用photoshop输出html网页(psd网页模板)
Photoshop制作一款漂亮的网页模板

在这篇网页设计教程里,你将学习制作可以用于整站的一个既优雅又专业的网页,我们将用到Photoshop软件里的一些基本的工具,比如:笔刷和图层等。
而且在教程下方包括了此网页的HTML/CSS/JAVASCRIPT模板和素材,你可以下载用作学习或使用都可以。
下面先预览一下本教程的最终效果:教程开始:第一步:新建文件打开PS软件,点击文件-新建命令或Ctrl+N键新建文件,设置宽度1020px,高度1180px,背景默认为白色,点击确定即可;第二步:创建导航背景我们将从header开始我们的设计,所以我们先用矩形选框工具,在画布上新建一个矩形选框,如图所示,填充颜色#393939;然后设置图层的混合模式为叠加,不透明度设为23%;第四步:创建网页logo和name对于教程中的logo,我使用了Georgia字体并设计为粗体并倾斜,设置‘SIX’的颜色为#FFFFFF,‘STUDIOS’的颜色为#F7E5C4,logo旁边的图片用的是素材中的boxupload32图片。
样式如图所示:第五步:加入导航链接活动链接的颜色我用的是#DBD1BE,普通链接用的颜色为:#ABAAAA。
为了使活动链接显示的更突出,在其后便添加一个矩形框。
选择圆角矩形工具,设置半径为5px,前景色为#464646,然后在活动链接处添加矩形背景,样式如图:给矩形背景图层添加内阴影和描边效果,具体设置参数如图:第六步:给特色区域添加背景在我们网页布局的顶部,需要有一块特色区域,这块区域通过播放幻灯片将网站的特色内容展示给来访者。
这块区域也可以同时包括对网站的介绍等,第一步我们需要做的就是利用矩形选框工具选中这块区域,然后在此矩形选区中填充颜色#D3CAB8。
然后你需要下载纹理图片,并把它放在特色区域图层的上方;第七步:去掉那些不需要的背景纹理第六步中的图放到PS中后,我们发现尺寸要大于特色区域图层,所以我们需要遮盖住不需要的区域,按住Ctrl键并单击特色背景区域图层,PS会自动选择特色区域选区。
Photoshop导出教程:按照不同需求导出图像

Photoshop导出教程:按照不同需求导出图像Photoshop是一款功能强大的图像处理软件,它不仅可以编辑和修改图像,还可以将图像导出为不同的格式供不同需求使用。
本文将介绍如何按照不同的需求导出图像,帮助读者更好地利用Photoshop的导出功能。
一、导出为常见图片格式1. 打开你要导出的图像文件。
2. 选择“文件”菜单中的“导出”选项。
3. 在弹出的导出对话框中,选择你想要导出的格式,如JPEG、PNG、GIF等。
4. 调整导出选项,例如选择图像的质量、分辨率等。
根据实际需求进行调整。
5. 点击“确定”按钮,选择你想要保存的文件位置和文件名,并点击“保存”。
二、导出为网页用图1. 打开你要导出的图像文件。
2. 选择“文件”菜单中的“导出”选项。
3. 在弹出的导出对话框中,选择你想要导出的格式,如JPEG、PNG等。
4. 在导出选项中,选择“保存为Web所用格式”。
5. 调整导出选项,例如选择文件类型、颜色模式、压缩比率等。
6. 点击“确定”按钮,选择你想要保存的文件位置和文件名,并点击“保存”。
三、导出为打印用图1. 打开你要导出的图像文件。
2. 选择“文件”菜单中的“导出”选项。
3. 在弹出的导出对话框中,选择你想要导出的格式,如TIFF、EPS等。
4. 调整导出选项,例如选择颜色模式、分辨率等。
对于打印用图,通常需要选择CMYK颜色模式和较高的分辨率。
5. 点击“确定”按钮,选择你想要保存的文件位置和文件名,并点击“保存”。
四、导出为透明背景图1. 打开你要导出的图像文件。
2. 选择“文件”菜单中的“导出”选项。
3. 在弹出的导出对话框中,选择你想要导出的格式,如PNG。
4. 在导出选项中,选择透明背景选项。
通常这个选项可以在导出对话框的“透明区域”部分找到。
5. 点击“确定”按钮,选择你想要保存的文件位置和文件名,并点击“保存”。
五、导出为尺寸调整图1. 打开你要导出的图像文件。
2. 选择“图像”菜单中的“图像大小”选项。
如何运用Adobe Photoshop软件实现PSD到网页的设计

如何运用Adobe Photoshop软件实现PSD到网页的设计网页设计是现代互联网时代不可或缺的一项技能。
而Adobe Photoshop软件作为行业内最受欢迎和实用的设计工具之一,为网页设计师提供了无限的创作空间。
本文将探讨如何运用Adobe Photoshop软件实现PSD到网页的设计,帮助读者更好地理解和运用这一工具。
一、选择合适的工作环境在开始设计PSD到网页的转化过程之前,首先需要选择合适的工作环境。
Adobe Photoshop软件提供了多种工作环境供用户选择,如Web、Mobile、Print等。
针对网页设计,选择"Web"工作环境是最为合适的。
它会自动设置像素为单位,并预设一些网页设计中常用的尺寸,如常见的1024x768像素等。
二、尺寸和布局规划在进行网页设计之前,我们需要为网页规划尺寸和布局。
通常,网页设计以固定宽度为主,而响应式设计则是越来越流行的选择。
在Photoshop中,你可以选择"新建",输入合适的网页尺寸,然后选择预设的布局网格。
这会帮助你更好地安排和定位元素,确保整体设计的平衡和流畅。
三、有效利用Photoshop的图层功能Adobe Photoshop的图层功能是其最重要的特点之一。
在网页设计中,图层功能可以帮助我们更好地组织和管理设计元素。
通过将不同的元素放置于不同的图层中,我们可以轻松控制元素的可见性、位置和样式。
此外,利用图层样式(如阴影、渐变等),可以为元素增添丰富的效果和层次感。
四、切片和导出图像在将设计转化为实际的网页之前,我们需要进行切片和导出图像的操作。
在Photoshop中,选择"切片工具",根据设计需求,将网页切分为多个部分(如导航栏、轮播图等)。
然后,使用"文件"-"导出"将切片导出为不同的图像文件。
这样,我们便能将切片后的图像直接应用于网页代码中,实现网页的动态展示和交互效果。
Photoshop设计电脑网站WEB模板教程

