【推荐下载】html5 简单音乐播放器
HTML5页面音频自动播放的实现方式

HTML5页⾯⾳频⾃动播放的实现⽅式最近有这么⼀个需求,需要在⼿机加载⼀个页⾯的时候,⾃动播放⾳乐资源。
⼀般情况下,这个问题也就解决了,但是要保证各种⼿机上表现⼀致,那就相当困难了,⾄少要费点⼉周折。
下⾯有三种常规的⽅式,可以创建⾃动播放的audio对象:第⼀种:页⾯上创建⼀个audio标签,写好相关的属性,如:autoplay='autoplay',正常情况下,这⾥写上资源地址之后,访问页⾯之后就可以⾃动播放了。
但是如果⾳乐资源地址不确定,需要js改变的话,就需要使⽤JS来实现了。
(function() {var audio = document.getElementById('myAudio1');audio1 = audio;audio.src = source;audio.loop = true;audio.autoplay = true;audio.play();audio.addEventListener('canplay', canPlay, false);})(); 第⼆种:和第⼀种⽐较相似,只不过所有的标签都是JS创建之后,插⼊到页⾯上的。
(function() {var audio = document.createElement("AUDIO");audio2 = audio;audio.setAttribute("src", source);audio.setAttribute("loop", 'true');audio.setAttribute("controls", 'controls');audio.setAttribute("autoplay", 'true');audio.setAttribute("id", 'myAudio2');audio.addEventListener('canplay', canPlay, false);document.getElementById('example2').appendChild(audio);audio.play();})();第三种:没有任何dom标签,使⽤JS创建⼀个audio对象,然后通过JS控制audio对象的各种api实现资源更换和⾃动播放。
JS+html5制作简单音乐播放器

JS+html5制作简单⾳乐播放器本教程为⼤家分享了JS⾳乐播放器的具体代码,供⼤家参考,具体内容如下1.HTML<audio> 标签定义声⾳,⽐如⾳乐或其他⾳频流。
其主要属性有src:要播放的⾳频的 URL,controls:如果出现该属性,则向⽤户显⽰控件,⽐如播放按钮。
⼏个主要的标签如下:<div><h4 id="name">李⽟刚 - 刚好遇见你</h4><br><audio id="audio" src="F:\KuGou\李⽟刚 - 刚好遇见你.mp3 " controls></audio><br/></div><br><br><div><button id="btn-play" >播放</button><button id="btn-stop" >暂停</button><button id="btn-pre" >上⼀⾸</button><button id="btn-next" >下⼀⾸</button></div></div>这⾥不提供CSS样式,只做功能说明。
2.jsvar btn1 = document.getElementById("btn-play");btn1.onclick = function(){if(audio.paused){audio.play();}}<!--暂停-->var btn2 = document.getElementById("btn-stop");btn2.onclick = function(){if(audio.played){audio.pause();}}var music = new Array();music = ["李⽟刚 - 刚好遇见你","张杰 - 三⽣三世","朴树 - 平凡之路"];//歌单var num = 0;var name = document.getElementById("name");<!--上⼀⾸-->var btn3 = document.getElementById("btn-pre");btn3.onclick = function(){num = (num +2)%3;audio.src = "music/"+music[num]+".mp3";name.innerHTML = music[num];audio.play();}<!--下⼀⾸-->var btn4 = document.getElementById("btn-next");btn4.onclick = function(){num = (num +1)%3;audio.src = "music/"+music[num]+".mp3";name.innerHTML = music[num];audio.play();}这样就可以控制audio播放器的播放,暂停,上⼀⾸和下⼀⾸功能了。
HTML5音乐播放器

HTML5音乐播放器
一般情况下,要在html网页中播放音乐或者播放视频,可使用flash完成。
但是,苹果系列因为商业缘故,并不支持flash插件,这就使得很多在其他设备能正常播放的视频、音乐,在苹果中不能播放。
但值得庆幸的是,苹果支持html5,同时html5中有许多针对音视频的支持。
一、视频的跨平台解决方案
1、使用<iframe>元素如优酷提供的<iframe height=498 width=510
src="/embed/XODg1OTQ5MDc2" frameborder=0 allowfullscreen></iframe>
2、使用html5标签如<video>、<object> 其中,<object>可以支持在播放失败时加载预置的js代码
二、音频的跨平台解决方案
1、使用html5播放器网上有很多html5音乐播放器,但都是基于html5<audio>标签实现的。
这里我们使用audio.js来实现音乐播放,播放界面如下:
使用步骤:
其中的<ol>中的data-src是我们需要在浏览页面时加入的数据!
2.调整播放器界面界面
1).在<style>中的样式,主要控制播放器的相对位置和音乐列表的显示样式!
2).如果需要改变播放器的样式,则需要在audio.js中更高css的样式,比如更换颜色、调整界面宽度和高度等,具体操作的以下css:
3).需要注意的是,必须引入audio.js所需要的两个图片文件,具体如下:。
【推荐下载】HTML5下的Audio标签控件的歌曲播放暂停演示

HTML5 下的Audio 标签控件的歌曲播放暂停演示2014/09/02 167 1 !-- 使用了HTML5 的标签audio 图片播放按钮增加了监听监听事件,控制音乐的播放暂停 2 使用了document 的几个重要函数: 3 1.createElement 创建标签对象, 4 2.getElementById 获取对象以及img 对象的src 属性 5 3.document.body 添加控件appendChild()函数 6 了解document 的强大。
可以创建对象,操作body 标签等-- 7 !DOCTYPE html 8 html 9 meta http- equiv=“Content-Type”content=“text/html;charset=utf-8”10 body 11 h3 音乐播放暂停示例/h3 12 13 p 点击按钮,播放、暂停音乐/p 14 15 img id=“image_button”src=“source/pause.jpg”onclick=“myFunction()” /button 16 17 p id=“txt”点击按钮播放音乐/p 18 19 script type=“text/javascript”20 var isPlay = false;21 var x = document.createElement(“AUDIO”);22x.setAttribute(“src”,“source/music.mp3”);23 document.body.appendChild(x);24 function myFunction()25 {26 if (isPlay == false) {27 x.play();28 document.getElementById(“image_button”).src=“source/play.jpg”;29 document.getElementById(“txt”).innerHTML= “浮夸——eason”;30isPlay = true;31 }else{32 x.pause();33 document.getElementById(“image_button”).src=“source/pause.jpg”;34document.getElementById(“txt”).innerHTML= “点击按钮播放音乐”;35isPlay = false;36 }37 }38 /script 39 40 /body 41 /html 注意需要将pause.jpg,play.jpg,music.mp3 放到source 文件夹下面。
HTML5网页音乐播放器的示例代码

