11css中常用的四种选择器
CSS选择器优先级总结

CSS选择器优先级总结CSS三⼤特性—— 继承、优先级和层叠。
继承:即⼦类元素继承⽗类的样式;优先级:是指不同类别样式的权重⽐较;层叠:是说当数量相同时,通过层叠(后者覆盖前者)的样式。
css选择符分类 ⾸先来看⼀下css选择符(css选择器)有哪些? 1.标签选择器(如:body,div,p,ul,li) 2.类选择器(如:class="head",class="head_logo") 3.ID选择器(如:id="name",id="name_txt") 4.全局选择器(如:*号) 5.组合选择器(如:.head .head_logo,注意两选择器⽤空格键分开) 6.后代选择器 (如:#head .nav ul li 从⽗集到⼦孙集的选择器) 7.群组选择器 div,span,img {color:Red} 即具有相同样式的标签分组显⽰ 8.继承选择器(如:div p,注意两选择器⽤空格键分开) 9.伪类选择器(如:就是链接样式,a元素的伪类,4种不同的状态:link、visited、active、hover。
) 10.字符串匹配的属性选择符(^ $ *三种,分别对应开始、结尾、包含) 11.⼦选择器 (如:div>p ,带⼤于号>) 12.CSS 相邻兄弟选择器器 (如:h1+p,带加号+)css优先级当两个规则都作⽤到了同⼀个html元素上时,如果定义的属性有冲突,那么应该⽤谁的值的,CSS有⼀套优先级的定义。
不同级别1. 在属性后⾯使⽤ !important 会覆盖页⾯内任何位置定义的元素样式。
2. 作为style属性写在元素内的样式3. id选择器4. 类选择器5. 标签选择器6. 通配符选择器7. 浏览器⾃定义或继承总结排序:!important > ⾏内样式>ID选择器 > 类选择器 > 标签 > 通配符 > 继承 > 浏览器默认属性同⼀级别同⼀级别中后写的会覆盖先写的样式上⾯的级别还是很容易看懂的,但是有时候有些规则是多个级别的组合,像这样<!doctype html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><style type="text/css">div.test{background-COLOR:#a00;width:100px;height: 100px;}.test.test2{background-COLOR:#0e0;width:100px;height: 100px;}</style></head><body><div class="test test2"></div></body></html>到底div是应⽤那条规则呢,有个简单的计算⽅法(经园友提⽰,权值实际并不是按⼗进制,⽤数字表⽰只是说明思想,⼀万个class也不如⼀个id权值⾼)内联样式表的权值为 1000ID 选择器的权值为 100Class 类选择器的权值为 10HTML 标签选择器的权值为 1我们可以把选择器中规则对应做加法,⽐较权值,如果权值相同那就后⾯的覆盖前⾯的了,div.class的权值是1+10=11,⽽.test1 .test2的权值是10+10=20,所以div会应⽤.test1 .test2变成绿⾊另外⼀种理解⽅式: CSS优先级:是由四个级别和各级别的出现次数决定的。
css常用语法

1、页面中,所有的CSS代码,需要写入到<style></style>标签中。
style标签的type属性应该选择text/css2、CSS 注释CSS修改页面中的所有标签,必须借助选择器选中。
选择器中,可以写多对CSS属性,用{}包裹:每个属性名与属性值之间用:分隔,多对属性之间,必须用;分隔。
3、【CSS常用选择器】①标签选择器写法:HTML标签名{}作用:可以选中页面中,所有与选择器同名的HTML标签。
②类选择器(class选择器)写法:.class名{}调用:在需要调用选择器样式的标签上,使用class="class 名"调用选择器优先级:>标签选择器③ID 选择器写法:#ID名{}调用:需要调用样式的标签,起一个id="ID名"优先级:ID选择器>class选择器注意:一个页面中,不能出现同名ID【Class选择器与ID选择器的区别】写法不同:class选择器用.声明,ID选择器用#声明;优先级不同:ID选择器>class选择器作用范围不同:class选择器可以多次调用,ID选择器只能使用一次。
【选择器的命名规范】只能有字母、数字、下划线、减号组成;开头不能是数字。
也不能是只有一个减号。
一般,起名要求有语义,使用英文单词与数字的组合。
④通用选择器写法:*{}作用:可以选中页面中所有的HTML标签。
优先级:最低!!!⑤并集选择器写法:选择器1,选择器2,……,选择器n{}生效规则:多个选择器取并集,只要标签满足其中任意一个选择器,样式即可生效。
⑥交集选择器写法:选择器1选择器2……选择器n{} 所有选择器紧挨着,没有分隔生效规则:多个选择器取交集,则必须满足所有选择器的要求,才能生效⑦后代选择器写法:选择器1 选择器2 ……选择器n{} 选择器之间空格分隔生效规则:只要满足,后一选择器是前一个选择器的后代,即可成效。
30个最常用css选择器解析讲解

30个最常用css选择器解析作者:iiduce 文章来源: 点击数:835 更新时间:2011-7-31你也许已经掌握了id、class、后台选择器这些基本的css选择器。
但这远远不是cs s的全部。
下面向大家系统的解析css中30个最常用的选择器,包括我们最头痛的浏览器兼容性问题。
掌握了它们,才能真正领略css的巨大灵活性。
1.以下是代码片段:* {margin: 0;padding: 0;}星状选择符会在页面上的每一个元素上起作用。
web设计者经常用它将页面中所有元素的margin和padding设置为0。
*选择符也可以在子选择器中使用。
以下是代码片段:#container * {border: 1px solid black;}上面的代码中会应用于id为container元素的所有子元素中。
除非必要,我不建议在页面中过的的使用星状选择符,因为他的作用域太大,相当耗浏览器资源。
兼容浏览器:IE6+、Firefox、Chrome、Safari、Opera2. #X以下是代码片段:#container {width: 960px;margin: auto;}井号作用域有相应id的元素。
id是我们最常用的css选择器之一。
id选择器的优势是精准,高优先级(优先级基数为100,远高于class的10),作为javascript脚本钩子的不二选择,同样缺点也很明显优先级过高,重用性差,所以在使用id选择器前,我们最好问下自己,真的到了非用id选择器的地步?兼容浏览器:IE6+、Firefox、Chrome、Safari、Opera3. .X以下是代码片段:.error {color: red;}这是一个class(类)选择器。
class选择器与id选择器的不同是class选择器能作用于期望样式化的一组元素。
兼容浏览器:IE6+、Firefox、Chrome、Safari、Opera4. X Y以下是代码片段:li a {text-decoration: none;}这也是我们最常用的一种选择器——后代选择器。
css的选择器的详细介绍

