APP内置webview 功能支持汇总
[转]关于手机webview内核、默认浏览器、各家小程序的渲染层浏览器的区别和兼容性
![[转]关于手机webview内核、默认浏览器、各家小程序的渲染层浏览器的区别和兼容性](https://img.taocdn.com/s3/m/e2410afff9c75fbfc77da26925c52cc58bd6903e.png)
[转]关于⼿机webview内核、默认浏览器、各家⼩程序的渲染层浏览器的区别和兼容性浏览器兼容性是前端常见问题,经常有⼈会问:我的代码在xx浏览器上可以⽤,为什么在HBuilder真机运⾏或打包的就有问题?先说iOS。
iOS的webview有uiwebview和wkwebview的区别Android⼿机的webview,分系统webview和x5两种Android系统webview关于如何查看Android⼿机端webview的版本:1. ⽇志⾥查ua2. 在系统设置⾥找到所有应⽤,显⽰隐藏系统进程,在⾥⾯找到Android system webview,显⽰的版本即为chrome版本。
Android⼿机默认浏览器和webview的区别国外品牌的安卓⼿机,⾃带浏览器就是chrome。
⽽国内安卓⼿机,⾃带浏览器⼤多是QQ浏览器、UC浏览器的贴牌,极个别是⾃⼰改造chromium。
所以⼿机⾃带的浏览器并不等于webview,在⼀个平台可运⾏,不代表另⼀个平台可兼容。
QQ、UC、360等浏览器也基本是基于chromium做改造,不同版本的浏览器其使⽤的chromium内核版本也不⼀样。
具体可以打印ua查看。
注意夜神等安卓模拟器的Android版本是4.4,很多新语法都不⽀持。
如果你有影响⽤户的能⼒,为了给⽤户更好的体验,可以引导Android⽤户安装最新版Android system webview。
应⽤宝、华为、⾦⽴等应⽤市场均可下载这个apk,或者FQ到google play store。
在华为、⼩⽶、⾦⽴⼿机上,wifi下会⾃动更新Android system webview。
尤其是有些Android5⽤户使⽤的Android system webview 37版本,有硬件加速bug,闪屏花屏,此时升级webview即可解决。
有⼈问可否在打包时直接集成新版Android system webview,减少浏览器兼容问题?webview体积⾄少50M起,体积实在太⼤了。
Android学习——WebView的用法

Android学习——WebView的⽤法WebView介绍Android WebView在Android平台上是⼀个特殊的View,基于webkit引擎、展现web页⾯的控件,这个类可以被⽤来在你的app中仅仅显⽰⼀张在线的⽹页,还可以⽤来开发浏览器。
WebView内部实现是采⽤渲染引擎来展⽰view的内容,提供⽹页前进后退,⽹页放⼤,缩⼩,搜索。
Android的Webview在低版本和⾼版本采⽤了不同的webkit版本内核,4.4后直接使⽤了Chrome。
现在很多APP都内置了Web⽹页,⽐如说很多电商平台,淘宝、京东、聚划算等等。
WebView⽐较灵活,不需要升级客户端,只需要修改⽹页代码即可。
⼀些经常变化的页⾯可以⽤WebView这种⽅式去加载⽹页。
例如中秋节跟国庆节打开的页⾯不⼀样,如果是⽤WebView显⽰的话,只修改修改html页⾯就⾏,⽽不需要升级客户端。
Webview功能强⼤,可以直接使⽤html⽂件(本地sdcard/assets⽬录),还可以直接加载url,使⽤JavaScript可以html跟原⽣APP互调。
简单使⽤因为需要加载⽹页url,所以需要在AndroidManifest.xml中添加访问⽹络权限。
1 <uses-permission android:name="android.permission.INTERNET" />布局⽂件:activity_main.xml1<?xml version="1.0" encoding="utf-8"?>2<FrameLayout xmlns:android="/apk/res/android"3 android:layout_width="match_parent"4 android:layout_height="match_parent"5 android:orientation="vertical">67<WebView8android:id="@+id/webview"9 android:layout_width="match_parent"10 android:layout_height="match_parent"/>1112<ProgressBar13android:id="@+id/progressbar"14 style="@android:style/Widget.ProgressBar.Horizontal"15 android:layout_width="match_parent"16 android:layout_height="3dip"17 android:max="100"18 android:progress="0"19 android:visibility="gone"/>20</FrameLayout>外层FrameLayout,⾥⾯有WebView跟ProgressBar,WebView的宽⾼匹配⽗类,ProgressBar横向进度条,⾼度3dip,按照FrameLayout 布局规则,ProgressBar会覆盖在WebView之上,默认是隐藏不显⽰。
andriod wepview用法大全

