网页设计经典作品欣赏
优秀网页欣赏的参考材料精品PPT课件

全球优秀网页欣赏
(1) SRF.STN ()。 在SRF.STN(见图1)中,设计的新闻更新非常快,站 内还有一部分很不错的设计。此站设计师是国际上网 络设计比赛的评委席上的“常客”,相信你很快就会 喜欢这个站点。 (2) HALFPROJECT:Designers communicate ()。 HALFPROJECT(见图2)设计的新闻更新较快,由于是 菲律宾设计师创作的,所以在亚洲范围内有很高的知 名度,同时在欧美也很受欢迎。
图7 Computer. Love
全球优秀网页欣赏
(8) Pixelsurgeon ()。 Pixelsurgeon( 见 图 8) 和 DIK 、 SRF 、 INFront 一 样 , 属 于 设计门户。该网站的新闻资讯更新很快。另外,该网 站 的 一 个 特 色 栏 目 是 “ 姐 姐 妹 妹 站 起 来 ” (http:// /pages/feature /womenindesign/index.html),是全球女性 设计师的联盟,其中有她们的照片及简介。
全球优秀网页欣赏
图1 SRF.STN
全球优秀网页欣赏
图2 HALFPROJECT
全球优秀网页欣赏
(3) Australian INFront ()。 澳大利亚设计前沿INFront (见图3)是设计门户,其标志 是一只奔跑的袋鼠。该网站页面设计清爽宜人,背景 图的运用十分得当,插图的位置与用色都是佳作。在 色彩和整体风格不变的情况下,该网站经常改变页面 排版。图3就是两版页面的设计。
全球优秀网页欣赏
图4 DIK
全球优秀网页欣赏
图4 DIK
全球优秀网页欣赏
(5) Newstoday ()。 Newstoday是一个设计师的社区(见图5)。除了新闻 区、自由公告区和BBS外,该网站的灰色页面和动画 区也很吸引人。
精品网页设计欣赏及评析

精品网页设计欣赏及评析1.商业清爽型国外现在较流行的风格,国内也有不少模范者,可是往往在色彩调配和细节方面有所欠缺。
图一图二特点:利用方框构图,简介明了,图片一般大面积出现,但图片一定要结构清晰,色彩鲜明色彩方面多使用大面积浅灰度和白色,以衬托logo 和配图的色彩鲜艳,配以高明度小小色块(如导航处)。
因为结构构图简单,细节方面一定要讲究,不适宜有过于复杂的logo 和点缀出现,多用简洁明快的几何图形结合。
一般此类风格背景如果是彩色,都会是低纯度低亮度彩色,以反衬主题图片和logo。
在大面积背景压住的情况下,图片明度越高越爽。
画面应该有一个主色调。
注意图二左下脚的logo,有意与背景色调相同,以免抢了视觉中心,这是很多人常犯的错误。
图三注意细节图案的使用,这是大多数设计者弱点所在,细直线条与箭头、方块、园点不要乱用,每个点的存在你都要有理由。
2. 商业门户型现在的商业门户网站在几乎都是三栏,上面是logo+banner 。
其实门户网站因为信息大,更新频繁,在设计时应该充分考虑可扩展性,我认为可以充分利用下拉特性,充分考虑左上位置的设计,主体争取结构明了简洁。
下面我们一起来看看几个门户网站的设计。
图四所示的这个网站是卡通网站,广告栏很大,但通过精心设计使之醒目而不凌乱。
图片统一使用斜角,统一又不呆板。
图五所示网站使用曲线与直线的结合,蓝灰色主色,画面沉静而不脏,这里的色彩难度很高,需要细心调试,色块分割,简单明了。
图六所示网站主题部分简之又简,在背景上做足了功夫,轻轻的灰度变化,是现在国际流行的风格,高雅,不花,充分烘托主体。
图四图五图六3. IT 企业实用模板图七图八图九图十4. 时尚企业网站模板图十一图十二5. 主题型实用网站模板图十三上图所示模板其logo 和图片以及其绿色的主色调与动物园的环境和业务非常贴切。
美食业务主题网站,布局合理大方,整体设计“色香味”俱全,主题鲜明,功能齐全。
6. 学校教育型模板图十四图十五7. 儿童主题型网站模板图十六图十七图十八图十九8. 个人个性化网站模板小部分。
宫崎骏网页设计分析报告简单

