JSP实验报告3-request对象
request对象使用

request对象使用1.引言1.1 概述概述部分的内容可以从以下几个方面进行展开:- 引入request对象:在现代的Web应用程序开发中,request对象被广泛应用,它是作为客户端向服务器发送请求的主要方式之一。
通过request对象,可以获取客户端的请求信息,从而进行相应的处理和响应。
- 作用:request对象在Web开发中起到了承载请求数据和参数的重要作用。
它可以让我们很方便地获取到请求中的各种参数,比如URL中的查询参数、请求头中的信息、请求体中的数据等,从而能够更好地处理用户的请求。
- 对request对象的深入研究:在本文中,我们将深入研究request 对象的属性和方法,以帮助读者更好地理解和使用这个对象。
我们将介绍request对象的常见属性,比如URL、method、headers等等,以及它的常用方法,如getParameter()、getHeader()等,以及如何正确地使用这些方法来处理用户的请求。
- 重要性:了解和正确使用request对象对于Web应用程序的开发非常重要。
通过充分了解request对象的定义和作用,以及掌握它的属性和方法,我们可以更好地处理和响应用户的请求,从而提升用户体验,并提高应用程序的性能和安全性。
总之,本文将着重介绍request对象的使用,帮助读者全面了解和掌握这个在Web应用程序开发中十分重要的对象。
深入研究request对象的属性和方法,并提供一些实际的使用案例和技巧,以帮助读者正确地使用request对象,并充分发挥其作用。
接下来,我们将详细介绍request 对象的定义和作用。
1.2文章结构文章结构部分内容1.2 文章结构本文将围绕request对象展开讨论,介绍其定义、作用以及相关的属性和方法。
文章分为三个主要部分进行阐述。
在引言部分,我们将概述整篇文章的内容,并介绍文章的目的。
通过引言,读者可以获得对request对象的整体认识和本文的主要内容概览。
Jsp实验报告 request和response的使用

(1)
实验内容:
1.编写一个JSP页面inputNumber.jsp,该页面提供一个表单,用户通过表单输入两个整数,及四则运算符号提交到本页面。根据选择的运算符计算出结果,页面效果如下:
2.设计并实现一个用户登录的过程,其中login.jsp页面用于用户输入相应的用户名和密码进行登录,checklogin.jsp用于检查用户名和密码是否正确,如果用户输入用户名wangyu,密码123456后,单击【提交】按钮,成功登录后转向success.jsp页面,否则,在checklogin.jsp页面给出错误提示“400错误”运行结果如下:
<optionvalue="*">*
<optionvalue="/">/
</select>
<inputtype="text"name="sideB"><br>
<inputtype="submit"value="提交你的选择"name="submit">
</FORM>
<%
String sa=request.getParameter("sideA");
如果数字<100,response对象调用setContentType(String s)方法将MIME类型设置为application/msword,同时输出该数字的平方;
如果数字>=100,response对象调用setStatus(int n)方法将状态行的内容设置为404;
JSP实验报告

中南民族大学管理学院学生实验报告课程名称: JSP程序设计年级: 2010专业:姓名:学号:指导教师:实验地点:管理学院综合实验室学年至学年度第学期第一章 JSP简介实验 Tomcat服务器的安装与配置一、实验目的本实验的目的是让学生掌握怎样设置Web服务目录、怎样访问Web服务目录下的JSP 页面、怎样修改Tomcat服务器的端口号。
二、实验要求1、将下载的apache-tomcat-6.0.13.zip解压到硬盘某个分区,比如D。
2、在硬盘分区D下新建一个目录,名字为student,见stuent设置为Web服务目录,并为该Web服务目录指定名字为good的虚拟目录。
3、修改端口号为5678.在server.xml文件中找到修改端口号的部分,将端口号修改为5678.4、启动Tomcat服务器。
5、用文本编辑器编写一个简单的JSP页面biao.jsp,并保存到Web服务目录student中。
6、用浏览器访问Web服务目录student中的jsp页面biao.jsp。
三、实验内容1、Tomcat安装成功并运行2、编码实现乘法表3.代码四、实验结果biao.jsp页面五、实验结果分析1、默认的端口号为8080,若修改,在conf目录下的server.xml文件中修改端口号。
2、设置虚拟目录。
在conf目录下的server.xml中</Host>前加入:<Context path=”/**” docBase=”路径” debug=”0” reloadable=”true/”>3、Tomcat服务器必须保持启动。
第二章 JSP页面与JSP标记实验1 JSP页面的基本结构一、实验目的本实验的目的是让学生掌握怎样在JSP页面中使用成员变量,怎样使用Java程序片、Java表达式。
二、实验要求本实验将用户输入的单词按字典顺序。
需要编写两个JSP页面,名字分别为inputWord.jsp和showDictionary.jsp。
第四章 JSP 内置对象实验报告