WebView在开发过程中应该注意几点:1.AndroidManifest.xml中必须使用许可"android.permission.INTERNET",否则会出Web page not available错误。
2.如果访问的页面中有Javascript,则webview必须设置支持Javascript。
WebSettings webSetting = webview.getSettings();webSetting.setJavaScriptE nabled(true);3.如果页面中链接,如果希望点击链接继续在当前browser中响应,而不是新开Android的系统browser中响应该链接,必须覆盖webview的WebV iewClient对象。
1mWebV iew.setWebV iewClient(new WebV iewClient(){2public boolean shouldOverrideUrlLoading(WebV iew view, String url) {3view.loadUrl(url);4return true;5}6});4.如果不做任何处理,浏览网页,点击系统“Back”键,整个Browser会调用finish()而结束自身,如果希望浏览的网页回退而不是推出浏览器,需要在当前Activity中处理并消费掉该Back事件。
7public boolean onKeyDown(int keyC ode, KeyEvent event) {8if ((keyCode == KeyEvent.KEYCODE_BACK) && mWebV iew.canGoBack()) {9mWebV iew.goBack();10return true;11}12return super.onKeyDown(keyC ode, event);13}5.如果webV iew中需要用户手动输入用户名、密码或其他,则webview必须设置支持获取手势焦点。
Android开发中的WebView和JavaScript交互技术(六)

Android开发中的WebView和JavaScript交互技术随着移动互联网的快速发展,越来越多的应用程序需要在移动设备上显示和处理Web页面。
在Android开发中,WebView是一个非常重要的组件,它允许开发者嵌入Web页面,并与JavaScript进行交互。
本文将介绍Android开发中的WebView和JavaScript交互技术,并探讨其应用场景和限制。
一、WebView的基本概念和用途WebView是Android系统提供的一个用于显示嵌入式Web页面的控件。
它具有Web浏览器的功能,可以加载和显示Web页面,同时支持与JavaScript进行交互。
WebView的主要用途包括但不限于以下几个方面:1. 显示静态Web页面:开发者可以通过WebView加载并显示静态的Web页面,如公司官网、新闻资讯等。
用户可以通过滑动、缩放等操作对页面进行浏览,实现与普通浏览器类似的功能。
2. 加载动态Web页面:有些应用程序需要动态加载Web页面并显示数据,如社交媒体客户端或电商应用。
WebView提供了加载URL的方法,开发者可以通过接口调用向服务器请求数据并动态更新页面内容。
3. 进行Web页面的混合开发:WebView允许开发者将原生的Android控件和Web页面进行混合开发,实现更灵活的界面设计和功能扩展。
开发者可以通过内嵌HTML、CSS和JavaScript代码等方式,实现与原生界面无缝集成的效果。
二、WebView和JavaScript的交互方式WebView和JavaScript之间的交互是通过JavaScript接口实现的。
在WebView中,开发者可以通过JavaScriptInterface注解来暴露Java对象的方法给JavaScript调用,实现Java和JavaScript之间的数据交换和方法调用。
WebView提供了两个主要的方法来与JavaScript进行交互:1. WebView的loadUrl方法:开发者可以通过WebView的loadUrl方法调用JavaScript代码,并获取返回值。
ANDROID中WEBVIEW的使用

ANDROID中WEBVIEW的使用在Android中,WebView是一个可用于显示Web内容的小部件。
它允许你在应用程序中嵌入浏览器功能,以便用户可以访问和浏览Web页面。
WebView的使用非常广泛,对于那些需要在应用程序中显示网页内容的开发人员来说,它是一个非常强大和灵活的工具。
使用WebView时,你可以通过编程方式加载和显示Web页面,并且还可以执行其他与Web相关的任务,例如处理JavaScript事件、向Web页面注入JavaScript代码、截取Web页面的截图等等。
下面是一些WebView的常见用法和功能:1.加载网页:WebView最基本的用法是用于加载一个网页。
你可以通过调用WebView的`loadUrl(`方法来加载一个URL,或者通过调用`loadData(`方法将HTML数据加载到WebView中。
例如:```javaWebView webView = findViewById(R.id.web_view);//或者加载HTML数据webView.loadData("<html><body>Hello World!</body></html>", "text/html", null);```2.处理网页加载事件:WebView提供了一些回调方法,使你可以处理网页加载过程中的不同事件,例如页面开始加载、页面加载完成、页面加载失败等。
你可以通过扩展WebViewClient类并复写这些回调方法来实现特定的行为。
例如:```javawebView.setWebViewClient(new WebViewClienpublic void onPageStarted(WebView view, String url, Bitmap favicon)//页面开始加载时执行}public void onPageFinished(WebView view, String url)//页面加载完成时执行}public void onReceivedError(WebView view, int errorCode, String description, String failingUrl)//页面加载失败时执行}});```3. 处理JavaScript事件:WebView默认禁用了JavaScript执行。
Android WebView使用总结

onFormResubmission
应用程序重新请求网页数据
onLoadResource
加载指定地址提供的资源
onPageFinished
网页加载完毕
onPageStarted
网页开始加载
onReceivedError
报告错误信息
onScaleChanged
WebView发生改变
shouldOverrideUrlLoading
设置无衬线字体集(sans-serif font family)的名字。默认值”sans-serif”.
setSerifFontFamily(String font)
设置衬线字体集(serif font family)的名字,默认“sans-serif”。
setStandardFontFamily(String font)
setDefaultFontSize(intsize)
设置默认的字体大小,默认16,可取值1到72
setDefaultTextEncodingName(String encoding)
设置默认的字符编码集,默认”UTF-8”.
setFantasyFontFamily(String font)
设置fantasy字体集(font family)的名字默认为“fantasy”
setDatabasePath(StringdatabasePath)
已废弃,数据库路径由实现(implementation)管理,调用此方法无效。
设置数据库的存储路径,为了保证数据库正确运行,该方法必须使用一个应用可写的路径。此方法只能执行一次,重复调用会被忽略。
setTextSize(WebSettings.TextSizet)
android WebView全面总结