宫崎骏网页设计分析报告简单1. 引言宫崎骏网页(以下简称宫崎网页)是一个专门介绍宫崎骏电影作品的网站。
宫崎骏是日本动画界的泰斗之一,他的作品以其独特的风格和深刻的主题而受到全球范围内的赞誉。
本报告对宫崎网页进行了详细分析和评估,包括其整体设计、页面布局、色彩搭配、内容呈现和用户体验等方面。
2. 整体设计宫崎网页采用简洁清晰的整体设计风格,以简单的白色背景为基调,融入宫崎电影的经典元素,如千与千寻中的神社、天空城中的葫芦等。
这一设计风格使得整个网页看起来简洁大方,与丰富多彩的宫崎电影形成了鲜明对比。
3. 页面布局宫崎网页采用了响应式设计,能够自适应不同尺寸的屏幕。
网页采用了简单的垂直布局,主要内容以简洁的文字和精美的图片呈现在用户面前。
网页上部设置了导航栏,方便用户浏览不同的页面。
底部设置了联系方式和版权信息等基本内容。
4. 色彩搭配宫崎网页的色彩搭配非常丰富,主要采用了宫崎电影中的经典配色方案,如蔚蓝色、深绿色、橙黄色等。
这些色彩给人以温暖、舒适的感觉,与宫崎电影所追求的生态、自然的主题相呼应。
5. 内容呈现宫崎网页的内容呈现主要包括电影介绍、人物介绍、音乐欣赏和电影资讯等多个板块。
每个板块都有专门的页面,展示了宫崎电影的种种魅力。
特别值得一提的是网页上的音乐欣赏板块,用户可以通过点击按钮收听到宫崎电影的经典音乐,为用户提供了一种全新的观影体验。
6. 用户体验宫崎网页在用户体验方面表现出色。
首先,网页加载速度快,用户可以迅速访问到自己想要的信息。
其次,网页布局简洁明了,用户可以方便地找到自己感兴趣的内容。
再次,宫崎电影的精彩图片和音乐给用户带来了视听上的享受。
最后,网页提供了便捷的导航功能,用户可以随时回到主页或切换到其他页面。
7. 总结宫崎网页以其简洁清晰的整体设计、优雅的页面布局、丰富多彩的色彩搭配、精彩纷呈的内容呈现和出色的用户体验而受到广大宫崎骏电影爱好者的喜爱。
值得一提的是,宫崎网页在整体设计风格和色彩搭配上与宫崎电影的特点相契合,使用户在浏览网页的同时也能感受到宫崎电影带来的美妙体验。
美工设计作品集

美工设计作品集作品一:品牌标识设计品牌标识是企业形象的重要组成部分,它能够传达企业的核心价值和个性特点。
在这个作品中,我设计了一套现代简约的品牌标识,以几何图形和简洁的字体为主要元素。
通过运用色彩的对比和配合,使整个标识更加鲜明突出,同时又不失优雅和专业感。
这套品牌标识的设计旨在为企业树立一个独特而有吸引力的形象,以吸引更多的目标客户。
作品二:包装设计包装设计在产品销售中起着至关重要的作用。
本作品是针对一款高端化妆品的包装设计,以简约和奢华为主题。
通过选用高质量的材料和精致的工艺,使包装盒在触感和外观上都能给人一种高品质的感受。
同时,我采用了柔和的色彩和精美的图案,以增加产品的吸引力和独特性。
整个包装设计旨在与产品本身相得益彰,为消费者提供一种奢华和愉悦的购物体验。
作品三:海报设计海报是一种传达信息和吸引目标受众的有效工具。
在这个作品中,我设计了一系列针对音乐会的海报,以突出音乐会的主题和氛围。
通过运用鲜艳的色彩和流畅的线条,我试图在海报上展现音乐的动感和活力。
同时,我还运用了合适的字体和排版,以确保信息的清晰传达。
这些海报设计旨在吸引音乐爱好者的目光,提高音乐会的知名度和参与度。
作品四:网页设计随着互联网的普及,网页设计成为了企业展示和宣传的重要途径。
在这个作品中,我设计了一个响应式的网页,以适应不同设备的浏览。
通过运用简洁的布局和直观的导航,使用户能够轻松找到所需的信息。
同时,我注重网页的视觉吸引力,运用合适的色彩和图片,以增加用户的留存时间和转化率。
整个网页设计旨在提供一个用户友好和美观的浏览体验,为企业带来更多的潜在客户。
作品五:插画设计插画是一种通过图像来传递故事和情感的艺术形式。
在这个作品中,我设计了一系列插画,以表达对大自然的热爱和敬畏之情。
通过运用柔和的色彩和流畅的线条,我试图创造出一个梦幻而宁静的氛围。
每个插画都有一个独特的主题,以传达不同的情感和故事。
整个插画设计旨在引发观众的共鸣和思考,让他们感受到大自然的美丽和力量。
计算机设计大赛作品类别

计算机设计大赛作品类别
计算机设计大赛的作品类别通常可以分为以下几类:
1. 网页设计:包括网站界面设计、网页交互设计、响应式设计等方面,展示创新的网页设计理念和技术。
2. 视觉设计:包括平面设计、UI设计、图标设计、海报设计等方面,展示独特的视觉效果和美学感受。
3. 3D动画设计:包括建模、渲染、动画等方面,展示出色的三维动画设计能力。
4. 游戏设计:包括游戏界面设计、游戏机制设计、关卡设计等方面,展示有趣和创新的游戏设计理念。
5. 科技产品设计:包括硬件、软件和集成系统的设计,展示智能化、人机交互和用户体验等方面的创新。
6. 数据可视化设计:包括信息图表、数据仪表盘、交互式数据可视化等方面,展示清晰和直观地呈现数据的能力。
7. 应用程序设计:包括移动应用程序、桌面应用程序和Web应用程序等方面,展示实用和用户友好的应用程序设计。
8. 人工智能设计:包括机器学习、深度学习、自然语言处理等方面,展示在人工智能领域的创新应用和设计思路。
以上只是一些常见的计算机设计大赛作品类别,具体的大赛可能还会有其他特定的类别或细分领域。
参赛者可以根据自己的兴趣和专长选择适合的类别参加比赛。
20个惊艳的网页导航赏析 货车专用导航哪个最好