第四章JSP 内置对象4.6 实验一:request对象1,相关知识点在就是jsp中,内置对象request封装了用户请求信息时所提交的信息,那么该对象调用相应的方法可以获取封装的信息,即使用该对象可以获取用户提交的信息。
2,参考代码:Register.jsp:<%@page contentType="text/html;charset=gb2312"%><head><%@ include file="head.txt"%></head><%@taglib tagdir="/WEB-INF/tags" prefix="look"%><html><body bgcolor=pink><font size=2><form action="Register_1.jsp" method=post>请输入注册信息,用户名必须由字母或数字组成,带*为必填项。
<table border=1><tr><td>员工编号:</td><td><Input type=text name="id">*</td></tr><tr><td>用户名:</td><td><Input type=text name="name">*</td></tr><tr><td>用户密码:</td><td><Input type=text name="password">*</td></tr><tr><td>用户权限(Y/N):</td><td><Input type=text name="right">*</td></tr><tr><td>性别:</td><td><Input type=text name="sex">*</td></tr><tr><td>联系电话:</td><td><Input type=text name="phone"></td></tr><tr><td>备注:</td><td><Input type=text name="remark"></td></tr></table><br><Input type="submit" name="b" value="提交"><br>注册前<look:QueryTag dataSource="SupermarketMS" tableName="Staff" user="sa" password="sa"/><br><%=queryResult%></font></body></html>Register_1.jsp<%@page contentType="text/html;charset=gb2312"%><%@ taglib tagdir="/WEB-INF/tags" prefix="inquire"%><html><body bgcolor=pink><font size=2><%String ID=request.getParameter("id");String aa=request.getParameter("name");String PassWord=request.getParameter("password");String Right=request.getParameter("right");String Sex=request.getParameter("sex");String Phone=request.getParameter("phone");String Remark=request.getParameter("remark");byte bb[]=aa.getBytes("iso-8859-1");aa=new String(bb);%><inquire:Register_2 ID="<%=ID%>" nn="<%=aa%>" pw="<%=PassWord%>"right="<%=Right%>"sex="<%=Sex%>"phone="<%=Phone%>"remark="<%=Remark%>"/><br>注册后所有员工信息<inquire:QueryTag dataSource="SupermarketMS" tableName="Staff" user="sa" password="sa"/><br><%=queryResult%></font></body></html>Register_2.tag代码如下:<%@tag pageEncoding="gb2312"%><%@tag import="java.sql.*"%><%@ attribute name="ID" required="true"%><%@ attribute name="nn" required="true"%><%@ attribute name="pw" required="true"%><%@ attribute name="right" required="true"%><%@ attribute name="sex" required="true"%><%@ attribute name="phone" required="true"%><%@ attribute name="remark" required="true"%><%out.print("hello world");%><% int id=Integer.parseInt(ID);String insert="insert into Staff values("+id+",'"+nn+"','"+pw+"','"+right+"','"+sex+"','"+phone+"','"+remark+"')";try{Class.forName("sun.jdbc.odbc.JdbcOdbcDriver");}catch(Exception e){}Connection con;Statement sql;ResultSet rs;try{String uri="jdbc:odbc:SupermarketMS";con=DriverManager.getConnection(uri,"sa","sa");sql=con.createStatement();sql.executeUpdate(insert);con.close();}catch(Exception e){out.print(""+e);}%>实验2:session对象1,相关知识点Jsp的session是使用bean的一个生存期限,一般为page,session意思是在这个用户没有离开网站之前一直有效,如果无法判断用户何时离开,一般依据系统设定,tomcat中设定为30分钟. 我们使用session功能,可以达到多个jsp程序从操作同一个java bean, 那么这个java bean可以作为我们传统意义上的"全局变量池".(在java中我们可以使用static静态化一个变量和方法,使用singleton唯一化对象.) 2,参考代码inputGuess.jsp<%@ page contentType="text/html;charset=GB2312" %><HTML><BODY bgcolor=cyan><FONT Size=2><P>随机分给了你一个1到100之间的数,请猜!<%int number=(int)(Math.random()*100)+1;session.setAttribute("count",new Integer(0));session.setAttribute("save",new Integer(number));%><FORM action="result.jsp" method="post" name=form>输入你的猜测:<INPUT type="text" name="boy"><INPUT TYPE="submit" value="送出" name="submit"></FORM></FONT></BODY></HTML>Result.jsp 的代码如下:<% String str=request.getParameter("boy");if(str.length()==0){response.sendRedirect("inputGuess.jsp");}int guessNumber=-1;try{guessNumber=Integer.parseInt(str);Integer integer=(Integer)session.getAttribute("save");int realnumber=integer.intValue();if(guessNumber==realnumber){int n=((Integer)session.getAttribute("count")).intValue();n=n+1;session.setAttribute("count",new Integer(n));response.sendRedirect("success.jsp");}else if(guessNumber>realnumber){int n=((Integer)session.getAttribute("count")).intValue();n=n+1;session.setAttribute("count",new Integer(n));response.sendRedirect("large.jsp");}else if(guessNumber<realnumber){int n=((Integer)session.getAttribute("count")).intValue();n=n+1;session.setAttribute("count",new Integer(n));response.sendRedirect("small.jsp");}}catch(Exception e){response.sendRedirect("inputGuess.jsp");}%>Small.jsp参考代码为:<%@ page contentType="text/html;charset=GB2312" %> <HTML><BODY bgcolor=cyan><FONT Size=2><FORM action="result.jsp" method="get" name=form>猜小了,请再猜:<INPUT type="text" name="boy"><INPUT TYPE="submit" value="送出" name="submit"></FORM></FONT></BODY></HTML>Large.jsp 参考代码如下:<%@ page contentType="text/html;charset=GB2312" %> <HTML><BODY bgcolor=cyan><FONT Size=2><FORM action="result.jsp" method="get" name=form>猜大了,请再猜:<INPUT type="text" name="boy"><INPUT TYPE="submit" value="送出" name="submit"></FORM></FONT></BODY></HTML>Success.jsp 的参考代码如下:<%@ page contentType="text/html;charset=GB2312" %> <HTML><BODY bgcolor=cyan><FONT Size=2><%int count=((Integer)session.getAttribute("count")).intValue(); int num=((Integer)session.getAttribute("save")).intValue(); %><P>恭喜你,猜对了<BR>您共猜了<%=count%>次,这个数字就是<%=num%> <BR>单机超链接返回到inputGuess.jsp页面:<BR><A href="inputGuess.jsp">inputGuess.jsp</A></FONT></BODY></HTML>3实验结果及分析。
jsp程序设计实验报告

