mfc简单绘图程序
vc++基于mfc简单绘图

利用MFC简单绘图实验报告一、实验目的1、了解学会VC++ 6.0集成环境操作界面的使用;2、使用MFC进行可视化的编程;3、能够以交互方式在图形绘制区绘制点、直线、矩形、椭圆;4、设置线条的颜色、线型和线条宽度,对绘制的图元进行线条和填充属性的修改;二、简单的功能介绍1、画点:通过Ondot()函数实现2、画直线:通过OnLine()函数实现。
3、画矩形:通过OnRectangle()函数实现。
4、画圆角矩形:通过OnRoundrect()函数实现。
5、画椭圆:通过OnEllipse()函数实现。
6、铅笔工具:可以画任意线条。
通过直接在OnMouseMove(UINT nFlags, CPoint point)函数里面添加代码实现。
7、右键弹出菜单:可以在客户中点击鼠标右键,快速选择常用菜单。
通过OnContextMenu函数实现。
8、状态栏显示鼠标移动的坐标:在程序的右下角显示,通过调用setWidnowTextGetParent()实现。
9、画图颜色选择:可以画任何颜色的线条,通过OnColor()函数实现。
10、线条类型及线宽的设置:可以将画出的线条设置成实线、虚线、点线、点划线,双点划线,还可以设置线条的粗细,通过实例这一功能立刻显示所选择线条的粗细及线型。
通过新建CLineSettingDlg类,其中OnSelchangeLineStyle()函数实现线型的OnChangeEditLineWidth()函数实现线宽的改变。
再在CDrawView类中调用OnLineSetting()函数实现画笔的对话框,CLineSettingDlg类中的OnPaint()函数是实现示例功能的。
11、窗口的重绘时不擦除原来的内容:新建CShape类用来保存线条的颜色,线宽,填充色等属性,在窗口大小发生变化时有OnDraw(CDC* pDC)函数进行重绘工作,重绘中调用了各个绘图函数的Draw(CDC *pDC)函数。
建立一个简单地画直线的MFC单文档对话框并实现在对话框里面画直线

建立一个简单地画直线的MFC单文档对话框并实现在对话框里面画直线在MFC单文档应用程序中创建一个对话框窗口并实现在对话框内画直线的过程如下:1.创建MFC单文档应用程序- 在 Visual Studio 中创建一个新的 MFC 单文档应用程序项目。
选择"对话框"作为应用程序类型。
-设置应用程序名称和位置,然后单击"完成"创建项目。
2.设置对话框窗口- 在对话框中添加一个自定义控件。
选择"工具箱"中的"Picture Control"控件,拖动到对话框上。
- 选中图片控件,右键单击并选择"属性"。
更改 ID 为IDC_DRAW_AREA,并将 Border 属性设置为 None。
-拖动控件大小以适应窗口布局,并保存对话框。
3.修改对话框类- 打开对话框类的头文件(例如 CMyDialog.h),添加一个标志变量来跟踪鼠标左键按下的状态:```cppBOOL m_bDrawing;```- 在 CMyDialog.cpp 文件中添加以下消息映射函数:```cppBEGIN_MESSAGE_MAP(CMyDialog, CDialogEx)ON_WM_LBUTTONDOWNON_WM_LBUTTONUPON_WM_MOUSEMOVEEND_MESSAGE_MAP```-在头文件中声明回调函数```cppafx_msg void OnLButtonDown(UINT nFlags, CPoint point);afx_msg void OnLButtonUp(UINT nFlags, CPoint point);afx_msg void OnMouseMove(UINT nFlags, CPoint point);```4.实现画线功能- 在 CMyDialog.cpp 文件中实现 OnLButtonDown 函数,该函数用于开始画线:```cppvoid CMyDialog::OnLButtonDown(UINT nFlags, CPoint point)m_bDrawing = TRUE;CClientDC dc(this);dc.MoveTo(point);}```- 实现 OnLButtonUp 函数,该函数用于结束画线:```cppvoid CMyDialog::OnLButtonUp(UINT nFlags, CPoint point) m_bDrawing = FALSE;}```- 实现 OnMouseMove 函数,该函数用于动态绘制线段:```cppvoid CMyDialog::OnMouseMove(UINT nFlags, CPoint point) if (m_bDrawing)CClientDC dc(this);dc.LineTo(point);}}5.更新对话框消息映射```cppafx_msg void OnPaint(;afx_msg BOOL OnEraseBkgnd(CDC* pDC);```6重写重绘和擦除背景函数- 在 CMyDialog.cpp 文件中添加以下代码来重绘对话框:```cppvoid CMyDialog::OnPaintCPaintDC dc(this); // 用于在对话框上绘制//TODO:在此处添加您的消息处理程序代码}```-添加以下代码来防止对话框背景擦除:```cppBOOL CMyDialog::OnEraseBkgnd(CDC* pDC)return TRUE;}7.运行程序-单击“开始调试”(F5)以运行应用程序。
mfc简单绘图程序报告

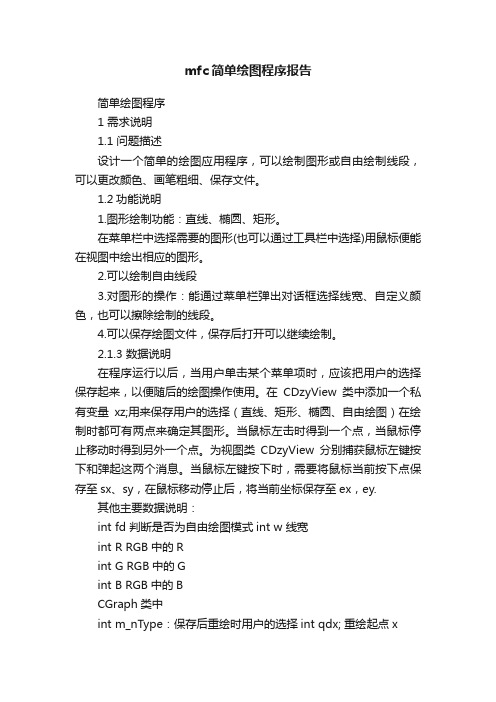
mfc简单绘图程序报告简单绘图程序1 需求说明1.1 问题描述设计一个简单的绘图应用程序,可以绘制图形或自由绘制线段,可以更改颜色、画笔粗细、保存文件。
1.2功能说明1.图形绘制功能:直线、椭圆、矩形。
在菜单栏中选择需要的图形(也可以通过工具栏中选择)用鼠标便能在视图中绘出相应的图形。
2.可以绘制自由线段3.对图形的操作:能通过菜单栏弹出对话框选择线宽、自定义颜色,也可以擦除绘制的线段。
4.可以保存绘图文件,保存后打开可以继续绘制。
2.1.3 数据说明在程序运行以后,当用户单击某个菜单项时,应该把用户的选择保存起来,以便随后的绘图操作使用。
在CDzyView类中添加一个私有变量xz;用来保存用户的选择(直线、矩形、椭圆、自由绘图)在绘制时都可有两点来确定其图形。
当鼠标左击时得到一个点,当鼠标停止移动时得到另外一个点。
为视图类CDzyView分别捕获鼠标左键按下和弹起这两个消息。
当鼠标左键按下时,需要将鼠标当前按下点保存至sx、sy,在鼠标移动停止后,将当前坐标保存至ex,ey.其他主要数据说明:int fd 判断是否为自由绘图模式int w 线宽int R RGB中的Rint G RGB中的Gint B RGB中的BCGraph类中int m_nType:保存后重绘时用户的选择int qdx; 重绘起点xint qdy; 重绘起点yint zdx; 重绘终点xint zdy; 重绘终点yCLine类中int cx; 重绘线宽int sx; 重绘起点xint sy; 重绘起点yint zx; 重绘终点xint zy; 重绘终点yint w; 重绘线宽自定义颜色对话框关联变量:IDC_EDIT_RED int m_RedIDC_EDIT_GREEN int m_GreenIDC_EDIT_BLUE int m_BlueIDC_SCROLL_RED CScrollBar m_SredIDC_SLIDER_GREEN CSliderCtrl m_SgreenIDC_SPIN_BLUE CSpinButtonCtrl m_Sblue2 分析、设计与实现2.1 主要功能设计与实现2.1.1 有关文档视图功能的设计与实现单文档结构可序列化的类CGraph从CObject派生可序列化的类CLine从CObject派生对话框类zdyyanse从CDialog派生2.1.2 有关消息处理的设计与实现方案:需要响应的消息应有:鼠标移动、鼠标左键按下、鼠标左键抬起、菜单栏中的画矩形、画直线、画椭圆、自由绘图、更多选项中的自定义颜色、工具栏中的红色、蓝色、绿色、线宽1、线宽2、线宽3、橡皮擦。
MFC画图程序步骤

