JQUERY TREETABLE例子
treetable用法小例

treetable⽤法⼩例<link rel="stylesheet" type="text/css" href="/plugins/jquery-treetable-master/css/jquery.treetable.css"><link rel="stylesheet" type="text/css"href="/plugins/jquery-treetable-master/css/jquery.treetable.theme.default.css"><div class="box-body table-responsive no-padding"><table id="treetable"><thead><tr><th width="80px">部门名称</th><th>规章制度</th><th width="120px">操作</th><th width="120px">操作</th></tr></thead><tbody><#list treeDept as o><#if o.parentId == '' || o.parentId == null><tr data-tt-id="${(o.id)!}"><td><span class='folder'/>${o.deptName}</td><td>${o.deptDesc}</td><td><#if permissions?seq_contains('editDept')><a class="btn btn-primary btn-xs" href="/system/dept/edit/${(o.id)!}"> <iclass="fa fa-pencil-square-o"></i> 编辑</a><#else>-</#if></td><td><#if permissions?seq_contains('deleteDept')><a class="btn btn-danger btn-xs"onclick="del('${(o.parentIds)!}')"><i class="fa fa-times"></i> 删除</a><#else>-</#if></td></tr><#else><tr data-tt-id="${(o.id)!}" data-tt-parent-id="${(o.parentId)!}"><td><span class='folder'/>${o.deptName}</td><td>${o.deptDesc}</td><td><#if permissions?seq_contains('editDept')><a class="btn btn-primary btn-xs" href="/system/dept/edit/${(o.id)!}"><iclass="fa fa-pencil-square-o"></i> 编辑</a><#else>-</#if></td><td><#if permissions?seq_contains('deleteDept')><a class="btn btn-danger btn-xs"onclick="del('${(o.parentIds)!}')"><i class="fa fa-times"></i> 删除</a><#else>-</#if></td></tr></#if></#list></tbody><!--t--></table></div><script src="/plugins/jquery-treetable-master/jquery.treetable.js"></script><script>function del(parentIds) {if (confirm("您确定要删除该条记录吗")) {$.ajax({type: "POST",url: "/system/dept/delete",data: {parentIds: parentIds}, // 省级别dataType: 'json',success: function (data) {alert(data.msg);if (data.code == 0) {window.location.href = "/system/dept/list/1"}debugger}, error: function () {alert("错了");}});}}</script><script>$("#treetable").treetable({expandable: true,// 展⽰initialState: "expanded",//默认打开所有节点stringCollapse: '关闭',stringExpand: '展开',onNodeExpand: function () {// 分⽀展开后的回调函数var node = this; //判断当前节点是否已经拥有⼦节点var childSize = $("#treetable").find("[data-tt-parent-id='" + node.id + "']").length;if (childSize > 0) {return;}var data = "pageId=" + node.id; // Render loader/spinner while loading 加载时渲染$.ajax({loading: false, sync: false,// Must be false, otherwise loadBranch happens after showChildren?// url: context + "/document/loadChild.json",data: data,success: function (result) {if (0 == result.code) {if (!com.isNull(result.body)) {if (0 == eval(result.body['chilPages']).length) {//不存在⼦节点var $tr = $("#treetable").find("[data-tt-id='" + node.id + "']");$tr.attr("data-tt-branch", "false");// data-tt-branch 标记当前节点是否是分⽀节点,在树被初始化的时候⽣效 $tr.find("span.indenter").html("");// 移除展开图标return;}var rows = this.getnereateHtml(result.body['chilPages']);$("#treetable").treetable("loadBranch", node, rows);// 插⼊⼦节点$("#treetable").treetable("expandNode", node.id);// 展开⼦节点}} else {alert(result.tip);}}});}});</script>/*** 执⾏新增*/@Permission("addDept")@Log("保存部门")@RequestMapping("/doSave")public String doSave(SysDept dept) {if (StringUtils.isNotBlank(dept.getId())) { //编辑sysDeptService.doUpdate(dept);} else { //新增dept.setId(CommonUtil.UUID());int recond = sysDeptService.doSave(dept);}return redirectTo("/system/dept/list/1");}@Overridepublic int doSave(SysDept dept) {String id = dept.getId();String parentIds = dept.getParentIds();parentIds += "/" + id;dept.setParentIds(parentIds);int record = baseMapper.add(dept);return record;}@Overridepublic int doUpdate(SysDept dept) {String id = dept.getId();String parentIds = dept.getParentIds();parentIds += "/" + id;dept.setParentIds(parentIds);int record = baseMapper.doUpdate(dept);return record;}<select id="selectDeptList" resultMap="BaseResultMap">SELECT id,deptName,deptDesc,parentId, parentName,parentIds,sorts FROM sys_deptwhere delFlag=0<if test="dept!=null and dept.deptName != null and dept.deptName != ''"> and deptName like concat('%',#{dept.deptName},'%')</if><if test="dept!=null and dept.parentIds != null and dept.parentIds != ''"> and parentIds like concat('%',#{dept.parentIds},'%')</if>ORDER BYparentIds</select><insert id="add"parameterType="com.vacomall.entity.SysDept">INSERT INTO sys_dept (id,deptName,deptDesc,parentId,parentName,sorts,deptCode,parentIds)VALUES(#{id,jdbcType=VARCHAR},#{deptName,jdbcType=VARCHAR},#{deptDesc,jdbcType=VARCHAR},#{parentId,jdbcType=VARCHAR},#{parentName,jdbcType=VARCHAR},#{sorts,jdbcType=TINYINT},#{deptCode,jdbcType=VARCHAR},#{parentIds,jdbcType=VARCHAR})</insert><update id="doUpdate" parameterType="com.vacomall.entity.SysDept"> update sys_deptsetdeptName = #{deptName,jdbcType=VARCHAR},deptDesc = #{deptDesc,jdbcType=VARCHAR},parentId = #{parentId,jdbcType=VARCHAR},parentName = #{parentName,jdbcType=VARCHAR},parentIds = #{parentIds,jdbcType=VARCHAR},sorts = #{sorts,jdbcType=TINYINT},deptCode = #{deptCode,jdbcType=VARCHAR}where id = #{id,jdbcType=VARCHAR}</update>。
fastadmin 二级表格

fastadmin 二级表格FastAdmin是一个开源的快速开发后台管理系统,它支持使用二级表格来进行数据展示和管理。
二级表格是一种嵌套的表格,可以在父表格中展示子表格的数据,方便用户进行数据的查看和操作。
在FastAdmin中,我们可以通过使用TreeTable插件来实现二级表格。
TreeTable插件是一款基于jQuery的插件,可以实现将一个普通的表格转换成一个带有树结构的表格。
在FastAdmin中,我们只需要在需要使用二级表格的地方引入TreeTable插件,然后在表格中设置一些参数即可。
下面是一个使用TreeTable插件的简单示例:```html。
<table id="table" class="table table-hover">。
<thead>。
<tr>。
<th>父表格字段1</th>。
<th>父表格字段2</th>。
<th>父表格字段3</th>。
</tr>。
</thead>。
<tbody>。
<tr id="node1" data-tt-id="1" data-tt-parent-id="0">。
<td>子表格字段1</td>。
<td>子表格字段2</td>。
<td>子表格字段3</td>。
</tr>。
<tr id="node2" data-tt-id="2" data-tt-parent-id="0">。
<td>子表格字段1</td>。
<td>子表格字段2</td>。
[应用]Jquery动态生成树形列表
![[应用]Jquery动态生成树形列表](https://img.taocdn.com/s3/m/ab6e83156d85ec3a87c24028915f804d2b168729.png)
Jquery动态生成树形列表实现思路:使用ajax方式发送请求→服务端从数据库中取出结构列表,生成xml文档,回发给客户端→客户端接收到xml数据,进行解析,生成列表,并配置列表样式。
客户端代码:function GetTreeView(odiv) {//odiv为要加载树形控件的div$.ajax({async: false,type: "GET",url: "../Page_Ajax/RS_TreeView.aspx",dataType: "xml",success: function(xmldata) {//新建列表项var ou = $("<ul></ul>").appendTo(odiv);//*//获取factory节点var f = $(xmldata).find("Factory:first");var lfactory = $("<li></li>").appendTo(ou);var dfactory = $("<div></div>").appendTo(lfactory);var ifactory = $("<img src=''/>").appendTo(dfactory);var ifactory2 = $("<img src=''/>").appendTo(dfactory);var sfactory = $("<span></span>").appendTo(dfactory);//设置节点属性$(sfactory).attr("id", $(f).attr("id"));$(sfactory).text($(f).attr("name"));$(dfactory).width($(sfactory).text().length * 15 + 35);//根据数据长度计算div宽度$(sfactory).bind("click", function() {//绑定点击事件});var ufactory = $("<ul></ul>").appendTo(lfactory);//遍历Area节点$(f).find("Area").each(function() {var larea = $("<li></li>").appendTo(ufactory);var darea = $("<div></div>").appendTo(larea);var iarea = $("<img src=''/>").appendTo(darea);var iarea2 = $("<img src=''/>").appendTo(darea);var sarea = $("<span></span>").appendTo(darea);$(sarea).attr("id", $(this).attr("id"));$(sarea).text($(this).attr("name"));$(darea).width($(sarea).text().length * 15 + 35);$(sarea).bind("click", function() {});var uarea = $("<ul></ul>").appendTo(larea);//遍历Team节点$(this).find("Team").each(function() {var lteam = $("<li></li>").appendTo(uarea);var dteam = $("<div></div>").appendTo(lteam);var iteam = $("<img src=''/>").appendTo(dteam);var iteam2 = $("<img src=''/>").appendTo(dteam);var steam = $("<span></span>").appendTo(dteam);$(steam).attr("id", $(this).attr("id"));$(steam).text($(this).attr("name"));$(dteam).width($(steam).text().length * 15 + 35);//绑定单击事件$(steam).bind("click", function() {});var uteam = $("<ul></ul>").appendTo(lteam);//遍历Well节点$(this).find("Well").each(function() {var lwell = $("<li></li>").appendTo(uteam);var dwell = $("<div></div>").appendTo(lwell);var iwell = $("<imgsrc='../Img/treeico/37.png'/>").appendTo(dwell);var swell = $("<span></span>").appendTo(dwell); $(swell).attr("id", $(this).attr("id"));$(swell).text($(this).attr("name"));$(dwell).width($(swell).text().length * 15 + 35);$(swell).bind("click", function() {});});});});//设置样式ou.css("padding-left", "15px");ou.css("margin", "0px");ou.css("margin-top", "3px");var ul = $(ou).find("ul");var li = $(ou).find("li");ul.css("padding-left", "20px");ul.css("padding-top", "5px");ul.css("margin-left", "0px");li.css("margin-left", "0px");li.css("list-style-type", "none");li.css("cursor", "pointer");ou.find("li:has(ul)").find("span").css("font-family", "微软雅黑").css("font-size", "14px");ou.find("li:has(ul)").find("span").hover(function() {$(this).css("color", "#0000ff").css('text-decoration', 'underline');},function() {$(this).css("background-color", "#ffffff").css("color","#000000").css('text-decoration', 'none');});//默认各节点展开,设置图片ou.find("li:has(ul)").find("div img:first").attr("src","../Img/treeico/minus.gif").css('');ou.find("li:has(ul)").find("div img:nth-child(2)").attr("src","../Img/treeico/Open.png");//设置展开收缩事件li.find("ul").prev().find('img').click(function() {$(this).parent().next().toggle();if ($(this).attr("src") == "../Img/treeico/minus.gif") {$(this).attr("src", "../Img/treeico/plus.gif");$(this).next().attr("src", "../Img/treeico/folder.png");}else if ($(this).attr("src") == "../Img/treeico/plus.gif") {$(this).attr("src", "../Img/treeico/minus.gif");$(this).next().attr("src", "../Img/treeico/Open.png");}else if ($(this).attr("src") == "../Img/treeico/Open.png") { $(this).prev().attr("src", "../Img/treeico/plus.gif");$(this).attr("src", "../Img/treeico/folder.png");}else if ($(this).attr("src") == "../Img/treeico/folder.png") { $(this).prev().attr("src", "../Img/treeico/minus.gif");$(this).attr("src", "../Img/treeico/Open.png");}});}});}服务器端代码(RS_TreeView.aspx):protected void Page_Load(object sender, EventArgs e){XmlDocument xmlDoc = new XmlDocument();XmlElement eRoot = xmlDoc.CreateElement("Factory");eRoot.SetAttribute("id", "factory");eRoot.SetAttribute("name", "采油厂");xmlDoc.AppendChild(eRoot);Factory f = new Factory();f.GetAreaList();foreach (Area a in f.AreaList){XmlElement eArea = xmlDoc.CreateElement("Area");eArea.SetAttribute("id", a.ID);eArea.SetAttribute("name", );eRoot.AppendChild(eArea);a.GetTeamList();foreach (Team t in a.TeamList){XmlElement eTeam = xmlDoc.CreateElement("Team");eTeam.SetAttribute("id", t.ID);eTeam.SetAttribute("name", );eArea.AppendChild(eTeam);t.GetWellList();foreach (Node w in t.WellList){XmlElement eWell = xmlDoc.CreateElement("Well");eWell.SetAttribute("id",w.ID.ToString());eWell.SetAttribute("name",);eTeam.AppendChild(eWell);}}}ResponseXML(xmlDoc.OuterXml);}private void ResponseXML(string xml){Response.ContentType = "text/xml";Response.Charset = "utf-8";Response.Clear();Response.Write("<?xml version=\"1.0\" encoding=\"utf-8\"?>");Response.Write(xml);Response.End();}其中:Factory等是自定义的类,GetAreaList等方法是类中自定义的方法,生成xml文档的代码,可以自行编写。
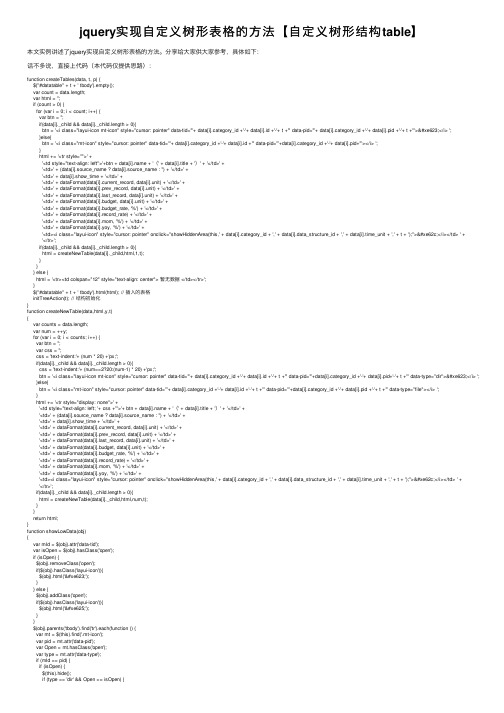
jquery实现自定义树形表格的方法【自定义树形结构table】

