个人网页说明
大学生个人风采展示网站说明文档

大学生个人风采展示网站说明文档专业:学号:姓名:成绩:前言(介绍网站大的设计思想并引入网站的初步规划)在信息时代,我们需要用信息化、电子化的方式表达自我。
这样才能赶上时代前进的步伐!当今社会个人网站层出不穷,但是展示当代大学生自我风采的个人网站还是很新奇的。
一个个性而又丰富多彩的网站能够展示出你的魅力也能体现出你的智慧!下面我对本网站做简要介绍:(一)从技术上本站研究的是个人网站的设计与实现和ASP技术在创建个人网站中发挥的作用。
本文主要介绍如下内容:1、Windows XP + Dreamweaver8CS5+ Access+ ASP 的网站设计制作环境,ASP与Access的连接。
2、网站首页中的search可以实现对数据库中信息的查找。
(开发环境:Windows 2003+IIS6.0+asp)(二)从整体结构上首先,从整体的布局上来说,网站页面布局采用上、右导航栏的T字形布局,多版块布局方式,提高页面浏览速度;从内容上首页尽可能的展示网站所要表达的主旨——当代大学生的风采;从外观上我们采用淡色作为网站的主色调,淡淡的蓝色,赏心悦目的嫩绿色让整- 1 -个页面充满了生气与活力。
其次,网站丰富的内容更是给人耳目一新的感觉,美好的愿望、充满智慧的日志、色彩斑斓的生活照片、美妙的歌曲无不在展示着当代大学生的风采!我们期待您的光临:/cxb/index.asp- 2 -目录网站结构图 --------------------------------------------------------------------- 5 - 技术支持 ------------------------------------------------------------------------ 6 -一、开发环境 ------------------------------------------------------------ 6 -二、服务器 --------------------------------------------------------------- 6 -三、页面布局-------------------------------------------------------------- 6 -四、运行环境-------------------------------------------------------------- 6 -五、发布链接-------------------------------------------------------------- 7 -六、内容管理 ------------------------------------------------------------ 7 - 基本功能板块 ------------------------------------------------------------------ 8 -一、前台功能 ------------------------------------------------------------ 8 -二、前台功能特色 ------------------------------------------------------ 8 -三、后台管理功能 ------------------------------------------------------ 9 -四、后台管理功能特色 ------------------------------------------------ 9 - 特色功能板块 --------------------------------------------------------------- - 10 - 开发流程 --------------------------------------------------------------------- - 11 -一、网页制作团队具体分工 --------------------------------------- - 11 -二、网页开发流程 --------------------------------------------------- - 11 - 备注 --------------------------------------------------------------------------- - 12 -一、服务器的配置方法----------------------------------------------- - 12 -二、关于浏览网页的建议-------------------------------------------- - 13 -- 3 -附件: ------------------------------------------------------------------------ - 14 -- 4 -网站结构图根文件夹/ Admin文件夹Css文件夹Js文件夹Db文件夹Images文件夹Inc文件夹Upload文件夹网站后台管理页面文件夹层叠样式表网页图片文件夹数据库文件夹网站后台管理页面上传文件夹包含文件,head.html,top.html,conn.aspJavascript文件夹Index.asp欢迎页面Main.asp网站主页Bloglist.asp日志页面Music.asp音乐页面Aboutme.asp关于主人Photo.asp相册- 5 -技术支持一、开发环境windows2003 Server + IIS_6.0 + IE7.0 + access2003数据库+flashpaper。
个人网页设计说明

我们读书就是为了获得知识,现在我们学习了网页设计,当然就是要能做一个精美的网页。
在此次网页设计中,我们要能更加的了解Dre ameav er强大的功能和更好的使用它。
诚然,次此设计的个人网页,一方面是为了完成我们的考试,但更重要的是把我们所学到的东西用在具体的实践之中,所以,这次设计的目的也是要我们更好的掌握和使用好ASP的核心工具和技术,以便提高对网页知识的更深层了解。
第三点也是最要的一点是,把我们在书本上学到的知识充分运用到此次设计之中。
使我们的在书上学到的东西不仅仅停留在表面上,把这些东西都用在所要做的网页上面。
以达到老师要求的效果和学以致用。
制作中使用过的软件:主要的使用工具有:Drean weave r 、Co new和M eitu,而在此次设计中主要用到Drea meave r 设置首页,编辑功能,排版功能,设计模版功能,插入文本包括插入文本元素插入图像和图文混排和外部图像的编辑等功能。
关于D reame aver的插入FLA SH功能我用的比较少,在首页里我插入了一副FLAS H,主要是它的功能我还不是很了解,我相信我以后会更好的使用它。
个人网页介绍;我的网页主要包括了主页,个人简介,个人像册,心情日记,幽默笑话,最拽女人,联系我等。
主页主要上用来显示网页的主要内容。
在主页里,我嵌套了一副FLAS H,在FL ASH里面我又加入了一首歌,是本网页有了精美的音乐。
个人档案主要是用来介绍自己和介绍自己的爱好,以便让更多的人了解自己。
个人像册是用来显示照片的,在个人像册里我用Cone w做了一个动感影集,把我所有做过的相片都加进了里面,看起来比较个性,美观,心情日记里我加进了自己的日记,把生活点滴都记录了下来。
个人网页设计说明书

