ps颜色归纳总结
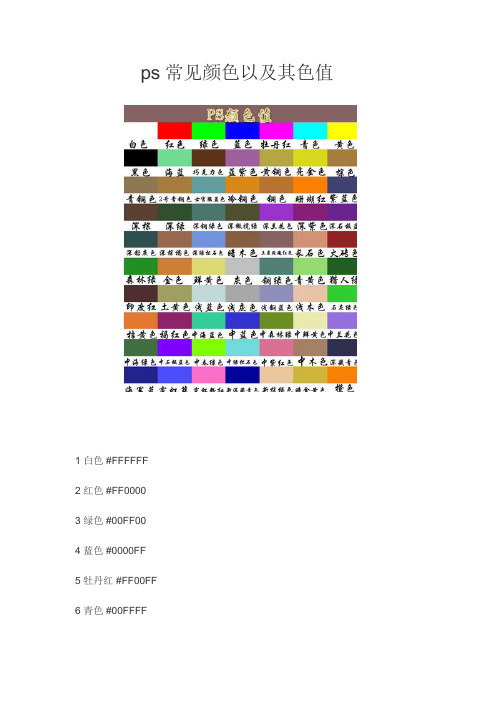
ps常见颜色以及其色值

ps常见颜色以及其色值1 白色 #FFFFFF2 红色 #FF00003 绿色 #00FF004 蓝色 #0000FF5 牡丹红 #FF00FF6 青色 #00FFFF7 黄色 #FFFF008 黑色 #0000009 海蓝 #70DB9310 巧克力色 #5C331711 蓝紫色 #9F5F9F12 黄铜色 #B5A64213 亮金色 #D9D91914 棕色 #A67D3D15 青铜色 #8C785316 2号青铜色 #A67D3D17 士官服蓝色 #5F9F9F18 冷铜色 #D9871919 铜色 #B8733320 珊瑚红 #FF7F0021 紫蓝色 #42426F22 深棕 #5C403323 深绿 #2F4F2F24 深铜绿色 #4A766E25 深橄榄绿 #4F4F2F26 深兰花色 #9932CD27 深紫色 #871F7828 深石板蓝 #6B238E29 深铅灰色 #2F4F4F30 深棕褐色 #97694F32 深绿松石色 #7093DB33 暗木色 #855E4234 淡灰色 #******35 土灰玫瑰红色 #85636336 长石色 #D1927537 火砖色 #8E232338 森林绿 #238E2339 金色 #CD7F3240 鲜黄色 #DBDB7041 灰色 #C0C0C042 铜绿色 #527F7643 青黄色 #93DB7044 猎人绿 #215E2145 印度红 #4E2F2F47 浅蓝色 #C0D9D948 浅灰色 #A8A8A849 浅钢蓝色 #8F8FBD59 浅木色 #E9C2A660 石灰绿色 #32CD3261 桔黄色 #E4783362 褐红色 #8E236B63 中海蓝色 #32CD9964 中蓝色 #3232CD65 中森林绿 #6B8E2366 中鲜黄色 #EAEAAE67 中兰花色 #9370DB68 中海绿色 #426F4269 中石板蓝色 #7F00FF70 中春绿色 #7FFF0071 中绿松石色 #70DBDB72 中紫红色 #DB709373 中木色 #A6806475 海军蓝 #23238E76 霓虹篮 #4D4DFF77 霓虹粉红 #FF6EC778 新深藏青色 #00009C79 新棕褐色 #EBC79E80 暗金黄色 #CFB53B81 橙色 #FF7F00。
PhotoShop色彩基础知识

PhotoShop色彩基础知识在CG(电脑图像)设计中,颜色的设定是用得很多的,有的初学者也许不太注意它们,而有的却被它们弄得焦头烂额。
的确,想要驾驭好纷繁复杂的颜色可不是件容易事啊,但是如果你了解了它们的一些”内幕”消息后,炫丽多彩的颜色就可以更能为你所用了,而且它们的设定也是非常科学而有趣的。
1.光的三原色RGB人眼所见的各种色彩是因为光线有不同波长所造成的,经过实验发现,人类肉眼对其中三种波长的感受特别强烈,只要适当调整这三种光线的强度,就可以让人类感受到『几乎』所有的颜色。
这三个颜色称为光的三原色(RGB),就是红(red),绿(green),蓝(blue)。
所有的彩色电视机、屏幕都具备产生这三种基本光线的发光装置。
因为这三种光线的混合几乎可以表示出所有的颜色,因此计算机里头就用RGB三个数值的大小来标示颜色,每个颜色用8-bit来记录,可以有0~255,共256种亮度的变化,三种乘起来就有一千六百多万种变化,这也是我们常听到的24bit全彩。
至于补色是指完全不含另一种颜色,例如黄色一定是由红绿两色合成,完全不含蓝色,因此黄色称为蓝色的补色,从色相图中可以看到两个补色隔着白色相对。
将两个补色相加会得到白色。
RGB色彩模式是工业界的一种颜色标准,是通过对红(R)、绿(G)、蓝(B)三个颜色通道的变化以及它们相互之间的叠加来得到各式各样的颜色的,RGB即是代表红、绿、蓝三个通道的颜色,这个标准几乎包括了人类视力所能感知的所有颜色,是目前运用最广的颜色系统之一。
而与我们电脑相关的地方,就是目前的显示器大都是采用了RGB颜色标准,这就是为什么它对我们来说这么重要了。
显示器上,是通过电子枪打在屏幕的红、绿、蓝三色发光极上来产生色彩的,目前的电脑一般都能显示32位颜色,约有一百万种以上的颜色。
如果说它所显示的颜色还不能完全吻合自然界中的某种色彩的话,那已经几乎是我们肉眼所不能分辩出来的了。
a.RGB电脑设计运用范围显示器显示、RGB色打印、RGB色喷画等。
PS颜色快捷键---归纳大全