如果baseUrl没有指定为,那么这张图片将显示不出来。
上面的例子其实演示了loadDataWithBaseURL的用法,我们直接加载一个字符串里面的html内容,而有些时候这些内容是从assets目录下的本地网页文件中读取,下面我们将html/test1.html中的 内容通过LoadData来加载:
2 mWebView.getSettings().setBuiltInZoomControls(false);
mWebView.getSettings().setLayoutAlgorithm(LayoutAlgorithm.SINGLE_COLUMN);
3 mWebView.getSettings().setDefaultFontSize(18); 4 WebView = (WebView)findViewById(R.id.blog_detail_webview);
1 mWebView.getSettings().setJavaScriptEnabled(false);
mWebView.getSettings().setSupportZoom(false);
9
10
11
12
13
14
15
16
17
这种通过读取文件再用loadData加载其实和mWebView.loadUrl("file:///android_asset/html/test1.html")是一致的,只不过loadData方式因为没有指定地址的基准url,html/test1.html 文件中一些资源文件或者链接地址会失效。
LogUtil.i(this, "url="url);
2
if( url.contains("") == true){
android webview 用法(一)

android webview 用法(一)Android WebView用法详解简介Android WebView是一种可以在Android应用程序中显示Web内容的组件。
它允许开发者在应用中嵌入浏览器功能,以展示网页,访问Web资源,与JavaScript交互等。
本文将详细讲解一些Android WebView的用法。
WebView的基本用法以下是一些基本的WebView用法:•导入WebView组件:在布局文件中添加一个WebView组件,或者在代码中动态创建一个WebView实例。
•加载网页:使用(" data, String mimeType, String encoding)方法加载HTML数据。
•设置WebView属性:通过()方法可以获取WebView的设置对象,通过设置这些属性来控制WebView的行为,比如启用JavaScript、缩放等。
•监听网页加载状态:可以通过(WebViewClient client)方法设置一个WebViewClient对象,用于监听网页加载状态,比如开始加载、加载完成等。
•JavaScript交互:通过WebView的addJavascriptInterface(Object object, String name)方法可以将Android端的对象注入到WebView中,来实现Android和JavaScript的互相调用。
高级用法:自定义WebViewClientWebViewClient是WebView的一个内部类,用于处理各种事件,比如网页加载过程中的start、finish、error等事件。
我们可以通过自定义WebViewClient来实现更多个性化的功能,以下是相关用法:•在WebView中自定义打开方式:通过重写shouldOverrideUrlLoading(WebView view, String url)方法,可以拦截链接的点击事件,选择在当前WebView中打开网页,或者启动外部浏览器打开。
android webview 用法

android webview 用法Android WebView 用法什么是 Android WebView?Android WebView 是 Android 系统提供的一个用于显示网页内容的控件。
它基于 WebKit 引擎,并且可以嵌入到 Android 应用程序中,使得开发者能够在应用内部显示网页内容。
基本用法1.在 XML 布局文件中添加 WebView 控件:<WebViewandroid:id="@+id/webview"android:layout_width="match_parent"android:layout_height="match_parent"/>2.在 Java 代码中获取 WebView 对象:WebView webView = findViewById();3.加载网页:("其中,`” 是要加载的网页 URL。
WebView 设置1.启用 JavaScript:().setJavaScriptEnabled(true);通过设置setJavaScriptEnabled(true),可以启用 WebView 中的 JavaScript 功能。
2.设置缩放功能:().setSupportZoom(true);().setBuiltInZoomControls(true);通过设置setSupportZoom(true)和setBuiltInZoomControls(true),可以启用 WebView 中的缩放功能。
3.处理网页中的链接点击:(new WebViewClient() {@Overridepublic boolean shouldOverrideUrlLoading(WebView view, String url) {(url);return true;}});通过设置自定义的WebViewClient,可以在 WebView 内部打开链接,而不是跳转到系统浏览器。
Android:你要的WebView与JS交互方式都在这里了