css的选择器的详细介绍前言css选择器,是前端的基本功,只要你是一个前端,这个一定要掌握!今天之所以要重温一下css选择器,主要是和大家再复习一下css选择器中的一些常用符号的使用,例如“+、~、^、$、>、*”等的使用!之所以要复习呢,是因为我一个写后端的哥们,前端写的也很好,但是他今天突然问我,css中加号和大于号是啥意思?我说,这个貌似jquery中也有吧!好吧,可能这些符号不常用,造成我们对这些符号的陌生!那么今天,我们一起再来复习一下吧!大家在右侧搜索框中搜索“选择器”,会发现,我之前写过css用伪类nth-child,进行奇偶行的选择。
今天,关于css3伪类选择器,我就不多描述了!同时大家也可以看一下我之前写的“jquery常用选择器总结”,其实,jquery选择器和css选择器类似!特别是在属性选择和组合选择上面!基本选择器ID选择器:#header {}类选择器:.header {}元素选择器:div {}子选择器:ul > li {}后代选择器:div p {}伪类选择器:a:hover {}属性选择器:input[type="text"] {}id优先级高于类class;后面的样式覆盖前面的;指定的高于继承;css选择器之特殊符号1、>(大于号)大于号代表选择子元素,这个我们经常用,值得注意的是h1>strong 和h1 strong的区别这2个都是选择子元素,但是h1>strong 只选择某个元素的子元素。
例如如下:<h1>This is <strong class="haorooms">very</strong> <strong>very</strong> important.</h1><h1>This is <em>really <strong>very</strong></em> important.</h1>h1>strong ,只有第一个h1下面的strong被选中,第二个不起作用。
CSS基本选择器

1.3 基本CSS选择器选择器(selector)是CSS中很重要的概念,所有HTML语言中德标记样式都是通过不同的CSS选择器进行控制的。
用户自尧通过选择器对不同的HTML标签进行选择,并赋予各种样式声明,即可实现各种效果。
为了理解选择器的概念,可以用“地图”作文类比。
在地图上都可以看到一些“图例”,比如河流用蓝色线表示,某公路用红色线表示,等等。
本质上就是一种内容与表现形式的对应关系。
在网页上,也同样存在着这样的对应关系,例如h1标题用蓝色文字表示,h2标题用红色文字表示。
因此为了使CSS规则与HTML元素对应起来,就必须定义一套完整的规则,实现CSS对HTML的“选择”。
这就是叫“选择器”的原因。
在CSS中,有各种不同类型的选择,本节先介绍“基本”选择器。
所谓“基本”,使相对于下一节中介绍的“复合”选择器而言的。
也就是说“复合”选择器使通过对基本选择器进行组合而构成的。
基本选择器有标记选择器、类别选择器、和ID选择器3种,下面详细介绍。
1.3.1 标记选择器一个HTML页面由很多不同的标记组成,CSS标记选择器用来声明哪些标记采用哪种CSS样式?因此,每一种HTML标记的名称都可以作为相应的标记选择器的名称。
例如,p选择器就是用于声明页面中所有标记的样式风格。
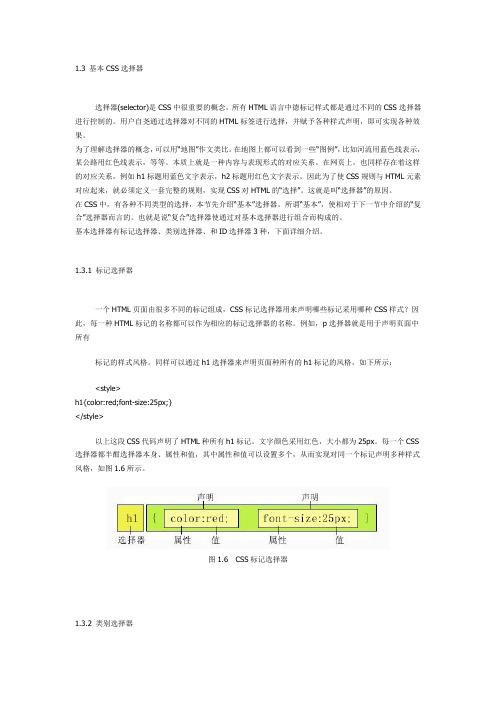
同样可以通过h1选择器来声明页面种所有的h1标记的风格,如下所示:<style>h1{color:red;font-size:25px;}</style>以上这段CSS代码声明了HTML种所有h1标记。
文字颜色采用红色,大小都为25px。
每一个CSS 选择器都半酣选择器本身、属性和值,其中属性和值可以设置多个,从而实现对同一个标记声明多种样式风格,如图1.6所示。
图1.6CSS标记选择器1.3.2 类别选择器在1.3.1小节中提到的标记选择器一旦声明,那么页面中所有的该标记都会相应的残生变化。
例如当声明了<P>标记为红色时,页面中所有的<P>标记都将显示为红色。
css选择器的使用