jquery实现⾃定义树形表格的⽅法【⾃定义树形结构table】本⽂实例讲述了jquery实现⾃定义树形表格的⽅法。
分享给⼤家供⼤家参考,具体如下:话不多说,直接上代码(本代码仅提供思路):function createTables(data, t, p) {$("#datatable" + t + ' tbody').empty();var count = data.length;var html = '';if (count > 0) {for (var i = 0; i < count; i++) {var btn = '';if(data[i]._child && data[i]._child.length > 0){btn = '<i class="layui-icon mt-icon" style="cursor: pointer" data-tid="'+ data[i].category_id +'-'+ data[i].id +'-'+ t +'" data-pid="'+ data[i].category_id +'-'+ data[i].pid +'-'+ t +'"></i> ';}else{btn = '<i class="mt-icon" style="cursor: pointer" data-tid="'+ data[i].category_id +'-'+ data[i].id +'" data-pid="'+data[i].category_id +'-'+ data[i].pid+'"></i> ';}html += '<tr style="">' +'<td style="text-align: left">'+btn + data[i].name + '(' + data[i].title + ')' + '</td>' +'<td>' + (data[i].source_name ? data[i].source_name : '') + '</td>' +'<td>' + data[i].show_time + '</td>' +'<td>' + dataFormat(data[i].current_record, data[i].unit) + '</td>' +'<td>' + dataFormat(data[i].prev_record, data[i].unit) + '</td>' +'<td>' + dataFormat(data[i].last_record, data[i].unit) + '</td>' +'<td>' + dataFormat(data[i].budget, data[i].unit) + '</td>' +'<td>' + dataFormat(data[i].budget_rate, '%') + '</td>' +'<td>' + dataFormat(data[i].record_rate) + '</td>' +'<td>' + dataFormat(data[i].mom, '%') + '</td>' +'<td>' + dataFormat(data[i].yoy, '%') + '</td>' +'<td><i class="layui-icon" style="cursor: pointer" onclick="showHiddenArea(this,' + data[i].category_id + ',' + data[i].data_structure_id + ',' + data[i].time_unit + ',' + t + ');"></i></td> ' +'</tr>';if(data[i]._child && data[i]._child.length > 0){html = createNewTable(data[i]._child,html,1,t);}}} else {html = '<tr><td colspan="12" style="text-align: center"> 暂⽆数据 </td></tr>';}$("#datatable" + t + ' tbody').html(html); // 插⼊的表格initTreeAction(t); // 结构初始化}function createNewTable(data,html,y,t){var counts = data.length;var num = ++y;for (var i = 0; i < counts; i++) {var btn = '';var css = '';css = 'text-indent:'+ (num * 20) +'px;';if(data[i]._child && data[i]._child.length > 0){css = 'text-indent:'+ (num==2?20:(num-1) * 20) +'px;';btn = '<i class="layui-icon mt-icon" style="cursor: pointer" data-tid="'+ data[i].category_id +'-'+ data[i].id +'-'+ t +'" data-pid="'+data[i].category_id +'-'+ data[i].pid+'-'+ t +'" data-type="dir"></i> '; }else{btn = '<i class="mt-icon" style="cursor: pointer" data-tid="'+ data[i].category_id +'-'+ data[i].id +'-'+ t +'" data-pid="'+data[i].category_id +'-'+ data[i].pid +'-'+ t +'" data-type="file"></i> ';}html += '<tr style="display: none">' +'<td style="text-align: left; '+ css +'">'+ btn + data[i].name + '(' + data[i].title + ')' + '</td>' +'<td>' + (data[i].source_name ? data[i].source_name : '') + '</td>' +'<td>' + data[i].show_time + '</td>' +'<td>' + dataFormat(data[i].current_record, data[i].unit) + '</td>' +'<td>' + dataFormat(data[i].prev_record, data[i].unit) + '</td>' +'<td>' + dataFormat(data[i].last_record, data[i].unit) + '</td>' +'<td>' + dataFormat(data[i].budget, data[i].unit) + '</td>' +'<td>' + dataFormat(data[i].budget_rate, '%') + '</td>' +'<td>' + dataFormat(data[i].record_rate) + '</td>' +'<td>' + dataFormat(data[i].mom, '%') + '</td>' +'<td>' + dataFormat(data[i].yoy, '%') + '</td>' +'<td><i class="layui-icon" style="cursor: pointer" onclick="showHiddenArea(this,' + data[i].category_id + ',' + data[i].data_structure_id + ',' + data[i].time_unit + ',' + t + ');"></i></td> ' +'</tr>';if(data[i]._child && data[i]._child.length > 0){html = createNewTable(data[i]._child,html,num,t);}}return html;}function showLowData(obj){var mId = $(obj).attr('data-tid');var isOpen = $(obj).hasClass('open');if (isOpen) {$(obj).removeClass('open');if($(obj).hasClass('layui-icon')){$(obj).html('');}} else {$(obj).addClass('open');if($(obj).hasClass('layui-icon')){$(obj).html('');}}$(obj).parents('tbody').find('tr').each(function () {var mt = $(this).find('.mt-icon');var pid = mt.attr('data-pid');var Open = mt.hasClass('open');var type = mt.attr('data-type');if (mId == pid) {if (isOpen) {$(this).hide();if (type == 'dir' && Open == isOpen) {mt.trigger('click');}} else {$(this).show();}}});}更多关于jQuery相关内容感兴趣的读者可查看本站专题:《》、《》、《》、《》、《》及《》希望本⽂所述对⼤家jQuery程序设计有所帮助。
treegrid树形表格的完美运用

treegrid树形表格的完美运⽤⼀问题描述:树形表格TreeGrid在⽇常项⽬中还是运⽤的⽐较多的,哪我们在项⽬中,应该怎么引⼊和使⽤TreeGrid呢?⼆使⽤步骤1.⾸先我们需要在项⽬中,引⼊TreeGrid组件需要引⼊的⽂件<!-- 引⼊treegrid--><link rel="stylesheet" th:href="@{/static/js/plugins/bootstrap-table-treegrid/jquery.treegrid.min.css}"><script type="text/javascript" th:src="@{/static/js/plugins/bootstrap-table-treegrid/bootstrap-table-treegrid.js}"></script><script type="text/javascript" th:src="@{/static/js/plugins/bootstrap-table-treegrid/jquery.treegrid.min.js}"></script> 2. 需要在页⾯定义⼀个容器<div><div><h1></h1><table id="menuTable"></table><br/></div></div> 3. JS代码加载数据1var menus = [[${menus}]]; //后台传递的过来的数据2var $table = $('#menuTable');3// '[{"id":1,"pid":0,"name":"⽤户管理",url:'',icon:'',"permission":{}},' +4 $(function() {5//加载树形表格6 $table.bootstrapTable({7 data:menus,8 idField: 'id',9 dataType:'jsonp',10 columns: [11 { field: 'check', checkbox: true, formatter: function (value, row, index) {12if (row.check == true) {13// console.log(row.serverName);14//设置选中15return { checked: true };16 }17 }18 },19 { field: 'name', title: '名称' },20 { field: 'url', title: '路径' },21 { field: 'icon', title: '图标' },22// {field: 'id', title: '编号', sortable: true, align: 'center'},23 {field: 'pid', title: '所属上级',formatter:'pidFormatter'},24 { field: 'permission', title: '权限值', sortable: true, align: 'center', formatter: 'permissionFormatter' },25 { field: 'operate', title: '操作', align: 'center', events : operateEvents, formatter: 'operateFormatter' },26 ],30//在哪⼀列展开树形31 treeShowField: 'name',32//指定⽗id列33 parentIdField: 'pid',35 onResetView: function(data) {36//console.log('load');37 $table.treegrid({38 initialState: 'collapsed',// 所有节点都折叠39// initialState: 'expanded',// 所有节点都展开,默认展开40 treeColumn: 1,41 expanderExpandedClass: 'mdi mdi-minus', //图标样式42 expanderCollapsedClass: 'mdi mdi-plus',43 onChange: function() {44 $table.bootstrapTable('resetWidth');45 }46 });48//只展开树形的第⼀级节点49 $table.treegrid('getRootNodes').treegrid('expand');51 },52 onCheck:function(row){53var datas = $table.bootstrapTable('getData');54// 勾选⼦类55 selectChilds(datas,row,"id","pid",true);5657// 勾选⽗类58 selectParentChecked(datas,row,"id","pid")5960// 刷新数据61 $table.bootstrapTable('load', datas);62 },6364 onUncheck:function(row){65var datas = $table.bootstrapTable('getData');66 selectChilds(datas,row,"id","pid",false);67 $table.bootstrapTable('load', datas);68 }70 });4 最终效果5 最后实践赶快⾏动起来测试⼀下吧,需要源码的,可以联系我。
基于jquery实现无限级树形菜单

