制作超炫Flash翻页相册
【精品】用flash做翻书效果

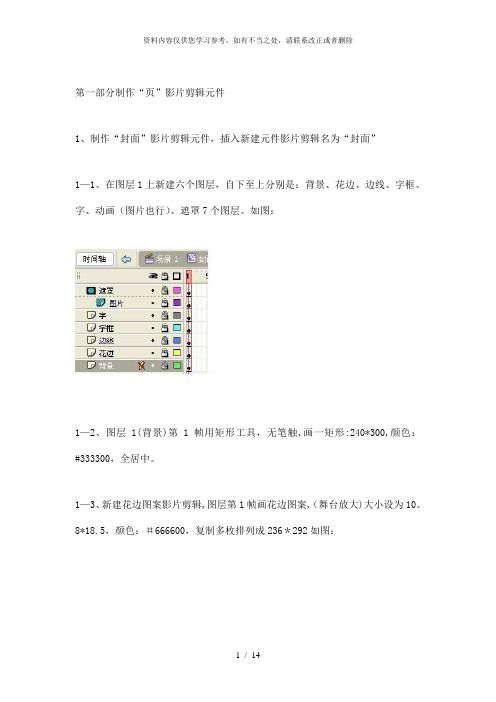
第一部分制作“页”影片剪辑元件1、制作“封面”影片剪辑元件,插入新建元件影片剪辑名为“封面”1—1、在图层1上新建六个图层,自下至上分别是:背景、花边、边线、字框、字、动画(图片也行)、遮罩7个图层。
如图:1—2、图层1(背景)第1帧用矩形工具,无笔触,画一矩形:240*300,颜色:#333300,全居中。
1—3、新建花边图案影片剪辑,图层第1帧画花边图案,(舞台放大)大小设为10。
8*18.5,颜色:#666600,复制多枚排列成236*292如图:1-4、花边图层第1帧把花边图案元件拖入,全居中,点图案打开滤镜面板增加投影效果,模糊设为:0,颜色设为:#999900,距离设为:1,挖空打勾。
其它默认。
1-5、边线图层第1帧用矩形工具,笔触设为:2,颜色为:#999966,填充色关闭,画一矩形宽210高260全居中,选中右边线和下边线颜色换成#000000,选中全部边线转为图片元件名为“页边线".1-6、字框图层第1帧制作字框大小:205*45,X轴—102,Y轴—106.2。
如图:1-7、字图层第1帧用文本工具写上鸟语花香(也可写其它)字体:方正小篆体,大小35.颜色#336600。
1-8、图片图层(动画)第1帧将库中准备好的荷花动画拖入,放在右下角的位置,调整后大小。
1—9、遮罩图层第1帧用矩形工具,笔触禁止,颜色随意,画一矩形宽190高162的遮罩片,放在右下角,遮罩片的右靠近右边线,遮罩片下边靠近下边线。
右键遮罩层设为遮罩。
这样“封面”影片元剪辑件就完成了,最后效果如图:2、制作“首页”影片剪辑元件,将库中“封面”直接复制改名为“首页”。
2—1、双击进入“首页"编辑场面,自下至上分别是:背景、花边、边线、字、4个图层。
删除字框、图片、遮罩图层。
2—2、打开字图层,用“毛体"书写两排诗词.2-3、打开边线图层,选中右边线和下边线将颜色替换成#999900,选中左边线和上边线将颜色替换成#FFFFFF。
fiash羽化翻页效果的制作方法与fiash万花筒的制作方法(文字教程)

fiash羽化翻页效果的制作方法与fiash万花筒的制作方法(文字教程)fiash羽化翻页效果的制作方法:首先:导入五张图片到库,然后:点:图层第一帧拖入第一张图片,匹配宽和高,全居中,转换为影片剪辑元件图组,确定。
然后:点:双击进入图组编辑区,第一层改名为底图。
然后:点:第一帧把图片转换为图形元件图1,然后:点:第150帧插入空白关键帧,拖入图片2,然后:点:匹配宽和高,全居中,转换为图形元件图2;然后:点:第300帧插入空白关键帧,拖入图片3,匹配宽和高,全居中,右键转换为图形元件图3;然后:点:第450帧插入空白关键帧,拖入图片4,匹配宽和高,全居中,转换为图形元件图4;然后:点:第600帧插入空白关键帧,拖入图片5,匹配宽和高,全居中,转换为图形元件图5;然后:点:750帧插入帧。
图层上锁,关闭眼睛。
然后:点:添加图层二,改名为翻页1。
然后:点:点击第一帧,拖入图形元件图5,全居中。
然后:点:第150帧插入关键帧,然后:点:点击150帧,然后:点:点击场景中的图片,然后:点:在属性面板里点击交换,选择图1,确定。
然后:点:同样的方法,在300帧,450帧,600帧分别交换为图2,图3,图4,750帧插入帧。
图层上锁。
然后:点:添加图层三,改名为翻页2。
然后:点:复制图层二第一帧粘贴到图层三第一帧,然后:点:点击图片,用方向键向左移动,最佳位置到X轴为-375,Y轴为-175(左右位置刚好链接住,即不留缝隙,也互不相压)。
然后:点:点击任意变形工具,然后:点:点白工具面板下面选项中的贴紧至对象按钮,把中心注册点拖到右上角,切换选择工具,变形面板改旋转为45度,回车确定。
然后:点:100帧插入关键帧,用选择工具移动刚旋转好的图片到另一张图片的左下角然后:点:1—100帧之间创建动画补间。
然后:点:点蓝翻页2图层,然后:点:在1—100帧全部被点黑的状态下右键复制帧,然后:点:分别粘贴到150帧,300帧,450帧,600帧,750帧插入帧。
Flash实例漂亮的翻书动画制作