jsp程序设计实验报告《JSP程序设计实验报告》一、实验目的本实验旨在通过JSP程序设计,掌握JSP的基本语法和功能,以及了解JSP与Servlet的关系,进一步提高学生对Web开发技术的理解和应用能力。
二、实验环境1. 操作系统:Windows 102. 开发工具:Eclipse3. 服务器:Tomcat三、实验内容1. 创建一个简单的JSP页面2. 在JSP页面中使用Java代码3. 使用JSP标签4. 与Servlet的交互四、实验步骤1. 在Eclipse中创建一个动态Web项目,命名为“JSPDemo”。
2. 在WebContent目录下创建一个JSP页面,命名为“index.jsp”。
3. 在“index.jsp”页面中编写HTML和Java代码,实现页面的基本功能。
4. 创建一个Servlet,用于处理JSP页面提交的数据,并在JSP页面中调用该Servlet。
5. 部署项目到Tomcat服务器,并测试JSP页面和Servlet的功能。
五、实验结果经过以上步骤的操作,成功创建了一个简单的JSP页面,并在其中使用了Java 代码和JSP标签。
同时,通过与Servlet的交互,实现了数据的传递和处理。
最终,在Tomcat服务器上成功运行了该项目,并验证了JSP页面和Servlet的功能。
六、实验总结通过本次实验,我对JSP的基本语法和功能有了更深入的了解,同时也学会了如何与Servlet进行交互,进一步提高了自己的Web开发技术。
在今后的学习和工作中,我将继续深入研究JSP和Servlet,不断提升自己的技术水平,为Web开发领域做出更大的贡献。
request对象的常用方法

request对象的常用方法一、request对象介绍request对象是HTTP请求的一部分,它包含了客户端发送给服务器的请求信息,可以通过服务器端程序对其进行处理和响应。
在Web开发中,request对象是非常重要的,它提供了一系列的方法来获取和操作请求信息。
二、常用方法1. get_method()方法get_method()方法用于获取HTTP请求的方法。
HTTP请求的方法有GET、POST、HEAD等,通过调用get_method()方法可以获取当前请求的方法。
2. get_protocol()方法get_protocol()方法用于获取HTTP请求的协议版本。
HTTP请求的协议版本有HTTP/1.0、HTTP/1.1等,通过调用get_protocol()方法可以获取当前请求的协议版本。
3. get_url()方法get_url()方法用于获取HTTP请求的URL。
URL是指统一资源定位符,它标识了网络上的资源位置。
通过调用get_url()方法可以获取当前请求的URL。
4. get_headers()方法get_headers()方法用于获取HTTP请求的头部信息。
头部信息包含了请求的一些附加信息,如User-Agent、Cookies等。
通过调用get_headers()方法可以获取当前请求的头部信息。
5. get_params()方法get_params()方法用于获取HTTP请求的参数。
参数是指在URL 中传递的一些额外信息,如查询字符串、表单数据等。
通过调用get_params()方法可以获取当前请求的参数。
6. get_body()方法get_body()方法用于获取HTTP请求的主体内容。
主体内容是指在请求中携带的数据,如POST请求中的表单数据、文件等。
通过调用get_body()方法可以获取当前请求的主体内容。
7. get_cookies()方法get_cookies()方法用于获取HTTP请求的Cookies。
第三章:JSP内置对象 (request对象、response对象session对象、application对象、cookie)