MFC画图程序步骤MFC(Microsoft Foundation Class)是一种用于开辟Windows应用程序的C++类库。
在MFC中,我们可以使用GDI(Graphics Device Interface)来创建和操作图形。
下面是使用MFC创建一个简单的画图程序的步骤。
步骤1:创建一个新的MFC项目首先,打开Visual Studio并选择创建一个新的项目。
在项目类型中,选择Visual C++ -> MFC,然后选择MFC应用程序类型。
输入项目名称并选择保存的位置。
在应用程序类型中,选择“单文档”或者“多文档”视图,具体根据你的需求而定。
点击“确定”按钮创建项目。
步骤2:设计用户界面在MFC应用程序中,用户界面是通过对话框资源来设计的。
在资源视图中,双击IDD_DIALOG(或者其他对话框资源)以打开对话框编辑器。
在对话框编辑器中,你可以添加按钮、文本框、菜单等控件来设计你的用户界面。
在画图程序中,你可以添加一个画布控件来显示绘制的图形。
步骤3:添加绘图功能在MFC中,你可以使用GDI来进行绘图操作。
打开你的对话框类的头文件(例如,CMyDialog.h),添加以下头文件引用:#include <afxwin.h>#include <afxext.h>#include <afxdisp.h>在对话框类的源文件(例如,CMyDialog.cpp)中,添加以下代码来处理绘图操作:```void CMyDialog::OnPaint(){CPaintDC dc(this); // 用于绘制的设备上下文// 在这里进行绘图操作dc.Rectangle(100, 100, 200, 200); // 绘制一个矩形dc.Ellipse(300, 100, 400, 200); // 绘制一个椭圆}```步骤4:处理绘图事件在对话框类的消息映射中添加对绘图事件的处理。
《编译原理》预备实验四:MFC 中编写绘图程序

《编译原理》预备实验四:在MFC中编写绘图程序实验目的:建立MFC Windows 程序设计的形象概念,激发程序设计兴趣。
实验要求:掌握MFC应用程序框架的建立;MFC菜单的编写;模态对话框及常用控件的编写;鼠标响应消息的编写;类的建立;了解用于图形编程的CDC类及OnDraw函数作用;了解C++的STL标准模板库。
实验内容:编写一个简单的画直线程序。
直线的生成既可以通过对话框方式(键盘方式),也可以通过鼠标方式。
主要思想:建立一个直线类CLine,直线由起点和终点构成,两个端点可以通过对话框或者鼠标指定。
将每次生成的直线放入STL的list链表中,在OnDraw函数中遍历list链表,只要list链表不空就依次取出每条直线并绘制。
实验步骤:一、建立MFC应用程序框架步骤一:打开Microsoft Visual C++ 6.0 应用程序。
如图1所示。
图1:VC应用程序界面步骤二:在菜单中选择“文件”—>“新建”打开建立用户应用程序对话框,在对话框的“工程”页面左边选择MFC AppWizard[exe];在右边“位置”编辑框中键入要建的项目存放位置,例如D盘根目录;在右边“工程”编辑框中键入要建的项目的名称,例如MFCTest,这时我们会看到“位置”编辑框中信息变为“D:\MFCTest”,表示我们的项目文件都将存放在这个目录中。
如图2所示。
图2:建立MFC应用程序1步骤三:我们点击“确定”按钮进行下一步设置。
在“MFC AppWizard – Step 1”对话框中有“S单个文档”、“M多个文档”“D基本对话框”三个选项。
“S单个文档”表示用户程序一次只能打开一个文档窗口;“M多个文档”表示用户程序除了一个文档主窗口外,还可以打开若干个显示不同文档的小窗口,即子窗口;“D基本对话框”表示用户程序的界面是对话框形式的。
这里我们选择“S单个文档”,然后,单击“下一个”按钮。
如图3所示。
图3:MFC AppWizard – Step 1步骤四:“MFC AppWizard – Step 2 of 6”对话框是关于所建立的程序是否用到数据库,我们选择“否”,然后,单击“下一个”按钮。
MFC02_Visual Studio C++ MFC简单绘图程序

Visual studio C++ MFC 简单绘图程序-绘制国际象棋棋盘功能:由Button将绘制的棋盘显示于Picture Control中一、建立一个MFC功程序:1.启动Visual Studio C++;2.新建一个MFC对话框项目:New|Project|MFCAplication;中输入mfc_pic,然后点|OK;4.在Welcome to the MFC Application窗口:点next;5.在Application Type窗口:点dialoge base;然后点Finish;出现如图所示的窗口;6.删除窗口中的TODO…文本对象;二、向窗口添加一个Picture Control和一个Button共二个对象:1.修改Button的Caption属性为“绘制棋盘”,ID属性为IDC_BUTTON_DRAR;2.修改Picture Control的ID属性为IDC_PIC,建立关联变量名为picD;3.双击Button,添加如下代码:voidCmfcpicDlg::OnBnClickedButton1(){CRect r;intw,h,dxy,i,j;CWnd *pic = GetDlgItem(IDC_PIC); //取Picture的长宽信息GetDlgItem(IDC_PIC)->GetWindowRect(&r);w=r.Width();h=r.Height();dxy=(w<h?w:h)/8; //棋盘由8*8个方格组成CDC *pdc = pic->GetDC();pdc->Rectangle(r);CBrushmyBrush;pdc->Rectangle(0,0,8*dxy,8*dxy); //绘制外框线myBrush.CreateSolidBrush(RGB(0,0,0));for(i=0;i<8;i++){for(j=i%2;j<8;j+=2){r.left=i*dxy;r.top=j*dxy;r.right=(i+1)*dxy;r.bottom=(j+1)*dxy;pdc->FillRect(r,&myBrush); //绘制黑方格}}}4.为使图形美观,初始化图形大小为8的倍数,只需在BOOL Cmfc_picDlg::OnInitDialog()函数的定义体内“// TODO: Add extra initialization here”处加入如下代码即可;GetDlgItem(IDC_PIC)->MoveWindow(25,25,240,240,true);三、运行程序:按F5运行程序,得到如图所示的结果。
MFC 一个简单的绘图程序