知识点:遮罩的运用学习无脚本软翻书教材前请先看看遮罩的知识:1、遮罩动画的概念(1)什么是遮罩?“遮罩”:顾名思义就是遮挡住下面的对象。
在Flash8.0中,“遮罩动画”也确实是通过“遮罩层”来达到有选择地显示位于其下方的“被遮罩层”中的内容的目地,在一个遮罩动画中,“遮罩层”只有一个,“被遮罩层”可以有任意个。
(2)遮罩有什么用?在Flash8.0动画中,“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见,另一个作用是用来遮罩住某一元件的一部分,从而实现一些特殊的效果。
2、创建遮罩的方法(1)创建遮罩在Flash8.0中没有一个专门的按钮来创建遮罩层,遮罩层其实是由普通图层转化的。
你只要在要某个图层上单击右键,在弹出菜单中把“遮罩”前打个勾,该图层就会生成遮罩层,“层图标”就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一层关联为“被遮罩层”,在缩进的同时图标变为,如果你想关联更多层被遮罩,只要把这些层拖到被遮罩层下面就行了。
(2)构成遮罩和被遮罩层的元素遮罩层中的图形对象在播放时是看不到的,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条,如果一定要用线条,可以将线条转化为“填充”。
被遮罩层中的对象只能透过遮罩层中的对象被看到。
在被遮罩层,可以使用按钮,影片剪辑,图形,位图,文字,线条。
下面开始本教程打开FLASH文档,名称:《软翻书》文档属性大小:600*450其它默认。
素材准备:1、准备20张图片,用PS处理成:200*150像素。
2、准备1张背景图片,PS处理成:600*450像素。
3、以及兰花、荷花的动画。
4、字体:毛泽东字体、文鼎CS大隶书繁、方正小篆体。
新建位图文件夹,将位图全部导入。
第一部分:制作“页”影片剪辑元件1、制作“封面” 影片剪辑元件,插入新建元件影片剪辑名为“封面”。
1-1、在图层1上新建六个图层,自下至上分别是:背景、花边、边线、字框、字、动画(图片也行)、遮罩7个图层1-2、图层1(背景)第1帧用矩形工具,无笔触,画一矩形:240*300,颜色:#333300,全居中。
用flash制作《翻页相册》

用flash制作《翻页相册》1、设置影片属性为900*600,帧率为12,在舞台中间拉一垂直参考线;2、导入400X300像素图片6张,分别编号为1至6,再导入相同尺寸封面和封底图片;3、将图片1、3、5及封底放在参考线左边,图片2、4、6及封面放在参考线右边,在“概要栏”由上而下排列为:封底、5、3、1、封面、2、4、6;4、全选封面及图片2、4、6,在时间轴第1帧添加“放置”;5、选中封面,在第10帧添加“放置”,在“变形栏”按下0=X(以下操作均如此),设置“变形点”在左侧中间,在时间轴20帧添加“关键帧”,设置rotation -90度,歪曲90度;6、选中图片1,(为方便操作,在概要栏将图片3、5边上的小眼睛关上,以下操作方法相同),在时间轴20帧添加“放置”,将“变形点”放右侧中间,设置rotation为90度,歪曲-90度,然后在30帧插入关键帧,设置rotation 和歪曲度均为0;7、复制时间轴上图片1的效果,在图片3的40帧、图片5的60帧,封底的80帧进行黏贴,并注意将“变形点”均放置右侧中间;8、选中图片2,30帧添加“放置”,按下0=X,将“变形点”放左侧中间,再在40帧设置关键帧,设置rotation -90度, 歪曲90度;9、复制时间轴上图片2的效果,在图片4的50帧、图片6的70帧,进行黏贴,并注意将“变形点”均放置左侧中间;10、选择封底,在100帧“放置”,110帧插入关键帧,设置rotation和歪曲度分别为90和-90;11、分别选择图片5的120帧,图片3的140帧,图片1的160帧,黏贴封底100帧至110帧的效果;12、选择图片6,在110帧设置放置,在120帧插入关键帧,设置rotation和歪曲度均应为0;13、分别选择图片4的130帧,图片2的150帧,封面的170帧,黏贴图片6的110帧至120帧的效果,最后在封面的190帧添加“放置”以完成翻页相册制作。
flash非组件的翻书效果制作过程

