第四届校内选拔赛情况/pop/yydsxbs.htm。
第三、四届西大参赛作品展播http://210.36.18.31/gxucszp/
第二届西大获奖作品(主题我的家乡):
http://210.36.18.48/gxujingpin/jsjwhjc/dxjsjjc/jxxg/jxxg.htm,选学生作品栏目。
《网页设计与制作》课程标准

《网页设计与制作》课程标准【课程名称】《网页设计与制作》【适用专业】中等职业学校计算机应用专业办公自动化技术1.前言1.1课程性质本课程是中等职业学校计算机应用专业的一门专业核心课程。
通过本课程的学习,要求学生掌握网页设计的基本概念,学会使用常用的网页设计工具和常用脚本语言,能够设计制作常见的静态和动态网页,具备网站的建立和维护能力。
同时通过本课程的学习,培养学生的综合职业能力、创新精神和良好的职业道德。
1.2设计思路本课程的设计“以能力为本位、以职业实践为主线、以项目课程为主体”,整个《网页设计与制作》课程共分为四大模块,它们分别是:网页基础知识、DreamWeaver的使用、HTML语言、ASP动态网页设计。
教学时各模块既有独立性,又有关联性。
独立性是指各模块设计案例、组织教学、突出重点时应该相互独立,学生应该一个模块一个模块地掌握其知识点;关联性是指各模块间存在相互关系,在重难点设计上应该加以配合,如HTML语言模块着重基本代码的熟记和编写,对于较难编写代码的“框架”、“层”、“数据链接”等内容则放到DreamWeaver的使用模块中重点介绍。
《网页设计与制作》课程与计算机基础、Flash动画、PhotoShop图像处理、计算机网络技术、数据库等课程互相联系、互相补充。
本课程作为计算机专业的一门主干专业课程,一般在2、3年级开设,此时学生已经具备一定的计算机基础知识和动手能力,能较快地掌握网页设计的各种知识,并运用所学知识做出具有特色的网站,使学生能够得到全面的培养,成为社会所需专用人才。
2.课程目标总目标:使学生掌握常用的网页设计工具,熟练运用多种网页设计技术,具备Web网页设计、制作及站点管理的基本知识和基本技能,学生能够独立制作中小型的网站。
1.了解WWW、HTTP、HTML、CSS的定义、概念和作用;2.理解服务器、客户端、浏览器的概念和作用; 3.理解HTML语言中的各种文本格式、字符格式、段落设置、列表、标记的作用;4.熟练操作DreamWeaver;5.理解CSS样式表的作用和意义;6.深入理解HTML语言的各种功能和应用;7.深入理解表格、框架、表单的作用;8.深入理解层的作用;9.初步了解面向对象程序设计思想。
网页设计作业

网页设计作业2篇网页设计作业篇一:网页设计是现代社会中一项十分重要的技术活动,它是指通过计算机技术将页面制作成为适用于浏览器访问的网站页面的技术过程。
在过去的几十年里,随着互联网的发展,网页设计已经成为了一门独立的学科,并且在各行各业都有着广泛的应用。
在进行网页设计时,一个好的页面设计需要考虑到用户的需求和体验。
首先,网页设计要符合用户的视觉习惯,通过合理布局和颜色搭配,使得页面整体看起来美观舒适。
其次,网页设计要有良好的信息架构,即各个页面之间的关系和导航流程要清晰明了。
最后,网页设计要注重页面的可用性,确保用户能够轻松地找到他们所需的信息,并且在任何设备上都能正常浏览。
为了实现以上要求,网页设计师需要掌握一定的技术和工具。
首先,他们需要熟悉HTML、CSS等前端技术,以便能够编写出符合标准的网页代码。
其次,他们还需要了解一些图像处理软件,比如Photoshop,以便能够处理页面中的图片和图标。
最后,他们还需要了解一些网页设计的原则和规范,如响应式设计和无障碍设计等,以提高页面的适应性和可用性。
网页设计作业篇二:在实际的网页设计过程中,设计师还需要与客户进行充分的沟通和理解。
首先,他们需要了解客户的需求和目标,以便能够制定出适合的设计方案。
其次,他们需要与客户就页面的各个细节进行讨论和修改,以确保最终的设计能够满足客户的期望。
最后,他们还需要及时与客户沟通项目进展情况,以保证项目能够按时完成。
总之,网页设计是一门需要综合技术和艺术性的学科。
