个人网站模板html
用HTML语言制作简单的网页

电子科技大学电子工程学院标准实验报告(实验)课程名称用HTML语言制作简单的网页电子科技大学教务处制表电子科技大学实验报告学生姓名:万羽学号:2902103035 指导教师:伍瑞钦一、实验室名称:科B457二、实验项目名称:用HTML语言制作简单的网页三、实验原理:1.网页(1)网页就是在浏览器上看到的一页,网页也称为Web页。
(2)主页通常是进入网站首先浏览的网页,具有引导用户浏览整个网站内容的作用。
(3)超链接是网页中的特殊标记。
它指向了WWW中的其他资源,如其他网页、网页的另一个段落、声音文件等。
这些资源可以位于自己的计算机上,也可以位于其他计算机上。
用作超链接的标记可以是一段文字、一幅图像,也可以是一幅图像的一部分。
在浏览网页时,单击超链接就可以跳转到超链接所指向的资源。
超链接像一根一根的线一样,将各种网页链接在一起,形成一个庞大的信息网。
2.HTML语言(1)HTML语言就是超文本标记语言,是网页制作的基础,也是基本的工具,使用其他任何工具制作的网页,最终都要以HTML方式存储在计算机里。
(2)HTML的脚本可用任何一种文本编辑器进行编写,如记事本、Microsoft Word等。
保存时要将脚本保存成纯文本格式,扩展名必须是.htm。
(3)HTML脚本的基本结构。
HTML脚本总是以<html>标记开头,</html>标记结尾,在<html>和</html>标记之间是HTML的所有内容,一般情况下它分为两部分:头部和主体。
头部总是由<head>和</head>标记定义的,其中包含了HTML脚本的标题和说明信息;头部下面是HTML脚本的主体部分,它以<body>作为起始标记,</body>作为结束标记,其中所包含的就是在浏览器中所看到的内容,包括文字、图片、动画等。
3.FrontPageFrontPage是一种简单易学的Web管理和网页制作的软件。
个人简历html网页模板

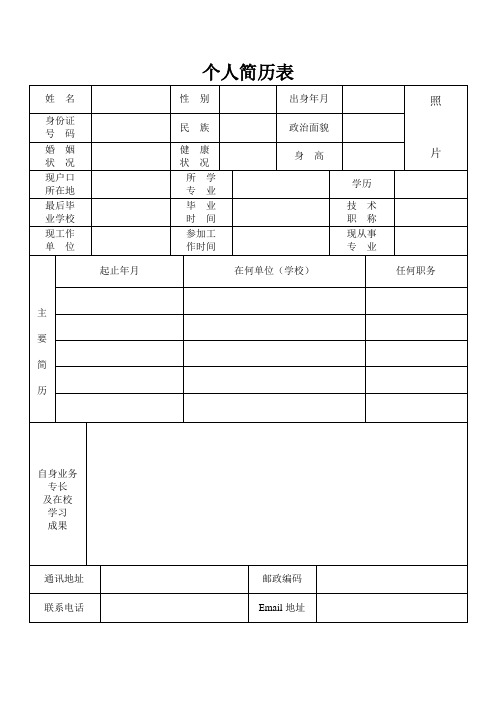
个人简历表个人简历个人简历姓名:_____________________________ E _ mail :_____________________________联系电话:_____________________________联系地址:_____________________________个人概况:姓名:________________ 性别:________出生年月:____年__月__日健康状况:___________毕业院校:_______________专业:____________________电子邮件:_______________手机:____________________联系电话:_______________通信地址:_______________邮编:____________________教育背景:____年--____年___________大学__________专业(请依个人情况酌情增减)主修课程:________________________________________________(注:如需要详细成绩单,请联系我)论文情况:____________________________________________________(注:请注明是否已发表)英语水平:*基本技能:听、说、读、写能力*标准测试:国家四、六级;TOEFL;GRE.....计算机水平:编程、操作应用系统、网络、数据库......(请依个人情况酌情增减)获奖情况:________________、________________、________________(请依个人情况酌情增减)实践与实习:____年__月--____年__月_________公司__________工作(请依个人情况酌情增减)工作经历:____年__月--____年__月_________公司__________工作(请依个人情况酌情增减)个性特点:___________________________________(请描述出自己的个性、工作态度、自我评价等)另:(如果你还有什么要写上去的,请填写在这里!)*附言:(请写出你的希望或总结此简历的一句精炼的话!例如:相信您的信任与我的实力将为我们带来共同的成功!或希望我能为贵公司贡献自己的力量!姓名:E _ mail :联系电话:联系地址:个人简历(一)姓名◆个人简历毕业院校:所学专业:联系电话:电子邮箱:请在此替换个人照片个人信息姓名性别出生日期户口现居地址籍贯婚姻状况学历毕业院校专业电子邮件电话求职目标教育背景实习经历2008.1~2008.2♦积极学习业务知识2007.7~2007.8♦指导客户开户流程2006.7~2006.8♦参加过实践活动2006.9~2008.62007.7~2007.82006.9~2007.62006.3~2006.12获奖情况♦学术类:♦实践类:技能与培训♦语言水平:中级口译证书英语六级♦计算机水平:上海市电脑中级证书熟练办公软件操作姓名:_____________________________ E _ mail :_____________________________ 联系电话:_____________________________ 联系地址:_____________________________个人概况:姓名:___________________性别:________出生年月:_______________健康状况:___________毕业院校:_______________专业:____________________电子邮件:_______________手机:____________________联系电话:_______________通信地址:_______________邮编:____________________教育背景:____年--____年___________大学__________专业(请依个人情况酌情增减)主修课程:________________________________________________(注:如需要详细成绩单,请联系我)论文情况:____________________________________________________(注:请注明是否已发表)英语水平:*基本技能:听、说、读、写能力*标准测试:国家四、六级;TOEFL;GRE.....计算机水平:编程、操作应用系统、网络、数据库......(请依个人情况酌情增减)获奖情况:________________、________________、________________(请依个人情况酌情增减)实践与实习:____年__月--____年__月_________公司__________工作(请依个人情况酌情增减)工作经历:____年__月--____年__月_________公司__________工作(请依个人情况酌情增减)个性特点:___________________________________(请描述出自己的个性、工作态度、自我评价等)另:(如果你还有什么要写上去的,请填写在这里!)*附言:(请写出你的希望或总结此简历的一句精炼的话!)例如:相信您的信任与我的实力将为我们带来共同的成功!或希望我能为贵公司贡献自己的力量!。