本文实例为大家分享了基于jquery实现无限级树形菜单效果,具有一定的参考价值,具体内容如下实现代码:<html><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>无限级树形菜单</title></head><script src="jquery.min.js"></script><style>ul.a{width:100%;cursor:pointer;padding:0 0px;color:white;}ul.a li{list-style-type:none;cursor:pointer;background:#fff;padding:5px 10px;color:black;width:90%;display:none}.treelist{width:222px;}ul.a div{height:34px;width:100%;background:url(jia.jpg) no-repeat;padding-left:27px;padding-top:6px;color:#333333;font-weight:bold;font-size:15px} .shows{display:block}</style><body><div class="treelist"><ul class="a"><div>ccccc</div> <li>xxxx</li> <li> <ul class="a"> <div>ccccc</div> <li>xxxx</li> <li>xxxx</li> <li> <ul class="a"> <div>ccccc</div> <li> <ul class="a"> <div>ccccc</div> <li>xxxx</li> <li>xxxx</li> <li>xxxx</li> <li>xxxx</li> </ul> </li> <li>xxxx</li> <li>xxxx</li> <li>xxxx</li> </ul> </li> <li>xxxx</li> </ul> </li> <li>xxxx</li> <li>xxxx</li></ul><ul class="a"><div>ccccc</div> <li>xxxx</li> <li>xxxx</li> <li>xxxx</li> <li>xxxx</li></ul><ul class="a"><div>ccccc</div> <li>xxxx</li> <li>xxxx</li> <li>xxxx</li> <li>xxxx</li></ul></div><script>/*$(".a div").each(function(i){ var w=$(this).parents("li").width(); $(this).css("width",w-100+"px");})*/$(".a").click(function(){ $(this).find("li").click(function(event){ return false }) if($(this).hasClass("shows")){ $(this).removeClass("shows"); $(this).find("li").find("ul").removeClass("shows"); $(this).find("li").hide(); $(this).find("div").css("background","url(jia.jpg) no-repeat"); }else{ $(this).addClass("shows"); $(this).find("li").show(); $(this).find("li").find("ul").find("li").hide(); $(this).show(); $(this).find("div").eq(0).css("background","url(jian.jpg) no-repeat"); }})</script></body></html>希望本文所述对大家学习javascript程序设计有所帮助。
jQueryTreeGrid

jQueryTreeGridjQuery TreeGrid为避免重复造轮子,今天简单看了下将jQuery的TreeGrid,现在将其记录如下,希望能够对大家有所帮助。
插件下载地址:http: plugins jquery com treegrid TreeGrid特点在HTML页面中的table 元素中创建TreeGrid简单TreeGrid特点在HTML页面中的table元素中创建TreeGrid简单灵活的javascript实现兼容bootstrap2和3能够保存树的状态TreeGrid用法第一步:初始化插件[javascript] view plaincopy在CODE上查看代码片派生到我的代码片<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery.treegrid.js"></script><link rel="stylesheet" href="css/jquery.treegrid.css"><script type="text/javascript">$('.tree').treegrid();</script>第二步:创建表[html] view plaincopy在CODE上查看代码片派生到我的代码片<table class="tree"><tr class="treegrid-1"><td>Root node</td><td>Additional info</td></tr><tr class="treegrid-2 treegrid-parent-1"><td>Node 1-1</td><td>Additional info</td></tr><tr class="treegrid-3 treegrid-parent-1"><td>Node 1-2</td><td>Additional info</td></tr><tr class="treegrid-4 treegrid-parent-3"><td>Node 1-2-1</td><td>Additional info</td></tr></table>第三步:查看结果\其他例子Basic exampleTree on 2nd column exampleSave state exampleTreeGrid for bootstrap 2.xTreeGrid for bootstrap 3.x配置设置设置参数类型默认值描述treeColumn Numeric 0 树中表格中的哪一列initialState String expanded 初始化时树的状态'expanded' - 所有节点都展开'collapsed' - 所有节点都折叠saveState Boolean false 如果是true树的再次加载页面的时候树的状态将保存saveStateMethod String cookie 'cookie' - 保存cookie的状态'hash' - 保存hash的状态saveStateName String tree-grid-state 通过cookie或hash的名字来保存状态expanderTemplate String <span class="treegrid-expander"></span> 点击HTML元素时将折叠或展开分支expanderExpandedClass String treegrid-expander-expanded 当它展开的时候可以使用扩展元素expanderCollapsedClass String treegrid-expander-collapsed 当它折叠的时候可以使用扩展元素indentTemplate String <span class="treegrid-indent"></span> HTML元素将根据深度嵌套节点做填充Public方法方法名称描述示例getRootNodes 返回树的根节点[javascript] view plaincopy在CODE上查看代码片派生到我的代码片// Expand all root nodes$('.tree').treegrid('getRootNodes').treegrid('expand');getNodeId 返回节点的id[javascript] view plaincopy在CODE上查看代码片派生到我的代码片if($('#node-2').treegrid('getNodeId')===2){// Do something with node 2};getParentNodeId 返回父节点的id或如果节点是根就返回null if($('#node-2').treegrid('getParentNodeId')===2){// Do something if parent node Id is 2};getAllNodes 返回树的所有节点 // Find all nodes$('#tree-1').treegrid('getAllNodes').each(function() {if ($(this).treegrid("isLast")) {//Do something with all last nodes}});getParentNode 返回父节点或如果节点是根就返回null // Expand parent node$('#node-2').treegrid('getParentNode').treegrid('collapse');getChildNodes 返回节点的子节点或如果节点是叶子节点则返回null // Expand child nodes$('#node-2').treegrid('getChildNodes').treegrid('expand');getDepth 返回树嵌套分支的深度// Expand all nodes 2nd nesting$('.tree').find('tr').each(function(){if ($(this).treegrid('getDepth')<2){$(this).treegrid('expand');}});isNode 如果元素是节点则返回true $('#tree-1').find('tr').each(function() {if ($(this).treegrid("isNode")) {//Do something}});isLeaf 该节点有叶子吗 // hide all files$('.tree').find('tr').each(function(){if ($(this).treegrid('isLeaf')){$(this).hide();}});isLast 如果节点在最后,则返回true // hide all last elements$('.tree').find('tr').each(function(){if ($(this).treegrid('isLast')){$(this).hide();}});isFirst 如果节点在第一个,则返回true // hide all last elements $('.tree').find('tr').each(function(){if ($(this).treegrid('isFirst')){$(this).hide();}});isExpanded 节点是展开的吗if($('#node-2').treegrid('isExpanded')){// Do something if node expanded};isCollapsed 节点是折叠的吗if($('#node-2').treegrid('isCollapsed')){// Do something if node collapsed};isOneOfParentsCollapsed 至少一个节点是折叠的吗if($('#node-2').treegrid('isOneOfParentCollapsed')){// Do something if one of parent collapsed};expand 展开节点 $('#node-2').treegrid('expand');collapse 折叠节点 $('#node-2').treegrid('collapse');expandRecursive 节点递归展开$('#node-2').treegrid('expandRecursive');collapseRecursive 节点递归折叠$('#node-2').treegrid('collapseRecursive');expandAll 展开所有节点 $('#tree').treegrid('expandAll');collapseAll 折叠所有节点 $('#tree').treegrid('collapseAll');toggle 当处于展开状态的时候将节点折叠当处于折叠状态的时候将节点展开$('#node-2').treegrid('toggle');render 重绘节点及其子节点 $('#node-2').treegrid('render');单元测试。
jquery easyui中treegrid用法的简单实例

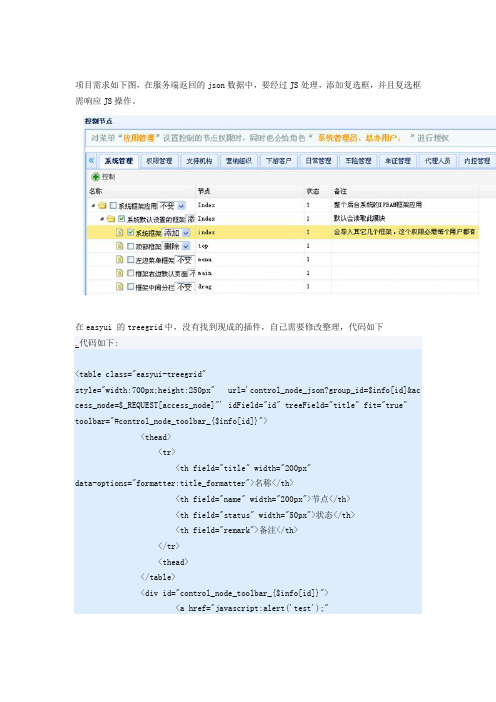
项目需求如下图,在服务端返回的json数据中,要经过JS处理,添加复选框,并且复选框需响应JS操作。
在easyui 的treegrid中,没有找到现成的插件,自己需要修改整理,代码如下.代码如下:<table class="easyui-treegrid"style="width:700px;height:250px" url='control_node_json?group_id=$info[id]&acc ess_node=$_REQUEST[access_node]"' idField="id" treeField="title" fit="true" toolbar="#control_node_toolbar_{$info[id]}"><thead><tr><th field="title" width="200px"data-options="formatter:title_formatter">名称</th><th field="name" width="200px">节点</th><th field="status" width="50px">状态</th><th field="remark">备注</th></tr><thead></table><div id="control_node_toolbar_{$info[id]}"><a href="javascript:alert('test');" class="easyui-linkbutton"iconCls="icon-add" plain="true">控制</a></div>上面是整个HTML代码,其中在easyui的好处是,JS调用的各种属性都可以直接写在table 的属性里,直观易懂。
jQueryEasyUIAPI中文文档-TreeGrid树表格使用介绍

jQueryEasyUIAPI中⽂⽂档-TreeGrid树表格使⽤介绍扩展⾃ $.fn.datagrid.defaults,⽤ $.fn.treegrid.defaults 重写了 defaults。
依赖datagrid⽤法复制代码代码如下:<table id="tt"></table>复制代码代码如下:$('#tt').treegrid({url:'treegrid_data.json',treeField:'name',columns:[[{title:'Task Name',field:'name',width:180},{field:'persons',title:'Persons',width:60,align:'right'},{field:'begin',title:'Begin Date',width:80},{field:'end',title:'End Date',width:80}]]});特性其特性扩展⾃ datagrid,下列是为 treegrid 增加的特性。
treeField string定义树节点的字段。
nullanimate boolean定义当节点展开或折叠时是否显⽰动画效果。
false其事件扩展⾃ datagrid,下列是为 treegrid 增加的事件。
onClickRow row当⽤户点击⼀个节点时触发。
onDblClickRow row当⽤户双击⼀个节点时触发。
onBeforeLoad row, param发出⼀个加载数据的请求前触发,返回 false 就取消加载动作。
onLoadSuccess row, data当数据加载成功时触发。
前端树状结构的表格