flash⾮组件的翻书效果制作过程flash⾮组件的翻书效果制作过程作者:tiger_0309 | 来源:⽹上有好多这样的东西,但是⼤都⽤组件做成的,有的往往还有收费,我的这个不⽤组件,基本都是代码,但是结构很简单,⼀⽬了然,⼤家下载原⽂件就可以看出来,⾄于代码的含义我就不详细说了,我在这主要说⼀下替换⾃⼰的图⽚时候怎么样改写代码。
主场景⼀共有四帧代码:第⼀帧代码:x1=50;y1=50x2=250;y2=50x3=450;y3=50x4=50;y4=200x5=250;y5=200x6=450;y6=200//这六个坐标点就是书摊开后的左上,中上,右上,左下,中下,右下点;其中左上点(x1,y1)是定位点,可以决定书在舞台的位置,然后其余的五个坐标就由你的图⽚⼤⼩决定,(x2-x1)和(x3-x2)相等是书的单页宽,同理(x5-x4)和(x6-x5)相等也是⼀样的道理,(y4-y1)和(y5-y2)和(y6-y3)相等是图⽚的⾼。
attachMovie("cover","p0",100)//这是第⼀张attachMovie("bottom","p19",120)//这是最后⼀张for(i=2;i<=20;i+=2){attachMovie("Page"+i,"p"+i,100+i/2)}//17这个数字是总图⽚数20-3得出for(i=1;i<=17;i+=2){//这个111的数字是根据上⾯Page20的level是110得出attachMovie("Page"+i,"p"+i,111+(i-1)/2)}//你的图⽚多少不⼀样,每张图⽚所在的level也很重要,这要你⾃⼰根据我的原⽂件的图⽚数⽬和你的⽐较后调整//图⽚都是从库⾥调⽤,所以都要有链接标识符,得把所有的图⽚建成影⽚剪辑,在每个影⽚剪辑⾥都要把图⽚左对齐和底对齐到舞台,这点很重要,还有你要准备的图⽚必须是双数//影⽚剪辑Page20⾥⾯画⼀个和图⽚⼤⼩⼀样的矩形,颜⾊和背景⾊⼀样,也要左对齐和第对齐到舞台mask1._x=x6;mask1._y=0mask2._x=x6mask2._y=0//遮罩尽量做⼤⼀点,在主场景⾥各占⼀半mask1._visible=falsemask2._visible=falsepage=0mouse2=0x=x6y=y6xmouse=x6ymouse=y6第⼆帧代码:flag=1if(page>0){eval("p"+(page-1))._visible=trueeval("p"+(page-1))._x=x4eval("p"+(page-1))._y=y4eval("p"+(page-1))._rotation=0}//20是我⽤的图⽚数字,你⽤多少改为多少if(page<20){eval("p"+page)._visible=trueeval("p"+page)._x=x5eval("p"+page)._y=y5eval("p"+page)._rotation=0eval("p"+(page+1))._visible=trueeval("p"+(page+1))._x=x6eval("p"+(page+1))._y=y6eval("p"+(page+1))._rotation=0eval("p"+(page+1)).setMask(mask1)eval("p"+(page+2))._visible=trueeval("p"+(page+2))._x=x5eval("p"+(page+2))._y=y5eval("p"+(page+2))._rotation=0eval("p"+(page+2)).setMask(mask2)}//这也要改for(i=0;i<=20;i++){if(i<page-1||i>page+2){eval("p"+i)._visible=false}}第三帧代码:xx=_xmouseyy=_ymouseif(Key.isDown(1)){mouse1=1}else{mouse1=0}if(mouse2==1&&mouse1==1&&((xx-x5)*(xx-x5)+(yy-y5)*(yy-y5)<=(x6-x5)*(x6-x5))&&((xx-x2)*(xx-x2)+(yy-y2)*(yy-y2)<=(x6-x5)*(x6-x5)+(y5-y2)*(y5-y2))){ xmouse=xxymouse=yy}if(mouse2==0&&mouse1==1){//150是我主场景宽的⼀半左右,它的值决定你的⿏标的灵敏度,你可以根据你的场景来调整if(flag==1&&xx<150&&page>0){page-=2x=x4y=y4xmouse=x4ymouse=x4gotoAndPlay(2)}}if(mouse1==1){flag=0x=xmouse/5+x*4/5y=ymouse/5+y*4/5}if(mouse1==0){//这个150也要改,和上⾯⼀样if(xmouse>150){x=x6/6+x*5/6y=y6/4+y*3/4}else{x=x4/6+x*5/6y=y4/6+y*5/6}}eval("p"+(page+1))._x=xeval("p"+(page+1))._y=yif(flag==0&&page<20&&Math.abs(x-x4)+Math.abs(y-y4)<1){page+=2x=x6y=y6xmouse=x6ymouse=y6flag=1gotoAndPlay(2)}if(Math.abs(x-x6)+Math.abs(y-y6)<0.5){a=0flag=1}else{a=Math.atan2(y6-y,x6-x)}eval("p"+(page+1))._rotation=2*a*180/Math.PImask1._x=(x+x6)/2mask1._y=(y+y6)/2mask1._rotation=a*180/Math.PImask2._x=(x+x6)/2mask2._y=(y+y6)/2mask2._rotation=a*180/Math.PImouse2=mouse1第四帧代码:gotoAndPlay(3);下载::。
Flash制作超酷旋转互动相册

