DEDECMS显示英文日期时间的方法
织梦DedeCMS提示信息框的修改,修改ShowMsg方法函数

织梦DedeCMS提示信息框的修改,修改ShowMsg方法函
数
织梦DedeCMS系统,处处都在用到提示信息,但是这个提示框,前台后台一层不变,太死板了,可能有很多人都有过去修改它的想法,只是苦于不知道去哪里改。
今天我就来说说这个吧,DedeCMS的所有提示信息都是用ShowMsg方法进行处理的,这个函数存放在/include/common.func.php 源代码如下:
可以看出ShowMsg有四个参数,第一个参数是提示的信息,第二个就参数是跳转的地址,如果设置为-1的话,就是返回上一个页面,第三个参数其它就是定义是用alert()弹出提示框,还是显示提示信息,第四个参数就是信息提示页面显示多久再进行跳转,默认是1秒种。
修改这个提示框比较简单了,直接替换对应的文字
这个提示框的CSS也是写在内部的,如果我们需要修改,可以在这里直接修改源码,甚至我们还可以为这个ShowMsg函数增加一个参数,然后根据这个参数,显示不同的效果。
网页显示月份、日期、星期、时间代码

网页显示月份、日期、星期、时间代码一、网页显示月份、日期、星期代码<script language=JavaScript>today=new Date();function initArray(){this.length=initArray.arguments.lengthfor(var i=0;i<this.length;i++)this[i+1]=initArray.arguments[i] }var d=new initArray("星期日","星期一","星期二","星期三","星期四","星期五","星期六");document.write("<font color=##000000 style='font-size:9pt;font-family: 宋体'> ",today.getYear(),"年",today.getMonth()+1,"月",today.getDate(),"日",d[today.getDay()+1],"</font>" );</script>二、六种风格时间显示,一定有你喜欢的!<SCRIPT language="javascript"><!--function initArray(){for(i=0;i<initArray.arguments.length;i++)this[i]=initArray.arguments[i];}var isnMonths=new initArray("1月","2月","3月","4月","5月","6月","7月","8月","9月","10月","11月","12月");var isnDays=new initArray("星期日","星期一","星期二","星期三","星期四","星期五","星期六","星期日");today=new Date();hrs=today.getHours();min=today.getMinutes();sec=today.getSeconds();clckh=""+((hrs>12)?hrs-12:hrs);clckm=((min<10)?"0":"")+min;clcks=((sec<10)?"0":"")+sec;clck=(hrs>=12)?"下午":"上午";var stnr="";var ns="0123456789";var a="";function getFullYear(d){yr=d.getYear();if(yr<1000)yr+=1900;return yr;}document.write("<table>");//下面各行分别是一种风格,把不需要的删掉即可document.write("<TR><TD>风格一:</TD><TD>"+isnDays[today.getDay()]+","+isnMonths[today. getMonth()]+""+today.getDate()+"日,"+getFullYear(today)+"年");document.write("<TR><TD>风格二:</TD><TD>"+clckh+":"+clckm+":"+clcks+""+clck+"</TD></TR>");document.write("<TR><TD>风格三:</TD><TD>"+isnDays[today.getDay()]+","+isnMonths[today. getMonth()]+""+today.getDate()+"日,"+getFullYear(today)+"年"+clckh+":"+clckm+":"+clcks+""+clck+"</TD></TR>");document.write("<TR><TD>风格四:</TD><TD>"+(today.getMonth()+1)+"/"+today.getDate()+"/ "+(getFullYear(today)+"").substring(2,4)+"</TD></TR>");document.write("<TR><TD>风格五:</TD><TD>"+hrs+":"+clckm+":"+clcks+"</TD></TR>");document.write("<TR><TD VALIGN=TOP>风格六:</TD><TD>"+today+"</TD></TR>");document.write("</table>");//--></SCRIPT>三、这个时钟是有影子的,而且还在不停地走着呢<div id="bgclockshade" style="position:absolute;visibility:visible;font-family:'Arialblack';color:#cccccc;font-size:20px;top:50px;left:173px"></div> <div id="bgclocknoshade" style="position:absolute;visibility:visible;font-family:'Arialblack';color:#000000;font-size:20px;top:48px;left:170px"></div> <div id="mainbody" style="position:absolute; visibility:visible"></div><script language=javaScript><!--function www_helpor_net() {thistime= new Date()var hours=thistime.getHours()var minutes=thistime.getMinutes()var seconds=thistime.getSeconds()if (eval(hours) <10) {hours="0"+hours}if (eval(minutes) < 10) {minutes="0"+minutes}if (seconds < 10) {seconds="0"+seconds}thistime = hours+":"+minutes+":"+secondsif(document.all) {bgclocknoshade.innerHTML=thistimebgclockshade.innerHTML=thistime}if(yers) {document.bgclockshade.document.write('<divid="bgclockshade"style="position:absolute;visibility:visible;font-family:Verdana;color:FFAAAAA;font-size:20px;top:10px;left:152px">'+thistime+'</div>')document.bgclocknoshade.document.write('<divid="bgclocknoshade"style="position:absolute;visibility:visible;font-family:Verdana;color:DDDDDD;font-size:20px;top:8px;left:150px">'+thistime+'</div>')document.close()}var timer=setTimeout("www_helpor_net()",200)}www_helpor_net();//--></script>四、数字化的时钟<span id="liveclock" style"=width: 109px; height:15px"></span><SCRIPT language=javascript>function www_helpor_net(){var Digital=new Date()var hours=Digital.getHours()var minutes=Digital.getMinutes()var seconds=Digital.getSeconds()if(minutes<=9)minutes="0"+minutesif(seconds<=9)seconds="0"+secondsmyclock="现在时刻:<font size='5' face='Arial black'>"+hours+":"+minutes+":"+seconds+"</font>"if(yers){yers.liveclock.document.wri te(myclock)yers.liveclock.document.close()}else if(document.all)liveclock.innerHTML=myclocksetTimeout("www_helpor_net()",1000)}www_helpor_net();//--></SCRIPT>五、动态时钟代码2,此代码相当简单<SCRIPT>setInterval("jnkc.innerHTML=newDate().toLocaleString()+' 星期'+'日一二三四五六'.charAt (new Date().getDay());",1000);</SCRIPT>六、flash时钟,改变sz1.swf中的1为0、1、2、3、4、5、6,可以获得不同样式的时钟,你试试吧。
网页中日期格式的设置

