精品网页设计欣赏及评析
《网页设计欣赏》课件

色彩搭配
总结词
色彩搭配是网页设计的关键要素,它能够影响用户的视 觉感受和情绪。
详细描述
选择与品牌或内容相符的颜色,保持色彩的一致性,以 及使用适当的对比度和亮度,都是色彩搭配的重要原则 。
动画与特效
总结词
动画与特效能够增加网页的互动性和吸引力 。
详细描述
使用适当的动画和特效可以增强用户体验, 但过度使用可能会影响加载速度和用户体验 。因此,应适度使用动画与特效,并根据用
网格布局原则
总结词
增强可读性
详细描述
网格布局通过将内容按照一定的规律进行排列,有助于提高内容的可读性和易读性。这 种布局方式能够使页面看起来更加整洁、有序,便于用户快速获取信息。
网格布局原则
总结词
提高响应式设计效果
VS
详细描述
网格布局在响应式设计中具有广泛应用。 通过将页面划分为不同比例的网格区域, 可以实现在不同屏幕尺寸下页面的自适应 调整,提高响应式设计的效果。
总结词
简约、现代、品牌一致
详细描述
Apple官网的设计风格简约而现代,整体色调以白色和苹果品牌标志性的银色为主,营造出高端、科技的氛围。 页面布局清晰,层次分明,使访问者能够快速找到所需信息。导航栏设计简洁明了,保持了与苹果品牌一致的设 计语言。
案例二:Nike官网设计
总结词
动感、活力、个性化
详细描述
《网页设计欣赏》PPT 课件
目录 CONTENT
• 网页设计概述 • 网页设计的基本原则 • 网页设计的元素 • 优秀网页设计案例分析 • 网页设计的未来趋势 • 如何提高网页设计水平
01
网页设计概述
网页设计的定义
网页设计是将平面设计与网页技术相 结合,通过合理布局、色彩搭配、动 画效果等手段,将网页内容以美观、 易用的形式呈现给用户的过程。
《网页赏析》课件

结论和要点
1 2 3 4 5 6 7
网页设计的重要性 互联网用户体验 色彩搭配与排版设计 响应式设计的优势 创意和原创性的追求 最佳实践和案例分析 结论和要点
最佳实践和案例分析
网页加载速度
通过优化图片和整理代码可以 大幅度提高网页加载速度。
1. 压缩图片大小 2. 减少HTTP请求 3. 使用缓存机制
用户友好的界面
基于用户行为和反馈优化网页 设计,提供更好的用户体验。
• 清晰的导航栏 • 易于操作的按钮 • 响应式设计
品牌一致性
在整个网站中保持品牌一致性, 使用统一的颜色和字体风格。
响应式设计可提高网站的搜索引擎排名,并增加网站流量和曝光率。
3 节省维护成本
通过一套代码管理多个版本,可以减少维护工作量和时间成本。
创意和原创性的追求
1
创意的力量
结合创意和技术,可以打造出突破传统的独特用户体验。
2
引领潮流
追求原创性和独特性,可以使网页设计在激烈的竞争中脱颖而出。
3
适度创新
不断探索新的设计趋势和技术,保持创新性,但也要注意用户习惯。
《网页精品赏析》PPT课 件
网页设计的重要性
互联网用户体验
用户至上
用户体验应始终放在设计的核心位置,以提供 无缝且愉悦的用户体验。
导航友好
清晰的导航设计可以让用户轻松快速地找Leabharlann 他 们需要的信息。界面简洁
清晰简洁的界面设计可提高用户的操作效率, 减少混淆和干扰。
速度优化
优化网站的加载速度可以提高用户留存率和整 体满意度。
色彩搭配与排版设计
色彩搭配
优秀网页设计艺术鉴赏

思考1:
请写下你常去的5个网站的网址
思考2: 不同人群对网页有着不同的需求和理解。 请分别说说你对网页的印象。
思考3:
当你在浏览一个网站,看着里面
网页。想想你能说清楚:
这个网页为什么好 ?
那个网页为什么不好吗?
感觉和直觉
思考4: 让你用一个形容词来描绘下面你 所看到的网页。
二、网页界面构成要素-赏析点 1、文字-标题、文字信息、文字连接 2、图形-标题、背景、主图、连接按钮 3、页面版式-页面构图 4、色彩-网站的主题和风格 5、多媒体-音频、视频、动画
软件UI界面设-GUI-手机界面设计
Palm Pre GUI
软件UI界面设-GUI-手机界面设计
Ipod GUI
软件UI界面设-GUI-手机界面设计
Iphone GUI
Flash 网站欣赏
学习资源补充 网站: / 专业书:教材 软件要求: PHTOSHOP\FLASH\DREAMWEAVER
记住这些词: INTERNET-互联网-信息交流方式
HTML
WWW http:// 网页是网络的媒介 网页是与不同网站交流的媒介 交互实现我们和网络的交流
网页=技术+艺术
一、网页设计无所不在
1、网络-信息时代的新兴媒体
2、我们每天被各种网页所包围着
QQ、网页、网络游戏界面、网络邮箱、各种
优秀网页设计案例分析

优秀网页设计案例分析综述:随着互联网的迅猛发展,网页设计在现代社会中扮演着重要的角色。
一个优秀的网页设计可以吸引用户的注意力,提供良好的用户体验,并有效地传递信息。
本文将分析三个优秀的网页设计案例,探讨它们的设计理念、布局、色彩和交互方式,以及对用户体验的影响。
案例一:Apple官方网站Apple官方网站是一个优秀的网页设计案例。
它采用了简洁的设计风格和直观的导航结构,为用户提供了一个清晰且易于使用的界面。
整个网站的配色以白色为主,配合了少量的鲜艳颜色,在视觉上给人以简洁、现代和高品质的感觉。
同时,网站上的大量照片展示了Apple的产品和技术创新,并使用大字体和简洁的文字介绍产品的特点,进一步提升了用户对产品的期待。
案例二:Nike官方网站Nike官方网站以其创新的设计和出色的用户体验而闻名。
网站的设计大胆而且富有活力,特别适合年轻人的口味。
网站采用了大胆的图像和鲜艳的色彩,吸引用户的注意力。
此外,网站还提供了交互式的功能,如定制运动鞋、查找附近的Nike店铺和在线购物等,为用户提供了更多的选择和方便。
案例三:Google搜索页面Google的搜索页面被公认为是一个经典的网页设计案例。
尽管页面上只有一个搜索框和一些简单的文字链接,但网站采用了干净、整洁的设计风格。
搜索框的位置和尺寸经过精心设计,使得用户可以轻松地输入搜索关键词,并且立即获得搜索结果。
此外,页面上的无干扰背景和简单的颜色搭配,使用户专注于搜索过程,提高了搜索效率。
分析与总结:从上述三个优秀的网页设计案例中,我们可以看出几个共同的设计原则和特点。
首先,简洁性是一个重要的设计原则。
这些优秀的网站设计都遵循了“简单即是美”的原则,通过去除冗余的元素和信息,提供了一个干净、直观且易于使用的界面。
其次,使用鲜艳的色彩和大胆的图像可以增加网站的吸引力。
这样的设计可帮助网站在激烈的竞争中脱颖而出,并吸引用户的眼球。
另外,交互功能的增加可以提升用户体验。
网页设计毕业设计作品分析