Android:你要的WebView与JS交互⽅式都在这⾥了前⾔现在很多App⾥都内置了Web⽹页(Hybrid App),⽐如说很多电商平台,淘宝、京东、聚划算等等,如下图上述功能是由Android的WebView实现的,其中涉及到Android客户端与Web⽹页交互的实现今天我将全⾯介绍Android通过WebView与JS交互的全⾯⽅式阅读本⽂前请先阅读:⽬录1. 交互⽅式总结Android与JS通过WebView互相调⽤⽅法,实际上是:Android去调⽤JS的代码JS去调⽤Android的代码⼆者沟通的桥梁是WebView对于Android调⽤JS代码的⽅法有2种:1. 通过WebView的loadUrl()2. 通过WebView的evaluateJavascript()对于JS调⽤Android代码的⽅法有3种:1. 通过WebView的addJavascriptInterface()进⾏对象映射2. 通过WebViewClient的shouldOverrideUrlLoading ()⽅法回调拦截 url3. 通过WebChromeClient的onJsAlert()、onJsConfirm()、onJsPrompt()⽅法回调拦截JS对话框alert()、confirm()、prompt()消息2. 具体分析2.1 Android通过WebView调⽤ JS 代码对于Android调⽤JS代码的⽅法有2种:1. 通过WebView的loadUrl()2. 通过WebView的evaluateJavascript()⽅式1:通过WebView的loadUrl()实例介绍:点击Android按钮,即调⽤WebView JS(⽂本名为javascript)中callJS()具体使⽤:步骤1:将需要调⽤的JS代码以.html格式放到src/main/assets⽂件夹⾥1. 为了⽅便展⽰,本⽂是采⽤Andorid调⽤本地JS代码说明;2. 实际情况时,Android更多的是调⽤远程JS代码,即将加载的JS代码路径改成url即可需要加载JS代码:javascript.html// ⽂本名:javascript<!DOCTYPE html><html><head><meta charset="utf-8"><title>Carson_Ho</title>// JS代码<script>// Android需要调⽤的⽅法function callJS(){alert("Android调⽤了JS的callJS⽅法");}</script></head></html>步骤2:在Android⾥通过WebView设置调⽤JS代码Android代码:MainActivity.java注释已经⾮常清楚public class MainActivity extends AppCompatActivity {WebView mWebView;Button button;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(yout.activity_main);mWebView =(WebView) findViewById(R.id.webview);WebSettings webSettings = mWebView.getSettings();// 设置与Js交互的权限webSettings.setJavaScriptEnabled(true);// 设置允许JS弹窗webSettings.setJavaScriptCanOpenWindowsAutomatically(true);// 先载⼊JS代码// 格式规定为:file:///android_asset/⽂件名.htmlmWebView.loadUrl("file:///android_asset/javascript.html");button = (Button) findViewById(R.id.button);button.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {// 通过Handler发送消息mWebView.post(new Runnable() {@Overridepublic void run() {// 注意调⽤的JS⽅法名要对应上// 调⽤javascript的callJS()⽅法mWebView.loadUrl("javascript:callJS()");}});}});// 由于设置了弹窗检验调⽤结果,所以需要⽀持js对话框// webview只是载体,内容的渲染需要使⽤webviewChromClient类去实现// 通过设置WebChromeClient对象处理JavaScript的对话框//设置响应js 的Alert()函数mWebView.setWebChromeClient(new WebChromeClient() {@Overridepublic boolean onJsAlert(WebView view, String url, String message, final JsResult result) {AlertDialog.Builder b = new AlertDialog.Builder(MainActivity.this);b.setTitle("Alert");b.setMessage(message);b.setPositiveButton(android.R.string.ok, new DialogInterface.OnClickListener() {@Overridepublic void onClick(DialogInterface dialog, int which) {result.confirm();}});b.setCancelable(false);b.create().show();return true;}});}}特别注意:JS代码调⽤⼀定要在onPageFinished()回调之后才能调⽤,否则不会调⽤。
Android开发中的Webview和混合应用开发技术(五)

Android开发中的Webview和混合应用开发技术在现代移动应用开发中,Webview和混合应用开发技术是非常重要的工具和技术。
Webview是一种内嵌浏览器控件,可以在Android应用中加载网页内容。
而混合应用开发技术则是将Web技术与原生应用开发结合起来,使得开发者可以使用Web技术来创建跨平台的应用。
Webview是Android提供的一个核心控件,它可以加载并显示网页内容,并且支持JavaScript与原生的交互。
通过Webview,开发者可以在应用中展示网页内容,实现嵌入式浏览器的功能。
Webview的使用非常简单,只需要在布局文件中添加一个Webview控件,然后在代码中指定要加载的网址即可。
开发者还可以通过设置Webview的各种属性来控制加载的网页的显示效果和交互行为。
Webview的优势在于它可以让开发者在应用中使用Web技术来展示网页内容,而不需要重新开发一个独立的浏览器应用。
这在很多情况下都是非常有用的,比如在应用中加载在线文档、显示新闻内容、集成第三方网页工具等。
Webview还支持JavaScript与原生代码的交互,开发者可以通过JavaScript调用原生代码的接口,实现更多的功能和交互效果。
然而,Webview的使用也存在一些问题和挑战。
首先,Webview可能会带来性能问题,因为加载网页内容需要消耗系统资源和网络带宽。
如果应用中同时加载了多个Webview,或者加载的网页内容过于复杂,就可能导致应用的性能下降。
此外,Webview还可能存在安全隐患,因为加载的网页内容可能包含恶意代码或不安全的内容。
为了避免这些问题,开发者需要合理地使用Webview,并对加载的网页内容进行安全检查和过滤。
除了Webview,混合应用开发技术也是一种非常流行的移动应用开发技术。
混合应用开发技术通常是将Web技术(HTML、CSS、JavaScript)与原生应用开发技术(Java、Kotlin)结合起来,实现跨平台的应用开发。
android webview用法