第三章:Jsp隐式对象(request对象、response对象session对象、application对象、cookie)Jsp隐式对象概述:由JSP规范提供,不用编写者实例化。
通过Web容器实现和管理。
所有JSP页面均可使用。
只有在脚本元素的表达式或代码段中才可使用(<%=使用内置对象%>或<%使用内置对象%>)。
常用九大内置对象的作用和方法1、out对象:代表提供输出流的访问。
2、request对象:request对象是从客户端向服务器端发出请求,包括用户提交的信息以及客户端的一些信息。
常用方法:getparameter()getParameterValues()setAttribute() getAttribute()3、response对象:允许直接访问HttpServletResponse对象常用方法:sendRedirect()4、session对象:允许直接访问HttpServletResponse对象常用方法:setAttribute()、getAttribute()5、application对象:用于多个程序或者多个用户之间共享数据。
常用方法:setAttribute()、getAttribute()6、config :将初始化数据传递给一个JSP页面7、page :代表JSP页面对应的Servlet类实例8、exception:针对错误网页,未捕捉的例外9、pageContext :管理网页的属性内置对象的作用域:◆application:服务器启动到停止这段时间◆session:HTTP会话开始到结束这段时间◆request:HTTP请求开始到结束这段时间◆page:当前页面从打开到关闭这段时间对于每一个用户都共享同一个对象的是:application对象,而每个用户分别使用不同对象实例的是:session对象forword和sendRedirect的区别:forword仅是容器中控制权的转向,在客户端浏览器地址栏中不会显示出转向后的地址;sendRedirect则是完全的跳转,浏览器将会得到跳转的地址,并重新发送请求链接getParameter(String name);例题一:文件名:input.html<html>< body bgcolor="white"><font size=1><form action="requestdemo1.jsp" method=post name=form><input type="text" name="boy"><input type="submit" value="Enter" name="submit"></form></font></body></html>文件名:requestDemo1.jsp:<%@ page contentType="text/html;charset=GB2312" %><html><body bgcolor="white"><font size=4><p>获取文本框提交的信息:<%String strContent=request.getParameter("boy");%><%=strContent%> // 输出文本框boy提交的信息<p> 获取按钮的名字:<%String strButtonName=request.getParameter("submit");%><%=strButtonName%> // 输出按钮的value名字</font></body></html>例题二:设计一个简单的“JSP程序设计网上测试系统”,如下图所示。
简述 request 对象。

简述request 对象在Web开发中,"request"对象通常是指在服务器端接收到客户端请求时所创建的对象,它包含了有关请求的信息。
具体的实现可能因编程语言和Web框架而异,下面是一个简要的概述,以常见的Web 开发环境(如Java Servlet、Python Flask等)为例:HTTP请求方法: Request对象包含了HTTP请求的方法,例如GET、POST、PUT等。
这告诉服务器客户端期望执行的操作。
请求头(Headers): Request对象包含了HTTP请求的头部信息,其中包括了诸如用户代理、内容类型、授权信息等。
请求参数:对于GET请求,参数通常包含在URL中;而对于POST 请求,参数则包含在请求体中。
Request对象使开发者能够方便地访问这些参数。
Cookie:如果请求中包含了Cookie,Request对象也会包含这些信息。
这对于处理用户会话非常重要。
会话信息:对于基于会话的应用,Request对象可能包含了与会话相关的信息,如用户身份验证、会话ID等。
文件上传信息(对于文件上传):如果请求中包含文件上传,Request对象会提供访问这些文件的接口。
路径信息:对于RESTful风格的应用,请求的路径信息可能包含在Request对象中,以便服务器能够识别和处理不同的资源请求。
协议和主机信息: Request对象通常还包含有关请求的协议(HTTP或HTTPS)以及主机信息(域名或IP地址)。
在Java Servlet中,可以使用HttpServletRequest类表示Request对象。
在Python Flask等框架中,request对象提供了类似的功能。
具体的使用方式可能因框架和编程语言的不同而异,但基本原理和信息都是类似的。
通过处理Request对象,开发者可以获取客户端请求的各种信息,以便服务器能够做出相应的响应。
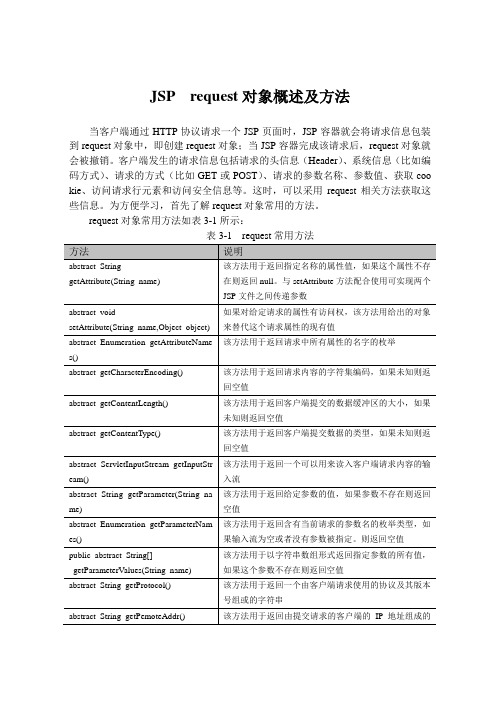
JSP request对象概述及方法