先来看一下效果图:
1.在PS中新建一个文档,768*800px,并填充#1e2528.
2.添加LOGO,在左上角,并给它新建一个图层.
3.新建一个图层.并使用图层样式为其添加一个渐变效果.
4.使用减淡工具,并设置10%的不透明度,给图像加个高光.如图:
5.现在加入菜单文字.使用文字工具并设置如图,颜色#444b44.
6.在文字下面加入下划线.也在菜单上面加入一条线,来做区分用.
7.在头部加个产品图像和产品介绍.
8.来看一下如何做按扭.首先用圆角矩形,画出按扭的形状.并填充#5a676c.并设置它的图层样式.
9.现在要添加两条线,一条大小为1px,相距也为1px.别一条大小为2px与第一条相距2px.
10.页眉做好之后,我们来看看页面的主体怎么做.利用矩形工具画出三个相等的矩形并填充白色.为它们各新建三个新图层.建好之后就可以添加产品了.如图:
11.为产品添加介绍和价格等之类必要的信息.
12.选择矩形选框,在左侧画出一个矩形来做产品菜单,并填充#6b7b81.
13.现在来做一个自定义画笔,新建一个3*3px,然后用画笔画出如图所示.
最终结果如图:
14.在下面画两个矩形并填充#d1dbdf.并添加图标,如图所示.
15.新建一个图层来创建页脚.使用圆角矩形工具,画一个圆角矩形出来,填充白色,然后利用矩形选区工具把上面的一部分删掉.
添加图标:
使用画笔工具给每个LOGO中画一条区分线,颜色为#D2D2D2.
16.最后我们来为网页装饰一下,添加一个小图标.下面是步骤载图:
利用椭圆工具画一个椭圆,然后填充白色并改为不透明30%.并添加文字.
photoshop学习教程
17.完成:
11。
如何利用Photoshop软件制作网页设计

如何利用Photoshop软件制作网页设计如何利用Adobe Photoshop软件制作网页设计在当今数字化时代,网页设计已经成为了各个行业和企业所必备的一项技能。
而Adobe Photoshop作为业界最受欢迎的图像编辑软件,也成为了网页设计师的必备工具之一。
本文将介绍如何利用Photoshop软件制作网页设计,希望能够帮助初学者更好地掌握这一技能。
一、了解网页设计的基本原则在开始使用Photoshop制作网页设计之前,我们需要先了解一些基本的网页设计原则。
首先是色彩搭配,要选择适合网页主题和品牌形象的颜色。
其次是页面结构,要合理地布局各个元素,保证用户的浏览体验。
另外,字体的选择和排版也非常重要,要保证可读性和美观性。
二、准备工作在制作网页设计之前,我们需要先收集素材和了解客户的需求。
素材可以包括公司的Logo、产品图片、模特图片等。
了解客户的需求是为了更好地把握设计方向,满足客户的要求。
三、设计元素的选择和处理在Photoshop中,我们可以通过各种工具和滤镜来处理图片和设计元素。
首先,我们可以使用契合品牌形象的字体来设计页面的标题和主要文本信息。
然后,我们可以根据设计需求选择合适的图片,可以使用剪切工具、调整颜色和大小来处理图片,使其更好地融入设计风格。
四、页面布局和排版在网页设计中,页面布局和排版是非常关键的环节。
我们可以使用Photoshop的图层和导航工具来完成这一部分。
首先,我们可以使用矩形工具来绘制页面的框架和版面。
然后,我们可以使用文本工具来添加文本内容,并使用Photoshop的排版工具来调整字体的大小、行间距等。
五、色彩搭配和图形设计在进行网页设计时,色彩搭配和图形设计也是很重要的一步。
我们可以使用Photoshop的颜色选择器来选择适合设计主题的颜色。
同时,我们可以使用形状工具和画刷工具来设计独特的图形元素,以丰富页面的内容和美观度。
六、导出和切片当我们完成网页设计后,需要将设计导出为网页所支持的格式。
PSD网页切图制作HTML教程

PSD网页切图制作HTML教程把psd页面利用div+css切割成html页面首先看看效果下面的图片就是效果图,切割出来后,可能头部和底部会宽点.....新建文件夹开始时,在您的计算机中创建一个文件夹。
我把它命名为zmool。
再在文件夹中创建新文件夹images,放网站的所有图像。
接下来打开代码编辑器(Dreamweaver),并在根目录下创建一个HTML文件名为index.html,这是我们的主页模板。
现在创建一个新的CSS文件,并将其命名为style.css文件。
如下图:打开index.html文件。
在head标签顶部,添加链接到您的样式表(style.css)。
你可以使用下面的代码。
<link href="style.css" rel="stylesheet" type="text/css" />头部的代码如下面:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>Modern Design Studio</title><link href="style.css" rel="stylesheet" type="text/css" /></head><body></body></html>建立HTML结构现在,我们将设置HTML文件结构。
如何用photoshop输出html网页(psd网页模板)