20个惊艳的网页导航赏析货车专用导航哪个最好简洁高效的导航菜单设计,能够有效优化搜索,改善用户体验。
今天,我们将研究一些网页导航设计方案。
这些案例新颖夺目,生动有趣,原创前卫,令人过目难忘。
其中有些设计的复杂程度更将超乎你想象。
推选这些案例,不光是因为这些创意的原创性,还有包含其中的先进设计技巧,可以启发灵感,帮助大家对网页导航设计领域有更多的认知和了解。
你可以点击图片到该网站看看~01 JovaJova的导航菜单干净、整洁、均衡且布局得当。
细直线条,网格布局,黑白配色方案以及清新醒目的排版,拼出了几何韵味十足的优雅界面。
浅色的背景,与之相得益彰。
02 Beloesuhoe这个设计团队很巧妙地找到了一个让网站抓人眼球的方案。
乍一看,似乎这是一个常规的背景图,但是红色的光标点和菜单标题则告诉我们这一切并不像看起来那么简单。
实际上,菜单项是可交互的,只要点击画面上的指示牌,就可以跳转到目标页面。
这是基于虚拟现实的一个相当有趣的解决方案。
03 First PersonFirst Person网站最大的特色就是它那精巧、超现实的立方体情景图。
设计师对细节的刻画,对透视的精准把握使之更引人入胜。
不可思议的是,这个立方体还有白天黑夜两个不同的场景变化。
当然了,这并不是这个网站的主导航,它的作用只是为了能够吸引到你的注意力。
不过,它的超细节展示配上动态场景支持绝对是酷炫爆表。
04 Mint Design CompanyMint Design Company网站让人耳目一新。
通过动画表现,手绘插画风格的页面顿时活灵活现。
网站里的所有元素包括导航都是以契合整体艺术风格的手法来设计的。
每页菜单都有两版风格,一种是包豪斯式极简主义的写生,另一种则是巴洛特式的华美,这两种风格之间采用了令人愉悦的效果进行平滑转换。
05 Vive Latino为了使登陆的页面从众多的网页中脱颖而出,设计师在这里借用了涂鸦的方法。
清爽的单色配上手写字体,加上几十个微小的移动字符,它不仅成功营造出了一种热闹的盛日氛围,还是一个让人很有点击冲动的导航菜单。
好看实用的六个html登录页面实例

一、欢迎界面登入页面1.1 页面布局简洁大方,欢迎语句体现了亲切的氛围。
1.2 提供了用户名和密码的输入框,方便用户输入登入信息。
1.3 设有忘记密码和注册账号的信息,提高了用户体验。
二、带有动画效果的登入页面2.1 页面采用了动态的背景图片和渐变色,给人一种时尚感。
2.2 在输入框中添加了动态的图标,增加了趣味性和用户操作的吸引力。
2.3 登入按钮添加了点击时的动画效果,提升了用户的互动体验。
三、响应式设计的登入页面3.1 页面布局采用了响应式设计,适应了不同设备的屏幕尺寸。
3.2 输入框和按钮的样式经过调整,在不同屏幕大小下都能够很好地展示。
3.3 采用了流体布局和媒体查询,使页面在不同分辨率下能够自动调整,保证了用户的良好体验。
四、简约风格的登入页面4.1 页面采用了简约的设计风格,去除了多余的装饰,注重了内容的直观性和信息的清晰度。
4.2 输入框和按钮的风格简洁大方,整体视觉效果非常舒适。
4.3 页面配色搭配合理,不刺眼,符合现代审美。
五、个性化定制的登入页面5.1 页面提供了用户头像上传功能,使用户在登入页面即可展示个性。
5.2 输入框和按钮样式可以自定义,用户可以根据自己的喜好进行操作。
5.3 提供了账号设置和个人资料编辑的入口,方便用户进行个性化设置。
六、整合社交媒体的登入页面6.1 页面提供了利用社交账号快捷登入的功能,方便用户使用已有的社交账号进行登入。
6.2 登入页面上有社交媒体的图标,方便用户直接点击进行快捷登入。
6.3 用户可以方便地将登入信息共享到社交媒体,增加了页面的互动性和社交性。
以上是六个好看实用的HTML登入页面实例,它们在设计和使用上都有各自的优势,可以根据实际需求进行选择。
希望这些实例可以帮助到您,同时也希望未来能够有更多个性化且实用的登入页面出现,为用户带来更好的体验。
七、密码保护性强的登入页面7.1 在密码输入框中添加密码强度提示,能够根据用户输入的内容动态地显示密码的强度,提醒用户选择更安全的密码。
网页设计说明书我的家乡--永昌