Flash制作超酷旋转互动相册制作过程首先修改文档属性,准备好动画中用的图片和缩略图。
然后制作影片剪辑,先制作一个背景。
影片剪辑的图层效果如下所示。
thumbs是存放缩略图的,mask是画一个正圆,作为遮照使用,images 是原图,bg是放上面那个背景的。
其中注意要把图片转变为电影剪辑。
其它图片都是类似,在这里给大家截个图。
为了把图片缩略图放置好位置,我们利用一个技术。
这样缩略图的位置就解决了!每个小的缩略图的制作方法很简单,给大家截图。
把缩略图用遮照遮好!最后把添加一个加载loading...,第一帧的action是stop();第二帧的action是:stop();positions = [];imageTotal = 8;pauseGallery = false;var current:MovieClip;for (var i = 0; i<imageTotal; i++) {var t = gallery.thumbHolder["thumb"+i];t.image = "image"+i;t.onPress = function() {removeMovieClip(current);current = gallery.imageHolder.attachMovie(this.image, this.image, i); pauseGallery = false;};t.onRollOver = function() {pauseGallery = true;};t.onRollOut = function() {pauseGallery = false;};}current = gallery.imageHolder.attachMovie("image0", "image0", 1000); this.onEnterFrame = function() {if (!pauseGallery) {for (var j = 0; j<imageTotal; j++) {最后Ctrl+F5就可以测试了!。
Flash卡片翻转效果的制作

卡片翻转效果的制作在Flash讨论中一个流行的卡通效果:怎样让一个平面卡片按360度角旋转或翻转。
要明白这个动画的方法是困难的。
这不难想象,Flash从来就是两维的程序。
添加一个三维的实例是不可能的,除非那个对象是在时间轴上重新手工绘制的。
但是使用Flash,在所有的方法中,它不能真正的实现三维。
在这个动画效果中会有两个方面的丰富的工作。
1. 首先画一个没有笔触的矩形,在第10帧插入关键帧。
选择自由变形工具(q)然后选择扭曲子工具。
2. 按住Shift键,将顶部的角拉离形状。
继续按住Shift键将底部的角拉向相反的方向。
3. 点击形状外边结束变换。
重新选择它,按住Shift键将底部中间的手柄向上拖。
Shift将在垂直方向约束形状。
4. 打开洋葱皮工具这样你将看到前面的帧。
将新变化的图形定位到从洋葱皮上看到的原始图象的中间。
5. 新的Flash CS3 的一个功能是在时间轴的背景菜单中添加一个形状补间。
现在添加一个。
6. 现在你已经完成动画的一半了,你需要完成另一半。
选择11帧插入关键帧。
7. 在11帧修改形状垂直翻转它。
文章转载自网管之家:/school/Flash/200905/161856.html8.选择第1帧的关键帧并复制帧(ctrl+alt+c),然后在第20 帧粘帖帧(ctrl+alt+v).9.后半部分帧中添加一个形状补间。
象我写的这样你可能看到的是一个不规范的补间。
让我们处理它。
10.我们添加一些形状提示纠正一下这个问题。
选择有问题的补间的第1个帧然后点击“修改”>“形状“>“添加形状提示”(ctrl+shift+h)11.拖动红色的“a”提示到图形的一个角直到它被吸住。
12.到补间的最后一个关键帧,将绿色的提示点拖到相同的角上。
重复这个步骤调整同一边的另一个角。
13.最后的视觉效果,用一个稍暗一点的颜色填充第10和11帧。
14.这个卡片并不仅仅是补间形状,同时是颜色从亮到暗。
flash制作电子相册教程

