产品文档规范
产品主文档(DMR)管理规范

生产环境输出包括但不限于方面的要求
环境控制;
人员;
污染控制;
设备;
生产物料;
自动设备;
搬运要求;
贮存要求。
4.4质量保证程序和规范
质量保证程序和规范输出包括但不限于
4.4.1产品质量控制计划;
4.4.2产品IQC、FQC、OQC检验规范及检验接收标准;
4.4.3特殊过程控制措施以及特殊过程验证方案。
修改页
文件编号
修改条款
修改内容
修改人/日期
生效日期
编制
审核
分发部门会签
批准
□业务部
□研发部
□采购部
□生产部
□质量部
□行政部
1.目的
规范公司医疗器械各产品主文档(DMR)文件的管理
2.范围
本规程适用于本公司医疗器械产品主文档(DMR)的控制。
3.职责
3.1.研发部,负责组织DMR文件的输出及审核;
3.2.生产部,负责协助研发部完成设计转换阶段DMR文件输出;
4.5包装和标签规范
包装和标签规范输出包括但不限于
4.5.1包装实物、包装图纸、包装作业指导书;
4.5.2标签实物、标签图纸、标签作业指导书;
4.6安装、维护及服务的程序和方法
安装维护及服务输出包括但不限于
4.6.1设备安装规范;
4.6.2设备交付规范;
4.6.3设备服务规范;
4.7DMR变更
由于设计变更,研发部应在变更生效前更新相应DMR文件,经研发部负责人审核后报管理者代表批准,文件批准后研发部向质量部提交DR文件
4.1.4包装和标签规范,包括使用的方法和过程;
4.1.5安装、维护及服务的程序和方法;
产品需求文档规范模板

产品需求文档规范模板1. 引言本文档旨在定义产品需求文档的规范模板,以便确保产品开发团队对于所需功能和特性的一致理解。
本模板的目标是简洁明了、易于理解,并避免出现法律复杂性。
2. 产品概述在本部分,需明确产品的核心目标、所属领域和预期用户。
可以包括以下内容:- 产品名称和版本号- 产品描述和定位- 目标用户和用户群体- 产品的核心价值和竞争优势3. 功能需求本部分详细描述产品的功能需求。
在撰写功能需求时,请使用简明扼要的语言并避免冗长的描述。
可以根据需要包括以下内容:- 主要功能模块和子模块- 每个模块的功能描述- 用户界面和交互设计要求- 对外接口需求(如API和数据格式)- 与其他系统集成的需求- 数据输入和输出的要求- 安全和权限控制的需求4. 非功能需求除了功能需求外,还有一些非功能性需求需要在文档中明确说明。
这些需求可以包括以下内容:- 性能要求和可扩展性- 可用性和用户体验要求- 安全和隐私保护要求- 可靠性和容错性要求- 兼容性要求- 可维护性和可配置性要求5. 限制和假设条件在本部分,需要列出产品开发过程中的限制和假设条件,以帮助开发团队在实施过程中做出明智的决策。
可以包括以下内容:- 技术限制或约束- 预期的用户环境条件- 与法律、法规或标准的符合性要求- 设计和开发的假设条件- 预期的时间和资源限制6. 附件在本部分,可以附加一些与产品需求相关的附件,以帮助读者更好地理解需求。
这些附件可以包括以下内容:- 原型设计- 用户调研报告- 相关市场分析报告- 相关技术文档以上是一个产品需求文档规范模板的简单概述,可以根据具体项目的需要进行相应的调整和修改。
希望这个模板能帮助您撰写出一份清晰、合理、易于理解的产品需求文档。
产品文档-产品PRD需求文档编制规范

产品需求文档(PRD)编制规范1、写前准备(信息结构图)2、梳理需求(产品结构图和用户流程图)3、原型设计(手绘原型,灰模原型,交互原型)4、撰写文档(PRD文档)5、用例文档(UML用例图、流程图)1、写前准备(信息结构图):在写PRD文档之前,我们需要先罗列出产品功能的信息内容,这一步是将想法逐渐清晰的第一步,也是帮助我们接下来规划功能的辅助信息,同时也可以辅助服务端技术人员创建数据库。
因为这是第一步,所以我们不需要罗列的很详细,在之后的步骤里,我们会逐步改进和完善信息内容。
例如一篇文章的信息内容主要有:文章标题、文章正文、文章作者、发布时间、所属分类。
初始的功能需求只有这些信息内容,但是在之后的功能规划中逐渐更加细致的考虑时,可能会增加或者删减,因此第一步我们不用刻意的追求信息的全面。
罗列信息内容的方式有很多种,文本形式、思维导图形式等等都可以,最主要的是能够清晰易懂,我最常用的方法就是思维导图,因此我称这一步为信息结构图。
2、梳理需求(产品结构图和用户流程图):当我们对产品的信息结构了解后,我们就需要规整脑海中的产品需求,让想法更加结构化,因此这一步是梳理产品的需求。
我们首先要罗列出产品的频道及页面(产品结构图),其次再基于产品结构图梳理出频道及页面中的功能,并延伸构建出用户的操作流程(用户流程图)。
以上两步是为了让我们在撰写产品需求文档之前能够对产品有一个全面的了解,类似鸟瞰式的一目了然,也方便调整完善。
3、原型设计(手绘原型,灰模原型,交互原型):当我们逐渐清晰了产品的需求后,并梳理了产品的各个频道及页面,那么这一步就要开始验证这些想法的具体界面表现和方案的可行性了。
首先我建议通过手绘的形式快速在草纸上绘制出产品的原型,推演和讨论方案的可行性,当有一定的进展之后,我们再通过软件工具进行更深入的设计。
移动产品可以考虑灰模原型,网站产品可以考虑交互原型,对于这两种原型方式,无论是移动产品还是网站产品都可以使用,具体取得于你的个人习惯和团队要求。
产品技术文档撰写规范指南