abstract getContentLength()
该方法用于返回客户端提交的数据缓冲区的大小,如果未知则返回空值
abstract getContentType()
该方法用于返回客户端提交数据的类型,如果未知则返回空值
abstract ServletInputStream getInputStream()
public abstract Cookie[]
getCookies()
该方法用于将当前请求中所能找到的所有codk%都放在一个())2kM对象的数组中返回
abstract getDateHeader(String name)
该方法用于返回指定日期域的值,如果这个域未知,返回空值
abstract Enumeration getHeaderNames()
abstract String getRequestURI()
该方法用于返回当前请求的客户端地址
abstract HttpSession getSession()
该方法取得与当前请求绑定的Session,如果当前on尚不存在,那么就为这个请求创建一个新的Session
request对象常用方法如表3-1所示:
表3-1 request常用方法
方法
说明
abstract String
getAttribute(String name)
该方法用于返回指定名称的属性值,如果这个属性不存在则返回null。与setAttribute方法配合使用可实现两个JSP文件之间传递参数
abstract void
该方法用于返回一个可以用来读入客户端请求内容的输入流
abstract String getParameter(String name)
jsp实验报告

jsp实验报告引言:JSP(JavaServer Pages)是一种动态网页技术,旨在简化开发人员的Web应用程序开发过程。
通过将Java代码嵌入到HTML 中,JSP允许开发人员以一种更直观的方式创建动态内容。
1. 实验背景最近,我参加了一场有关JSP的实验,目的是进一步了解该技术的工作原理和应用。
在实验中,我们使用了Eclipse Java IDE和Apache Tomcat服务器来实现JSP页面的开发和部署。
2. 实验过程我们首先安装了Eclipse和Tomcat,并将它们配置为能够相互配合。
然后,我们创建了一个JSP项目,并在其中编写了一些JSP 页面。
通过在页面中嵌入Java代码,我们能够在HTML中动态生成内容,例如数据库查询结果、表单提交和页面跳转等。
3. JSP的基本语法和组件在实验的早期阶段,我们学习了JSP的基本语法和组件。
JSP使用<%@ %>标签来定义指令,例如导入Java类、设置页面属性和引入外部标签库等。
同时,我们还学习了JSP脚本标签<%! %>,用于定义在生成页面时将执行的Java代码。
4. JSP页面和JavaBean的交互实验的重点之一是学习如何在JSP页面和JavaBean之间进行交互。
我们学习了如何在JSP页面中使用<jsp:useBean>标签来实例化和引用JavaBean对象,并通过<jsp:setProperty>标签将表单数据传递给JavaBean对象。
通过这种方式,我们能够实现Web应用程序中的数据持久化和业务逻辑。
5. JSP页面和数据库的交互在实验的后期阶段,我们继续研究了如何在JSP页面和数据库之间进行交互。
我们使用JDBC(Java Database Connectivity)技术来连接和操作数据库。
通过使用JSP的内置对象和相关的Java类库,我们能够实现数据库的查询、插入、更新和删除操作。
JSP实验一 Request 对象