我的家乡—永昌展示网站说明文档题目:我的家乡—永昌专业班级:11级计算机科学与技术2班姓名:***学号:********指导教师:***成绩:目录第一章网页概述 (1)1.1 网页简介 (1)1.2网页组成 (1)1.3网页设计思想 (2)第二章网页设计思路 (3)2.1 网页设计背景 (3)2.2 制作工具选择 (3)2.3 素材收集 (4)2.4 网页设计内容构想 (4)第三章网页内容简介 (7)3.1 网页功能简介 (7)3.2 网页主要功能描述 (7)3.3网页的浏览 (7)第四章网页设计 (9)4.1 网页结构总图 (9)4.2 各网页模块的组成 (10)4.3 网页制作环境 (11)4.4 网页设计思路 (12)第五章网页制作 (13)5.1 素材的加工制作 (13)5.2网站的建立 (13)5.3 网页设计 (14)5.3.1主页设计 (14)5.3.2“环境” (15)5.3.3“历史” (16)5.3.4“文化” (17)第六章设计体会 (18)致谢 (19)摘要【摘要】本网页主要用HTML语言编写,利用Macromedia Dreamweaver8.0作为开发工具,介绍了永昌县的历史、文化、民族、经济、地理、特产等基本概况,以图片和文字介绍相结合的方式,以网站浏览的方式综合展示了永昌县的整体面貌,着重介绍了永昌的特色文化。
【关键词】网页设计说明书我的家乡永昌设计思路Dreamweaver8.0 Javascript语言第一章网页概述1.1 网页简介网页,是构成网站的基本元素,是承载各种网站应用的平台。
通俗的说,网站就是由网页组成的。
网页说具体了是一个html文件,浏览器是是用来解读这份文件的。
本次网页设计,主要用HTML语言编写,利用Dreamweaver8.0作为开发工具,中间插入了一些Javascript语言用以编制一些特效,如左右移动图片广告、显示当前时间等,主要介绍了永昌的历史、文化、环境、经济、地理、特产等基本概况,以图片和文字介绍相结合的方式,穿插一些视频媒体,以网站浏览的方式综合展示了将永昌的整体面貌展现给大家,着重介绍了永昌几大城市和特色文化。
网页设计大赛获奖作品作品展示

作者:张三
创作主题:以中国传统文化为灵感,展 现一个充满奇幻色彩的仙境世界。
评选标准与流程
评选标准
创意、技术实现、用户体验、文 化内涵。
评选流程
初选、复选、终审三个环节,邀 请业内专家进行评审,确保评选 的公正性和专业性。
获奖作品的意义与影响
提高技术水平
期待看到更多先进的前端技术和设计理念 在作品中得到应用,推动网页设计技术的
发展。
A 鼓励创新思维
希望未来的网页设计大赛能够更加 注重创新思维,鼓励设计师发挥想
象力,创造更多独特的作品。
B
C
D
扩大国际影响力
希望未来的网页设计大赛能够吸引更多的 国际设计师参与,加强国际间的交流与合 作。
强化用户体验
用户体验分析
导航设计
导航设计简洁明了,方便用户快速找到所需内 容。
响应式设计
响应式设计使得页面在不同设备上都能获得良 好的显示效果。
交互设计
交互设计合理,用户操作流畅,提升了用户体验。
设计创新分析
设计理念创新
作品在设计理念上有所创新,突破了传统网页设计的 限制。
技术实现创新
作品在技术实现上有所创新,运用了最新的网页开发 技术。
清晰的导航结构和层级关系,使用户能够快速找 到所需内容。
ABCD
功能设计
充分考虑用户需求,设计出实用、易用的功能。
响应式设计
适应不同设备和屏幕尺寸,确保用户在不同环境 下都能获得良好的使用体验。
最佳创新设计奖
总结词
这些作品在创新设计方面具有突出表现,打 破传统框架,引领设计潮流。
技术应用
50个创意十足的网页页眉设计

50个创意十足的网页页眉设计1. 极简主义风格页眉:以纯色背景搭配简洁线条,呈现出清新自然的视觉效果。
2. 艺术插画页眉:将手绘插画融入页眉设计,为网站增添独特的艺术气息。
3. 动态效果页眉:利用CSS动画,让页眉元素动起来,提升用户体验。
4. 立体投影页眉:通过CSS3技术实现立体投影效果,使页眉更具立体感。
5. 超大文字页眉:放大文字,突出重点,吸引访客注意力。
6. 图文结合页眉:将图片与文字巧妙结合,形成独特的视觉焦点。
7. 抽象图形页眉:运用抽象图形元素,展现现代感十足的页眉设计。
8. 响应式页眉:根据不同设备屏幕尺寸,自动调整页眉布局,实现完美适配。
9. 色彩渐变页眉:运用色彩渐变效果,让页眉更具视觉冲击力。
10. 纹理背景页眉:为页眉添加纹理背景,提升整体质感。
11. 个性图标页眉:运用独特图标,展现品牌特色。
12. 悬浮导航页眉:将导航栏悬浮在页面顶部,方便用户浏览。
13. 透明背景页眉:采用透明背景,使页眉与页面内容融为一体。
14. 瀑布流页眉:模仿瀑布流布局,打造独具特色的页眉设计。
15. 3D效果页眉:运用3D技术,让页眉更具立体感。
16. 交互式页眉:通过鼠标滑过、等交互方式,展现丰富多样的页眉效果。
17. 时光隧道页眉:以时光隧道为灵感,打造富有创意的页眉设计。
18. 线条艺术页眉:运用线条勾勒出精美的图案,展现线条之美。
19. 仿生学页眉:从自然界中汲取灵感,打造独具特色的页眉设计。
20. 矢量插画页眉:使用矢量插画元素,呈现丰富的视觉效果。
21. 金属质感页眉:模拟金属质感,提升页眉品质感。
22. 水墨风格页眉:将水墨元素融入页眉设计,展现东方韵味。
23. 拼贴艺术页眉:利用拼贴手法,打造独特的页眉效果。
24. 渐变边框页眉:为页眉添加渐变边框,提升视觉效果。
25. 木质纹理页眉:采用木质纹理,营造自然舒适的氛围。
26. 玻璃质感页眉:模拟玻璃质感,展现透明美感。
27. 折纸艺术页眉:以折纸为灵感,打造立体感十足的页眉设计。
网页设计的案例分析