网页设计毕业设计作品分析网页设计毕业设计作品分析随着互联网的快速发展,网页设计作为一门独特的艺术形式,越来越受到人们的关注。
作为一名学生,我也有幸接触到了一些优秀的网页设计毕业设计作品,并对它们进行了深入分析。
在本篇文章中,我将分享我对这些作品的观点和见解,以期能够帮助更多的人理解和欣赏网页设计的魅力。
首先,我想谈谈一款名为“梦幻之旅”的网页设计作品。
这个作品以旅游为主题,通过精美的图片和流畅的动画效果,将用户带入了一个梦幻般的旅行世界。
整个网页的色调以柔和的蓝色和绿色为主,给人一种轻松愉悦的感觉。
设计师巧妙地运用了分屏布局,将不同的旅游景点展示在不同的屏幕上,使得用户可以一目了然地了解每个景点的特色和魅力。
此外,该网页还提供了详细的旅游信息和预订功能,为用户提供了便利。
通过对这个作品的分析,我深刻地感受到了网页设计的艺术性和功能性的结合,以及其对用户体验的重要性。
接下来,我想谈谈另一个名为“音乐之声”的网页设计作品。
这个作品以音乐为主题,通过丰富多样的音乐元素和互动效果,将用户带入了一个充满音乐魅力的世界。
整个网页的设计极具创意,采用了非传统的布局和配色方案,给人一种前卫和独特的感觉。
设计师巧妙地运用了音乐播放器和音频可视化效果,使用户可以在浏览网页的同时欣赏到优美的音乐。
此外,该网页还提供了音乐推荐和购买功能,为用户提供了全方位的音乐体验。
通过对这个作品的分析,我认识到了网页设计的创新性和个性化的重要性,以及其对用户情感的影响。
最后,我想谈谈一款名为“健康生活”的网页设计作品。
这个作品以健康生活为主题,通过简洁清晰的设计和丰富的内容,为用户提供了健康生活的指导和建议。
整个网页的布局简洁明了,色调以清新的绿色和白色为主,给人一种舒适和放松的感觉。
设计师巧妙地运用了图片和文字的组合,使得用户可以快速获取所需的信息。
此外,该网页还提供了健康食谱和运动计划等功能,为用户提供了全方位的健康指导。
通过对这个作品的分析,我意识到了网页设计的功能性和实用性的重要性,以及其对用户生活的影响。
网页设计作业评语

学生们在网页设计作业中展示了出色的创意和技能,下面对他们的作品进行评语。
一、界面设计
学生们在界面设计上做得十分出色。他们运用了丰富多彩的颜色搭配和流畅的布局,使得整个页面看起来既美观又易于阅读。部分同学还采用了动画效果和交互设计,增加了用户体验的趣味性和互动性。
二、内容呈现
学生们在内容的呈现上也下足了功夫。他们将所需信息以清晰简洁的方式展现出来,避免了信息过载和混乱。同时,一些同学还加入了多媒体元素,如图片、视频等,丰富了页面的内容形式,提升了阅读的吸引力。
一些同学在网页设计中还考虑到了页面的加载速度优化。他们精简了代码,压缩了图片等元素,使页面加载速度更快,提升了用户体验。
六、交互设计
部分学生在网页设计中加入了丰富的交互设计。他们设计了鼠标悬停效果、点击效果等,使用户与页面更加互动,增强了用户的参与感和沉浸感。
七、总体评价
总体来看,学生们在网页设计作业中表现出了很高的水准和创意。他们不仅展示了专业的设计技能,而且考虑到了用户体验等方方面面ห้องสมุดไป่ตู้希望他们在今后的设计工作中能够继续努力,不断提升自己的设计水平。
三、响应式设计
部分学生在网页设计中考虑到了不同设备的显示效果,采用了响应式设计。这使得页面在不同大小的屏幕上都能够有良好的显示效果,提升了用户的体验感受。
四、导航设计
学生们在导航设计上也表现出了很高的水平。他们设计了清晰明了的导航条,使用户可以轻松地找到所需的信息,提升了网站的易用性和用户友好性。
五、速度优化
优秀网页设计案例

优秀网页设计案例在当今数字化时代,网页设计已经成为企业宣传和产品推广的重要手段。
一个优秀的网页设计不仅可以吸引用户眼球,还能提升用户体验,增加用户粘性,从而为企业带来更多的商业价值。
下面,我们将介绍一些优秀的网页设计案例,希望能够给大家带来一些灵感和启发。
首先,让我们来看看Apple官方网站的设计。
Apple一直以简洁、大气的设计风格著称,他们的网页设计同样如此。
整个网站以简洁的白色为主色调,搭配少量的灰色和黑色,整体给人一种清新、高端的感觉。
页面布局简洁明了,产品图片清晰展示,文字简洁明了,让用户一目了然地了解产品信息。
同时,Apple官网还采用了大量的动画效果和交互设计,让用户在浏览网站的过程中能够获得更加丰富的视觉体验,增加用户的留存时间和转化率。
其次,我们来看看Airbnb的网页设计。
Airbnb的网站同样以简洁、直观、用户友好为设计理念。
在网站首页,他们采用了大量的高清图片和视频来展示各种房源,让用户在第一时间就能够对目的地有一个直观的了解。
同时,他们的搜索和筛选功能设计得非常人性化,用户可以根据自己的需求快速找到合适的房源,大大提升了用户体验。
另外,Airbnb的网页设计还充分考虑了不同设备的适配,无论是在PC端、平板端还是手机端,都能够有良好的展示效果,这也是他们成功的关键之一。
最后,让我们来看看Nike的网页设计。
Nike以其独特的品牌形象和激发人们运动潜能的理念而著称,他们的网页设计也充分体现了这一点。
在网站首页,Nike 采用了大量的运动元素和视频背景,让用户能够感受到品牌所传达的活力和运动的激情。
同时,他们的产品展示和购买流程设计得非常简洁明了,用户可以轻松找到自己喜爱的商品并完成购买。
另外,Nike的网页设计还充分融入了社交分享和用户互动的元素,让用户能够更加深入地参与到品牌的传播和互动中去。
综上所述,优秀的网页设计不仅要注重视觉效果,还需要兼顾用户体验和商业价值。
通过以上案例的介绍,我们可以看到,这些成功的网页设计都充分考虑了用户的需求和体验,同时也能够有效地传达品牌形象和推广产品。
国内网页设计赏析