产品技术文档撰写规范指南一、引言在现代科技发展的潮流下,产品技术文档的作用日益凸显。
良好的技术文档可以帮助用户更好地了解和使用产品,提供准确详细的信息。
本文旨在提供一套撰写产品技术文档的规范指南,以确保文档的质量和可读性。
二、目的和受众分析在撰写技术文档之前,我们首先需要明确文档的目的和受众。
目的通常包括但不限于产品说明、安装指南、操作手册和故障排除等。
受众则可以分为初学者、有基础知识的用户和专业技术人员等不同层次和背景的读者。
针对不同目的和受众,我们需要灵活运用不同的语言和表达方式,确保信息的准确性和易读性。
三、文档结构和排版1. 封面和标题:封面应包含公司名称、产品名、版本号和日期等基本信息。
标题应简明扼要地概括文档的内容。
2. 目录:提供清晰明了的目录,以便读者快速定位所需信息。
3. 简介:在文档的开头部分,用简洁明了的语言介绍产品的关键特点和功能。
可以借用图表等方式来增强可读性。
4. 正文:根据文档的目的和受众需求,将正文划分为不同的小节,并采用适当的标题。
在正文中,应提供清晰、准确的指导步骤或技术说明。
可以使用图表、示意图等辅助工具来增强可视化效果。
5. 结论:总结文档的要点,强调关键信息,并提供必要的建议或注意事项。
四、语言和表达1. 使用简洁明了的语言:避免使用复杂难懂的术语或长句子。
应用通俗易懂的词汇和简洁的句子,确保读者能够轻松理解。
2. 避免歧义:准确传达信息,避免模糊和含糊不清的表达。
可以使用图示或实例来更好地阐明概念。
3. 结构合理:文档应按照逻辑顺序组织,遵循问题-原因-解决方案的结构。
4. 注意格式和标点符号:正确使用标点符号,避免造成读者误解。
对于代码、命令等技术信息,应使用等宽字体并进行适当的标记。
5. 兼顾国际化:如果目标读者面向国际市场,应考虑适当的语言和文化因素,避免使用仅限于某个特定地区或文化的内容和表达方式。
五、图表和示意图1. 清晰可辨认:图表和示意图应具备清晰的分辨率和高质量的打印效果,确保信息传达的准确性。
整理:产品文档规范——BRD、PRD和MRD

整理:产品文档规范——BRD、PRD和MRDBRD和MRD,PRD一起被认为是从市场到产品需要建立的文档规范。
BRD商业需求文档——BRD(Business Requirements Document)商业需求文档重点放在定义产品的商业需求,要说明产品能够解决的、客户碰到的一个或多个商业问题,然后提出建议解决方案——通常是用新产品或者改进现有的产品来解决这些问题。
BRD也可能包括一个高级的商业案例,例如收益预测、市场&竞争分析、销售/市场策略。
BRD通常是由产品经理,产品市场经理、商业分析师编写。
在小公司,可能由高级主管或者甚至创始人撰写。
BRD通常是一份1~3页Word 文档,或者是不超过10页的PowerPoint 文档。
PRD产品需求文档(Product Requirement Document,PRD)的英文简称。
是将商业需求文档(BRD)和市场需求文档(MRD)用更加专业的语言进行描述。
文档作用该文档是产品项目由“概念化”阶段进入到“图纸化”阶段的最主要的一个文档,其作用就是“对MRD中的内容进行指标化和技术化”,这个文档的质量好坏直接影响到研发部门是否能够明确产品的功能和性能。
文档意义该文档在产品项目中是一个“承上启下”的作用,“向上”是对MRD内容的继承和发展,“向下”是要把MRD中的内容技术化,向研发部门说明产品的功能和性能指标。
文档撰写在该文档中,基点依然是MRD中的内容,只是把重心放在了“产品需求”上,而产品需求本身实在MRD中有所体现的,区别就是在于,PRD要把MRD中的“产品需求”的内容独立出来加以详细的说明。
文档核心:该文档中,侧重的是对产品产品功能和性能(即“产品需求”)的说明,相对于MRD 中的同样内容,要更加详细,并进行量化。
在一些国外的公司,是允许把MRD和PRD合并成一个文档的,通常叫做“Marketing & Product Requirements Document”。
产品文件管理制度