HTML5⽹页⾳乐播放器的⽰例代码本⽂介绍了HTML5⽹页⾳乐播放器的⽰例代码,分享给⼤家,具体如下:1功能介绍HTML5中推出了⾳视频标签,可以让我们不借助其他插件就可以直接播放⾳视频。
下⾯我们就利⽤H5的audio标签及其相关属性和⽅法来制作⼀个简单的⾳乐播放器。
主要包括以下⼏个功能:1、播放暂停、上⼀⾸和下⼀⾸2、调整⾳量和播放进度条3、根据列表切换当前歌曲先来看⼀下最终的完成效果:这个⾳乐播放器的结构主要分为三部分:歌曲信息、播放器和播放列表,我们重点介绍⼀下播放器部分。
⾸先在播放器中放三个audio标签⽤于播放:<audio id="music1">浏览器不⽀持audio标签<source src="media/Beyond - 光辉岁⽉.mp3"></source></audio><audio id="music2">浏览器不⽀持audio标签<source src="media/Daniel Powter - Free Loop.mp3"></source></audio><audio id="music3">浏览器不⽀持audio标签<source src="media/周杰伦、费⽟清 - 千⾥之外.mp3"></source></audio>下⾯的播放列表也对应三个audio标签:<div id="playList"><ul><li id="m0">Beyond-光辉岁⽉</li><li id="m1">Daniel Powter-Free Loop</li><li id="m2">周杰伦、费⽟清-千⾥之外</li></ul></div>接下来我们就开始逐步实现上⾯提到的功能吧,先来完成播放和暂停功能,在按下播放按钮时我们要做到进度条随歌曲进度前进,播放时间也逐渐增加,同时播放按钮变成暂停按钮,播放列表的样式也对应改变。
html5 音乐播放器 audio 标签使用概述

本文为大家详细介绍下html5 音乐播放器audio 标签的使用概述,喜欢html5的朋友可以参考下哈,希望对大家有所帮助代码如下:<audio> 标签属性:src:音乐的URLpreload:预加载autoplay:自动播放loop:循环播放controls:浏览器自带的控制条<audioid="media"src="/test.mp3"controls></audio><video> 标签属性:src:视频的URLposter:视频封面,没有播放时显示的图片preload:预加载autoplay:自动播放loop:循环播放controls:浏览器自带的控制条width:视频宽度height:视频高度<videoid="media"src="/test.mp4"controls width="400px"heigt="400px"></video>获取HTMLVideoElement和HTMLAudioElement对象代码如下://audio可以直接通过new创建对象Media = newAudio("/test.mp3");//audio和video都可以通过标签获取对象Media = document.getElementById("media");Media方法和属性:HTMLVideoElement 和HTMLAudioElement 均继承自HTMLMediaElement代码如下://错误状态Media.error; //null:正常Media.error.code; //1.用户终止2.网络错误3.解码错误 4.URL无效//网络状态Media.currentSrc; //返回当前资源的URLMedia.src = value; //返回或设置当前资源的URLMedia.canPlayType(type); //是否能播放某种格式的资源workState; //0.此元素未初始化 1.正常但没有使用网络 2.正在下载数据 3.没有找到资源Media.load(); //重新加载src指定的资源Media.buffered; //返回已缓冲区域,TimeRangesMedia.preload; //none:不预载metadata:预载资源信息auto://准备状态Media.readyState; //1:HA VE_NOTHING 2:HA VE_METADATA 3.HA VE_CURRENT_DA TA 4.HA VE_FUTURE_DA TA 5.HA VE_ENOUGH_DA TAMedia.seeking; //是否正在seeking//回放状态Media.currentTime = value; //当前播放的位置,赋值可改变位置Media.startTime; //一般为0,如果为流媒体或者不从0开始的资源,则不为0Media.duration; //当前资源长度流返回无限Media.paused; //是否暂停Media.defaultPlaybackRate = value;//默认的回放速度,可以设置Media.playbackRate = value;//当前播放速度,设置后马上改变Media.played; //返回已经播放的区域,TimeRanges,关于此对象见下文Media.seekable; //返回可以seek的区域TimeRangesMedia.ended; //是否结束Media.autoPlay; //是否自动播放Media.loop; //是否循环播放Media.play(); //播放Media.pause(); //暂停//控制Media.controls;//是否有默认控制条Media.volume = value; //音量Media.muted = value; //静音//TimeRanges(区域)对象TimeRanges.length; //区域段数TimeRanges.start(index) //第index段区域的开始位置TimeRanges.end(index) //第index段区域的结束位置事件:eventTester = function(e){Media.addEventListener(e,function(){console.log((newDate()).getTime(),e);});}eventTester("loadstart"); //客户端开始请求数据eventTester("progress"); //客户端正在请求数据eventTester("suspend"); //延迟下载eventTester("abort"); //客户端主动终止下载(不是因为错误引起),eventTester("error"); //请求数据时遇到错误eventTester("stalled"); //网速失速eventTester("play"); //play()和autoplay开始播放时触发eventTester("pause"); //pause()触发eventTester("loadedmetadata"); //成功获取资源长度eventTester("loadeddata"); //eventTester("waiting"); //等待数据,并非错误eventTester("playing"); //开始回放eventTester("canplay"); //可以播放,但中途可能因为加载而暂停eventTester("canplaythrough"); //可以播放,歌曲全部加载完毕eventTester("seeking"); //寻找中eventTester("seeked"); //寻找完毕eventTester("timeupdate"); //播放时间改变eventTester("ended"); //播放结束eventTester("ratechange"); //播放速率改变eventTester("durationchange"); //资源长度改变eventTester("volumechange"); //音量改变自己写的一段js:代码如下:$(function() {var p = new Player();p.read("play");$("#stop").click(function() {p.pause();});$("#start").click(function() {p.play();});$("#show").click(function() {alert(p.duration());});setInterval(function() {$("#currentTime").text(p.currentTime()); },1000);});function Player() {};Player.prototype = {box : new Object(),read : function(id) {this.box = document.getElementById(id); },play : function() {this.box.play();},pause : function() {this.box.pause();},src:function(url){this.box.src=url;},currentTime:function(){return (this.box.currentTime/60).toFixed(2); }};Player.prototype.duration=function(){ return (this.box.duration/60).toFixed(2); };。
实现音乐播放器的代码(html5+css3+jquery)