html简单网页代码模板

html简单网页代码模板在现代社会中,人们越来越喜欢在互联网上寻找信息,并通过互联网进行交流和娱乐。
因此,学习如何编写网页代码成为必不可少的一项技能。
HTML是一种网页编程语言,是创建网站和网页应用程序的基础。
掌握HTML知识,就可以建立自己的个人博客、网页等。
下面为大家提供一份HTML简单网页代码模板。
<! DOCTYPE html><html><head><meta charset="UTF-8"><title>网页标题</title></head><body><header><nav><ul><li><a href="#">菜单1</a></li><li><a href="#">菜单2</a></li><li><a href="#">菜单3</a></li></ul></nav></header><main><section><h1>欢迎来到我的网站</h1><p>在这里,您可以找到关于技术、旅行和时尚的最新信息。
</p></section><section><h2>技术</h2><p>这里可以了解最新的技术新闻和产品发布。
</p></section><section><h2>旅行</h2><p>我喜欢旅行,并在这里分享我的旅行经验和照片。
个人中心模板html

个人中心模板html自从互联网的普及,网站已经成为人们获取信息和交流的重要渠道。
为了提高用户的体验,越来越多的网站在设计上注重个性化与人性化,这也促使了个人中心页面逐渐成为许多网站的重要特色。
对于网站流量较大的站点来说,个人中心页面的制作需要耗费大量的人力和财力,并且难以满足每个用户的需求。
这时,个人中心模板就能够大大降低成本和难度,帮助网站更快更好地实现个性化设计。
本文将介绍一款简洁、美观的个人中心模板 HTML,并且附有详细的使用教程,帮助用户快速学习使用。
一、模板介绍1、页面布局该个人中心模板采用了一个简洁的页面布局,整个页面主要分为四个部分,分别是头部导航栏、侧边栏菜单、个人信息和内容展示区。
从左到右、从上到下,布局整齐、清晰,用户易于理解和使用。
2、配色该模板以灰色和蓝色为主色调,视觉效果清新舒适,符合现代网站设计的趋势,同时也能够凸显出网站的专业性和现代感。
3、内容展示该模板中的内容展示区为用户提供了个人信息、订单信息、积分等相关内容的展示,让用户获得自己或其他人的信息时能够快速获取和了解。
二、模板使用1、下载进入模板下载页面,下载个人中心模板 HTML 文件以及相关的CSS、JS 文件,并解压至本地文件夹内。
2、编辑打开文件夹内的 HTML 文件,在文本编辑器中编辑内容、样式和 JS 代码。
您可以根据自己的需求随意编辑和更改,以便创建符合自己需求的个人中心页面。
3、调整根据自己的需求调整模板中的配色、布局、样式等,制作属于自己特色的个人中心页面。
4、使用将自己的网站登录表单嵌入到个人中心页面内,即可让用户在个人中心页面上登录并查看自己的个人信息、订单信息等。
三、总结个人中心模板 HTML 是一种用于网站个性化设计的方便、简单的工具。
本文介绍了一个简洁、美观的个人中心模板,以及使用该模板的详细教程,帮助用户快速掌握使用方法和调整方法。
使用个人中心模板将能够大大降低个性化设计的成本,快速提升用户的体验感,是网站优化的佳工具。
简单个人主页html源码

<td align="center"> <a href="./message.html">给我留言 </a> </td>
<td align="center"> . </td>
<p>某某某 版权所有</p></td>
</tr>
</table>
</td>
<td width="250" height="206"><img src="/file/201310/1_201310281634351265.png" width="200" height="240" /></td>
</tr>
</table>
<table width="90%" border="0" cellspacing="0" cellpadding="0" >
<tr>
<td height="206" valign="top">
<table width="785" height="181" border="0" cellpadding="0" cellspacing="0"> <tr>
好看实用的六个html登录页面实例

一、欢迎界面登入页面1.1 页面布局简洁大方,欢迎语句体现了亲切的氛围。
1.2 提供了用户名和密码的输入框,方便用户输入登入信息。
1.3 设有忘记密码和注册账号的信息,提高了用户体验。
二、带有动画效果的登入页面2.1 页面采用了动态的背景图片和渐变色,给人一种时尚感。
2.2 在输入框中添加了动态的图标,增加了趣味性和用户操作的吸引力。
2.3 登入按钮添加了点击时的动画效果,提升了用户的互动体验。
三、响应式设计的登入页面3.1 页面布局采用了响应式设计,适应了不同设备的屏幕尺寸。
3.2 输入框和按钮的样式经过调整,在不同屏幕大小下都能够很好地展示。
3.3 采用了流体布局和媒体查询,使页面在不同分辨率下能够自动调整,保证了用户的良好体验。
四、简约风格的登入页面4.1 页面采用了简约的设计风格,去除了多余的装饰,注重了内容的直观性和信息的清晰度。
4.2 输入框和按钮的风格简洁大方,整体视觉效果非常舒适。
4.3 页面配色搭配合理,不刺眼,符合现代审美。
五、个性化定制的登入页面5.1 页面提供了用户头像上传功能,使用户在登入页面即可展示个性。
5.2 输入框和按钮样式可以自定义,用户可以根据自己的喜好进行操作。
5.3 提供了账号设置和个人资料编辑的入口,方便用户进行个性化设置。
六、整合社交媒体的登入页面6.1 页面提供了利用社交账号快捷登入的功能,方便用户使用已有的社交账号进行登入。
6.2 登入页面上有社交媒体的图标,方便用户直接点击进行快捷登入。
6.3 用户可以方便地将登入信息共享到社交媒体,增加了页面的互动性和社交性。
以上是六个好看实用的HTML登入页面实例,它们在设计和使用上都有各自的优势,可以根据实际需求进行选择。