一个好的网页设计不仅能够提供良好的用户体验,还能够提升企业的品牌形象和竞争力。
希望通过学习网页设计,能够培养出更多具备创新思维和设计能力的人才,为社会的发展做出更多的贡献。
(完整word版)网页设计答案

网页设计答案2、如果使用一个单斜杠(/)指定了主机目录,要为一个级别更高的远程根文件夹确定主机目录,则该目录应二、选择题:1、下面( A )网站为综合门户网站。
A、CMGI公司B、微软C、体育网站D、财经网站2、( B )可以说是网页的灵魂.A、标题B、主题C、风格D、内容3、不同的颜色给人的心理感受也不一样,( C )使人产生优雅、舒适的气氛。
A、黄色B、蓝色C、绿色D、红色4、( B )指的是站点的整体形象给浏览者的综合感受。
A、布局B、风格C、CI形象D、栏目5、( D )并不是一个网站树立CI形象的关键。
A、标志B、色彩C、字体D、版块6、适合于网页标准色的士大系列颜色不包括( C )系列色。
A、蓝色B、黄/橙色C、红色D、黑/灰/白色7、为了维护方便,目录的层次最好不要超过( B )。
A、2层B、3层C、4层D、5层1、在缩放模式下,进行( B )操作可放大视图。
A、单击B、双击C、Alt+单击D、Ctrl+单击2、隐藏当前所有处于打开状态的浮动面板的快捷键是( B )。
A、F2键B、F4键C、F5键D、F10键3、通常情况下,在面板上进行的修改都可以通过菜单命令完成。
但在面板上修改(B )的属性时,在菜单中找不到与之相对应的命令.A、框架B、图片C、文字D、层4、下列各选项中( B )不属于控制面板。
A、标签选择器B、应用程序C、历史记录D、组件1、在设置本地文件夹时,要将C盘根目录下的“我的网站”网站中的image文件夹设置为默认图像文件夹,用户可通过在定义网站对话框中“默认图像文件夹”文本框中输入( B )。
A、\imageB、C:\我的网站\imageC、我的网站\imageD、image2、应用定义网站的“高级"选项卡,可以设置本地网站、远程网站和备注等,若要启用或禁用遮盖,应选择“分类”中的( C )选项.A、遮盖B、测试服务器C、ContributeD、设计备注3、当在一个网站中遮盖以.jpg和。
网络程序设计平时作业范文精简处理

网络程序设计平时作业网络程序设计平时作业1. 简介网络程序设计是一门综合运用计算机网络、编程语言和数据库等知识的学科。
本次平时作业是通过Markdown文本格式输出1500字的内容,将网络程序设计的相关知识进行和分享。
2. 了解网络程序设计网络程序设计是指通过计算机网络实现特定功能的程序开发过程。
它使用网络通信协议,通过客户端和服务器之间的通信,实现信息的传输与处理。
常见的网络程序设计包括网站开发、移动应用开发以及云计算等。
3. 学习网络程序设计的必备知识要学好网络程序设计,需要掌握以下几个方面的知识:3.1 网络基础知识了解网络的基本原理和常用协议,如TCP/IP协议,HTTP协议等。
掌握网络通信的基本概念和技术,如IP地质、端口号、Socket 编程等。
3.2 编程语言掌握一门编程语言是进行网络程序设计的基础。
常见的网络编程语言包括Java、、C等。
熟练掌握编程语言的语法和常用库函数,能够编写网络相关的代码。
3.3 服务器和虚拟机了解服务器的工作原理和配置方法。
熟悉常用的服务器操作系统,如Linux、Windows Server等。
掌握虚拟机技术,能够在本地环境模拟服务器的运行。
3.4 数据库数据库是网络程序设计中存储和管理数据的重要组成部分。
掌握数据库的基本概念和SQL语言,能够进行数据库的设计和操作。
了解常用的数据库管理系统,如MySQL、Oracle等。
4. 实践项目学习网络程序设计不仅要理解理论知识,还要进行实践项目的开发。
可以选择一些小型的项目,如Web应用开发、API接口设计等。
通过实践项目,能够更好地理解和运用所学的知识。
5. 学习资源在学习网络程序设计的过程中,可以参考以下一些优质的学习资源:在线教程:如菜鸟教程、W3School等,提供了丰富的网络程序设计教程和案例。
书籍:如《计算机网络》、《网络程序设计实验指导》等,深入介绍了网络程序设计的原理和实践。