产品文件管理制度一、总则为了规范产品文件的管理工作,提高工作效率和保障信息安全,制定本管理制度。
二、适用范围本管理制度适用于公司所有产品文件的管理工作,包括但不限于产品设计文档、产品需求文档、产品规格书、产品测试报告等。
三、文件管理责任1. 产品部门负责产品文件的编写、审批和归档工作。
2. 项目经理负责项目相关的文件管理工作。
3. 知识管理部门负责协助产品部门及项目经理完成文件管理工作。
4. 用户部门负责产品上线后的文件管理。
四、文件命名规范1. 文件名统一使用英文命名,不得出现中文字符或特殊符号。
2. 文件名要清晰明了,能够准确表达文件内容。
3. 文件名应体现版本号和修改日期,方便管理和追踪历史记录。
五、文件编写要求1. 文件应以清晰简洁的语言描述产品相关内容,避免出现文字错误或歧义。
2. 文件应遵循公司规定的文档模板,确保风格统一。
3. 文件应包括标题、简介、目的、背景、内容等部分,方便阅读和理解。
六、文件审批流程1. 编写人员将编写好的文件提交给上级领导审批。
2. 上级领导审批通过后,文件交由知识管理部门进行归档。
3. 归档完成后,文件可正式生效,并通知相关人员查阅。
七、文件归档管理1. 文件应按照产品或项目进行分类归档,确保文件结构清晰。
2. 文件应按照时间顺序进行存档,方便查阅历史记录。
3. 文件应备份存档,防止文件丢失或损坏。
八、文件查阅权限管理1. 文件的查阅权限应根据工作需要进行授权,避免信息泄露风险。
2. 重要文件应进行加密处理,确保机密信息安全。
九、文件更新和修订1. 文件有变更或更新时,应及时通知相关人员,并进行修订。
2. 修订的文件应保留历史版本记录,方便追溯文件变更。
十、文件销毁管理1. 文件保管期限到期或不再需要时,应按照规定的流程进行销毁处理。
2. 文件销毁应有明确的流程和记录,保证销毁行为合规。
十一、风险控制1. 文件管理过程中应注意信息安全风险,避免文件被非法获取或篡改。
产品文档的格式和样式指南

产品文档的格式和样式指南一、引言在产品开发过程中,编写一份清晰、规范的产品文档是至关重要的。
产品文档扮演着传达产品信息、指导产品使用和维护的重要角色。
为了使产品文档易于理解和使用,本指南将介绍适用于产品文档的格式和样式。
二、文档封面1. 文档标题文档标题应该简洁明了,准确概括产品的名称和类型。
例如,若产品为手机,则标题可以是“手机用户手册”。
2. 标题图像可以在文档封面加入适当的图像,以提升文档的可视吸引力。
图像应清晰、与产品相关,并符合品牌形象。
三、目录1. 目录结构在文档的开头,应提供一个清晰的目录,列出各章节的标题及页码。
目录结构应与文档内容的逻辑结构一致,便于读者快速定位所需信息。
四、页眉和页脚1. 页眉页眉应包含文档标题和版权信息。
可以在左侧显示文档标题,右侧显示公司名称和版本号。
2. 页脚页脚可以包含页码和日期,帮助读者追踪文档进度和变更情况。
五、章节标题1. 命名规范各章节标题应简洁明了,准确概括该章节内容。
使用有序编号(如1、2、3)或者标题风格,以便读者跟踪和查找信息。
2. 字体样式章节标题可以使用较大号的字体,加粗或者使用不同的字体样式,以便突出显示。
六、正文内容1. 文字排版正文应使用常见的字体(如宋体、微软雅黑),字号适中(一般为12号),行距适宜(如1.5倍行距)。
段落之间空一行,并且首行缩进。
2. 图表和表格插入图片和表格时,应与文本紧密结合,对齐位置,并加以编号和标题,便于引用和解读。
3. 小结和重点在关键信息或章节的结束部分,可以加入小结或者重点,以帮助读者总结和记忆主要内容。
七、图示和图标1. 图片格式插入的图片应使用常见的图像格式(如JPEG、PNG),分辨率适中(一般为150dpi以上),且清晰可辨。
2. 图例和标识对于复杂的图示和图表,应提供清晰的图例和标识,以帮助读者理解和解读。
若有专有名词或缩写,应在文中进行解释说明。
八、参考文献和附件1. 参考文献如果有需要,可以在文档末尾列出参考文献,包括书籍、论文、网页等信息。
产品文档标题的长度和结构规范

产品文档标题的长度和结构规范在编写产品文档时,标题的长度和结构是非常重要的,它们能够准确传达产品信息并提供清晰的组织结构。
本文将讨论产品文档标题的长度和结构规范,并提供一些建议和指导原则。
一、标题长度的规范产品文档标题的长度应该适中,既要能够准确描述产品内容,又要避免过于冗长。
一般来说,一个好的产品文档标题应该控制在10个词以内。
较短的标题能够更直接、简洁地表达产品的核心信息,方便读者迅速了解产品内容。
然而,过短的标题可能会过于笼统,缺乏具体细节,给读者带来困惑。
因此,在保持简洁性的前提下,要尽量提供足够的关键信息,以便读者准确理解产品内容。
较长的标题往往包含更多的细节信息,能够更全面地描述产品特性。
然而,过长的标题可能会使整个文档看起来杂乱无章,给读者阅读带来困难。
因此,在提供详细信息的同时,要注意结构的清晰和可读性。
总之,标题的长度应该在10个词以内,既能够提供足够的信息,又不至于过长导致阅读困难。
二、标题结构的规范标题的结构是指标题内部的组织形式和逻辑关系,它们能够帮助读者快速了解文档的内容和组织结构。
以下是一些建议和指导原则:1. 使用具体而清晰的词语:标题应该使用具体的词语来描述产品内容,避免使用模糊或抽象的词汇。
例如,一个关于手机的产品文档标题可以是"XXX手机产品规格",而不是简单的"手机规格"。
2. 使用主次分明的结构:标题应该按照主次分明的结构组织,以引导读者理解文档的层次结构。
可以使用层级结构、编号或者其他标记来表示标题之间的层次关系。
例如,可以使用"1.0"、"2.0"、"2.1"等来表示章节和子章节之间的关系。
3. 使用标点符号和关键词强调:适当使用标点符号和关键词来突出标题中的重要信息。
例如,可以使用冒号或者短横线来分隔标题的不同部分,使用粗体或者斜体来强调关键词。
4. 避免冗余和重复:标题应该避免冗余和重复的内容,尽量提供新颖、独特的信息。
产品需求文档编写与评审的规范与流程

