动漫网页设计说明书
web设计课程设计说明书

web设计课程设计说明书一、课程目标知识目标:1. 学生能掌握Web设计的基本概念,了解网页的结构与布局,掌握HTML、CSS等基本语言的使用。
2. 学生能了解并运用网页设计的视觉元素,如颜色、字体、图像等,提升网页的美观性。
3. 学生能掌握基本的网页动画制作方法,为网页添加动态效果。
技能目标:1. 学生能运用Web设计软件进行网页制作,独立完成一个简单的静态网页设计。
2. 学生能运用HTML、CSS等语言进行网页编码,实现网页的布局与样式设计。
3. 学生能通过实际操作,掌握网页动画的制作技巧,为网页添加动态效果。
情感态度价值观目标:1. 培养学生对Web设计的兴趣,激发他们的创新意识,提高审美素养。
2. 培养学生团队协作意识,学会与他人共同解决问题,提高沟通能力。
3. 培养学生具有良好的信息素养,尊重他人劳动成果,遵循网络道德规范。
课程性质分析:本课程为实践性较强的学科,旨在通过实际操作,让学生掌握Web设计的基本知识和技能,培养具备创新精神和实践能力的网络技术人才。
学生特点分析:本课程面向初中生,学生对新鲜事物充满好奇,动手能力强,但可能缺乏一定的审美素养和团队协作能力。
教学要求:1. 教学内容与实际应用紧密结合,注重培养学生的实践操作能力。
2. 教学过程中,注重启发式教学,引导学生主动探究,提高创新能力。
3. 关注学生个体差异,因材施教,使每位学生都能在课程中取得进步。
二、教学内容1. 网页设计基础知识- 网页的基本概念与结构- HTML基础语法与标签- CSS样式表的基本使用2. 网页布局与样式设计- 常见的网页布局类型- 盒子模型与浮动布局- 响应式设计与媒体查询3. 网页视觉元素设计- 字体、颜色与排版- 图片、图标与背景- 视觉效果的优化与调整4. 网页动画制作- CSS3动画与过渡效果- JavaScript基本语法与事件处理- 常用动画库(如:Animate.css)的应用5. 实践项目- 网页设计软件(如:Dreamweaver、WebStorm)的使用- 独立完成一个静态网页设计与制作- 团队合作完成一个综合性的网页设计项目教学大纲安排与进度:1. 网页设计基础知识(2课时)2. 网页布局与样式设计(3课时)3. 网页视觉元素设计(3课时)4. 网页动画制作(4课时)5. 实践项目(6课时)教材章节关联:1. 《Web前端开发技术》第1章:HTML基础2. 《Web前端开发技术》第2章:CSS样式表3. 《Web前端开发技术》第3章:网页布局与响应式设计4. 《Web前端开发技术》第4章:CSS3动画与过渡效果5. 《Web前端开发技术》第5章:JavaScript基础与应用教学内容确保科学性和系统性,以培养学生的实际操作能力和创新精神为目标,注重理论与实践相结合。
《网页制作与动画设计》课程设计报告说明

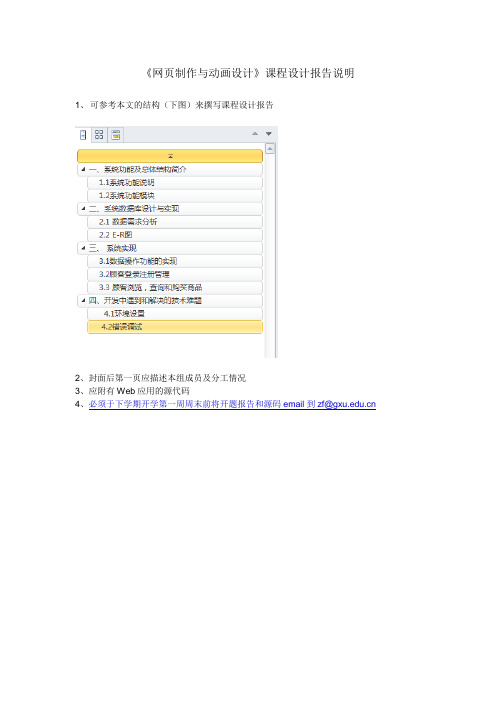
《网页制作与动画设计》课程设计报告说明1、可参考本文的结构(下图)来撰写课程设计报告2、封面后第一页应描述本组成员及分工情况3、应附有Web应用的源代码4、必须于下学期开学第一周周末前将开题报告和源码email到zf@《网页制作与动画设计》课程设计课题名称:网络商城学院班级:xx学院xx年级xx班成员:张三学号201207100341李四学号201207100321 指导老师:詹锋课程设计成员介绍组长:xxx其他成员:yyy组员分工:***xxx主要完成网站中商品查询那一块和数据库的整体设计。
***yyy主要完成后台管理,登录注册,留言版块,在线订单以及静态页面的设计等功能。
一、系统功能及总体结构简介1.1系统功能说明该项目的主要功能是实现网上购物以及网上订票等功能,这里是一个虚拟的商场,顾客可以在网上迅速查找到自己喜欢的商品,使顾客的购物变得轻松,快捷,方便,多种付款和送货方式使得客户可以在家就轻易完成整个购物流程,只需等待送货上门.对经营者来说,网上购物系统又可以节约企业的运营成本,迅速扩大企业的知名度,更提供了一个在迅速成长的电子商场上成长壮大自身的一个机会.另外要说明一点的是,该项目不仅仅是一个传统的购物系统,应该说它更优于传统的购物系统,之所以命名它为服务平台,是因为顾客所需的各种的服务基本都能在这个平台上实现.该系统首先要包含几个最基本的功能:1.建立和维护顾客信息库顾客的注册功能是必要的,以后顾客再次访问时,会需要此顾客的一些相关信息,以便进行一些相应的统计工作。
同时,顾客可能也会在未来修改某些信息;为了在顾客忘记密码的情形下,仍然能够以原有的账号登录,系统提供了找会密码的功能.2.方便和集成的电子购物环境顾客可以在浏览商品的方便地收藏或者直接点购买来下订单,为了方便顾客查找所感兴趣的商品,系统提供了搜索功能,提高了购物效率。
系统同时对这些搜索关键字进行统计分析,以分析出顾客消费的热点信息。
网页设计说明书