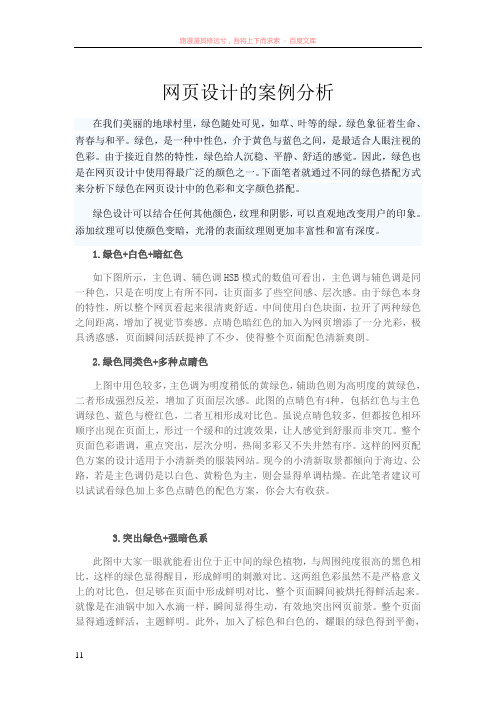
网页设计的案例分析在我们美丽的地球村里,绿色随处可见,如草、叶等的绿。
绿色象征着生命、青春与和平。
绿色,是一种中性色,介于黄色与蓝色之间,是最适合人眼注视的色彩。
由于接近自然的特性,绿色给人沉稳、平静、舒适的感觉。
因此,绿色也是在网页设计中使用得最广泛的颜色之一。
下面笔者就通过不同的绿色搭配方式来分析下绿色在网页设计中的色彩和文字颜色搭配。
绿色设计可以结合任何其他颜色,纹理和阴影,可以直观地改变用户的印象。
添加纹理可以使颜色变暗,光滑的表面纹理则更加丰富性和富有深度。
1.绿色+白色+暗红色如下图所示,主色调、辅色调HSB模式的数值可看出,主色调与辅色调是同一种色,只是在明度上有所不同,让页面多了些空间感、层次感。
由于绿色本身的特性,所以整个网页看起来很清爽舒适。
中间使用白色块面,拉开了两种绿色之间距离,增加了视觉节奏感。
点晴色暗红色的加入为网页增添了一分光彩,极具诱惑感,页面瞬间活跃提神了不少,使得整个页面配色清新爽朗。
2.绿色同类色+多种点睛色上图中用色较多,主色调为明度稍低的黄绿色,辅助色则为高明度的黄绿色,二者形成强烈反差,增加了页面层次感。
此图的点晴色有4种,包括红色与主色调绿色、蓝色与橙红色,二者互相形成对比色。
虽说点晴色较多,但都按色相环顺序出现在页面上,形过一个缓和的过渡效果,让人感觉到舒服而非突兀。
整个页面色彩谐调,重点突出,层次分明,热闹多彩又不失井然有序。
这样的网页配色方案的设计适用于小清新类的服装网站。
现今的小清新取景都倾向于海边、公路,若是主色调仍是以白色、黄粉色为主,则会显得单调枯燥。
在此笔者建议可以试试看绿色加上多色点睛色的配色方案,你会大有收获。
3.突出绿色+强暗色系此图中大家一眼就能看出位于正中间的绿色植物,与周围纯度很高的黑色相比,这样的绿色显得醒目,形成鲜明的刺激对比。
这两组色彩虽然不是严格意义上的对比色,但足够在页面中形成鲜明对比,整个页面瞬间被烘托得鲜活起来。
简单优雅的网站颜色方案-黑白网页设计