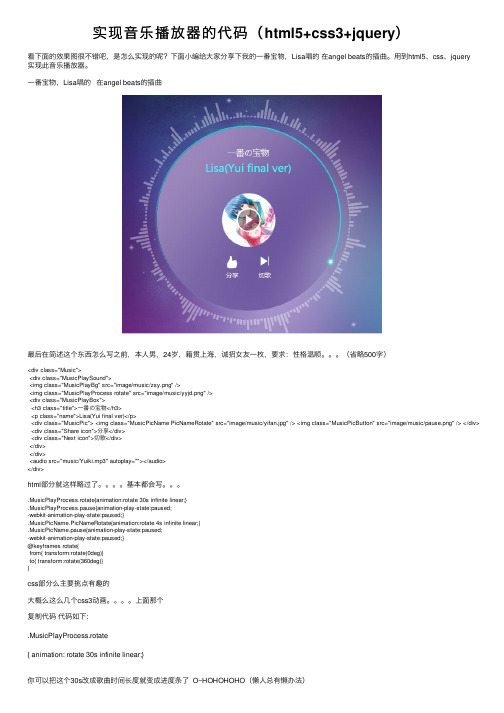
实现⾳乐播放器的代码(html5+css3+jquery)看下⾯的效果图很不错吧,是怎么实现的呢?下⾯⼩编给⼤家分享下我的⼀番宝物,Lisa唱的在angel beats的插曲。
⽤到html5、css、jquery实现此⾳乐播放器。
⼀番宝物,Lisa唱的在angel beats的插曲最后在简述这个东西怎么写之前,本⼈男,24岁,籍贯上海,诚招⼥友⼀枚,要求:性格温顺。
(省略500字)<div class="Music"><div class="MusicPlaySound"><img class="MusicPlayBg" src="image/music/zsy.png" /><img class="MusicPlayProcess rotate" src="image/music/yyjd.png" /><div class="MusicPlayBox"><h3 class="title">⼀番の宝物</h3><p class="name">Lisa(Yui final ver)</p><div class="MusicPic"> <img class="MusicPicName PicNameRotate" src="image/music/yifan.jpg" /> <img class="MusicPicButton" src="image/music/pause.png" /> </div> <div class="Share icon">分享</div><div class="Next icon">切歌</div></div></div><audio src="music/Yuiki.mp3" autoplay=""></audio></div>html部分就这样略过了。
简单的HTML5音乐播放器(带歌词滚动)

简单的HTML5⾳乐播放器(带歌词滚动)⾃信可改变未来问谁⼜能做到可否不分肤⾊的界线愿这⼟地⾥问谁⼜能做到今天只有残留的躯壳迎接光辉岁⽉风⾬中抱紧⾃由⼀⽣经过彷徨的挣扎⾸先需要整理好lrc 格式的歌词放到script 标签中以供程序处理。
然后把⾳乐链接放到audio 的src 属性⾥就可以了。
源码:HTML 部分 JS 部分24false);2526this.player.addEventListener('pause',27function() {28 that.pause();29 },30false);3132//歌词索引33this.idx = 0;34 },35//格式化歌词36 handleLrc: function(lrc) {37var re = /(\[.+\])(.+)?/gm,38 ul = cEl('ul'),39 frag = document.createDocumentFragment(),40 tmpArr,41 i,42 len;43this.lrcArea.innerHTML = '';44 frag.appendChild(ul);45 ul.id = 'c';46this.lrcArea.appendChild(frag);4748var txt = lrc.replace(re,49function(a, b, c) {50return b + (c === undefined ? ' ': c) + '\n';51 });5253 tmpArr = txt.split('\n');5455//处理歌词56for (i = 0, len = tmpArr.length; i < len; i++) {57var item = trim(tmpArr[i]);58if (item.length > 0) {59this.lrcArr.push(item);60 }61 }6263 frag = document.createDocumentFragment();6465for (i = 0, len = this.lrcArr.length; i < len; i++) {66var li = cEl('li');67if (i === 0) {68 li.className = 'cur';69 }70 li.innerHTML = this.lrcArr[i].replace(/\[.+\]/i, ''); 71//处理时间72this.timestamp.push(this.lrcArr[i].replace(re,73function(a, b, c) {74return b;75 }).replace('[', '').replace(']', ''));76 frag.appendChild(li);77 }7879 ul.appendChild(frag);80this.li = $('lrcArea').getElementsByTagName('li');81 },82//播放84this.stop = false;85var that = this,86 player = this.player,87 i, len;8889this.t = setInterval(function() {90if (that.stop) return;91 that.curTime = player.currentTime;9293for (i = 0, len = that.timestamp.length - 1; i < len; i++) {94var prevTime = that.formatTimeStamp(that.timestamp[i]),95 nextTime = that.formatTimeStamp(that.timestamp[i + 1]);96//当前播放时间与前后歌词时间⽐较,如果位于这两者之间则转到该歌词97if (parseFloat(that.curTime) > prevTime && parseFloat(that.curTime) < nextTime) { 98 that.scrollToLrc(i);99return;100 }101 }102 },103 300);104 },105//暂停106 pause: function() {107this.stop = true;108 clearInterval(this.t);109 },110//格式化时间111 formatTimeStamp: function(timestamp) {112var re = /([0-9]+):([0-9]+)\.([0-9]+)/i,113 seconds = timestamp.replace(re,114function(a, b, c, d) {115return Number(b * 60) + Number(c) + parseFloat('0.' + d);116 });117return seconds;118 },119//歌词滚动120 scrollToLrc: function(idx) {121var ds = getOffset(this.li[idx]).top,122 i,123 len;124//如果歌词索引没有变动,则认为这句没有唱完,不处理125if (this.idx === idx) return;126//否则更新索引值并更新样式和位置127this.idx = idx;128for (i = 0, len = this.li.length; i < len; i++) {129this.li[i].className = '';130 }131this.li[idx].className = 'cur';132this.lrcArea.scrollTop = ds - this.lrcArea.offsetHeight / 2;133 }134};135136function $(id) {137return typeof id === 'string' ? document.getElementById(id) : id;138}139function cEl(el) {140return document.createElement(el);141}View Code。
jplayer 用法