第一款:显示为“2007年12月14日星期五”<SCRIP T LAN GUAGE="Jav aScri pt" T YPE="text/JavaS cript"> var day="";v ar mo nth="";va r amp m="";varampmh our="";va r myw eekda y="";varyear="";m ydate=newDate();my weekd ay=my date.getDa y();mymon th=my date.getMo nth()+1;m yday= myda te.ge tDate();m yyear= myd ate.g etYea r();year=(myye ar >200)? myy ear : 1900 + my year;if(m yweek day == 0)weekd ay="星期日";els e if(mywee kday== 1)week day="星期一";el se if(mywe ekday == 2)wee kday=" 星期二 ";e lse i f(myw eekda y ==3)we ekday=" 星期三 ";elseif(my weekd ay == 4)w eekda y=" 星期四 ";else if(m yweek day == 5)weekd ay="星期五";els e if(mywee kday== 6)week day="星期六";do cumen t.wri te(ye ar+"年"+mym onth+"月"+m yday+"日 "+weekd ay);</SCR IPT>第二款:带农历的日历显示为“2007年12月14日星期五丙戌年十一月初六”<scri pt la nguag e="ja vascr ipt"><!--varbsYea r;va r bsD ate;var b sWeek;var arrL en=8; //数组长度va r sVa lue=0; //当年的秒数var d ayiy=0; //当年第几天varmiy=0; //月份的下标var i year=0; //年份标记var d ayim=0; //当月第几天varspd=86400; //每天的秒数v ar ye ar1999="30;29;29;30;29;29;30;29;30;30;30;29"; //354var year2000="30;30;29;29;30;29;29;30;29;30;30;29"; //354var y ear2001="30;30;29;30;29;30;29;29;30;29;30;29;30";//384varyear2002="30;30;29;30;29;30;29;29;30;29;30;29"; //354v ar ye ar2003="30;30;29;30;30;29;30;29;29;30;29;30"; //355var year2004="29;30;29;30;30;29;30;29;30;29;30;29;30"; //384va r yea r2005="29;30;29;30;29;30;30;29;30;29;30;29";//354varyear2006="30;29;30;29;30;30;29;29;30;30;29;29;30";varmonth1999="正月;二月;三月;四月;五月;六月;七月;八月;九月;十月;十一月;十二月"var m onth2001="正月;二月;三月;四月;闰四月;五月;六月;七月;八月;九月;十月;十一月;十二月"va r mon th2004="正月;二月;闰二月;三月;四月;五月;六月;七月;八月;九月;十月;十一月;十二月"varmonth2006="正月;二月;三月;四月;五月;六月;七月;闰七月;八月;九月;十月;十一月;十二月"v ar Dn="初一;初二;初三;初四;初五;初六;初七;初八;初九;初十;十一;十二;十三;十四;十五;十六;十七;十八;十九;二十;廿一;廿二;廿三;廿四;廿五;廿六;廿七;廿八;廿九;三十";v ar Ys=newArray(arrL en);Ys[0]=919094400;Ys[1]=949680000;Ys[2]=980265600;Y s[3]=1013443200;Ys[4]=1044028800;Ys[5]=1074700800;Ys[6]=1107878400;Ys[7]=1138464000;varYn=ne w Arr ay(ar rLen); //农历年的名称Yn[0]="己卯年";Yn[1]="庚辰年";Yn[2]="辛巳年";Yn[3]="壬午年";Yn[4]="癸未年";Yn[5]="甲申年";Yn[6]="乙酉年";Yn[7]="丙戌年";var D=newDate();va r yy=D.get Year();va r mm=D.get Month()+1;vardd=D.getDa te();varww=D.getDa y();if (w w==0) ww="<font colo r=RED>星期日";if(ww==1) ww="星期一";if (ww==2) w w="星期二";i f (ww==3)ww="星期三";if (w w==4) ww="星期四";if (ww==5) ww="星期五";if(ww==6) ww="<fo nt co lor=R ED>星期六";w w=ww;varss=pa rseIn t(D.g etTim e() / 1000);if (yy<100)yy="19"+yy;for (i=0;i<ar rLen;i++)if (s s>=Ys[i]){iyea r=i;sValu e=ss-Ys[i]; //当年的秒数}day iy=pa rseIn t(sVa lue/s pd)+1; //当年的天数var d pm=ye ar1999;if (iye ar==1) dpm=year2000;if (iyear==2)dpm=y ear2001;i f (iy ear==3) dp m=yea r2002;if(iyea r==4) dpm=year2003;if (i year==5) d pm=ye ar2004;if (iye ar==6) dpm=year2005;if (iyear==7)dpm=y ear2006;d pm=dp m.spl it(";");v ar Mn=mont h1999;if(iyea r==2) Mn=m onth2001;if (i year==5) M n=mon th2004;if (iye ar==7) Mn=month2006;Mn=M n.spl it(";");v ar Dn="初一;初二;初三;初四;初五;初六;初七;初八;初九;初十;十一;十二;十三;十四;十五;十六;十七;十八;十九;二十;廿一;廿二;廿三;廿四;廿五;廿六;廿七;廿八;廿九;三十";D n=Dn.split(";");day im=da yiy;var t otal=new A rray(13);total[0]=p arseI nt(dp m[0]);for (i=1;i<dp m.len gth-1;i++) tota l[i]=parse Int(d pm[i])+tot al[i-1];f or (i=dpm.lengt h-1;i>0;i--)if (day im>to tal[i-1]){dayi m=day im-to tal[i-1];miy=i;}b sWeek=ww;bsDat e=yy+"年"+m m+"月";bsD ate2=dd+"日";bs Year="农历"+Yn[iy ear];bsYe ar2=M n[miy]+Dn[dayim-1];if (s s>=Ys[7]||ss<Ys[0])bsYea r=Yn[7];f uncti on CA L(){docum ent.w rite(bsDat e+bsD ate2+" "+b sWeek+" "+bsYea r+" "+bsYe ar2);}//--></scri pt><scrip t lan guage="jav ascri pt">C AL();</scr ipt>第三款:简单的日期显示:2013-3-22<s cript lanu age=j avasc ript>d =new D ate();doc ument.writ e(d.g etYea r()+1900+'-'+(d.getM onth()+1)+'-'+d.getD ate()); </scri pt>。
dedecms自定义表单添加发布时间功能的方法