<Option value="+">+
<Option value="-">-
<Option value="*">*
<Option value="/">/
</Select>
<Input type=text name="numberTwo" size=6>
<%@ taglib tagdir="/WEB-INF/tags" prefix="computer"%>
<HTML>
<BODY bgcolor=yellow>
<Font size=5>
<FORM action="" method=post name=form>
输入运算数、选择运算符号:<br>
<Input type=text name="numberOne" size=6>
else if(operator.equals("*"))
r=a*b;
else if(operator.equals("/"))
r=a/b;
jspContext.setAttribute("result",String.valueOf(r));
}
catch(Exception e){
jspContext.setAttribute("result","发生异常:"+e);
jsp内置对象实验报告

jsp内置对象实验报告JSP内置对象实验报告实验目的:通过实验,了解JSP内置对象的作用和用法。
实验步骤:1. 创建一个简单的JSP页面,命名为index.jsp。
2. 在index.jsp中使用JSP内置对象out,输出一段文本:"Hello, JSP!"。
3. 在index.jsp中使用JSP内置对象request,获取客户端传递的参数,并输出到页面上。
4. 在index.jsp中使用JSP内置对象session,存储用户登录信息,并在其他页面中获取并显示用户信息。
5. 在index.jsp中使用JSP内置对象application,存储全局变量,并在其他页面中获取并显示全局变量的值。
实验结果:1. 使用JSP内置对象out,成功在页面上输出了文本:"Hello, JSP!"。
这说明out 对象可以用来向页面输出内容。
2. 使用JSP内置对象request,成功获取客户端传递的参数,并在页面上显示了参数的值。
这说明request对象可以用来获取客户端的请求参数。
3. 使用JSP内置对象session,成功存储了用户登录信息,并在其他页面中获取并显示了用户信息。
这说明session对象可以用来存储用户的会话信息。
4. 使用JSP内置对象application,成功存储了全局变量,并在其他页面中获取并显示了全局变量的值。
这说明application对象可以用来存储全局变量。
结论:通过本次实验,我们了解了JSP内置对象的作用和用法。
out对象可以用来向页面输出内容,request对象可以用来获取客户端的请求参数,session对象可以用来存储用户的会话信息,application对象可以用来存储全局变量。
掌握了这些内置对象的用法,可以更加灵活地开发JSP页面,实现更丰富的功能。
希望通过本次实验,同学们能够更加熟练地运用JSP内置对象,提高自己的JSP开发能力。
JSP实验报告

一、实验目的与要求:1.熟悉JDK开发包及Tomcat服务器的安装2.熟悉JSP运行环境的配置二、实验内容:在WINDOWS平台上,自行安装JSP的Web服务器,并将运行环境配置好。
三、实验器材:windows操作系统 + JDK + Tomcat + MyEclipse四、实验步骤:(1)下载JDK以及Tomcat工具。
(2)按照提示安装JDK及Tomcat。
(3)右键单击桌面“我的电脑”图标,在弹出的快捷菜单中选择“属性”,打开“系统属性”对话框,或者在“控制面板”中双击“系统”图标,也可打开“系统属性”对话框,选择“高级”选项卡。
(4)单击“环境变量”按钮,打开“环境变量”对话框,在“系统变量”列表中选中“Path”选项,单击“编辑”按钮,打开“编辑系统变量”对话框。
(5)在“变量值”的文本框中将光标放在最后,输入一个分号“;”,然后再输入JDK 的安装路径。
(6)单击“确定”按钮完成JDK环境的配置。
五、实验结果:可运行JSP程序六、实验小结:1.能说出目前比较流行的JSP开发工具。
2.学会如何安装JDK及Tomcat工具,并配置JDK环境一、实验目的与要求:掌握jsp获取表单的值,练习jsp声明、表达式和JSP动作指令的使用。
二、实验内容:在JSP网页中使用include及forward等JSP动作指令完成动态页面的加载与重定向。
认识通过内部对象获取表单参数和URL从客户端传递来的信息。
三、实验器材:windows操作系统 + JDK + Tomcat + MyEclipse四、实验步骤:1、include指令的使用(1)制作主页面qiuhe.jsp,用于动态加载页面addNum.jsp,qiuhe.jsp页面的代码如下:<%@ page contentType="text/html;charset=GB2312" %><HTML><BODY BGCOLOR=Cyan ><jsp:include page="addnum.jsp"> //动态加载页面addNum.jsp<jsp:param name="computer" value="100"/> //用于给参数Computer传递数据100。
Jsp综合实验报告