MFC 一个简单的绘图程序涉及到的知识点:1. 鼠标信息的处理,2. 文档和视图的关系,3. 新建一个类及其使用方法的技巧,4. 改变窗口大小或者刷新窗口后原来所绘制的图形没有显示出来的问题。
绘制图形的原理:鼠标被用作画笔,绘图过程中要进行不同的鼠标消息的处理,如按下鼠标,移动鼠标和释放鼠标。
当用户按下鼠标左键是必须记录鼠标当前的位置,并捕获鼠标,设置光标形状;当移动鼠标时,先判断鼠标左键是否同时被按住,如果是则从上一个鼠标位置到当前鼠标位置绘制一条直线。
并保存当前鼠标位置点,供绘制下一段直线用,当释放鼠标左键时将鼠标释放给系统。
一、简单绘图程序程序的实现1.使用MFC AppWizard 应用程序向导创建一个SDI应用程序MyDraw,在视图类CMyDrawView.h中添加如下代码:protected: // create from serialization onlyCMyDrawView();DECLARE_DYNCREATE(CMyDrawView)CPoint m_ptOrigin; //起始点坐标bool m_bDragging; //鼠标是否处于拖拽状态标记HCURSOR m_hCross;//拖拽状态时鼠标的样式2. 在构造函数中对拖拽标记和鼠标样式进行初始化CMyDrawView::CMyDrawView(){// TODO: add construction code herem_bDragging=false;//初始化为falsem_hCross=AfxGetApp()->LoadStandardCursor(IDC_CROSS);//十字光标}3. 使用类向导为视图类添加按下鼠标左键,移动鼠标,释放鼠标左键的消息处理函数。
代码分别为:void CMyDrawView::OnLButtonDown(UINT nFlags, CPoint point) //按下鼠标左键{// TODO: Add your message handler code here and/or call default SetCapture();::SetCursor(m_hCross);m_ptOrigin=point;m_bDragging=true;CView::OnLButtonDown(nFlags, point);}void CMyDrawView::OnLButtonUp(UINT nFlags, CPoint point) //释放鼠标左键{ // TODO: Add your message handler code here and/or calldefault if(m_bDragging){m_bDragging=false;ReleaseCapture();}CView::OnLButtonUp(nFlags, point);}void CMyDrawView::OnMouseMove(UINT nFlags, CPoint point) //移动鼠标{// TODO: Add your message handler code here and/or callif(m_bDragging){//CMyDrawDoc * pDoc=GetDocument();//ASSERT_VALID(pDoc);//pDoc->AddLine(m_ptOrigin,point);CClientDC dc(this);dc.MoveTo(m_ptOrigin);dc.LineTo(point);m_ptOrigin=point;}CView::OnMouseMove(nFlags, point);}4.在MyDraw.CPP中设置窗口标题m_pMainWnd->SetWindowText("简单的绘图程序");此后,编译、链接,运行程序后可以将鼠标当作一个画笔绘制曲线了。
基于VC MFC程序设计——简易画图板

包头师范学院本科学年论文论文题目:基于VC++MFC程序设计——简易画图板院系:信息科学与技术学院专业:计算机科学与技术学号:姓名:指导教师:撰写学年:2010至2011学年二零一零年十二月摘要本软件是利用VC++这个强大的可视化编程工具开发的,软件主要功能包括图形的绘制、线型的设置、颜色的设置,图形文件的重绘和保存等功能。
本文介绍了如何完成上述功能,同时详细阐述了画图系统的实现过程以及对画图系统所做的功能扩充。
在画图软件设计上,其主要任务是:实现“绘制图形”、“图形的保存”两项功能。
本软件具有实用性、稳定性、易用性,和可维护性的特点,应该说它应是一个开放性的软件,用户可以根据需要对其功能进行扩充、完善与修改,使其符合自己的要求。
总之,本软件是一个逐步完善的软件。
关键词:VC++;MFC;绘图AbstractThis software is using vc + + this powerful visual programming tool development, software main functions including graphics rendering, linetype Settings, color setting, graphics file redraw of preserving and function.The paper introduced how to accomplish these functions, and explains in detail drawing system realization process and to drawing system do function expansion. In drawing software design, its main task is to achieve "drawings", "graphic save" two functions.This software has practicability, stability, ease-of-use, and maintainability characteristic, should say it should be an open software, the user can according to the needs of its functions were expansion, perfect and modification, make them comply with their requirements. Anyhow, this software is a perfect gradually software.Key words:Vc + +; MFC; drawing目录引言 (1)第1章vc++6.0和MFC简介 (2)1.1 vc++6.0简介 (2)1.2 MFC简介 (2)第2章基础知识 (2)2.1工程的新建 (3)2.2单文档简介 (4)2.3添加消息响应函数 (5)2.4资源 (5)2.5设备环境 (6)第3章简易画图板的制作 (6)3.1设计目的 (6)3.2 总体设计 (7)3.3详细设计 (7)3.3.1点、直线、矩形、椭圆的绘制 (9)3.3.2连续线和扇形的绘制 (11)3.3.3画刷 (13)3.3.4设置对话框 (15)3.3.5颜色 (16)3.3.6打开与保存 (17)第4章结果及结论 (17)4.1运行结果 (17)4.2结论 (18)参考文献 (20)附录:简易画图板主要程序代码 (21)致谢 (31)引言计算机技术的发展,使人类社会进入了信息化和自动化,计算机智能识别也随着计算机的发展得到了迅速的发展。
基于MFC的简单画图程序实验

简单画图程序【实验目的】本实验目的是通过构建基于MFC的windows画图程序,使学生:(1) 理解MFC应用程序的运行机制(2) 掌握使用MFC构建Windows应用程序的基本结构及编程的基本方法(3) 理解和掌握MFC应用程序消息处理机制及应用(4) 掌握类向导(ClassWizard)的使用【实验要求】(1) 必须做好实验原理的预习。
(2) 需要对提供的程序代码进行分析,并明确实验时还应在何处添加哪些语句。
【实验环境】Microsoft Windows XPMicrosoft Visual C++ 6.01 基本功能描述1) 在单文档菜单中,在菜单行中可插入一个菜单项,命名为绘图,在下拉菜单中可分别设置绘制的图形形状,如直线、矩形及椭圆,线宽选项,有1-5可供选择,还可以设置线色以及填充色,通过弹出的颜色对话框选择需要的颜色,如果不选择线宽、线色以及填充色,则按默认的画笔,画刷来绘制选择的图形。
2) 选择好图形后,通过鼠标可以绘制出相应的直线,矩形或椭圆,鼠标的按下确定图形的起点,鼠标的拖动则确定了图形的终点,即通过鼠标的拖动来决定图形的大小,当鼠标弹起,此图形则绘制完毕。
3) 增添工具栏,设置绘制的图形形状,线色以及填充色,可更方便地选择相应的功能。
2 设计思路1) 对需要用到的变量进行初始化。
2) 选择相应的图形之后就响应相应的消息处理函数,给shape赋对应的值。
选择不同的线宽,线色与填充色,即可改变画笔或画刷的属性。
3) 鼠标的按下响应函数OnLButtonDown(),捕捉鼠标当前位置得到起点的坐标,鼠标的拖动响函数OnMouseMove()改变终点的坐标,鼠标的弹起响应OnLButtonUp(),确定终点坐标,刷新,得到绘制图形。
4) 选择图形或其它属性,可进行下一次绘制。
图1 程序流程图3 软件设计3.1 设计步骤1)创建单文档创建一个MFC AppWizard[exe]工程,命名为“yinshuyan”,如图2所示,并创建单文档,如图3所示。
mfc简单绘图程序