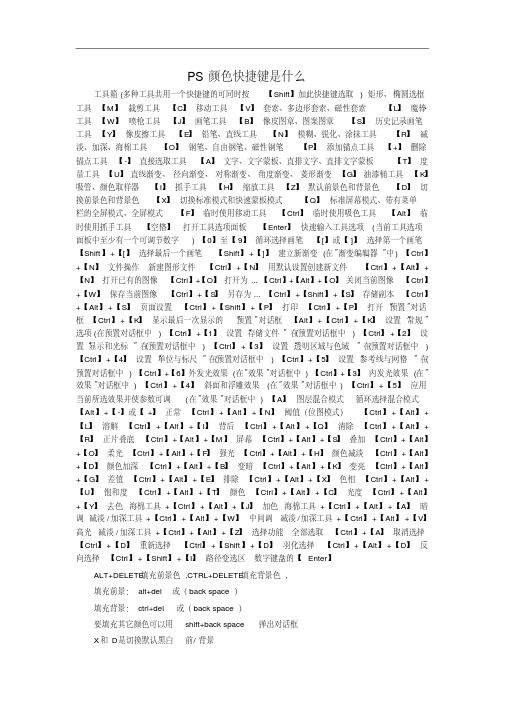
PS颜色快捷键是什么工具箱(多种工具共用一个快捷键的可同时按【Shift】加此快捷键选取) 矩形、椭圆选框工具【M】裁剪工具【C】移动工具【V】套索、多边形套索、磁性套索【L】魔棒工具【W】喷枪工具【J】画笔工具【B】像皮图章、图案图章【S】历史记录画笔工具【Y】像皮擦工具【E】铅笔、直线工具【N】模糊、锐化、涂抹工具【R】减淡、加深、海棉工具【O】钢笔、自由钢笔、磁性钢笔【P】添加锚点工具【+】删除锚点工具【-】直接选取工具【A】文字、文字蒙板、直排文字、直排文字蒙板【T】度量工具【U】直线渐变、径向渐变、对称渐变、角度渐变、菱形渐变【G】油漆桶工具【K】吸管、颜色取样器【I】抓手工具【H】缩放工具【Z】默认前景色和背景色【D】切换前景色和背景色【X】切换标准模式和快速蒙板模式【Q】标准屏幕模式、带有菜单栏的全屏模式、全屏模式【F】临时使用移动工具【Ctrl】临时使用吸色工具【Alt】临时使用抓手工具【空格】打开工具选项面板【Enter】快速输入工具选项(当前工具选项面板中至少有一个可调节数字) 【0】至【9】循环选择画笔【[】或【]】选择第一个画笔【Shift】+【[】选择最后一个画笔【Shift】+【]】建立新渐变(在”渐变编辑器”中) 【Ctrl】+【N】文件操作新建图形文件【Ctrl】+【N】用默认设置创建新文件【Ctrl】+【Alt】+【N】打开已有的图像【Ctrl】+【O】打开为... 【Ctrl】+【Alt】+【O】关闭当前图像【Ctrl】+【W】保存当前图像【Ctrl】+【S】另存为... 【Ctrl】+【Shift】+【S】存储副本【Ctrl】+【Alt】+【S】页面设置【Ctrl】+【Shift】+【P】打印【Ctrl】+【P】打开“预置”对话框【Ctrl】+【K】显示最后一次显示的“预置”对话框【Alt】+【Ctrl】+【K】设置“常规”在预置对话框中) 【Ctrl】+【2】设选项(在预置对话框中) 【Ctrl】+【1】设置“存储文件”(在预置对话框中) 【Ctrl】+【3】设置“透明区域与色域”(在预置对话框中) 置“显示和光标”(在在预置对话框中) 【Ctrl】+【5】设置“参考线与网格”(【Ctrl】+【4】设置“单位与标尺”(预置对话框中) 【Ctrl】+【6】外发光效果(在”效果”对话框中) 【Ctrl】+【3】内发光效果(在”效果”对话框中) 【Ctrl】+【4】斜面和浮雕效果(在”效果”对话框中) 【Ctrl】+【5】应用当前所选效果并使参数可调(在”效果”对话框中) 【A】图层混合模式循环选择混合模式【Alt】+【-】或【+】正常【Ctrl】+【Alt】+【N】阈值(位图模式)【Ctrl】+【Alt】+【L】溶解【Ctrl】+【Alt】+【I】背后【Ctrl】+【Alt】+【Q】清除【Ctrl】+【Alt】+【R】正片叠底【Ctrl】+【Alt】+【M】屏幕【Ctrl】+【Alt】+【S】叠加【Ctrl】+【Alt】+【O】柔光【Ctrl】+【Alt】+【F】强光【Ctrl】+【Alt】+【H】颜色减淡【Ctrl】+【Alt】+【D】颜色加深【Ctrl】+【Alt】+【B】变暗【Ctrl】+【Alt】+【K】变亮【Ctrl】+【Alt】+【G】差值【Ctrl】+【Alt】+【E】排除【Ctrl】+【Alt】+【X】色相【Ctrl】+【Alt】+【U】饱和度【Ctrl】+【Alt】+【T】颜色【Ctrl】+【Alt】+【C】光度【Ctrl】+【Alt】+【Y】去色海棉工具+【Ctrl】+【Alt】+【J】加色海棉工具+【Ctrl】+【Alt】+【A】暗调减淡/加深工具+【Ctrl】+【Alt】+【W】中间调减淡/加深工具+【Ctrl】+【Alt】+【V】高光减淡/加深工具+【Ctrl】+【Alt】+【Z】选择功能全部选取【Ctrl】+【A】取消选择【Ctrl】+【D】重新选择【Ctrl】+【Shift】+【D】羽化选择【Ctrl】+【Alt】+【D】反向选择【Ctrl】+【Shift】+【I】路径变选区数字键盘的【Enter】ALT+DELETE填充前景色,CTRL+DELETE填充背景色,填充前景:alt+del或(back space)填充背景:ctrl+del或(back space)要填充其它颜色可以用shift+back space弹出对话框X和D是切换默认黑白前/背景用填充图层色:alt+LPO 纯色alt+LPG 渐变alt+LPR 图案填。
ps滤镜调色知识点总结

