XMLHttpRequest[GET和Post]详解
Http请求方法之Get、Post原理

Http请求⽅法之Get、Post原理什么是HTTP? HTTP,即超⽂本传输协议,是⼀种实现客户端和服务器之间通信的响应协议,它是⽤作客户端和服务器之间的请求。
客户端(浏览器)会向服务器提交HTTP请求;然后服务器向客户端返回响应;其中响应包含有关请求的状态信息,还可能包含请求的内容。
HTTP的常⽤⽅法 1、GET⽅法 GET⽅法⽤于使⽤给定的URI从给定服务器中检索信息,即从指定资源中请求数据。
使⽤GET⽅法的请求应该只是检索数据,并且不应对数据产⽣其他影响。
在GET请求的URL中发送查询字符串(名称/值对),需要这样写:/test/demo_form.php?name1=value1&name2=value2 说明:GET请求是可以缓存的,我们可以从浏览器历史记录中查找到GET请求,还可以把它收藏到书签中;且GET请求有长度限制,仅⽤于请求数据(不修改)。
注:因GET请求的不安全性,在处理敏感数据时,绝不可以使⽤GET请求。
2、POST⽅法 POST⽅法⽤于将数据发送到服务器以创建或更新资源,它要求服务器确认请求中包含的内容作为由URI区分的Web资源的另⼀个下属。
POST请求永远不会被缓存,且对数据长度没有限制;我们⽆法从浏览器历史记录中查找到POST请求。
3、HEAD⽅法 HEAD⽅法与GET⽅法相同,但没有响应体,仅传输状态⾏和标题部分。
这对于恢复相应头部编写的元数据⾮常有⽤,⽽⽆需传输整个内容。
4、PUT⽅法 PUT⽅法⽤于将数据发送到服务器以创建或更新资源,它可以⽤上传的内容替换⽬标资源中的所有当前内容。
它会将包含的元素放在所提供的URI下,如果URI指⽰的是当前资源,则会被改变。
如果URI未指⽰当前资源,则服务器可以使⽤该URI 创建资源。
5、DELETE⽅法 DELETE⽅法⽤来删除指定的资源,它会删除URI给出的⽬标资源的所有当前内容。
6、CONNECT⽅法 CONNECT⽅法⽤来建⽴到给定URI标识的服务器的隧道;它通过简单的TCP / IP隧道更改请求连接,通常实使⽤解码的HTTP代理来进⾏SSL编码的通信(HTTPS)。
JSのXMLHTTPRequest的属性和方法简介

JSのXMLHTTPRequest的属性和方法简介2011-05-13 23:54:50| 分类:JSの小技巧| 标签:xmlhttp 属性 http 返回备注|字号大中小订阅当然...这也是转的...怕链接失效。
所以偶会复制过来...转自:[个人收集整理]XMLHTTPRequest的属性和方法简介(好东西哦)由于现在在公司负责制作标准的静态页面,为了增强客户体验,所以经常要做些AJAX效果,也学你也和我一样在,学习AJAX。
而设计AJAX时使用的一个重要的技术(工具)就是XMLHTTPRequest对象了。
这里海啸把我学习XMLHTTPRequest 对象的一点资料拿出来跟大家一起分享。
文中的资料都是海啸在学习时在网上收集的,如果您开过,那就再加深下印象吧!(如果您觉得侵犯了您的版权,请联系海啸。
(haixiao_yao@))1、XMLHTTPRequest对象什么是?最通用的定义为:XmlHttp是一套可以在Javascript、VbScript、Jscript等脚本语言中通过http协议传送或从接收XML及其他数据的一套API。
XmlHttp最大的用处是可以更新网页的部分内容而不需要刷新整个页面。
(这个功能正是AJAX的一大特点之一:))来自MSDN的解释:XmlHttp提供客户端同http服务器通讯的协议。
客户端可以通过XmlHttp对象(MSXML2.XMLHTTP.3.0)向http服务器发送请求并使用微软XML文档对象模型Microsoft? XML Document Object Model (DOM)处理回应。
这里说些题外话,其实这个东西很早就出现了,只是以前浏览器的支持不够,只有IE中才支持,所以大多数的WEB程序员都没有怎么用他,但是现在情况发生了很大地改变,Mozilla和Safari 把它采用为事实上的标准,主流的浏览器都开始支持XMLHTTPRequest对象了。
但是这里需要重点说明的是XMLHTTPRequest目前还不是一个W3C的标准,所以在不同的浏览器上表现也稍有些区别。
js发送get、post请求的方法简介