开源项目:通过参与开源项目,可以学习到优秀的网络程序设计实践经验。
网页设计与制作课程作业任务书

网页设计与制作课程作业任务书第一篇:网页设计与制作课程作业任务书广新09级《网页设计与制作》课程作业任务书一、目的与任务《网页设计与制作》课程作业是《网页设计与制作》课程教学中的一个重要的环节,是对学生进行的一次较为全面的网页设计与制作的训练和考核。
其基本目的是:(1)培养学生理论联系实际的设计思想,训练综合运用所学的基础理论知识,结合生产实际分析和解决网页设计与制作中问题的能力,从而使基础理论知识得到巩固和加深。
(2)学习掌握网站的一般设计过程和方法。
(3)对学生所学知识的程度进行考核。
二、教学基本要求(1)确定设计网站的主题和风格。
(2)合理设计网站结构图。
(3)根据网站结构图,对各个页面进行布局和样式设计。
(4)完成课程作业报告。
三、课程作业题目具体要求1、网站有一个主题,比如:个人网站、购物网站等;2、每个网站至少包含5个以上的html文件;(网站的首页统一名称为:index.html)3、最后提交两个内容:1)打印纸质报告(具体要求见报告模板);2)网站源文件。
做完后找老师验收通过后发到****************。
邮件主题上一定要写明:学号+班级+姓名+网页设计与制作第二篇:网页设计与制作课程教学大纲网页设计与制作课程教学大纲1.课程设计的指导思想(一)课程性质1.课程类别:专业选修课2.适应专业:软件工程3.开设学期:第二学期4.学时安排:周学时2+2,总学时72 5.学分分配:(二)开设目的本课程是计算机类专业的专业选修课,它是一门操作性和实践性很强的课程。
本课程开设的主要目的,是为了适应web技术的飞速发展,为学生今后在学习、工作中建立网站及网页制作打下基础。
通过本课程的学习,让学生了解一定的网络应用基础知识;能够熟练掌握网页制作工具——网页三剑客Dreamweaver、Fireworks、Flash的使用,能自行设计各种网页、编辑一定的平面图像、网络动画。
具备网站的建立、规划、管理、发布的相关技术及网页制作的操作技能,能独立设计 WEB 站点。
文字版网页设计平时作业

⽂字版⽹页设计平时作业实验报告课程名称⽹页设计与制作基础实验项⽬名称⽹页设计实验报告班级与班级代码10法学3班实验室名称(或课室) 201 、211 专业法学任课教师⽅清华学号:姓名:实验⽇期:⼴东商学院教务处制姓名实验报告成绩评语:指导教师(签名)年⽉⽇说明:指导教师评分后,实验报告交院(系)办公室保存。
⽬录1、实验⼀ (4)2、实验⼆ (5)3、实验三 (6)4、实验四 (7)5、实验五 (8)6、实验六 (9)7、实验七 (10)实验⼀⽹页的认识实验⽬的1、掌握利⽤Internet进⾏信息游览、搜索,下载⽹页、图⽚、⽂字和⽂件;2、利⽤记事本来编辑HTML⽂档并浏览。
3、配置⽹站运⾏环境。
实验环境Windows7操作系统,内部组成局域⽹,外连Internet互联⽹。
实验重点及难点◆熟悉使⽤浏览器进⾏浏览、搜索、下载。
◆熟悉HTML的结构、语法。
◆创建与管理站点实验内容1、浏览新浪主页并保存,观察其保存结果(其中包括哪些⽂件和⽂件夹)。
2、从⽹上(如⽹页制作⼤宝库/doc/2c0a91c208a1284ac85043e7.html 等)下载⽹页制作时需要的⼩图⽚、动画及flash等⽹页制作素材。
3、收集你认为⽐较好的⽹页并从⽹页主题、⽹页内容、结构布局、⾊彩搭配等⽅⾯来分析⽹页。
4、制作⼀个简单的⽹页sy1-1.htm,⽤记事本编辑,⽹页标题为“我的第⼀个⽹页”,内容为司空曙的《江村即事》(要求加⼊⽂档类型声明)如下图所⽰。
5、使⽤Dreamweaver建⽴⼀个本地站点截图如下:实验结论1、通过这次实验,我对HTML的结构有初步了解,懂得怎样建⽴本地站点,也掌握利⽤Internet进⾏信息游览、搜索,下载⽹页、图⽚、⽂字和⽂件。