塔里木大学必修课《网页设计基础》《个人网站》设计说明书学生姓名郭金亮学号2021212302所属学院动物科学学院专业动物科学班级动科16-3授课教师杨翠芳目录1.网站介绍 (3)1.1网站构思 (3)1.2网站功能 (3)2.网站结构图 (3)3.操作步骤及页面设计说明 (4)1.创建站点 (4)(1)在e盘,创建站点letu。
(4)(2)根据网站结构图建立好站点内的文件夹和文件。
(4)2.建立并保存模板 (5)(1)新建模板 (5)(2)保存模板 (5)(3)给模板设置页面属性 (6)(4)插入表格 (7)个人网站1.网站介绍1.1网站构思为自己创建一个网站,不只是局限于制作其他网站,说起创建网站,人们就只能想起那些公益网,环保网等等,可是,我要为我自己创建一个自己的专属网站,不再局限于特定的什么东西,我就是我,里面应该有我喜欢玩的,喜欢看的,应有尽有,首先创建模板,然后以模板创建其他的子页。
其中采用css样式、锚点链接、外部链接、邮件链接、内部链接、图片链接及鼠标经过图像、背景音乐等,使整个网页设计不仅生动而且更加吸引人,最重要的一点就是凸显我的个人style。
1.2网站功能让认识我的人更多的了解我,不认识我的人了解我,也让更多的人了解一些资讯,网游等2.网站结构图3.操作步骤及页面设计说明(即图片和文字结合的形式)1.创建站点(1)在e盘,创建站点sda。
执行“站点”菜单中的“新建站点”命名,在弹出的站点定义对话框中选择“高级”选项卡,在“本地信息”分类中,定义“站点名称”为“web”;“本地根文件”为“c:\Users\Administrator\Desktop\文件夹;”“默认图像文件夹”为“c:\Users\Administrator\Deskto\guojinliang”。
(2)根据网站结构图建立好站点内的文件夹和文件。
2.建立并保存模板(1)新建模板(2)保存模板执行文“文件”菜单中的“另存为模板”命令,在弹出的“另存模板”对话框中选择站点为当前的“web”,命名为“index”,如图所示,单击“保存”按钮。
网页设计课程设计报告动漫网站的设计与制作

网页设计课程设计报告系别:信息工程系班级:网络1002班姓名:指导教师:成绩:日期: 2011年12月24日沧州职业技术学院《网页设计与制作》课程设计任务书目录一、网站设计目的和任务-------------------------------- 6二、网站主题------------------------------------------ 7三、网站规划思想-------------------------------------- 8四、网站页面链接总图--------------------------------- 10五、综合知识的运用情况------------------------------- 11六、网站页面截图及代码---------------------------------- 12七、动态特效的使用-------------------------------------- 14八、课程设计心得与体会------------------------------- 15九、参考文献-------------------------------------------- 17十、致谢----------------------------------------------- 18一、网站设计目的和任务一学期的网页设计理论和实践课程都结束了,根据老师的要求及指导,我设计了此网站,本网站属于小型个人网站,目的在于简单的介绍一下个人状况,可以使老师和同学们更进一步的了解我现在以及部分过去的情况,加强老师和同学们对我的认识,深化我们大家的情谊,有利于以后在学习、工作生活当中的团结协作。
此外,这不仅是为了肩负学生的责任而去完成老师交给我的任务,更是对过去学习的知识的温习巩固,是一个把理论转化为实践的过程,是一个把自己的设计思想转化为实物的过程,是一个发挥自己创造力和想象力的过程。
动漫网站策划书范文

动漫网站策划书范文策划书:动漫网站一、项目背景随着互联网的发展和普及,动漫作品在全球范围内受到越来越多人的喜爱和关注。
动漫作为一种跨文化艺术形式,在传递情感、展示创造力等方面具有独特的价值和魅力。
为了满足广大动漫爱好者的需求,我们计划开发一个专门的动漫网站,为用户提供丰富多样的动漫作品,建立一个互动、交流、分享的平台,以推动和促进动漫文化的传播和发展。
二、项目目标1. 提供优质的动漫作品:通过与各大动漫制作公司、艺术家合作,向用户提供最新、最热门的动漫作品,丰富用户的观看体验。
2. 打造互动交流平台:为用户提供讨论、评论、评分、分享作品的功能,让用户能够参与到动漫作品的创作与分享中,促进用户之间的交流和互动。
3. 提供便捷的观看体验:通过优化网站界面和功能设计,为用户提供良好的用户体验,提高用户的满意度和粘性。
4. 推广和促进动漫文化:通过举办动漫相关的线下活动、赛事,邀请动漫制作公司、艺术家参与等方式,推广和宣传动漫文化,促进动漫产业的发展。
三、项目内容及功能1. 动漫作品展示:在网站上公开展示最新、热门的动漫作品,包括动画片、漫画等,提供观看和阅读的功能。
2. 用户互动区:用户可以在网站上发表评论、参与讨论,对作品进行评分和推荐,与其他用户分享自己的观点和心得,丰富用户的互动体验。
3. 创作分享平台:用户可以在网站上发布自己的动漫作品,包括手绘、剪辑、二次创作等,与其他用户分享和交流,在推广原创动漫作品的同时,激发用户的创作热情。
4. 动漫导航和搜索功能:为用户提供方便的导航和搜索功能,用户可以根据自己的兴趣和偏好找到自己喜欢的动漫作品。
5. 社区活动和赛事举办:定期组织线下的动漫活动、展览、赛事等,邀请动漫制作公司、艺术家参与,打造一个更加活跃的动漫社区。
四、市场分析目前,动漫在全球范围内的市场需求非常大,特别是在年轻人群体中。
根据统计数据,全球动漫观众数量已经超过了10亿人,而且这个数字还在持续增长。
网页设计说明书