在前端开发中,树状结构的表格通常用于展示具有层级关系的数据。
这种表格的每一行都可以展开和折叠,以显示或隐藏其子行。
下面是一个简单的例子,展示如何使用HTML、CSS和JavaScript创建一个基本的树状结构表格:1.HTML:html复制代码[table id="treeTable"][thead][tr][th]Name[/th][th]Details[/th][/tr][/thead][tbody][tr][td]Node 1[/td][td]Details for Node 1[/td][/tr][tr class="parent-row"][td]Node 1.1[/td][td]Details for Node 1.1[/td][/tr][tr class="child-row"][td]Node 1.1.1[/td][td]Details for Node 1.1.1[/td][/tr][tr class="child-row"][td]Node 1.1.2[/td][td]Details for Node 1.1.2[/td][/tr][tr class="parent-row"][td]Node 1.2[/td][td]Details for Node 1.2[/td][/tr][tr class="child-row"][td]Node 1.2.1[/td][td]Details for Node 1.2.1[/td][/tr][/tbody][/table]2.CSS:为了展示简单的折叠效果,我们可以使用CSS的:hover伪类。
但实际上,在更复杂的树状结构表格中,你可能会使用JavaScript来处理折叠和展开的行为。
css复制代码#treeTable tbody tr {cursor: pointer;}#treeTable tbody tr:hover {background-color: #f5f5f5;}3.JavaScript: 对于更复杂的树状结构,你可能需要使用JavaScript来处理点击事件,以显示或隐藏子行。
bootstraptreetable 参数

bootstraptreetable 参数BootstrapTreeTable是一个基于Bootstrap和jQuery的插件,用于创建带有树形结构的表格。
它提供了丰富的参数和选项,可以定制表格的外观和行为。
本文将详细介绍BootstrapTreeTable的各个参数及其用法。
1. 树形结构参数(treeColumn)treeColumn参数用于指定包含树形结构的列。
它接收一个数值类型的参数,表示表格中的第几列是树形结构列。
例如,如果treeColumn 的值为1,则表示第一列是树形结构列。
注意,树形结构列必须是HTML中的<th>元素。
2. 初始展开行(expandAll)expandAll参数用于指定初始化时是否展开所有行。
它接收一个布尔值的参数,true表示展开所有行,false表示只展开根节点行。
默认值为false。
3. 节点选择(onNodeSelected)onNodeSelected参数用于指定节点选择的回调函数。
它接收一个函数作为参数,当用户选择一个节点时,这个函数将被调用。
在回调函数中,可以获取到选择的节点的相关信息,并进行相关处理。
4. 节点展开/折叠(onNodeExpanded、onNodeCollapsed)onNodeExpanded和onNodeCollapsed参数分别用于指定节点展开和折叠时的回调函数。
它们接收一个函数作为参数,当用户展开或折叠一个节点时,这些函数将被调用。
在回调函数中,可以获取到展开/折叠的节点的相关信息,并进行相关处理。
5. 节点图标(nodeIcon、expandIcon、collapseIcon)nodeIcon参数用于指定节点的图标。
它接收一个字符串类型的参数,表示节点的图标样式类。
例如,nodeIcon: 'glyphicon glyphicon-file'表示节点使用Bootstrap的图标库中的文件图标。
jQuery利用ztree实现树形表格的实例代码

jQuery利⽤ztree实现树形表格的实例代码最近公司的项⽬中要做⼀个树形表格,因为之前⼀直在⽤ztree实现基本的树形结构,理所当然的⾸先想到利⽤ztree来做。
⽹上找了⼀下别⼈做的树形表格,有使⽤ztree的,也有使⽤treeTable的,但效果都不太好,于是参考使⽤ztree的做法⾃⼰做了⼀个,贴出来供⼤家参考,请看注释说明,效果如下所⽰。
<!DOCTYPE HTML><html><head><link href="https:///zTree.v3/3.5.29/css/zTreeStyle/zTreeStyle.min.css" rel="external nofollow" rel="stylesheet"><script src="https:///jquery/3.2.1/jquery.min.js"></script><script src="https:///zTree.v3/3.5.29/js/jquery.ztree.all.min.js"></script><style>body {overflow: auto;}.ztree *{font-family: "微软雅⿊","宋体",Arial, "Times New Roman", Times, serif;}.ztree {padding: 0;border-left: 1px solid #E3E3E3;border-right: 1px solid #E3E3E3;border-bottom: 1px solid #E3E3E3;}.ztree li a {vertical-align: middle;height: 32px;padding: 0px;}.ztree li > a {width: 100%;}.ztree li a.curSelectedNode {padding-top: 0px;background-color: #FFE6B0;border: 1px #FFB951 solid;opacity: 1;height: 32px;}.ztree li ul {padding-left: 0px}.ztree div.divTd span {line-height: 30px;vertical-align: middle;}.ztree div.divTd {height: 100%;line-height: 30px;border-top: 1px solid #E3E3E3;border-left: 1px solid #E3E3E3;text-align: center;display: inline-block;color: #6c6c6c;overflow: hidden;}.ztree div.divTd:first-child {text-align: left;text-indent: 10px;border-left: none;}.ztree .head {background: #E8EFF5;}.ztree .head div.divTd {color: #393939;font-weight: bold;}.ztree .ck{padding: 0 5px;margin: 2px 3px 7px 3px;}li:nth-child(odd){background-color:#F5FAFA;}li:nth-child(even){background-color:#FFFFFF;}</style></head><body><div class="layer"><div id="tableMain"><ul id="dataTree" class="ztree"></ul></div></div></body></html><script type="text/javascript">var newOpen =null;$(function () {//初始化数据var data = [{"id":"20170525091439001010","name":"企业注册","pId":null,"status":"1","typecode":"02"},{"id":"20170724174119005610","name":"部门沟通演练","pId":"20170525091439001010","status":"1","typecode":"2"},{"id":"20170725085455000110","name":"测 queryHandler(data);});var setting = {view: {showLine: false,addDiyDom: addDiyDom,},data: {simpleData: {enable: true}}};/*** ⾃定义DOM节点*/function addDiyDom(treeId, treeNode) {var spaceWidth = 15;var liObj = $("#" + treeNode.tId);var aObj = $("#" + treeNode.tId + "_a");var switchObj = $("#" + treeNode.tId + "_switch");var icoObj = $("#" + treeNode.tId + "_ico");var spanObj = $("#" + treeNode.tId + "_span");aObj.attr('title', '');aObj.append('<div class="divTd swich fnt" style="width:60%"></div>');var div = $(liObj).find('div').eq(0);//从默认的位置移除switchObj.remove();spanObj.remove();icoObj.remove();//在指定的div中添加div.append(switchObj);div.append(spanObj);//隐藏了层次的spanvar spaceStr = "<span style='height:1px;display: inline-block;width:" + (spaceWidth * treeNode.level) + "px'></span>";switchObj.before(spaceStr);//图标垂直居中icoObj.css("margin-top","9px");switchObj.after(icoObj);var editStr = '';//宽度需要和表头保持⼀致editStr += '<div class="divTd" style="width:20%">' + (treeNode.typecode == null ? '' : treeNode.typecode ) + '</div>';editStr += '<div class="divTd" style="width:10%">' + (treeNode.status == '1' ? '有效' : '⽆效' ) + '</div>';editStr += '<div class="divTd" style="width:10%">' + opt(treeNode) + '</div>';aObj.append(editStr);}//初始化列表function queryHandler(zTreeNodes){//初始化树$.fn.zTree.init($("#dataTree"), setting, zTreeNodes);//添加表头var li_head = ' <li class="head"><a><div class="divTd" style="width:60%">类型名称</div><div class="divTd" style="width:20%">类型编码</div>' +'<div class="divTd" style="width:10%">是否有效</div><div class="divTd" style="width:10%">操作</div></a></li>';var rows = $("#dataTree").find('li');if (rows.length > 0) {rows.eq(0).before(li_head)} else {$("#dataTree").append(li_head);$("#dataTree").append('<li ><div style="text-align: center;line-height: 30px;" >⽆符合条件数据</div></li>')}}function opt(treeNode) {var htmlStr = '';htmlStr += '<input type="button" class="ck" onclick="doEdit(\'' + treeNode.tId + '\',\'' + treeNode.id + '\')" value="编辑"/>';htmlStr += '<input type="button" class="ck" onclick="doDelete(\'' + treeNode.tId + '\',\'' + treeNode.id + '\', \'' + + '\')" value="删除"/>';return htmlStr;}总结以上所述是⼩编给⼤家介绍的jQuery 利⽤ztree实现树形表格的实例代码,希望对⼤家有所帮助,如果⼤家有任何疑问请给我留⾔,⼩编会及时回复⼤家的。
jquery插件treegrid树状表格的使用方法详解(.Net平台)

jquery插件treegrid树状表格的使⽤⽅法详解(.Net平台)⼀、使⽤treegrid,需要以下⽀持jquery.min.js+jquery.treegrid.min.js⼆、后端提供树状列表格式的集合数据,借助前端的DT的配置控制,来在页⾯上输出满⾜treegrid格式要求的html前台:@using Model@{Layout = null;UserInfo userInfo = null;if (ViewData["LoginUser"] != null){userInfo = ViewData["LoginUser"] as UserInfo;}else{Response.Redirect("/Login/Index");}}<!DOCTYPE html><html><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"><meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" /><title>⽤户列表</title><link href="~/Content/Scripts/h-ui/css/H-ui.min.css" rel="stylesheet" /><link href="~/Content/Scripts/h-ui.admin/css/H-ui.admin.css" rel="stylesheet" /><link href="~/Content/Scripts/Hui-iconfont/1.0.8/iconfont.css" rel="stylesheet" /><link href="~/Content/Scripts/treegrid/css/jquery.treegrid.css" rel="stylesheet" /><style>.page-container {padding: 10px;}.operation {background: #EFEEF0;padding: 3px;}.search {background: #EFEEF0;padding: 5px;margin-top: 5px;}.table {margin-top: 10px;}.dataTables_info {margin-left: 5px;}#table1_info {padding: 0;}#table1_length {margin-left: 15px;}</style><!--引⼊脚本解决兼容性(hack技术,必须放⼊head中)--><!--[if lt IE 9]><script src="~/Content/Scripts/html5_css3/html5shiv.min.js"></script><script src="~/Content/Scripts/html5_css3/respond.min.js"></script><script src="~/Content/Scripts/PIE-2.0beta1/PIE_IE678.js"></script><![endif]--></head><body><div class="page-container"><div class="operation">@Html.Partial("CRUDBtn", userInfo)</div><div class="table"><table id="table1" class="table table-border table-bordered table-bg table-hover"><thead><tr class="text-c"><th><input type="checkbox" name="" value=""></th><th>菜单名</th><th>请求路径</th><th>描述</th><th>添加时间</th><th>修改时间</th></tr></thead></table></div></div></body></html><script src="~/Content/Scripts/jquery-2.0.3.min.js"></script><script src="~/Content/Scripts/datatables/1.10.13/jquery.dataTables.min.js"></script><script src="~/Content/Scripts/layer/2.1/layer.js"></script><script src="~/Content/Scripts/My97DatePicker/WdatePicker.js"></script><script src="~/Content/Scripts/h-ui/js/H-ui.js"></script><script src="~/Content/Scripts/h-ui.admin/js/H-ui.admin.js"></script><script src="~/Content/Scripts/treegrid/js/jquery.treegrid.min.js"></script><script type="text/javascript">var table1 = null;$(function () {table1 = initializeTable();clickDeal();});/*点击处理*/function clickDeal() {var addBtn = $("#add");var deleteBtn = $("#delete");var editBtn = $("#edit");var viewBtn = $("#view");$("#search").click(function () {table1.ajax.reload();return false;});if (addBtn != null) {addBtn.click(function () {var title = $(this).text().substring(1).trim();var url = $(this).attr("url");layer_show(title, url, 600, 360);});}if (deleteBtn != null) {deleteBtn.click(function () {var idArr = [];var url = $(this).attr("url");$("input:checkbox[name=id]:checked").each(function () {var item = this;idArr.push($(item).val());});if (idArr.length == 0) {layer.msg("请⾄少选择⼀个选项", { icon: 2, time: 2000 });}else {layer.confirm('确认要删除吗?', function (index) {var loadIndex = layer.load();$.ajax({url: url,type: "post",data: { "idArrStr": idArr.toString() },dataType: "json",success: function (data) {if (data.Pass) {layer.close(loadIndex);layer.msg(data.Msg, { icon: 1, time: 2000 });table1.ajax.reload(null, false);} else {layer.msg(data.Msg, { icon: 1, time: 2000 });}},error: function (msg) {layer.msg(msg.status);}});});}});}if (editBtn != null) {editBtn.click(function () {var idArr = [];var title = $(this).text().substring(1).trim();var url = $(this).attr("url");$("input:checkbox[name=id]:checked").each(function () {var item = this;idArr.push($(item).val());});if (idArr.length != 1) {layer.msg("请选择⼀个选项", { icon: 2, time: 2000 });}else {url += "?id=" + idArr[0];layer_show(title, url, 600, 360);}});}if (viewBtn != null) {viewBtn.click(function () {var idArr = [];var title = $(this).text().substring(1).trim();var url = $(this).attr("url");$("input:checkbox[name=id]:checked").each(function () {var item = this;idArr.push($(item).val());});if (idArr.length != 1) {layer.msg("请选择⼀个选项", { icon: 2, time: 2000 });}else {url += "?id=" + idArr[0];layer_show(title, url, 600, 360);}});}}/*初始化table*/function initializeTable() {var table = $("#table1").DataTable({/****************************************表格数据加载****************************************************/"serverSide": true,"ajax": {//ajax请求数据源"url": "/Power/Manager/Search","type": "post","data": function (data) {//添加额外的数据给服务器}},"columns": [//列绑定{ "defaultContent": "" },{ "data": "PowerName" },{ "data": "Url" },{ "data": "Description" },{ "data": "AddTime" },{ "data": "ModifyTime" }],"columnDefs": [//列定义{"targets": [0],"data": "PowerId","render": function (data, type, full) {//全部列值可以通过full.列名获取,⼀般单个列值⽤data PS:这⾥的render是有多少列就执⾏多少次⽅法。
原创jquery插件treeTable