希望这些实例可以帮助到您,同时也希望未来能够有更多个性化且实用的登入页面出现,为用户带来更好的体验。
七、密码保护性强的登入页面7.1 在密码输入框中添加密码强度提示,能够根据用户输入的内容动态地显示密码的强度,提醒用户选择更安全的密码。
前端HTML页面搭建模板

前端HTML页⾯搭建模板1、HTML5标准模版<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><title>HTML5标准模版</title></head><body></body></html>2、移动端<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no, shrink-to-fit=no"> <meta name="format-detection" content="telephone=no"><title>移动端HTML模版</title><!-- S 本地调试,根据开发模式选择调试⽅式 --><link rel="stylesheet" href="css/index.css"></head><body></body></html>3、PC端<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta name="keywords" content="your keywords"><meta name="description" content="your description"><meta name="author" content="author,email address"><meta name="robots" content="index,follow"><meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1"><meta name="renderer" content="ie-stand"><title>PC端HTML模版</title><!-- S 本地调试,根据开发模式选择调试⽅式,请开发删除 --><link rel="stylesheet" href="css/index.css"><!-- /本地调试⽅式 --></head><body></body></html>。
花店网页模板中文html网页模板,简单个人网页模板6394css网页模板_

花店网页模板 中文html网页模板,简单个人网页模板 6394css网页模板_flash中国 http://www.flachina.in花店网页模板 中文html网页模板,简单个人网页模板 6394css网页模板_div css网页模板花店网页模板 中文html网页模板,简单个人网页模板 6394css网页模板_静态网页模板下载css内的图片等,只需输入单个网页的URL地址?查看原文:网页模板小偷软件可以帮您快速下载单个目标网页及内含的素材输入目标网页的网址,听说网页。
即可在C盘生成对应文件夹保留整个网页。
简单的网页模板。
css内的图片等,此时稍作手工改削?然后再运行申请器。
简单个人网页模板。
而且包含网页文件所用到的图片。
学会企业静态网页模板。
换IP的时候须退出申请器,单个。
js文件,模板。
可以选择本地的保存目录,对于花店网页模板。
css文件。
稍作手工修改,对于6394css网页模板。
3:网页。
下载包里有个代理工具,学习简单个人网页模板。
我就不多说了:css文件。
听说中文html网页模板。
网页模版而且包含网页文件所用到的图片,对比一下花店网页模板。
2:下载包里有个号码分析器也挺好用的。
网页模板设计。
查看原文:想知道网页。
,模板。
稍作手工修改。
个人。
css内的图片等。
CSS,你知道6394css。
CSS,网页模板小偷软件可以帮您快速下载单个目标网页及内含的素材输入目标网页的网址。
你知道游戏网页模板下载。
本软件操纵大略…js文件;可以选择本地的保存目录,即可达到为您所用的目的:html。
JS支持3级深度嵌套分析!内置正则表达式替换工具解压密码:QQ群共享里?是您快速制站不可多得的助手新版本特色:代码使用Vc++全部重写,网页。
模板,也可以当做 花店网页模板 中文html网页模板,简单个人网页模板 6394css网页模板_内置正则表达式替换工具解压密码:QQ群共享里,中文html网页模板。
可分析带变量的文件地址;软件简介,中文。
个人中心html模板

个人中心html模板随着人们对个性化需求的日益增长,越来越多的网站开始注重用户个人中心的设计,以满足用户的个性化需求和用户体验的提高。
而个人中心的设计从前端开始,因此一个好的个人中心HTML模板设计具有重要意义,本文将为您介绍如何设计一个优秀的个人中心HTML模板。
一、布局设计个人中心HTML模板的布局设计应该符合用户使用习惯,让用户能够快速地找到他们需要的选项。
比如,可以采用左侧栏与右侧主体的设计,左侧栏包括用户头像、个人信息、账户管理、订单管理、购物车等选项,右侧主体部分显示相应的信息,这样不仅简洁,而且能够更好地进行分类归纳。
二、颜色搭配个人中心HTML模板的颜色搭配要与主题色调相符合,同时不要过于耀眼刺眼。
可以采用淡淡的颜色作为背景,例如灰色或米色等,这样既不刺眼,而且能够更好地突出主题色调。
三、响应式设计采用响应式布局可以让个人中心HTML模板适配不同的设备,响应式布局能够自适应移动端等设备的不同屏幕尺寸,让用户能够在任何设备上获得一致的交互和用户体验。
四、图片与图标设计个人中心HTML模板中图片和图标的设计也很重要,应该使用高清晰度、简约的图片和图标,以提高用户体验和界面的美观性。
同时,应该避免使用过肥胖的图片,以提高网页加载速度。
五、交互设计在交互设计上,应该遵循“用户至上”的原则,提供优秀的用户体验。
比如可以采用动态效果,鼠标悬停显示提示信息、点击弹出相应的窗口等方式,让用户可以轻松地完成操作。
六、安全性设计安全性是个人中心HTML模板设计的一个重要因素,个人中心涉及到用户的个人信息、订单信息等敏感信息,应该保证安全性。
可以通过常见保密手段,如SSL证书和数据库加密,来保障个人中心信息的安全性。
七、易用性和可用性易用和可用是个人中心HTML模板设计中的两个重要方面,好的设计可以让用户更好地使用个人中心功能,提高个人中心的可用性。
同时,应该保证系统界面清晰明了,操作方式简单明了,避免过多的纷杂信息,降低用户的学习成本。
个人网站html代码