jplayer 用法jPlayer是一个流行的开源HTML5音频和视频播放器插件,具有灵活的使用方式和丰富的功能。
它不需要使用Flash,能够在各种设备和浏览器上播放多种媒体文件格式。
通过简单的HTML和JavaScript代码,你可以在你的网站上集成jPlayer并实现各种功能。
下面是一些jPlayer的常见用法:1. 基本媒体播放:通过简单的HTML元素和jPlayer的初始化配置,你可以轻松地在网页上播放音频和视频文件。
你可以指定媒体文件的路径、类型和其他相关的设置,然后通过调用相应的jPlayer方法来控制播放、暂停、音量等。
2. 自定义外观和样式:jPlayer提供了一套灵活的皮肤和样式选项,使你能够自定义播放器的外观和样式,以与你的网站风格相匹配。
你可以使用CSS来自定义播放器的颜色、大小、进度条样式等,从而实现个性化的播放器界面。
3. 媒体播放列表:jPlayer还支持创建和管理媒体播放列表。
你可以通过定义一个包含多个媒体文件的列表,然后使用相应的控制按钮来切换、播放和管理这些媒体文件。
这对于创建音乐播放器或视频集锦非常有用。
4. 事件和回调:jPlayer通过事件和回调机制提供了更进一步的扩展性和控制能力。
你可以监听各种播放器事件,如播放、暂停、结束等,然后执行自定义的操作。
这意味着你可以根据自己的需求来实现更高级的交互和功能。
总而言之,jPlayer是一个功能强大且易于使用的HTML5音频和视频播放器插件。
无论你是要创建一个简单的媒体播放器还是实现复杂的音视频功能,jPlayer都能满足你的需求。
通过灵活的配置和自定义选项,你可以根据自己的网站需求来打造独特的媒体播放体验。
HTML5与CSS3项目实战CORE06酷狗音乐播放器界面

谢谢观赏
掌握HTML5中audio标签的属性
学习目标
通过实现酷狗音乐播放器界面,学习HTML5相关的多媒体技术,掌握HTML5中新增音频和视频标签的使用
掌握HTML5中audio标签的方法和事件
企业级卓越人才培养(信息类专业集群)
02 学习路径
企业级卓越人才培养(信息类专业集群)
03 任务描述
url
要播放的音频的URL地址
autobuffer
autobuffer(自动缓冲)
在网页显示时,该二进制属性表示由用户代理(浏览器)进行缓冲的内容,还是由用户使用相关API进行内容缓冲
企业级卓越人才培养(信息类专业集群)
video标签的概述
video标签主要是定义播放视频文件或者视频流的标准,支持3种视频格式,分别为Ogg、WebM和MPEG4。HTML代码为<video src=””controls=”controls”>
第一步:头部为酷狗音乐播放器的头部截图第二步:主体为图片链接和功能拓展,底部为播放音乐的控件
企业级卓越人才培养(信息类专业集群)
06 任务总结
任务技能
任务实施
任务拓展
任务描述
通过本项目的学习,重点掌握HTML5中的多媒体元素标签(主要包括<audio>标签和<video>标签)、HTML5的audio/video属性、audio/video方法、audio/video事件等。
企业级卓越人才培养(信息类专业集群)
随着社会的发展、科技的进步,人们的生活压力越来越大,而大多数人选择听歌来缓解压力,所以音乐播放器在人们的生活中占据的很重要的地位。在编写一个音乐播放器时,应用最多的就是音频和视频。本次任务主要是实现酷狗音乐播放器界面设计。
html5-audio播放列表和自动播放

html5-audio播放列表和⾃动播放⼀个简单audio的列表和播放⼩例⼦<!DOCTYPE html><html><head><meta charset="utf-8"><title></title></head><body><script type="text/javascript">var count = 43; //⼀共多少MP3⽂件var index = '18.mp3'; // 初始化播放那个⽂件window.onload = function(){var audio = new Audio();audio.preload = true;audio.controls = true;audio.loop = false;audio.src = index;document.body.appendChild(audio);audio.play();audio.addEventListener('ended', playEndedHandler, false);function playEndedHandler(){var name = parseInt(index);name = name+1 < 10 ? '0'+(name+1)+'.mp3' : (name+1)+'.mp3';console.log(name)name>count && audio.removeEventListener('ended',playEndedHandler,false);audio.src = name;audio.play();}var div = document.createElement('div');var ul = document.createElement('ul');for (var i = 1; i <=count; i++) {var name = i<10 ? '0'+i+'.mp3' : i+'.mp3'var li = document.createElement('li');var text = document.createTextNode(name);li.appendChild(text);ul.appendChild(li);li.addEventListener('click',function(event){audio.src=event.target.innerHTML;audio.play();},false)}div.appendChild(ul);document.body.appendChild(div);}</script></body></html>。
HTML5简单实现添加背景音乐的几种方法