国内网页设计赏析1.响应式网页设计(Responsive Web Design)此刻愈来愈多用户都拥有多种终端:台式机,笔记本,平板电脑,电话,能够适应不同尺寸显示屏的网页是此刻的潮流,乃至是以后很长一段时刻的设计趋势。
那么响应式网页设计确实是来解决那个问题的。
这种专门的开发方式能保证网页适应不同的分辨率,让网页要素重组,使其不管在垂直的平板电脑仍是智能电话上,都能达到最好的视觉成效。
除多终端的多样化,咱们还能够看到咱们的电脑屏幕,电话屏幕都在不断变大,而在对以后生活的预测、概念设计里,"屏幕" 那个产物更是被运用到多种新平台上。
例如微软发布的"以后生活概念视频"里,厨房、室内墙壁、办公室玻璃墙面都成了交互平台。
因此咱们能够发觉,响应式网页设计所具有的良好的适应性和可塑性,在以后的网页设计里将占有举足轻重的位置。
2.全屏网页设计(Full Screen Design)所谓设计不分家,最近几年来平面设计里"纯净""留白"等概念也被互联网设计吸取,为了更简单明了的突出主体,提供更舒适的感官感受,很多网站开始采纳全屏网页设计,利用精心挑选设计的漂亮背景,加上合理的页面布局,视觉冲击力大可专门好的吸引观者注意。
通常页面内的文字内容可不能专门多(所显现的少量文字加上精美的排版将会变得加倍吸引人),要紧以图片展现为主。
那个样子的网站多用于摄影团队或个人作品集展现会比较常见。
尽管简单养眼,可是承载信息有限,公司部门的主页很少见如此的设计。
3.视差转动设计(Parallax Design)视差设计能够说是最近几年来网页设计中的一大冲破,也备受推崇。
视差转动是让多层背景以不同速度转动,以形成一种3D立体的运动成效,给观者带来一种独特的视觉感受。
除此之外,鼠标滚轮的流畅体验,让用户在观看此类网站时有一种操纵感,简单来讲这是有响应的交互体验。
经典网页设计欣赏

经典网页设计欣赏1.蓝色代表海洋,宇宙,大海。
是一种博大的颜色。
此网页采用主色为蓝色。
代表了一种博大的精神。
也代表了本公司的科技领域强项。
不同的蓝色的转换给人一种轻松的感觉。
网页右边加以黄色区域来烘托出产品的外形,以及独特。
网页整体简单明了。
正是这种公司所需要的。
2.网页采用主色浅蓝色,给人特别轻松的感觉,不是那么的压抑。
还有不同的黄色给人的感觉很温暖很平和,黄色的背面是淡淡的绿色,给人清新的感觉。
网页的整体似乎让我们知道了这就是生活。
是那么舒适安逸。
点缀的红色更是画龙点睛。
3.网页是一则汽车的网页,和传统汽车网页一样采用黑色的背景,凸显出一种高贵,科技的感觉。
文章的文字部分采用高明度灰色,体现了主题。
汽车轮子处的火,表现了激情,兴奋。
使主题更加生化一步。
给人庄重稳重的同时,不失激情活跃的一面。
4.网页主色为黑色,整体为暗色主调。
给人神秘的感觉网页主题以黄色明调强调,体现出主题的所有内容。
主人物以稍微亮点的色包围,能更好的表现出人物。
整体的设计风格让人感到非常的神秘。
很让人去向往其中的世界,设计的母=目的体现的淋漓酣至,至善至美。
5.红色主题永远给人激情的一面。
此网页是一则体育网页,红色永远是体育方面的主色调。
因为他代表的精神是其他颜色所无法比拟的。
白色的文字在红色的界面更加的醒目。
文字的编排也很有形式感。
页面将主人物和次人物的安排的很恰当。
整体给人就是体育激情的一面。
6.黑色为主色。
整体色调为暗色。
黑色也是高贵的颜色。
整体的黑色就是为了体现出主人物。
网页的布局突显出高贵的一面。
文字颜色的使用恰到好处。
局部的图片处理很恰当。
设计风格给人耳目一新的感觉。
7.网页是一则体育网页,确切的说是一则以赛车为主题的网页,红色的使用让我们感受到赛车给人们带来的激情和兴奋。
网页上半部分采用流动的色块,更加表达了主题。
文字的使用是一种完美。
图片的摆放和处理都是为了明确主题。
黑色和红色的搭配是一种完善。
风格杂而不乱。
优秀网页设计欣赏1