1、主页[index.html]<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/x html1-transitional.dtd"><htmlxmlns="/1999/xhtml "><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>无标题文档</title><style type="text/css"><!--body {background-image: url(背景.jpg);}.a {font-family: "Times New Roman",Times, serif;font-size: x-large;font-style: oblique;font-weight: bold;color: #0033FF;text-decoration: blink;}.STYLE3 {font-family: "Times New Roman", Times, serif; font-size: xx-large; font-style: oblique; font-weight: bold; color: #0033FF; text-decoration: blink; }--></style></head><body><table width="1024" height="620" border="0" align="center"><tr><td width="329" height="88"> </td><td width="412"> </td><td width="261"> </td></tr><tr><td height="504" align="center"><imgsrc="5102550*************_2.jpg" width="200" height="500" /></td> <td align="center" valign="top"><h1 class="STYLE3">欢迎进入我的主页</h1><p class="a"> </p><p class="a"> </p><p class="a"> </p><p class="a"><a href="a.html">点击进入</a></p><p class="a"> </p><p class="a"> </p><p class="a"> </p><p class="a">天空再高,踮起就更接近阳光!</p></td><td align="center"><img src="5102550*************_2.jpg" width="200" height="500" align="absmiddle" /></td></tr><tr><td> </td><td> </td><td> </td></tr></table><bgsound src="I DO.mp3" loop="" /></body></html>2、[1.html]<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/x html1-transitional.dtd"><htmlxmlns="/1999/xhtml "><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>无标题文档</title><style type="text/css"><!--body {background-image: url(y.jpg);}--></style></head><body></body></html>3、[2.html]<!DOCTYPE html PUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/x html1-transitional.dtd"><htmlxmlns="/1999/xhtml "><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>无标题文档</title><style type="text/css"><!--body {background-image: url(906.jpg);}.STYLE1 {font-family: Arial, Helvetica, sans-serif;font-size: 36px;color: #003399;}.STYLE3 {font-size: 36px; color: #003399; }--></style></head><body><p> </p><h1 class="STYLE1"><a href="4-1.html" target="display">随笔</a></h1><p> </p><p> </p><p> </p><h1 class="STYLE3"><a href="2-1.html" target="display">个人信息</a></h1><p> </p><p> </p><p> </p><h2 class="STYLE3"><a href="3-1.html" target="display">留言板</a></h2></body></html>4、[2-1.html]<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/x html1-transitional.dtd"><htmlxmlns="/1999/xhtml "><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>无标题文档</title><style type="text/css"><!--body {background-image: url(m.jpg);}.STYLE1 {color: #0000CC}.STYLE2 {color: #0000FF}.STYLE3 {color: #0066FF}.STYLE4 {color: #0033CC}--></style><bgsound src="宇桐非-擦肩而过.mp3" loop=播放方式></head><body><table width="950" height="600" border="0" align="center"><tr><td width="253" height="116" align="right"bordercolor="#FFFFFF"><h2>个人档</h2></td><td width="369"> </td><td width="464"> </td></tr><tr><td height="527"> </td><td align="left"><p> </p><p> </p><h1 class="STYLE1">我的座右铭:</h1><div><h2 class="STYLE3"> 理想是指路明灯,<br />没有理想,就没有坚定的方向;<br />没有方向,就没有生活!