ps滤镜调色知识点总结PS滤镜调色是图像处理领域的重要技术之一,它能够帮助我们改变图像的色彩和色调,使得图像更加鲜明、真实或者梦幻。
作为一名图像处理的爱好者或者从业者,掌握滤镜调色的知识是非常重要的。
在这篇文章中,我们将对PS滤镜调色的知识点进行总结,希望能够帮助各位读者更好地了解和掌握这一技术。
一、色彩模式在开始讨论PS滤镜调色的知识点之前,我们首先需要了解一些基本的色彩模式知识。
在PS中,常见的色彩模式包括RGB模式、CMYK模式和Lab模式等。
RGB模式是最常用的一种模式,它是由红色(Red)、绿色(Green)和蓝色(Blue)三种颜色组合而成的。
CMYK模式是印刷领域常用的一种模式,它是由青色(Cyan)、品红色(Magenta)、黄色(Yellow)和黑色(Key)四种颜色组合而成的。
Lab模式是一种较为复杂的模式,它包含了亮度(L)和两个色度通道(a和b),能够更好地描述颜色之间的关系。
了解不同的色彩模式对于正确地调色非常重要,因为每种模式都有其独特的特点和应用场景。
二、曲线调整曲线调整是PS中常用的一种调色方法,它可以精细地控制图像的亮度和色彩。
通过曲线调整,我们可以调整图像的黑白点,增强对比度,以及调整各种颜色通道的曲线,从而改变图像的色调和色彩。
曲线调整需要一定的经验和技巧,因为它能够对图像产生较大的影响,如果使用不当可能导致图像过于压抑或失真。
因此,在进行曲线调整时,我们需要仔细观察图像的色彩特点,谨慎地调整曲线,以达到最佳的调色效果。
三、色彩平衡色彩平衡是另一种常用的PS滤镜调色方法,它可以帮助我们调整图像中各种颜色通道的比例,从而改变图像的整体色调。
在PS中,色彩平衡工具提供了三个滑块,分别用于调整阴影、中调和高光区域的色彩比例。
通过微调这些滑块,我们可以改变图像的整体色调,使得图像更加饱满或者更加清淡。
色彩平衡是一种简单但有效的调色方法,适合于对图像整体色调进行微调的场景。
ps调色技巧理论知识

ps调色技巧理论知识引导语:颜色的调配是ps中的一个重点知识,这主要看个人的审美,以下是店铺整理的ps调色技巧理论知识,欢迎参考阅读!1、RGB值搭配颜色RGB值的取值范围是0-255,R表示红色,G表示绿色,B表示蓝色。
黑色:R、G、B(0、0、0)白色:R、G、B(255、255、255)红色:R、G、B(255、0、0)绿色:R、G、B(0、255、0)蓝色:R、G、B(0、0、255)青色=绿色+蓝色R、G、B(0、255、255)洋红色=红色+蓝色R、G、B(255、0、255)黄色=红色+绿色R、G、B(255、255、0)有了上面这些颜色搭配理论知识,实际调色时就有灵魂了。
使用RGB值想搭配出青色,就应该增加绿色和蓝色,少加红色。
如果要搭配出黄色,就应该增加红色和绿色,少加蓝色。
如果要搭配出洋红色,就应该增加红色和蓝色,少加绿色。
上面截图,同一排的颜色成互补关系。
如红色的相反色就是青色。
2、CMYK值搭配颜色CMYK中:C表示青色,M表示洋红色,Y表示黄色,它们之间的取值范围是:0-100。
青色:C、M、Y(100%、0%、0%)洋红色:C、M、Y(0%、100%、0%)黄色:C、M、Y(0%、0%、100%)红色:C、M、Y(0%、100%、100%)绿色:C、M、Y(100%、0%、100%)蓝色:C、M、Y(100%、100%、0%)从上图可以得到这样的调色技巧:使用CMYK模式调色时,如果要调出红色调,应该多加洋红色和黄色,少加青色。
如果要调出绿色调,应该多加青色和黄色,少加洋红色。
如果要调出蓝色调,应该多加青色和洋红色,少加黄色。
上面截图,同一排的颜色成互补关系。
如蓝色的相反色就是黄色。
ps设计颜色搭配口诀

ps设计颜色搭配口诀以下是为您生成的十个适用于小学生的 PS 设计颜色搭配口诀:口诀一:一选主色定基调,红橙黄绿青蓝紫。
二看主题明风格,活泼庄重要分清。
三配辅色来衬托,对比协调有分寸。
四用亮色添活泼,如同阳光照心灵。
五避杂色乱视线,简洁干净才是真。
六学同类色和谐,宛如家人相伴随。
七懂互补色鲜明,好比星辰耀夜空。
八试冷暖色搭配,感受四季在画中。
九记色彩有情感,欢快悲伤各不同。
十多观察多尝试,美丽色彩任你控。
口诀二:一要明确设计意,色彩跟着主题跑。
二把颜色分冷暖,冬天暖来夏天凉。
三用原色显纯粹,红黄蓝绿活力扬。
四取间色添变化,橙紫绿黄韵味长。
五让深色显稳重,好像大树根基牢。
六让浅色显轻盈,如同白云飘天上。
七避高饱和刺眼,温和舒适眼睛亮。
八试低饱和优雅,宛如淑女气质藏。
九配相似色温柔,好似春风拂面爽。
十用对比色吸睛,如同烟花绽光芒。
口诀三:一思画面要啥调,欢快悲伤心里晓。
二定主色站中央,好比将军领战场。
三挑辅色围左右,如同士兵来护航。
四用邻近色融合,好像朋友手牵手。
五忌冲突色打架,避免混乱心不慌。
六选淡色显清新,仿若清晨露珠亮。
七挑深色显神秘,如同夜晚星空茫。
八试中性色百搭,不管啥图都能上。
九记互补色大胆,就像火花在碰撞。
十多实践多思考,色彩搭配我最强。
口诀四:一先观察对象形,颜色想法脑海生。
二挑明亮色欢乐,好像小鸟在欢鸣。
三选柔和色温馨,如同花朵笑盈盈。
四用鲜艳色突出,仿若明星舞台中。
五避灰暗色压抑,免得心情不轻松。
六让暖色调热情,好比火焰燃熊熊。
七使冷色调冷静,犹如冰雪寒冰冰。
八配同类色整齐,好似军队步伐同。
九用对比色活泼,就像舞会灯闪明。
十常练习常总结,色彩世界任我行。
口诀五:一瞅整体定方向,色彩感觉先培养。
二抓主色当主角,好似国王坐朝堂。
三配副色当配角,犹如大臣站两旁。
四拿暖色增活力,如同火焰放光芒。
五用冷色显安静,仿若湖水波不荡。
六选纯色有精神,好像小孩笑声朗。
七挑混色有层次,如同山川起伏状。
PS基础知识点