flash制作电子相册教程步骤一: 准备素材1. 收集要用于制作电子相册的照片和音乐。
2. 确保照片和音乐文件格式兼容Flash,如JPEG或PNG格式的图片,MP3或WAV格式的音乐。
步骤二: 创建新的Flash文件1. 打开Adobe Flash软件,并创建一个新的Flash文档。
2. 在舞台上,设置好适合您电子相册展示的大小和分辨率。
步骤三: 导入照片1. 点击“文件”菜单,选择“导入”和“导入到库”以将照片文件导入到Flash库中。
2. 在库面板中,右键点击导入的照片,选择“属性”来设置每个照片的属性,如实例名称和描述。
步骤四: 定义动画帧1. 在时间轴上,选择要添加照片的帧。
2. 拖动库中的照片到舞台上的指定帧中。
步骤五: 添加过渡效果1. 创建新的图层,并将过渡效果应用于相册中的照片。
2. 选择要添加过渡效果的照片帧,点击“属性”面板中的“过渡效果”选项。
步骤六: 添加音乐1. 使用同样的方法将音乐文件导入到Flash库中。
2. 在时间轴上创建新的图层,并将音乐文件拖拽到指定帧中。
3. 使用“属性”面板中的“声音”选项设置音乐的循环和音量等属性。
步骤七: 设计界面1. 使用Flash的绘图工具和文本工具来设计电子相册的界面。
2. 在舞台上添加菜单按钮,以便用户可以浏览照片和控制音乐播放。
步骤八: 将电子相册导出为可执行文件或网页1. 点击“文件”菜单,选择“发布设置”来设置电子相册的输出选项。
2. 导出电子相册为可执行文件(.exe)或嵌入网页。
步骤九: 预览和测试1. 点击“控制”菜单,选择“测试电影”来预览制作的电子相册。
2. 测试各个按钮、过渡效果和音乐是否正常工作。
步骤十: 发布和分享1. 将制作完成的电子相册保存到合适的位置。
2. 将电子相册上传到网页上或者通过电子邮件等方式与他人分享。
如何用flash制作电子相册

打开狸窝Flash电子相册制作软件可以一览无遗啦。
点击左边的“文件浏览”就可以根据你的文件夹来把婚纱照选择添加。
点击左下角的“全部添加”按钮,就可以把上面的婚纱照片全部添加进来啦。
快速添加法!如下图:婚纱照片添加后,给每张图片设置一下转场的效果,就是每张图片切换的效果(可以先定义)。
选中第一张图片,点击喜欢的“图片过渡效果”,然后设置“图片过渡时间”和“图片显示时间”,接着可以点击“应用到所有的图片”或者“应用到选中的图片”,选择后者的话,需要没选中一张,选择一种效果啦。
如下图:完成图片转场设置,就给图片添加一个“属性”,在上面可以给你的相册图片标题起一个名字,在下面可以描述一下,几年,几月拍摄等等。
右边还可以设置到你的空间地址或者其他个人的网页地址的,或设置也可以不填。
可以“应用到选中的图片或者全部图片的”。
如下图:婚纱电子相册“属性”设置好了,下面就要来到最重要的一步啦。
选择自己喜欢的“婚纱电子相册模板”,可以看到有多种类型哦!如:简单、高级、网页模板、三维模板、视频模板、高新模板等等。
我在简单那里看到了一个很符合婚纱风格的模板,你想要其他的可以点击去预览就可以啦。
下面还可以为制作的婚纱电子相册添加“背景音乐”的,把自己喜欢的音乐添加作为背景音乐。
如下图:教程所需工具>>狸窝Flash电子相册制作软件选好婚纱电子相册模板,接着就是开始“发布”生成啦。
点击“发布”,这里默认生成的是“仅创建FLASH文件”也就是Flash电子相册格式的。
下面可以设置保存文件的路径、制作相册的名称、网页的名称(点击在网页上显示的);点击“制作输出”按钮,开始制作啦。
如下图:。
flash制作翻书效果