Android WebView是一个用于在Android应用程序中显示网页内容的组件。它可以加载 并显示网页、HTML、CSS和JavaScript等内容,并提供与网页交互的功能。
以下是使用Android WebView的基本步骤: 1. 在XML布局文件中添加WebView组件: ```xml <WebView
3. 加载网页内容: ```java webView.loadUrl("xxxxxx"); // 加载指定网址的页面 ```
android webview用法
4. 监听页面加载完成事件: ```java webView.setWebViewClient(new WebViewClient() {
@Override public void onPageFinished(WebView view, String url) {
// 页面加载完成后的处理逻辑 } }); ```
android webview用法
5. 处理网页中的交互操作: ```java webView.setWebChromeClient(new WebChromeClient() {
// 处理网页中的弹出框、进度条等交互操作 }); ```
除了上述基本用法外,WebView还提供了其他功能,如设置缓存、处理网页中的链接点 击、处理JavaScript与原生代码的交互等。可以根据具体需求,使用WebView的各种方法和 回调函数进行定制和扩展。
android:id="@+id/webview" android:layout_width="match_parent" android:layout_height="match_parent" /> ```
Android应用中的WebView使用技巧分享

Android应用中的WebView使用技巧分享WebView是一个非常重要的控件,它能够在应用中加载网页并显示内容,其具有非常强大的图像支持和与其他资源关联的能力,因此在许多Android应用程序中使用得非常普遍。
当然,WebView并不仅仅是加载网页这么简单,它具有非常强大的功能和广泛的使用场景。
在这篇文章中,我们将分享一些常见的WebView使用技巧,包括如何加载本地HTML文件、如何区分链接和用户单击事件以及如何实现缓存控制等。
一、如何加载本地HTML文件在某些情况下,我们需要在应用程序中加载本地HTML文件而不是网页。
这时候,我们可以通过WebView的loadUrl()方法来加载本地HTML文件,如下所示:```webView.loadUrl("file:///android_asset/index.html");```其中,android_asset是一个特殊的文件夹,位于应用程序的assets目录下,用于存放应用程序的资源文件,可以通过以下代码获取:```webView.loadUrl("file:///android_asset/" + filename);```其中,filename为本地HTML文件名。
二、如何区分链接和用户单击事件在加载网页时,用户可能会单击一些链接,这时候我们需要针对这些链接进行相应的处理。
为此,我们可以使用WebView的setWebViewClient()方法来实现自定义WebViewClient类,然后再重写shouldOverrideUrlLoading()方法。
该方法将在用户单击链接时被调用,返回true表示WebView处理该链接,返回false表示由系统去处理该链接。
例如:```webView.setWebViewClient(new WebViewClient() {@Overridepublic boolean shouldOverrideUrlLoading(WebView view, String url) {//处理链接return true;}});当我们需要响应用户单击事件时,可以通过覆写WebChromeClient类的onJsAlert()和onJsConfirm()方法来进行相应。
【推荐下载】Android WebView使用经验总结

Android WebView 使用经验总结2016/01/27 1 接触WebView 这么久,也积累了不少相关知识点,今天跟大家分享一下,希望对大家有帮助。
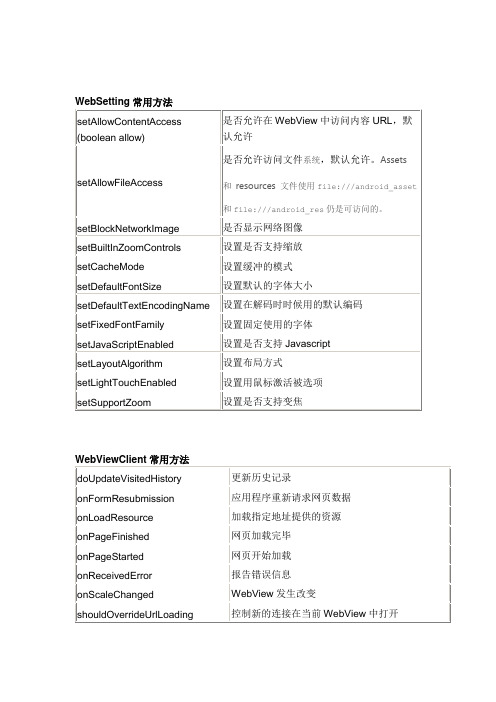
一.常用APIsetAllowFileAccess 启用或禁止WebView 访问文件数据setBlockNetworkImage 是否显示网络图像setBuiltInZoomControls 设置是否支持缩放setCacheMode 设置缓冲的模式setDefaultFontSize 设置默认的字体大小setDefaultTextEncodingName 设置在解码时使用的默认编码setFixedFontFamily 设置固定使用的字体setJavaSciptEnabled 设置是否支持JavascriptsetLayoutAlgorithm 设置布局方式setLightTouchEnabled 设置用鼠标激活被选项setSupportZoom 设置是否支持变焦WebViewClient 常用方法:doUpdate VisitedHistory 更新历史记录onFormResubmission 应用程序重新请求网页数据onLoadResource 加载指定地址提供的资源onPageFinished 网页加载完毕onPageStarted 网页开始加载onReceivedError 报告错误信息onScaleChanged WebView 发生改变shouldOverrideUrlLoading 控制新的连接在当前WebView 中打开WebChromeClient 常用方法:onCloseWindow 关闭WebViewonCreateWindow 创建WebViewonJsAlert 处理Javascript 中的Alert 对话框。
WebView的几个常见功能使用方法