jquery插件treeTabletreeTable是跨浏览器、性能很高的jquery的树表组件,它使用非常简单,只需要引用jquery 库和一个js文件,接口也很简单。
优点1.兼容主流浏览器: 支持IE6和IE6+, Firefox, chrome, Opera, Safari2.接口简洁: 在普通表格的基础上增加父子关系的自定义标签就可以3.组件性能高: 内部实现了只绑定了table的事件、使用了css sprite合并图片等4.提供两种风格: 通过参数来设置风格效果图接口配置参数∙theme: string {主题,有两个选项:default、vsStyle. 默认:default}∙expandLevel: int {树表的展开层次. 默认:1}∙column: int {可控制列的序号. 默认:0,即第一列}∙onSelect: function {拥有controller自定义属性的元素的点击事件,return false则中止展开. 默认值:function($treeTable, id) { //$treeTable当前树表的jquery对象. //id 当前行的id //返回false,则直接退出,不会激发后面的beforeExpand和子节点的展开 return true; }∙beforeExpand: {展开子节点前触发的事件, 默认值:function($treeTable, id) { //$treeTable当前树表的jquery对象. //id 当前行的id }属性说明∙id: string 行的id∙pId: string 父行的id∙controller: bool指定某一个元素是否可以控制行的展开∙hasChild: bool指定某一个tr元素是否有孩子(动态加载需用到)∙isFirstOne: bool指定某一个tr元素是否是第一个孩子(自动生成属性,只读)∙isLastOne: bool指定某一个tr元素是否是最后一个孩子(自动生成属性,只读)∙prevId: string 前一个兄弟节点的id(自动生成属性,只读)∙depth: string 当前行的深度(自动生成属性,只读)使用方式$("#元素id").treeTable({}) 如:引用的文件<script src="/script/jquery.js" type="text/javascript"></script><script src="/script/treeTable/jquery.treeTable.js"type="text/javascript"></script>js代码<script type="text/javascript">$(function(){var option = {theme:'vsStyle',expandLevel : 2,beforeExpand : function($treeTable, id) {//判断id是否已经有了孩子节点,如果有了就不再加载,这样就可以起到缓存的作用if ($('.' + id, $treeTable).length) { return; }//这里的html可以是ajax请求var html = '<tr id="8" pId="6"><td>5.1</td><td>可以是ajax请求来的内容</td></tr>'+ '<tr id="9" pId="6"><td>5.2</td><td>动态的内容</td></tr>';$treeTable.addChilds(html);},onSelect : function($treeTable, id) {window.console && console.log('onSelect:' + id);}};$('#treeTable1').treeTable(option);});</script>html结构<table id="treeTable1" style="width: 100%"><tr><td style="width: 200px;">标题</td><td>内容</td></tr><tr id="1"><td><span controller="true">1</span></td> <td>内容</td></tr><tr id="2" pid="1"><td><span controller="true">2</span></td> <td>内容</td></tr><tr id="3" pid="2"><td>3</td><td>内容</td></tr><tr id="4" pid="2"><td>4</td><td>内容</td></tr><tr id="5" pid="4"><td>4.1</td><td>内容</td></tr><tr id="6" pid="1" haschild="true"><td>5</td><td>注意这个节点是动态加载的</td> </tr><tr id="7"><td>8</td><td>内容</td></tr></table>。
基于jquery下拉列表树插件代码

基于jquery下拉列表树插件代码分享⼀款基于jquery下拉列表树插件代码。
这是⼀款实⽤的jquery 树形下拉框下拉树代码下载。
效果图如下:实现的代码。
html代码:<table width="100%" align="center" cellpadding="0" cellspacing="0"><tr><td colspan="1" bgcolor="#FFFFFF" valign="top" width="35%" style="padding-left: 30px;"></td><td bgcolor="#FFFFFF" valign="top" height="65%" align="left"><form method="post" id="regform"><table width="70%" cellpadding="1" cellspacing="0" border="0" style="margin-top: 10px;"><tr><td width="20%" align="right">⽗菜单:</td><td width="30%" align="left"><input type="text" id="menu_parent_name" style="width: 150px;"><input type="hidden" id="menu_parent" name="menu_parent"><!-- ⽗菜单id --><input type="hidden" id="oprate" name="oprate"><!-- radio --><input type="hidden" id="menu_id" name="menu_id"><!-- ⽗菜单id --></td><td width="20%" align="right"></td><td width="30%" align="left"></td></tr></table></form></td></tr></table><div id="treediv" style="display: none; position: absolute; overflow: scroll; width: 150px;height: 200px; padding: 5px; background: #fff; color: #fff; border: 1px solid #cccccc"><div align="right"><a href="##" id="closed"><font color="#000">关闭 </font></a></div><script language="JavaScript" type="text/JavaScript">//树代码mydtree = new dTree('mydtree', 'imgmenu/', 'no', 'no');mydtree.add(0,-1,"根⽬录","javascript:setvalue('0','根⽬录')","根⽬录","_self",false);mydtree.add(37,0,'PDA消息管理',"javascript:setvalue('37','PDA消息管理')",'PDA消息管理','_self',false);mydtree.add(40,0,'法律法规管理',"javascript:setvalue('40','法律法规管理')",'法律法规管理','_self',false);mydtree.add(44,0,'基础信息管理',"javascript:setvalue('44','基础信息管理')",'基础信息管理','_self',false);mydtree.add(47,0,'卫⽣监督',"javascript:setvalue('47','卫⽣监督')",'卫⽣监督','_self',false);mydtree.add(50,0,'地图',"javascript:setvalue('50','地图')",'地图','_self',false);mydtree.add(66,0,'信息查询',"javascript:setvalue('66','信息查询')",'信息查询','_self',false);mydtree.add(73,0,'量化分级管理',"javascript:setvalue('73','量化分级管理')", '量化分级管理','_self',false);mydtree.add(80,0,'专家库管理',"javascript:setvalue('80','专家库管理')", '专家库管理','_self',false);mydtree.add(92,0,'调度通知信息',"javascript:setvalue('92','调度通知信息')", '调度通知信息','_self',false);mydtree.add(94,0,'统计报表',"javascript:setvalue('94','统计报表')",'统计报表','_self',false);mydtree.add(84,0,'任务管理',"javascript:setvalue('84','任务管理')",'任务管理','_self',false);mydtree.add(89,0,'考勤管理',"javascript:setvalue('89','考勤管理')",'考勤管理','_self',false);mydtree.add(96,0,'卫⽣保障',"javascript:setvalue('96','卫⽣保障')",'卫⽣保障','_self',false);mydtree.add(103,0,'预警信息',"javascript:setvalue('103','预警信息')",'预警信息','_self',false);mydtree.add(110,0,'⼯作量统计',"javascript:setvalue('110','⼯作量统计')",'⼯作量统计','_self',false);mydtree.add(1,0,'系统管理',"javascript:setvalue('1','系统管理')",'系统管理','_self',false);mydtree.add(2,1,'⾓⾊管理',"javascript:setvalue('2','⾓⾊管理')",'⾓⾊管理','_self',false);mydtree.add(3,1,'权限管理',"javascript:setvalue('3','权限管理')",'权限管理','_self',false);mydtree.add(4,1,'菜单管理',"javascript:setvalue('4','菜单管理')",'菜单管理','_self',false);mydtree.add(5,1,'部门管理',"javascript:setvalue('5','部门管理')",'部门管理','_self',false);mydtree.add(28,1,'数据字典管理',"javascript:setvalue('28','数据字典管理')",'数据字典管理','_self',false);mydtree.add(29,1,'组织⼈员管理',"javascript:setvalue('29','组织⼈员管理')",'组织⼈员管理','_self',false);mydtree.add(30,1,'⼈员管理',"javascript:setvalue('30','⼈员管理')",'⼈员管理','_self',false);mydtree.add(152,1,'许可证信息维护',"javascript:setvalue('152','许可证信息维护')", '许可证信息维护','_self',false);mydtree.add(39,37,'通知通告',"javascript:setvalue('39','通知通告')",'通知通告','_self',false);mydtree.add(86,37,'消息管理',"javascript:setvalue('86','消息管理')",'消息管理','_self',false);mydtree.add(88,37,'应急预案',"javascript:setvalue('88','应急预案')",'应急预案','_self',false);mydtree.add(41,40,'法律法规管理',"javascript:setvalue('41','法律法规管理')", '法律法规管理','_self',false);mydtree.add(42,40,'法律法规查看',"javascript:setvalue('42','法律法规查看')", '法律法规查看','_self',false);mydtree.add(45,44,'检查项⽬管理',"javascript:setvalue('45','检查项⽬管理')", '检查项⽬管理','_self',false);mydtree.add(49,44,'被监督单位管理',"javascript:setvalue('49','被监督单位管理')", '被监督单位管理','_self',false);mydtree.add(62,44,'单位⼤类别管理',"javascript:setvalue('62','单位⼤类别管理')", '单位⼤类别管理','_self',false);mydtree.add(63,44,'单位⼩类别管理',"javascript:setvalue('63','单位⼩类别管理')", '单位⼩类别管理','_self',false);mydtree.add(64,44,'检查类别管理',"javascript:setvalue('64','检查类别管理')", '检查类别管理','_self',false);mydtree.add(65,44,'检查⼩类管理',"javascript:setvalue('65','检查⼩类管理')", '检查⼩类管理','_self',false);mydtree.add(48,47,'巡查监督',"javascript:setvalue('48','巡查监督')",'巡查监督','_self',false);mydtree.add(82,47,'监督记录',"javascript:setvalue('82','监督记录')",'监督记录','_self',false);mydtree.add(83,47,'单位信息查询',"javascript:setvalue('83','单位信息查询')",'单位信息查询','_self',false);mydtree.add(51,50,'地图操作',"javascript:setvalue('51','地图操作')",'地图操作','_self',false);mydtree.add(67,66,'执业医师查询',"javascript:setvalue('67','执业医师查询')",'执业医师查询','_self',false);mydtree.add(74,73,'量化分级管理',"javascript:setvalue('74','量化分级管理')",'量化分级管理','_self',false);mydtree.add(81,80,'专家库管理',"javascript:setvalue('81','专家库管理')",'专家库管理','_self',false);mydtree.add(85,84,'科长分配任务',"javascript:setvalue('85','科长分配任务')",'科长分配任务','_self',false);mydtree.add(100,84,'科员任务',"javascript:setvalue('100','科员任务')",'科员任务','_self',false);mydtree.add(101,84,'所长查看科长任务',"javascript:setvalue('101','所长查看科长任务')", '所长查看科长任务','_self',false);mydtree.add(90,89,'我的考勤记录',"javascript:setvalue('90','我的考勤记录')",'我的考勤记录','_self',false);mydtree.add(91,89,'考勤记录管理',"javascript:setvalue('91','考勤记录管理')",'考勤记录管理','_self',false);mydtree.add(93,92,'调度通知信息管理',"javascript:setvalue('93','调度通知信息管理')",'调度通知信息管理','_self',false);mydtree.add(95,94,'统计报表录⼊',"javascript:setvalue('95','统计报表录⼊')",'统计报表录⼊','_self',false);mydtree.add(102,94,'统计报表查看',"javascript:setvalue('102','统计报表查看')",'统计报表查看','_self',false);mydtree.add(105,94,'报表查看',"javascript:setvalue('105','报表查看')",'报表查看','_self',false);mydtree.add(106,94,'周⼯作量统计(⼯作量)',"javascript:setvalue('106','周⼯作量统计(⼯作量)')", '周⼯作量统计(⼯作量)','_self',false);mydtree.add(109,94,'周⼯作量统计(违规累计)',"javascript:setvalue('109','周⼯作量统计(违规累计)')", '周⼯作量统计(违规累计)','_self',false);mydtree.add(97,96,'卫⽣保障数据',"javascript:setvalue('97','卫⽣保障数据')",'卫⽣保障数据','_self',false);mydtree.add(99,96,'卫⽣保障数据统计',"javascript:setvalue('99','卫⽣保障数据统计')",'卫⽣保障数据统计','_self',false);mydtree.add(104,103,'预警发证后6个⽉',"javascript:setvalue('104','预警发证后6个⽉')",'预警发证后6个⽉','_self',false);mydtree.add(107,103,'预警许可证已过期',"javascript:setvalue('107','预警许可证已过期')", '预警许可证已过期','_self',false);mydtree.add(108,103,'预警许可证即将到期',"javascript:setvalue('108','预警许可证即将到期')", '预警许可证即将到期','_self',false);mydtree.add(111,110,'周⼯作量统计',"javascript:setvalue('111','周⼯作量统计')",'周⼯作量统计','_self',false);mydtree.add(112,110,'⽉⼯作量统计',"javascript:setvalue('112','⽉⼯作量统计')",'⽉⼯作量统计','_self',false);mydtree.add(115,114,'错错错下订单',"javascript:setvalue('115','错错错下订单')",'错错错下订单','_self',false);mydtree.add(151,150,'许可证信息维护',"javascript:setvalue('151','许可证信息维护')",'许可证信息维护','_self',false);document.write(mydtree);</script></div>。
jquery插件treetable使用