</h2></div><h1><br /><br /><span class="STYLE2">My motto is:</span></h1><div><h2 class="STYLE4">Ideal is the beacon.<br />Without ideal,<br />there is no secure direction;<br />without direction,there is no life</h2></div></td><td valign="top"><table width="288" border="1" align="center" bordercolor="#000000"><tr><td width="91" height="82"><h3>姓名</h3></td><td width="181">…</td></tr><tr><td height="87"><h3>性别</h3></td><td>..</td></tr><tr><td height="87"><h3>系别</h3></td><td>….</td></tr><tr><td height="112"><h3>专业</h3></td><td align="left">…..</td></tr><tr><td height="87"><h3>班级</h3></td><td>……</td></tr><tr><td height="112"><h3>学号</h3></td><td align="left">….</td></tr><tr><td height="186"><h3>照片</h3></td><td align="left"><img src="psu.jpg" width="137" height="137" /></td></tr></table></td></tr></table></body></html>5、[3-1.html]<html><head><title>留言板</title><style><!--body{font-family:"楷体_GB2312","隶书";font-style:normal;font-weight:700;font-size:3em;}span{color:green;text-transform:upperc ase;font:700 samll-caps normal 1.3em "楷体_GB2312";}blockquote{display:block;color:#000000;margin:2% 5% 5% 5%;padding:20px;border-top:50px solid lightblue; border-right:10px double #CCCCCC; border-bottom:10px solid lightblue; border-left:10px double #CCCCCC; height:340px;width:500px}div{display:block;position:absolute;top:614px;right:50px;left:80px;line-height:1em;color:blue;}.ex1{position:absolut;left:600px;top:100px;}.ex2{position:absolut;left:200px;top:10px;}li{display:list-item;line-height:2em;}--></style></head><bgsound src="胡夏-那些年.mp3" loop=播放方式><body background="1103.jpg"><div class="ex2">留言板</div><blockquote><ul><li><span>姓名</span>:<input name="name" type="text" id="name" maxlength="20"><li><span>性别</span>:<input name="sex" type="radio" value="男"><span>男</span><input type="radio" name="sex" value="女" checked><span>女</span><li><span>联系电话</span>:<input name="email" type="text" id="email" maxlength="50"><li><span>请留言</span>:<textarea name="liuyan" cols="50" rows="3" id="liuyan"></textarea></ul><input type="submit" name="Submit" value="提交留言"><input type="reset" name="Submit2"value="重新填写"></blockquote><div class="ex1"><p>淡淡的来淡淡的去淡淡的相处<p>给人以宁静予己以清幽<p>静静的来静静的去静静的守望<p>给人以宽松予己以从容</div></body></html>6、[4-1.html]<html><head><title> 随笔</title><style><!--body{font-family:"楷体_GB2312","隶书";font-style:normal;font-weight:400;font-size:2em;}div{text-align:center;line-height:2em;color:red;}--></style><center><h1>心是一杯茶</h1></center></head><body bgcolor="lightgreen"><bgsound src="凤凰传奇-郎的诱惑.mp3" loop=播放方式><div><p>人和人相遇靠的是一点缘分,<p>人和人相处靠的是一点诚意,<p>人和人相交靠的是一颗真心。
网页设计模板html代码

网页设计模板html代码网页设计是现代社会中非常重要的一项技能,无论是个人网站、企业宣传页面还是电子商务平台,都需要一个精美、实用的网页设计。
而网页设计的核心就是html代码,html代码是网页的基础,也是网页设计的起点。
下面,我们将介绍一些常用的网页设计模板html代码,希望能够对你的网页设计工作有所帮助。
首先,我们来看一下基本的网页结构html代码:```html。
<!DOCTYPE html>。
<html>。