这次作业的目的在于进一步熟悉和掌握网站建设的基本流程和技术规范,巩固运用Dreamweaver网页制作软件制作网页、特别是制作动态网页的知识,巩固运用PhotoShop图像处理软件进行网页中图形制作和运用flash动画制作软件设计网页中动画的知识,巩固综合运用Dreamweaver、PhotoShop、flash三个软件完成网站建设任务的方法,能独立设计一个内容完整、图文并茂、技术运用得当的网站,具备独立撰写实训报告等科技文件的基本能力,在网页设计的实践中培养分析问题、解决问题的能力,培养协作、交流的能力,培养创新能力和团队意识为今后从事网站开发、维护和管理奠定基础。
网页设计与制作综合实训是教学过程中重要的实践性教学环节.它是根据专业教学计划的要求,在教师的指导下对学生进行网页制作专业技能的训练,培养学生综合运用理论知识分析和解决实际问题的能力,实现由理论知识向操作技能的转化,是对理论与实践教学效果的检验,也是对学生综合分析能力与独立工作能力的培养过程.因此加强实践教学环节,搞好实训教学,对实现本专业的培养目标,提高学生的综合素质有着重要的作用。
问题:超链接运用的问题超链接运用的问题超链接运用的问题超链接运用的问题现象:对文本或图片设置链接后,在预览效果中依然不能有效进行链接。
解决方法:超链接样式表只有应用于超链接标签<a>内才会对超链接的文本起作用。
如果样式表应用在其它的位置,如<td>、<span>等,将不会对超链接文本起到任何作用。
模板运用的问题模板运用的问题模板运用的问题模板运用的问题现象:网页不能在IE浏览器中预览以及在模板文件下新建的页面不能进行更改。
解决方法:在运用模板时应注意不能直接在模板文件中进行编辑;打开模板文件,在模板中边框编辑的问题边框编辑的问题边框编辑的问题边框编辑的问题现象:给边框在属性中设置最小值还是不能满足需要解决方法:在样式面板中,添加自己定义的样式,在自己定义的过程中可将边框的值定义得更小,以达到自己的目的1. 通过综合实训进一步巩固,深化和拓展学生的理论知识与专业技能。
动漫网页策划书3篇

动漫网页策划书3篇篇一动漫网页策划书一、引言随着互联网的普及和发展,动漫产业也迎来了新的发展机遇。
为了满足广大动漫爱好者的需求,提高动漫作品的影响力和传播度,我们计划策划并建设一个专业的动漫网页。
本策划书将详细介绍该动漫网页的建设目标、功能定位、页面设计、技术实现、运营推广等方面的内容。
二、建设目标1. 打造一个集动漫资讯、作品展示、社区互动、在线交易等功能于一体的综合性动漫网站。
2. 为动漫爱好者提供一个优质的交流和分享平台,促进动漫文化的传播和发展。
三、功能定位1. 资讯频道:提供最新的动漫新闻、评论、专题报道等,让用户了解动漫行业的动态。
2. 作品展示频道:展示各类动漫作品,包括动画、漫画、游戏等,为用户提供丰富的视觉体验。
3. 社区互动频道:建立动漫爱好者社区,让用户可以交流心得、分享作品、参与活动等。
4. 在线交易频道:提供动漫周边产品的在线交易服务,方便用户购买自己喜欢的动漫周边。
5. 个人中心频道:用户可以在个人中心管理自己的信息、作品、收藏等,个性化设置自己的页面。
四、页面设计1. 整体风格:采用动漫风格的设计元素,如色彩、图案、字体等,营造出浓郁的动漫氛围。
2. 页面布局:根据网站的功能定位,合理布局页面,让用户能够快速找到自己需要的信息。
3. 交互设计:优化网站的交互体验,提高用户的操作便捷性和满意度。
五、技术实现1. 前端技术:采用 HTML5、CSS3、JavaScript 等前端技术,实现页面的动态效果和交互功能。
2. 后端技术:选择适合的后端框架,如 Django、Flask 等,进行网站的逻辑处理和数据存储。
3. 数据库:使用关系型数据库,如 MySQL,存储网站的用户信息、作品信息等数据。
4. 服务器:选择云服务器或虚拟主机,确保网站的稳定运行。
六、运营推广1. 内容建设:不断更新和丰富网站的内容,提高网站的质量和吸引力。
2. 社区管理:建立健全的社区管理制度,引导用户积极参与社区互动,维护社区的良好氛围。
动漫网站的设计与实现