个人网页设计说明书目录一、网页设计目的1.1 网页设计需求浅谈 (2)1.2 个人网页设计理念 (2)1.3 制作背景 (2)1.4 术语定义 (2)二、网页设计以及浏览工具2.1 网页设计说明 (3)2.2 色彩方案 (3)2.3 工作环境 (3)2.4 浏览工具 (3)三、个人网页功能模块设计3.1 空间动画 (4)3.2 主页 (5)3.3 日志 (7)3.4 日志简介 (8)3.5 相册界面 (9)3.6 相册展示 (10)3.7 音乐 (11)3.8 音乐列表 (12)3.9 个人资料 (13)3.10留言板 (14)四、总结4.1 技术总结 (15)4.2 个人心得总结 (15)附加:第二种网页设计图一、网页设计目的1.1 网页设计需求浅谈:随着网络技术以及网页制作技术方面的日臻成熟人们越来越关注网页的美观性,所以当下网页制作的一个最主要的出发点就是网页的美观和可操作性。
在表达一些理念方面东西的时候能更加的形象化与多样化。
就全球上网的人数来说,有很多的人正通过个人空间来改变他们的生活方式,同时学生也学习到了各个方面不同的知识,人们通过自己的文字来传递着不同的信息。
作为一个发展迅速的网络空间,个人空间向我们透露着这个信息传递和情感的平台将影响接下来的几代人.1.2 个人网页设计理念:本次毕业设计目的就是做一个属于自己的主页,通过一些信息来表达自己的一些思想与观点,还有就是一些个人对于生活的一些心得体会,再其中加入个性化的元素能表现自己符合自己性格的色彩搭配与文字图画以及音频,当然也是对过去的留恋,故空间名取名为流年,给人一种怀旧的感觉。
1.3 制作背景a.网站项目的名称:个人空间b.用户:普通的用户1.4术语定义个人空间:就是一个网页,它通常是由简短且经常更新的信息所构成。
这些张贴的文章都按照年份和日期倒序排列,也就是最新的放在最上面,最旧的在最下面。
不同的内容和目的有很大的不同,从对网络资源的整理与评论,到有关公司、个人的构想,从新闻、照片到日记、诗歌、散文,甚至科幻小说都应有尽有。
个人网页制作简明教程

个人网页制作简明教程(孙晓鹏 整理)资料来源:/目 录1. 认识网页2. 制作主页前的准备3. 如何选择网页制作工具4. 如何把握网页布局5. 安装Dreamweaver86. 规划站点7. 制作模板8. 制作首页9. 套用模板和修改模板10.网页的发布1. 认识网页1.1. 什么是网页网页的学名称作HTML文件,是一种可以在www网上传输,并被浏览器认识和翻译成页面显示出来的文件。
WWW是“World Wide Web"的缩写;HTML的意思则是“Hypertext Markup Language”,中文翻译为“超文本标记语言”。
“超文本”就是指页面内可以包含图片、链接、甚至音乐,程序等非文字的元素。
网页就是由HTML语言编写出来的。
HTML语言是一种排版语言,语法就类似于这样:“页高8宽5,(1,2)处插入高1宽1的图片A...” 如果您是使用WPS或则Word的高手,那么恭喜您,网页制作的学习您已经走了一半路了!1.2. HTML全称HyperText Markup Language,正式名称是超文本标记语言,HTML语言发展很快,已历经HTML1.0、HTML2.0和HTML3.0、HTML4.0多个版本,现在HTML5.0正在测试,同时DHTML (动态)、VHTML(虚拟)、SHTML等也飞速发展起来。
我们现在一般只要掌握HTML4.0就可以了。
html利用标记(tag)用来描述网页的字体、大小、颜色及页面布局的语言,使用任何的文本编辑器都可以对它进行编辑,与VB、C++等编程语言有着本质上的区别。
举一个简单的例子:HTML 原代码: <b></b> 从不懂上网到网络高手在浏览器的显示效果: 从不懂上网到网络高手其中 <b></b> 就是两个HTML标记。
它以起始标记<b>及结束标记</b>标记文字,令它显示成粗体。
[个人网页设计模板]个人介绍网页设计
![[个人网页设计模板]个人介绍网页设计](https://img.taocdn.com/s3/m/b57d200d77c66137ee06eff9aef8941ea76e4bc1.png)
[个人网页设计模板]个人介绍网页设计(1) [个人介绍网页设计]简单的自我介绍范文篇一:简单网页设计————个人简介天津城建大学网站建设与管理专题报告学学专生业姓名号名称路江飞计算机 11卓越七班年级成班级绩某年 11月天津城建大学设计性实验任务书学院姓名路江飞学号:课程名称:网站建设与管理设计题目:个人网站的建设与管理完成期限:自年设计依据、要求及主要内容(可另加附页):1设计依据:本课程设计是依据为设计依据, 从技术、管理角度,掌握网站系统建设与管理的基础知识、网站规划设计、网站平台建设、网站系统管理、网站发布与维护、FTP服务器管理、索引服务器管理、网站数据库管理、网站安全管理以及网站宣传与推广等内容。
2设计要求:1.遵守网站设计原则。
2.合理的、符合逻辑的网站结构。
3.网站内容要丰富、简洁明快、独具特色、保持统一的风格。
要求图文并茂,颜色搭配合理。
但是图片、动画、音频及视频文件不要太大。
希望充分发挥各自的创造能力。
4.遵守网页设计规则。
5. 遵守网站技术规范。
一、设计与管理内容设计一个主题为介绍性网页,通过网页把自己的一些观点介绍给大家,用自己所学习的网页知识来完成,使网页达到一定的效果,所包含的内容全面运用的网页知识丰富。
二、网站项目需求说明登录模块:显示用户名和密码界面主页模块:显示个人的简介和照片收藏模块: 显示相册,包括三个相册,分别为,梦想模块:显示自己对生活和以后工作的观点以及相应的图片和简单的视频三、网站总体设计技术首先构思出网页的大致结构,把网站分成若干个独立的页面,把每个页面划分成不同的模块,从网络上面下载资源,然后再主页上面建立相应的链接键,链接相关的内容。
网页包括:登陆界面,主页,搜藏,信仰等模块,通过链接把这些子网页链接到主网页不同的模块上面,从而实现各个网页之间的联系和转换。
在网页中插入图片和flash使得网页更加的有活力,同时不同的模块选用不同的颜色字体使网页更有层次感。
个人主页网页设计知识点