jquery插件treetable使⽤下载后treetable插件后只需要保留jquery.treetable.css样式⽂件,jquery.treetable.theme.default.css⽪肤⽂件和jquery.treetable.js库,在页⾯上引⽤后初始化 $("#treeTable").treetable({ expandable: true }); expandable为true ,初始化展开显⽰ 先上局部视图改造后的代码,@model List<Org>@helper RenderTable(Org org, List<Org> source){<tr data-tt-id="@org.ID" data-tt-parent-id="@org.ParentID"><td><span class="folder">@</span>@((org.AreaType == 1) ? "(镜头组)" : "")</td><td class="text-center"><a href="#" onclick="edit(false,'@org.ID')"><span class="glyphicon glyphicon-edit"></span></a> @if (org.ParentID != "0" && source.Count(m => m.ParentID == org.ID) <= 0){<a href="#" onclick="del('@org.ID','@')"><span class="glyphicon glyphicon-trash"></span></a><i> </i>}@if (org.AreaType != 1){<a href="#" onclick="edit(true,'@org.ID')"><span class="glyphicon glyphicon-plus"></span></a>}</td></tr>if (source.Count(m => m.ParentID == org.ID) > 0){foreach (var item in source.Where(m => m.ParentID == org.ID).ToList()){@RenderTable(item, source);}}}<table class="table table-bordered table-striped" id="treeTable"><thead><tr><th width="80%">编号</th><th class="text-center">操作</th></tr></thead><tbody>@if (null != Model && Model.Any()){foreach (var item in Model.Where(m => m.ParentID == "0").ToList()){@RenderTable(item, Model)}}</tbody></table> 之前同事写的嵌套⼏层循环,每层循环内判断,改造后在页⾯⾥定义输出⽅法递归调⽤,显⽰效果跟之前同事写的⼀样,看看效果。
jquery对table做排序操作的实例演示

jquery对table做排序操作的实例演⽰最近要对报表数组进⾏排序,在前端处理如下:⾸先在前台页⾯加载时对每⾏tr添加⾃定义的属性data-sort-field-ftime,属性值为要排序的字段的值(我的是数字⽐较⽅便):$.each(jsonarray, function(i, obj) {troptions += "<tr data-sort-field-ftime=\""+obj.paiming+"\">";troptions += "<td>"+(Number(obj.cdsPrem)/unitnow).toFixed(dotnow)+"</td>";troptions += "<td>"+(Number(obj.cdjPrem)/unitnow).toFixed(dotnow)+"</td>";troptions += "<td>"+(Number(obj.sumPrem)/unitnow).toFixed(dotnow)+"</td>";troptions += "<td>"+obj.paiming+"</td>";troptions += "</tr>";});在要排序的表头添加onchange事件,以下为onchange事件://排序处理function changepm(){var sortType=$("#pm").val();var $trList = $("#ta tbody > tr");//获取现有tr对象//冒泡排序for (var i = 0; i < $trList.length - 1; i++) {for (var j = 0; j < $trList.length - 1 - i; j++) {var value1 = parseInt($trList[j].attributes["data-sort-field-ftime"].nodeValue);var value2 = parseInt($trList[j + 1].attributes["data-sort-field-ftime"].nodeValue);if (sortType === "asc" ? value1 > value2 : value1 < value2) {var $temp = $trList[j];$trList[j] = null;$trList[j] = $trList[j + 1];$trList[j + 1] = null;$trList[j + 1] = $temp;}}}//返回排序后的tr集合//将原来的tr清空,再将排序后的tr插⼊到table的dom中console.log($trList);$trList.appendTo($("#ta > tbody").empty());}以上就是jquery对table做排序操作的详细内容啦,希望对⼤家有所帮助,也希望⼤家继续⽀持~。
jqgridtreegrid树状表格和折叠表格的前端案例