HTML5简单实现添加背景⾳乐的⼏种⽅法这⾥推荐两种⽅法,就是两个标签 <embed> 或者<audio >常⽤ <audio > +css布局隐藏播放器做⽹站⽐较实⽤!<!DOCTYPE html><html><head><title>html5添加⾳乐</title><meta charset="utf-8"><embed src="C:\Users\傲慢与偏见\Music\泠鸢yousa - 相思引.mp3" hidden="flase" autostart="true" loop="true"><!--embed标签写在<head>⾥⾯的title标签下-->说明:1、src毫⽆疑问写路径.2、使⽤hidden="true"表⽰隐藏⾳乐播放按钮,相反使⽤hidden="false"表⽰开启⾳乐播放按钮。
3、使⽤autostart="true" 表⽰是打开⽹页加载完后⾃动播放。
4、使⽤loop="true"表⽰循环播放如仅想播放⼀次则为:loop="false"</head><body><audio autoplay="autoplay" loop="loop" preload="auto" controls="controls"src="C:\Users\傲慢与偏见\Music\泠鸢yousa - 相思引.mp3"></audio>说明:1、使⽤autoplay="autoplay",则背景⾳乐将在⾳⽹页打开后就⾃动马上播放。
HTML5音乐播放器

HTML5音乐播放器初学HTML5,感觉audio标签有点兴趣。
尝试着做一个播放器,练习过程中发现,audio的ended事件触发有点小问题第一首播放结束确实只触发了一次ended事件,第二次播放接受触发两次,第三次播放结束触发了4次。
导致一直在列表的1、2两首轮播,完全不顾及第三首的感受。
在几大论坛上发帖求助未果,于是自己一阵乱搞,加了个判断 if(self.media.currentTime ==self.media.duration)如果不满足这个条件触发了ended事件也不去播放下一首。
function Audio(song, playType, dom){/** 播放器构造函数。
* dom:为audio元素,可以不传。
* song : 为歌曲列表,只支持数组形式,格式为[{}{}]* playType 为播放方式: 1 顺序播放 2 随机播放 3 单曲循环 4 全部循环*/if(!dom) {this.media = document.createElement('audio');document.body.appendChild(this.media);}else {this.media = typeof dom == 'string' ?document.getElementById(dom) : dom;}this.currentIndex = 0;this.songList = song;this.countTotal = this.songList.length;this.playType = playType || 1;this.MusicInfo = [];this.playing = false;}/** 播放器启动主函数*/Audio.prototype.startPlay = function(){this.media.src = this.songList[this.currentIndex].src;this._play();}/** 播放器播放核心函数.Audio.prototype._play = function(){var self = this;this.media.play();this.playing = true;this.mediaEvent('ended' ,callback);function callback(){//单曲循环无需单独处理,只需直接调用startPlay()函数。
分享10款最棒的免费HTML5视频播放器

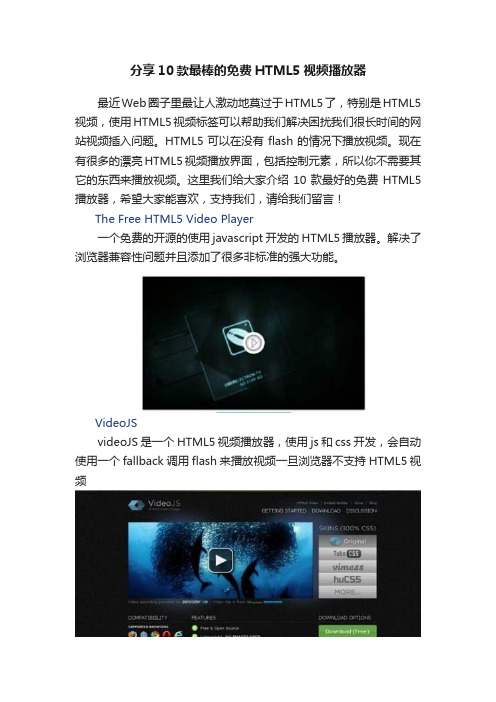
分享10款最棒的免费HTML5视频播放器最近Web圈子里最让人激动地莫过于HTML5了,特别是HTML5视频,使用HTML5视频标签可以帮助我们解决困扰我们很长时间的网站视频插入问题。
HTML5可以在没有flash的情况下播放视频。
现在有很多的漂亮HTML5视频播放界面,包括控制元素,所以你不需要其它的东西来播放视频。
这里我们给大家介绍10款最好的免费HTML5播放器,希望大家能喜欢,支持我们,请给我们留言!The Free HTML5 Video Player一个免费的开源的使用javascript开发的HTML5播放器。
解决了浏览器兼容性问题并且添加了很多非标准的强大功能。
VideoJSvideoJS是一个HTML5视频播放器,使用js和css开发,会自动使用一个fallback调用flash来播放视频一旦浏览器不支持HTML5视频SublimeVideo一个HTML5的播放器,用户可以在缺少浏览器插件或者flash的情况下播放视频。
支持window全屏模式FryPlayer一个执行快速并且使用简单的HTML5视频播放器。
主要特性就是免费!MediaElement.js使用HTML和CSS来发html5音频和视频播放器FlareVideo一个使用flash做为fallback的HTML视频。
CSS/HTML/JS简单定制主题。
支持全屏。
完整的开源并且商业免费使用Kaltura这个HTML5视频允许你回放插入网站的HTML5视频。
非常轻量级不需要任何多余的模块支持。
兼容大多数的浏览器甚至是不支持HTML5的浏览器。
可以回放几个视频格式例如,OGG,H.264及其MOV。
Open Standard Media (OSM) Player一个一体化的web播放器,使用jQuery开发的开源媒体播放器,能处理各种类型的web媒体,包括HTML5,Youtube,vimeo和flashOIPlayer jQuery plugin一个HTML5播放器使用java和flash作为fallbackDailymotion HTML5 Video基于HTML5视频标签+ JS/CSS3,并且拥有svg过滤器及其动画PNG。
discuz自动添加兼容html5标签的音乐播放器