简单优雅的网站颜色方案-黑白网页设计网页设计的世界里,黑白两色仿佛是最纯粹的语言,它们简洁、有力,又充满无穷的变化。
今天,就让我们一起探索这个简单而优雅的黑白网页设计方案。
一、设计理念在设计之初,我们明确了这样一个核心理念:用最少的颜色,传达最丰富的情感和信息。
黑白两色,看似对立,实则互补,它们共同构筑了一个平衡、和谐、高级的视觉体验。
二、颜色搭配1.黑色背景黑色,作为网页的背景色,给人一种稳重、深邃的感觉。
它既能突出白色文字和图像的鲜明对比,又能营造出一种神秘、专业的氛围。
2.白色主体白色,作为网页的主体色,它纯净、简洁,让人眼前一亮。
我们将白色应用于文字、图像、导航栏等元素,使其成为视觉焦点。
3.灰色辅助灰色,作为黑白的过渡色,它既不会抢走黑白的视觉焦点,又能增加层次感。
在网页设计中,我们用灰色来表示辅助信息,如注释、标签等。
4.亮色点缀在黑白灰的基础上,我们可以适当地加入一些亮色,如红色、蓝色、绿色等,作为点缀。
这些亮色既能活跃氛围,又能引导用户关注重要信息。
三、布局设计1.简洁的导航栏导航栏作为用户浏览网页的重要工具,我们将其设计得简洁明了。
黑色背景上,白色文字清晰可见,灰色图标点缀其间,既美观又实用。
2.突出的是网页的核心内容,我们采用大号白色文字,搭配黑色背景,使其具有强烈的视觉冲击力。
同时,灰色辅助文字和保持一定的间距,层次感分明。
3.清晰的版式在版式设计上,我们遵循简洁、对称的原则。
黑色、白色、灰色三种颜色交替出现,形成一种视觉节奏。
同时,留白的设计使得整个网页看起来更加透气、舒适。
4.丰富的内容在内容呈现上,我们采用图文结合的方式。
白色文字搭配高质量的黑色或灰色图像,既保证了信息的传达,又增加了视觉美感。
四、交互设计1.清晰的按钮按钮作为用户与网页交互的重要元素,我们将其设计得简洁明了。
黑色背景上,白色文字搭配灰色图标,清晰可见,易于。
2.动态效果为了增加网页的趣味性,我们可以加入一些动态效果。
中职《网页设计》课程教学方法初探

中职《网页设计》课程教学方法初探网页设计作为一门中职课程,是为了培养学生的网页设计能力和技术,使他们能够在互联网时代中胜任相关工作。
本文将从课程的目标、教学方法、教学资源和评价方法等方面对中职《网页设计》课程进行探讨。
一、课程目标中职《网页设计》课程的目标是培养学生掌握基本的网页设计技术和工具,具备进行简单网页设计与制作的能力。
通过该课程的学习,学生应该能够了解并掌握HTML、CSS等基本技术,并能够使用相关软件进行简单的网页制作。
二、教学方法1.理论与实践相结合在教学过程中,应注重理论与实践相结合。
通过讲解相关理论知识,并结合实际案例进行实践操作,使学生能够将所学知识应用到实际操作中。
2.项目驱动教学在教学过程中,可以采用项目驱动教学方法。
通过给予具体项目任务,并引导和指导学生完成项目任务,使他们在实践操作过程中逐步掌握相关技术和工具。
3.小组合作与交流可以采用小组合作与交流的方式进行教学。
学生可以组成小组,共同完成项目任务,并在合作过程中进行交流与讨论,相互学习与借鉴,提高学习效果。
4.实践实训在教学过程中,应注重实践实训。
可以通过模拟实际工作环境,让学生进行实际的网页设计与制作操作,提高他们的操作技能和应变能力。
三、教学资源1.软件工具在教学过程中,应提供相关软件工具供学生使用。
如Dreamweaver、Photoshop等网页设计和图像处理软件,以及浏览器等相关工具。
2.案例资源可以准备一些网页设计案例资源供学生参考。
通过分析和借鉴优秀的网页设计案例,使他们能够了解行业标准和最佳实践,并将其应用到自己的设计中。
3.网络资源网络上有大量的网页设计相关资源可供使用。
可以引导学生利用网络资源进行自主学习和研究,并鼓励他们参与到相关社区或论坛中进行交流与分享。
四、评价方法1.项目评价可以通过对项目任务完成情况进行评价。
评估项目完成情况、技术运用和创新能力等方面,以项目成果和实际操作为依据,客观评价学生的综合能力。
外国网页设计网站大全

外国设计网站大全2010-12-07 23:57:41来自: 在一(hali shen)国外插画等形式美术网址http://www.cquit.pt.vu/插画摄影等//babyart/死亡娃娃/index.html//code/frameset.htm///矢量插图//town/walk/aeu91/rowan//综合艺术网站有许多分类作品与连接/http://www.artengine.ca/elizagriffiths/index.htm未成年末看http://www.cire.gs/8错喜欢~呵呵/商业插画/http://www.gric.at/home_frame.htm以前在论坛里帖过作品/简单别致的欧洲风格/综合插画网站/searchf.htm分类查找艺术站点/illustrations.html画了比约克、拉登、盖茨等等/index.html美式卡通综合网站/推荐/矢量插画/未成年末看/menu.htm推荐/paintings.html《幻想》杂志做过介绍/很棒`/illustration//大家都看过了,ARON发过里面的画//矢量//gallery/index.html/main/levy.html推荐/油画作品/伤。
/幻想骑车的大鸟/main.htmlA罩杯的LOADING,呵呵/paintings/index.html沉默、抑郁、**、流血/public_html/index.html绘画与平面设计/国外传统风格插画/推荐/色彩艳丽—造型夸张/人性化动物/推荐/index_editorial.html推荐/index.html玩偶娃娃/很漂亮~至少看首页就很喜欢了,推荐/推荐http://www.smokym&/#/烟猴看过的吧??/综合艺术网站有PDF杂志文件可以下载推荐·!/大力推荐/插画推荐/不是一般的丑~ 好看。
推荐//w/s...ies/index2.html很多作品推荐/home.html大力推荐里面的FLASH很经典/index.html/frenchkitty/http://w.ropp.free.fr/#摄影与绘画极力推荐/矢量绘画/经典的joesorren 大家肯定都看过。
如何制作个人网页