8.5 综合实例——翻书效果随着电脑与互联网的普及,在电脑上看书已经成为人们获取知识的另一种途径,但是,在电脑上看书始终找不到翻书的感觉。
下面我们就通过一个实例向用户介绍翻书效果的模拟,在整个练习中用户将逐步了解关键帧和普通帧的区别,掌握声音添加方法,Scene的插入方法,网格设置方法和按钮的制作方法等,希望这个实例能够给读者带来一点收获。
具体操作步骤如下:(1) 进入Flash操作界面,选择File→New命令,新建一个文件。
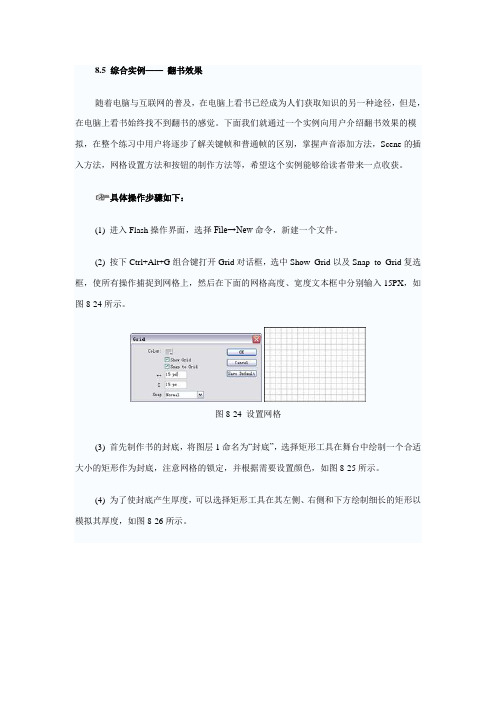
(2) 按下Ctrl+Alt+G组合键打开Grid对话框,选中Show Grid以及Snap to Grid复选框,使所有操作捕捉到网格上,然后在下面的网格高度、宽度文本框中分别输入15PX,如图8-24所示。
图8-24 设置网格(3) 首先制作书的封底,将图层1命名为“封底”,选择矩形工具在舞台中绘制一个合适大小的矩形作为封底,注意网格的锁定,并根据需要设置颜色,如图8-25所示。
(4) 为了使封底产生厚度,可以选择矩形工具在其左侧、右侧和下方绘制细长的矩形以模拟其厚度,如图8-26所示。
图8-25 绘制封底图8-26 使封底产生厚度(5) 选择矩形工具在封底上绘制一个合适大小的矩形,将其填充为灰色,然后选择箭头工具双击该矩形的轮廓线将其删除,如图8-27所示。
(6) 选择矩形工具在灰色矩形上绘制一个相同大小的矩形,将其填充为白色,同样将其轮廓线删除。
注意,白色矩形要高出一些,因为书是有厚度的,如图8-28所示。
图8-27 绘制灰色矩形图8-28 绘制白色矩形(7) 按下Ctrl+R组合键打开Import对话框,在其中选择“头像”位图文件,单击“打开”按钮将此图片导入到当前文件中,然后按下Q键选择变换工具对图片大小进行调整。
选择文本工具在图片的下方输入文字“你还记得我吗?”如图8-29所示。
(8) 按下Ctrl+A组合键将前面绘制的图形全选,再按下F8键打开Convert to Symbol 对话框,如图8-30所示,在其中Name文本框中输入“封底”,选择Graphic单选按钮,单击OK按钮将所选图形转换为图形符号。
翻页Flash相册(多彩版)

翻页Flash相册(多彩版)翻页Flash相册(多彩版)翻页Flash相册多彩版,可以将照片制作成电子相册,可以像真正相册一样通过鼠标拖动来逐页翻动相册,并发出纸张翻动的声音,可以往后翻页,也可以向前翻页。
在制作过程中,您可以对相册的封面和内页进行设计,如加入背景图,标题,相框以及丰富的动态效果剪贴画,还可配上一曲优美的音乐,让您的相册变得独一无二,这样的电子相册,其效果比真正的相册还要Cool。
翻页Flash相册的功能非常全面,而制作一个令人惊叹的的翻页相册却是十分简单的,我们需要做的仅仅是添加照片,并选择一个自己所喜欢的模板就可以了。
翻页Flash相册(多彩版)针对重大节曰制作了生曰,结婚,节曰等模板,我们可以自己设计制作模板。
翻页Flash相册(多彩版)为绿色软件,不需安装,打开翻页Flash相册(多彩版)文件夹,首次使用需进行绿化处理,双击“@绿化.bat”就可以了。
点击Flash相册制作程序“FLIPFlashAlbumDeluxe.exe”,进入制作界面:一、相册设定1.首先设置相册的样式,包括设置相册的宽度和高度,选择相册模板。
(1)设置相册的宽度和高度,可直接在宽度数字框和高度数字框中输入数字,也可在预设框下拉菜单中选取其中一种;(2)在预设的12种模板中选取其中一个模板,然后点击“启用”键。
如对选定的模板不满意,可点击“更改”键,重新选择模板。
2.如果想给相册配上音乐,可在“添加背景音乐”栏中点击“添加音乐”,找到你的音乐文件(支持MP3和WMA格式),打开,然后设置循环次数。
3.点击“编辑样式”,对背景样式进行编辑我们可以选择程序自带的剪贴画作为背景,也可从本机选择一张图片做背景,编辑完成后,点击“确定”二、设置封面1.点击界面左侧的“封面”按键,打开封面设置页面,在“标题”栏输入相册名称,在“描述”栏输入相关文字(如果不想描述,可让其空白)。
点击“标题”栏右侧的文字编辑按钮,可对标题文字字体、大小、颜色进行设置,还能设置文字的边框、阴影,也可用图片花色填充文字。
FLASH动画————翻页效果的制作