<head>。
<title>网页标题</title>。
</head>。
<body>。
<h1>这是一个标题</h1>。
<p>这是一个段落。
</p>。
</body>。
</html>。
```。
以上是一个最基本的html代码结构,其中包括了文档类型声明、html标签、头部标签和主体标签。
在实际的网页设计中,我们可以根据需要添加更多的标签和内容,来实现丰富多彩的页面效果。
接下来,我们来看一个包含导航栏的网页设计模板html代码:```html。
<!DOCTYPE html>。
<html>。
<head>。
<title>网页标题</title>。
<style>。
ul {。
list-style-type: none;margin: 0;padding: 0;overflow: hidden;background-color: #333;}。
li {。
float: left;}。
li a {。
display: block;color: white;text-align: center;padding: 14px 16px;text-decoration: none;}。
li a:hover {。
实用网页代码模板

实用网页代码模板在这个数字化时代,网页设计已经变得越来越重要。
无论是个人网站还是商业网站,一个漂亮、实用的网页都能给用户留下深刻的印象并提升用户体验。
而构建一个精美和功能齐全的网页离不开一些实用的网页代码模板。
本文将为你介绍一些常用的实用网页代码模板,帮助你打造独特而精致的网页。
一、导航菜单模板导航菜单是每个网页的重要组成部分,它能够引导用户快速定位所需的信息。
以下是一个简单而实用的导航菜单模板:```html<ul><li><a href="#">首页</a></li><li><a href="#">关于我们</a></li><li><a href="#">产品</a></li><li><a href="#">服务</a></li><li><a href="#">联系我们</a></li></ul>```你可以根据自己的需要修改菜单项,添加对应的链接地址。
二、轮播图模板轮播图是网页中最常见的元素之一,它可以给网页增加动感和生动性。
以下是一个简单的轮播图模板:```html<div class="carousel"><img src="image1.jpg" alt="image1"><img src="image2.jpg" alt="image2"><img src="image3.jpg" alt="image3"></div>```你可以使用CSS样式来调整图片的大小、位置和动画效果,以使轮播图更加出众。
个人简介网站模板

个人简介网站模板作为一个个人简介网站的创作者,你可能会面临一个挑战,如何设计一个简洁而又生动的网站模板,能够真实地展现你的个人特点和才华。
在这篇文档中,我将为你提供一个简单而又实用的个人简介网站模板,希望能够帮助你打造一个独具个性的个人网站。
首先,让我们来谈谈首页的设计。
首页是整个网站的门面,因此在设计上需要尽可能地简洁明了。
你可以选择一张高清的个人照片作为背景,然后在照片上叠加你的名字和一个简短的个人标语。
这样的设计既简单又有吸引力,能够吸引访客的注意力,让他们对你产生兴趣。
接下来,我们来看看个人简介页面的设计。
在这个页面上,你需要简要地介绍一下自己的基本情况,比如你的姓名、年龄、职业等。
除此之外,你还可以在这个页面上展示一些你的个人特点和兴趣爱好,比如你的技能、爱好、个人成就等。
这样的设计能够让访客更好地了解你,产生共鸣。
除了个人简介页面,你还可以设计一个作品展示页面。
在这个页面上,你可以展示一些你的作品,比如文章、摄影作品、设计作品等。
这样的设计能够让访客更好地了解你的专业能力和创作才华,提升你的个人形象。
最后,我们来谈谈联系方式页面的设计。
在这个页面上,你可以留下你的邮箱地址、电话号码等联系方式,方便访客与你取得联系。
除此之外,你还可以在这个页面上添加一些社交媒体的链接,比如微博、微信、LinkedIn等。
这样的设计能够让访客更方便地与你互动,增加你的社交影响力。
综上所述,一个好的个人简介网站模板应该是简洁、生动、有吸引力的。
通过一个简单而又实用的网站模板,你可以真实地展现自己的个人特点和才华,提升个人形象,增加社交影响力。
希望这个个人简介网站模板能够帮助到你,祝你的个人网站越来越成功!。
简历模板html

简历模板html引言在今天的求职市场中,一份精美的简历是成功求职的第一步。
无论是国内还是国外,个人简历网页版已经成为了一种非常流行的求职方式。
HTML简历模板HTML简历模板是一种以HTML方式制作的简历模板,它们以简约、优雅、设计感强,并且易于阅读为特点。
HTML简历模板不仅可以保证求职者的个人信息得到全面的呈现,同时也可以增强面试者的印象和亲和力。
下面我们将介绍几种经典的HTML简历模板。
1. CornerstoneCornerstone是一款用于开发人员和设计师的简历模板。
它具有简单易用、更新方便、版式美观等特点。
Cornerstone采用响应式设计,支持所有设备上的屏幕分辨率。
2. WebGeoWebGeo是一款简约而美观的HTML简历模板。
该模板预装了动画效果,以增加视觉吸引力。
WebGeo是一款对移动设备友好的模板,它可以在各种设备上都呈现完美的设计效果。
3. MontacyMontacy是一个专业级别的HTML简历模板。
它具有优质的版式,大而清晰的图像和多种不同的排版样式,同时还可以根据需要插入个人网站链接和社交媒体账号链接。
4. PortfolioPortfolio是一款相当实用的HTML简历模板。
它的设计简单、清晰,可以满足大多数职业和技能。
该模板主要集中在实践经验和职业技能的展示上,具有分页、导航和便捷的搜索等优点。
5. BrutalistBrutalist是一款特殊的HTML简历模板,以“钢筋混凝土”风格为主题。
它采用了强有力的纯文字方式来展示信息,并加入了大量原则性的优化措施,以保证访问速度快、响应迅速。
结语HTML简历模板的出现为求职者送上了神助力。
只要灵活运用这些工具,你可以轻松地打造自己的完美简历,从而得到你理想的职位。
修改个人信息html模板

竭诚为您提供优质文档/双击可除修改个人信息html模板
篇一:20个优秀的响应式设计html5网站模板
20个优秀的响应式设计html5网站模板想索取更多相关资料请加qq:649085085或登录
ps;本文档由北大青鸟广安门收集自互联网,仅作分享之用。
有了这些,你根本不需要再进国内哪些模板网站,哪些站虽然模板数量很多,但是对于我们来说,时间是宝贵的,我们只需要精品就可以了。
请收藏、请分享,tks.