产品需求文档编写与评审的规范与流程产品需求文档(Product Requirements Document,简称PRD)是产品开发过程中的重要文件之一,它旨在明确产品的功能和性能要求,对产品的设计和开发起到指导作用。
为了确保PRD的质量和效果,制定一套规范的编写和评审流程尤为重要。
一、PRD编写规范1. 项目背景:简要说明产品的背景和目标,包括市场需求、竞争分析等。
突出产品的核心竞争力和市场定位。
2. 需求概述:对产品需求进行总体概述,明确产品的主要功能和特性。
可以采用列表或表格的形式列出要求,并确保语句简练明了。
3. 功能描述:详细描述产品的各项功能和特性,要求准确、清晰、完整,并附上相应的用例和流程图等辅助说明。
功能描述应该具体,每个功能点都要描述清楚其输入、输出和预期效果。
4. 性能要求:对产品的用户体验、性能指标和可扩展性等方面进行规定,并明确相应的测试方法和标准。
例如,页面加载时间不超过3秒,系统容量至少支持10000个用户同时在线等。
5. 界面设计:对产品的界面风格、交互方式和布局等进行详细的说明和设计。
可以使用界面原型或示意图形式展示,以便开发人员和设计人员理解并实现。
6. 数据需求:明确产品对数据的要求,包括数据源、数据格式、数据处理流程等。
要求数据的准确性、完整性和及时性,确保产品的功能和性能正常运作。
7. 安全性要求:对产品的安全性进行规定,包括用户权限管理、数据加密、漏洞防护等。
要求产品能够保护用户的隐私和数据安全。
8. 验收标准:制定明确的验收标准,以便在产品开发完成后进行测试和验收。
验收标准应该与需求一一对应,确保产品能够满足用户和市场的要求。
二、PRD评审流程1. 制定评审计划:在编写PRD之前,制定相应的评审计划,明确评审的时间、参与人员和评审的重点。
评审计划可以包括评审时间表、评审会议安排等。
2. 内部评审:由产品经理组织内部团队进行评审。
评审人员可以包括产品经理、开发人员、测试人员、设计人员等。
产品文档模板

产品演示
向客户介绍了产品的功能和特点,包括数据收集、分析报 告、定制化服务等。并演示了如何使用该产品进行网站分 析,以及如何根据数据优化网站。
客户反馈
客户对产品的可靠性和易用性非常满意,认为该产品能够 满足其需求,并提高网站的转化率和用户体验。
流程二
流程步骤
1. 用户进入登录页面,输入用户名/邮箱和密码。
2. 系统验证用户输入的用户名/邮箱和密码是否匹配。如果匹配,则返回用户的相关权限和数据。如果 未匹配,则返回错误信息,提示用户重新输入或找回密码。
流程二
3. 根据用户的权限,系统返回相应的 数据和界面。例如,普通用户可能只 能查看部分数据和功能,而管理员则 可以查看和编辑所有数据。
产品文档模板
汇报人: 汇报时间:
目录
• 产品概述 • 产品功能 • 产品流程 • 产品用户手册 • 产品问题与解决方案 • 产品案例与演示
01
CATALOGUE
产品概述
产品介绍
产品名称
简短、明确地描述产品名称。
产品定位
说明产品的主要应用领域或行业。
版本信息
记录产品的版本号、发布日期等信息。
产品定位
目标客户
说明产品的主要目标客户群体,如企业、个人 等。
市场需求
简要分析市场的需求情况,以及产品在市场中 的竞争优势。
功能特点
根据产品的功能特点,对每个功能进行简要描述。
产品特点
01
特点一
描述产品的特点一,并解释其优 势。
特点二
02
03
特点三
描述产品的特点二,并解释其优 势。
产品文档规范基础篇