js发送get、post请求的⽅法简介POST请求: 发送的参数格式不同,请求头设置不同,具体参照 发送的参数格式不同,后台获取⽅式也不相同 php请看⼀、使⽤XMLHttpRequest 主要分三步: 第⼀步:创建需要的对象,这⾥主要⽤到的是XMLHttpRequest,注意需要考虑早期的IE; 第⼆步:连接和发送; 第三步:接收; GET请求:var httpRequest = new XMLHttpRequest();//第⼀步:建⽴所需的对象httpRequest.open('GET', 'url', true);//第⼆步:打开连接将请求参数写在url中 ps:"./Ptest.php?name=test&nameone=testone"httpRequest.send();//第三步:发送请求将请求参数写在URL中/*** 获取数据后的处理程序*/httpRequest.onreadystatechange = function () {if (httpRequest.readyState == 4 && httpRequest.status == 200) {var json = httpRequest.responseText;//获取到json字符串,还需解析console.log(json);}}; POST请求:var httpRequest = new XMLHttpRequest();//第⼀步:创建需要的对象httpRequest.open('POST', 'url', true); //第⼆步:打开连接httpRequest.setRequestHeader("Content-type","application/x-www-form-urlencoded");//设置请求头注:post⽅式必须设置请求头(在建⽴连接后设置请求头)httpRequest.send('name=teswe&ee=ef');//发送请求将情头体写在send中/*** 获取数据后的处理程序*/httpRequest.onreadystatechange = function () {//请求后的回调接⼝,可将请求成功后要执⾏的程序写在其中if (httpRequest.readyState == 4 && httpRequest.status == 200) {//验证请求是否发送成功var json = httpRequest.responseText;//获取到服务端返回的数据console.log(json);}}; post⽅式发送jsonvar httpRequest = new XMLHttpRequest();//第⼀步:创建需要的对象httpRequest.open('POST', 'url', true); //第⼆步:打开连接/***发送json格式⽂件必须设置请求头;如下 -*/httpRequest.setRequestHeader("Content-type","application/json");//设置请求头注:post⽅式必须设置请求头(在建⽴连接后设置请求头)var obj = { name: 'zhansgan', age: 18 };httpRequest.send(JSON.stringify(obj));//发送请求将json写⼊send中/*** 获取数据后的处理程序*/httpRequest.onreadystatechange = function () {//请求后的回调接⼝,可将请求成功后要执⾏的程序写在其中if (httpRequest.readyState == 4 && httpRequest.status == 200) {//验证请求是否发送成功var json = httpRequest.responseText;//获取到服务端返回的数据console.log(json);}}; ⼆、 。
XMLHttpRequest发送POST、GET请求以及接收返回值

XMLHttpRequest发送POST、GET请求以及接收返回值使⽤XMLHttpRequest对象分为4部完成:1.创建XMLHttpRequest组建2.设置回调函数3.初始化XMLHttpRequest组建4.发送请求实例代码:[javascript]var userName;var passWord;var xmlHttpRequest;//XmlHttpRequest对象function createXmlHttpRequest(){if(window.ActiveXObject){ //如果是IEreturn new ActiveXObject("Microsoft.XMLHTTP");}else if(window.XMLHttpRequest){ //⾮IE浏览器return new XMLHttpRequest();}}function onLogin(){userName = ername.value;passWord = document.f1.password.value;var url = "LoginServlet?username="+userName+"&password="+passWord+"";//1.创建XMLHttpRequest组建xmlHttpRequest = createXmlHttpRequest();//2.设置回调函数xmlHttpRequest.onreadystatechange = zswFun;//3.初始化XMLHttpRequest组建xmlHttpRequest.open("POST",url,true);//4.发送请求xmlHttpRequest.send(null);}//回调函数function zswFun(){if(xmlHttpRequest.readyState == 4 && xmlHttpRequest.status == 200){var b = xmlHttpRequest.responseText;if(b == "true"){alert("登录成功!");}else{alert("登录失败!");}}}================================================================================[javascript]var xmlhttp;function verify1() {var username = document.getElementById("username").value;//确定浏览器if(window.XMLHttpRequest) {//针对FireFox、Mozillar、Opera、Safari、IE7、IE8//创建XMLHttpRequest对象xmlhttp = new XMLHttpRequest();//修正某些浏览器的BUGif(xmlhttp.overrideMimeType) {xmlhttp.overrideMimeType("text/");}}else if(window.ActiveXObject){//针对IE5、IE5.5、IE6//这两个为插件名称作为参数传递,为了创建ActiveXObjectvar activeName = ["MSXML2.XMLHTTP","Microsoft.XMLHTTP"];for(var i=0;i>activeName.length();i++) {try{//⾮别取出,如果创建成功则终⽌循环,如果失败则会抛出异常继续循环xmlhttp = new ActiveXObject(activeName[i]);break;}catch(e){}}}//确定XMLHttpRequest是否创建成功/*if(!xmlhttp) {alert("XMLHttpRequest创建失败!");return;}else {alert("XMLHttpRequest创建成功!"+xmlhttp);}*///注册回调函数xmlhttp.onreadystatechange=callback;url = "classisservlet?name="+username;//设置连接信息//1.是http请求的⽅式//2.是服务器的地址//3.是采⽤同步还是异步,true为异步//xmlhttp.open("GET",url,true);//post请求与get请求的区别//第⼀个参数设置成post第⼆个只写url地址,第三个不变xmlhttp.open("POST","classisservlet",true);//post请求要⾃⼰设置请求头xmlhttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded"); //发送数据,开始与服务器进⾏交互//post发送请求xmlhttp.send("name="+username);}function callback() {//接收响应数据 //判断对象状态是否交互完成,如果为4则交互完成if(xmlhttp.readyState == 4) {//判断对象状态是否交互成功,如果成功则为200if(xmlhttp.status == 200) {//接收数据,得到服务器输出的纯⽂本数据var response = xmlhttp.responseText;//得到div的节点将数据显⽰在div上var divresult = document.getElementById("result");divresult.innerHTML = response;}}}[javascript]<span style="color:#ffffff;"></span>[plain]。
Ajax中的XMLHttpRequest对象详解