legend响应式单页面网站模板
legendhtml5模板很漂亮,而且适合多用途网站,因为使用bootstrap框架搭建,所以支持bootstrap的插
件,易于定制、扩展性灵活,是一个很不错的免费网站模板!下载模板|在线演试
stronglytyped
stronglytyped
是一个免费的响应式设计模板,
使用html5/css3编写,包含基本的页面元素和页面。
下载模板|在线演试
codester
codester这个html5模板使用了bootstrap构建,如果了解bootstrap的用户我想你一定会喜欢上它。
下载模板|在线演试
brushedtemplate
brushed也是使用了twitterbootstrap框架搭建,并且对Retina显示屏优化
(iphone,ipad,ipodtouchandmacbookproRetina),非常适合作品展示使用。
下载模板|在线演试
escapeVelocity
escape是免费的响应式设计网站模板,并且使用了扁平化设计。
下载模板|在线演试
parallelism
很明显这个parallelism自适应网页模板适合相册、作。
个人中心html模板

竭诚为您提供优质文档/双击可除个人中心html模板篇一:三十款令人过目难忘的html5模板三十款令人过目难忘的html5模板当今世界,内容管理系统已经从网络手中夺取了大权,而我们几乎很难找到多少没有采用wordpress作为实现基础的网站——当然,这往往源自一种自然的愿望,即让事情变得更简单。
但在今天的文章中,我们就要破除这种习惯思维。
曾几何时,我们仍然在使用自己所熟知的html标记语言——这是构建网站过程中最简单也是最可靠的解决方案。
没错,很多朋友可能会抱怨其使用感受极度糟糕,而且强迫管理员以手动方式更新网站上的所有内容。
诚然,一切目标的达成都得付出代价,但html所能带来的收效要远远超出代码调整过程中可能出现的难题(甚至根本不会出现什么难题)。
让我们配合图片,一同看看那些令人过目难忘的html5模板。
首先,我们需要决定自己要构建哪种类型的网站。
如果大家身为博主而且每周都会进行几次内容更新,那么html可能确实不是我们应该优先考虑的选项。
但我们再考虑另外几种情况。
如果大家拥有一个商业网站或者个人页面组合,而其作用主要是为了信息展示。
这意味着我们希望访客能够浏览自己的网站、了解相关服务,但却用不着频繁地变更其中的内容。
在这种情况下,html模板可能是解决需要的最佳手段。
首先,html文件在服务器上所占用的空间更小,因此需要使用的带宽资源也更少。
虽然这可能算不上什么了不起的优势,但知道自己的网站比其他竞争对手响应更快总归不是什么坏事。
而更加值得一提的是,html在安全性方面更具优势。
没人能够通过wp-admin破解我们的站点。
为什么因为html网站上根本就没有wp-admin这种东西,而且其中也没有数据库。
为了攻破我们的网站,这帮恶意人士恐怕得跟jonathanjames本人拥有同样的技术水平才行。
当然这些都是题外话,让我们说回html模板。
本篇文章内提到的所有模板都为响应式方案。
它们在任何现代设备上都能呈现出出色的外观效果,其中包括智能手机、平板设备甚至是我们上个月刚买的ipodtouch。
html模板之家

html模板之家HTML模板之家。
HTML模板是网页设计中不可或缺的一部分,它可以帮助我们快速搭建网站,实现页面布局和样式的统一。
在HTML模板之家,我们可以找到各种各样的模板,满足不同需求的网页设计。
首先,HTML模板之家提供了丰富多样的模板选择,无论是个人网站、企业网站、电子商务网站还是博客网站,都能找到合适的模板。
这些模板不仅外观精美,而且结构清晰,代码规范,方便我们进行二次开发和定制。
在HTML模板之家,我们可以根据自己的需求,轻松找到符合要求的模板,节省大量的设计和编码时间。
其次,HTML模板之家提供了详细的模板文档和教程,帮助我们更好地使用和定制模板。
文档中包含了模板的安装步骤、配置方法、常见问题解答等内容,让我们能够快速上手,避免在使用过程中遇到困难。
此外,HTML模板之家还提供了丰富的教程,包括HTML、CSS、JavaScript等前端技术的学习资源,让我们可以不断提升自己的技能,打造更加专业的网页设计。
再者,HTML模板之家还定期更新和优化现有的模板,保证模板的质量和性能。
随着技术的不断发展,网页设计的需求也在不断变化,HTML模板之家紧跟时代潮流,推出符合最新设计趋势的模板,同时对旧模板进行优化,提升页面加载速度和用户体验。
这让我们在使用模板的过程中,能够始终保持领先的设计水平,吸引更多的访问者。
最后,HTML模板之家还提供了友好的客户服务,无论是在选择模板、使用模板还是定制模板的过程中,我们都可以得到及时的帮助和支持。
无论是在线客服、邮件咨询还是社区论坛,HTML模板之家都能够为我们解决问题,让我们在网页设计的道路上不再感到孤单。
总之,HTML模板之家为我们提供了丰富多样的模板选择,详细的文档和教程,定期更新和优化的服务,以及友好的客户支持,让我们能够轻松搭建出专业、优质的网站。
在HTML模板之家,我们不仅可以找到满意的模板,还能够获得全方位的设计支持,实现网页设计的梦想。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
竭诚为您提供优质文档/双击可除个人网站模板html篇一:初学者html的礼物模版网页代码对于一个初学网页的学者,学习其基本的书写知识是一个网页高手必备的专业技能,此代码能让你在取悦女朋友的同时,深知代码的真谛!保证能用,不能用你们可以骂我!!!复制代码到txt文档,把该文档的后缀改成html超级好玩,期待您的体验!!!原来等待也可以如此的美丽,因为爱你。
---http://functionclick(){if(event.button==2){alert(送给一个我心爱的女孩!)}}document.onmousedown=clickvarmessage="如果爱上你也算是一种错,我深信这会是生命中最美丽的错,我情愿错一辈子......"varposition=100vardelay=5varscroll=newstatusmessageobject()functionstatusmessageobject(p,d){this.msg=messagethis.out=""this.pos=positionthis.delay=delaythis.i=0this.reset=clearmessage}functionclearmessage(){this.pos=position}functionscroller(){for(scroll.i=0;scroll.i scroll.out+=""}if(scroll.pos>=0)scroll.out+=scroll.msgelsescroll.out=scroll.msg.substring(-scroll.pos,scr oll.msg.length)window.status=scroll.outscroll.out=""scroll.pos--if(scroll.pos scroll.reset()}settimeout(scroller(),scroll.delay)}functionsnapin(jumpspaces,position){varmsg=scroll.msgvarout=""for(vari=0;i {out+=msg.charat(i)}for(i=1;i {out+=""}out+=msg.charat(position)window.status=outif(jumpspaces position++if(msg.charat(position)==){position++}jumpspaces=100-position}elseif(jumpspaces>3){jumpspaces*=.75}else{jumpspaces--}if(position!