M F C简单的绘图程序——王帅目录摘要 (2)关键字 (2)1 引言 (2)设计目的 ............................................................................................................... 错误!未定义书签。
2 功能说明 (2)2。
1菜单栏...................................................................................................... 错误!未定义书签。
2。
1.1图形 (3)2.1。
2画笔 (4)2。
1。
3画硬币 (4)2。
2工具栏 (5)2.3状态栏 (5)3 功能的实现 (5)3.1 视图设计 (5)3.2 编辑资源 (6)3。
3 编程思路及各个函数的实现 (7)(1)思路 (7)(2)代码的实现 (7)1。
为基本形状创建一个基类 (8)2.基本形状类的创建 (8)2.1矩形类的创建及定义 (8)2。
2圆形类的创建及定义 (10)2.3正五边形类的创建及定义 (11)2。
4正三角形类的创建及定义 (14)2。
5椭圆类的创建及定义 (16)2.6正四边形类的创建及的定义 (17)2。
7正六边形类的创建及定义 (18)2.8直线类的创建及定义 (19)3.各基本形状类在CMyDraw2_0类中的调用和绘图的实现 (20)3。
1矩形类的调用与与绘图的实现 (20)3.2圆形类的调用 (24)3.3正三角形类的调用 (25)3。
4基本类型调用的剩余代码 (26)4。
画笔的使用、颜色及大小的调整 (29)5.画硬币 (35)6.工具栏中的自定义控件 (38)7。
状态栏中的显示 (39)4程序功能的测试 (41)5最后总结 (42)摘要:本绘图程序能够进行基本图形的绘画,如直线,圆,矩形,三角形等等,并且在此基础上添加了多边形的绘画,如正五边形等。
MFC中简单绘图控制

MFC中简单绘图控制首先建立Graphic2单文档应用程序,在菜单栏帮助菜单后面,新建名为绘图的菜单项,并在其下面新建四个子菜单:IDM_DOT点, IDM_LINE直线,IDM_RECTANGLE矩形, IDM_ELLIPSE椭圆,并在视类中添加其对应的响应函数。
同时添加一变量:private: int m_pt用以标志用户的选择。
点:m_pt=1;直线:m_pt=2,矩形:m_pt=3;椭圆:m_pt=4。
再添加鼠标左键按下和弹起响应函数。
再添加一成员变量,用以保存左键按下时的坐标:private:CPoint m_ptOrigin;void CGraphic2View::OnLButtonDown(UINT nFlags, CPoint point){// TODO: Add your message handler code here and/or call defaultm_ptOrigin=point;CView::OnLButtonDown(nFlags, point);}void CGraphic2View::OnLButtonUp(UINT nFlags, CPoint point){// TODO: Add your message handler code here and/or call default CClientDC dc(this);CPen pen;//设定画笔pen.CreatePen(PS_SOLID,2,RGB(255,0,0));CPen *pOldpen=dc.SelectObject(&pen);CBrush*Brush=CBrush::FromHandle((HBRUSH)GetStockObject(NULL_BRUSH));//设定透明画刷CBrush *pOldBrush=dc.SelectObject(Brush);switch(m_pt){case 1:dc.SetPixel(point,RGB(255,0,0));break;case 2:dc.MoveTo(m_ptOrigin);dc.LineTo(point.x,point.y);break;case 3:dc.Rectangle(CRect(m_ptOrigin,point));break;case 4:dc.Ellipse(m_ptOrigin.x,m_ptOrigin.y,point.x,point.y);break;}dc.SelectObject(&pOldpen);dc.SelectObject(&pOldBrush);CView::OnLButtonUp(nFlags, point);}CBrush::FromHandle((HBRUSH)GetStockObject(NULL_BRUSH));CBrush::FromHa ndle:Returns a pointer to a CBrush object when given a handle to a Windows HBRUSH object.这个函数的意义是将从windows返回的HBrush句柄转换成一个CBrush的指针,这里有一个问题那就是GetStockObject返回的句柄不是HBrush 的,而是HGDIOBJ的,因此我们还需要进行强制转化.改变线宽:首先新建一对话框:ID=IDM_DLG_SETTING;caption=setting;添加一静态文本:caption=线宽;添加一编辑框:ID=IDM_LINE_WIDTH.建立一个与对话框对应的类,类名为CSettingDlg。
MFC基本绘图—简单画图工具开发

两个参数分别表示:刷子的填充样式,刷子的颜色。
构造函数: CBrush( COLORREF crColor ) CBrush( int nIndex ,COLORREF crColor)
nIndex填充样式的6种风格
水平线 竖直线 向下斜线 向上斜线 十字线 交叉线
HS_HORIZONTAL HS_VERTICAL HS_BDIAGNAL HS_FDIAGONAL HS_CROSS HS_DIAGCROSS
pDC->SelectObject(&DrawBrush);
pDC->Rectangle(rc); //绘制带有填充样式的矩形 pDC->SelectObject(pOldBrush); }
实验步骤指导
1.应用AppWizard向导生成一个单文档应用程序 2. 增加若个按钮控制绘图工具和相关设置。
0 1 2 3 4 5
void CListDlg::Draw()
{
CWnd* pWnd=GetDlgItem(IDC_STATIC_DRAW); CDC* pDC=pWnd->GetDC();
CBrush BkBrush, DrawBrush;
BkBrush.CreateSolidBrush(m_BkColor); DrawBrush.CreateHatchBrush(m_DrawPattern, m_ForeColor);
具体要求: a. 工具选择按钮: 直线 矩形 b.画笔颜色设置 RGB设置,利用edit设置 c.笔刷设置 RGB设置,利用edit设置
3. 增加消息相应处理函数完成绘图功能。
具体要求: a. 工具选择按钮: 直线 矩形 b.画笔颜色设置 RGB设置,利用edit设置 宽度 样式 c.笔刷设置 RGB设置,利用edit设置
c++实验报告mfc简单画图程序)

在OnPaint()创建的画刷中,brush.CreateSolidBrush(m_fColor),颜色就是用m_fColor表示的,改变m_fColor即改变了画刷的颜色。选择菜单绘图→填充色,会弹出通过WM_COLORREF从系统中引入的颜色选择对话框,选择颜色后,点击确定则相应颜色值就赋给变量m_fColor,此时画刷的颜色就会发上变化。若不选择颜色,则默认填充色为黑色。
CPen *oldpen=dc.SelectObject(&pen);
dc.MoveTo(opoint);
dc.LineTo(cpoint);
dc.SelectObject(oldpen);
opoint=cpoint;
}
}
CView::OnMouseMove(nFlags, point);
}
void CDrawView::OnPaint()
2.选择好图形后,通过鼠标可以绘制出相应的直线,矩形或椭圆,鼠标的按下确定图形的起点,鼠标的拖动则确定了图形的终点,即通过鼠标的拖动来决定图形的大小,当鼠标弹起,此图形则绘制完毕。
设计思路
1.对需要用到的变量进行初始化。
2.选择相应的图形之后就响应相应的消息处理函数,给shape赋对应的值。选择不同的线宽,线色与填充色,即可改变画笔或画刷的属性。
线宽5
ID_W5
建立类向导,在视图类CDrawView中,对各菜单项添加对应的COMMAND消息处理函数,部分菜单项还添加对应的UPDATE_COMMAND_UI消息函数,如图6所示。
图6 建立类向导
3.在相应消息函数处添加代码,实现其功能
建立类向导,在视图类CDrawView中,添加WM_PAINT消息,以及WM_LBUTTONDOWN、WM_LBUTTONUP、WM_MOUSEMOVE消息,并在其中添加相应的代码。
实验一 MFC基本绘图