个人主页网页设计知识点个人主页是展示个人信息、技能、作品和成就的网页,是个人面向社会大众展示自己的窗口。
一个好的个人主页能够吸引访问者并提供有效的信息传达。
以下是个人主页网页设计中的一些重要知识点:1. 页面结构与布局一个好的个人主页应该有清晰的页面结构和合理的布局。
通常情况下,个人主页应包括标题栏、导航栏、内容区域和页脚。
标题栏可以展示个人姓名和个人标志,导航栏用于链接到其他页面或其他区域,内容区域则展示个人信息、作品等内容,页脚可以包含版权信息和联系方式等。
2. 色彩和配色方案色彩在网页设计中起着重要的作用。
选择合适的色彩和配色方案可以帮助传达个人风格和个性特点。
一般来说,要选取一至三种主色调,并搭配合适的背景色和文本颜色。
同时,注意颜色的搭配要舒适,不要使用过于刺眼或对比度过大的颜色。
3. 字体选择和排版在个人主页设计中,字体的选择和排版也非常重要。
建议选择简洁、易读的字体,并合理运用不同字号、字重和行高来区分正文、标题和其他内容。
此外,要注意字体颜色的对比度,确保文字易于阅读。
4. 图片和多媒体元素图片和多媒体元素能够增添个人主页的吸引力和信息展示效果。
如果有个人照片、作品展示或其他相关图片,建议优先使用高质量、清晰的图片,并考虑优化加载速度。
此外,可以使用图标、插图、音频或视频等多媒体元素来增强页面的互动性和吸引力。
5. 响应式设计与移动优化在今天移动互联的时代,个人主页的响应式设计和移动优化非常重要。
确保个人主页在不同设备上的显示效果良好,并且界面布局和内容自动适应不同屏幕尺寸。
同时,注意页面加载速度,提高用户的访问体验。
6. 导航和用户体验导航元素对于个人主页的设计至关重要。
设计简洁明了的导航栏,提供直观的页面链接,帮助访问者能够快速找到他们所需要的信息。
此外,考虑添加搜索功能,便于访问者快速定位所需内容。
7. SEO优化SEO(搜索引擎优化)是指通过优化网页结构和内容,提高网页在搜索引擎中的排名。
个人网页授权书模板

授权书兹有本人(以下称“授权人”),因(具体事由,如:开设个人博客、建立个人网站、进行网络营销等),特此授权(以下称“被授权人”)使用本人的个人网页及相关内容。
一、授权范围1. 被授权人获得在互联网上使用授权人个人网页的权限,包括但不限于以下内容:(1)授权人个人网页的文字、图片、音频、视频等原创内容;(2)授权人个人网页的版式设计、界面布局等;(3)授权人个人网页的域名、链接地址等。
2. 被授权人有权在授权范围内对授权人个人网页进行以下操作:(1)复制、发布、传播授权人个人网页内容;(2)对授权人个人网页内容进行修改、改编、翻译等;(3)在授权人个人网页上添加、删除、修改部分内容;(4)对授权人个人网页进行推广、宣传等。
二、授权期限1. 本授权书自签署之日起生效,有效期为(具体期限,如:一年、三年、五年等)。
2. 在授权期限内,如因特殊情况需要延长授权期限,授权人有权书面通知被授权人,并经双方协商一致后,可延长授权期限。
三、授权费用及支付方式1. 被授权人同意支付授权费用,具体金额为(具体金额)。
2. 授权费用支付方式为(具体支付方式,如:银行转账、支付宝、微信支付等)。
3. 被授权人应在授权书生效之日起(具体期限,如:一个月内)支付授权费用。
四、保密条款1. 被授权人应严格保守授权人个人网页的秘密,未经授权人同意,不得向任何第三方泄露授权人个人网页的内容及相关信息。
2. 被授权人不得利用授权人个人网页的秘密从事不正当竞争或损害授权人权益的行为。
五、违约责任1. 如被授权人违反本授权书约定,未按约定支付授权费用,授权人有权要求被授权人立即支付违约金,违约金为授权费用的一倍。
2. 如被授权人违反保密条款,泄露授权人个人网页的秘密,授权人有权要求被授权人承担相应的法律责任。
六、争议解决1. 本授权书在履行过程中发生的争议,双方应友好协商解决;协商不成的,任何一方均可向被授权人所在地的人民法院提起诉讼。
网页说明书