css选择器的使⽤css选择器的使⽤⽅法今天给⼤家分享⼀下css常⽤的选择器使⽤。
⾸先我们先了解⼀下为什么要使⽤选择器。
引⼊、要使⽤css对HTML页⾯中的元素实现⼀对⼀,⼀对多或者多对⼀的控制,这就需要⽤到CSS选择器。
HTML页⾯中的元素就是通过CSS选择器进⾏控制的,这就要⽤到我们的css选择器。
选择器的类别:1. 类型选择器2. id选择器3. class选择器4. 通⽤选择器5. 群组选择器6. 后代选择器7. 伪类选择器8. 属性选择器9. 层级选择器10. ...⼀、类型选择器的⽤法:样式:<style>div{width: 500px;height: 500px;background: #000;}</style>结构:<body><div></div></body><style>div{width: 500px;height: 500px;background: #000;}</style><body><div></div></body>运⾏结果:css通过类名来控制改变样式代码如下:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>#box{width: 200px;height: 100px;background: rgb(248, 2, 2);}</style></head><body><div id="box"></div></body></html> id选择器⽤法给标签取⼀个id=“名称”的属性与属性值,属性值是⾃⼰命名。
css 总结

css 总结CSS是网页设计中不可或缺的基础技术之一,它实现了网页的布局、样式和交互效果等方面的功能。
对于前端开发人员来说,掌握CSS 的基本知识和技巧非常重要,下面就对CSS进行一些简单的总结。
一、基本语法CSS代码由选择器和声明块组成,选择器用于确定需要应用样式的元素,而声明块则包含一个或多个属性和对应的值。
例如:```h1 {color: red;font-size: 24px;}```上面的代码使用了h1选择器,表示应用样式到网页中所有的h1元素。
花括号内是声明块,其中color和font-size是两个属性,而red和24px则是对应属性的值。
二、选择器CSS中有各种各样的选择器,用于指定需要应用样式的元素。
下面列出一些常见的选择器:- 标签选择器:根据元素的标签名来选择元素,如div、p、h1等;- 类选择器:根据元素的class属性来选择元素,用“.”加类名表示,如.class;- ID选择器:根据元素的id属性来选择元素,用“#”加id名称表示,如#id;- 伪类选择器:可以根据元素的状态来选择元素,如:hover表示当鼠标放在元素上方时的状态;- 后代选择器:可以通过两个或多个选择器的组合来选择元素,如divp表示选择div元素下的所有p元素。
三、基本样式属性CSS中有众多的样式属性,下面列出一些常用的基本样式属性:- color:设置文字的颜色,可以使用颜色名称、16进制RGB值或RGB值;- font-size:设置文字大小,可以使用像素、em、rem单位等;- background:设置元素的背景,可以设置颜色或背景图片等;- border:设置元素的边框,可以设置边框颜色、粗细和样式等;- margin:设置元素的外边距,可以设置上下左右四个方向的外边距;- padding:设置元素的内边距,可以设置上下左右四个方向的内边距。
四、盒模型CSS中的盒模型指的是网页中的元素在样式效果下所占的空间范围。
CSS中的选择器有哪些类型各自的特点是什么

CSS中的选择器有哪些类型各自的特点是什么在网页设计和开发中,CSS(层叠样式表)是用于美化网页外观的重要工具。
而选择器则是 CSS 中用于选取需要应用样式的元素的关键部分。
就好像在一个装满各种物品的盒子里,选择器就是帮助我们准确找到想要处理的那些物品的工具。
下面让我们一起来了解一下 CSS 中的选择器有哪些类型,以及它们各自的特点。
一、简单选择器1、类型选择器(元素选择器)类型选择器是根据元素的名称来选择元素的。
例如,`p` 选择器会选中所有的`<p>`段落元素,`h1` 选择器会选中所有的`<h1>`标题元素。
它的特点是简单直接,能够快速地为同一类型的元素应用相同的样式。
但如果只想针对特定的某个或某些同类元素进行样式设置,类型选择器就显得不够精确了。
2、类选择器类选择器通过在元素的`class` 属性中指定的类名来选择元素。
使用点号()加上类名来定义,例如`myClass` 。
其特点是可以将相同的样式应用于多个不同类型的元素,只要它们被赋予了相同的类名。
这使得样式的应用更加灵活,能够跨越元素类型的限制。
3、 ID 选择器ID 选择器是通过元素的`id` 属性来选择元素的,使用井号()加上 ID 名称,例如`myId` 。
每个页面中每个 ID 都应该是唯一的,这就决定了 ID 选择器具有极高的特异性。
它通常用于选择单个、独特的元素,并且在整个页面中应该只使用一次。
二、组合选择器1、后代选择器后代选择器用于选择作为某元素后代的元素。
例如,`div p` 会选择所有在`<div>`元素内部的`<p>`元素。
它的特点是能够精确地选择嵌套在特定元素内部的元素,从而实现更精细的样式控制。
2、子选择器子选择器只选择直接作为某元素子元素的元素。
例如,`div > p`只会选择`<div>`元素的直接子元素`<p>`,而不会选择`<div>`内部嵌套的其他`<div>`中的`<p>`元素。
css选择器兄弟选择器相邻兄弟选择器子元素选择器

css选择器兄弟选择器相邻兄弟选择器⼦元素选择器1.兄弟选择器: ~该选择器会选择当前元素之后的所有相邻指定元素(具有相同⽗元素的兄弟元素);.p ~ li{color: blue;}<div><p class="p">我是p元素</p><strong>我是strong元素</strong><li>我是li元素</li> /*li元素被选中*/</div>2.相邻兄弟选择器: +该选择器会选择当前元素相邻的第⼀个兄弟元素(不管指定不指定相邻兄弟元素的类型,都会选择相邻第⼀个元素,如果没有匹配到则不给定样式);.p + li {color: red;}<p class="p">我是p元素</p><li>我是紧邻的li元素</li> /*紧邻的li被选中;如果紧邻p元素的的不是li元素,则没有选中任何元素就⽆法添加指定样式*/<strong>我是strong元素</strong>3.⼦元素选择器: >该选择器会选择该元素下的指定⼦元素(只包括⼦元素,除了⼦元素以外的后代选择器不被选择);.p > li {color: green;}<p class="p"><strong>我是strong</strong><li>我是li1</li> /*被选中*/<li> /*被选中*/我是li2<li>我是p元素的孙⼦元素li</li> /*作为p元素的孙⼦元素,不被选中*/</li><span>我是span</span></p>。
css子选择器的写法