一.基础知识1. 红色感情效果:刺激性的,容易引起注意、兴奋、激动。
象征:太阳、火焰、热情、喜悦、积极、进步、革命、健康、勇敢。
2.黄色在所有色像中是最富于光辉的明色。
给人以丰硕、甜美、的感觉。
象征:理解、智能、愉快、阳光、智慧、希望、发展、王者,表现着权威。
3.橙色橙色是由红色和黄色混合而成的。
活泼、有光辉的色彩。
是所有颜色中最暖和的颜色。
印像:庄重、神秘、疑惑。
4.绿色组成:是处于黄与蓝中间的色相,由黄与蓝的不同含量组成。
黄多则黄绿,蓝多则蓝绿。
象征:春天、健康、成长、和平、安全、肥沃、满足、肃静。
5.蓝色沉静的色彩,较为内向,暗示着理智。
涂有蓝色面积或体积,看起来似乎比实际要小。
一般都用于科技或科学方面,商务网站也会用此色。
6.紫色组成:红与蓝人的感觉:幻感或暗示着空难。
明度高的紫色:光明与理解,优雅且含有美的气氛。
CMYK 颜色是由青、洋红、黄、黑。
8.分辨率:每英寸图像所包含的像素点数。
分辨率:高---清晰---处理时间长;低---模糊---处理时间短;9.像素:是组成图像的最基本单元,它是一个小的方形的颜色块。
10.下面是图像在不同输出要求时所需的分辨率设置:屏幕:分辨率设置为72~96 像素/英寸报纸:120挂网印刷、周刊杂志:15011.图像种类a.位图概念:由许多小栅格即像素组成的图像。
优点:占用空间大,表现图像色彩时用此格式。
注意:photoshop 是处理位图的工具。
b.矢量图概念:以矢量的方式记录图像的内容,以线条和色块为主。
优点:占用空间小,易执行缩放或旋转,放大缩小不失真。
缺点:不易于制作色调丰富的图像。
制作软件:Coredraw,freehand,autocad.注意:位图的清晰度与分辨率有关,矢量图与分辨率无关。
文件格式12.Photoshop 默认格式:.psd 7.黑、白、灰黑:不吉和邪恶。
象征:沉默、静寂、一种消极性的商业印刷:200艺术书籍、高档彩色印刷:300 完全满足任何输出要求:>300BMP 格式:用于PC 环境下的各种软件 优点:色彩丰富,保存可执行无损压缩。
简述ps中常用的颜色模式及其特点

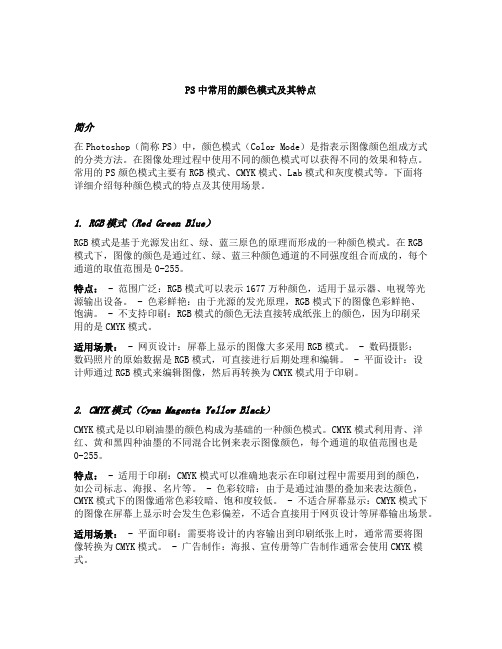
PS中常用的颜色模式及其特点简介在Photoshop(简称PS)中,颜色模式(Color Mode)是指表示图像颜色组成方式的分类方法。
在图像处理过程中使用不同的颜色模式可以获得不同的效果和特点。
常用的PS颜色模式主要有RGB模式、CMYK模式、Lab模式和灰度模式等。
下面将详细介绍每种颜色模式的特点及其使用场景。
1. RGB模式(Red Green Blue)RGB模式是基于光源发出红、绿、蓝三原色的原理而形成的一种颜色模式。
在RGB模式下,图像的颜色是通过红、绿、蓝三种颜色通道的不同强度组合而成的,每个通道的取值范围是0-255。
特点: - 范围广泛:RGB模式可以表示1677万种颜色,适用于显示器、电视等光源输出设备。
- 色彩鲜艳:由于光源的发光原理,RGB模式下的图像色彩鲜艳、饱满。
- 不支持印刷:RGB模式的颜色无法直接转成纸张上的颜色,因为印刷采用的是CMYK模式。
适用场景: - 网页设计:屏幕上显示的图像大多采用RGB模式。
- 数码摄影:数码照片的原始数据是RGB模式,可直接进行后期处理和编辑。
- 平面设计:设计师通过RGB模式来编辑图像,然后再转换为CMYK模式用于印刷。
2. CMYK模式(Cyan Magenta Yellow Black)CMYK模式是以印刷油墨的颜色构成为基础的一种颜色模式。
CMYK模式利用青、洋红、黄和黑四种油墨的不同混合比例来表示图像颜色,每个通道的取值范围也是0-255。
特点: - 适用于印刷:CMYK模式可以准确地表示在印刷过程中需要用到的颜色,如公司标志、海报、名片等。
- 色彩较暗:由于是通过油墨的叠加来表达颜色,CMYK模式下的图像通常色彩较暗、饱和度较低。
- 不适合屏幕显示:CMYK模式下的图像在屏幕上显示时会发生色彩偏差,不适合直接用于网页设计等屏幕输出场景。
适用场景: - 平面印刷:需要将设计的内容输出到印刷纸张上时,通常需要将图像转换为CMYK模式。
ps配色技巧口诀