这篇文章主要为大家介绍了dedecms自定义表单添加发布时间功能的方法,通过两种方法的对比讲述了实现这一功能的技巧,非常具有实用价值,需要的朋友可以参考下本文实例讲述了dedecms自定义表单添加发布时间功能的方法。
分享给大家供大家参考。
具体实现方法如下:dedecms自定义表单非常强大,可以做如报名系统、招聘系统、返修系统等等,唯一不好在于用户提交了表单之后,后台不显示提交时间.网上有一种方法是:代码如下:<input name="shijian" id="shijian" value="{dede:php} echo $showtime=date("Y-m-d H:i:s");{/dede:php}">但是我试了试结果却不尽人意,每次我提交表单时的时间都是一样的....说明这个方法还是不行的,大家可以亲自测试;所以我这里起点共享一个通过JS实现发布时间的方法,过程很简单:1.自定义表单添加一个文本字段(注意不是时间字段),如字段名“填写时间”,字段函数名“shijian”;2.在表单中时间字段中,按如下例子,加入JS代码:代码如下:<input type="text" name="shijian" id="shijian" value=""> <script type="text/javascript"> window.onload = function(){ var nowDate = new Date(); var str = nowDate.getFullYear()+"-"+(nowDate.getMonth() + 1)+"-"+nowDate.getDate()+" "+nowDate.getHours()+":"+nowDate.getMinutes()+":"+nowDate.getSeconds(); document.getElementByIdx_x("shijian").value=str; } // </script>注意:因为这段JS会自动获取填写电脑的当前时间,所以最好用css控制隐藏,不让填写时间显示出来,或者把type的属性改成hidden.3.提交后,后台自会显示填写时间.希望本文所述对大家的dedecms二次开发有所帮助。
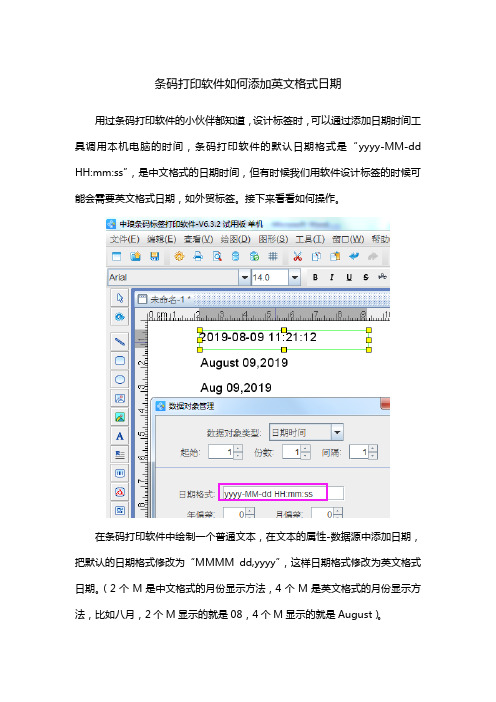
条码打印软件如何添加英文格式日期