css子选择器的写法在之前的选择器中当我们遇到一个元素下有多个子元素时(针对list列表元素),我们在进行css控制时都是在每个子元素定义class,通过class来控制对应的子元素,这样做会很麻烦,子元素选择器也可以不用定义class也能控制子元素的作用。
一、常见的子元素选择器:first-child 父元素的首个子元素:last-child 父元素的最后一个子元素:nth-child(n) 父元素的某个子元素,数是从1开始的:nth-last-child(n) 父元素的倒数某个子元素nth-child(n)扩展:(1) 控制基数子元素--:nth-child(odd)(2) 控制偶数子元素--:nth-child(even)(3) 控制几倍子元素--:nth-child(数字n),数字n表示数字的倍数子元素,还可以进行数字n+1/数字n-1进行运算获取到子元素在一个div下有多个标签类型的布局中,使用以下子元素选择器可以准确定位到某种类型的标签下的某个指定元素:first-of-type 父元素下特定类型的首个子元素:last-of-type 父元素下特定类型的最后一个子元素:nth-of-type(n) 父元素下特定类型的某个子元素:nth-last-of-type(n) 父元素下特定类型的倒数某个子元素:nth-of-type(n)与:nth-last-of-type(n)也可以控制偶数、基数子元素,倍数子元素,写法与之前的nth-child相同具体的示例<!DOCTYPE html><html><head lang="en"><meta charset="UTF-8"><title></title><style>.list ,.list2 {list-style: none;}.list li,.list2 li {width: 125px;height: 125px;background-color: #dbdbdb;margin: 5px;float: left;text-align: center;line-height: 120px;}/*选择第一个子元素*/.list li:first-child { background-color:ff; }/*选择最后一个元素*/.list li:last-child { background-color:#8da6fa; }/*选择某一个元素:第八个元素*/.list li:nth-child(7) { background-color: ca; }/*选择倍数子元素:2n 2的倍数子元素*/.list li:nth-child(2n) { background-color:#41ca11}/*选择倒数第五个元素*/.list li:nth-last-child(5) { background-color: #befffc }/*选择基数元素*/.list2 li:nth-child(odd) { background-color: #f42f2a; }/*选择偶数元素*/.list2 li:nth-child(even) { background-color: #fffd06; }/*父元素下特定类型的首个子元素*/.block h1:first-of-type {color: red}/*父元素下特定类型的最后一个子元素*/.block h1:last-of-type {color: #03bd4f }/*父元素下偶数子元素*/.block p:nth-of-type(2) {color: orange}.block p:nth-last-of-type(2) {color: ff }</style></head><body><ul class="list"><li>a</li><li>b</li><li>c</li><li>d</li><li>e</li><li>f</li><li>g</li><li>h</li><li>i</li></ul><hr><ul class="list2"><li>java</li><li>web</li><li>python</li><li>linux</li><li>c/c++</li></ul><div class="block"><h1>我和你的倾城时光</h1><p>赵丽颖</p><h2>金瀚</h2><h1>我和你的倾城时光</h1><p>赵丽颖</p><h2>金瀚</h2></div></body></html>二、::selection被选中元素::selection是被选中的元素,可以进行控制被选中的元素效果浏览器默认情况下,用鼠标选择网页文本是以“深蓝的背景,白色的字体”显示的,使用::selection选择器可以轻松改变浏览器默认的效果,用户选择时字体颜色以及字体背景将会更改(1)标签::selection{}是针对某一个标签进行选中元素控制(2)::selection{}是控制全局选中效果(3)::selection{}只对颜色进行控制,对字体、字体大小不会进行控制(4)一般情况下需要写成::selection{},如果需要兼容低版本的ie浏览器时,可以写成 : selection{}<!DOCTYPE html><html><head lang="en"><meta charset="UTF-8"><title></title><style>span ::selection{background-color:red; color:white;}</style></head><body><span>选我选我选我</span><p>选我选我选我</p></body></html>三、::before和::after::before在元素之前插入新内容::after在元素之后插入新内容div::before { content:“内容”; } (也可以使用单冒号)div::after { content:“内容”; } (也可以使用单冒号)<!DOCTYPE html><html><head lang="en"><meta charset="UTF-8"><title></title><style>.text { font-size: 20px;}.text::before{content: "互联网公司"; font-size:30px;color: red;}.text::after{content: "web前端开发"; font-size:15px;color:orange;}</style></head><body><div class="text">招聘</div> </body></html>。
CSS中的选择器有哪些?