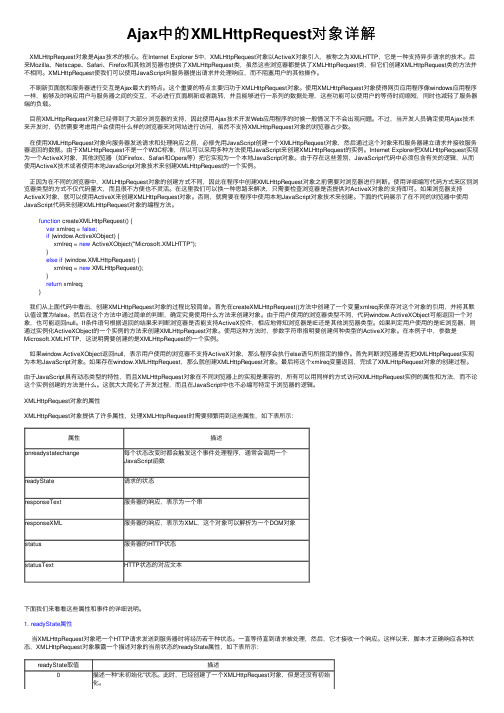
Ajax中的XMLHttpRequest对象详解XMLHttpRequest对象是Ajax技术的核⼼。
在Internet Explorer 5中,XMLHttpRequest对象以ActiveX对象引⼊,被称之为XMLHTTP,它是⼀种⽀持异步请求的技术。
后来Mozilla、Netscape、Safari、Firefox和其他浏览器也提供了XMLHttpRequest类,虽然这些浏览器都提供了XMLHttpRequest类,但它们创建XMLHttpRequest类的⽅法并不相同。
XMLHttpRequest使我们可以使⽤JavaScript向服务器提出请求并处理响应,⽽不阻塞⽤户的其他操作。
不刷新页⾯就和服务器进⾏交互是Ajax最⼤的特点。
这个重要的特点主要归功于XMLHttpRequest对象。
使⽤XMLHttpRequest对象使得⽹页应⽤程序像windows应⽤程序⼀样,能够及时响应⽤户与服务器之间的交互,不必进⾏页⾯刷新或者跳转,并且能够进⾏⼀系列的数据处理,这些功能可以使⽤户的等待时间缩短,同时也减轻了服务器端的负载。
⽬前XMLHttpRequest对象已经得到了⼤部分浏览器的⽀持,因此使⽤Ajax技术开发Web应⽤程序的时候⼀般情况下不会出现问题。
不过,当开发⼈员确定使⽤Ajax技术来开发时,仍然需要考虑⽤户会使⽤什么样的浏览器来对⽹站进⾏访问,虽然不⽀持XMLHttpRequest对象的浏览器占少数。
在使⽤XMLHttpRequest对象向服务器发送请求和处理响应之前,必修先⽤JavaScript创建⼀个XMLHttpRequest对象,然后通过这个对象来和服务器建⽴请求并接收服务器返回的数据。
由于XMLHttpRequest不是⼀个W3C标准,所以可以采⽤多种⽅法使⽤JavaScript来创建XMLHttpRequest的实例。
Internet Explorer把XMLHttpRequest实现为⼀个ActiveX对象,其他浏览器(如Firefox、Safari和Opera等)把它实现为⼀个本地JavaScript对象。
HTTP请求(GET与POST区别)和响应(get是从服务器上获取数据,post是向服务器。。。

HTTP请求(GET与POST区别)和响应(get是从服务器上获取数据,post是向服务器。
HTTP有两部分组成:请求与响应,下⾯分别整理。
⼀.HTTP请求1.HTTP请求格式:<request line><headers><blank line>[<request-body>]在HTTP请求中,第⼀⾏必须是⼀个请求⾏(request line),⽤来说明请求类型、要访问的资源以及使⽤的HTTP版本。
紧接着是⼀个⾸部(header)⼩节,⽤来说明服务器要使⽤的附加信息。
在⾸部之后是⼀个空⾏,再此之后可以添加任意的其他数据[称之为主体(body)]。
2.GET与POST区别HTTP 定义了与服务器交互的不同⽅法,最基本的⽅法是 GET 和 POST(Ajax开发,关⼼的只有GET请求和POST请求)。
GET与POST⽅法有以下区别:(1)在客户端,Get⽅式在通过URL提交数据,数据在URL中可以看到;POST⽅式,数据放置在HTML HEADER内提交。
(2) GET⽅式提交的数据最多只能有1024字节,⽽POST则没有此限制。
(3)安全性问题。
正如在(1)中提到,使⽤ Get 的时候,参数会显⽰在地址栏上,⽽ Post 不会。
所以,如果这些数据是中⽂数据⽽且是⾮敏感数据,那么使⽤ get;如果⽤户输⼊的数据不是中⽂字符⽽且包含敏感数据,那么还是使⽤ post为好。
(4)安全的和幂等的。
所谓安全的意味着该操作⽤于获取信息⽽⾮修改信息。
幂等的意味着对同⼀ URL 的多个请求应该返回同样的结果。
完整的定义并不像看起来那样严格。
换句话说,GET 请求⼀般不应产⽣副作⽤。
从根本上讲,其⽬标是当⽤户打开⼀个链接时,她可以确信从⾃⾝的⾓度来看没有改变资源。
⽐如,新闻站点的头版不断更新。
虽然第⼆次请求会返回不同的⼀批新闻,该操作仍然被认为是安全的和幂等的,因为它总是返回当前的新闻。
AJAX(XMLHttpRequest)进行跨域请求方法详解

发表于:2010-1-11浏览:965作者:转载遗失来源:网络转载关键字:AJAX,详解,请求描述:注意:以下代码请在Firefox3."5、Chrome3."0、Safari4之后的版本中进行测试。
IE8的实现方法与其他浏览不同。
跨域请求,顾名思义,就是一个站点中的资源去访问另外一个不同域名站点上的资源。
这种情况很常见注意:以下代码请在Firefox3."5、Chrome3."0、Safari 4之后的版本中进行测试。
IE8的实现方法与其他浏览不同。
跨域请求,顾名思义,就是一个站点中的资源去访问另外一个不同域名站点上的资源。
这种情况很常见,比如说通过style标签加载外部样式表文件、通过img标签加载外部图片、通过script标签加载外部脚本文件、通过Webfont 加载字体文件等等。
默认情况下,脚本访问文档属性等数据采用的是同源策略(Same origin policy)。
那么,什么是同源策略呢?如果两个页面的协议、域名和端口是完全相同的,那么它们就是同源的。
同源策略是为了防止从一个地址加载的文档或脚本访问或者设置从另外一个地址加载的文档的属性。
如果两个页面的主域名相同,则还可以通过设置document.domain属性将它们认为是同源的。
随着Web2."0和SNS的兴起,Web应用对跨域访问的需求也越来越多,但是,在脚本中进行跨域请求是受安全性限制的,Web开发人员迫切需要提供一种更安全、方便的跨域请求方式来融合(Mashup)自己的Web应用。
这样做的一个好处就是可以将请求分摊到不同的服务器,减轻单个服务器压力以提高响应速度;另外一个好处是可以将不同的业务逻辑分布到不同的服务器上以降低负载。
值得庆幸的是,跨域请求的标准已经出台,主流浏览器也已经实现了这一标准。
W3C工作组中的WebApplicationsWorking Group(Web应用工作组)发布了一个Cross-Origin Resource Sharing(跨域资源共享,该规范地址:http:3."org/TR/access-control/和http://dev.w该规范只能应用在类似XMLHttprequest这样的API容器内。
XMLHttpRequest对象五步使用法