jqgridtreegrid树状表格和折叠表格的前端案例 treegird 表格function gridList() {function gridList() {$.jgrid.defaults.styleUI = "Bootstrap";var $gridList = $("#gridList");$gridList.jqGrid({treeGrid: true,//启⽤树型Grid功能shrinkToFit: true, //⾃适应宽度treeGridModel: "adjacency",//表⽰返回数据的读取类型,分为两种:nested和adjacency,默认值:nestedExpandColumn: "so_managerid",//树型结构在哪列显⽰url: "/SystemModule/Sys_Organize/GetTreeGridJson",//要访问的后台地址height: $('body').height() - FullHeight - 155,datatype: "json",autowidth: true,rownumbers: true,colNames: ['主键', '名称', '负责⼈'],//, '电话', '备注'colModel: [{ name: "so_id",hidden:true, key: true },{ name: 'so_fullname', width: 450, align: 'left', sortable: false },//, formatter: showName{ name: 'so_managerid', hidden: true, width: 300, align: 'left' },],beforeRequest: function () { $(".jqgrid-overlay").show();},loadComplete: function () { $(".jqgrid-overlay").hide();}});//全选/全不选//$("#chkAll").on('click', function () {// //$("#chkAll").prop("checked", true);// alert("33"); return;// //$("input[id^='chx']").each(function () {// // $(this).prop("checked", $("#chxCheckAll").is(':checked'));// //});//});} }折叠表格$(window).bind('resize', function () { var width = $('.jqGrid_wrapper').width(); $('#table_list').setGridWidth(width);});function gridList() {$.jgrid.defaults.styleUI = 'Bootstrap';$("#table_list").jqGrid({height: $("body").height() - 155,autowidth: true, //⾃适应宽度shrinkToFit: true, //⾃适应宽度rowNum: -1,rownumbers: true,datatype: "json",pager: "#pager_list",viewrecords: true,multiselect: true, //复选//折叠grouping: true,groupingView: {groupField: ['projectid'],//折叠字段groupColumnShow: [false],//分组列是否显⽰groupCollapse: true,groupText: ['<b>{0} - {1} 条记录</b>'],groupOrder: ['desc'],groupSummary: [false],groupDataSorted: true},url: "/ResourceInnovation/Project/GetGridJson", //获取数据的函数mtype: 'POST', //函数类型colNames: ['主键', '项⽬名称', '年份', '世代', '试验名称'],colModel: [{ name: "scheme_id", index: "scheme_id", hidden: true },{ name: "projectid", index: "projectid", sortable: false },{ name: "tyear", index: "tyear", sortable: false },{ name: "generation", index: "generation", sortable: false },{name: "scheme_name", index: "scheme_name", sortable: false, formatter: function (value, opt, row) { return '<a href="@Url.Action("GoMain")/' + row.scheme_id + '">' + value + '</a>';}}],jsonReader: {root: 'Rows', //Json数据total: 'TotalPage', //总页数page: 'CurrentPage', //当前页records: 'TotalCount', //总记录数id: 'scheme_id', //相当于设置主键repeatitems: false},beforeRequest: function () { $(".jqgrid-overlay").show();},loadComplete: function () { $(".jqgrid-overlay").hide(); $(".ui-jqgrid-bdiv").css({ "overflow-x": "auto" });}});//查询$("#btn_search").click(function () {var year = $("#year").val();var search_name = $("#search_name").val();var search_scheme_name = $("#search_scheme_name").val();if (year == '' && search_name == '' && search_scheme_name == '') {return;}$("#table_list").jqGrid("setGridParam", {postData: {year: $("#year").val(),search_name: $("#search_name").val(),search_scheme_name: $("#search_scheme_name").val()}}).trigger("reloadGrid", [{ page: 1 }]); //重载JQGrid});//刷新$("#btn_refrech").click(function () {$("#year").val('');$("#search_name").val('');$("#search_scheme_name").val('');$("#table_list").jqGrid("setGridParam", {postData: {year: $("#year").val(),search_name: $("#search_name").val(),search_scheme_name: $("#search_scheme_name").val() }}).trigger("reloadGrid", [{ page: 1 }]); //重载JQGrid});}。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<%@page language="java"contentType="text/html; charset=utf-8"pageEncoding="utf-8"%><!DOCTYPE html PUBLIC"-//W3C//DTD HTML4.01 Transitional//EN""/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type"content="text/html; charset=utf-8"><script type="text/javascript"src="../js/jquery-1.8.0.js"></script><script type="text/javascript"src="../js/jquery.treetable.js"></script><script type="text/javascript"src="../js/jquery-ui.js"></script><link type="text/css"rel="stylesheet"href="../CSS/jquery.treetable.css"><link type="text/css"rel="stylesheet"href="../CSS/jquery.treetable.theme.default.css"> <link type="text/css"rel="stylesheet"href="../CSS/jquery-ui-1.10.2.custom.css"><link type="text/css"rel="stylesheet"href="../CSS/jquery-ui.css"><title>Insert title here</title></head><body><table id="mytreetable"><caption><a href="#"onclick="jQuery('#example-advanced').treetable('expan dAll');return false;">Expand all</a><a href="#"onclick="jQuery('#example-advanced').treetable('colla pseAll');return false;">Collapse all</a></caption><thead><tr><th>Name</th><th>Kind</th><th>Size</th></tr></thead><tbody><tr data-tt-id='1'><td><spanclass='file'>Acknowledgements.rtf</span></td><td>File </td><td>480.95KB</td></tr><tr data-tt-id='2'><td><spanclass='folder'>CHUD</span></td><td>Folder</td><td>--< /td></tr><tr data-tt-id='2-1'data-tt-parent-id='2'><td><spanclass='folder'>amber</span></td><td>Folder</td><td>--</td></tr><tr data-tt-id='2-1-1'data-tt-parent-id='2-1'><td><spanclass='file'>AmberTraceFormats.pdf</span></td><td>Fil e</td><td>124.46KB</td></tr><tr data-tt-id='2-2'data-tt-parent-id='2'><td><spanclass='folder'>BigTop</span></td><td>Folder</td><td>--</td></tr><tr data-tt-id='2-2-1'data-tt-parent-id='2-2'><td><spanclass='file'>BigTopUserGuide.pdf</span></td><td>File</td><td>1314.71KB</td></tr><tr data-tt-id='2-3'data-tt-parent-id='2'><td><spanclass='folder'>Saturn</span></td><td>Folder</td><td>--</td></tr><tr data-tt-id='2-3-1'data-tt-parent-id='2-3'><td><spanclass='file'>SaturnUserGuide.pdf</span></td><td>File< /td><td>694.29KB</td></tr><tr data-tt-id='2-4'data-tt-parent-id='2'><td><spanclass='folder'>Shark</span></td><td>Folder</td><td>--</td></tr><tr data-tt-id='2-4-1'data-tt-parent-id='2-4'><td><spanclass='file'>SharkUserGuide.pdf</span></td><td>File</ td><td>12902.51KB</td></tr><tr data-tt-id='2-5'data-tt-parent-id='2'><td><spanclass='folder'>simg4</span></td><td>Folder</td><td>--</td></tr><tr data-tt-id='2-6'data-tt-parent-id='2'><td><spanclass='folder'>simg4_plus</span></td><td>Folder</td>< td>--</td></tr><tr data-tt-id='2-7'data-tt-parent-id='2'><td><spanclass='folder'>simg5</span></td><td>Folder</td><td>--</td></tr><tr data-tt-id='3'><td><spanclass='folder'>DocSets</span></td><td>Folder</td><td> --</td></tr><tr data-tt-id='3-1'data-tt-parent-id='3'><td><spanclass='folder'>com.apple.ADC_Reference_Library.CoreRe ference.docset</span></td><td>Folder</td><td>--</td>< /tr><tr data-tt-id='3-1-1'data-tt-parent-id='3-1'><td><spanclass='folder'>Contents</span></td><td>Folder</td><td >--</td></tr><tr data-tt-id='3-1-1-1'data-tt-parent-id='3-1-1'><td><spanclass='file'>Info.plist</span></td><td>File</td><td>1.23KB</td></tr><tr data-tt-id='3-1-1-2'data-tt-parent-id='3-1-1'><td><spanclass='folder'>Resources</span></td><td>Folder</td><t d>--</td></tr><tr data-tt-id='3-1-1-2-1'data-tt-parent-id='3-1-1-2'><td><spanclass='file'>docSet.dsidx</span></td><td>File</td><td >41504KB</td></tr><tr data-tt-id='3-1-1-2-2'data-tt-parent-id='3-1-1-2'><td><spanclass='file'>docSet.skidx</span></td><td>File</td><td >43072KB</td></tr><tr data-tt-id='3-1-1-2-3'data-tt-parent-id='3-1-1-2'><td><spanclass='folder'>Documents</span></td><td>Folder</td><t d>--</td></tr><tr data-tt-id='3-1-1-2-3-1'data-tt-parent-id='3-1-1-2-3'><td><spanclass='folder'>documentation</span></td><td>Folder</t d><td>--</td></tr><tr data-tt-id='3-1-1-2-3-1-1'data-tt-parent-id='3-1-1-2-3-1'><td><spanclass='folder'>Accessibility</span></td><td>Folder</t d><td>--</td></tr><tr data-tt-id='3-1-1-2-3-1-1-1'data-tt-parent-id='3-1-1-2-3-1-1'><td><spanclass='folder'>Reference</span></td><td>Folder</td><t d>--</td></tr><tr data-tt-id='3-1-1-2-3-1-1-1-1'data-tt-parent-id='3-1-1-2-3-1-1-1'><td><spanclass='folder'>AccessibilityCarbonRef</span></td><td> Folder</td><td>--</td></tr><tr data-tt-id='3-1-1-2-3-1-1-1-1-1'data-tt-parent-id='3-1-1-2-3-1-1-1-1'><td><span class='folder'>CarbonAXRefRevisions</span></td><td>Fo lder</td><td>--</td></tr><tr data-tt-id='3-1-1-2-3-1-1-1-1-1-1'data-tt-parent-id='3-1-1-2-3-1-1-1-1-1'><td><span class='file'>CarbonAXRefRevisions.html</span></td><td >File</td><td>7.44KB</td></tr><tr data-tt-id='3-1-1-2-3-1-1-1-1-2'data-tt-parent-id='3-1-1-2-3-1-1-1-1'><td><span class='folder'>Index</span></td><td>Folder</td><td>--</td></tr><tr data-tt-id='3-1-1-2-3-1-1-1-1-2-1'data-tt-parent-id='3-1-1-2-3-1-1-1-1-2'><td><span class='file'>index_of_book.html</span></td><td>File</ td><td>174.1KB</td></tr><tr data-tt-id='3-1-1-2-3-1-1-1-1-3'data-tt-parent-id='3-1-1-2-3-1-1-1-1'><td><spanclass='file'>index.html</span></td><td>File</td><td>1. 1KB</td></tr><tr data-tt-id='3-1-1-2-3-1-1-1-1-4'data-tt-parent-id='3-1-1-2-3-1-1-1-1'><td><spanclass='folder'>Reference</span></td><td>Folder</td><t d>--</td></tr><tr data-tt-id='3-1-1-2-3-1-1-1-1-4-1'data-tt-parent-id='3-1-1-2-3-1-1-1-1-4'><td><span class='file'>reference.html</span></td><td>File</td>< td>196.28KB</td></tr><tr data-tt-id='3-1-1-2-3-1-1-1-1-5'data-tt-parent-id='3-1-1-2-3-1-1-1-1'><td><spanclass='file'>toc.html</span></td><td>File</td><td>15. 92KB</td></tr><tr data-tt-id='3-1-1-2-3-1-1-1-2'data-tt-parent-id='3-1-1-2-3-1-1-1'><td><spanclass='folder'>AccessibilityLowlevel</span></td><td>F older</td><td>--</td></tr><tr data-tt-id='3-1-1-2-3-1-1-1-2-1'data-tt-parent-id='3-1-1-2-3-1-1-1-2'><td><spanclass='folder'>accessibility</span></td><td>Folder</t d><td>--</td></tr><tr data-tt-id='3-1-1-2-3-1-1-1-2-1-1'data-tt-parent-id='3-1-1-2-3-1-1-1-2-1'><td><span class='file'>CompositePage.html</span></td><td>File</ td><td>5.7KB</td></tr><tr data-tt-id='3-1-1-2-3-1-1-1-2-1-2'data-tt-parent-id='3-1-1-2-3-1-1-1-2-1'><td><span class='file'>index.html</span></td><td>File</td><td>1. 67KB</td></tr><tr data-tt-id='3-1-1-2-3-1-1-1-2-1-3'data-tt-parent-id='3-1-1-2-3-1-1-1-2-1'><td><span class='file'>toc.html</span></td><td>File</td><td>2.8 7KB</td></tr><tr data-tt-id='3-1-1-2-3-1-1-1-2-2'data-tt-parent-id='3-1-1-2-3-1-1-1-2'><td><spanclass='file'>accessibility-constants.html</span></td><td>File</td><td>26.94KB</td></tr><tr data-tt-id='3-1-1-2-3-1-1-1-2-3'data-tt-parent-id='3-1-1-2-3-1-1-1-2'><td><span class='file'>accessibility-datatypes.html</span></td> <td>File</td><td>11.02KB</td></tr><tr data-tt-id='3-1-1-2-3-1-1-1-2-4'data-tt-parent-id='3-1-1-2-3-1-1-1-2'><td><span class='file'>accessibility-functions.html</span></td> <td>File</td><td>15.55KB</td></tr><tr data-tt-id='3-1-1-2-3-1-1-1-2-5'data-tt-parent-id='3-1-1-2-3-1-1-1-2'><td><span class='file'>accessibility-mpindex.html</span></td><t d>File</td><td>9.87KB</td></tr><tr data-tt-id='3-1-1-2-3-1-1-1-2-6'data-tt-parent-id='3-1-1-2-3-1-1-1-2'><td><span class='folder'>AXActionConstants</span></td><td>Folde r</td><td>--</td></tr><tr data-tt-id='3-1-1-2-3-1-1-1-2-6-1'data-tt-parent-id='3-1-1-2-3-1-1-1-2-6'><td><span class='file'>CompositePage.html</span></td><td>File</ td><td>15.08KB</td></tr><tr data-tt-id='3-1-1-2-3-1-1-1-2-6-2'data-tt-parent-id='3-1-1-2-3-1-1-1-2-6'><td><span class='file'>index.html</span></td><td>File</td><td>1. 