数学与计算科学系学生实验报告实验课程名称:计算机图形学实验内容:实验一 MFC基本绘图系别:年级:专业班:学生姓名:学号:开课时间:年下学期一、实验要求1. 按照教材第40页2.2节所介绍的操作步骤,熟悉MFC应用程序的创建过程,并完成第50页的例2-5。
2.在上面程序的基础上,通过设置不同的画笔和画刷,至少实现8个不同图形的绘制,如:椭圆、矩形、实线、虚线、位图显示、五角星(多边形)、圆弧、扇形、Bezier曲线等等。
二、实验过程1.启动Visval 6.0++,创建MFC单文档工程。
2. 在MFC的OnDraw(CDC* pDC)中“ // TODO: add draw code for native data here”下进行编程。
3.建立直角坐标系,并标出x,y轴和原点O。
4.在坐标系里画图。
5.用图片填充背景时要先将图片导入MFCresources中。
6.画五角星时在头文件中加入以下代码:#include "math.h"#define PI 3.1415926#define Round(d) int(floor(d+0.5))三、程序代码void CMywork1View::OnDraw(CDC* pDC){CMywork1Doc* pDoc = GetDocument();ASSERT_V ALID(pDoc);// TODO: add draw code for native data hereCRect rect;//定义矩阵GetClientRect(&rect);//获得客户区矩阵pDC->SetMapMode(MM_ANISOTROPIC);//设置映射模式pDC->SetWindowExt(100,100);//设置窗口pDC->SetViewportExt(100,100);//设置视区:x轴水平向右为正,y轴垂直向上为正pDC->SetViewportOrg(rect.Width()/2,rect.Height()/2);//设置客户区中心为坐标系原点rect.OffsetRect(-rect.Width()/2,-rect.Height()/2);//客户区矩阵校正//建立坐标系CPen NewPen,*pOldPen;NewPen.CreatePen(PS_SOLID,1,RGB(0,255,0));//画实线,选择绿色画笔pOldPen=pDC->SelectObject(&NewPen);pDC->MoveTo(-rect.right,0); //自定义坐标轴pDC->LineTo(rect.right,0);pDC->MoveTo(0,-rect.bottom);pDC->LineTo(0,rect.bottom);pDC->MoveTo(rect.right,0); //画x轴的箭头pDC->LineTo(rect.right-10,-7);pDC->MoveTo(rect.right,0); //画x轴的箭头pDC->LineTo(rect.right-10,7);pDC->MoveTo(0,-rect.bottom); //画y轴的箭头pDC->LineTo(7,10-rect.bottom);pDC->MoveTo(0,-rect.bottom); //画y轴的箭头pDC->LineTo(-7,10-rect.bottom);pDC->TextOut(rect.right-15,5,"x"); //显示x轴pDC->TextOut(25,15-rect.bottom,"y"); //显示y轴pDC->TextOut(-15,10,"O"); //显示原点//直线---画实线1CPoint A(50,50),B(450,300);CPen NewPen1,*pOldPen1;NewPen1.CreatePen(PS_SOLID,1,RGB(0,225,225));//画实线,选择青色画笔pOldPen1=pDC->SelectObject(&NewPen1);pDC->MoveTo(A);pDC->LineTo(B);pDC->SelectObject(pOldPen1);pDC->TextOut(50,50,'A');pDC->TextOut(450,300,'B');pDC->TextOut(200,200,"实线");//直线---画虚线2CPoint C(300,150),D(600,100);CPen NewPen2,*pOldPen2;NewPen2.CreatePen(PS_DASH,1,RGB(225,0,0));//画虚线,选择红色画笔pOldPen2=pDC->SelectObject(&NewPen2);pDC->MoveTo(C);pDC->LineTo(D);pDC->SelectObject(pOldPen2);pDC->TextOut(300,150,'C');pDC->TextOut(600,100,'D');pDC->TextOut(450,100,"虚线");//画椭圆3rect.DeflateRect(100,50);CBrush * pOldBrush3;pOldBrush3=(CBrush *)pDC->SelectStockObject(NULL_BRUSH);//选择透明画刷pDC->Ellipse(rect);//绘制椭圆pDC->SelectObject(pOldBrush3);//画圆角矩形4CBrush NewBrush4,*pOldBrush4;NewBrush4.CreateSolidBrush(RGB(255,0,0));pOldBrush4=pDC->SelectObject(&NewBrush4);pDC->RoundRect(-400,-200,-50,-40,40,20);pDC->SelectObject(pOldPen);pDC->SelectObject(pOldBrush4);//画Bezier样条9CPoint pp[7];pp[0]=CPoint(20,-200);pp[1]=CPoint(90,-70);pp[2]=CPoint(220,-30);pp[3]=CPoint(250,-160);double a=(pp[3].y-pp[2].y)/(pp[3].x-pp[2].x);double x=270,y=a*(x-pp[3].x)+pp[3].y;pp[4]=CPoint(Round(x),Round(y));pp[5]=CPoint(480,-130);pp[6]=CPoint(400,-25);for(int j=0;j<7;j++){if(0==j)pDC->MoveTo(pp[j]);elsepDC->LineTo(pp[j]);pDC->Ellipse(pp[j].x-5,pp[j].y-5,pp[j].x+5,pp[j].y+5);//黑色实心圆绘制控制点}CPen NewPen9,*pOldPen9;NewPen9.CreatePen(PS_SOLID,3,RGB(255,0,0));//红色画笔绘制样条pOldPen9=pDC->SelectObject(&NewPen9);pDC->PolyBezier(pp,7);//绘制Bezier样条pDC->SelectObject(pOldPen9);pDC->TextOut(280,-100,"Bezier曲线");//绘制五角星6CPen penBlue(PS_SOLID,5,RGB(0,0,255));//定义五个像素宽的蓝色画笔CPen *pOldPen6=pDC->SelectObject(&penBlue);CBrush brushRed(RGB(255,0,0));//定义红色画笔CBrush * pOldBrush6=pDC->SelectObject(&brushRed);pDC->SetPolyFillMode(WINDING);//设置填充模式int r=200;//正五边形外接圆的半径CPoint p[5];//定义正五边形顶点数组double Beta=2*PI/5;//定义每个顶点的圆心角double Alpha=PI/10;//定义起始角for(int i=0;i<5;i++){p[i].x=Round(r*cos(i*Beta+Alpha));//计算正五边形顶点坐标p[i].y=Round(r*sin(i*Beta+Alpha));}CPoint v[5];//定义五角星顶点数组v[0]=p[0];v[1]=p[2];v[2]=p[4];v[3]=p[1];v[4]=p[3];//转储顶点pDC->Polygon(v,5);//绘制五角星pDC->SelectObject(pOldPen6);//恢复画笔pDC->SelectObject(pOldBrush6);//恢复画刷//画扇形7CBitmap NewBitmap7; CBrush NewBrush7,*pOldBrush7;NewBrush7.CreatePatternBrush(&NewBitmap7);//将背景图作为画刷填充扇形pOldBrush7=pDC->SelectObject(&NewBrush7);CPen *pOldPen7;pOldPen7=(CPen*)pDC->SelectStockObject(NULL_PEN);CPoint ld,rt,sp,ep;ld=CPoint(500,150),rt=CPoint(100,300);//第一个扇形的位置sp=CPoint(-100,-300),ep=CPoint(-500,-150);pDC->Pie(CRect(ld,rt),sp,ep);//画扇形函数CBrush Brush7;Brush7.CreateSolidBrush(RGB(0,255,255));//为下面的的扇形配青色pDC->SelectObject(&Brush7);ld=CPoint(-400,-170),rt=CPoint(-300,-130);//第二个扇形的位置sp=CPoint(-200,-100),ep=CPoint(-500,-100);pDC->Pie(CRect(ld,rt),sp,ep);//画获取像素图8srand((unsigned)time(NULL));//随机变量(随时间变化)COLORREF crColor;int m,n;for(n=50;n<100;n++)for(m=-100;m<-50;m++)pDC->SetPixelV(m,n,RGB(rand()%256,rand()%256,rand()%256));//生成随机像素点for(n=50;n<100;n++)for(m=-100;m<-50;m++){crColor=pDC->GetPixel(m,n);//获取原矩形区域的像素点pDC->SetPixelV(m-200,n+50,crColor);//用获取的像素点在y-90的位置生成原图}}四、实验结果。
mfc绘图程序上机步骤