如何制作个人网页在当今数字化时代,个人网页已成为展示个人形象和技能的重要工具。
无论是用于求职、自我推广、展示作品还是建立个人品牌,制作一个具有个性化和专业形象的个人网页都是至关重要的。
本文将为您介绍如何制作个人网页,包括选择适当的平台、设计网页布局、优化内容以及提高页面的可访问性。
一、选择适当的平台1. 自建网页:如果您具备一定的编程和设计技能,可以选择自行搭建个人网页。
这种方法可以给您更多的自由度和个性化的选择。
您可以选择使用HTML、CSS、JavaScript等语言进行编写,控制网页的样式和功能。
2. 使用网站建设平台:如果您没有编程和设计经验,可以选择使用网站建设平台来制作个人网页。
常见的网站建设平台有WordPress、Wix、Squarespace等。
这些平台提供了丰富的模板和功能,使您能快速搭建一个具备专业形象的个人网页。
二、设计网页布局1. 简洁明了:个人网页要尽量保持简洁、明了的设计风格,避免过多的花哨元素。
选择一个清晰的字体和配色方案,确保文字和图像的易读性。
推荐使用分栏布局,使用户能快速找到所需的信息。
2. 强调个人特点:个人网页是展示个人形象和技能的平台,要突出您的个人特点和风格。
可以选择一个有创意和独特的设计方案,以吸引访问者的注意力。
三、优化内容1. 个人简介:在个人网页上,提供一个简洁明了的个人简介,包括您的姓名、联系方式、教育背景、工作经验等关键信息。
可以通过列表、图标和短句来呈现这些内容,使其更易读和易懂。
2. 作品展示:如果您是设计师、摄影师、艺术家等与创意相关的行业,可以在个人网页上展示您的作品。
可以使用图片库、视频播放器等方式展示您的作品,同时提供简短的说明和个人见解。
3. 博客或文章:如果您擅长写作或研究某个领域,可以在个人网页上设置一个博客或文章板块,展示您的文章和观点。
可以根据不同主题或分类,将文章进行分类,帮助访问者更快地找到感兴趣的内容。
四、提高页面的可访问性1. 响应式设计:个人网页应该具备良好的响应式设计,即能够在不同设备上有良好的浏览体验。
设计师必看的几个素材网站

设计师必看的几个素材网站作者:杨武亮已被分享11次评论(0)复制链接一、网站名称:站酷(ZCOOL)网站网址:/推荐指数:★★★★★网站介绍:诞生于2006年8月的站酷(),以“为设计师及爱好者提供最便捷、最贴心的服务”为宗旨,是一个以“设计师”为中心,服务于创意产业、服务于创意人才的“设计师互动平台”。
分享最新最实用的素材资源,推荐会员设计师的优秀设计作品,提供设计探讨技法交流的学习氛围。
建站以来,内容不断充实,产品不断增加。
现在,站酷(ZCOOL)已成为设计师最喜爱的设计站点之一。
网站简评:专业完美的素材下载与设计分享网站,提供矢量素材、PSD分层素材、图标素材、高清图片、原创作品等内容。
前沿时尚的设计风格,日韩欧美设计素材应有尽有。
站酷网站简洁美观,视觉冲击力强,广告排列整齐有序,设计师倾力推荐。
特别推荐(网页设计者必看)、韩国模板网网站名称:韩国模板网站网址:推荐指数:★★★★☆网站介绍:专业的网站模板素材下载网站,及矢量花纹下载。
网站简评:提供各类设计素材的收集下载,包括:网站模板、矢量文件,格式PSD,Ai特点永久免费二、网站名称:素材中国网站网址:/推荐指数:★★★★☆网站介绍:专业的素材下载网站。
网站简评:提供各类设计素材的收集下载,包括:图片、素材、壁纸、网页素材、动画素材、矢量图、PSD分层素材、3D、字体、教材、图标,等等。
素材中国收集了很多商业广告的源文件(PSD/CDR/AI),部分资源需要收取一定费用(点数)。
不足的是,文件下载页面的广告太多,造成版面凌乱,用户体验差(素材中国为个人站点,站长可能很注重挂靠联盟广告,感觉像是一个百度、谷歌广告网站)。
另外,只支持迅雷、快车下载,考虑不是很周全,大概也是因为加入了迅雷联盟和快车联盟的缘故吧,要不怎么会这么一个劲的推荐使用“迅雷”、“快车”下载呢。
另外,专业搜索功能放在不起眼的位置,导航下面取而代之的是谷歌联盟的广告,看来站长有拜金主义的倾向哦。
网页设计配色应用实例剖析——蓝色系