discuz⾃动添加兼容html5标签的⾳乐播放器关于在discuz中mp3附件⾃动添加Windows Media播放器插件的⽅法的⽂章⽹上有很多,只要修改./templates/default/discuzcode.htm⽂件就可以了,但是毕竟不是所有浏览器都装有wm播放器插件的,⽽flash播放器就不同了,除了iOS以外应该都是⽀持的。
⼀个wordpress播放器插件()很不错,⽀持html5,于是把它作为论坛的⾳乐播放器。
刚开始只是直接拿flash播放器播放,可是发现chrome对它⽀持很不好,⽆法显⽰⽂件名和进度,更⽆法调节,于是决定改⽤html5标签。
下载插件,解压,取出player.swf,放到images/common/⽬录,然后⽤添加wm的同样的⽅法修改templates/default/discuzcode.htm⽂件,插⼊代码:<!--{if fileext($attach['filename']) == 'mp3'}--><p><audio loop controls ><source type="audio/mpeg" src="attachment.php?aid=$aidencode"><object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="/pub/shockwave/cabs/flash/swflash.cab#version=7,0,19,0" width="290" height="24"class="attachment"><param name="movie" value="images/common/player.swf?soundFile=attachment.php?aid=$aidencode%3D&bg=0xCDDFF3&leftbg=0x357DCE&lefticon=0xF2F2F2&rightbg=0x357DCE&rightbghover=0x4499EE&righticon=0xF2F2F2&righticonhover=0xFFFFFF&text=0x357DCE&slider=0x357DCE&track=0xFFFFFF&border=0xFFFFF /><param name="quality" value="high" /><param value="transparent" name="wmode" /><embed src="images/common/player.swf?soundFile=attachment.php?aid=$aidencode%3D&bg=0xCDDFF3&leftbg=0x357DCE&lefticon=0xF2F2F2&rightbg=0x357DCE&rightbghover=0x4499EE&righticon=0xF2F2F2&righticonhover=0xFFFFFF&text=0x357DCE&slider=0x357DCE&track=0xFFFFFF&border=0xFFFFF width="290" height="24" quality="high" pluginspage="/go/getflashplayer" type="application/x-shockwave-flash"></embed></object></audio></p><!--{/if}-->这样,在⽀持html5的浏览器⾥显⽰html5播放器,⽽在不⽀持的浏览器中audio将不被识别,只是⾥⾯的flash播放器代码起作⽤。
有关HTML5中背景音乐的自动播放功能

有关HTML5中背景⾳乐的⾃动播放功能⾳乐的⾃动播放属性,这⾥也介绍⼀下:<audio controls="controls" autoplay="autoplay"><source src="song.ogg" type="audio/ogg" /><source src="song.mp3" type="audio/mpeg" />Your browser does not support the audio element.</audio>autoplay 属性规定⼀旦⾳频就绪马上开始播放。
如果设置了该属性,⾳频将⾃动播放。
但是在实际运⽤中,经常会遇到不能⾃动播放的现象,主要是因为有些浏览器或者⼿机会阻⽌或不⽀持autoplay这个属性,在这⾥我介绍⼀下我采⽤的⽅法。
⾸先:在html中代码如下<audio id="music1" controls="controls" autoplay="autoplay" preload id="music1" hidden><source src="music/bgmusic.mp3" /></audio><!--这⾥是⾳乐--><img id="btn" class="active" src="img/music.png" alt="" /><!--这⾥是⼀个可以控制背景⾳乐播放暂停的开关-->在js⽂件中采⽤如下代码var audio = document.getElementById('music1');$("#btn").bind("touchstart", function bf() {if(audio !== null) {//检测播放是否已暂停.audio.paused 在播放器播放时返回false.//alert(audio.paused);if(audio.paused) {audio.play(); //audio.play();// 这个就是播放$("#btn").addClass("active")} else {audio.pause(); // 这个就是暂停$("#btn").removeClass("active")}}})写到了这⾥⼤部分安卓机就基本可以实现⾃动播放了,但是苹果⼿机在这个时候还是不⾏的这⾥我采⽤了⼀个在加载页中加⼊⼀个按钮,当加载完成的时候,点击按钮,引导⽤户完成背景⾳乐的⾃动播放,代码如下:$("html").one('touchstart',function(){audio.play();})到了这⾥就实现了背景⾳乐的⾃动播放,这个办法适⽤于有加载页,并且需要点击进⼊h5的项⽬......总结以上所述是⼩编给⼤家介绍的有关HTML5中背景⾳乐的⾃动播放功能,希望对⼤家有所帮助,如果⼤家有任何疑问请给我留⾔,⼩编会及时回复⼤家的。
html5audio实现播放音频几种方法

html5audio实现播放⾳频⼏种⽅法1,下⾯是⼀个播放⾳乐的最简单样例(controls属性告诉浏览器要有基本播放控件)原⽂: - 使⽤<audio>播放⾳频<audio src="hangge.mp3" controls></audio>2,媒体⽂件设置preload不同的属性值,可以告诉浏览器应该怎样加载⼀个媒体⽂件:(1)值为auto:让浏览器⾃动下载整个⽂件(2)值为none:让浏览器不必预先下载⽂件(3)值为metadata:让浏览器先获取⾳频⽂件开头的,从⽽⾜以确定⼀些基本信息(⽐如⾳频的总时长)<!-- ⽤户点击播放才开始下载 --><audio src="hangge.mp3" controls preload="none"></audio>3,⾃动播放使⽤autoplay属性可以让浏览器加载完⾳频⽂件后⽴即播放。
(如果想⽤来作为背景⾳乐的话可以把controls属性去掉)<audio src="hangge.mp3" controls autoplay></audio>4,循环播放使⽤loop属性让⾳乐播放结束时,在播放。
<audio src="hangge.mp3" controls loop></audio>有时我们需要使⽤js来控制播放器实现⾳乐的播放,暂停。
或者使⽤js播放⼀些⾳效。
1,通过控制页⾯上的播放器⽐如把页⾯上添加⼀个<audio>⽤来播放背景⾳乐(由于controls属性未设置,我们是看不见播放界⾯的)<audio id="bgMusic"><source = src="hangge.mp3" type="audio/mp3"><source = src="hangge.ogg" type="audio/ogg"></audio>通过pause()和play()⽅法可以使⾳乐暂停和继续播放(结合currentTime属性可以实现停⽌和重新播放)var audio = document.("bgMusic");//播放(继续播放)audio.play();//暂停audio.pause();//停⽌audio.pause();audio.currentTime = 0;//重新播放audio.currentTime = 0;audio.play();2,也可以动态的创建<audio>元素//⽅式1var audio = document.createElement("audio");audio.src = "hangge.mp3";audio.play();//⽅式2var audio = new Audio("hangge.mp3");audio.play();通过canPlayType()⽅法可以判断浏览器⽀持的,从⽽设置对应的⾳频⽂件。
10个基于Web的HTML5音乐播放器