Java Web课程综合实验报告一、系统需求分析在我们当代信息社会里,人们对信息的交流与沟通越来越重视,对时间的有效利用更加的注重,其中个人信息容量也在高速增加。
因此,个人信息的管理在日常工作和生活中成为必不可少的内容。
方便实用的个人信息管理工具对于提高信息利用效率具有重要意义。
随着个人电脑的普及,简单实用的个人信息管理工具成为人们日常个人信息管理的不错选择。
该系统包括了对人们日常生活中的各种繁杂事务的添加、修改、删除、查询等基本操作。
本系统主要是在对个人基本信息的分析上进行设计的,根据需要,本系统主要具备了以下特点和功能:(1)具有良好的人机界面;(2)具有较好的权限管理:(3)方便查询和修改数据:(4)数据稳定性;(5)实用性;要具有管理中心,如个人基本信息管理、登录与注册等相关个人的多种常用功能。
个人信息管理系统的基本管理方法:在个人信息管理中,我们可以对自己的基本信息进行操作,具体的操作有:查看个人/所有用户的基本信息、修改个人基本信息;在日程安排管理中,安排的任务可以分为未完成任务、已完成任务,未完成任务完成后将归档到已完成任务项。
二、系统设计(1)用户登录/管理员登录用户使用用户名和密码登录系统(2)查看个人信息主界面显示个人基本信息,包括姓名、性别、电话,邮箱等(3)增删改查管理员对用户进行增删改查操作。
(4)文件管理用户能进行上传和下载图片文档,可以对图片和文档进行查看。
删除等操作。
(5)任务管理用户可以根据任务的性质来对任务进行分类(6)调度任务可以按状态分组(所有任务、已完成任务,未完成任务)、按时间分组、按日期分组来查询。
2.2 系统基本的E-R图在需求分析后,就可以设计出能够满足用户需求大的各类实体,以及他们之间的关系,为后面的设计打下基础。
根据上面的分析规划处的实体有:个人信息实体、日常任务管理、文件管理实体。
个人信息实体类如图1所示:图1 个人信息实体图管理员实体图如图2所示图2 管理员实体图任务管理实体图如图3所示:图3 任务管理实体图2.3 关系描述设计根据数据库原理,并结合以上 E-R图,经过转换,可以导出各个关系。
jsp 内置对象实验报告

jsp 内置对象实验报告
JSP 内置对象实验报告
JSP(Java Server Pages)是一种用于开发动态网页的技术,它允许开发人员在HTML 页面中嵌入 Java 代码。
在 JSP 中,有许多内置对象可以帮助开发人员访问请求、会话和应用程序信息,以及执行其他常见任务。
本实验报告将探讨JSP 内置对象的使用和功能。
首先,我们创建了一个简单的 JSP 页面,并在其中使用了内置对象。
我们使用了 request 对象来获取客户端发送的请求信息,并使用了 session 对象来管理用户会话信息。
通过使用这些内置对象,我们能够轻松地访问和操作客户端请求和会话数据,从而实现更灵活和动态的网页。
接下来,我们尝试使用 application 对象来访问应用程序范围的数据。
通过将数据存储在 application 对象中,我们可以确保所有用户都能够访问和共享这些数据,从而实现更高效的应用程序设计。
此外,我们还使用了 out 对象来向客户端输出动态内容。
通过将 Java 代码嵌入到 JSP 页面中,并使用 out 对象来输出结果,我们能够实现更灵活和动态的网页内容,从而提升用户体验。
总的来说,JSP 内置对象为开发人员提供了丰富的功能和便利的操作方式,使得开发动态网页变得更加简单和高效。
通过本次实验,我们深入了解了这些内置对象的使用和功能,相信这将对我们今后的 JSP 开发工作产生积极的影响。
Web应用程序设计-实验三JSP内置对象

7.掌握JavaBean的应用。
二、实环境
Windows XP,Tomcat,Editplus、Eclipse /MyEclipse
三、实验内容及步骤
1、使用request的常用方法获取用户提交的信息,如下图所示,源代码文件上传至服务器。源代码:
6参考教材第五章javabean的例子先编写一个登录javabean然后编写一个登录html页面loginhtml提交后的处理页面loginjsp应用该登录javabean获取表单的值如果用户名和密码都正确例如用户名等于qq密码等于123页面跳转到成功页面否则跳转到登录页面loginhtml
Web应用程序设计-实验三JSP内置对象
一、实验目的
1.了解JSP内置对象request、response的基本概念。
2.理解JSP内置对象request、response的常用方法的功能。
3.掌握JSP内置对象request、response的应用。
4.了解JSP内置对象session、application、out的基本概念。
5.理解JSP内置对象session、application、out的常用方法的功能。
<%@page language="java"import="java.util.*"contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
request对象