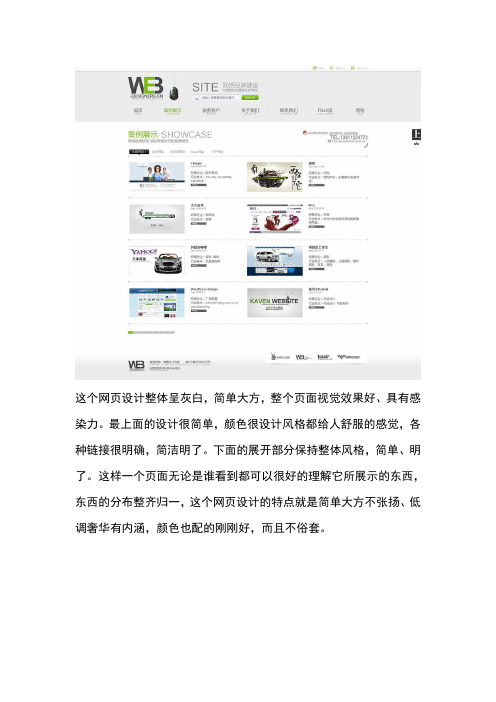
这个网页设计整体呈灰白,简单大方,整个页面视觉效果好、具有感染力。
最上面的设计很简单,颜色很设计风格都给人舒服的感觉,各种链接很明确,简洁明了。
下面的展开部分保持整体风格,简单、明了。
这样一个页面无论是谁看到都可以很好的理解它所展示的东西,东西的分布整齐归一,这个网页设计的特点就是简单大方不张扬、低调奢华有内涵,颜色也配的刚刚好,而且不俗套。
黑白配是时尚界最不落幕的经典搭配,简约而时尚,简单的美,体现出落落大方,给人直观的感受就是非常清新可人。
黑白纯色在明度上反差非常大,视觉冲击强烈,主次分明,在设计网页中使用,构成特色鲜明的设计风格,散发迷人的高品位的贵族气息。
即使这个设计的风格和内容都很简单,但它又把一切该表现出来的东西都涵盖了。
其实文案部分应该是灰色的,灰色和黑白色一起使用,可以起到一个过度的作用,使页面越加融恰。
这是一个自由鸟品牌的网页设计,自由鸟一直在为都市精英白领设计属于他们的时装,创造属于他们的时尚,而黑白两种颜色的搭配使用通常可以表现出都市化的感觉,这个网页用到的黑白设计元素是非常正确的。
这个网页设计以绿色为背景色,和前面两个作品相比,颜色更丰富、亮丽。
给人眼前一亮的感觉。
绿色也恰好符合这个产品的主题,安全、健康、新鲜。
绿色又是环保的象征。
这个设计的文案部分相较于前面两个比较多,显得内容多,比较复杂。
但其实仔细看,它还是有”规矩”的,每个内容错落有致,总的来说也不是很复杂的。
这个设计它不是简约风的,它是采用颜色这个设计元素让人对它产生兴趣。
酷站欣赏:18例简约的网页设计案例赏析

Mixd
Nicolas Tarier
Oxydo
PH Digital Labs
Studio Faculty
T he Gold of the Andes
Whole Design Studios
来源:web design ledger 人人都是产品经理()中国最大最活跃的产品经理学习、交流、分享平台
Chris Wilhite Design
Derek Boateng
Dickson Fong
Dodge & Burn
Exponent PR
Ghostly Ferns
Hatch Inc.
iErnest
Made Together
Manuel Moreale
酷站欣赏:18 例简的网页设计案例赏析
设计巧妙的简约风格的网站,总是激发人的灵感。从设计者看,如何用这些简约的视觉元素来 制作简单而有效的网站是一件非常有趣的事。今天我们收集了一些简约的网页设计案例来激发你的 灵感,让大家了解,其实不需要很多的元素堆砌,就可以实现一个有设计感的、简约的网站。 Aesthetic Invention
分割式网页设计优秀作品分析

分割式网页设计优秀作品分析01、 Ester在这个网页设计中,采用了流行的插画风格,动态的草图插画使这些插画的纹理非常的清晰,有非常明显的手工迹象,整体看起来创意十足,给人营造出了完美的氛围。
02、Sokruta进入Sokruta网站后,引入眼帘的是醒目的大图背景,然后配合简单直观的导航。
使用鼠标滚轮的切换方式让整个网站看起来非常炫酷以及充满个性。
这些个性化的设计都是在视觉上给用户冲击,但是确实有效。
03、 Wearecolorz网站首页配色采用了本年度流行的紫色,代表着高贵、庄严、神秘,同时,也有着智慧和创造力的象征,可以说是一种非常有寓意的色彩。
此外,里面的嘉宾介绍,采用了非规则的宫格布局,而且鼠标悬浮后有丰富的动效。
04、 Wm全网站设计使用了全新的分屏设计,这种网站设计可以很好地为用户呈现两方面的信息,并且能够针对不同尺寸的屏幕进行匹配,使网页端和移动端做到很好的兼容,以便为用户创造好的用户体验。
用户在浏览网站时能一次获取两种不同的信息,鼓励用户根据个人喜好做出选择,使用户不会错过任何重要的信息。
05、 Buddhapizza网站首页采用了比较夸张的圆形元素,页面中让文字构成圆环形状,围绕批萨,给用户创造出独特的视觉奇观。
为什么采用圆形元素呢?从形状心理学的角度来看,圆形和环形有着完整、和谐的心理学特征,在很多不同的场合,它常常会拿来传达爱情、能量的意象。
06、 Quay在这里,极简网站设计从未如此美丽。
网站设计使用漂亮的美食大图背景吸引用户,全屏式的展示堪称完美。
此外,采用汉堡包菜单按钮,设计抽屉式导航栏,可以大大节约网站空间。
随着页面滚动,导航栏会自然的移动到页面顶部固定。
网站设计层次清晰,且保持着一定的复杂度。
07、 Neverbounce网站设计的背景采用了流行的渐变色。
网站LOGO使用简约文本样式,背景和LOGO之间有一定的对比度,但没有太过扎眼。
用户在浏览网站时能够更加关注网站内容而非LOGO,这样就可以为用户传递更多的信息。
优秀网页设计分析2篇

优秀网页设计分析2篇第一篇:优秀网页设计分析在数字化时代,网页设计已经成为了企业展示品牌形象、产品宣传和服务推广的重要方式。
优秀的网页设计应该能够引起用户的兴趣,保持用户的留存率,同时提供良好的用户体验。
本篇文章将对两个优秀的网页设计进行分析,并探讨其成功的原因。
1. 谷歌地图(Google Maps) ——简洁明了的设计作为一款让人类更加便利的产品,谷歌地图在网页设计方面做出了很多优秀的创新,其中最重要的是它的设计非常简洁明了。
网页的整体背景采用白色为主,左侧采用了淡蓝色作为主要颜色,右侧采用黄色调和暖灰色,同时还有黑色文字,这样的搭配让网页看起来非常干净整洁。
谷歌地图还使用了明亮的对比度,在使用地图时,用户很容易找到所需的信息。
同时,谷歌地图还使用不同的地图标记来帮助用户更快地发现信息。
2. 亚马逊(Amazon)——细节决定用户体验亚马逊作为全球最大的电商之一,其网页设计不仅拥有深刻的产品优势,同时也具有非常出色的用户体验。
亚马逊网页有着非常轻盈迅速的页面加载速度,同时细节处理非常到位,这些细节设计对于用户体验的提升有着非常重要的作用。
亚马逊网页的回复速度非常快,并且还预测用户将要选择的选项。
这个功能叫做『Amazon Instant』,能够对用户进行行为分析从而提供更加精准的建议。
在亚马逊进行搜索时,搜索框下方会弹出历史搜索、搜索预测、搜索推荐等推荐项,这大大提升了用户使用的便利性和体验。
在产品展示方面,亚马逊采用了交叉营销方式,根据用户的历史购买记录,推荐相似的产品。
这种操作有利于提高用户敏感度,增加用户购买欲望,同时可以提高亚马逊的平均订单量和客户忠诚度。
总之,优秀的网页设计不仅能够展示品牌形象和产品特点,同时还提供温馨丰富的用户体验。
选择恰当的颜色、字体大小等细节处理,加上合理的页面设计和操作交互,可以让企业在众多网站中脱颖而出,提高品牌影响力和销售业绩。
第二篇:优秀网页设计分析随着移动互联网和智能手机技术的推进,网页设计也变得更加复杂多样化。
经典网站赏析