CSS中的选择器有哪些?⼀、CSS选择器有哪些CSS中的选择器很多,⽐如:ID选择器,类选择器,通配符选择器,伪类选择器等等,接下来主要介绍常⽤的⼏个。
1.标签选择器语法:标签名{},eg:h1{}//为所有的h1元素设置样式。
2.ID选择器语法:#id名{}//id值唯⼀不能重复,eg:#top{}//为id为top的元素设置样式。
3.类选择器语法:.class{},eg:.box{}//为所有的class值为box的元素设置样式。
4.组选择器语法:选择器1,选择器2,选择器N{},eg:#box1,.box2,p{}//为id为box1,class为box2和p的元素共同设置样式。
5、通配符选择器语法:*{},eg:*{font-size:16px}//将整个页⾯字体⼤⼩设为16px。
6.后代选择器语法:选择器1选择器2{},eg:p.aa{}//选中指定祖先元素p的指定后代.aa。
7.⼦元素选择器语法:⽗元素>⼦元素{},eg:p>.box{}//选中⽗元素p的指定⼦元素.box。
注意与后代元素选择器的区别8.伪类选择器伪类可以⽤来表⽰⼀些特殊的状态,如::link-未访问过的超链接。
:visited-已访问过的超链接。
:hover-⿏标经过的元素。
:active-正在点击的元素。
eg:a:hover{color:red}//⿏标经过a标签时,颜⾊变为红⾊。
⼆、CSS选择器的优先级顺序当同⼀属性的不同值都作⽤到了同⼀个元素时,如果定义的属性之间有冲突,那么应该⽤谁的值的,这个时候就涉及到CSS的优先级顺序了。
1.在属性后⾯使⽤!important会覆盖页⾯内任何位置定义的元素样式。
2.作为style属性写在元素内的内部样式3.id选择器4.类选择器5.标签选择器6.通配符选择器7.浏览器⾃定义或继承的总结排序:!important>内部样式>ID选择器>类选择器>标签选择器>通配符选择器>继承>浏览器默认属性。
css选择器用法

css选择器用法CSS选择器是一种用于选择HTML元素的语法。
它可以根据元素的标签名、类名、ID、属性等特征来选择元素,从而实现对元素样式的控制。
以下是CSS选择器的用法:1. 标签选择器标签选择器是最基本的CSS选择器,它可以通过HTML标签名来选择元素。
例如,要为所有段落设置字体颜色为红色,可以使用以下代码:```cssp {color: red;}```这将会把所有`<p>`标签的字体颜色都设置为红色。
2. 类选择器类选择器可以通过元素的class属性来选取元素。
例如,要为所有类名为`highlight`的元素设置背景颜色为黄色,可以使用以下代码:```css.highlight {background-color: yellow;}```这将会把所有class属性值为`highlight`的元素背景颜色都设置为黄色。
3. ID选择器ID选择器可以通过元素的id属性来选取元素。
例如,要为id值为`header`的元素设置字体大小为24px,可以使用以下代码:```css#header {font-size: 24px;}```这将会把id属性值为`header`的元素字体大小都设置为24px。
4. 属性选择器属性选择器可以通过HTML标签中任意一个属性来选取元素。
例如,要选取所有带有title属性的元素,可以使用以下代码:```css[title] {font-weight: bold;}```这将会把所有带有title属性的元素字体加粗。
5. 后代选择器后代选择器可以选取某个元素下的所有子元素。
例如,要为`<ul>`标签下所有`<li>`标签设置字体颜色为蓝色,可以使用以下代码:```cssul li {color: blue;}```这将会把`<ul>`标签下所有`<li>`标签的字体颜色都设置为蓝色。
6. 子元素选择器子元素选择器只选取某个元素的直接子元素。
CSS选择器种类及及其使用介绍

CSS选择器种类及及其使⽤介绍⾸先说主要都有哪些先择器1.标签选择器(如:body,div,p,ul,li)2.类选择器(如:class="head",class="head_logo")3.ID选择器(如:id="name",id="name_txt")4.全局选择器(如:*号)5.组合选择器(如:.head .head_logo,注意两选择器⽤空格键分开)6.继承选择器(如:div p,注意两选择器⽤空格键分开)7.伪类选择器(如:就是链接样式,a元素的伪类,4种不同的状态:link、visited、active、hover。
)8.字符串匹配的属性选择符(^ $ *三种,分别对应开始、结尾、包含)在标签内写⼊style=" "的⽅式,应该是CSS的⼀种引⼊⽅式,⽽不是选择器,因为根本就没有⽤到选择器。
我们分别来看下这些选择器:1:标签名选择器⼀个XHTML⽂档中有许多标签,例如p标签,h1标签等。
若要使⽂档中的所有p标签都使⽤同⼀个CSS样式,就应使⽤标签选择器。
复制代码代码如下:div {color:red;border:1px blue solid;}p {color:#000;}2:类选择器使⽤标签选择器可以为整个XHTML⽂档中的同⼀个标签指定相同的CSS样式。
但是在实际运⽤中,XHTML⽂档中的同⼀个标签会被反复使⽤。
若要为相同的标签赋予不同的CSS样式就应使⽤类选择器。
复制代码代码如下:<div class="test">测试代码</div>.test {color:red;border:1px blue solid;}在html⽂档⾥,我们在要控制样式的标签的开标签(⾮成对标签如input直接放在标签⾥)⾥加⼊ class="xxx",在页⾯对应的css⽂件⾥,⽤.xxx就可以指向这个标签,从⽽对这个标签进⾏控制,我们称这种通过定义类(class)来找到标签的⽅式为:类选择器。
css选择器命名规则

css选择器命名规则摘要:1.CSS选择器概述2.CSS选择器命名规则3.常见CSS选择器类型及用法4.实践案例与应用正文:## 1.CSS选择器概述CSS(层叠样式表,Cascading Style Sheets)是一种用来描述HTML或XML文档样式的样式表语言。
CSS选择器是CSS中的核心部分,它用于选择并匹配特定的HTML元素,从而为其应用样式。
通过使用CSS选择器,我们可以实现对网页元素的精确控制和个性化定制。
## 2.CSS选择器命名规则CSS选择器的命名规则主要遵循以下几个原则:1.选择器名称应简洁明了,便于理解和记忆。
例如:`.className`、`.elementName`、`#idName`等。
2.选择器名称中不应包含特殊字符,如空格、逗号、冒号等。
3.选择器名称中可以包含字母(大小写)、数字、连字符(-)和点(.)。
4.选择器命名应遵循驼峰式命名规则,即变量名中每个单词的首字母大写,除第一个单词外。
例如:`mainNavigation`、`searchInput`等。
5.同一选择器命名应保持一致,避免混乱。
例如,不要在同一个项目中使用`.class1`和`.Class1`。
## 3.常见CSS选择器类型及用法1.通用选择器(*):选择页面上所有元素,常用作reset 或normalize 样式的基础。
2.元素选择器(element):根据元素标签名称选择元素,如`div`, `p`, `h1` 等。
3.类选择器(.class):根据元素类的名称选择元素,如`.container`, `.button` 等。
4.ID选择器(#id):根据元素的ID 属性值选择元素,如`#header`, `#footer` 等。
5.属性选择器([attribute]、[attribute=value]、[attribute^=value]、[attribute$=value]、[attribute*=value]):根据元素的属性及值选择元素,如`[data-toggle]`, `[data-target=”#target”]` 等。
css选择器命名规则