产品流程可以划分为五个阶段:
1、认知分析阶段(解决什么问题?)
2、交互原型阶段(寻找解决方案)
3、界面设计阶段(包装解决方案,更好的表达)
4、研发实施阶段(生产)
5、验证改良阶段(质量监控、改良)
在不同的阶段,产品会根据实际情况,输出相应的文档,目的如下:
1、帮助自己理解业务
作用:帮助PM思考并清晰产品的功能模块及其功能组成;以⻦瞰的方式对整个产品功能结构形成一 个直观的认识,防止需求在转化为功能需求的过程中出现功能模块和功能点缺失的现象
注意:功能是描述能做什么的,与信息结构图区别,建议采用”动词+名词“的语言描述形式;功能结 构图是以后产品原型设计的对照文档,在后续阶段极有可能会出现功能遗漏的现象,故在后期PM也 不能忽略了功能结构图的维护
注意:需求池是一个需要产品不断记录与更新的文档,确保文档的实时性;该文档最好不同状态的 需求以分表的方式分开,以清晰每个开发版本的需求内容。
b、业务流程图
定义:其是一种描述管理内各单位、人员之间的业务关系、作业顺序和管理信息流向的图表
要素:⻆色(或岗位)、活动和流向
撰写方式:visio、edraw都是画流程图的推荐工具,一般流程图以职能泳道图为主,但所涉及的⻆色 范围较少或业务流程简单的情况下,一般的流程便可满足。
原型文件
定义:产品原型做为整个产品设计阶段的集大成者,以最为直观的方式将产品的构思呈现出来
要素:原型三要素——元素、界面、逻辑,其他包括产品的⻚面结构、文档更新说明等
撰写方式:除了AXURE作为现在最主流的绘制工具外,还有mockup之类的工具。
作用:让PM更加深入理解和思考产品实现,减少问题的出现;将抽象的结构、流程、逻辑具象化, 结合各个元素的说明,可以帮助所有项目参与人员深入理解产品。
BRD、MRD和PRD

BRD、PRD和MRDBRD和MRD,PRD一起被认为是从市场到产品需要建立的文档规范。
Business\ Market\ ProductBRD商业需求文档——BRD(Business Requirements Document)商业需求文档重点放在定义产品的商业需求,要说明产品能够解决的、客户碰到的一个或多个商业问题,然后提出建议解决方案——通常是用新产品或者改进现有的产品来解决这些问题。
BRD也可能包括一个高级的商业案例,例如收益预测、市场&竞争分析、销售/市场策略。
BRD通常是由产品经理,产品市场经理、商业分析师编写。
在小公司,可能由高级主管或者甚至创始人撰写。
BRD通常是一份1~3页Word 文档,或者是不超过10页的PowerPoint 文档。
MRDMarket Requirements Document,简称市场需求文档。
市场需求文档的主要功能是描述什么样的功能和特点的产品(包含产品版本)可以在市场上取得成功。
产品进入实施,需要先出MRD,具体来说要有更细致的市场与竞争对手分析,通过哪些功能来实现商业目的,功能/非功能需求分哪几块,功能的优先级等等。
实际工作中,这个阶段PD可能的产出物有Mind Manager的思维图,Excel 的Feature List等。
产品市场经理(PMM,Product Marketing Manager)负责分析市场变化,通过对市场的分析,MRD指出什么样的新产品、方案和服务可以更好的开拓市场。
通常情况下,产品经理或者技术产品经理会将在MRD的基础上完成PRD(Product Requiremnets Document),技术团队应用PRD 开发产品PRD产品需求文档(Product Requirement Document,PRD)的英文简称。
是将商业需求文档(BRD)和市场需求文档(MRD)用更加专业的语言进行描述。
文档作用该文档是产品项目由“概念化”阶段进入到“图纸化”阶段的最主要的一个文档,其作用就是“对MRD中的内容进行指标化和技术化”,这个文档的质量好坏直接影响到研发部门是否能够明确产品的功能和性能。
ui规范文档

ui规范文档UI规范文档。
1. 概述。
UI(User Interface)规范文档是为了规范和统一产品界面设计而编写的文档。
它包括了产品的整体设计风格、布局、色彩、图标、字体等方面的规范,旨在提高产品的用户体验和整体美感,保持产品的一致性和统一性。
2. 设计原则。
2.1 简洁性,界面设计应简洁明了,避免过多的装饰和复杂的布局,让用户能够快速找到需要的信息和功能。
2.2 一致性,在整个产品中保持一致的设计风格和布局,避免出现风格不统一的情况。
2.3 可视性,重要的信息和功能应当在用户进入页面时就能够立即看到,不应隐藏在深层次的页面中。
2.4 反馈性,用户的操作应当能够得到及时的反馈,让用户清楚地知道他们的操作是否成功。
2.5 可用性,界面设计应当考虑到用户的使用习惯和心理,让用户能够轻松上手并且愉快地使用产品。
3. 设计规范。
3.1 色彩规范,产品的主色调为蓝色系,辅助色调为灰色系和绿色系,用于突出重要信息和功能。
3.2 图标规范,图标设计风格统一,采用扁平化设计,图标尺寸为24px24px,颜色统一为黑色。
3.3 字体规范,产品采用微软雅黑字体,主要用于标题和重要信息的展示,字号为16px,正文采用宋体字体,字号为14px。
3.4 布局规范,产品整体采用左侧导航栏+右侧内容区的布局方式,保持页面整洁简单。
4. 设计实践。
4.1 登录页面设计,登录页面采用蓝色作为主色调,输入框和按钮采用圆角矩形设计,让用户能够快速找到登录入口。
4.2 首页设计,首页采用左侧导航栏展示各个模块,右侧内容区展示模块具体信息,保持页面整洁明了。
4.3 详情页面设计,详情页面采用三栏布局,左侧展示详情导航,中间展示详情内容,右侧展示相关推荐,让用户能够快速找到需要的信息。
5. 设计评审。
在设计完成后,需要进行设计评审,由产品经理、UI设计师、开发工程师等多方参与,对设计进行全面评审,确保设计满足用户需求和产品定位。
6. 结语。
公司产品文件的管理制度