网页说明书作为互联网时代的标志,网页在我们日常生活中扮演着重要的角色。
无论是商业网站、社交媒体平台还是个人博客,网页的设计和功能都对用户体验和信息传递起着重要的作用。
本文将详细介绍网页的基本构成和设计原则,帮助读者更好地理解和创建各类网页。
一、网页的基本构成一个网页可以概括为以下几个基本组成部分:1. 头部:网页的头部通常包含网站的标志和导航菜单。
标志用于展示网站的品牌和识别度,导航菜单则方便用户在网站中导航和查找信息。
2. 导航栏:导航栏位于网页的顶部或侧边,常用于快速浏览网站的不同页面或功能模块。
合理的导航栏设计可以提升用户的使用体验。
3. 内容区域:内容区域是网页的核心部分,用于呈现各类信息、文章、图片和视频等内容。
内容应该具有结构清晰、易于阅读的特点,并且需要适配不同的屏幕尺寸和设备。
4. 侧边栏:侧边栏通常位于网页的一侧,用于展示额外的信息、广告或者相关链接。
侧边栏可以提供更多的导航选项和推广内容,但过多的内容可能会分散用户的注意力。
5. 尾部:尾部包含了网页的版权信息、联系方式和隐私政策等重要内容。
在合规要求下,用户可以在脚注中放置相关声明和其他法律条款。
二、网页的设计原则网页设计需要遵循以下原则,以提供更好的用户体验和信息传递效果:1. 简洁明了:网页应该尽量简洁明了,避免使用过多的文字和冗余的功能。
简洁的设计可以更容易吸引用户的注意力,并使信息更易于被理解和消化。
2. 色彩搭配:色彩搭配在网页设计中起着重要的作用。
合理的色彩搭配可以增强网页的视觉吸引力,并帮助用户更好地理解页面的信息结构。
3. 响应式设计:由于不同设备的屏幕尺寸和分辨率不同,网页应该采用响应式设计,以适配不同的设备。
响应式设计可以提供更好的用户体验,无论是在大屏电脑上还是在小屏手机上访问网页都能获得良好的效果。
4. 导航清晰:网页的导航应该清晰明了,便于用户快速定位和访问所需内容。
导航菜单的设计需要考虑易用性和可扩展性,以提供更好的用户导航体验。
深圳社会保险个人服务网页介绍

薪酬与福利部
内容简介
功能介绍
注册指南
保密提示
内容简介
功能介绍
深圳社保服务个人网页介绍
适用范围:在深圳参加社会保险的人员 登录网址:/siservice/ 网页四大功能:
查询 社保帐户
打印 社保证明
办理 相关业务
通知提醒
深圳社保服务个人网页介绍——查询社保帐户
注册---常见问题及解决方法Ⅲ
常见问题3:
进行社保服务个人网页注册填写个人信息时,出现以下错误提示:
出现以上警示对话框,说明员工在社保局数据库中尚未登记手机 号码,或者已登记的手机号码不员工注册社保服务个人网页时的 手机号码丌一致。
注册---常见问题及解决方法Ⅲ
解决办法:
对于已在公司NOTES电话号码系统中登记过手机号码的 员工,公司将于2011年1月中旬集中向社保局申请补登 记戒更新我司员工的手机号码。 对于未在公司NOTES电话号码系统中登记手机号码的员 工,公司人力资源部将通过其它方式收集员工手机号码, 预计于2011年2月下旬完成这部分参保员工的手机号码 补登记戒更新工作。 2011年3月份之前,公司所有在深圳参加社会保险的员 工将可正常进行社保服务个人网页的注册。
首次登录请先注册
注册方法介绍
注册三要素:注册社保个人网页需要准备三个号码, 分别是—— 身份证号 社保个人电脑号(九位数字) 社会劳劢保障卡号(十位数字)
注册方法介绍
社保个人电脑号 社会劳劢保障卡号
注册---常见问题及解决方法Ⅰ
常见问题1:无社会劳劢保障卡(简称社保卡) 注册深圳社保个人服务网页需要深圳市社会劳劢保 障卡电脑号及卡号。如果您没有深圳社保卡,则无 法完成深圳社保个人网页的注册。 解决办法:申办社保卡 参阅《深圳市社会保障卡办理指南》,附件如下:
个人网页简单范文和素材