css选择器命名规则摘要:1.CSS 选择器概述2.CSS 选择器命名规则a.标签选择器b.类选择器c.ID 选择器d.属性选择器e.后代选择器f.子元素选择器g.相邻兄弟选择器h.一般兄弟选择器3.CSS 选择器命名规则的实际应用4.总结正文:CSS 选择器是用于选择网页中的元素并应用样式的一种方法。
在CSS 中,选择器可以帮助我们精确地定位到网页中的某个元素,然后对其进行样式的设置。
而选择器的命名规则则是保证我们能够清晰地表达选择器含义,从而编写出易于理解和维护的CSS 代码的关键。
1.CSS 选择器概述CSS 选择器主要分为标签选择器、类选择器、ID 选择器、属性选择器等。
这些选择器可以单独使用,也可以组合使用,从而实现更加复杂的选择需求。
2.CSS 选择器命名规则a.标签选择器标签选择器直接使用元素的标签名称作为选择器的名称,例如:`div`、`p`、`img`等。
b.类选择器类选择器使用元素的类名作为选择器的名称,类名通常以字母或数字开头,后面可以跟字母、数字、下划线和美元符号。
例如:`.container`、`.text-center`等。
c.ID 选择器ID 选择器使用元素的ID 名作为选择器的名称,ID 名只能包含字母、数字、下划线和美元符号,且在页面中必须是唯一的。
例如:`#main-content`、`#logo`等。
d.属性选择器属性选择器使用元素的属性值作为选择器的名称,例如:`[href="#"]`、`[data-type="button"]`等。
e.后代选择器后代选择器使用元素之间的关系来表示选择器,例如:`ul li`表示所有`li`元素,它们是`ul`元素的后代。
f.子元素选择器子元素选择器使用元素之间的关系来表示选择器,例如:`ul > li`表示所有`li`元素,它们是`ul`元素的直接子元素。
g.相邻兄弟选择器相邻兄弟选择器表示紧挨着某个元素后的同辈元素,例如:`h1 + p`表示紧跟在`h1`元素后的`p`元素。
css选择器表达式

css选择器表达式在CSS(层叠样式表)中,选择器用于选择要样式化的HTML元素。
以下是一些常见的CSS选择器表达式:元素选择器:选择所有指定元素。
例如,选择所有段落元素:p {color: blue;}类选择器:选择具有指定类的元素。
类选择器以点号(.)开头,后面跟着类名。
例如,选择所有具有 "highlight" 类的元素:.highlight {background-color: yellow;}ID选择器:选择具有指定ID的元素。
ID选择器以井号(#)开头,后面跟着ID名。
请注意,ID应该是唯一的。
例如,选择具有 "header" ID 的元素:#header {font-size: 24px;}后代选择器:选择元素的后代元素。
后代选择器使用空格分隔元素。
例如,选择所有 div 元素下的段落元素:div p {font-style: italic;}子元素选择器:选择元素的直接子元素。
子元素选择器使用大于号(>)。
例如,选择所有 ul 元素下的直接子元素 li:ul > li {list-style-type: square;}相邻兄弟选择器:选择与指定元素相邻的兄弟元素。
相邻兄弟选择器使用加号(+)。
例如,选择所有 h2 元素后面紧跟的 p 元素:h2 + p {color: red;}通用选择器:选择所有元素。
通用选择器使用星号(*)。
例如,为所有元素设置边框:* {border: 1px solid black;}属性选择器:选择具有指定属性或属性值的元素。
例如,选择所有具有 "data-category" 属性的元素:cssCopy code[data-category] {font-weight: bold;}这只是一小部分CSS选择器表达式的示例。
选择器的组合和使用可以非常灵活,以满足不同的样式化需求。
CSS选择器是Web开发中非常强大和常用的工具,可以帮助你选择和样式化页面上的各种元素。
css概述与css选择器

css概述与css选择器1.css概述css以HTML为基础提供了丰富的内容,如字体,颜⾊背景的控制及整体的排版等,⽽且可以根据不同浏览器设置不同的样式图中⽂字的颜⾊,粗体,背景,⾏间距和左右两列的排版等,都可以通过css控制的同时css⾮常灵活,既可以镶嵌在html⽂档中,也可以是⼀个单独的外部⽂件,如果是独⽴⽂件,必须以.css为后缀名css使⽤的是内嵌式,虽然与html在同⼀个⽂件中。
但css要集中写在html⽂档的头部,也是符合结构与表现相分离的2.css样式规则1.CSS样式中的选择器严格区分⼤⼩写,属性和值不区分⼤⼩写,按照书写习惯⼀般将选择器、属性和值都采⽤⼩写的⽅式。
2.多个属性之间必须⽤英⽂状态的分号隔开,最后⼀个属性的分号可以省略,但是,为了便于增加新样式最好保留。
3.如果属性的值由多个单词组成且中间包含空格,则必须为这个属性值加上英⽂状态下的引号。
4.在编写CSS代码时,为了提⾼代码的可读性,通常会加上CSS注释。
3.CSS的⼀些特点1.丰富的样式定义CSS提供了丰富的⽂档样式外观,以及设置⽂本和背景属性的能⼒;允许为任何元素创建边框,以及元素边框与其他元素间的距离,以及元素边框与元素内容间的距离;允许随意改变⽂本的⼤⼩写⽅式、修饰⽅式以及其他页⾯效果。
2.层叠性简单的说,层叠就是对⼀个元素多次设置同⼀个样式,这将使⽤最后⼀次设置的属性值。
例如对⼀个站点中的多个页⾯使⽤了同⼀套CSS样式表,⽽某些页⾯中的某些元素想使⽤其他样式,就可以针对这些样式单独定义⼀个样式表应⽤到页⾯中。
这些后来定义的样式将对前⾯的样式设置进⾏重写,在浏览器中看到的将是最后⾯设置的样式效果。
3.继承性⼀些属性和样式,如果在⽗代的元素设置了,⼦代以及后代的元素没有另外设置元素属性的话,就会继承⽗代的元素与属性。
⼀:属性选择器1.E[att^=value]属性选择器E[att^=value]属性选择器是指选择名称为E的标记,且该标记定义了att属性,att属性值包含前缀为value的字符串。
CSS中常用的七种选择器