67KB</td></tr><tr data-tt-id='3-1-1-2-3-1-1-1-2-6-3'data-tt-parent-id='3-1-1-2-3-1-1-1-2-6'><td><span class='file'>toc.html</span></td><td>File</td><td>4.9 KB</td></tr><tr data-tt-id='3-1-1-2-3-1-1-1-2-7'data-tt-parent-id='3-1-1-2-3-1-1-1-2'><td><spanclass='folder'>AXAttributeConstants</span></td><td>Fo lder</td><td>--</td></tr><tr data-tt-id='3-1-1-2-3-1-1-1-2-8'data-tt-parent-id='3-1-1-2-3-1-1-1-2'><td><spanclass='folder'>AXError</span></td><td>Folder</td><td> --</td></tr><tr data-tt-id='3-1-1-2-3-1-1-1-2-9'data-tt-parent-id='3-1-1-2-3-1-1-1-2'><td><spanclass='folder'>AXNotificationConstants</span></td><td >Folder</td><td>--</td></tr><tr data-tt-id='3-1-1-2-3-1-1-1-2-10'data-tt-parent-id='3-1-1-2-3-1-1-1-2'><td><spanclass='folder'>AXRoleConstants</span></td><td>Folder</td><td>--</td></tr><tr data-tt-id='3-1-1-2-3-1-1-1-2-11'data-tt-parent-id='3-1-1-2-3-1-1-1-2'><td><span class='folder'>AXTextAttributedString</span></td><td> Folder</td><td>--</td></tr><tr data-tt-id='3-1-1-2-3-1-1-1-2-12'data-tt-parent-id='3-1-1-2-3-1-1-1-2'><td><span class='folder'>AXUIElement</span></td><td>Folder</td> <td>--</td></tr><tr data-tt-id='3-1-1-2-3-1-1-1-2-13'data-tt-parent-id='3-1-1-2-3-1-1-1-2'><td><span class='folder'>AXValue</span></td><td>Folder</td><td> --</td></tr><tr data-tt-id='3-1-1-2-3-1-1-1-2-14'data-tt-parent-id='3-1-1-2-3-1-1-1-2'><td><span class='folder'>AXValueConstants</span></td><td>Folder </td><td>--</td></tr><tr data-tt-id='3-1-1-2-3-1-1-1-2-15'data-tt-parent-id='3-1-1-2-3-1-1-1-2'><td><span class='file'>index.html</span></td><td>File</td><td>1 0.1KB</td></tr><tr data-tt-id='3-1-1-2-3-1-1-1-2-16'data-tt-parent-id='3-1-1-2-3-1-1-1-2'><td><span class='folder'>UniversalAccess</span></td><td>Folder< /td><td>--</td></tr><tr data-tt-id='3-1-1-2-3-1-2'data-tt-parent-id='3-1-1-2-3-1'><td><spanclass='file'>adcstyle.css</span></td><td>File</td><td >15.86KB</td></tr><tr data-tt-id='3-1-1-2-3-1-3'data-tt-parent-id='3-1-1-2-3-1'><td><spanclass='folder'>AppleApplications</span></td><td>Folde r</td><td>--</td></tr><tr data-tt-id='3-1-1-2-3-1-3-1'data-tt-parent-id='3-1-1-2-3-1-3'><td><spanclass='folder'>Reference</span></td><td>Folder</td><t d>--</td></tr><tr data-tt-id='3-1-1-2-3-1-3-1-1'data-tt-parent-id='3-1-1-2-3-1-3-1'><td><spanclass='folder'>AddressBookC_Collection</span></td><td >Folder</td><td>--</td></tr><tr data-tt-id='3-1-1-2-3-1-3-1-1-1'data-tt-parent-id='3-1-1-2-3-1-3-1-1'><td><span class='folder'>Index</span></td><td>Folder</td><td>--</td></tr><tr data-tt-id='3-1-1-2-3-1-3-1-1-1-1'data-tt-parent-id='3-1-1-2-3-1-3-1-1-1'><td><span class='file'>index_of_book.html</span></td><td>File</ td><td>153.98KB</td></tr><tr data-tt-id='3-1-1-2-3-1-3-1-1-2'data-tt-parent-id='3-1-1-2-3-1-3-1-1'><td><span class='file'>index.html</span></td><td>File</td><td>1 3.62KB</td></tr><tr data-tt-id='3-1-1-2-3-1-3-1-1-3'data-tt-parent-id='3-1-1-2-3-1-3-1-1'><td><span class='folder'>Introduction</span></td><td>Folder</td ><td>--</td></tr><tr data-tt-id='3-1-1-2-3-1-3-1-1-3-1'data-tt-parent-id='3-1-1-2-3-1-3-1-1-3'><td><span class='file'>Introduction.html</span></td><td>File</t d><td>5.41KB</td></tr><tr data-tt-id='3-1-1-2-3-1-3-1-1-4'data-tt-parent-id='3-1-1-2-3-1-3-1-1'><td><span class='file'>RevisionHistory.html</span></td><td>File </td><td>4.66KB</td></tr><tr data-tt-id='3-1-1-2-3-1-3-1-2'data-tt-parent-id='3-1-1-2-3-1-3-1'><td><spanclass='folder'>AddressBookRefUpdate</span></td><td>Fo lder</td><td>--</td></tr><tr data-tt-id='3-1-1-2-3-1-3-1-2-1'data-tt-parent-id='3-1-1-2-3-1-3-1-2'><td><span class='folder'>Articles</span></td><td>Folder</td><td >--</td></tr><tr data-tt-id='3-1-1-2-3-1-3-1-2-1-1'data-tt-parent-id='3-1-1-2-3-1-3-1-2-1'><td><span class='file'>AddressBook_10.1-10.2_SymbolChanges.html </span></td><td>File</td><td>80.84KB</td></tr> <tr data-tt-id='3-1-1-2-3-1-3-1-2-1-2'data-tt-parent-id='3-1-1-2-3-1-3-1-2-1'><td><span class='file'>AddressBook_10.2-10.3_SymbolChanges.html </span></td><td>File</td><td>54.2KB</td></tr> <tr data-tt-id='3-1-1-2-3-1-3-1-2-1-3'data-tt-parent-id='3-1-1-2-3-1-3-1-2-1'><td><span class='file'>AddressBook_10.3-10.4_SymbolChanges.html </span></td><td>File</td><td>14.78KB</td></tr> <tr data-tt-id='3-1-1-2-3-1-3-1-2-1-4'data-tt-parent-id='3-1-1-2-3-1-3-1-2-1'><td><span class='file'>AddressBook_10.4-10.5_SymbolChanges.html</span></td><td>File</td><td>11.03KB</td></tr> <tr data-tt-id='3-1-1-2-3-1-3-1-2-1-5'data-tt-parent-id='3-1-1-2-3-1-3-1-2-1'><td><span class='file'>Introduction.html</span></td><td>File</t d><td>7.3KB</td></tr><tr data-tt-id='3-1-1-2-3-1-3-1-2-1-6'data-tt-parent-id='3-1-1-2-3-1-3-1-2-1'><td><span class='file'>RevisionHistory.html</span></td><td>File </td><td>6.19KB</td></tr><tr data-tt-id='3-1-1-2-3-1-3-1-2-2'data-tt-parent-id='3-1-1-2-3-1-3-1-2'><td><spanclass='file'>index.html</span></td><td>File</td><td>1. 08KB</td></tr><tr data-tt-id='3-1-1-2-3-1-3-1-2-3'data-tt-parent-id='3-1-1-2-3-1-3-1-2'><td><spanclass='file'>toc.html</span></td><td>File</td><td>2.8 4KB</td></tr><tr data-tt-id='3-1-1-2-3-1-3-1-3'data-tt-parent-id='3-1-1-2-3-1-3-1'><td><spanclass='folder'>AMWorkflow_class</span></td><td>Folder </td><td>--</td></tr><tr data-tt-id='3-1-1-2-3-1-3-1-4'data-tt-parent-id='3-1-1-2-3-1-3-1'><td><spanclass='folder'>AMWorkflowController_class</span></td> <td>Folder</td><td>--</td></tr><tr data-tt-id='3-1-1-2-3-1-3-1-5'data-tt-parent-id='3-1-1-2-3-1-3-1'><td><spanclass='folder'>AMWorkflowView_Class</span></td><td>Fo lder</td><td>--</td></tr><tr data-tt-id='3-1-1-2-3-1-3-1-6'data-tt-parent-id='3-1-1-2-3-1-3-1'><td><spanclass='folder'>AppleApp_Aperture_002</span></td><td>F older</td><td>--</td></tr><tr data-tt-id='3-1-1-2-3-1-3-1-7'data-tt-parent-id='3-1-1-2-3-1-3-1'><td><spanclass='folder'>Automator_constants</span></td><td>Fol der</td><td>--</td></tr><tr data-tt-id='3-1-1-2-3-1-3-1-8'data-tt-parent-id='3-1-1-2-3-1-3-1'><td><spanclass='folder'>AutomatorFramework</span></td><td>Fold er</td><td>--</td></tr><tr data-tt-id='3-1-1-2-3-1-3-1-9'data-tt-parent-id='3-1-1-2-3-1-3-1'><td><spanclass='folder'>AutomatorReference</span></td><td>Folder</td><td>--</td></tr><tr data-tt-id='3-1-1-2-3-1-3-1-10'data-tt-parent-id='3-1-1-2-3-1-3-1'><td><spanclass='folder'>AutomatorRefUpdate</span></td><td>Fold er</td><td>--</td></tr><tr data-tt-id='3-1-1-2-3-1-3-1-11'data-tt-parent-id='3-1-1-2-3-1-3-1'><td><spanclass='folder'>CalendarStoreFramework</span></td><td> Folder</td><td>--</td></tr><tr data-tt-id='3-1-1-2-3-1-3-1-12'data-tt-parent-id='3-1-1-2-3-1-3-1'><td><spanclass='folder'>CalendarStoreReference</span></td><td> Folder</td><td>--</td></tr><tr data-tt-id='3-1-1-2-3-1-3-1-13'data-tt-parent-id='3-1-1-2-3-1-3-1'><td><spanclass='folder'>CalendarStoreRefUpdate</span></td><td> Folder</td><td>--</td></tr><tr data-tt-id='3-1-1-2-3-1-3-1-14'data-tt-parent-id='3-1-1-2-3-1-3-1'><td><spanclass='folder'>Dashboard_Ref</span></td><td>Folder</t d><td>--</td></tr><tr data-tt-id='3-1-1-2-3-1-3-1-15'data-tt-parent-id='3-1-1-2-3-1-3-1'><td><spanclass='folder'>FinalCutPro_XML</span></td><td>Folder< /td><td>--</td></tr><tr data-tt-id='3-1-1-2-3-1-3-1-16'data-tt-parent-id='3-1-1-2-3-1-3-1'><td><spanclass='folder'>InstantMessageFramework</span></td><td >Folder</td><td>--</td></tr><tr data-tt-id='3-1-1-2-3-1-3-1-17'data-tt-parent-id='3-1-1-2-3-1-3-1'><td><spanclass='folder'>InstantMessageFrameworkRef</span></td> <td>Folder</td><td>--</td></tr><tr data-tt-id='3-1-1-2-3-1-3-1-18'data-tt-parent-id='3-1-1-2-3-1-3-1'><td><spanclass='folder'>InstantMessageRefUpdate</span></td><td >Folder</td><td>--</td></tr><tr data-tt-id='3-1-1-2-3-1-3-1-19'data-tt-parent-id='3-1-1-2-3-1-3-1'><td><spanclass='folder'>iSyncJavaScriptRef</span></td><td>Fold er</td><td>--</td></tr><tr data-tt-id='3-1-1-2-3-1-3-1-20'data-tt-parent-id='3-1-1-2-3-1-3-1'><td><spanclass='folder'>iSyncManualTestSuiteRef</span></td><td>Folder</td><td>--</td></tr><tr data-tt-id='3-1-1-2-3-1-3-1-21'data-tt-parent-id='3-1-1-2-3-1-3-1'><td><spanclass='folder'>iSyncSyncMLRef</span></td><td>Folder</ td><td>--</td></tr><tr data-tt-id='3-1-1-2-3-1-3-1-22'data-tt-parent-id='3-1-1-2-3-1-3-1'><td><spanclass='folder'>MessageFrameworkReference</span></td>< td>Folder</td><td>--</td></tr><tr data-tt-id='3-1-1-2-3-1-3-1-23'data-tt-parent-id='3-1-1-2-3-1-3-1'><td><spanclass='folder'>Motion_FXPlug_Ref</span></td><td>Folde r</td><td>--</td></tr><tr data-tt-id='3-1-1-2-3-1-3-1-24'data-tt-parent-id='3-1-1-2-3-1-3-1'><td><spanclass='folder'>SafariCSSRef</span></td><td>Folder</td ><td>--</td></tr><tr data-tt-id='3-1-1-2-3-1-3-1-25'data-tt-parent-id='3-1-1-2-3-1-3-1'><td><spanclass='folder'>SafariHTMLRef</span></td><td>Folder</t d><td>--</td></tr><tr data-tt-id='3-1-1-2-3-1-3-1-26'data-tt-parent-id='3-1-1-2-3-1-3-1'><td><spanclass='folder'>SyncServicesRefUpdate</span></td><td>F older</td><td>--</td></tr><tr data-tt-id='3-1-1-2-3-1-3-1-27'data-tt-parent-id='3-1-1-2-3-1-3-1'><td><spanclass='folder'>SyncServicesSchemaRef</span></td><td>F older</td><td>--</td></tr><tr data-tt-id='3-1-1-2-3-1-3-1-28'data-tt-parent-id='3-1-1-2-3-1-3-1'><td><spanclass='folder'>WebKitDOMRef</span></td><td>Folder</td ><td>--</td></tr><tr data-tt-id='3-1-1-2-3-1-4'data-tt-parent-id='3-1-1-2-3-1'><td><spanclass='folder'>AppleScript</span></td><td>Folder</td> <td>--</td></tr><tr data-tt-id='3-1-1-2-3-1-4-1'data-tt-parent-id='3-1-1-2-3-1-4'><td><spanclass='folder'>Reference</span></td><td>Folder</td><t d>--</td></tr><tr data-tt-id='3-1-1-2-3-1-4-1-1'data-tt-parent-id='3-1-1-2-3-1-4-1'><td><spanclass='folder'>StudioReference</span></td><td>Folder</td><td>--</td></tr><tr data-tt-id='3-1-1-2-3-1-4-1-1-1'data-tt-parent-id='3-1-1-2-3-1-4-1-1'><td><spanclass='folder'>art</span></td><td>Folder</td><td>--</ td></tr><tr data-tt-id='3-1-1-2-3-1-4-1-1-1-1'data-tt-parent-id='3-1-1-2-3-1-4-1-1-1'><td><span class='file'>boxes.gif</span></td><td>File</td><td>11. 52KB</td></tr><tr data-tt-id='3-1-1-2-3-1-4-1-1-1-2'data-tt-parent-id='3-1-1-2-3-1-4-1-1-1'><td><span class='file'>browser.gif</span></td><td>File</td><td> 26.04KB</td></tr><tr data-tt-id='3-1-1-2-3-1-4-1-1-1-3'data-tt-parent-id='3-1-1-2-3-1-4-1-1-1'><td><span class='file'>button_in_window.gif</span></td><td>File </td><td>8.17KB</td></tr><tr data-tt-id='3-1-1-2-3-1-4-1-1-1-4'data-tt-parent-id='3-1-1-2-3-1-4-1-1-1'><td><span class='file'>cc_app_info_window.gif</span></td><td>Fi le</td><td>24.36KB</td></tr><tr data-tt-id='3-1-1-2-3-1-4-1-1-1-5'。