实验⼆⽹页的基本元素(⼀)实验⽬的1、掌握头区标记的应⽤,包括title、meta和base等标记2、掌握⽂本段落格式标记,包括注释标记,分段标记,换⾏/不换⾏标记,标题标记,分节标记,⽔平线标记,⽂本居中标记等;3、掌握⽂字显⽰效果标记,包括字体标记,字符样式标记以及转义字符等;4、掌握列表格式标记,包括⽆序列表标记,有序列表标记等;5、掌握超链接的使⽤,包括锚点标记、页⾯跳转链接、书签超链接、下载⽂件链接以及电⼦邮件链接等;6、掌握图⽚标记,包括插⼊图⽚标记,图⽚超链接标记⽹页背景标记;7、掌握⾳频和视频标记,包括链接⾳频或视频⽂件、设置⽹页背景⾳乐标记,内嵌⾳频或视频播放插件等;8、掌握动态元素标记。
国家开放大学教育《网站界面(UI)设计》平时作业(1)

山东广播电视大学开放教育网站界面(UI)设计平时作业(1)一、多选题1.设计师在开展具体网站界面设计之前需要了解的信息包括()A.建站目标B.目标用户特征C.商业模式D.网站特征和优势2.在开展设计工作之前,我们力求做到知己知彼,这里的“彼”指()A.对所服务的客户的认知,和客户保持良好的沟通B.对网站目标用户的深入理解C.对竞争对手的了解D.对网站目标用户的深入理解3.关于网站策划书描述准确的有()A.对于建设网站的想法、创建流程及相关事宜书写下来,成为建站工作的总领。
B.网站策划书包含了多个方面的内容,可以对市场、设计、技术、营销等相关人员下达指导工作的指令,帮助建站团队中不同岗位的人相互了解工作的重心。
C.网站策划书由客户提供。
D.网站策划书往往包含很多有效的指引设计方向的信息。
4.对于网站界面设计起着决定性作用()A.视觉审美B.建站目的C.网站定位D.客户意见5.对于用户导向原则在网站界面设计中的具体体现描述准确的是()A.明确体现网站的核心功能和服务B.符合用户在使用网站时的心智模型和场景中的思维状态C.尊重人机交互中用户的生理特征D.符合用户的认知习惯6.下列关于心智模型表述准确的有()A.根据用户的心智模型来选择信息的组织方式是优秀网站成功的重要因素。
B.人们通常基于自身经验和现有知识来理解新事物。
C.有助于用户理解如何使用网站的设计属于符合心智模型的设计。
D.重视情景因素对用户行为的影响。
7.保持一致性是提升网站的可用性的重要手段,它体现在()A.布局设计B.导航设计C.交互操作D.视觉要素8.图片的挑选原则包括()A.使用能够有效传达信息的图片B.使用引发观者的情绪反应的图片C.避免使用与网站的主题无关的图片D.都要使用高清大图。
二、单选题1.一般来说网站中使用的图片需要进行优化,其分辨率为()。
A.72dpi B.300dpi C.150dpi D.200dpi2.为保证网页色彩在任何用户显示设备上的显示效果都是相同的,可选择()。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实验报告课程名称网页设计与制作基础实验项目名称网页设计实验报告班级与班级代码10法学3班实验室名称(或课室) 201 、211 专业法学任课教师方清华学号:姓名:实验日期:广东商学院教务处制姓名实验报告成绩评语:指导教师(签名)年月日说明:指导教师评分后,实验报告交院(系)办公室保存。
目录1、实验一 (4)2、实验二 (5)3、实验三 (6)4、实验四 (7)5、实验五 (8)6、实验六 (9)7、实验七 (10)实验一网页的认识实验目的1、掌握利用Internet进行信息游览、搜索,下载网页、图片、文字和文件;2、利用记事本来编辑HTML文档并浏览。
3、配置网站运行环境。
实验环境Windows7操作系统,内部组成局域网,外连Internet互联网。
实验重点及难点◆熟悉使用浏览器进行浏览、搜索、下载。
◆熟悉HTML的结构、语法。
◆创建与管理站点实验内容1、浏览新浪主页并保存,观察其保存结果(其中包括哪些文件和文件夹)。
2、从网上(如网页制作大宝库等)下载网页制作时需要的小图片、动画及flash等网页制作素材。
3、收集你认为比较好的网页并从网页主题、网页内容、结构布局、色彩搭配等方面来分析网页。
4、制作一个简单的网页sy1-1.htm,用记事本编辑,网页标题为“我的第一个网页”,内容为司空曙的《江村即事》(要求加入文档类型声明)如下图所示。
5、使用Dreamweaver建立一个本地站点截图如下:实验结论1、通过这次实验,我对HTML的结构有初步了解,懂得怎样建立本地站点,也掌握利用Internet进行信息游览、搜索,下载网页、图片、文字和文件。