如何用photoshop输出html网页(psd网页模板)本次教程就以/mb/200701/50.html中的一模板为例。
使用工具:photoshop 8.0.1点击下载下载后解压,打开PSD文件。
在修改好相应的文字与图象之后,我们就将PSD文件输出(X)HTML文件。
首先得先对PSD文件做切片,有两种方法:①使用工具栏上的“切片工具”,然后在图象上划出一块一块的区域。
②使用基于参考线的切片,按ctrl+R调出标尺栏,把鼠标移动到标尺上,按住鼠标左键,移动到图象上,将会看到一条绿色的参考线,如图将参考线;排好,然后点一下工具栏上的切片工具图表,然后点上面选项栏里的“基于参考线的切片”。
于是在原来的参考线上就变成了一块一块的切片了。
接下来就可以输出了:①依次选择菜单栏上的“文件”→“存储为Web所用格式”→“存储”。
②接下来就会弹出一个“将优化结果存储为”的窗口,如图在“保存类型”处有个下拉列框可以选择,因为我们要存储为网页的格式,所以选择“HTML和图象(* html)”,再选择“保存”就可以输出一个网页格式的HTML文件与一个包含图象的名为“images”的文件夹。
③如果我们需要输出“div+css的网页”我们还可以这么做:在“设置”处的下拉列框,选择“其他”就会弹出一个“输出设置”的窗口在第2个下拉列框处选择“切片”选择“生成CSS”单击“好”→“保存”就可以输出一个目前流行的“div+css”的HTML网页。
其实标准的网制作完成的工作实际是:psd to html,一般情况下,我们会拿到美工的psd,这时候不同的人会有不同的做法:1.打开fireworks将图片切割导出为html。
2.直接在dreamweaver之类的工具去拖拉布局,导入相关的图片,flash资源。
3.先在ps中完成切图后,在文本编辑器中看着效果图一步步的制作。
以上是大多被采用的方法,但都不好:第一种方法最为不好,这样的代码根本不具维护性和可读性。
PSD网页模板使用教程-从切图到网页生成

PSD网页模板使用教程:从切图到网页生成我在这里就给大家讲一讲将PSD格式的模板进行切图,然后导出,然后再dreamweaver中编辑,最后就得到了一个网页!现在就来举个例子给大家看看。
第一步::在PhotoShop中打开一个psd文件,如下图选择工具板上的slice切片工具,先大刀阔斧的切上一番!技巧:大面积的色块单独切成一块,尽可能的保持在水平线上的整齐(这个问题你们在后面的制作页面中深有感触)切好的图如下所示:第二部:在PhotoShop中选择文件——存储为web使用格式,来输出,这里要注意一些参数的选择:我们来看看红线所标识的1,2,3部分,将1所示的切片工具选中,然后点选2所示的图片,在3所示的地方选择色值,如果色彩单一可以选择尽量小的色值位;(为什么要这样??)答案:这样会大大减小文件的大小,同时又能比较好的保持图片的色彩;设置好后点OK输出文件,这里的文件包括了一个htm和images文件夹,如图:这里候你的页面才算完成了一半,接下来在Dreamweaver里建立站点:第三部:定义站点:(这个步骤可以省略,但是最好建设一个站点把所有的网站都放在这个文件夹下面。
)在图示左边的site name中为站点起一个名字,如example然后在下面的local root folder中选择我们刚才导出的站点所以的文件夹;站点建好后在site map中我们看到:(为什么要建立站点?)建立站点可以使我们养成一种很好的习惯,就是把一个网站所包含的文件,文件夹有条理的放在一起,同时我们很容易的将这个站点移动到其它地方而不用对文件路径进行任何改写!(当然如果你实在不想建立站点也没人强求你,我在事际工作中就遇到这样的同事,没有习惯为页面建立站点,当然后果的要麻烦少少了)第四部:重新制作页面表格(为什么?)通常在photoshop中直接导出的htm文件是不可以直接使用的,因为有些地方在实际运用时要作调整,比如有动态文字的地方,我们需要在页面中输入页不是使用图片,那么图片就要把它拿走,如果你在直接生成的htm中拿走不想要的图片再加上你想要的东西,你们发现页面将变得惨不忍睹,整个页面可能完全乱了套!好了,先来分析一下导出的htm文件吧:根据这个页面表格所示,我们在新的页面中建立一个三行一列的表格:注意,把边框粗细、单元格边距、单元格间距三项值设为0,这个很重要;因为图片中我们不希望看到空隙和错位;然后再在第一行中插入一个三行两列的表格,并合并左边三列的表格,如图:插入表格的时个要注意对比原htm文件中的内容,思考为什么这样做;接下来在第二行中插入一个二行二列的表格,按上面的方法合并左边的格子,并在右边格子的第一行插入一个一行五列的表格如图示:最后在下面一行插入一个三行二列的表格,并将图示中1,2外分别合并:最后得到的页面应该是这样的:好了,现在我们的任务就是往表格里面加图加内容了!这里就不再赘述了!(其实已经赘述得够多了!)还要提醒大家注意的是在加图片和内容时,表格单元格的align(对齐方式:left.center.right三种),valign(垂直对齐方式)这两个属性非常重要,要不遗余力的运用它们来帮你做事!OK,自己实践一下!。
photoshop将psd文件转换为html格式