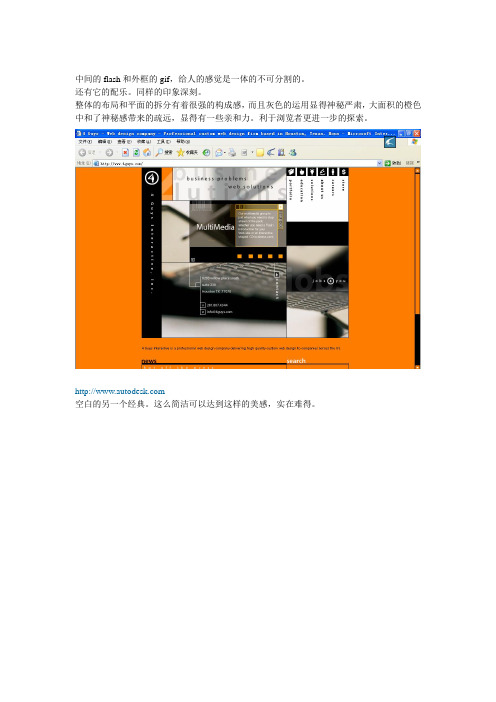
中间的flash和外框的gif,给人的感觉是一体的不可分割的。
还有它的配乐。
同样的印象深刻。
整体的布局和平面的拆分有着很强的构成感,而且灰色的运用显得神秘严肃,大面积的橙色中和了神秘感带来的疏远,显得有一些亲和力。
利于浏览者更进一步的探索。
空白的另一个经典。
这么简洁可以达到这样的美感,实在难得。
深色的背景给人安静沉稳的感觉,大面积的黑色做底,类似显示器一样的视频播放栏,配上光线变化营造出了空间感和立体感。
空间的划分比例也突出了视频的重要位置。
布局沉稳,
内容简洁、重点突出。
神秘感与现代感相结合。
新颖的横拉式菜单,国内罕见。
动画效果好,有整体感。
细微的元素也设计得别有用心,比如类似灯光的横拉菜单前的项目符号。
页面布局,对称和谐。
/
一个简洁取胜的网页。
没有花哨的装饰,每一个图形都别有味道、不是可有可无的点缀。
导航栏布局大胆醒目,方便浏览。
栏目布局中规中矩,减少了信息的繁杂程度,浏览起来更轻松。
文字不多,突出了图片,以更能代表网站内容特色的图片作为访问者的注意焦点。
/
黑白色系,点缀一点浅蓝。
两片枯页为神来之笔。
有了这两片枯叶,这个网页就成了经典。
“知白守黑”
设计感超强的网站。
/site/
非常独特的层级浏览方式。
界面设计也很富有构成感。
/
/。
优秀ui设计界面赏析

优秀ui设计界面赏析
优秀的UI设计能够提供直观、易用、美观的用户界面,提高用户的使用体验。
以下是一些优秀的UI设计界面赏析:
1. 简洁性:优秀的UI设计通常以简洁为主,避免过多的元素和复杂的布局。
例如,Google的搜索页面就是一个典型的例子,简单的搜索框和品牌logo,没有任何多余的元素,使用户能够快速找到自己需要的信息。
2. 色彩搭配:色彩搭配是UI设计中非常重要的一个环节。
好的色彩搭配能
够让用户感到舒适和愉悦。
例如,苹果的UI设计通常采用单色调,如灰色、白色和银色,这种色彩搭配不仅简洁,还能够凸显出苹果产品的品质感。
3. 图标和按钮:图标和按钮是UI设计中不可或缺的元素。
好的图标和按钮
能够让用户快速理解其含义并进行操作。
例如,微信的UI设计中,对于各
种功能都使用了简洁明了的图标来表示,使用户能够迅速找到自己需要的功能。
4. 排版和字体:排版和字体也是UI设计中非常重要的环节。
好的排版和字
体能够让用户更轻松地阅读和理解内容。
例如,Medium的UI设计中,采用了清晰易读的字体和排版方式,让用户在阅读文章时更加舒适。
5. 响应式设计:随着移动设备的普及,响应式设计已经成为UI设计中不可
或缺的一部分。
好的响应式设计能够让网站或应用程序在不同设备上都能够
良好地展示和使用。
例如,Bootstrap的UI设计中就采用了响应式设计,使网站能够在不同设备上都能够正常显示和使用。
以上就是一些优秀的UI设计界面赏析,希望对你有所帮助。
网页设计优秀案例分析

网页设计优秀案例分析随着互联网的快速发展,各种网页设计层出不穷,作为一个优秀的网页设计师,不仅要掌握必要的设计技巧和工具,还需要吸取前辈们的经验,不断学习和尝试创新。
本文将介绍三个优秀的网页设计案例,分别是知名韩国品牌“韩束”的官网设计、美国电子商务巨头“亚马逊”的首页设计以及国内旅游平台“途牛旅游”的设计,通过分析这些案例,总结出一些优秀的网页设计的特点。
韩束官网设计韩束是一家知名的韩国化妆品品牌,其官网设计给人一种精致、清新、时尚的感觉。
整个页面以淡蓝色为主色调,搭配浅灰色作为辅助色调,颜色搭配简洁明了,看起来既舒服又雅致。
而且,韩束官网的排版也非常合理,信息的呈现形式清晰明了,通过瀑布流式的排版让用户可以快速浏览到所需信息。
同时,主页上也设有一个导航栏,方便用户快速找到感兴趣的内容或产品。
最重要的一点是,韩束官网突出了其产品的卖点特色,通过清晰的信息和美观的图片,让用户更容易了解到该品牌的产品优势,力促消费。
亚马逊首页设计亚马逊作为全球最大的电商平台之一,其主页设计也是出类拔萃的。
在色彩上,主要采用白色与深蓝色的组合,让整个页面看起来干净、清爽而不失稳重。
网页上设有大量的商品图片展示,通过大量的图片来突出产品的特点以及即时折扣等活动信息,同时在页面上设置了分类选项和搜索框,让用户在短时间内快速找到所需商品。
在用户体验上,亚马逊的网页设计也走在了前面,它采取了个性化推荐的策略,根据用户的浏览记录和购买历史,推荐相应的商品,让用户在他们最喜欢的地方购物。
途牛旅游设计途牛旅游是中国领先的综合旅游服务企业,其官网设计也是经过精挑细选的。
网站的整体色调是明亮而活泼的,给人一种愉悦、轻松的感觉。
并且,页面的布局也极具创意。
途牛旅游主页的关注点放在了旅游目的地的选择上,通过分层式的设计和卡片式的布局,突出了各个热门旅游目的地。
途牛旅游网页上还有一个“决策中心”功能,让用户在旅行前做出更好的规划和决策。
其次,途牛旅游的网页设计也注重其品牌形象的塑造,通过文字、图片和色彩的搭配来展现其独特的风格和品牌特色。
网页设计模版赏析