10个基于Web的HTML5音乐播放器HTML5 是一种用于创建和呈现的网页内容的语言。
这是一个革命性的语言,它拥有一些真正棒的功能和一个新的HTML5规范允许本地音频流的播放。
本文向你推荐 10 个最棒的 HTML5 音频播放器,看看你喜欢哪个!SpeakkerSpeakker 是一个基于 Web 浏览器的音乐播放器,只提供很多高级播放功能包括播放列表管理和分享。
audio.jsaudio.js 是一个 js 库用来让 HTML5 的 <audio> 标签可以在各种浏览器上使用,包括智能手机。
SoundManager 2SoundManager 2 利用 HTML5 和 Flash 技术提供了稳定和阔平台的音乐播放功能,只有 10K 的 JS 包。
演示地址:MooTools HTML5 Audio PlayerMooTools HTML5 Audio Player 是一个使用纯HTML5 以及Mootools 框架开发的播放器。
jplayerjPlayer是一个用于控制和播放mp3文件的jQuery插件。
它在后台使用Flash来播放mp3文件,前台播放器外观完全可以使用XHML/CSS自定义。
Universal HTML5 Audio PlayerUniversal HTML5 Audio Player 是这10个播放器中唯一收费的,需要5美元。
Media Element该播放器完全用 HTML5 和 CSS 编写。
Scott Andrew’s HTML5 audio playerScott Andrew’s HTML5 audio player 是一个真正轻量级的,但功能很强大。
HTML5 Audio Player BookmarkletHTML5 Audio Player Bookmarklet 在网页上放置播放器用来播放所有音频链接。
html5音频

html5音频html5 <audio> 是HTML 5 的新标签,定义声音,比如音乐或其他音频流。
HTML 5 <audio> 标签HTML5 audio让音乐东山再起HTML5 运用aduio标签打造音乐播放器可以在开始标签和结束标签之间放置文本内容,这样老的浏览器就可以显示出不支持该标签的信息。
1 2 3 4 <audio autoplay="autoplay" controls="controls"loop="loop" preload="auto" src="/html5/take_you_fly.mp3"> 你的浏览器不支持audio标签</audio>HTML5 Audio标签能够支持wav, mp3, ogg, acc, webm等格式,但有个很重要的音乐文件格式midi(扩展名mid)却在各大浏览器中都没有内置的支持。
不是所有的浏览器都支持MP3 OGG之类的,每个浏览器支持的格式都是不一样的。
浏览器和音频兼容性浏览器制造商并非都同意使用某种音频文件格式。
对于图像,PNG、JPEG 或GIF 格式的文件在任何浏览器上都能加载到您的网页里。
遗憾的是,音频文件并非如此。
表1 展示了网页中可以使用的音频文件格式,但是并非所有格式都能用于所有浏览器。
例如,Chrome、Internet Explorer 9 (IE9) 和Safari 浏览器不支持WAV 文件,这是一种使用非压缩格式且正在衰败的标准。
HTML5浏览器和音频格式兼容性没有一种通用的文件格式让每个浏览器都使用单个文件格式意味着至少有2/5 的浏览器无法播放某些声音。
这不是无法在单一音频标准中达成一致的浏览器制造商不妥协的问题,而是涉及专利权和特许权使用费的法律和财务问题。
不受软件专利限制的OGG 格式旨在一劳永逸地解决这个问题。
html音乐播放器