个人网页简单范文和素材个人网页是一个展示个人信息、技能和作品的重要工具,可以用来建立个人品牌、吸引潜在雇主或客户,并展示自己的专业能力。
以下是一个简单的个人网页范文和一些素材,可以帮助你开始构建自己的个人网页。
范文:个人简介:我是XXX,一名热爱设计和技术的前端开发者。
我有多年的网页设计和开发经验,擅长HTML、CSS和JavaScript编程。
我对创意设计、用户体验和响应式网页开发有着深入的理解和独到的见解。
我致力于为客户提供优质的网页设计和定制开发服务。
技能与专长:- HTML/CSS/JavaScript编程- 创意设计和用户界面设计- 网站排版和布局设计- 响应式和移动端网页开发- 浏览器兼容性和性能优化- SEO优化和网站分析作品集:以下是我过去的一些网页设计和开发项目的展示:1. ABC公司官方网站(链接):- 客户要求一个现代化且易于导航的网站,以展示他们的产品和服务。
我负责整个网站的设计、开发和部署。
- 使用HTML、CSS和JavaScript创建网站的结构、样式和交互效果。
- 优化网站性能和用户体验,确保在各种设备上都能正常运行。
2. XYZ电子商务平台(链接):- 客户希望建立一个响应式的电子商务平台,以展示和销售他们的产品。
我参与了整个项目的前端开发工作。
- 使用Bootstrap框架和自定义CSS样式创建网站的布局和外观。
- 集成支付系统和购物车功能,确保用户可以安全方便地购买产品。
3. 个人博客网站(链接):- 这是我个人项目,我使用WordPress建立了一个博客网站,用于分享关于前端开发和设计的技术文章和教程。
- 设计和定制了网站的主题、排版和功能。
- 通过SEO优化和社交媒体推广,吸引了大量读者并获得了积极的反馈。
联系方式:如果您对我的作品和服务感兴趣,可以通过以下方式联系我:- 电话:XXX-XXXXXXX- 电子邮件:*****************- LinkedIn个人主页(链接)请随时与我取得联系,我期待有机会能为您提供我的专业技能和服务!这个范文是一个简单但有效的个人网页模板,你可以根据自己的需求进行修改和扩展。
如何制作个人网页

如何制作个人网页在当今数字化时代,个人网页已成为展示个人形象和技能的重要工具。
无论是用于求职、自我推广、展示作品还是建立个人品牌,制作一个具有个性化和专业形象的个人网页都是至关重要的。
本文将为您介绍如何制作个人网页,包括选择适当的平台、设计网页布局、优化内容以及提高页面的可访问性。
一、选择适当的平台1. 自建网页:如果您具备一定的编程和设计技能,可以选择自行搭建个人网页。
这种方法可以给您更多的自由度和个性化的选择。
您可以选择使用HTML、CSS、JavaScript等语言进行编写,控制网页的样式和功能。
2. 使用网站建设平台:如果您没有编程和设计经验,可以选择使用网站建设平台来制作个人网页。
常见的网站建设平台有WordPress、Wix、Squarespace等。
这些平台提供了丰富的模板和功能,使您能快速搭建一个具备专业形象的个人网页。
二、设计网页布局1. 简洁明了:个人网页要尽量保持简洁、明了的设计风格,避免过多的花哨元素。
选择一个清晰的字体和配色方案,确保文字和图像的易读性。
推荐使用分栏布局,使用户能快速找到所需的信息。
2. 强调个人特点:个人网页是展示个人形象和技能的平台,要突出您的个人特点和风格。
可以选择一个有创意和独特的设计方案,以吸引访问者的注意力。
三、优化内容1. 个人简介:在个人网页上,提供一个简洁明了的个人简介,包括您的姓名、联系方式、教育背景、工作经验等关键信息。
可以通过列表、图标和短句来呈现这些内容,使其更易读和易懂。
2. 作品展示:如果您是设计师、摄影师、艺术家等与创意相关的行业,可以在个人网页上展示您的作品。
可以使用图片库、视频播放器等方式展示您的作品,同时提供简短的说明和个人见解。
3. 博客或文章:如果您擅长写作或研究某个领域,可以在个人网页上设置一个博客或文章板块,展示您的文章和观点。
可以根据不同主题或分类,将文章进行分类,帮助访问者更快地找到感兴趣的内容。
四、提高页面的可访问性1. 响应式设计:个人网页应该具备良好的响应式设计,即能够在不同设备上有良好的浏览体验。
个人网页设计说明范文

个人求职网页设计说明网站主题是:D reamW orld整个网站分为一个主页,6个超级链接。
包括首页、自己我介绍、我的相册、友情连接、我的简历、给我留言.一、表格定位1,根据要求建立站点2,把要用到材料放在站点文件夹中3,建立主页,建立空白页后,点”插入“菜单,选择”表格“选项。
选择相关参数:8行3列最后,调整表格宽度1024,边框粗细0. 并在”属性“栏设置为“居中”。
4,页面属性,分类-外观,插入背景图片素材,设置相应大小,字体颜色,字体大小。
5,按住CTRL键,点击第一列第二行和第三行这两个单元格,点击鼠标右键,表格-合并单元格。
6,将主页制作完毕之后保存为模板。
二、超级链接,在模板中使用可编辑区域制作子页。
1,在主页上插入模板可编辑区域来制作子页,用于超级链接的目的页。
2,在主页要建立超级链接的位置输入文字。
如“我的相册”,然后选中"我的相册"在属性栏中的”链接“框中输入相关文件全名。
3,把超级链接的字体颜色改为黑色,并把字体大小设为14,再在页面的”页面属性“中把下划线样式设为“仅在变换图像时显示下划线”。
4,插入一张用于超级链接的导航图片素材,链接中,用指向文件选择要链接的子页。
这样点击链接图片即可进入子页。
三,表单1,建立一个新网页“给我留言”。
(1)在”插入“菜单中选中”表单,插入文本字段、文本区域、单选框、复选框、按钮等相关部件(2)在“属性”栏中设置好每个部件的属性。
再将主页中的留言板的超级链接图片与这个新网页链接。
2,在主页,设计一个登录的表单。
第一列第二行插入表单,插入文本域(用户名,密码),插入菜单按钮,将提交改为登录。
3,(1)在登录表单上插入一个注册的超级链接图片,建立一个新的注册网页,插入文本域,单选按钮组,列表菜单等,设置用户名,密码,密码找回提问设置,性别选择等。
简单的网页制作教程-设计一个个人网站讲解