网页设计模版赏析在当今数字化时代,网页设计已经成为了一种不可或缺的技能和工具。
无论是企业宣传页面、个人博客还是电子商务网站,都需要一个精美、易用的网页设计模版来吸引用户并提升用户体验。
而一个成功的网页设计模版不仅仅是外观的美观,更需要考虑到用户的需求、交互设计、响应式布局等方面。
本文将就网页设计模版的赏析展开讨论,探讨其设计原则、特点以及未来发展趋势。
首先,一个成功的网页设计模版需要具备的特点之一就是美观。
美观的网页设计能够吸引用户的眼球,让用户愿意停留在页面上并进行浏览。
一个美观的网页设计模版通常会采用合适的颜色搭配、优雅的字体设计以及精致的布局,让用户在浏览页面时感到舒适和愉悦。
此外,美观的网页设计也需要考虑到页面的整体风格和氛围,以及与品牌形象的一致性。
通过精心设计的视觉元素,网页设计模版可以传达出企业或个人的专业形象和独特个性,从而吸引更多的用户。
除了美观外,一个成功的网页设计模版还需要具备良好的用户体验。
用户体验是指用户在使用网页时的感受和互动过程,包括页面加载速度、导航设计、交互方式等。
一个良好的用户体验可以让用户更加愿意留在页面上并进行交互,从而提升用户满意度和留存率。
因此,网页设计模版需要考虑到用户的需求和习惯,合理布局页面元素,提供清晰的导航路径,以及优化页面加载速度,从而提升用户体验。
另外,响应式布局也是一个成功的网页设计模版需要具备的特点之一。
随着移动互联网的快速发展,越来越多的用户会通过手机或平板电脑访问网页。
因此,网页设计模版需要能够适应不同屏幕尺寸和设备,保证在不同设备上都能够呈现出良好的效果。
通过采用响应式布局,网页设计模版可以根据设备的屏幕尺寸和分辨率自动调整页面布局和元素大小,保证用户在不同设备上都能够获得良好的浏览体验。
除了以上提到的特点之外,一个成功的网页设计模版还需要考虑到页面的加载速度、搜索引擎优化、安全性等方面。
页面的加载速度直接影响用户体验,因此网页设计模版需要优化页面代码和图片大小,以及采用合适的服务器和内容分发网络(CDN)来提升页面加载速度。
精彩网页设计赏析

精彩网页设计赏析内容简介本书是一本精美的网页设计手册,同时也是一本精美的网页欣赏性图书。
全书共分5章,按照不同的国家和地区进行分类,分别从网页的版式风格、色彩特点、元素应用、细节处理等方面详细讲解不同国家和地区的网页特点。
本书秉承易学实用、周到体贴的风格,精心挑选了近千个优秀的网页,进行了基础详解和详细分析。
海量的经典案例分析对读者启迪灵感、勇于创新大有益处。
本书非常适合广大从事网页设计的人员使用,同时也适合网页设计爱好者使用。
未经许可,不得以任何方式复制或抄袭本书之部分或全部内容。
版权所有,侵权必究。
图书在版编目(CIP)数据精彩网页设计赏析/张新伟编著.—北京:电子工业出版社,2009.6(精彩网页设计)ISBN 978-7-121-08543-7I. 精…Ⅱ.张…Ⅲ.主页制作Ⅳ.TP393.092中国版本图书馆CIP数据核字(2009)第041664号责任编辑:王树伟李利健印刷:装订:出版发行:电子工业出版社北京市海淀区万寿路173信箱邮编:100036开本:787×1092 1/16 印张:17.75 字数:553.8千字印次:2009年6月第1次印刷印数:4 000 册定价:59.90 元(含光盘1张)凡所购买电子工业出版社图书有缺损问题,请向购买书店调换。
若书店售缺,请与本社发行部联系,联系及邮购电话:(010)88254888。
质量投诉请发邮件至zlts@。
盗版侵权举报请发邮件至dbqq@。
服务热线:(010)88258888。
前言首先,感谢您阅读本书。
臧克家曾经说过:读一本好书,就像交了一个益友。
对于初学者而言,选择一本好书则显得尤为重要。
本书是专门为网页设计者量身打造的,可称得上是“色、香、味”俱全且营养丰富的网页设计知识的“豪华盛宴”!本书内容涵盖了网页的版式风格、色彩分析、元素应用、细节处理等精细的分析和点评。
与其他同类书相比,此书应用范围更广,适用性更强。
在当今的计算机世界,因特网无处不在。
网页赏析总结