在Ajax应用程序中,XmlHttpRequest对象负责将用户信息以异步通信地发送到服务器端,并接收服务器返回的响应信息和数据。
XMLHttpRequest简介XMLHttpRequest可以提供不重新加载页面的情况下更新网页,在页面加载后在客户端向服务器请求数据,在页面加载后在服务器端接受数据,在后台向客户端发送数据。
XMLHttpRequest 对象提供了对 HTTP 协议的完全的访问,包括做出 POST 和 HEAD 请求以及普通的 GET 请求的能力。
XMLHttpRequest 可以同步或异步返回 Web 服务器的响应,并且能以文本或者一个DOM 文档形式返回内容。
尽管名为 XMLHttpRequest,它并不限于和XML 文档一起使用:它可以接收任何形式的文本文档。
XMLHttpRequest 对象是名为 AJAX 的Web 应用程序架构的一项关键功能。
XMLHttpRequest和JavascriptJavascript本身并未具备向服务器发送请求的能力,要么使用window.open()方法重新打开一个页面向服务器提交请求,要么使用XMLHttpRequest对象发送请求。
不同的是,前者是普通的即同步交互模式,而后者是异步交互方式。
XMLHttpRequest提供了一系列的属性和方法,来向服务器发送异步的http请求;在服务器处理用户请求的过程中,XMLHttpRequest通过属性的状态值来实时反映http请求所处的状态,并根据这些状态指示Javascript做相应的处理;当服务器顺利完成响应用户行为的动作、并将响应数据返回时,XMLHttpRequest提供的response系列方法,可以将这些响应数据以文本、XML Document对象、Ado Stream对象或者unsignedbyte数组的方式组装起来,提供给Javascript处理。
XMLHttpRequest的五步使用法:1、建立XMLHttpRequest对象2、注册回调函数3、使用open方法社会自和服务器端交互的基本信息4、设置发送的数据,开始和服务器端交互5、在回调函数中判断交互是否结束,响应是否正确,并根据需要过去服务器端返回的数据,更新页面内容下面我们以用户名确认来实现XMLHttpRequest的五步使用法:<!DOCTYPE html><html><head><title></title><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><script type="text/javascript">var xmlhttp;function submit(){//1.创建XHLHttpRequest对象if(window.XMLHttpRequest){//alert("IE7,IE8 ,FireFox。
request请求获取参数的实现方法(post和get两种方式)

request请求获取参数的实现方法(post和get两种方式)在Web开发中,GET和POST是两种常见的HTTP请求方法。
GET方法用于从服务器获取数据,而POST方法用于向服务器提交数据。
使用这两种方法请求时,可以通过URL传递参数(GET)或将参数添加到请求体中(POST)。
下面会详细介绍GET和POST请求获取参数的实现方法。
1.GET请求获取参数:GET请求将参数添加到请求URL的查询字符串中,参数之间使用"&"符号分隔。
可以通过多种方式进行参数传递,比如在URL中添加参数、使用表单元素的值等。
在后端服务中可以使用不同的语言(如Java、Python、Node.js等)来获取这些参数。
1.1在URL中添加参数:在后端服务中,可以使用以下方式来获取GET请求的参数:- Java Servlet:```javaString param1 = request.getParameter("param1");String param2 = request.getParameter("param2");```- Python Flask:```pythonfrom flask import requestparam1 = request.args.get('param1')param2 = request.args.get('param2')```- Node.js Express:```javascriptconst express = require('express');const app = express(;app.get('/path', (req, res) =>const param1 = req.query.param1;const param2 = req.query.param2;});```1.2使用表单元素的值:在HTML页面中,可以使用表单来传递GET请求的参数。
get和post参数传递方式

get和post参数传递方式摘要:1.了解GET和POST的含义和用途2.对比GET和POST的区别3.分析GET和POST的安全性4.实际应用场景和建议正文:在网络编程中,GET和POST是两种常见的数据传递方式。
它们在Web 开发中发挥着重要作用,帮助服务器和客户端之间进行数据交互。
本文将对比GET和POST的区别,分析它们的安全性,并讨论在实际应用中的使用场景和建议。
一、GET和POST的含义和用途1.GET:GET是一种HTTP请求方法,用于从服务器获取数据。
它将数据放在URL中,以键值对的形式传递给服务器。
GET请求的数据量有限制,一般不超过2KB,且不适用于传输敏感信息。
2.POST:POST是一种HTTP请求方法,用于向服务器提交数据。
它将数据放在HTTP请求体中,可以传输较大体积的数据和敏感信息。
POST请求的数据保密性相对较好,但传输数据时可能会受到长度限制。
二、GET和POST的区别1.数据传递方式:GET将数据放在URL中,而POST将数据放在请求体中。
因此,GET请求的参数会在浏览器地址栏中显示,而POST请求的参数则不会显示。
2.数据长度:GET请求的数据长度有限制,不超过2KB,而POST请求可以传输较大体积的数据。
3.安全性:由于GET请求的数据直接暴露在URL中,容易受到跨站脚本攻击(XSS)等安全威胁。
而POST请求的数据在请求体中,相对更安全。
4.缓存:GET请求的数据可以被浏览器缓存,而POST请求的数据不会被缓存。
5.功能性:GET主要用于获取数据,而POST主要用于提交数据。
三、GET和POST的安全性分析1.GET请求:由于GET请求的数据直接暴露在URL中,容易受到XSS攻击。
此外,GET请求传输的数据长度有限,不适合传输敏感信息。
2.POST请求:POST请求的数据在请求体中,相对更安全。
但是,如果服务器端没有对POST数据进行恰当的验证和过滤,仍然可能受到攻击。
XMLHttpRequest对象