题目:设计一个个人网站一、要求:1.使用Dreamweave网页工具制作一个个人网站;2.包含至少四个网页: 包括首页、个人简介、个人相册等(可随意设计),网页之间用超链接相连。
3.网页中要有图片和文字内容,用表格进行页面布局;4.添加至少两种行为(例如弹出信息,交换图像),并为首页添加背景音乐。
5. 在网站中设计一个表单页面。
6. 首页必须包含页面标题,导航栏,其他页面须含标题、导航(或返回首页的链接)。
首先新建一个文件夹,文件夹的名字不能为汉字,做网站所有的路径都必须用字母或者数字,不能用汉字,我们就用名字吧,譬如说名字张三,那文件夹名字就是zs,如图打开Dreamweaver软件,得到图做网页要新建站点,关于站点配置服务器什么的,这里不讲了,只讲建立站点。
选择站点——新建站点。
我们建的文件夹就是站点根文件夹。
新建站点后得到这样一个界面输入站点名称后点击下一步,选择“否,我不想使用服务器技术”,单击下一步选择“编辑我的计算机上的本地副本,完成后再上传到服务器(推荐)”,并选择路径,单击下一步使用菜单“站点”“管理站点”打开站点管理对话框,进行操作选择刚建立好的站点,并点“编辑”,得到下面的界面,用来编辑站点的高级选项(注:高级选项可不设置,因为我们建的是不使用服务器技术的简单站点)点击确定就可以了得到这样一个界面。
下面看老师的第一条要求,是要至少四个网页,那我们就做四个单击新建,然后单击文件接下来,选择然后单击创建,接下单击文件——保存,保存这个文件,保存在我们一开始建好的文件夹里面,保存名字避免使用中文和长文件名,而且要“见其名知其意”。
当然一个网站默认的索引首页名为index,这里也用index,单击保存,这样得到第一个页面,以同样的方式建剩下的三个页面,这里我的首页默认为index.html,其他三个网页的名字分别为a.html、b.html、c.html(注:这里因为网页比较少,为方便起见就用了这种简单的命名。
社会保险服务个人网页(试用版)

社会保险服务个人网页(试用版)操作指引一、什么是社会保险服务个人网页随着我市社保参保人和参保业务量日益增长,传统的窗口式服务已很难满足广大参保人的服务需求。
目前,我局利用现代信息技术手段,开设了社会保险服务个人网页,它是从服务对象需求的角度定制的贴身服务。
参保人只要上网登陆社会保险服务个人网页,按照相关要求进行注册,获取用户名和密码后,就可以登陆专属于本人的个人网页,享受该网页提供的各项服务。
个人网页是记录其完整的参保信息的电子档案,是办理社会保险业务的服务平台,是了解办事流程、政策法规的窗口,是社保部门的提醒告知服务信息的通报器。
二、社会保险服务个人网页的功能1、社保证明业务,其中包括生成授权码、供他人查阅社保信息(可作参保凭证)等;2、社保信息查询,其中包括参保基本情况查询、个人专户余额查询、养老保险缴交明细查询及发放明细查询、医疗缴交明细及消费查询、工伤保险缴交明细查询、失业保险缴交明细查询、外地转移数据查询等;3、社保业务办理,其中包括社会保障卡挂失、变更绑定社康点、申请领取失业救济金、停止领取失业救济金、缴费基数核对等功能,打印异地转移的参保缴费凭证等;4、个人缴费用户可申请个人缴费自助业务,包括修改通讯地址、修改缴费工资、身份证号码升位、个人停止参保、个人重新参保等;5、通知/提醒/咨询业务,在社保政策调整或有其他重要事项,社保部门将通过网页提醒告知参保人等;6、检索社保常见问题解答、了解社保业务经办流程等。
三、操作指引(一)如何注册为了准确核验注册社保服务个人网页的参保人的身份,避免因他人捡到身份证进行抢先注册,而造成个人社保信息泄露等安全问题。
目前,开通了两种身份确认方式,一种是参保人的手机号码(可以是在此前参保时备案的手机号码;也可以是我市改革开放30周年送话费时提供的手机号码),使用手机号码进行身份确认时,系统将其输入的手机号码与备案手机号码进行比对,一致后即刻进行注册。
如参保人手机没有进行过备案,则需要参保人的单位通过网上申报系统向社保部门提交参保人的手机号码进行备案(单位当日提交次日生效)。
如何在局域网中发布您的个人网页