网页简单的音乐播放器,适合初学者,代码简单,学起来容易,默认歌曲是:一千个伤心的理由.mp3 烦恼歌.mp3 小苹果.mp3 歌曲不方便列出,请自行添加,或者改改代码,欢迎广大朋友来下载<!DOCTYPE html><html><head><meta charset="gbk"/><title></title><style>li{list-style-type:none; margin:5px;} a{ text-decoration:none; color:blue;}#musicTitle{ font-size:30px;}</style><script src="jquery-1-7-2.js"></script><script>// 音乐资源var myMusics = new Array({ src: " 张学友- 一千个伤心的理由.mp3", title: " 张学友- 一千个伤心的理由" },{ src: " 张学友- 烦恼歌.mp3", title: " 张学友- 烦恼歌" },{ src: " 筷子兄弟- 小苹果.mp3", title: " 筷子兄弟- 小苹果" } );// 数组下标var index = -1;// 播放状态单曲循环:0 列表循环: 1 随机播放: 2 var playState = 1;// 创建音乐列表function createBox(){var html="";for(var i=0;i<myMusics.length;i++){ html+="<li>"+(i+1)+"href='javascript:clickName("+i+");'>"+myMusics[i].title+"</a></li>"<a}return html}// 页面加载$(document).ready(function(){$("#"+"box").append(createBox());playMusic(1);// 按钮"下一首"单击事件$("#nextMusic").click(function(){playMusic(1,1);});// 按钮"上一首"单击事件$("#lastMusic").click(function(){ playMusic(2);});//// 按钮"播放/暂停"单击事件$("#playMusic").click(function(){ if($(this).val()=="播放"){ $(this).val(" 暂停");document.getElementById("media").play();}else if($(this).val()==" 暂停"){ $(this).val(" 播放");document.getElementById("media").pause();}});// 快进$("#fast").click(function(){var media = document.getElementById("media"); media.currentTime+=5;});// 快退$("#rewind").click(function(){var media = document.getElementById("media"); media.currentTime-=5;});// 播放状态$("#playState").change(function(){playState = $(this).val();});$("li").mouseover(function(){$(this).css("background-color","#F0F0F0");});$("li").mouseout(function(){$(this).css("background-color","#FFFFFF"); $($("li")[index]).css("background-color","#F0F0F0");});});// 点击名字播放音乐function clickName(i){index=i;playMusic(0);}// 音乐播放function playMusic(s,n){$("#playMusic").val(" 暂停");if(s==0){// 点击名字播放音乐}else if(s==1){// 下一首$("#playMusic").val(" 暂停");if(playState==0){// 单曲循环if(n==0){}else if(n==1){ index++; if(index>=myMusics.length){ index=0;}}}else if(playState==1){// 列表循环index++;if(index>=myMusics.length){index=0;}}else if(playState==2){// 随机播放index = Math.floor(Math.random()*myMusics.length);}}else if(s==2){// 上一首index--;if(index<0){index=myMusics.length-1;}}// 修改audio 资源路径$("#media").attr("src",myMusics[index].src);// 音乐播放$("#media").play;// 显示音乐名称$("#musicTitle").text(myMusics[index].title);$("title").text(myMusics[index].title);// 重置li 列表背景色$("#box").children("li").css("background-color","#FFFFFF");$("#box").children("li").css("font-weight","normal");// 修改播放音乐背景色$($("#box").children("li")[index]).css("background-color","#F0F0F0");$($("#box").children("li")[index]).css("font-weight","bold");$("#sliding").offset({left:60});}// 时间获取function timeupdate(){// 获取audio 元素var media = document.getElementById("media");// 音乐当前位置var curr = Math.floor(media.currentTime);// 音乐长度var dur = Math.floor(media.duration);$("#totalTime").text(" 时长:"+formatTime(dur));$("#currTime").text(" 当前:"+formatTime(curr)); }// 音乐计时格式function formatTime(time){var h=0,i=0,s=parseInt(time); if(s>60){i=parseInt(s/60); s=parseInt(s%60); if(i > 60) { h=parseInt(i/60); i =parseInt(i%60);}}var zero=function(v){return (v>>0)<10?"0"+v:v;};return (zero(h)+":"+zero(i)+":"+zero(s));};</script></head><body><audio id="media" src="" autoplay="autoplay" onended="playMusic(1,0)" ontimeupdate="timeupdate()" ></audio><div style="float:left;margin-left:50px;width:450px;height:200px;"><p id="musicTitle"></p><p id="currTime" > 当前:00:00:00</p><p id="totalTime" > 时长:00:00:00</p><input id="lastMusic" type="button" value=" 上一首" /> <input id="rewind"type="button" value="<<" /><input id="playMusic" type="button" value=" 暂停" /> <input id="fast"type="button" value=">>" /><input id="nextMusic" type="button" value=" 下一首" /> <selectid="playState"><option value="0"> 单曲循环</option><option value="1" selected> 列表循环</option><option value="2"> 随机播放</option> </select> <ul id="box" style="border:1px solid black;padding:0px;height:300px;width:300px;overflow-y:auto;"></ul> </div><div style="text-align:center;"></div><p>作者:张先福</p></p><p>—直被模仿,从未被超越一直是我的动力</body></html>。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
html5 简单音乐播放器
2016/04/09 0 html5 简单音乐播放器
!DOCTYPE html html xmlns=“w3/1999/xhtml”head meta http-equiv=“Content- Type”content=“text/html;charset=UTF-8”/title /title style type=“text/css”body{font-family:微软雅黑;} #container{width:500px;margin:10px auto;border:1px solid #ccc;background:#999999;border-radius:5px;padding:10px;}
#mName{float:left;width:250px;} #mTime{float:left;width:250px;text-align:right;} #player{margin-top:20px;} #media{width:450px;} ul{list-style:none;padding-left:5px;} ul li{margin-top:5px;} #mList{height:200px;} #changeMusic{text-align:right;} a{text- decoration:none;color:black;} a:hover{color:red;} /style script //声明两个数组,用来存储歌曲名称和文件地址var musicNames=[],musicSrcs=[],randomNums=[]; var RANDOMNUM=5;//随机的歌曲数量function $(id){ return document.getElementById(id); } function initial(){ //为数组赋值musicNames[0]=“Blood Money.mp3”;musicNames[1]=“California Hotel.mp3”; musicNames[2]=“Loving You.mp3”;musicNames[3]=“Miracle.mp3”; musicNames[4]=“SantaFe.mp3”;musicNames[5]=“Wonderful Tonight.mp3”; musicSrcs[0]=“music/Blood Money.mp3”;musicSrcs[1]=“music/CalifoniaHotel.mp3”; musicSrcs[2]=“music/Loving You.mp3”;musicSrcs[3]=“music/Miracle.mp3”; musicSrcs[4]=“music/SantaFe.mp3”;musicSrcs[5]=“music/Wonderful Tonight.mp3”; //获取元素media = $(“media”);//绑定事件media.addEventListener(“canplay”,media_canplay,false);
media.addEventListener(“play”,media_play,false); //获取歌曲loadMusic(); } /** * 判断r 在randomNums 中是否已经存在* return true : 已经存在* return false : 不存在*/ function checkRExists(r){ for(var i=0;i randomNums.length;i++){ if(randomNums[i] == r){ //存在return true; } } return false; } /** * 方法:用于生成指定个数随机数*
如果碰到重复的数字,则重新生成*/ function generateRandom(){ var i=0; for(;;){ var。