动漫网站的设计与实现摘要动漫网站成为越来越多动漫爱好者和非动漫爱好者获得信息和交流的平台,它满足了广大用户随时随地进行交流和沟通的需要,为网上用户提供交流场所,实现高效动态信息交换。
现在虽然有很多动漫网站,但版面千篇一律,缺乏个性化、前瞻性,页面设计混乱,不利于用户查看,网站的交互性比较差,因此我针对以上问题设计一个个性化的动漫网站。
我的目标是做一个网站简单、页面清晰、内容相对全面、具有个性化、能给用户带来特殊视觉感觉的动漫网站。
该毕业设计采用的三层架构模型,基于Browser/Server结构,在Visual Studio 开发工具下,把C#作为开发语言,SQL Server作为数据库,按照软件工程的方法开发动漫网站。
系统主要分为前台功能模块和后台管理模块,其中前台功能模块主要包括用户注册模块、用户登录模块、动画信息查看、动漫新闻模块、个人信息管理模块;后台管理模块包括系统用户管理、动漫类型管理、动漫信息管理、动漫新闻管理、系统管理模块。
关键字:动漫网站;;三层架构;数据库;DongManWang station design and implementationABSTRACTDongManWang station become more and more anime fans and the anime fans access to information and communication platform, it can meet the the needs of the masses of users communicate and communication anytime and anywhere, provide communication place for online users, efficient dynamic information exchange. Although there are a lot of DongManWang stand now, but the layout of the same, the lack of personalized, prospective, page design, unfavorable to the user to see, website interactivity is poorer, so I design a personalized DongManWang station, aiming at the above problems. My goal is to do a simple web site, the page content is relatively comprehensive, clear, can bring users with personalized, special visual sense DongManWang station.The graduation design adopts three layer architecture model of , based on Browser/Server structure, under the Visual Studio development tool, use c # as development language, SQL Server as the database, according to the method of software engineering development DongManWang stand. System is mainly divided into front desk function module and the background management module, front desk function module mainly include user registration module, user login module, animation information view, anime news module, personal information management module; Background management module includes the system user management, type of anime, anime information management, anime news management, system management module.Key words: DongManWang station; ; Three layer architecture; The database目录摘要 (I)目录 ................................................................................................................................................................ I II 第1章引言 .. (1)1.1开发背景与意义 (1)1.2论文组成结构 (1)第2章开发工具及相关技术介绍 (2)2.1开发工具介绍 (2)2.1.1Visual Studio介绍 (2)2.1.2SQL Server介绍 (3)2.1.3IIS介绍 (3)2.2开发模式B/S介绍 (3)2.3开发技术介绍 (4)介绍 (4)介绍 (4)第3章系统分析 (5)3.1可行性研究 (5)3.1.1技术可行性 (5)3.1.2经济可行性 (5)3.1.3操作可行性 (5)3.1.4法律可行性 (5)3.2需求分析 (5)3.2.1系统用户需求分析 (6)3.2.3系统业务流程分析 (6)3.2.3系统功能需求分析 (7)3.2.4系统数据流分析 (8)第4章系统设计 (11)4.1系统设计的原理 (11)4.2系统功能设计 (11)4.3系统流程设计 (12)4.4数据库设计 (17)4.4.1概念模型设计 (17)4.4.2逻辑结构设计 (18)第5章系统实现 (22)5.1前台功能模块的实现 (22)5.1.1主页模块 (22)5.1.2用户注册模块 (23)5.1.3用户登录模块 (24)5.1.4个人信息管理模块 (25)5.1.5信息搜索模块 (26)5.1.6在线留言模块 (26)5.2后台管理模块的实现 (27)5.2.1后台登录模块 (28)5.2.2用户管理模块 (29)5.2.3新闻管理模块 (29)5.2.4视频资源模块 (30)5.2.5视频下载模块 (31)第6章系统测试 (32)6.1测试目的 (32)6.2测试用例 (32)6.2.1登录测试 (32)6.2.2动漫管理测试 (32)6.2.3在线留言测试 (33)6.3测试结果 (33)第7章结论 (35)参考文献 (36)致谢 (37)第1章引言1.1开发背景与意义作为动漫爱好者以及动漫专业人员有三个浏览动漫类网站的理由:一、喜欢动漫希望了解相关动漫信息;二、在线观看动漫;三、相互交流。
2024年动漫网站策划书

2024年动漫网站策划书一、背景和目标随着互联网的迅猛发展,动漫已经成为了一种受到广大年轻人喜爱的文化形式。
然而,现有的动漫网站在内容上存在重复、质量低等问题,无法满足用户多样化的需求。
因此,我们希望通过策划一个全新的动漫网站,提供精品动漫内容和全方位的服务,以满足用户对动漫的深度追求。
二、网站名称和定位名称:动漫宇宙定位:动漫宇宙旨在成为一个全面提供优质动漫资源的综合性网站,为用户提供高质量的原创动漫、经典动漫、二次元文化相关资讯等。
三、核心功能和特色1.内容丰富多样:动漫宇宙将汇集国内外各类经典动漫作品,提供高清在线观看和下载服务,同时承接用户投稿,为优质原创动漫作品提供展示平台。
2.个性化推荐系统:通过用户兴趣标签、观看历史等信息,动漫宇宙将运用智能推荐算法,为用户提供个性化的推荐服务,为用户节省搜索时间,提供更好的使用体验。
3.社区交流平台:建立用户社区,提供讨论、评论功能,鼓励用户进行动漫作品交流,促进用户之间的交流互动。
4.线下活动组织:动漫宇宙将积极组织线下动漫展、签售会等活动,为动漫爱好者提供更多实际互动的机会。
5.商业合作:与相关动漫IP进行合作,推出周边产品和联名款式,提供商业购买渠道,拓宽盈利渠道。
四、运营与推广策略1.内容采集策略:与国内外主要动漫制作公司合作,获得正版授权,确保提供高质量的动漫作品资源。
2.用户增长策略:通过线上线下推广活动,吸引用户注册和使用。
同时,与其他优质动漫相关网站、社交媒体等进行合作,互相引流,共同扩大用户群体。
3.用户留存策略:持续优化用户体验,提供个性化推荐和精细化服务,引导用户产生消费行为,提高用户粘性。
4.商业合作策略:与明星声优、动漫制作公司、游戏公司等进行合作,推出独家活动和限定产品,增加网站的品牌价值和市场竞争力。
5.运营数据分析策略:通过对用户数据的分析,了解用户行为习惯和兴趣偏好,进一步优化网站内容和功能,提升用户满意度。
五、技术和安全保障1.技术支持:动漫宇宙将聘请一支经验丰富的开发团队,负责网站技术建设和后期维护,确保网站的稳定性和功能的优化。
关于动漫网站的设计(毕业论文)