如何在局域网中发布您的个人网页在局域网中发布个人网页的方法随着互联网的发展,个人网页已经成为了展示自己的重要渠道之一。
在您所在的局域网中发布个人网页能够方便地向身边的人展示自己的作品、经验等内容。
本文将介绍如何在局域网中发布您的个人网页。
一、选择适当的网页开发工具要发布个人网页,您需要选择一个适合的网页开发工具。
目前市面上有很多网页开发工具可供选择,如Adobe Dreamweaver、Sublime Text、Visual Studio Code等。
您可以根据自己的需求和熟悉程度选择一个适合自己的工具。
二、编写网页代码在选择好开发工具后,您可以开始编写个人网页的代码。
网页代码主要由HTML、CSS和JavaScript组成。
HTML负责网页的结构,CSS负责样式和布局,JavaScript则负责网页的交互效果。
首先,您可以创建一个HTML文件并使用基本的HTML标签构建网页的骨架。
比如,您可以使用<header>标签添加网页的标题和导航栏,<section>标签添加主要内容区域,<footer>标签添加页脚。
接着,您可以使用CSS来美化您的网页。
您可以设置网页的字体、背景颜色、边框等样式,以及调整元素的大小和位置。
通过使用CSS,您可以使您的个人网页更加美观和吸引人。
最后,您可以使用JavaScript来实现一些交互效果,比如按钮点击事件、表单验证等。
这可以增加您的个人网页的互动性,提升用户体验。
三、选择一个合适的局域网服务器为了让您的个人网页能够在局域网中访问,您需要选择一个合适的局域网服务器。
局域网服务器可以将您编写的网页文件托管在局域网中,让其他设备能够通过内网IP地址或者主机名来访问您的网页。
有一些常见的局域网服务器软件可以供您选择,比如Apache、Nginx等。
您可以根据自己的计算机系统选择适合的服务器软件,并按照其官方文档进行安装和配置。
四、将网页文件上传到服务器在选择好局域网服务器并进行配置后,您可以将编写好的个人网页文件上传到服务器。
个人简介网页模版

个人简介网页模版# 个人简介## 基本信息- 姓名:[姓名]- 出生日期:[出生日期]- 国籍:[国籍]- 现居住地:[现居住地]- 联系方式:[电子邮箱] / [电话号码]## 教育背景- [学位]:[专业],[毕业院校],[毕业年份]- [学位]:[专业],[毕业院校],[毕业年份]## 职业经历- [职位]:[公司名称],[开始年份] - [结束年份] - 负责[职责描述]- 完成[项目或任务],取得[成果]- [职位]:[公司名称],[开始年份] - [结束年份] - 领导[团队或项目],实现[目标或成就]## 技能专长- 语言能力:[语言](流利),[语言](基础)- 计算机技能:熟练使用[软件名称],掌握[编程语言]- 其他技能:[技能名称],[技能水平]## 项目经验- [项目名称]:[项目描述],[开始年份] - [结束年份]- 担任[角色],负责[具体任务]- 项目成果:[成果描述]- [项目名称]:[项目描述],[开始年份] - [结束年份]- 与[合作方]合作,共同完成[任务或目标]## 荣誉奖项- [奖项名称]:[颁发机构],[获奖年份]- [奖项名称]:[颁发机构],[获奖年份]## 个人兴趣- 爱好:[爱好1],[爱好2]- 其他活动:[参与的活动或组织]## 个人陈述- 我是一位[描述个人特质,如:热情、创新、团队合作精神]的[职业],致力于[个人职业目标或愿景]。
在[相关领域]拥有丰富的[经验或知识],期待在[未来职业规划]中实现更大的突破。
请将上述模板中的[方括号内容]替换成您的个人信息。
个人网页(个人主页)设计论文

摘要随着现代计算机科学的发展,网络已经越来越普及,如今网络已经成为每个人生活的一部分,同时网络也提供了一种很好的信息交换平台,而个人主页是一个可以在网络上展示个人信息的方便手段。
本文介绍了如何开发个人网站。
首先介绍开发工具ASP,HTML等技术,然后详细讲解了个人主页的开发。
关键词:个人主页,HTML技术,ASP技术With the development of modern computer science, networking has become increasingly popular, and now the network has become a part of life for everyone, while the network also provides an excellent platform for information exchange, while the personal home page is displayed on the network can be an individual a convenient means of information. This article describes how to develop personal website. Development tools, first introduced ASP, HTML and other technologies, and thenexplain in detail the development of personal home page.第一章概述在网页制作中,我借鉴了韩国个人网站的设计风格,着重于给浏览者以强烈的视觉冲击。
运用了photoshop和fireworks强大的图像制作和处理能力。
进行了大量的图片制作,从而给人以强烈的美感。
并利用Flash进行片头动画的制作,给予浏览者一种强烈的时代动感。
个人中心页面的设计