网页赏析总结引言随着互联网的普及和发展,网页成为人们获取信息和交流的重要途径之一。
然而,不同的网页在设计风格、内容呈现和用户体验等方面存在差异。
本文将对几个网页进行赏析,并总结各网页的特点和亮点。
网页赏析1. 网页A•网页A采用简洁大方的设计风格,整体色调较为柔和,给人以舒适和温馨的感觉。
•导航栏位于页面上方,布局合理,便于用户快速浏览各个板块。
•主要内容区域以网格式瀑布流排列,每个内容块包含一张图片和简短的描述,使得页面丰富多样且具有一定的节奏感。
•网页A注重细节设计,在交互元素的动效、鼠标悬停效果等方面给用户带来良好的体验。
•底部区域包括联系方式、版权信息等,为用户提供必要的信息。
2. 网页B•网页B以鲜艳和对比强烈的颜色作为主题,给人一种活力和刺激的感觉。
•页面的布局较为简洁,主要内容集中在页面中央,使用户能够集中注意力,减少分散注意力的干扰。
•网页B使用大量的图片和图标来展示信息和服务,提高了页面的可视性和吸引力。
•导航栏采用滚动式设计,当用户向下滚动页面时,导航栏会固定在屏幕顶端,方便用户浏览其他页面。
•网页B重视响应式设计,页面能够在不同尺寸的屏幕上自动调整布局,提供良好的浏览体验。
3. 网页C•网页C以简洁明了的风格为主,注重排版和内容的呈现,给人以整洁和专业的感觉。
•导航栏位于页面顶部,采用下拉菜单的形式,方便用户浏览不同的板块。
•页面的主要内容区域采用两栏式布局,左侧显示主要内容,右侧显示相关信息或相关推荐。
•网页C注重内容与用户的互动,例如提供了评论功能、订阅功能等,增加了用户的参与感。
•底部区域包括关于网页的简介、社交媒体链接等,方便用户了解更多信息。
总结通过对网页A、网页B和网页C的赏析,可以得出以下结论:•网页A注重设计的简洁和舒适感,通过细致的交互设计提升用户体验。
•网页B通过活力的颜色和大量的图片吸引用户的注意力,采用响应式设计提供更好的浏览体验。
•网页C注重内容和用户的互动,通过合理的布局和功能设计提升用户参与感。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
精品网页设计欣赏及评析1.商业清爽型国外现在较流行的风格,国内也有不少模范者,可是往往在色彩调配和细节方面有所欠缺。
图一图二特点:利用方框构图,简介明了,图片一般大面积出现,但图片一定要结构清晰,色彩鲜明色彩方面多使用大面积浅灰度和白色,以衬托logo 和配图的色彩鲜艳,配以高明度小小色块(如导航处)。
因为结构构图简单,细节方面一定要讲究,不适宜有过于复杂的logo 和点缀出现,多用简洁明快的几何图形结合。
一般此类风格背景如果是彩色,都会是低纯度低亮度彩色,以反衬主题图片和logo。
在大面积背景压住的情况下,图片明度越高越爽。
画面应该有一个主色调。
注意图二左下脚的logo,有意与背景色调相同,以免抢了视觉中心,这是很多人常犯的错误。
图三注意细节图案的使用,这是大多数设计者弱点所在,细直线条与箭头、方块、园点不要乱用,每个点的存在你都要有理由。
2. 商业门户型现在的商业门户网站在几乎都是三栏,上面是logo+banner 。
其实门户网站因为信息大,更新频繁,在设计时应该充分考虑可扩展性,我认为可以充分利用下拉特性,充分考虑左上位置的设计,主体争取结构明了简洁。
下面我们一起来看看几个门户网站的设计。
图四所示的这个网站是卡通网站,广告栏很大,但通过精心设计使之醒目而不凌乱。
图片统一使用斜角,统一又不呆板。
图五所示网站使用曲线与直线的结合,蓝灰色主色,画面沉静而不脏,这里的色彩难度很高,需要细心调试,色块分割,简单明了。
图六所示网站主题部分简之又简,在背景上做足了功夫,轻轻的灰度变化,是现在国际流行的风格,高雅,不花,充分烘托主体。
图四图五图六3. IT 企业实用模板图七图八图九图十4. 时尚企业网站模板图十一图十二5. 主题型实用网站模板图十三上图所示模板其logo 和图片以及其绿色的主色调与动物园的环境和业务非常贴切。
美食业务主题网站,布局合理大方,整体设计“色香味”俱全,主题鲜明,功能齐全。
6. 学校教育型模板图十四图十五7. 儿童主题型网站模板图十六图十七图十八图十九8. 个人个性化网站模板小部分。
它们风格低调沉稳,几乎只使用黑白灰三种色彩,却不雷同,并且在细节上都非常讲究。
ThemeForest是非常值得网页设计师关注的高品质网站,其上的几乎每一个设计模板都称得上是杰出的设计作品,值得我们认真揣摩学习。
这篇文章里我将根据自己的观点对这10个设计模板的设计思路和方法做一总结,列出其中的要点,挖掘值得我们在网页设计中值得借鉴的东西,希望能够对大家有所帮助。
一、设计的目的是为了信息更好的传播1、整体风格感觉很干净,原因是整个页面近乎于白色,只用非常亮的不同层次的灰色来区分各信息区域。
主视觉背景应用的灰色渐变颜色最暗的值也才是#F4F4F4。
而灰色之上用高饱和度和亮度的成色做跳出色,不至于让页面看上去灰灰的一片。
下面的截图显示这个设计中使用的灰色是非常亮的,而跳出的橙色基本上使用了最大的色值。
2、整个页面没有过多的设计元素出现,导航没有设计导航条,”Read more”也没有做成按钮的样式。
只是将文字、图片放置于页面上,通过元素之间的间距、文字大小、文字颜色来组织信息,尤其是各部分信息间较宽的留白,让页面也更有透气感。
从这个设计我们可以了解到设计的核心目的在于为功能性加分,作为网页设计来说,就是更好的传递信息,就像百度联盟用户体验中心的主视觉上写的”让复杂的内容通过设计的手段达到最优的传播性。
”而我们常常为了单纯的所谓”酷”和”炫”的设计,通过深入的分析这个设计案例可以得到反思。
3、整个页面为通栏设计,内容居中于930像素范围之内。
这样的设计去除了左右的边框,更有透气感,是企业网站设计中常用的布局方法。
4、设计中出彩的地方在于主视觉文案部分的大尺寸的字体,让整篇文字大小看上去差不多的页面有了视觉中心和层次感。
5、亮度较高或者白色背景下图片边框的设计可以作为参考的设计样式。
二、传统页面式居中布局1、和前一个设计类似,这个设计中的色彩思路是,整个设计灰度偏暗并且各层次之间反差较小,营造一种平静的基调,用亮度和饱和度较高的色彩跳出,打破整体灰色的沉闷,也让使用了色彩的信息文字更为醒目。
2、主视觉部分幻灯片的样式,包括当前图片状态(左下角小圆圈)、幻灯切换按钮(左右箭头)以及文案的表现方式可以作为一种设计方式参考。