课堂实践总结
知识点要求
request对象的主要作用是接收客户端发送而来的请 求信息
学习导航
JSP内置对象概述 内置对象概述
JSP内置对象是指在 内置对象是指在JSP内置的、不需要预先声明 内置的、 内置对象是指在 内置的 就可以在脚本代码和表达式中直接使用的对象。 就可以在脚本代码和表达式中直接使用的对象。
2
JSP通过 通过request对象获取客户浏览器的请求,通 对象获取客户浏览器的请求, 通过 对象获取客户浏览器的请求 对客户浏览器进行响应。 过response对客户浏览器进行响应。而session则一 对客户浏览器进行响应 则一 直保存着会话期间所需要传递的数据信息。 直保存着会话期间所需要传递的数据信息。
课堂案例2——全面认识 全面认识request的常用方法 课堂案例 全面认识 的常用方法
案例学习目标 学习request对象各种常用方法的使用。
案例知识要点 request对象各种方法的功能及应用场合。
课堂案例3——使用 使用request获取复杂表单信息 课堂案例 使用 获取复杂表单信息
案例学习目标 学习request对象获取复杂表单信息的方法。
15
6
课堂案例1—使用 使用request获取简单表单信息 课堂案例 使用 获取简单表单信息
案例学习目标 学习request对象获取简单HTML表单信息的方法。
案例知识要点 request对象getParameter方法、应用getParameter方 法获取HTML页面中文本框表单元素的提交信息。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
青岛科技大学实验报告
姓名:陶浩专业:惠普测试班级:171
学号:1708090122 课程:脚本编程技术时间:2019/10/10
实验项目:试验三request对象
一、实验目的
1.掌握怎样在JSP中使用内置对象request。
2.掌握怎样在JSP中使用tag文件。
二、实验要求
编写一个JSP页面inputNumber.jsp,该页面提供一个表单,用户可以通过表单输入两个数和四则运算符号提交给该页面。
用户提交表单后,JSP页面inputNumber.jsp将计算任务交给一个tag文件Computer.tag去完成。
1)inputNumber.jsp的具体要求
inputNumber.jsp页面提供一个表单,要求表单中提供两个text输入框,供用户输入数字;提供一个select下拉列表,该下拉列表有加减乘除四个选项,供用户选择运算符号,如图1 所示。
用户在表单中输入数字、选择运算符号提交给inputNumber.jsp页面。
inputNumber.jsp使用tag标记调用Tag 文件Computer.tag,并将表单提交的数字和运算符号传递给Computer.tag。
图1 inputNumber.jsp页面效果
2)Computer.tag的具体要求
要求Computer.tag使用attribute指令得到JSP页面传过来的值,使用variable指令将计算结果返回给JSP页面inputNumber.jsp
三、实验内容
(1)代码:
1.inputNumber文件
<%@page contentType="text/html;charset=UTF-8" %>
<%@taglib tagdir="/WEB-INF/tags"prefix="computer"%>
<html>
<body bgcolor=yellow>
<font size=5>
<form action=""method=post name=form>
• 输入运算数,选择运算符号:<br>
<input type=text name="numberOne"size=6>
<Select name="operator">
<Option value="+">+
<Option value="-">-
<Option values="*">*
<Option values="/">/
</Select>
<input type=text name="numberTwo"size=6>
<br>
<input type="submit"name="submit"values="提交你的选择">
</form>
<%
String a=request.getParameter("numberOne");
String b=request.getParameter("numberTwo");
String operator=request.getParameter("operator");
if(a==null||b==null){
a="";
b="";
}
if(a.length()>0&&b.length()>0){
%><computer:Computer numberA="<%= a %>"numberB="<%= b %>"
operator="<%= operator %>"/>
计算结果 <%= a %><%= operator %><%= b %>=<%=result %> <%
}
%>
</font>
</body>
</html>
2.tag文件代码
<%@tag pageEncoding="UTF-8"%>
<%@attribute name="numberA"required="true"%>
<%@attribute name="numberB"required="true"%>
<%@attribute name="operator"required="true"%>
<%@variable name-given="result"scope="AT_END"%>
<%
try{
double a=Double.parseDouble(numberA);
double b=Double.parseDouble(numberB);
double r=0;
if(operator.equals("+"))
r=a+b;
else if(operator.equals("-"))
r=a-b;
else if(operator.equals("*"))
r=a*b;
else if(operator.equals("/"))
r=a/b;
jspContext.setAttribute("result",String.valueOf(r));
}catch(Exception e){
jspContext.setAttribute("result","发生异常:"+e);
}
%>
(2)页面效果:
1和2,选择加法
4和3选择减法
5和6选择乘法
21和3选择除法
四、实验总结
运行过程中出现错误提示:Unterminated <% page tag
错误原因是:
<%@page contentType=”text/html”;charset=”UTF-8”%> contentType是这个页面的字段属性:text/html和编码类型属于contentType,其中text/html:用户浏览器以text格式和html格式读取这个文件。
所以改正为:
<%@page contentType="text/html;charset=UTF-8" %>。