实验二网页的基本元素(一)实验目的1、掌握头区标记的应用,包括title、meta和base等标记2、掌握文本段落格式标记,包括注释标记,分段标记,换行/不换行标记,标题标记,分节标记,水平线标记,文本居中标记等;3、掌握文字显示效果标记,包括字体标记,字符样式标记以及转义字符等;4、掌握列表格式标记,包括无序列表标记,有序列表标记等;5、掌握超链接的使用,包括锚点标记、页面跳转链接、书签超链接、下载文件链接以及电子邮件链接等;6、掌握图片标记,包括插入图片标记,图片超链接标记网页背景标记;7、掌握音频和视频标记,包括链接音频或视频文件、设置网页背景音乐标记,内嵌音频或视频播放插件等;8、掌握动态元素标记。
实验环境Windows7操作系统,内部组成局域网,外连Internet互联网。
实验重点及难点熟练掌握各种常用标记并利用其来实现网页的排版。
实验内容1、在网站下创建文件夹sy2,编辑网页sy2-1.htm,实现如下页面:2、对网页sy2-1.htm按要求进行编辑并另存为sy2-2.htm●标题文字大小用<h1></h1>标记;●作者信息文字大小为4,字体为幼圆,颜色为红色;●古诗文字大小为4,字体为隶书,颜色为蓝色;●在作者信息后加一条水平线,居中,水平线宽度为浏览器的50%,水平线的粗细为20个像素,颜色为棕色;效果如图所示。
3、对网页sy2-2htm按要求进行编辑并另存为sy2-3.htm,●插入背景图片:背景.jpg●在古诗左下方插入作者的照片:司空曙.jpg●为网页添加背景音乐:江村即事.mp3,要求循环播放效果如图所示。
4、对网页sy2-4.htm按要求进行编辑并另存为sy2-5.htm,效果如图所示。
●改“目录”下的列表符号类型为方框。
●给“【注释】”下的条目加数字编号●以标题为热点创建空超链接●以图片为热点创建空超链接●以“大历十才子”为热点创建空超链接5、对网页sy2-5.htm按要求进行编辑并另存为sy2-6.htm。
●以标题和图片为热点的超链接均指向/view/1121590.htm(使用绝对路径,在新窗口中打开)●以“大历十才子”为热点的超链接指向dlscz.html(已建立)。
(使用相对路径,在当前窗口中打开)●为“目录”下的各条目创建书签,书签名为相应条目的拼音首字母。
●以“基本信息”下的“七言绝句”为热点文本创建书签超链接,指向/view/1121590.htm的书签名为1的书签。
(使用绝对路径,在新窗口中打开)●以“上海辞书出版社”打热点创建指向editor@的超链接。
<a href="mailto:editor@">上海辞书出版社</a>●页面20秒后跳转/view/1121590.htm#2●页面显示改用GB2312编码标准。
实验结论在“Dreamweaver基本操作”这个实验中,用DreamweaverCS3这个软件的时候,我学会如何设置字体,如:修改字体大小、颜色和样式等;而且,在实验中我也学到了怎么插入图片和背景,相关图片和文字超链接的设置等。
实验三四 Dreamweaver基本操作实验目的1、熟练运用Dreamweaver在网页文件中插入各种网页基本元素(文本、图像、超链接、多媒体对象。
2、熟练运用Dreamweaver实现布局表格的绘制和设置,掌握利用布局表格来规划网页的技能;3、熟练运用Dreamweaver实现框架集和框架的创建和编辑,掌握用框架来设计网页的技能;实验环境Windows7操作系统,Dreamweaver软件,内部组成局域网,外连Internet互联网。
实验重点及难点◆利用表格来规划网页布局。
◆利用框架来规划网页布局。
实验内容1、a)在sy3下新建一个名为“我的心情”的网页文件(用“文件”面板),从提供的网页原始素材“人生最美是淡然.doc”中把文字复制到该网页文件中,并进行适当的文字设置,结果如下图所示。
b)在网页文件“我的心情”中设置背景音乐“安妮的仙境.mp3”,并为该网页加上背景颜色,在其标题后插入一幅图片“淡然.jpg”,为标题中“淡然”两字加上超链接,使其链接到“/view/72221.htm#sub72221”中,效果如下图所示。