photoshop将psd⽂件转换为html格式
PSD:(百度百科)
PSD/PDD是adobe公司的图形设计软件Photoshop的专⽤格式。
PSD⽂件可以存储成RGB或CMYK模式,还能够⾃定义颜⾊数并加以存储,还可以保存Photoshop的图层、通道、路径等信息,是⽬前唯⼀能够⽀持全部图像⾊彩模式的格式。
html:(百度百科)
超⽂本标记语⾔,标准通⽤标记语⾔下的⼀个应⽤。
是⽹页制作必备的编程语⾔
“超⽂本”就是指页⾯内可以包含图⽚、链接,甚⾄⾳乐、程序等⾮⽂字元素。
超⽂本标记语⾔的结构包括“头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于⽹页的信息,“主体”部分提供⽹页的具体内容。
⼯具:
Photoshop
具体步骤:
⼀、划分区域(利⽤切⽚⼯具)
1 使⽤⼯具栏的切⽚⼯具进⾏划分区域。
2 使⽤参考线辅助进⾏划分区域。
排好参考线(ctrl+R)
点击切⽚⼯具
在顶部选择基于参考线的切⽚
⼆、存储
⽂件 ------> 导出 ------> 存储为web所⽤格式 ------> 存储
在选择存储web所⽤格式之后,会弹出⼀个窗⼝,点击窗⼝下⾯的存储
存储时:
格式(HTML和图像)
设置(其他):会弹出输出设置窗⼝
设置选⾃定,下边选切⽚ ------> ⽣成css(参考选择根据类)
切⽚(所有切⽚)
保存(会⽣成html和image两个⽂件夹)。
如何使用Photoshop创建完美的网页设计

如何使用Photoshop创建完美的网页设计在当今数字化的时代,拥有一个吸引人且功能齐全的网页对于个人和企业来说都至关重要。
Photoshop 作为一款强大的图像编辑软件,为网页设计师提供了丰富的工具和功能,帮助他们将创意转化为令人惊艳的网页设计。
接下来,我将详细介绍如何使用 Photoshop 来创建完美的网页设计。
一、前期准备在打开 Photoshop 之前,我们需要先明确网页的设计目标和需求。
考虑网页的用途(是商业网站、个人博客还是在线商店?)、受众群体(年龄、兴趣、职业等)以及要传达的主要信息。
同时,收集一些灵感,浏览其他优秀的网页设计案例,分析它们的布局、色彩搭配、字体运用等方面的优点。
确定好设计方向后,根据常见的网页尺寸(如 1920x1080 像素、1366x768 像素等)新建一个文档。
在新建文档时,要注意分辨率设置为 72 像素/英寸,颜色模式选择 RGB 模式。
二、规划布局布局是网页设计的基础,它决定了网页的整体结构和内容的组织方式。
在 Photoshop 中,可以使用矩形选框工具、形状工具和参考线来规划布局。
首先,根据网页的类型和内容,确定是采用单列布局、两栏布局还是多栏布局。
例如,博客类网页通常采用两栏布局,一侧是文章列表,另一侧是文章内容;而电商网站则可能采用多栏布局,展示不同的商品类别。
然后,使用参考线来划分页面的各个区域,如页眉、导航栏、主体内容区、侧边栏和页脚等。
参考线可以帮助我们保持元素的对齐和比例协调。
在规划布局时,要考虑到用户的浏览习惯,将重要的内容放在显眼的位置,并且保证页面的平衡和对称。
三、色彩搭配色彩是网页设计中最具表现力的元素之一,它能够影响用户的情绪和对网页的第一印象。
选择合适的色彩搭配对于创建一个吸引人的网页至关重要。
首先,确定网页的主色调。
主色调应该与网页的主题和品牌形象相符。
例如,科技类网站可能会选择蓝色和灰色作为主色调,以传达专业和创新的感觉;而儿童类网站则可能会选择鲜艳的色彩,如粉色、黄色和绿色。
ps制作网页详细的教程

ps制作网页详细的教程我们来一步一步地教你如何制作一个简单的网页。
首先,打开你喜欢的文本编辑器,如Notepad++、Sublime Text或VS Code。
第一步,创建HTML文件。
在文本编辑器中新建一个空白文件,将其保存为一个`.html`的文件格式。
例如,可以将文件命名为`index.html`。
第二步,添加HTML基本结构。
在HTML文件中,输入以下代码:```html<!DOCTYPE html><html><head><meta charset="UTF-8"><title>我的网页</title></head><body></body></html>```这个基本结构包含了`<!DOCTYPE>`声明、`<html>`、`<head>`和`<body>`标签。
在`<head>`标签中,我们可以设置网页的字符编码和标题。
第三步,在`<body>`标签中添加内容。
你可以根据自己的需求,在`<body>`标签内添加各种内容,比如标题、段落、图片、链接等。
例如,我们添加一个标题和一个段落:```html<!DOCTYPE html><html><head><meta charset="UTF-8"><title>我的网页</title></head><body><h1>欢迎来到我的网页</h1><p>这是一个示例网页。
</p></body></html>```第四步,保存并预览网页。
如何利用Adobe Photoshop软件实现完美的PSD转HTML转化