WebView的⼏个常见功能使⽤⽅法android的WebView组件可以说是相当的强⼤,现将项⽬中经常⽤到的⼏个功能总结如下:⼀、背景设置WebView.setBackgroundColor(0);//先设置背景⾊为transparentWebView.setBackgroundResource(R.drawable.yourImage);//然后设置背景图⽚⼆、获得WebView⽹页加载初始化和完成事件步骤:1 创建⼀个⾃⼰的WebViewClient(继承 WebViewClient 类)如WebViewClient2 重载⾥⾯的 onPageFinished(WebView view, String url)⽅法,(webview加载完成会调⽤这个⽅法),这个⽅法放⾃⼰想要做的事情,在webview加载完成以后3 关联你⾃⼰的webviewclient 与 webview 通过这个⽅法:webView.setWebViewClient( new WebViewClient(); mWebView.setWebViewClient(new WebViewClient(){@Overridepublic void onPageFinished(WebView view, String url){//结束super.onPageFinished(view, url);}@Overridepublic void onPageStarted(WebView view, String url, Bitmap favicon){//开始super.onPageStarted(view, url, favicon);}});如果需要监视加载进度的,需要创建⼀个⾃⼰的WebChromeClient类,并重载⽅法onProgressChanged,再webview.setWebChromeClient(new MyWebChromeClient())即可:class MyWebChromeClient extends WebChromeClient {@Overridepublic void onProgressChanged(WebView view, int newProgress) {// TODO Auto-generated method stubsuper.onProgressChanged(view, newProgress);}}例如:public class WebPageLoader extends Activity {final Activity activity = this;@Overridepublic void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);this.getWindow().requestFeature(Window.FEATURE_PROGRESS);setContentView(yout.main);WebView webView = (WebView) findViewById(R.id.webView);webView.getSettings().setJavaScriptEnabled(true);webView.getSettings().setSupportZoom(true);webView.setWebChromeClient(new WebChromeClient() {public void onProgressChanged(WebView view, int progress) {activity.setTitle("Loading...");activity.setProgress(progress * 100);if (progress == 100)activity.setTitle(R.string.app_name);}});webView.setWebViewClient(new WebViewClient() {public void onReceivedError(WebView view, int errorCode,String description, String failingUrl) { // Handle the error}public boolean shouldOverrideUrlLoading(WebView view, String url) {view.loadUrl(url);return true;}});webView.loadUrl("");}}布局⽂件:<?xml version="1.0" encoding="utf-8"?><WebView xmlns:android="/apk/res/android"android:id="@+id/webView" android:layout_width="fill_parent"android:layout_height="fill_parent" />要注意的是,其中的webView的⼀系列⽤法,⽐如 webView.getSettings().setJavaScriptEnabled(true);设置可以使⽤javscript;webView.getSettings().setJavaScriptEnabled(true);webView.setScrollBarStyle(WebView.SCROLLBARS_OUTSIDE_OVERLAY);webView.setHorizontalScrollBarEnabled(false);webView.getSettings().setSupportZoom(true);webView.getSettings().setBuiltInZoomControls(true);webView.setInitialScale(70);webView.setHorizontalScrollbarOverlay(true);等等,具体参考API⽽进度条的使⽤是在new出⼀个setWebChromeClient后,可以在内部类中写 onProgressChanged事件总结:在WebView的设计中,不是什么事都要WebView类⼲的,有些杂事是分给其他⼈的,这样WebView专⼼⼲好⾃⼰的解析、渲染⼯作就⾏了。
Android开发中的Webview和混合应用开发技术(二)

Android开发中的WebView和混合应用开发技术移动应用开发技术在过去几年中取得了巨大的进步,Android平台的快速发展更为开发者带来了许多机遇和挑战。
在Android应用中,Webview和混合应用开发技术成为了用户体验扩展和功能增强的重要手段。
本文将探讨Android开发中的Webview和混合应用开发技术,并分析其优势和应用场景。
一、Webview技术Webview是Android系统内置的浏览器引擎,可嵌入应用中,为应用提供原生的浏览器功能。
通过Webview,开发者可以将网页内容嵌入应用中,并与原生应用进行交互。
Webview技术广泛应用于Hybrid App和基于网页的应用开发。
Hybrid AppHybrid App是指将Web技术(HTML、CSS、JavaScript)与原生应用技术(Java、Kotlin)相结合的应用形式。
通过Webview,开发者可以将Web页面作为应用的一部分进行展示,这样既继承了Web技术的跨平台优势,也能借助原生技术实现一些更复杂的功能。
例如,通过Webview,开发者可以在应用中嵌入地图、视频等内容,提供更丰富的用户交互。
基于网页的应用开发除了Hybrid App,Webview技术还可以用于开发纯粹的基于网页的应用。
通过Webview,开发者可以将网页内容直接展示在应用中,而无需用户打开外部浏览器。
这种应用开发方式适用于一些以展示网页内容为主的应用,如新闻客户端、小说阅读器等。
二、混合应用开发技术除了Webview技术,混合应用开发还包括其他一些技术手段,如React Native、Flutter等。
这些技术通过前端技术栈(如React、Flutter等)构建应用的UI界面,再通过底层Bridge与原生应用进行交互。
相较于Webview技术,混合应用开发技术更为灵活,提供了更高的性能和交互体验。
React NativeReact Native是Facebook开发的一种跨平台框架,通过使用JavaScript和React构建应用界面,再通过React Native内置的Bridge与原生应用进行通信。
webview2使用手册