导师:凌仕华老师院系:信息工程学院专业:软件技术学号:201888888888888姓名: X X X 题目:关于动漫网站设计摘要摘要现在互联网是社会发展的必然趋势,很多人已经意识到网络强大生命力和它在未来将要处于的重要地位。
他们进行钻研并且努力进入到一个新的空间、新的领域。
其中包括动漫网站。
本作品采用了Dreamweaver进行界面设计,Photoshop进行图像处理。
而动漫网站则包含了动漫和动漫论坛,满足了广大动漫迷的需求,逐渐形成了动漫一种文化特色存在。
目录摘要 (I)第一章引言 (2)第二章系统相关技术介绍 (3)第三章系统需求分析 (5) (5)1.系统总体需求 (5)1.1 系统功能性需求 (5)1.2 本章小结 (6)第四章系统总体设计 (7)1.1 设计准备 (7)1.2 系统总体设计 (7)(一)设计愿望 (7)(二)确定网站主题 (7)(三)确定网站形象 (8)(四)确定网站内容 (9) (9)2.1 功能模块设计 (9)(一)首页模块 (9)(二)关于宫园薰 (10)(三)人物介绍 (10)(四)在线观看 (11)(五)动漫简介 (12)第五章 (13)第六章功能实现 (14) (14)3.1 系统实现 (14)(一)静态设计 (14)(二)站点的建设与收集素材 (14)(三)HTML 语言 (15)(四)用框架表格进行布局和排版 (16)(五)添加网页元素 (17)(六)旋转字特效 (17)(七)网页设计过程图 (17)第七章总结与展望 (19)致谢 (20)参考文献 (21)第一章引言随着科技的进步、时代的发展,计算机信息行业也逐步壮大,人们也越来越离不开各种各样的信息,人们对信息的追求越来越迫切。
网站作为网络信息主要的表现形式而且还是互联网信息的主要承载者,在互联网上表现出了它及其重要的地位,并发挥着及其重要的作用,无论是国内还是国外都迅速的发展和壮大,并被人们重视。
《网页设计与制作》课程说明书

计算机图像处理 专业核心课
学时 /学分 56 /3 授课范围
2010 级本科 1 班、2 班、3 班
授课时间 和地点
周三 1-2 节,11-A507 室(2 班、3 班) 周五 5-6 节,11-A507 室(1 班)
人数 限制 90
课 程 本课程全面讲授使用 HTML 和 CSS 进行网页设计和制作的方法和技巧,包括网页设计基础、网页 简 制作工具、XHTML 基础、CSS 基础、CSS 布局技术和 CSS 高级技术等内容。 介
实验、实习、作业、课外 阅读及参考文献等 内容及时间、地点
实验(一)网页基本元素 周三 3、4 节 计算机基础教学实验室 B-103
实验(二)XHTML 语言 周三 3、4 节 计算机基础教学实验室 B-103
实验(三)CSS 选择器 周三 3、4 节 计算机基础教学实验室 B-103
实验(四)CSS 盒模型 周三 3、4 节 计算机基础教学实验室 B-103
缺席 1/3 学时者,取消考试资格,重修;总成绩不及格者,补考;补考不及格者, 重修;补考或重修时,期末考试占 100%。
备注
1.开学一周内,班长或课代表将其姓名、联络电话、手机以 e-mail 传送给任课 老师。 2.若以 e-mail 与老师联络时,请于主题处注明您的班级、姓名及事由等。 3.修读本课程的同学均应准时到课,若无法准时前来,应有请假条。
第 14 章 表格布局(2 课时) 13.1 表格布局基础 13.2 表格布局实例
第 15 章 浏览器兼容问题(2 课时) 13.1 CSS 过滤器 13.2 IE 常见 bug 修复 网页制作综合训练(2 课时) 第 16 章 网页制作综合训练
实验(六)用 CSS 设置背景样 式 周三 3、4 节 计算机基础教学实验室 B-103
动漫网站说明书

网站说明书
一、 网站的题目
动漫网站
二、 网站的主题和颜色
本网站主要是用来播放动漫
本网站的颜色以无色为主,主要给人一种简单的感觉,网站整体看起来更简洁。
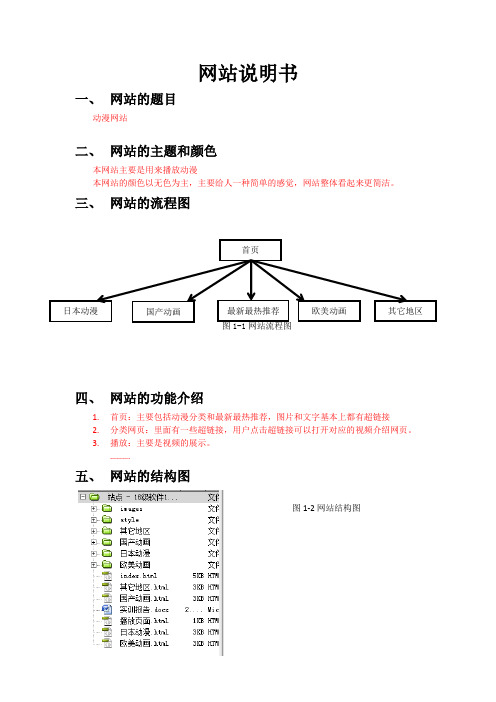
三、 网站的流程图
图1-1网站流程图
四、 网站的功能介绍
1. 首页:主要包括动漫分类和最新最热推荐,图片和文字基本上都有超链接
2. 分类网页:里面有一些超链接,用户点击超链接可以打开对应的视频介绍网页。
3. 播放:主要是视频的展示。
……….
五、 网站的结构图
图1-2网站结构图 首页 国产动画最新最热推荐日本动漫
欧美动画其它地区。
网页设计与制作说明书