如何利用Adobe Photoshop软件实现完美的PSD转HTML转化近年来,互联网行业的蓬勃发展催生了前端开发的高需求,而将设计图转化为HTML代码则是前端开发的重要一环。
Adobe Photoshop软件提供了强大的图像编辑和设计功能,同时也可用于将设计图转化为可交互的网页。
本文将介绍如何利用Adobe Photoshop软件实现完美的PSD转HTML转化。
1.审视设计图在开始转化之前,先仔细审视设计图是很有必要的。
要注意设计图的分层结构、文字样式和颜色搭配等方面。
确保对设计图中各个元素的位置、大小以及颜色等有一个清晰的了解。
2.切割设计图在Adobe Photoshop软件中,打开设计图并使用“选区工具”选择需要切割的部分。
然后,点击菜单栏中的“图像”-“切割”选项,根据设计图的需要进行切割。
切割之后,将设计图的每个切片保存为独立的图像文件。
3.导出为HTML在导出之前,需要确保设计图中的每个切片都有自己的图层,并且每个图层与相应的切片一一对应。
在导出过程中,点击菜单栏中的“文件”-“导出”选项,选择“存储为Web所用格式”,然后选择“HTML和图像”选项,点击确定。
4.进行HTML编辑在导出过程结束后,会生成一个HTML文件和多个图像文件。
使用文本编辑器(如Sublime Text、Atom等)打开HTML文件,对其中的代码进行编辑。
根据需要,可以调整布局、插入JavaScript代码等。
同时,将HTML文件和相应的图像文件放置在同一个文件夹中,以确保页面能够正确显示。
5.优化代码在进行HTML编辑的过程中,可以对代码进行优化以提升网页的加载速度和用户体验。
可以合并和压缩CSS和JavaScript文件,减少HTTP请求。
同时,优化图像的大小和格式,以减少文件的大小。
6.测试和调试完成HTML编辑后,需要进行测试和调试以确保网页的正常运行。
在浏览器中打开HTML文件,检查页面的各个元素是否按照设计图的要求显示,是否有布局错乱或其他问题。
利用PHOTOSHOP制作网页

二、网页制作步骤
”
01.
一切完毕,下面使用切片工具,将页面切割成相应小块,如图所示。
02.
另存为WEB格式,为后面页面排版做好准备。
ቤተ መጻሕፍቲ ባይዱ
本节课通过一个实例,我们学习了网页制作的流程及基本步骤。
01
问答题: 为什么要使用切片工具将网页进行切割?
02
模仿练习: 请尝试设计本站的欢迎页面
03
课后小结及练习
03
绘制导航条
04
填充页面左边部分
05
使用圆角矩形工具绘制如图所示圆角:
二、网页制作步骤
应用渐变工具和圆角矩形绘制四个按钮并添加如图所示文字: 用矩形选框、自定义形状等工具绘制如图所示界面:
二、网页制作步骤
回到右上边,导入素材,使用圆角矩形工具进行处理,使之成为如图所示效果:
二、网页制作步骤
第二讲 PS网页制作案例
点击此处添加副标题
教学重、难点
利用PhotoShop制作网页
利用PhotoShop制作网页
一、PhotoShop制作网页简介
网页制作工具很多,PhotoShop是一个很不错的选择。利用PhotoShop制作网页的一般步骤是:
二、网页制作步骤
01
新建画布
02
我们先来设计网页的顶部区域
删除多余部分如图所示:
美化图形 复制一份合制的形状,将其透明度设置成15%,并移动到如图所示位置,用自定义图形中的箭头为图片添加一个ICO:
二、网页制作步骤
为展示学生作品,我们在中间绘制一个作品展示区 我们在页面下方设计出版权信息模块
按照同样的方法,绘制如图所示图形:
二、网页制作步骤
在整体看一下我们的界面
ps网页设计模板

ps网页设计模板PS网页设计模板是由Adobe公司推出的一种用于设计和制作网页的工具。
它为用户提供了各种各样的预设模板和素材,以便快速创建出具有专业质感的网页设计。
以下是关于PS网页设计模板的一些详细讨论和补充说明。
首先,PS网页设计模板是一种方便快捷的设计工具。
它提供了各种各样的预设模板,用户可以根据自己的需求选择合适的模板,然后进行修改和定制。
模板可以包含整个网页的结构、布局和样式,用户只需要根据自己的需求进行修改和调整,就能够轻松地创建出符合自己风格和品牌形象的网页。
其次,PS网页设计模板提供了丰富的素材和图层。
用户可以在模板中找到各种各样的图标、图片、按钮等素材,并且可以对它们进行自由的编辑和调整。
此外,PS还提供了强大的图层功能,用户可以自由地添加、删除和调整图层,以便打造出独特的设计效果。
此外,PS网页设计模板还具备灵活性和可扩展性。
用户可以根据自己的需求随时修改和定制模板,调整布局和样式,添加新的元素和功能。
PS还支持各种插件和扩展,用户可以根据需要安装和使用各种各样的扩展工具,以增强PS的功能和效果。
除了以上的一些基本信息和功能,PS网页设计模板还有一些其他值得补充的功能和特点。
例如,PS提供了丰富的字体库和文字处理工具,用户可以轻松地进行字体的选择和排版。
此外,PS还支持各种各样的图片和图形处理功能,用户可以对图片进行裁剪、调整和优化,以获得更好的显示效果。
总结来说,PS网页设计模板是一种功能强大、灵活性高,且具备可扩展性的设计工具。
它为用户提供了丰富的预设模板和素材,以便快速创建出具有专业质感的网页设计。
如果你是一个网页设计师或者对网页设计感兴趣,PS网页设计模板是一个值得尝试的工具。
它可以大大提高你的设计效率和质量,并且让你能够更加轻松地打造出独特而引人注目的网页设计。
如何利用PS生成html网页文件?