ps配色技巧口诀一、颜色搭配原则1. 色相搭配:相邻色、互补色、类似色、三分色、对比色等。
2. 色调搭配:冷暖色、明暗色、浅深色、明亮色、柔和色等。
3. 色彩情感:不同颜色会产生不同的情感,如红色代表热情、蓝色代表冷静等。
二、注意色彩搭配的细节1. 避免颜色过多:最好选择2-4种主要颜色,并在整个设计中保持一致。
2. 考虑背景颜色:选择与背景相对比的颜色,以便文字和元素能够清晰可见。
3. 考虑色彩的亮度和饱和度:亮度和饱和度的差异会影响色彩的感觉和对比度。
4. 使用色轮工具:Photoshop中的色轮工具可以帮助您选择搭配的颜色,轻松调整色相、亮度和饱和度。
三、配色技巧1. 单一色调:使用同一颜色的不同阴影和亮度,营造简洁而干净的效果。
2. 渐变色:使用渐变工具创建平滑过渡的颜色,增加层次感和立体感。
3. 色块对比:在设计中使用对比鲜明的色块,使关键信息更加突出。
4. 色彩平衡:通过调整颜色的饱和度和亮度,使整个设计更加和谐平衡。
5. 纯色背景:使用纯色背景可以凸显主要内容,同时避免与其他元素产生干扰。
四、注意事项1. 考虑受众:不同的受众对颜色的喜好和情感反应有所不同,要根据受众特点选择合适的配色方案。
2. 注意色彩的意义:不同文化和背景对颜色有不同的理解和意义,避免使用可能引起误解或冲突的颜色组合。
3. 考虑色彩的可访问性:要确保设计中的文字和元素在不同背景下都能清晰可见,特别是对于色盲人群。
4. 参考优秀作品:学习和借鉴一些优秀的设计作品,了解他们的配色方案和搭配原则。
配色是设计过程中非常重要的一环,合适的配色方案可以提升作品的吸引力和专业性。
通过遵循颜色搭配原则,注意搭配细节,并运用配色技巧,您可以在Photoshop中轻松创建出令人印象深刻的设计作品。
同时,要时刻关注受众、意义和可访问性等方面,以确保您的设计能够达到预期效果。
希望本文的内容能对您在PS配色方面的学习和实践有所帮助。
ps色彩范围知识点总结

ps色彩范围知识点总结色彩空间是指一种特定的组织和表示颜色的方式。
不同的色彩空间有不同的色彩范围,它们可以包含或者表示的颜色数量不同。
目前广泛使用的色彩空间有RGB和CMYK两种。
RGB色彩空间是由红(Red)、绿(Green)、蓝(Blue)三种颜色通道组成的。
它是数字设备显示颜色的标准,如电脑显示器、数码相机、电视等。
RGB色彩空间的色域范围很宽广,可以表示绝大部分人类可以感知到的颜色。
CMYK色彩空间是由青(Cyan)、品(Magenta)、黄(Yellow)、黑(Black)四种颜色通道组成的。
它是印刷设备显示颜色的标准,如印刷机器和打印机。
CMYK色彩空间的色域范围比RGB要小,不能显示所有的RGB颜色,因此在将RGB图片转换成CMYK时会出现颜色偏差或者丢失。
ICC配置文件是一种用来描述颜色表现方式的标准化的文件格式,它可以记录设备的色彩特性和色彩空间范围。
ICC配置文件可以帮助不同设备之间实现颜色的一致性。
在颜色管理系统中,ICC配置文件被用来转换不同设备之间的颜色,使得它们可以呈现相同的颜色效果。
当我们使用不同设备进行颜色匹配时,一种常见的做法是通过ICC配置文件来实现。
颜色管理系统(简称CMS)是一种用于管理和转换颜色的技术系统,它可以保证不同设备之间的颜色输出一致。
颜色管理系统包括颜色空间的转换、ICC配置文件的使用、颜色校准和颜色匹配等功能。
通过颜色管理系统,用户可以达到在不同设备上呈现相同颜色效果的目的。
在计算机和数字印刷领域,颜色管理系统被广泛应用,它大大提高了工作效率和色彩表现的稳定性。
在平面设计和数字绘画领域,了解色彩范围的知识可以帮助设计师和艺术家更好地控制颜色效果。
根据输出媒介以及目标设备的色彩范围特性,我们可以有针对性地选择色彩空间和色彩配置文件,从而达到最理想的色彩表现效果。
而在色彩管理系统的使用上,我们也可以针对性地对不同设备进行颜色校准和匹配,保证输出的颜色效果一致。
ps色彩搭配集合。。