2、在sy3新建一个名为“我的音乐”的网页文件,在该网页文件中建立一个如图所示的表格,并在表格下方添加文字“同时让我们回去童年快乐时光吧!”和插入Flash影片“toucai.swf”。
3、利用布局表格来规划。
在sy3下创建并编辑webdesign.html文件,效果如下图所示。
4、利用框架集和框架实现index.html的布局并保存在网站根目录下,如下图所示,其中导航栏分别为目录内容“我的心情”、“我的音乐”、“我的诗歌”、“和我联系”,“我的心情”、“我的音乐”、“我的诗歌”分别链接到网页文件“我的心情.html”、“我的音乐.html”、“sy2-6..html”, “和我联系”链向你的电子邮箱实验结论在这次实验中,我懂得在网页文件中插入各种网页基本元素(文本、图像、超链接、多媒体对象。
用表格来绘制和编辑网页,对框架的建立、保存、选择和编辑有初步的认识。
实验六基于CSS的网页布局设计实验目的1、CSS的页面分割技术、盒模式和定位技术2、熟悉层(AP Div)的基本操作并能利用层(AP Div)来定位页面元素;3、掌握模板的创建、编辑和应用。
实验环境WindowsXP操作系统,Dreamweaver软件,内部组成局域网,外连Internet互联网。
实验重点及难点◆CSS盒模式和定位技术◆灵活利用层来实现网页元素的精确定位。
◆利用模板生成多个风格一致的网页。
实验内容(一)用AP Div(层)的知识对my.html进行设计编辑,并保存。
结果如下:(1)选择标准模式,通过布局工具菜单栏中的绘制AP Div按钮插入两个AP元素。
择AP元素,通过插入记录→图像在AP元素中插入各自图像,将图像保存在image文件夹中。
实验结果如下:择24像素大小。
将AP元素拖动到APdiv2 上层。
结果如下:(3)插入AP元素,并在AP元素中输入文本。
选择AP元素通过属性面板对AP元素的位置进行定位并且统一设置AP元素的宽和高。
结果如下:(二)通过用CSS盒模式知识对zzy.html进行设计编辑。
结果如下:1、通过常用工具栏中的插入Div标签按钮,插入CSS盒,插入父盒子与子盒子,并对CSS盒进行添加CSS规则,从而对CSS盒的宽度、高度、背景颜色以及位置进行设置。
结果如下:2、通过对CSS盒的子盒子进行文本输入和插入图像设置。
结果如下所示:(三)根据网页文件“拙政园.html”生成模板文件“my.dwt”。
文件存放于sy6文件夹下。
结果如下:(1)选择网页文件“拙政园.html”中的内容,通过常用工具栏中的模板:创建嵌套模板按钮建立可编辑区域。
结果如下:(2)通过对网页文件“拙政园.html”进行文件→另存为模板操作生成模板文件“my.dwt”。
结果如下:(3)文件存放于sy6文件夹下。
结果如下:(四)通过资源中的模板文件“my.dwt”从模板新建网页文档“yhy.html”、“bssz.html”和“ly.html”,本地站点的网页文件my.html中的目录内容“拙政园”、“颐和园”、“避暑山庄”以及“留园”分别链接到网页文件“zzy.html”、“yhy.html”、“bssz.html”和“ly.html”。
结果如下:实验总结通过本次的dreamweaver网页布局的实验操作,我基本上地学会应用CSS的页面分割技术、盒子模式和定位技术,熟悉了层(AP Div)的基本操作并能利用层来定位页面元素以及基本掌握模板的创建、编辑和应用。
实验七表单界面设计实验目的4、掌握表单标记并掌握利用这些标记来创建表单以及其中的各种表单域。
5、熟悉Dreamweave提供的基本表单界面设计功能。
实验环境Windows7操作系统,Dreamweaver软件,内部组成局域网,外连Internet互联网。
实验重点及难点◆表单的基本构成◆表单域元素的使用实验内容1、在你的站点中创建文件夹:sy7。
在sy7文件夹下创建文件zcbd.html并打开。
2、利用Dreamweaver对zcbd.htm进行设计编辑,效果如下图所示。
实验总结通过这次实验,我懂得了一些常用的运用技巧,如何创建表单和和熟悉其中一些表单域。
18。