3、行为请求按钮区域(Buy Now)功能上的重要性在视觉设计上也得到了突出,区别于其他区域,这部分的背景添加了斜纹的材质,色彩上也更深一些。
其他区域,例如下面的Portfolio和Our Service信息区域部分用1像素的线隔开,既体现出隶属于不同的区域,又不割裂个区域之间的关系。
4、深色背景下的图片边框设计方式很简单,加一个亮度稍高一点的色彩就可以了。
5、信息关系差别较大的区域,例如底部的最新评论、最新小工具、关于我们以及联系表单部分用不同灰度的背景色彩区分开,并且在边缘用较宽的线条分割和过度。
此处的图片边框使用了较背景更深的颜色,但添加了1像素亮度高于背景的外边框。
从整体上看,此区域的重要性较低,所以你可以观察到联系表单的文字框并没有添加内阴影,提交按钮没有应用任何图层样式,这就是功能性在视觉设计上的表现。
6、白色的设计方案比深灰色的设计看上去更干净清爽,导航和行为请求部分用亮度较高的灰色区别,同样和背景颜色差别不大,让页面看上去更为清爽干净。
三、理性而硬朗的设计1、相较于前面的灰色设计来讲,这种充满了渐变光和1像素高光线条的设计看上去理性而硬朗,原因是渐变类似于金属的表面光泽,而90度直角和1像素高光的大量出现好像元素的边缘锋利到能够划破手指一般。
前面两个设计风格简洁所以不会出现过多的设计元素,而这个设计模板相较之下就要浓烈一些,所以无论是滑动展示区、图片边框还是”Read more”按钮都有更多的设计在里面。
所以在设计中需要把握一个整体的设计方向,才能对于如何处理各个页面元素做到心中有数。
2、和前面的案例相同,不同信息区域用不同颜色做一划分也在这个设计中得到了体现,附属导航和联系信息位于页面的最顶部,属于第一个部分,也是色彩最暗的区域。
Logo、主导航、主视觉属于同一个信息区域,是色彩最浓烈和醒目的区域。
原因是这部分在显示器中处于第一屏的位置,要有一下子抓住人的效果。
高亮的灰色区域是页面的主体部分,是主要的信息阅读区域,要给人柔和舒服的阅读感受;页脚以及版权信息部分是最后一个区域,色彩和前面的Logo、主导航以及主视觉部分相呼应,也起到视觉平衡的作用。
3、每一个信息区域的边缘都有非常清晰的1像素高光,Logo、主导航以及主视觉部分的背景也不是简单的颜色填充而已,而是叠加了类似于光线的效果,主视觉以及下面图片边框底部两侧的阴影让内容框有了中间突起的感觉。
图片边框的效果更能够吸引人,页脚部分的背景也叠加了渐变,这些都给整个设计增加了质感。
3、和第一个设计一样,这个案例依然延续了通栏的设计布局。
四、黑白世界1、企业网站模板从整体上来讲布局中规中矩,变化不多,色彩是比较低调的,以白色、灰色、以及饱和度和亮度较低的大块色彩应用居多,整体风格平静而简约。
这个设计也延续了这种设计风格。
2、和上一个设计类似,这个设计没有过多讨论的地方。
值得琢磨的是其中一些细节的设计,比如图片样式的设计:内容框样式的设计:分割线样式的设计:五、不同层次蓝色的设计1、布局上这个设计模板也采用了和案例一的直接将信息放置在背景上的布局方式。
2、色彩应用上,和前面的几个设计主打灰色不同,这个设计采用了不同层次的蓝色作为色板。
虽然几个层次的蓝色并不完全属于同一色相,但是色彩跳跃非常小。
背景是亮度和饱和度很低的蓝色,而侧边栏的内容框背景色彩更暗,页面上的链接文字、线条是高亮的部分,使用了亮度和饱和度都非常高的蓝色,和背景拉开大的层次,非常醒目。
3、和前面的几个设计风格相比,这个设计属于那种打眼一看看不太明白的那种,似乎有一点酷的感觉。
所以如果你被告知要求设计一个干净、简洁风格的作品,做成这样应该算是跑题了。
影响这种风格的元素一是由于整个页面属于暗色,二是页面上元素比较多,且形式不一。
可以观察到,其中的图案样式有两种,斜纹和1像素的一黑一白点状图案。
在主页不同栏目的设计样式上不是以我们经常看到的矩形区域出现,而是几乎各不相同,其中的统一元素是斜边,在下面截图中我们都可以看到斜边的应用。
六、设计中留白和精致的体现这个设计里我想要强调一下留白和细腻精致这两个设计要点。
要让设计看上去清爽、透气,留白在其中的作用非常重要。
不用多说,看看下图各设计元素之间的间距,你会发现设计师特别舍得在各元素之间留出空间来,然后我们再对比自己设计中经常使用的间距就能发现问题所在了。
要让设计看上去细腻和精致也不难,把”精确到每一像素”作为设计的座右铭,尤其关注元素边缘的精准度,以及所有其它的细节,认真观察这个设计中每一信息区域的1像素高光的边缘,按钮的样式,渐变和阴影的柔和,把这些东西掌握在手中,我们就能在作品的精致程度上进步很多。
七、时尚的弧形设计1、整个设计由于版式和布局的不一般以及弧形边缘给整个设计增添了时尚的感觉。
这是整个设计有创意的地方,所以这里带给我们的问题是:”我们应该在哪种设计要求下或者期望中考虑到使用弧形元素?”不能说只要与众不同,所以我不用直线,而用弧形,作为一个设计师我们要对各种布局、形状、色彩、材质带给人的心理感受有比较充分的认识和把控,这样我们才能够做到对于整个设计风格的走向有充分而灵活的掌握。
2、背景部分有3个层次,上半部分模糊的有空间感的图片,中间部分带有一点色值的亮灰色,底部是稍暗一些同样带有一点色值的灰色。
重点是上半部分的模糊图片,虽然高斯模糊值不小,但是还能感受到图片中的空间感,这就使得整个背景在不抢眼的同时,有给整个设计带来透气的感觉。
3、页面割裂为两部分,主要内容区和左侧侧边栏,主要内容区为白色,侧边栏为比背景图片的色调更暗一些,色相接近的色彩,所以这里我们又可以观察到色彩上的三个层次,最亮的白色、中间调的图片色、暗色调的侧边栏。
4、文字在字体、大小、颜色上区分让文字在视觉上拉开功能性方面的区分。
这些都是细节,但是体现出设计上的专业性。
八、柔和的亮灰色渐变1、又是不同层次灰度划分信息区域的一个设计。
主页中亮灰色搭配圆角的设计总给人一种柔和,圆润的心理感受。
2、这个设计中有很多有创意的地方,不仅让整个设计看上去别出心裁而且对于信息的传递起到了加分的作用,值得我们借鉴学习。
例如,主页介绍公司业务和客户反馈的硕大的1、2、3三个序号;博客插图、日期、标题、日志附属信息的设计以及圆形的博客缩略图样式都是非常有效而且漂亮的设计。
九、不同页面不同的背景图片1、我个人其实更偏爱这种居中带有边框的设计,看上去信息更为集中。