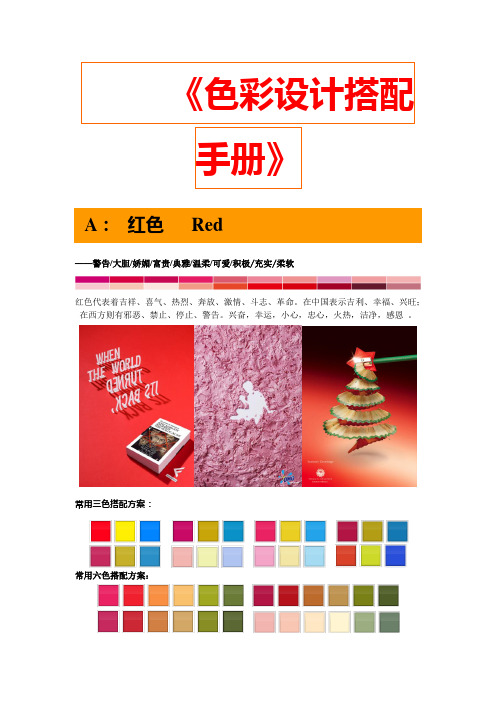
《色彩设计搭配手册》A:红色Red——警告/大胆/娇媚/富贵/典雅/温柔/可爱/积极/充实/柔软红色代表着吉祥、喜气、热烈、奔放、激情、斗志、革命。
在中国表示吉利、幸福、兴旺;在西方则有邪恶、禁止、停止、警告。
兴奋,幸运,小心,忠心,火热,洁净,感恩。
常用三色搭配方案:常用六色搭配方案:↘正红:警告正红代表了禁止、停止、警告等含义,在设计中常用来给人以强烈的视觉刺激。
配色方案:↘洋红:大胆洋红视认性强、感觉华丽。
洋红是招贴画色彩中的代表红色。
视认性强,它与纯度高的类似色搭配,展现出更华丽更有动感的效果。
使用补色和对照色,制造出鲜明刺激的印象。
配色方案:↘朱红:积极朱红在日本叫做“朱色”,印泥就是这种颜色。
朱红搭配亮色展现出十足朝气,积极向上的情感。
配色方案:↘酒红:充实酒红色与红酒的颜色相近,是一种比较暗的红色。
配色方案:↘土红:柔软土红色是相对比较暗淡的红色,是红色系中相对稳定的颜色。
配色方案:浅珊瑚红:温柔浅珊瑚红色是女性用品广告中常用的颜色,可以展现女性温柔的感觉。
配色方案:B:橙色Orange——收获/生机勃勃/美好/轻快/开朗/天真/纯朴/雅致/古典/坚硬橙色界于红色和黄色之间的混合色。
又称桔黄或桔色。
在自然界中,橙柚、玉米、鲜花果实、霞光、灯彩,都有丰富的橙色。
因其具有明亮、华丽、健康、兴奋、温暖、欢乐、辉煌、以及容易动人的色感,所以妇女们喜以此色作为装饰色。
表示温暖、幸福。
常用三色搭配方案:常用六色搭配方案:↘橘色:收获橘色能给人有收获感觉,也有着能让人振作的力量,同时可以点亮空间。
配色方案:↘阳橙色:美好阳橙色是橙色中带着有些许黄色,将黄色的轻快和光感增强了。
配色方案:↘蜜橙色:轻快蜜橙色在给人以轻快动感的印象同时,也透露出不安稳的一面。
配色方案:↘杏黄色:开朗杏黄色不但具有橙色特有的乐天、愉快,还有孩子般独特的开朗。
配色方案:↘米色:纯朴米色多运用于安定感的图案,可以展现出大自然的氛围。
PS学习之色彩知识

谢谢
THANKS
色混合效果。
混合模式的应用场景
03
通过选择不同的混合模式,可以实现各种创意效果,如突出或
降低某一种颜色、增加对比度等。
04 色彩的搭配技巧
CHAPTER
冷暖色的搭配
冷暖色搭配是指使用冷色调和暖色调 的组合,以创造视觉上的对比和冲击 力。
在设计中,通过合理运用冷暖色搭配, 可以突出主题,增强视觉效果,使作 品更加生动和富有层次感。
CHAPTER
色产生层次感
和立体感。
色相对比
利用不同颜色之间的差 异,增强画面的视觉冲
击力。
纯度对比
通过颜色的鲜艳程度, 突出主题,增强画面的
生动性。
面积对比
通过调整不同颜色在画 面中的面积比例,平衡
整体效果。
色彩的调和
01
02
03
04
近似色调和
利用相近的颜色搭配,营造和 谐、温馨的氛围。
对比色
通过对比色可以产生强烈的视觉冲 击力,如红与绿、蓝与橙等,可以 突出重点,吸引眼球。
利用色彩创造氛围
亮度与饱和度
通过调整颜色的亮度与饱和度,可以创造出不同的氛围。高 亮度、高饱和度的色彩让人感到欢快、活跃;低亮度、低饱 和度的色彩则让人感到沉静、低调。
色彩搭配
不同的色彩搭配可以产生不同的氛围效果。例如,使用相近 的颜色搭配可以营造和谐、温馨的氛围;使用对比色搭配则 可以创造出鲜明、活力的氛围。
绿色
代表自然、生命和舒 适,使人感到放松和 安宁。
黄色
代表智慧、快乐和乐 观,能引起人们的注 意和兴趣。
紫色
代表神秘、高贵和浪 漫,常用于创造独特 的氛围和风格。
03 色彩在PS中的应用
photoshop颜色的基础知识

photoshop颜色的基础知识photoshop关于颜色的基础知识(一) 三基色原理在中学的物理课中我们可能做过棱镜的试验,白光通过棱镜后被分解成多种颜色逐渐过渡的色谱,颜色依次为红、橙、黄、绿、青、蓝、紫,这就是可见光谱。
其中人眼对红、绿、蓝最为敏感,人的眼睛就像一个三色接收器的体系,大多数的颜色可以通过红、绿、蓝三色按照不同的比例合成产生。
同样绝大多数单色光也可以分解成红绿蓝三种色光。
这是色度学的最基本原理,即三基色原理。
三种基色是相互独立的,任何一种基色都不能有其它两种颜色合成。
红绿蓝是三基色,这三种颜色合成的颜色范围最为广泛。
红绿蓝三基色按照不同的比例相加合成混色称为相加混色。
红色+绿色=黄色绿色+蓝色=青色红色+蓝色=品红红色+绿色+蓝色=白色黄色、青色、品红都是由两种及色相混合而成,所以它们又称相加二次色。
另外:红色+青色=白色绿色+品红=白色蓝色+黄色=白色所以青色、黄色、品红分别又是红色、蓝色、绿色的补色。
由于每个人的眼睛对于相同的单色的感受有不同,所以,如果我们用相同强度的三基色混合时,假设得到白光的强度为100%,这时候人的主观感受是,绿光最亮,红光次之,蓝光最弱。
除了相加混色法之外还有相减混色法。
在白光照射下,青色颜料能吸收红色而反射青色,黄色颜料吸收蓝色而反射黄色,品红颜料吸收绿色而反射品红。
也就是:白色-红色=青色白色-绿色=品红白色-蓝色=黄色另外,如果把青色和黄色两种颜料混合,在白光照射下,由于颜料吸收了红色和蓝色,而反射了绿色,对于颜料的'混合我们表示如下:颜料(黄色+青色)=白色-红色-蓝色=绿色颜料(品红+青色)=白色-红色-绿色=蓝色颜料(黄色+品红)=白色-绿色-蓝色=红色以上的都是相减混色,相减混色就是以吸收三基色比例不同而形成不同的颜色的。
所以有把青色、品红、黄色称为颜料三基色。
颜料三基色的混色在绘画、印刷中得到广泛应用。
在颜料三基色中,红绿蓝三色被称为相减二次色或颜料二次色。
PS色彩基础理论知识