FLASH动画————翻页效果的制作安阳市第十四中学秦长喜本节主要是通过翻页效果实例练习任意变形工具的使用方法,以及Flash的基本动画的制作方法。
希望能对同学的所帮助。
1、起动FLASHMX。
2、设置舞台尺寸:双击图中红圈内的部分,如图1,出现“文档属性”面板(舞台尺寸设置面板),如图2。
图1图2设置:尺寸为600*500,背景颜色设为黑色,其它为默认,点“确定”。
3、点“视图”――“标尺”。
并把两根标尺横杆分别拖到纵轴的100和400处,三根标尺竖杆分别拖到50,300和550处,如图3。
图34、点“插入”----“新建元件”在“名称”栏中写入图片的名称,便于记住是什么图片(在这里我写1)。
在“行为”选项中可以点选“影片剪辑”,也可以点选“图形”。
在这里我点选“图形”。
如图四。
最后点“确定”。
图四5、点“文件”-----“导入”-----“导入到舞台”,出现“导入面板”,选择你要导入的图片到舞台中,下面再对图片进行编辑。
6、如果出现如下图所示的面板,点“否”就行。
图五7、点开舞台下面的属性栏,对图片进行设置,只设置图片大小即可,安照第三步中的标尺,将图片设置成高300宽250。
如图六。
图六8、重复第4、5、6三步,把需要的图片全部导入。
9、点击场景,回到场景中,如图图7。
图710、点“窗口”----“库”,在“库”中找到名称为1的元件,并将这个图片拖入舞台中,并将图片下好放入舞台右边的由四根标尺组成的方框中。
如图8图811、点击工具栏中“任意变开工具”舞台中的图片四周出现了8个小方块,中间出现一个小园圈如图9。
图912、将图片中的小园圈拖到左边的小方框上,要于左边的小方框对齐。
13、在图层1的第40桢处右键单击,并点“插入关键桢”。
再将鼠标放在图片右边中间的小方框上,鼠标会变成双向箭头,再按下鼠标左键向左拖动图片,图片就会变的很窄很窄,再松开鼠标左键,将鼠标移到变开的图片右侧,鼠标会变成上下两个箭头,再按下鼠标左键向上拖动图片,拖到一定的程度即可。
电子相册_教程

电子相册(Flash翻页效果)教程
第一步:打开fiash8.0
第二步:打开库面板,双击打开images文件夹,里面的图片就是你要替换的图片,也就是说替换成你的图片。
第三步:1、双击IMAGES里的任一张图片,顺序自己多点几次看,你换哪张图,它位置在页面的哪页就是那一页。
2、双击图片后会弹出对话框(如图2),单击“导
入”,选择你的相片后单击打开,确定,就可替换了。
我这里是三十一张图片,如果多余就删除一些,如果大于这个数,可直接把图片拖到库里。
图2
第四步:双击库面板的“图片”剪辑(图1),在时间轴的“图片”图层上,每一帧就是一张图。
(图2)注意:如果不到三十一张图片,可在这里删或在IMAGES里删除。
如果多于三十一张,先复制倒数第二帧再粘贴到后面,然后替换图片就行。
图1
图2
第五步:还没完呢。
双击打开库里的“页面”剪辑(图1)。
在时间轴最上面的图层(动作脚本)(图2),单击这层的第一帧a,单击打开动作窗口(图3),
注意了,你有几张图片就要在这里改数字,看到我写的31这个数字了吗?两处都要改,不然翻页到后面会出错。
图1
图2
图3
创意阶段:按Ctrl+Enter 观看你的作品,成功请顶一下。
图层“制作者”可删除,另外可加音乐图层,其它看你的灵感、创意做吧。
图层尺寸也要注意一下,大了会溢出,图片事先处理好,可加边框等等。
我这里只是简单的介绍方法而已。
flash相册制作教程

flash相册制作教程
下面是一个简单的flash相册制作教程,没有标题,其中文中没有标题相同的文字。
1. 第一步:准备素材
在制作flash相册之前,你需要准备好你想要展示的照片和视频。
2. 第二步:创建新的flash文档
打开Adobe Flash软件,点击“文件”菜单,选择“新建”创建一个新的flash文档。
3. 第三步:导入素材
点击“文件”菜单,选择“导入”-“导入到舞台”,选择你想要展示的照片和视频。
4. 第四步:布局设计
在舞台上拖动照片和视频素材来设计你的相册布局。
你可以调整它们的位置和大小,根据需要添加背景图像或文字说明等。
5. 第五步:添加动画效果
点击一个素材,然后点击“窗口”菜单,选择“属性”打开属性面板。
在属性面板中,你可以为素材添加动画效果,比如淡入淡出、旋转、缩放等。
6. 第六步:设置导航
点击“窗口”菜单,选择“共享库”打开共享库面板。
在库面板中
点击“新建”创建一个新的影片剪辑。
将你的照片和视频素材拖
入影片剪辑中,并为每个照片和视频设置导航按钮。
7. 第七步:设置动画转场
回到舞台上,点击你的导航按钮,然后在属性面板中设置转场效果,比如渐变、滑动等。
8. 第八步:调整播放器控制
点击“播放器”菜单,选择“播放器设置”,调整播放器的大小和
颜色等控制选项。
9. 第九步:导出flash相册
点击“文件”菜单,选择“发布设置”,选择你要导出的文件格式,比如SWF文件。
点击“发布”按钮导出你的flash相册。
这就是一个简单的flash相册制作教程,希望对你有帮助!。
【翻页Flash相册多彩版1.9官方版】可将你的照片制作成电子相册