条码打印软件如何添加英文格式日期
用过条码打印软件的小伙伴都知道,设计标签时,可以通过添加日期时间工具调用本机电脑的时间,条码打印软件的默认日期格式是“yyyy-MM-dd HH:mm:ss”,是中文格式的日期时间,但有时候我们用软件设计标签的时候可能会需要英文格式日期,如外贸标签。
接下来看看如何操作。
在条码打印软件中绘制一个普通文本,在文本的属性-数据源中添加日期,把默认的日期格式修改为“MMMM dd,yyyy”,这样日期格式修改为英文格式日期。
(2个M是中文格式的月份显示方法,4个M是英文格式的月份显示方法,比如八月,2个M显示的就是08,4个M显示的就是August)。
还有一种英文格式日期,月份显示的是缩写,在添加日期的时候日期格式修改为“MMM dd,yyyy”,这样月份就是缩写版的。
以上就是在条码打印软件中添加英文格式日期的方法,方法很简单,大家在设计标签添加日期时只需要记住:M是表示月份,2个M显示的中文月份,3个M显示的是英文缩写月份,4个M显示的是英文完整版月份。
网站制作上显示日期的两种方法

网站制作上显示日期的两种方法
工具/原料
1 用VBScript脚本语言来显示系统当前的日期,通常使用其内部提供的日期和时间函数:Date返回系统日期Weekday(x)返回日期x是星期几Year(x)返回日期x的年份Month(x)返回日期x的月份Day(x)返回日期x的日期设计时进入HTML编辑方式,在需要显示日期的位置插入如下代码:
2 采用JavaScript脚本语言用JavaScript脚本语言来显示系统当前的日期,通常使用其内部提供的Date对象,该对象可以用来处理有关日期和时间的操作。
利用Date对象中以下几个方法来显示日期:getDate()获得当前的日期getDay()获得当前的星期getMonth()获得当前的月份getYear()获得当前的年份
3 设计时进入HTML编辑方式,在需要显示日期的位置插入如下代码:以上两种方法都能显示系统当前的日期,它们各具特色,各有所长。
很显然,VBScript 和JavaScript脚本语言在格式上有明显的差别,初学者很容易将它们混淆,造成程序在格式上的严重错误。
步骤/方法
JavaScript
VBScript
注意事项
笔者认为,在易雅达网页设计中,脚本语言的运用是一大难点,所以,在教学中,让学生分别用以上两种方法去制作,让他们自己去区分两种语言的异同点,亲自去体会、理解脚本语言的'妙用。
这样对学生灵活运用脚本语言将有很大的帮助,从而提高他们语言分析的能力,也提高他们学习网页的兴趣,进而取得更好的教学效果。
[制作上显示日期的两种方法]。
Wordpress日期函数the_time使用详解-Wordpress代码分析-P...