色彩理论基础知识1.什么是色彩?答:所谓色彩,是色与彩的全称。
色是指分解的光进入人眼并传至大脑时产生的感觉。
彩是指多色的意思,色彩是客观存在的物质现象,是光刺激眼睛所引起的一种视觉感。
它是由光线,物体和眼睛三个感知色彩的条件构成的,缺少任何一个条件,人们都无法准确地感受色彩。
自然界的各种物体,在接受光源照射时,由于物体性能不同,所以对光线的吸收和反射力也不同。
平时所看到的物体色就是受光体反射回来的光线,并刺激视神经而引起的感觉。
例如物体的红色,其色彩是吸收了光源中的一些单色光,反射出红色光而形成的。
2.什么是三原色?三原色:绘画色彩中最基本的颜色为三种即红、黄、蓝,称之为原色。
这三种原色颜色纯正、鲜明、强烈,而且这三种原色本身是调不出的,但它们可以调配出多种色相的色彩三色中的任何一种都不可能由其他颜色调配出来,而这三种颜色按不同比例调配可得到所有其他颜色。
这三个颜色被称为三原色或三基色。
3.什么是光源色?答: 光源色:由各种光源发出的光(室内光、室外光、人造光),光波的长短、强弱、比例性质的不同形成了不同的色光,称之为光源色。
色彩的本质是光,光和色彩有密切关系。
自然界的物体对色光具有选择性吸收、反射与透射等现象。
光源色也是指照射物体光线的颜色。
不同的光源会导致物体产生不同的色彩,如一个石膏像由蓝光投射,其受光部位会呈现蓝色。
4.什么是固有色?答:所谓固有色,就是指物体本身所特有的颜色,它并不是一个非常准确的概念,因为物体本身并不存在恒定的色彩。
但作为一种习以为常的称谓,便于人们对物体的色彩进行比较、观察、分析和研究。
物象的直接受光面体现光色的面貌,物象的背光面体现环境色的面貌,物象的中间面体现固有色的面貌。
5.什么是环境色?答:指在光照下的物体受环境影响改变固有色而显现出一种与环境一致的颜色。
物体表面受到光照后,除吸收一定的光外,也能反射到周围的物体上,尤其是光滑的材质具有强烈的反射作用。
另外在暗部中反映较明显。
ps色彩基础知识

ps色彩基础知识ps色彩基础知识要理解和运用色彩,必须掌握进行色彩归纳整理的原则和方法。
而其中最主要的是掌握色彩的属性。
色彩,可分为无彩色和有彩色两大类。
前者如黑、白。
灰,后者如红、黄.蓝等七彩。
有彩色就是具备光谱上的某种或某些色相,统称为彩调。
与此相反,无彩色就没有彩调。
无彩色有明有暗,表现为白、黑,也称色调。
有彩色表现很复杂,但可以用三组特微值来确定。
其一是彩调,也就是色相;其二是明暗,也就是明度;其三是色强,也就是纯度、彩度。
明度、彩度确定色彩的状态。
称为色彩的三属性。
明度和色相合并为二线的色状态,称为色调。
有些人把明度理解为色调,这是不全面的。
明度谈到明度,宜从无彩色人手,因为无彩色只有一维,好辩的多。
(图)最亮是白,最暗是黑.以及黑白之间不同程度的灰,都具有明暗强度的表现。
若按一定的间隔划分,就构成明暗尺度。
有彩色即靠自身所具有的明度值,也靠加减灰、白调来调节明暗。
日本色研配色体系(P.C.C·S·)用九级,门塞儿则用十一级来表示明暗,两者都用一连串数字表示明度的速增。
物体表面明度,和它表面的反射率有关。
反射的多,吸收得少,便是亮的;相反便是暗的。
只有百分之百反射的光线,才是理想的白,百分之百吸收光线,便是理想的黑。
事买上我们周围没有这种理想的现象,因此人们常常把最近乎理想的白的硫化镁结晶表面,作为白的标准。
在P.C.C.S.制中,黑为’1,灰调顺次是2.4.3.5、4.5. 5.5、 6.5、 7.5、 8.5,白就是9.5。
越靠向白,亮度越高,越靠向黑,亮度越低。
通俗的划分,有最高、高、略高、中、略低、低、最低七级。
在九级中间,如果加上它们的分界级,即 2、 3、 4、 5、 6、 7. 8、 9,便得十七个亮度级。
有彩色的明暗,其纯度的明度,以无彩色灰调的相应明度来表示其相应的明度值。
明度一般采用上下垂直来标示。
最上方的是白,最下方是黑,然后按感觉的发调差级,排入灰调。
PS色彩知识点总结基础

PS色彩知识点总结基础一、色彩的基本概念1. 色彩的定义色彩是由光照射物体并反射到人眼中的物体外观特性,这些特性包括颜色、明暗和光泽等方面。
2. 色彩的构成色彩是由光的三原色:红、绿和蓝所组成的,这三种颜色可以组合出所有其他颜色。
3. 色相、饱和度和明度色相是色彩的种类,饱和度是色彩的纯度,明度是色彩的亮度。
这三个因素共同决定了一种颜色的特性。
二、色彩的基本原理1. 互补色互补色是指在色轮中相对位置相对的颜色,它们的混合形成灰色。
2. 对比色对比色是指在色轮中相互相距最远的颜色,它们组合在一起产生强烈的对比效果。
3. 色彩的情感作用不同的颜色在视觉上会引起不同的情感和情绪,比如红色代表热情和活力,蓝色代表冷静和理性。
4. 色彩的搭配色彩的搭配是指在设计中如何合理地组合不同的颜色以达到视觉效果和情感表达的目的。
三、色彩与设计1. 广告设计中的色彩运用在广告设计中,色彩是一个非常重要的元素。
不同的颜色可以传达不同的产品形象和情感。
2. 网页设计中的色彩运用在网页设计中,色彩的运用不仅仅是为了美观,更重要的是要能够引导用户的注意力和传达信息。
3. 室内设计中的色彩运用在室内设计中,色彩可以影响人们的情绪和行为,因此在选择室内装饰时,色彩的运用需要慎重考虑。
四、色彩与艺术1. 绘画中的色彩运用在绘画中,色彩是表现和传达艺术家情感和观念的重要手段,不同的色彩搭配可以产生不同的视觉效果。
2. 装饰艺术中的色彩运用在装饰艺术中,色彩可以打破空间的单调感,为房间增添活力和趣味性。
3. 影视艺术中的色彩运用在影视艺术中,色彩的选择和运用对于影片的表现力和氛围塑造有着重要的影响。
五、色彩管理1. 印刷中的色彩管理在印刷中,色彩管理是指通过科学的方法控制和管理印刷品的色彩,以确保颜色的一致性和准确性。
2. 数字设计中的色彩管理在数字设计中,色彩管理是通过软件和硬件来确保不同的设备上显示的颜色一致性。
六、色彩心理学1. 色彩和情感不同的色彩对人的情感和情绪有不同的影响,比如红色代表活力和热情,蓝色代表冷静和理性。
ps调色知识点总结