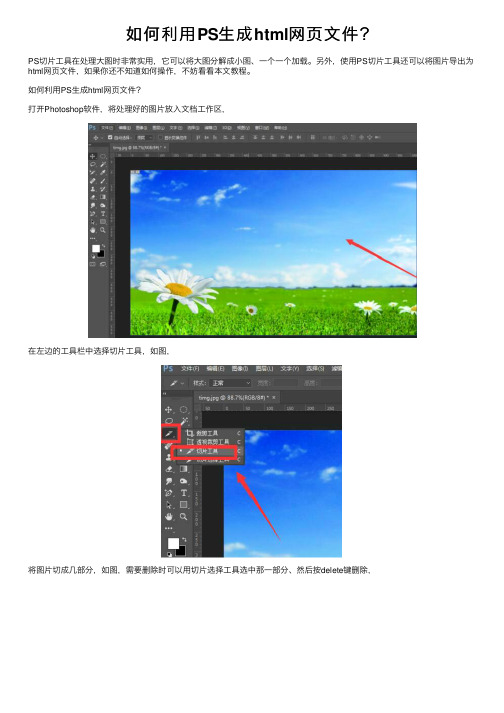
如何利⽤PS⽣成html⽹页⽂件?
PS切⽚⼯具在处理⼤图时⾮常实⽤,它可以将⼤图分解成⼩图、⼀个⼀个加载。
另外,使⽤PS切⽚⼯具还可以将图⽚导出为html⽹页⽂件,如果你还不知道如何操作,不妨看看本⽂教程。
如何利⽤PS⽣成html⽹页⽂件?
打开Photoshop软件,将处理好的图⽚放⼊⽂档⼯作区,
在左边的⼯具栏中选择切⽚⼯具,如图,
将图⽚切成⼏部分,如图,需要删除时可以⽤切⽚选择⼯具选中那⼀部分、然后按delete键删除,
然后点击菜单栏的⽂件——导出——存储为web所⽤格式,将图⽚保存,
在保存属性栏中可以更改图⽚格式、图像⼤⼩(也可以选择默认不修改),选择存储命令,
必须选择保存⽂件格式为“HTML和图像格式”,将所有切⽚全部导出,
导出成功,我们在保存位置会看到⼀个images⽂件夹和⼀个html⽂件,images⾥⾯就是分割的图⽚,
打开html⽹页,就会看到图⽚,这张图⽚是以代码的形式插⼊的。
Adobe Photoshop中的作品导出和输出设置方法

Adobe Photoshop中的作品导出和输出设置方法Adobe Photoshop是一款功能强大的图像处理工具,用途广泛,不仅可以对图像进行编辑和修复,还可以进行作品导出和输出设置。
本文将介绍Adobe Photoshop中的作品导出和输出设置方法,帮助读者更好地利用这些功能。
一、图像导出在使用Adobe Photoshop进行图像编辑后,我们经常需要将作品导出到其他格式,例如JPEG、PNG或TIFF等。
导出图像非常简单,只需按照以下步骤操作:1. 打开菜单栏中的“文件”选项,点击“导出”,然后选择“导出为”。
2. 在弹出的对话框中,可以选择导出的格式,如JPEG、PNG等。
根据需要,还可以设置导出的尺寸、质量和颜色模式等参数。
如果希望保留原始图像的图层信息,可以选择“使用子文档分层”选项。
3. 点击“导出”按钮,选择保存的路径和文件名,然后点击“保存”按钮即可完成导出。
二、图像输出设置除了导出图像,Adobe Photoshop还提供了丰富的图像输出设置,可以满足不同需求。
下面将介绍几种常用的输出设置方法:1. 打印设置:如果需要将作品输出到打印机上打印出来,可以通过以下步骤进行设置:a. 点击菜单栏中的“文件”选项,选择“打印设置”。
b. 在打印设置对话框中,可以选择打印机、纸张尺寸、打印质量等参数。
c. 根据需要,可以进行进一步的设置,如选择颜色管理、调整输出大小、设置页面边距等。
d. 点击“打印”按钮,选择打印机和打印设置,然后点击“打印”按钮即可完成输出。
2. 网页输出设置:如果需要将作品用于网页展示,可以通过以下步骤进行设置:a. 点击菜单栏中的“文件”选项,选择“Web选项”。
b. 在Web选项对话框中,可以选择输出的文件格式,如HTML、JPEG、GIF 等。
c. 可以选择输出的尺寸、分辨率和色彩设置等,以适应不同的网页要求。
d. 还可以选择是否导出图像的元数据、调整输出大小和优化图像等。
如何用photoshop输出html网页(psd网页模板)