mfc绘图程序上机步骤首先生成MFC程序空框架空框架中的每个类的职责是什么要自己理解清楚第一次课:1.定义自己的数据类CLine直线类,用于绘图点击菜单:插入—类选择Generic class,输入类名,每个类都是分成两个文件.h 中只有类体,包含类的数据成员定义和成员函数声明,.cpp中就是成员函数的类体外实现classCLine{int x1,y1,x2,y2;public:CLine(int a=0,int b=0,int c=0,int d=0);virtual ~CLine();int Getx1();int Gety1();int Getx2();int Gety2();void SetPoint1(intx,int y);很多函数是在后面使用中发现问题逐渐添加的void SetPoint2(intx,int y);};2.自定义的类要作为数据成员出现在Doc类中classCSmallCADDoc : public CDocument{protected: // create from serialization onlyCSmallCADDoc();DECLARE_DYNCREATE(CSmallCADDoc)// Attributespublic:CLine line1; //数据成员应该是私有,但是由于文档类与视图类交换频繁,为了访问方便,直接定义成公有了。
你也可以定义成私有,再定义一个Get函数间接访问,取他的值3.注意:添加了这个数据成员后,需要增加几个#include “Line.h”语句添加的原则是,每个cpp文件都单独编译,哪里用到新的类,相应的cpp前就要增加#include “。
”语句此处是在CSmallCADDoc类中添加了一个CLine line1;类对象,在SmallCADDoc.h文件中。
所以,凡是包含了#include “SmallCADDoc.h”的地方都要在前面添加#include “Line.h”语句。
MFC实现简单画图形程序

《MFC编程及应用》课程设计报告题目:简单画图形程序学号:姓名:指导老师:时间:页脚内容1程序设计步骤:一、建立基于对话框的应用程序框架;二、CMy0910200155Dlg类中关键新增变量的作用:CPtrArray pta; //用于保存已绘图形的相关信息。
CMemoryNode *pmN; //指向CMemoryNode类的指针,程序运行过程中动态保存对象信息。
CMemoryNode *pmn; //指向CMemoryNode类的指针,从文件中读取信息时动态创建类的对象。
COLORREF m_CurrentBrushColor; //用于存放当前画刷的颜色。
COLORREF m_CurrentPenColor; //用于存放当前画笔的颜色。
int num; // 用于存放从"Index.txt"文件中读取的数字。
int flag=0; //用于标识:当为1时,表示按下了”画图”按钮;当为2时,表示按下了”撤消”按钮;当为3时,表示按下了”加载历史”按钮,则从文件中读取信息。
int mark; //用于标识:当为0时,表示刚画过矩形;当为1时,表示刚画过圆角矩形;当为2时,表示刚画过椭圆。
int index; //用于存放pta数组的容量。
int flag1=0; //用于标识,和flag搭配,用来处理多种情况下的窗口重绘问题。
页脚内容2int ButtonState=0; //用于标识,是类CShow和类CMy0910200155Dlg的一个接口,通过其值在1和0之间转换,来处理弹出式对话框的初次绘制和移动时的重绘问题。
三、CMemoryNode类中变量的作用:COLORREF BrushColor;COLORREF PenColor;int Mark; //以上三者为类CMemoryNode的成员变量,分别用来保存绘图时画刷颜色,画笔颜色和形状。
四、与控件相关联的变量:CComboBox m_BrushColor; //指示画刷颜色组合框。
简易绘图程序 使用API和MFC

XXX大学程序设计实践报告课题名称:程序设计实践学生姓名:XXXXXxxxxx班级:2012XXXXX班内序号:XXX学号:XXxx21XXX日期:2014年5月1.课题概述1.1课题目标和主要内容本课题了实现一个基于API和MFC的简易绘图软件。
此简易绘图软件,满足用户进行绘图时的基本需求,主要功能包括绘制会动的时钟,绘制三角形(API实现),绘制线条(MFC实现)。
应具有良好的界面、必要的交互信息和简易的菜单进行操作。
在程序的设计与实现中,系统开发平台为Windows7,主要工具为Visual Studio 2012。
1.2系统的主要功能主要功能与说明:DROW1(API):1)会动的时钟的绘制:模拟一个真实的表盘,绘制图形,显示实际的时间。
2)绘制简单的三角形;MFC:1)图形的绘制:a)线形绘图函数:Lineto:绘制直线Polyline:绘制折线Arc:绘制圆弧线Polybezir:绘制弯曲线b)区域绘图函数Rectant:绘制矩形Roundrect:绘制圆边矩形Ellips:绘制椭圆Pie:绘制扇形2)自由绘图:拖动鼠标可以自由绘制曲线,可以通过一个对话框选择所需线形线宽等。
3)清空功能:1)全部清空:可以清空整个屏幕内容。
2. 系统设计2.1 系统总体框架API:MFC:2.2 系统详细设计2.2.1 模块划分图及描述a) 绘图函数模块:通过各种系统自带的绘图函数,直接调用绘图。
设置他们的位置,并添加到菜单项,使点击菜单项则可出现相应图形。
Lineto:绘制直线 Polyline:绘制折线 Arc:绘制圆弧线 Polybezir:绘制弯曲线 Rectant:绘制矩形 Roundrect:绘制圆边矩形 Ellips:绘制椭圆Pie :绘制扇形b) 自由绘图模块:按下鼠标左键,初始化起始位置,在选定自由绘图模式的情况下,拖动鼠标的同时,获取鼠标当前位置为终点位置,调用MoveTo 和LineTo 函数连接两点。
MFC建立一个简单的图形界面的过程的截图