设计目的:我们这一学期学习了网页设计与制作的相关知识,同时也有相关数据库的知识,在此基础上,我们现在要做一个网站,当然就是要有一个精美的网页。
在此次网页设计中,我们要能更加的了解Dreamweaver强大的功能和更好的使用它。
通过此次设计我们还要能够知道静态网页和动态网页的区别。
诚然,次此设计的医药网上销售系统的网页,一方面是为了完成我们的考试,但更重要的是把我们所学到的东西用在具体的实践之中,所以,这次设计的目的也是要我们更好的掌握和使用好相关知识与技术,以便提高对网页知识的更深层了解。
第三点也是最要的一点是,把我们在书本上学到的知识充分运用到此次设计之中。
使我们的在书上学到的东西不仅仅停留在表面上,把这些东西都用在所要做的网页上面。
以达到老师要求的效果和学以致用。
使用工具和数据库:主要的使用工具有:Dreamweaver 、Javascript、IIS和Access.而在此次设计中主要用到Dreamweaver 设置首页,编辑功能,排版功能,设计模版功能,插入文本包括插入文本元素插入图象和图文混排和外部图象的编辑等功能。
第二个主要工具就是IIS。
系统不会默认安装IIS,但是我们可以通过"控制面板"中的"添加/删除程序"对话框添加。
安装IIS应通过使用控制面板的"添加/删除程序"对话框,可以安装IIS、添加可选组件或者删除可选组件来实现。
安装时,IIS 安装诸如通用文件、文档以及Internet信息服务管理单元等可选组件。
您可以选择不安装可选组件,但是如果不选择某些组件,可能会降低IIS功能或禁用IIS 服务。
如果您不熟悉可选组件以及这些组件如何影响IIS,请使用默认设置安装IIS。
安装结束后,可以阅读IIS联机文档中的"安装IIS可选组件",以便获取更多信息。
如果在安装了IIS后如果Web浏览器返回"找不到服务器"错误或"无法显示该页"错误,则你可以使用命令进行测试:名称解析服务器将IIS Web 服务器的名称解析为其IP 地址,服务器响应远程计算机的网络请求。
动漫网站策划书

动漫网站策划书动漫网站策划书1一、活动主题:“动”力无限,“漫”无止境二、活动内容:1、漫画展现走廊2、涂鸦区3、cosplay表演平台4、休闲美食小区三、活动时间:xx年4月18日〔星期六〕如下雨的话,改为4月25日〔星期六〕四、活动地点:桂园门口〔下雨的话,改为宽字楼内〕五、活动进程支配:1、3月11日~18日:策划部完成策划书。
2、3月20日~22日:外联部开头查找活动赞助商。
3、3月23日:会长开头活动场所、器材的申请工作。
4、3月20日:美工部开头预备动漫展的画报、书法。
5、3月28日~29日:宣扬部粘贴海报、宣扬动漫展。
6、3月30日~4月5日:周边部汇合模型、漫画书;还有帮助外联查找Cosplay的服装。
7、4月3日~5日:外联部查找cosplay赞助商以及查找cosplay 的服装。
8、4月6日:cosplay队支配cosplay剧情和排练cosplay表演活动。
9、4月10日:策划部开头派发嘉宾邀请函。
10、4月11日~12日:全体会员派发宣扬单,网络部设计内容网上介绍。
11、4月17日:召开全体大会。
12、4月18日:动漫展正式开头。
六、活动部分职责安排:1、统筹组:会长及副会长负责指挥和监督;跟学院团委的沟通联系与器材场地的申请工作。
2、组织组:策划部支配及落实工作,帮助会长组织人员,维护当天活动的有序进行。
3、资费组:外联部查找赞助商、冠名商等。
4、宣扬组:宣扬部、美工部相互协作负责海报、宣扬单的工作。
5、信息组:网络部、周边部做好网上搜查动漫信息,及动漫周边资料。
6、演出组COSPLAY队负责排演,人物扮装,当天的COSPLAY表演。
7、考勤组:秘书部负责人员的考勤工作和各收支工作。
8、摄影组:网络部负责当天活动的摄影工作〔工具可以协会名义向学校借〕。
9、周边组:周边部负责现场周边模型的展览工作。
10、后勤组:全体成员负责器材搬运与搭建工作。
七、动漫展活动流程〔4月18日〕:7:30—9:00:搬运器材及会场布置工作9:30—10:00:嘉宾进场,开头开幕式,邀请老师致辞10:00—15:00:动漫展自由活动15:00—16:00:COSPLAY节目表演16:00—17:00:观众互动休闲活动17:00—18:00:器材归还工作19:30—21:30:动漫影片播放〔学术报告厅〕八、动漫展的会场布置方案一〔晴天〕:桂园门口前注:场地的布置需要一些装扮的饰物,比方气球、彩带等等。
23-王政网页设计说明

设计说明书班级:动漫设计与制作1301Z 姓名:王政学号:23一、详细介绍网站设计的思路;本学期学习了由孟浩老师教的《计算机应用技术II》课程,该课程的主要内容为网页设计与制作-Dreamweaver CS5,网页设计与制作是当今互联网发展对受众影响最为广泛的表现形式之一,对于我们动漫专业而言传统的网页设计发展中的三剑客-flash、ps以及dw是我们对于本身专业的应用,同样dw也是对我们将来应对发展迅速的用人市场提供了有利的选择空间,我对网页设计也因此产生了浓厚兴趣。
本人的设计作品名称是《黄淮学院图书馆读书协会》,栏目分为:社团首页、活动新闻、社团简介、部门设置、下载中心、联系我们等6个栏目。
左边为快速通道右边依次为协会发展口号、新闻快速通道、相关管理条例,中间为活动新闻条,下为相关图像和版权信息。
二、介绍网站采用的相关技术通过本学期的相关了解,做一个学校社团的网站首先要符合学校网站的整体风格,即以蓝色调为主红色调为辅,背景偏白。
因此选用我们孟老师教导的用截图通过ps修改加刀片工具分割技术,实例为孟老师制作的黄淮学院教务处网站为基础,整体参考该页面的布局及颜色风格并添加了自己觉得很好的特色。
同时为了加强网站的亲和度,通过观察腾讯空间的欢迎界面结合我们本专业所学习的flash课程特制作了关于协会风格的欢迎界面,首页大部分使用div+css布局,利用ps图片和渐变背景以及css设置导航栏。
“下载中心”栏目使用框架技术,这样能够使不同的资料得以很好的分类和管理。
“活动新闻”栏目使用快速模板有助于后期更新新闻的需求。
“相关资料以及欢迎界面”栏目使用表格布局以及表格填充样式hover的应用,社团首页的超链接打算用凡科网提供的免费网站,它是集合了免费域名和免费空间的网站,不同于传统建网站的复杂,它简便的提供模板只要上传文字和图像即可相对的也缺少了我们所学习的多样性和自由建设性,虽然是免费的但对于15天登陆和不能百度推广以及添加关键词而言有很大的弊端。
网页设计说明书(模板)