webview2使用手册WebView2 是一个现代化的网络浏览器控件,它提供了对 Web 内容的快速和安全的访问。
这个使用手册将帮助你了解如何使用 WebView2,以及它的各种功能和特性。
一、安装和设置首先,你需要从官方网站下载并安装 WebView2。
安装完成后,你需要在你的应用程序中引入WebView2 的库文件。
这样,你就可以在你的应用程序中使用WebView2 了。
二、使用 WebView2WebView2 提供了许多方便的功能,例如:1. 快速加载网页:WebView2 可以快速加载网页,这使得它可以非常流畅地浏览网页。
2. 安全性高:WebView2 使用了最新的安全技术,可以有效地防止恶意软件的攻击。
3. 支持 JavaScript:WebView2 支持 JavaScript,这使得它可以与网页进行交互。
4. 自定义浏览体验:你可以通过设置来定制 WebView2 的浏览体验,例如设置默认的搜索引擎或者更改主题颜色。
三、WebView2 的 APIWebView2 提供了许多 API,这些 API 可以让你更好地控制 WebView2。
例如,你可以使用 API 来加载网页、停止加载、返回上一页、打开新页等。
此外,你还可以使用 API 来获取网页的内容、与网页进行交互等。
四、WebView2 的最佳实践在使用WebView2 的过程中,有一些最佳实践可以帮助你更好地使用它。
例如,你应该始终保持 WebView2 的更新,以获取最新的安全更新和功能更新。
此外,你应该避免在 WebView2 中访问不安全的网站或者下载未知的文件。
五、WebView2 的未来展望WebView2 是一个不断发展的项目,我们计划在未来添加更多的功能和特性。
例如,我们计划添加对 VR 和 AR 的支持,这使得你可以在你的应用程序中创建更加沉浸式的浏览体验。
此外,我们计划改进我们的安全性,以提供更加安全和私密的浏览体验。
android WebView详解,常见漏洞详解和安全源码(下)

android WebView详解,常见漏洞详解和安全源码(下)WebView 常见漏洞WebView 的漏洞也是不少,列举一些常见的漏洞,实时更新,如果有其他的常见漏洞,知会一下我~~WebView 任意代码执行漏洞已知的WebView 任意代码执行漏洞有4 个,较早被公布是CVE-2012-6636,揭露了WebView 中addJavascriptInterface 接口会引起远程代码执行漏洞。
接着是CVE-2013-4710,针对某些特定机型会存在addJavascriptInterface API 引起的远程代码执行漏洞。
之后是CVE-2014-1939 爆出WebView 中内置导出的“searchBoxJavaBridge_”Java Object 可能被利用,实现远程任意代码。
再后来是CVE-2014-7224,类似于CVE-2014-1939 ,WebView 内置导出“accessibility”和“accessibilityTraversal”两个Java Object 接口,可被利用实现远程任意代码执行。
一般情况下,WebView 使用JavaScript 脚本的代码如下所示:WebView mWebView = (WebView)findViewById(R.id.webView);WebSettings msetting = mWebView.getSettings();msetting.setJavaScriptEnabled(true);mWebView.addJavascriptInterface(new TestJsInterface(), “testjs”);mWebView.loadUrl(url);CVE-2012-6636 和CVE-2013-4710Android 系统为了方便APP 中Java 代码和网页中的Javascript 脚本交互,在WebView 控件中实现了addJavascriptInterface 接口,如上面的代码所示,我们来看一下这个方法的官方描述:This method can be used to allow JavaScript to control the host application. This is a powerful feature,but also presents a security risk for apps targeting JELL Y_BEAN or earlier. Apps that target a versionlater than JELL Y_BEAN are still vulnerable if the app runs on a device running Android earlier than 4.2.The most secure way to use this method is to target JELL Y_BEAN_MR1 and to ensure the method is calledonly when running on Android 4.2 or later. With these older versions, JavaScript could use reflectionto access an injected object's public fields. Use of this method in a WebView containing untrustedcontent could allow an attacker to manipulate the host application in unintended ways, executing Javacode with the permissions of the host application. Use extreme care when using this method in a WebViewwhich could contain untrusted content.JavaScript interacts with Java object on a private, background thread of this WebView. Care is thereforerequired to maintain thread safety.The Java object's fields are not accessible.For applications targeted to API level LOLLIPOP and above, methods of injected Java objects are enumerable from JavaScript.可以看到,在JELL Y_BEAN(android 4.1)和JELL Y_BEAN 之前的版本中,使用这个方法是不安全的,网页中的JS脚本可以利用接口“testjs”调用App 中的Java 代码,而Java 对象继承关系会导致很多Public 的函数及getClass 函数都可以在JS中被访问,结合Java 的反射机制,攻击者还可以获得系统类的函数,进而可以进行任意代码执行,首先第一步WebView 添加Javascript 对象,并且添加一些权限,比如想要获取SD 卡上面的信息就需要android.permission.WRITE_EXTERNAL_STORAGE ;第二步JS 中可以遍历window 对象,找到存在getClass 方法的对象,再通过反射的机制,得到Runtime 对象,然后就可以调用静态方法来执行一些命令,比如访问文件的命令;第三步就是从执行命令后返回的输入流中得到字符串,比如执行完访问文件的命令之后,就可以得到文件名的信息了,有很严重暴露隐私的危险,核心JS 代码:function execute(cmdArgs){for (var obj in window) {if ("getClass" in window[obj]) {alert(obj);return window[obj].getClass().forName("ng.Runtime").getMethod("getRuntime",null).invoke(null,null).exec(cmdArgs);}}}所以当一些APP 通过扫描二维码打开一个外部网页的时候,就可以执行这段js 代码,漏洞在2013 年8 月被披露后,很多APP 都中招,其中浏览器APP 成为重灾区,但截至目前仍有很多APP 中依然存在此漏洞,与以往不同的只是攻击入口发生了一定的变化。
webView使用总结