如何用photoshop输出html网页(psd网页模板)2010-11-03 14:52在修改好相应的文字与图象之后,我们就将PSD文件输出(X)HTML文件。
首先得先对PSD文件做切片,有两种方法:①使用工具栏上的“切片工具”,然后在图象上划出一块一块的区域。
②使用基于参考线的切片,按ctrl+R调出标尺栏,把鼠标移动到标尺上,按住鼠标左键,移动到图象上,将会看到一条绿色的参考线,如图将参考线;排好,然后点一下工具栏上的切片工具图表,然后点上面选项栏里的“基于参考线的切片”。
于是在原来的参考线上就变成了一块一块的切片了。
接下来就可以输出了:①依次选择菜单栏上的“文件”→“存储为Web所用格式”→“存储”。
②接下来就会弹出一个“将优化结果存储为”的窗口,如图在“保存类型”处有个下拉列框可以选择,因为我们要存储为网页的格式,所以选择“HTML和图象(* html)”,再选择“保存”就可以输出一个网页格式的HTML文件与一个包含图象的名为“images”的文件夹。
③如果我们需要输出“div+css的网页”我们还可以这么做:在“设置”处的下拉列框,选择“其他”就会弹出一个“输出设置”的窗口在第2个下拉列框处选择“切片”选择“生成CSS”单击“好”→“保存”就可以输出一个目前流行的“div+css”的HTML网页。
其实标准的网制作完成的工作实际是:psd to html,一般情况下,我们会拿到美工的psd,这时候不同的人会有不同的做法:1.打开fireworks将图片切割导出为html。
2.直接在dreamweaver之类的工具去拖拉布局,导入相关的图片,flash资源。
3.先在ps中完成切图后,在文本编辑器中看着效果图一步步的制作。
以上是大多被采用的方法,但都不好:第一种方法最为不好,这样的代码根本不具维护性和可读性。
第二种方法也不好,代码难免会有冗余,做出来的东西基本需要排查一遍。
第三种方法也不好,因为你需要看效果图一点点的拼,也就是说写html标签的时候,你在不断的假设这块要怎么去显示。
优化Web图像:Photoshop图像导出教程

优化Web图像:Photoshop图像导出教程封面图片是网页中吸引用户注意力的重要元素之一。
因此,优化并正确导出网页图像对于提高用户体验和网站性能至关重要。
Photoshop作为一款强大的图像处理软件,提供了多种优化和导出选项,能够帮助我们将图像最佳化以适配Web。
以下是一个详细的步骤和技巧指南,帮助您使用Photoshop优化并导出Web图像:1. 调整图像尺寸和分辨率- 打开图像文件,并在菜单栏中选择"图像" -> "图像大小"。
在弹出的窗口中,调整图像尺寸为适合网页显示的大小,通常为500-1200像素宽度。
- 还可以调整图像的分辨率,以确保其在Web上显示时不会过于模糊或过大。
建议将分辨率设置为72像素/英寸。
2. 优化图像质量- 在Photoshop中,选择"文件" -> "导出" -> "保存为Web所用格式"。
- 在导出窗口中,选择适当的文件格式(通常是JPEG或PNG)并将图像质量调整到适当的水平。
JPEG适用于照片和复杂的图像,而PNG则对于背景透明或需要保留高质量细节的图像更适合。
3. 压缩图像文件大小- 在导出窗口的右侧,您将找到一个名为"优化"的选项卡。
在这里,您可以进一步压缩图像文件的大小,以确保页面加载速度更快。
- 尝试不同的压缩级别,并预览每个级别下的图像质量。
注意在图像质量和文件大小之间取得平衡。
4. 使用切片工具导出不同部分- 对于页面中有多个图像的情况,可以使用切片工具将图像分割成不同的部分,并分别导出。
- 在工具栏中选择切片工具,然后使用鼠标在图像上划分出不同的切片区域。
- 在导出窗口中,选择"切片选择工具",然后单击所需的切片区域,将其导出为单独的图像文件。
5. 处理尺寸较大的图像- 对于较大的图像,Photoshop提供了一个名为"图像处理器"的功能,可以批量处理多个图像。
ps制作网页详细的教程

ps制作网页详细的教程在这个数字化时代,拥有一个令人印象深刻、易于导航的网页对于个人和商业目的来说至关重要。
其中,Adobe Photoshop (简称PS)是一款强大的图像处理软件,也可以用于制作网页设计。
在本教程中,我将详细介绍如何利用PS制作一个令人惊叹的网页。
首先,打开Adobe Photoshop软件,并创建一个新的文档。
在文件菜单中选择“新建”选项,然后设置网页尺寸。
根据你的需求,可以选择常见的网页尺寸,例如宽度为1200像素,高度为800像素。
别忘了给文档命名和保存。
接下来,开始设计你的网页布局。
使用矢量工具和形状工具绘制网页的基本元素,例如导航栏、侧边栏和内容区域。
可以选择不同的颜色,填充这些元素,以使其更加美观。
还可以添加文本元素作为网页的标题和副标题。
然后,在网页布局中插入图片。
使用照片编辑工具将图像裁剪成适当的大小,并调整其亮度、对比度等属性,以便更好地融入网页设计。
此外,你还可以使用图片外部链接功能,将图像从网络上的URL地址直接导入网页。
接下来,为网页添加交互性元素。
这些元素可以是醒目的按钮,也可以是图像库中的矢量图标。
使用图层效果,如投影、渐变等,使这些元素更加立体和引人注目。
此外,你还可以为按钮和链接指定鼠标悬停和点击时的不同样式,以提高用户体验。
在进行网页内容设计时,请确保保持简洁和易于读取。
选择合适的字体和字号,并使用段落和标题样式对文本进行格式化。
此外,使用HTML和CSS知识,将文本和图像布局与网页之间的标记关联起来,以便能够轻松地在网页上编辑和更新这些内容。
最后,在制作网页时,请不断保持审美触觉和用户体验的意识。
调整颜色、字体、按钮大小等元素,使其在不同的屏幕大小和浏览器中都能够完美显示。
你还可以使用PS的原型制作工具,创建一个虚拟的交互式网页模型,以便在最终发布之前对网页进行测试和修改。
综上所述,Adobe Photoshop是一个非常有用的工具,可以用于制作令人印象深刻的网页设计。
如何使用Photoshop制作PSD文件模板