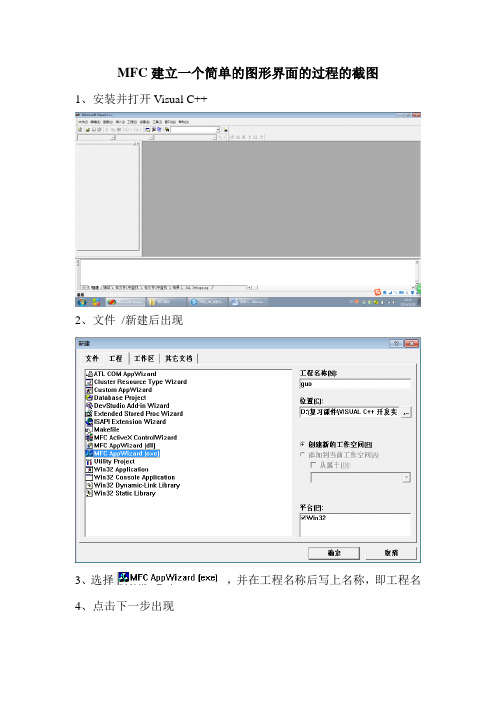
MFC建立一个简单的图形界面的过程的截图
1、安装并打开Visual C++
2、文件/新建后出现
3、选择,并在工程名称后写上名称,即工程名
4、点击下一步出现
5、选择基本对话框
6、点击下一步出现
7、按默认点击下一步只到完成点击即可,如下所示
点击确定即可出现如图所示:
可在右边的控件中选择相应的控件到左边的界面中。
到此完成简单的界面建立
添加文本:
在控件中点击静态文本,在左侧用鼠标拖动形成如图所示的文本如图所示:
选择静态文本,按下enter键,出现如图所示:
点击常规出现:
其中标题原来是Static,可以改成你定义的数值,这里改为用户名在控件中选择编辑框,可输入内容,如图:
同上添加密码:如下图所示:
把密码的编辑框改为密码不可见形式
选择密码的编辑框,按下enter键,出现如图所示:
点击样式,选择密码,如图所示:
制作过程完结,结果如下图所示:
按下F5运行,出现运行结果如下:。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
M F C简单的绘图程序——王帅目录摘要 (2)关键字 (2)No table of contents entries found.摘要:本绘图程序能够进行基本图形的绘画,如直线,圆,矩形,三角形等等,并且在此基础上添加了多边形的绘画,如正五边形等。
除此之外,还能够进行随手画,即用鼠标随意画线条。
为了更好的绘图,还添加了对画笔粗细的调整,以及对画笔颜色的调整,除了特定的颜色,颜色还可根据输入的RGB值随意更改。
还有一些老师的要求,加入了画硬币、显示硬币数目即鼠标坐标等信息。
本程序主要采用面向对象写法。
关键字:程序设计,MFC,绘图1.引言设计目的本绘图程序的设计不仅仅局限于老师课堂的要求,通过C++的编写实现绘图要求,我还想要在此基础上,加入自己的一些想法,想要更好地了解MFC,更好地去实现自己的想法。
2.功能说明2.1菜单栏2.1.1图形图形栏中包括直线、矩形、圆形、椭圆、多边形,多边形中包括正三角形、正四边形、正五边形、正六边形。
①选择直线,可用鼠标拖动画出一条直线②选择矩形,可用鼠标拖动画出矩形③选择圆形,可用鼠标拖动画出圆形④选择椭圆,可用鼠标拖动画出椭圆⑤选择正三角形,可用鼠标拖动画出正三角形⑥选择正四边形,可用鼠标拖动画出正方形⑦选择正五边形,可用鼠标拖动画出正五边形⑧选择正六边形,可用鼠标拖动画出正六边形(注:为了验证自己的想法以及想让画出的图形随意地变换方向,特意在正三角形一项中加入了旋转效果,使鼠标在拖动时能旋转三角形)2.1.2画笔画笔栏中包括颜色、大小及铅笔(1)颜色颜色中包括黑色、红色、绿色、蓝色、橙色、黄色、青色、紫色、粉色、自定义①选择黑色,画出的图形将为黑色②选择红色,画出的图形将为红色③选择绿色,画出的图形将为绿色④选择橙色,画出的图形将为橙色⑤选择黄色,画出的图形将为黄色⑥选择青色,画出的图形将为青色⑦选择紫色,画出的图形将为紫色⑧选择粉色,画出的图形将为粉色⑨选择自定义,可输入RGB值,画出的图形将显示输入的颜色(2)大小大小中包括1、2、3、4、5、6、7①选择1,画笔大小设为1②选择2,画笔大小设为2③选择3,画笔大小设为3④选择4,画笔大小设为4⑤选择5,画笔大小设为5⑥选择6,画笔大小设为6⑦选择7,画笔大小设为7(3)铅笔选中铅笔后,将可以用鼠标进行随意画线2.1.3画硬币画硬币中包括画、增加、减少、清除①选择画,将在客户端窗口中画出初始数量为10的硬币②选择增加,窗口中的硬币数目将增加1个③选择减少,窗口中的硬币数目将减少1个④选择清除,刷新窗口,将硬币消去2.2工具栏工具栏中除了原有的图标外,还加入了自定义的图标①选择,可用鼠标拖动画出一条直线②选择,可用鼠标拖动画出矩形③选择,可用鼠标拖动画出圆形④选择,可用鼠标拖动画出正三角形⑤选择,可用鼠标进行随手画⑥选择,可在窗口画出硬币后,将硬币数量+1⑦选择,可在窗口画出硬币后,将硬币数量-1⑧选择,可利用鼠标对所绘图形进行擦除,橡皮擦的大小与画笔大小相同2.3状态栏状态栏中除了原有的显示外,还加入了硬币的数量以及鼠标的x坐标和y坐标3.功能的实现3.1视图设计利用MFC 生成画图应用程序框架具体步骤如下:(1)执行VC程序,选择File|New命令,弹出New对话框.单击Projects标签,转到Projects选项卡,选择MFC AppWizard(exe)选项,然后在Project name 文本框中输入MyDraw2_0(原来也做过一个,不过并没有以面向对象的写法去写,这个就当作是我的第二个版本),文本框是指项目的本地路径。
(2)由于本程序是实现画线,要在视图中完成,所以首先创建一个基于单文档的应用程序3.2编辑资源(1)利用ResourceView中的Menu编辑器在菜单栏添加菜单,该流程图如下3.2所示:图3.2(2)利用ResourceView中的ToolBar编辑器,在工具栏中添加自定义控件。
控件图案如下所示:3.3编程思路及各个函数的实现(1)思路:首先,画定义好的形状。
直线、矩形、圆形等等都属于基本的形状,那么我设定一个基类,称它为CShape,给这个基类定义一个画画的虚函数Draw(CDC*pDC),在这个类里面派生出各个需要的类,如CCircle类,并为这些派生类定义各自的属性及方法,重写基类的Draw函数。
当我需要用到这些类的时候,只需要在View类里创建指针,然后调用里面Draw方法。
由于是当鼠标拖动的时候画出所需的图形,需要添加鼠标响应函数,onLButtonDown(),onLButtonUp,以及onMouseMove()。
画画主要是在onMouseMove()里实现。
接着,是画笔的颜色和大小,本来是想单独创建一个画笔类,定义颜色和大小属性,使CCircle等派生类多继承,在继承一个画笔类,但尝试了几遍,发现在菜单里选择颜色时就会使程序停止运行,于是就放弃了。
重新构思之后,由于画图是在CMyDraw2_0里实现的,就直接在CMyDraw2_0中定义了颜色和大小的变量,这样也方便。
然后是画硬币。
并没有为这个创建单独的类,直接在CMyDraw2_0中的OnDraw()中画硬币,并且在CMyDraw2_0中添加了增加和减少硬币的方法。
工具栏中只要和为各个图标添加函数,作用和菜单栏中的图形一栏中对应即可。
最后还有硬币的数量和鼠标坐标放在状态栏中显示,下面开始进行函数代码的实现。
(2)代码的实现:1.为基本形状创建一个基类,命名为CShape。
在ClassViewz中右键点击MyDraw2_0 classes->new class,在弹出窗口的顶部下拉框中选择Generic Class,如图所示在头文件中添加虚函数Draw(CDC *pDC)public:CShape();virtual Draw(CDC* pDc)=0;//添加的虚函数virtual ~CShape();2.