Wordpress日期函数the_time使用详解-Wordpress代码分析-P...Wordpress日期函数the_time使用详解在发表日志或者评论时,一般都会显示发表的日期和时间日志发表日期的调用函数:<?php the_time('l, F jS, Y') ?>the_time中的参数说明如下所示:a =上下午引用:pmA =上下午引用:PMd =日期引用:05D =星期引用:二F =月份引用:六月g =小时引用:6G =小时引用:06h =分钟引用:9H =分钟引用:09j =日期引用:5l =星期引用:星期二m =月份引用:06M =月份引用:Jun n =月份引用:6O =时区+0800r =完整日期时间引用:Tue, 06 Jun 2006 18:37:11 +0800 S =序列型数字后缀引用:stthT =时区引用:CSTw =星期引用:2W =周数引用:23y =年份引用:06Y =年份引用:2006z =天数156日志发表时间的调用函数:<?php the_time() ?>评论发表日期的调用函数:<?php comment_date() ?>评论发表日期的调用函数:<?php comment_time() ?>。
WordPress时间日期函数常用代码

WordPress时间⽇期函数常⽤代码在修改的过程中,我们难免会⽤到时间函数,这当然就涉及到了WordPress 的时间格式。
那么我们只要对时间函数: the_time() 做⼀些对应的修改,就能达到我们想的效果,⾸先我得要知道那些参数对应的含义,这样⽤起来才会得⼼应⼿。
先来看下⾯这个表格:参数参数描述输出时间格式d⽇期06j⽇期6D星期⼀F⽉份⼀⽉g⼩时6G⼩时06h分钟6H分钟06a上下午am/pmA上下午AM/PMl星期星期⼀m⽉份01M⽉份Jann⽉份6O时区+0800r完整的⽇期时间Mon, 06 Jan 2010 20:30:10+0800S序列型数字的后缀st/thT时区CSTw星期2W周数22y年份10Y年份2010z天数365下⾯再举⼏个WordPress设置时间格式的例⼦: 中⽂⽇期格式设置,年⽉⽇:如:2010年2⽉1⽇,则Wordpress the time函数的参数这样写:<? php the_time('Y年n⽉j⽇'); ?>中⽂时间的设置,⼩时分秒:如:22:22:22,则Wordpress the time函数的参数这样写:<? php the_time('G:i:s'); ?>星期格式设置,星期:如:2010年11⽉1⽇星期四,则Wordpress the time函数的参数这样写:<? php the_time('Y年n⽉j⽇l'); ?> 当然,有时候我们主题喜欢中英⽂混输的⽇期显⽰格式,对于使⽤中⽂版 WordPress来说,这个就要做⼀些⼩⼩的调整了。
这⾥以显⽰⽇志时间的⽉份为例,我们在主题中使⽤ the_time( ‘M’ ) 应该可以打印出⼀个 Sep 的英⽂简写的⽉份值。
但是幸运⽽⼜不幸地是,WordPress 会⾮常⼈性化地为你翻译成“九”,说幸运,是因为 WordPress 的智能化让⼈感到⾼兴,说不幸是因为我确确实实就需要Sep 这样的英⽂简写的时间格式,这让我如何是好。
dedeCMS织梦的日期时间格式大全(最新)

dedeCMS织梦的⽇期时间格式⼤全(最新)在我们做⽂章的时候常⽤⼀些函数修改来实现⾃⼰的页⾯效果,例如,时间的⾃定义格式我们常常需要乃⾄的,搜集了些有关时间格式的CODE,作⼤家为参考,希望对⼤家有些帮助列表页list_article.htm可以这么写:更新时间:[field:pubdate function=MyDate('Y-m-d',@me)/]内容页article_article.htm可以这么写:发表时间:{dede:field.pubdate function=”MyDate(‘Y-m-d’,@me)”/}发布⽂章时,时间常会有些⼩BUG⽇期时间格式 (利⽤strftime()函数格式化时间)0 ⾸页:([field:pubdate function='strftime("%m-%d",@me)'/])==(5-15)([field:pubdate function='strftime("%b %d, %Y",@me)'/])==(May 15, 2008)列表页:[field:pubdate function="GetDateTimeMK(@me)"/]==2008-1-1 18:30:02[field:pubdate function="GetDateMK(@me)"/]==2008-05-15内容页:{dede:field name=’pubdate’ function=’GetDateMk(@me)’/}==2008-05-15{dede:field name=’pubdate’ function=’strftime(“%b %d, %Y”,@me)’/}==May 15, 2008⾃定义⽂章发布中⾃定时间格式,就是通过下⾯这些代码实现了有效的效果了。
zblog 时间格式代码