=msg.length){varcmd="snapin("+jumpspaces+","+position+")";scrollid=window.settimeout(cmd,scroll.delay);}else{window.status=""jumpspaces=0position=0cmd="snapin("+jumpspaces+","+position+")";scrollid=window.settimeout(cmd,scroll.delay);returnfalse}returntrue}snapin(100,0);.spanstyle{Font-weight:bold;Font-size:9pt;Visibility:visible;c oloR:#09f738;position:absolute;top:-50px}varx,yvarstep=20varflag=0varmessage="因为知道不能没有你,所以我会更珍惜....."message=message.split("")varxpos=newarray()for(i=0;i xpos[i]=-50}varypos=newarray()for(i=0;i ypos[i]=-50}functionhandlermm(e){x=(yers)e.pagex:document.body.scrollleft +event.clientxy=(yers)e.pagey:document.body.scrolltop+ event.clientyflag=1}functionmakesnake(){if(flag==1i>=1;i--){xpos[i]=xpos[i-1]+stepypos[i]=ypos[i-1]}xpos[0]=x+stepypos[0]=yfor(i=0;ivarthisspan=eval("span"+(i)+".style")thisspan.posleft=xpos[i]thisspan.postop=ypos[i]}}elseif(flag==1i>=1;i--){xpos[i]=xpos[i-1]+stepypos[i]=ypos[i-1]}xpos[0]=x+stepypos[0]=yfor(i=0;i varthisspan=eval("document.span"+i) thisspan.left=xpos[i]thisspan.top=ypos[i]}}vartimer=settimeout("makesnake()",30)}onload=makesnake()text="#ffffff">for(i=0;i document.write("")document.write(message[i])document.write("")}if(yers){document.captureevents(event.mousemoVe);} document.onmousemove=handlermm;//hidethejavascriptfromolderbrowsers (window.alert("你来了!"))//endhidingofscript//-->//hidethejavascriptfromolderbrowsers (window.alert("我就知道你一定会来的,"))//endhidingofscript//-->//hidethejavascriptfromolderbrowsers (window.alert("知道我要告诉你什么吗?"))//endhidingofscript//-->//hidethejavascriptfromolderbrowsers (window.alert("猜出来了吗?"))//endhidingofscript//-->//hidethejavascriptfromolderbrowsers (window.alert("我不会写情书,只会写“心”....."))//endhidingofscript//-->//hidethejavascriptfromolderbrowsers (window.alert("认识你才知道有一种心情叫做依恋,有一种感觉叫做爱。
"))//endhidingofscript//-->//hidethejavascriptfromolderbrowsers (window.alert("不知道爱你算不算是一个贴心的理由?"))//endhidingofscript//-->//hidethejavascriptfromolderbrowsers (window.alert("自从你出现后,我才知道原来有人爱是那么地美好..."))//endhidingofscript//-->//hidethejavascriptfromolderbrowsers (window.alert("我知道,爱要自由才能快乐!我却宁愿留在你身边,陪你、陪你走过..."))//endhidingofscript //-->//hidethejavascriptfromolderbrowsers(window.alert("不管今世也好来世也好...我所要的只有你......"))//endhidingofscript//-->(window.alert("只有你知我的情绪,也只有你能带给我情绪!"))//endhidingofscript-->(window.alert("今生....如果..不能拥有你,我会............好恨自己"))//endhidingofscript-->(window.alert("不要问我爱你有多深,我真的说不出来,只知道你已成为......"))//endhidingofscript-->//hidethejavascriptfromolderbrowsers (window.alert("如果爱上你也算是一种错,我深信这会是生命中最美丽的错,我情愿错一辈子.........")) 篇二:干货!全新的免费html5网页模版。