CSS中常⽤的七种选择器<!DOCTYPE html><html><head><meta charset="utf-8"><title>元素选择器</title><style>div{color: blue;font-size: 25px;}</style></head><body><div>昨天是个好⽇⼦</div><div>今天是个好⽇⼦</div><div>明天是个好⽇⼦</div></body></html><!DOCTYPE html><html><head><meta charset="utf-8"><title>ID选择器</title><style>#div1{color: red;}#div2{color: gold;}#div3{color: greenyellow;}</style></head><body><div id="div1">昨天是个好⽇⼦</div><div id="div2">今天是个好⽇⼦</div><div id="div3">明天是个好⽇⼦</div></body></html><!DOCTYPE html><html><head><meta charset="utf-8"><title>类选择器</title><style>.song{color: gold;font-size: 30px;}</style></head><body><div class="song">青花瓷</div><div class="song">东风破</div><div class="song">烟花易冷</div></body></html><!DOCTYPE html><html><head><meta charset="utf-8"><title>属性选择器</title><style>a[href][title='a']{color: yellow;}a[title='b']{color: darkblue;}</style></head><body><a href="#" title="a">张三</a><a href="#" title="b">李四</a></body></html><!DOCTYPE html><html><head><meta charset="utf-8"><title>后代选择器</title><style>p em{color: yellow;}</style></head><body><p><em>我是⼉⼦斜体</em><strong><em>我是孙⼦斜体</em></strong></p></body></html><!DOCTYPE html><html><head><meta charset="utf-8"><title>⼦元素选择器</title><style>p>em{color: yellow;}</style></head><body><p><em>我是⼉⼦斜体</em><strong><em>我是孙⼦斜体</em></strong></p></body></html><!DOCTYPE html><html><head><meta charset="utf-8"><title>伪类选择器</title><style>a:link{color: blue;} /*未点击*/a:visited{color: red;} /*已点击*/a:hover{color: yellow;} /*⿏标放在链接上但未点击*/ a:active{color: green;} /*⿏标点击但未松开*/ </style></head><body><a href="#">我是链接</a></body></html>。
css菜鸟教程

css菜鸟教程CSS基础教程CSS(层叠样式表)是一种用于网页样式设计的语言。
通过CSS,你可以控制网页的布局、字体、颜色、背景等各种样式,以及添加动画效果和响应式布局。
1. CSS语法CSS语法由选择器和声明块组成。
选择器用于选择需要应用样式的元素,声明块包含一系列属性-值对,用于描述要应用到选择器匹配的元素上的样式。
2. CSS选择器常见的CSS选择器包括:- 元素选择器:```cssp {color: blue;}```上述代码表示将所有 `<p>` 元素的字体颜色设为蓝色。
- ID选择器:```css#myDiv {background-color: yellow;}```上述代码表示将 `id` 为 `myDiv` 的元素的背景颜色设为黄色。
- 类选择器:```css.myClass {font-size: 20px;}```上述代码表示将所有 `class` 为 `myClass` 的元素的字体大小设为20像素。
- 属性选择器:```cssinput[type='text'] {border: 1px solid black;}```上述代码表示将所有 `type` 属性为 `text` 的 `input` 元素的边框设为1像素的黑色实线。
3. CSS属性CSS属性用于描述元素的各种样式。
常见的CSS属性有:- 字体样式属性:- `color`:元素的字体颜色- `font-size`:元素的字体大小- `font-family`:元素的字体类型- 边框样式属性:- `border-width`:边框的宽度- `border-color`:边框的颜色- `border-style`:边框的样式- 背景样式属性:- `background-color`:背景颜色- `background-image`:背景图片- `background-repeat`:背景图片的重复规则4. CSS盒模型盒模型描述了元素在网页布局中的尺寸和属性。
CSS选择器