公司产品文件的管理制度一、总则为规范公司产品文件的收集、归档、存储和使用,提高文件管理的效率和质量,保证公司运营的顺利进行,特制定本管理制度。
二、管理范围本管理制度适用于公司内部所有的产品文件,包括但不限于产品设计文件、研发报告、技术规范、质检报告、营销方案、客户信息等。
三、文件分类公司产品文件按照不同的属性和用途进行分类,主要包括以下几类:1.产品设计文件:包括产品结构设计图纸、工艺流程图、性能参数等;2.研发报告:记录产品研发过程中的实验数据、测试结果、问题分析等;3.技术规范:标准化的产品技术要求、测试标准等;4.质检报告:产品质量检测的报告、评估结果等;5.营销方案:产品市场营销策略、销售计划等;6.客户信息:记录公司客户信息、需求分析、服务记录等。
四、文件编号为了方便对产品文件进行管理和追踪,公司对所有产品文件进行编号,并建立统一的编号规范。
文件编号应包括文件类型、发文单位、发文日期等信息,确保每个文件都有唯一的标识。
五、文件存储1.电子存储:公司建立统一的电子文档管理系统,将所有产品文件电子化存储,并按照文件类型和编号进行分类归档。
同时,设置文件权限,保证文件的安全性和保密性。
2.实物存储:对于一些重要的原始文件或纸质文件,公司要求建立档案室,进行规范的实物存储管理,确保文件的完整性和可查性。
六、文件使用公司产品文件的使用应符合以下原则:1.文档的审批:所有产品文件都需要经过相关部门的审批和签字确认,确保文档的准确性和权威性。
2.文件更新:对于产品文件的更新和修订,需要及时通知相关人员并进行文档替换,避免混淆和错误。
3.文件查阅:公司内部人员可以根据需要申请查阅相关文件,但需遵守公司的文件查阅规定,保障文件的安全和保密性。
七、文件销毁对于已经过期或失效的产品文件,公司要及时进行销毁处理,避免文件混乱和误用。
销毁文件应按照公司的文件销毁流程和规定进行,确保文件的安全和合规性。
八、监督检查公司设立文件管理部门负责对产品文件的监督检查工作,定期检查文件的完整性、准确性和规范性,发现问题及时进行整改。
产品需求文档范例分享

产品需求文档范例分享产品需求文档(Product Requirement Document, PRD)是指在产品开发过程中,为了明确产品的需求、功能和设计而编写的文件。
它对于团队成员之间的有效沟通和合作至关重要。
本文将分享一份产品需求文档的范例,以帮助读者更好地理解和编写自己的PRD。
1. 产品概述在此部分,对产品进行概括性介绍。
可以包括产品名称、版本号、所属领域和目标用户等信息。
同时,还应简要说明产品的核心目标和解决的核心问题。
这些信息有助于团队成员对产品的整体情况有一个基本了解。
2. 产品背景在这一部分,需要详细描述产品背景和市场情况。
可以分析市场需求、竞争对手情况以及类似产品的研发情况。
通过对产品所处环境的全面分析,可以帮助团队制定更有针对性的产品策略和目标。
3. 用户需求在此部分,列举用户的需求和期望。
这些需求可以通过用户调研、市场调查或用户反馈获得。
需求应具体明确,避免模棱两可的描述。
可以结合用户需求画像或用户故事,以更加具体和生动的方式呈现用户的真实需求。
4. 产品功能在这一部分,描述产品的主要功能和特性。
功能应当从用户需求出发,详细列举产品所需具备的功能项,并对每个功能进行描述。
功能描述应当具体明确、可测量,并与用户需求有明显的对应关系。
可使用功能分解图或流程图来更清晰地展示和组织功能之间的关系。
5. 界面设计在此部分,介绍产品的界面设计。
可以包括首页、导航、页面布局和样式等方面的设计。
通过插入界面截图或原型图,可更直观地展示设计效果。
同时,可以注明设计原则和指南,以确保界面设计的一致性和易用性。
6. 技术要求在这一部分,详细列出产品的技术要求和限制。
可以包括支持的操作系统、所需的硬件和软件环境、性能要求等。
技术要求的明确列举有助于开发团队更好地理解项目的技术难点和可行性。
7. 数据要求在此部分,描述产品所需的数据和数据存储要求。
可以包括数据类型、数据来源、数据格式等信息。
同时,还应明确数据的敏感性和隐私要求,以确保数据的安全性和合规性。
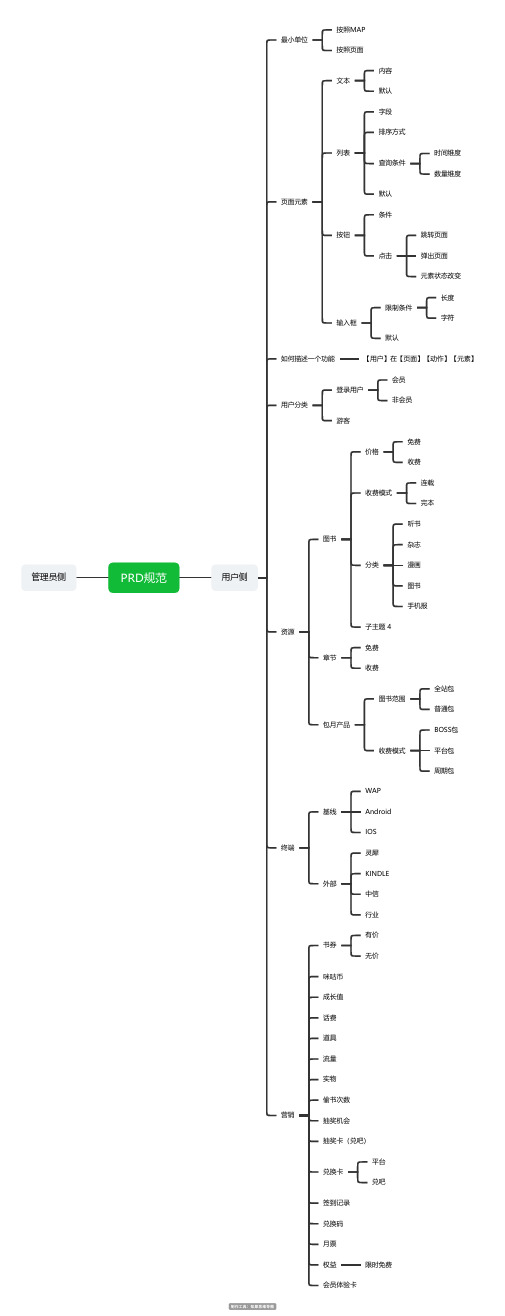
产品需求文档PRD规范-用户侧思维导图 脑图