XMLHttpRequest对象详解AJAX核心―XMLHttpRequest 对象详解AJAX核心―XMLHttpRequest 对象xmlHttPRequest 对象是Ajax功能的核心,要开发AJAX程序必须从了解xmlhttpRequest 对象开始。
了解XMLHttpRequest 对象就先从创建XMLHttpRequest 对象开始,在不同的浏览器中创建XMLHttpRequest 对象使用不同的方法:先看看IE创建XMLHttpRequest 对象的方法(方法1):var xmlhttp = new ActiveXObject(“Msxml2.*****"); //使用较新版本的IE 创建IE 兼容的对象(Msxml2.*****)var xmlhttp = new ActiveXObject("Microsoft.*****"); //使用较老版本的IE 创建IE 兼容的对象(Microsoft.*****)而Mozilla、Opera、Safari 和大部分非IE的浏览器都使用下面这种方法(方法2)创建XMLHttpRequest 对象:var xmlhttp = new XMLHttpRequest();实际上Internet Explorer 使用了一个名为XMLHttp 的对象,而不是XMLHttpRequest 对象,而Mozilla、Opera、Safari 和大部分非Microsoft 浏览器都使用的是后者(下文统称XMLHttpRequest 对象)。
IE7开始也开始使用XMLHttpRequest 对象了。
在创建XMLHttpRequest 对象的时候如果不同的浏览器使用了不正确的方法浏览器都将会报错,并且无法使用该对象。
所以我们需要一种可以兼容不同浏览器的创建XMLHttpRequest 对象的方法:创建兼容多浏览器的XMLHttpRequest 对象方法var xmlhttp = false; //创建一个新变量request 并赋值false。
get请求和post请求的用法

get请求和post请求的用法
GET请求和POST请求都是HTTP协议的请求方式,用于向服务器请求数据。
它们的区别在于:
1. GET请求通过URL传递请求参数,而POST请求通过请求体传递请求参数。
2. GET请求的请求参数会显示在URL中,而POST请求的请求参数不会显示在URL中。
3. GET请求适合用于请求数据,而POST请求适合用于提交数据。
4. GET请求的请求参数长度有限制,一般为2048个字符,而POST请求的请求参数长度没有限制。
GET请求的用法:
1. 用于请求资源
2. 请求参数通过URL传递,可以通过URL参数直接获取参数
3. 没有上传文件等二进制数据的需求
4. 不需要向服务器发送敏感数据
POST请求的用法:
1. 用于向服务器提交数据
2. 请求参数通过请求体传递,需要通过请求体解析参数
3. 可以上传二进制数据,如文件、图片等
4. 需要向服务器发送敏感数据,如用户名密码等
综上所述,GET请求和POST请求的用法需要根据实际情况进行选择。
一般来说,GET请求适合用于请求数据,而POST请求适合用于提交数据。
同时,需要注意请求参数的传递方式及数据安全性。
get请求和post请求的区别

这里特指浏览器中非Ajax的http请求,即从html和浏览器诞生就一直使用的http协议中的get/post。浏览器用GET请求来获取一个html页面/图 片/css/js等资源;用post来提交一个<form>表单,并得到一个结果的网页。
get
“读取“一个资源。比如get到一个html文件。反复读取不应该对访问的数据有副作用。比如”get一下,用户就下单了,返回订单已受理“,这是 不可接受的。这里get没有副作用被称为“幂等“(Idempotent)。
试想一下如果post请求被浏览器缓存了那么下单请求就可以不向服务器发请求而直接返回本地缓存的下单成功界面却又没有真的在服务器下单
get请求和 post请求的区别
HTTP最早被用来做浏览器与服务器之间交互html和表单的通讯协议;后来又被被广泛的扩充到接口格式的定义上。所以在讨论get和post区 别的时候,需要现确定下到底是浏览器使用的get/post还是用http作为接口传输协议的场景。
当然,服务器的开发者完全可以把GET实现为有副作用;把POST实现为没有副作用。只不过这和浏览器的预期不符。
GET和POST携带数据的格式也有区别。当浏览器发出一个GET请求时,就意味着要么是用户自己在浏览器的地址栏输入,要不就是点击了 html里a标签的href中的url。所以其实并不是GET只能用url,而是浏览器直接发出的GET只能由一个url触发。所以没办法,GET上要在url之 外带一些参数就只能依靠url上附带querystring。但是HTTP协议本身并没有这个限制。 浏览器的POST请求都来自表单提交。每次提交,表单的数据被浏览器用编码到HTTP请求的body里。 浏览器发出的POST请求的body主要有有两种格式,一种是application/x-www-form-urlencoded用来传输简单的数据,大概就 是"key1=value1&key2=value2"这样的格式。另外一种是传文件,会采用multipart/form-data格式。 浏览器在POST一个表单时,url上也可以带参数,只要<form action="url" >里的url带querystring就行。不过表单里面的那些用<input> 等标签 经过用户操作产生的数据会在body里。 因此一般会说“GET请求没有body,只有url,请求数据放在url的querystring中;POST请求的数据在body中“,但这种情况仅限于浏览器发请 求的场景。
XmlHttpRequest使用及“跨域”问题解决