如何使用Photoshop制作PSD文件模板导语:PSD文件模板是指使用Adobe Photoshop软件制作的可供后续使用的设计文件。
制作PSD文件模板,可以使设计师在后续的设计过程中更高效地进行工作,节省时间和精力。
下面将详细介绍如何使用Photoshop制作PSD文件模板的步骤以及注意事项。
一、选择合适的设计主题1.确定设计主题或目的,例如电商平台的商品展示模板、网站首页的轮播图模板等。
2.根据主题确定所需的设计元素,如背景图、边框、图标、文本样式等。
二、设置Photoshop画布1.新建一个合适大小的画布,可根据需要设置宽度和高度,一般建议使用常见的屏幕分辨率,如1920x1080或1366x768。
2.选择合适的颜色作为画布的背景色,也可使用渐变或图案填充。
3.如有需要,可以使用切片工具将画布分割成多个区域,便于后续编辑和调整。
三、添加设计元素1.导入所需的背景图或选择合适的背景颜色。
2.添加边框或装饰图案,使画布更具吸引力。
3.设计并添加适合主题的图标或按钮样式,提高用户体验。
4.设置文本样式和布局,可以定义多个文本层,方便后续编辑。
四、使用图层样式1.利用图层样式功能,添加阴影、发光、描边等效果,增加图层的立体感。
2.通过调整图层的不透明度和混合模式,达到更丰富的视觉效果。
3.可以将特定样式保存为自定义样式,方便后续的使用和应用。
五、利用智能对象和智能筛选器1.将元素图层转换为智能对象,可在后续编辑时保持原始质量。
2.使用智能筛选器,在不破坏原始图像的情况下进行滤镜、调整或变换操作。
3.使用智能对象可以更灵活地进行修改和调整,方便后续的设计工作。
六、保存PSD文件模板1.在Photoshop中选择“文件”→“保存为”,选择保存格式为PSD。
2.命名并选择保存位置,尽量使用简洁明确的命名,方便查找和使用。
3.保存时可选择图层压缩选项,控制文件大小,以适应不同的设计需求。
注意事项:1.合理使用图层组织和命名,以便后续的编辑和查找。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
如何用photoshop输出html网页(psd网页模板)
2010-11-03 14:52
在修改好相应的文字与图象之后,我们就将PSD文件输出(X)HTML文件。
首先得先对PSD文件做切片,有两种方法:
①使用工具栏上的“切片工具”,
然后在图象上划出一块一块的区域。
②使用基于参考线的切片,按ctrl+R调出标尺栏,
把鼠标移动到标尺上,按住鼠标左键,移动到图象上,将会看到一条绿色的参考线,如图
将参考线;排好,然后点一下工具栏上的切片工具图表,然后点上面
选项栏里的“基于参考线的切片”。
于是在原来的参考线上就变成了一块一块的切片了。
接下来就可以输出了:
①依次选择菜单栏上的“文件”→“存储为Web所用格式”→“存储”。
②接下来就会弹出一个“将优化结果存储为”的窗口,如图
在“保存类型”处有个下拉列框可以选择,因为我们要存储为网页的格式,所以选择“HTML 和图象(* html)”,再选择“保存”就可以输出一个网页格式的HTML文件与一个包含图象的名为“images”的文件夹。
③如果我们需要输出“div+css的网页”我们还可以这么做:在“设置”处的下拉列框,选择“其他”
就会弹出一个“输出设置”的窗口
在第2个下拉列框处选择“切片”
选择“生成CSS”
单击“好”→“保存”就可以输出一个目前流行的“div+css”的HTML网页。
其实标准的网制作完成的工作实际是:psd to html,一般情况下,我们会拿到美工的psd,这时候不同的人会有不同的做法:
1.打开fireworks将图片切割导出为html。
2.直接在dreamweaver之类的工具去拖拉布局,导入相关的图片,flash资源。
3.先在ps中完成切图后,在文本编辑器中看着效果图一步步的制作。
以上是大多被采用的方法,但都不好:
第一种方法最为不好,这样的代码根本不具维护性和可读性。
第二种方法也不好,代码难免会有冗余,做出来的东西基本需要排查一遍。
第三种方法也不好,因为你需要看效果图一点点的拼,也就是说写html标签的时候,你在不断的假设这块要怎么去显示。
正确的做法是:
1.拿到psd后,先不要做别的,直接在文本编辑器中将网页的框架写出来,不要假设这块将来css要去怎么渲染,完全自然化的标签,不加任何的css。
2.写完之后在各个浏览器运行之后确保大体定位都没有问题。
3.书写总体css,这里的css只负责大块的定位及样式。
4.切出需要的图片资源,在写好的框架中一点点的去构造,不断的调试,最终为成品。
5.最后,为自己的代码添加注释,在css,html中都要合适的为自己的代码添加注释。
要想做出能灵活切换皮肤,让css主导表现,还有很多要注意的地方,但大体的流程就是这样的,当然我们一开始不能直接就做到先写html,但起码要有这个意识,循序渐进。
PSD出网站从两个大点考虑
一、一个独立的页面
1、分析这个页面,先在脑袋中或者草稿纸上描绘大概的结构
2、根据设计稿的的情况,分析背景图的分布、ICO图的分布等
3、切割相应的图片,导出、合并图片
4、在编辑器中写整体结构XHTML代码,包括页面中出现的所有元素的结构
5、编写CSS样式中的整体以及模块代码
6、细节调整
7、收工,浏览器验证是否正确
二、由多个页面组成的小站点或者大站点
1、浏览所有设计稿,统一规划站点模块、图片、文件分布
2、开始第一点的操作,但规划站点的内容分布很重要
整体考虑点:
图片的合并,减少请求量
结构的合理性,语义化
样式的简洁,便于后期维护
多为后期的维护以及程序开发着想,如何简单实现效果。