zblog 时间格式代码
在Z-BlogPHP 中,您可以使用以下PHP 代码来获取指定格式的时间:
// 设置时区
date_default_timezone_set('Asia/Shanghai');
// 获取当前时间戳
$timestamp = time();
// 将时间戳格式化为指定格式的时间字符串
$timeString = date('Y-m-d H:i:s', $timestamp);
// 输出格式化后的时间字符串
echo $timeString;
上述代码将时间格式化为"年-月-日时:分:秒" 的格式,您可以根据需要调整date函数中的格式字符串来获取您想要的时间格式。
例如,如果您希望获取的时间格式为"Y年m月d日H:i:s",则可以将date函数中的格式字符串修改为'Y年m月d日H:i:s'。
此外,Z-BlogPHP 提供了一些内置函数和模板标签来处理时间格式。
例如,您可以在模板中使用timestr标签来输出文章的发布时间,并可以通过配置文件来设置日期的显示格式。
这是一个在模板中使用timestr标签输出文章发布时间的示例:
发布时间:{article.Time('Y年m月d日H:i:s')}
在这个示例中,article.Time是Z-BlogPHP 内置的函数,用于获取文章的发布时间,并可以指定日期的显示格式。
dedecms用户手册参考word

DedeCms用户手册安装、升级和整站迁移系统需求Quote:DedeCms基于php语言开发,需要以下环境支持:服务器平台:Linux、 FreeBSD、Solaris、 Unix、 Win2000、Win2003Web服务器运行环境:Apache1.3.XX(2.0.XX) / IIS5(6) + php4.3.X/4.4X/5.x +MySQL3.2X/4.0x+补充说明:(1)要正常使用DedeCms的各项功能,php还需要支持GD扩展(建议GD版本不低于2.0)(2)后台管理端目前只支持Internet Explorer,并且要求版本不低于6.0,否则可能会导致未知错误(编辑器不显示等等)安装示图:安装系统常用术语汇总全局标记Quote:全局标记指的是应用在网站主页、单独页面、频道封面使用的单独的模板标记,在列表或文章模板中,一般只允许调用channel、arclist标记(hotart、coolart、imglist等都是这个标记延伸出来的标记),但是环境变量限定为文章或列表所在的栏目,如果你要测试的标记是在列表或文章中使用,请指定环境变量(栏目ID)。
自定义标记Quote:自定义标记指的是应用在所属栏目内的模板标记,事先指定显示内容后在列表或文章模板中显示,可以理解为一个JS调用/一个简单的广告管理系统,支持时间范围显示内容`过期显示内容`HTML代码.频道模型Quote:频道模型用来自定义数据库里的字段的,当你定义好自己的字段后,在使用模版语言时就可以用到自己定义的字段。
用于栏目参数设置时,它用来指定整个栏目所发布内容的属性。
比如,要建立一个产品库栏目,须要产品名称,产品类型,产品图片.参数等等,你可以自由增减采集节点Quote:采集指从外部网站截取指定内容,节点可以理解为一个频道/栏目,采集节点指一个指定采集内容对应内部频道/栏目的名称系统使用指南系统目录结构Quote:setup: 系统安装目录dede: DedeCms管理目录(可自行更改)member: 会员目录(可在include\config_base.php文件中更改)html: 默认的静态文件发布目录(可在include\config_base.php文件中更改)include: 存放系统公共文件的目录upimg: 图片浏览器的默认路径(可在include\config_base.php文件中更改)plus: 插件目录,这个目录是用于存放计数器、投票、评论等程序的必要动态程序(可在include\config_base.php文件中更改)special: 专题列表的存放路径(可在include\config_base.php文件中更改)templates: 默认的模版文件存放目录,(可在include\config_base.php 文件中更改)include\config_base.php: 系统核心配置文件,可以配置数据库信息(数据库名、用户名、密码)等采集使用指南Quote:DedeCMS本身带采集,使用可看以下IT柏拉图的手把手教你使用DedeCms V3的在线采集当然你也可以使用第三方开发的采集程序有以下一些NEATCOLLECT小蜜蜂采集器小蜜蜂采集器DedeCMS V3正式版导库模版火车采集器(LocoySpider) 火车dede v3正式版登录模块等等登录后台内容模型管理插件管理站点管理发布管理模版制作使用Copy code解析引擎概述模板设计规范代码参考标记参考:arclist(artlist,likeart,hotart,imglist,imginfolist,coolart,specart) field channel mytag vote friendlink mynews loop channelartlist page list pagelist pagebreak fieldlist一、织梦模板解析引擎概述在了解DedeCms的模板代码之前,了解一下织梦模板引擎的知识是非常有意义的。
WordPress时间显示格式