网页设计说明书网页名称:博客专业名称:软件技术班级名称:软件一班姓名:张辉德学号:20135533116完成时间:一月3号“XXXX(网站标题)”网页设计说明书一、网站规划设计说明注:请按以下模板填写,文字说明必须与所设计的网站实际内容严格对应,文中所有红字部分属于说明注释的部分,填好后应全部删除红字。
1、网站需求和目的简述本网站制作的目的,面向的用户群。
网站具备的功能和期望达到的目标。
目的:简单的博客制作面向对象:全体客户功能:简单的链接期望:实现人机交流及人人网上互动2、网站栏目规划简要说明一下栏目设计,共几个栏目。
⏹栏目1:index.html,主页⏹栏目2:link,链接页(音乐)⏹栏目3:link1,链接页(文字)⏹栏目4:link2,链接页(图片)⏹栏目5:link3,链接页(视频)3、网页内容规划首页中的内容版块包含以下几个部分:⏹页面头部:LOFTER博客⏹栏目导航:图片链接(视频,文字,音乐,图片)⏹具体内容:博主头像,好友作品,及几张图片⏹版权声明:计算机少年|power by lofter首页截图(index.html):二级栏目页截图(请说明对应的html文件名):4、技术方案(说明:用到了哪些技术及软件?有无CSS、div布局、Javascript网页特效或多媒体等元素?网站有何特色?)有CSS,DIV布局,Javascript网页特效,多媒体软件:PS,dreamwveaver二、网站色彩说明(说明:包括网页主色调、链接色、导航色等,要求通过表格列出页面中需要的颜色表)1、网站主色调该网站的主色彩是黑色、灰色、白色。
黑色是经典的代表,让人睿智。
灰色,单调,特别适合灵感的创作。
白色,简单。
2、网页链接色普通文字链接配色表3、导航链接色(如果导航中的链接色和整个网页链接色相同的话,将上表复制到下方即可,按实际情况填写)导航文字链接配色表三、HTML页面结构图四、首页div布局结构图(请将首页及二级页结构图列出。
动漫网页制作实验报告

动漫网页制作实验报告《动漫网页制作实验报告》近年来,动漫行业蓬勃发展,越来越多的人开始关注和喜爱动漫作品。
随着互联网的普及,动漫网页制作也成为了一个备受关注的领域。
为了探索动漫网页制作的技术和方法,我们进行了一项实验,并撰写了以下报告。
实验目的:1. 了解动漫网页制作的基本原理和技术;2. 探索动漫网页制作的实际操作过程;3. 分享动漫网页制作的经验和教训。
实验过程:1. 确定动漫网页制作的主题和内容,包括动漫作品介绍、角色资料、画集欣赏等;2. 学习和掌握动漫网页制作的相关软件和工具,包括HTML、CSS、JavaScript 等;3. 设计和制作动漫网页,包括页面布局、图片处理、动画效果等;4. 进行测试和调试,确保动漫网页的流畅和稳定;5. 发布和分享动漫网页,收集用户反馈和改进建议。
实验结果:1. 成功制作了一款精美的动漫网页,受到了用户的好评和欢迎;2. 掌握了动漫网页制作的基本技术和方法,积累了丰富的实践经验;3. 发现了一些问题和不足,包括页面加载速度较慢、兼容性不佳等;4. 总结了动漫网页制作的经验和教训,为今后的实践工作提供了参考和借鉴。
实验结论:动漫网页制作是一项具有挑战性和创新性的工作,需要综合运用多种技术和方法。
通过本次实验,我们对动漫网页制作有了更深入的了解,也积累了宝贵的经验。
在今后的工作中,我们将继续探索和研究动漫网页制作,不断提升自己的技术水平和创作能力,为动漫行业的发展贡献自己的力量。
通过本次实验报告,我们希望能够引起更多人对动漫网页制作的关注和重视,共同推动动漫行业的发展和进步。
让我们携手并肩,创造更多精彩的动漫作品,为广大动漫爱好者带来更多的快乐和感动!。
动漫网站项目策划书

动漫策划书第一章網站經營之宗旨及目標提供一間低價格、高品質以及高便利的網路販賣動漫產品(1)扣除店面實體經營的成本,回饋消費者,給消費這更低價與便利的消費(2)給消費者最多樣的選擇,最多元的服務(3)自創品牌,提升更好的服務品質(4)推動動漫產業更偏向於大眾化,並不只侷限於年輕人的年齡層(5)不定時優惠商品來吸引顧客人群(6)販售各式各樣的動漫周邊商品第二章目前產業概況與分析以全球的角度觀來說,2003年全球動畫產業總值超過310億美元。
經濟強國美國、日本、荷蘭、英國等,動漫產業在國民生產總值中佔有非常重要的地位。
在滿足人類精神文化需求同時,也漸漸成為一個國家的支柱產業。
漫畫、動畫、圖書、音像製品和特許經營周邊產品在這些國家已經形成了一整套產業鏈。
據調查,在日本有87%的人喜歡漫畫、有84%的人擁有與動漫人物形象相關的商品。
而在台灣動漫這項產業起步慢了許多,在過去台灣只能算是處在代工的環節中,雖然在近二十年來動畫代工產業曾經一度創造出24億台幣的年產值,除美國、日本外,是全世界第三大的規模,但相對於全球動畫產業(包括電視、電影、後製特效)254億美元的市場總量,總是顯得特別渺小。
相較於其他國家,台灣產業鏈不完整,集中於製作,企劃與行銷欠缺;國內也欠缺長期的扶植政策,而後續的周邊商品效應約需2-5年不等,相較於代工,周邊商品收益更為可觀。
第三章競爭優勢分析(SWOT分析)第四章網站產品開發策略及計劃(一)開發項目(1)動漫公仔(2)動漫T-SHIRT(3)馬克杯(4)扇子(5)抱枕(6)動漫主題寫真(7)日常生活用品(二)產品開發流程(1)設定決定產品樣式(2)產品顏色以及材質的選擇(3)原料配送(4)試產(5)生產執行(6)檢驗成品(7)配銷(三)產品開發動線藉由網路平台蒐集各方資訊來開發、設計產品樣式,採用彈性生產來避免產品囤積,盡力建立顧客關係。
產品開發動線圖第五章行銷策略之規劃(1).目標市場制訂在18~40歲,經濟獨立性,用錢自主性,動漫收藏的民眾(2).不再以價格做為競爭,而已獨特性開創藍海版圖,以服務及便利來突顯企業的不同。
动漫网页设计说明书