【翻页Flash相册多彩版1.9官方版】可将你的照片制作成电子相册翻页Flash相册多彩版 1.9 官方版下载页面,在这里你可以了解更多翻页Flash相册多彩版 1.9 官方版的软件信息、下载地址、软件预览图、软件简介、相关软件、相关资讯、网友评论等等。
点击这里翻页Flash相册多彩版 1.9 官方版立即体验极速下载为你带来的极速快感吧!注:以上截图为软件首次发布时截取、软件实际版本以软件说明为准!你的电脑中一定有很多珍藏的数码照片吧,怎么才能把他们包装好并展示您的朋友们呢?翻页Flash相册多彩版您可以将照片制作成电子相册,可以像真正相册一样通过鼠标拖动来翻动页,并发出纸张翻动的声音。
不仅如此,您还可以对相册的封面和内页进行设计,如加入背景图,标题,相框以及丰富的动态效果剪贴画。
最后配上一曲,让您的相册变得独一无二。
这样的效果一定比真正的相册还要Cool。
赶快为您的偶像制作一个图文并茂的CD专辑吧。
翻页Flash相册的功能非常全面,而制作一个令人惊叹的的翻页相册却是十分简单的,您要做的仅仅是添加您的照片,并选择一个合适的模板就可以了。
我们针对重大节日制作了生日,结婚,节日等模板,您也可以制作自己的模板重复利用或共享给他人。
您可以导出相册为单个SWF 文件并上传到网站上或通过电子邮件发送给您的朋友们。
让他们赞叹一下吧。
翻页Flash相册功能:制作具有真实翻页效果的相册为照片添加多种相框添加背景音乐为照片添加标题和内容为照片页添加背景图为照片添加FLASH动态效果直接生成单一FLASH文件精确的相册各项属性调整丰富多彩的文字效果可制作不规则形状的像册可以改变相册的大小可以添加载入进度条和备注多种随时更新的模板和素材可供下载同步预览窗口,让您更加直观的看到每一步操作更多功能期待您的发掘。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
制作超炫Flash翻页相册
内容摘要:现在我们拥有《翻页Flash相册多彩版》,一切就变得如此的轻松了,即使你不会用Flash 也没有关系,一分钟内你照样可以制作出一个精美的翻页相册,这种感觉是不是很炫呢!
记得好几年前,第一次看到flash翻页效果是多少的诧异,想不到Flash既能做出如此出色的效果,于是翻阅了大量的资料,套用了很多的模版,自己也终于做出了一些类似的相册来。
然而这一切对于一个初学者来说,特别是连flash都不会使用的朋友来讲,是可望而不可及的。
现在我们拥有《翻页Flash相册多彩版》,一切就变得如此的轻松了,即使你不会用Flash 也没有关系,一分钟内你照样可以制作出一个精美的翻页相册,这种感觉是不是很炫呢!
软件小档案
软件名称: 翻页Flash相册多彩版
软件大小: 7.42M
软件版本: V1.3
应用平台: Windows 9x, Windows 2000, Windows XP, Windows NT, Windows 2003
功能限制: 全部功能无限制30天试用期。
照片上印有未注册标志
软件语言: 英文|中文简体
下载地址: /view/11611568094980.html
一、安装软件并运行
启动界面
二、项目设置
在设定标签中设置相册的样式、背景音乐、背景样式。
当调整相册大小时,背景的大小会随之改变,但建议背景高度比相册高度大100以上,否则相册的展示区域会覆盖在控制键上方。
属性设置
三、添加照片:可以一次添加多张,或者直接添加一个照片文件夹
添加照片
四、设置照片样式
选中插入的照片,可以对当前照片所在页面样式进行设置,其中包括背景色、标题、内容以及照片边框。
但我建议大家如果对标题与内容的字体样式不满意的话,可以通过PhotoShop或其它图像处理软件直接对照片进行处理,我比较喜欢这样的做法。
设置样式
五、封面设计
一个好的作品离不开一个好的开端,封面的设计就显得尤其重要了。
我们通过封面设计可以修改首页的背景样式,项目的名称,当然还可以放点介绍之类的话语。
封面设计
六、封底设计
封底的设计与封面设计相似,懒羊还是那句话。
建议采用做好的图,这样你可以更加自由的设计你的相册。
当然这时有一点不得不提醒一下,封底的标题是可以做链接的,如果你有一堆作品放在某个网页深处让大家欣赏,建议你还是输入一个标题,然后加个链接,这样的话就不怕俺们找不到你。
封底设计
最后我们来点击预览,是不是很神奇,一个很炫的电子相册就做好了。
以上只是一个简单的电子相册生成流程,还有一些高级的设置上文没有提到,感兴趣的朋友不妨可以自己着手研究研究,我想还是很简单的。
做一个电子相册,原来是如此简单!。