PRD规范用户侧
最小单位
按照MAP 按照页面
页面元素文本
内容
默认
列表
字段
排序方式
查询条件
时间维度
数量维度
默认
按钮
条件
点击
跳转页面
弹出页面
元素状态改变输入框
限制条件
长度
字符
默认
如何描述一个功能【用户】在【页面】【动作】【元素】
用户分类登录用户
会员
非会员游客
资源图书
价格
免费
收费
收费模式
连载
完本
分类
听书
杂志
漫画
图书
手机报
子主题 4
章节
免费
收费
包月产品
图书范围
全站包
普通包
收费模式
BOSS包
平台包
周期包
终端基线
WAP
Android
IOS
外部
灵犀
KINDLE
中信
行业
营销书券
有价
无价
咪咕币
成长值
话费
道具
流量
实物
偷书次数
抽奖机会
抽奖卡(兑吧)
兑换卡
平台
兑吧签到记录
兑换码
月票
权益限时免费会员体验卡
管理员侧。
产品的需求文档格式

产品的需求文档格式
目录
一、产品愿景
二、目标市场
1.市场分析
2.用户分析
①用户角色
②角色关系三、市场竞争分析
1.竞品分析
2.SWOT分析
3.目标细分市场分析(SPAN分析)四、功能概要
1.功能流程
2.功能结构
3.页面设计
4.功能优先级
五、产品用例
六、系统需求
七、性能需求
八、运营需求
一、产品愿景二、目标市场1.市场分析2.用户分析①.用户
角色
②.角色关系
三、市场竞争分析
1.竞品分析
2.SWOT分析
3.目标细分市场分析(SPAN分析)四、功能概要
1.功能流程
①.添加商品
2.功能结构(Xmind导图)
*PP-
驾I-
IF#■Will*
五、产品用例
七、性能需求
八、运营需求。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
XXX产品需求文档(模板说明)
说明:本文档为产品需求文档的模板说明,编写产品需求文档时,需要按照模板说明的要求来进行。
说明的部分,文档中用‘红色文字及示例’表述。
路径:设置好文档管理的路径,文档管理更有条理,也便于文档使用人员轻易找到需要的文档。
1、文档需要按照如下方式设置保存路径:系统-模块-子模块-文档
如:财务平台-凭证管理-凭证审核-凭证审核产品需求文档
如果路径中没有对应的模块或子模块,需要先创建空间,然后再在对应路径下编写文档。
2、需求文档标题,按照系统功能模块名称填写
如:凭证审核产品需求文档
3、文档编写每次需要将本次修改的内容用黄色底纹标记,待上线后去掉黄色底纹。
开发及测试人员以黄色底纹标记的范围为准判断本次需要上线的内容。
建议文档都按照表格形式编写,这样格式容易固定。
•一、版本修订记录
•二、用户需求
•三、产品范围
•四、名词解释
•五、主流程图
•六、功能清单
•七、非功能需求
根据文档的核心标题,生成目录,便于链接浏览
一、版本修订记录
版本修订记录:记录每次修订文档的相关信息,留存变更历史记录。
1、按修订时间倒序填写,修订时间为修改的日期。
2、版本号从V1.0开始,每次增加0.1个版本,按十进制递增。
3、修订模板最好能填写本次修订涉及的最细的子模板,如无法判断,也要填写到模块层级。
如:
二、用户需求
1.需求描述
用户需求:简括列示需求用户提出的原始需求,需求是产品的来源。
1、需求描述建议与修订记录的版本号对应,每个版本修订的内容记录下原始需求描述,即用户的业务需求。
2、提出时间和确认时间可能需求很早就提了,但是一直没做,按需求列表上的记录。
如:
2.原始记录
原始记录:需求从提出到实现,经历不同人不同时段,原始记录留底,便于核对需求与功能一致性。
1、可将对应需求提出时的附件、聊天记录、链接、图片、文字等原始记录上传在文档中。
2、按照修订版本对应上传。
如:
三、产品范围
1.功能点
功能点:用户提出了自己的用户需求,产品人员需要从产品的角度转化为产品(功能)需求。
1、按照版本号填写,将本版本对应用户需求,按系统功能列示,需要列示到细化的小功能点上。
如:
2.评审记录
评审记录:记录每一版对应的评审情况,留底用。
1、按照版本号填写,将本版本对应的评审情况列示在表格上,需要列示评审的意见和产品的答复,如一个版本有多次
评审,每次评审都要记录。
如:
四、名词解释
名词解释:产品文档中经常会有一些业务或技术专业名词,非行业人员可能比较难以理解,需要对这些名词进行解释,便于更好熟悉业务,理解文档。