WordPress时间显⽰格式在制作wordpress主题的过程中,有的时候我们会涉及到wordpress时间的格式,⽐如说:有的wordpress主题显⽰的是英⽂缩写⽉份,有的是完整的英⽂⽉份,有的是数字⽉份,那么到底如何在wordpress显⽰这么丰富多彩的时间格式呢,这⾥是我搜集的⼀下关于 wordpress时间显⽰的代码和参数,希望能够对⼤家有所帮助:⽇1. d:⽉份中的第⼏天,有前导零的两位数字,例如01 到 31;2. D:星期中的第⼏天,以⽂本表⽰,截取对应英⽂名称的前三个字母,例如Mon到Sun;3. j:⽉份中的第⼏天,没有前导零,例如1 到 31;4. l(L的⼩写形式):星期⼏,完整的⽂本格式,例如Sunday到Saturday;5. N:ISO-8601格式数字表⽰的星期中的第⼏天(PHP 5.1.0新加⼊),例如1(表⽰星期⼀) 到7(表⽰星期⽇);6. S:每⽉天数后⾯的英⽂后缀,2 个字符,例如st,nd,rd和th,可以和j⼀起使⽤;7. w(W的⼩写形式):星期中的第⼏天,数字表⽰,例如0(表⽰星期⽇) 到 6(表⽰星期六);8. z(Z的⼩写形式):年份中的第⼏天,例如0 到 366;⽉1. F:⽉份,完整的⽂本格式,例如 January 或者 March;2. m:数字表⽰的⽉份,有前导零,01 到12;3. M:三个字母缩写表⽰的⽉份,例如Jan到Dec;4. n:数字表⽰的⽉份,没有前导零,1到12;5. t:给定⽉份所应有的天数,例如28,30,31;年1. L:是否为闰年,如果是闰年则为1,否则为0;2. o(O的⼩写形式):ISO-8601格式年份数字。
这和Y的值相同,只除了如果 ISO 的星期数(W)属于前⼀年或下⼀年,则⽤那⼀年。
(PHP5.1.0 新加⼊),例如1999,2003;3. Y:4 位数字表⽰的完整年份,例如1999,2003;4. y:2 位数字表⽰的年份,例如99,03;5. 由上⾯的说明可以看出,⽇期的表达⽅式是很多的,但其中⼀些并不常⽤。
如何在网页中显示日期和跳动的时间

if (version < 1.3)
{
if (gy<2000)
{
document.write("<FONT COLOR=\"black\" class=\"p1\">"+"19"+y.getYear()+"年" + mName[y.getMonth()] + y.getDate() + "日" + dName[y.getDay()] + "" + "</FONT>");
var now = new Date();
var hours = now.getHours();
var minutes = now.getMinutes();
var seconds = now.getSeconds()
var timeValue = "" +((hours >= 12) ? "下午 " : "上午 " )
做完以上的工作,我们在浏览器中就能看到显示日期、星期和动态时间的效果了。
附:显示当前时间代码。如:下午4:00
帝国CMS列表页面分别调用年月日(显示个性时间日期)

帝国CMS列表页⾯分别调⽤年⽉⽇(显⽰个性时间⽇期)在帝国CMS中列表页个性时间显⽰的实现⽅式,⾸先我们要知道⽤什么⽅法来实现,这⾥我们使⽤PHP代码来做。
要在模板代码中使⽤PHP代码,就必须勾选此模板代码页⾯的-使⽤程序代码.位置就在添加模板页⾯的列表内容模板(list.var) (*)上边。
然后我们在list.var⾥边⽤PHP代码来实现我们的调⽤。
list.var使⽤PHP代码有⼏个规则1、增加模板时list.var模板需要勾选“使⽤程序代码”选项。
如图:2、直接添加PHP代码,不需要加<?和?>程序开始和结束标记。
3、字段值数组变量为$r,对应的字段变量为$r[字段名],如:标题字段变量就是$r[title]。
另外编号变量为$no4、将最终模板内容赋给$listtemp变量。
例⼦2:如果信息是今天发布的就显⽰“NEW”图⽚标识。
$newimg='';if(time()-$r[newstime]<=1*24*3600){$newimg='<img src="NEW图⽚地址" border="0">';}$listtemp='<li><a href="[!--titleurl--]">[!--title--]</a> '.$newimg.'</li>';上边将了在list.var中使⽤PHP规则,下边继续看我们的⽇期怎么实现。
我们在list.var中先使⽤以下代码分别获取年、⽉、⽇等$newstime=$r[newstime];//获取信息发布时间$year=format_datetime($newstime,"Y");//单独获取年$month=format_datetime($newstime,"m");//单独获取⽉$day=format_datetime($newstime,"d");//单独获取⽇然后在需要的地⽅添加年:'.$year.'⽉:'.$month.'⽇:'.$day.'⾃⼰按需调⽤即可。
DEDE列表页调用如标题,时间,简介等