ps调色知识点总结一、色彩基础知识1. 色彩三要素色相、明度、纯度2. 色彩模式RGB、CMYK、Lab3. 色彩理论色彩搭配、对比、分割4. 色彩心理学不同色彩对人们的情绪和行为的影响二、PS调色工具1. 色彩平衡增加或减少红、绿、蓝通道的色彩2. 色阶调整图像整体的明暗对比度3. 曲线自定义调整图像的明暗对比度4. 色相/饱和度调整图像的色相和饱和度5. 色彩平面工具通过替换颜色调整图像的色彩6. 色彩平衡调整图像的整体色彩平衡7. 调整图像的亮度/对比度调整图像的亮度和对比度8. 色温/色调调整图像的暖色和冷色的比例9. 渐变映射通过制作渐变,调整图像的色彩和光影三、调色原理1. 色相、明度、纯度之间的关系色相的变化会影响图像的整体感觉,明度的变化会影响图像的明暗度,纯度的变化会影响图像的鲜艳度2. 对比度和饱和度的关系对比度的调整会影响图像的明暗对比度,饱和度的调整会影响图像的色彩鲜艳度3. 色彩的情感搭配不同色彩对人们的情绪和行为的影响,如红色代表热情,蓝色代表冷静4. 色彩调整的步骤根据图像的实际情况,选择合适的调色工具,有条不紊地进行调整,以达到理想的效果四、调色技巧1. 色相、明度、纯度的调整技巧根据图像主题,灵活运用色相、明度、纯度的调整技巧,使图像更加生动2. 对比度和饱和度的调整技巧通过对比度和饱和度的调整,使图像的明暗对比更加突出,色彩更加饱满3. 色彩搭配的技巧根据图像的主题和氛围,合理搭配色彩,使图像更加和谐、美观4. 色彩情感的表现技巧根据图像的表现情感,灵活运用色彩,使图像更加有表现力五、调色实例分析1. 风景照片的调色分析根据不同季节和气候,调整风景照片的色彩,使其更加生动2. 人像照片的调色分析根据人物的气质和表现情感,调整人像照片的色彩,使其更加具有情感表达3. 静物照片的调色分析根据静物的材质和光影,调整静物照片的色彩,使其更加真实和写实通过以上的知识总结,我们可以看到,PS调色不只是简单地矫正图片的颜色,还涉及到色彩基础知识、PS调色工具、调色原理、调色技巧和调色实例分析。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
ps颜色归纳总结
在这篇文章中,我将为您总结和归纳PS(Photoshop)软件中常用的颜色相关知识。
无论您是初学者还是有一定经验的用户,对于颜色的正确理解和运用都是非常重要的。
在以下内容中,我将向您介绍颜色基础知识、颜色模式、颜色选取、颜色调整和颜色搭配等方面的内容。
一、颜色基础知识
颜色是我们视觉感知的结果,对于设计和图像处理而言,了解颜色的基础知识是非常重要的。
颜色可以用RGB(红、绿、蓝)或CMYK (青、洋红、黄、黑)来表示。
在PS软件中,我们通常使用RGB模式来进行图像处理和设计工作。
此外,还有一种常用的颜色表示方法是使用十六进制码。
二、颜色模式
在进行图像处理时,我们常常需要考虑使用何种颜色模式来工作。
PS软件中支持多种颜色模式,包括RGB模式、CMYK模式、灰度模式等。
不同的颜色模式适用于不同的需求,例如,RGB模式适用于屏幕显示,CMYK模式适用于打印等。
选择适当的颜色模式可以确保图像显示或打印出的颜色效果更加准确。
三、颜色选取
在PS软件中,我们可以通过多种方式选择颜色。
一种常用的方式是使用取色器工具,它允许我们从图像中选择特定的颜色。
此外,还
可以通过调节颜色面板中的滑块来实现颜色选取。
还有一种方式是使
用色相/饱和度调节工具,它可以对选定区域的颜色进行精确调整。
四、颜色调整
在进行图像处理时,我们常常需要对颜色进行调整,以满足设计或
修复的需求。
在PS软件中,我们可以通过色相/饱和度工具、曲线调整、色阶调整等功能来对颜色进行调整。
这些工具和功能可以帮助我们改
变图像的整体色调、饱和度和亮度,使其更加生动和有吸引力。
五、颜色搭配
对于设计师来说,搭配合适的颜色是非常重要的,它可以影响到设
计作品的整体效果和感觉。
在PS软件中,我们可以使用调色板工具来
创建和保存特定的颜色搭配方案。
另外,通过使用色彩分离、色彩平
衡和渐变工具等,我们可以更好地操控颜色,使其搭配更加和谐。
总结:在本文中,我们对PS软件中颜色的相关知识进行了总结和
归纳。
了解颜色基础知识、颜色模式、颜色选取、颜色调整和颜色搭
配等方面的内容,将有助于您在使用PS软件进行图像处理和设计工作
时更加得心应手。
通过正确理解和运用颜色,您可以打造出生动、有
吸引力的设计作品。