网页设计配色应用实例剖析——蓝色系蓝色是色彩中比较沉静的颜色。
象征着永恒与深邃、高远与博大、壮阔与浩渺,是令人心境畅快的颜色。
蓝色的朴实、稳重、内向性格,衬托那些性格活跃、具有较强扩张力的色彩,运用对比手法,同时也活跃页面。
另一方面又有消极、冷淡、保守等意味。
蓝色与红、黄等色运用得当,能构成和谐的对比调和关系。
蓝色是冷色调最典型的代表色,是网站设计中运用得最多的颜色,也是许多人钟爱的颜色。
蓝色表达着深远、永恒、沉静、无限、理智、老实、严寒的多种感觉。
蓝色会给人很强烈的安稳感,同时蓝色还能够表现出和平、淡雅、洁净、可靠等。
下面我们根据蓝色系不同属性的同类色、邻近色、高纯度对比、相对对比色等色彩搭配做不同的举例分析。
→蓝色高纯度对比网页例图:蓝色系分析:(高纯度对比:蓝色玫瑰色)蓝色的HSB数值H色相为240度时是正蓝色。
上图的HSB模式S数值显示,所有主要配色的饱和度都是100%。
从主色调、辅色调HSB模式的数值可看出,这两种颜色在明度上有较大的区别,色相上稍有轻度变化,饱和度相同。
RGB模式上看,主色调与辅色调R 数值都为0,G绿色的数值和B蓝色数值分量的变化,得到了不同蓝色的两结果。
点睛色仅是R红色与B蓝色两色调和而得没有掺杂其他颜色,因此饱和度呈最高值100%。
整个页面配色的饱和度都为100%,页面整体配色看起来视觉冲击力异常强烈。
辅助色白色让页面上的颜色的特性发挥到极致,是不可缺少的辅助配色。
结论:响亮、强烈刺激的词语似乎都适用于上图页面,源于高纯度烘托、微妙的冷暖变化配色上,体现出现代都市张扬时尚的气息。
白色块面的线型使得这种高纯度高强度的配色变得响亮却也缓和。
辅色调蓝色的运用透露出设计师的大胆与魄力,玫瑰色在色轮表里算是冷色系,但是与蓝色广义上的对比来说是暖色,在这里与蓝色搭配算是绝配了。
整个页面无不体现出特色和个性。
→蓝色浅蓝色网页例图:/start.html蓝色系分析:(同类色:浅蓝色)主色调HSB数值H显示200度,色轮度稍向绿色方位倾斜,但是由于从180度到270度基本上给人的视觉呈现还是蓝色范畴,因此与视觉上广义的蓝色差别不大。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
____________________________________________________________________________________________ 网页设计经典作品欣赏
大同小异的网页设计已经让你视觉疲劳了吧,加入不规则几何形状的网页设计也许能让你的眼睛重获新鲜感。
几何元素的融入不仅让网页变得高大上,也在无形中突出了网页中的某些内容,这样的突出方式并不单薄无力,反而让网页看起来更自然。
一网学,致力于网页设计培训、UI设计培训、淘宝美工培训,平面设计培训,是最好的远程设计培训学校。
没有人会对沉闷的网页产生兴趣,而几何图形恰巧能在增强视觉体验的同时营造出活跃的氛围。
我们为大家找到了14个融入了几何元素的网页设计,尽情享受吧!
Ondo
Ondo的网站选用了较为鲜艳的色彩,再加以特别的效果,让用户在浏览时得到了一种别样的视觉感受。
如果上一个案例表达了宁静的主题,那么Ondo表达的就是城市中的现代繁华。
Wildlife
这个网站中的几何元素体现在各方各面,既有设计师的设计,同时,局部也拼凑了一些包含几何元素的真实图片。
我们可以看出该设计师对不规则元素十分热爱,图片本身的形状也不是传统的中规中矩,让整个页面多了一种拼贴感。
____________________________________________________________________________________________
Wixel
Wixel的网站运用了几何元素,增加了现代化元素。
____________________________________________________________________________________________
Kinder Fotografie
几何元素的叠加使用使画面富有层次感,大小不一的正六边形更是增添了活力。
LIGAYA SCAFF
几何元素的作用比较多元化,随着周围坏境色彩的变化,它也能随之显现出完全不同的效果。
在这个案例中,几何元素释放了它的神秘感。
半透明的图片设计让网页有了重叠感,而规则的几何也不会让网页很繁复。
____________________________________________________________________________________________
VISIONARE
几何元素并不是只能带来高大上的效果,卡通清新的设计也能引入几何造型。
这个案例中的图案就是由一些小几何组合出来的,在这里使用几何不仅不会觉得格格不入,反而能增添几分活泼和童趣。
Lacca
如果网站全局都铺满了几何成分,那一定会看起来过于臃肿。
而案例中的网站则很好的解决了这一问题。
Lacca采用的是不同大小的矩形元素,并且恰当的倾斜了一个角度,使页面看上去不那么死板严肃。
____________________________________________________________________________________________
Kocha
这是国外一个做网页设计的机构,只看首页,也许你会认为这是一个玩具网站或是童装店。
规整的几何与充满跳跃性的色彩相搭配的确能勾勒出一种活泼亮丽,充满创意和想象力的感觉。
Fiescupcakes
如果网站全局都铺满了几何成分,那一定会看起来过于臃肿。
而案例中的网站则很好的解决了这一问题。
设计灵感来源于折纸艺术,每个图形之间都留了一定的距离,这样做不仅能让几何元素贯穿全程,也不会看起来很复杂。
____________________________________________________________________________________________
____________________________________________________________________________________________ 小结
在设计中一旦加入了一些独特的创意思想,就会马上提升整个作品的美感和个性,比如以上这一组加入了几何形状设计元素的优秀WEB设计,将几何图形和色彩进行了恰到好处的处理,从而给用户在第一眼就带来新鲜感与舒适感,这可能是几何与色彩与生俱来的独特影响力。
【一网学,我的未来我设计】
本文资源来自一网学网页设计培:/。