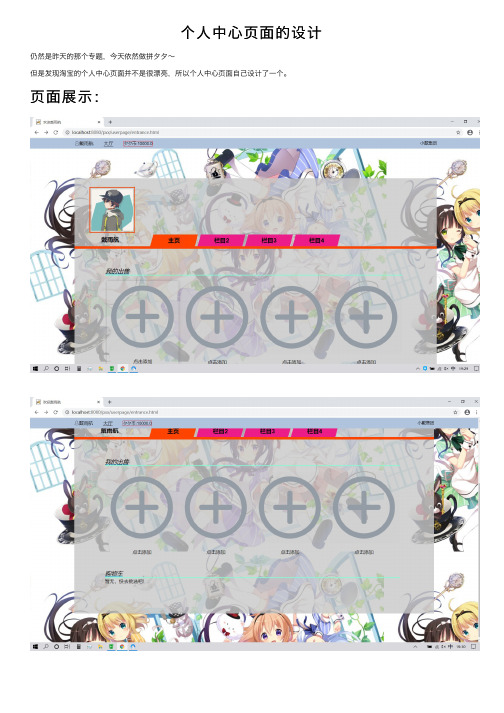
个⼈中⼼页⾯的设计仍然是昨天的那个专题,今天依然做拼⼣⼣~但是发现淘宝的个⼈中⼼页⾯并不是很漂亮,所以个⼈中⼼页⾯⾃⼰设计了⼀个。
页⾯展⽰:概述昨天是将登陆注册的前后端操作给完成了,今天主要就是做这个个⼈中⼼的⼀⼩块区域。
⽤到的技术仍然是html+css+jquery+servlet遇到的阻碍1. 登录页跳转到主页数据装载⼀开始⼀直在想是不是要⽤后端的重定向或者跳板进⾏跳转赋值,但是这个想法失败了,根本不成。
于是⼜想⽤js的window.location.href来跳转,确实成功跳转了,但是我⾯对的问题也出现了,这是⼀个新的页⾯,该怎样给它已经登录的数据呢,抱着疑问去寻找了三位学长,给出的答案也许有⽤吧,但是和我的问题貌似搭不到边,倒是我⾃⼰想了个处理⽅式:⽤后端的session啦,⾄于⼀开始我为什么没想到~⿁知道。
2. 页⾯的逻辑结构基本思想是主页只有登陆后才能看到,如果没有登录,跳转到登录页⾯为了防⽌对⽅通过⽹址仍然能登录,造成逻辑上的问题所以主页的ajax设置了监听,当session返回的登录状态正确时,展⽰主页,不正确时,跳转到登录页,但是这个跳转出现了问题。
⼀开始我在ajax接收数据上⾯写了var judge=false;然后在ajax内部改变为true,然后在ajax下⾯判断judge如果为false说明没有登录,跳转。
但是测试时发现就算登录了页⼀直跳转。
经过百度明⽩,原来这就是ajax不变的特性,异步,导致其在⽹页基本结构操作完后才执⾏,简单点说就是jquery的其他语句执⾏完了,才会来ajax,所以相当于⼀直是false了。
3. 页⾯的定位这次的定位与之前的感觉不⼤相同,感觉⽤了好多次绝对定位,虽然不知道为什么会这样,过程中要盒⼦⾃动延长,⼀开始没意识到盒⼦⾥的内容已经float起来了,⼀直不知道怎么做,后来想到可以给⽗容器清除浮动就ok了,所以还是⽐较快的解决了。
前端⽹页源码额,下次再给吧,因为还有好多逻辑要解决~当然如果要的话页可以私聊我吧。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
个人网页说明
一网站名称及建设目标
1.1 网站名称
季末
1.2 建设目标
此次设计的个人网页,一方面是为了完成我们的作业,但更重要的是把我们所学到的东西用在具体的实践之中,所以,这次设计的目的也是要我们更好的掌握和使用好Dreamweaver的核心工具和技术,以便提高对网页知识的更深层了解。
二网站主题
网站主题:新颖方便实用
●新颖
个人网站包含了各种工具,将论坛,实用工具,娱乐空间结合在一起,充分满足个人需求,设计新颖,一定会有众多的使用者。
●方便
本网站包含各种网站链接,便于别人通过链接进入自己需要的网站。
而论坛就更将该功能体现的淋漓尽致,聊天室也为登陆网站的人提供了足够的便利。
实用
个人网站的实用性也是本网站的一大亮点。
关于本站的论坛、贴吧、社区都发挥着各自的功能。
另外,娱乐空间中的许多资源,都是比较实用的。
三网站内容
我的网页主要包括有个人的空间,其中有个人介绍,日志,相册,视频,音乐,留言;还做了网址导航的功能,通过网址链接,我们可以进入自己需要的网站。
四技术介绍
Dreamweaver 8是建立Web站点和应用程序的专业工具。
它将可视布局工具、应用程序开发功能和代码编辑支持组合在一起,其功能强大,使得各个层次的开发人员和设计人员都能够快速创建基于标准的网站和应用程序的优美界面。
从对基于CSS 的设计的领先支持到手工编码功能,Dream weaver提供了专业人员在一个集成、高效的环境中所需的工具。
开发人员可以使用Dreamweaver及所选择的服务器技术来创建功能强大的Internet应用程序,从而使用户能连接到数据库、Web服务和旧式系统。
Dreamweaver是在网页设计与制作领域中用户最多、应用最广、功能最强大的软件,随着Dreamweaver 8的发布,更坚定Dreamweaver在该领域的地位。
它集网页设计、网站开发和站点管理[1]功能于一身,具有可视化、支持多平台和跨浏览器的特性,是目前网站设计、开发、制作的首选工具。
五设计人员。