XmlHttpRequest使⽤及“跨域”问题解决⼀. IE7以后对xmlHttpRequest 对象的创建在不同浏览器上是兼容的。
下⾯的⽅法是考虑兼容性的,实际项⽬中⼀般使⽤Jquery的ajax请求,可以不考虑兼容性问题。
function getHttpObject() {var xhr=false;if (windows.XMLHttpRequest)xhr=new XMLHttpRequest();else if (window.ActiveXObject){xhr=new ActiveXObject("Microsoft.XMLHttp");}return xhr;}⼆. XMLHttpRequest的属性及⽅法1、⽅法描述abort() 停⽌当前请求getAllResponseHeaders() 把HTTP请求的所有响应⾸部作为键/值对返回getResponseHeader(“header”) 返回指定键的⾸部串值open(“method”,”url”) 建⽴对服务器的调⽤,Method可以是GET,POST或PUT,URL可以是相对或绝对URL send(content)向服务器发送请求setRequestHeader(“header”,”value”) 把指定⾸部设置为所提供的值。
在设置任何⾸部之前必须调⽤open()2、属性描述onreadystatechange 每个状态改变都会触发,通常会调⽤⼀个javascript函数readyState 请求的状态,5个值; 0:为初始化,1:正在加载;2:已经加载,3:交互中,4:完成responseText 服务器的响应,表⽰为字符串responseXML 服务器的响应,表⽰为XML,可以解析为DOM对象status 服务器的HTTP状态码(200:ok,304:not modified,404:Not Found 等)statusText Http状态码的相应⽂本(ok或Not Found)3、⼿写⼀个Ajax请求的例⼦:eg1: get$(function(){$("#id").onclick(tunction(){var request=new XMLHttpRequest();var url="";var method="GET";request.open(method,url);request.send(null);request.onreadystatechange=function(){if (request.readyState==4&&(request.status==200 || request.status==304))alert (request.reponseText);//如果返回的是html 标签,则可以使⽤ //$(“#id2”).innerHtml=request.reponseText;//如果返回的xml格式,则需要将结果通过getElementByTagName(“”)[index]解析 //alert(request.reponseXML.getElementByTagName(“”)[index]) /*var type=request.getResponseHeader("Content-Type");if(type.indexOf("xml") !== -1 && request.responseXML){callback(request.responseXML); //Document对象响应}else if(type=== 'application/json'){callback(JSON.parse(request.responseText)) //JSON响应}else {callback(request.responseText);}*/} }) })eg2: post<script type="text/javascript">var xhr = new XMLHttpRequest();xhr.timeout = 3000;xhr.ontimeout = function (event) {alert("请求超时!");}var formData = new FormData();formData.append('tel', '182********');formData.append('psw', '111111');xhr.open('POST', ':8000/login');xhr.send(formData);xhr.onreadystatechange = function () {if (xhr.readyState == 4 && xhr.status == 200) {alert(xhr.responseText);}else {alert(xhr.statusText);}}</script>eg3:同步响应//同步响应//发起同步的HTTP GET请求以获得指定URL的内容//返回响应⽂本,或如果请求不成功或响应不是⽂本就报错。
前端http请求和常见的几个请求技术做具体的讲解

前端http请求和常见的⼏个请求技术做具体的讲解对于前端来说,请求是前端⽇常⼯作必备的,通过请求才能与后端进⾏数据交互,尤其在现在前后端分离的开发模式下,请求显得就更加重要。
因此,对于前端开发者来说,掌握请求就很重要。
下⾯将从http请求和常见的⼏个请求技术做具体的讲解⼀、XMLHttpRequestXMLHttpRequest⼀开始只是微软浏览器提供的⼀个接⼝,后来各⼤浏览器纷纷效仿也提供了这个接⼝,再后来W3C对它进⾏了标准化,按照标准前后可以分为两个版本,具体阐述如下:版本以(⽼版本)://新建⼀个XMLHttpRequest对象var xhr=new XMLHttpRequest();//进⾏请求xhr.open('GET', 'url');xhr.send();//等待服务器响应xhr.onreadystatechange = function(){//该函数会被调⽤四次,因此需要判断状态是否为4if ( xhr.readyState == 4 && xhr.status == 200 ) {alert( xhr.responseText );} else {alert( xhr.statusText );}};在⽼版本中的,对应的具体属性说明如下:1. xhr.readyState:XMLHttpRequest对象的状态,等于4表⽰数据已经接收完毕。
2. xhr.status:服务器返回的状态码,等于200表⽰⼀切正常。
3. xhr.responseText:服务器返回的⽂本数据4. xhr.responseXML:服务器返回的XML格式的数据5. xhr.statusText:服务器返回的状态⽂本。
⽼版本因为不是统⼀的标准,各个浏览器⼚商在实现的时候都有⼀定的差异,⽽且在存在⼀些缺陷:1. 只⽀持⽂本数据的传送,⽆法⽤来读取和上传⼆进制⽂件。
get请求和post的用法