CSS选择器1.常用选择器常用的选择器有类型选择器和后代选择器。
1.1类型选择器类型选择器用来选择特定类型的元素。
可以根据三种类型来选择。
1)ID选择器,根据元素ID来选择元素。
前面以”#”号来标志,在样式里面可以这样定义:#demoDiv{color:#FF0000;}这里代表id为demoDiv的元素的设置它的字体颜色为红色。
我们在页面上定义一个元素把它的ID定义为demoDiv,如:<div id="demoDiv">这个区域字体颜色为红色</div>用浏览器浏览,我们可以看到因为区域内的颜色变成了红色再定义一个区域<div>这个区域没有定义颜色</div>用浏览器浏览,与预期的一样,区域没有应用样式,所以区域中的字体颜色还是默认的颜色黑色。
2)类选择器根据类名来选择前面以”.”来标志,如:.demoDiv{color:#FF0000;}在HTML中,元素可以定义一个class的属性。
如:<div class="demo">这个区域字体颜色为红色</div>同时,我们可以再定义一个元素:<p class="demo">这个段落字体颜色为红色</p>最后,用浏览器浏览,我们可以发现所有class为demo的元素都应用了这个样式。
包括了页面中的div元素和p元素。
上例我们给两个元素都定义了class,但如果有很多个元素都会应用这个元素,那个一个个的定义元素,就会造成页面重复的代码太多,这种现象称为“多类症”。
我们可以改成这样来定义。
<div class="demo"><div>这个区域字体颜色为红色</div>同时,我们可以再定义一个元素:<p>这个段落字体颜色为红色</p></div>这样,我们就只是定义了一个类,同时把样式应用到了所有的元素当中。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
◆Css中常用的四种选择器1. 类选择器(class选择器)基本使用.类选择器{属性名: 属性值;….}2. id选择器基本使用#id选择器{属性名: 属性值;….}案例:/*id选择器的使用*/#id1{background-color:silver;font-size:40px;}3. html元素选择器 (html的优先级比id和class选择器要低) 某个html元素{属性名:属性值;…}Html文件<html><head><link rel="stylesheet" type="text/css" href="selector.css"/> </head><body><span class="s1">新闻一</span><span class="s1">新闻二</span><span class="s1">新闻三</span><span class="s1">新闻四</span><span class="s1">新闻五</span><br/><br/><span id="id1">这是一则非常重要的新闻</span></body></html>Css.s1{background-color:pink;font-weight:bold;font-size:16px;color:black;}/*id选择器的使用*/#id1{background-color:silver;font-size:40px;}/*html选择器*/body{color:orange;}运行结果☞四个选取器优先权Id选择器> class选择器> html选择器> 通配符选则器需求人员(技术+行业背景)财务软件(php,c++)->用友[]4.通配符选择器☞ css 文件可以使用在各种文件(php,html,jsp,asp…)*{/*margan 可以写一个值,(上,右,下,左顺时针) 如果是两个值 (上下,左右 ) 如果是三个值 (上, 左右, 下)*/margan:10px 30px 40px 1px;margin:0px;padding:0px;可以让所有html元素的外边距和内边距都默认为0,有时特别有用。
屏蔽不同浏览器的默认的外边距和内边距的差别→初始化}案例: 再比如,我们希望所有的超链接(1)默认样式是黑色,24px,没有下划线(2)当鼠标移动到超链接时,自动出现下划线,字体变大。
(3)点击后,超链接变成红色。
这又该怎么实现呢?a:link{ a 对象在未被访问前的样式(a:link → a html元素)color:black;text-decoration:none; none没有下划线font-size:24px; }a:hover{ 设置 a 对象在其鼠标悬停时的样式。
text-decoration:underline; //font-size:40px;color:green;}a:visited{ a 对象在其链接地址已被访问过时的样式。
color:red;}Html 文件<link rel="stylesheet" type="text/css" href="a.css"> <a href="">链接到搜狐</a>/*对同一中html元素分类*/p.cls1{color:blue;font-size:30px;}p.cls2{color:red;font-size:20px;}Html文件<link rel="stylesheet" type="text/css" href="a.css"> <p class="cls1">xxxxxxxxx</p><p clsss="cls2">---------</p>通配符选择器通配符选取器该选择器可以用到所有的html元素,但是其优先权最低*{属性名:属性值;….}☞四个选取器优先权Id选择器> class选择器> html选择器> 通配符选则器◆选择器的细节问题!1. 父子选择器使用:如果希望特别强调非常2个字,该如何处理?方案:/*父子选择器*/#id1 span{color:red; 红font-style:italic;}#id1 span span{color:green; 绿}#id1 span span a{color:blue; 蓝}Html文件<link rel="stylesheet" type="text/css" href="a.css"><span id="id1">这是一则<span>非常<span>重要</span></span><a href="# ">链接到百度</a>的新闻</span>通过上面总结:①父子选择器可以有多级(但是在实际开发中不要过三层)②父子选择器有严格的层级关系③父子选择器不局限于什么类型选择器比如#id span span.s1 #id spandiv #id .s22. 一个元素可以同时有id选择器和class选择器(id选择器一般不能有多个)案例: 要求实现新闻一和其他新闻样式不一样<span class="s1" id="news_specail">新闻一</span><span class="s1" >新闻二</span><span class="s1" >新闻三</span>Css文件.s1{color:yellow;}#news_specail{color:red;font-style:italic;}3.一个元素最多有一个id选择器,但是可以有多个类选择器使用方法如下:<元素class=”类选择器1 类选择器2” />Html部分<span class="cls1 s1">新闻三</span>Css部分:/*给新闻三再配置一个class选择器*/.cls1{font-style:italic;text-decoration:underline;color:blue;background-color:silver;}.s1{background-color:pink;font-weight:bold;font-size:16px;color:black;}特别注意: 当两个类选择器发生冲突了,则以写在css文件中的后面的那个类选择器为准(此代码是以 .s1类为准)!4. 我们可以把某个css文件中的选择器共有的部分,独立出来写一份比如:.ad_stu {width: 136px;height: 196px;background-color: #FC7E8C;margin: 5px 0 0 6px;float: lef t;}/*广告2*/.ad_2 {background: #7CF574; height: 196px;width: 457px;float: left;margin: 5px 0 0 6px; }/*房地产广告*/.ad_house { background: #7CF574; height: 196px;width: 152px;float: left;margin: 5px 0 0 6px; }//上面的css 可以写成: /*招生广告*/.ad_stu {width: 136px;background-color: #FC7E8C;}/*广告2*/.ad_2 {background: #7CF574;width: 457px;}/*房地产广告*/.ad_house {background: #7CF574;width: 152px;}.ad_stu , .ad_2, .ad_house{height: 196px;float:left;margin: 5px 0 0 6px;}4.说明css文件本身也会被浏览器从服务器下载到本地,才能显示效果.●课堂小练习。