android.webkit.WebView使用总结在中山大学校园个人无线行动导览项目中,我们需要将web程序签入到android客户端,一是手机客户端设备信息,二是为方便用户进入网站,省去了在手机上敲网址的麻烦。
这里对webView的使用作个总结,希望能对后面的类似项目能有所帮助。
中大项目中我们用webView要解决的问题如下:1.需要将web程序嵌入到客户端程序(非调用浏览器打开)。
2.web端有大量的js脚本代码,默认状况下webView打开的页面不执行js脚本,所以需要让webView支持js脚本的运行。
3.web端有脚本弹窗的提示,默认状况下webView是不会响应脚本提示的,所以需要让webView弹窗提示。
4.项目中用到浏览器的定位功能,这也需要代码让webView支持定位。
5.给页面加载加上loading提示。
6.让回退按钮的响应为页面的后退。
针对上述需求的解决如下:1.利用webView将web程序嵌入android客户端客户端要访问威web程序,首先需要加上访问网络的权限,需要在AndroidManifest.xml 文件中加入如下代码:客户端打开web程序有两种方式:调用系统浏览器打开调用浏览器打开网页代码如:Uri uri =Uri.parse("");Intent intent =new Intent(Intent.ACTION_VIEW, uri);startActivity(intent);用WebView打开首先要在界面的layout文件中加上webVIew。
我们项目中加在ainActivity对应的layout文件main.xml中,如下:然后在activy中的代码如:去除滚动条的代码:// 设置不显示滚动条wv.setScrollBarStyle(WebView.SCROLLBARS_OUTSIDE_OVERLAY);。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
iOS Android
设备信息 获取机型系统信息
iOS Android
街景
街景调用(搜狗街景)
iOS Android
模拟阅读类app,可以开
iOS
启夜间模式,切换背景和
模拟光感
文字颜色
Android
iOS
✔
页面跳转
中间也跳转
Android
✔
第三方 APP
其他
第三方APP接口调用 如页面浮层等
iOS Android
✗ 今日头条的app支持 ✗ 今日头条的app支持 ✗ ✗ ✗ ✗
这个只要第三方应用支持即可 这个只要第三方应用支持即可
✗ ✗
这个只要第三方应用支持即可 这个只要第三方应用支持即可
✗ ✗
iOS
✔
Android
✔
android 4.0以上支持
✗ ✗
✗
下一个头条版本支持 (android 4.4以下支持)
✗
✗
✗
✗
✗
✗
✗
✗
✗ 现版本不支持,以后可以加上 ✗ 现版本不支持,以后可以加上
支持mp3格式
播放视频
视频嵌入及播放
iOS主流mp4格式
麦克风
麦克风调用,录音,上传 语音
iOS
✗
✗
Android
语音识别 语音识别以及人机对话
iOS
Android
LBS
用户地理位置调用
iOS
Android
✗
✗ ✗ 现版本不支持,以后可以加上 ✗ 现版本不支持,以后可以加上
地图
地图调用
iOS
✔
Android
✔
分享到微 信
分享到微信及朋友圈
iOS Android
调用闹铃 调用闹铃做提醒功能
技术名称 说明
APP内置webview 功能支持汇总
系统
支持 不支持 备注
摇一摇
调用重力感应,摇一摇手 机触发action
iOS
Android
✔ ✔
调用陀螺仪,判断手机向 360旋转 左向右向上向下360观看
图片
iOS Android
拍照
拍照上传,添加相框文字 或涂鸦
iOS
✔
Android
添加到日 历
添加到日历提醒
iOS Android
添加到联 系人
添加电话号码至通讯录
iOS Android
添加到 passbook
添加优惠券至passbook
iOS Android
下载图片
点击button下载图片到相 册
iOS
Android
长按保存 图片
长按保存图片到相册
iOS Android
播放音频 背景音乐播放或动画音效