基本形状类的创建(注:以矩形、圆形、正五边形、正三边形为重点介绍)2.1矩形类的创建及定义创建一个矩形类,继承CShape类,如图在该类中重新定义画画函数Draw(),并添加带参数的构造函数,矩形的左上角,以及矩形的宽度和高度,代码如下:Public:CRectangle();Draw(CDC* pDC); //重新定义Draw函数CPoint point_LeftUp; //矩形的左上角坐标CRectangle(int x,int y,int w=0,int h=0);//带参数的构造函数,x表示左上角的横坐标,y表示左上角的纵坐标int width; //矩形的宽度int height; //矩形的高度virtual ~CRectangle();在无参数构造函数中初始化point_LeftUp的坐标和宽度以及高度的值,代码如下:CRectangle::CRectangle(){point_LeftUp.x=0; //左上角坐标x值设置为0point_LeftUp.y=0; //左上角坐标x值设置为0width=0; //矩形的宽度初始为0height=0; //矩形的高度初始为0}在带参数的构造函数中将值赋给point_LeftUp和宽度以及高度,代码如下:point_LeftUp.x=x; //将传入的x值赋给左上角坐标的x值point_LeftUp.y=y; //将传入的y值赋给左上角坐标的y 值width=w; //将传入的w值赋给widthheight=h; //将传入的h值赋给height重写Draw(CDC* pDC)函数,代码如下:CRectangle::Draw(CDC* pDC){pDC->Rectangle(point_LeftUp.x,point_LeftUp.y,point_LeftUp.x+width, point_LeftUp.y+height);//利用Rectangle()函数画出矩形,其中的值分别为矩形的左上角横坐标,左上角纵坐标,右下角横坐标,右下角纵坐标}在CMyDraw2_0View中引入矩形类的头文件:双击CMyDraw2_0View,在代码// MyDraw2_0View.h : interface of the CMyDraw2_0View class/////////////////////////////////////////////////////////////// ////////////////#if !defined(AFX_MYDRAW2_0VIEW_H__3809529C_6744_4AD2_80A4_D44683D0A5AF__INCLUDED_)#defineAFX_MYDRAW2_0VIEW_H__3809529C_6744_4AD2_80A4_D44683D0A5AF__INCLUDED_下添加如下代码:#include "Rectangle.h"并在View类中添加私有成员变量,创建矩形类的指针:右键点击CMyDraw2_0View,选择Add Member Variable,在弹出的对话框中如下输入:将在CMyDraw2_0View头文件中出现如下代码Private:CRectangle *rectangle;//定义指向矩形类的指针,为私有变量2.2圆形类的创建及定义创建一个圆形类,命名为CCircle,继承CShape类,在该类中添加公有成员变量,代码如下:public:CCircle();CCircle(int x,int y,int radius=0);//带参数的构造函数,其中,x表示圆心的x值,y表示圆心的y值,radius表示圆的半径Draw(CDC* pDC); //重新定义Draw函数virtual ~CCircle();int Radius; //定义圆的半径CPoint center_point; //定义圆的中心点在无参数的构造函数中初始化变量值,代码如下:CCircle::CCircle(){center_point.x=0; //圆心的横坐标初始为0center_point.y=0; //圆心的纵坐标初始为0Radius=0; //圆的半径初始为0}在带参数的构造函数中将传入的值赋给各变量,代码如下:CCircle::CCircle(int x,int y,int radius){center_point.x=x; //将传入的x值赋给圆心的横坐标center_point.y=y; //将传入的y值赋给圆心的纵坐标Radius=radius; //将传入的radius值赋给圆的半径}重写定义的Draw函数,代码如下:CCircle::Draw(CDC* pDC){pDC->Ellipse(center_point.x-Radius,center_point.y-Radiu s,center_p oint.x+Radius,center_point.y+Radius);//利用Ellipse()函数进行圆的绘制,其中的值分别为圆的外接正方形的左上角横坐标、纵坐标,右下角横坐标、纵坐标}在CMyDraw2_0View中引入圆形类的头文件:#include "Circle.h"添加私有成员变量,创建圆形类的指针变量:CCircle *circle; //创建圆形类的指针,可以直接写在矩形类只针对下方2.3正五边形类的创建及定义创建一个正五边形类,命名为CPentangle,继承CShape类,在该类中添加公有成员变量,代码如下:public:CPentangle();CPentangle(int x,int y,int radius=0);//带参数的构造函数,x为外接圆圆心的横坐标,y为外接圆圆心的纵坐标,radius为外接圆的半径int Radius; //定义外接圆半径CPoint cP; //定义外接圆圆心Draw(CDC* pDC); //重新定义Draw函数virtual ~CPentangle();在无参数的构造函数中初始化各变量,代码如下:CPentangle::CPentangle(){cP.x=0; //圆心横坐标初始为0cP.y=0; //圆心纵坐标初始为0Radius=0; //外接圆半径初始为0}在带参数的构造函数中将传入的值赋给各变量,代码如下:CPentangle::CPentangle(int x,int y,int radius){cP.x=x; //将传入的x值赋给圆心的横坐标cP.y=y; //将传入的y值赋给圆心的纵坐标Radius=radius; //将传入的radius值赋给外接圆半径}下面重写的Draw函数与前两个不同,需要用到数学函数cos()以及sin(),由于两个函数用的是弧度制,还需引入数学变量PI,为了能够顺利的写入这些函数,需要在CPentangle类的客户端中引入数学类的头文件:双击ClassView中的CPentangle(),在出现的构造函数上方,在如下代码// Pentangle.cpp: implementation of the CPentangle class.//////////////////////////////////////////////////////////// ////////////#include "stdafx.h"#include "MyDraw2_0.h"#include "Pentangle.h"下添加数学类头文件:#include “math.h”再定义一个宏变量PI,添加如下代码:#define PI 3.1415926开始重写Draw(CDC* pDC)函数,代码如下:CPentangle::Draw(CDC* pDC){double rc=Radius*cos(36*PI/180); //将半径和36度的余弦值相乘并且赋给新的变量rcdouble rs=Radius*sin(36*PI/180); //将半径和36度的正弦值相乘并且赋给新的变量rsdouble Rc=Radius*cos(18*PI/180); //将半径和18度的余弦值相乘并且赋给新的变量Rcdouble Rs=Radius*sin(18*PI/180); //将半径和18度的正弦值相乘并且赋给新的变量RsPOINTpts[]={{cP.x+rs,cP.y+rc},{cP.x-rs,cP.y+rc},{cP.x-Rc,cP.y-Rs},{cP.x,cP.y-Radius},{cP.x+Rc,cP.y-Rs}};//利用点类的数组将五个点储存在点数组pts 中pDC->Polygon(pts,5); //利用函数Polygon()进行多边形的绘画,其中pts 为储存的点,5为点的个数}下面对Draw 函数中各数据进行深层次的分析,表明它们的来历:如图所示:以外接圆圆心为坐标轴中心,设该点的坐标为(cP.x,cP.y);则右下角的坐标为cP.x+R*sin(36*PI/180),cP.y+R*cos(36*PI/180)按顺时针方向看,接下去的几个点的坐标分别为cP.x-R*sin(36*PI/180),cP.y+R*cos(36*PI/180)cP.x-R*cos(18*PI/180),cP.y-R*sin(18*PI/180)cP.x ,cP.y-RcP.x+R*cos(18*PI/180),cP.y-R*sin(18*PI/180)以上为正五边形5个点的来历,接下来在CMyDraw2_0View 中引入正五边形类的头文件:#include “Pentangle.h ”。