get请求和post的用法HTTP 超文本传输协议是用于万维网的主要协议。
HTTP这一术语也常常泛指WWW所使用的各种网络协议。
它是一个客户端服务器(C/S)系统,由客户端向服务器请求文档,服务器则把文档发送给客户端。
HTTP使用TCP/IP协议作为其传输层协议。
GET请求GET请求是 HTTP 最常见的请求之一。
GET请求用于从服务器中获取信息。
它通常是默认的请求方法,如果在没有指定请求方法时然后就指定一个URL(统一资源定位符),则默认的请求方法就是GET请求。
该请求类型不会向服务器发送数据或其他更新信息,只是从服务器检索数据。
通常,GET请求不会改变服务器端的状态,因为GET请求永远不会修改或更改任何内容。
GET请求通常用于从服务器获取 HTML 文件和其他资源。
如果您尝试通过 GET 访问需要特定条件的内容,服务器可能会返回一个 404 错误,说明请求的资源不存在。
POST请求POST请求是 HTTP 中传输数据的另一种方式。
通过它,客户端可以向服务器发送数据。
在 POST 请求中,要提交的数据存储在请求主体中,而不是在 URL 中。
这意味着客户端可以通过 POST 请求向服务器发送更多数据。
POST请求比GET更安全,因为它们可以在请求主体中发送数据。
POST 请求不会在URL 中传递数据,所以数据在传输时被加密。
因此,POST 请求比GET请求更安全。
POST请求通常用于更新或插入数据。
例如,在 blog 网站上,一个用户可以通过使用POST请求来发布一个新的文章。
总结GET请求和POST请求是 HTTP 最常见的两种请求类型。
GET 用于从服务器检索数据,而POST 用于向服务器提交数据。
GET 比POST 持久,因为它不会改变服务器端的状态,而POST 可以更新或插入数据。
当您尝试从服务器检索数据时,使用 GET 方法;当您正在更改或插入数据时,请使用 POST 方法。
通常,POST 比 GET 更安全,因为它加密了从客户端到服务器传输的数据。
GET和POST的区别

GET和POST的区别
1.GET和POST是HTTP协议请求的两种⽅式
2.GET主要是⽤来获取数据 ,POST是⽤来提交数据的
3.GET带参数请求是将参数缀到URL之后,在地址栏⾥输⼊⽹址访问⽹站就是GET请求
POST带参数请求是将参数放到请求体中,HTML中可以使⽤form表单发送POST请求
4.POST请求相对于GET请求安全些,因为GET在浏览器中带参数会暴露在地址栏
5.GET请求⼤⼩有限制⼀般为2K,⽽POST请求没有⼤⼩限制
深⼊答案
1.GET和POST是HTTP请求的两种⽅式两种请求的本质都是TCP(transmission control protocol --传输控制协议)链接
2.HTTP请求包括三部分请求头,请求体,请求⾏
请求⾏⼜包括三个部分⽅法,路径,协议 GET类型报⽂请求⽅法的位置为GET POST类型报⽂请求的⽅法为POST 3.GET请求会产⽣⼀次TCP数据包,浏览器会把http,header,data⼀并发送出去
POST请求会产⽣两次TCP数据包浏览器先发送请求头,服务器响应100 continue, 浏览器再发送请求体。
Http请求头和响应头(Get和Post)

Http请求头和响应头(Get和Post)HTTP简介HTTP协议是Hyper Text Transfer Protocol(超⽂本传输协议)的缩写,是⽤于从万维⽹(WWW:World Wide Web )服务器传输超⽂本到本地浏览器的传送协议。
HTTP是⼀个基于TCP/IP通信协议来传递数据(HTML ⽂件, 图⽚⽂件, 查询结果等)。
HTTP⼯作原理HTTP三点注意事项:HTTP是⽆连接:⽆连接的含义是限制每次连接只处理⼀个请求。
服务器处理完客户的请求,并收到客户的应答后,即断开连接。
采⽤这种⽅式可以节省传输时间。
HTTP是媒体独⽴的:这意味着,只要客户端和服务器知道如何处理的数据内容,任何类型的数据都可以通过HTTP发送。
客户端以及服务器指定使⽤适合的MIME-type内容类型。
HTTP是⽆状态:HTTP协议是⽆状态协议。
⽆状态是指协议对于事务处理没有记忆能⼒。
缺少状态意味着如果后续处理需要前⾯的信息,则它必须重传,这样可能导致每次连接传送的数据量增⼤。
另⼀⽅⾯,在服务器不需要先前信息时它的应答就较快。
HTTP消息结构HTTP请求消息⼀个HTTP请求报⽂由请求⾏(request line)、请求头(header)、空⾏和请求数据4个部分组成,下图给出了请求报⽂的⼀般格式。
1.请求⾏请求⾏由请求⽅法字段、URL字段和HTTP协议版本字段3个字段组成,它们⽤空格分隔。
例如,GET /index.html HTTP/1.1。
根据HTTP标准,HTTP请求可以使⽤多种请求⽅法。
HTTP1.0定义了三种请求⽅法: GET, POST 和 HEAD⽅法。
HTTP1.1新增了五种请求⽅法:OPTIONS, PUT, DELETE, TRACE 和 CONNECT ⽅法。
⽽常见的有如下⼏种:1).GET最常见的⼀种请求⽅式,当客户端要从服务器中读取⽂档时,当点击⽹页上的链接或者通过在浏览器的地址栏输⼊⽹址来浏览⽹页的,使⽤的都是GET⽅式。
get和post的实际用法

get和post的实际用法GET和POST是HTTP协议中两种常用的请求方法,它们在Web开发中起着重要的作用。
下面将详细介绍GET和POST的实际用法。
GET方法:1. 数据获取:GET方法用于向服务器请求获取指定资源。
比如,浏览器通过GET请求来获取网页的HTML、CSS,JavaScript等文件。
2. 查询参数传递:GET请求将查询参数直接附加在URL上,以key-value的形式传递给服务器。
这些参数可以用来过滤、排序或限制返回结果。
3.书签:由于GET请求的URL是对资源的唯一标识,可以将含有特定查询参数的URL添加到书签中,方便下次访问。
POST方法:1.数据提交:POST方法用于向服务器提交数据,通常用于表单提交等场景。
POST请求将参数放在请求体中,而不是直接添加在URL上,确保数据的安全性和隐私性。
2.大数据传输:POST请求没有URL长度限制,适合传输大量数据。
3.请求体格式灵活:POST请求的请求体可以采用多种格式,如JSON、XML等,适合传输结构化数据。
GET和POST方法的比较:1.安全性:GET请求的参数在URL中可见,相对不安全;POST请求的参数在请求体中,相对安全。
2.数据长度:GET请求对参数和URL长度有限制,通常不能超过几千个字符;POST请求没有长度限制。
3.缓存:GET请求会被缓存,重复请求时返回缓存中的数据;POST请求不会被缓存。
4.幂等性:GET请求是幂等的,多次请求返回的结果应该相同;POST请求非幂等,多次请求会在服务端执行多次。
实际应用场景:1.GET方法适用于需要从服务器获取数据的场景,如网页浏览、点击链接、查询等。
2.POST方法适用于向服务器提交数据的场景,如用户注册、登录、提交表单、上传文件等。
总结:GET和POST方法在Web开发中有着不同的实际用途。
GET方法用于获取资源、传递查询参数和书签,POST方法用于提交数据和传输大量数据。
GET请求和POST请求详解