1、文档编写人员需要判断哪些名词需要列示,一般行业专有名词需要列示。
2、有时多个产品文档都会有某个名词,名词需要统一释义,建议都以最早编写的文档的名词释义为准,避免不同地方不同解释。
如:
五、主流程图
1、主流程图包括业务流程图和状态流程图。
编制图示时,补充简要的文字说明。
文档阅读人员通过图示能直观理解业务,进而更好的熟悉功能逻辑。
2、业务流程图需要记录业务关系、作业顺序、信息流向。
一般满足该3条特征的需要编制业务流程图,按照业务的实际处理步骤和过程讲清楚业务处理的来龙去脉,此处只要记录业务的主要流程,如果主流程下还有分支及明细流程,在后续明细功能中要单独补充子流程。
根据业务流程是否需要多角色分段可划分为流程图、泳道图、分阶段的泳道图。
3、状态流程图主要是业务操作或事件等带来的状态变化,一般需要落到具体的单据上,而不同状态又表明了不同的业务含义。
状态图的作用是让人清楚业务的实现需要经历的状态序列,以及引起状态转移的事件,和因状态转移而伴随的动作。
通常,对于操作类的或需要状态判断的需要补充状态流程图。
如:
六、功能清单
列示每个版本对应的详细功能点,每个功能对应的流程、原型及逻辑。
1.XX功能
1、需要与上文中“三、产品范围”中的功能点相对应,此处需要按每个明细功能描述。
如: 1. 凭证审核功能
1.1 凭证审核子流程图
1、上文中“五、主流程图”中已编制了相应的业务流程,此处对在主业务流程中,但需要进一步详细描述的,或者未在主流程中体现的功能编制子流程图,子流程图相对来说越细越好。
如果主流程已说明的比较详细或简单的业务,此处可不列示流程图。
如:
1.2 凭证审核原型逻辑
1、对于涉及页面的功能,需要列示功能的原型及逻辑,原型需要分页面列示每个页面及其逻辑。
页面的绘制必须符合UI规范,绘制的控件必须全部是UI人员发出来的控件库,对于控件库中没有的,需要先让UI人员补充控件添加到标准控件库。
UI规范此处不再单独说明,详见UI规范文档。
通常:原型中,需要参考的规范有:
1)所有页面顶部为面包屑页面路径显示,提醒用户当前所在页面。
如凭证管理>凭证审核>凭证审核列表
2)熟悉并运用Web平台的各种标准控件
3)交互说明+动效(也可在表格右侧单独用文字描述)
4)容易误操作的按钮尽量可以明确区分(如按钮不同颜色)
5)易用性原则,程序可以实现的,尽量不要用户手工操作,如导出、导入等。
6)命名:页面命名尽量与功能靠拢并且一般是名词(如凭证列表)或者是动词+名词(凭证审核);操作命名一般按动词(如,删除);状态:操作类的单据尽量状态保持一致(如新建、待审核、已审核、审核拒绝)
7)页面尽量不要太长,滚动优于翻页。
但是向导性及分步骤的,一般翻页更优,每个页面是一个工作流程,上一步完成才进入下一步
8)对于子页面,需要有明确的返回上页的按钮。
2、如果是业务逻辑等不涉及页面的,可以没有原型,但需要把业务逻辑描述清楚。
3、通常页面逻辑描述包括:交互逻辑、业务逻辑
1)交互说明+动效(如果没有在原型上描述的,需要在原型右侧表格补充),
2)重点注意操作提示。
如预先信息提示、交互进行中需要提供操作相关的提示、结果信息提示
3)各种弹窗。
确认框、操作框、通知框、提示框等
4)容错性原则,通常需要考虑到页面避免用户误操作,但无法控制的需要考虑正向、逆向过程,如新建的单据可以撤销
5)通常对于列表,需要考虑排序、汇总、筛选
6)所有页面字段,需要考虑默认值、是否可操作、必输、输入长度
7)业务逻辑主要包括:
功能逻辑:详细讲解该功能的逻辑。
交互逻辑:对页面之间的相互跳转进行说明。
视觉逻辑:对颜色,对图标的要求。
业务逻辑:讲一下该功能对应着什么业务。
技术逻辑:有些逻辑可能用技术语言描述更清楚一点,以及对技术有特殊的要求。
7)数据字典,建议分栏从上到下,从左到右的顺序描述,包括字段编码(可以研发定义)、字段名称(需要与页面字段一致)、类型、长度、是否必输、是否可输、取值来源、输入方式、含义、默认值、业务逻辑。
通常,新页面需要数据字典进行描述,如果是链接的其他功能的页面,需要说明是哪个页面,原型上需要显示链接的页面,可以不列示数据字典,比如,很多查询列表会有单据号,点击单据号可以查看原始单据,查看原始单据的页面是很多地方都用到的,原型上可补充该原始单据详情页面,逻辑说明中,需要说明该单据链接是查询哪个页面。
如:
1.2 凭证审核原型逻辑。