DEDE列表页调⽤如标题,时间,简介等以下是直接从板⼦中复制出来的,CSS⾃已根据需要写下就⾏。
在调时简介长度不知道怎么控制,现在说下⽅法1. infolen='30' 这个可以2. 系统设置》其它设置》内容简介长度填下就可以了{dede:list pagesize='10' titlelen='40' infolen='20' orderby='pubdate'}<div class="ct_left_xx_main" onmouseover="this.className='hovers'" onmouseout="this.className='ct_left_xx_main'"> <ul><li><a href="[field:arcurl/]"><span class="ft2">[field:title/]</span></a></li><li>⽇期:<span class="ft10">[field:pubdate function="GetDateTimeMK(@me)"/]</span>作者:<span class="ft10">[field:writer/]</span>来源:<span class="ft10">[field:source/]</span>点击:<span class="ft10">[field:click/]</span></li><li>[field:description function="cn_substr(@me,120)"/]...</li></ul></div>{/dede:list}。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
DEDECMS显示英文日期时间的方法
下面就说一下在dedecms如果把日期变成英文的.
时间格式:SaturdayNovember-24200707:49:45
要显示成这样的日期格式
1.在列表页里,代码如下:
复制代码代码如
下:[field:pubdatefunction=strftime('%A %B-%d %Y%H:% M:%S',@me)/]
2.在内容页里,代码如下:
复制代码代码如下:{dede:fieldname='pubdate'runphp='yes'}
@me=strftime('%A %B-%d %Y  %H:%M:%S',@me); {/dede:field}
dedecms日期时间标签
下面的内容将向大家详细的说明时间标签的使用情况,代码如下: 复制代码代码如
下:[field:pubdatefunction='strftime("%Y-%m-%d%H:%M:%S",@me)
'/]
2008-11-0111:11:52
[field:pubdatefunction='strftime("%y-%m-%d%H:%M:%S",@me)'/] 08-11-0111:11:52
[field:pubdatefunction='strftime("%m-%d%H:%M:%S",@me)'/] 11-0111:14:20
[field:pubdatefunction='strftime("%m-%d%H:%M",@me)'/]
11-0111:14
[field:pubdatefunction='strftime("%y-%m-%d",@me)'/]
08-11-01
[field:pubdatefunction='strftime("%y年%m月%d日",@me)'/]
08年11月01日
[field:pubdatefunction='strftime("%Y年%m月%d日%H点%M 分%S秒",@me)'/]
2008年11月01日11点17分36秒
[field:pubdatefunction='strftime("%b%d,%Y",@me)'/]
Nov01,2008
[field:pubdatefunction='strftime("%Aon%b%d,%Y,%X:%Z",@me)'/] SaturdayonNov01,2008,11:21:06:中国标准时间
3.参数分析如下:
%a星期几的缩写。
%A星期几的全名。
%b月份名称的缩写。
%B月份名称的全名。
%c本地端日期时间较佳表示字符串。
%d用数字表示本月的第几天(范围为00至31)。
%H用24小时制数字表示小时数(范围为00至23)。
%I用12小时制数字表示小时数(范围为01至12)。
%j以数字表示当年度的第几天(范围为001至366)。
%m月份的数字(范围由1至12)。
%M分钟。
%p以'AM'或'PM'表示本地端时间。
%S秒数。
%U数字表示为本年度的第几周,第一个星期由第一个周日开始。
%W数字表示为本年度的第几周,第一个星期由第一个周一开始。
%w用数字表示本周的第几天(0为周日)。
%x不含时间的日期表示法。
%X不含日期的时间表示法。
%y二位数字表示年份(范围由00至99)。
%Y完整的年份数字表示,即四位数。
%Z时区或名称缩写。
%%%字符。