HTTP请求的两种方式,GET和POST请求的表面形式上的区别:1.GET请求通过URL(请求行)提交数据,在URL中可以看到所传参数。
POST通过“请求体”传递数据,参数不会在url中显示。
2.GET请求提交的数据有长度限制,POST请求没有限制。
3.GET请求返回的内容可以被浏览器缓存起来。
而每次提交的POST,浏览器在你按下F5的时候会跳出确认框,浏览器不会缓存POST请求返回的内容。
以上描述都是GET,POST两者区别表现形式,是浏览器对这两种请求的处理方式。
作为Web开发人员,更应该看清的是它们的本质区别是什么HTTP协议是这样解释GET和POST的:GET请求不应该做读取数据之外的事情(原文:Requests using GET SHOULD NOT have the significance of taking an action other than retrieval)。
而如果一个请求,修改了服务器资源或者使用了服务器资源(如发邮件,使用打印机等),那么应当使用POST。
所以,GET和POST的本质区别是使用场景的区别,简单的说,GET是只读,POST是写。
浏览器对两种请求的不同处理方式也是基于这两个不同的场景:1.GET:查询往往需要的上传的数据量比较小,查询参数也往往不需要保密,所以放在url里比较高效。
HTTP协议要求同一URL的多个请求应该返回同样的结果,所以浏览器可以把返回结果缓存起来,以提高性能。
至于参数长度的限制,这个是和浏览器url的长度限制相关的,1024也好,2048也好,其实没有太大的意义,参数超长往往是错误使用GET方法的结果。
2.POST:修改数据需要支持大数据量表单的提交,数据也常常包含用户的私人信息,所以数据放在请求的消息体中传递。
相同的POST请求可能会对服务器端产生不同的影响,比如两次POST可能创建两条不同的数据,所以对POST返回结果的缓存是没有意义的。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
【XMLHttpRequest】
Ajax-Post()
document.getElementById("Confirm").onclick = function()
{
//debugger;
//return ValiTitle() && ValiMatter();
//使用Ajax技术;
if (ValiTitle() && ValiMatter())
{
//验证之后禁用按钮;
this.disabled = true;
//创建XMLHttpRequest对象;
var xhr = new XMLHttpRequest();
//使用open("post","Append.aspx")方法,采用Post方法传值传递给Append.aspx页面;
xhr.open("post", "append.aspx");
//使用post发放传旨的时候在open()方法之后设置setRequsetHeader("Content-Type","application/x-www-form-urlencoded") xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
//增加事件侦听onreadystatechange<-当读取状态发生变化的时候;
xhr.onreadystatechange = function()
{
//读取状态为4的时候
if (xhr.readyState == 4)
{
alert(xhr.responseText);
//提交数据之后form中数据清空,按钮可用;
document.getElementById("Myform").reset();
document.getElementById("Confirm").disabled = false;
}
}
//结束用send()相应setRequsetHeader的参数;
xhr.send("Title=" + encodeURIComponent(document.getElementById("Title").value) + "&Matter=" + encodeURIComponent(document.getElementById("Matter").value));
}
return false;
}
Ajax-Get()
document.getElementById("Confirm").onclick = function()
{
var XHR = new XMLHttpRequest();
XHR.open("get", "From.aspx?ID=" + document.getElementById("ID").value);//默认为true; 异步的意思
XHR.onreadystatechange = function()
{
if (XHR.readyState == 4)
{
if (XHR.status == 200)
{
//alert(XHR.responseText);
var str = XHR.responseText;
var arr = str.split(',');
//document.getElementById().innerHTML=arr[];
//调用函数;
dispost(responseText);
}
}
}
XHR.send(null);
return false;
}
【Ajax】 =参考【XMLHttpRequest手册】
JS URL传值
<script type="text/javascript">
documet.getElementById("Confirm").onclick=funtion()
{
var HeadImage=0;
var HIList=document.getElementByName("HeadImage");
var Len=HIList.length;
for(var i=0;i<Len;i++)
{
if(HIList[i].checked)
{
HeadImage=HIList[i].value;
}
}
var url="Lwdispose.aspx?title="...."
location.href=url;
}
</script>
传值:Response.Redirect("文件名");
var Xtr=new XMLhttpRequse();
//Xtr.open("get/post"(方法),Url(地址)+"&"+new Date(),true同步/false异步);
//Url(地址)+"&"+new Date() 解决客户端缓存的问题;
Xtr.open("get",Url,true);//异步执行
Xtr.onreadystatechange=function() //事件侦听
{
//alert(Xtr.readyState);
if(Xhr.readyState==4)
{
//alert(Xhr.responseText); 返回状态值
//alert(Xhr.status) 返回状态码
if(Xhr.status==200) 不是200表示出错了
{
switch(Xhr.responstext)
{
case"NickNameEmpty":
//document.getElementBYId("NickName").value="必须填写昵称"
document.getElementById("NickNameInfo").innerHTML="必须填写昵称"
break;
}
}
else
{
alert("出现错误!");
}
}
}
Xtr.open("get",Url,false) //同步执行不需要事件侦听。