网页设计说明书姓名:蒋彬学号:20121130114班级:12软件指导教师:张艳武完成日期:2014年1月5号目录1 需求分析..................................................................................................................................................... - 4 -1.1 网页设计技术................................................................................................................................. - 4 -1.2 软件环境 ......................................................................................................................................... - 4 -1.3 网站要求 ......................................................................................................................................... - 4 -2 网站创意与结构......................................................................................................................................... - 4 -2.1 网站创意 ......................................................................................................................................... - 4 -2.2 网站结构 ......................................................................................................................................... - 5 -3 个性化设计................................................................................................................................................. - 5 -3.1 主题.................................................................................................................................................. - 5 -3.2 网页布局 ......................................................................................................................................... - 5 -3.3 导航条.............................................................................................................................................. - 6 -4 网站规划..................................................................................................................................................... - 6 -4.1 主页规划 ......................................................................................................................................... - 6 -4.2 副页规划 ......................................................................................................................................... - 8 -5 小结........................................................................................................................................................... - 10 -5.1 分工说明 ............................................................................................................... 错误!未定义书签。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页设计说明书
姓名:蒋彬
学号: 114
班级: 12软件
指导教师:张艳武
完成日期: 2014年1月5号
目录
1 需求分析.......................................................... 错误!未定义书签。
网页设计技术................................................... 错误!未定义书签。
软件环境....................................................... 错误!未定义书签。
网站要求....................................................... 错误!未定义书签。
2 网站创意与结构.................................................... 错误!未定义书签。
网站创意....................................................... 错误!未定义书签。
网站结构....................................................... 错误!未定义书签。
3 个性化设计........................................................ 错误!未定义书签。
主题........................................................... 错误!未定义书签。
网页布局....................................................... 错误!未定义书签。
导航条......................................................... 错误!未定义书签。
4 网站规划.......................................................... 错误!未定义书签。
主页规划....................................................... 错误!未定义书签。
副页规划....................................................... 错误!未定义书签。
5 小结.............................................................. 错误!未定义书签。
分工说明....................................................... 错误!未定义书签。
不足之处....................................................... 错误!未定义书签。
改进方法....................................................... 错误!未定义书签。
参考文献............................................................ 错误!未定义书签。
1 需求分析
网页设计技术
Dreamweaver:这是网页三剑客之一,专门制作网页的工具,可以自动将网页生成代码,界面简单,实用功能比较强大。
软件环境
网站是在笔记本Windwos7环境下用Dreamweaver和Photoshop等开发工具完成静态网站的开发。
网站要求
风格统一和谐的网页,网页操作合理、方便、友好需要实现的功能和性能是:适当运用HTML语言和CSS样式定义,并正确运用多媒体信息,设计出风格统一和谐的网页;网站正常运行,功能达到设计要求,风格和谐统一,操作合理、方便、友好,界面具有美感或创意,还要符合网站管理的原则。
2 网站创意与结构
网站创意
此网站是基于网络动漫创意,将许多如今网络上红火的动漫整理之后用Dreamweaver和Photoshop等开发工具制作成静态网页,以供其他人进行熟悉浏览,也
可加强动漫爱好者的交流。
网站结构
3 个性化设计
主题
本网站以当下网络红火的动漫为题材,对多部动漫节进行详细的介绍,使浏览者可以很快的了解该动漫的内容。
网页布局
本网站采用了Dreamweaver中的CSS样式进行了主页与副页的排版,可以清晰明了的看到各方面的布局。
导航条
导航条采用了表格直接将所有内容容纳概括,方便浏览者直接进入自己所希望了解
或者喜欢的页面进行浏览。
提高了效率。
4 网站规划
主页规划
主页旨在简介明了将内容完美的呈献给浏览者,因此将大部分的内容隐藏,将精华部分内容放置在导航之下以供浏览。
副页规划
副页旨在详细的介绍各个动漫的情况,并列出了各个动漫的排行顺序以便浏览者依照顺序浏览网页,节约了大量时间与精力。
5 小结
充分发挥动手能力。
作为网页设计的初学者,我对网页设计非常感兴趣,一心想设计出一个美观、实用、内容丰富的个人网页。
本学期的教改方案由以前学生单纯接受知识变为主动参与教学活动。
在这样的压力和动力下,通过自己动手、动脑,通过网络资源,老师的指导,在不断发现问题和解决问题的过程中学到了很多知识,也增强了我的创作能力和动手能力,在网页设计过程中,从构思到设计、完善、维护,整个过程我都全身心投入,使我真正学到了网页设计的知识。
在设计过程中不断提高网页设计水平。
在本次网页设计中,我不仅学到了很多关于网页设计方面的知识,也从中学会了关于网络、编程等方面的知识。
我运用Dreamweaver、Photoshop等网软件设计网页,完善网页。
在这个过程中,我通过自学教材、上网查询,学习了Dreamweaver、Photoshop等网页软件的应用,学会了管理、维护自己的站点,以及一些简单动画、控件的制作等等。
在设计过程中也出现了很多的问题,但通过看书,上网查询,请教老师等方式,不断的学习、解决、提高,设计出的网页不论是外观还是内容,都在不断的进步、改善。
可以说在自己动手,不断实践的过程中,网页设计水平得到了很大的提高。
参考文献
此网站参考了
(1)动漫网
(2)百度百科
(3)百度图片。
